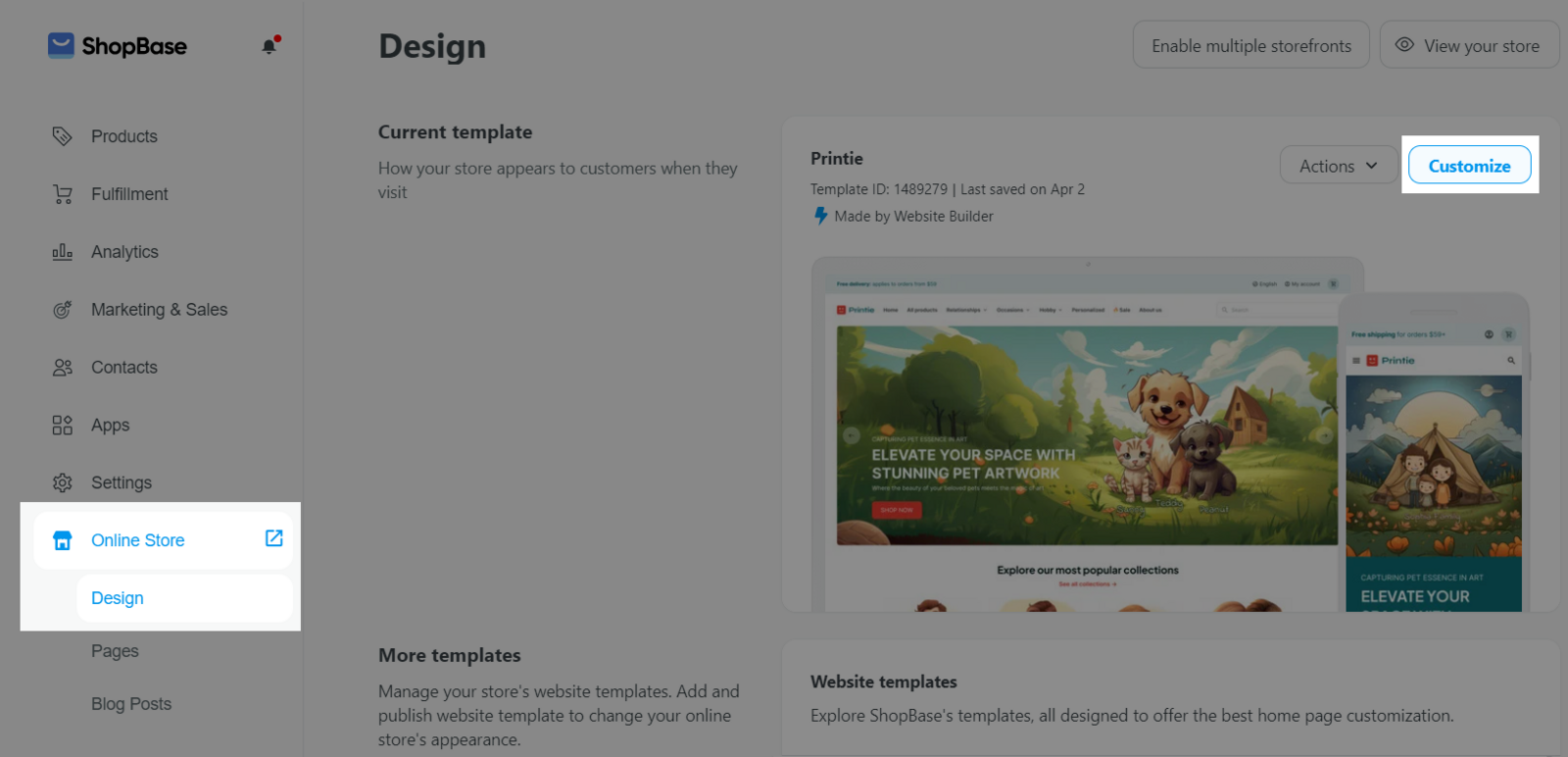
Discount code (mã giảm giá) trong Website Builder là tính năng quan trọng nhằm nâng cao trải nghiệm mua sắm bằng cách hiển thị tất cả các mã giảm giá hiện có cho khách hàng. Khách hàng sẽ chủ động xem nhanh các ưu đãi giảm giá mà họ có thể sử dụng trong quá trình thanh toán.
Việc hiển thị các mã giảm giá này sẽ giúp bạn:

Bài viết này sẽ hướng dẫn bạn cách tùy chỉnh khối Discount code trong Website Builder.
Trong bài viết này
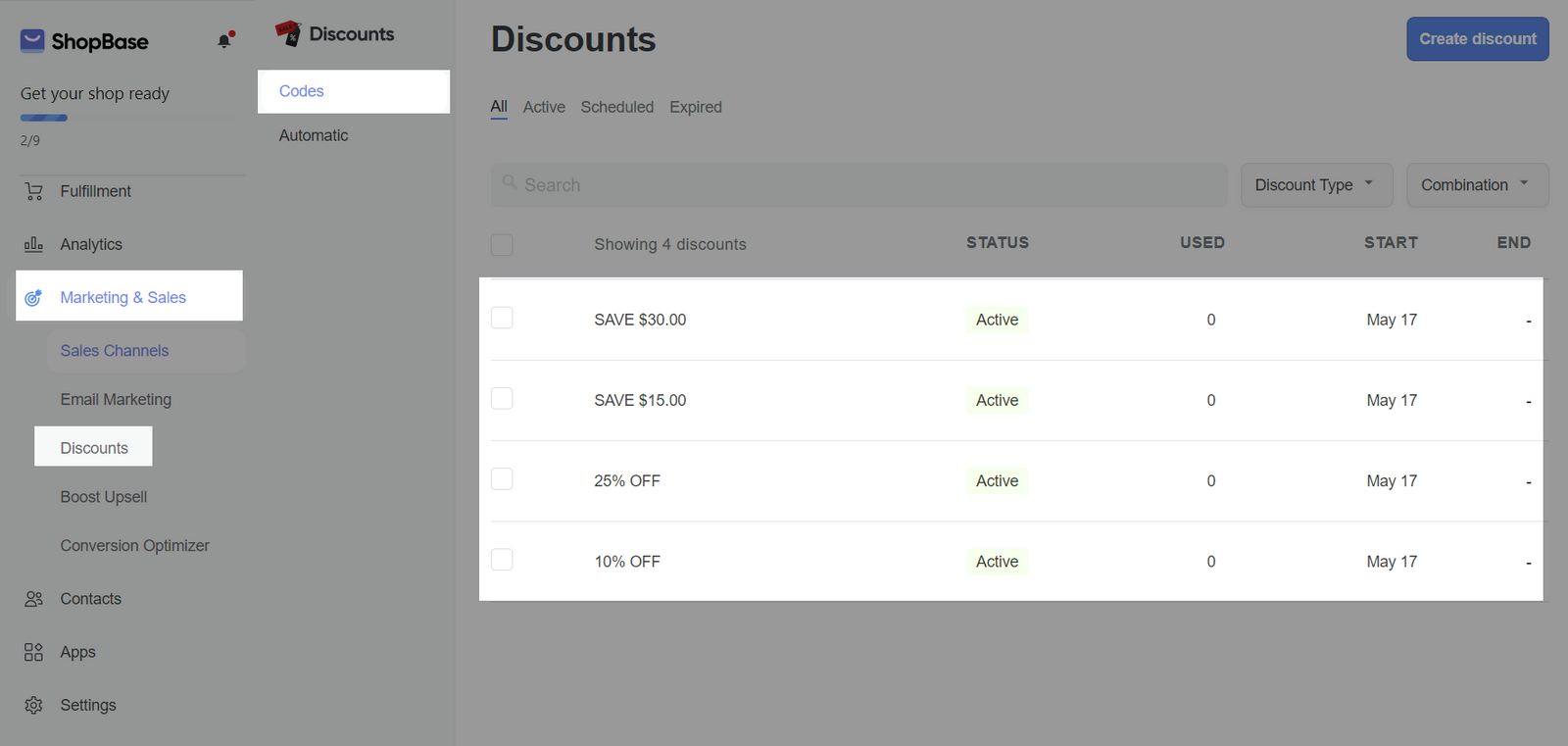
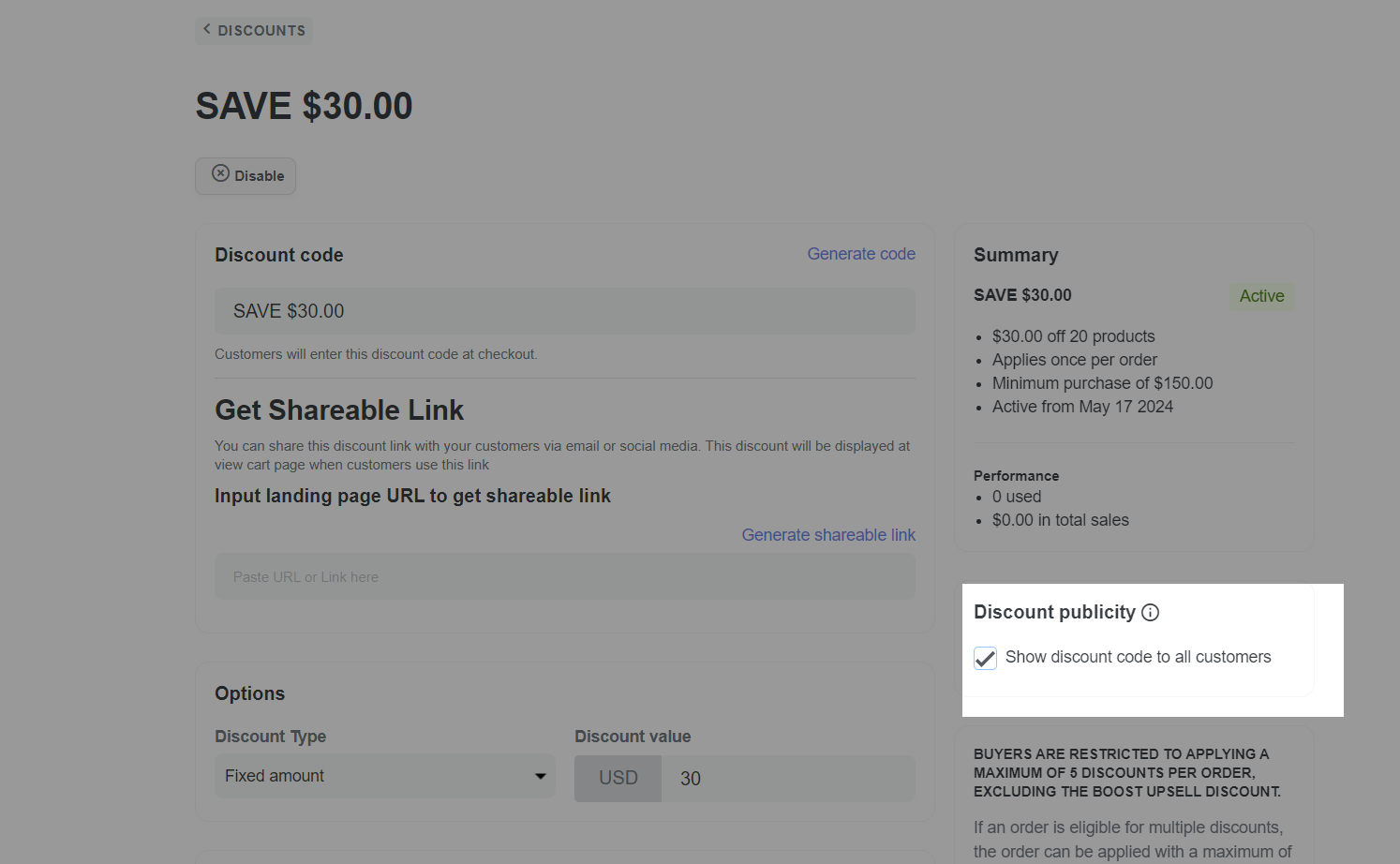
A. Quản lý trạng thái hiển thị của các mã giảm giá
