Biểu mẫu ShopBase ( ShopBase form) giúp thu thập thông tin bạn cần để điều hành và phát triển doanh nghiệp của mình. Biểu mẫu có thể được thêm trực tiếp vào cửa hàng của bạn để thu thập thông tin khách hàng tiềm năng. Biểu mẫu này cũng có thể là một biểu mẫu độc lập để giúp người mua tiếp cận với cửa hàng của bạn.
Khi thiết kế cửa hàng của mình, bạn có thể dễ dàng thêm biểu mẫu. Tại đây, bạn có thể kéo và thả Biểu mẫu ( Form) từ bảng Chèn ( Insert) vào vị trí mong muốn trên trang của mình. Sau đó, bạn có thể chỉnh sửa Nội dung ( Content) và Thiết kế ( Design) của Biểu mẫu này. Đảm bảo rằng bạn có mục tiêu rõ ràng khi bắt đầu tạo Biểu mẫu của mình.
Trong bài viết này
A. Thiết kế biểu mẫu trang web của bạn
B. Tùy chỉnh biểu mẫu của bạn với các trường biểu mẫu
C. Tạo quy tắc cho biểu mẫu của bạn
D. Xem dữ liệu gửi biểu mẫu
A. Thiết kế biểu mẫu trang web của bạn
Từ bảng quản trị, đi tới Cửa hàng trực tuyến ( Online Store) > Thiết kế ( Design) > Mẫu hiện tại ( Current Template) > Tùy chỉnh ( Customize)

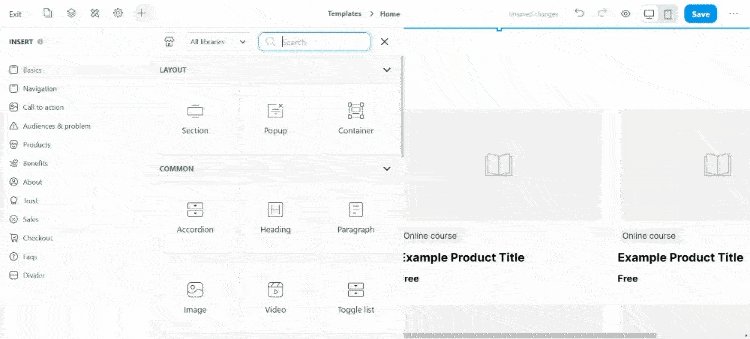
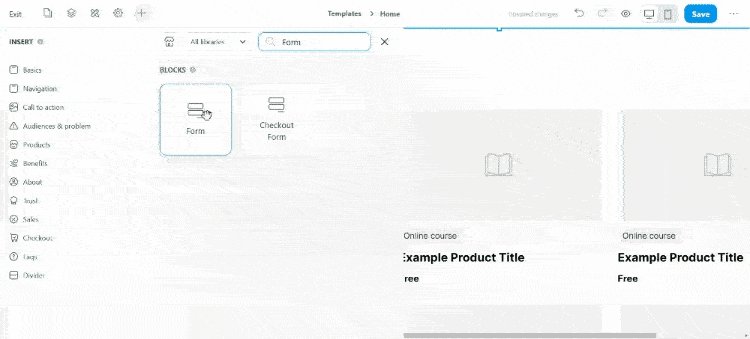
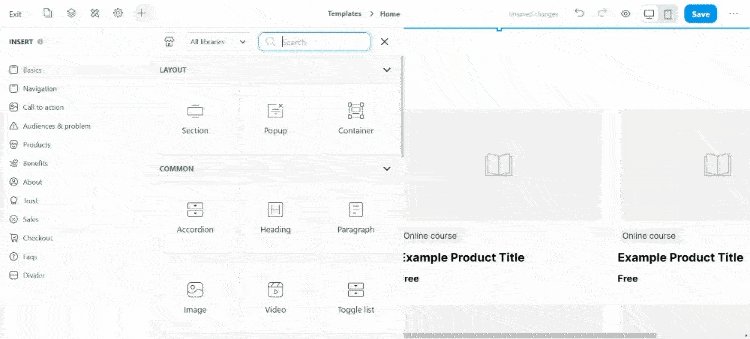
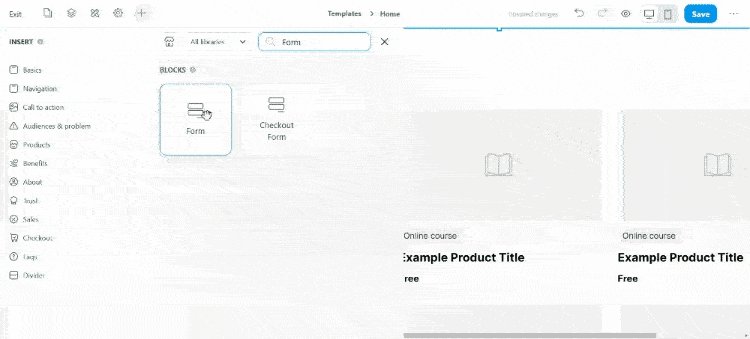
Nhấp vào hình dạng Plus ( + ) ở góc trên cùng bên trái > Tìm kiếm Form và kéo nó đến vị trí bạn muốn.

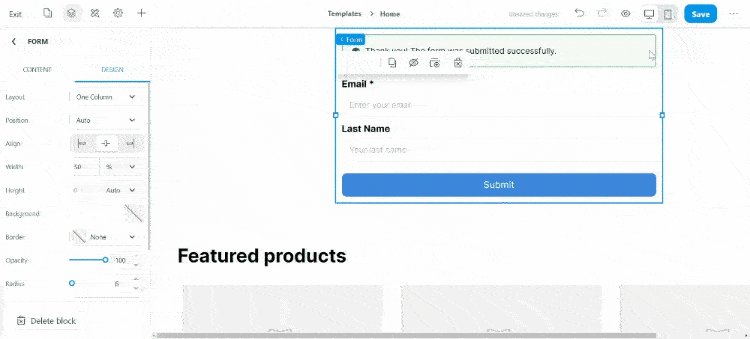
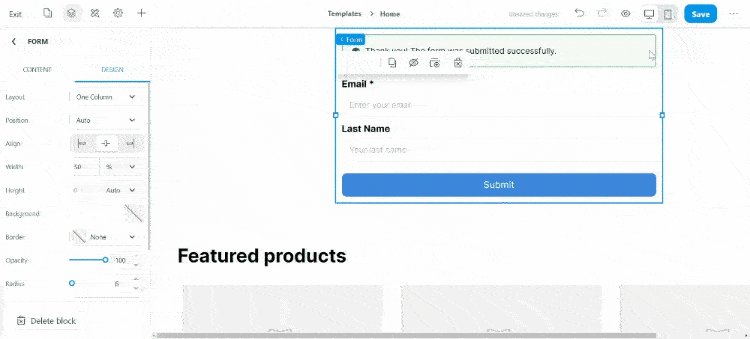
Chuyển đến tab Thiết kế ( Design) và bắt đầu tùy chỉnh biểu mẫu của bạn.

Chọn một Bố cục ( Layout) cho biểu mẫu của bạn. Bố cục ( Layout) sẽ quyết định loại biểu mẫu bạn sẽ thực hiện.
Một cột ( One column): Các trường biểu mẫu sẽ theo thứ tự dọc. Phần này sẽ giúp khách hàng không bị bỏ sót thông tin khi điền.

Hai cột ( Two-column): Các trường biểu mẫu sẽ có 2 trường liên tiếp. Tuy nhiên, sẽ có một số trường cần phải độc lập vì chúng cần không gian để viết (Ví dụ: Vùng văn bản, Hộp kiểm, Radio, Lựa chọn). Phần cài đặt này sẽ hữu ích nếu bạn có nhiều trường cần điền, và một số trường chỉ yêu cầu viết ít ký tự (Ví dụ: Số điện thoại, Họ tên). Điều này giúp tối ưu khoản không gian cho Biểu mẫu của bạn.

Cùng hàng ( Inline): Các trường biểu mẫu được tạo riêng để thu thập Đăng ký, Khách hàng tiềm năng và bạn chỉ có thể thêm tối đa 3 trường biểu mẫu. Phần này sẽ hữu ích nếu bạn muốn cài đặt Biểu mẫu này ở dạng pop-up hoặc ở trang thông báo Announcement Bar để thu thập thông tin khách hàng leads, subscribers và có những trường khách không cần phải điền thông tin.

