Product Finder không chỉ là một tính năng bổ sung trên cửa hàng thương mại điện tử mà còn đóng vai trò như một công cụ quan trọng nhằm nâng cao trải nghiệm mua sắm trực tuyến:
Tạo điều kiện thuận lợi cho việc khám phá sản phẩm: Hướng dẫn khách hàng qua một bộ sưu tập mở rộng, điều hướng trực tiếp đến những mặt hàng cần hoặc quan tâm, đặc biệt khi người mua không chắc chắn chính xác mình đang tìm kiếm gì.
Tiết kiệm thời gian: Bằng cách cung cấp công cụ tìm kiếm hợp lý, product finder giúp giảm đáng kể thời gian khách hàng tìm kiếm sản phẩm ưng ý.
Nâng cao trải nghiệm người dùng: Với khả năng tìm kiếm trực quan, khách hàng hoàn toàn tận hưởng hành trình mua sắm được theo sở thích.
Trong bài viết này
A. Thêm khối Product finder
B. Chỉnh sửa nội dung cho khối Product finder
C. Chỉnh sửa thiết kế cho khối Product finder
A. Thêm khối Product finder
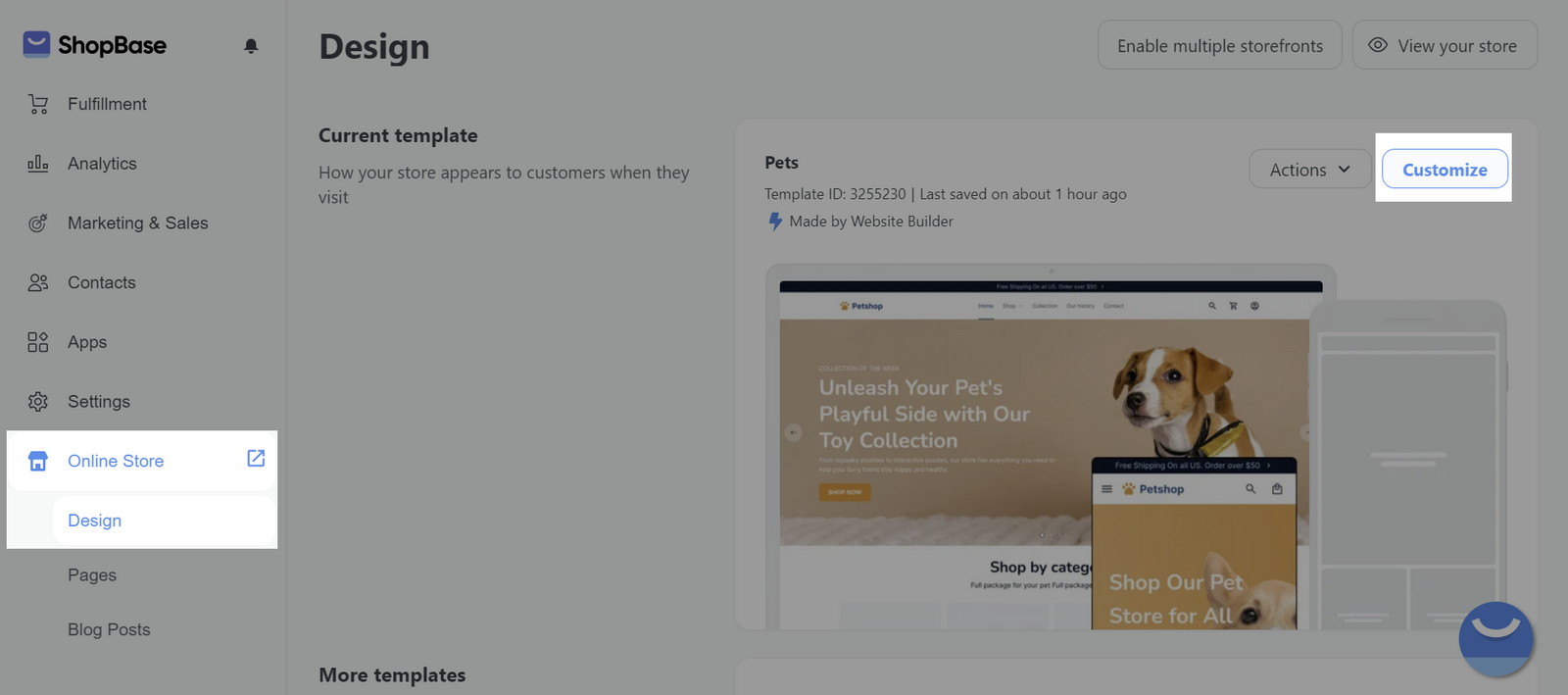
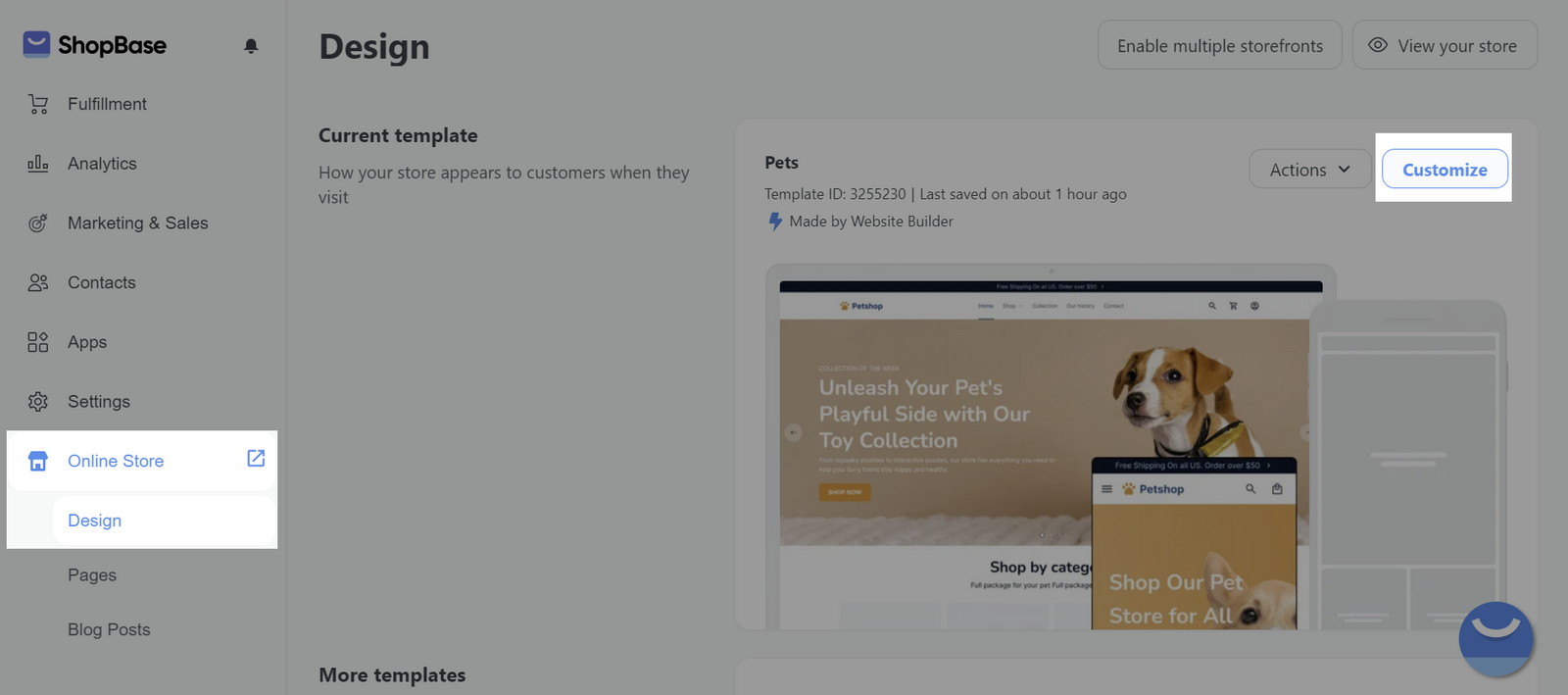
Trên trang quản trị, đi tới Online Store > Design > Customize.

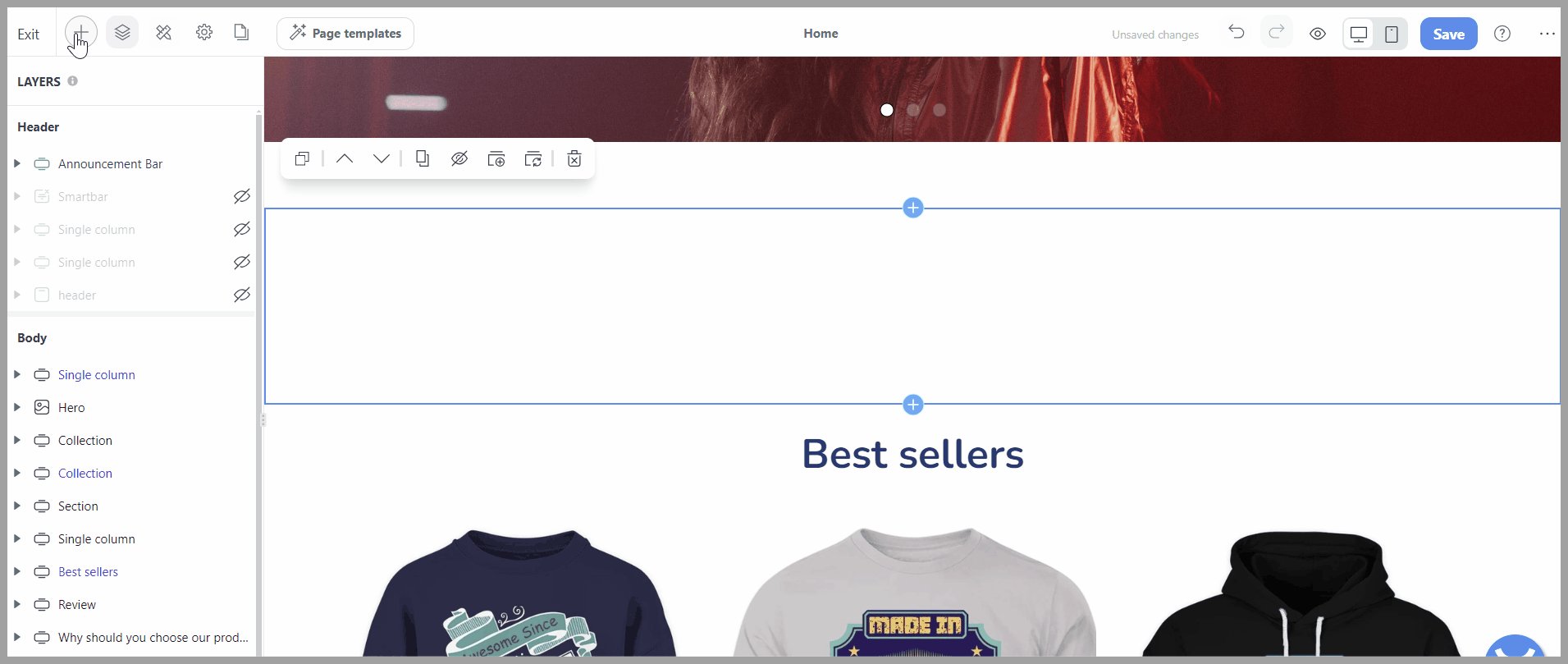
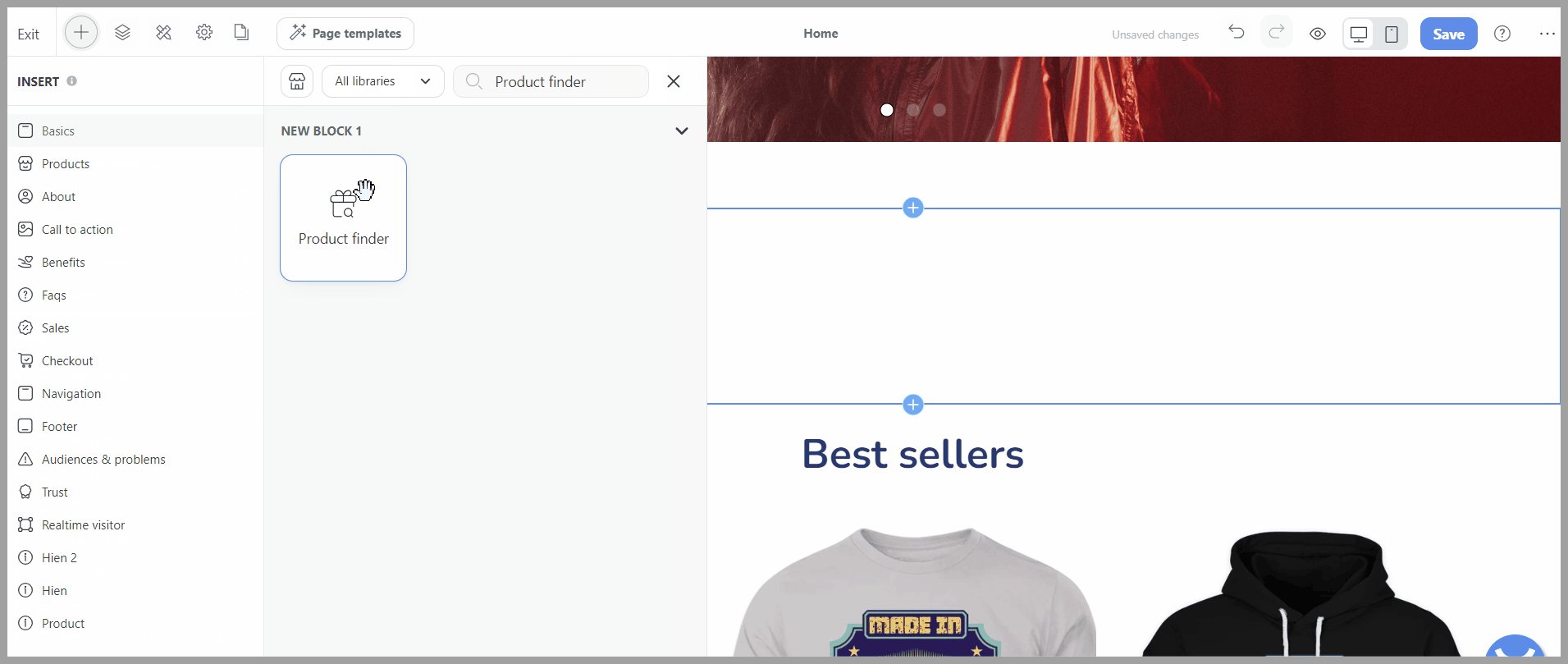
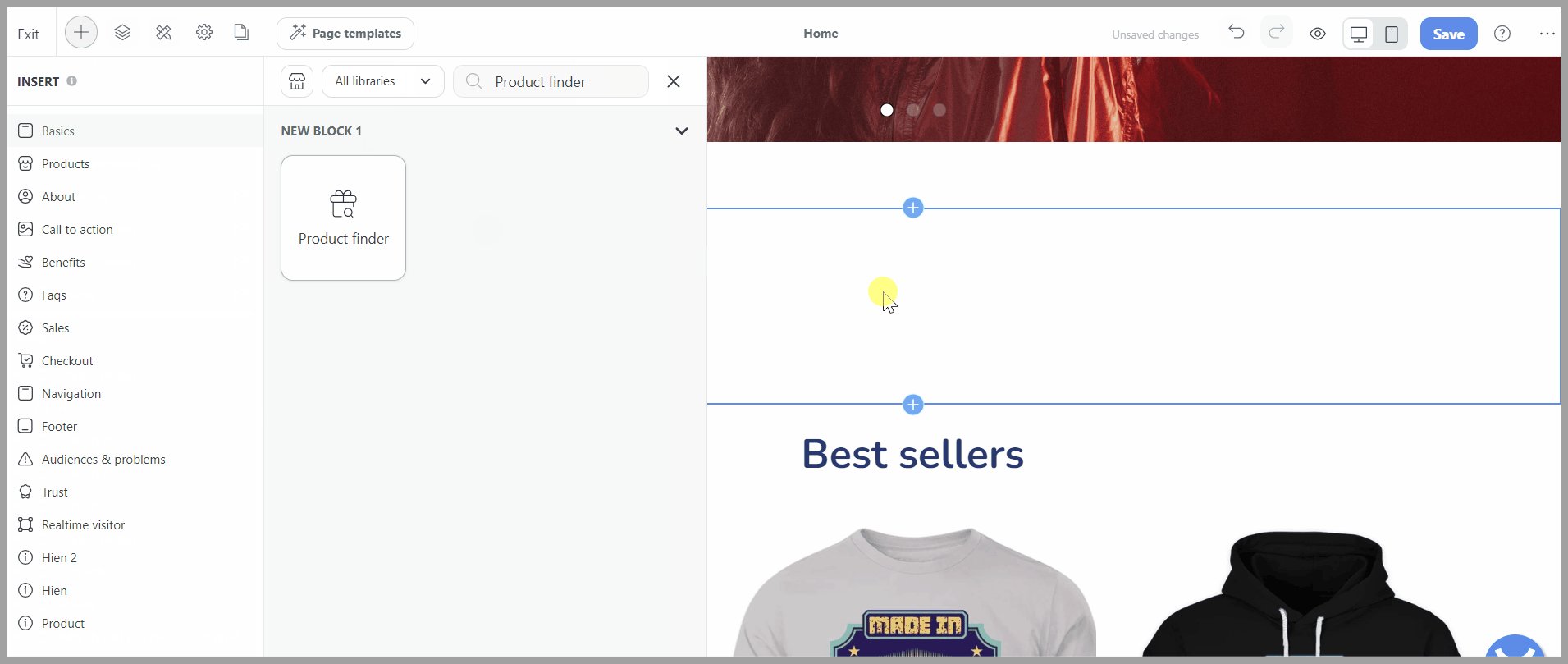
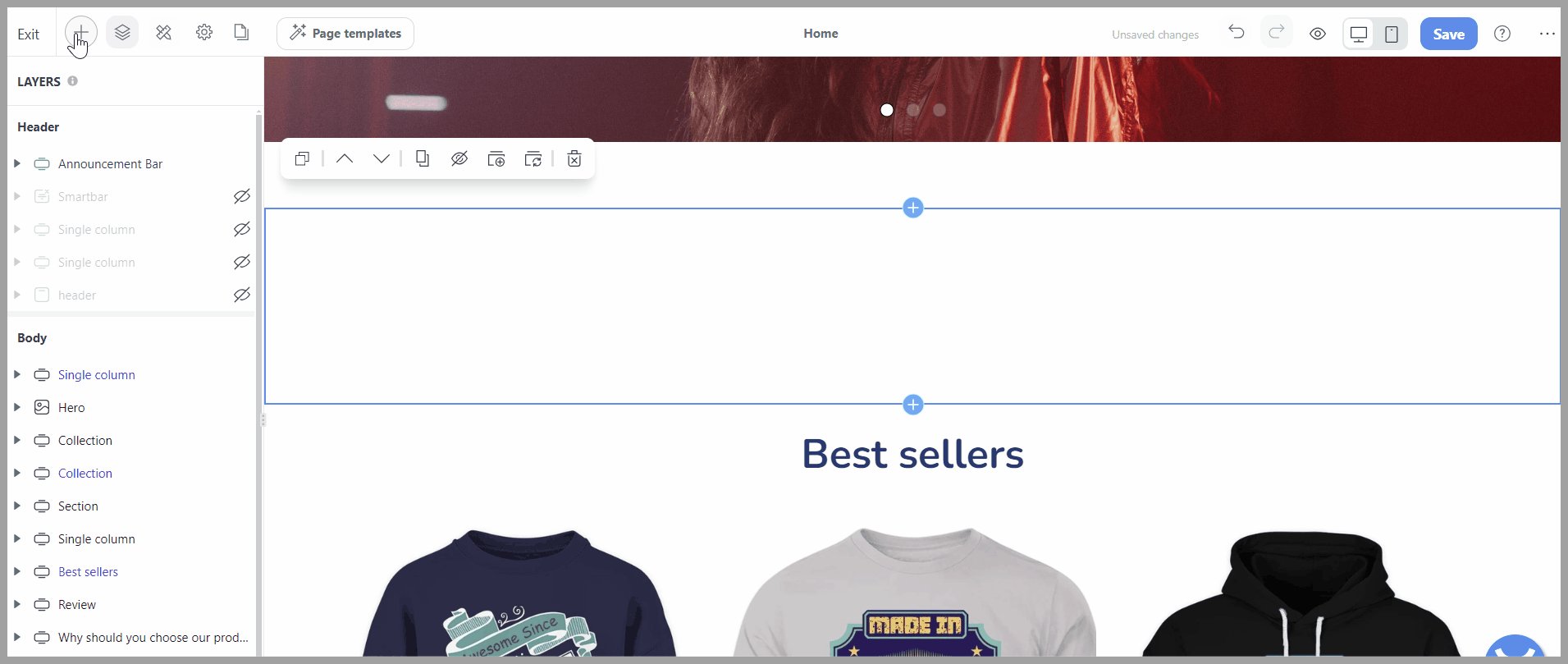
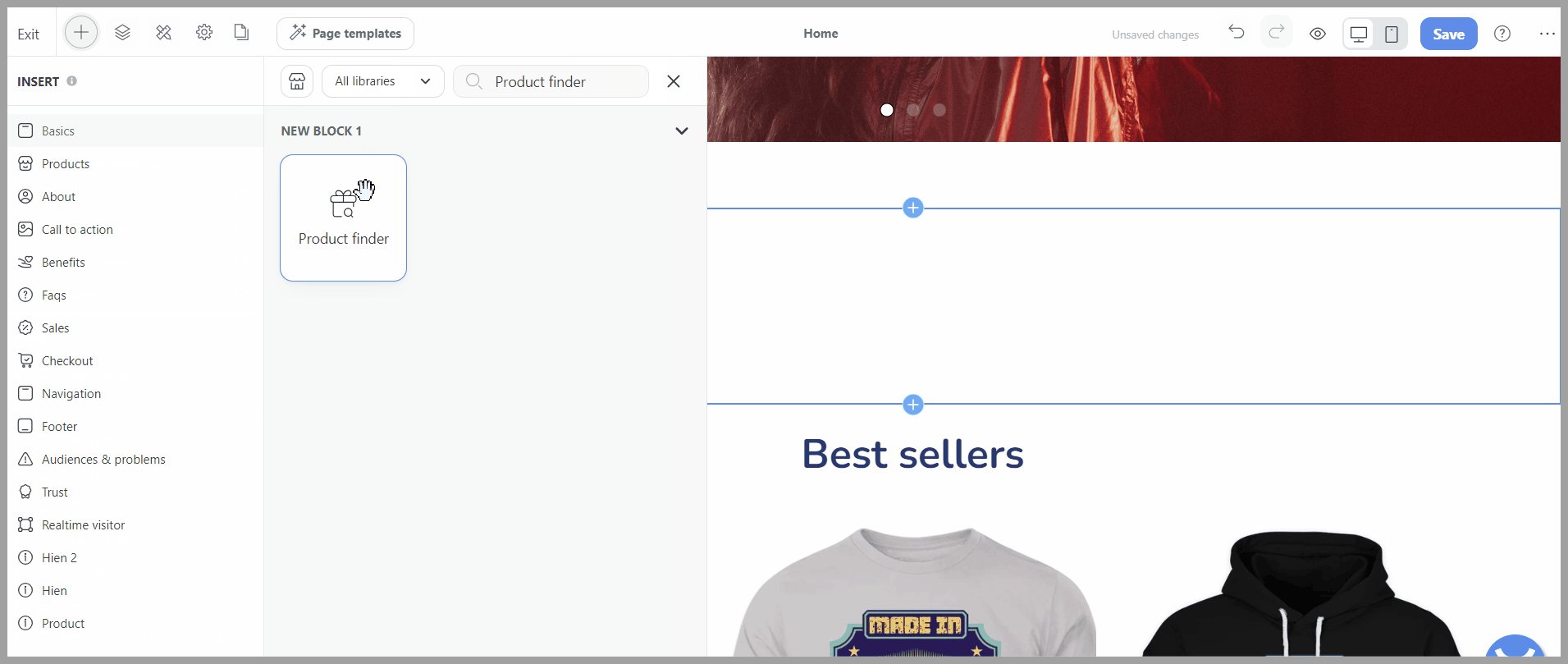
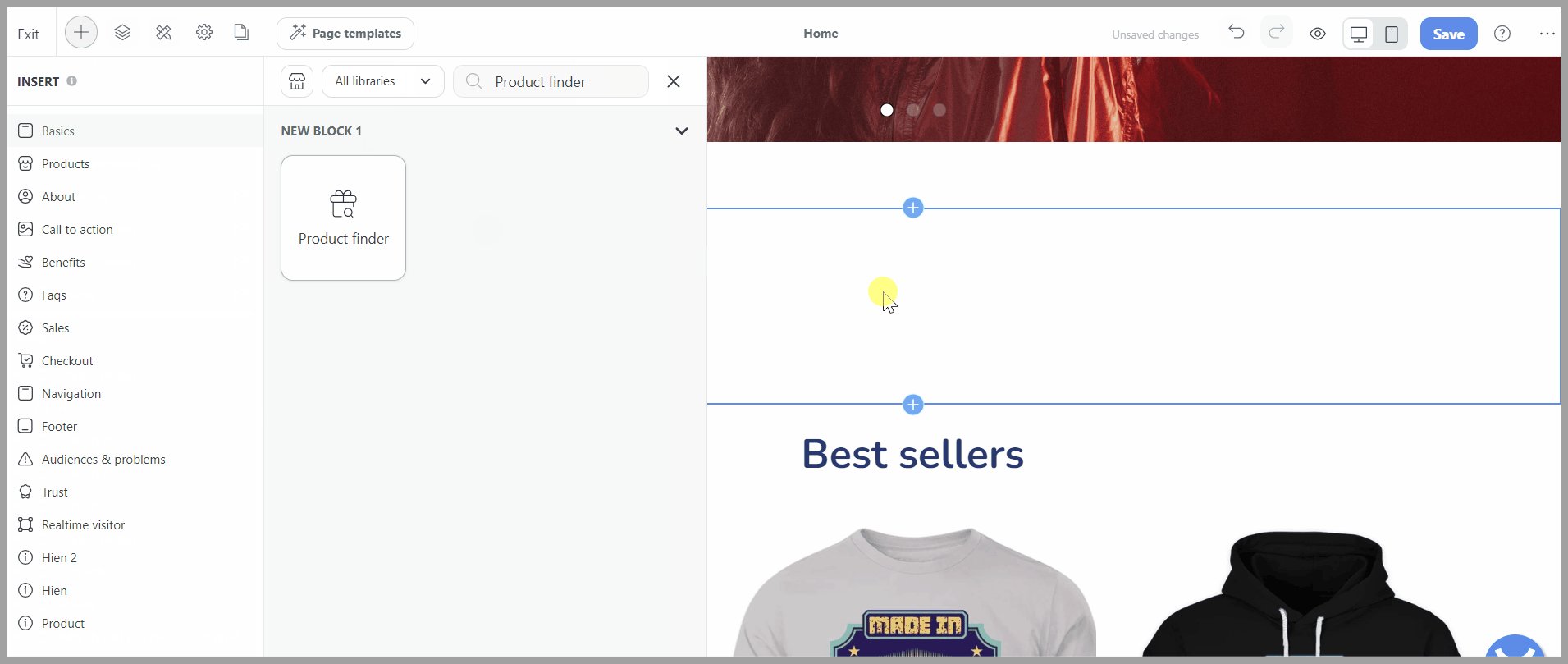
Nhấp vào dấu + (Insert) > Nhập từ khóa Product finder > Kéo khối Product finder đến vị trí bạn muốn hiển thị trên trang.