C. Tùy chỉnh tab nội dung cho khối Discount code
D. Tùy chỉnh tab thiết kế cho khối Discount code
A. Quản lý trạng thái hiển thị của các mã giảm giá


B. Thêm khối Discount code

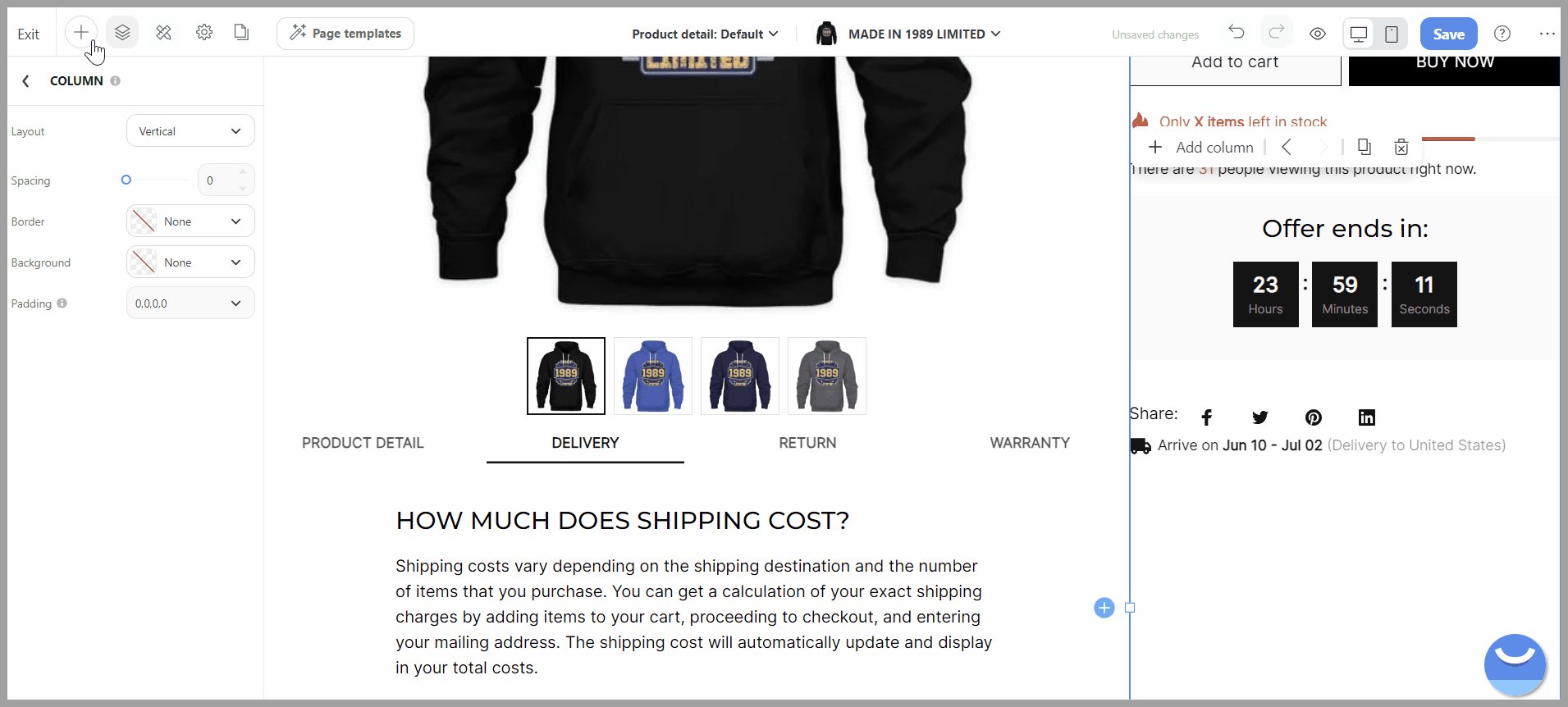
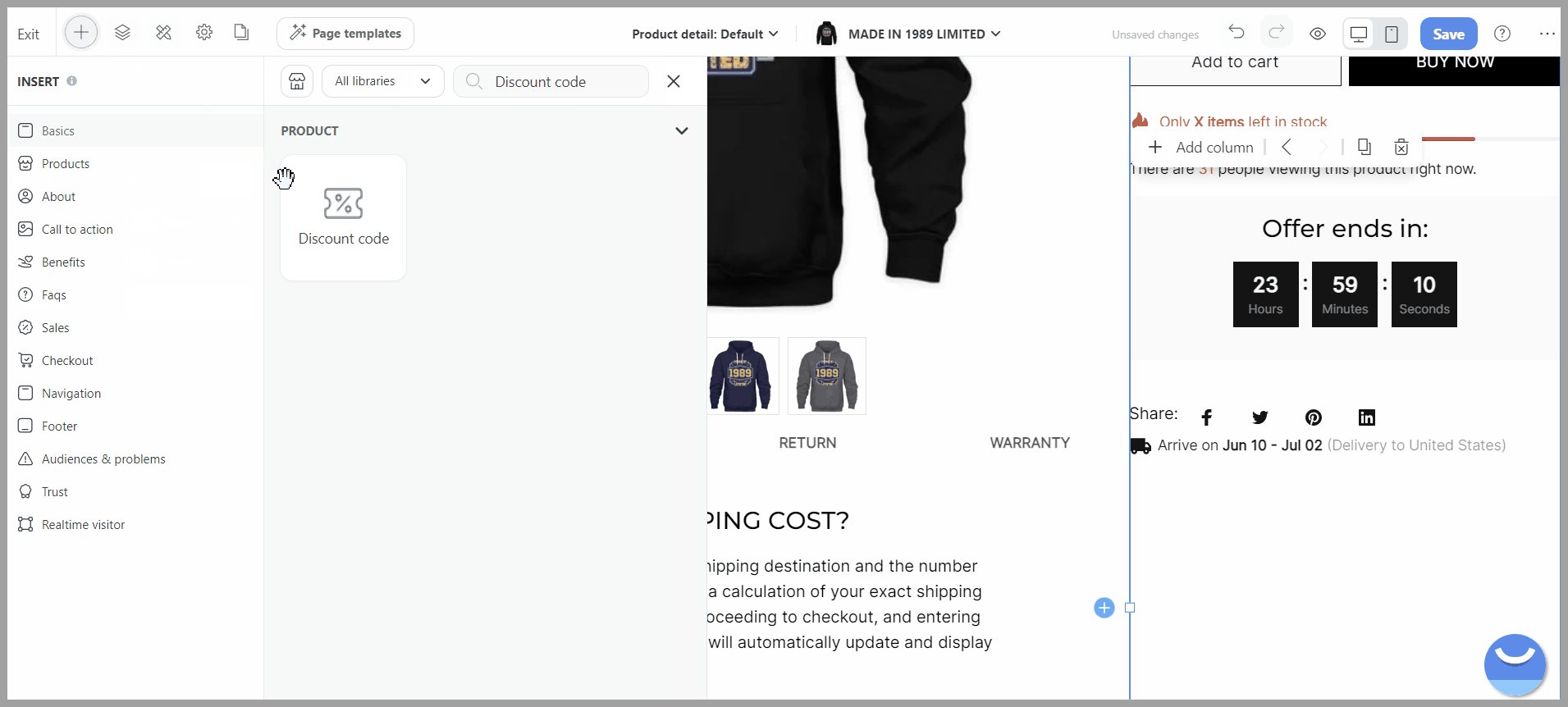
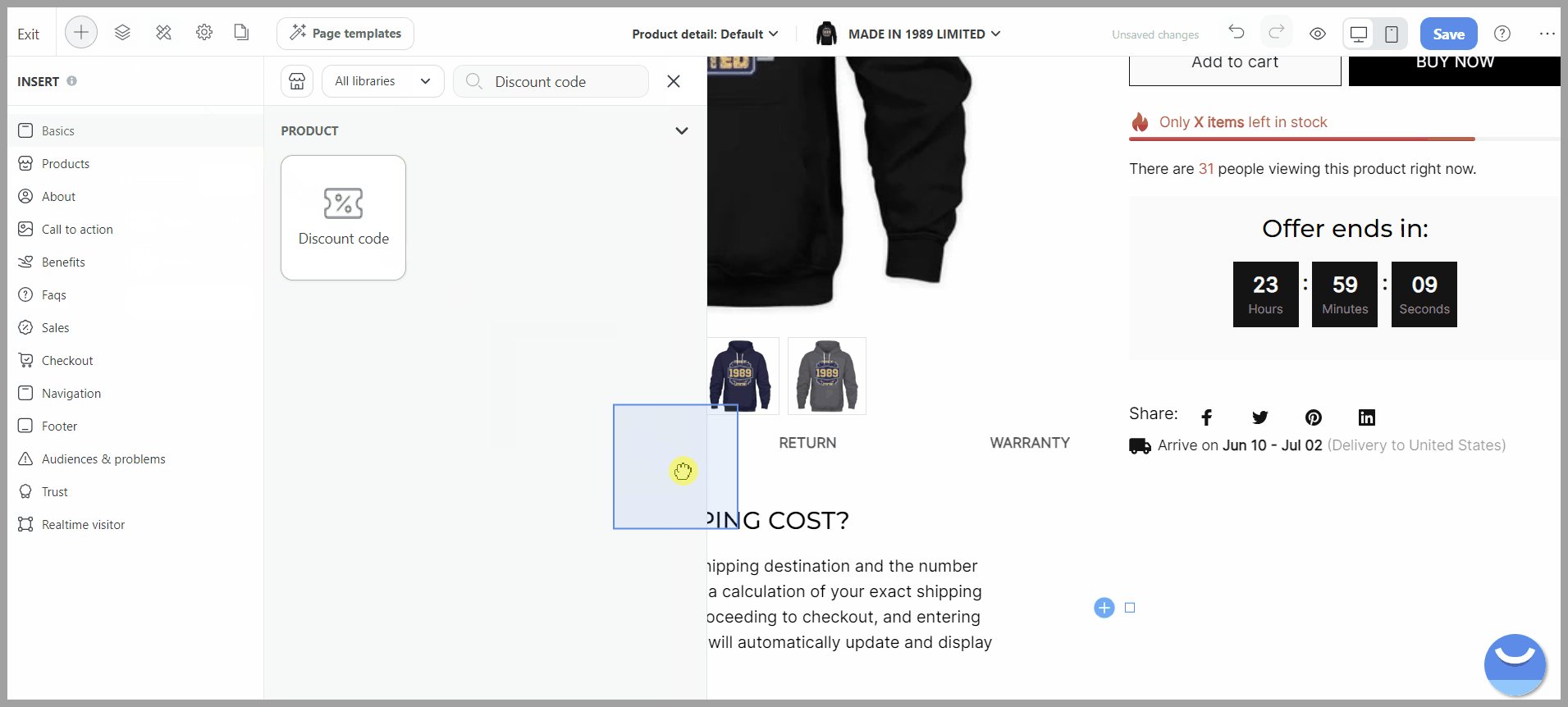
+ (Insert) > Nhập từ khóa Discount code > Kéo khối Discount code đến vị trí bạn muốn hiển thị trên trang.
C. Tùy chỉnh tab nội dung cho khối Discount code
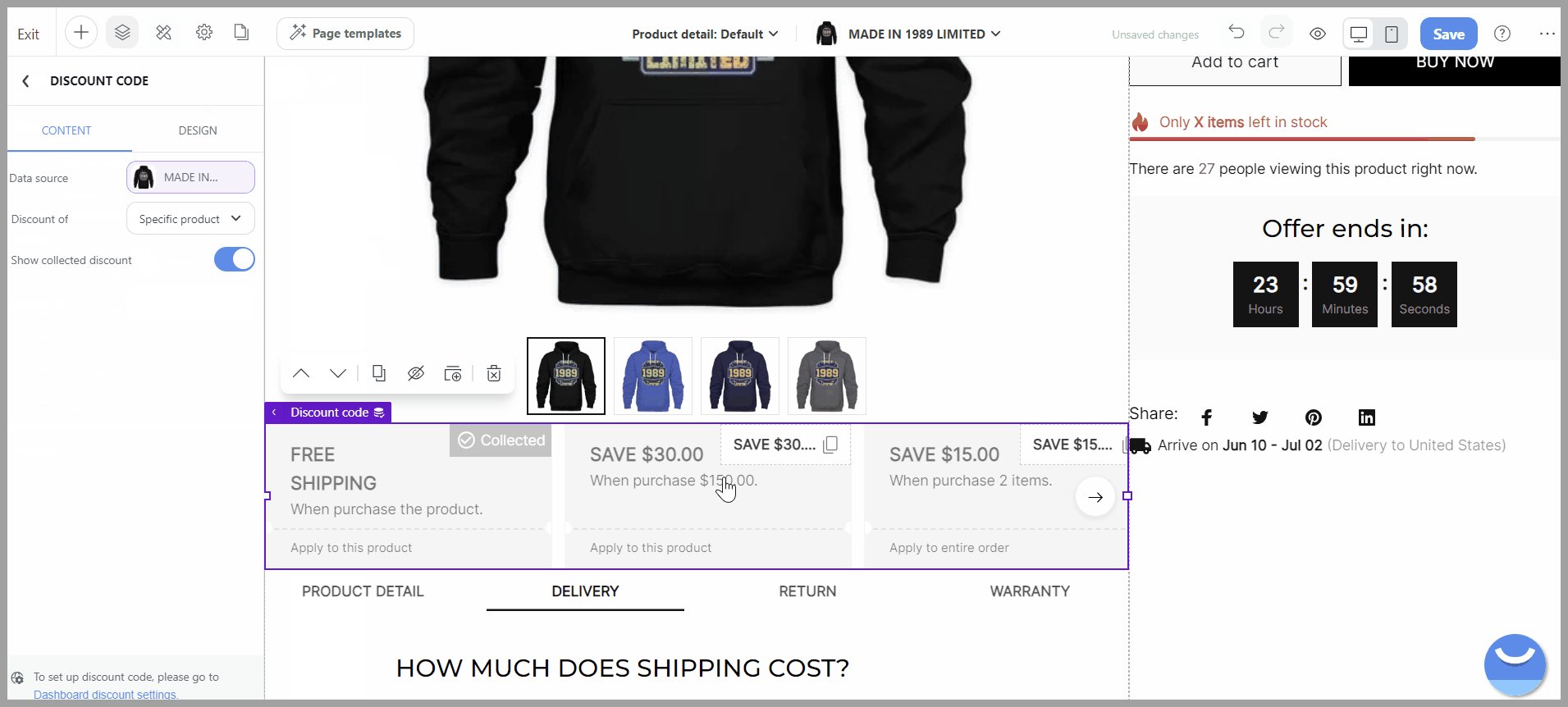
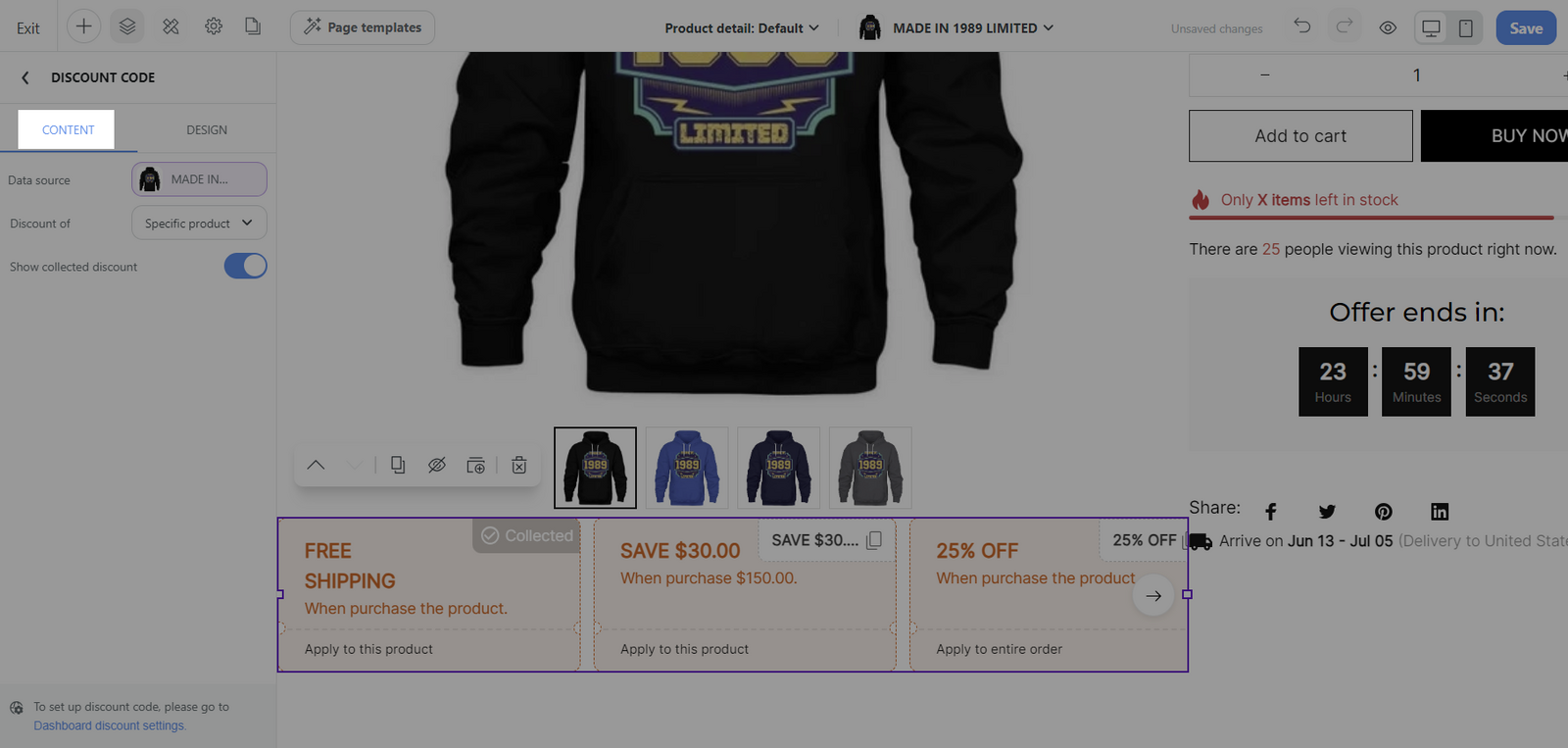
Chọn khối Discount code > tab Content.