Trong tất cả các dạng của bố cục, trường Email sẽ bắt buộc phải có và không thể xóa được. Các tùy chọn thiết kế khác giống như bất kỳ khối nào khác.
B. Tùy chỉnh biểu mẫu của bạn với các trường biểu mẫu
Bạn có thể thu thập thông tin tốt nhất từ khách truy cập trang web bằng cách thêm và chỉnh sửa các trường biểu mẫu. Tất cả các chỉnh sửa đối với biểu mẫu trang web được thực hiện trong trình tạo web ShopBase.
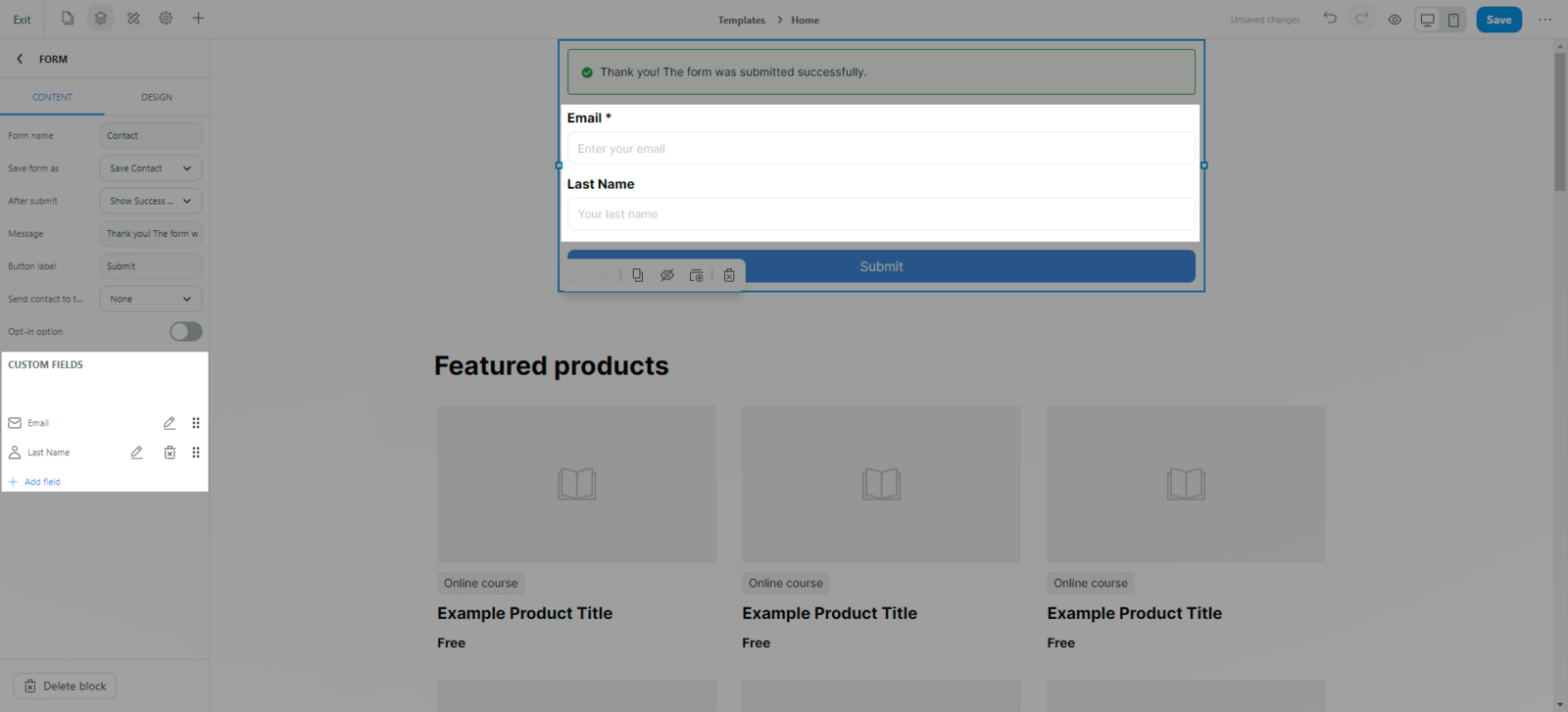
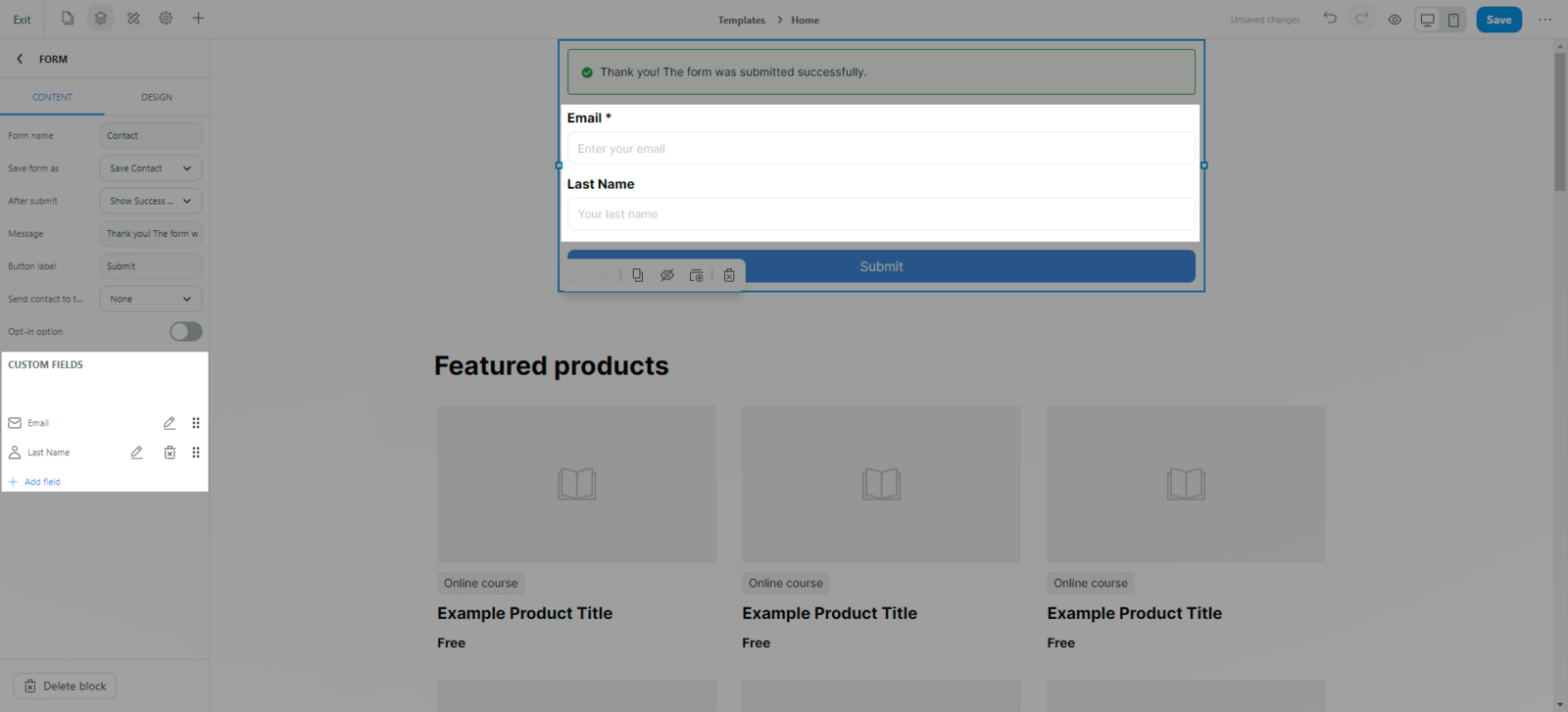
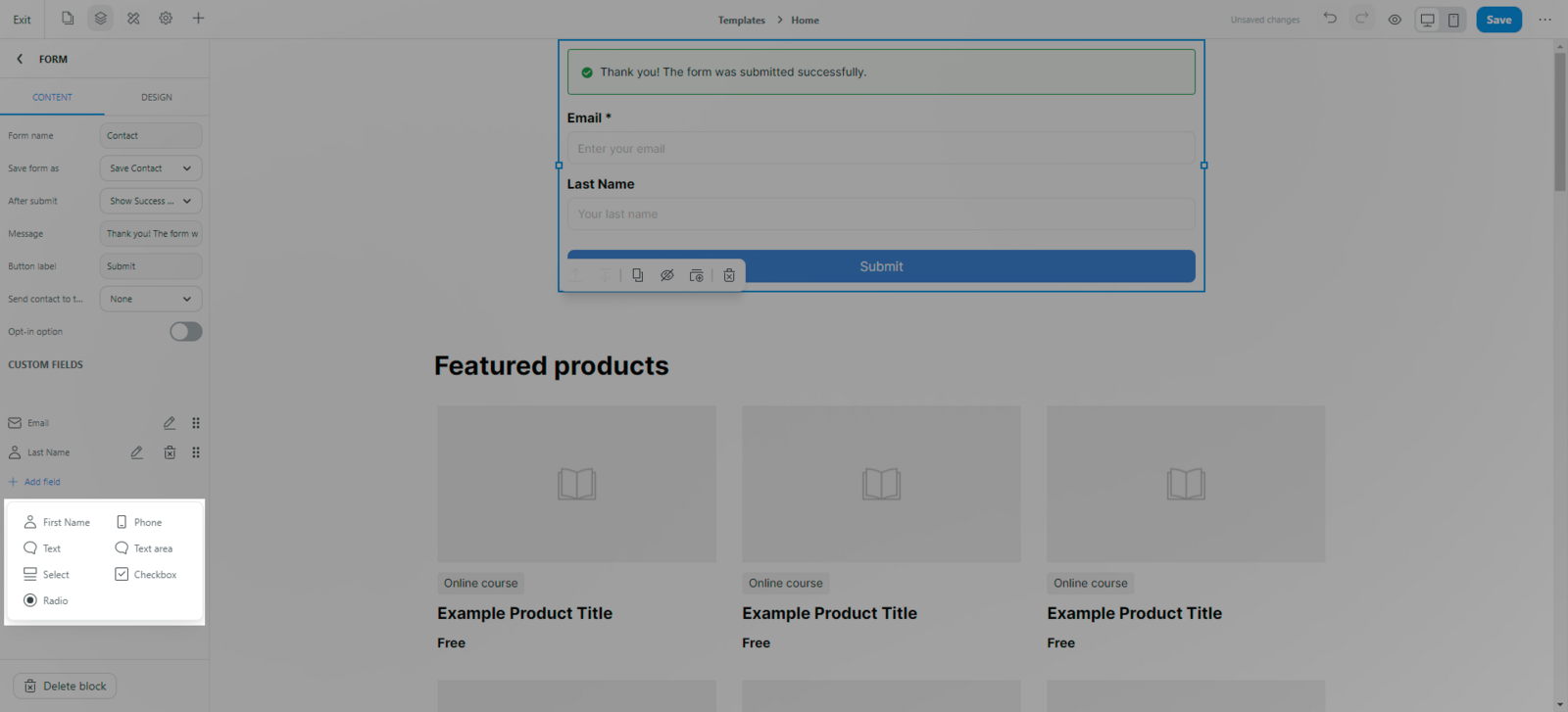
Chuyển đến phần tab Nội dung ( Content) > Trường tùy chỉnh ( Custom field) và chọn phần nào sẽ được hiển thị.

