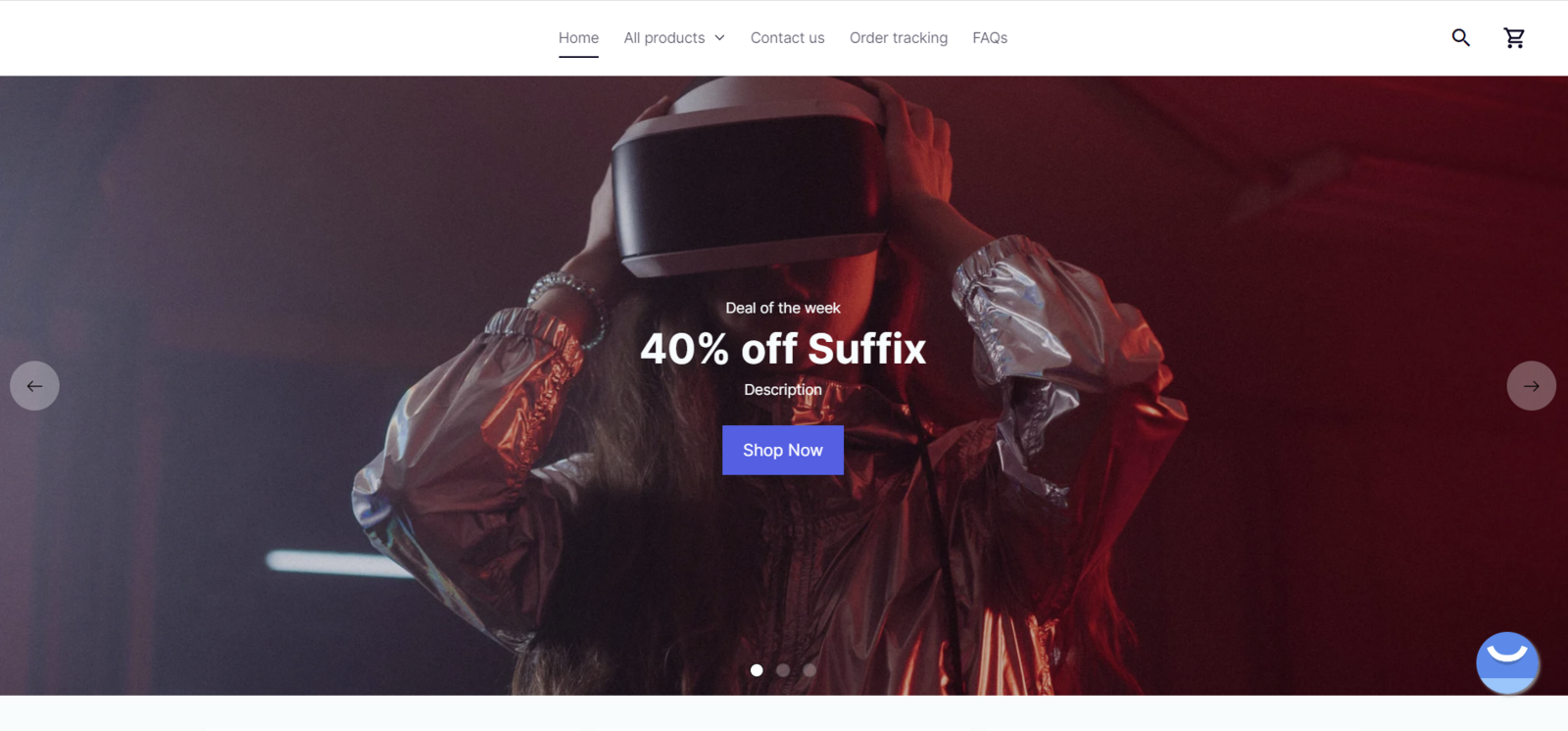
Slideshow (trang trình chiếu) trong Website Builder là công cụ hiển thị thông tin dưới dạng trình chiếu gồm hình ảnh, video và văn bản. Tính năng này giúp tăng tính tương tác, tạo sự chú ý và truyền đạt thông điệp đến khách hàng một cách hiệu quả. Slideshow được sử dụng cho các mục đích:
Thu hút khách hàng: nâng cao sức hấp dẫn của trang web bằng cách trình bày hình ảnh, đồ họa hoặc video một cách linh hoạt, thu hút sự chú ý của khách ngay lần đầu truy cập.
Nổi bật nội dung: làm nổi bật nội dung sản phẩm, chương trình khuyến mãi hoặc thông báo, thúc đẩy sự tương tác của người dùng bằng cách di chuyển qua các trang trình chiếu.
Chủ đề theo mùa: giới thiệu nội dung theo chủ đề ngày lễ như ưu đãi đặc biệt, đồ trang trí hoặc sản phẩm, tạo không khí lễ hội để thu hút khách truy cập trong những thời điểm cụ thể.
Thúc đẩy hành động: tích hợp các nút call-to-action hoặc liên kết trong các trang trình bày, đthúc đẩy người dùng thực hiện các hành động như mua hàng, đăng ký hoặc khám phá thêm nội dung.

Bài viết này sẽ hướng dẫn bạn thiết lập slideshow cho cửa hàng ở cả giao diện desktop và mobile.
Trong bài viết này
A. Thêm Slideshow
B. Chỉnh sửa nội dung cho Slideshow
C. Chỉnh sửa thiết kế cho Slideshow
A. Thêm Slideshow
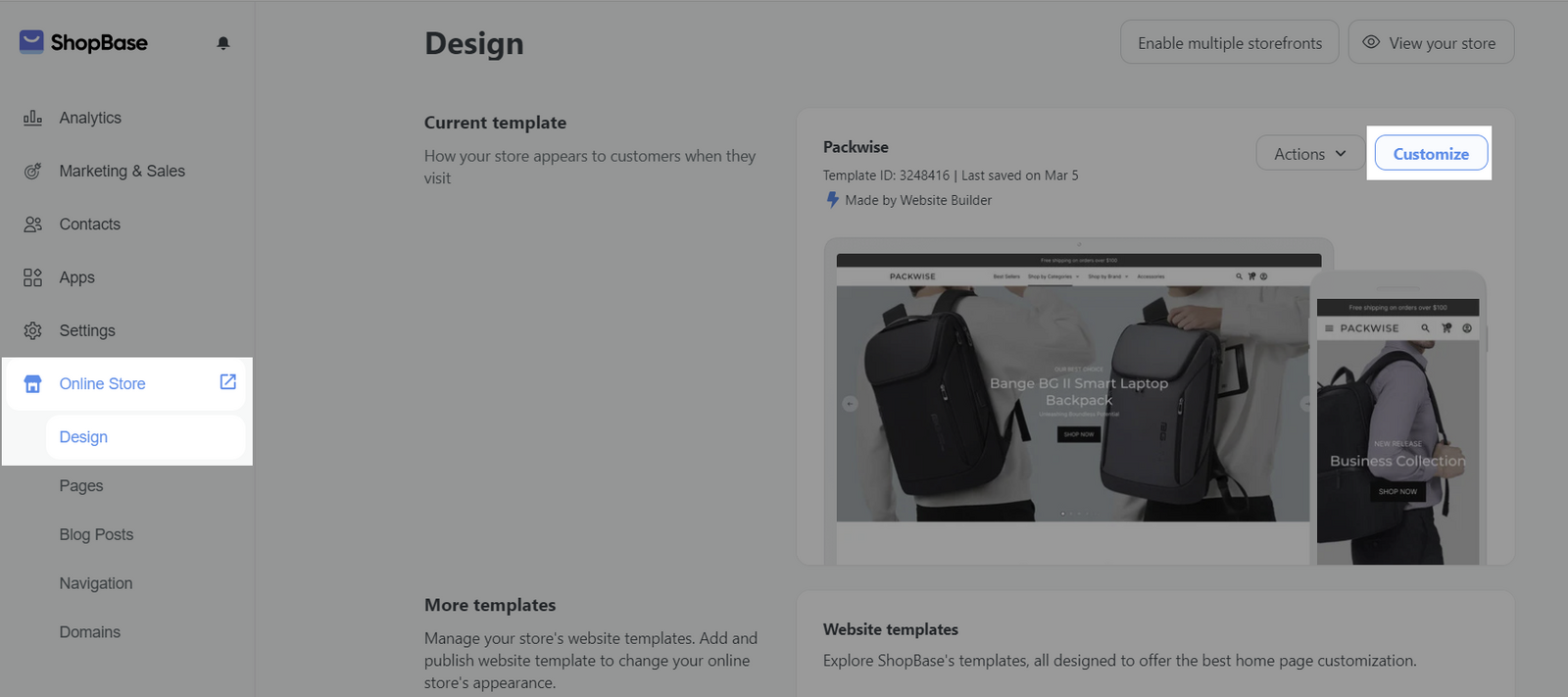
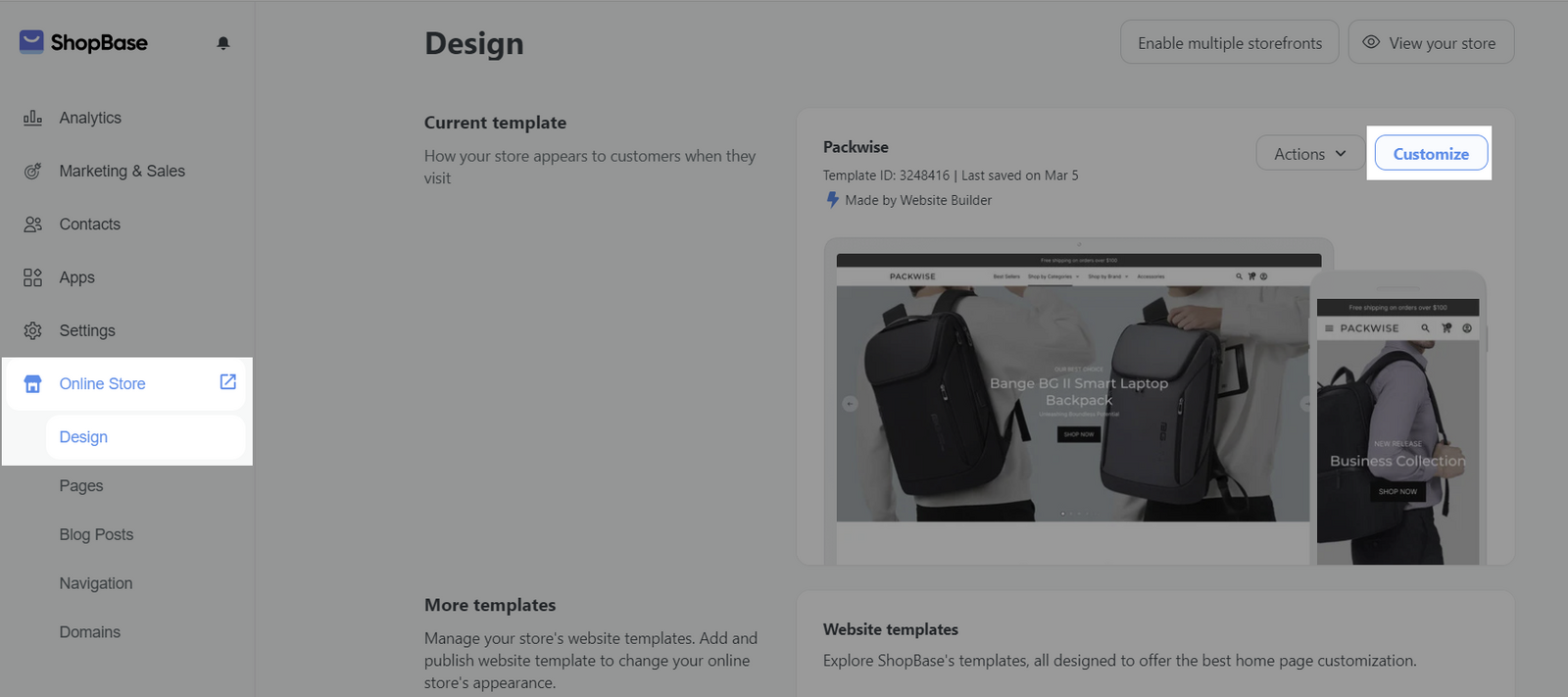
Trên trang quản trị, đi tới Online Store > Design > Customize.

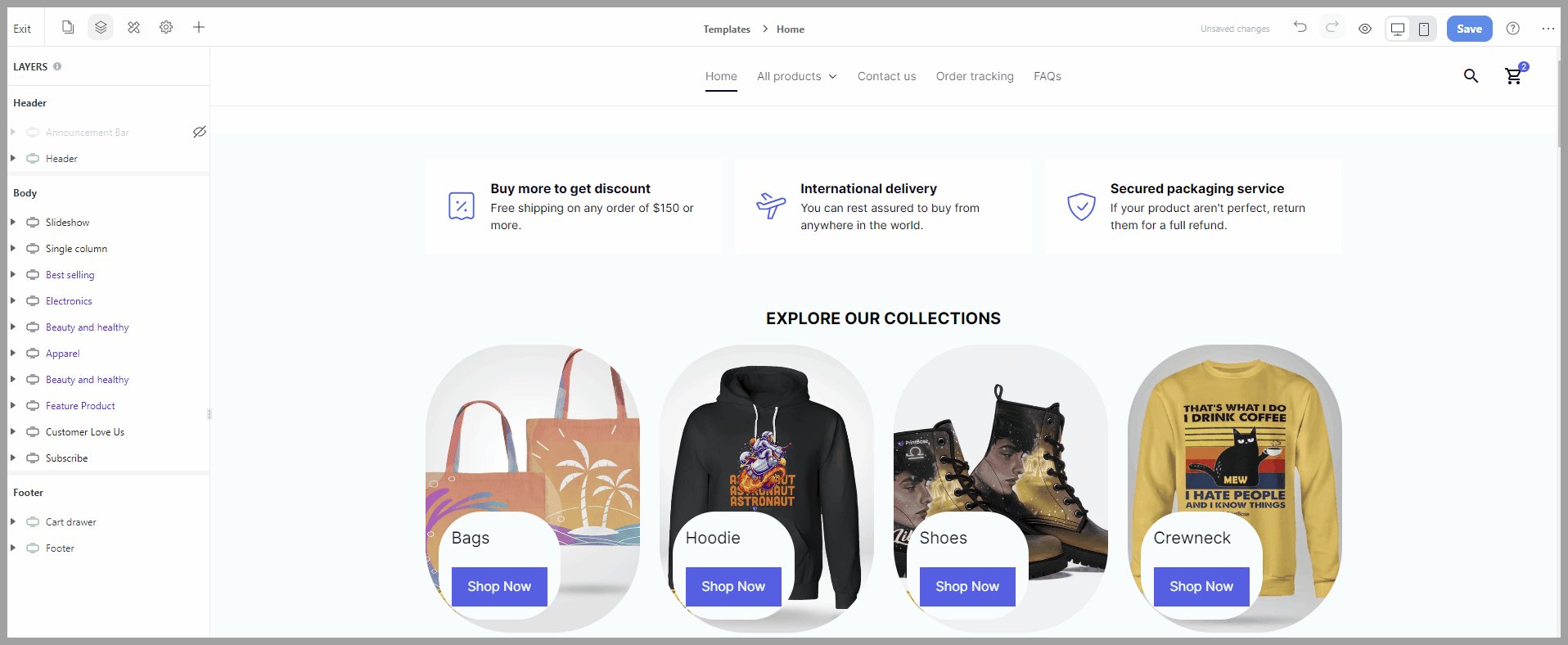
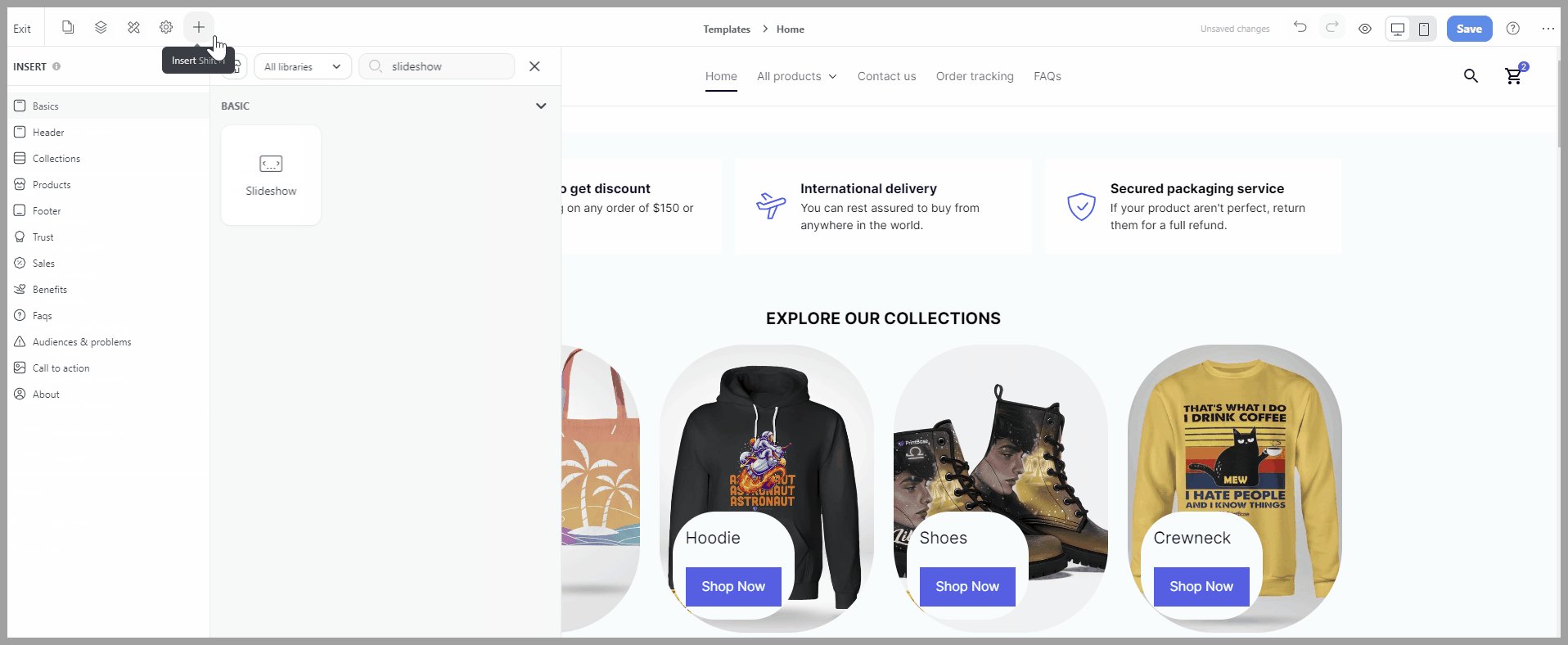
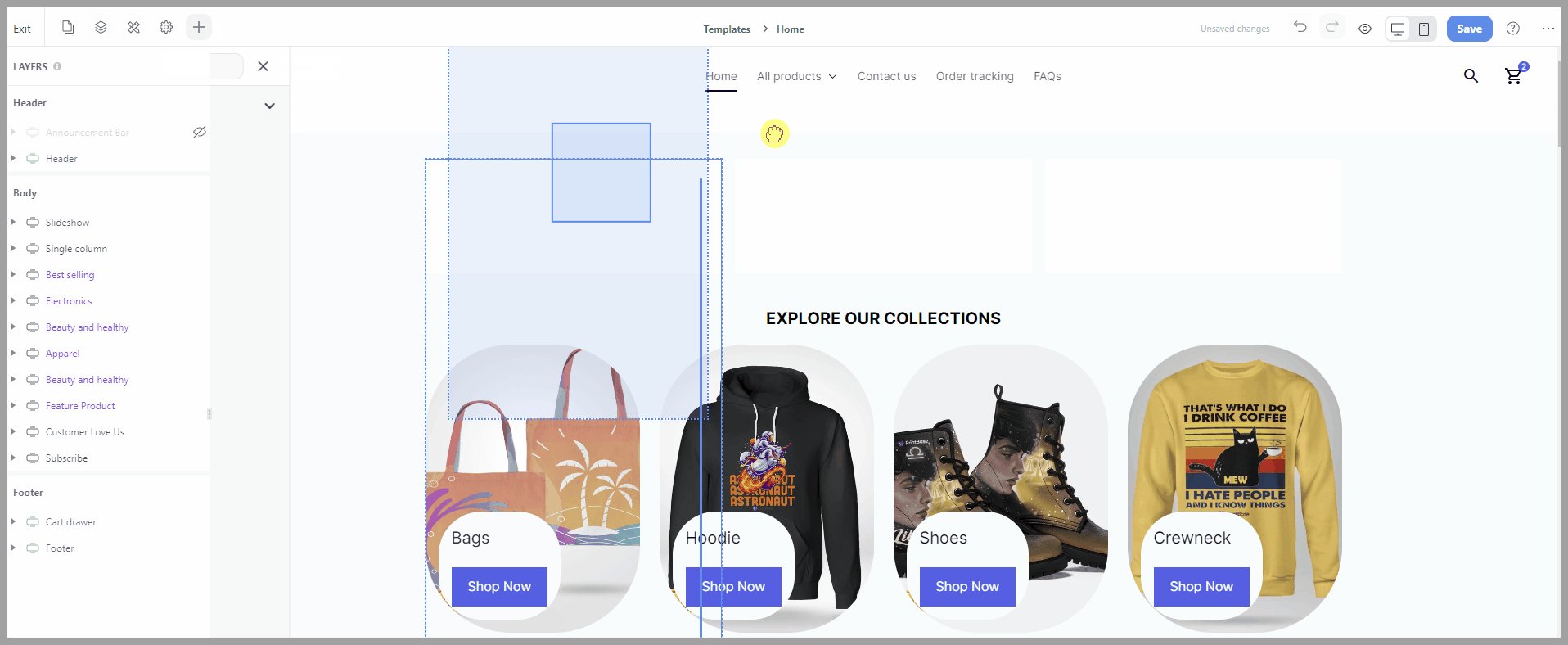
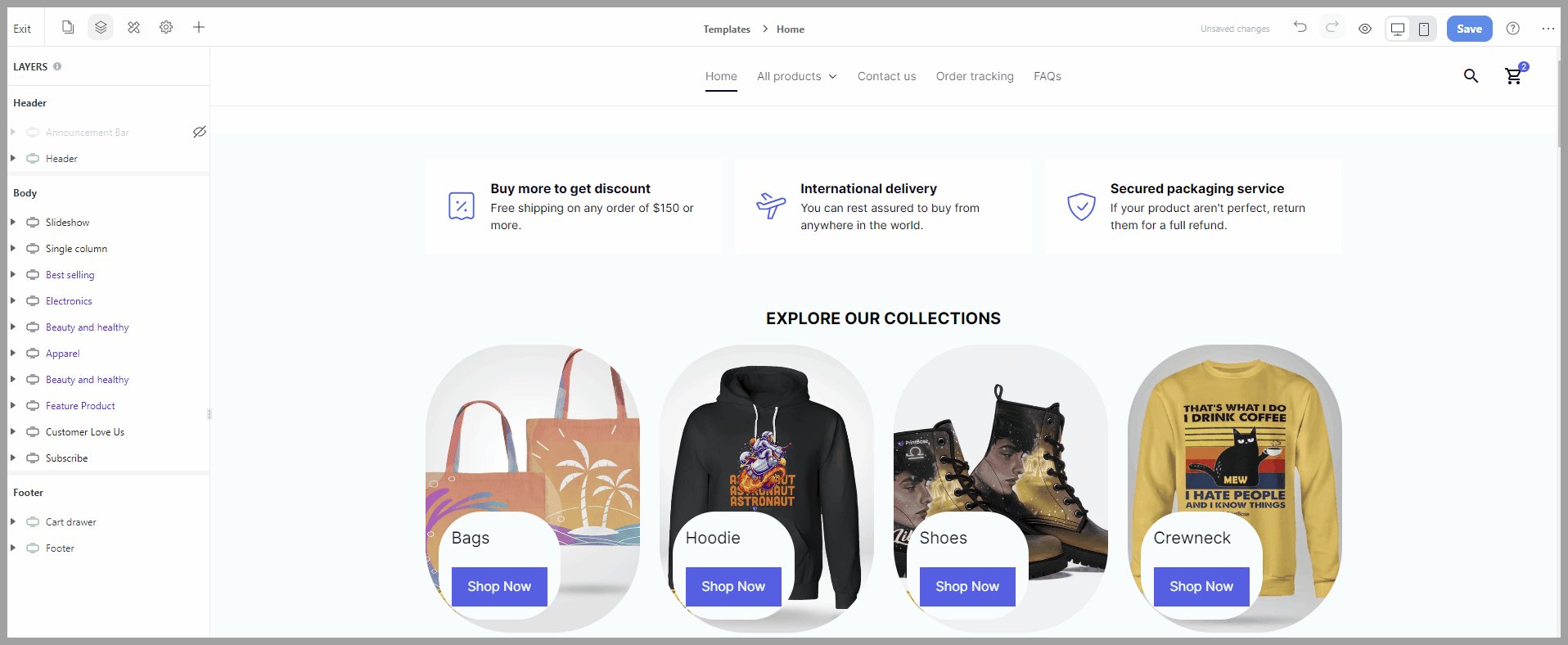
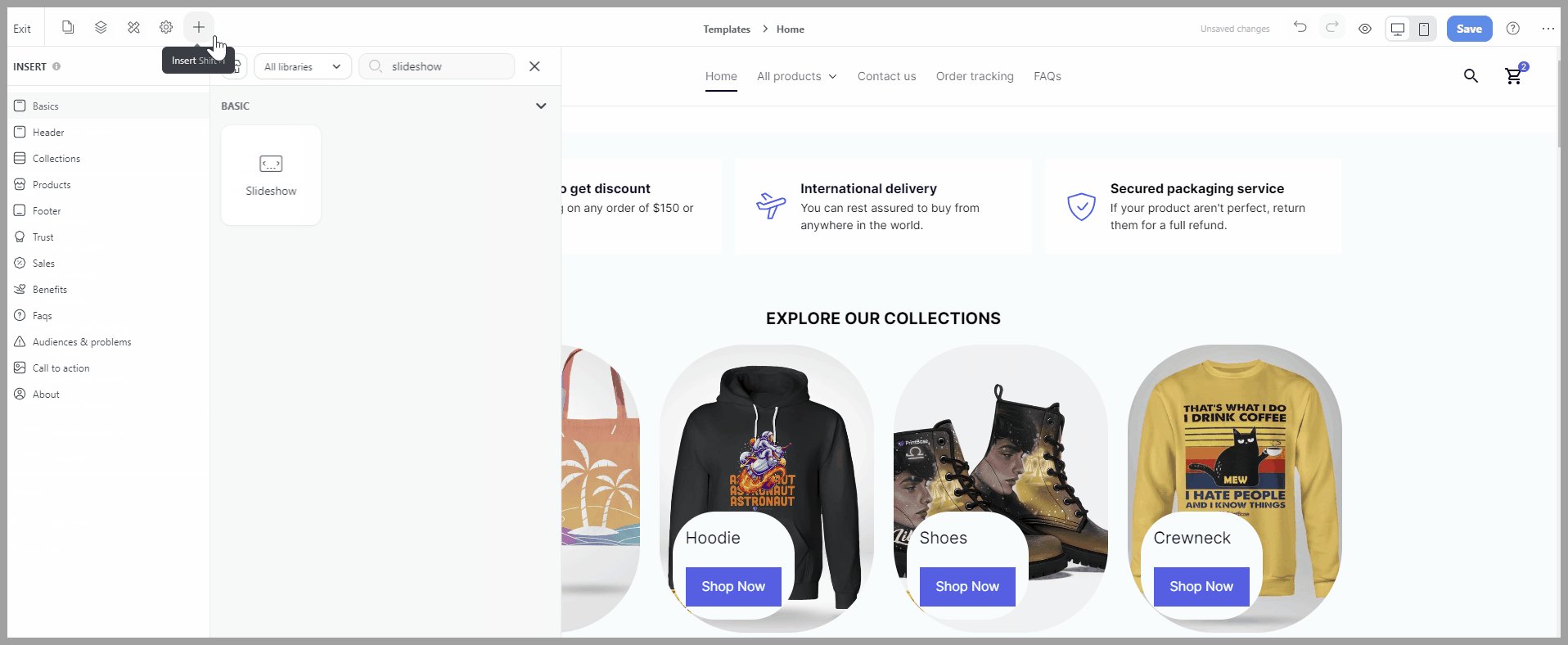
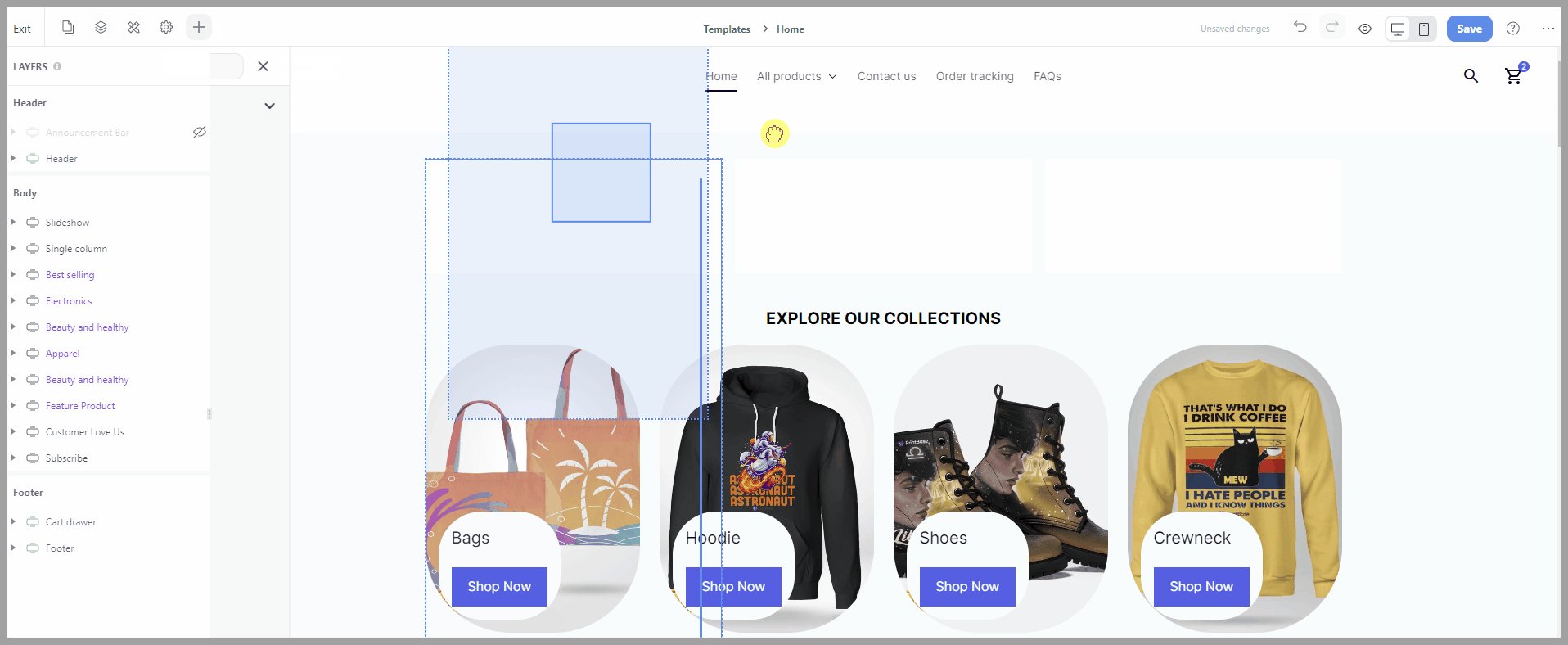
Nhấp vào dấu + (Insert) > Nhập từ khóa Slideshow > Kéo khối Slideshow đến vị trí bạn muốn hiển thị trên trang.

B. Chỉnh sửa nội dung cho Slideshow
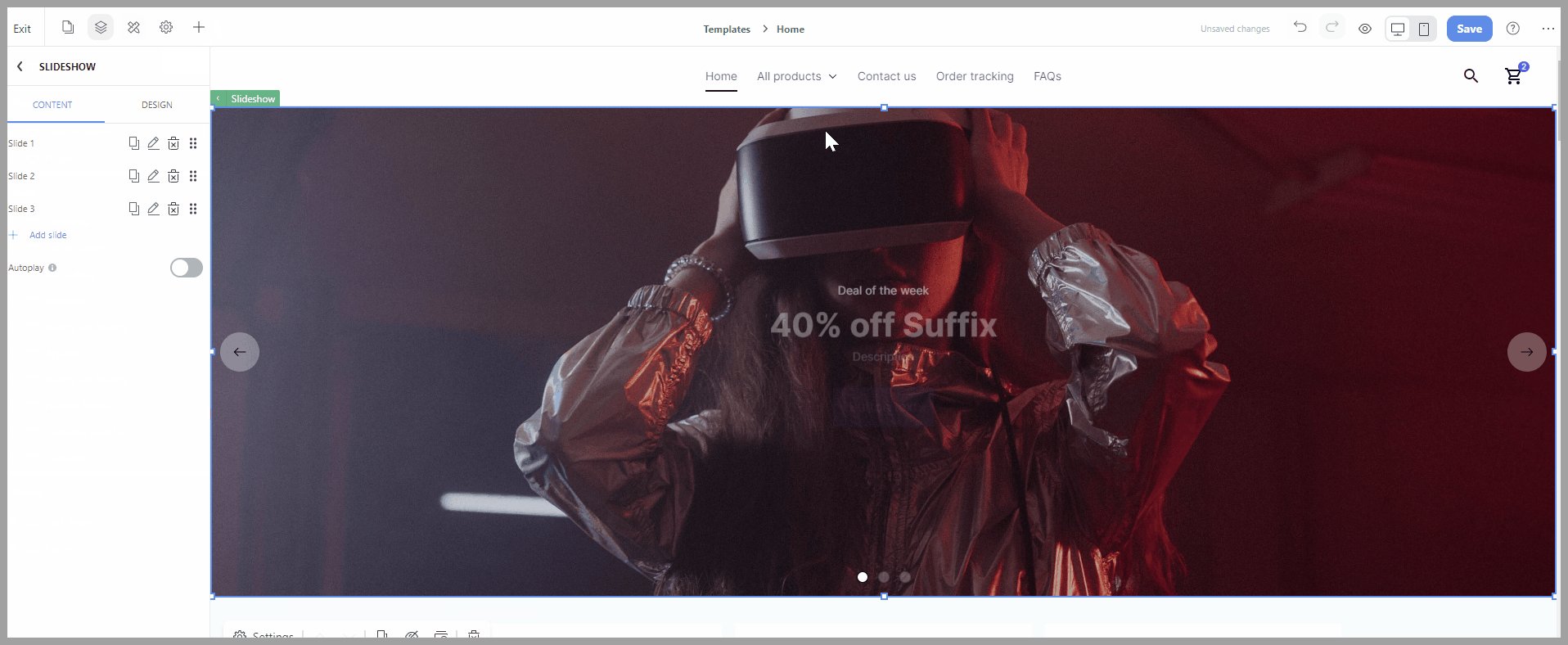
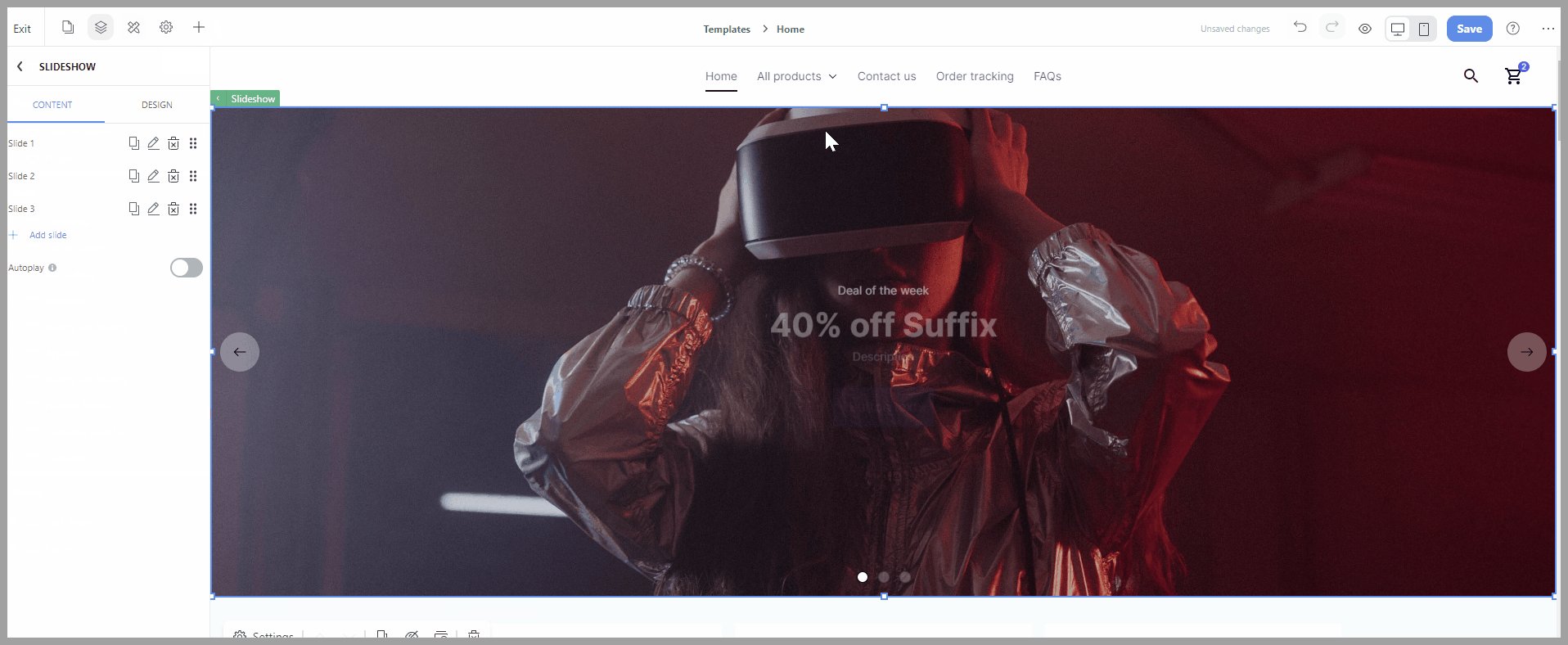
Chọn khối Slideshow > tab Content.