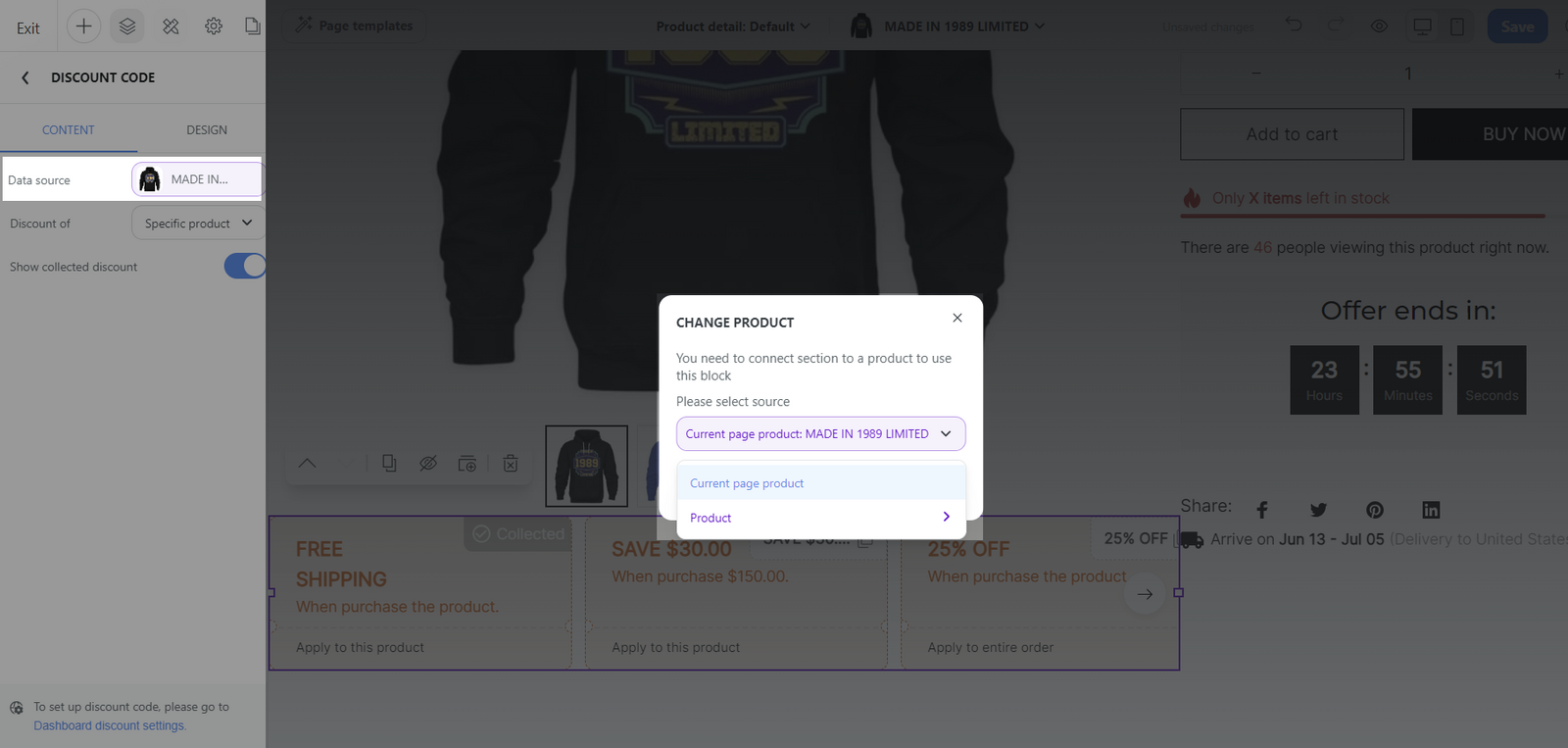
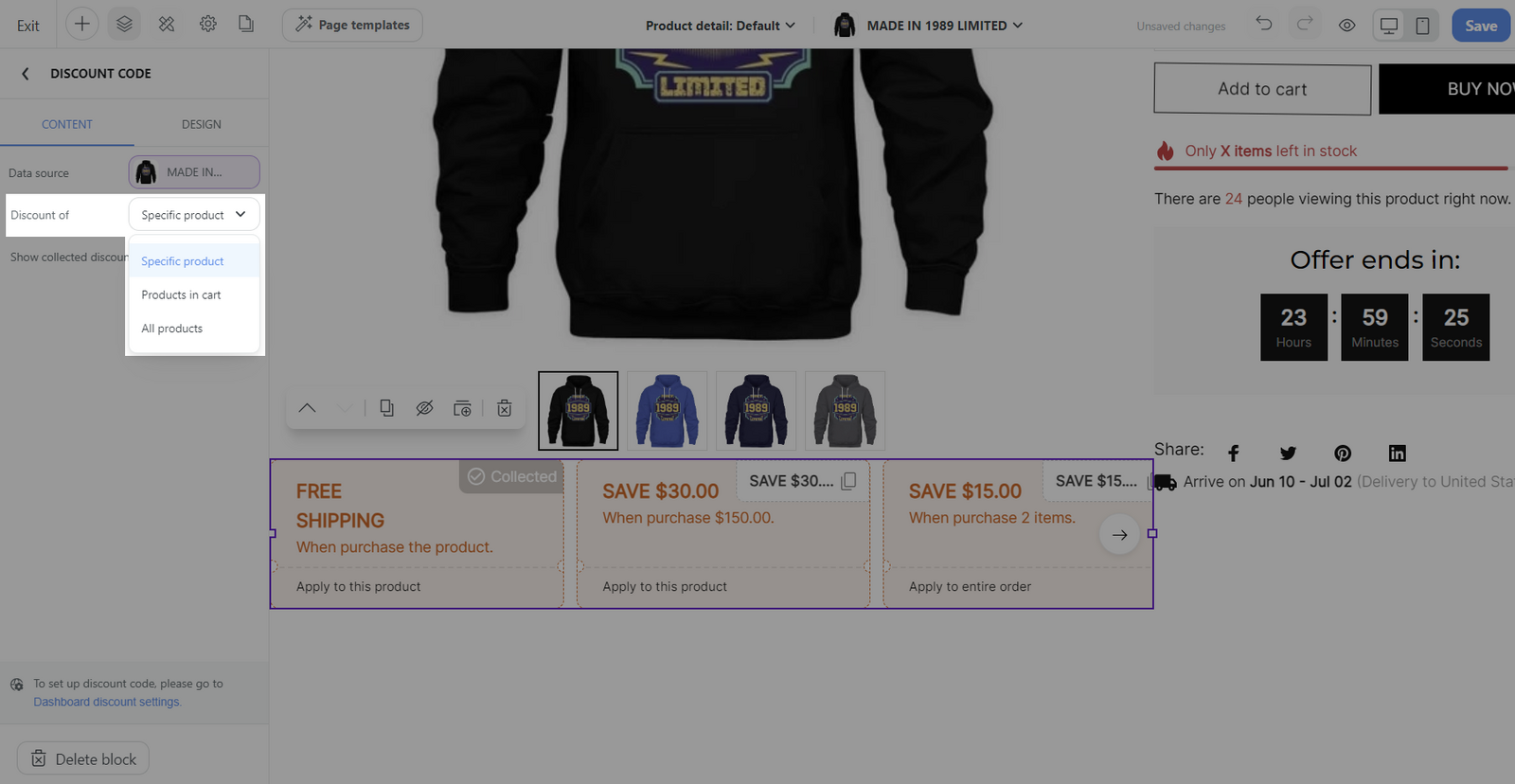
Discount of: Cài đặt này để xác định mã giảm giá nào sẽ hiển thị, dựa trên vị trí khối Discount code. Có ba sự lựa chọn:
Current page product: Chọn tùy chọn này để hiển thị các mã khuyến mãi áp dụng cho sản phẩm mà khách hàng đang xem. Điều này có nghĩa là các ưu đãi được hiển thị sẽ thay đổi tùy thuộc vào trang sản phẩm mà khách hàng đang xem.
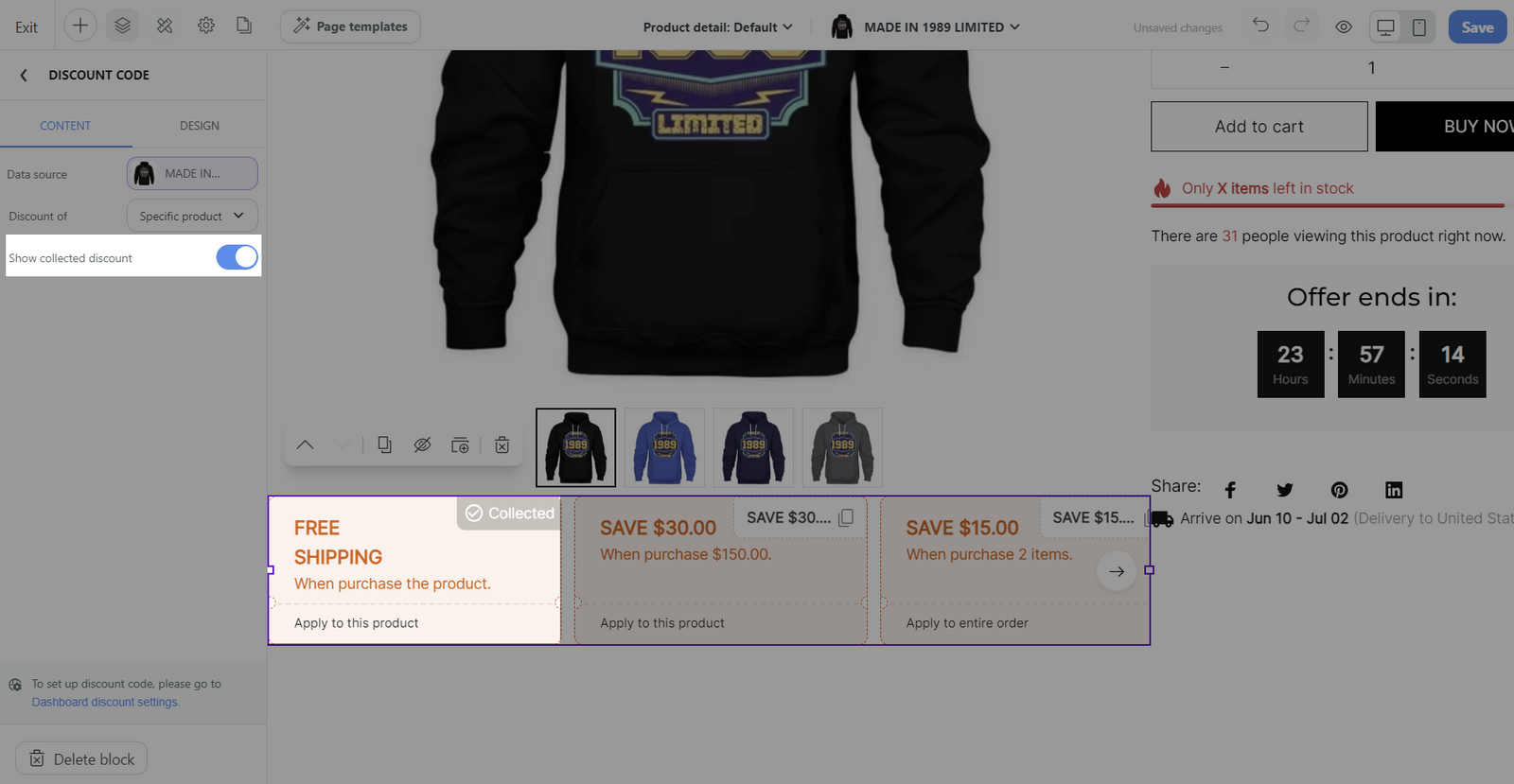
Specific product: Chọn tùy chọn này nếu bạn muốn hiển thị mã khuyến mãi của một sản phẩm cụ thể, đặc biệt hữu ích khi bạn muốn làm nổi bật một ưu đãi hoặc khuyến mãi cho một sản phẩm cụ thể.


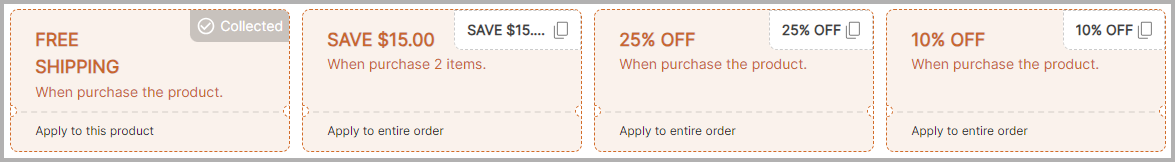
Show collected discount: Bật tùy chọn này để hiển thị mã khuyến mãi tự động trong khối Discount code.

Với khuyến mãi tự động dạng
Buy X get Y, trong mụcCustomer buysvàCustomer gets, chỉ khi tích chọntất cả biến thểhoặcbiến thể đầu tiên, khối discount code mới hiển thị trên cửa hàng. Với các tùy chọn biến thể khác, khối discount code sẽ KHÔNG hiển thị. Hướng dẫn cài đặt khuyến mãi tự động, vui lòng tham khảo bài viết này.