Trường Email là bắt buộc trong mọi Biểu mẫu để ShopBase có thể lưu dữ liệu Biểu mẫu của bạn.
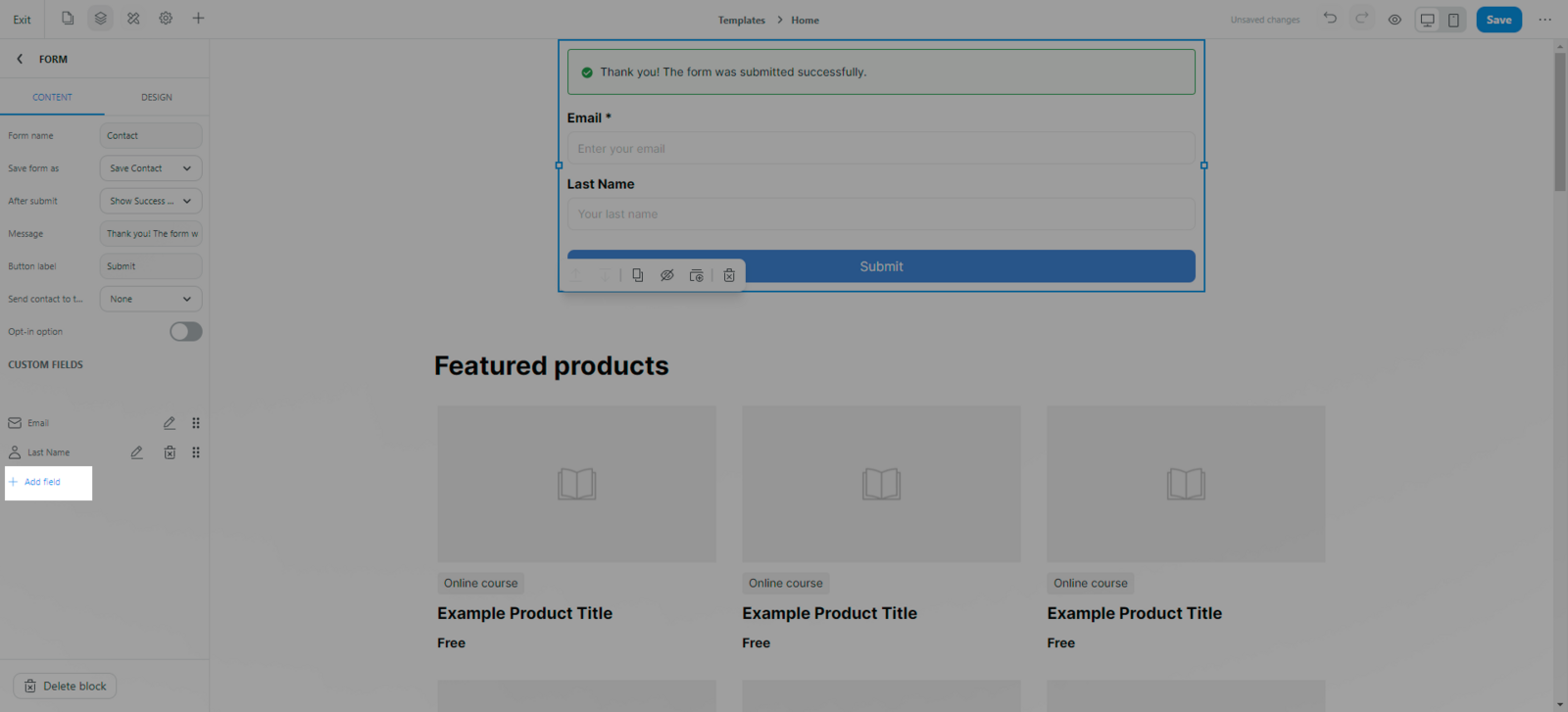
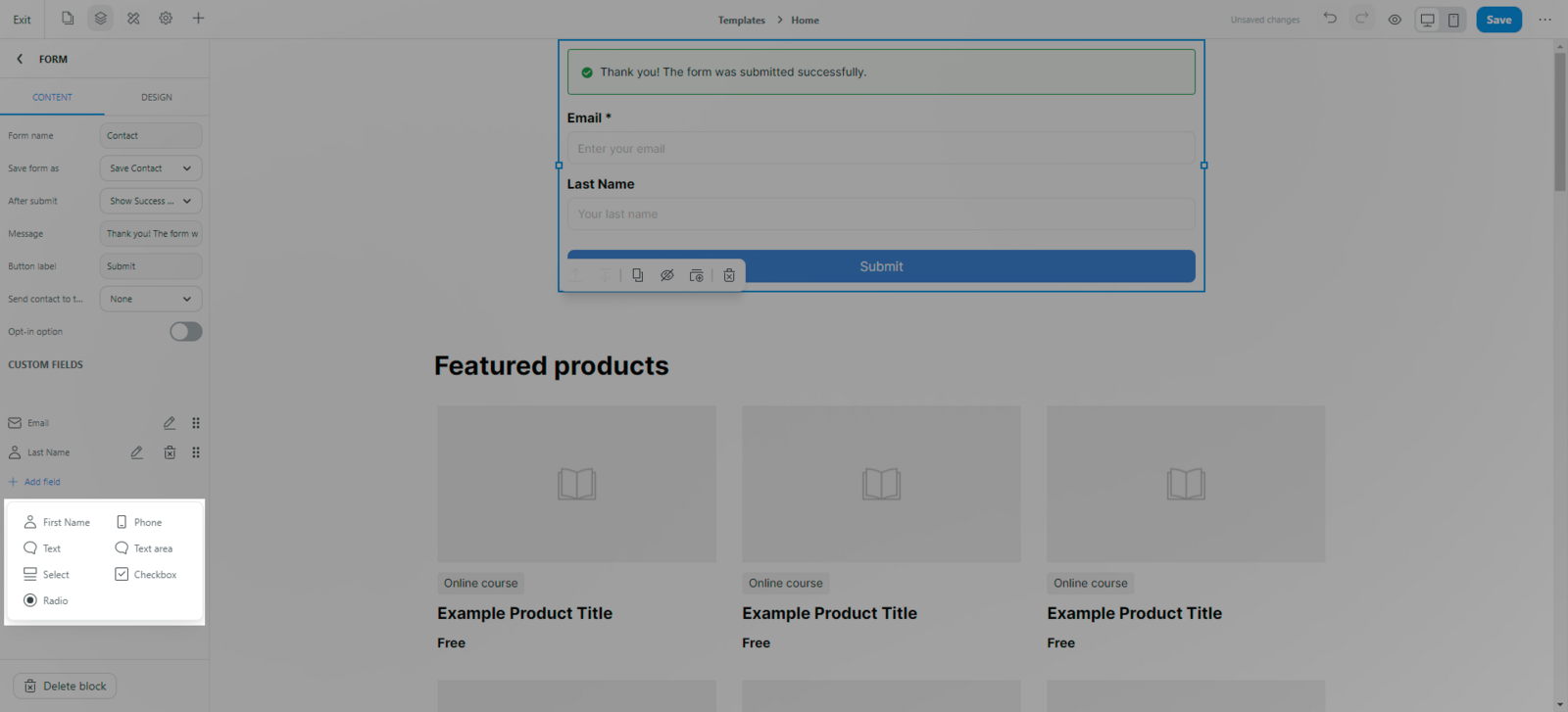
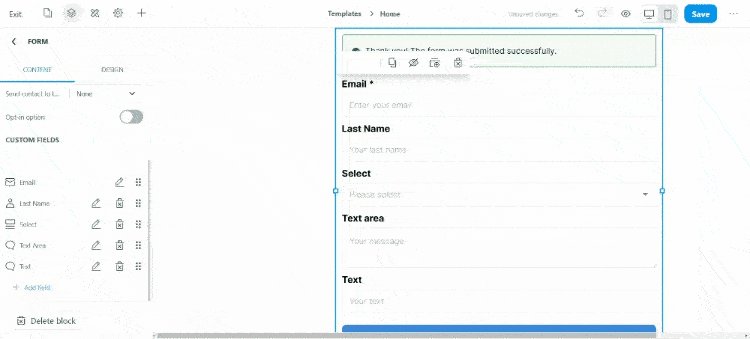
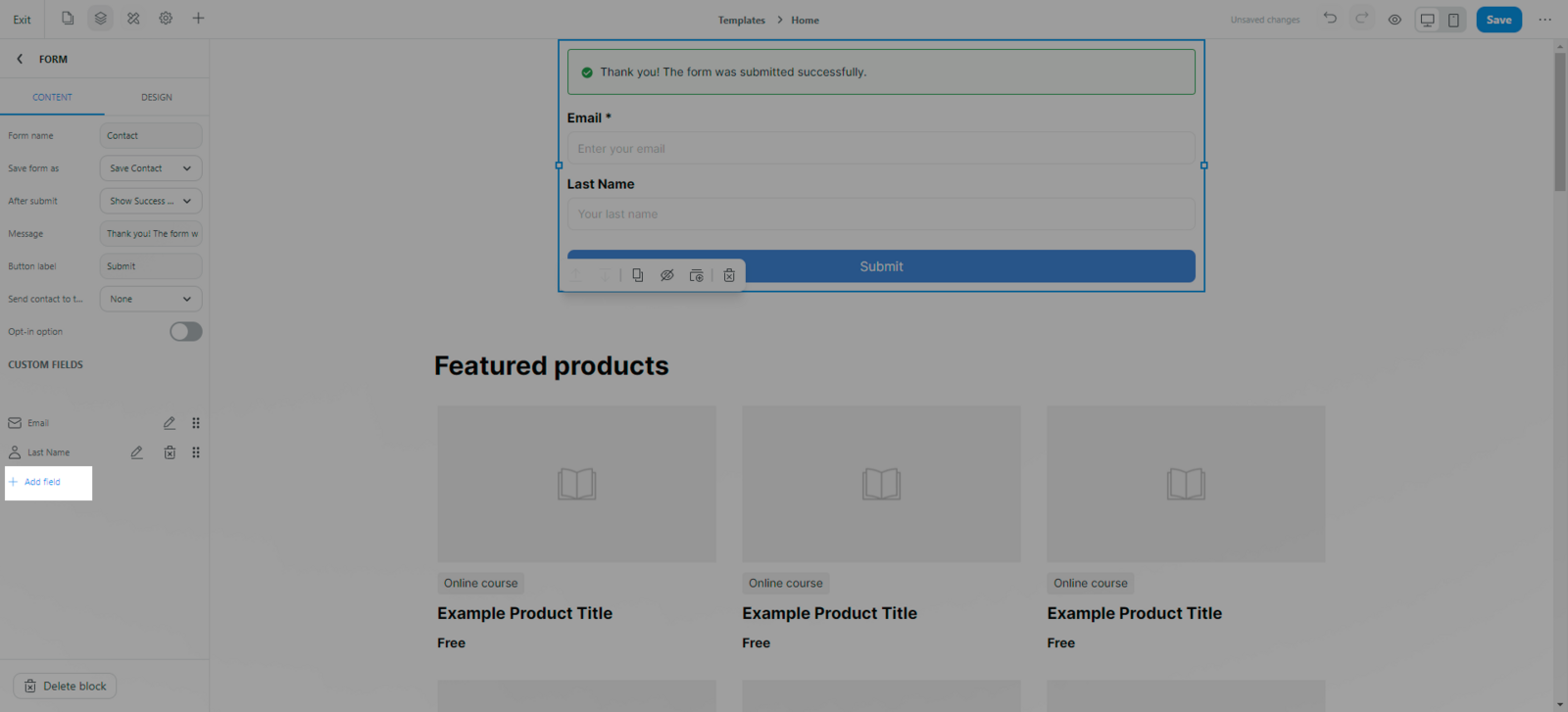
Thêm trường mới: Nhấp vào Thêm trường ( Add field) và chọn loại trường bạn muốn có trong Biểu mẫu của mình.

Thêm trường Thông tin cá nhân vào Biểu mẫu của bạn để thu thập thông tin liên hệ từ khách truy cập trang web. Các trường Thông tin cá nhân rất hữu ích vì dữ liệu được thu thập sẽ tự động được lưu vào danh sách liên hệ của bạn. Nếu khách hàng tiềm năng điền vào trường liên hệ, thẻ liên hệ mới sẽ được tạo với thông tin trong trang tổng quan của bạn. Các trường bạn có thể thêm vào Biểu mẫu của mình bao gồm:
Tên ( First name)
Họ ( Last name)
Email
Số điện thoại ( Phone number)
Các trường khác là các loại trường phổ biến mà bạn có thể thêm vào, chẳng hạn như:
Trường văn bản ( Text fields)
Trường vùng văn bản ( Text area fields)
Các trường lựa chọn như Checkbox, Dropdown hoặc Radio.

Chỉnh sửa trường ( Edit field): Tùy thuộc vào chức năng của trường, cách chỉnh sửa trường sẽ khác nhau. Tuy nhiên, có một số quy tắc cơ bản để chỉnh sửa một trường.
Thêm Nhãn ( Label) vào các trường của bạn.
Thêm Giữ chỗ ( Placeholders)
Bắt buộc ( Required) (tùy chọn): Chọn xem khách truy cập trang web có bắt buộc phải điền vào trường nào hay không.
Đối với một số trường có tùy chọn để chọn, bạn sẽ phải thêm tùy chọn theo cách thủ công.

