要更加了解客户行为和流量来源,您可以将 Snap像素集成到您的在线商店中。它允许您收集有关客户行为的数据,以便您跟踪转化率或更有效地投放广告,从此找到目标客户。
主要内容
A. 创建Snap像素
C. 验证您的Snap像素
D. 排除重复事件
E. Snap像素的事件
A. 创建Snap像素
访问 Snapchat中的Ads Manager 并登录您的帐户。
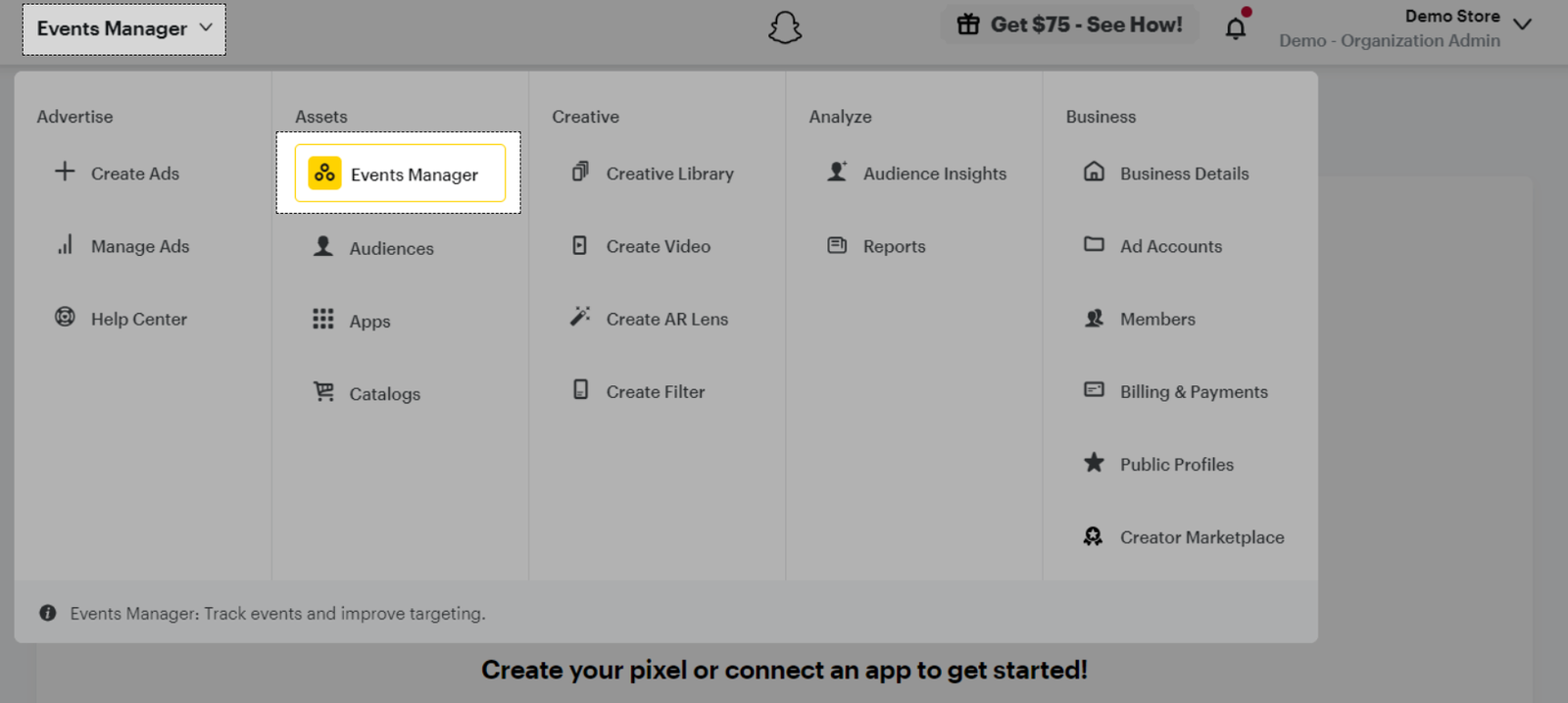
点击左上角的菜单并选择 Events Manager。