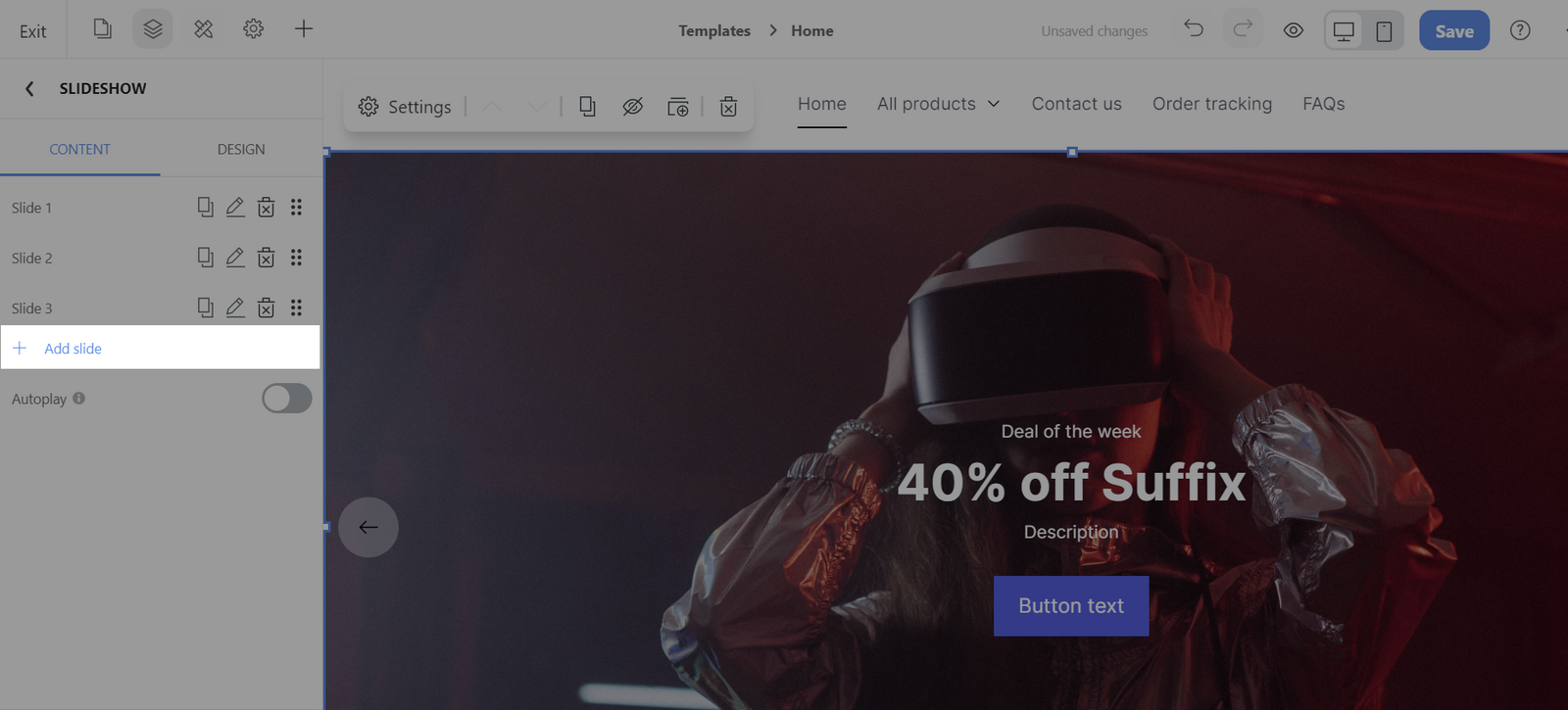
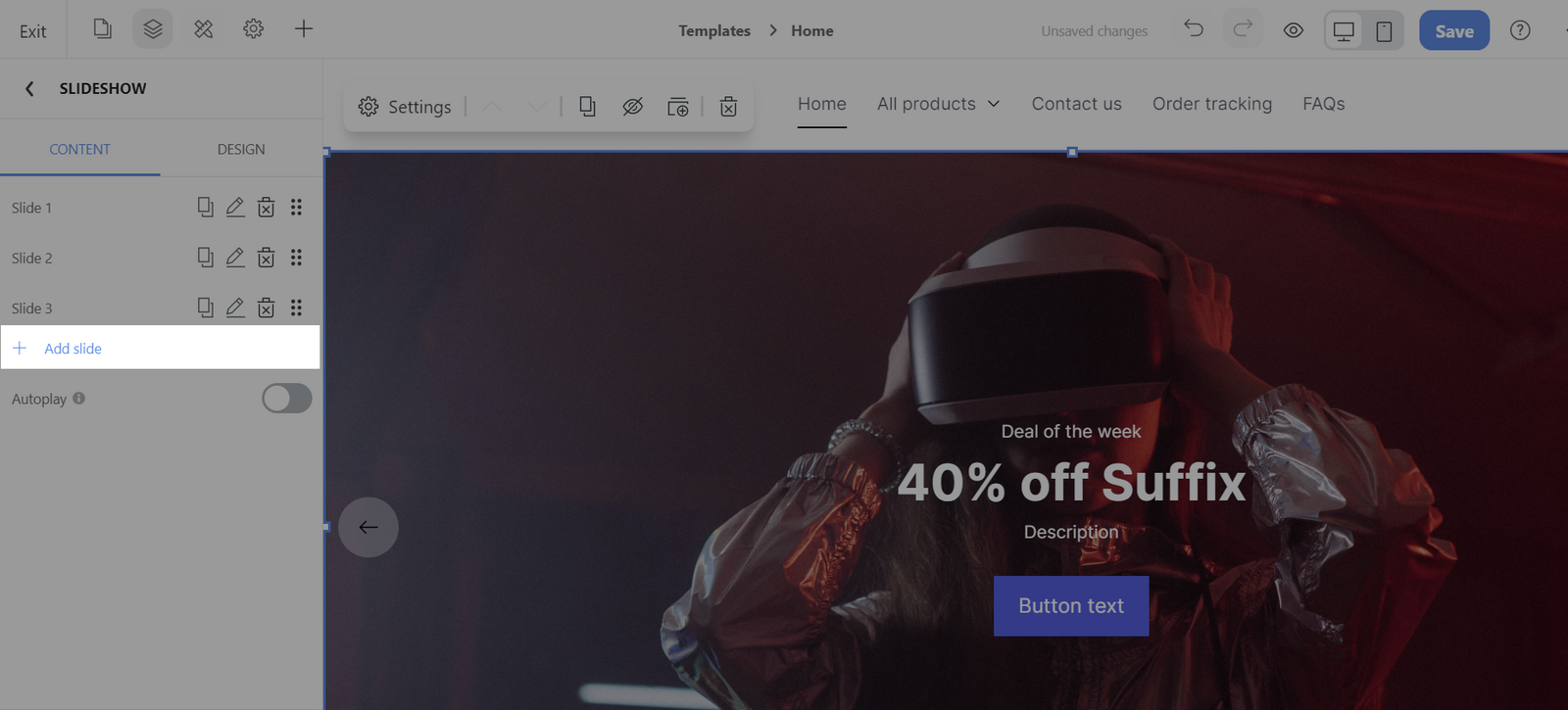
Nhấp vào Add slide để tạo slide mà bạn muốn hiển thị.

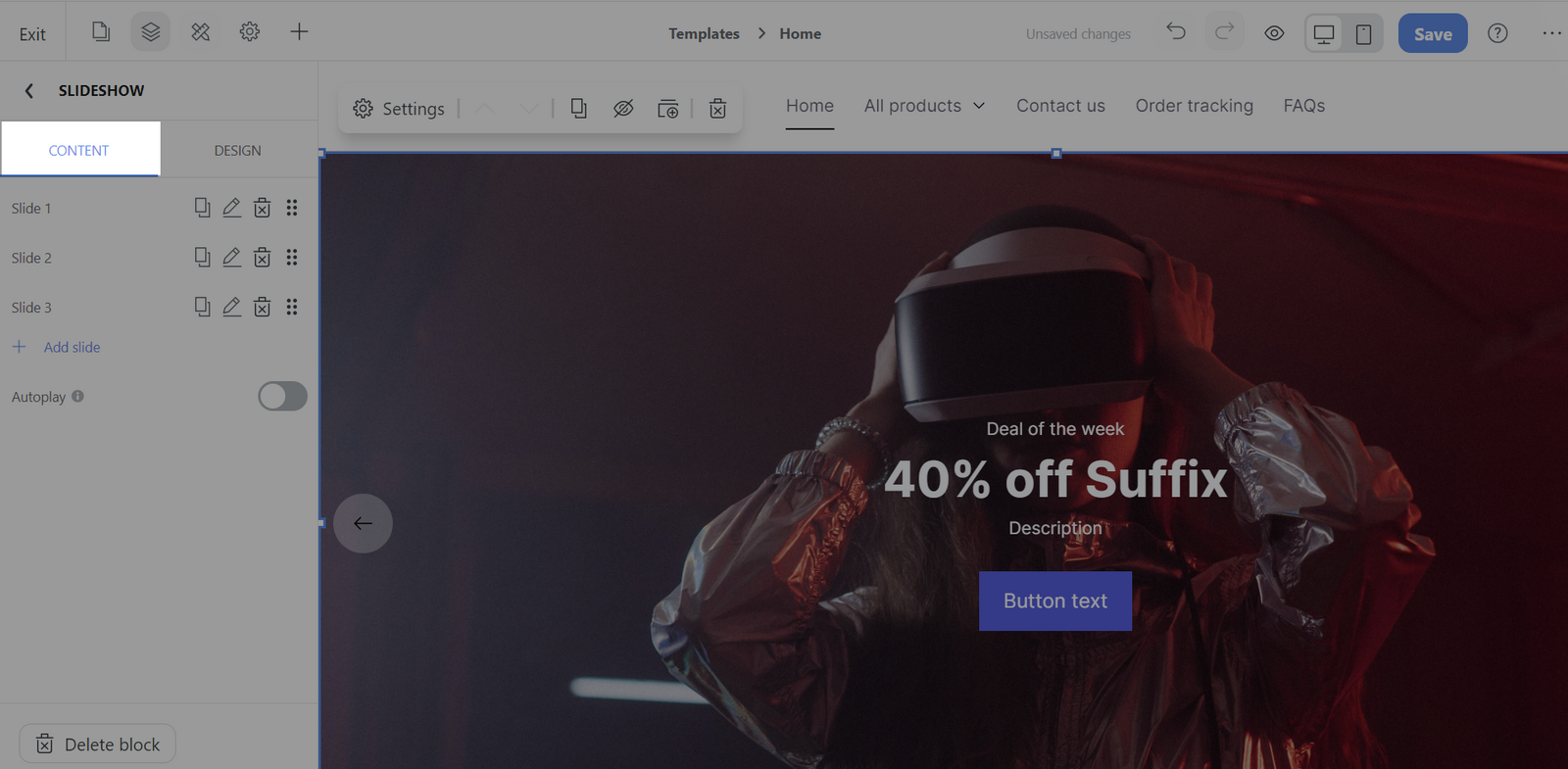
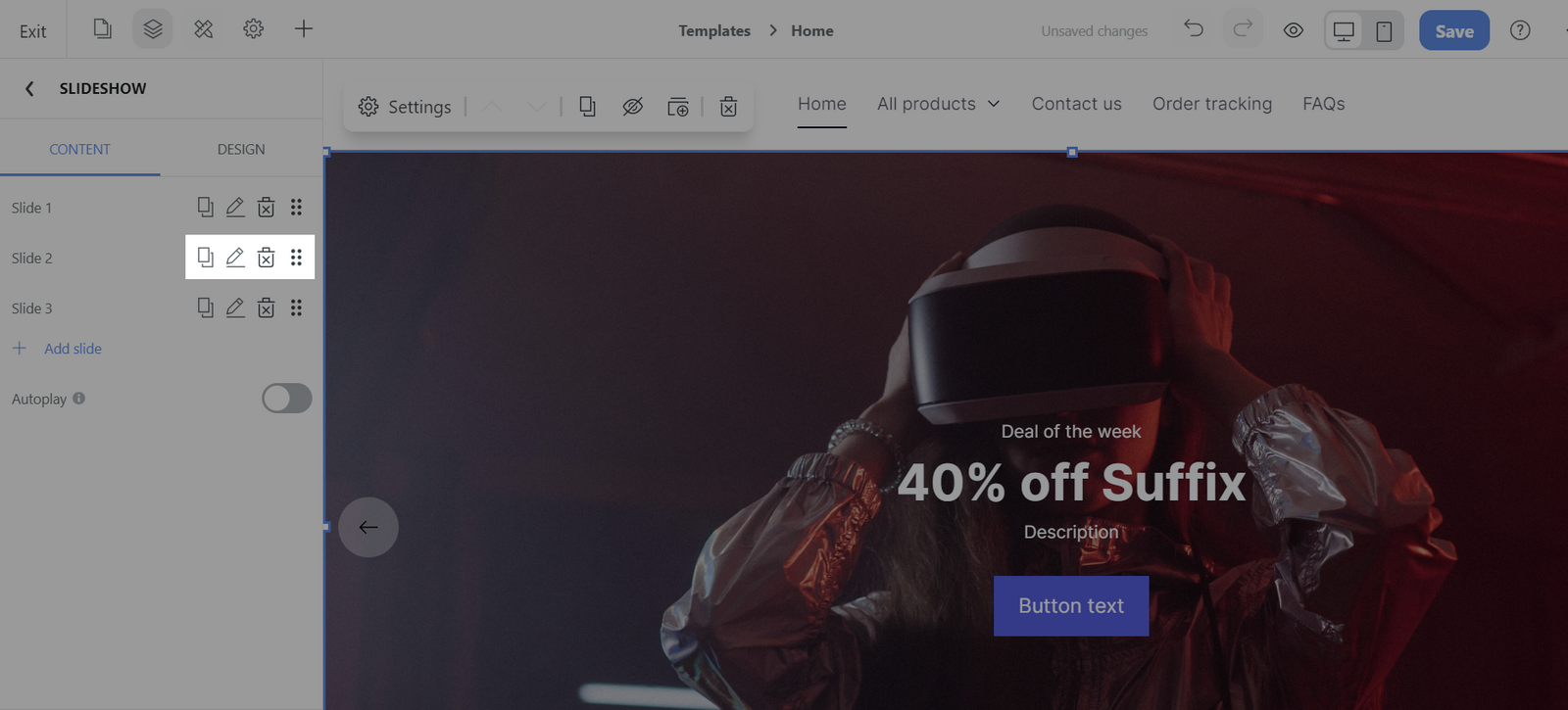
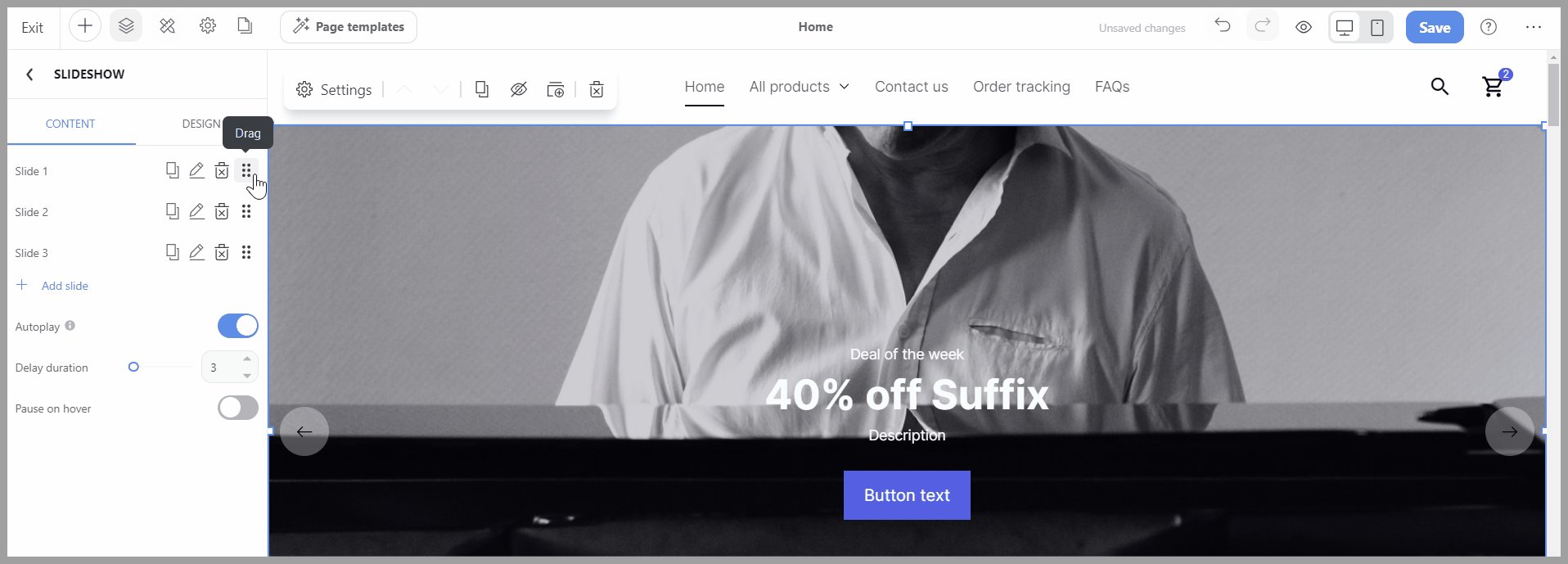
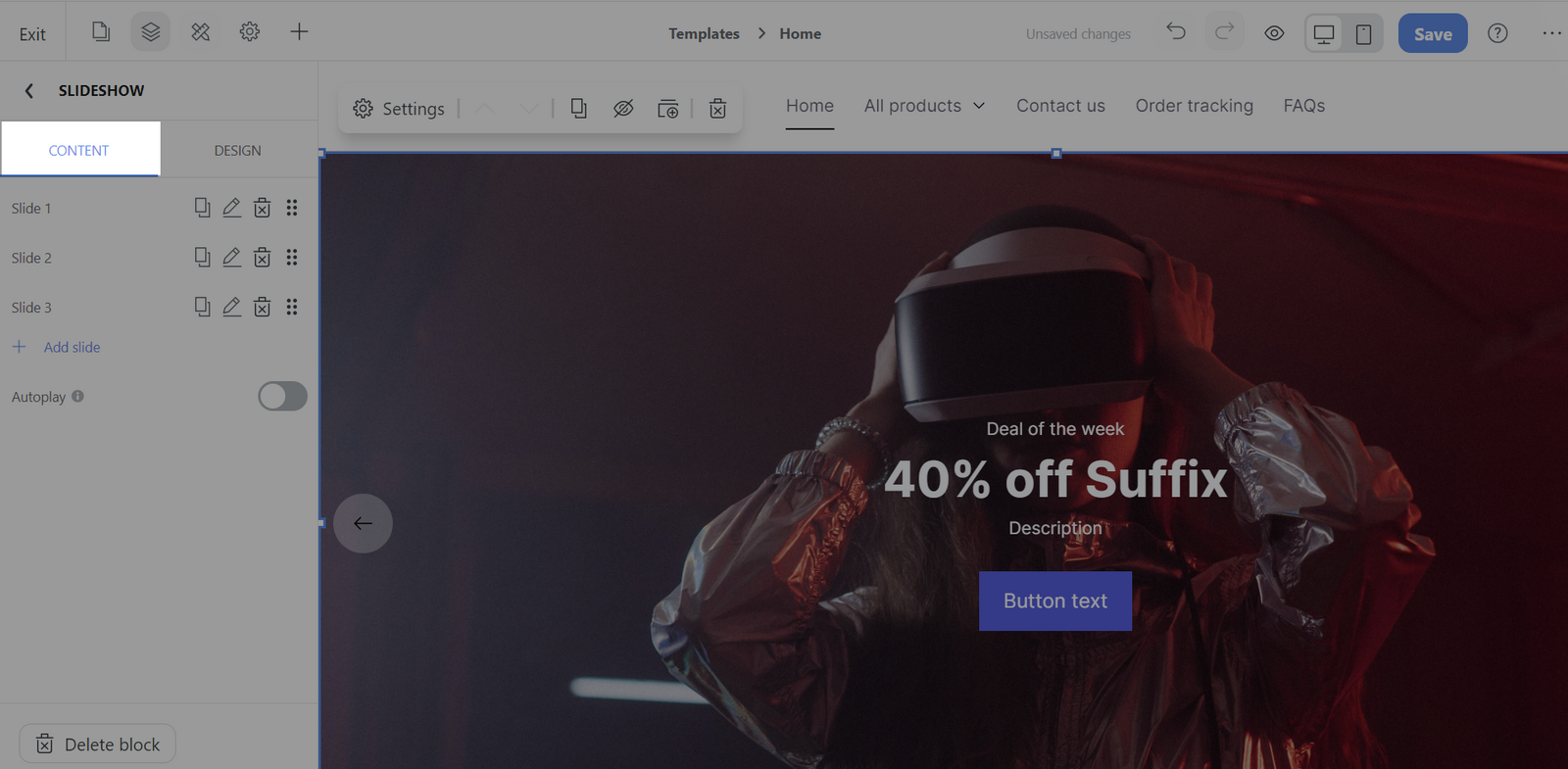
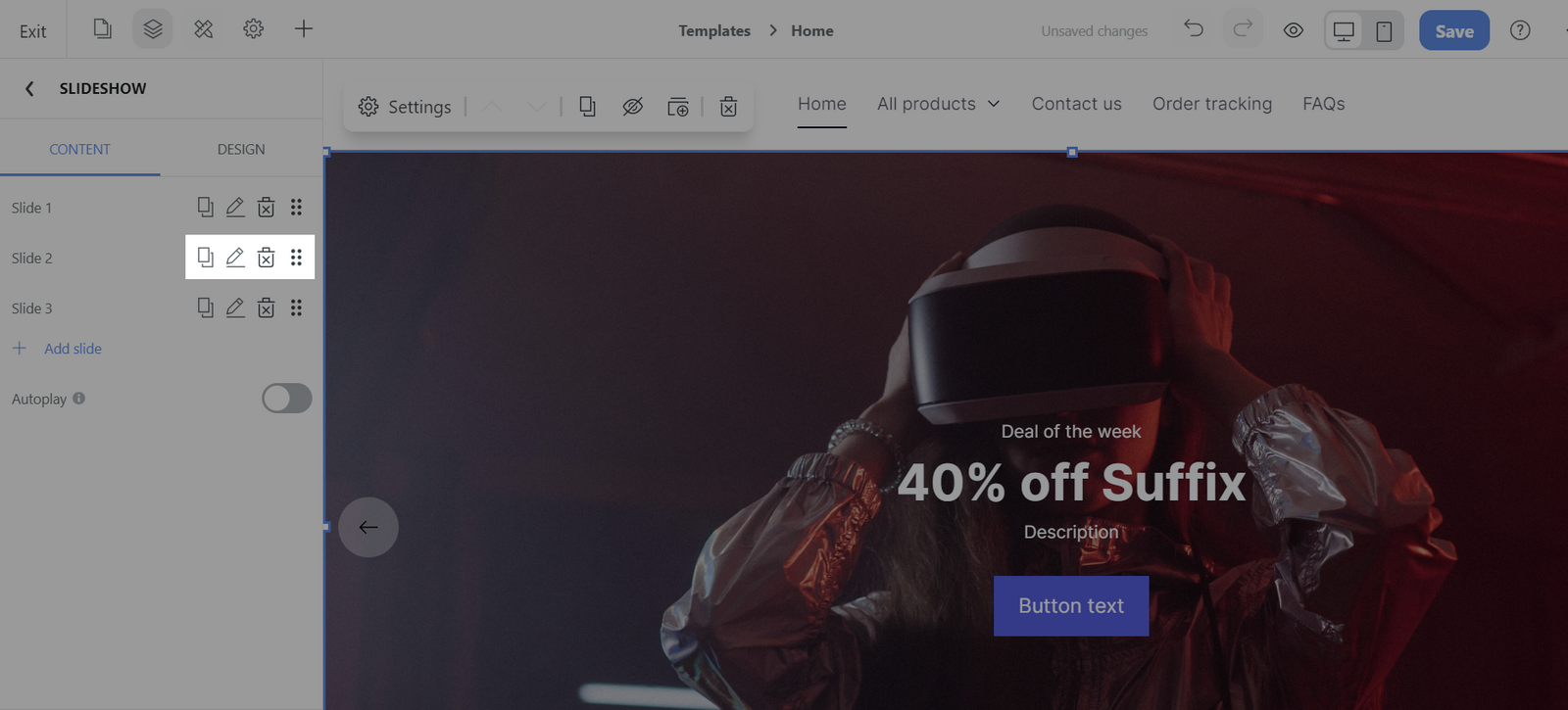
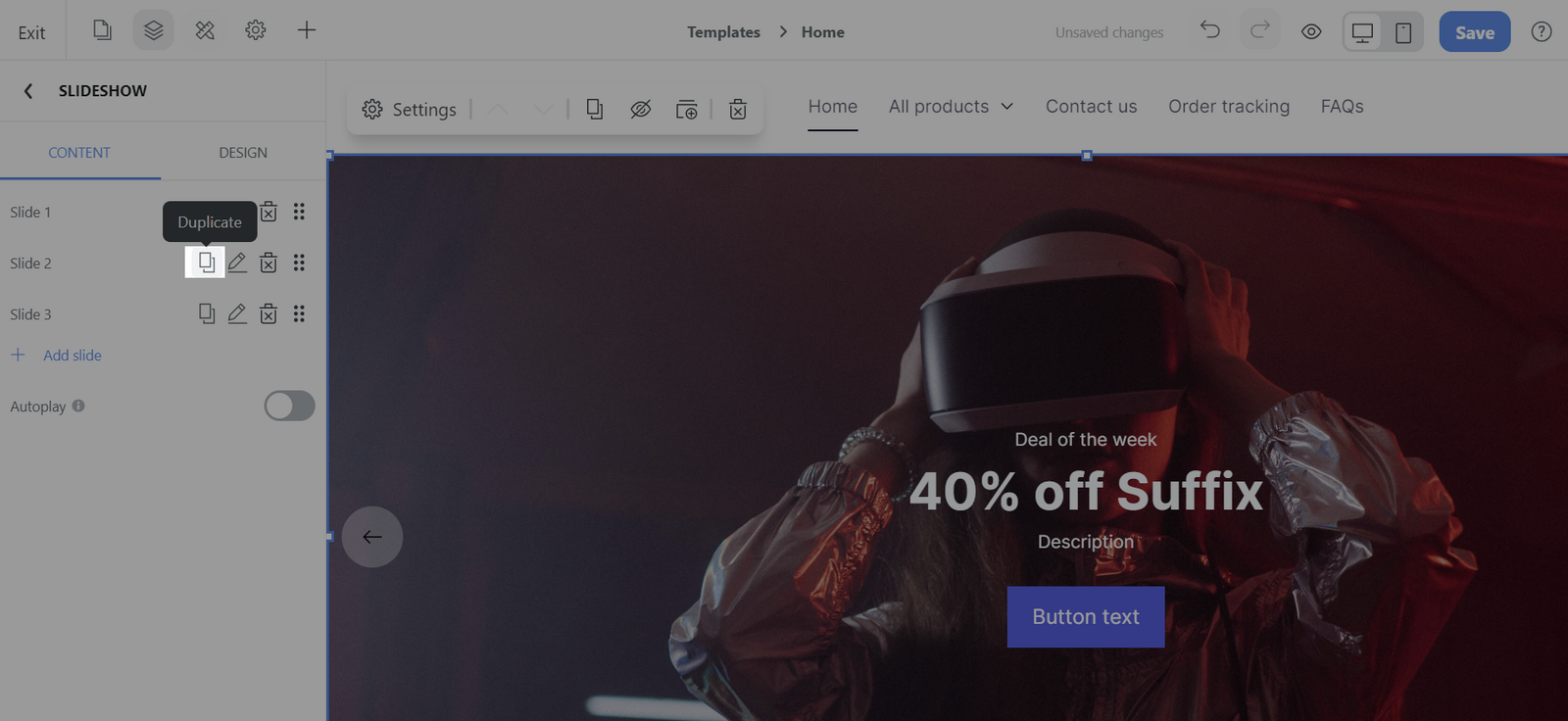
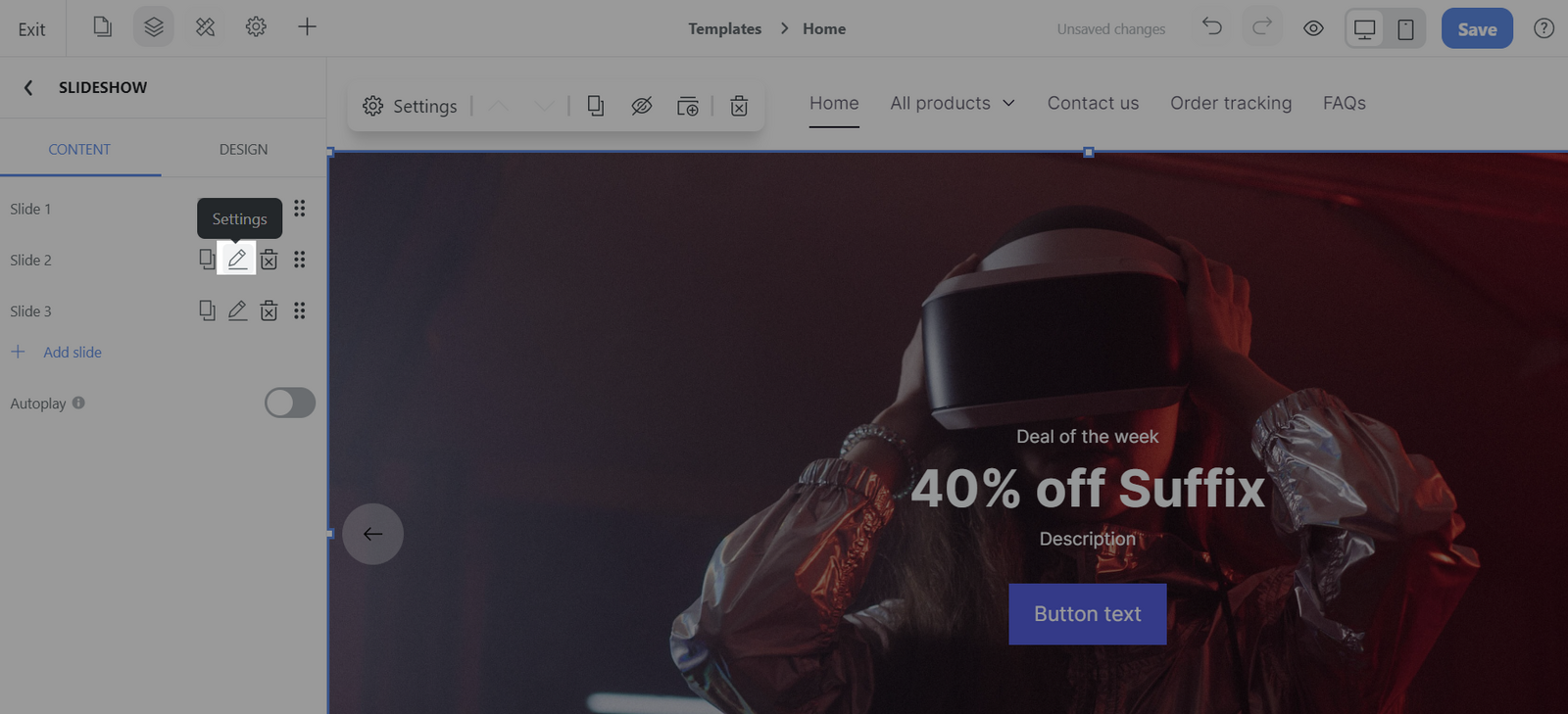
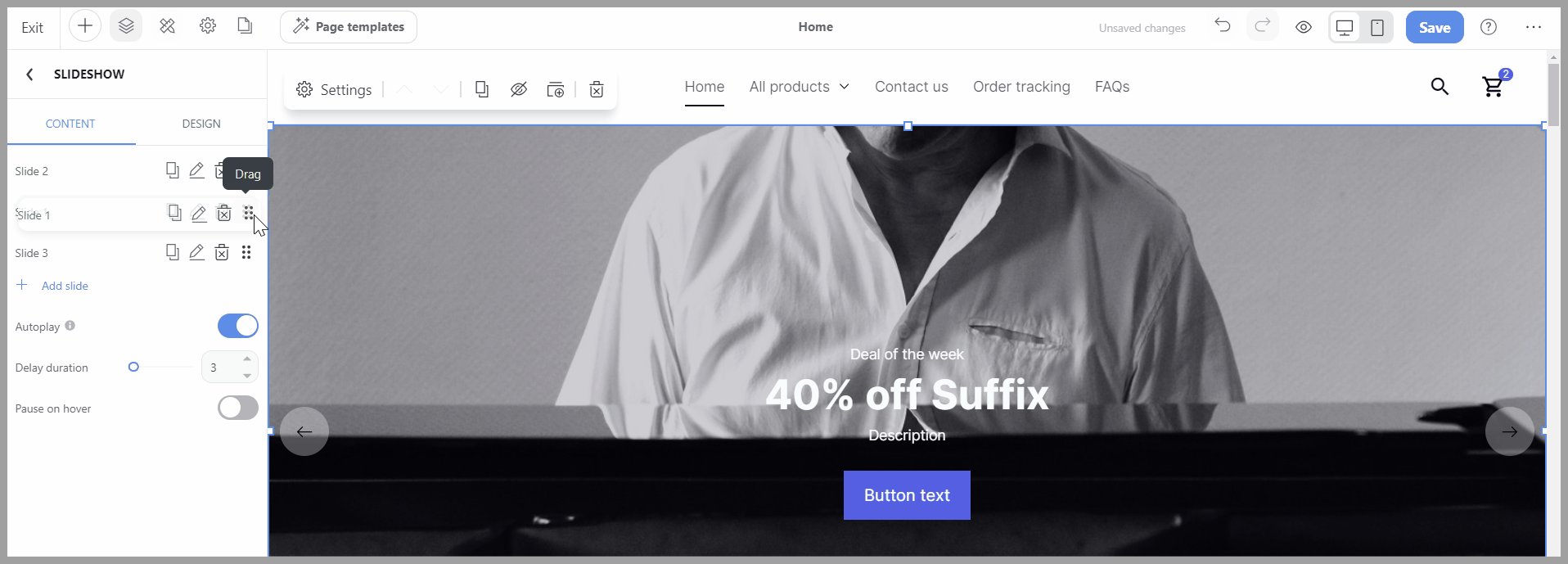
Mỗi slide sẽ bao gồm 4 thao tác chỉnh sửa chính, di chuột vào từng slide và nhấp vào biểu tượng chỉnh sửa.