B. Chỉnh sửa nội dung cho khối Product finder
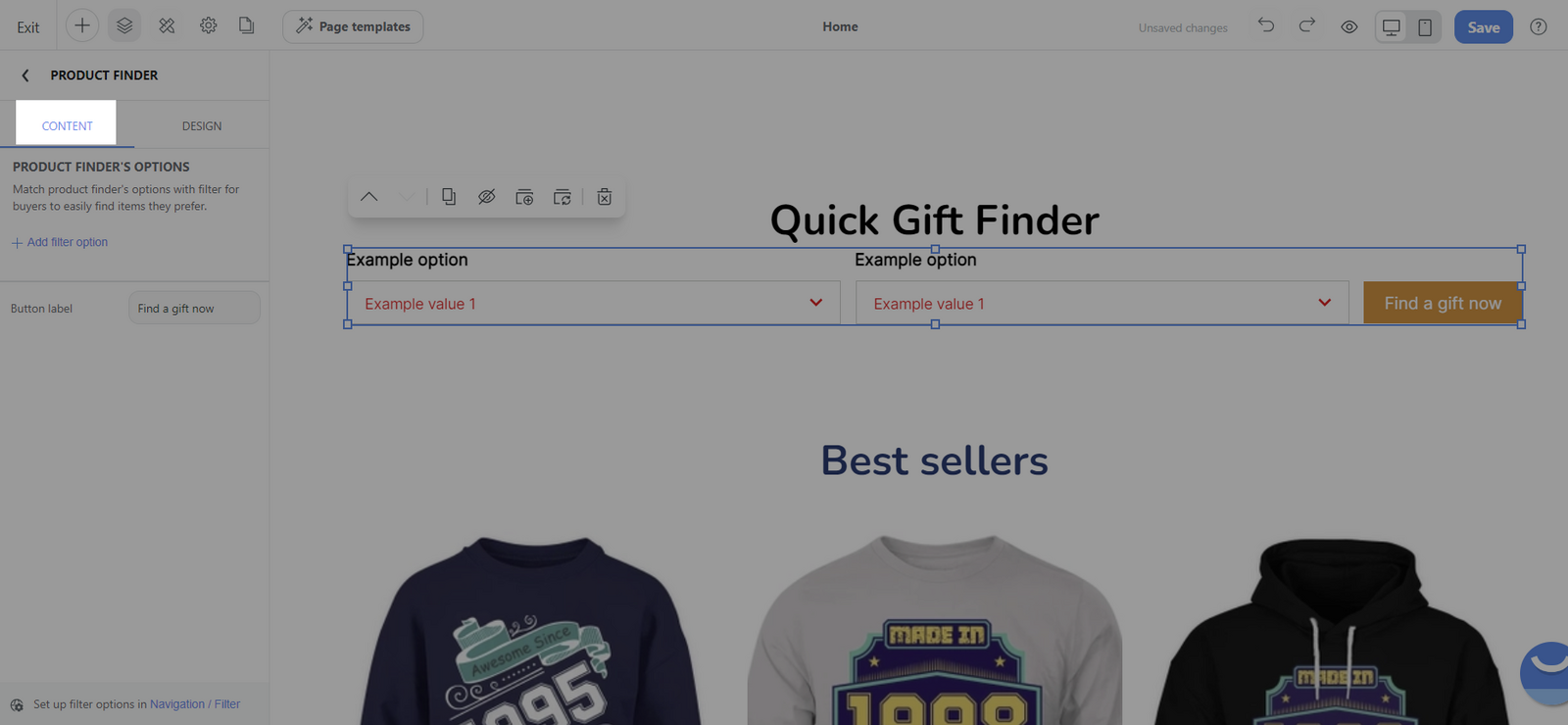
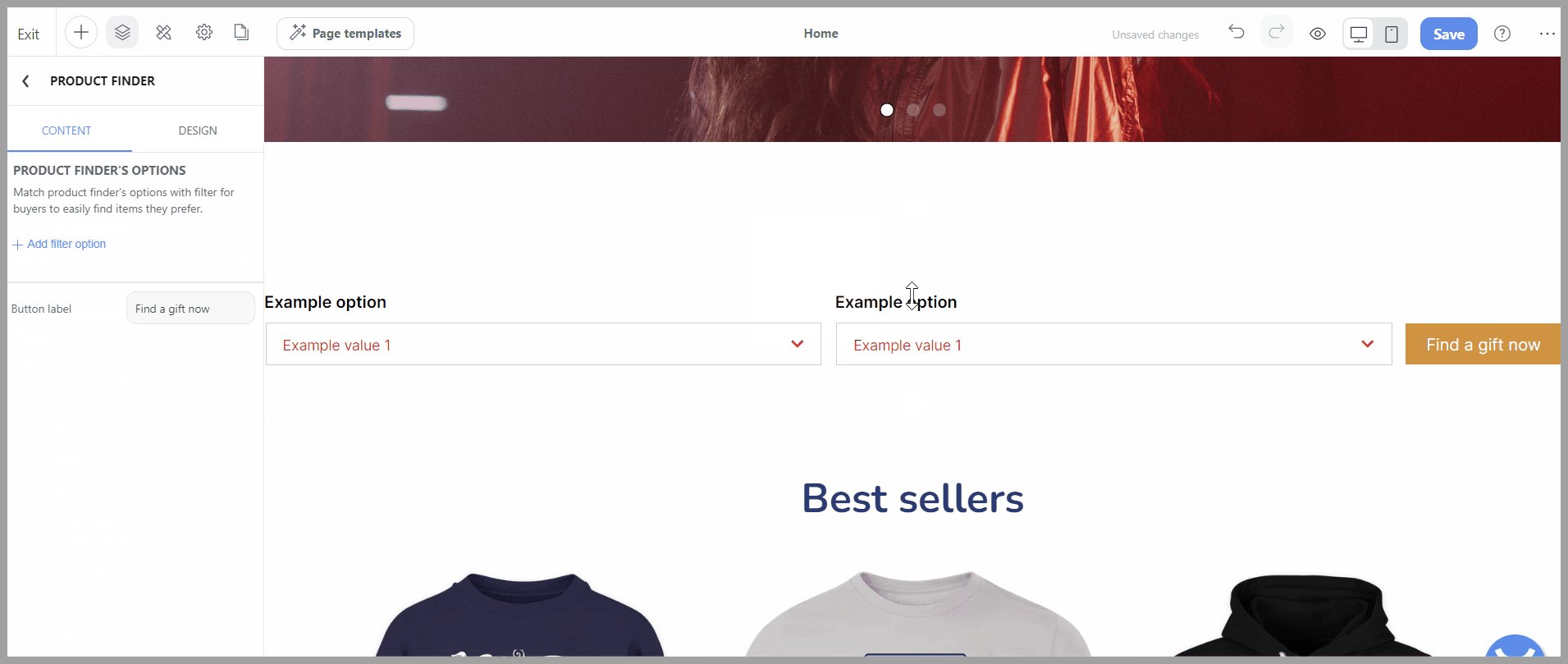
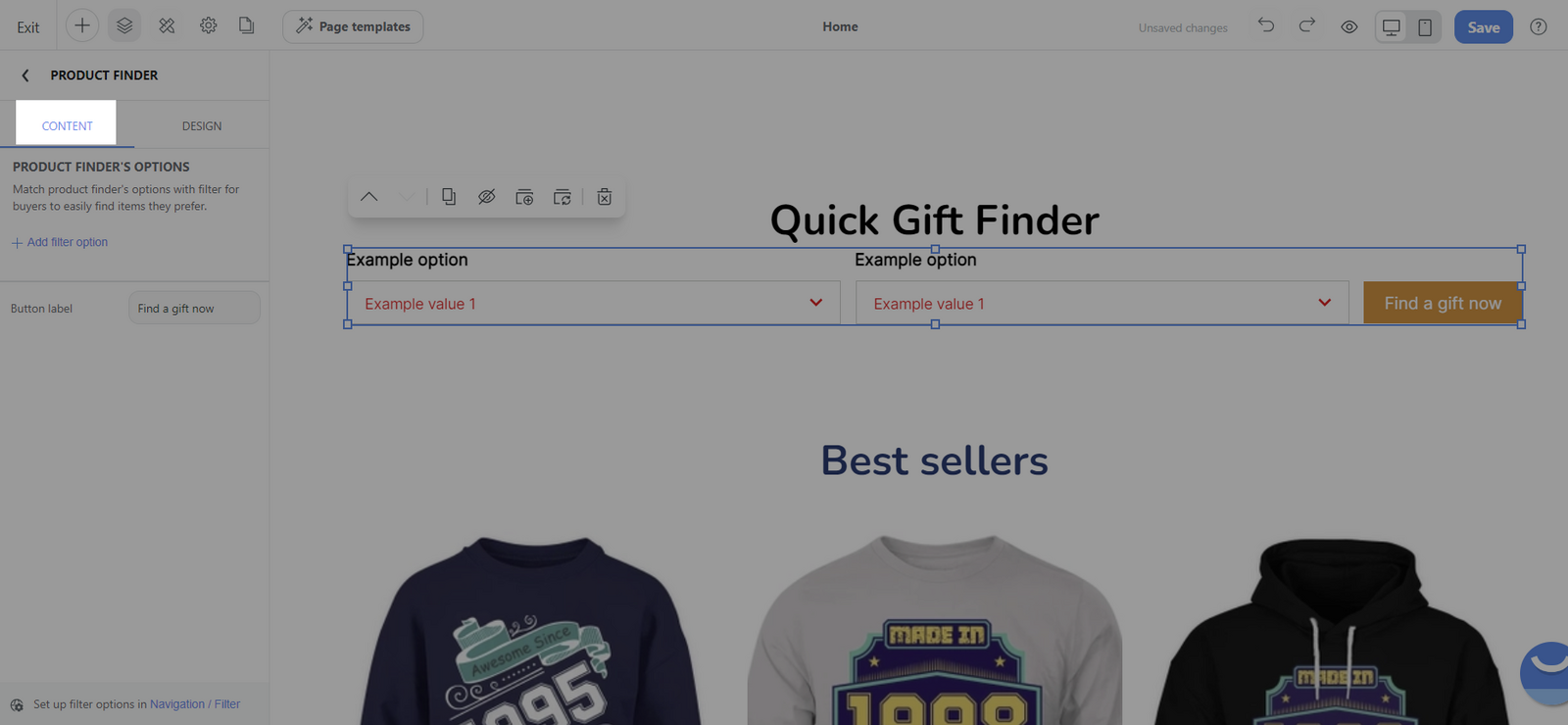
Chọn khối Product finder > tab Content.

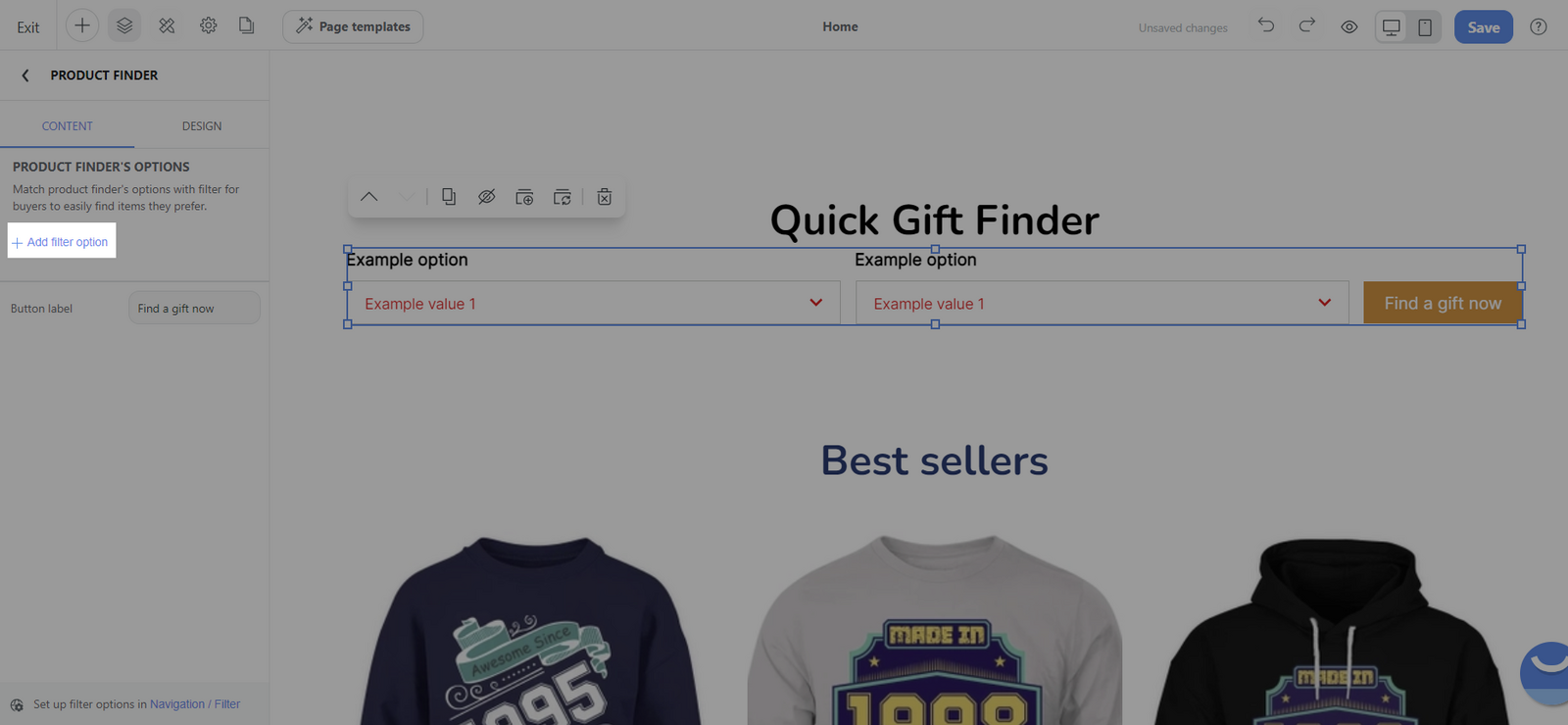
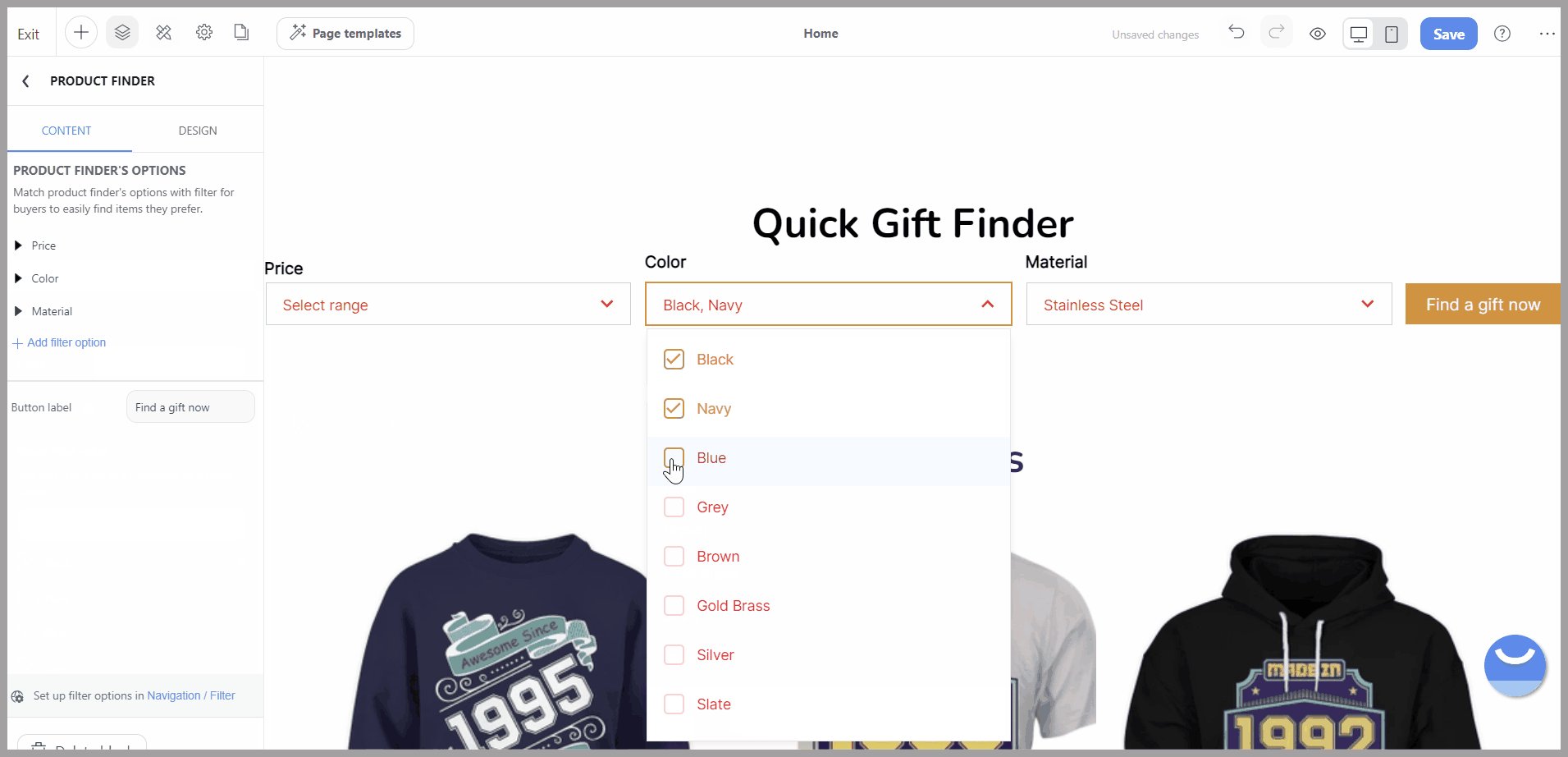
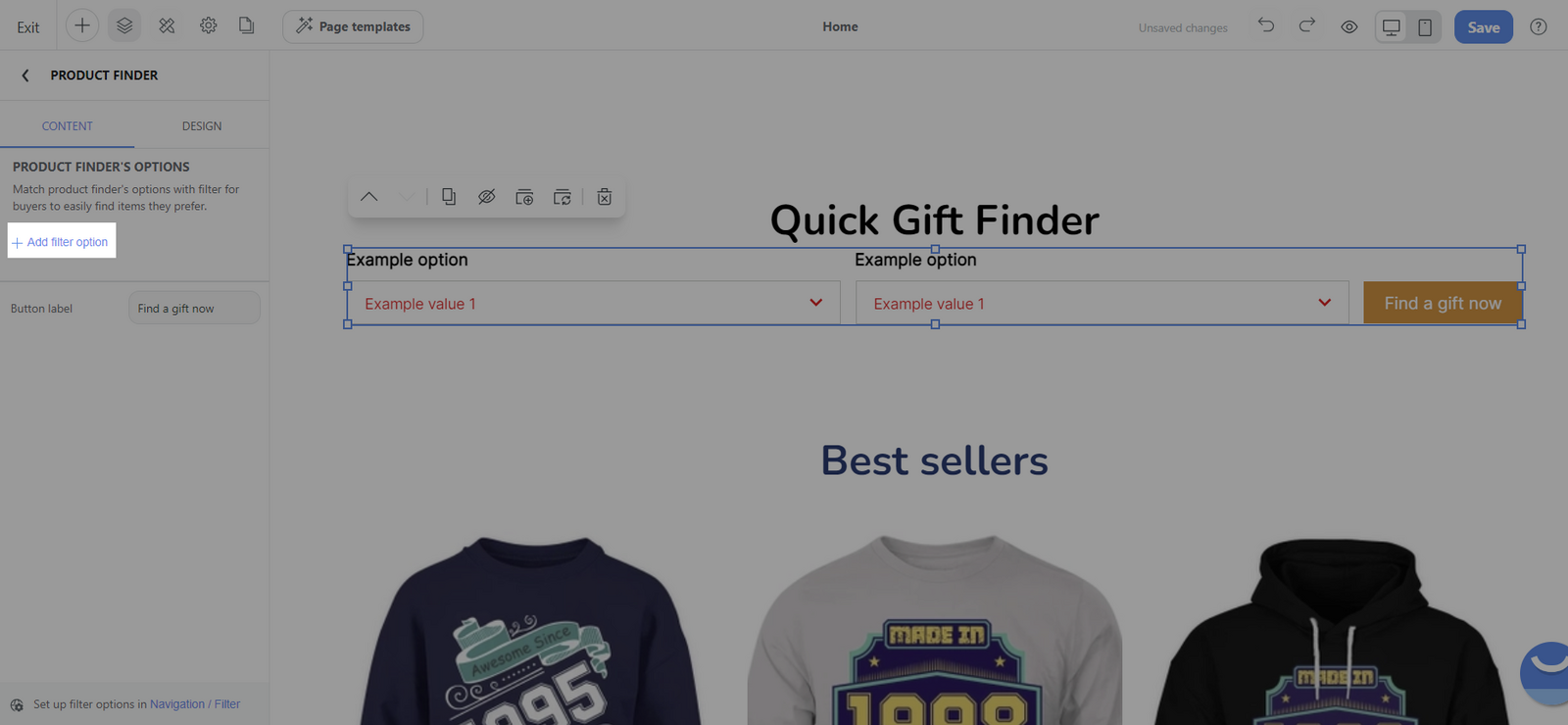
Nhấp chọn Add filter option để chọn bộ lọc bạn muốn hiển thị. Bạn có thể giới thiệu tối đa 4 tùy chọn bộ lọc để giúp thu hẹp kết quả tìm kiếm.