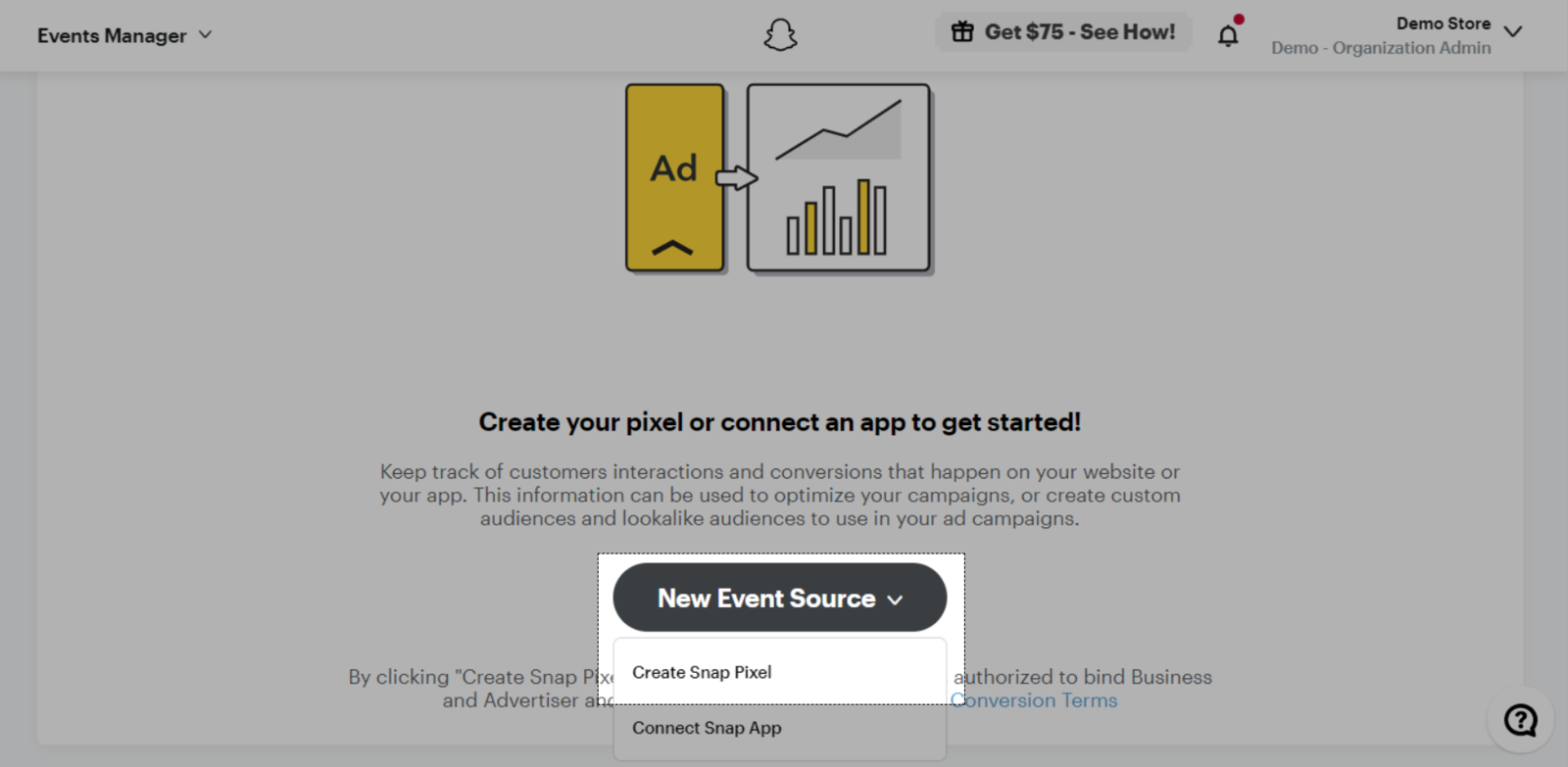
选择 New Event Source,然后点击屏幕中间的 Create Snap Pixel。

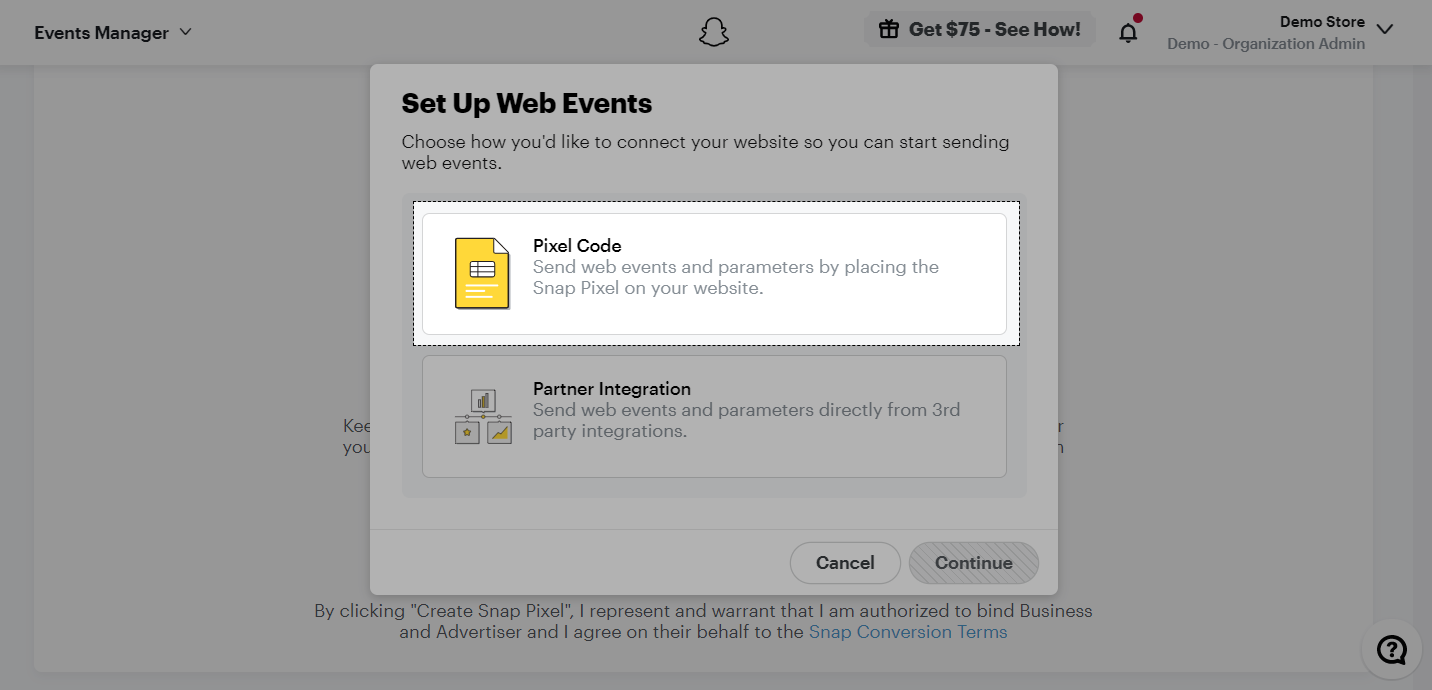
选择 Pixel Code,然后点击 Continue。

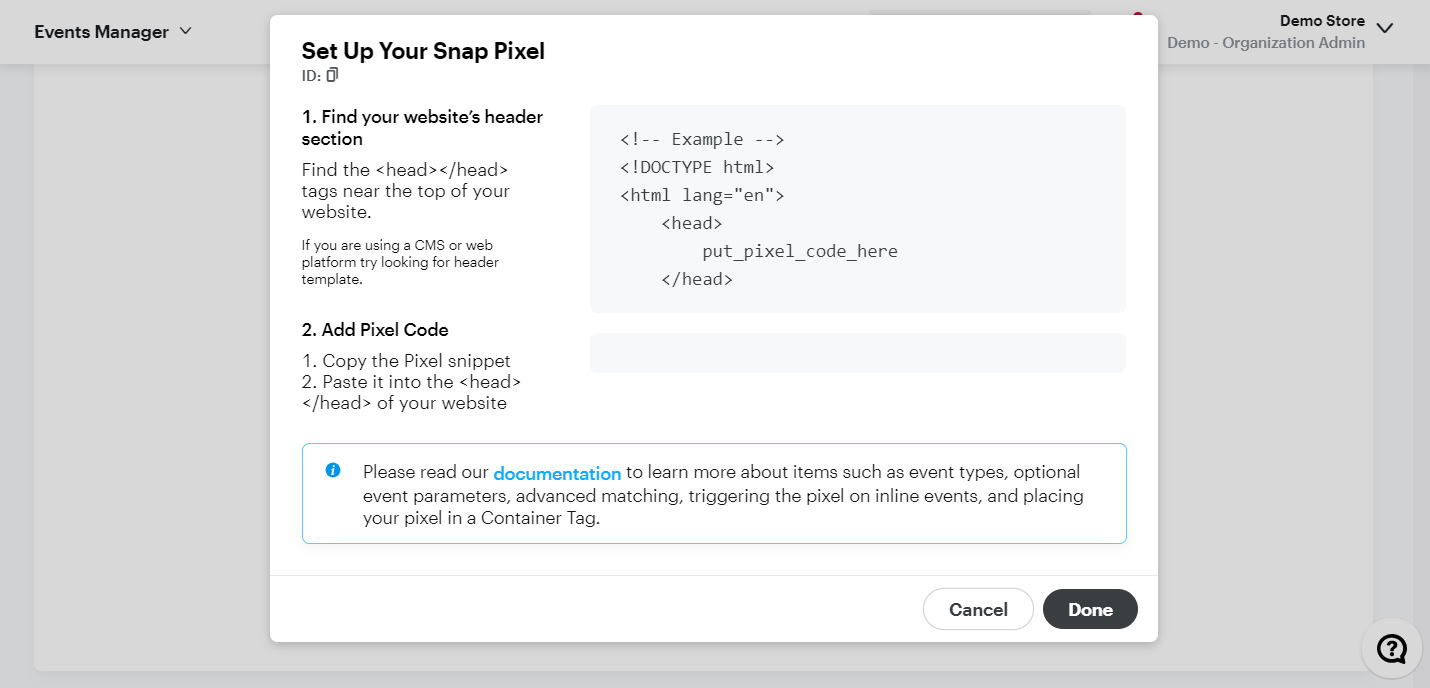
您的像素已被创建。系统将显示一个弹窗,其中提供有关设置Snap像素的所有详细指南。复制 像素ID。