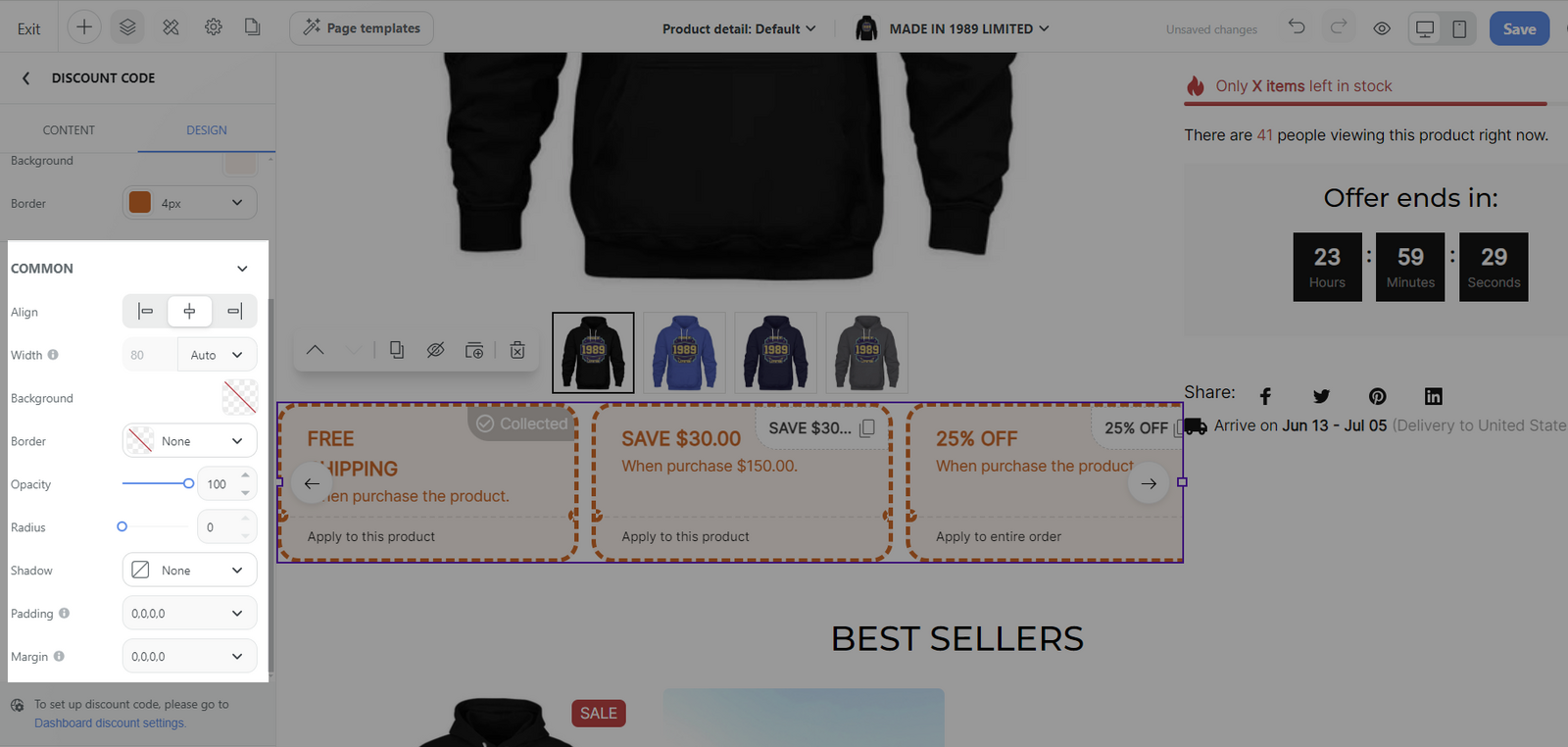
D. Tùy chỉnh tab thiết kế cho khối Discount code
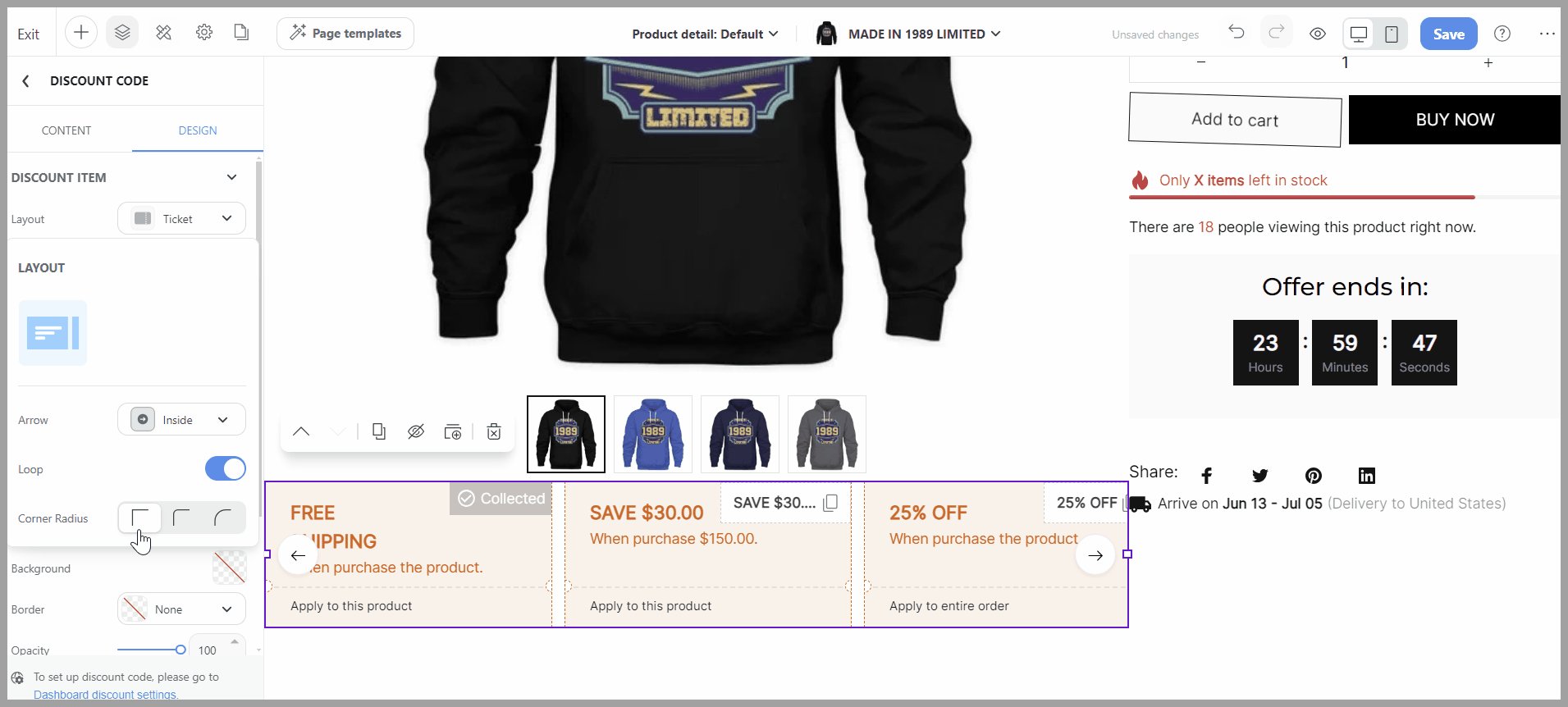
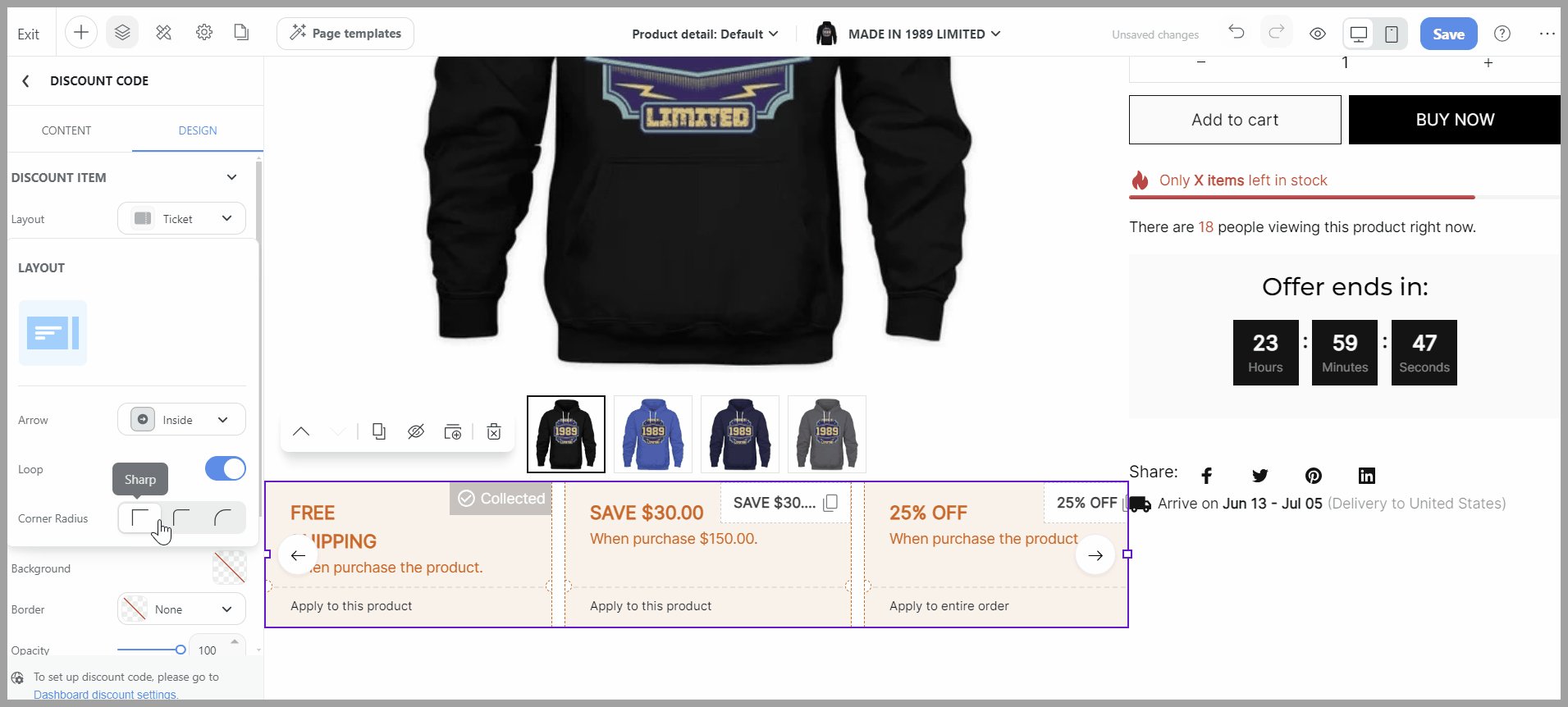
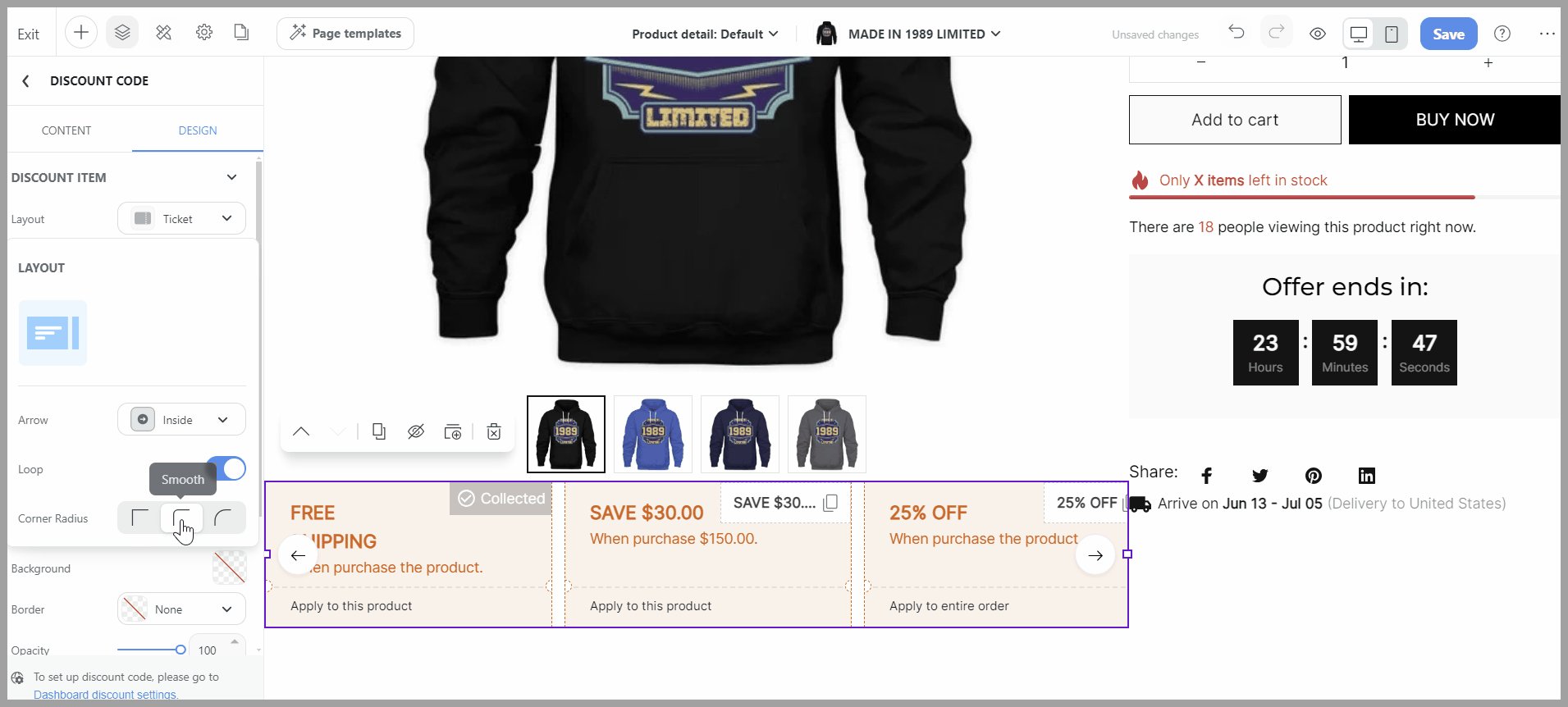