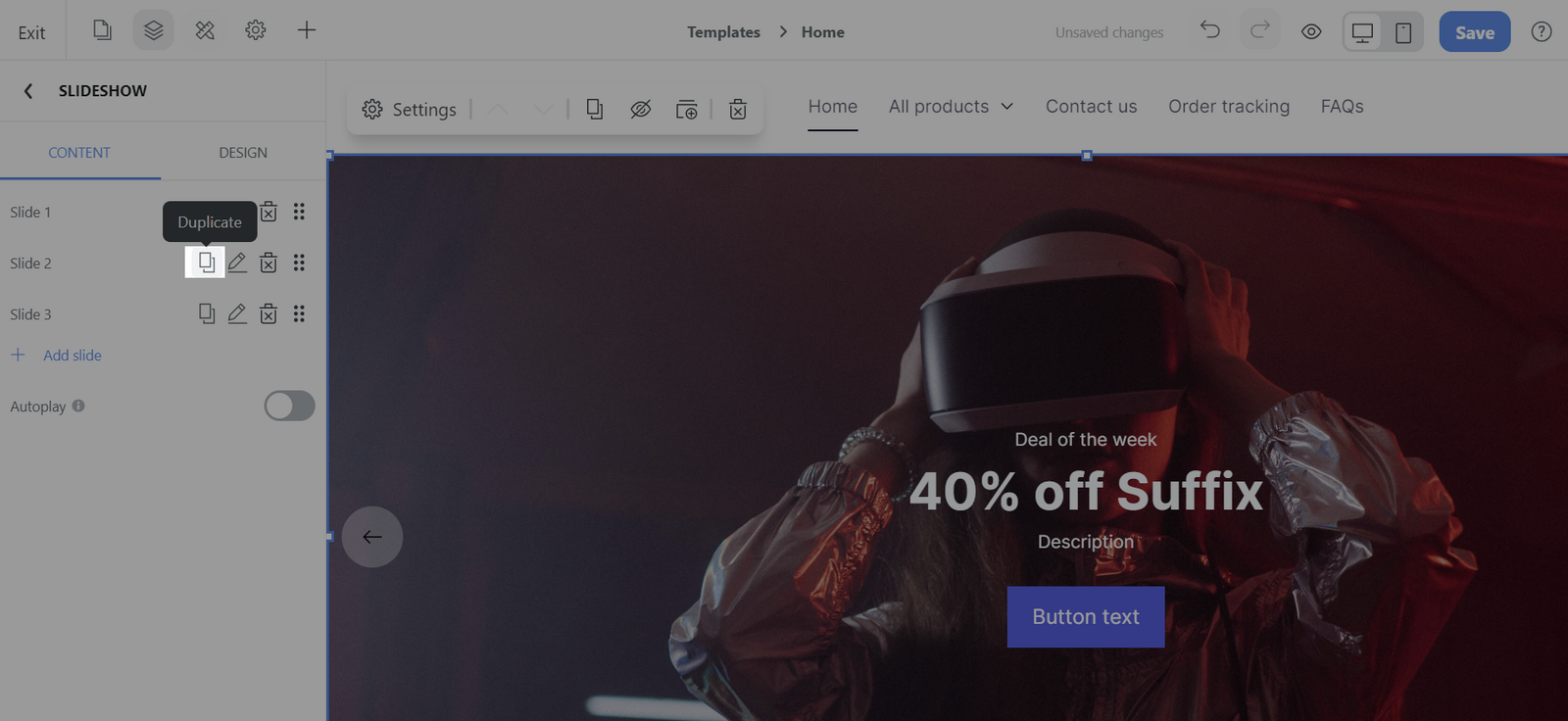
Duplicate: Tạo một bản sao của slide hiện có, giúp bạn tiết kiệm thời gian khi tạo các slide tương tự và dễ dàng chỉnh sửa khi cần thiết.

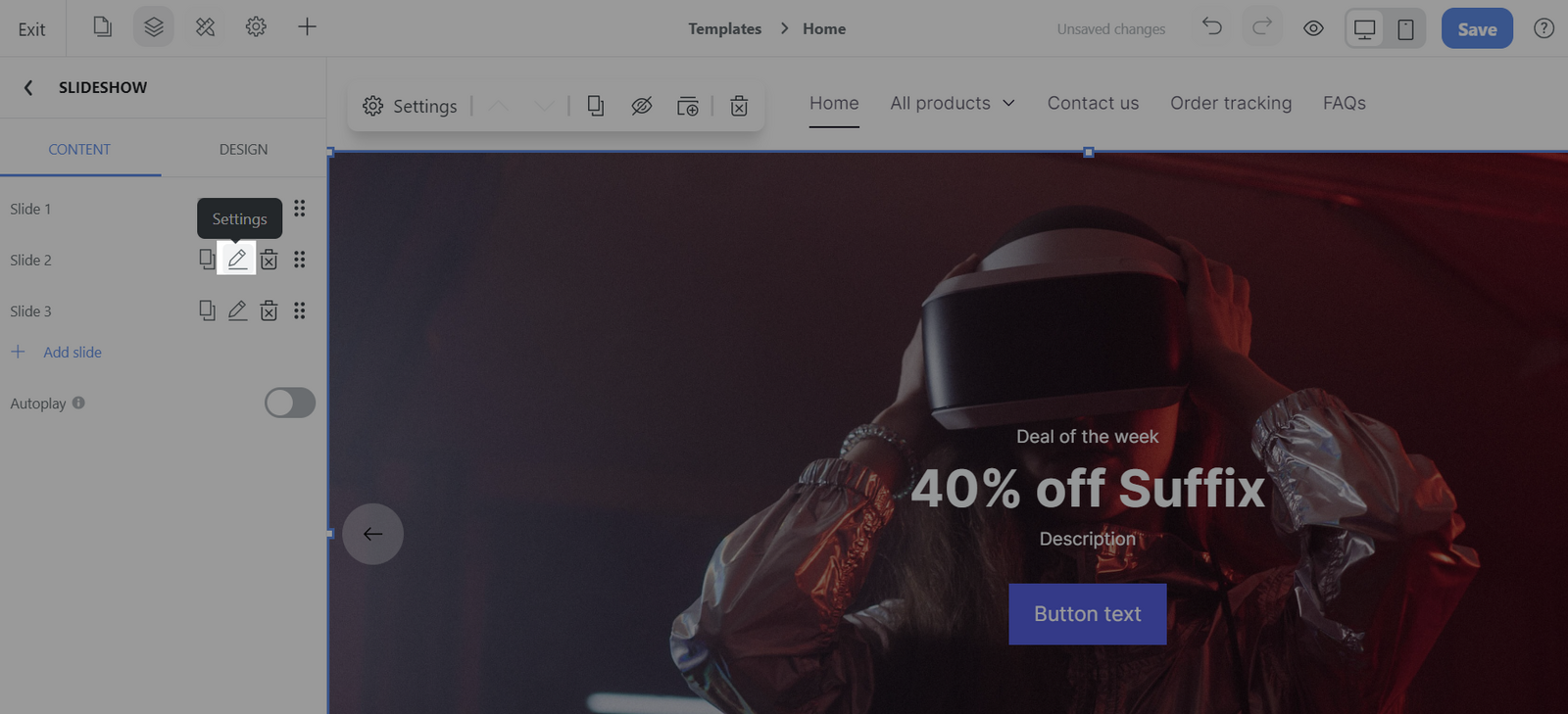
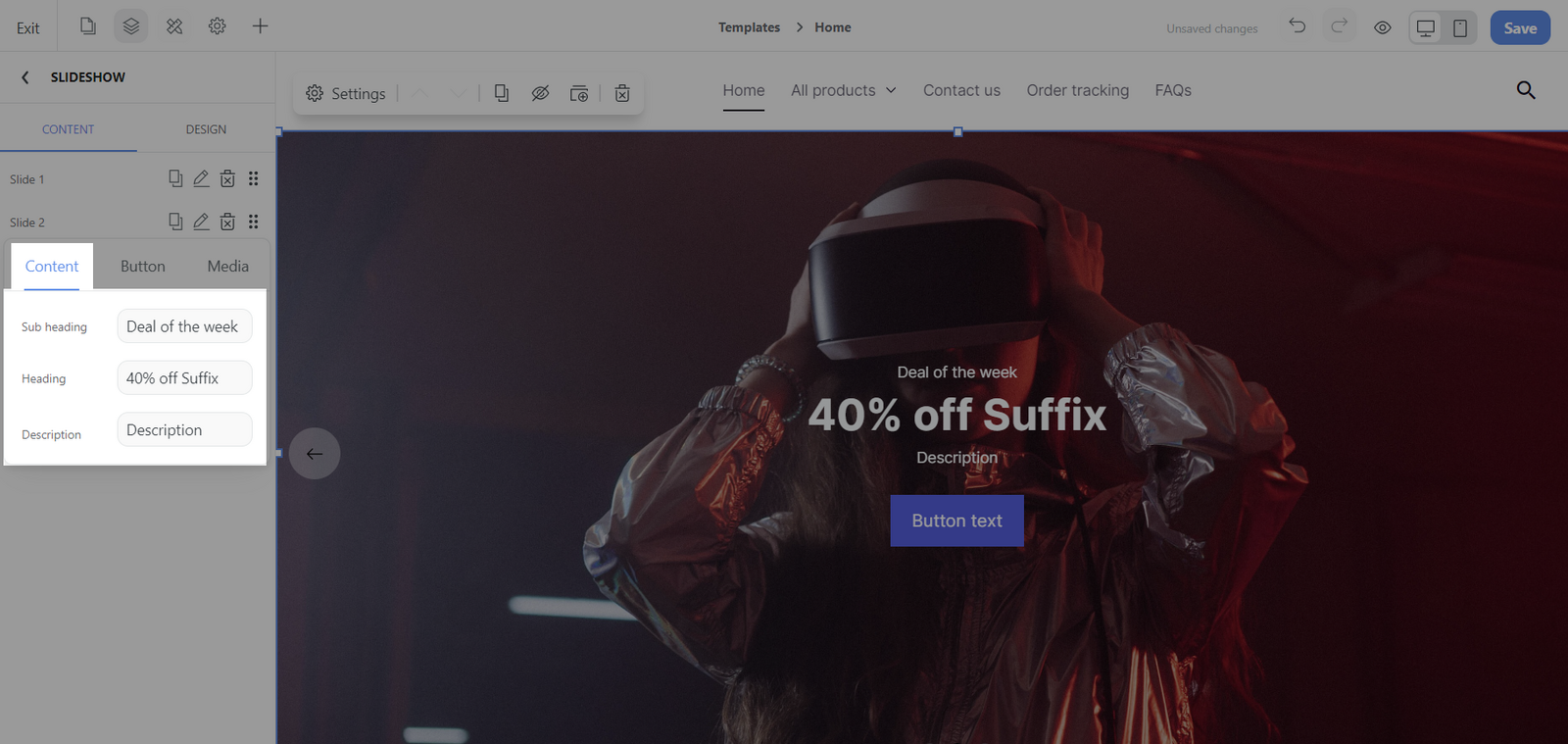
Settings: Bao gồm 3 mục chỉnh sửa chính là mục Content, Button và Media.

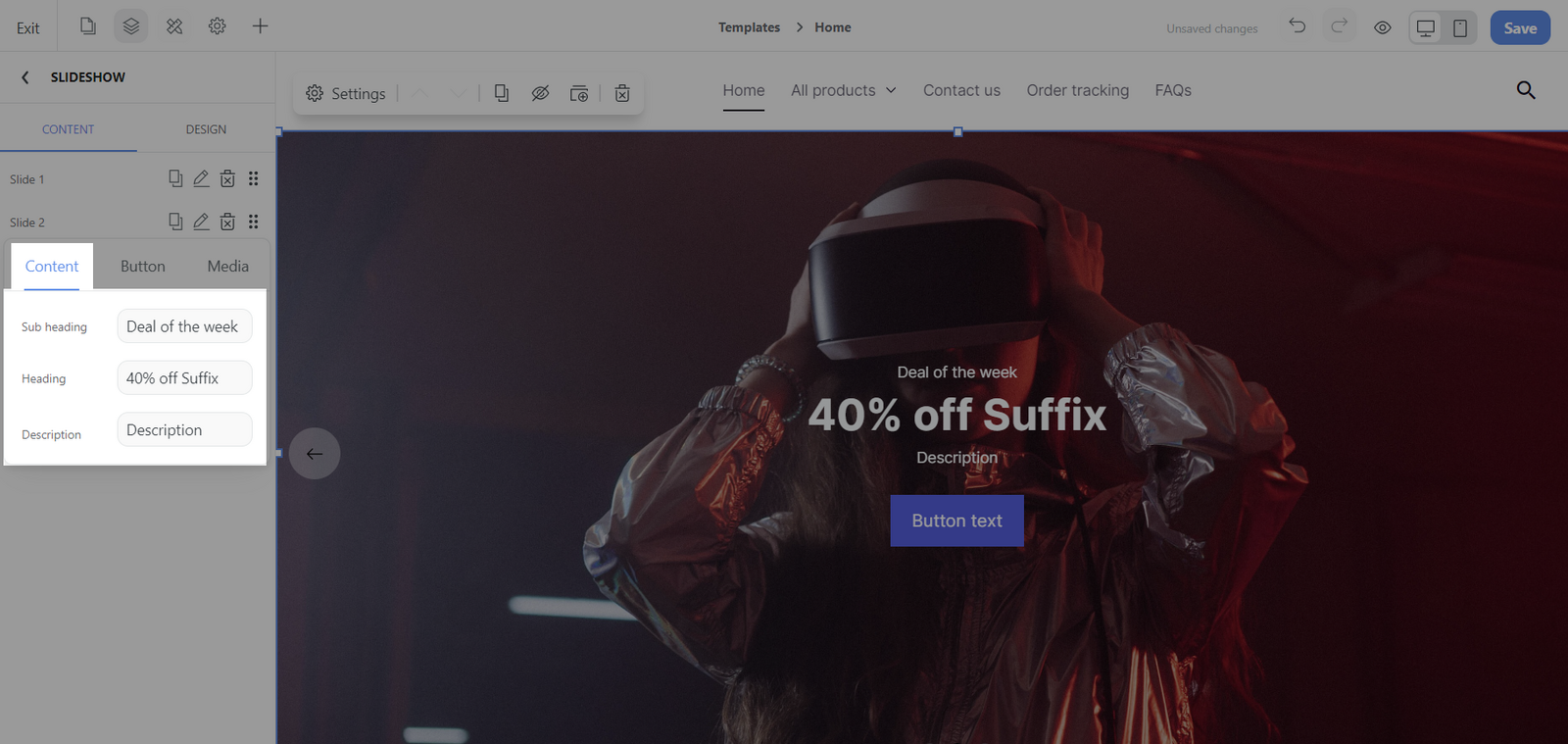
Content: Bạn có thể chỉnh sửa nội dung cụ thể của Slide bao gồm Heading (tiêu đề), Subheading (tiêu đề phụ), và Description (mô tả) nhằm cung cấp thông tin trong trang chiếu.

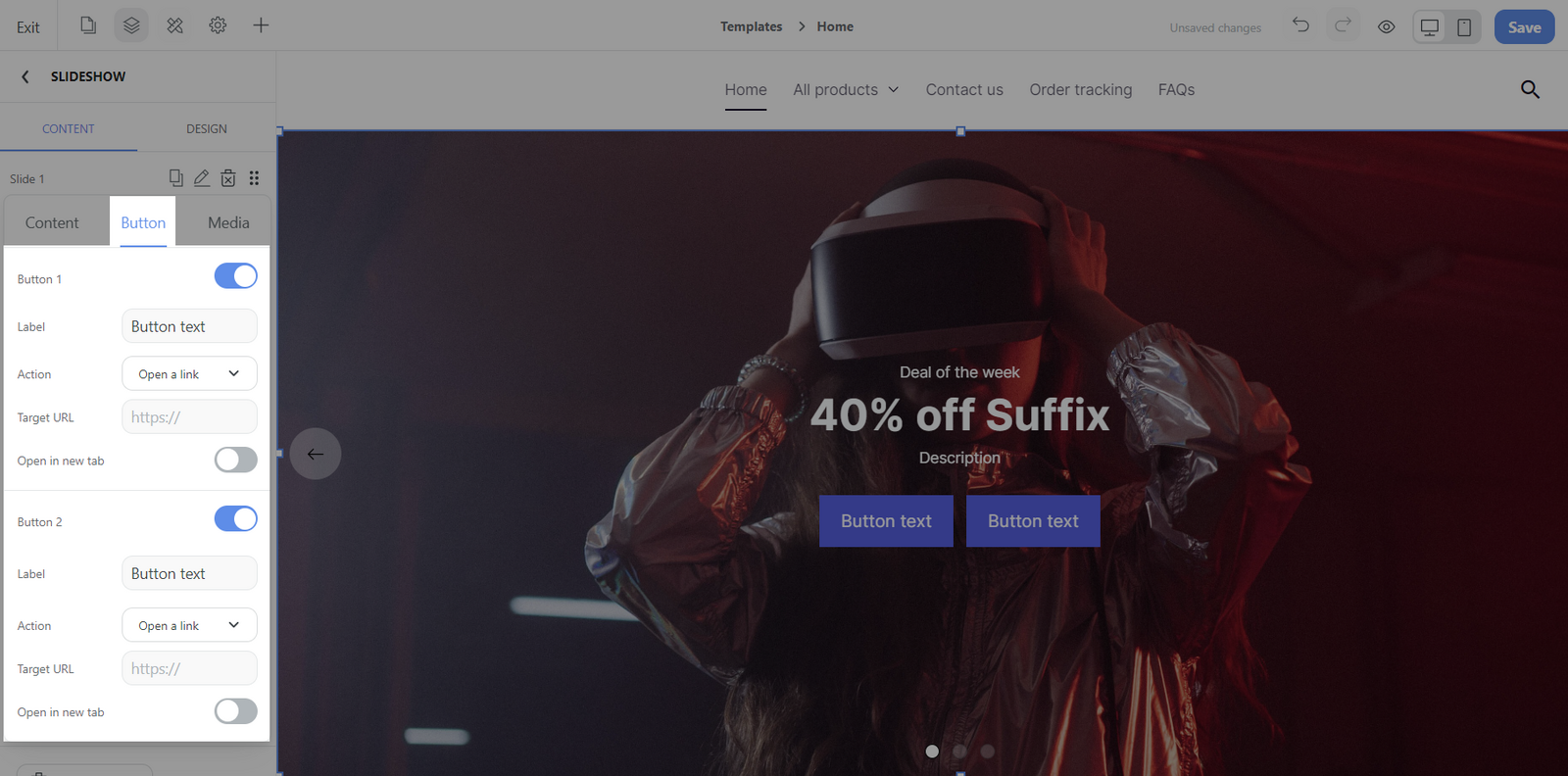
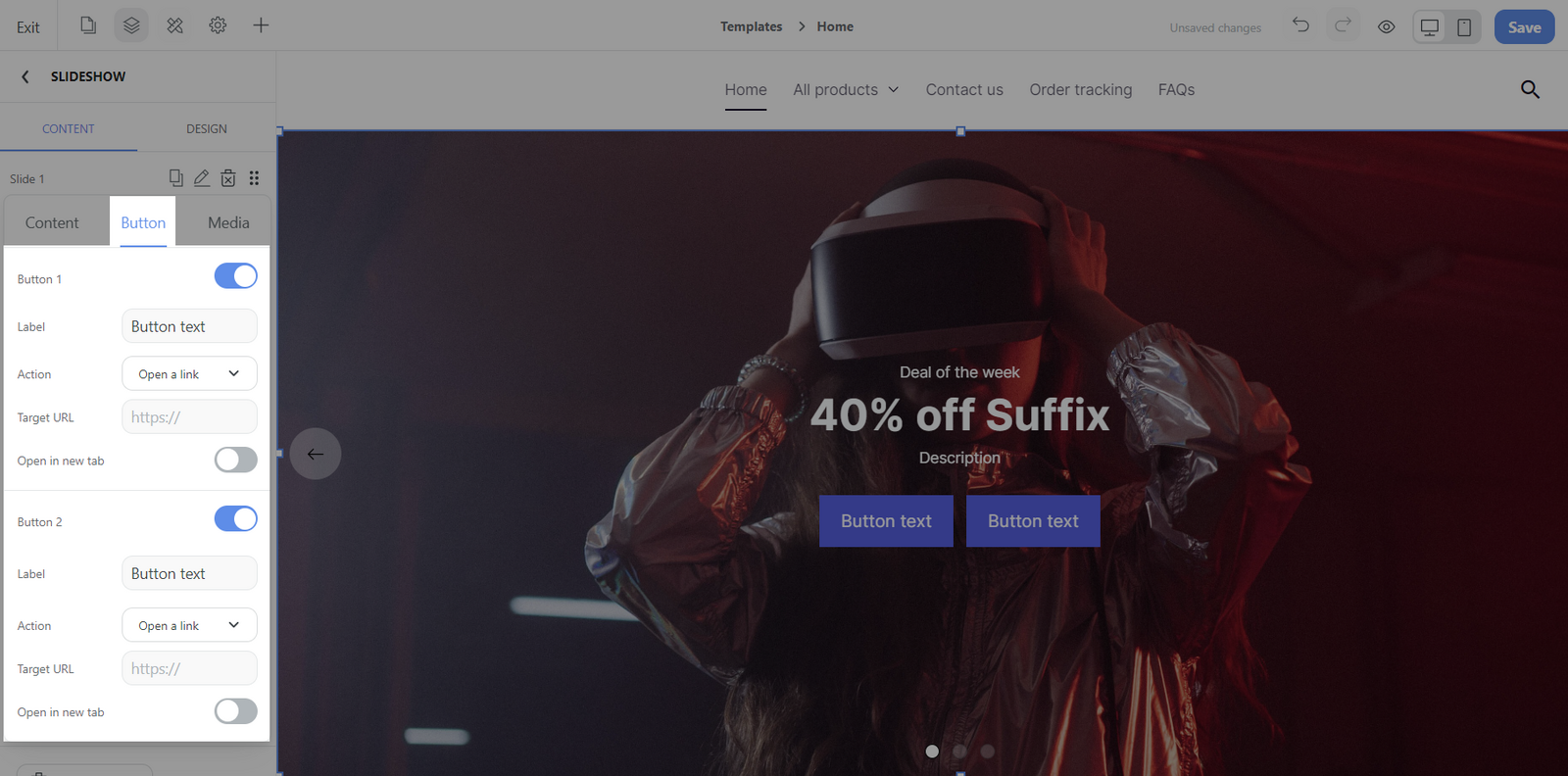
Button: Mỗi slide được thêm tối đa hai nút để tùy chỉnh, bạn sẽ dễ dàng chỉnh sửa nhãn của nút (Label), gắn liên kết hành động cho nút (Action) và tùy chỉnh nút tự động điều hướng liên kết trong tab trình duyệt mới hay không (Open in new tab).

Media: Theo mặc định, hình ảnh/video trình chiếu sẽ được đồng bộ hóa giữa giao diện máy tính và giao diện điện thoại. Tuy nhiên, bạn có tùy chọn hình ảnh trình chiếu riêng biệt cho từng giao diện.
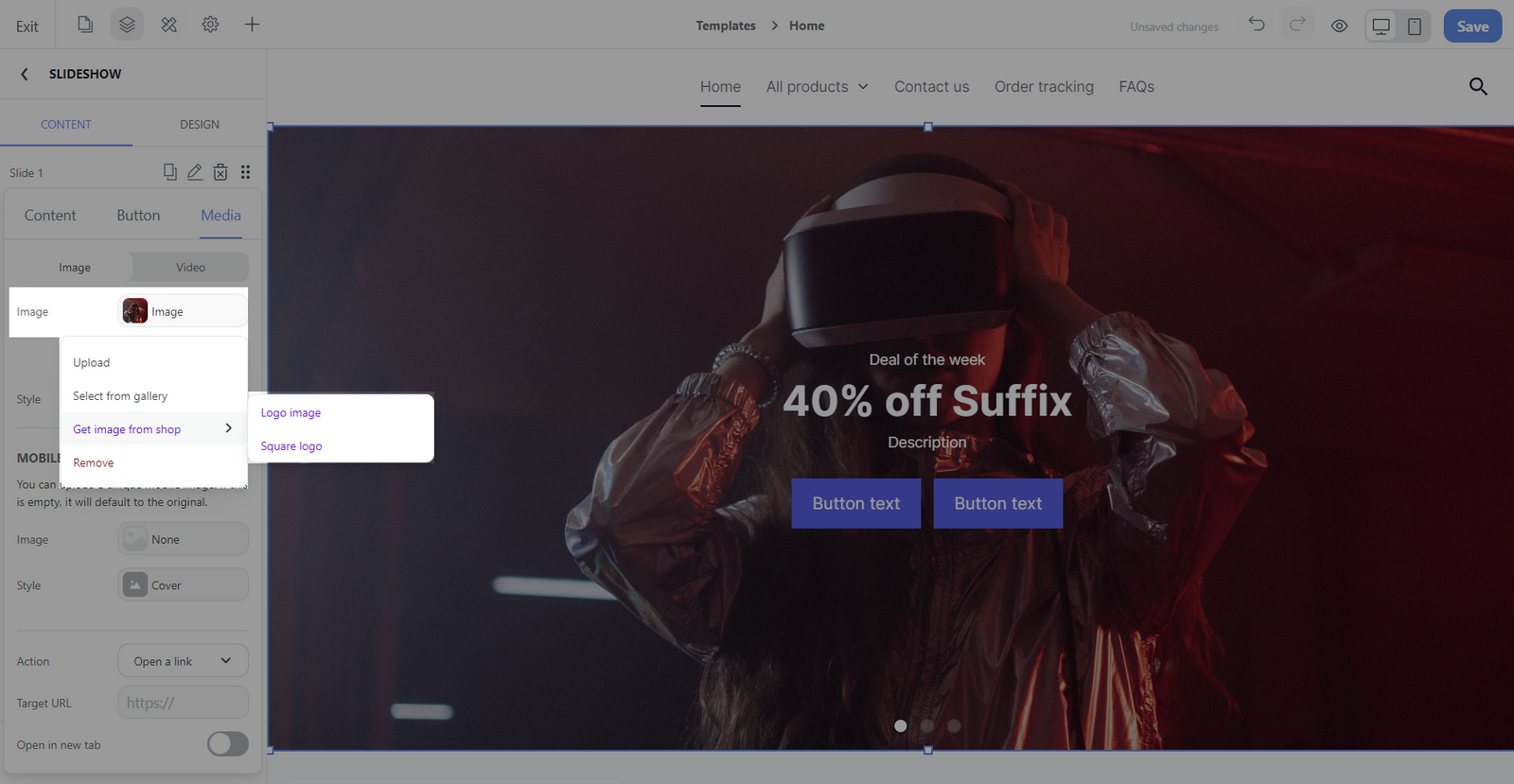
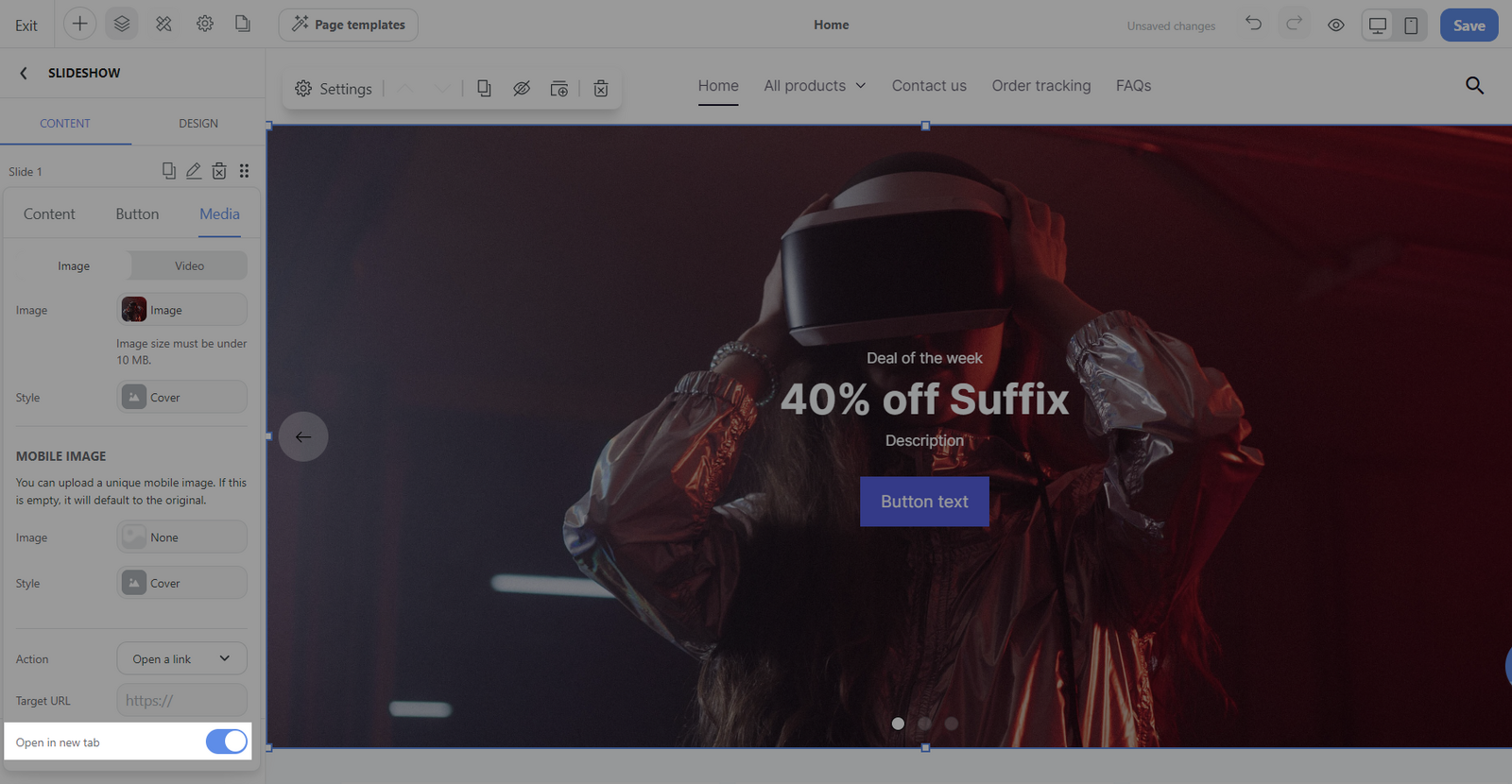
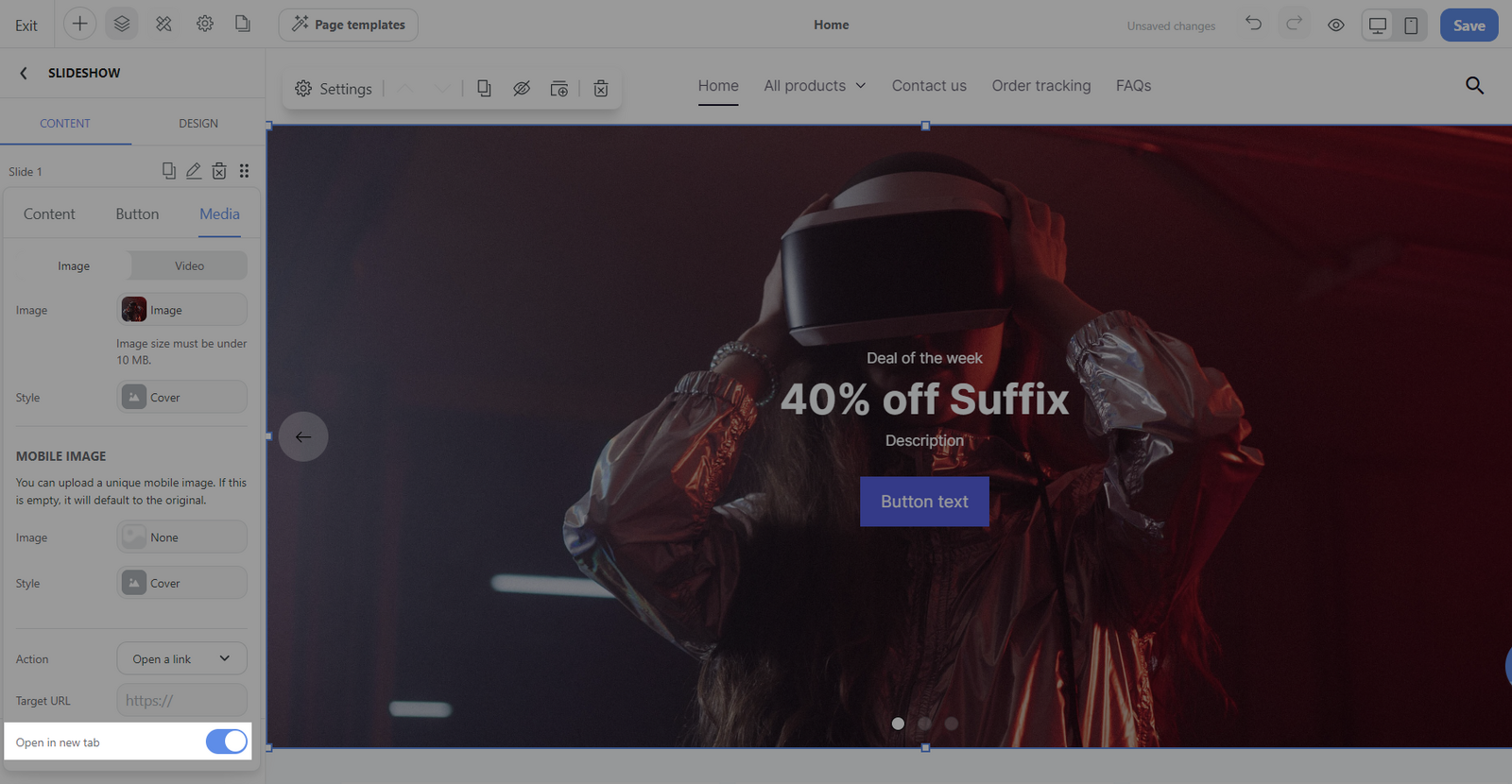
Mục Image:
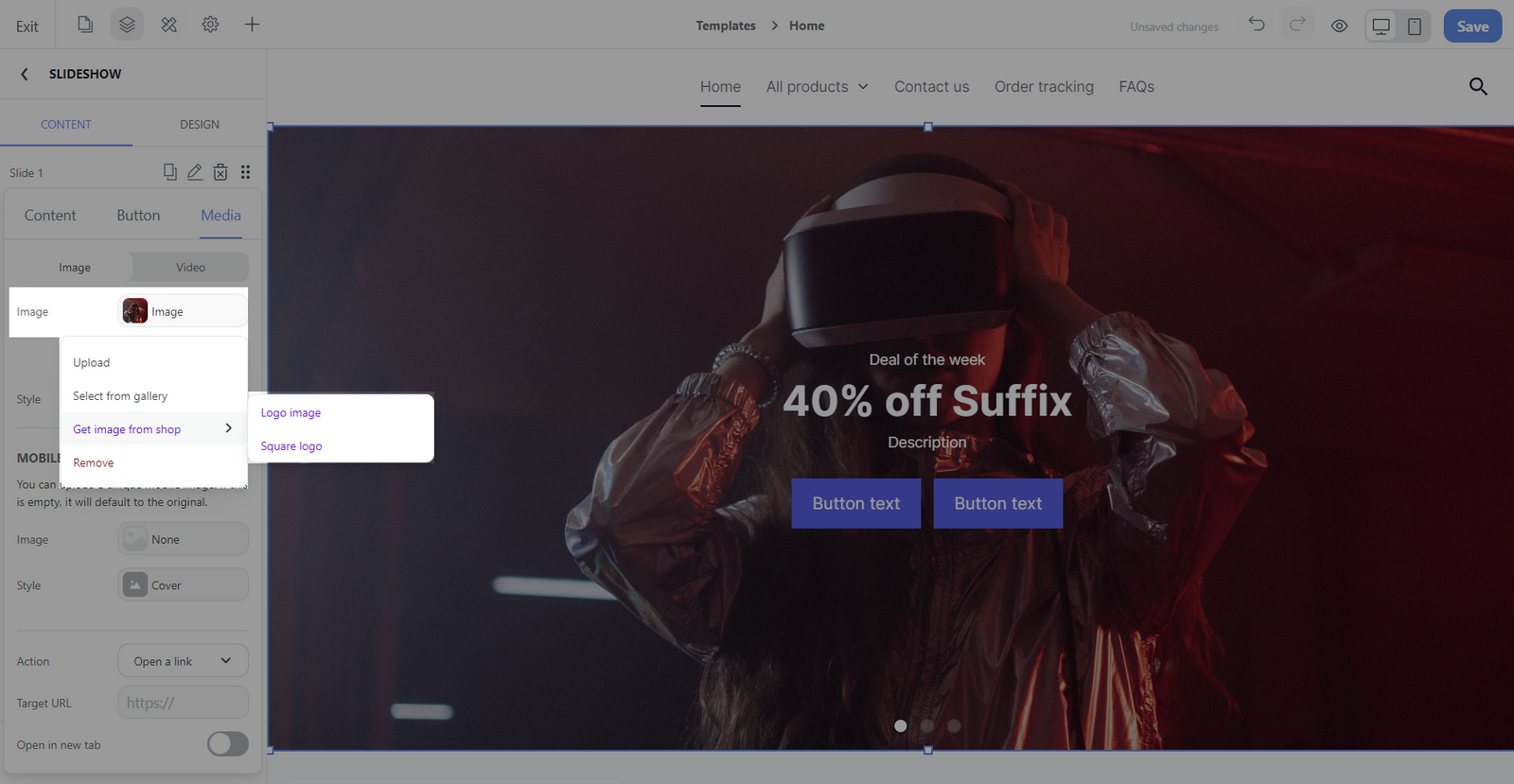
Image: Thêm hình ảnh bằng cách tải ảnh lên từ thiết bị của bạn, chọn từ thư viện hình ảnh của ShopBase hoặc sử dụng hình ảnh logo của cửa hàng. Bạn cũng có thể xóa hình ảnh đã tải lên dễ dàng.