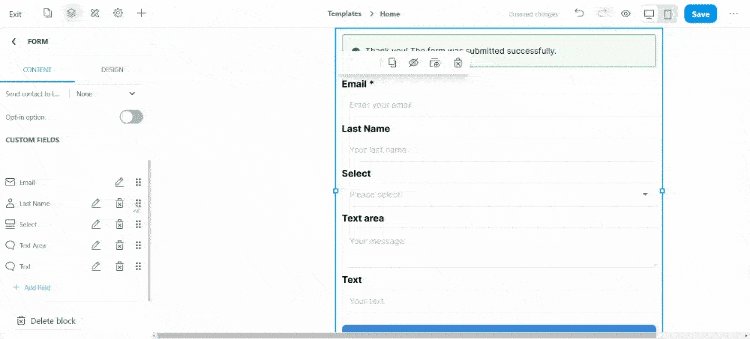
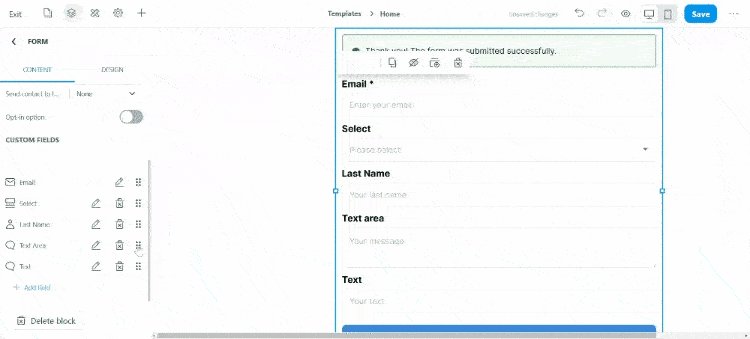
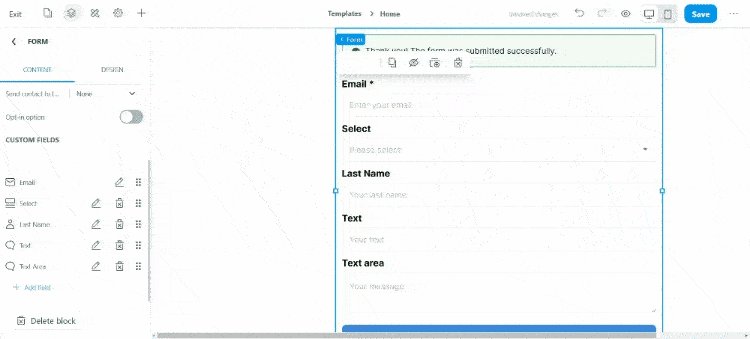
Sắp xếp lại trường ( Reorder field): Nhấp và kéo trường để di chuyển lên hoặc xuống theo thứ tự câu hỏi của Biểu mẫu*.

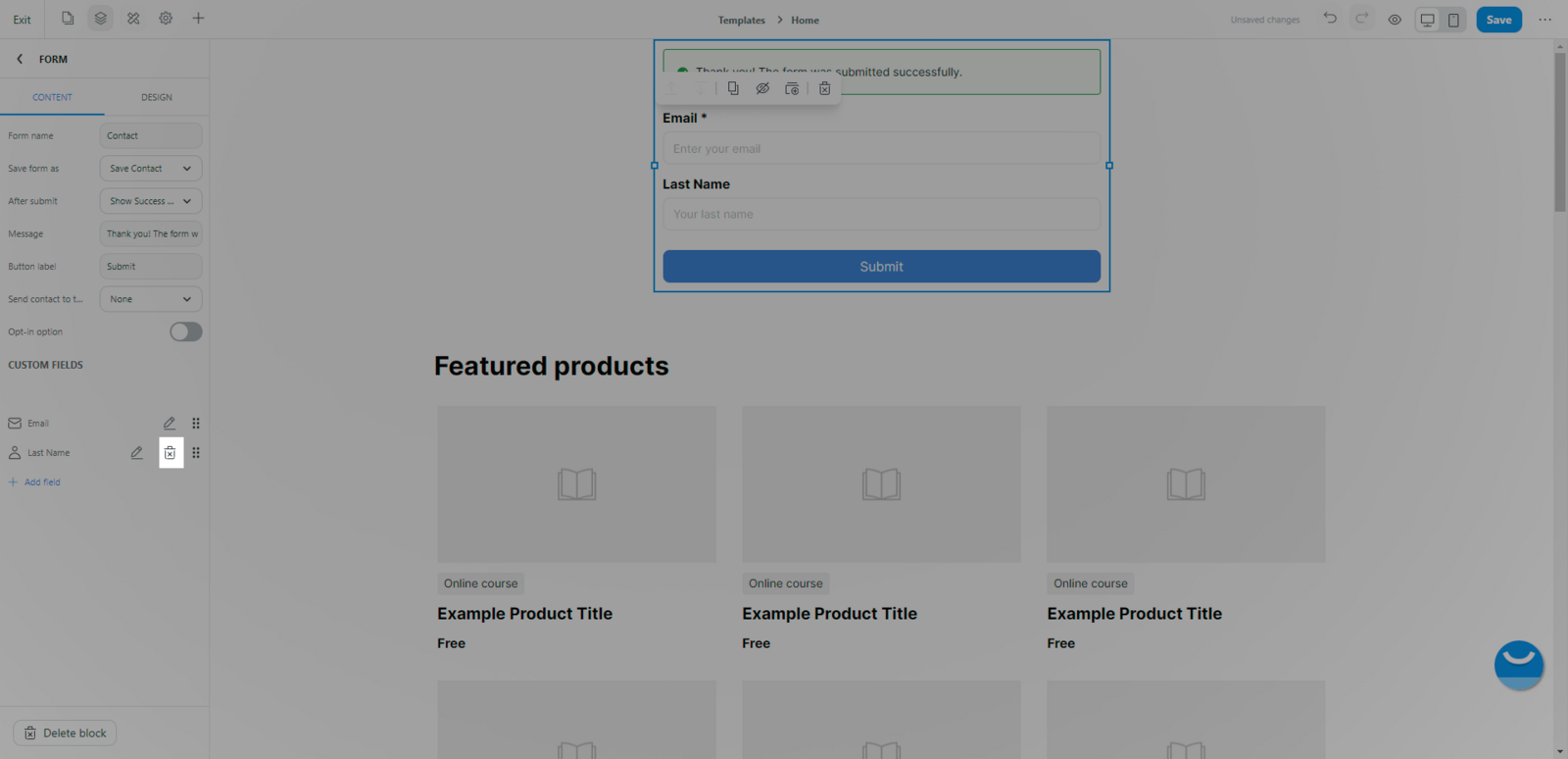
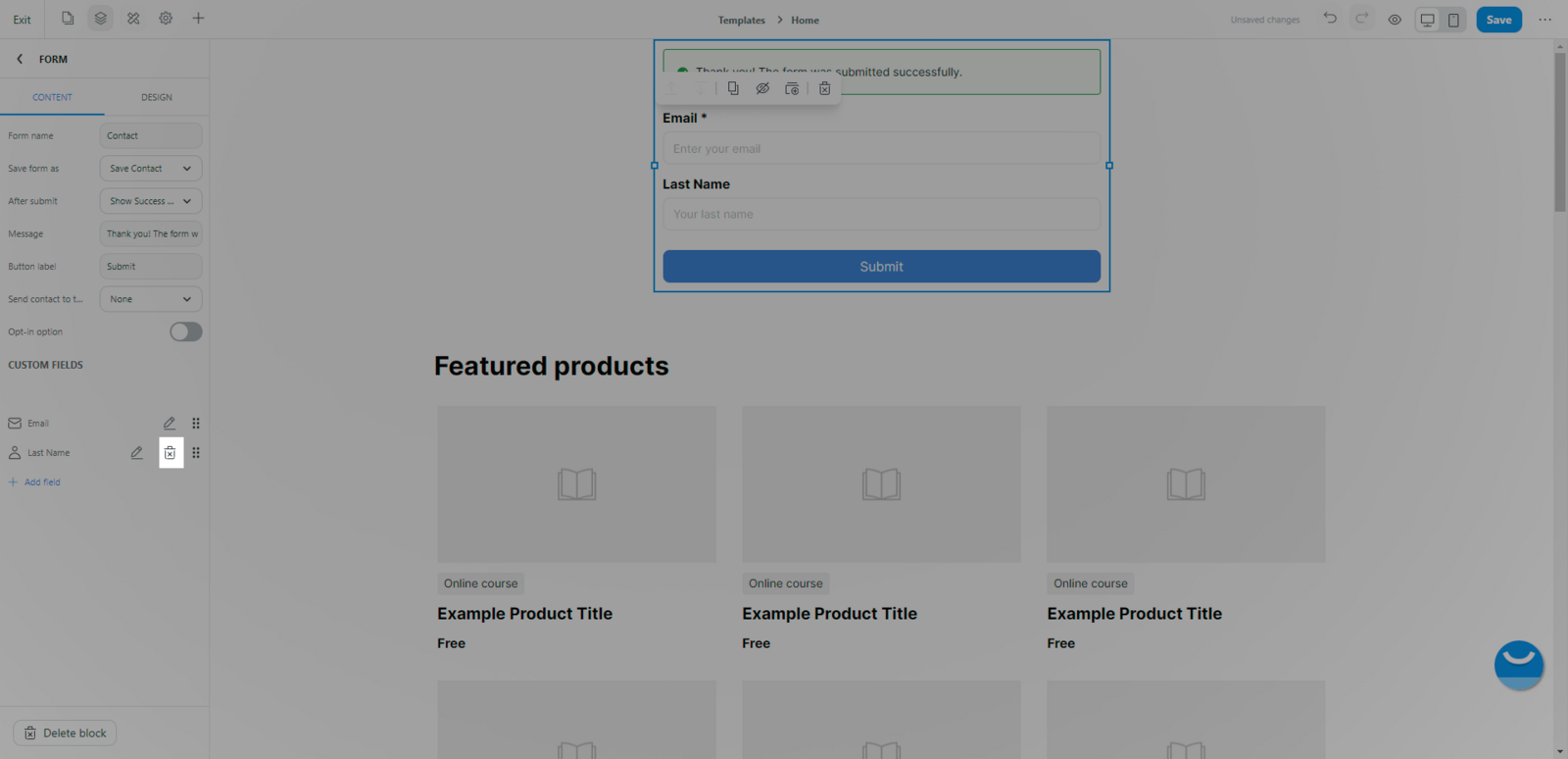
Xóa trường ( Delete field) : Nhấp vào Xóa trong danh sách trường tùy chỉnh bên cạnh tên trường

C. Tạo quy tắc cho biểu mẫu của bạn
Bạn có thể tạo quy tắc cho Biểu mẫu của mình trong tab Nội dung ( Content).
Tên biểu mẫu ( Form name): Để phân biệt giữa các Biểu mẫu bạn đã tạo, bạn phải điền Tên biểu mẫu ( Form name). Phần này sẽ được hiển thị trong Bảng điều khiển sau khi khách truy cập gửi Biểu mẫu đó, nó sẽ không được hiển thị cho khách truy cập. Bạn phải điền Tên biểu mẫu ( Form name) theo cách khác. Chúng tôi đề xuất nó có thể dựa trên mục đích của Biểu mẫu (Ví dụ: Thu thập người đăng ký - Collect subscriber) , Liên hệ với chúng tôi - Contact us …).