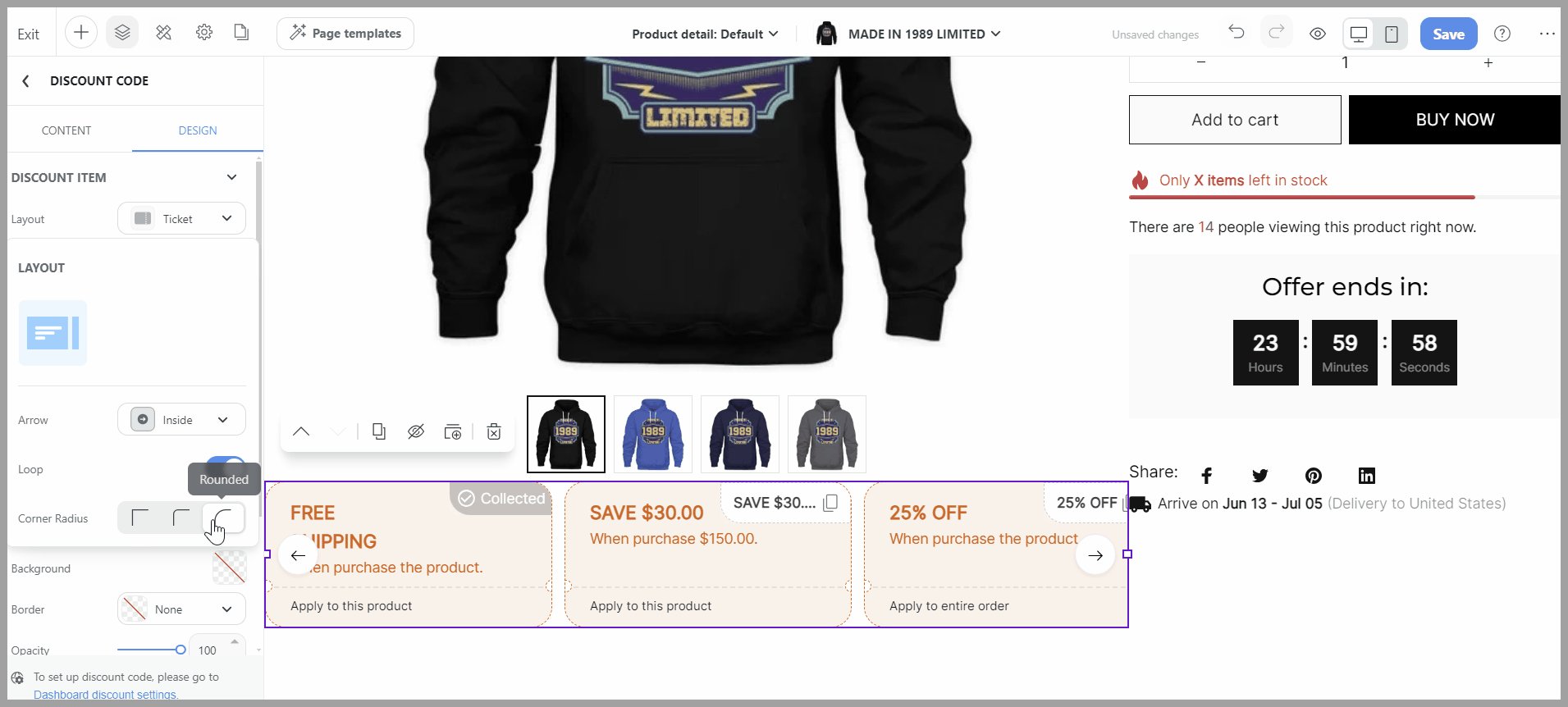
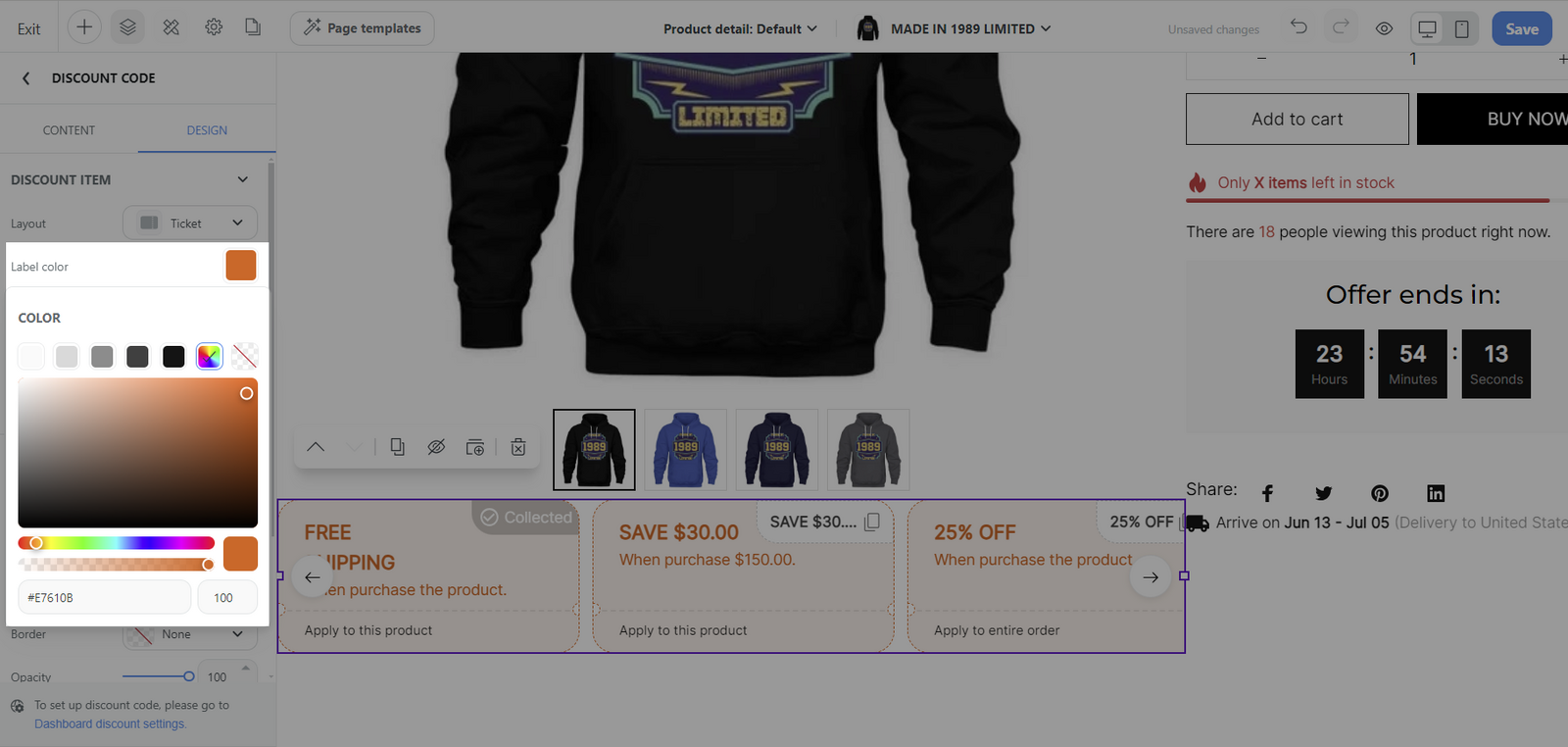
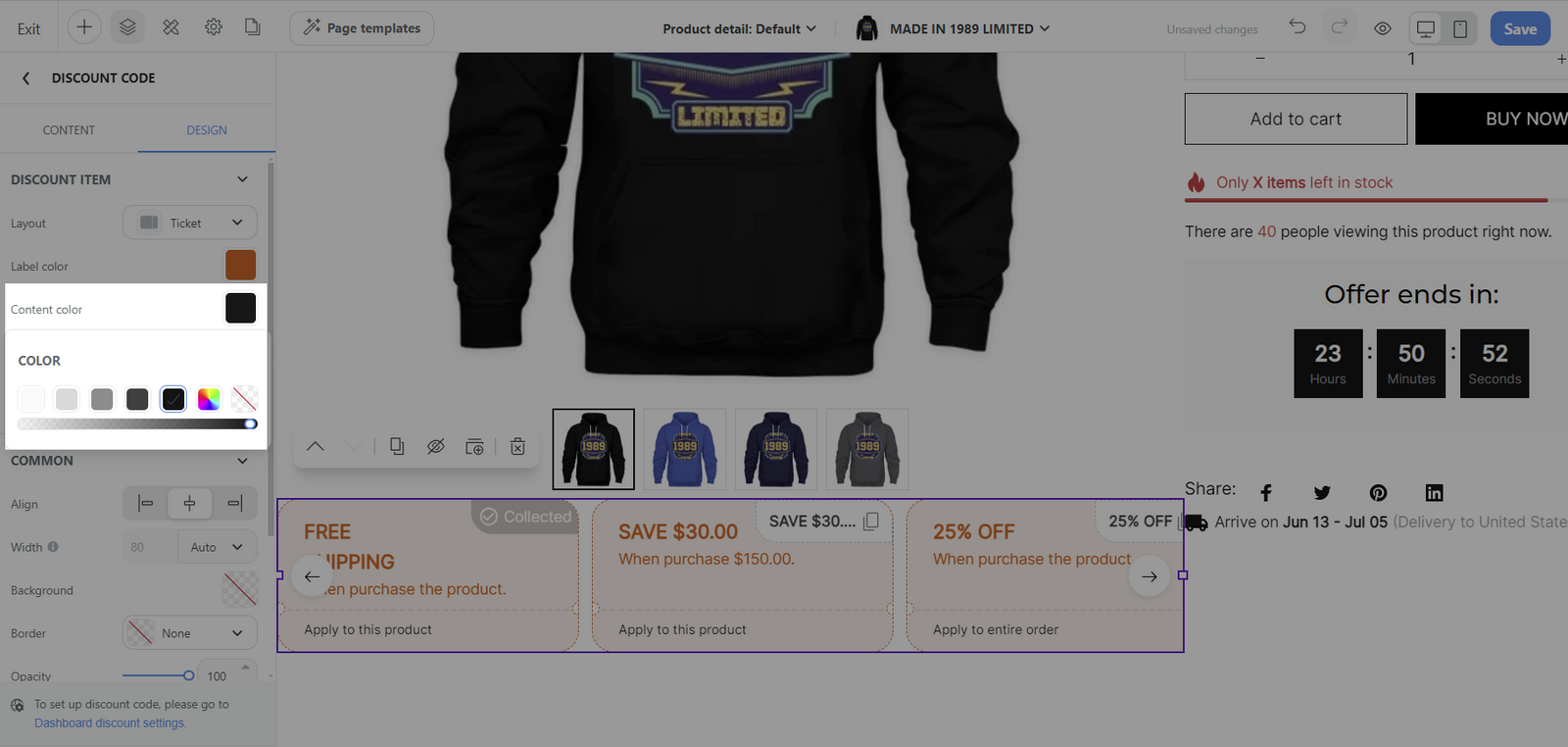
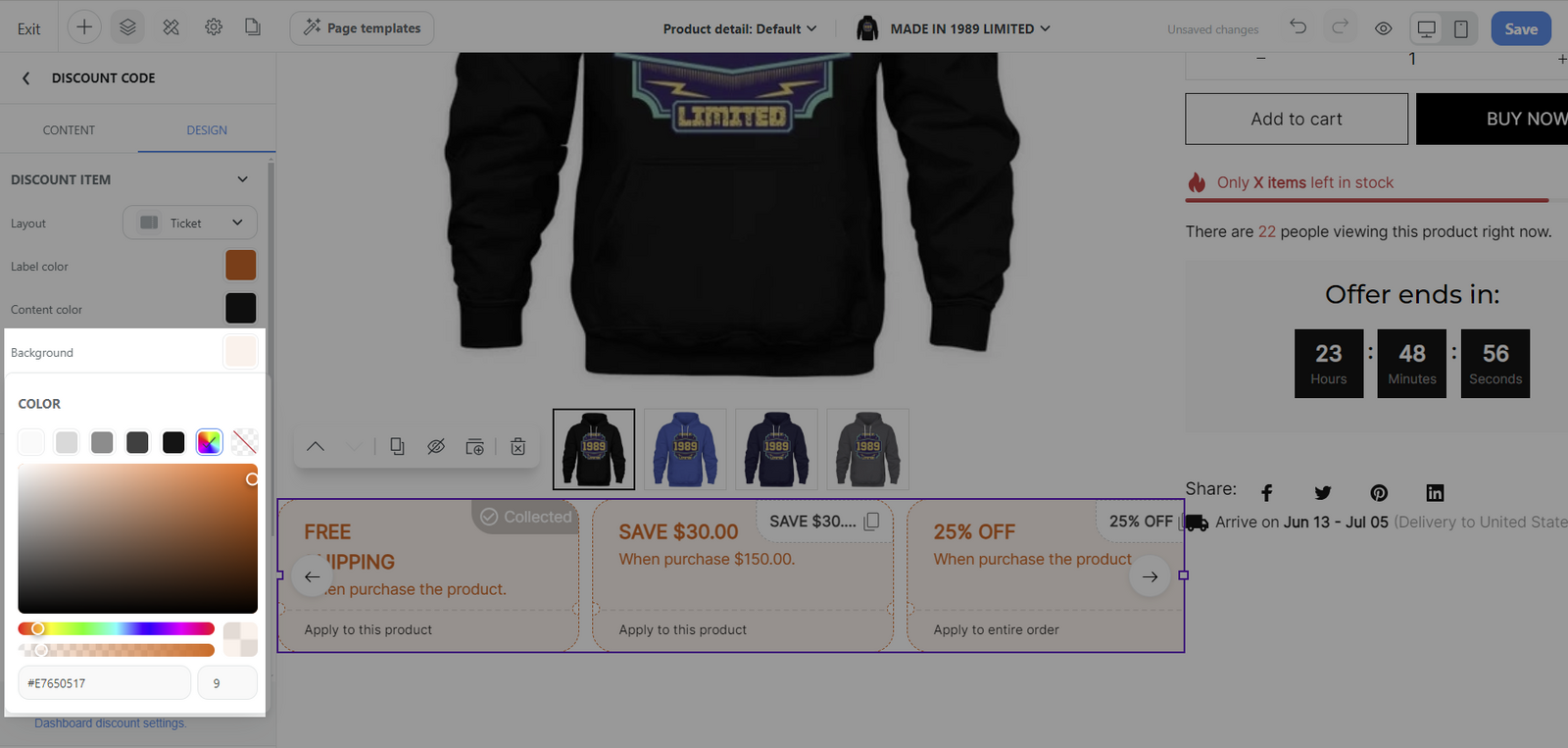
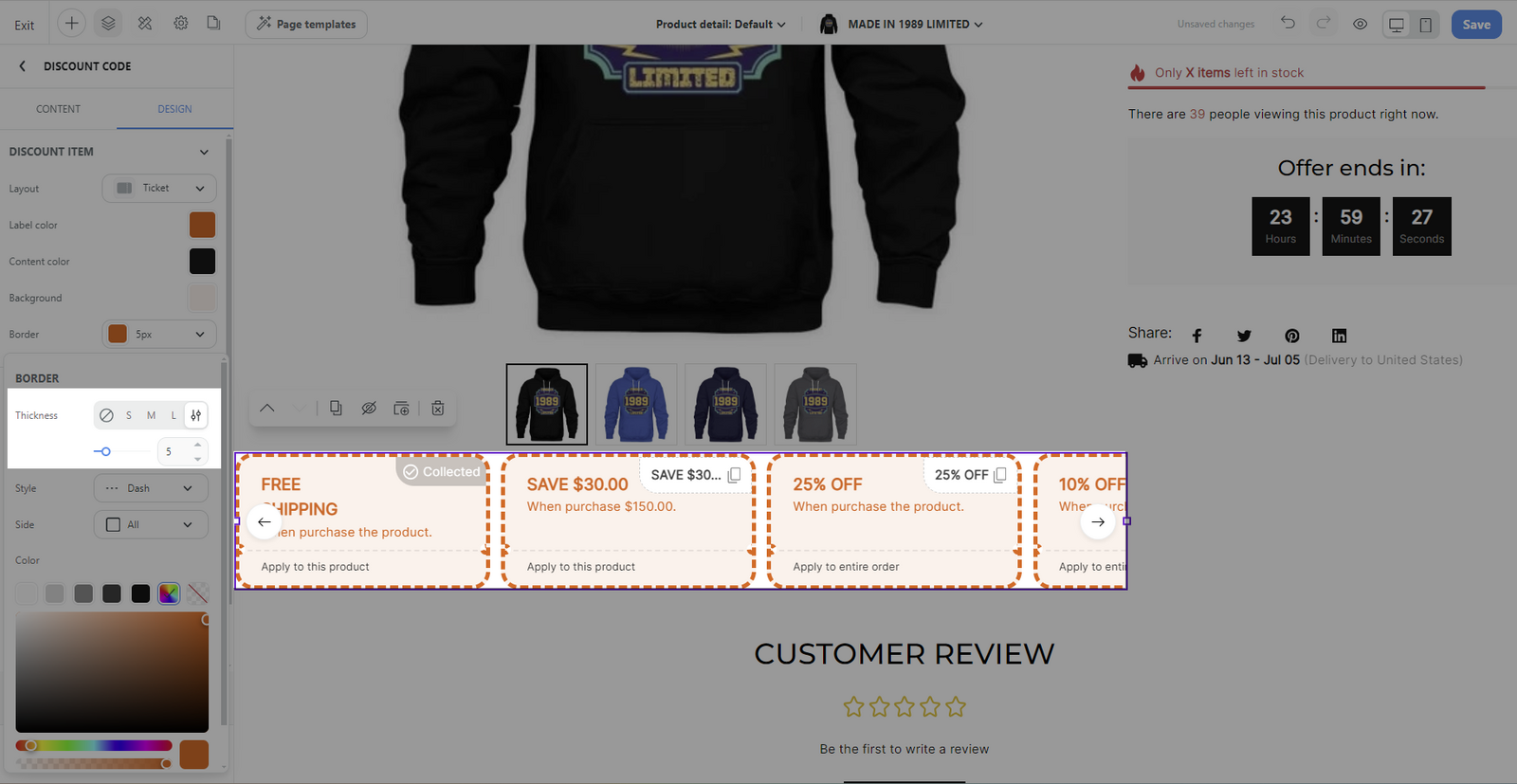
Chọn khối Discount code > tab Design.