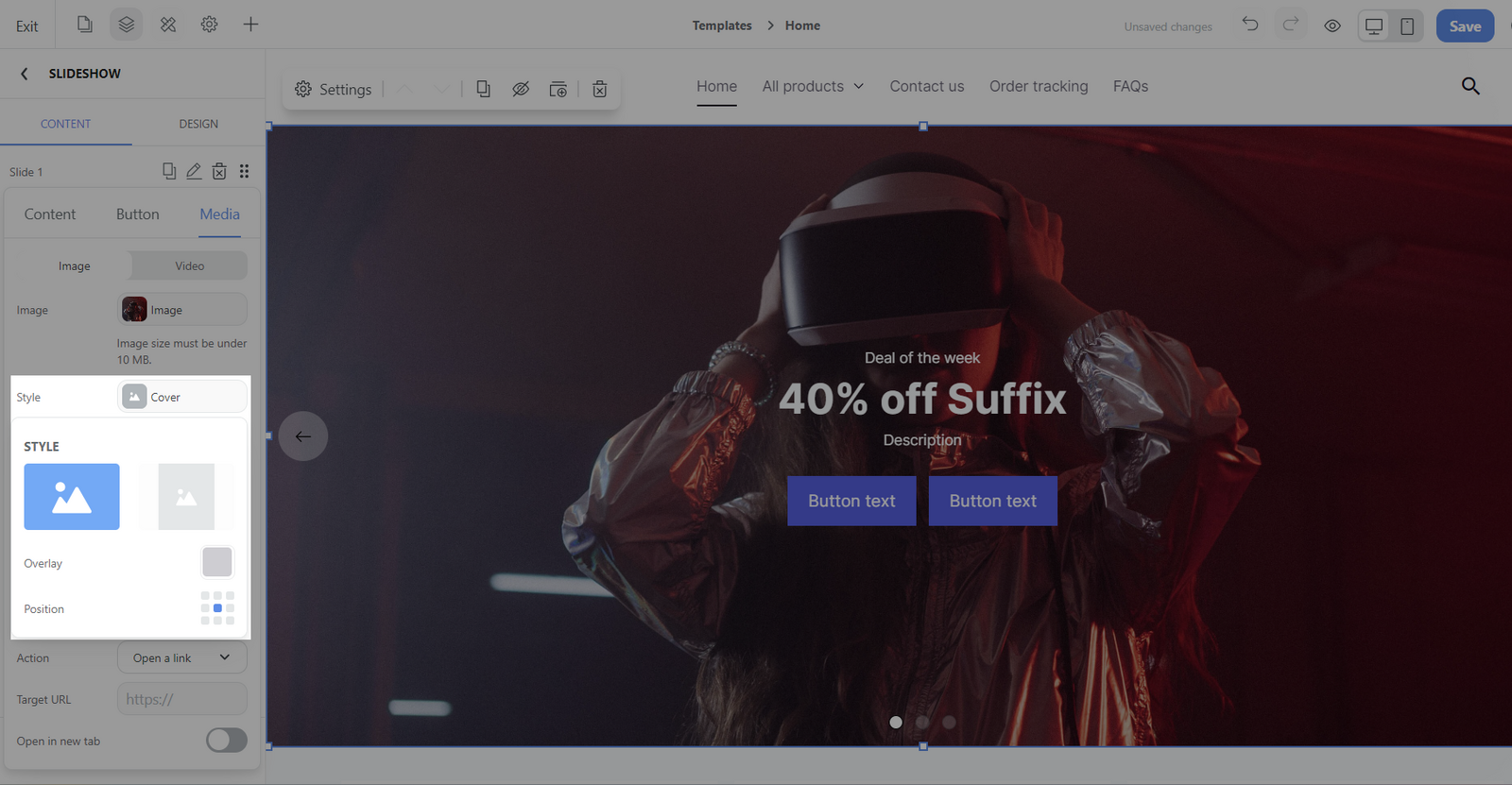
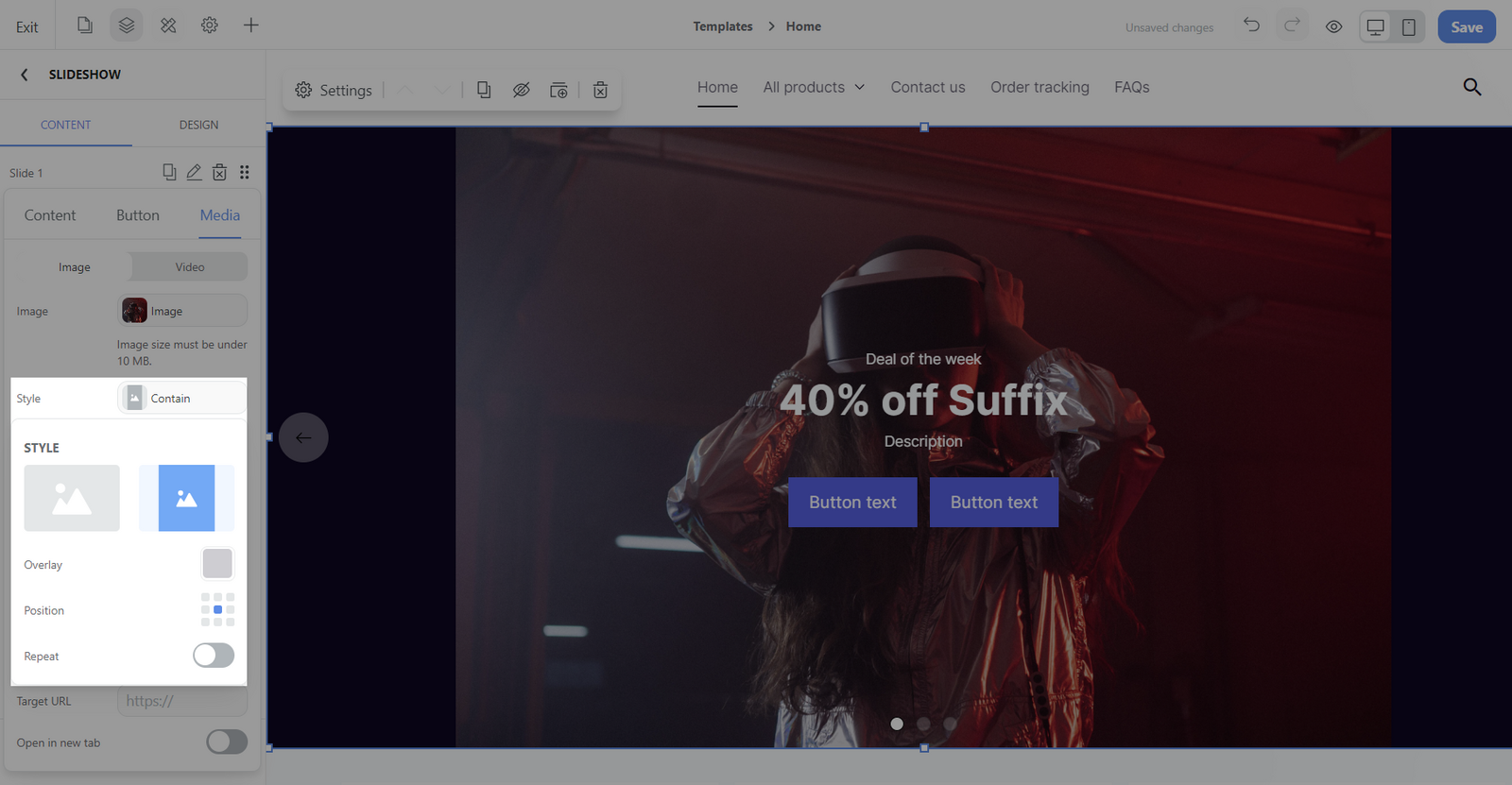
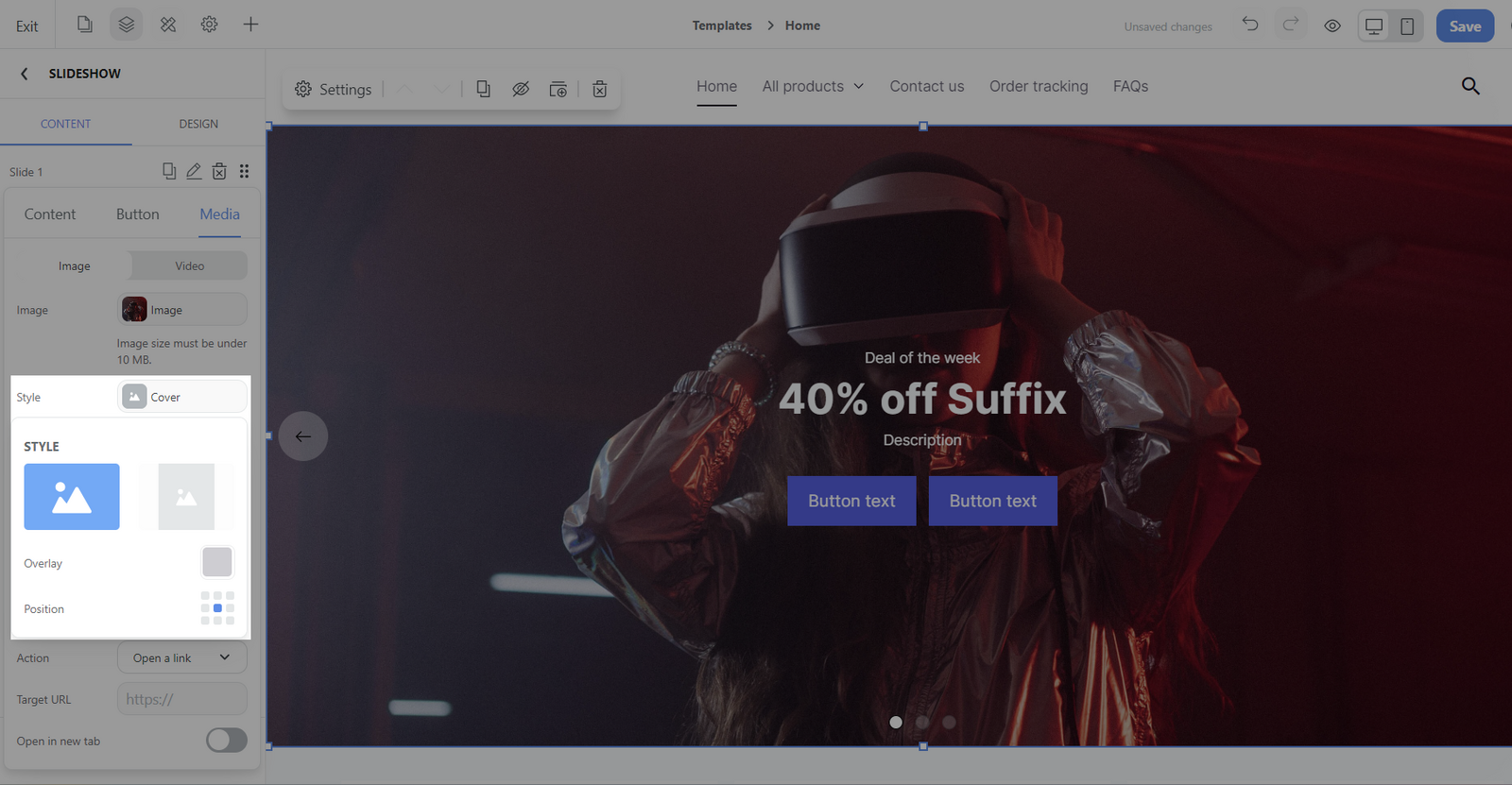
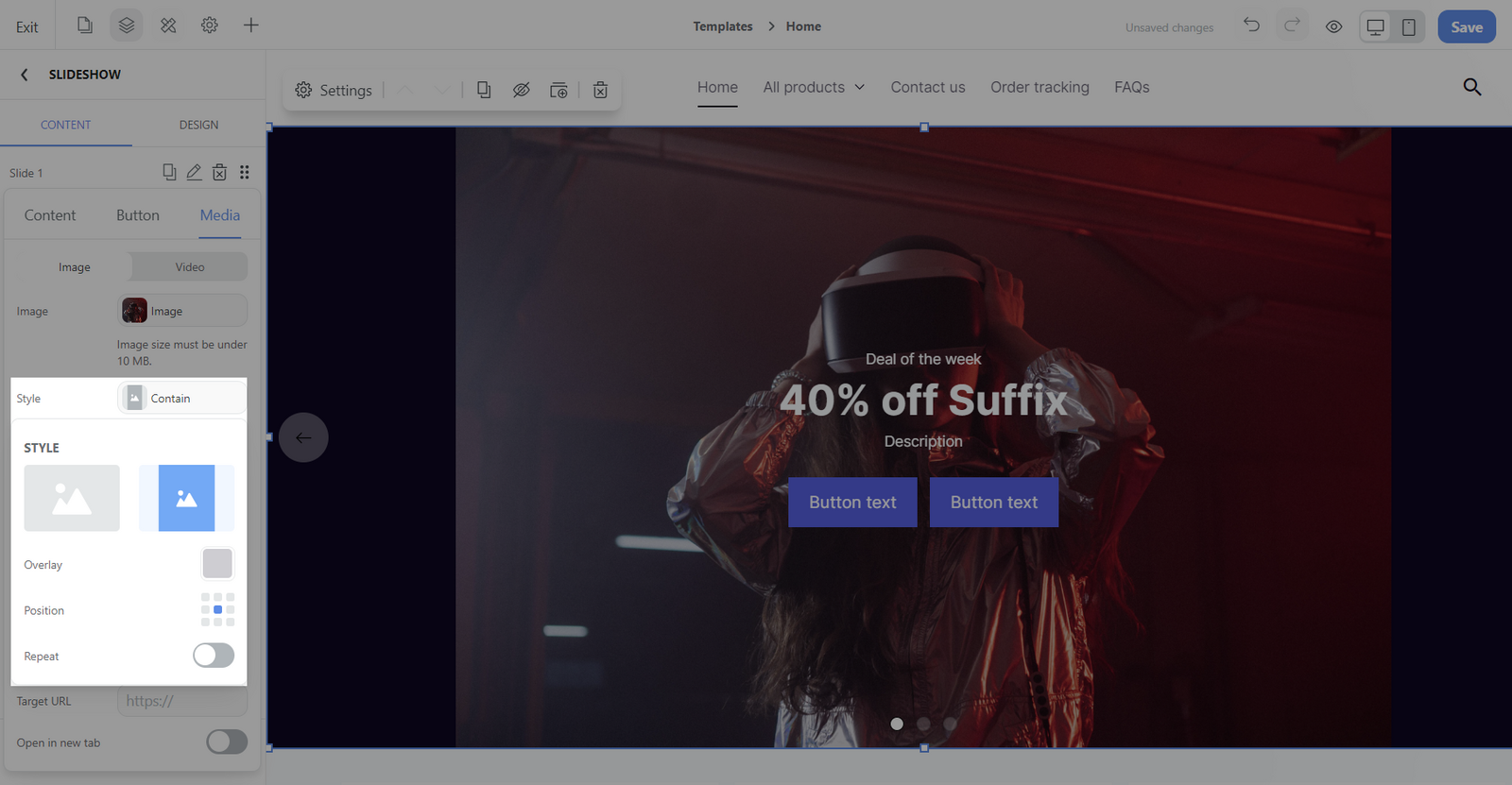
Style: Có 2 tùy chọn là Cover và Contain để xác định xem hình ảnh sẽ được che phủ hoàn toàn khung hình (có thể bị cắt xén) hay được điều chỉnh để hiển thị vừa với khung hình (có khả năng để lại một số khoảng trống).


Mobile image: Bạn có thể thiết lập hình ảnh riêng biệt trên giao diện điện thoại.

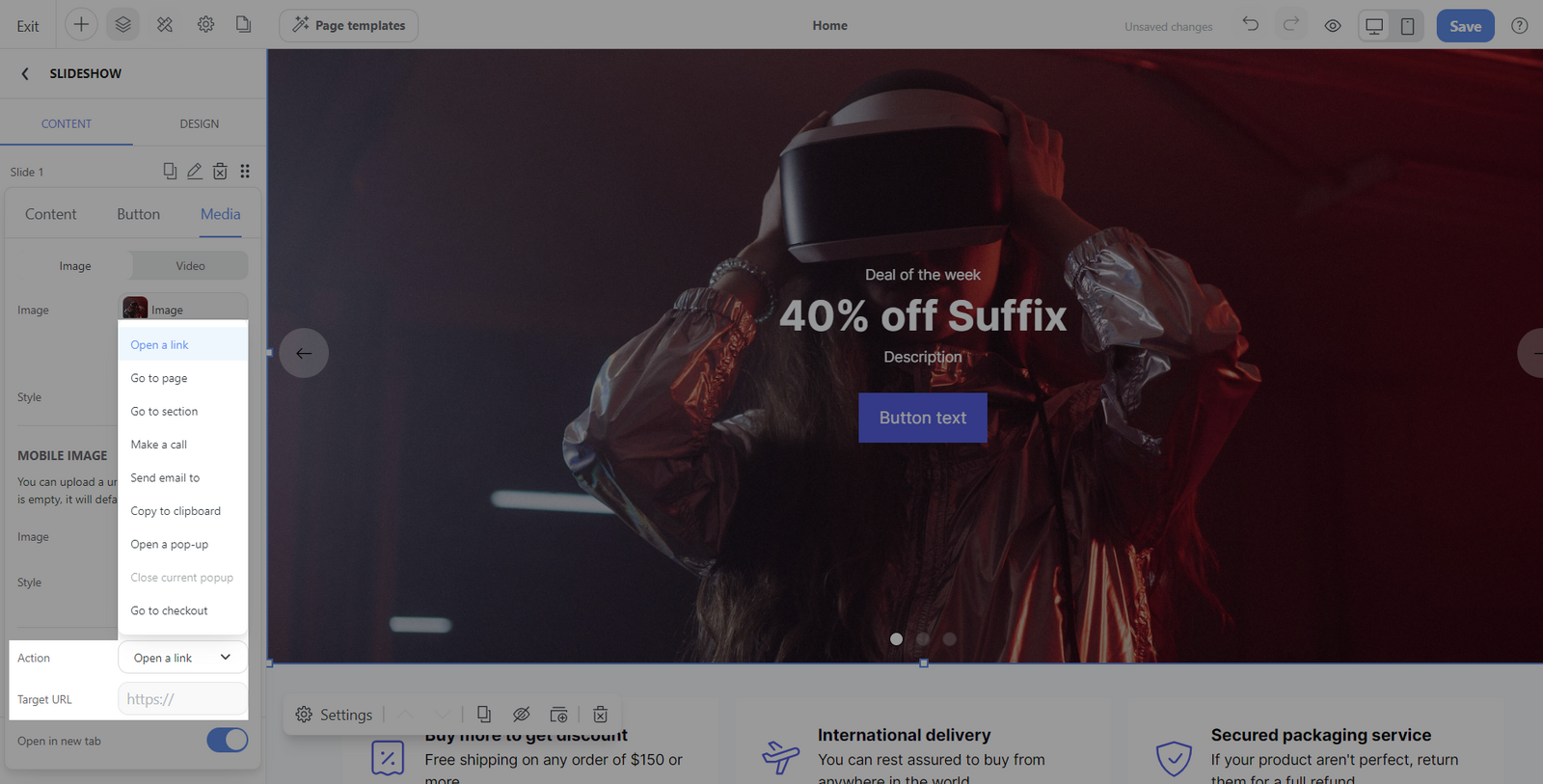
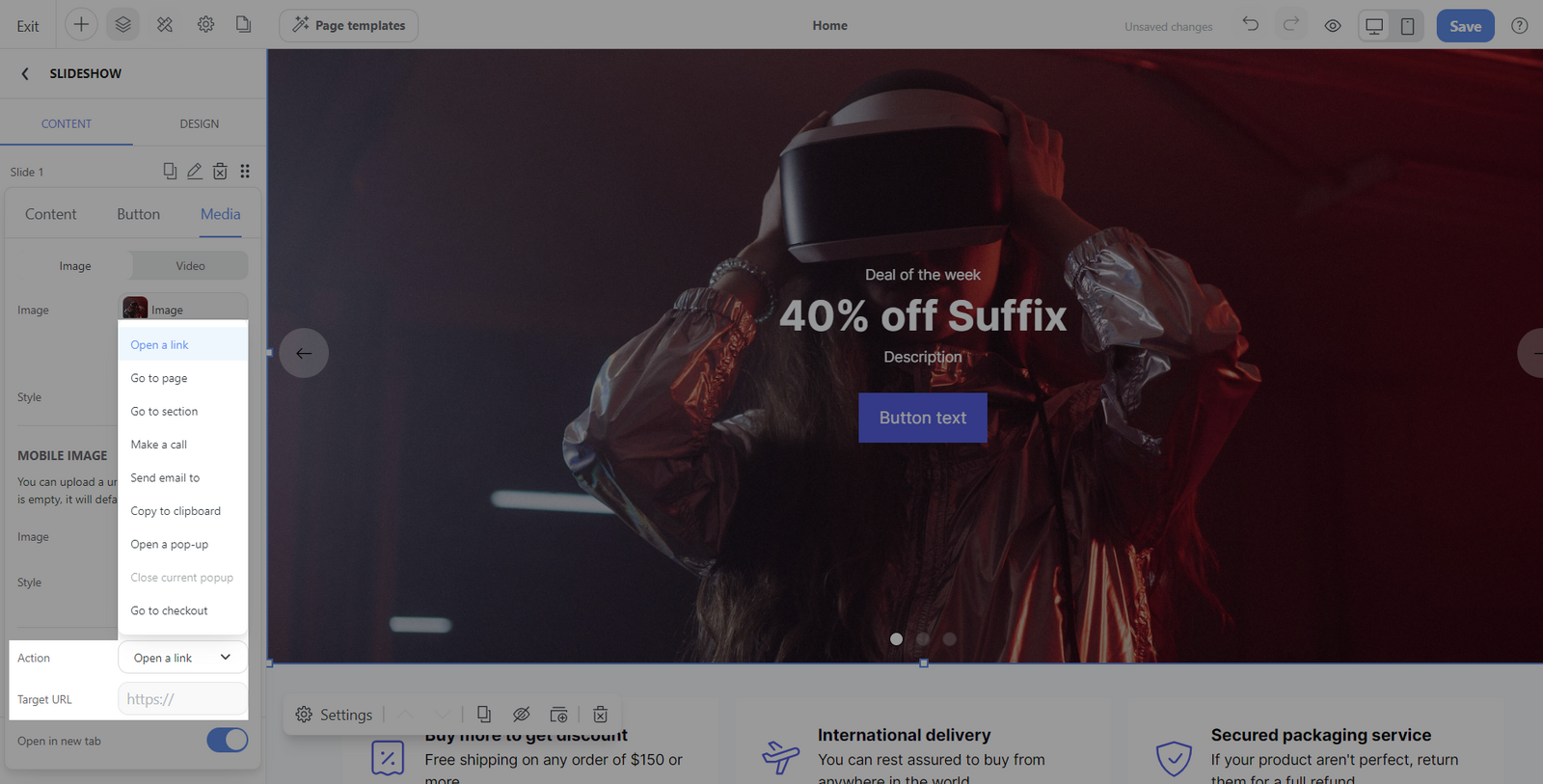
Action: Thiết lập hành động cho hình ảnh với 8 hành động có sẵn.

Open in new tab: Nếu bật tùy chọn này, khi nhấp vào hình ảnh, liên kết sẽ được mở trong tab mới.

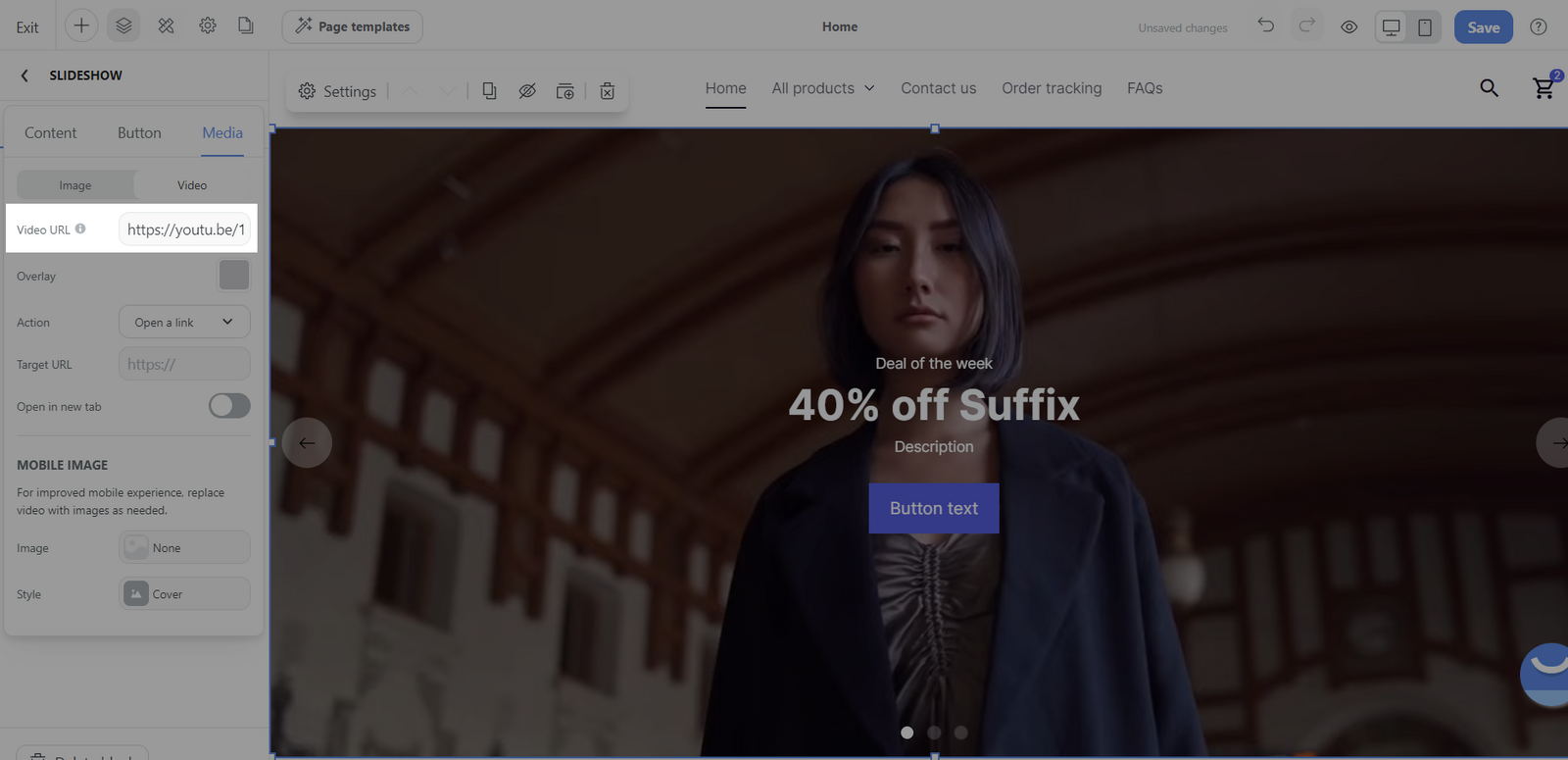
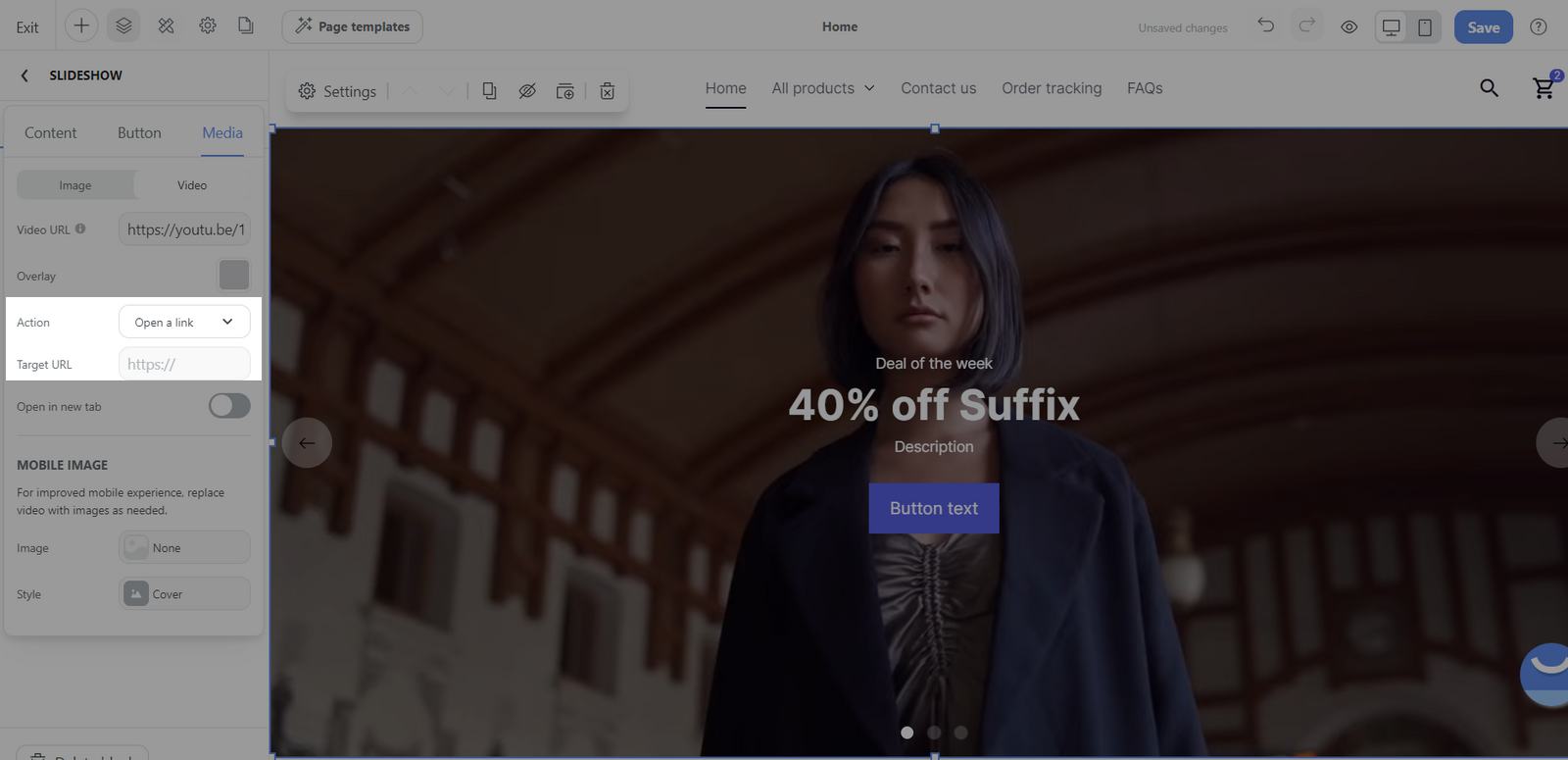
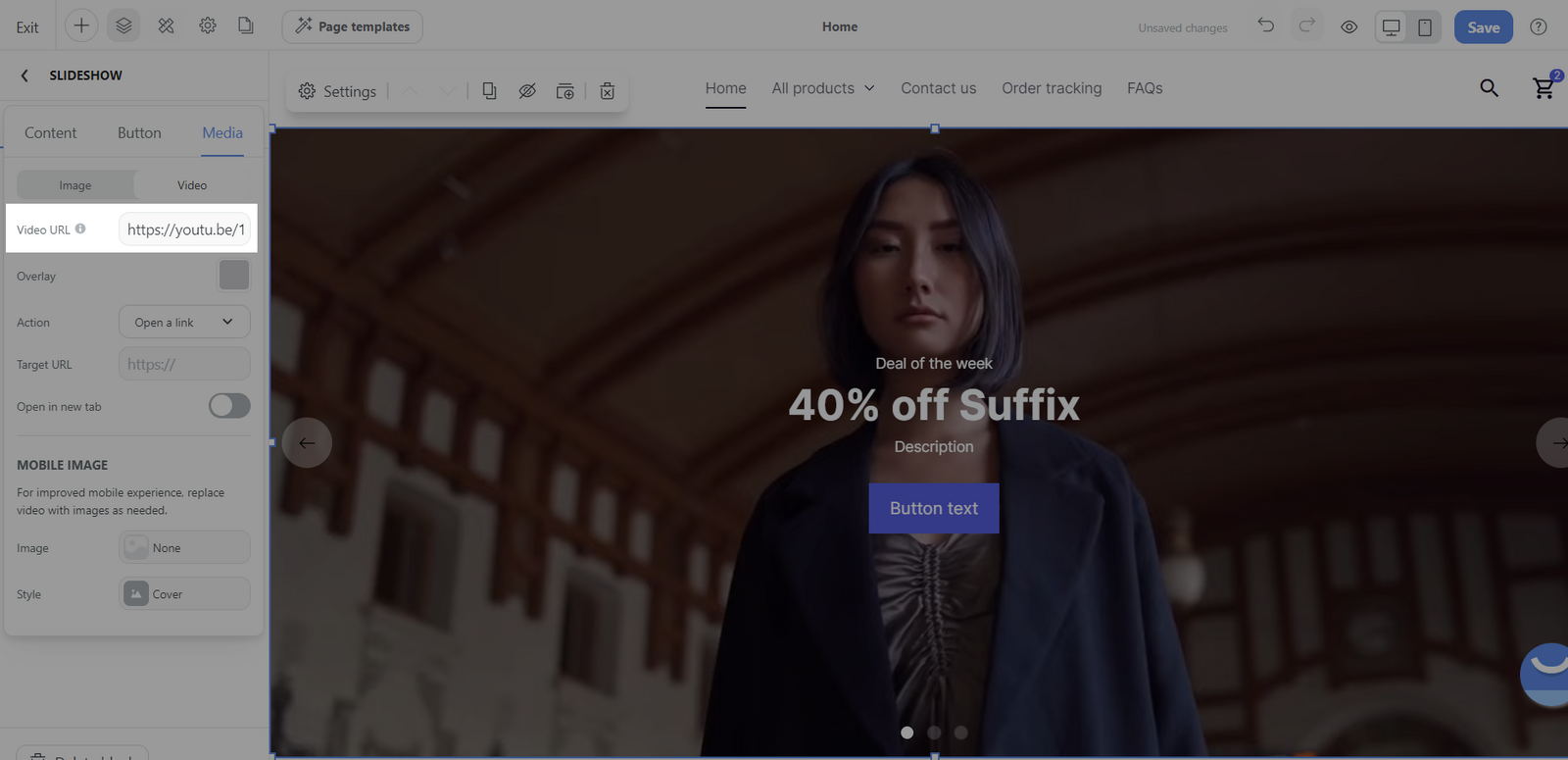
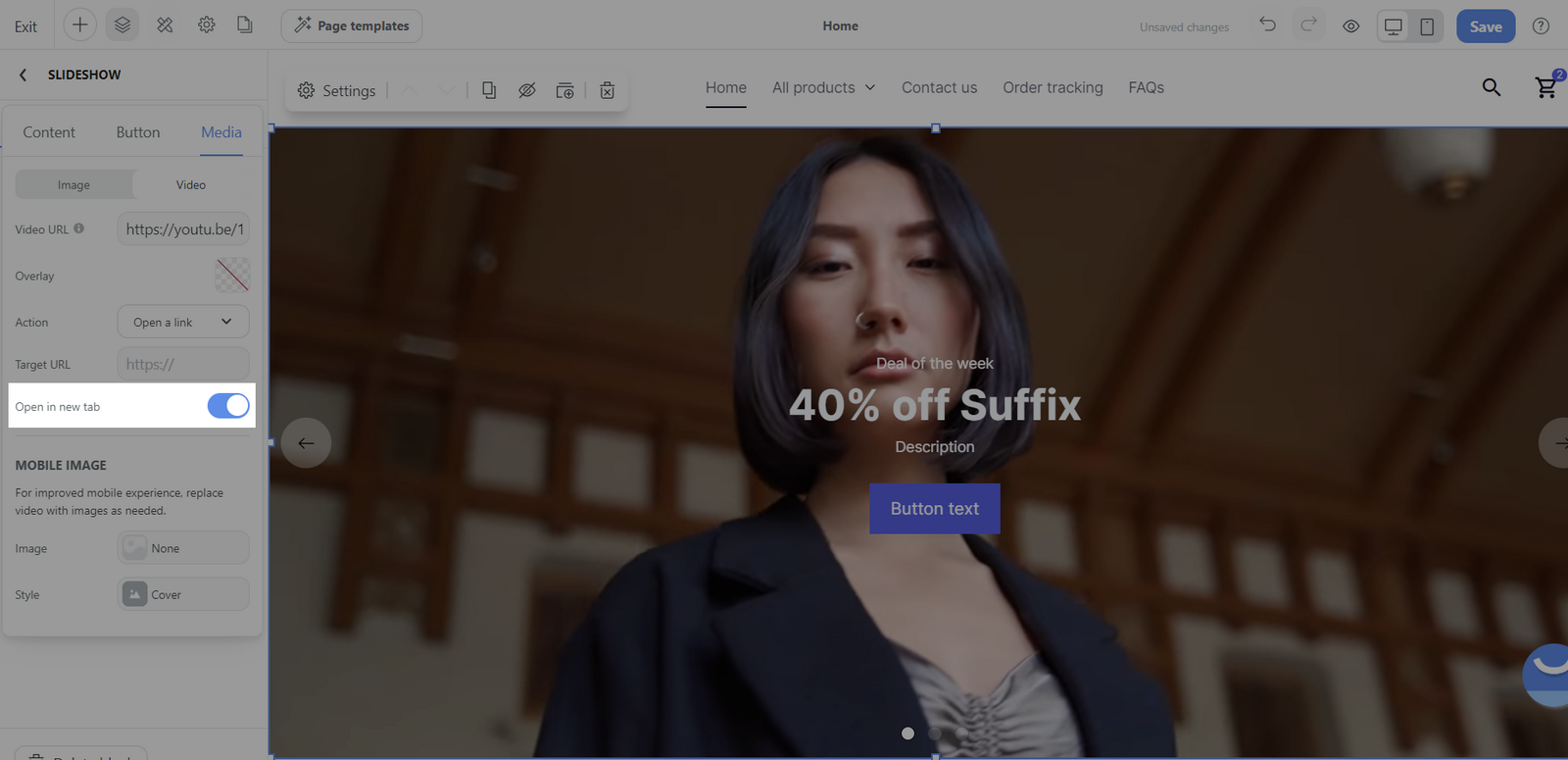
Mục Video:
Video URL: Nhập URL cho video từ YouTube hoặc Vimeo.