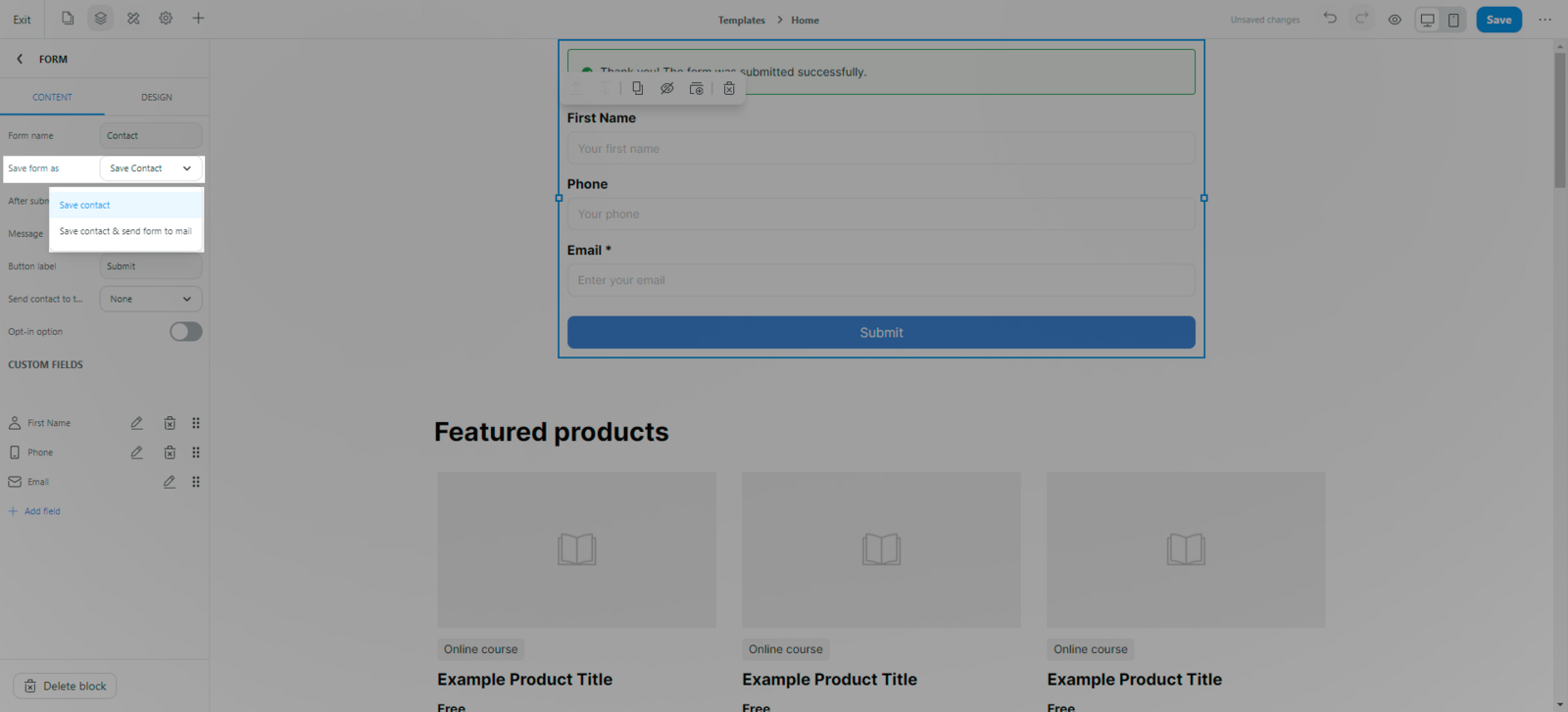
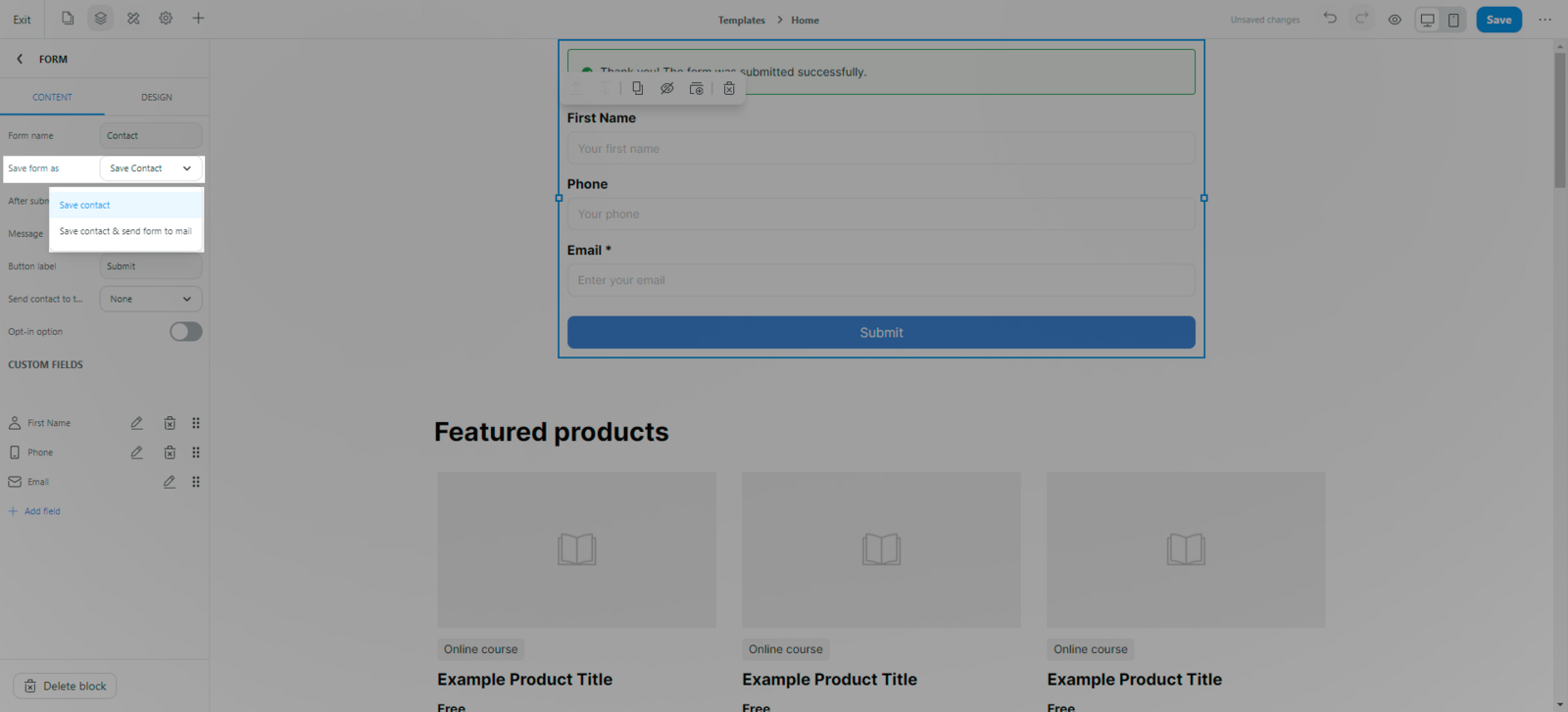
Lưu biểu mẫu dưới dạng ( Save form as): Điều này giúp bạn xác định cách thông tin Biểu mẫu của bạn sẽ được lưu trữ. Bạn có thể chọn Lưu liên hệ ( Save contact) (Sau khi khách truy cập điền vào Biểu mẫu trên trang web của bạn, một liên hệ sẽ được tạo trong Danh sách liên hệ ( Contact List) của bạn hoặc bạn cũng có thể chọn Lưu liên hệ & gửi biểu mẫu vào email ( Save contact & send form to mail).

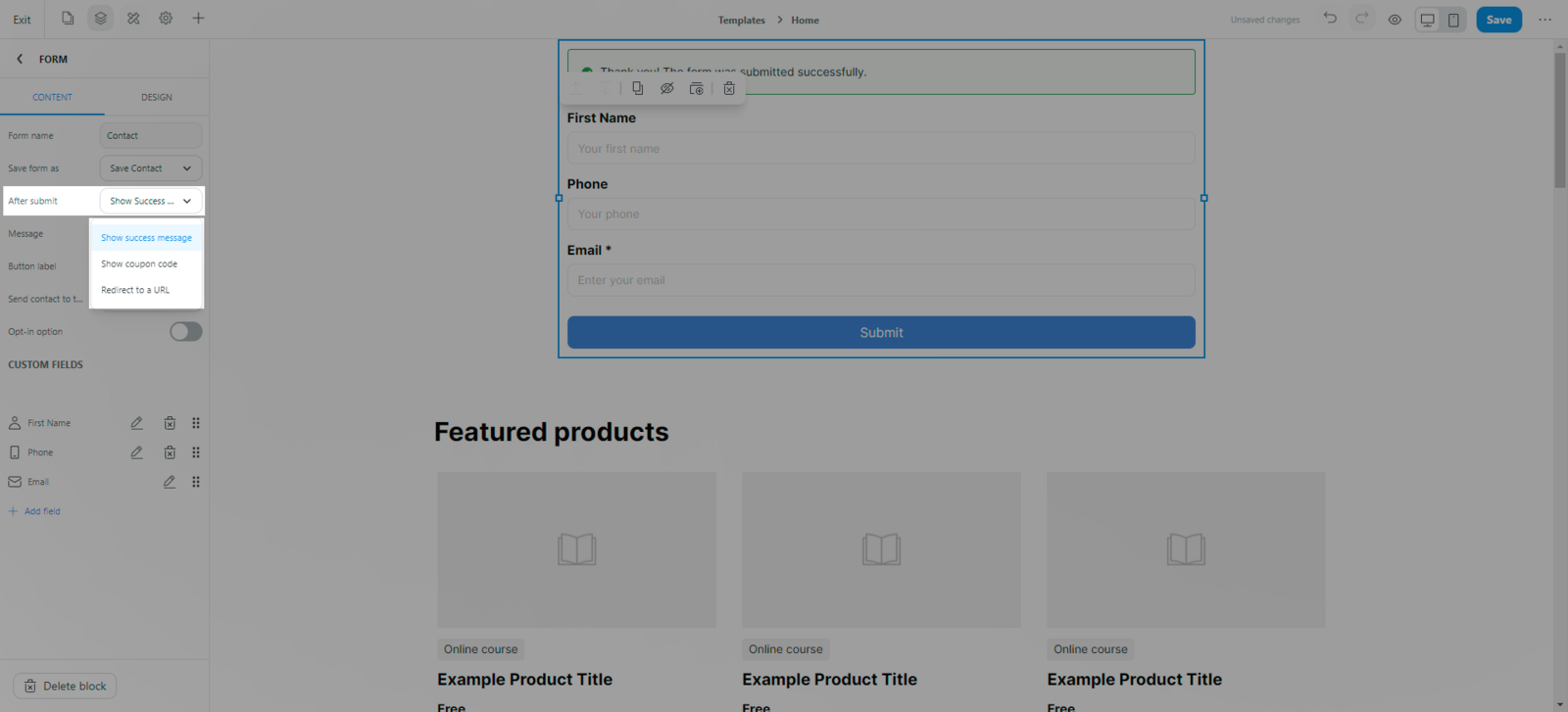
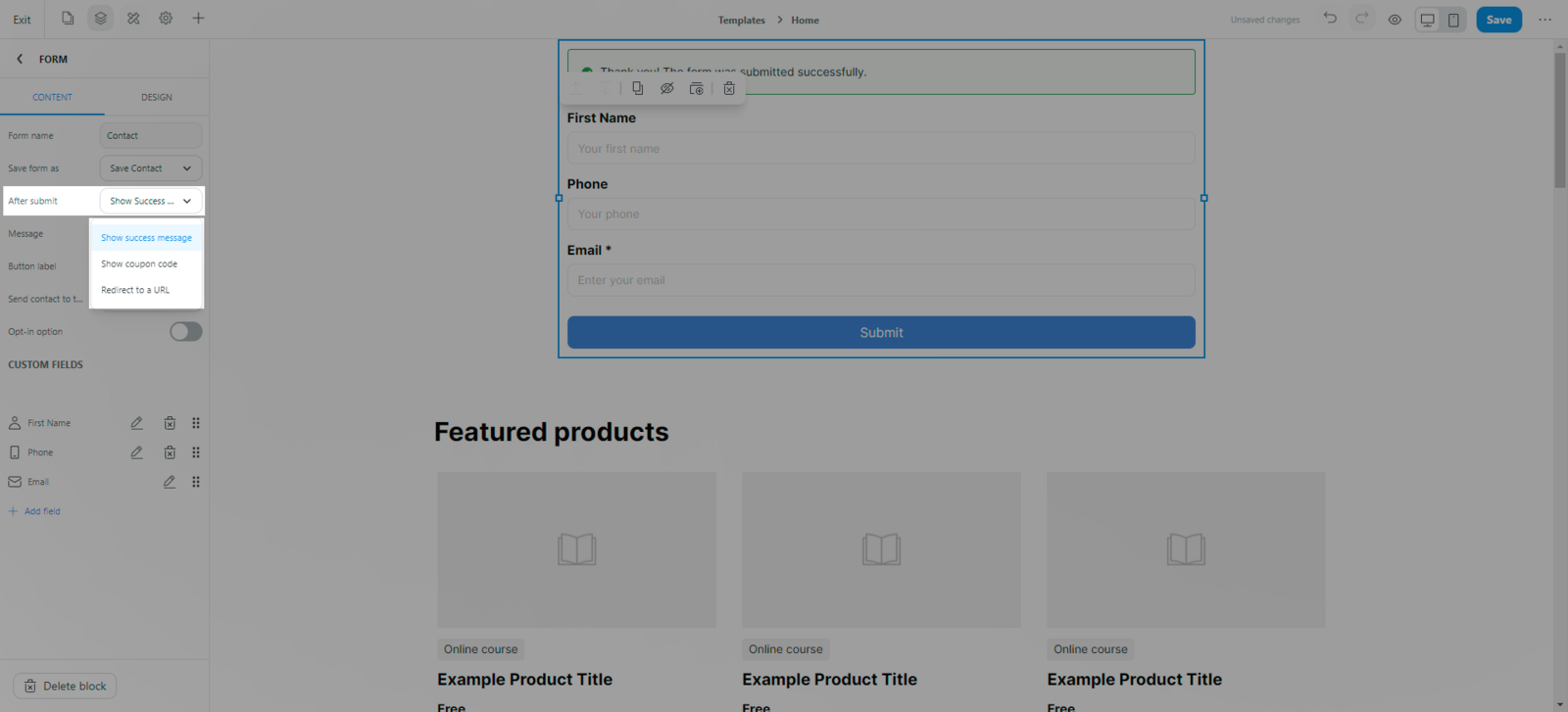
Sau khi gửi ( After submit): Đây là kết quả sau khi khách truy cập hoàn tất việc gửi Biểu mẫu:
Hiển thị thông báo thành công( Show success message): Tùy chọn này sẽ chỉ lưu dữ liệu khách truy cập vào Danh sách liên hệ của bạn.
Hiển thị mã phiếu giảm giá ( Show coupon code): Tùy chọn này sẽ giúp bạn hiển thị một số mã phiếu giảm giá ở cuối trong khi vẫn lưu thông tin khách truy cập của bạn.
Chuyển hướng đến liên kết URL ( Redirect to a URL link): Tùy chọn này sẽ giúp khách truy cập của bạn được chuyển hướng đến trang web mong muốn để mua hàng hoặc xem quảng cáo của bạn.
Mỗi tùy chọn sẽ yêu cầu bạn điền Nội dung ( Message) và Nhãn nút ( Button label) để đồng bộ với Biểu mẫu của bạn.