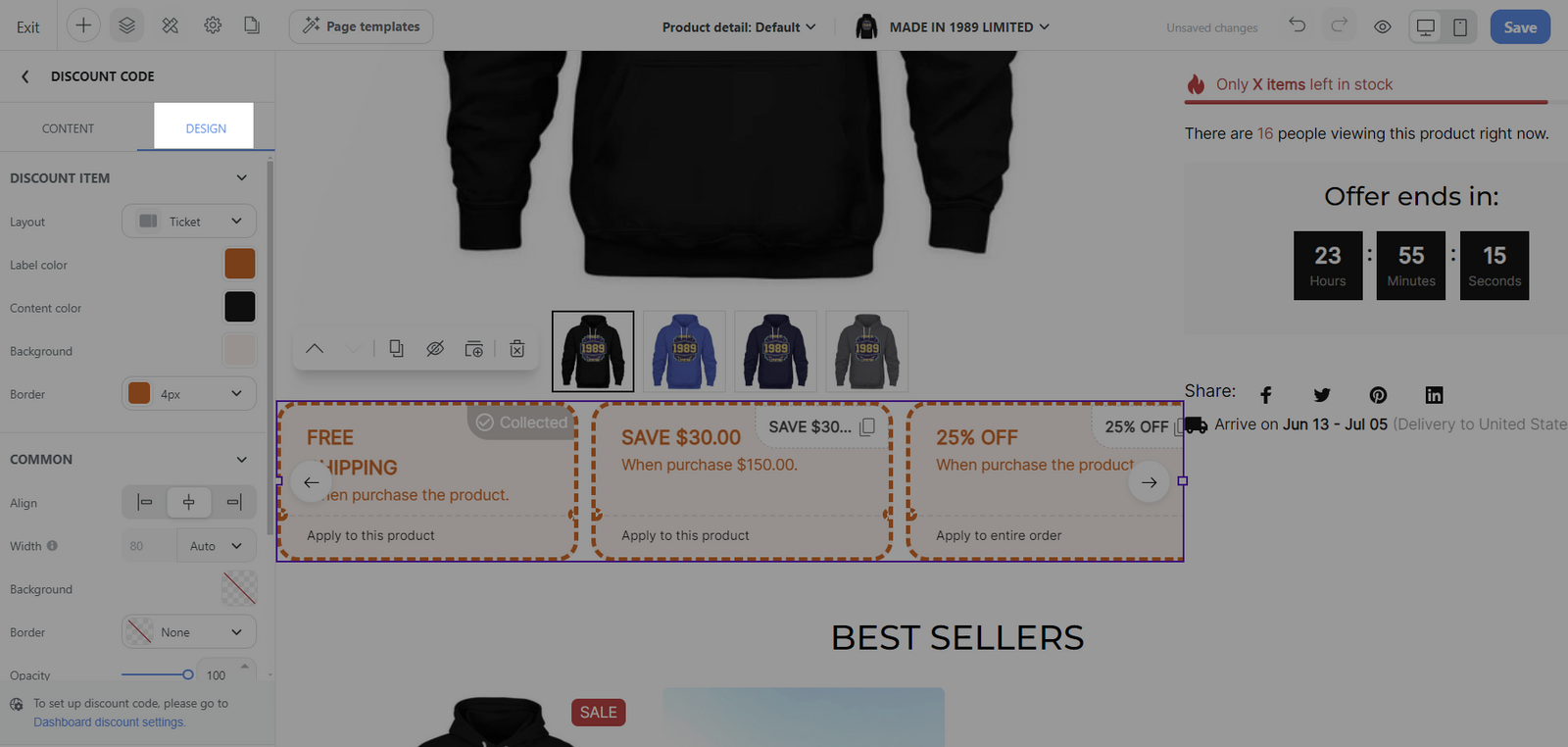
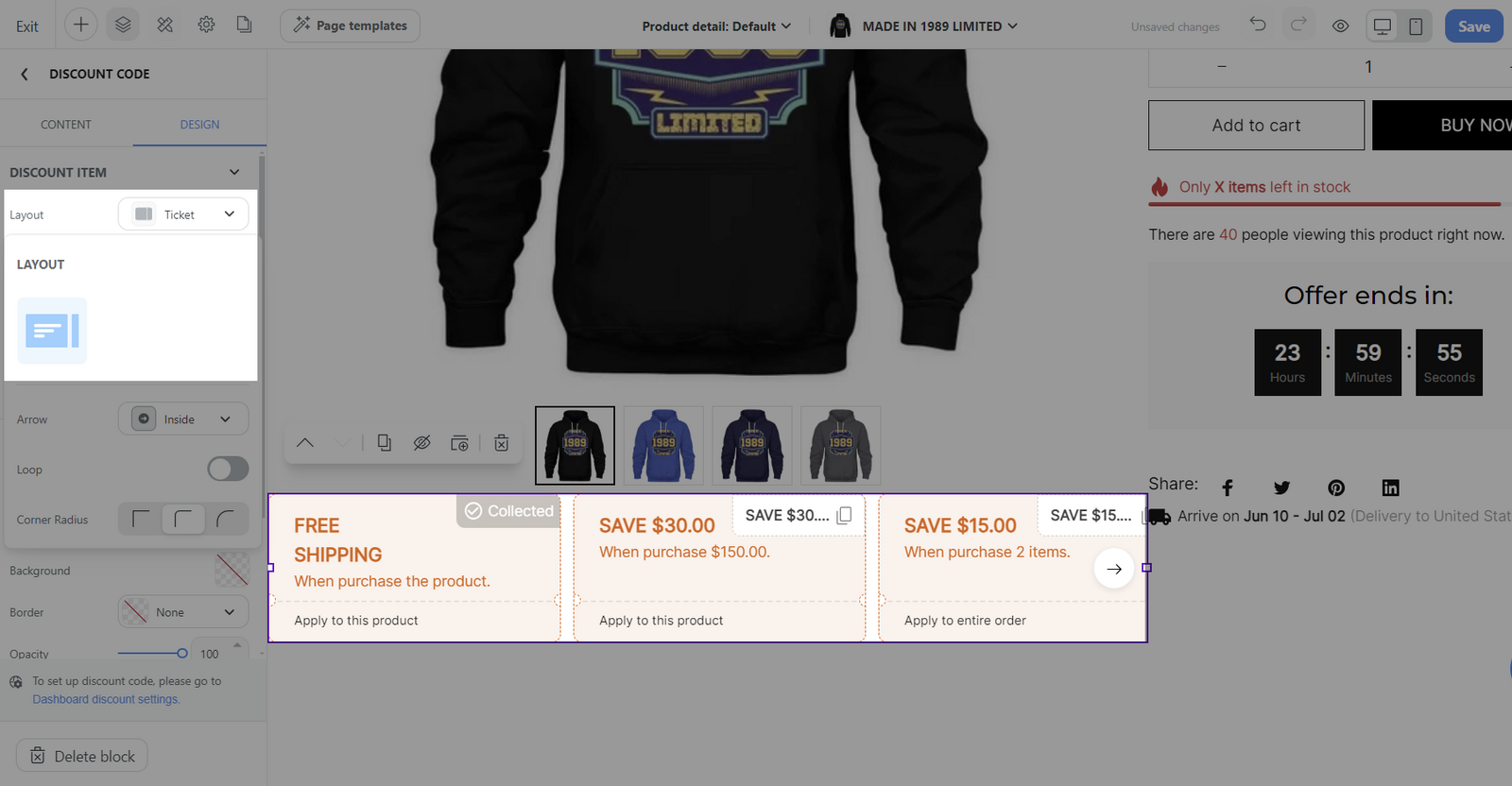
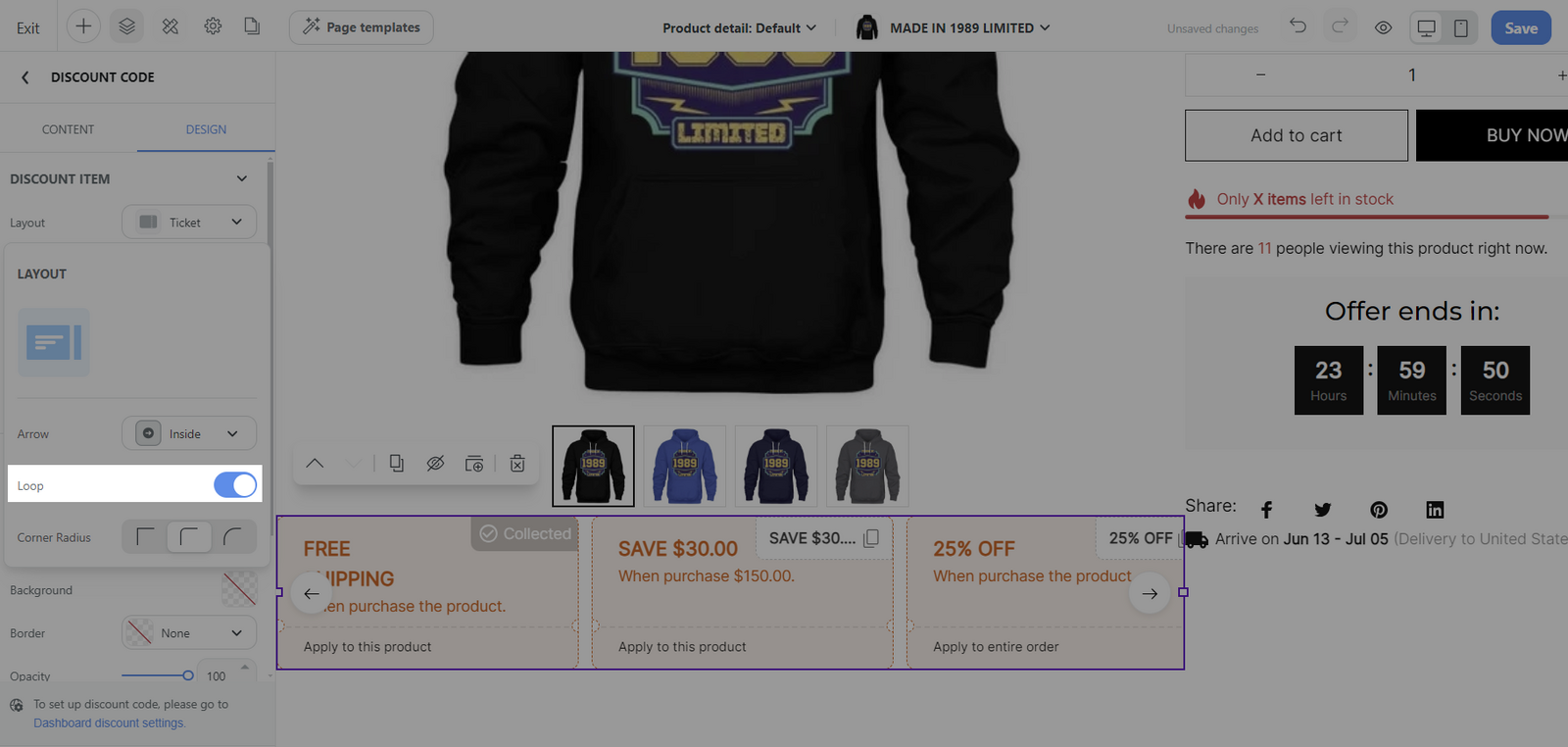
Mục Discount item:

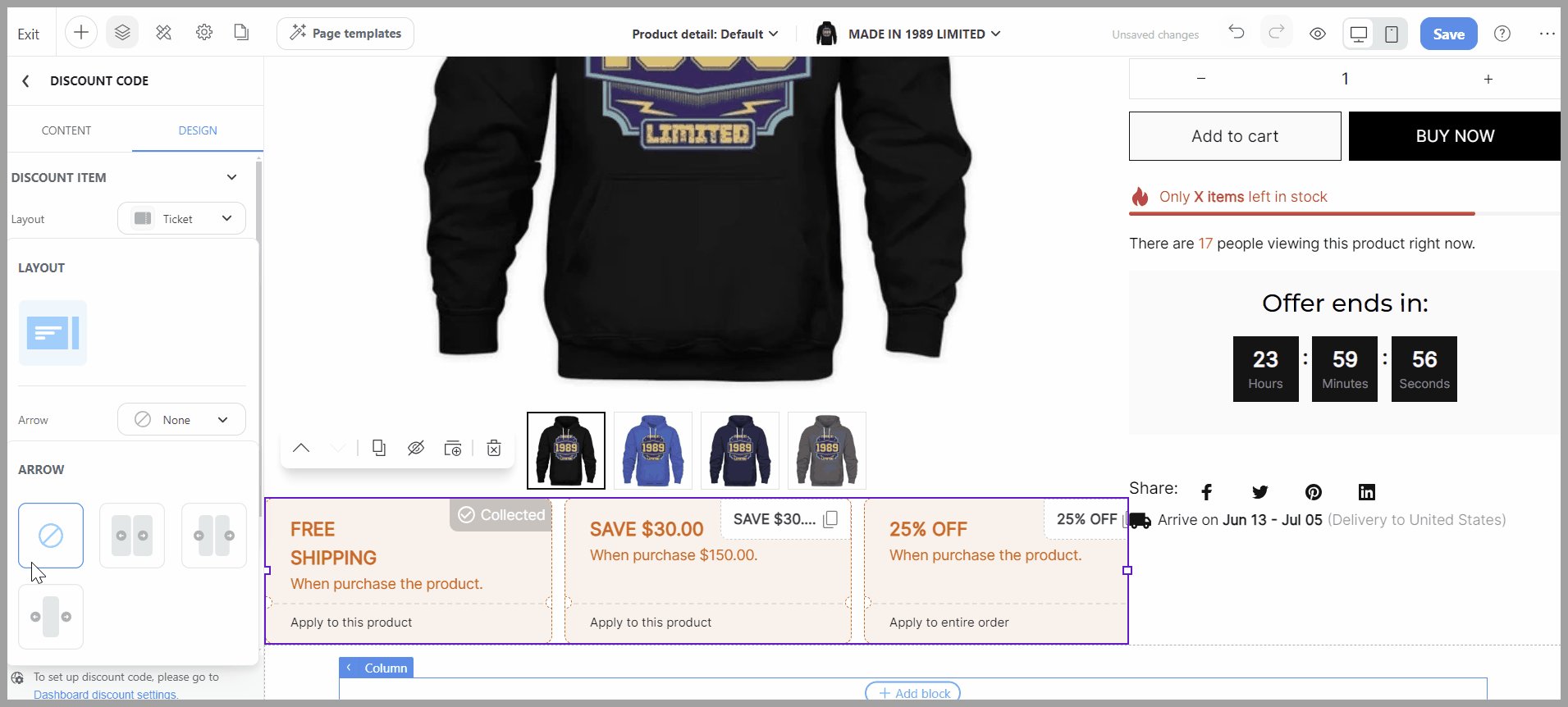
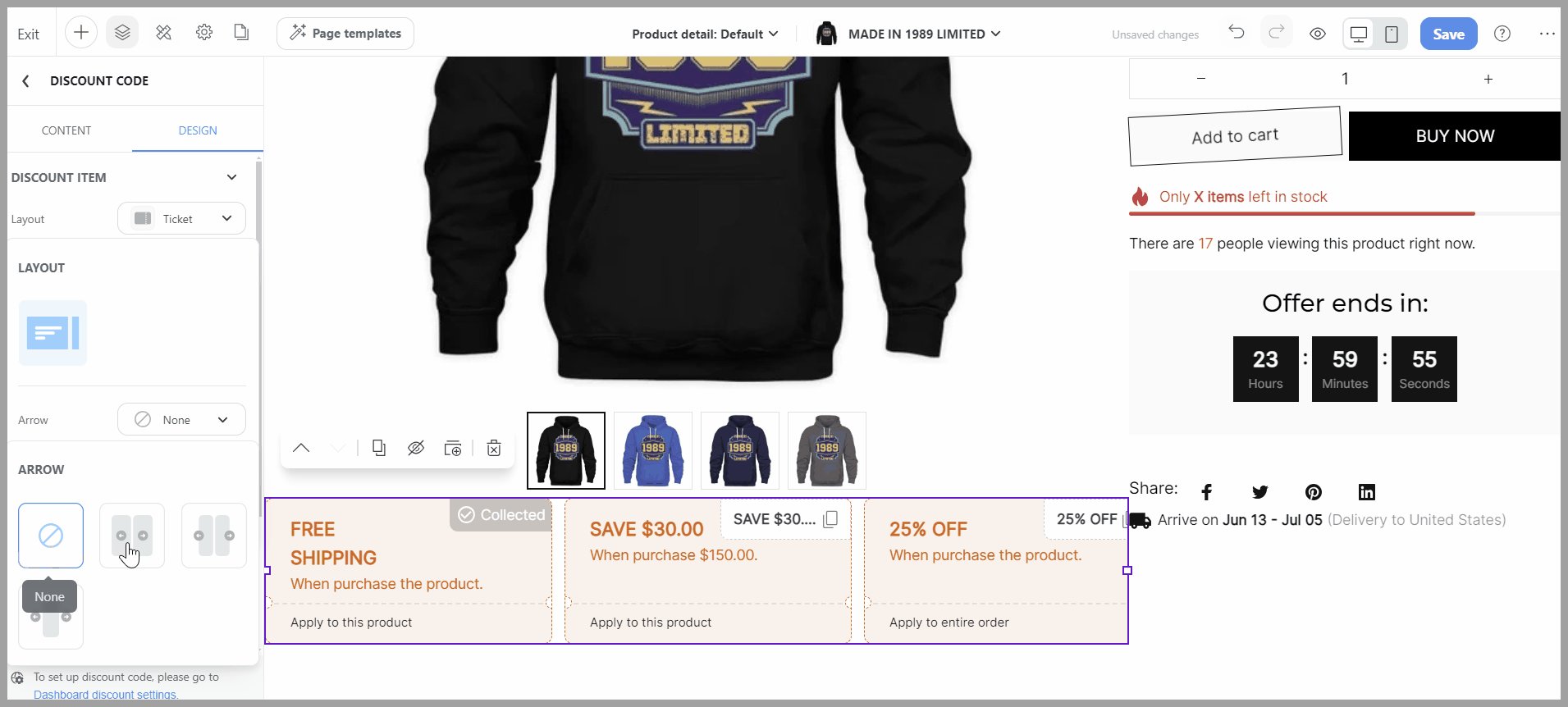
None: Không hiển thị mũi tên.