Filter option được thiết lập ở mục Navigation. Để chỉnh sửa hoặc xóa các tùy chọn bộ lọc và giá trị tương ứng của chúng, vui lòng tham khảo bài viết này để biết thêm thông tin. Các sửa đổi được thực hiện trong Navigation sẽ tự động đồng bộ hóa với dữ liệu của khối Product finder trong Website Builder.
Nếu cửa hàng của bạn có hơn 5000 sản phẩm, Product finder sẽ chỉ hiện giá trị theo Custom filter, còn các giá trị ở Product information và Product options custom sẽ không hiển thị.
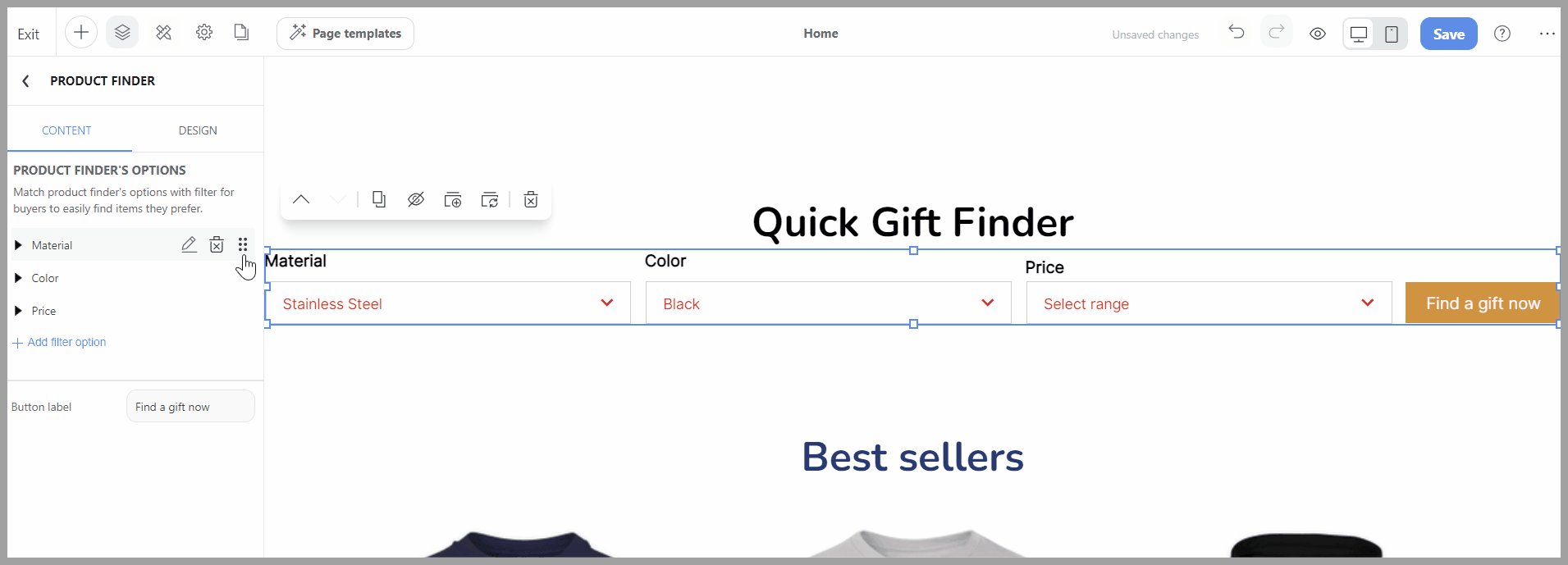
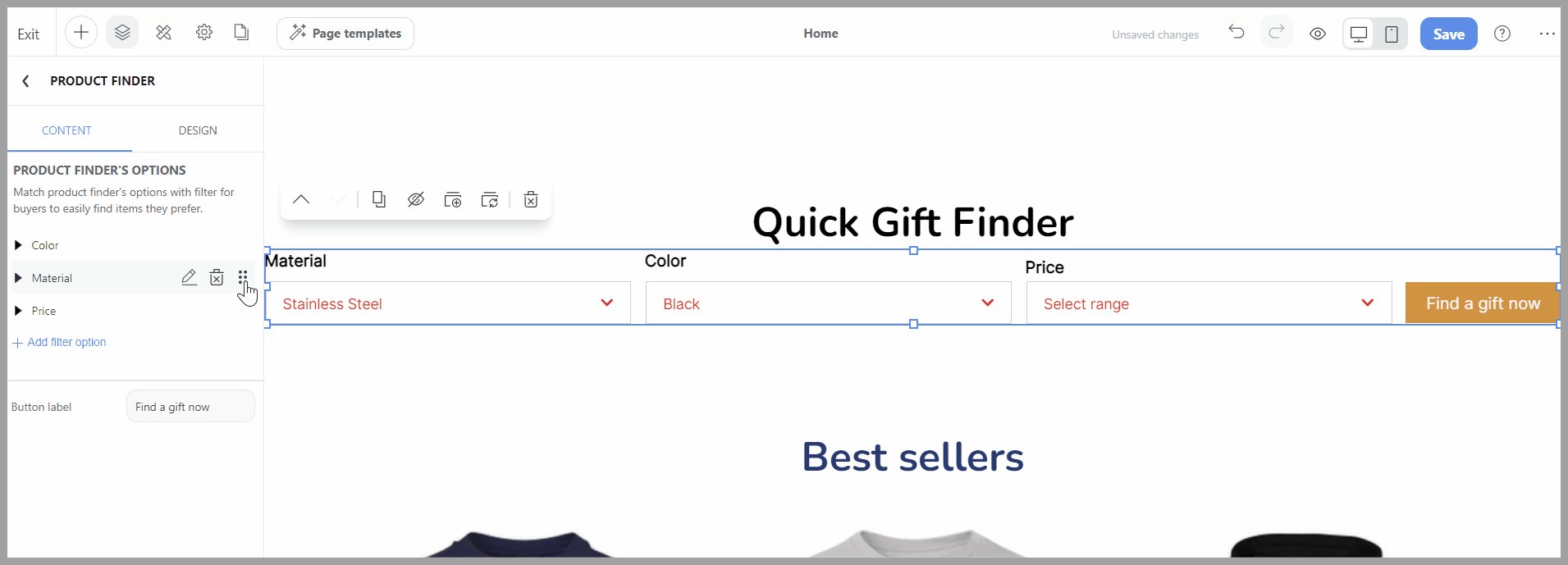
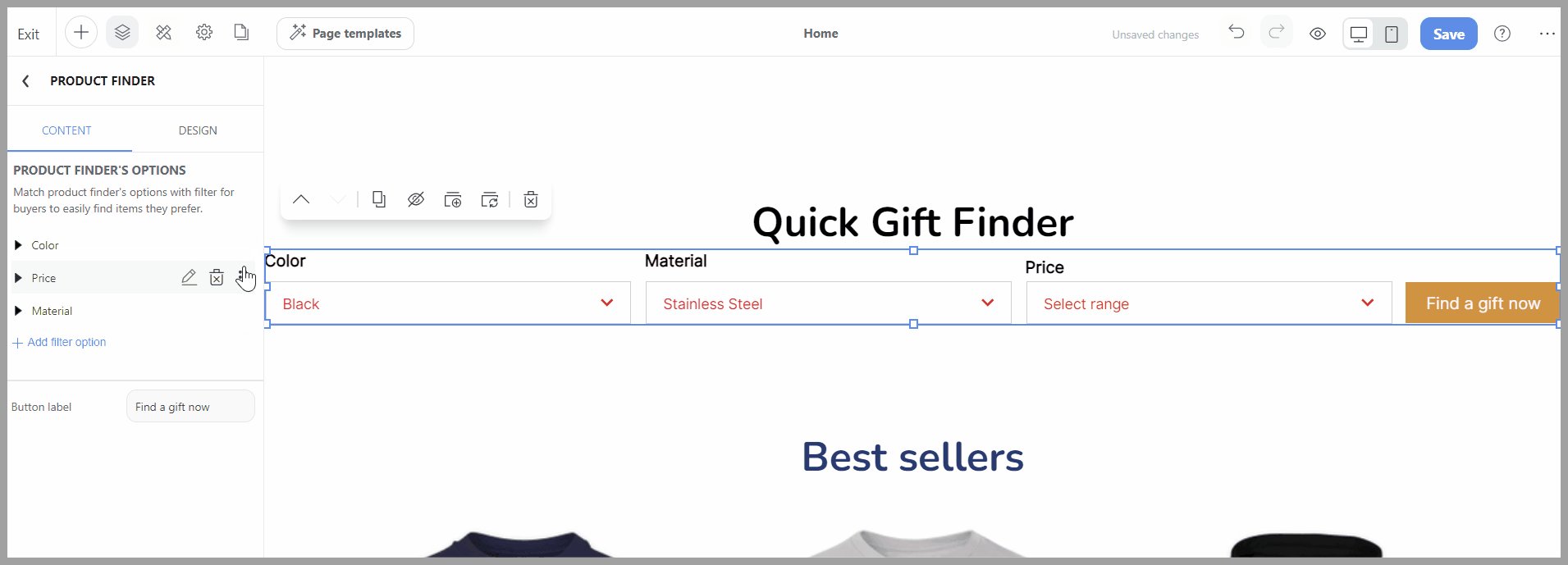
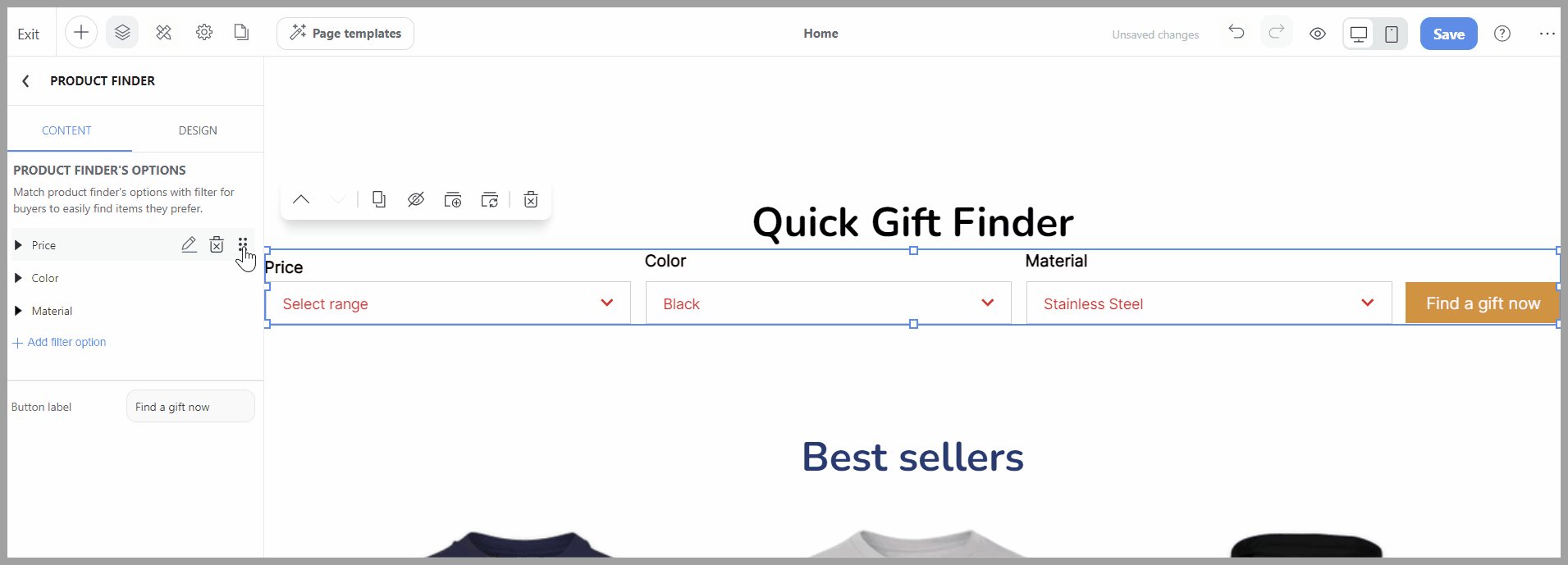
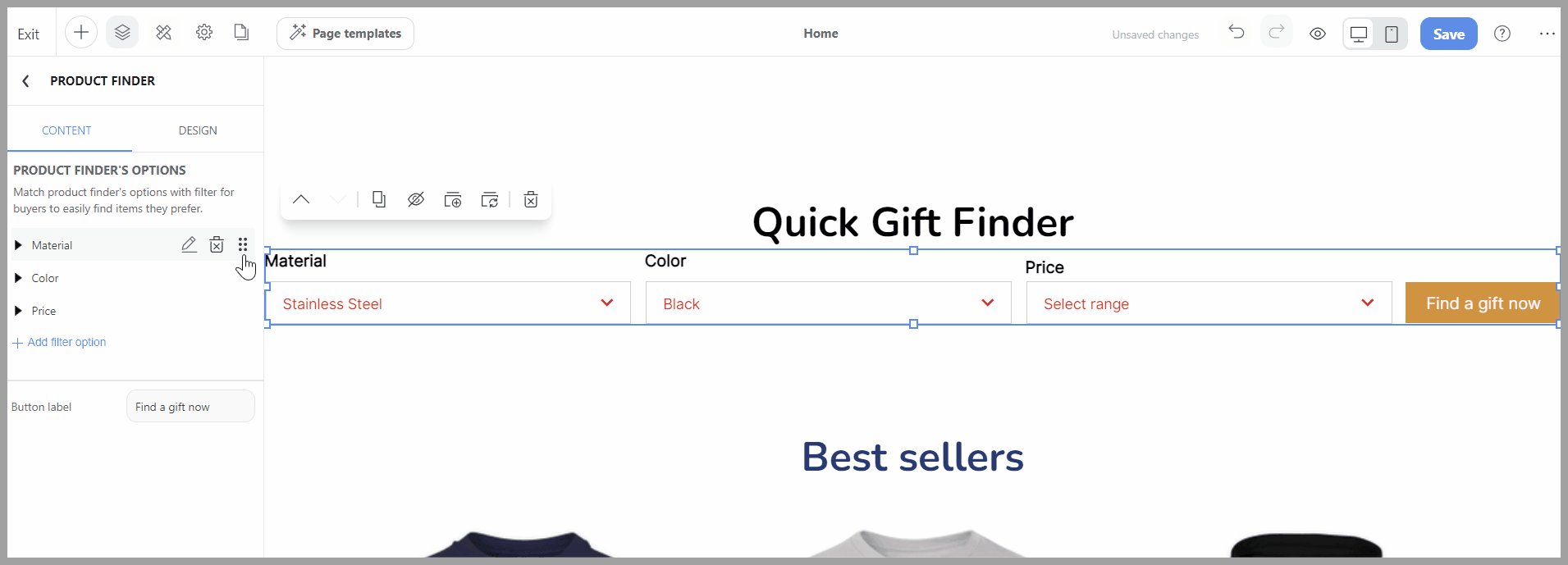
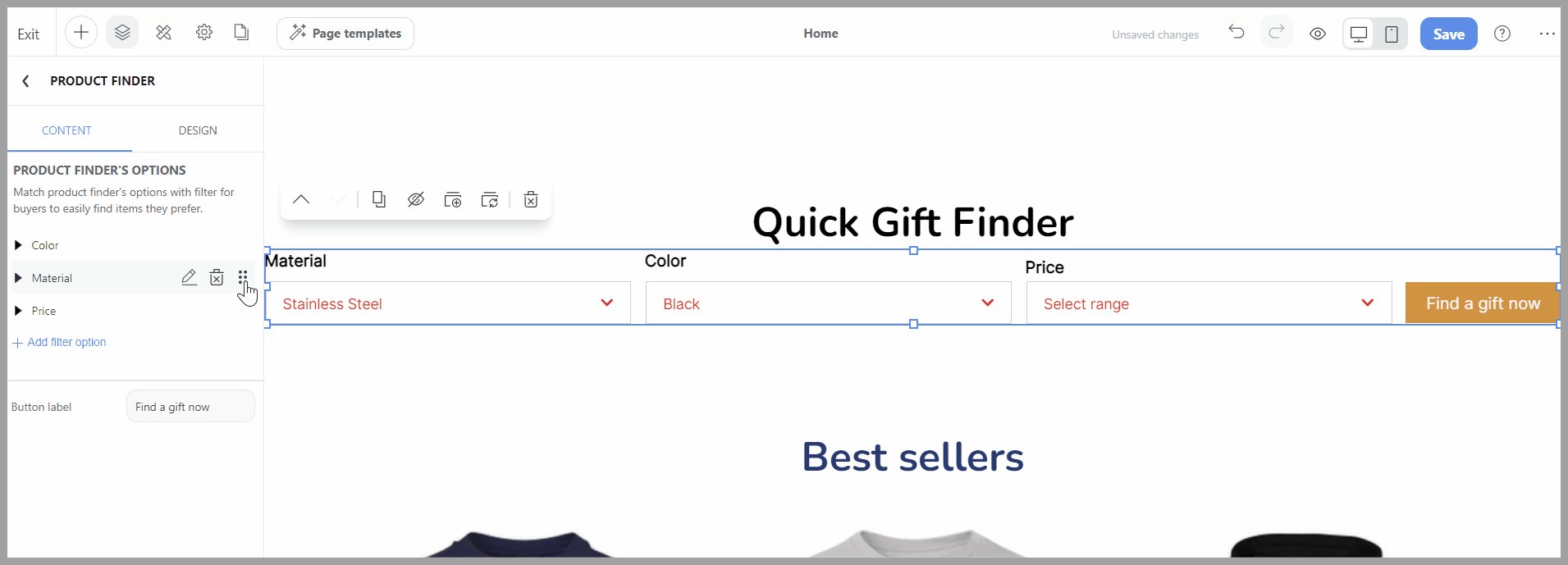
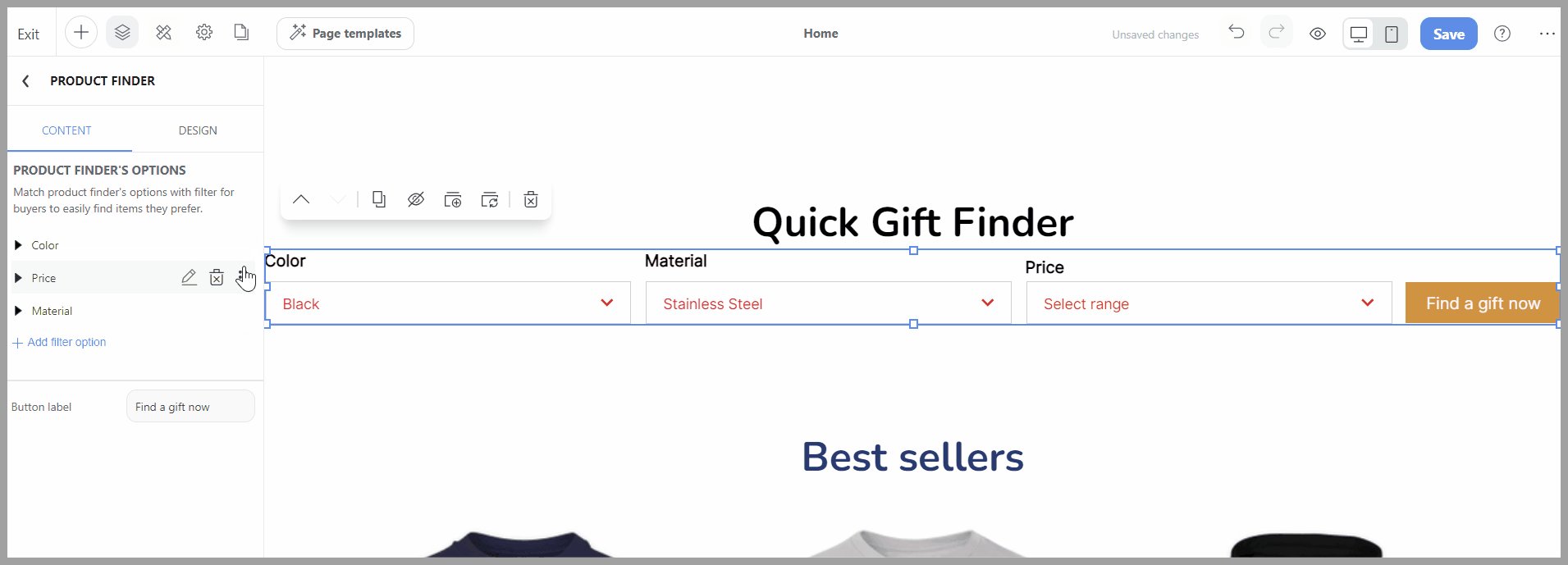
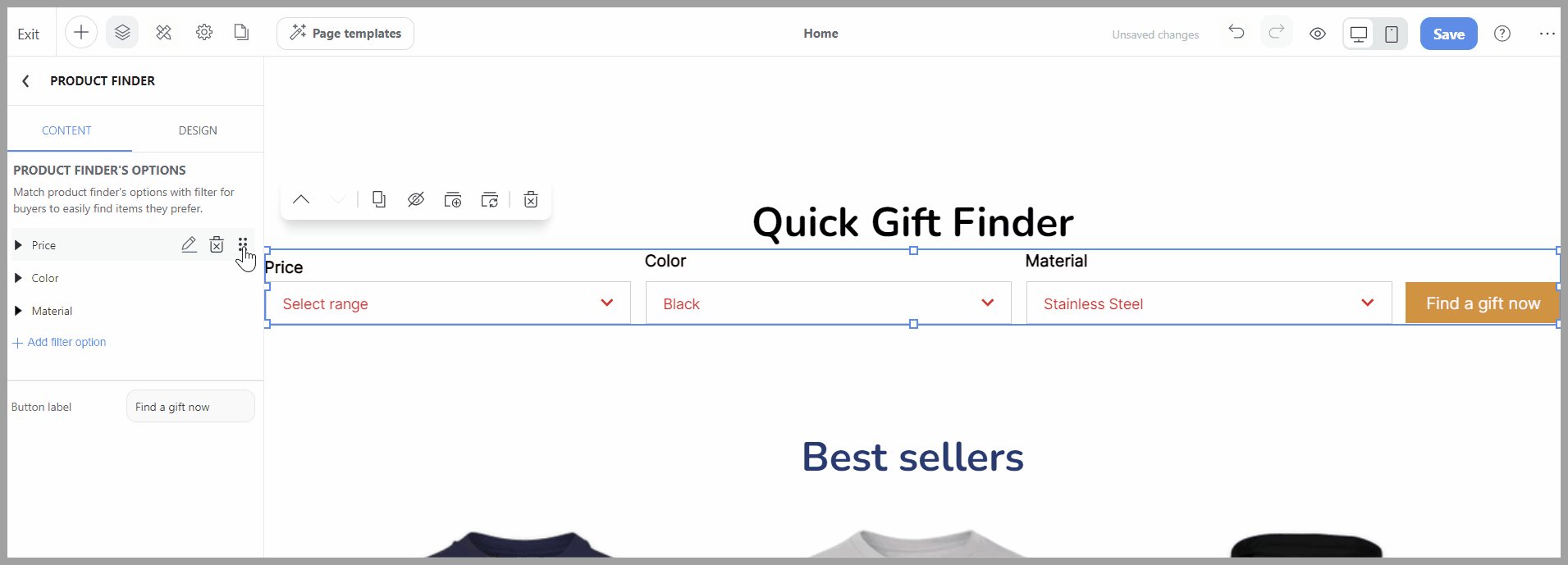
Bạn có thể dễ dàng chọn và kéo thả để sắp xếp lại thứ tự của các bộ lọc.

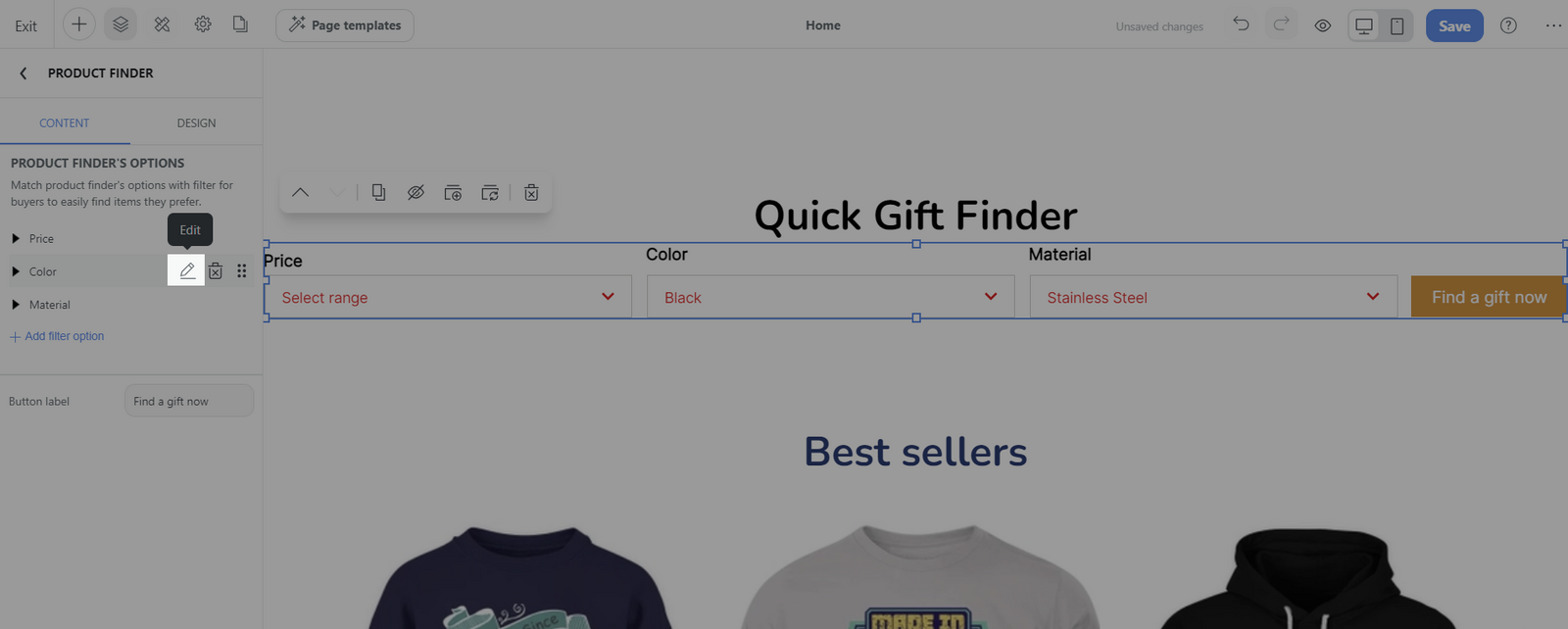
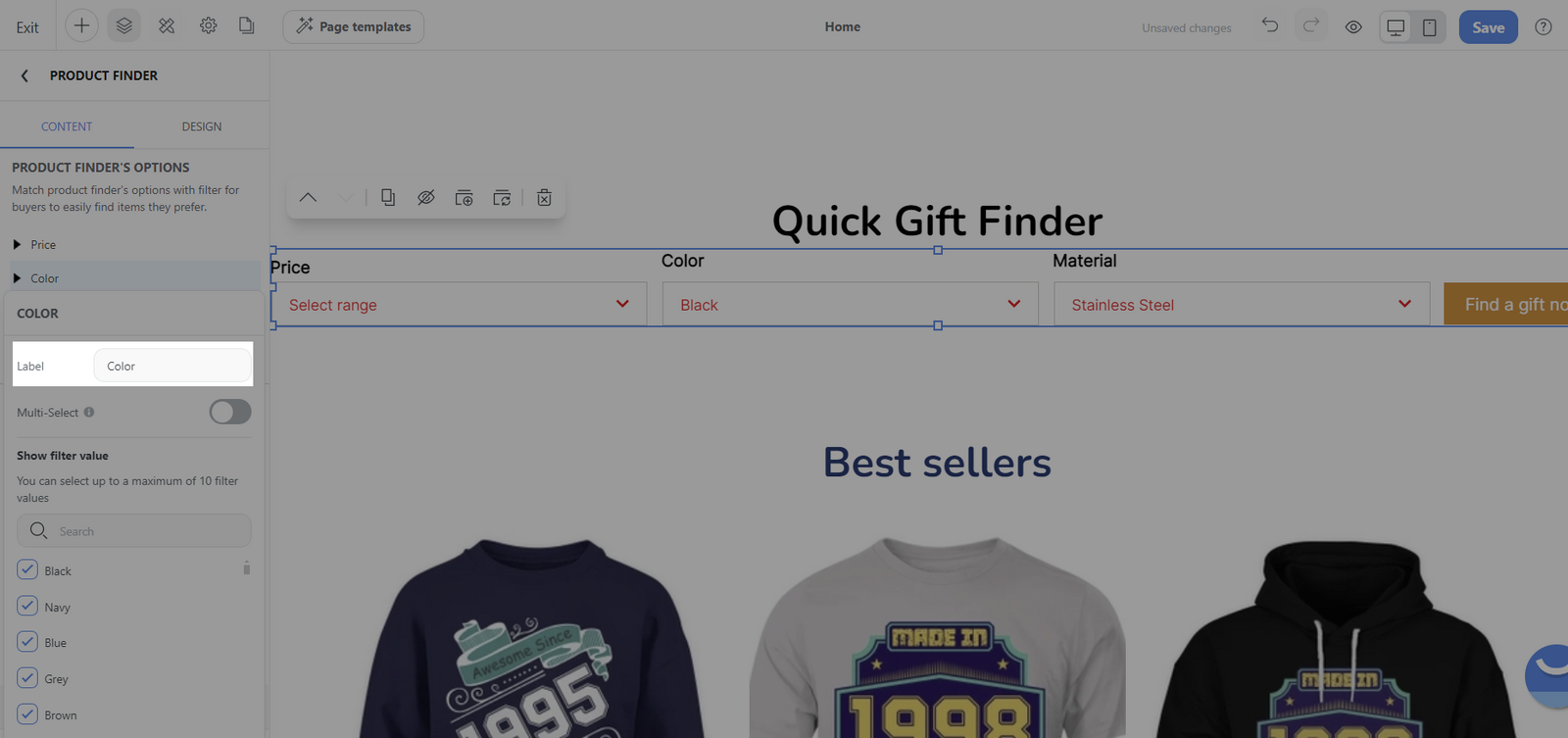
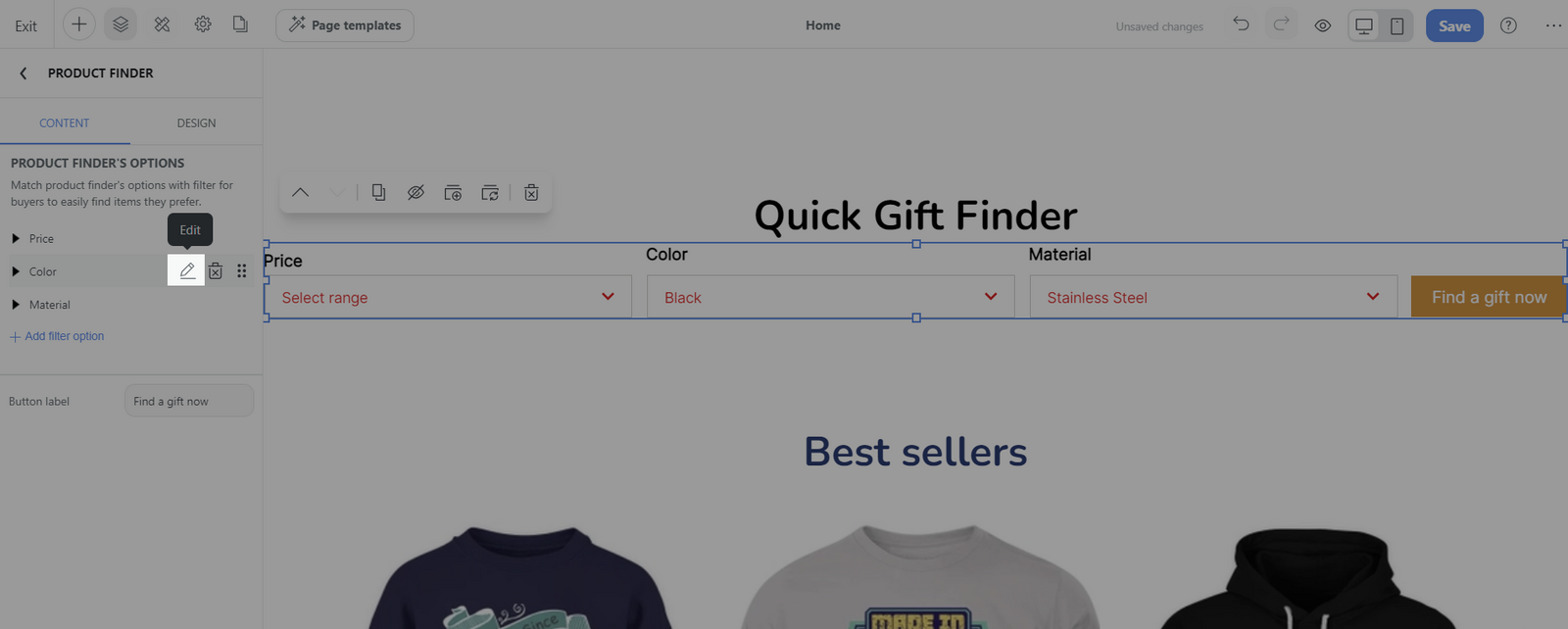
Để chỉnh sửa các tùy chọn bộ lọc, di chuột vào từng bộ lọc và nhấp vào biểu tượng chỉnh sửa.