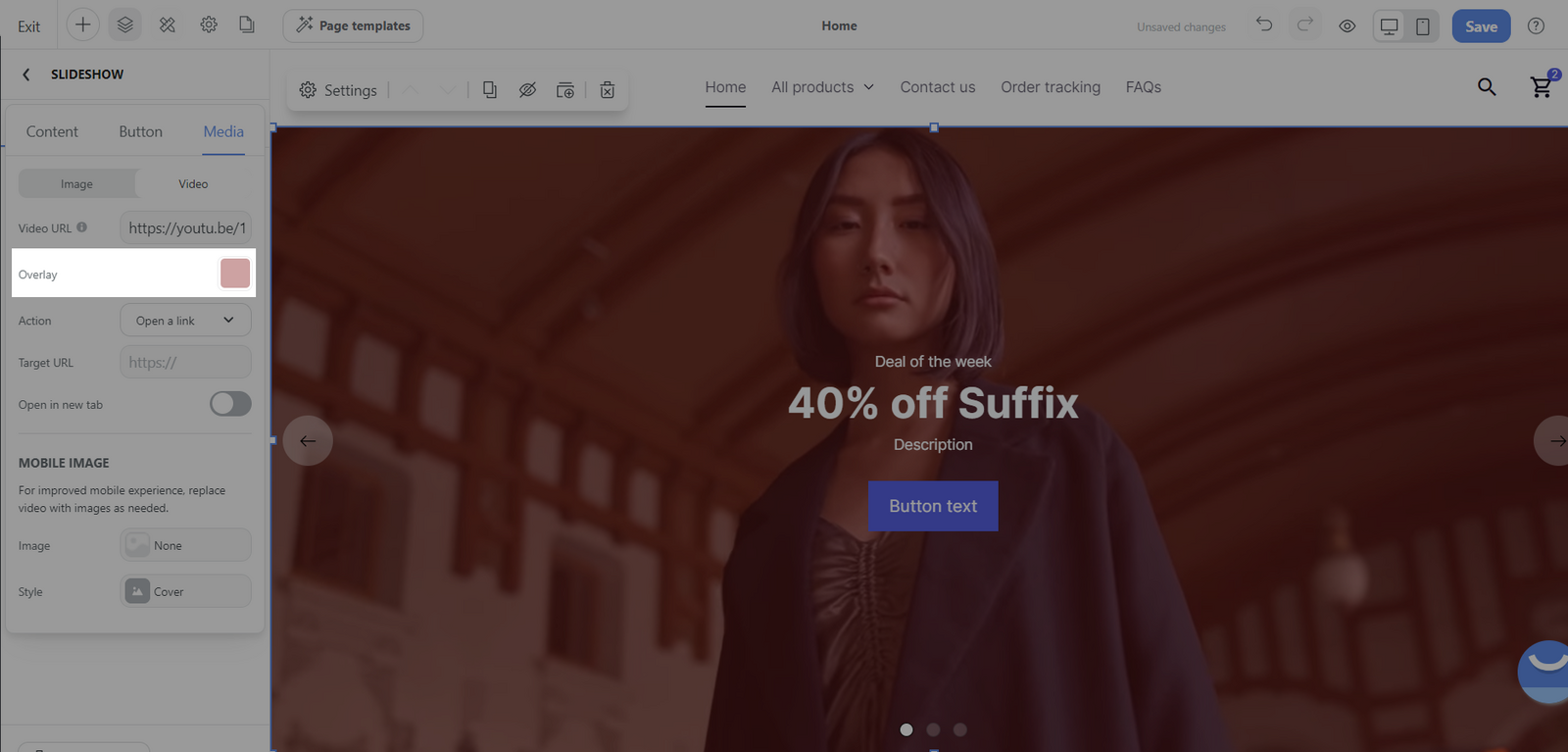
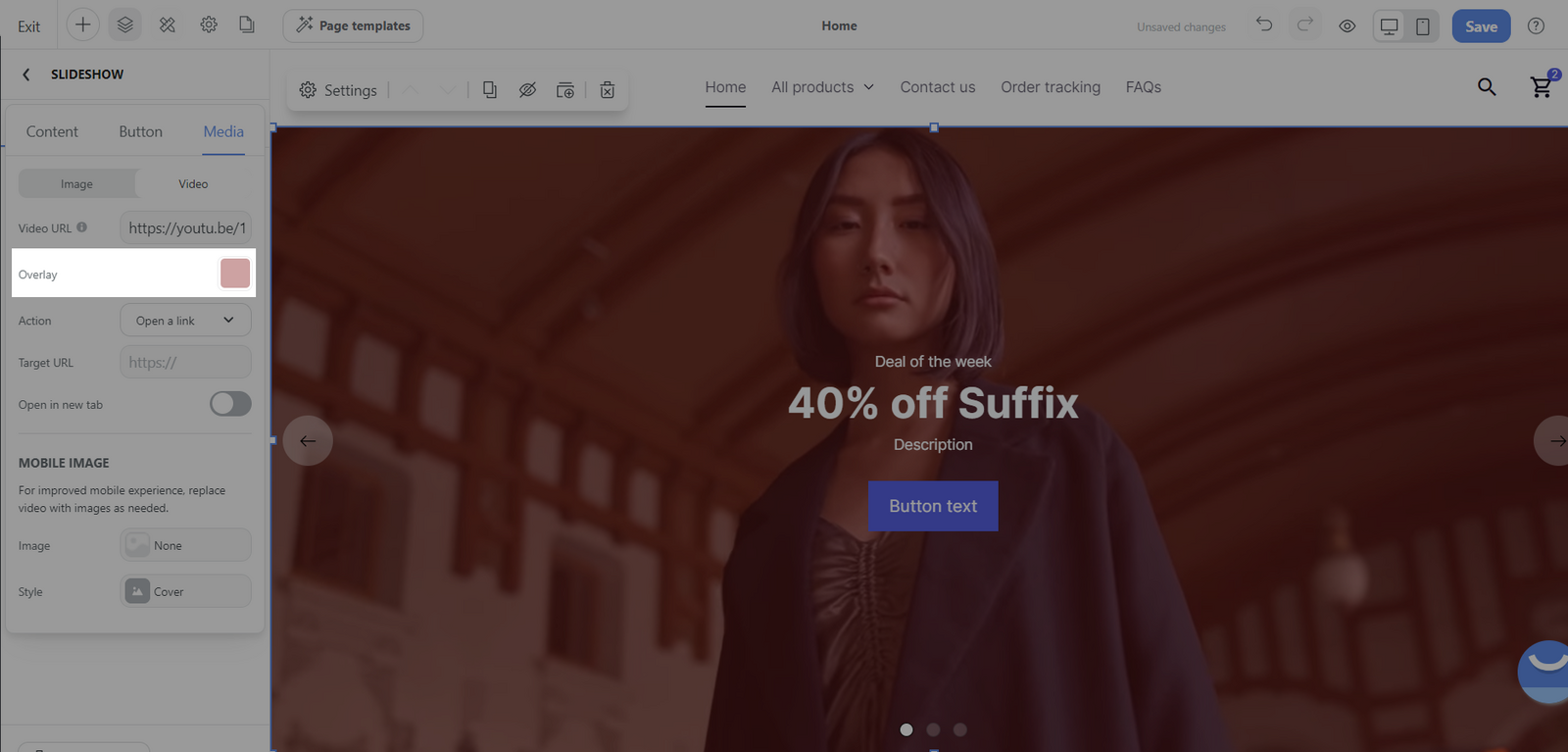
Overlay: Thêm lớp phủ màu lên video.

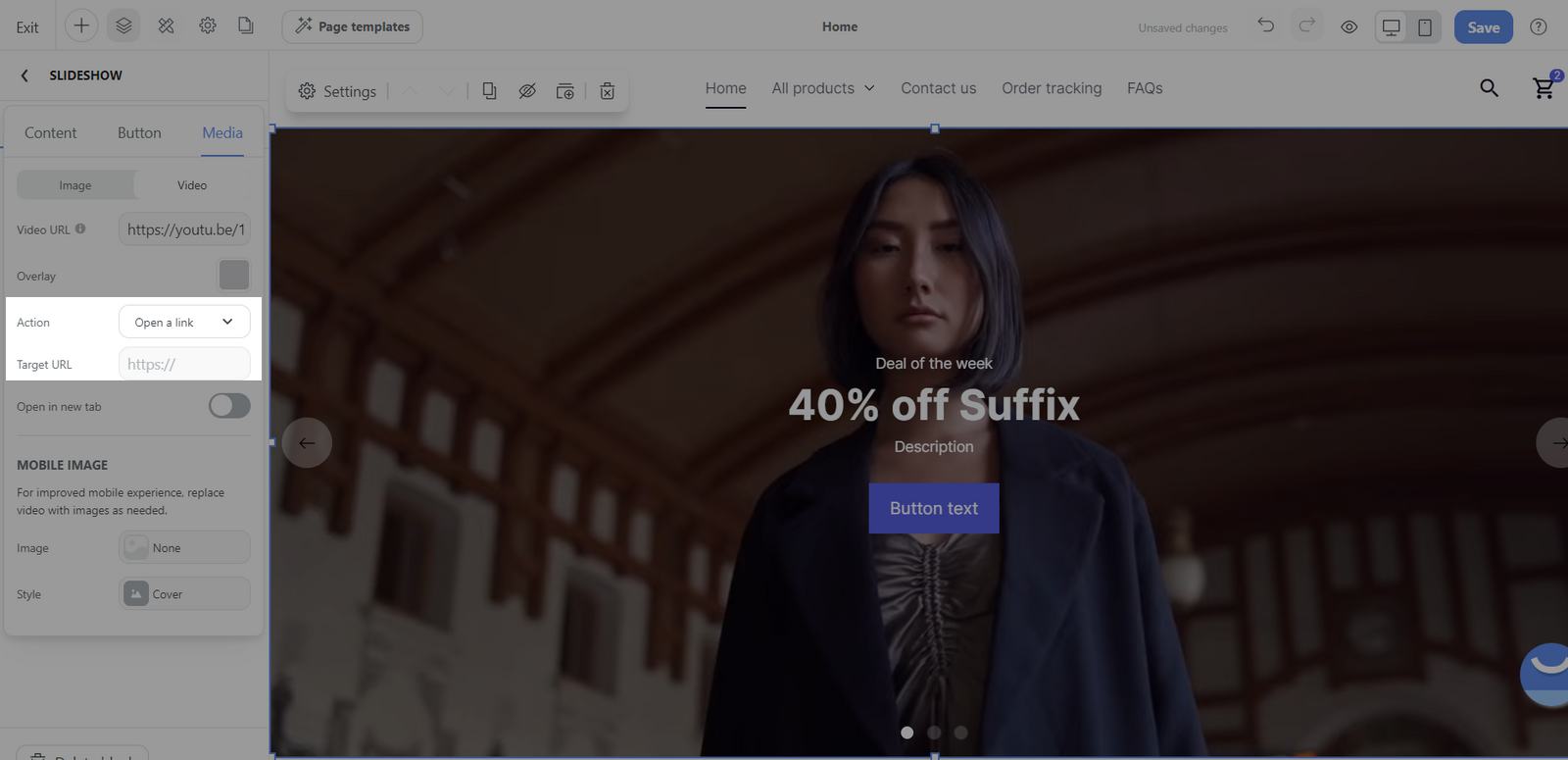
Action: Thiết lập hành động cho video với 8 hành động có sẵn.

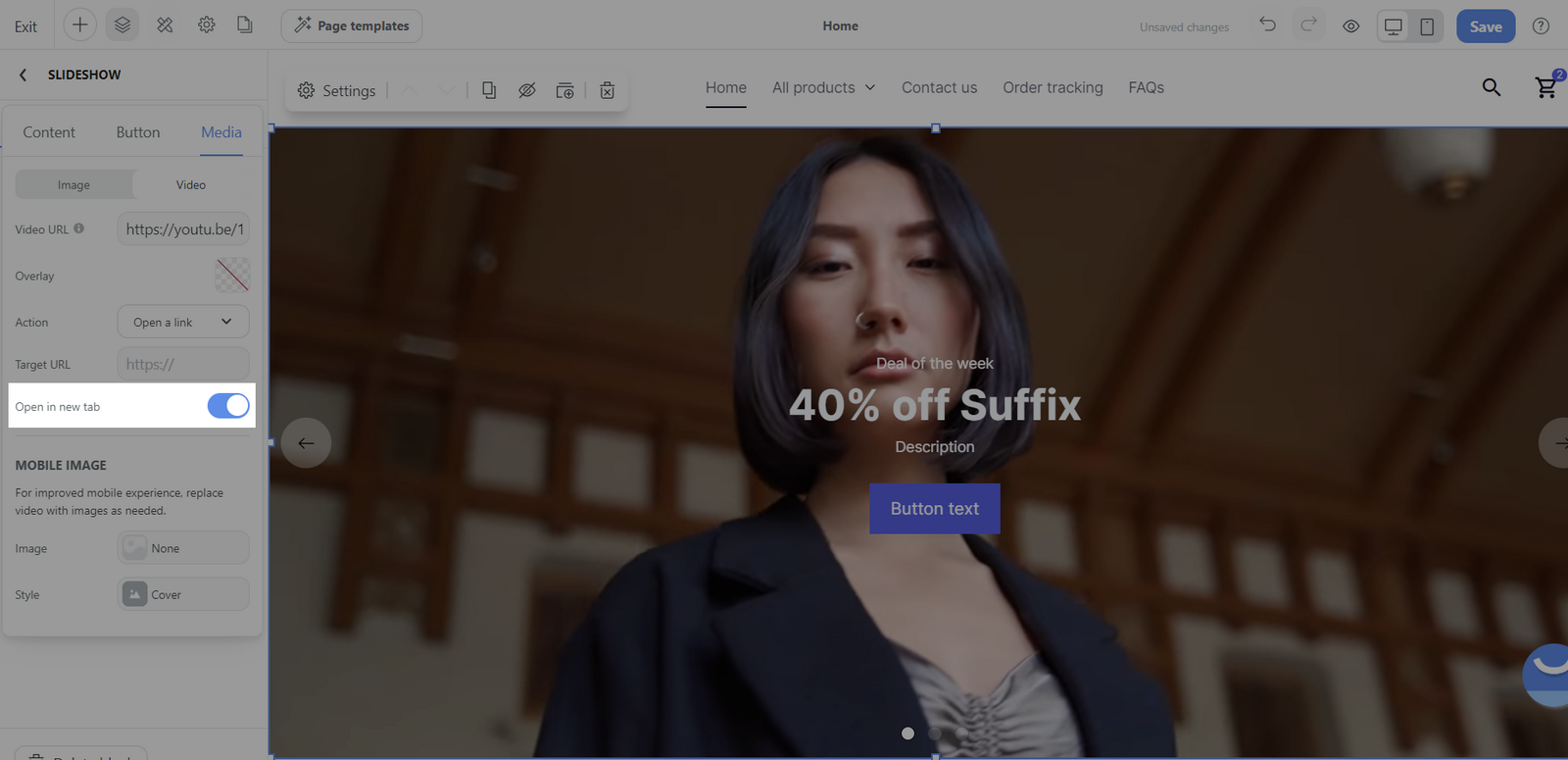
Open in new tab: Nếu bật tùy chọn này, khi nhấp vào hình ảnh, liên kết sẽ được mở trong tab mới.

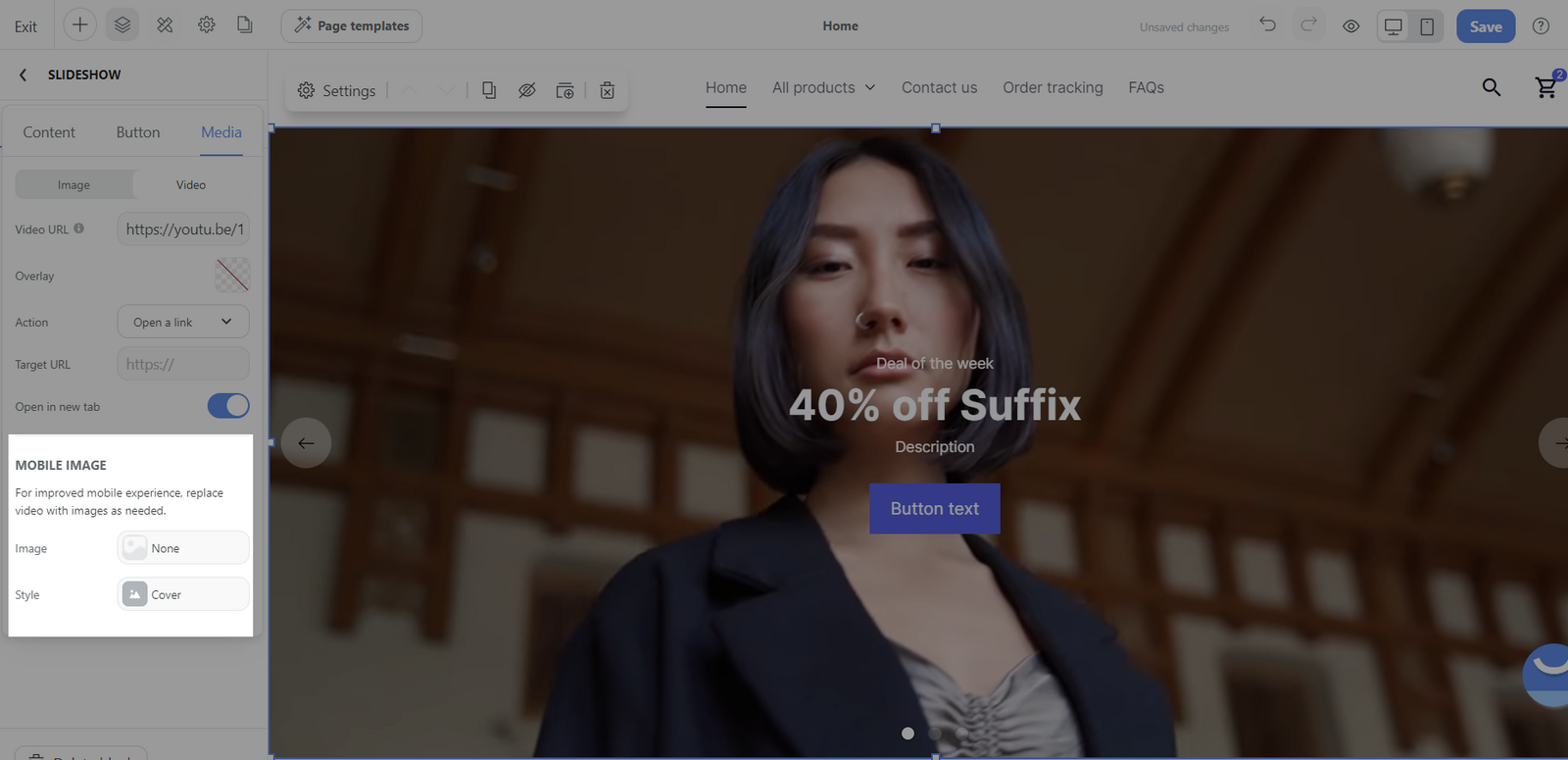
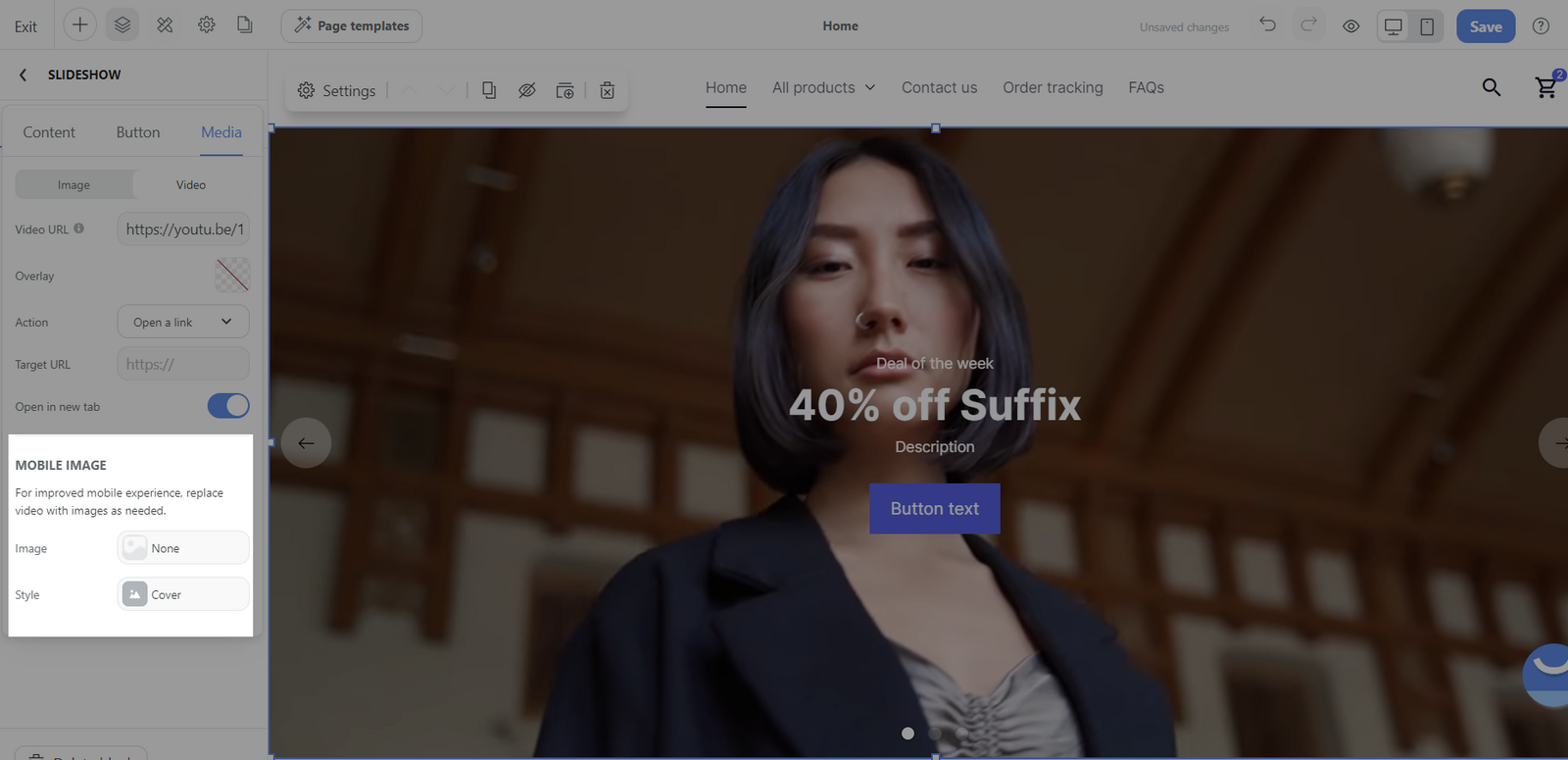
Mobile image: Để tăng trải nghiệm trên thiết bị di động, bạn có thể thay thế video bằng hình ảnh nếu muốn.

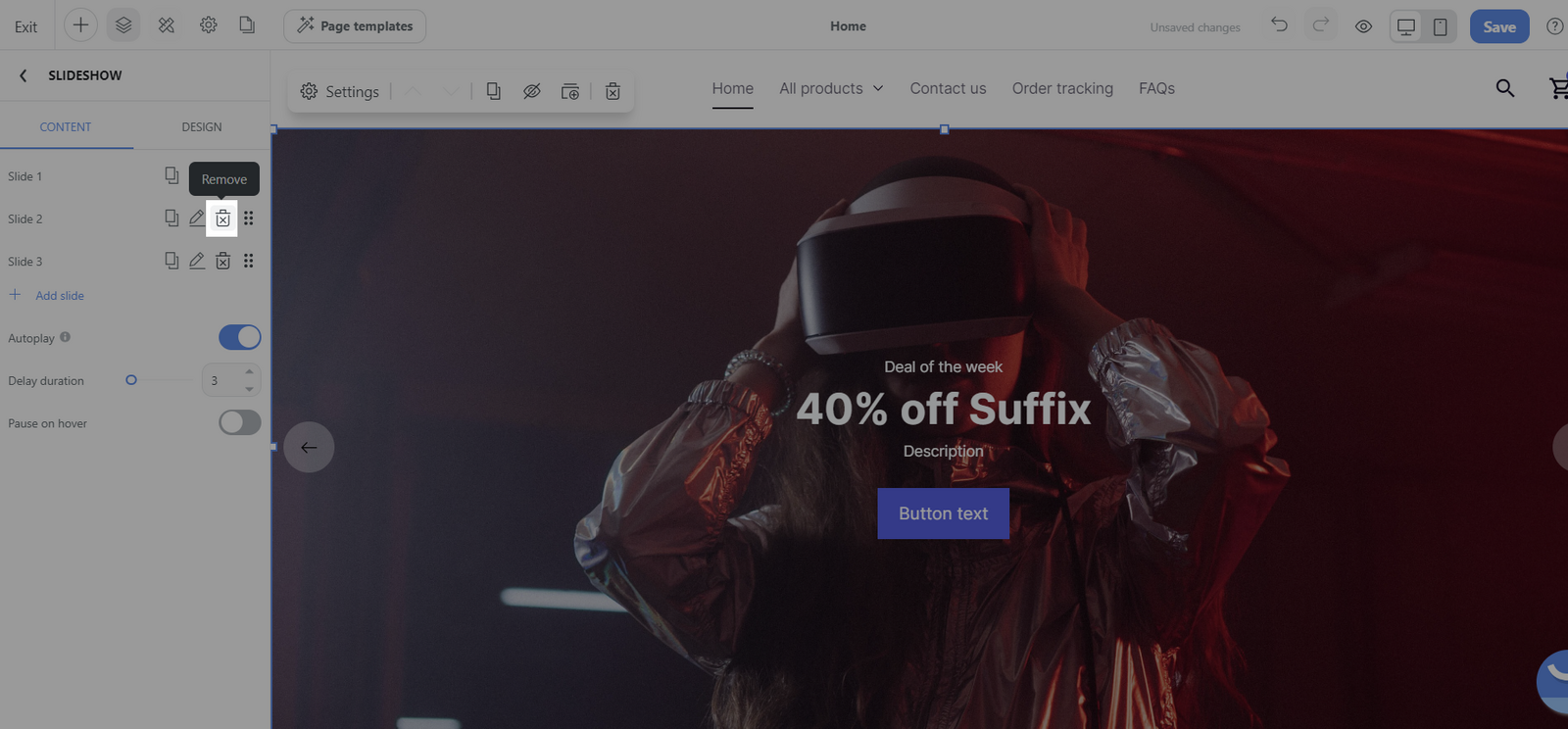
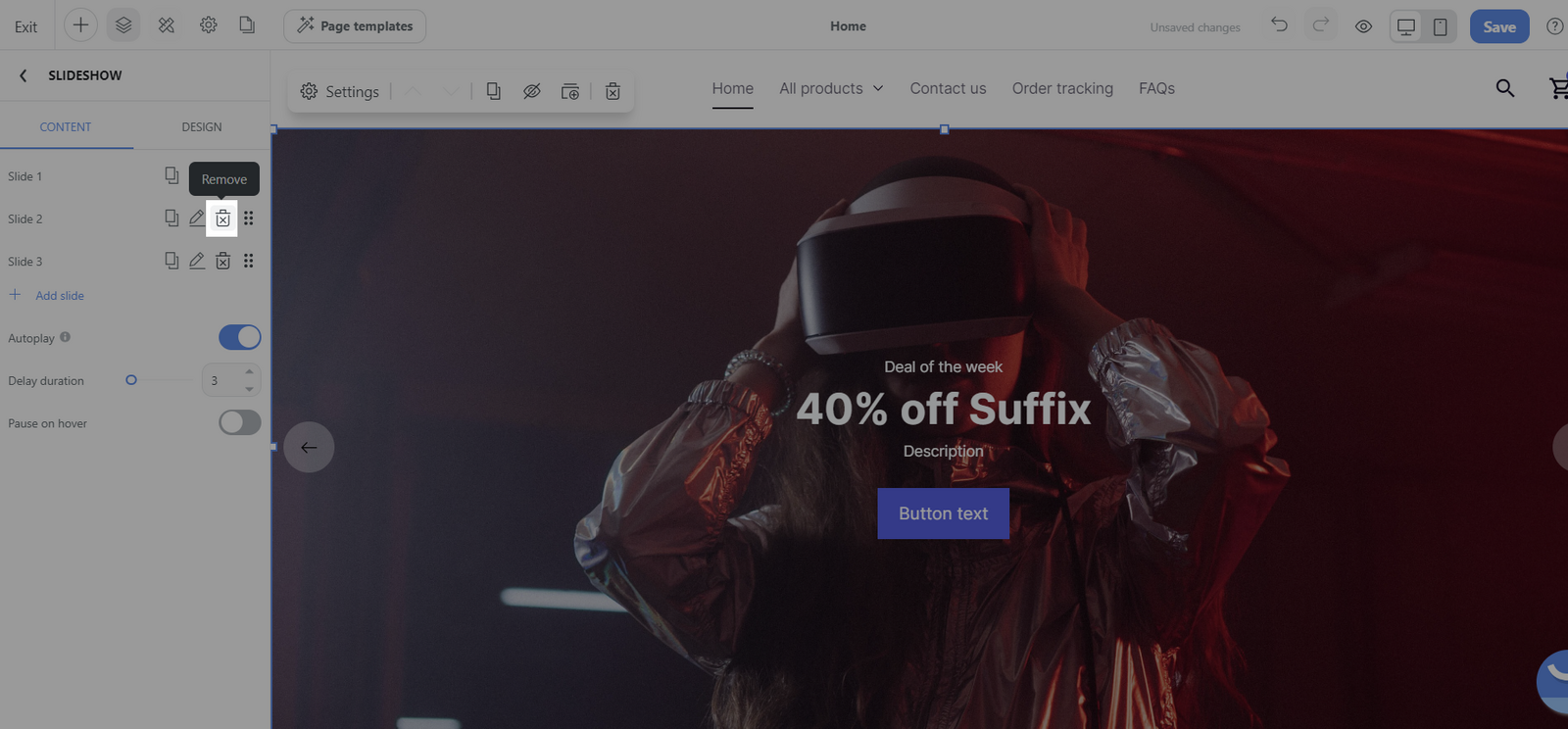
Remove: Xóa slide ra khỏi trang trình chiếu.