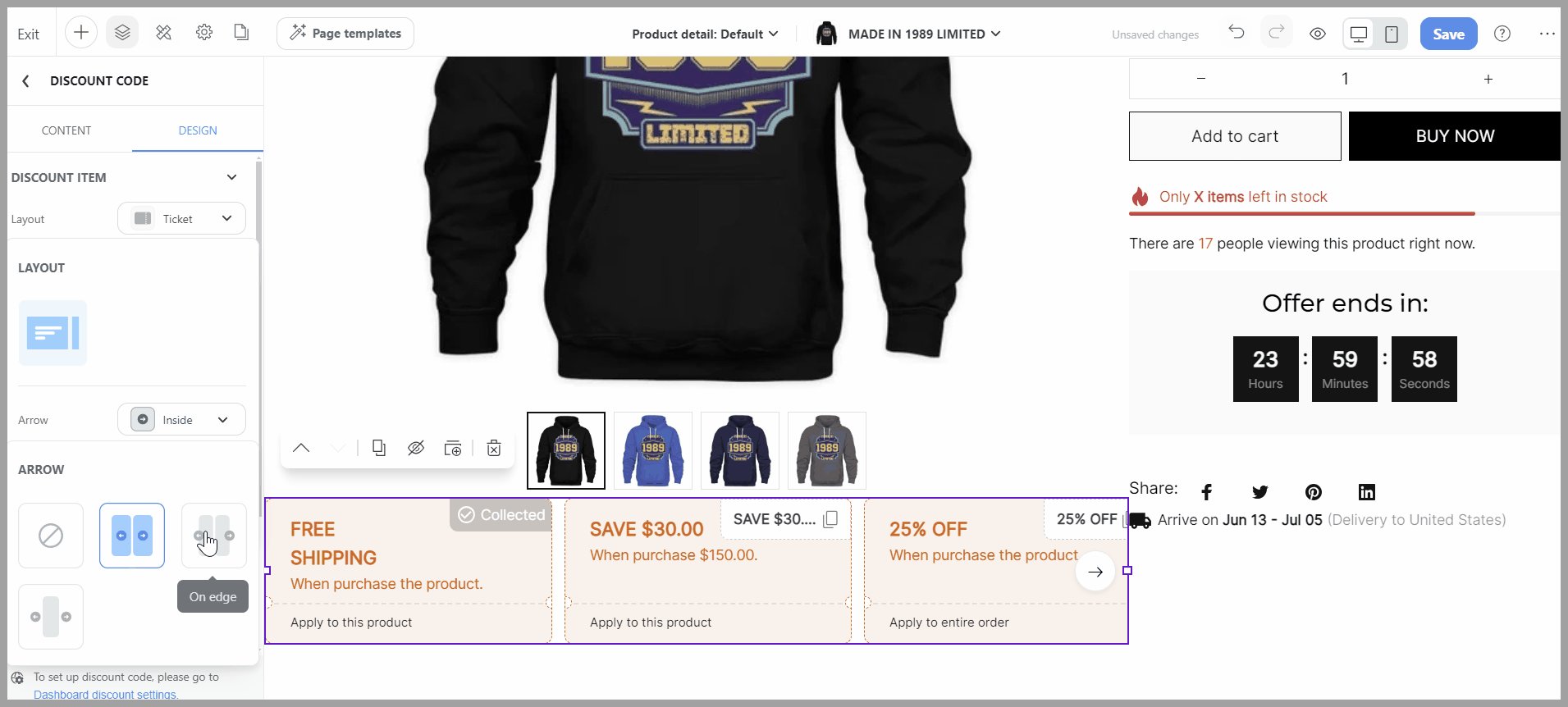
In Side: Mũi tên hiển thị bên trong khối Discount code.
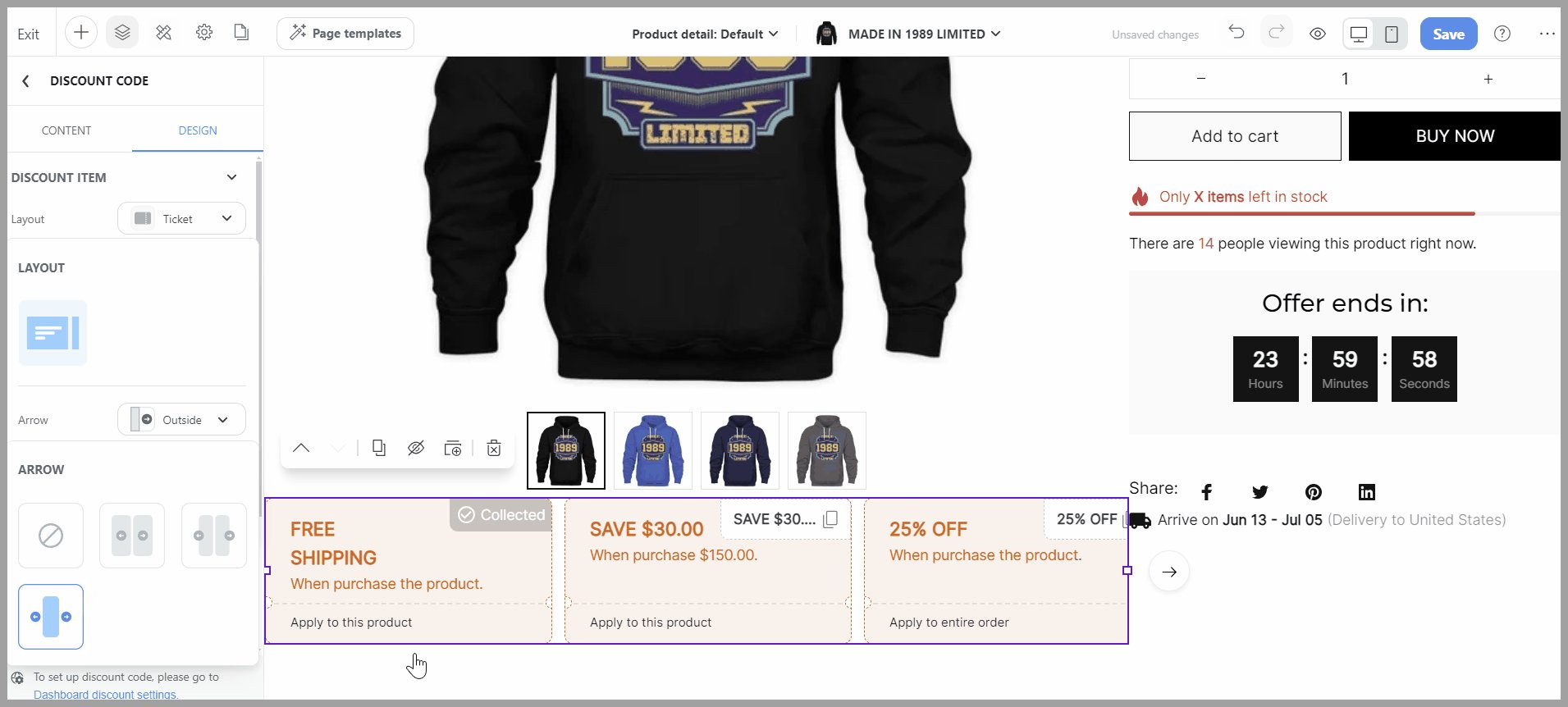
On Edge: Mũi tên xuất hiện ở tại vị trí khung viền khối Discount code.
Out Side: Mũi tên nằm ngoài khối Discount code.