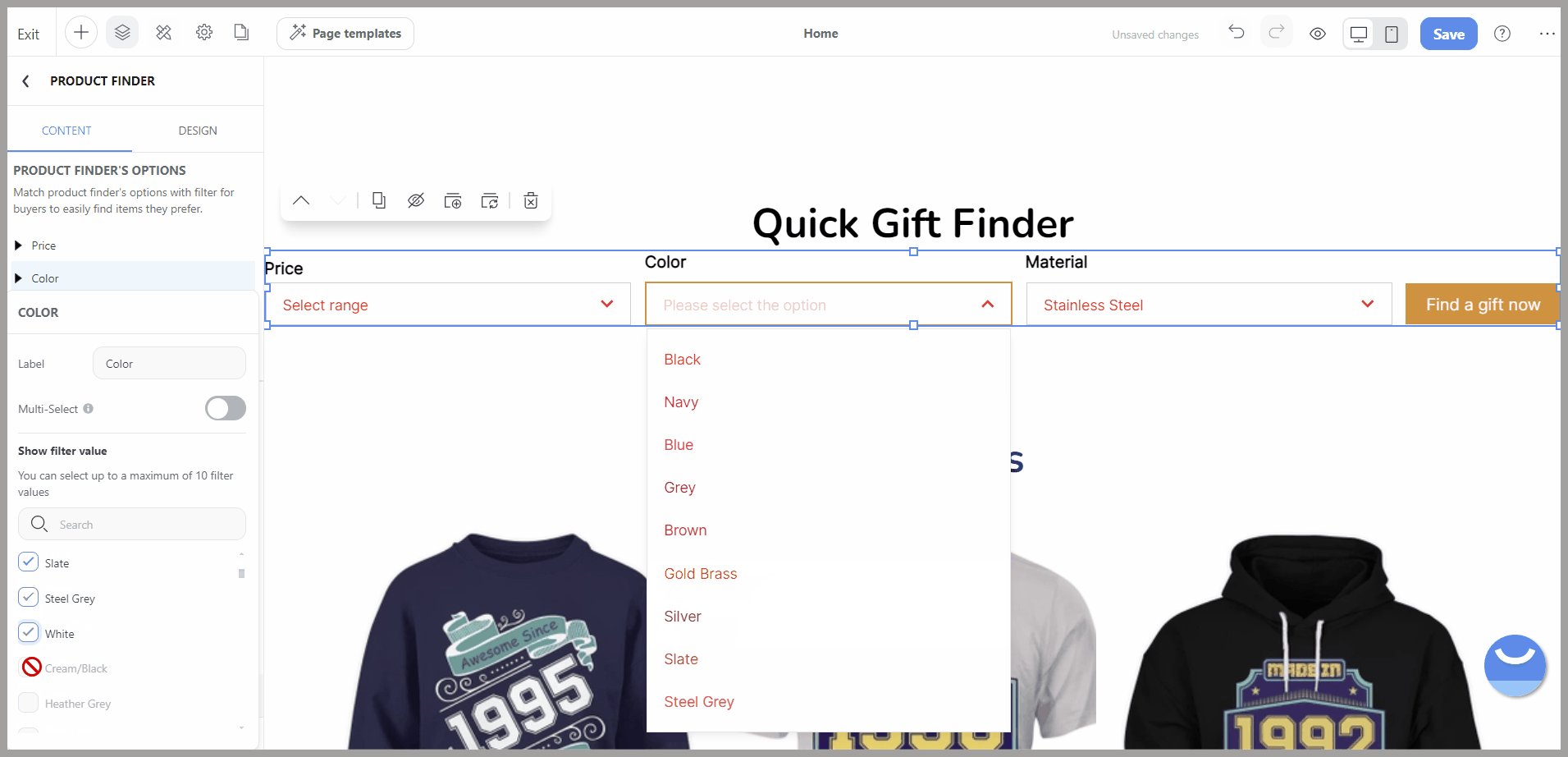
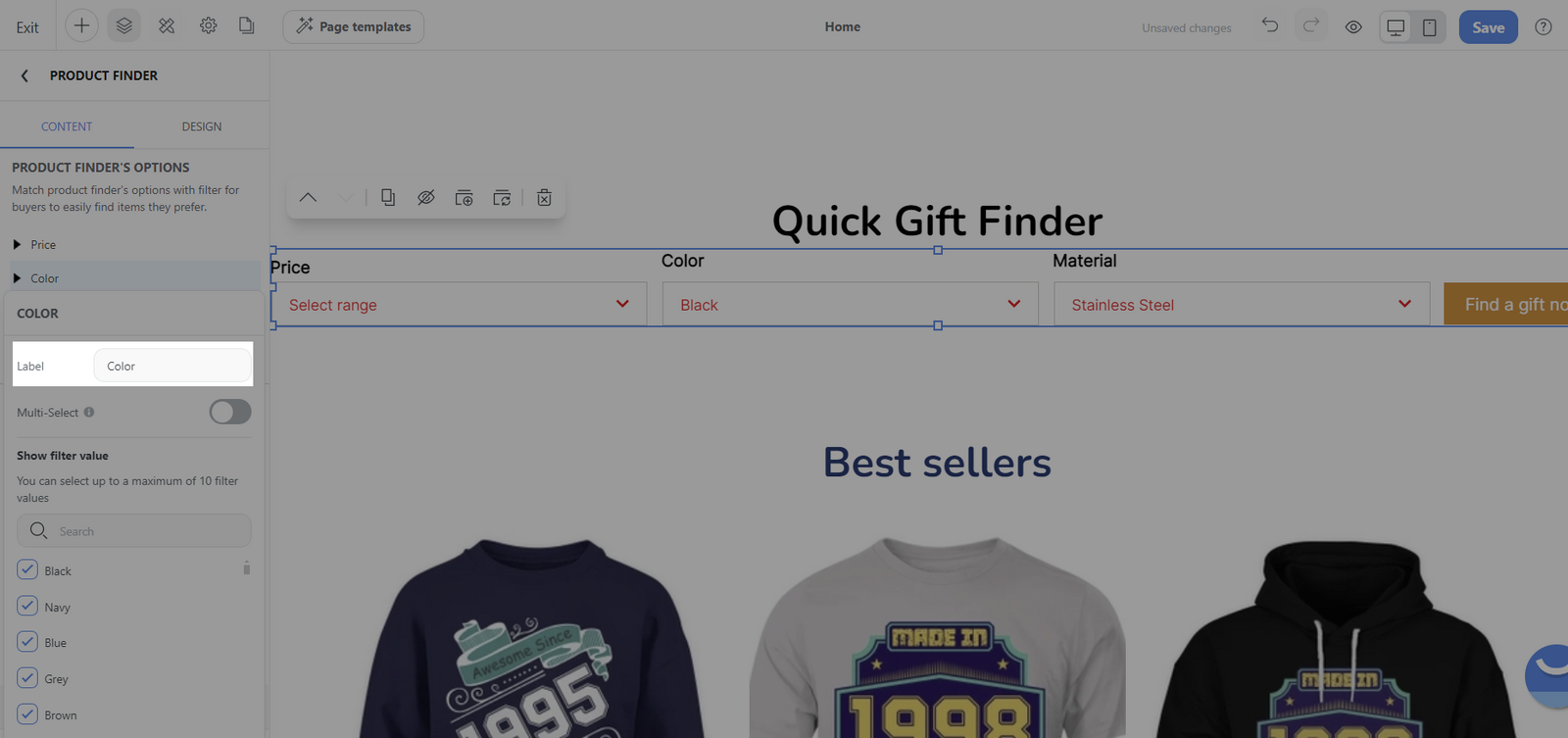
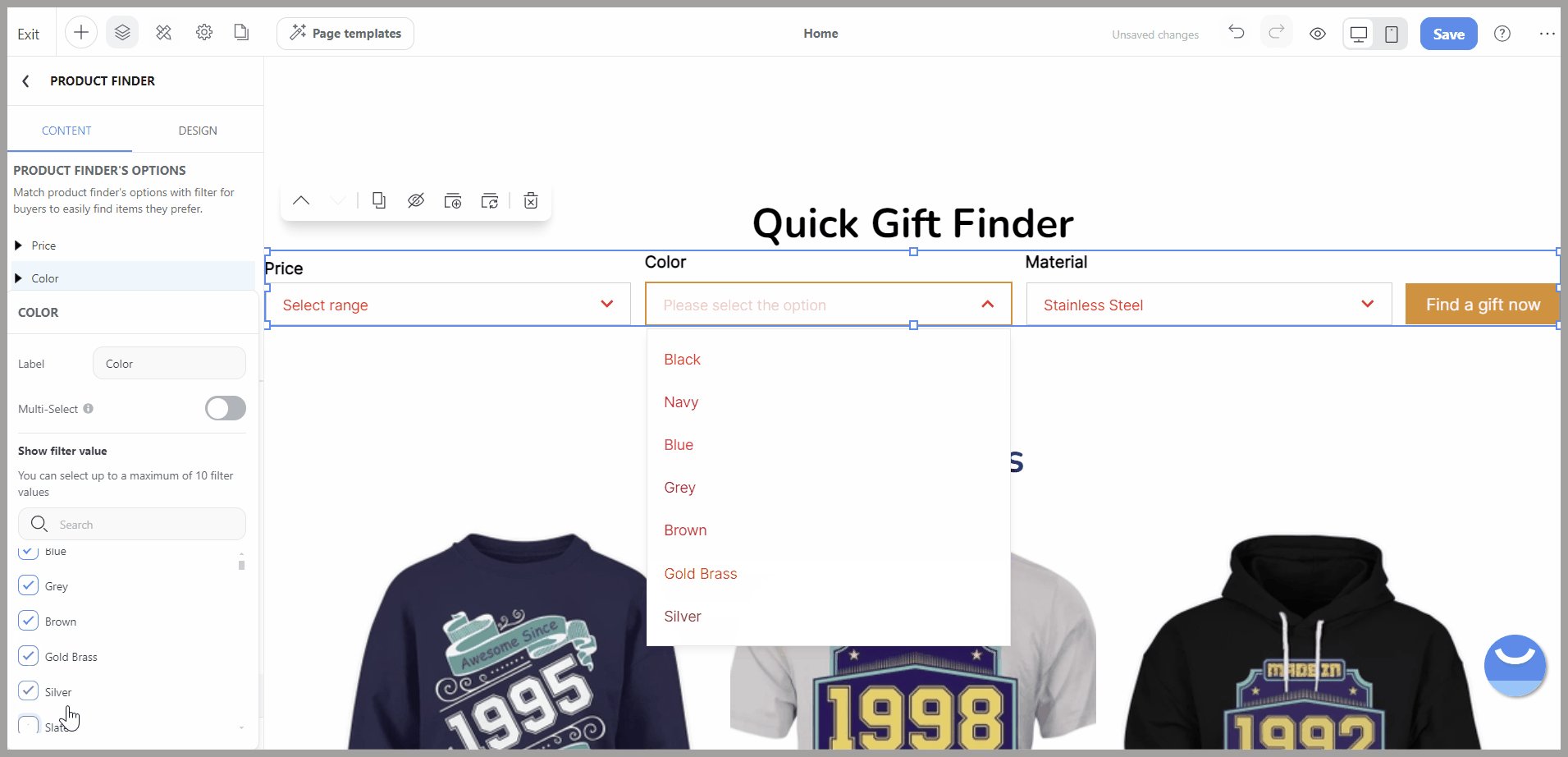
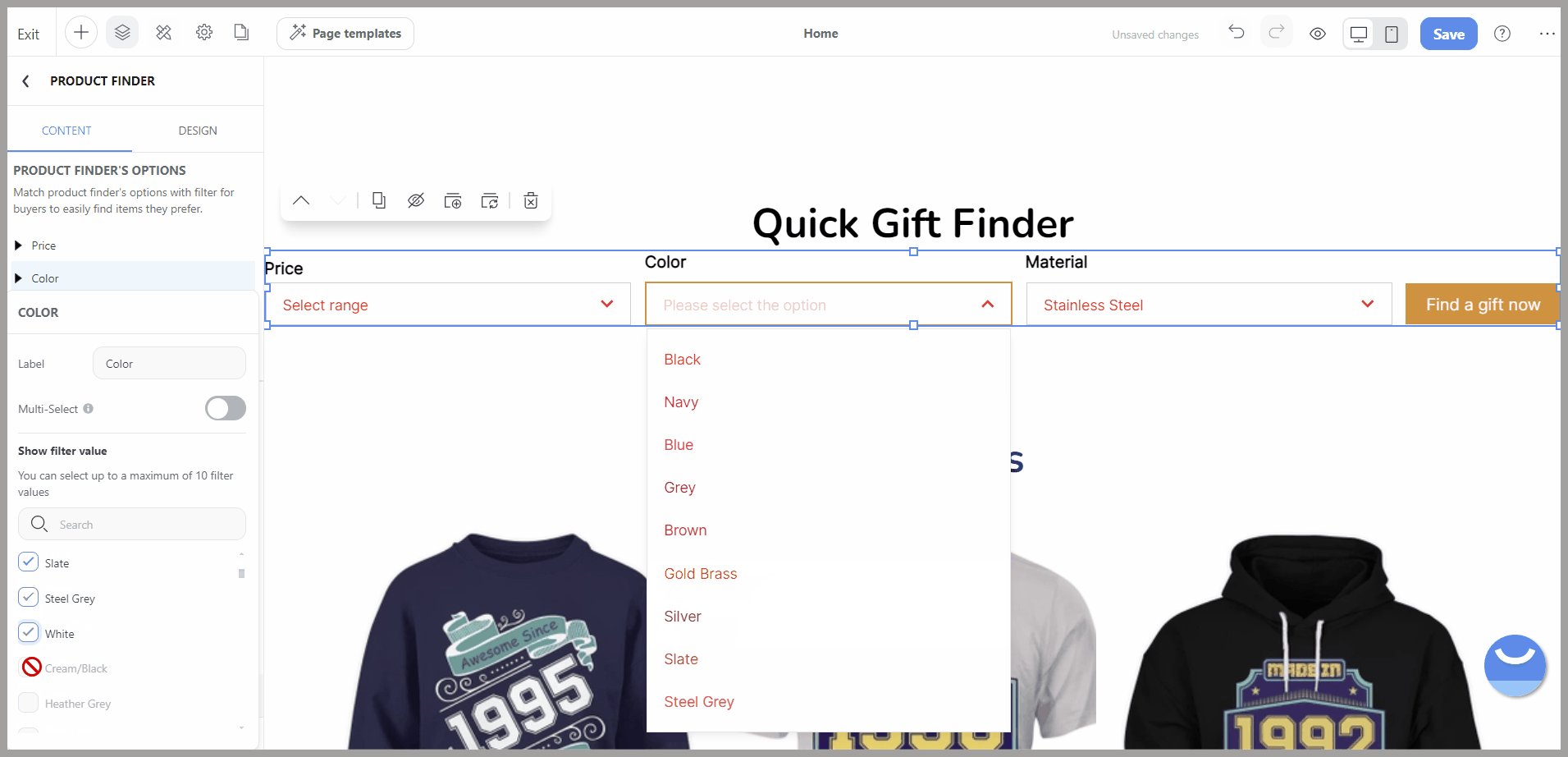
Label: Tùy chỉnh nhãn cho từng tùy chọn bộ lọc để hướng dẫn khách truy cập và tìm kiếm sản phẩm phù hợp với sở thích.