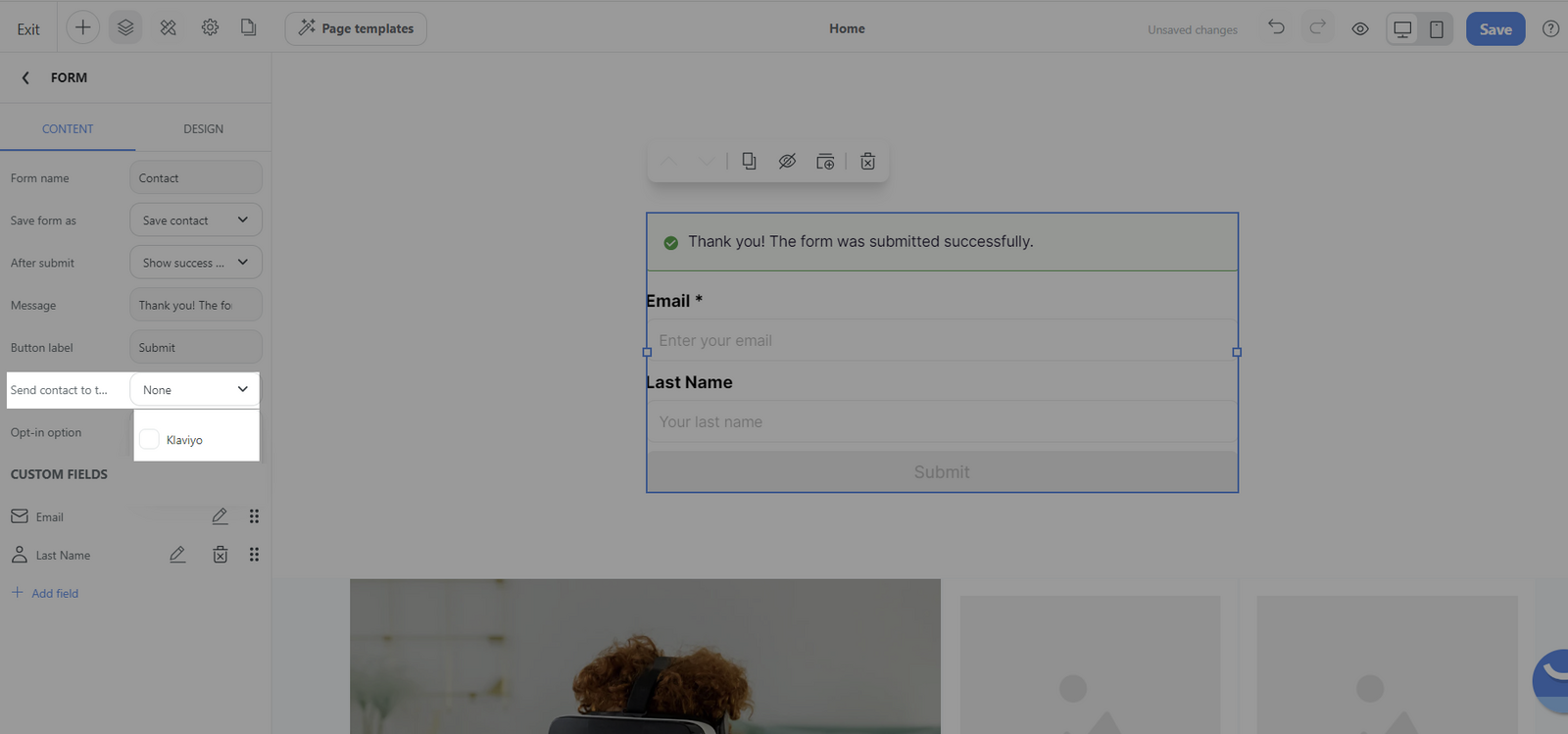
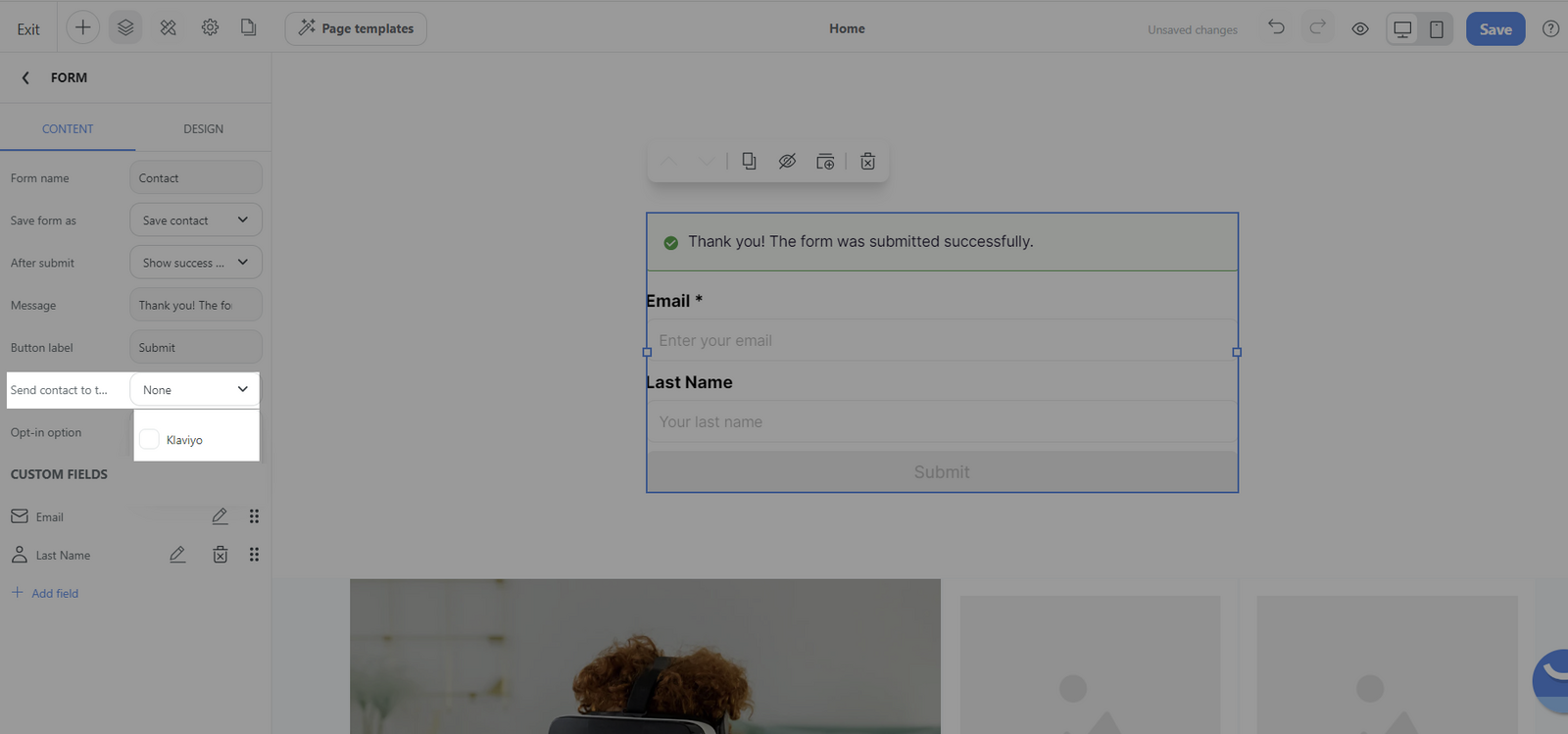
Gửi liên hệ tới nhà cung cấp email bên thứ ba ( Send contact to third-party email provider): Gửi dữ liệu khách truy cập tới ứng dụng tiếp thị mà chúng tôi đã tích hợp với ShopBase là Klaviyo. Tuy nhiên, trước tiên bạn cần kết nối Klaviyo của mình với ShopBase để gửi dữ liệu đến các ứng dụng đó.