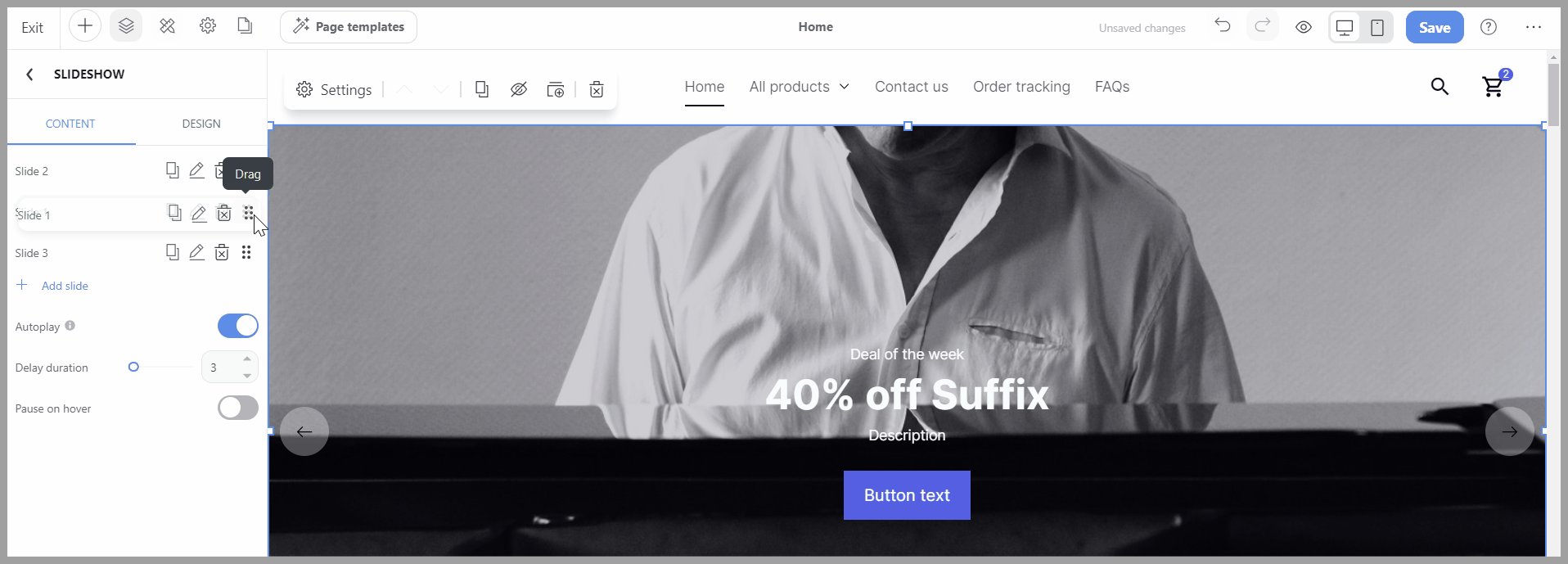
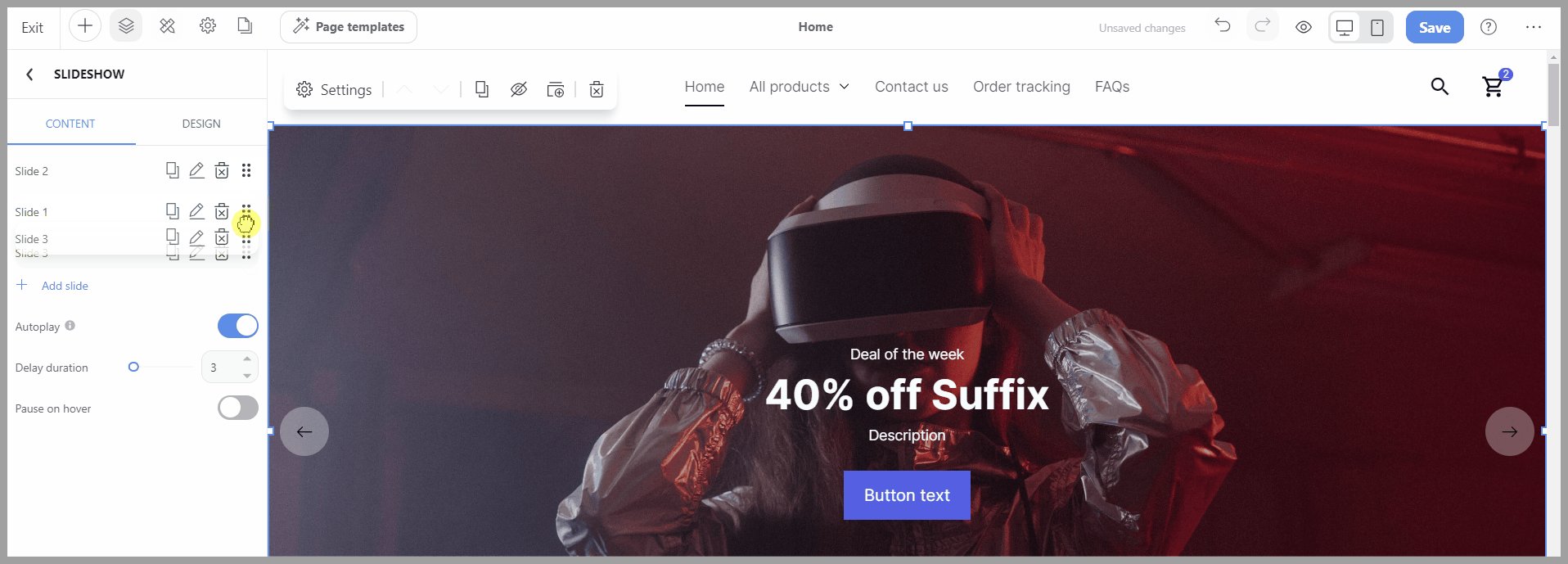
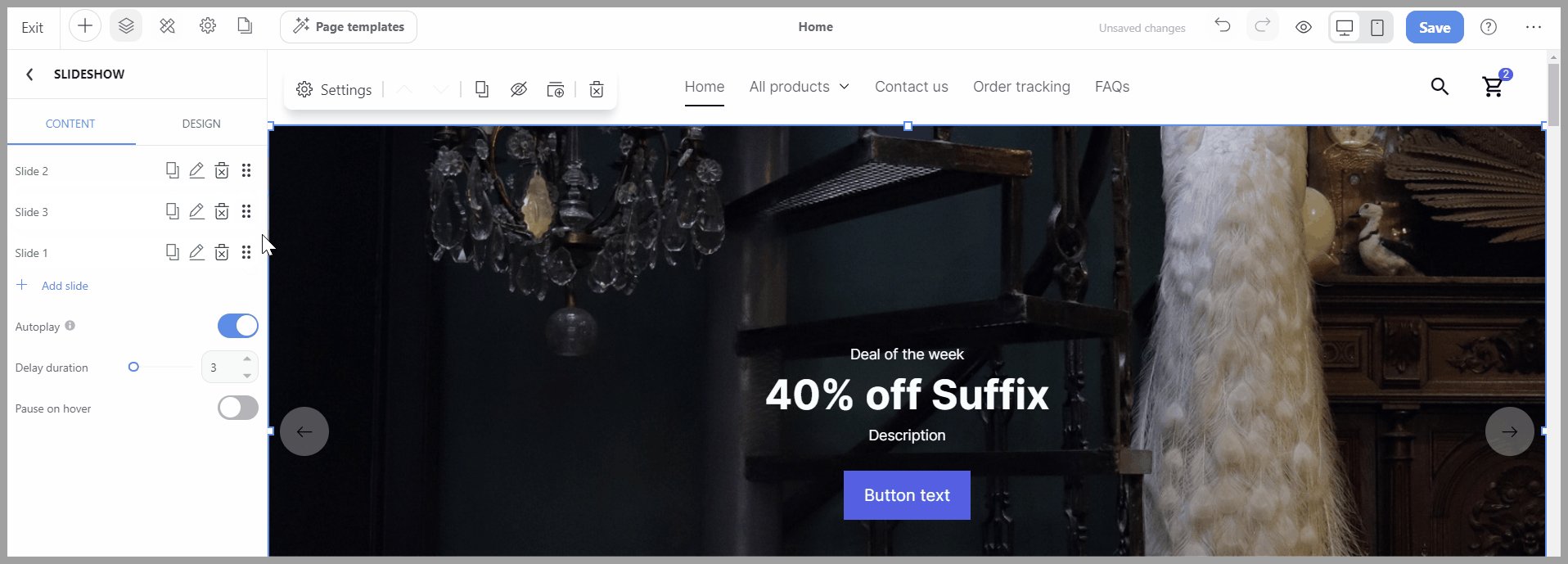
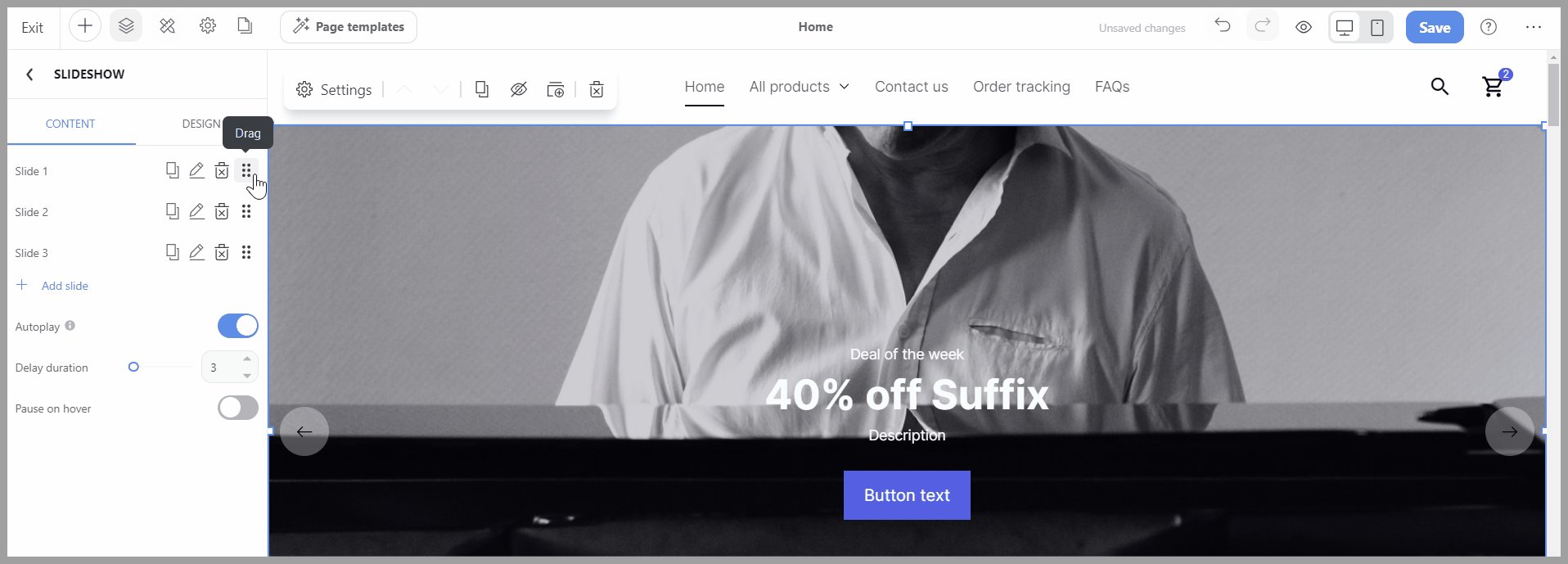
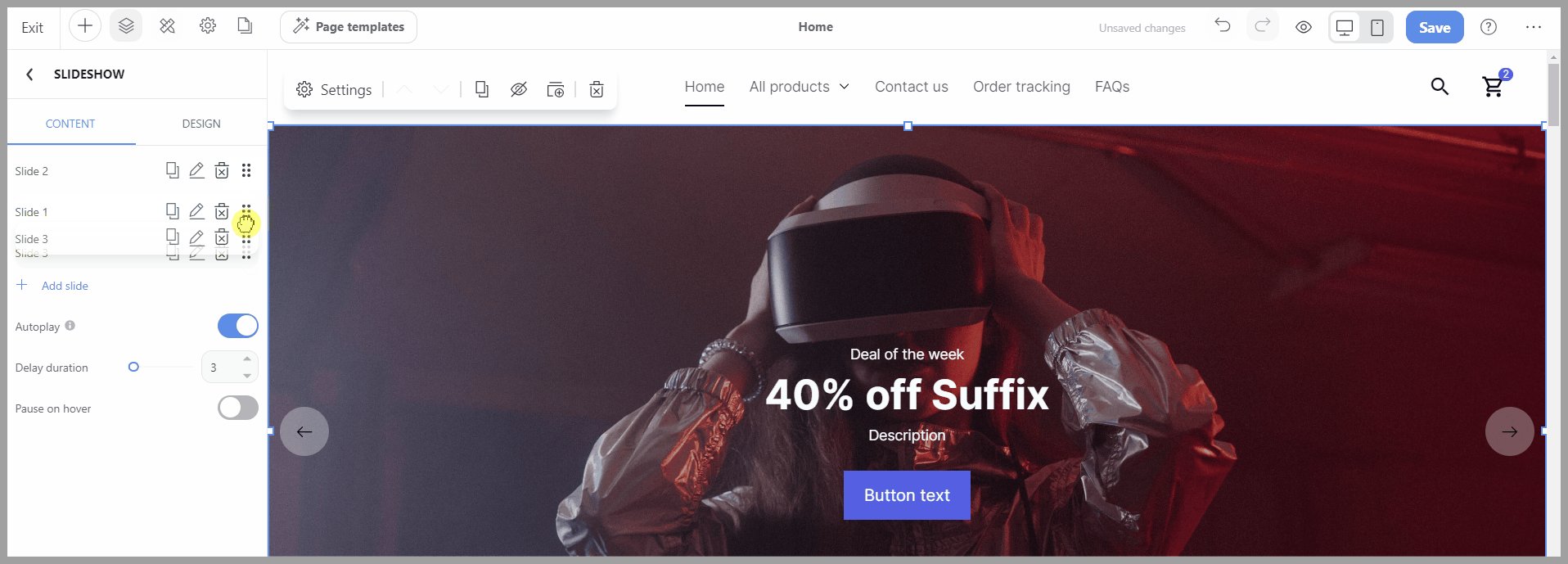
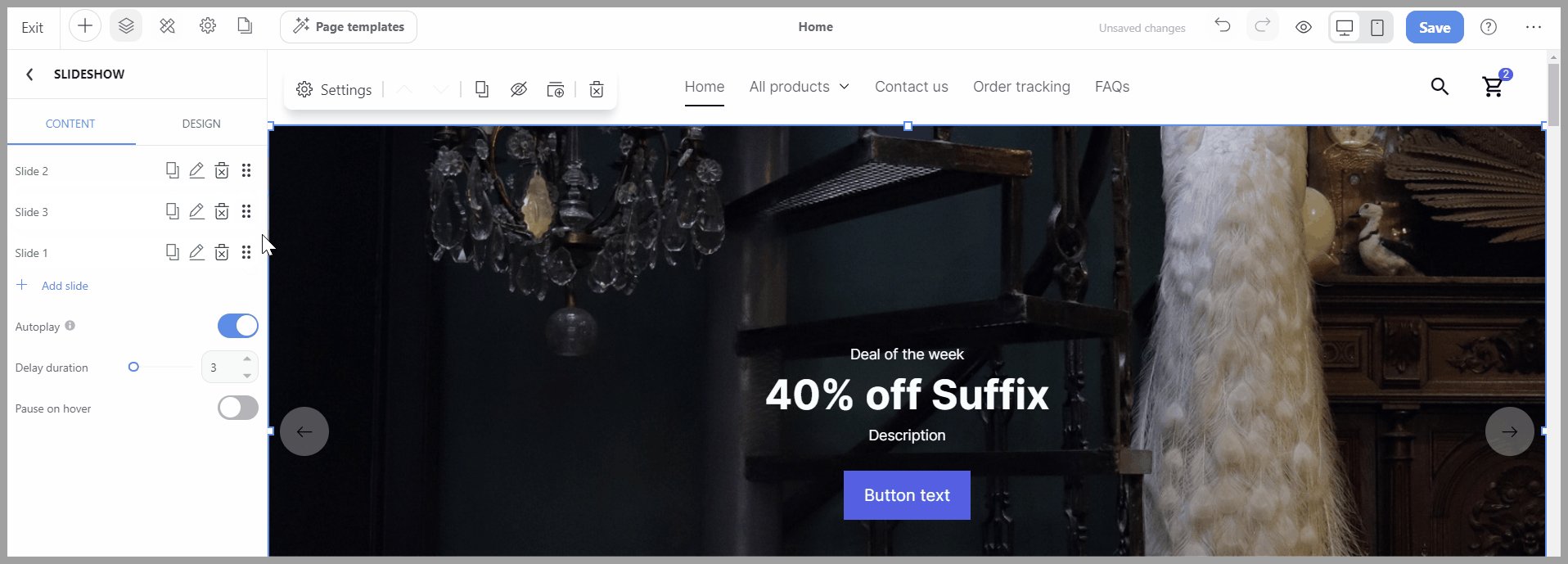
Drag: Sắp xếp lại các slide trong trang trình chiếu bằng thao tác chọn và kéo thả.

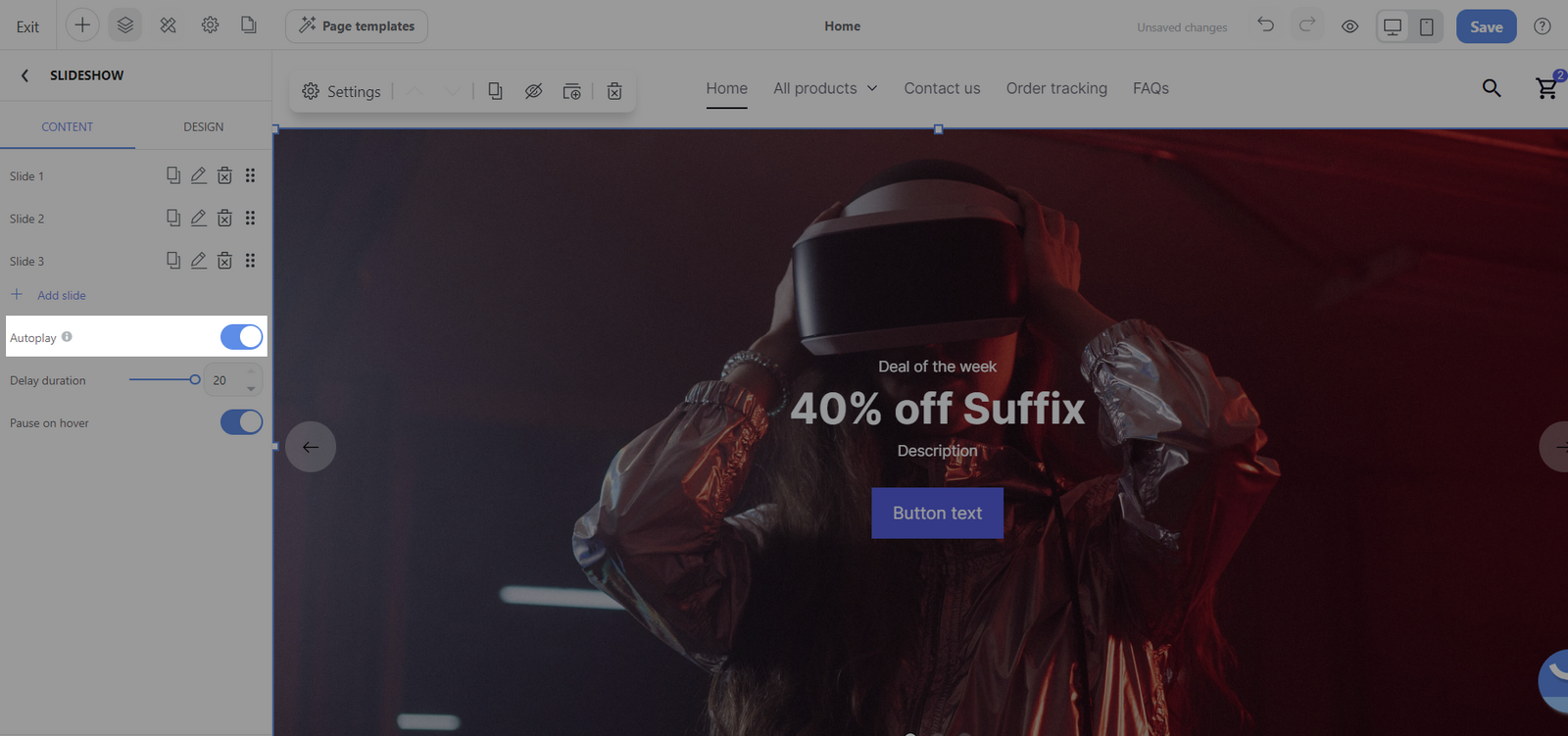
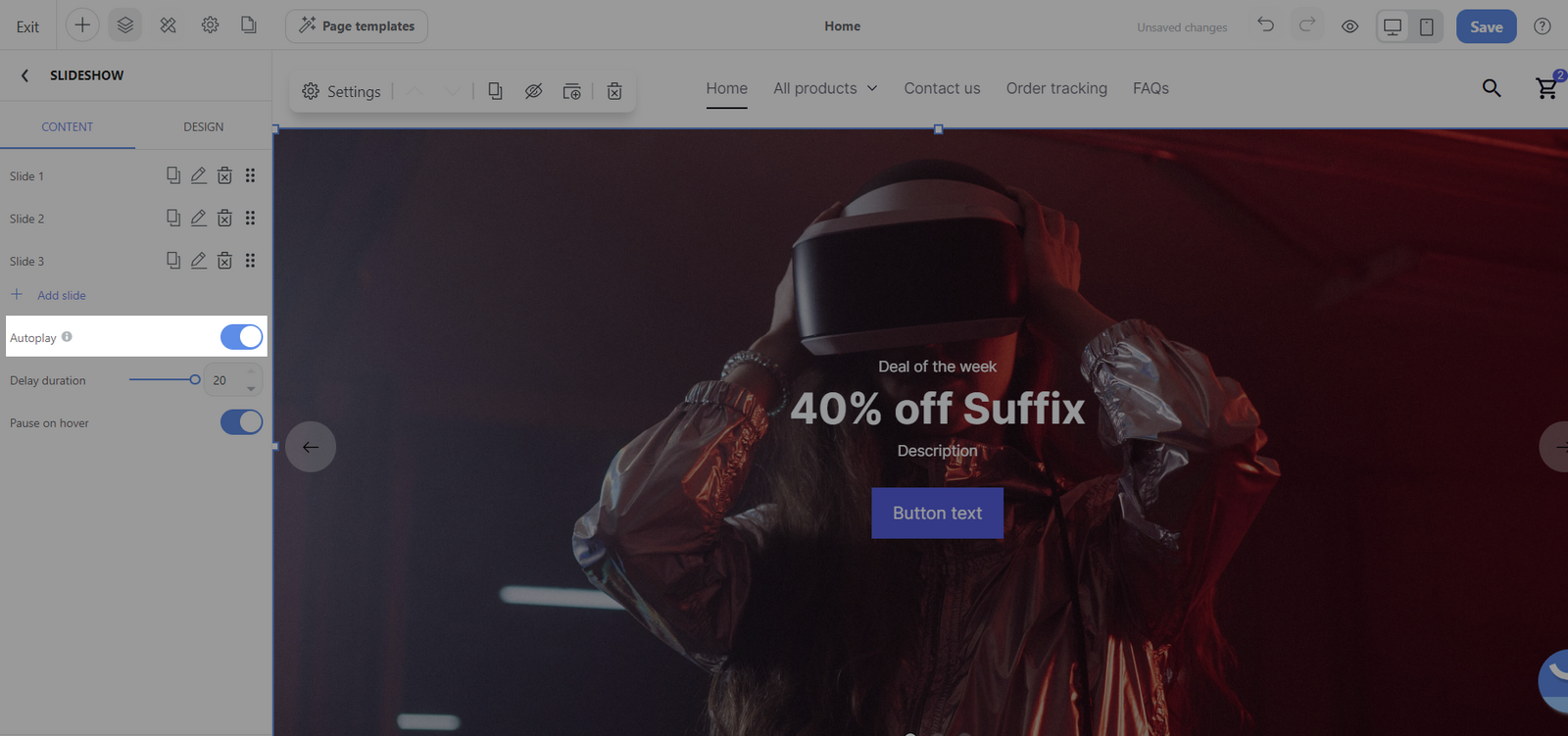
Autoplay: Bạn có thể tùy chọn tính năng tự động chuyển slide hoặc cho phép người dùng chuyển slide thủ công.

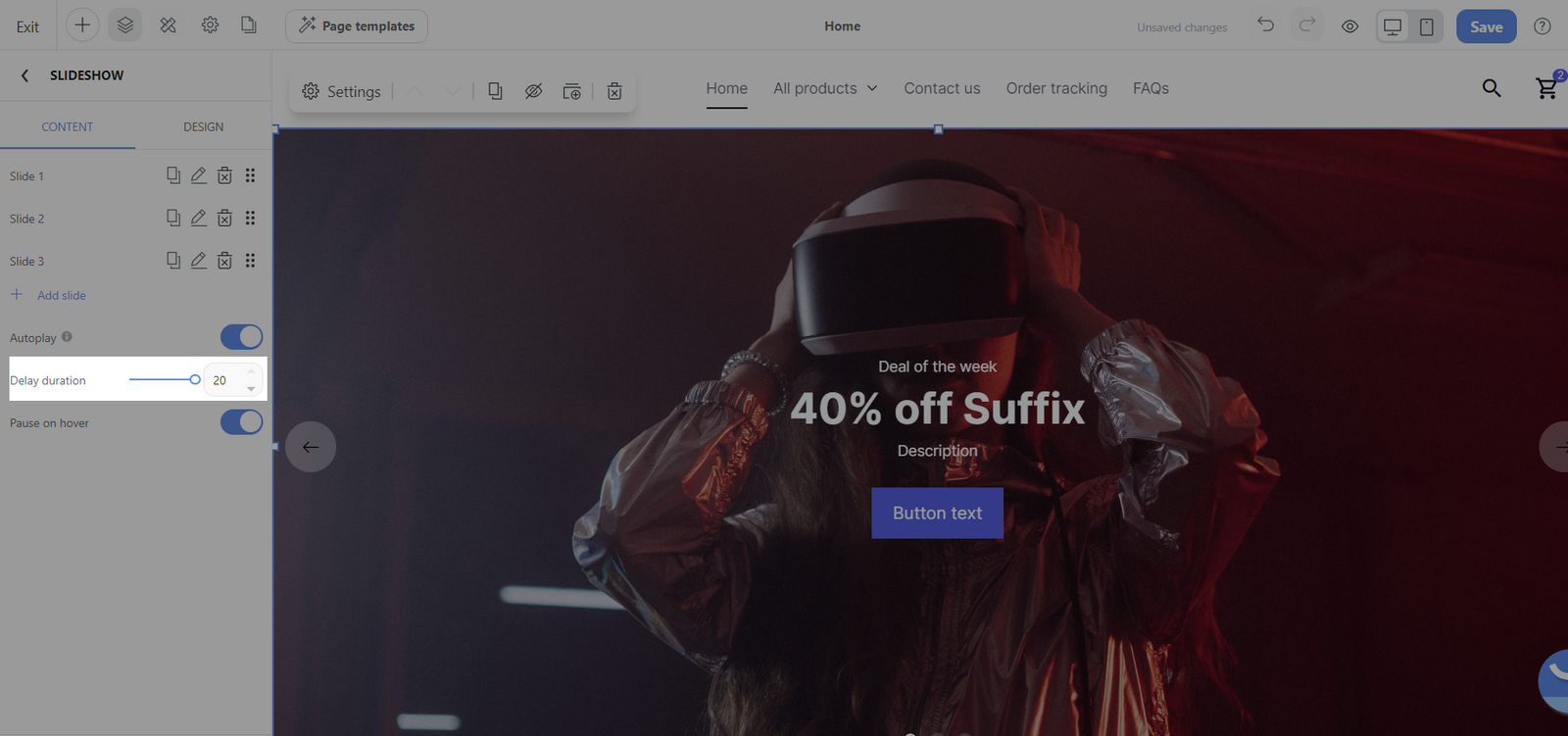
Delay duration: Thiết lập khoảng thời gian mỗi slide được hiển thị trước khi chuyển sang slide tiếp theo. Thời lượng hiển thị tối đa là 20 giây.

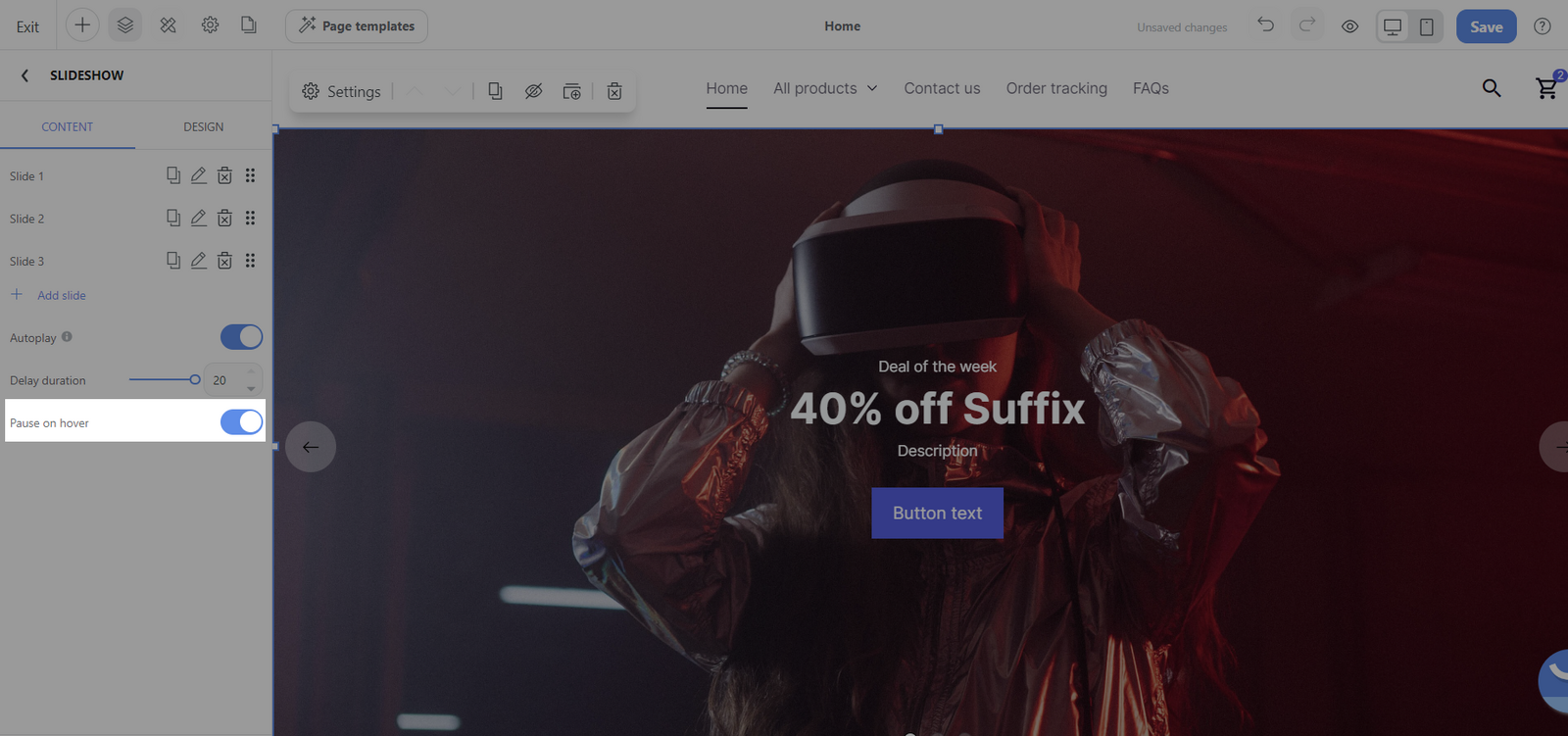
Pause on hover: Cho phép slide tạm dừng khi người dùng di chuyển con trỏ qua, điều này giúp người dùng xem nội dung slide lâu hơn.

C. Chỉnh sửa thiết kế cho Slideshow
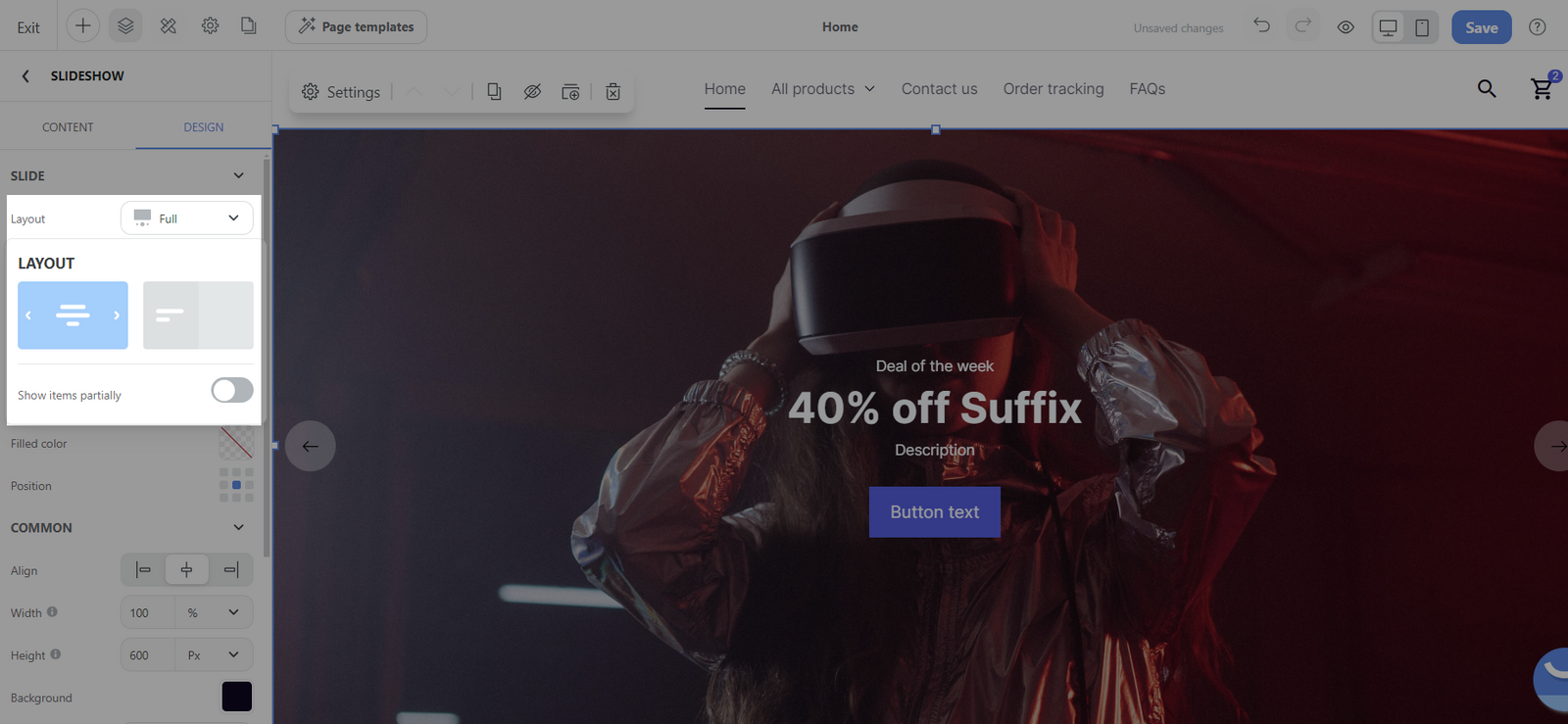
Mục Slide:
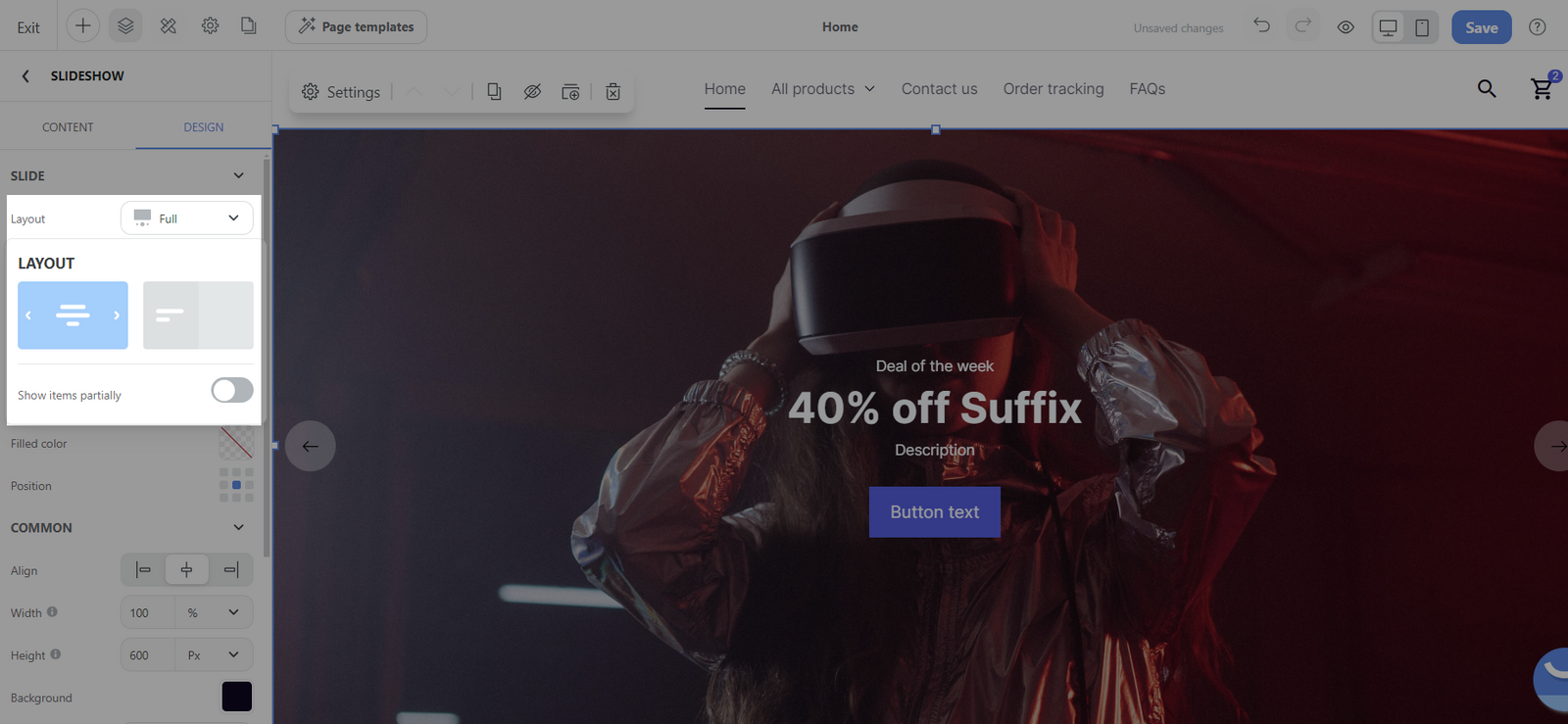
Layout: bao gồm bố cục Full và Split. Trong đó:
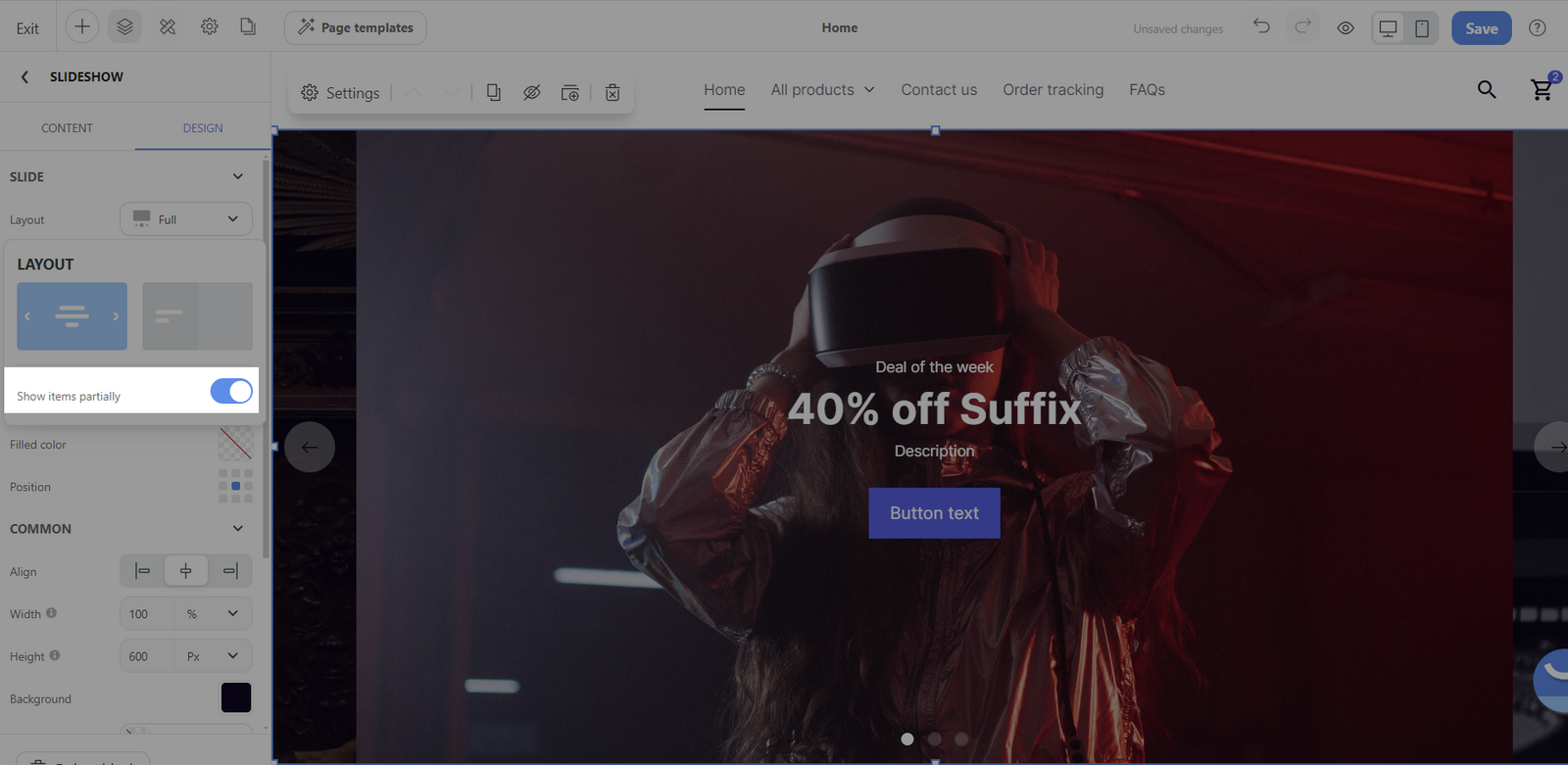
Full: Bố cục này đảm bảo rằng mỗi slide được hiển thị trên toàn bộ diện tích của khối trình chiếu.

