结帐页面是客户为购物车付款的地方。达到结帐页面的客户通常是潜在客户。但实际上,许多客户退出结账页面而没有完成结账。优化结帐页面将促使客户完成结账,从此提高商店的转化率和利润。本文将指导您优化结账页面以提高转化率。
主要内容
A. 设置客户登录
B. 添加倒计时器和可靠信息
A. 设置客户登录
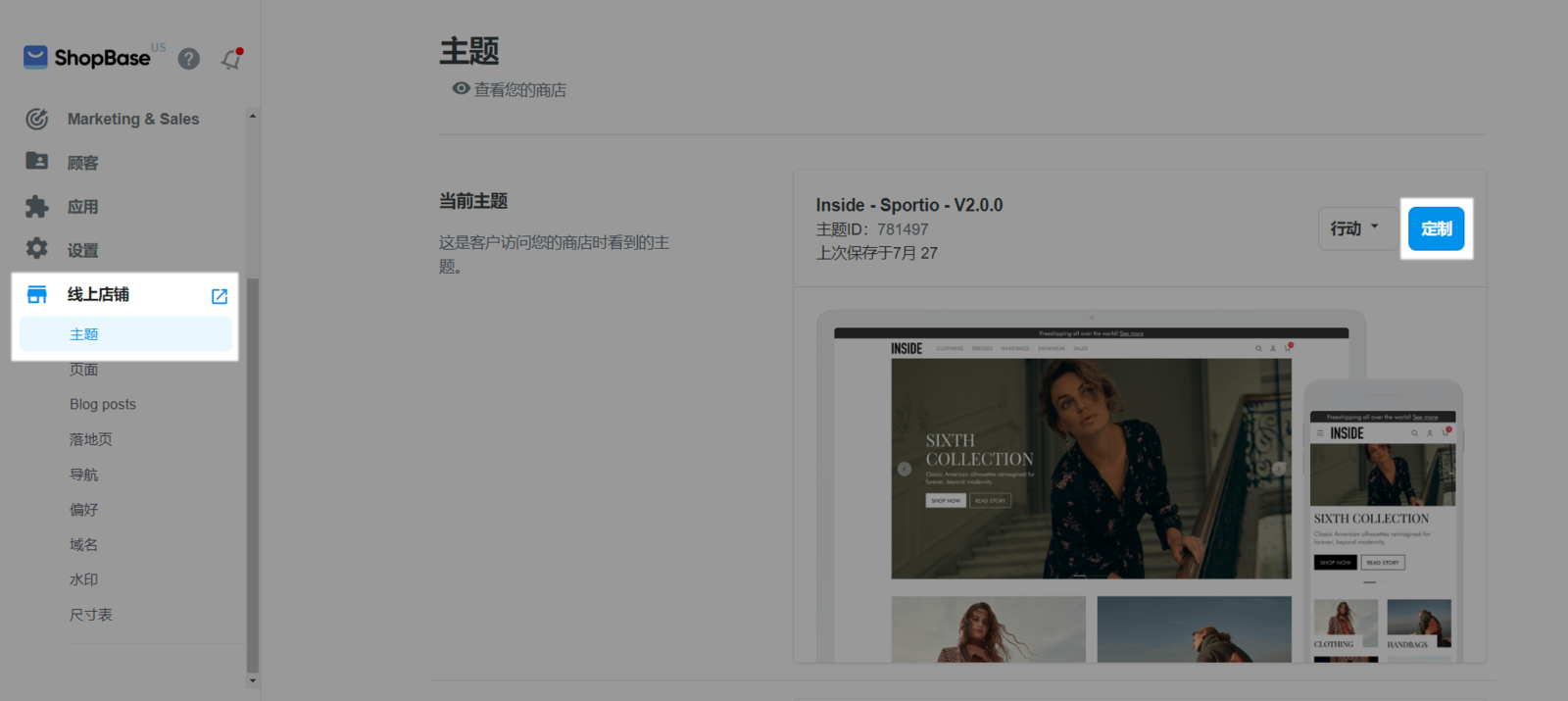
ShopBase后台前往 线上店铺(Online Store) > 主题(Themes)。选择主题,点击 定制(Customize)。

下拉菜单选择 Checkout 页面。

选择 Account & forms。

Customer account 中,勾选其中一个选项。
Accounts are disabled: 消费者只能以客人身份付款。
Accounts are optional: 消费者可以客人身份或登录账号进行付款。

点击 Save 完成。
勾选 Accounts are optional 让客户注册或登录账号再进行付款,从而转化成忠诚客户。1. 在ShopBase后台上,选择 设置 (Settings) > 结账 (Checkout)。

此功能仅适用于ShopBase店铺。
B. 添加倒计时器和可靠信息
请参阅 此教程以了解如何在结账页面上加倒计时器和可靠信息。
C. 使用SiteKit应用创建退出意图弹窗
请参阅 此教程以了解如何使用SiteKit应用创建退出意图弹窗。
D. 使用Boost Convert应用显示结账通知
在ShopBase后台上,选择 应用 (Apps) > Boost Convert > 社会证明 (Social Proof) > 弹出类型 (Pop types)。

在 结帐通知 (Checkout notifications) 部分中,点击 Settings以激活并自定义结账通知。

请参阅 此教程以了解有关Boost Convert的社交认证功能的更多信息。
E. 使用Boost Upsell应用创建捆绑
请参阅 此教程以了解如何使用Boost Upsell创建捆绑优惠。