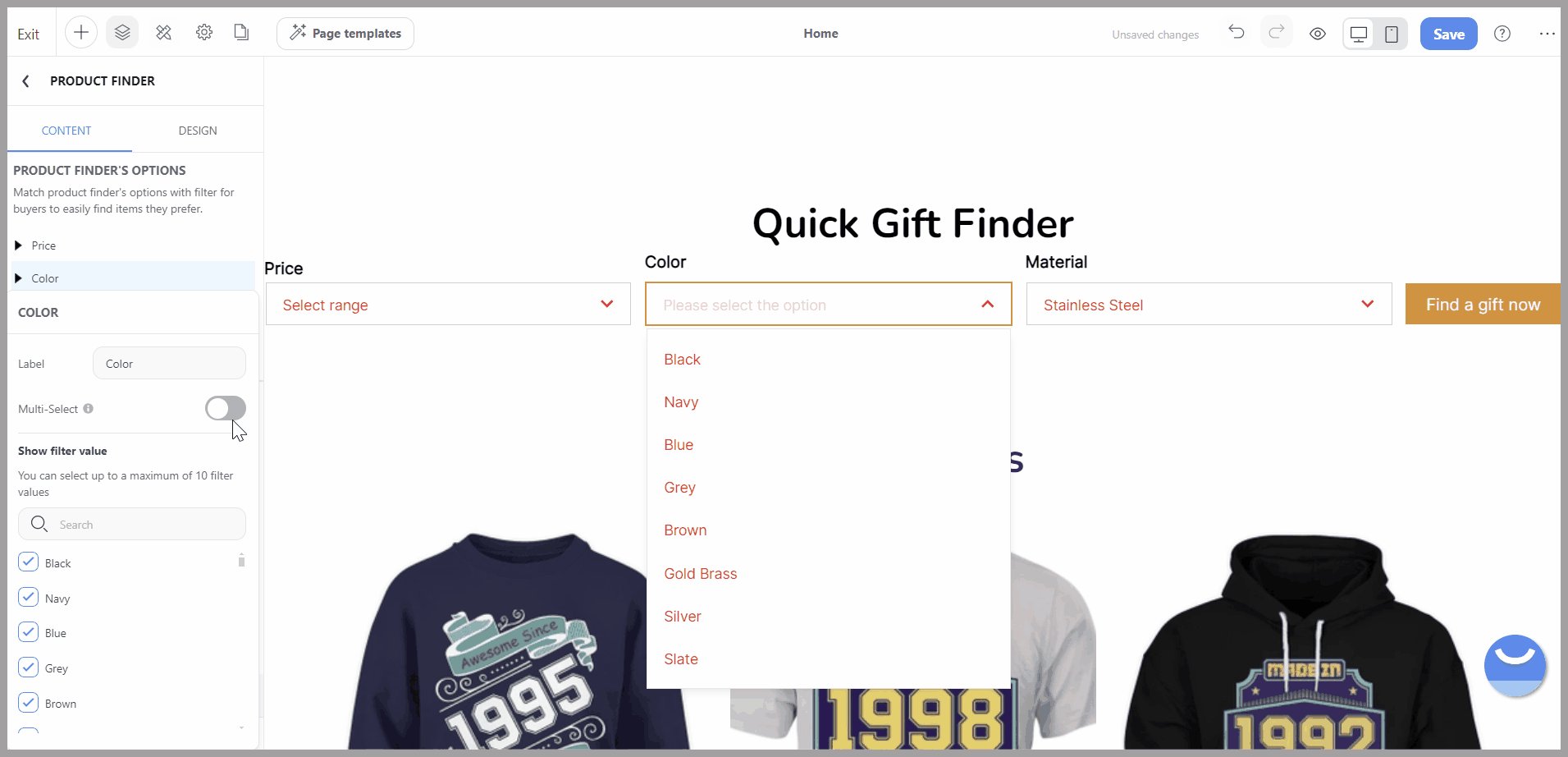
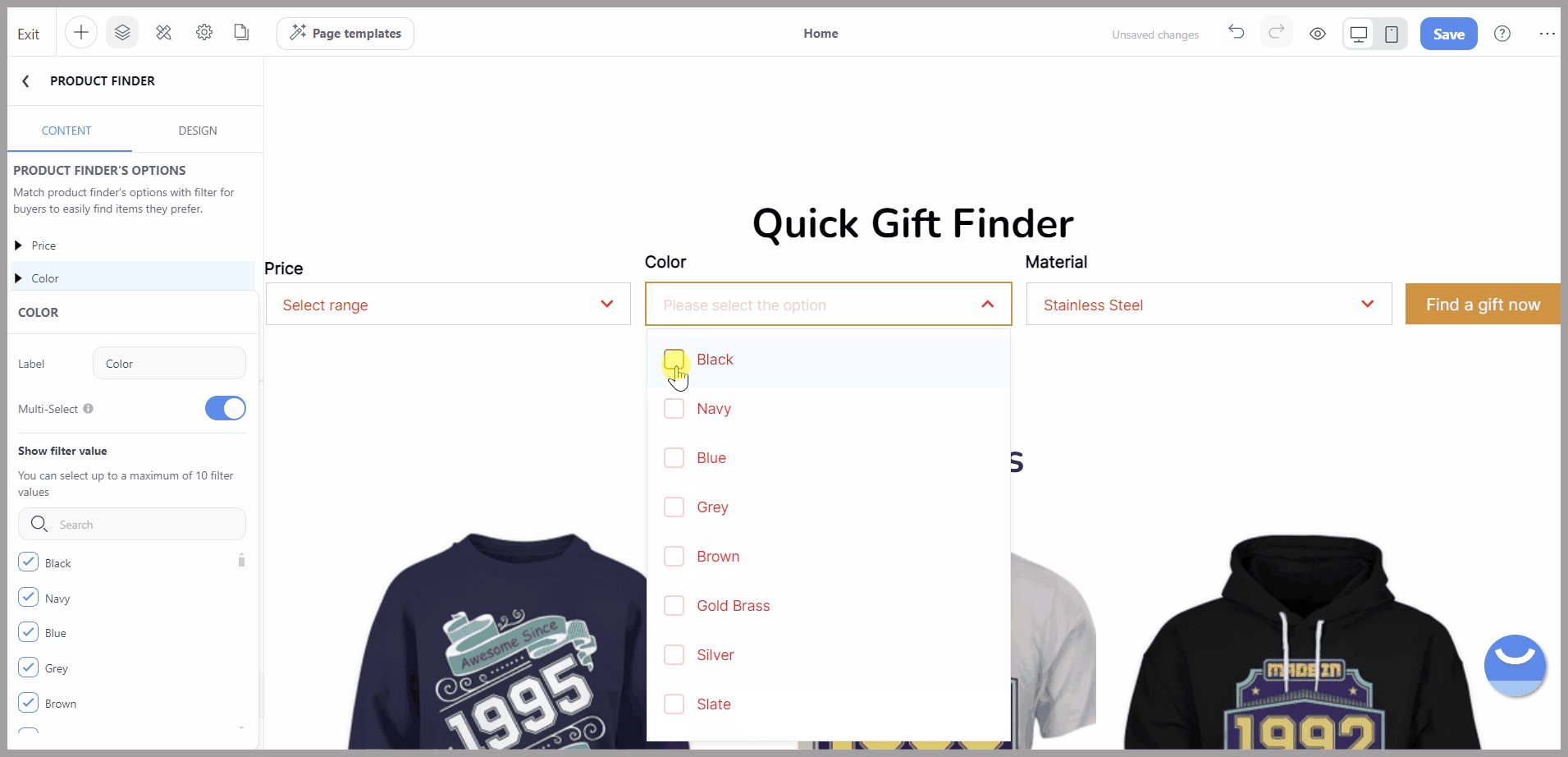
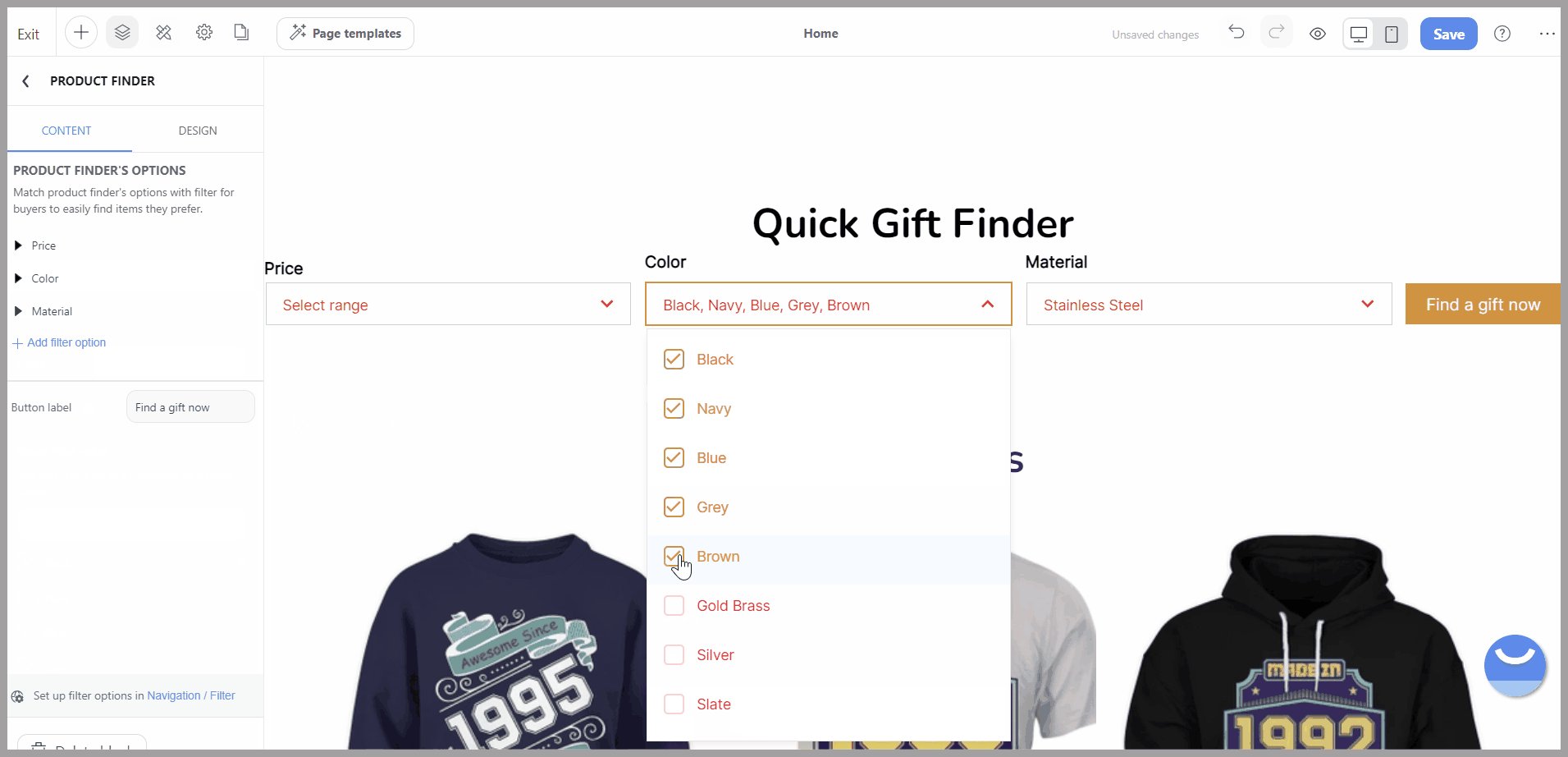
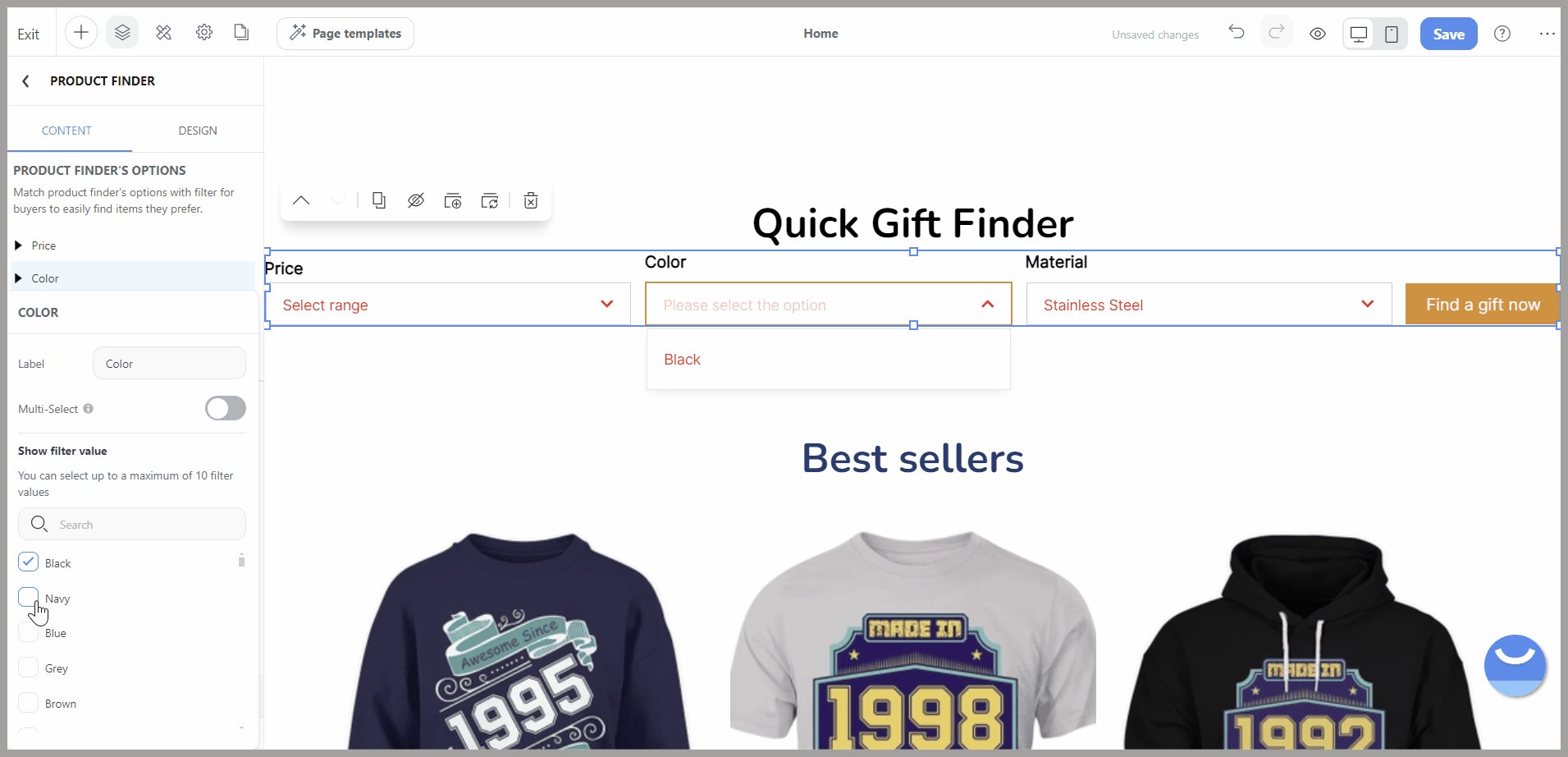
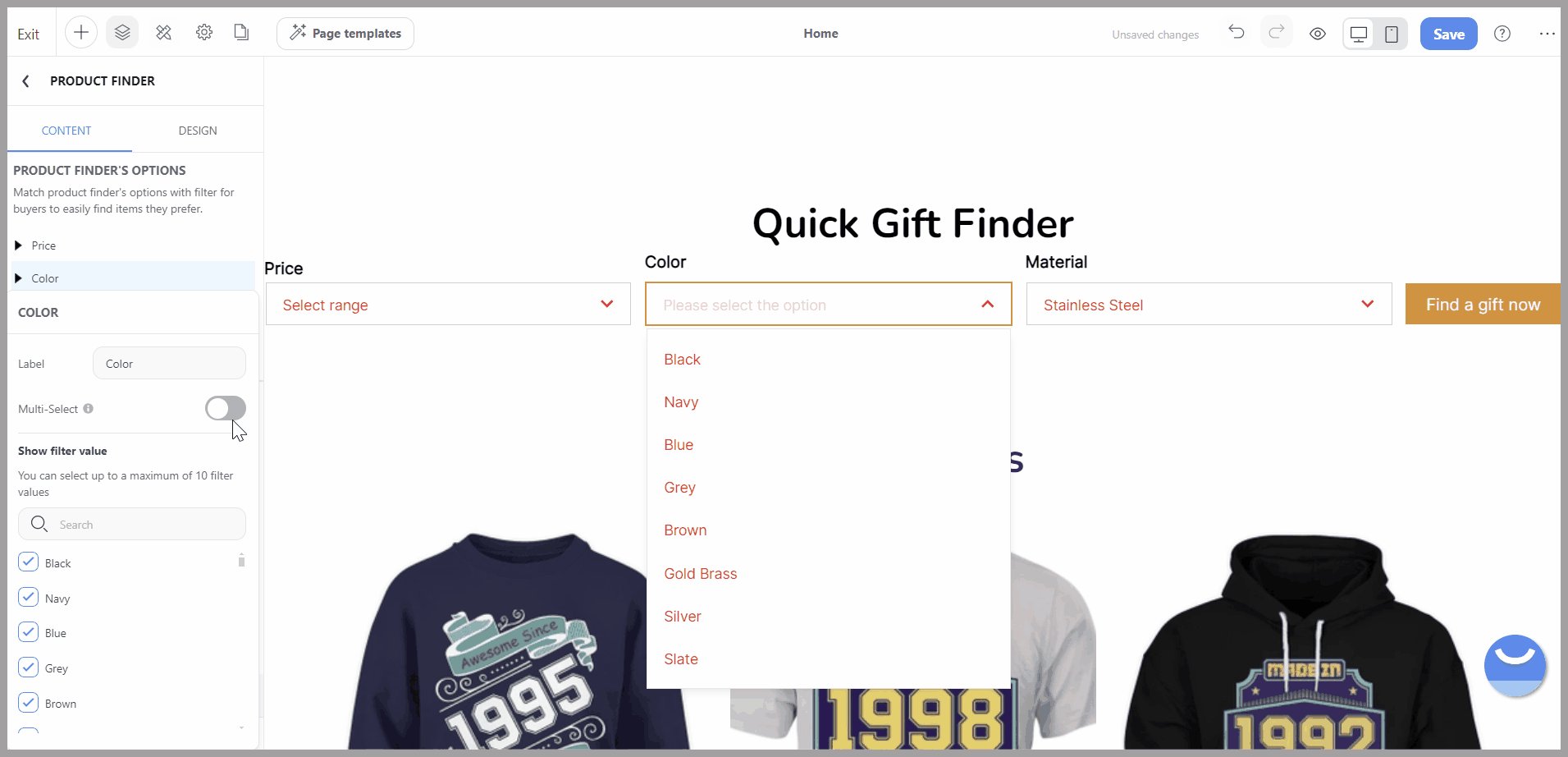
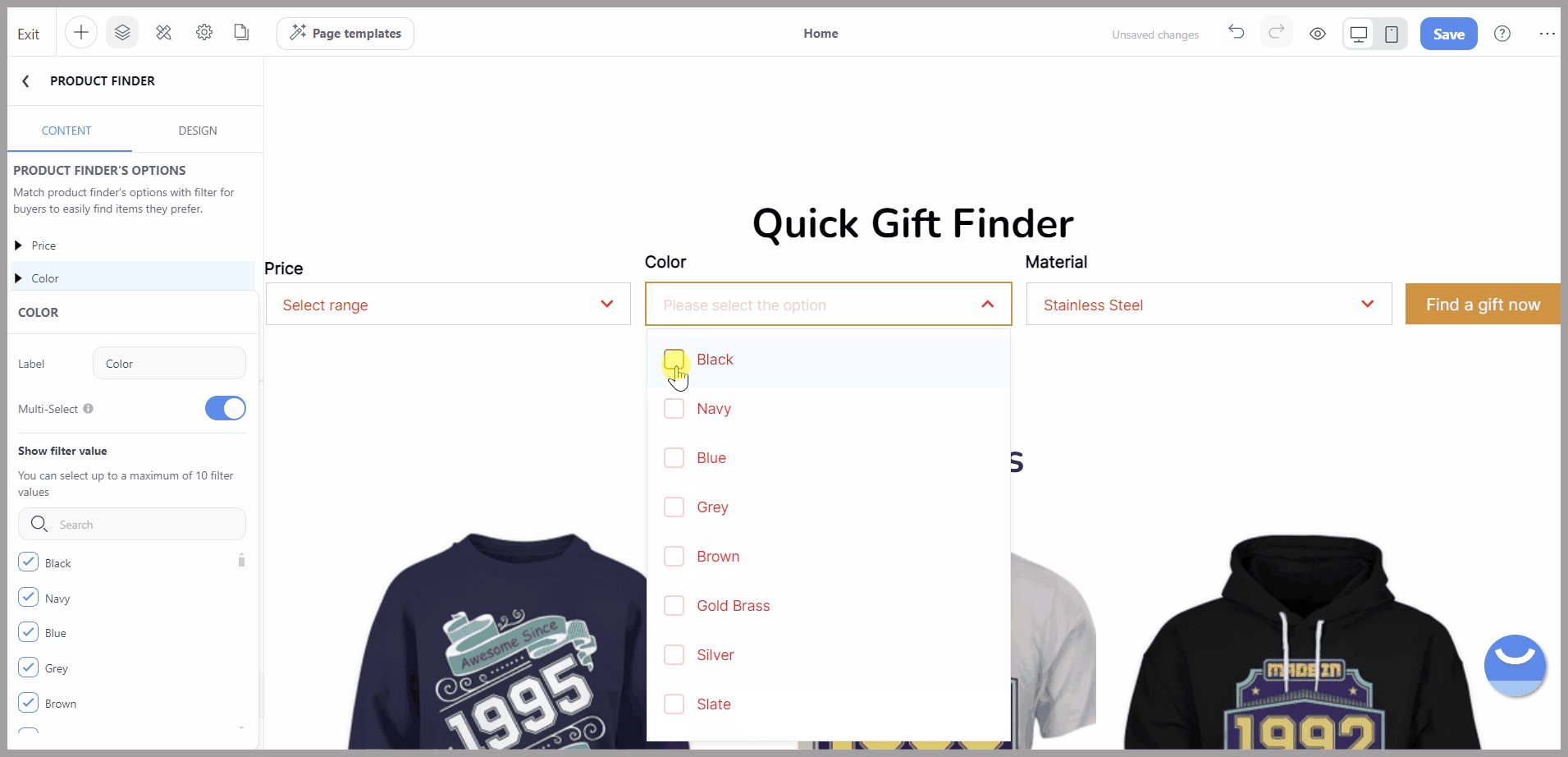
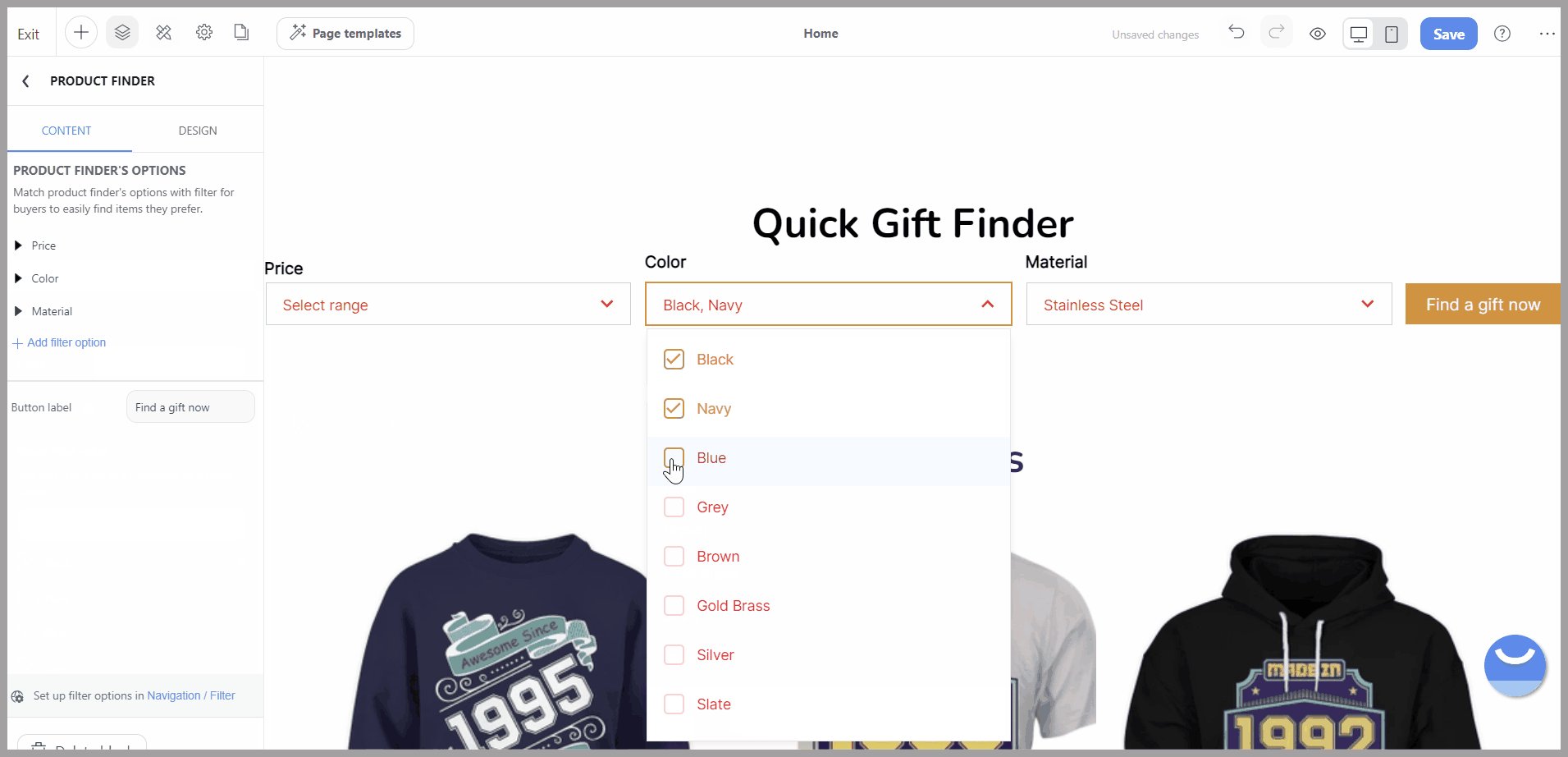
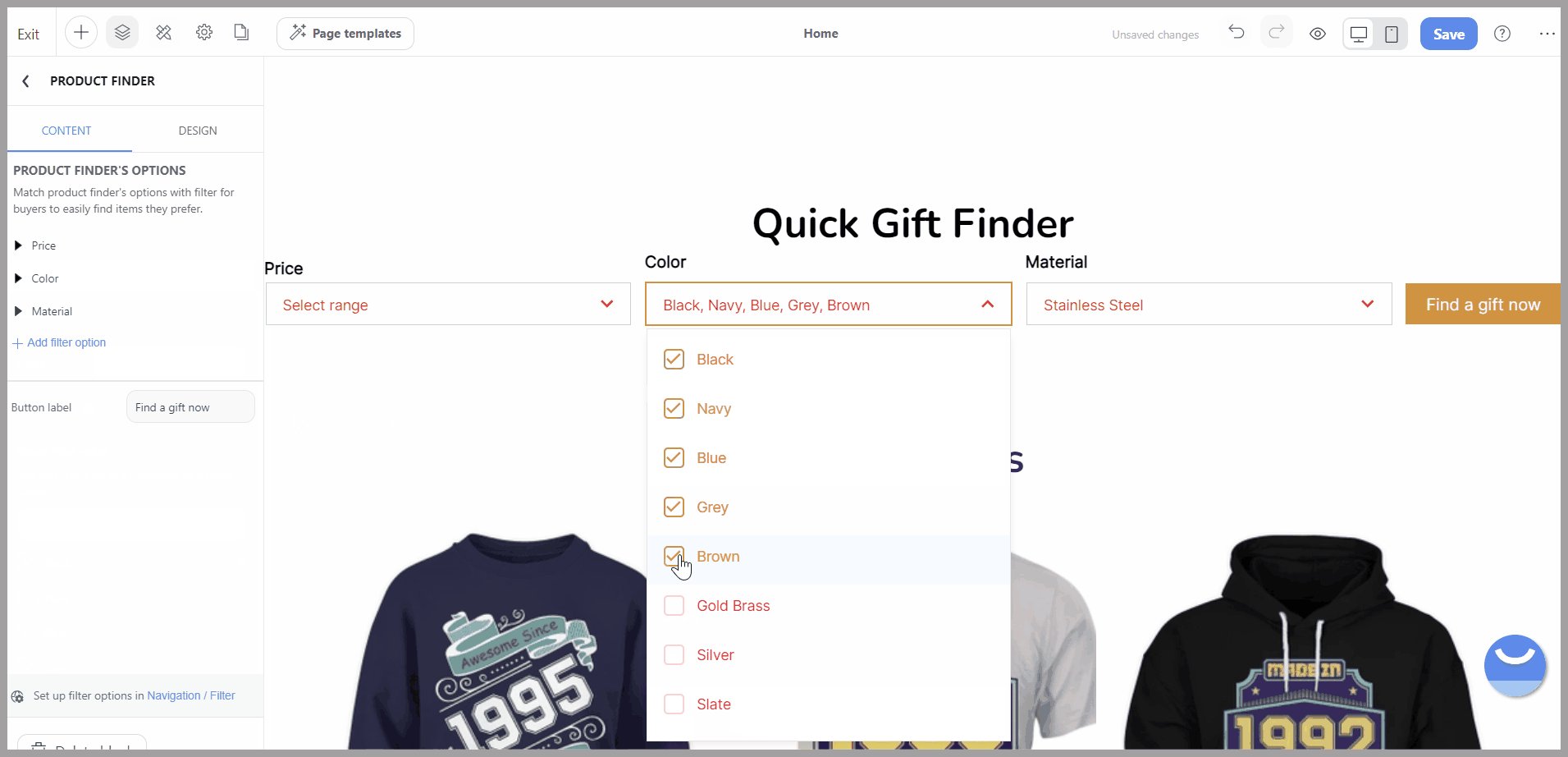
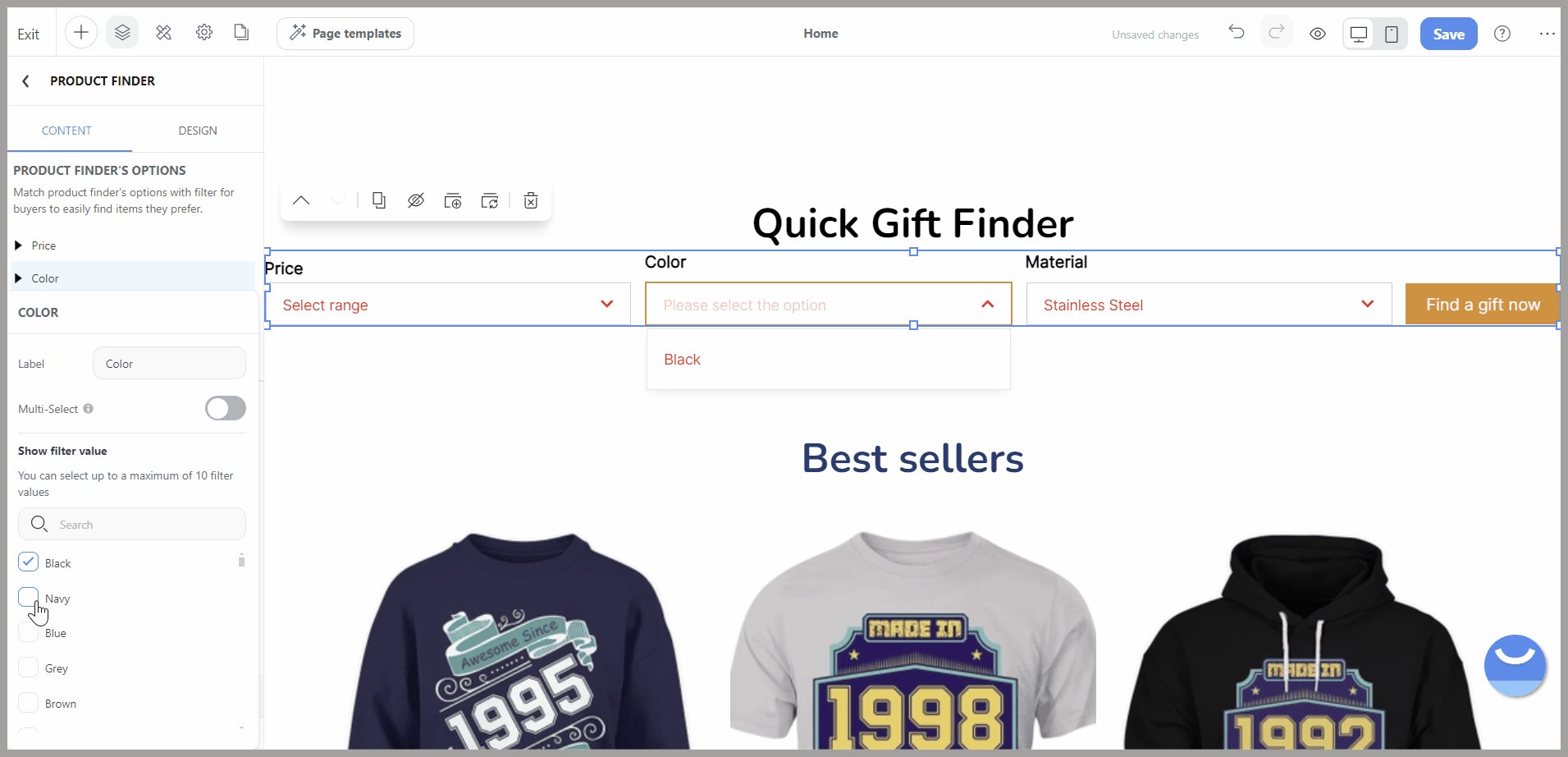
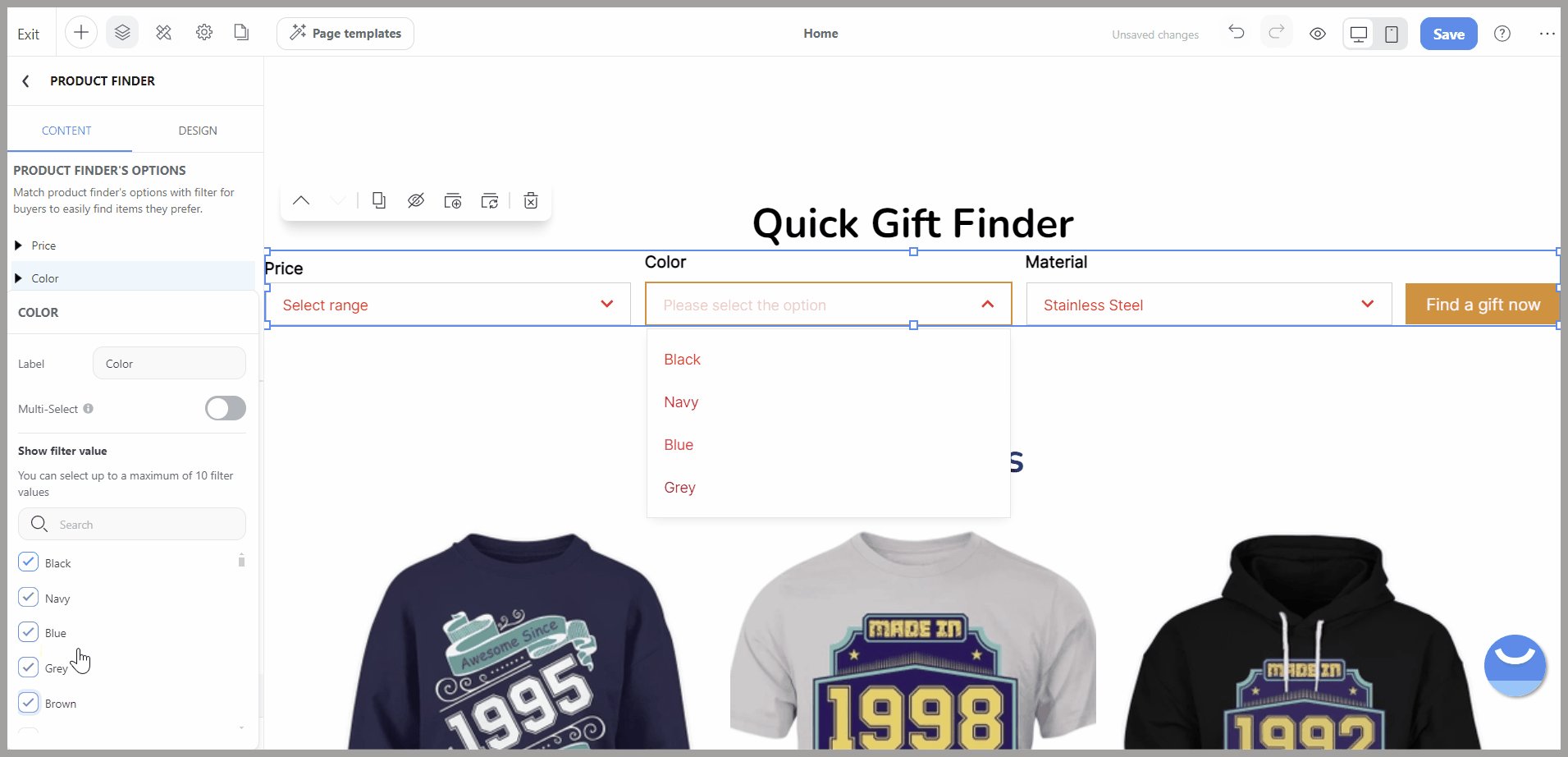
Multi-Select: Tính năng này cho phép người mua chọn nhiều giá trị bộ lọc cùng một lúc, mang lại trải nghiệm tìm kiếm linh hoạt hơn.