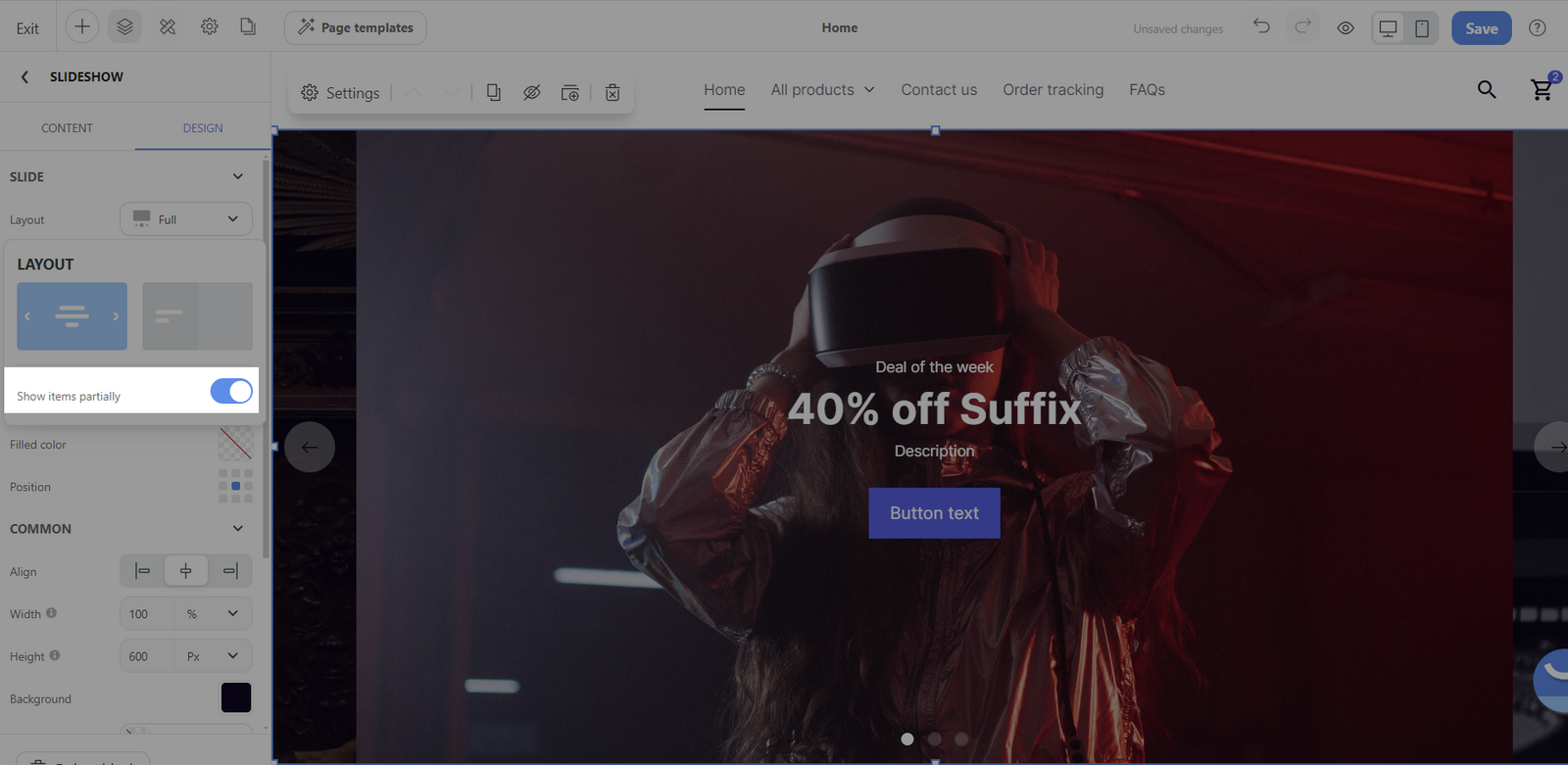
Show items partially: Khi tính năng này được bật, các slide liền kề sẽ hiển thị một phần ở hai bên của slide trung tâm, tạo hiệu ứng băng chuyền khi di chuyển slide.

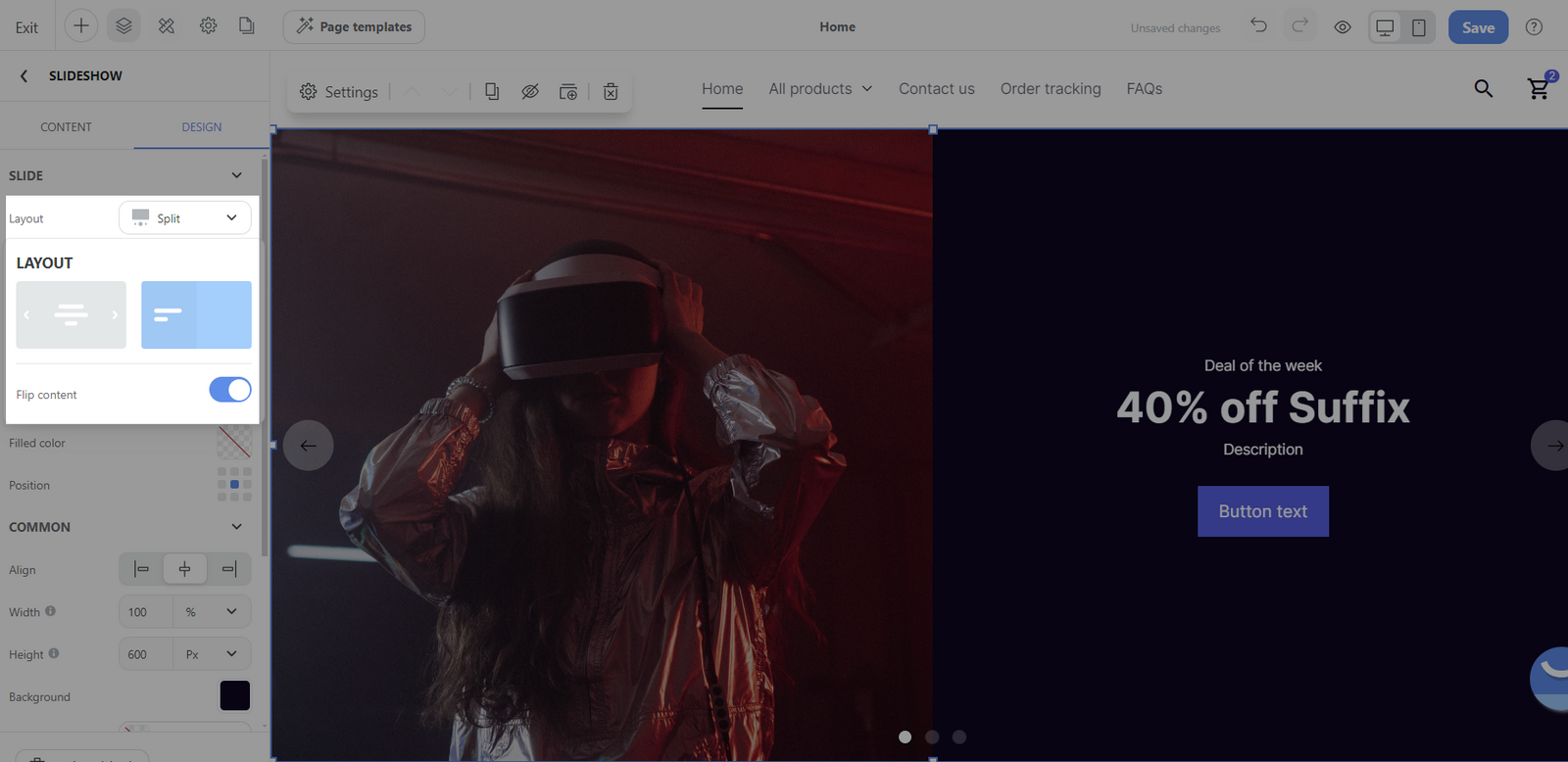
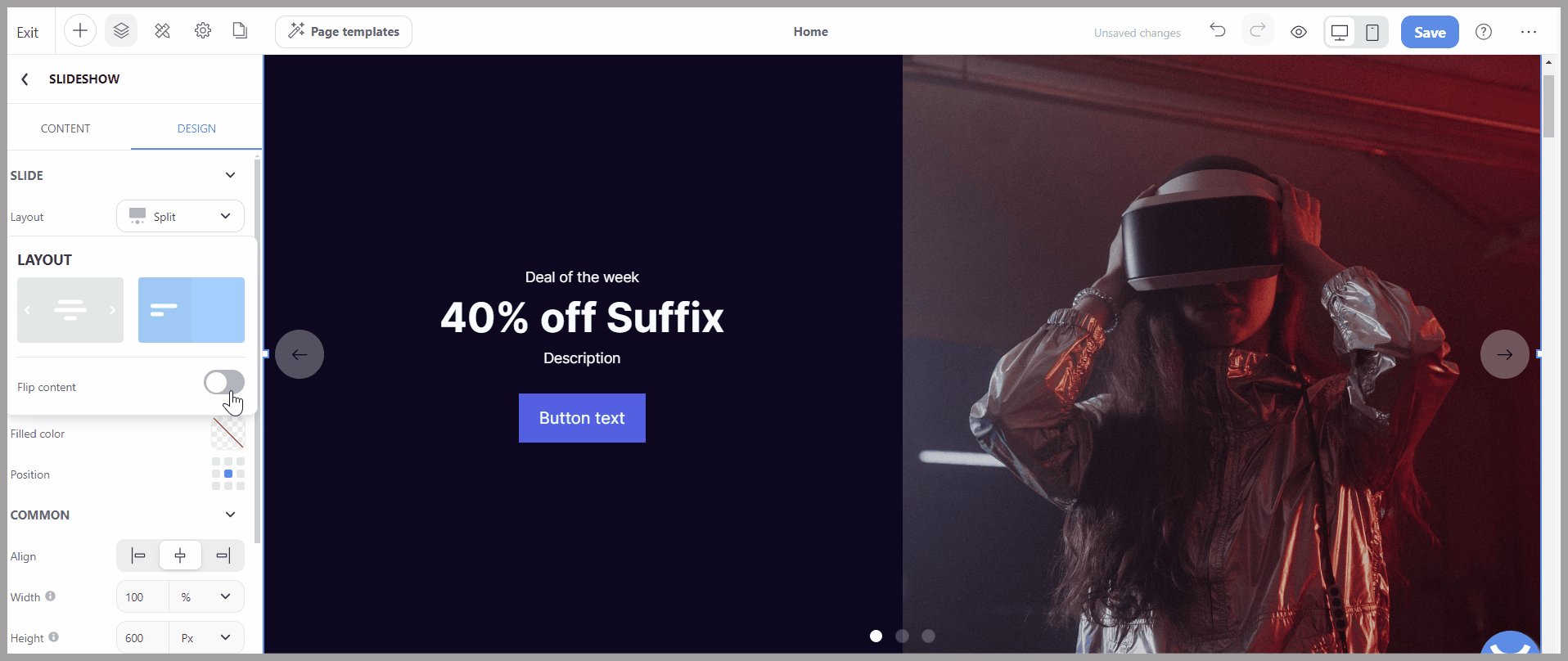
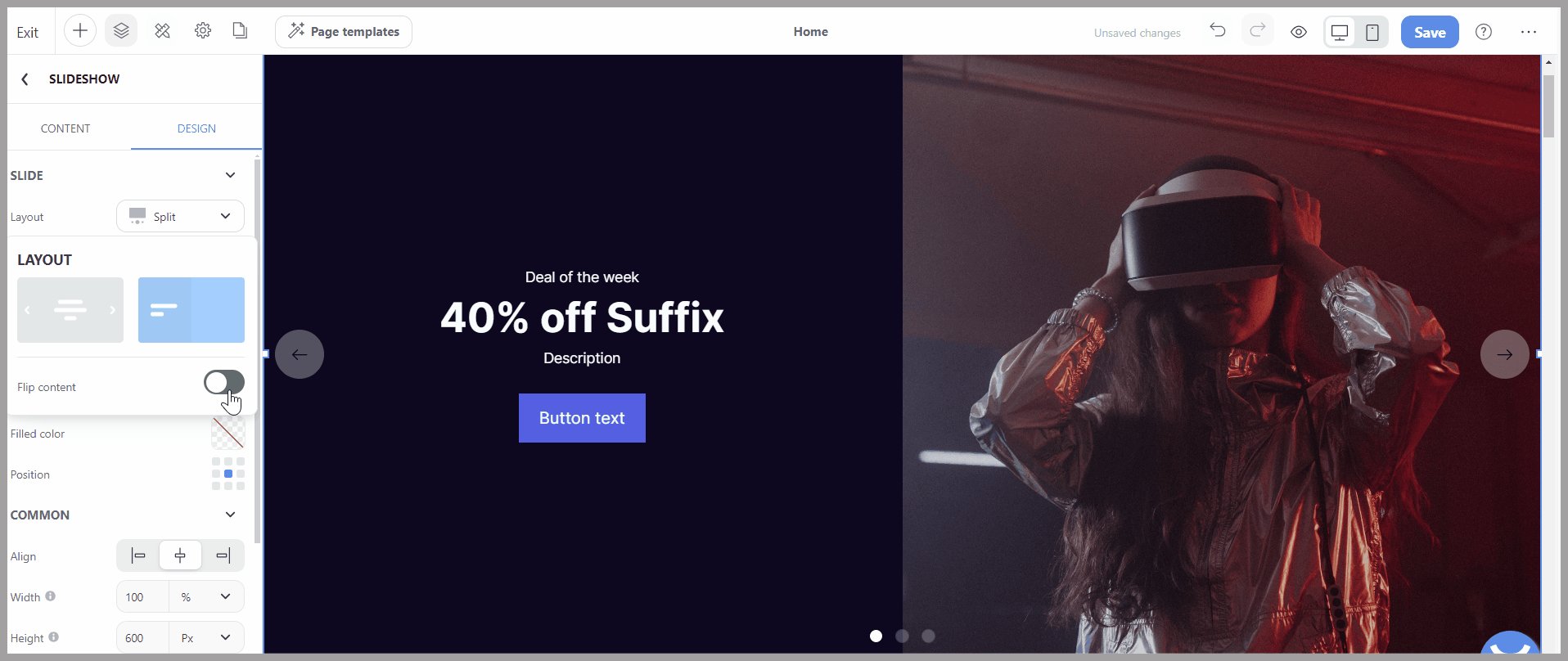
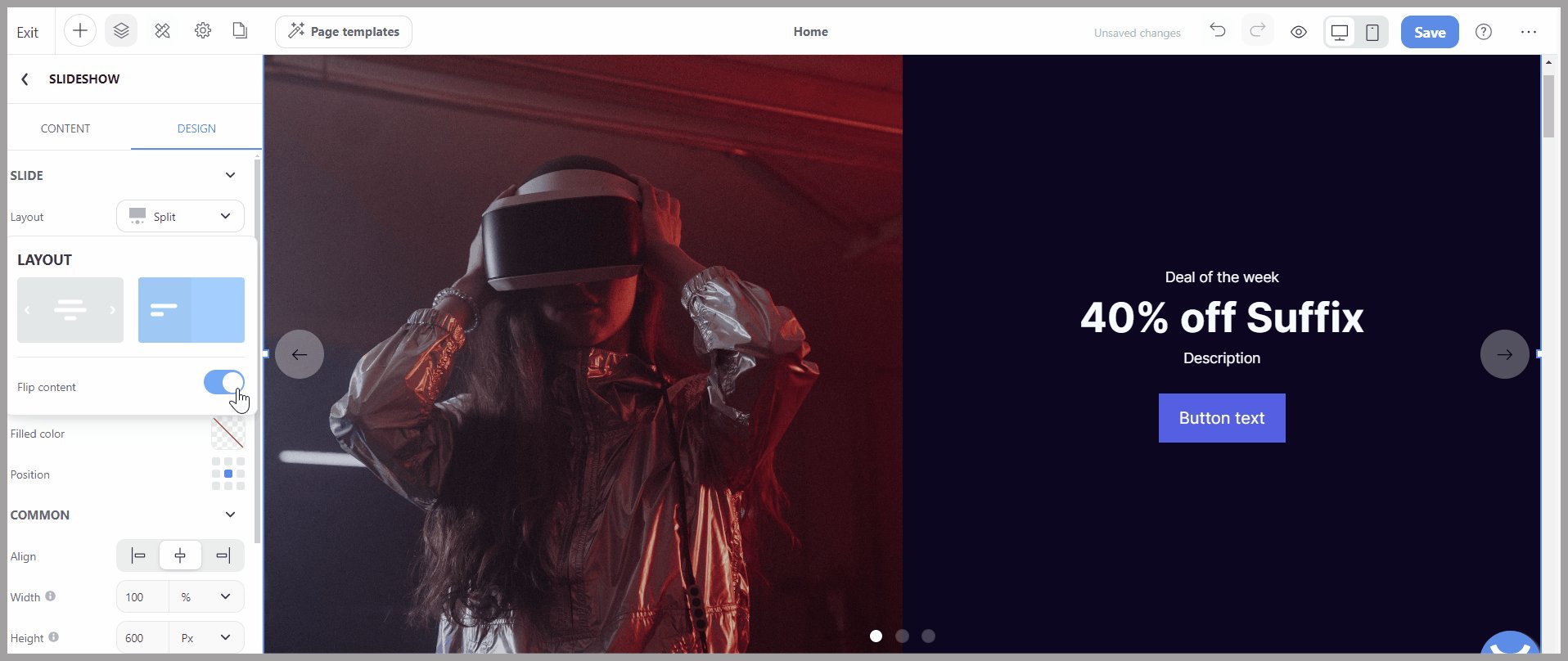
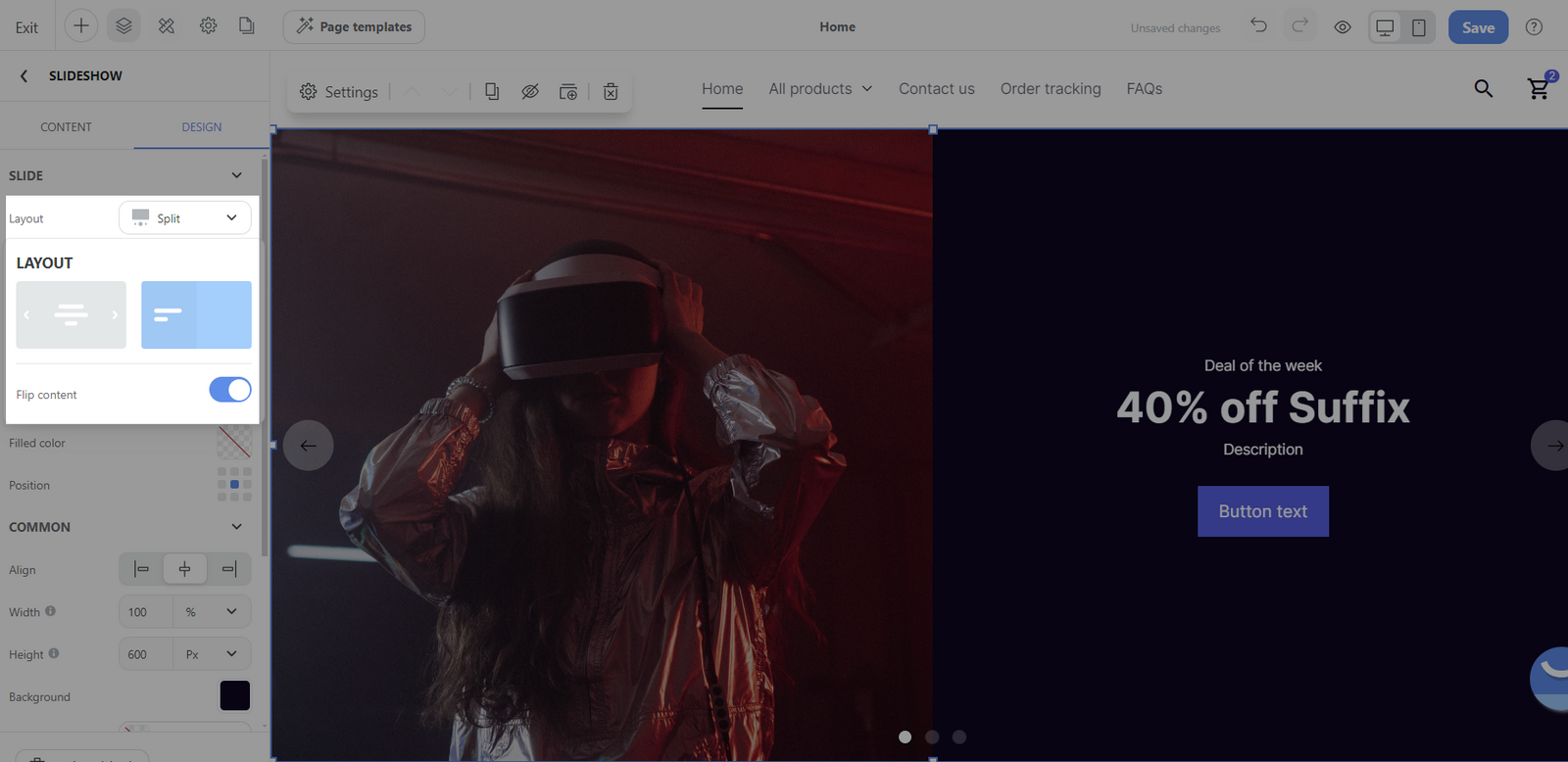
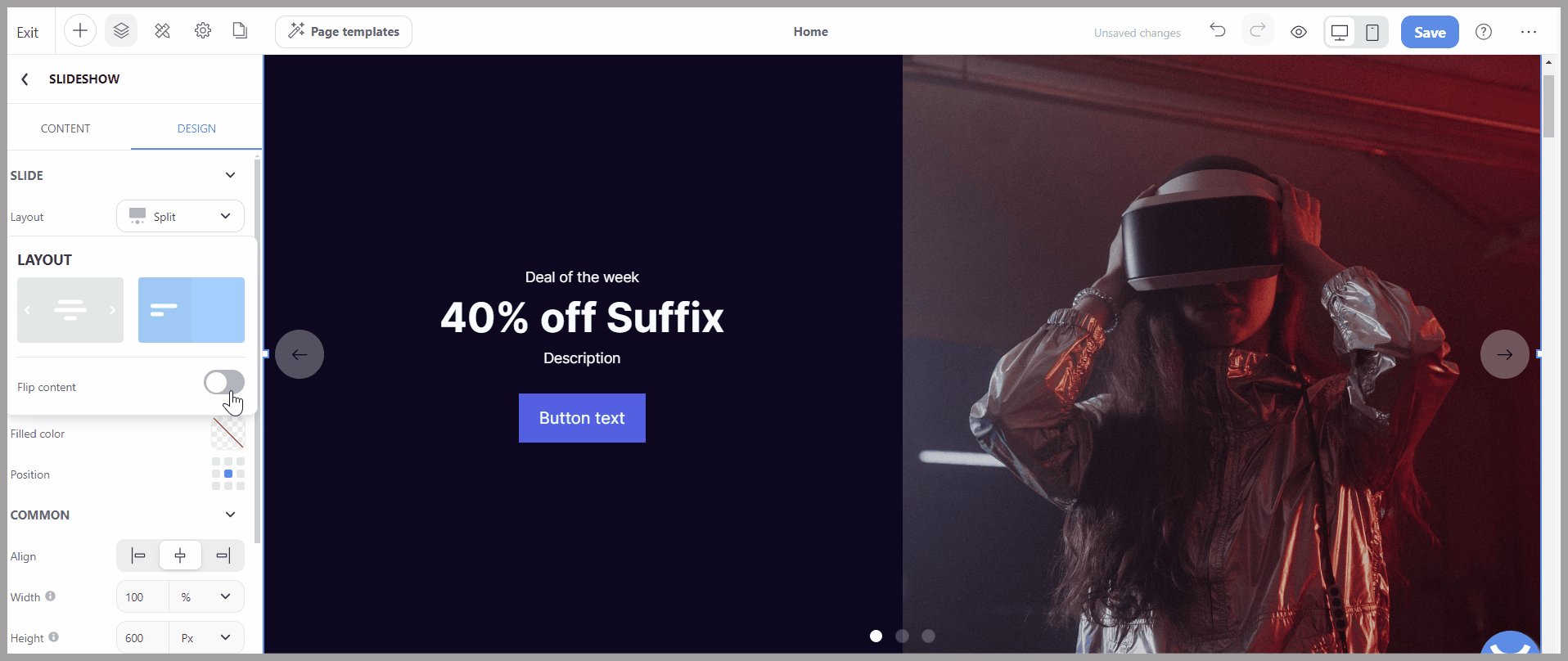
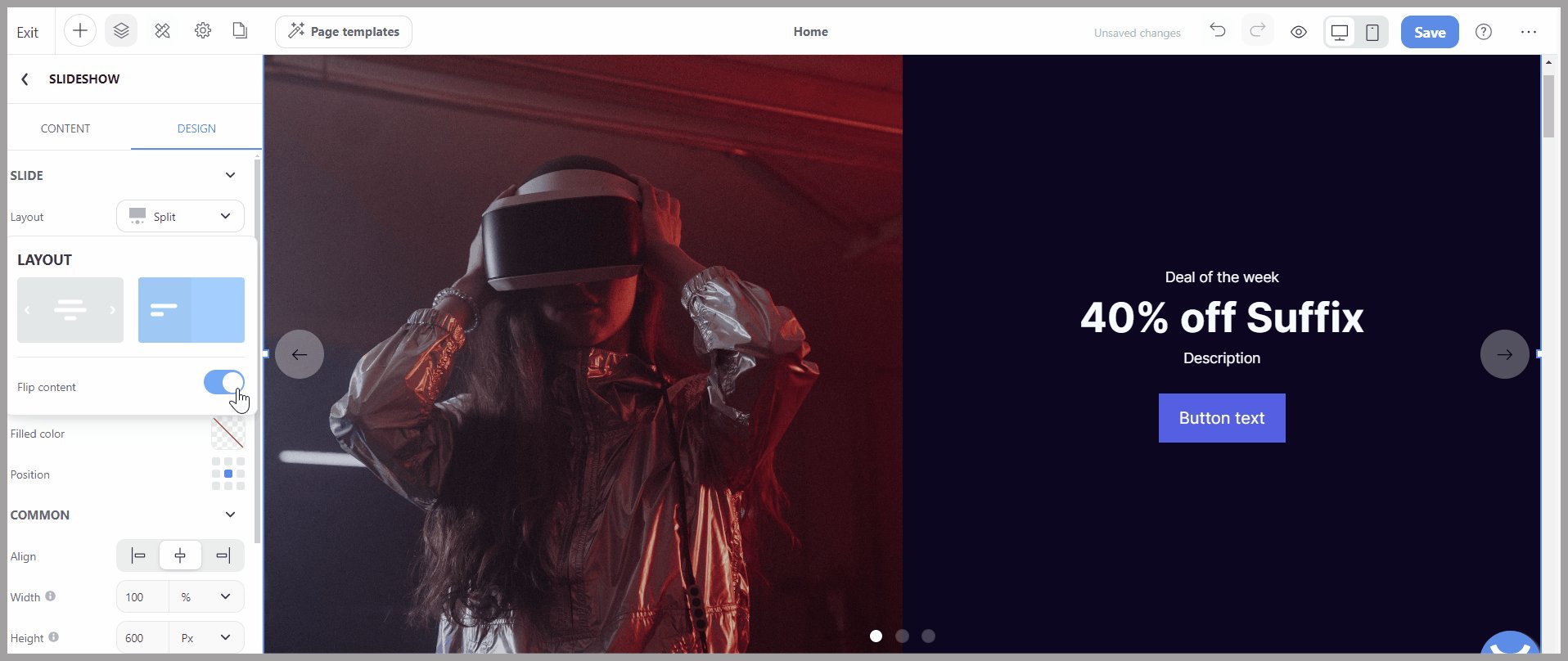
Spilt: Bố cục này phân chia trang chiếu thành 2 phần là văn bản và hình ảnh/video.

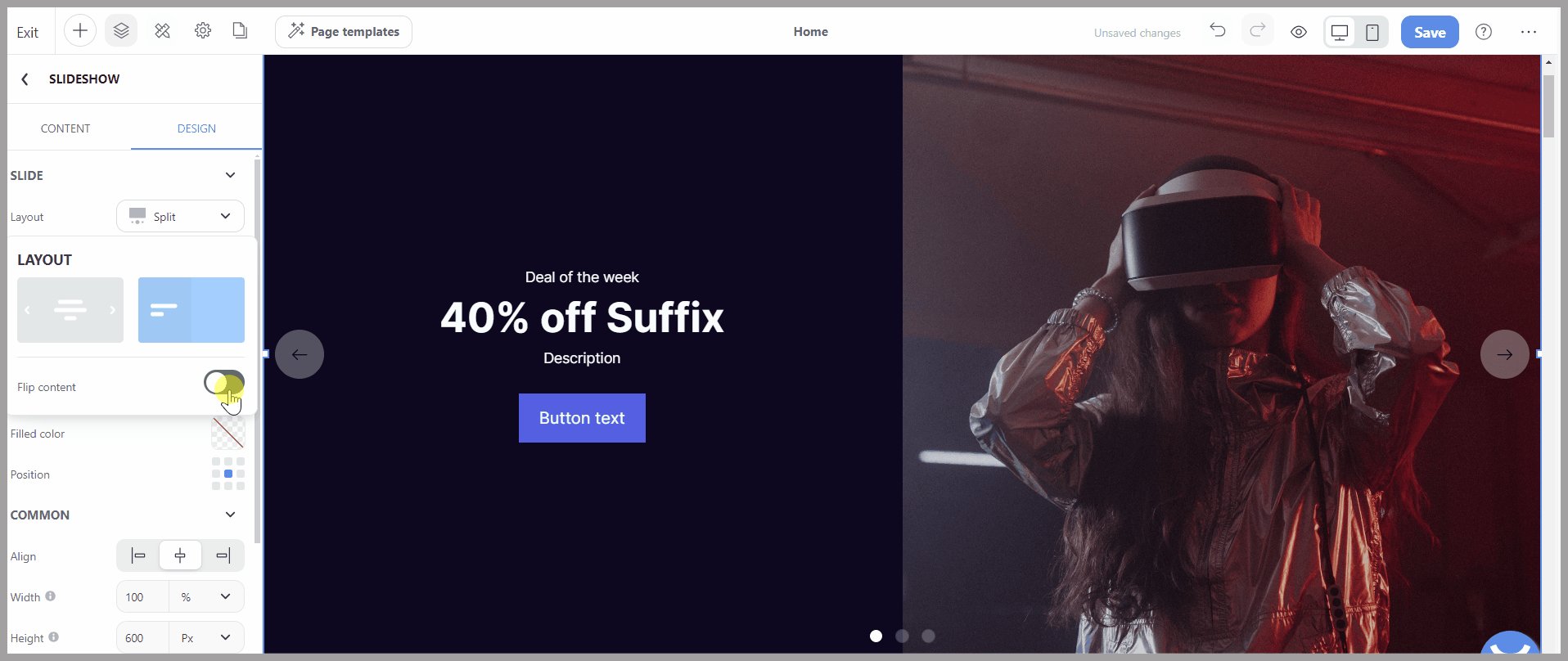
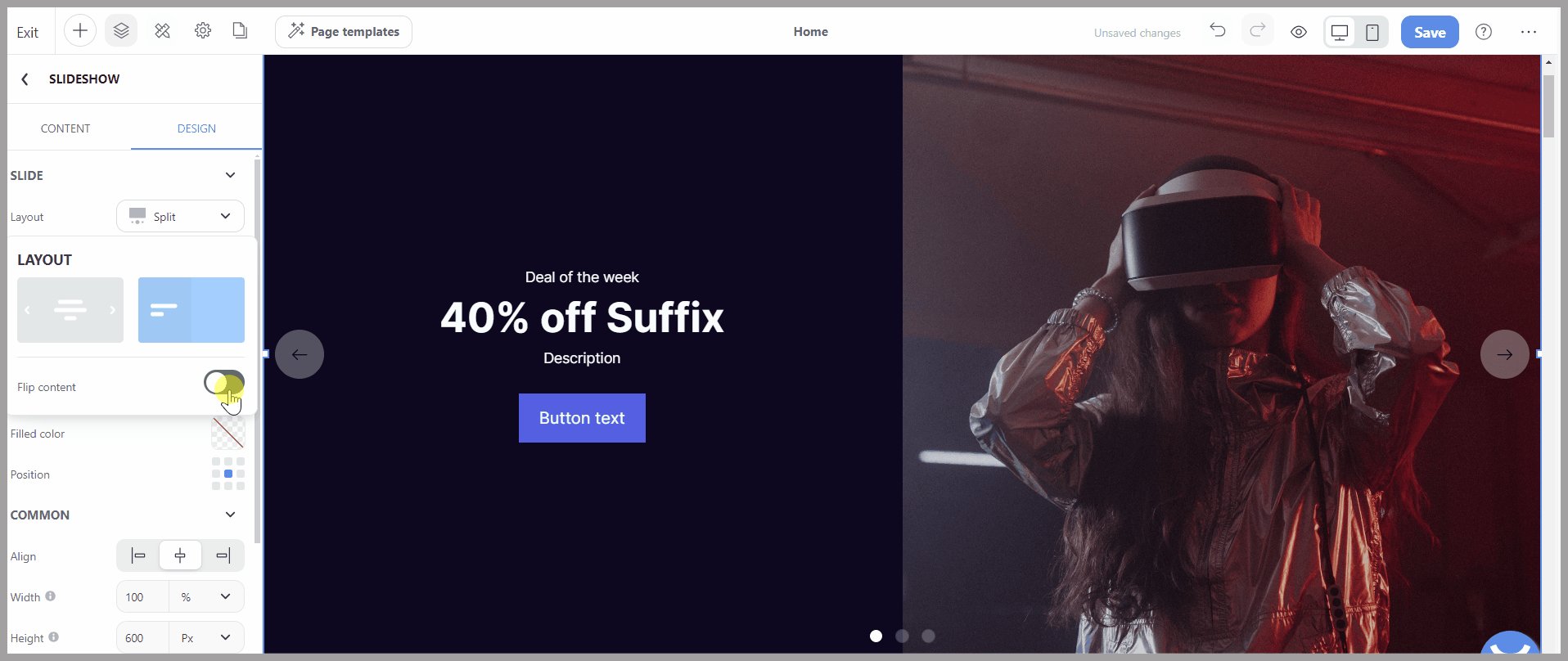
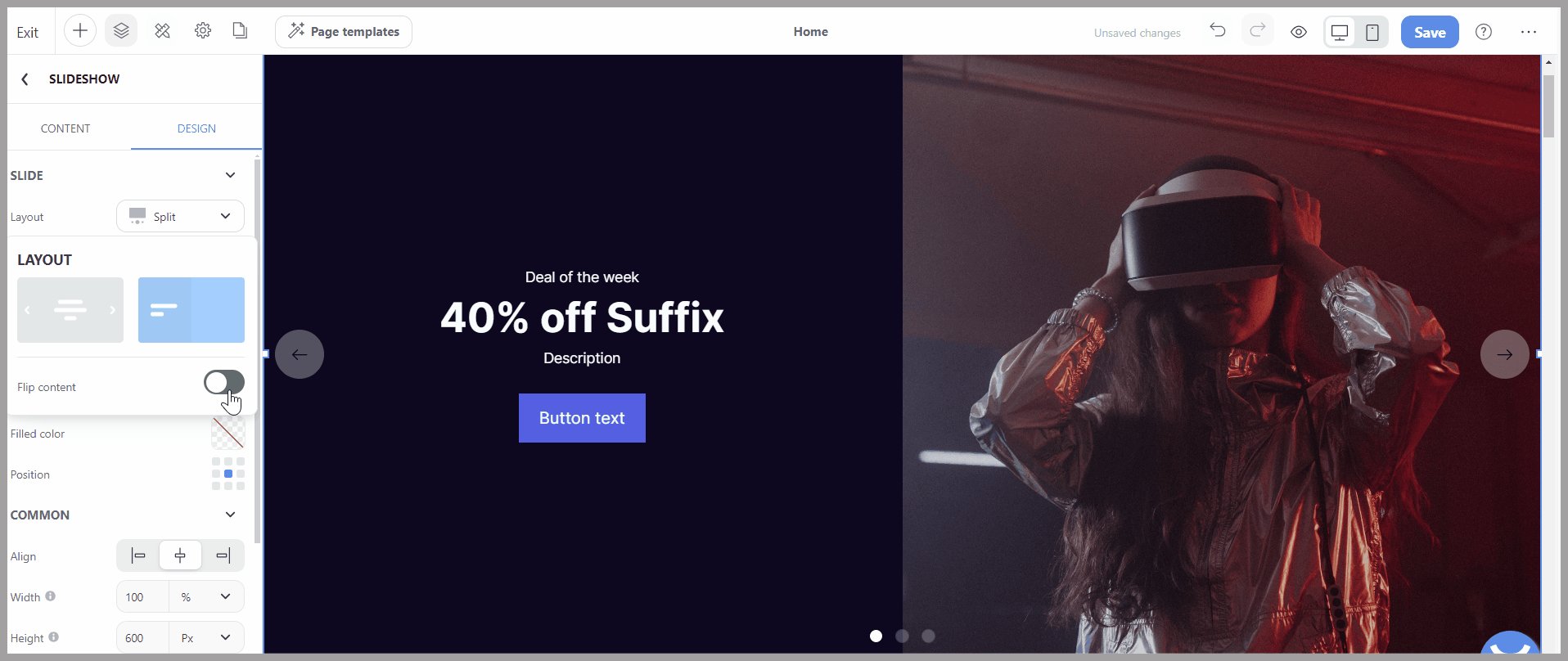
Flip content: Khi tùy chọn này được bật, 2 phần của slide sẽ được lật hoặc đảo ngược vị trí trên các trang chiếu (nhằm thay đổi thường xuyên về bố cục và tăng thêm sự thú vị vào trình chiếu của bạn.)