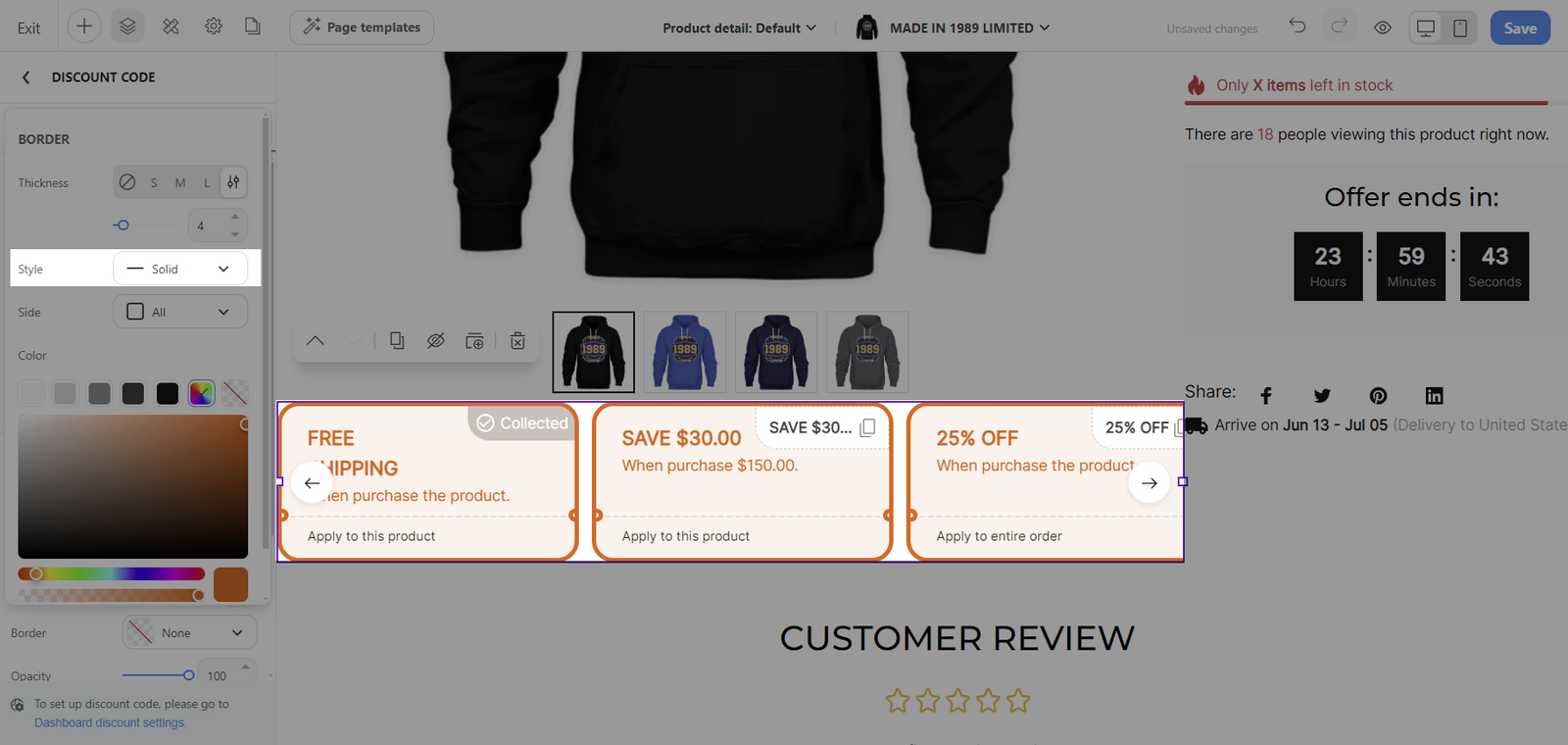
Solid: Đường thẳng liền.

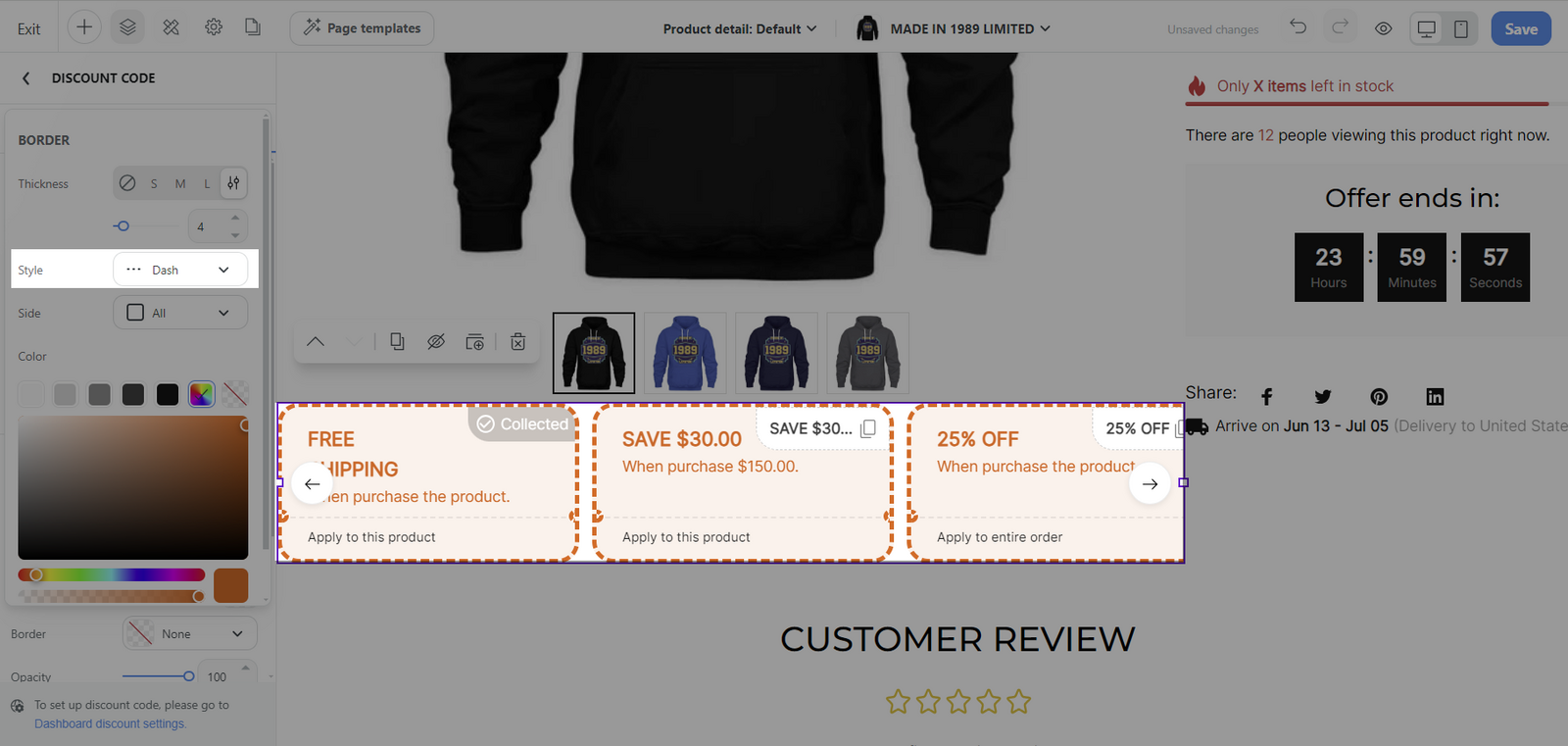
Dash: Đường đứt đoạn.



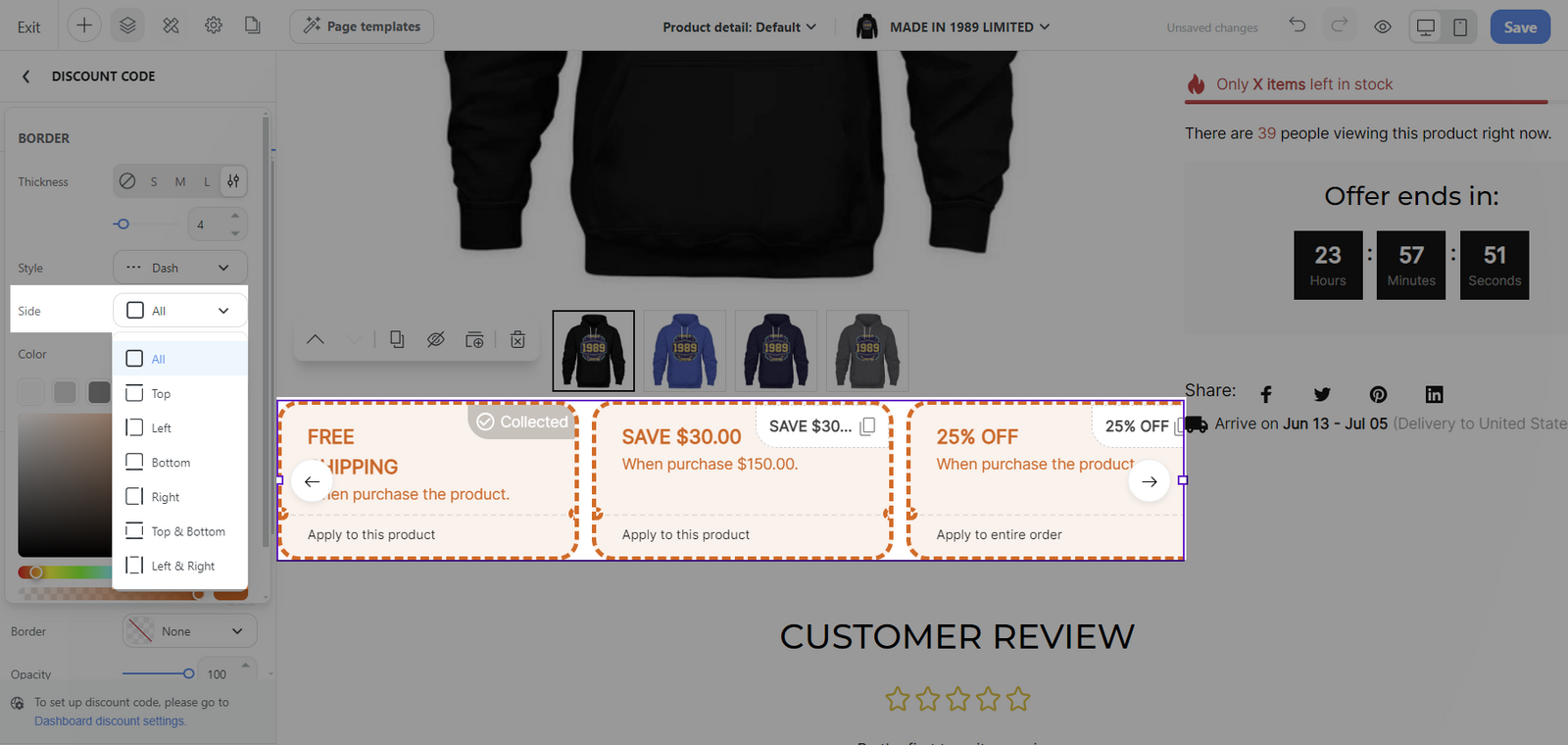
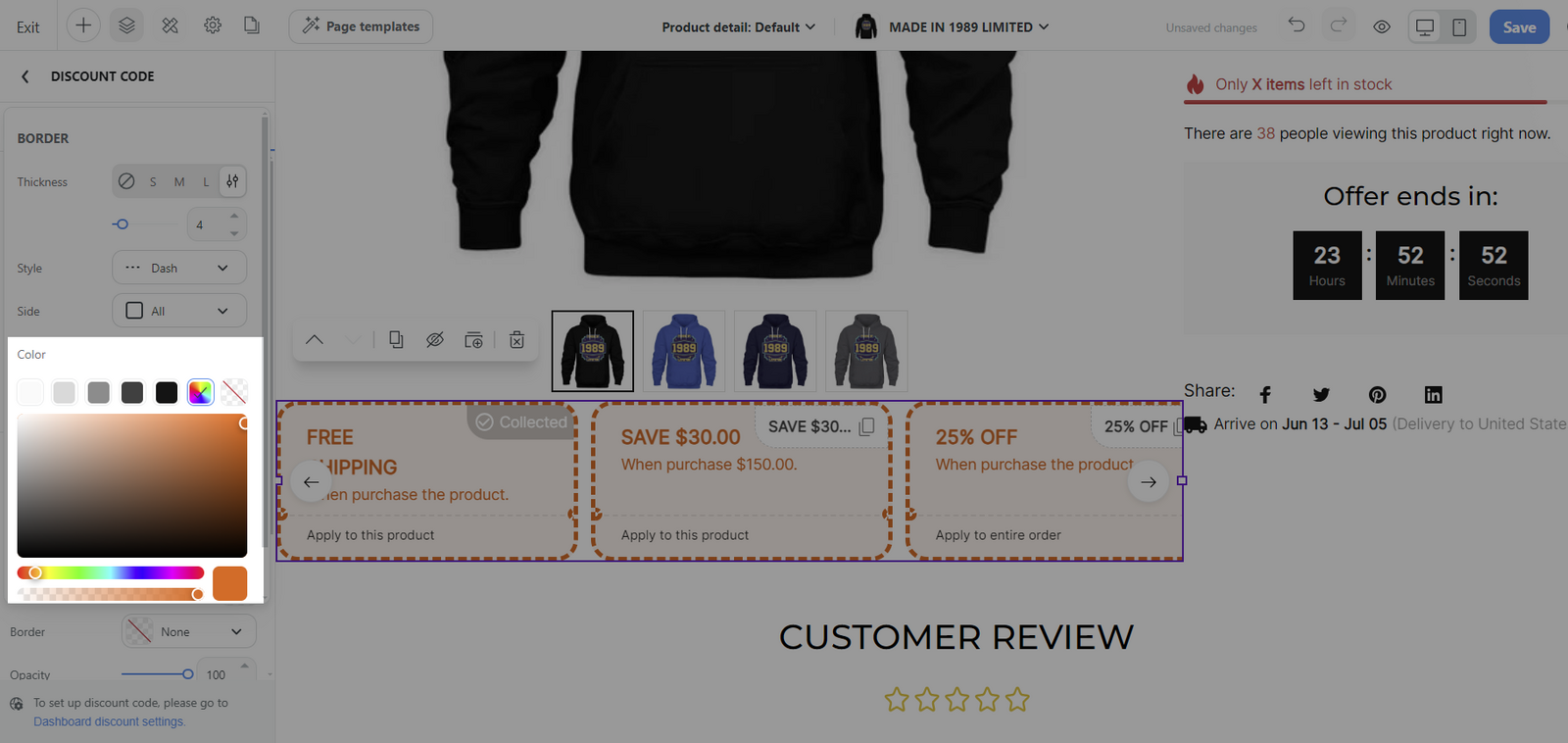
Mục Common:
Bạn có thể chỉnh sửa định dạng chung của khối, vui lòng tham khảo bài viết này.