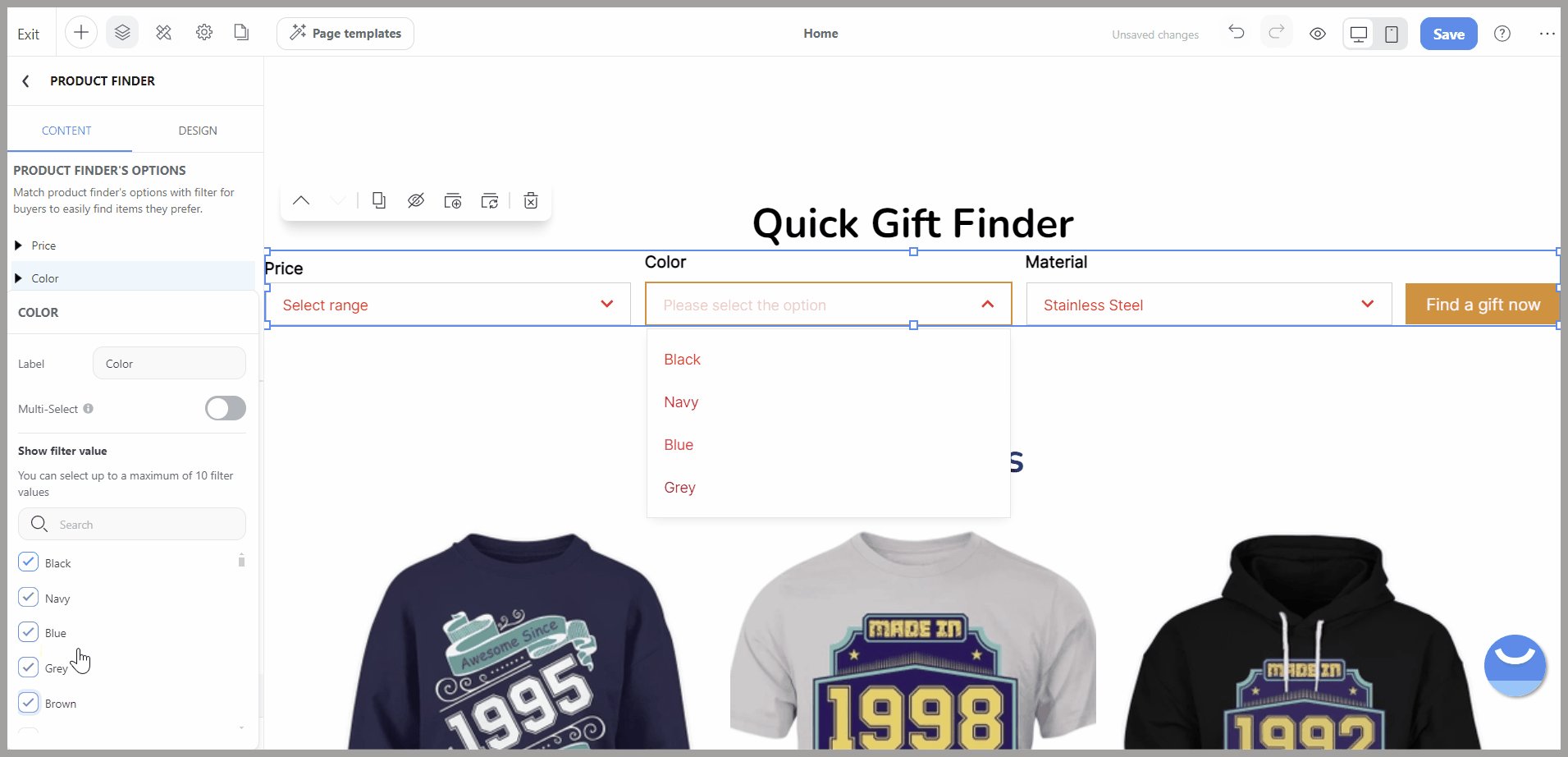
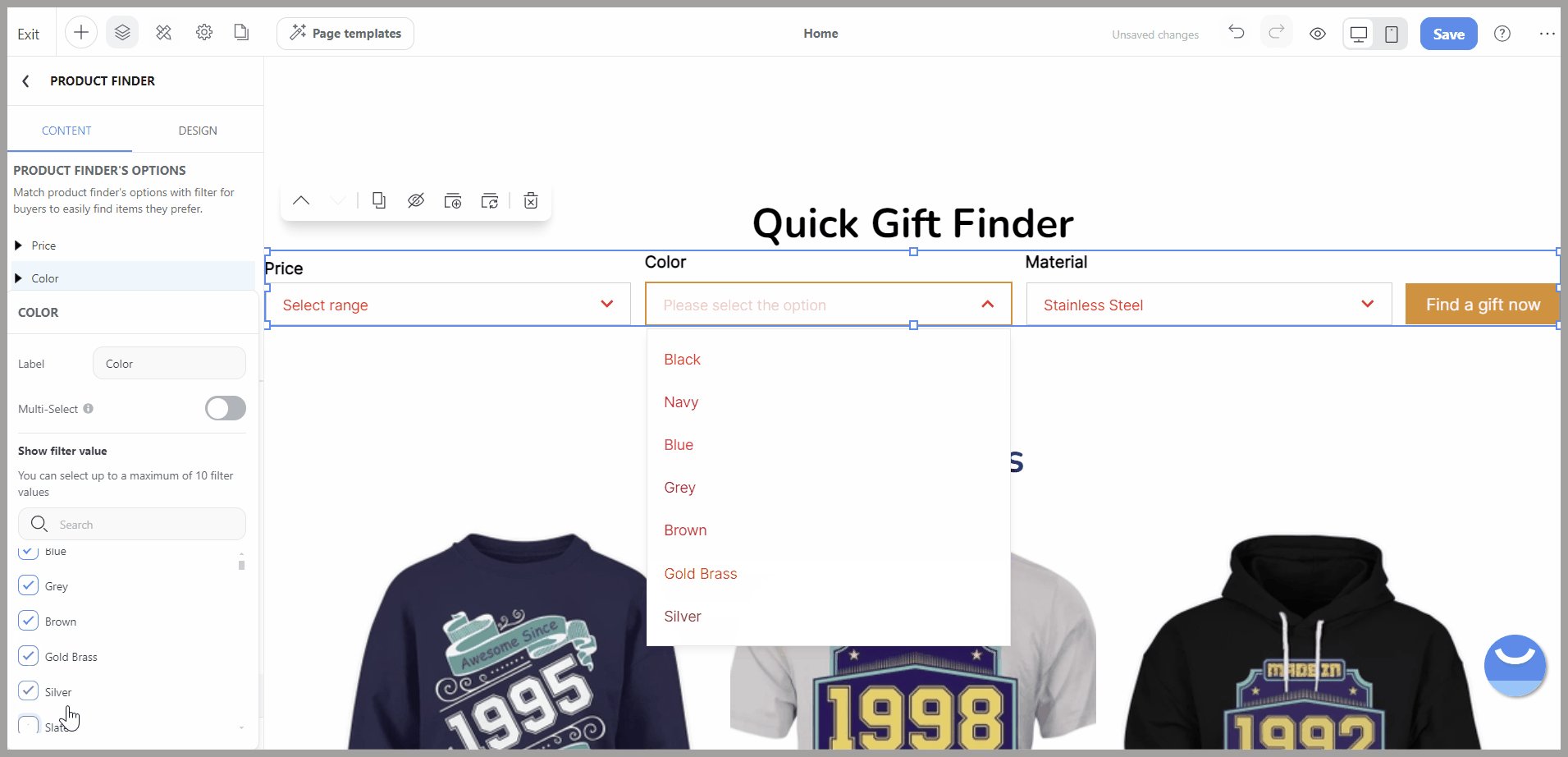
Show filter value: Thiết lập các giá trị bộ lọc cụ thể (tối đa 10 giá trị bộ lọc) mà khách hàng có thể chọn để tìm thấy sản phẩm mong muốn.

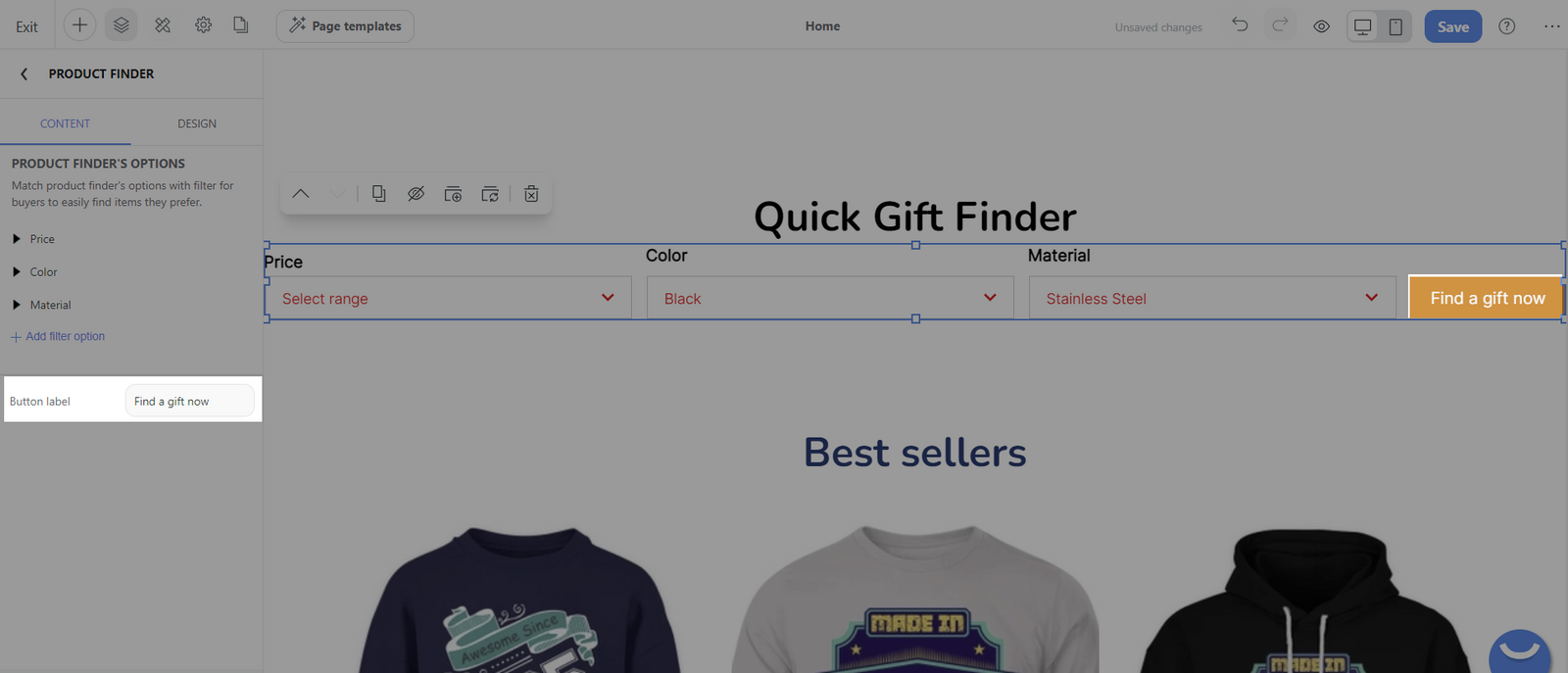
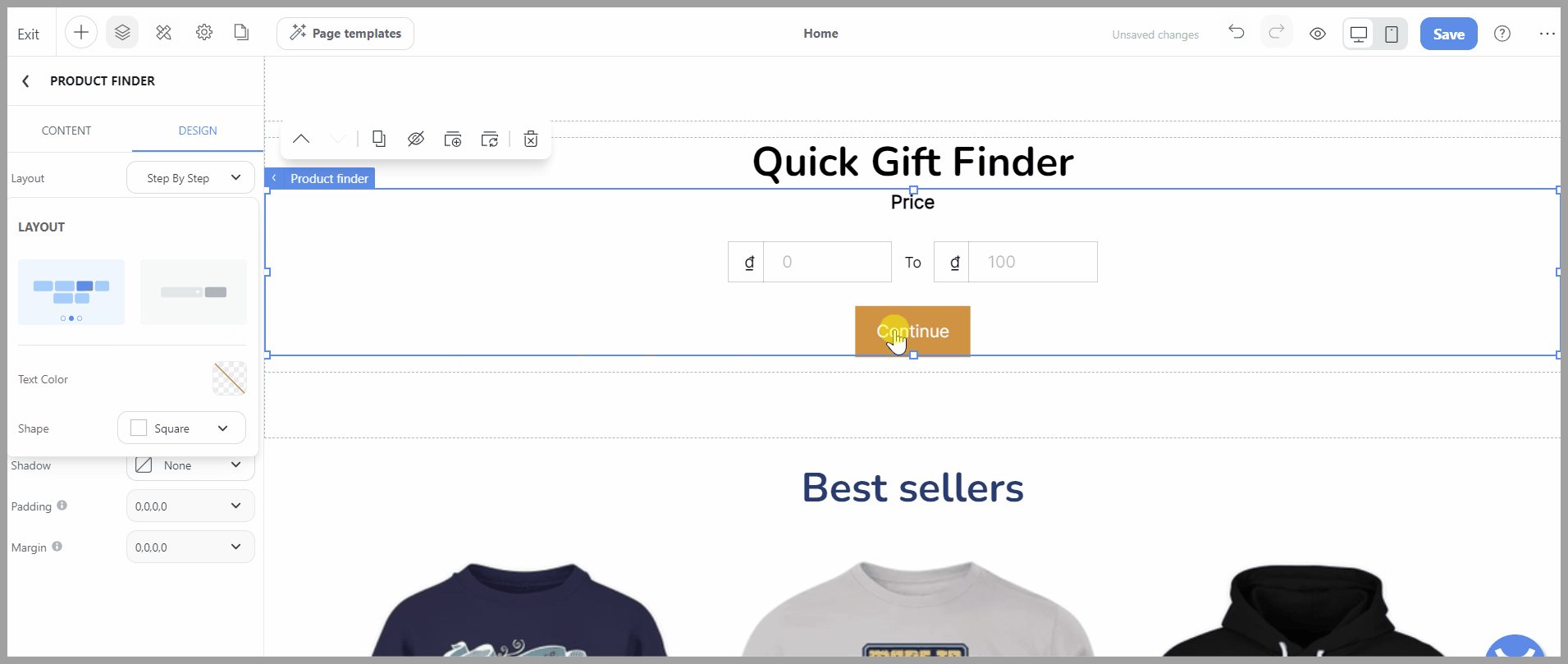
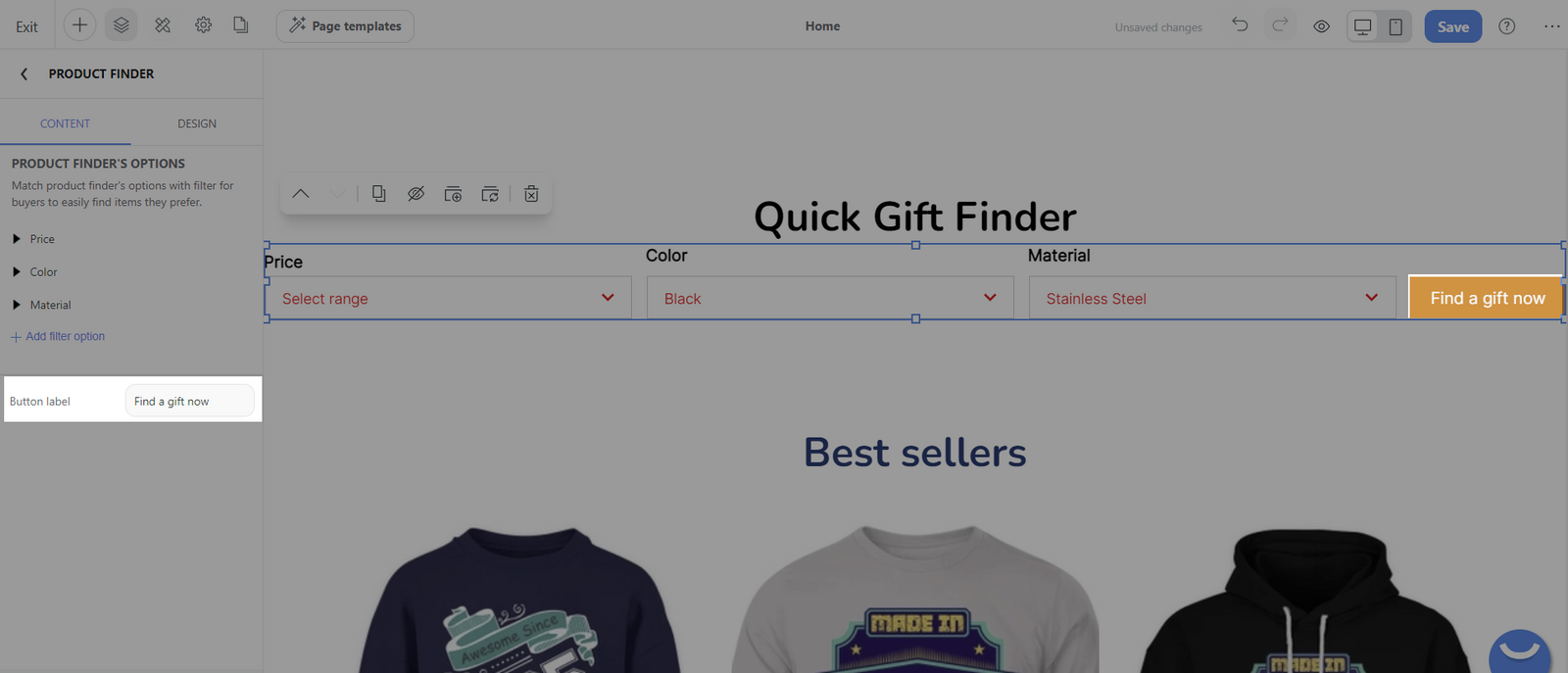
Button label: Tại đây, bạn có thể chỉnh sửa văn bản hiển thị trên nút tìm kiếm. Một tên nút có thông điệp rõ ràng và hướng đến hành động cụ thể có thể cải thiện tính trực quan của quá trình tìm kiếm sản phẩm.

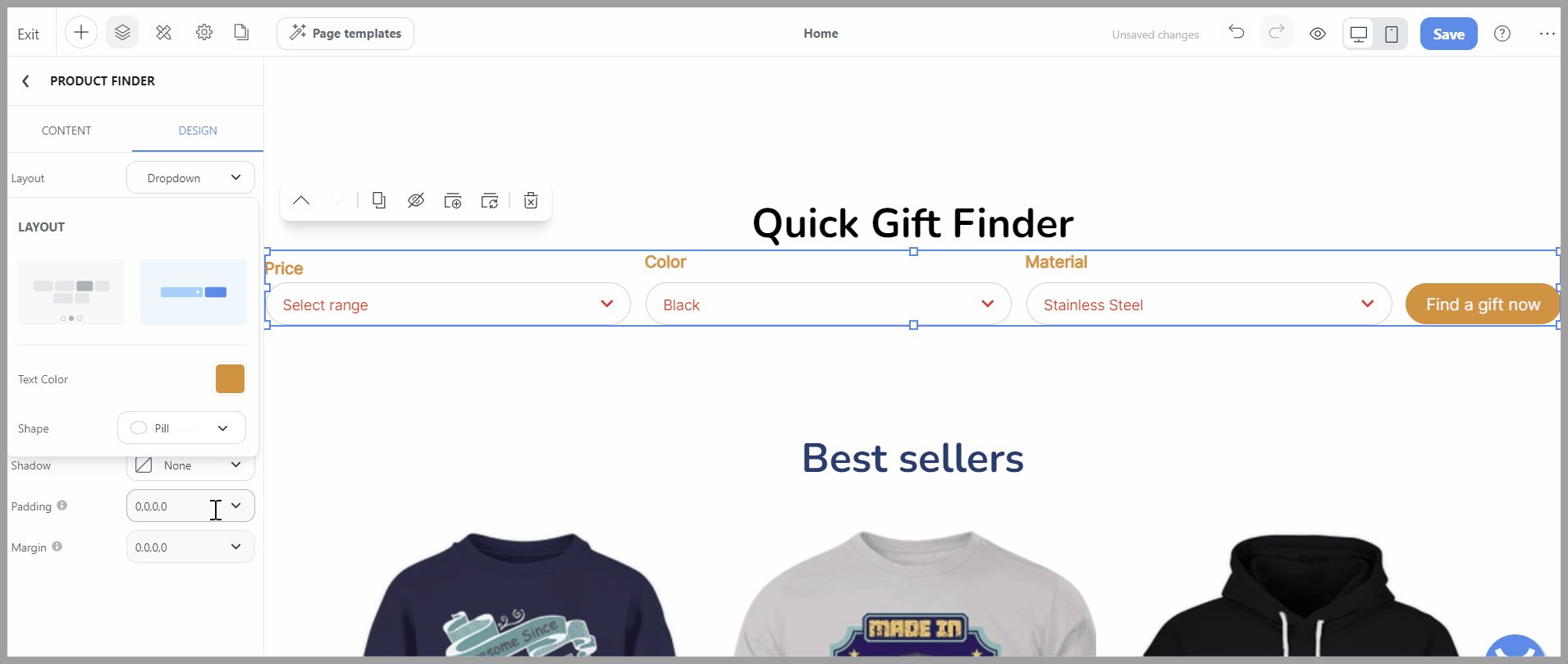
D. Chỉnh sửa thiết kế cho khối Product finder
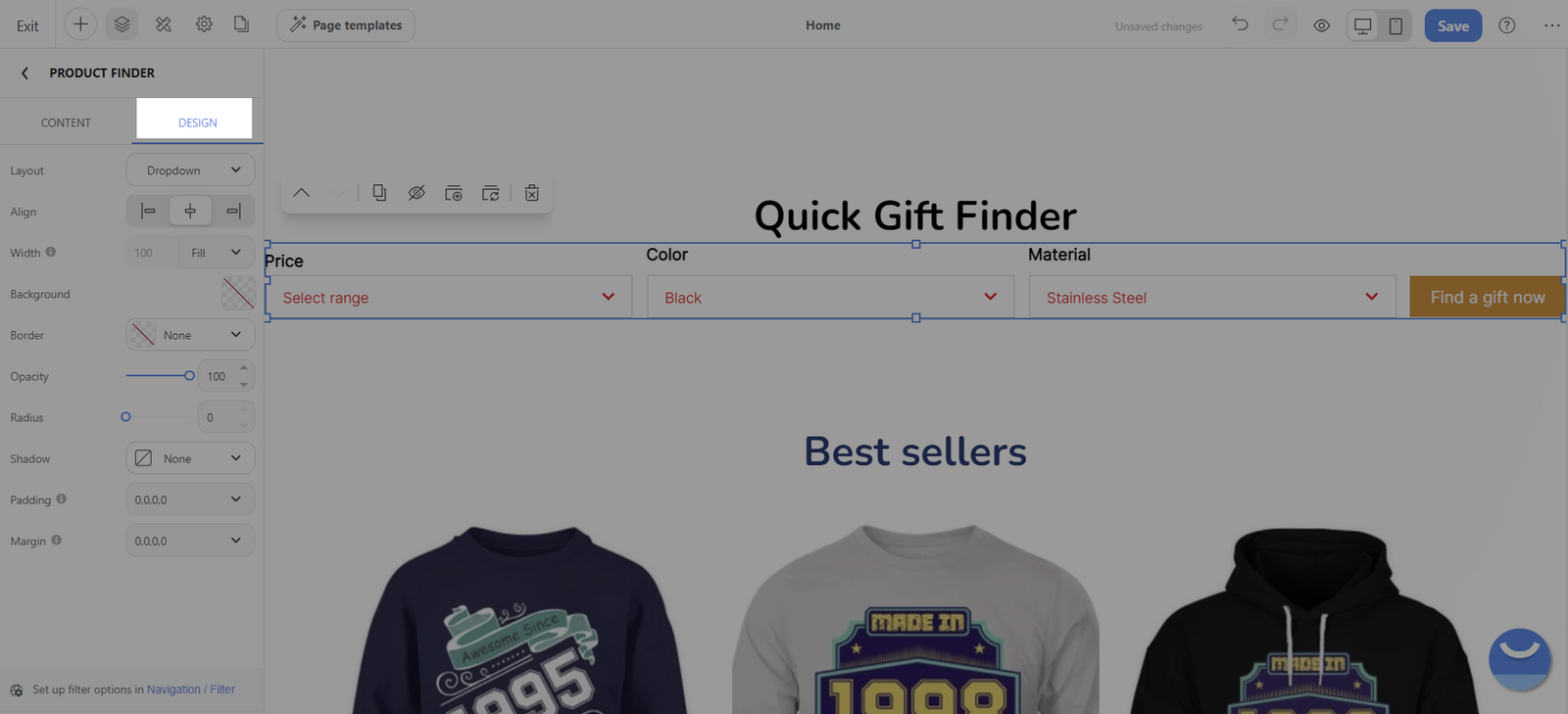
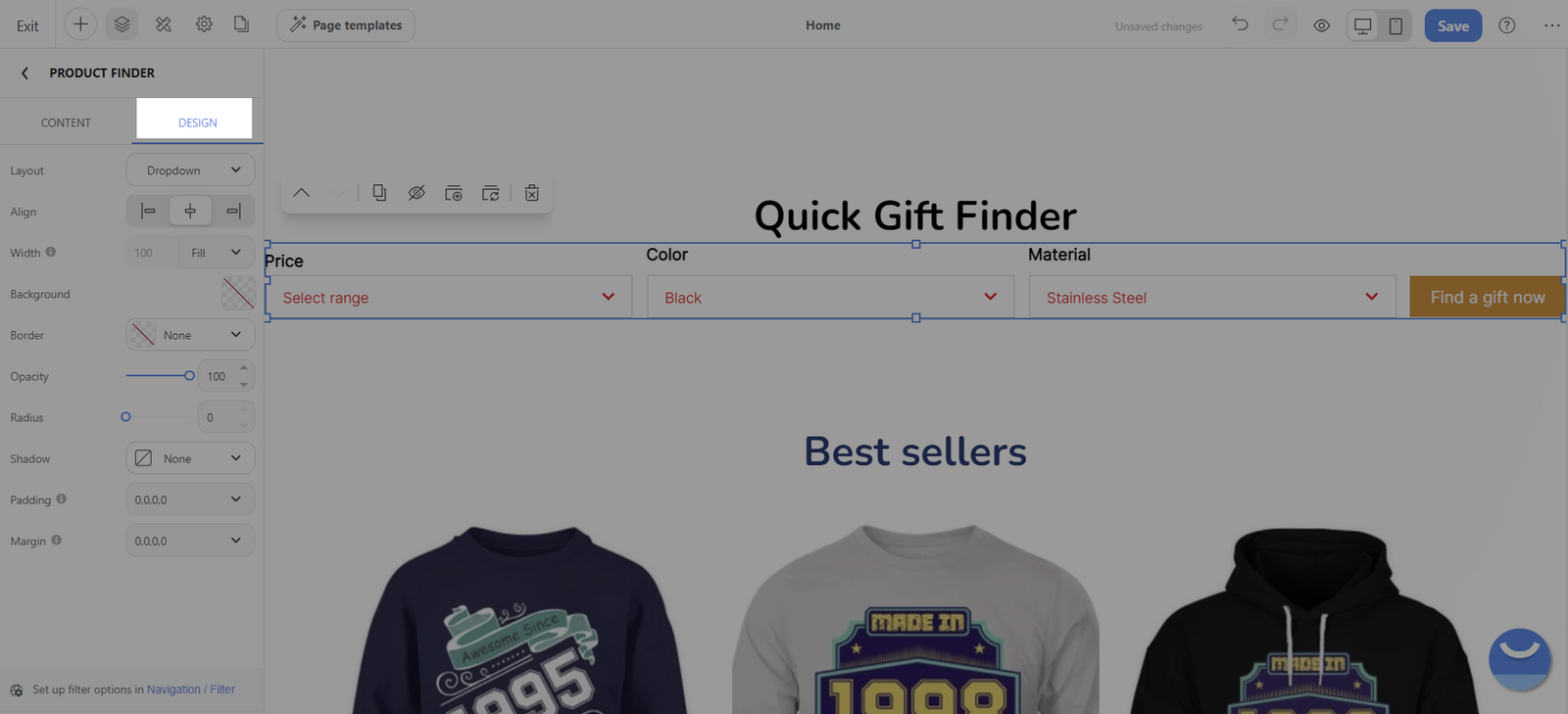
Chọn khối Product finder > tab Design.