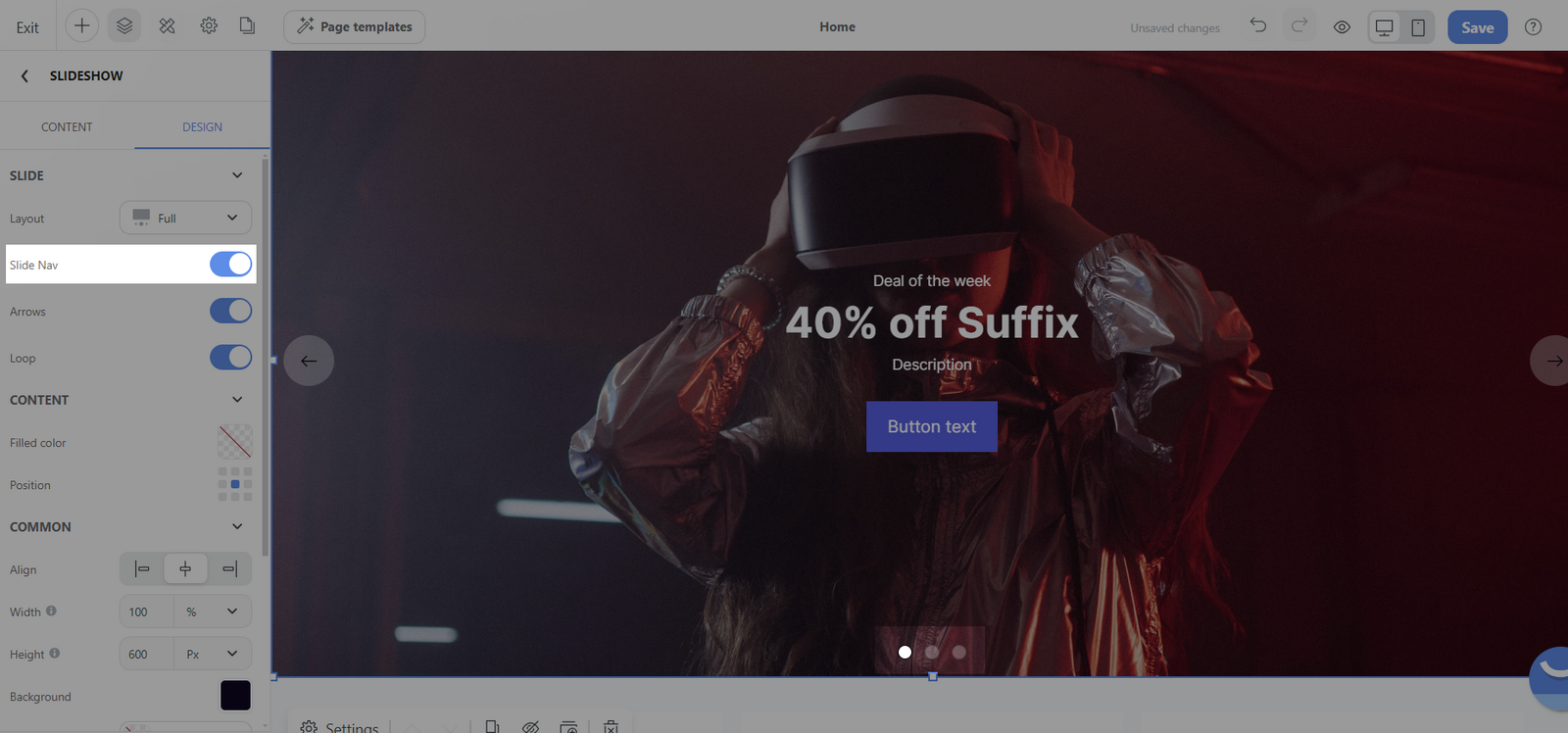
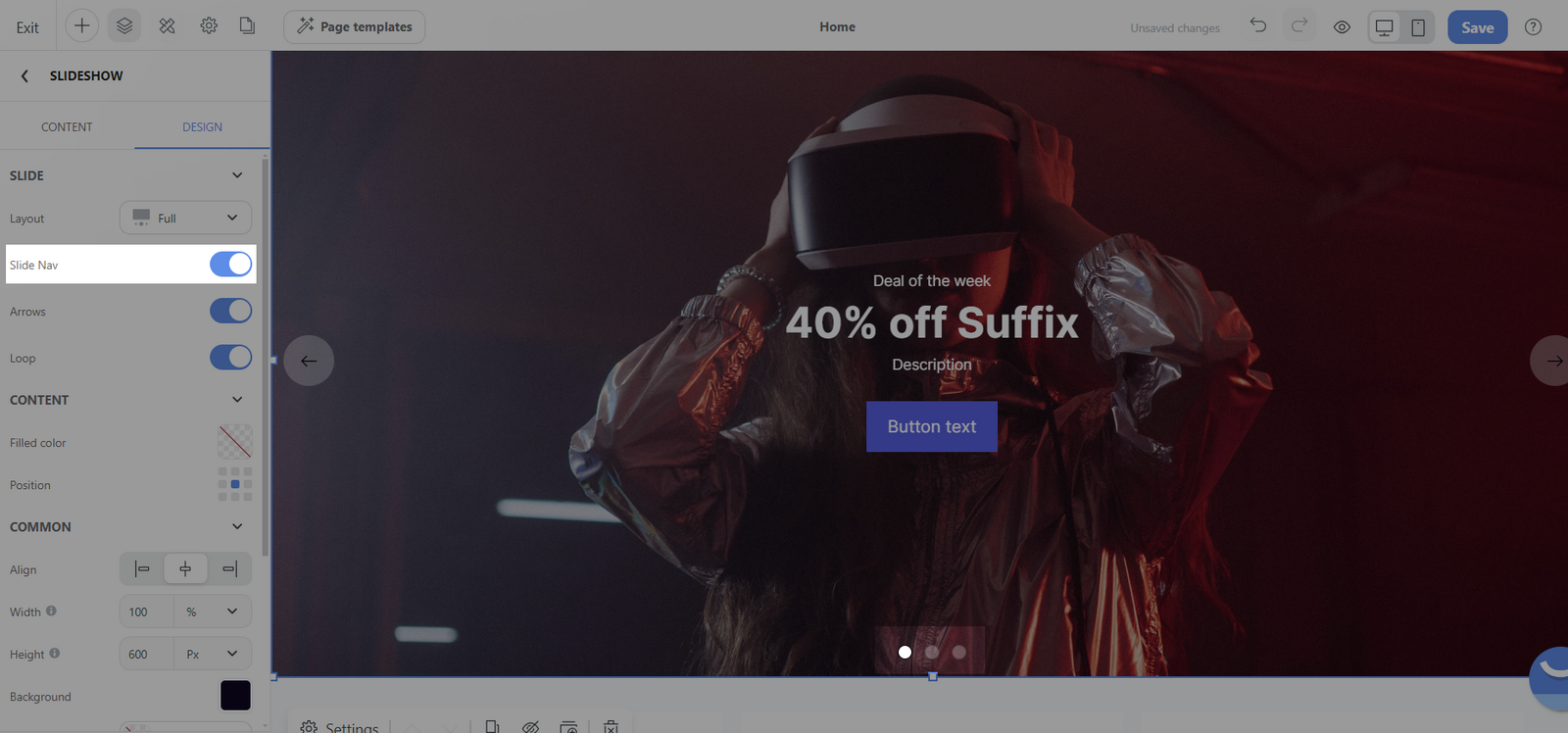
Slide nav: Tính năng này là các dấu chấm điều hướng bên dưới bản trình chiếu cho phép người dùng chuyển đến một trang trình bày cụ thể.

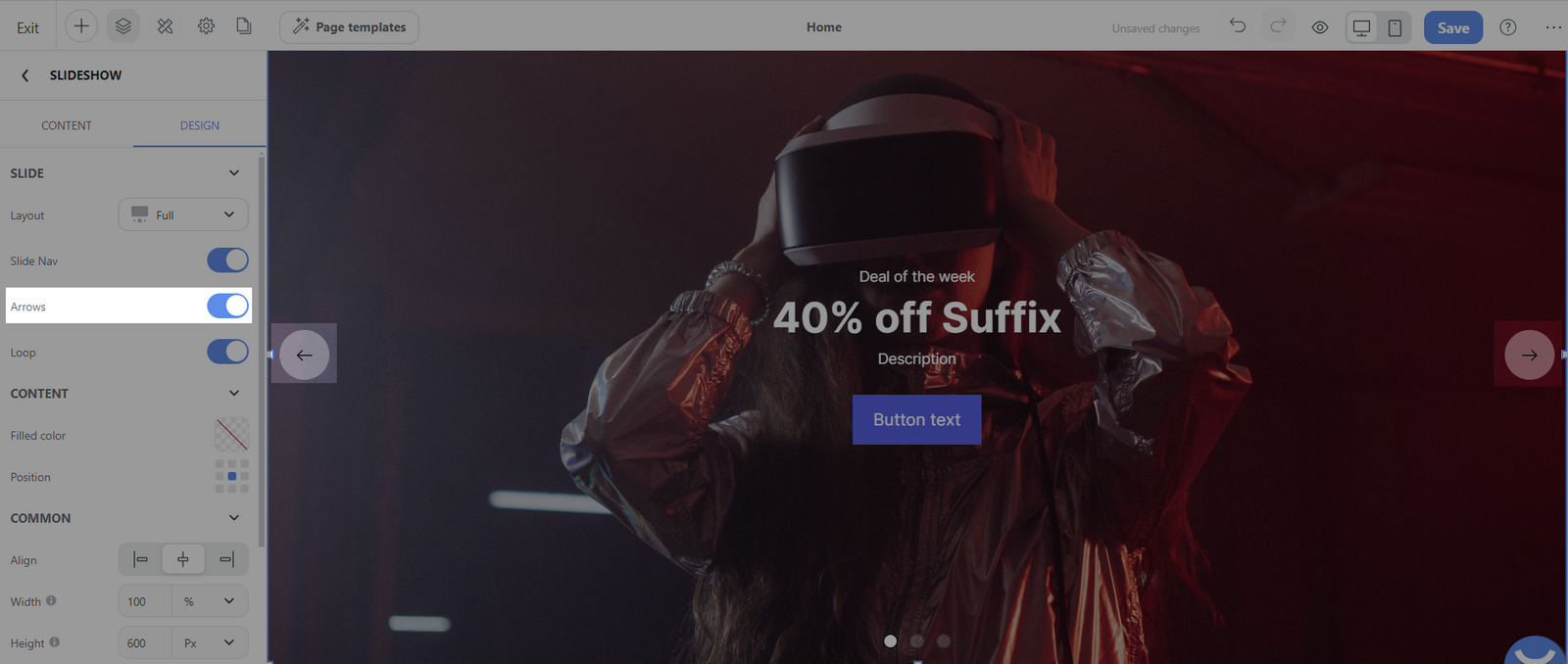
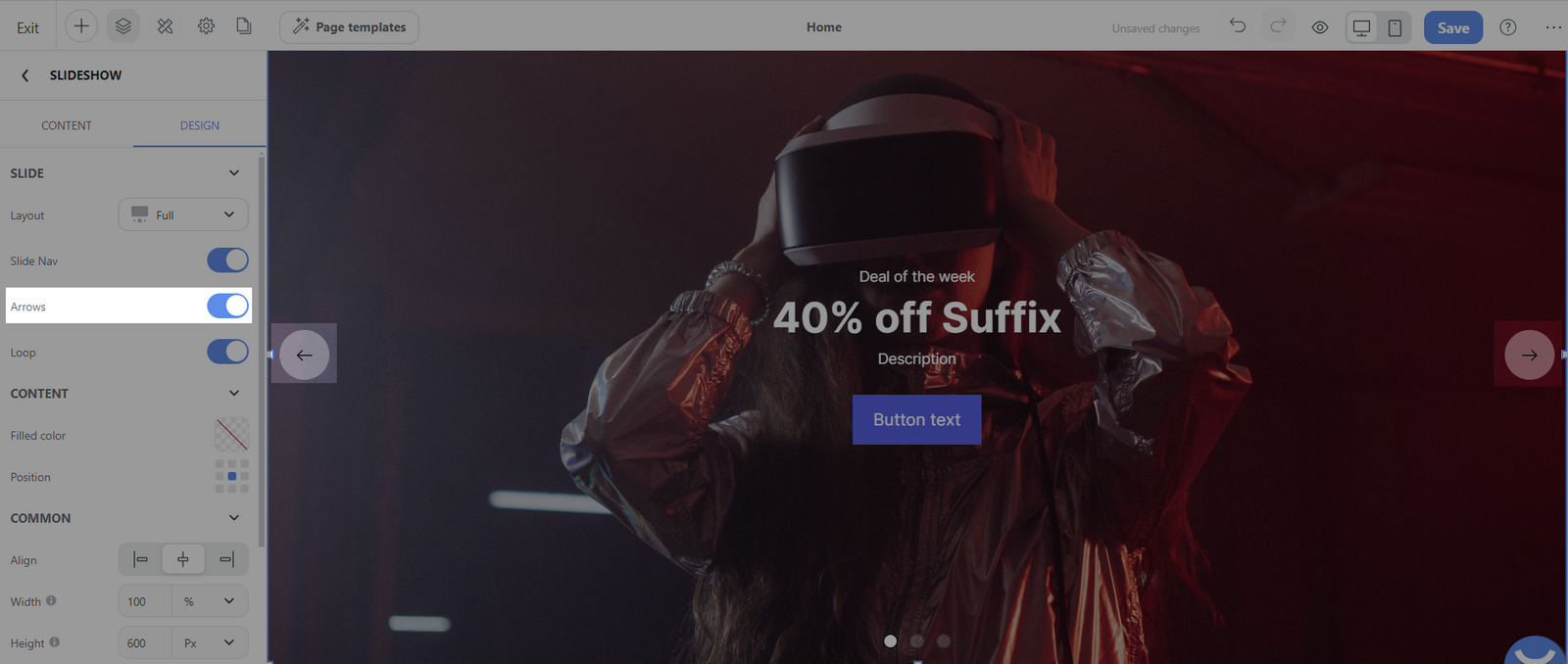
Arrows: Mũi tên được sử dụng để điều hướng giữa các slide một cách thủ công. Bạn có tùy chọn để hiển thị hoặc ẩn chúng.

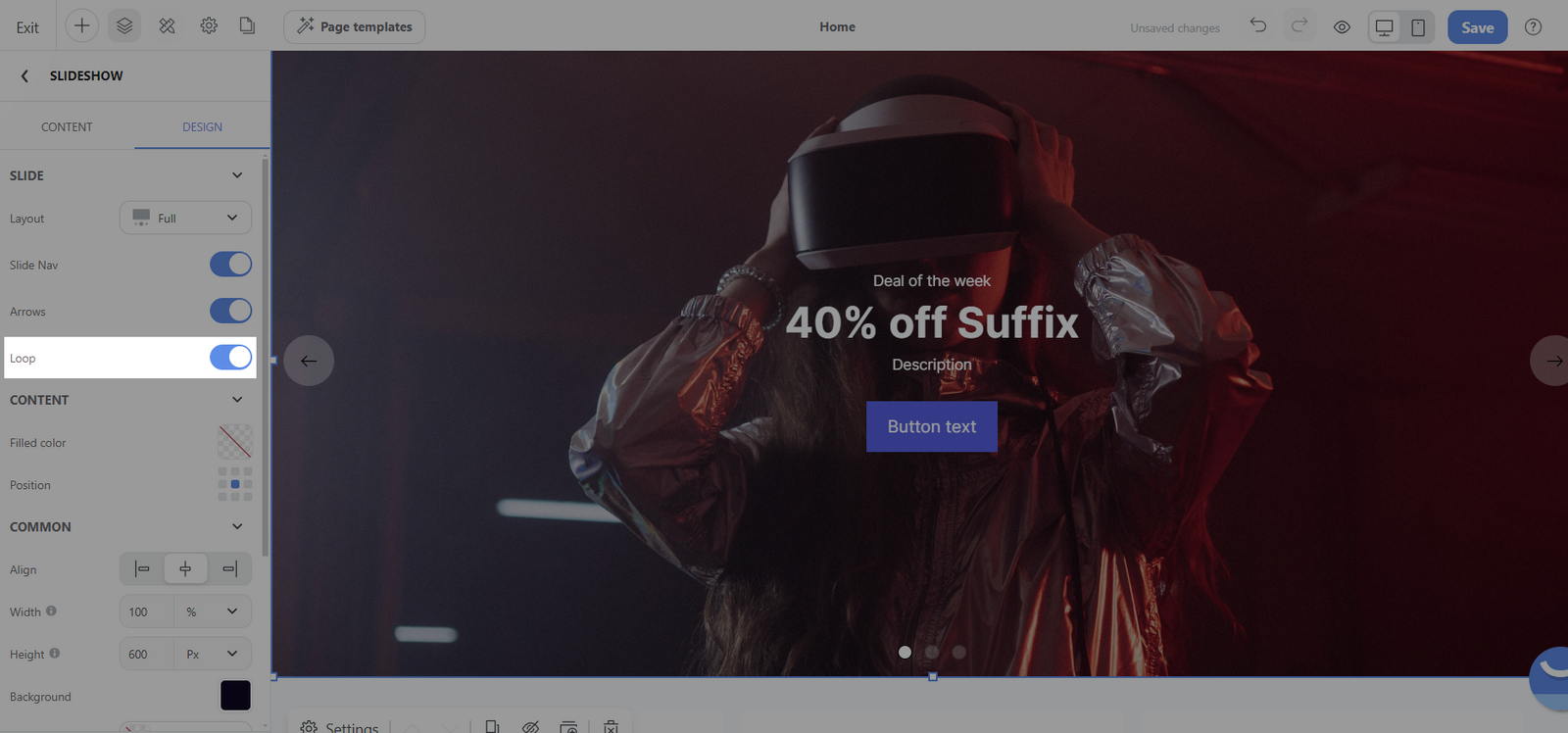
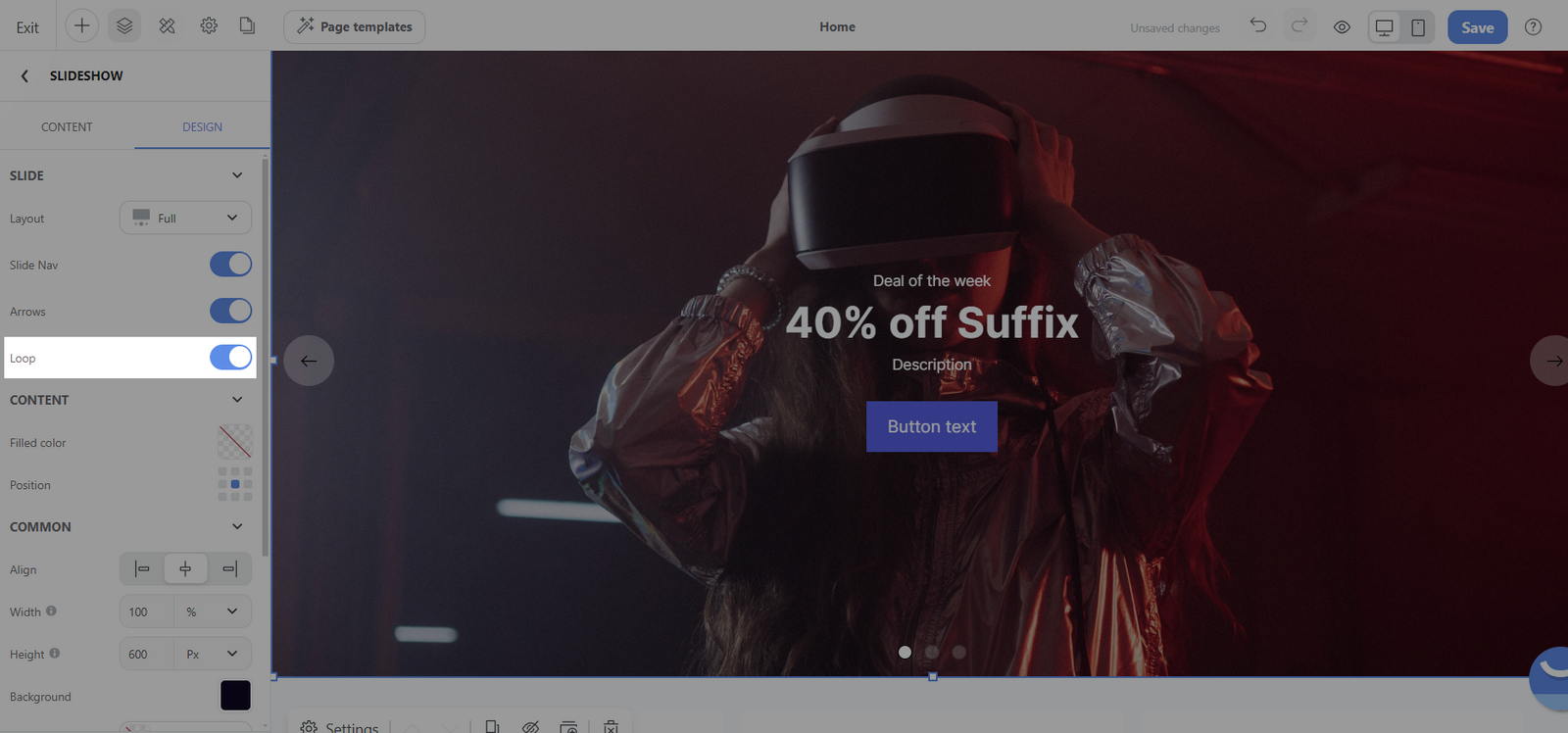
Loop: Tính năng này cho phép slide sẽ lặp lại từ đầu sau khi slide cuối cùng được hiển thị, tạo ra một chu kỳ liên tục của nội dung trình chiếu.

Mục Content:
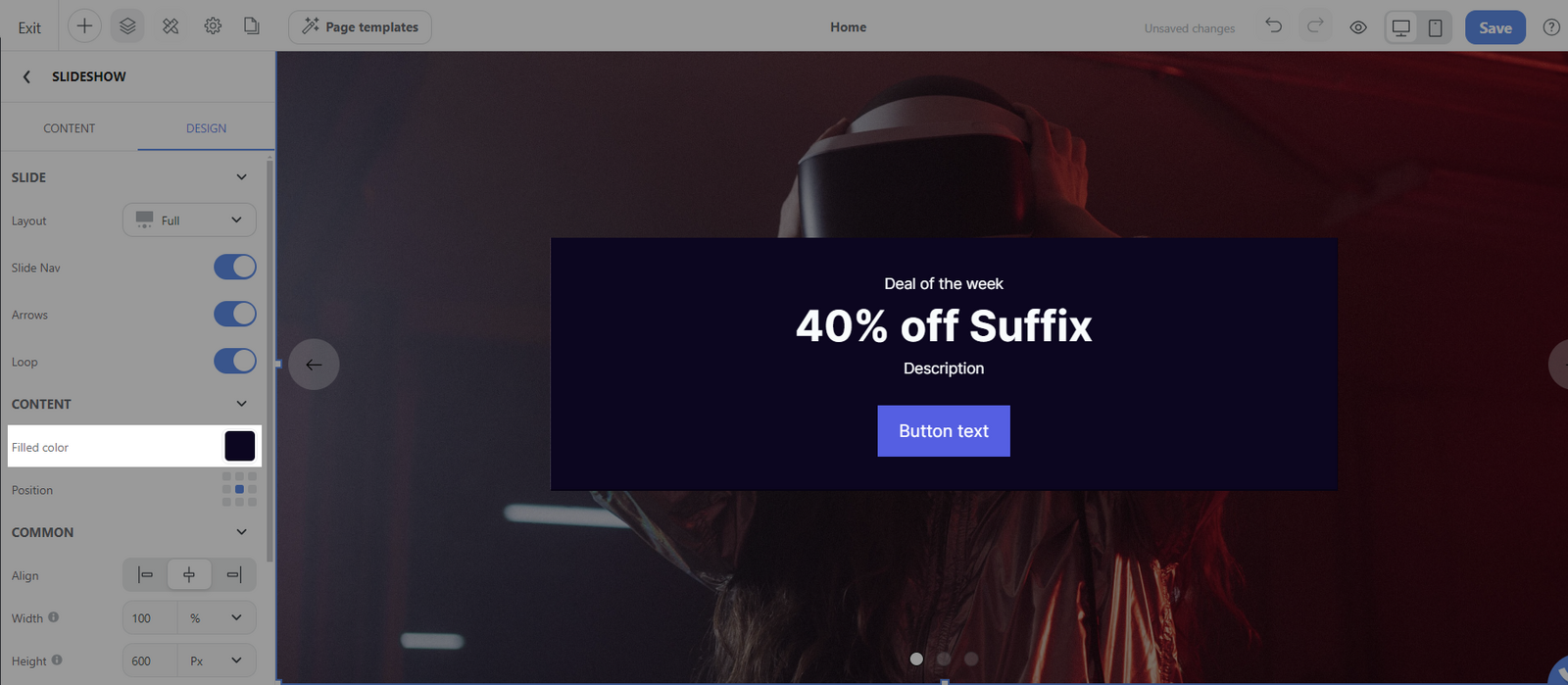
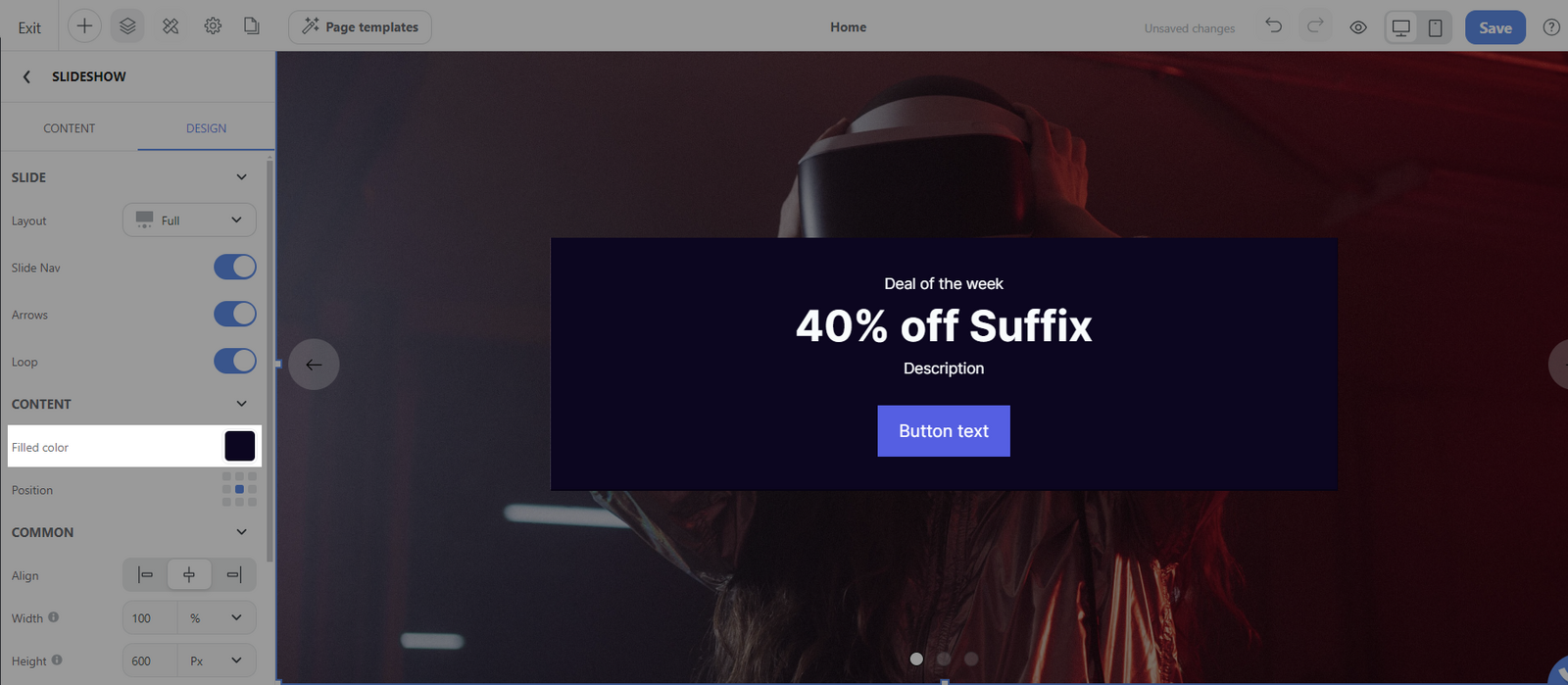
Filled color: Cho phép bạn chọn màu nền cho phần nội dung của slide. Điều này rất hữu ích khi bạn muốn tạo độ tương phản giữa văn bản và hình ảnh/video của trang trình chiếu hoặc để bổ sung thêm sự đa dạng màu sắc cho trang web.

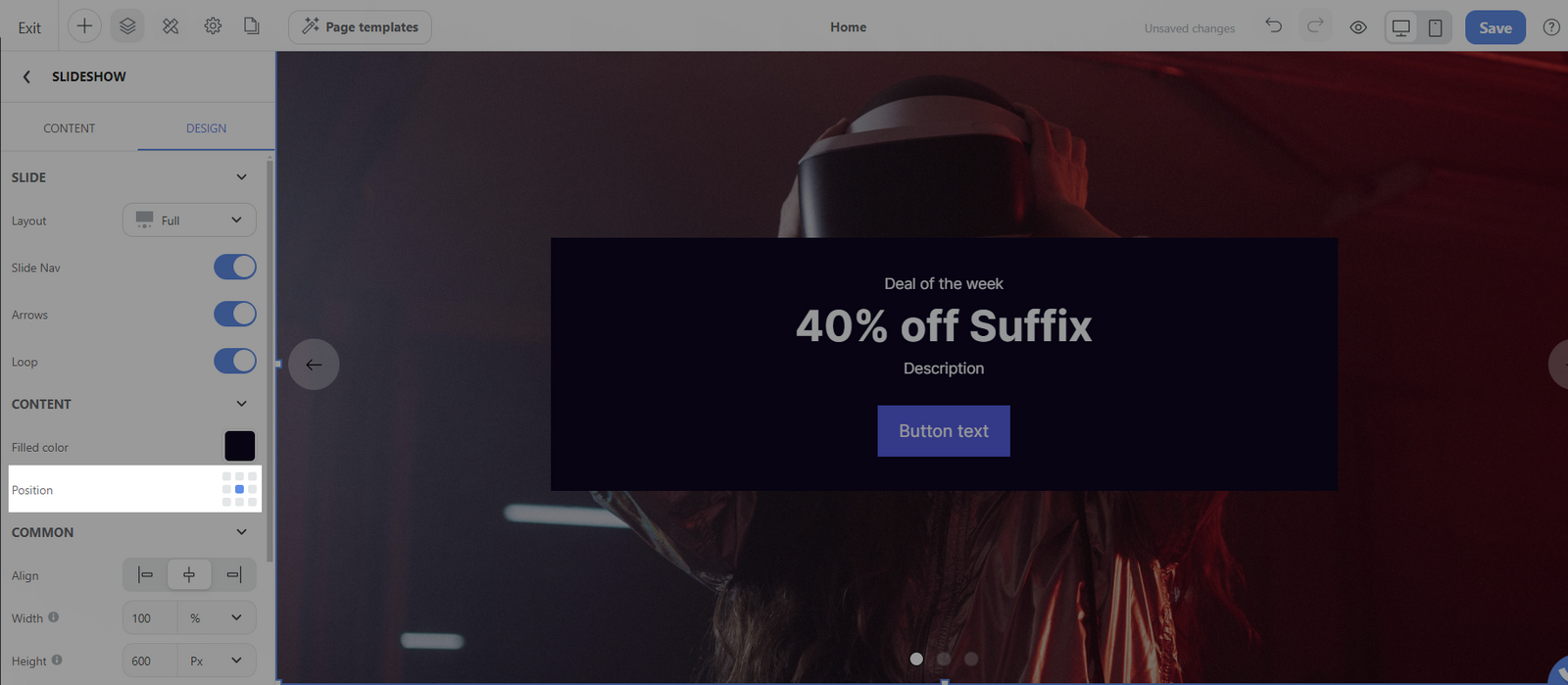
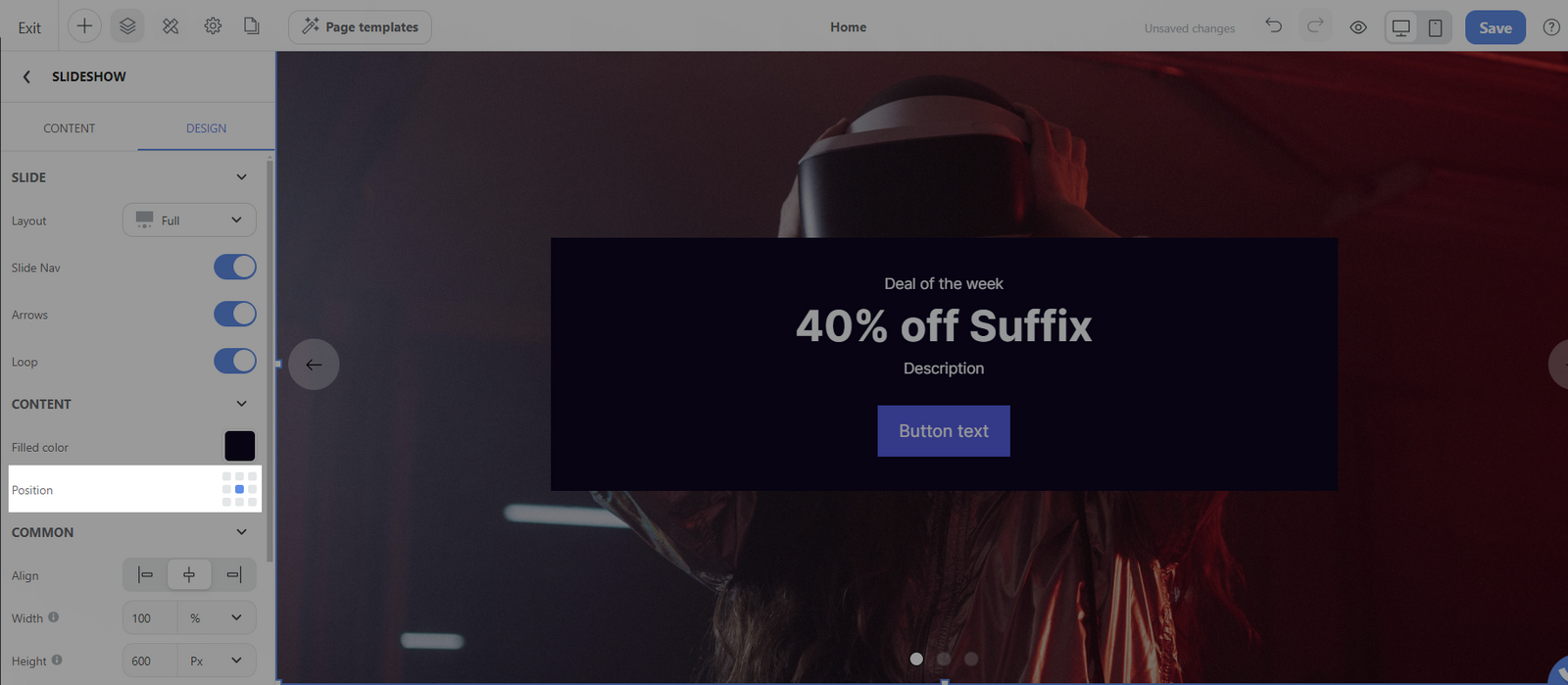
Position: Căn chỉnh và sắp xếp nội dung trong slide.

Mục Common:
Bạn có thể chỉnh sửa định dạng chung của khối, vui lòng tham khảo bài viết này.
Bài viết liên quan