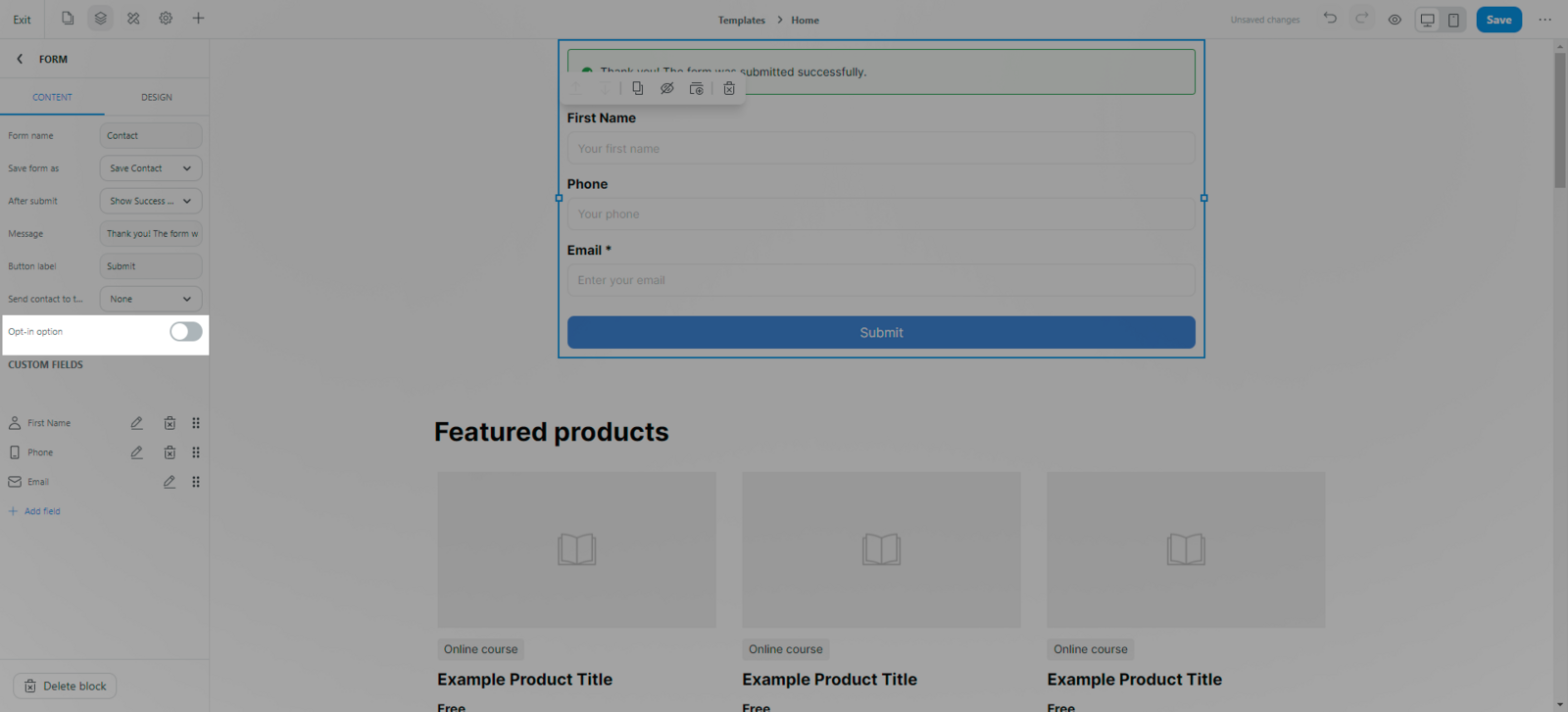
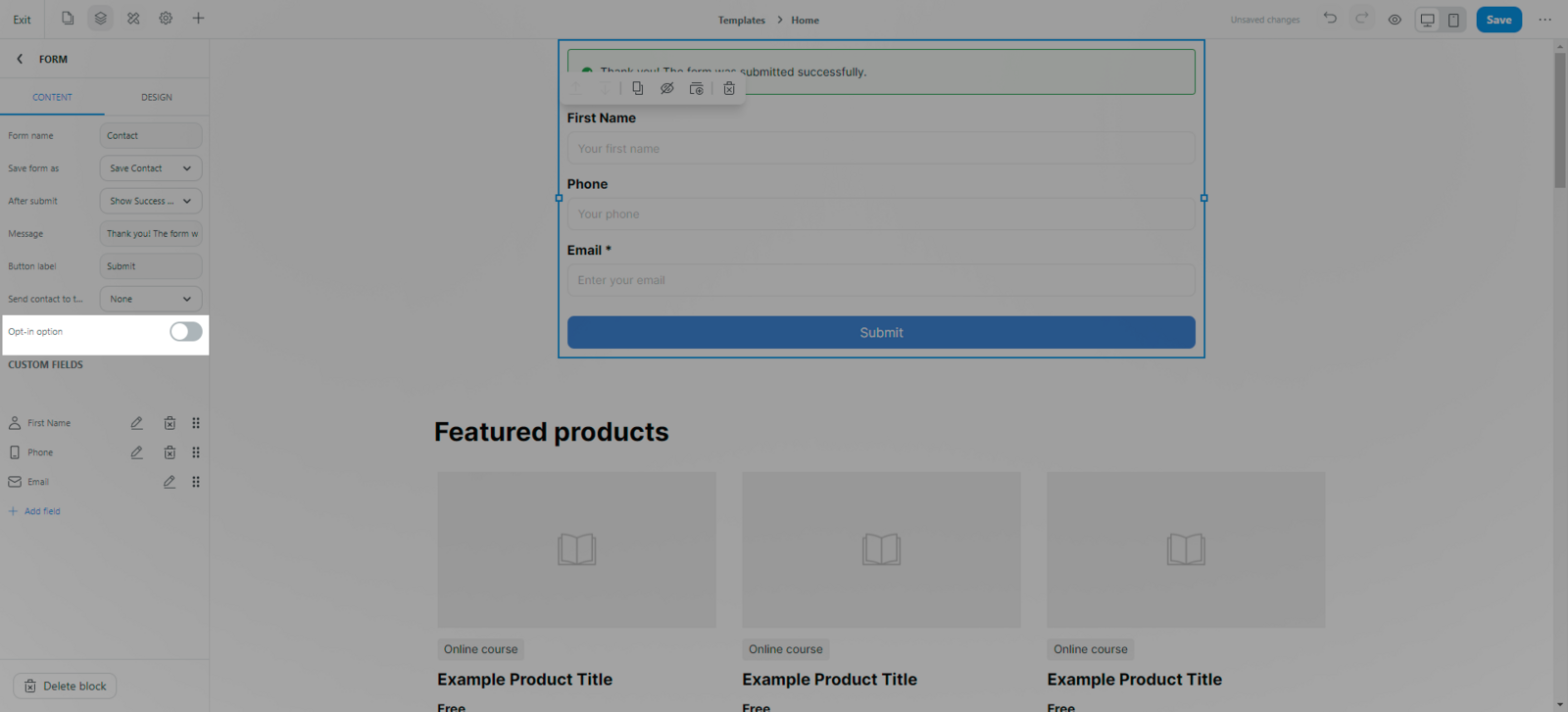
Tùy chọn tham gia ( Opt-in option)