B. ShopBase店如何添加Snap像素ID
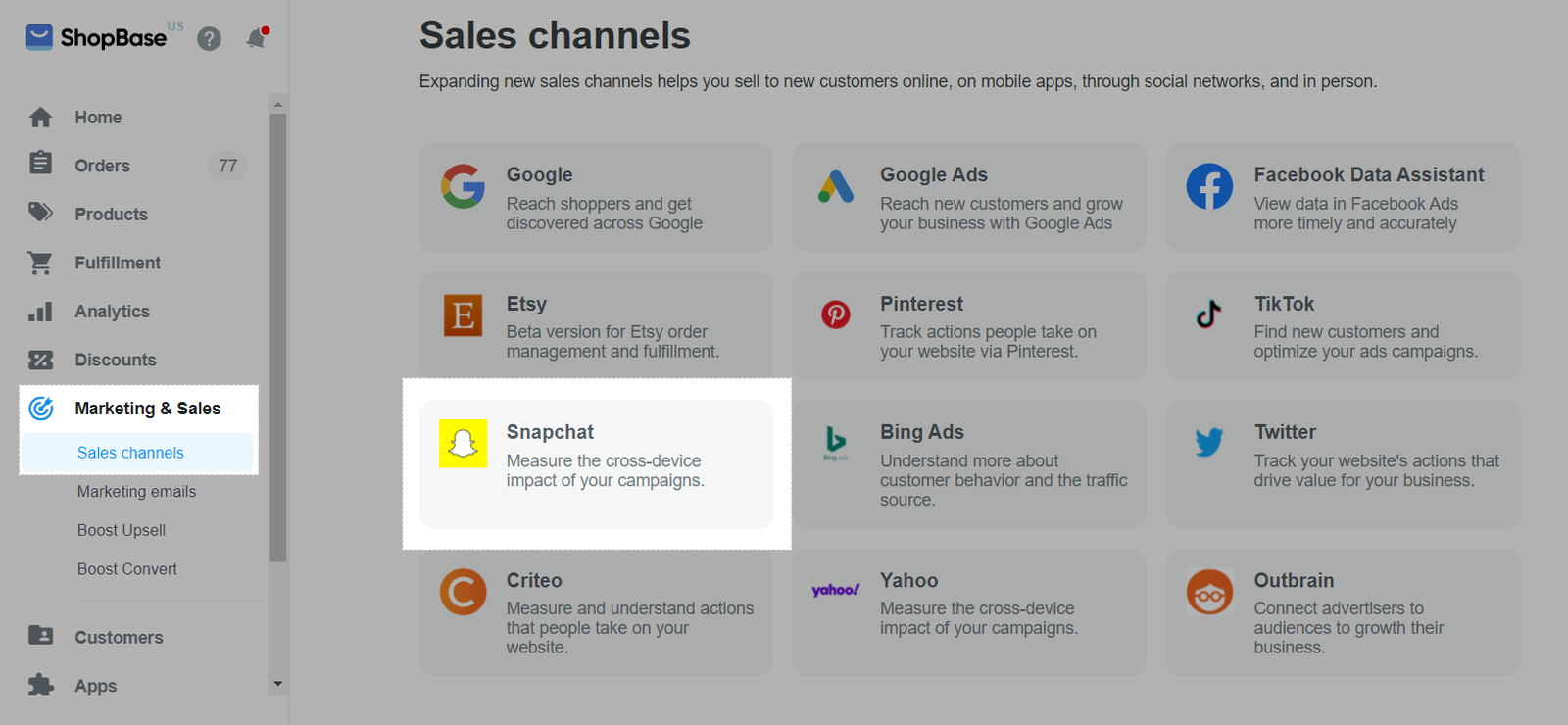
在ShopBase后台前往 Marketing & Sales > Sales channels,选择 Snapchat。

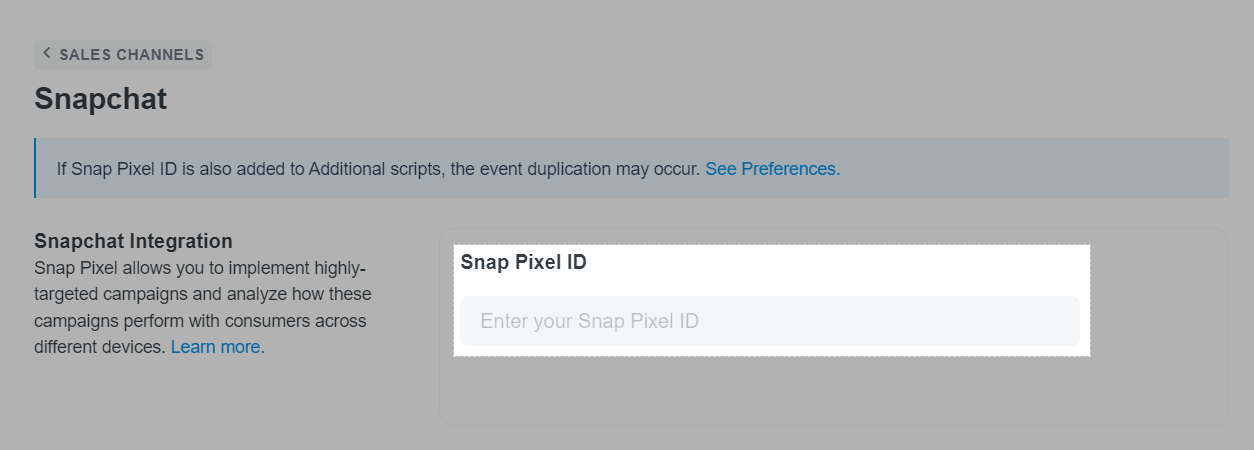
粘贴上面已复制好的 Snap像素ID。

一个ShopBase店铺仅能添加一个Snap像素,以遵循Snapchat的最佳实践标准。
点击 Save changes。
C. 验证您的Snap像素
安装 用于Chrome的Snap Pixel Helper。安装后,您在Chrome中将看到Snap Pixel Helper图标。
访问您在线商店的任何产品页面,点击该图标以检查您的标签是否正常工作。请参阅 此文章以了解有关此扩展程序的更多信息。
D. 排除重复事件
除了上述方法外,您还可以通过将Snap像素跟踪脚本手动添加到 Additional Script来跟踪您的客户行为。但是,如果同时应用这两种方法,每个事件都会被多次发送,导致数据重复。
要解决这个问题,请选择 Preferences > Additional scripts,删除之前添加的Snap像素脚本。
E. Snap像素的事件
当您在ShopBase中添加 Snap像素后,Snapchat会将在商店发生的一个操作计为一个事件。您可以使用事件数据来详细了解客户在商店上的行为。
当您将 Snap像素集成到您的商店后,它将自动跟踪以下4个事件:
VIEW_CONTENT: 当访客查看一个产品页面时。
ADD_CART: 当访客将一个产品加入购物车时。
START_CHECKOUT: 当访客点击结帐按钮时。
PURCHASE: 当访客完成购买并看到感谢页面时。