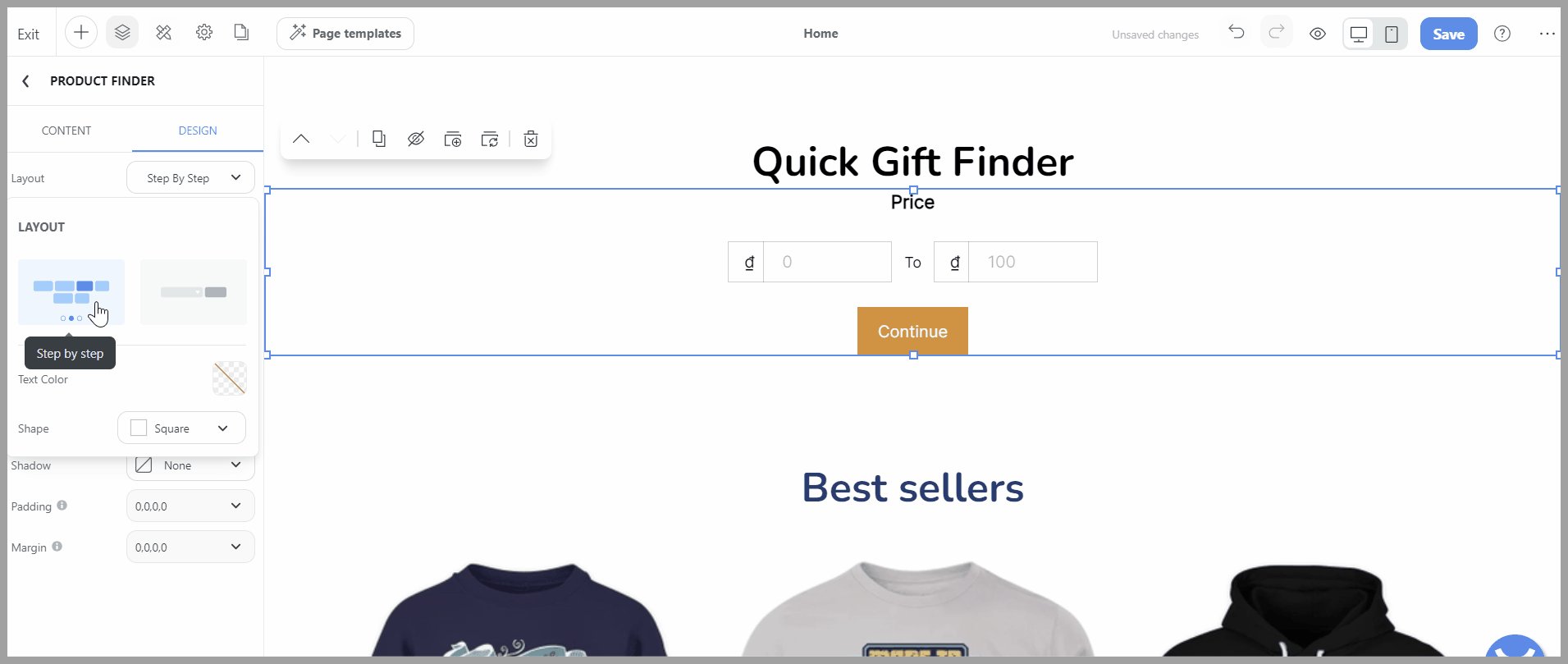
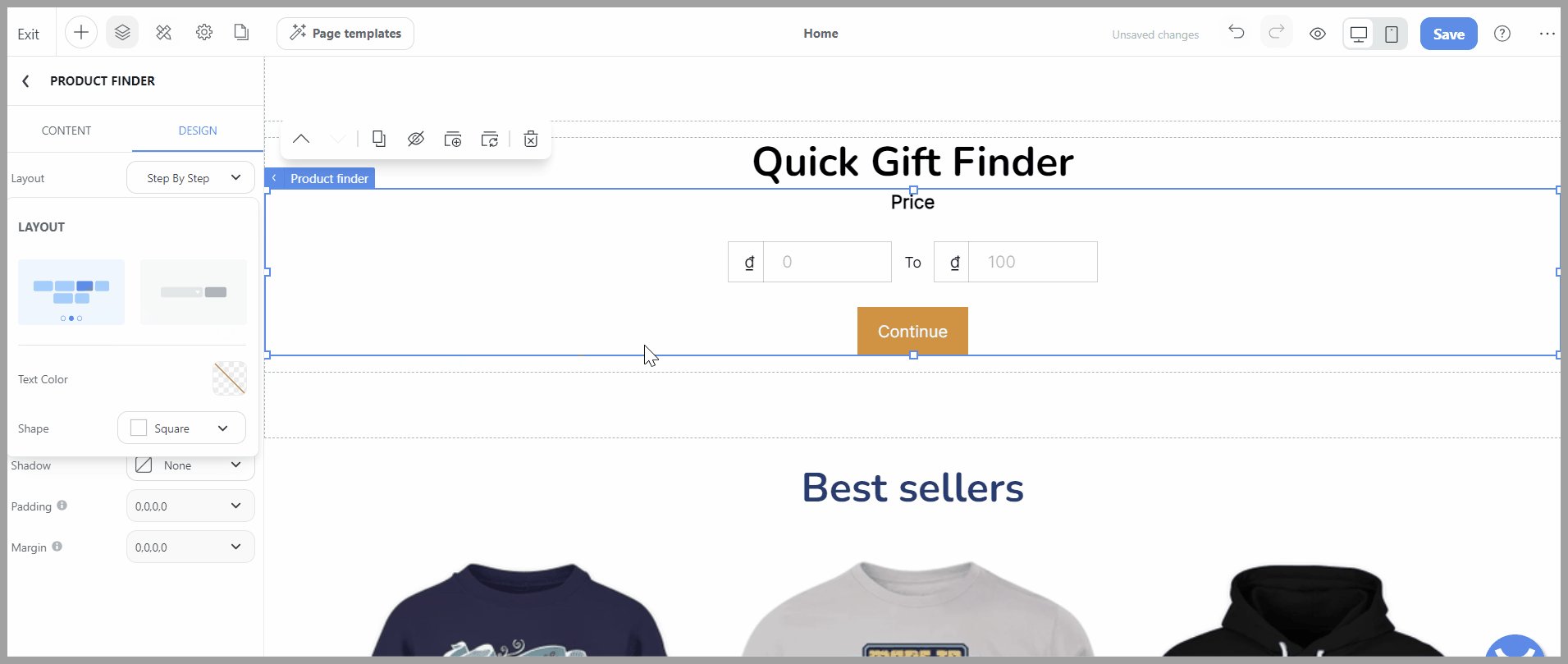
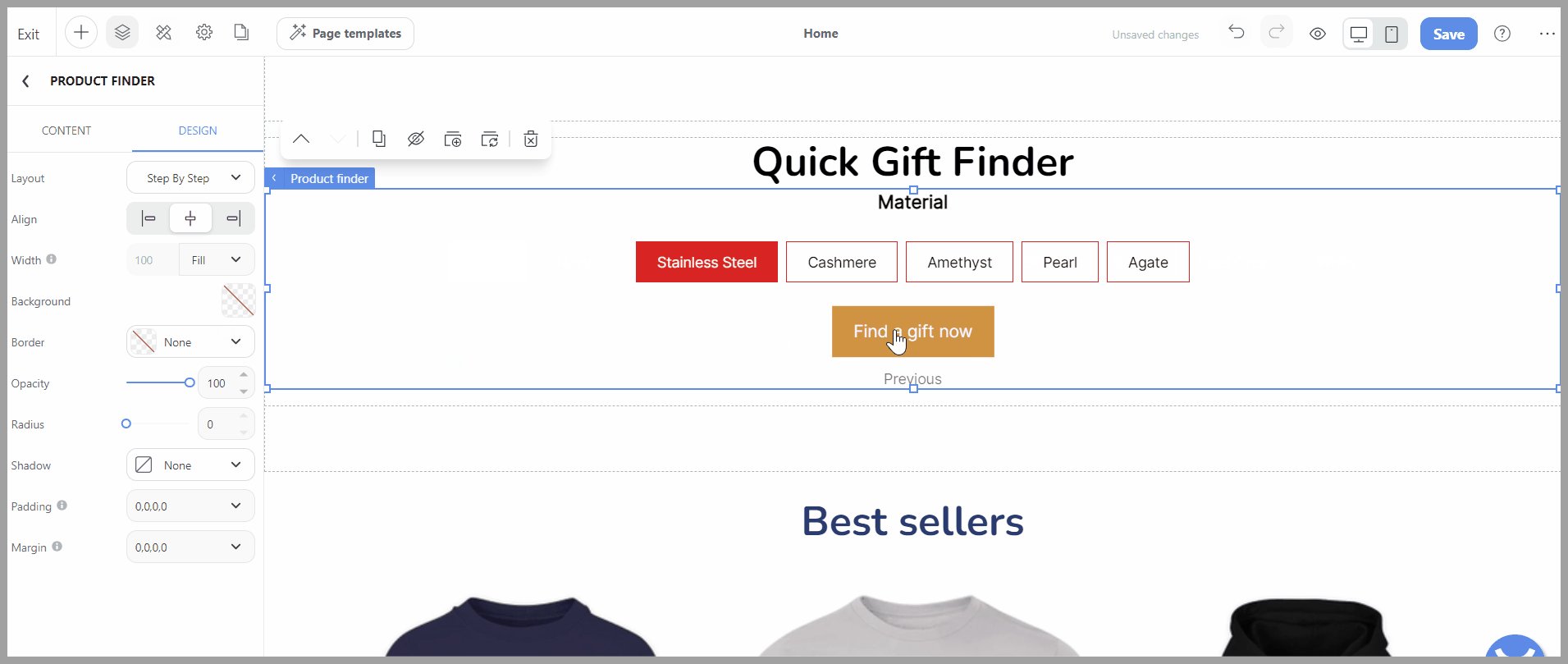
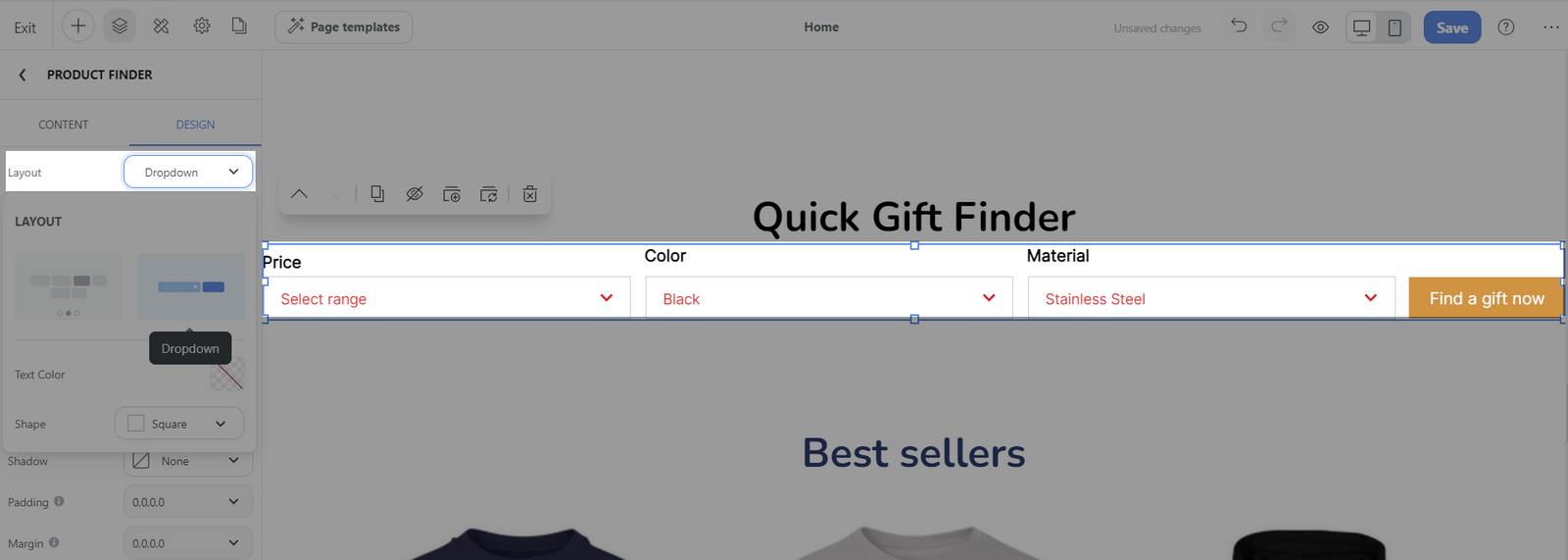
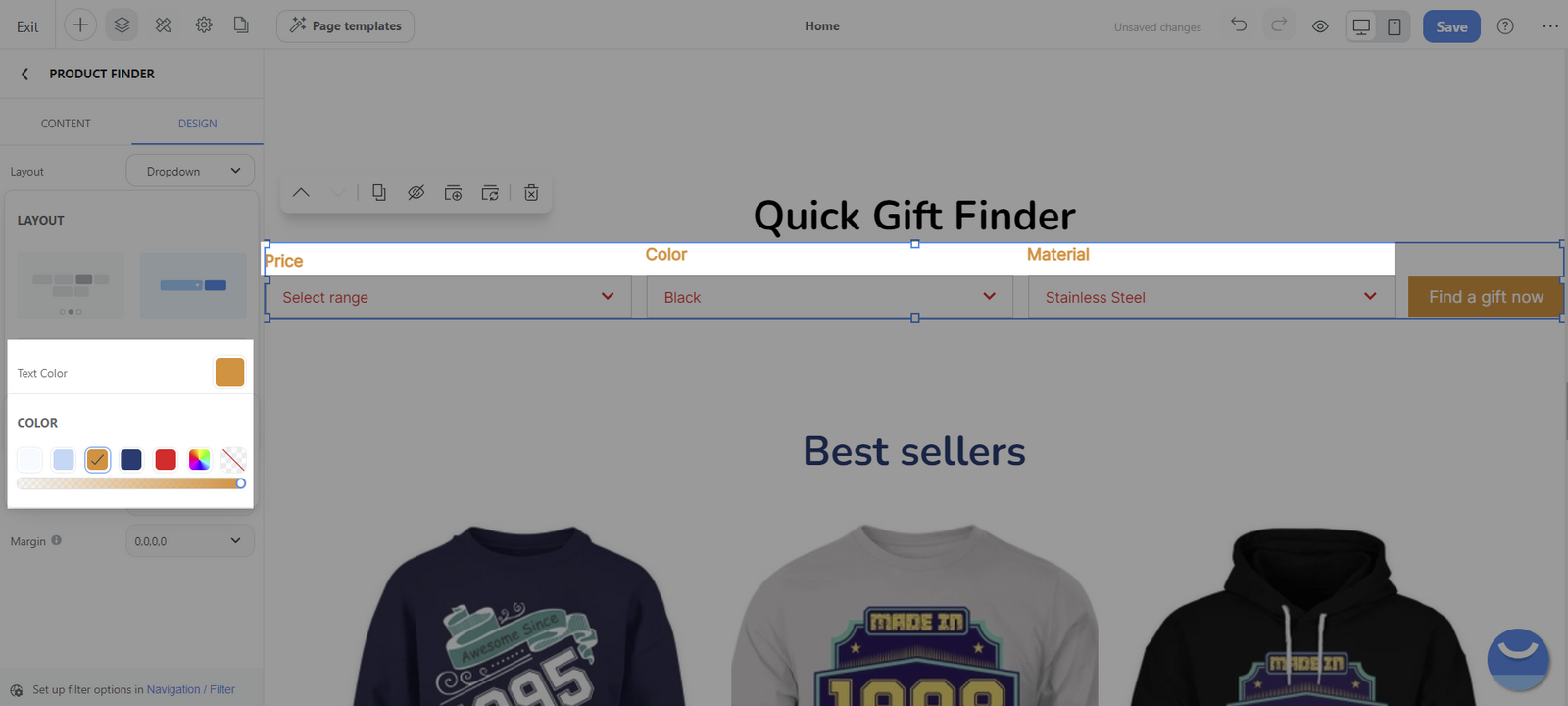
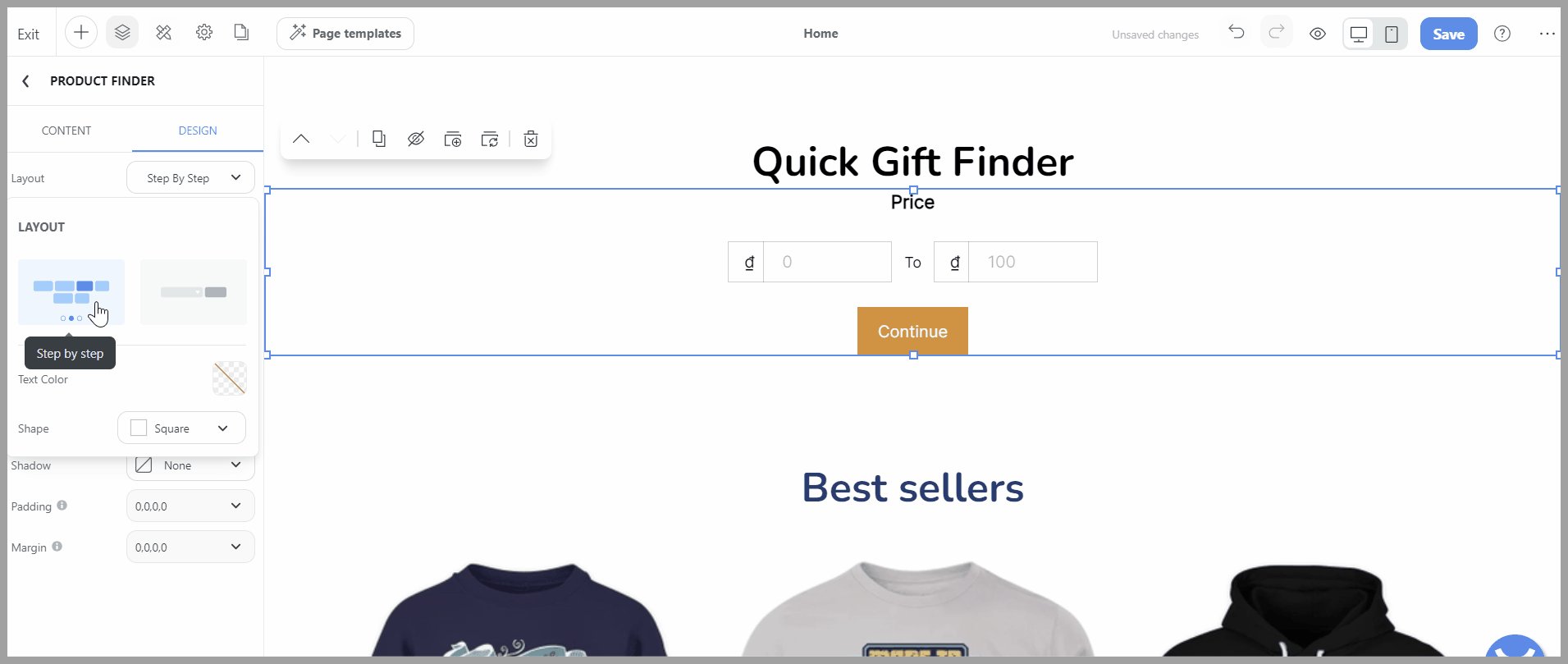
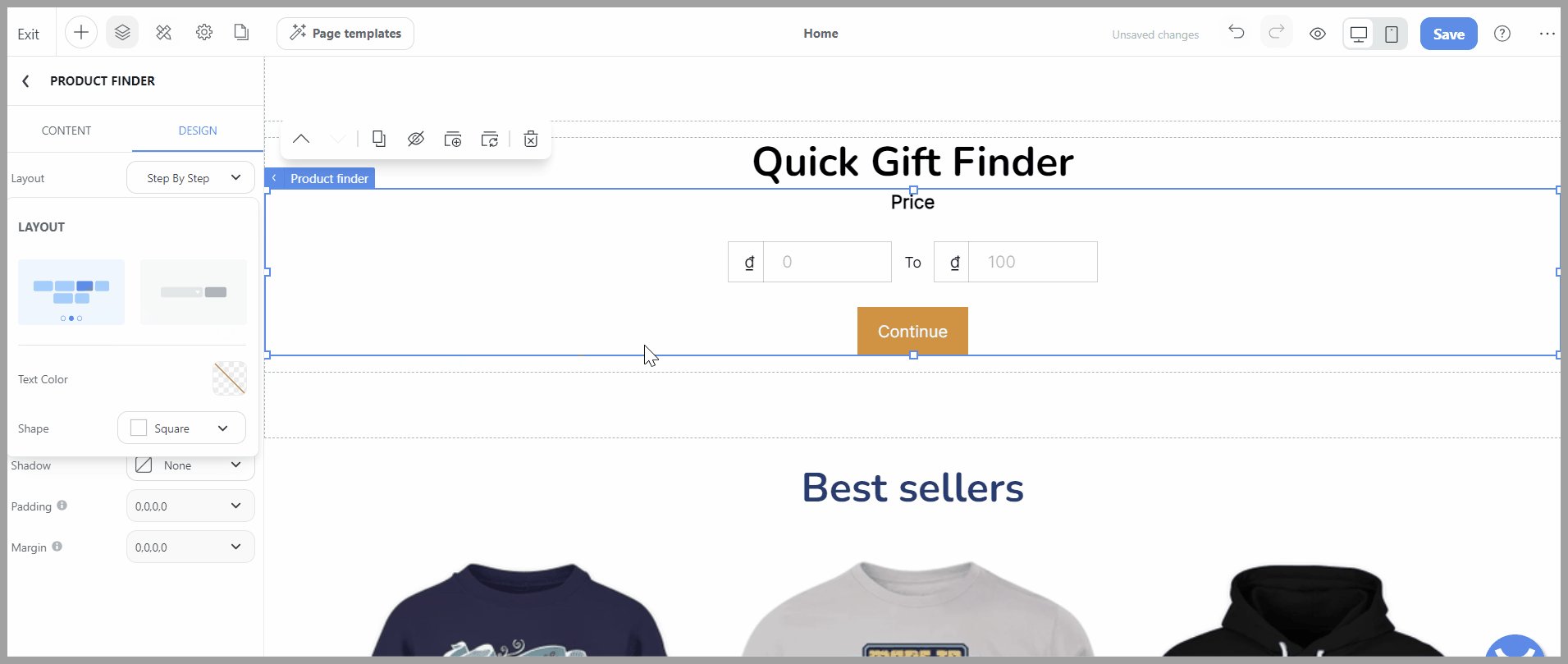
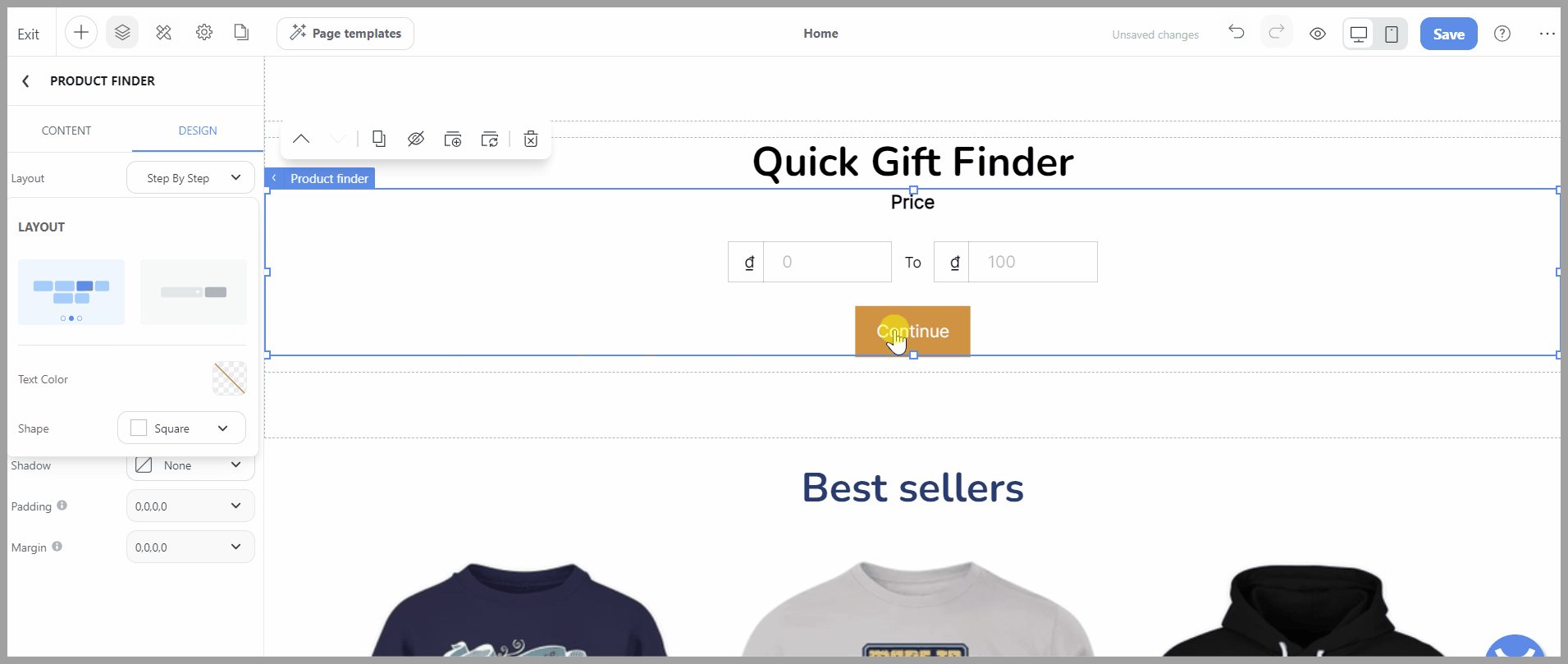
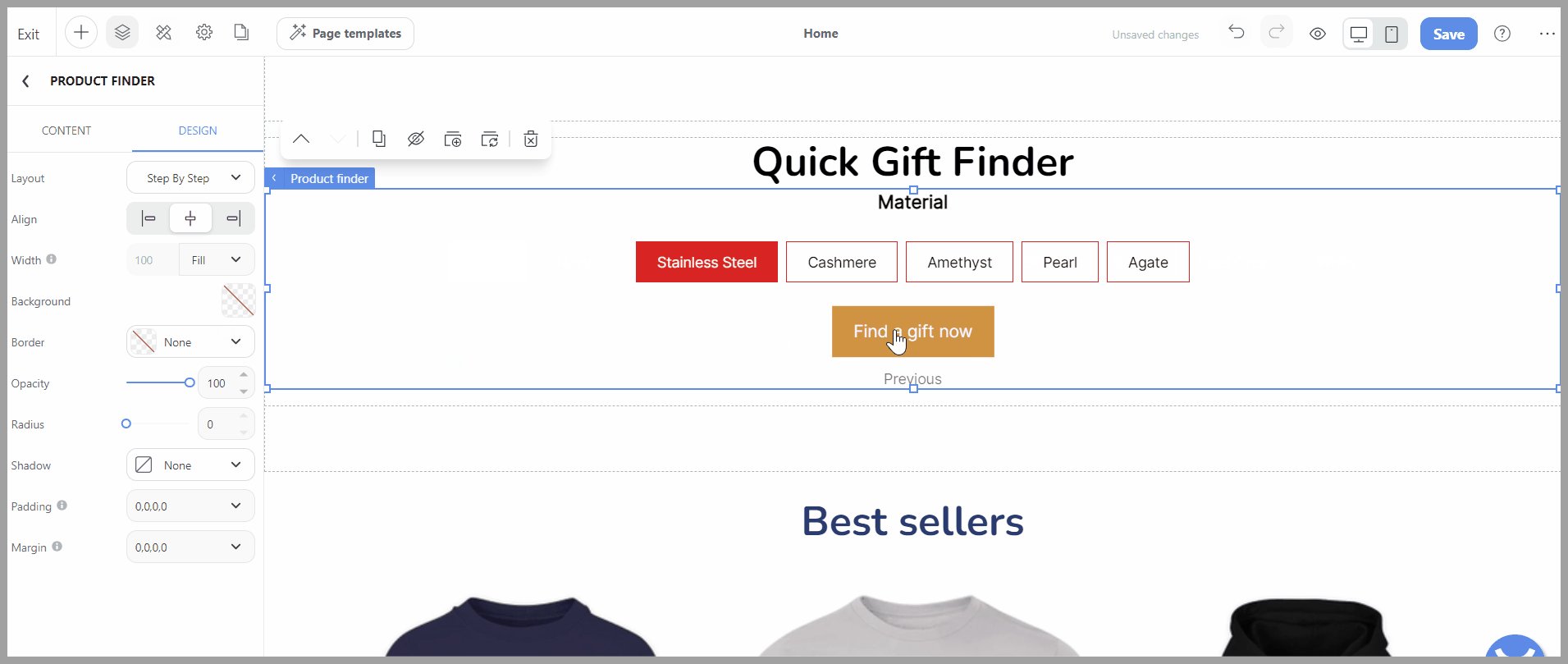
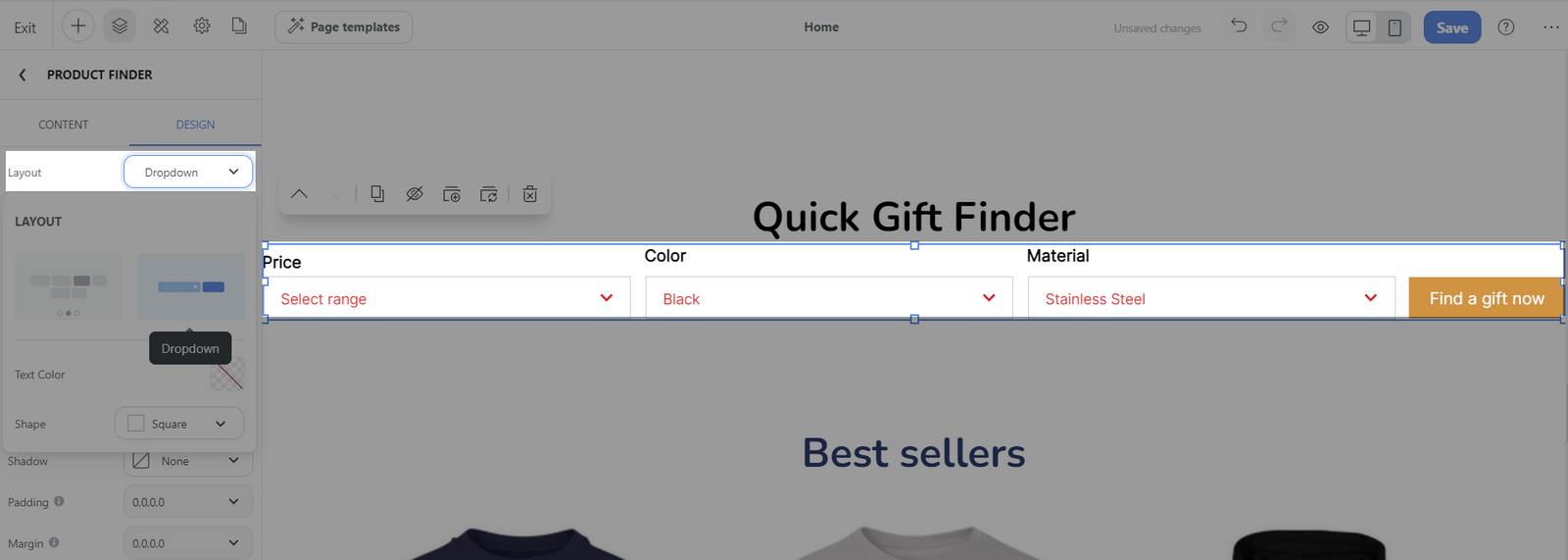
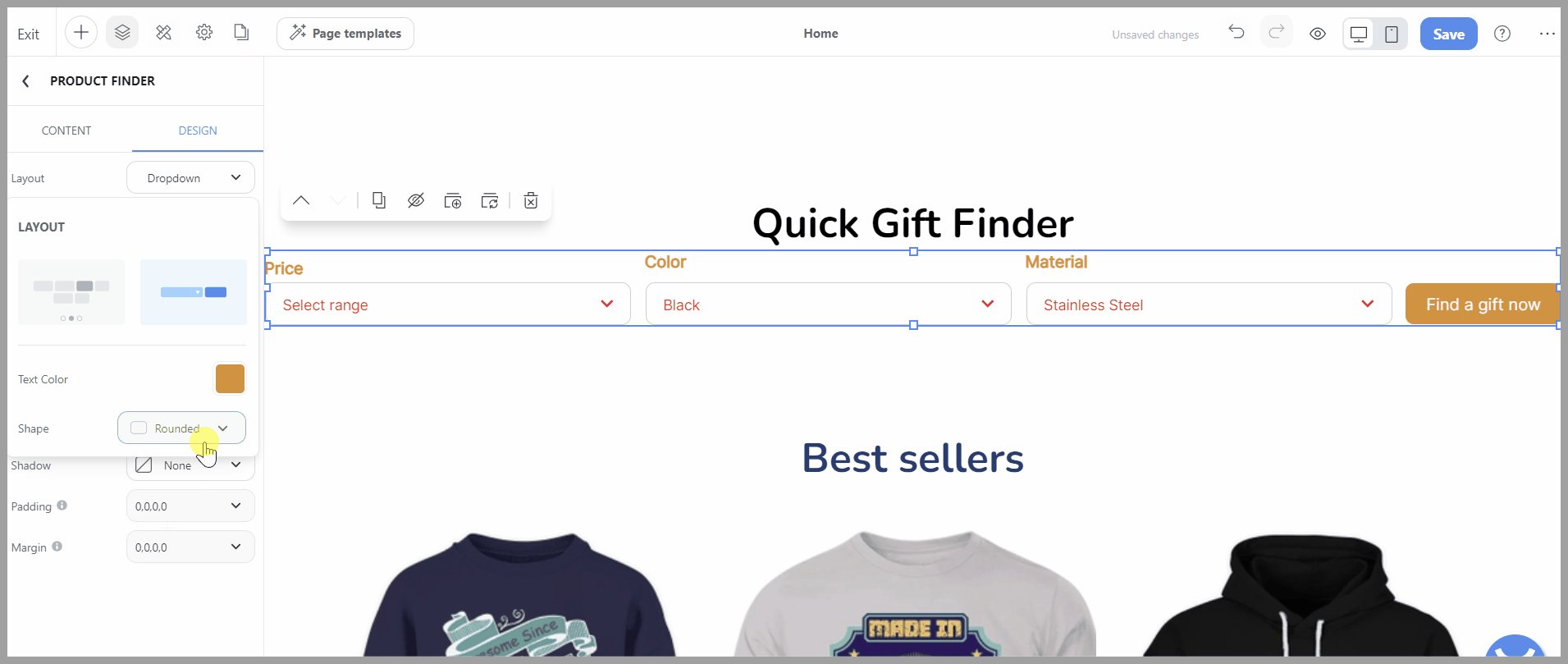
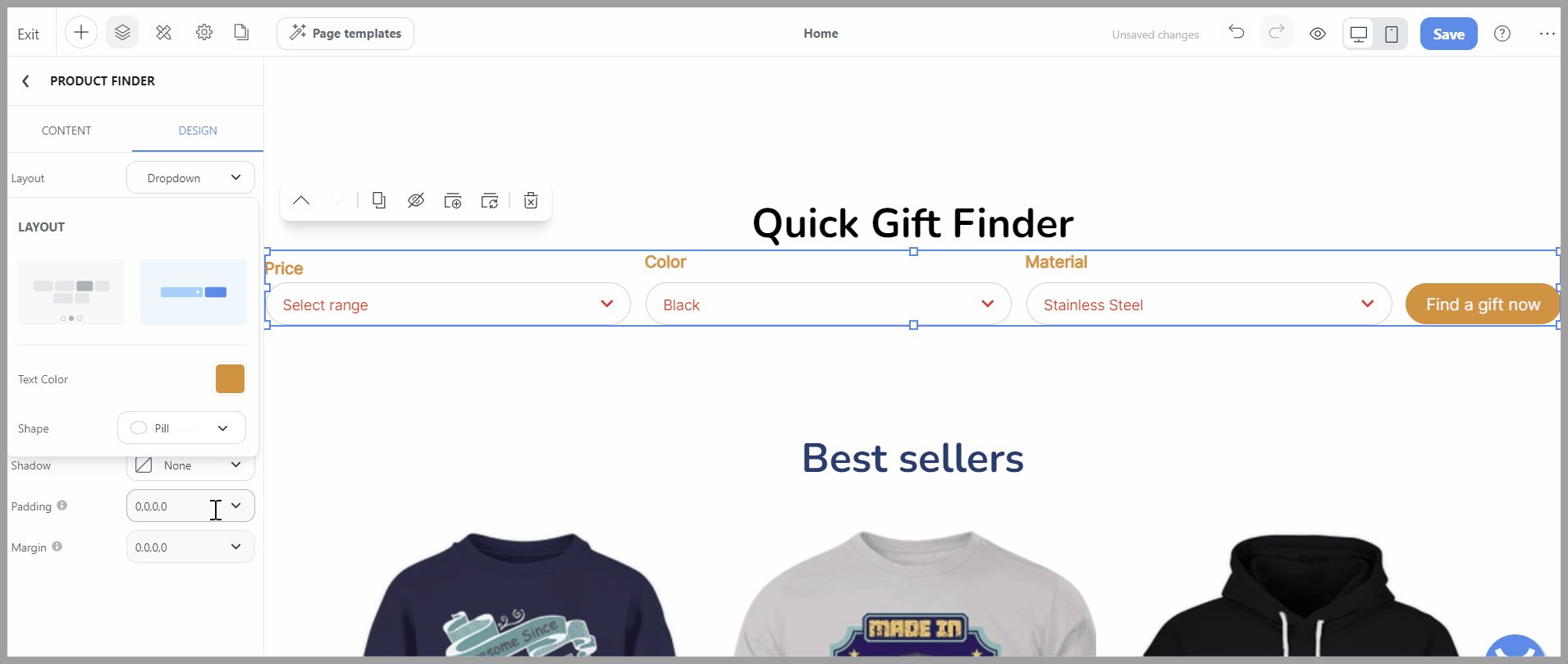
Layout: Có hai tùy chọn bố cục là Step by step và Dropdown.