D. Xem dữ liệu gửi biểu mẫu
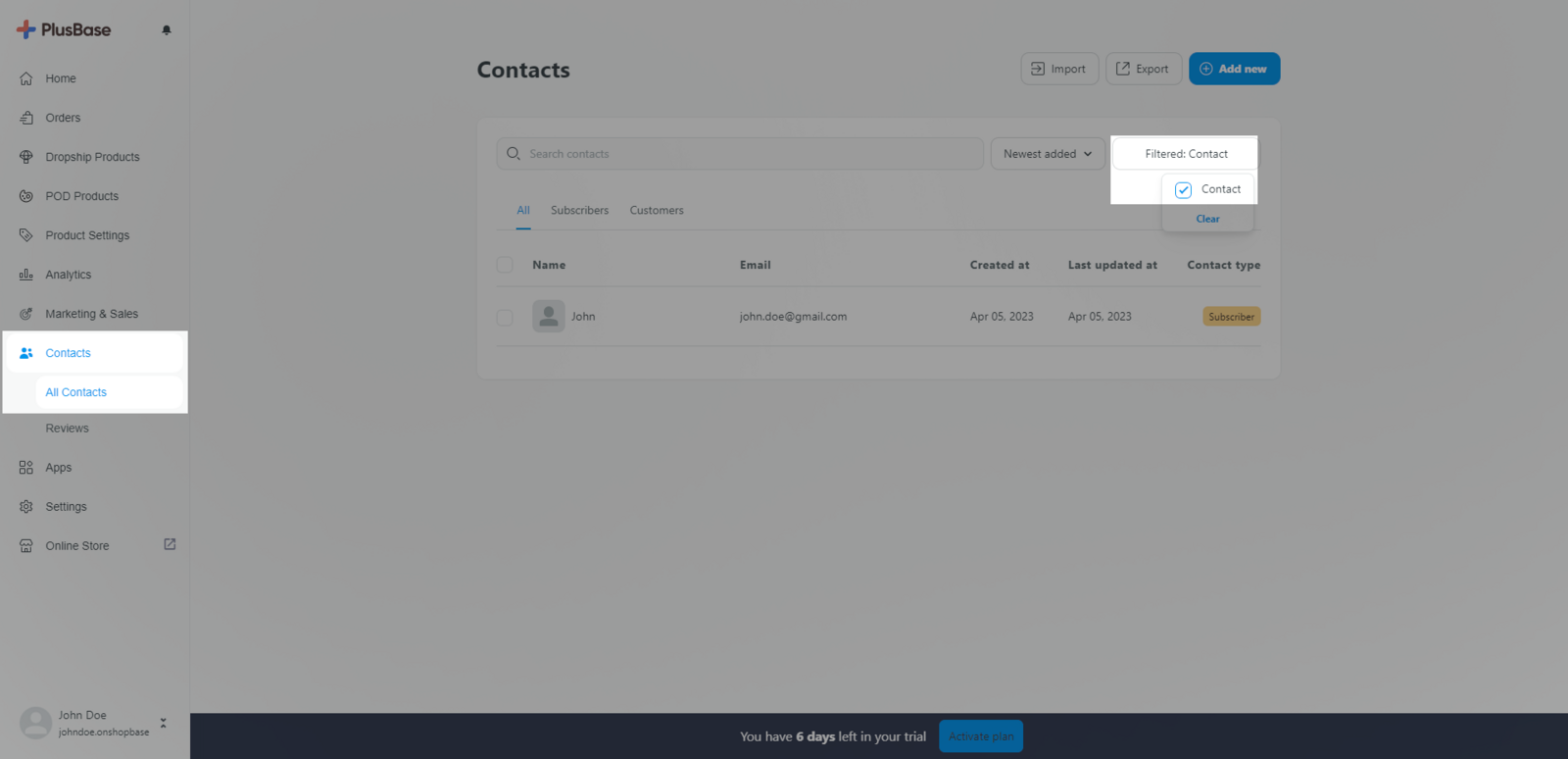
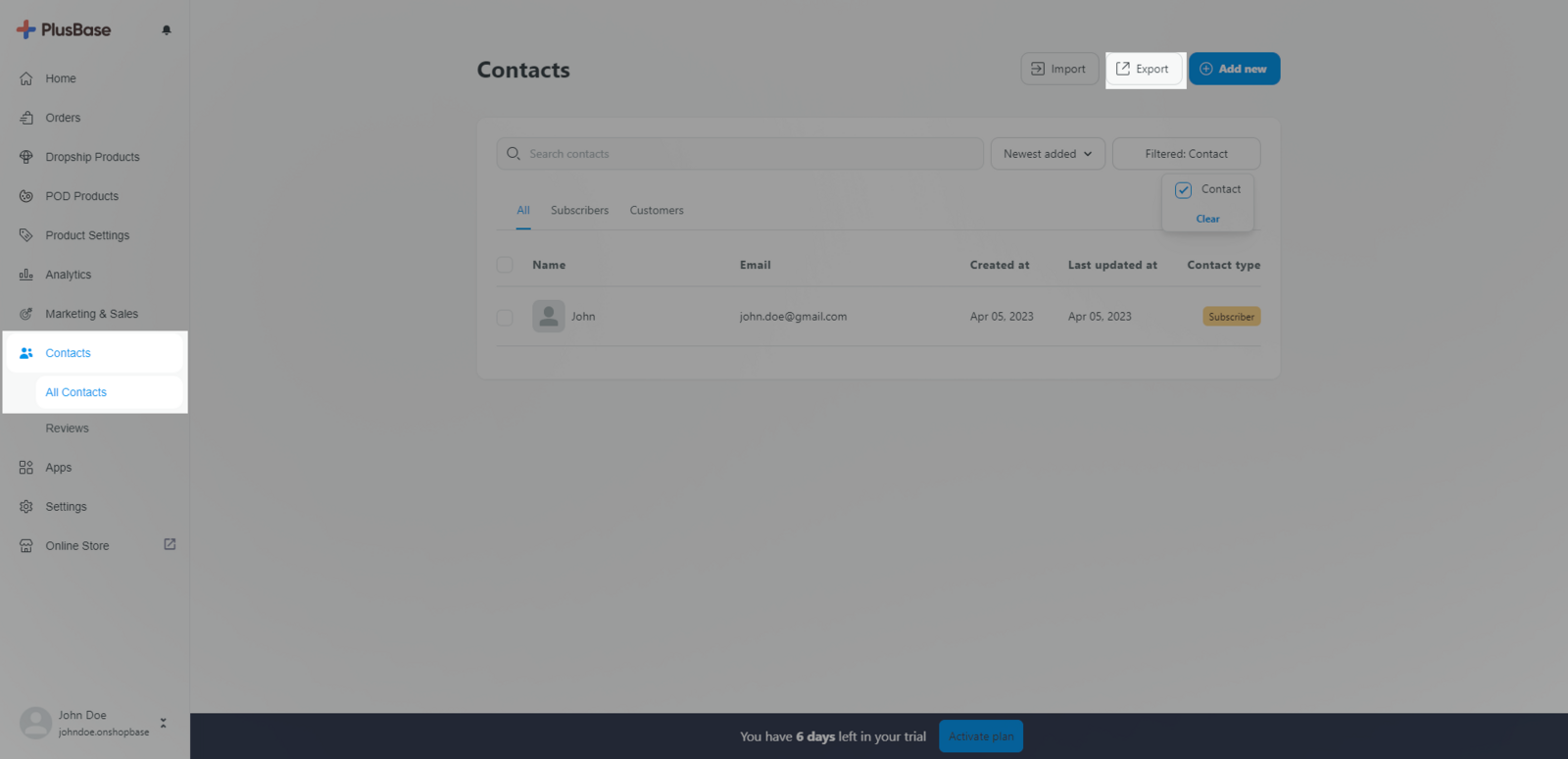
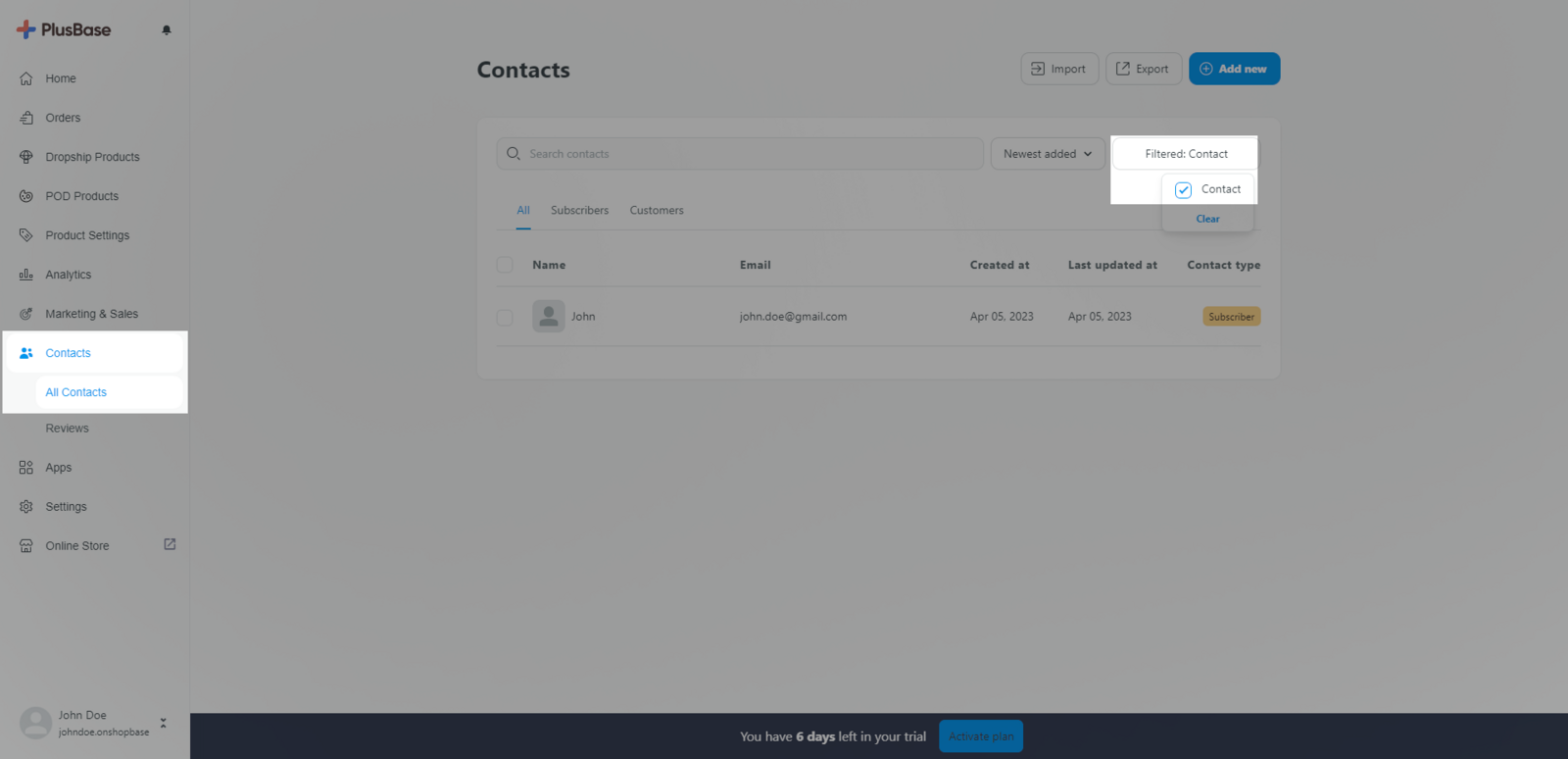
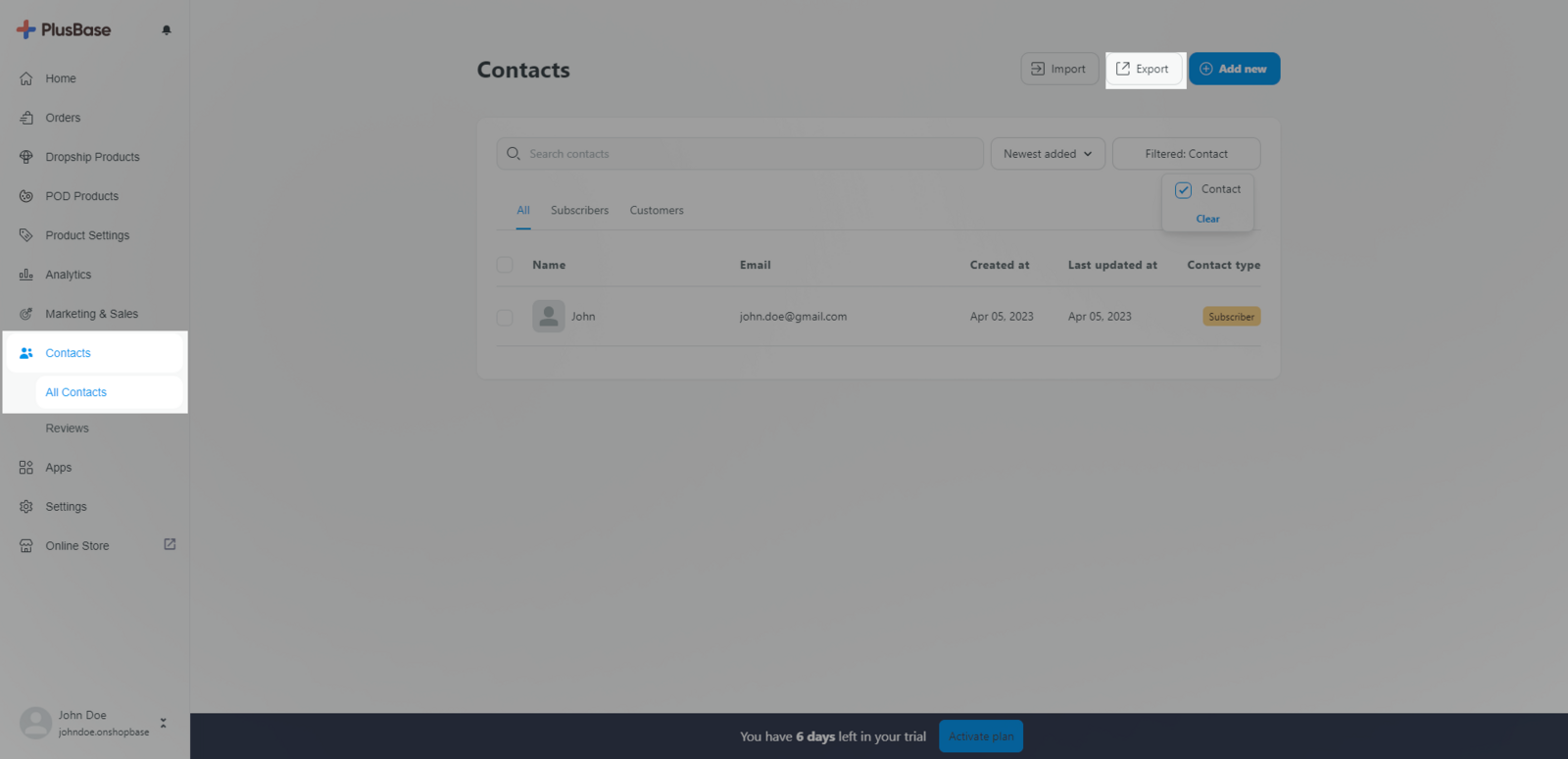
Khi bạn đã xuất bản Biểu mẫu trên trang web của mình, tất cả dữ liệu gửi Biểu mẫu sẽ được lưu trong Thông tin liên hệ ( Contact information). Bạn có thể vào Danh bạ ( Contacts) > Tất cả địa chỉ liên hệ ( All Contacts) > Chọn lọc theo Biểu mẫu ( Form ) để biết có bao nhiêu khách truy cập đã gửi Biểu mẫu của bạn.

Bạn có thể xem thông tin mà khách điền ở phần Latest submission

Nếu bạn muốn xem các lần gửi riêng biệt, bạn có thể xuất dữ liệu Biểu mẫu từ Danh bạ ( Contact)

Bài viết liên quan