Trong đó, có hai mục tùy chỉnh chính:
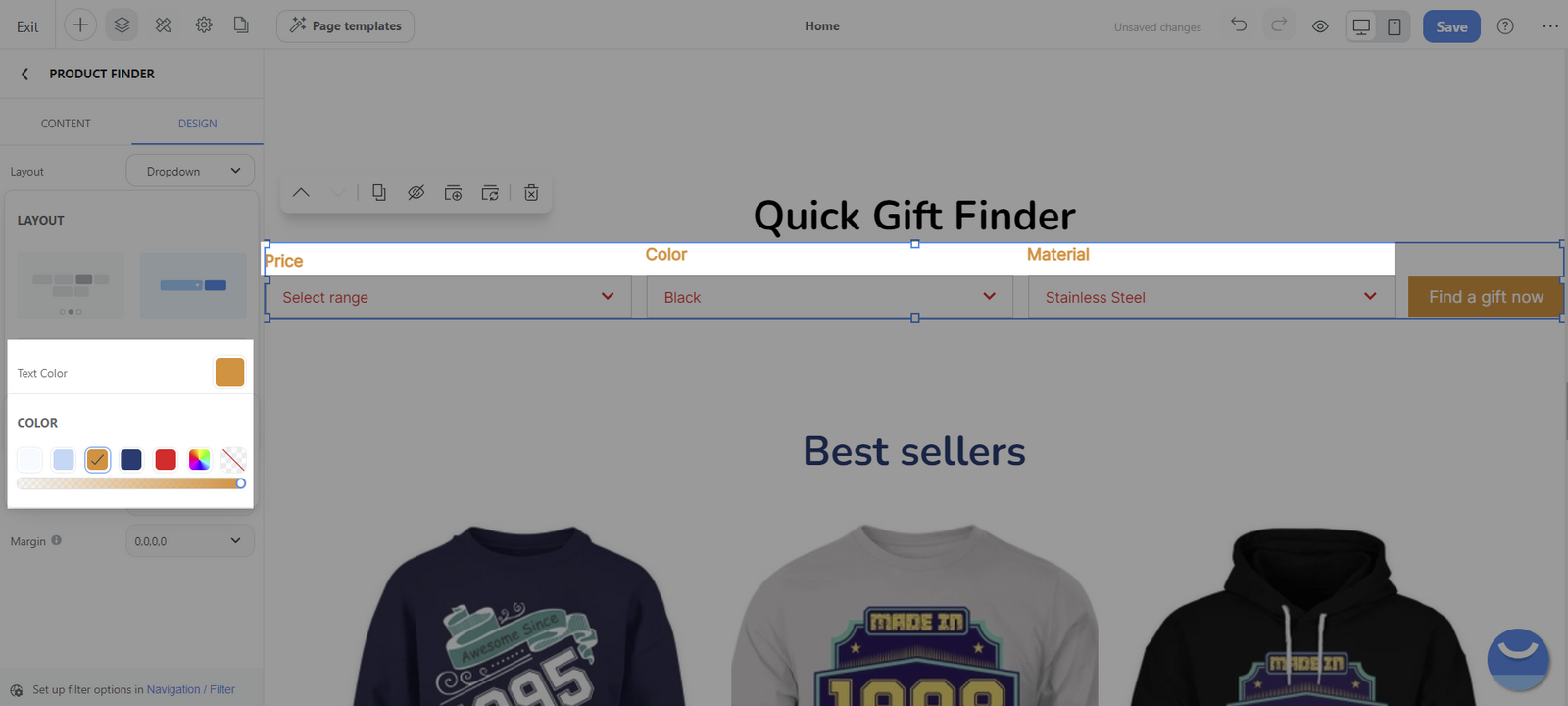
Text color: Điều chỉnh màu của văn bản để phù hợp với thiết kế cửa hàng hoặc cải thiện hình ảnh hiển thị.

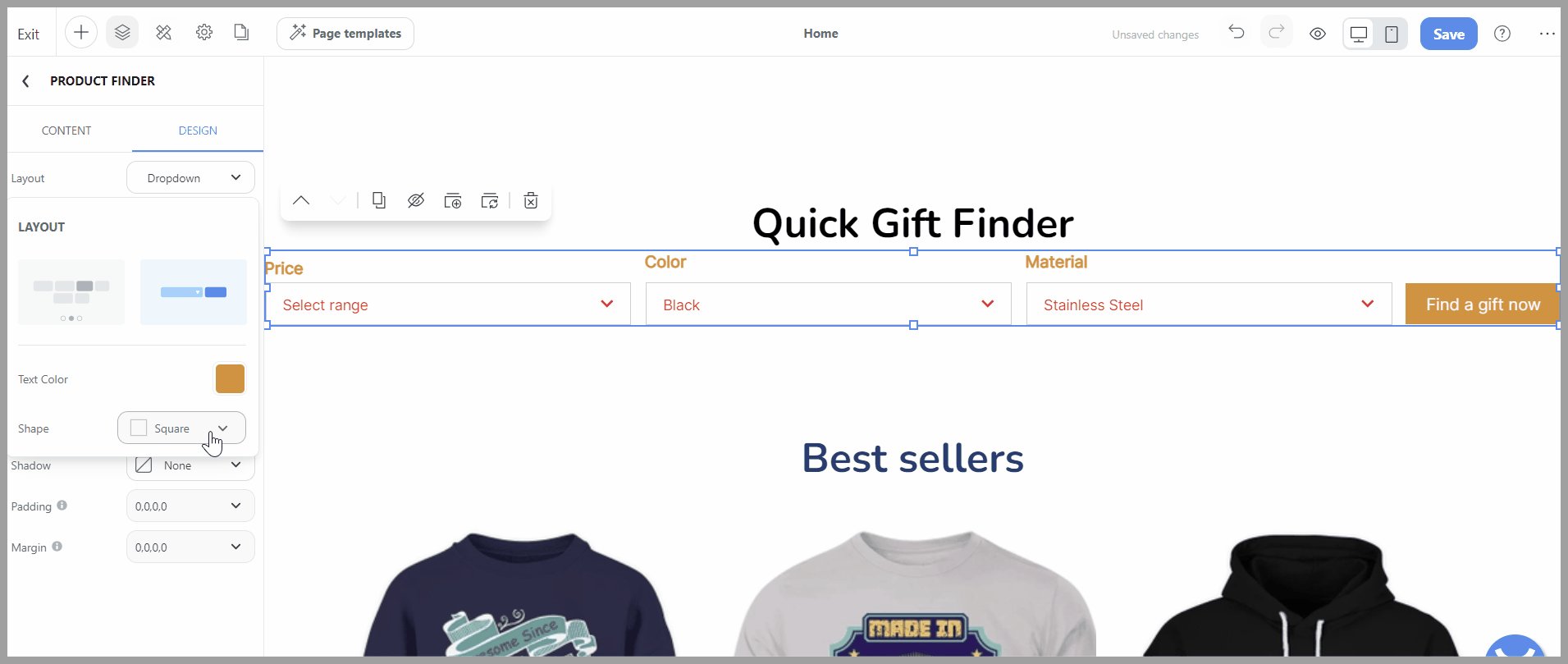
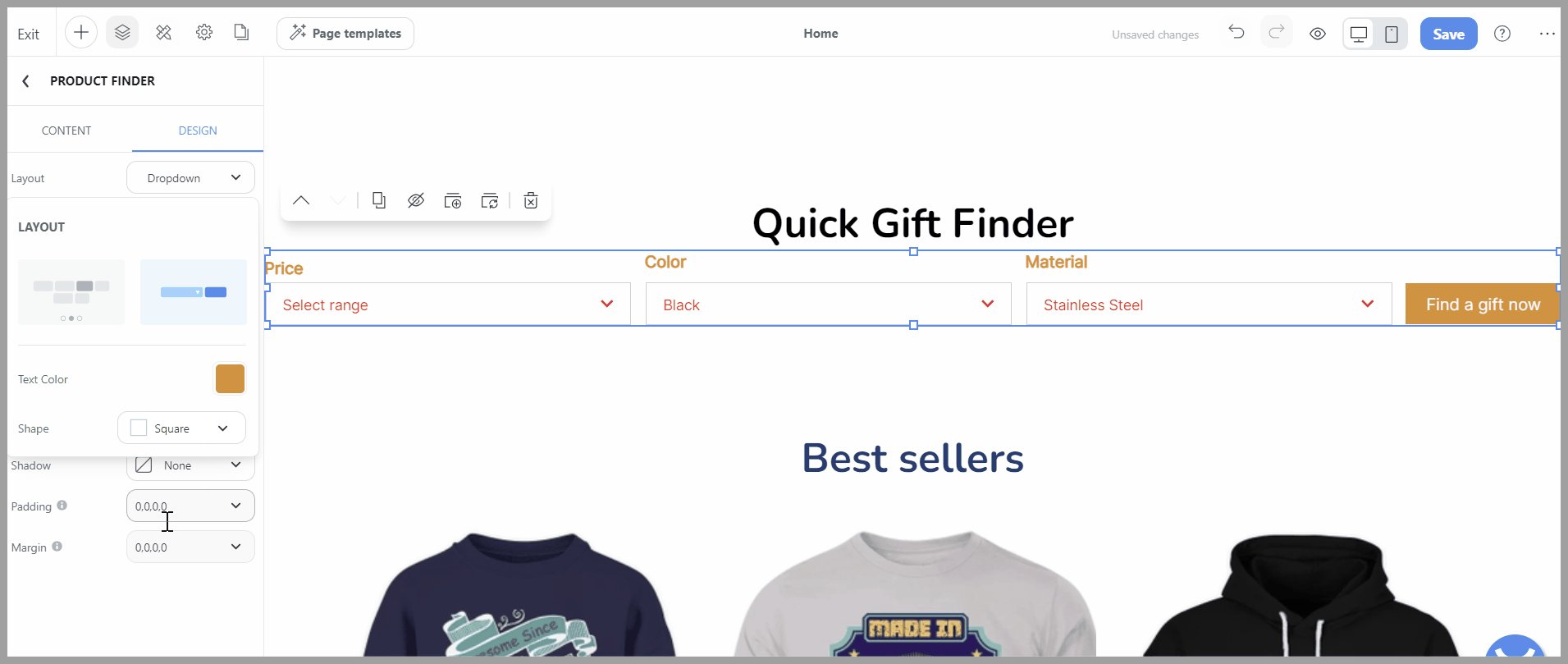
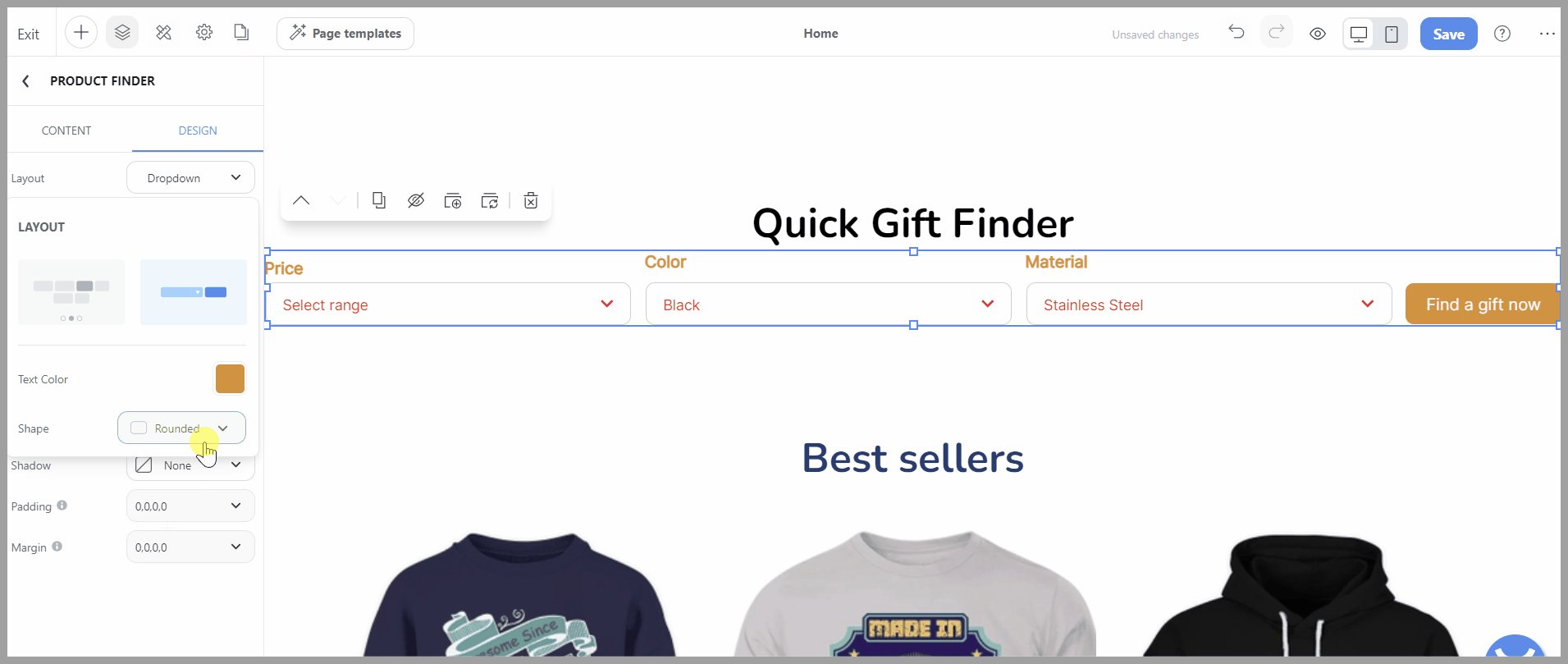
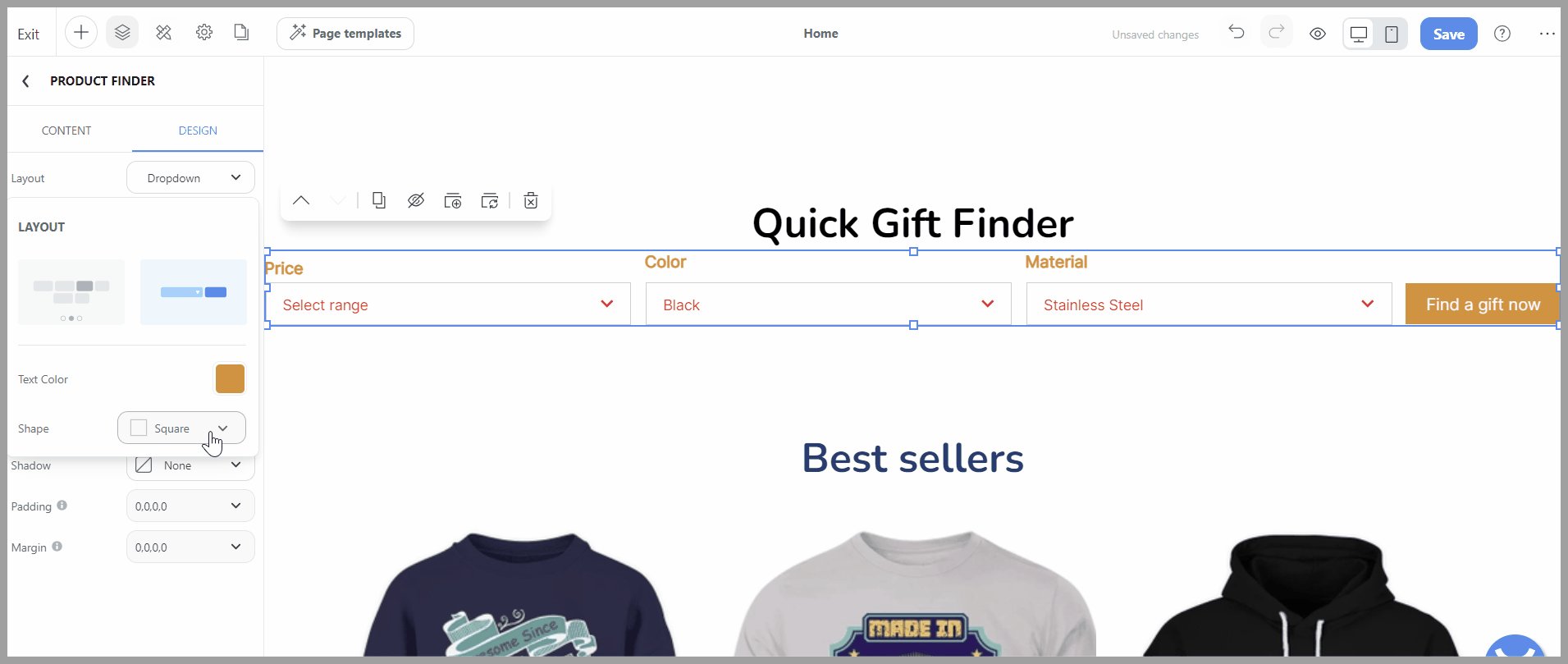
Shape: Tùy chỉnh hình dạng khung của thanh tìm kiếm thành Square (hình vuông), Rounded (hình tròn), Pill (hình viên thuốc).

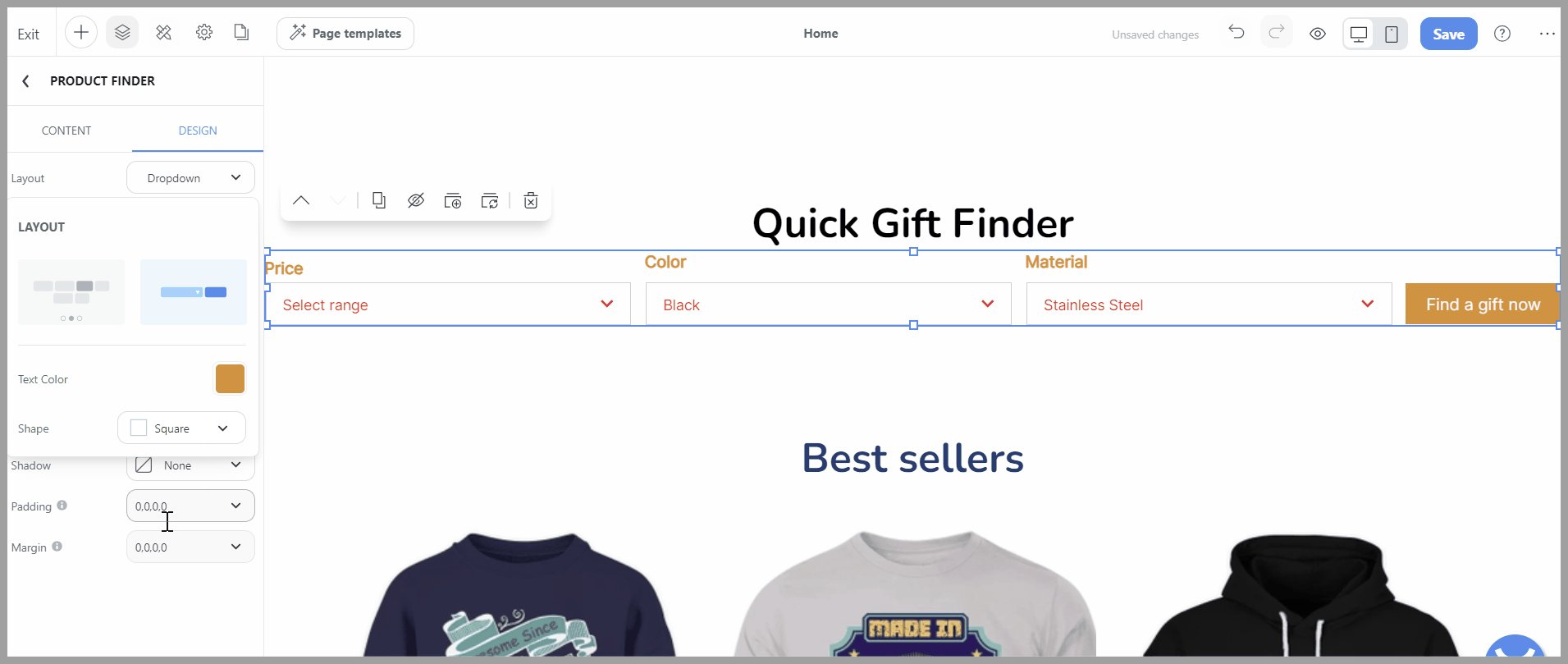
Để chỉnh sửa các định dạng chung của khối, vui lòng tham khảo
bài viết này.

Bài viết liên quan