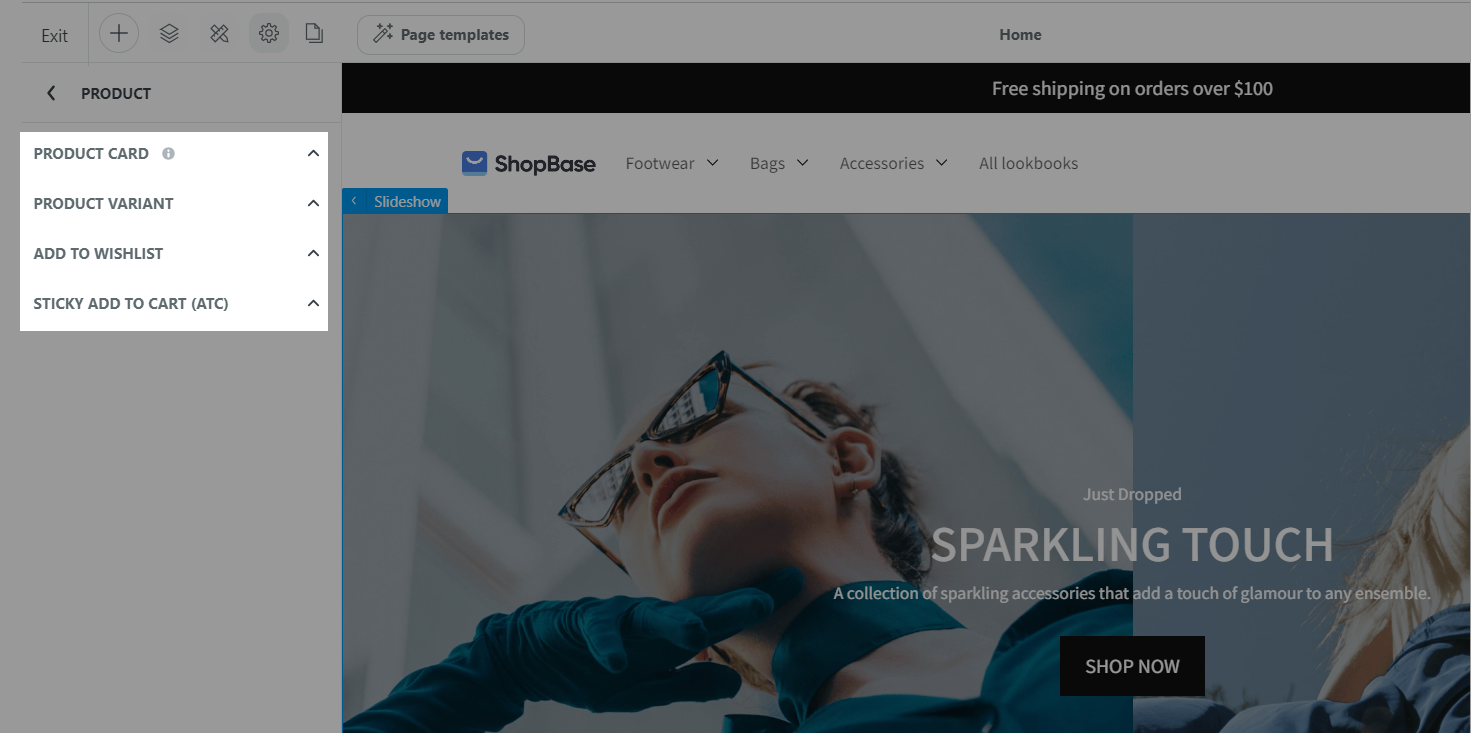
The Product part in Website Settings includes Product Card, Product Variant, Add to wishlist, and Sticky Add to cart. This article guides the features regarding Product Card, Product Variant, and Sticky Add to Cart. For the Add to wishlist feature, please refer to this guideline.

In this article
A. Product Card
B. Product Variant
C. Sticky Add to cart
A. Product Card
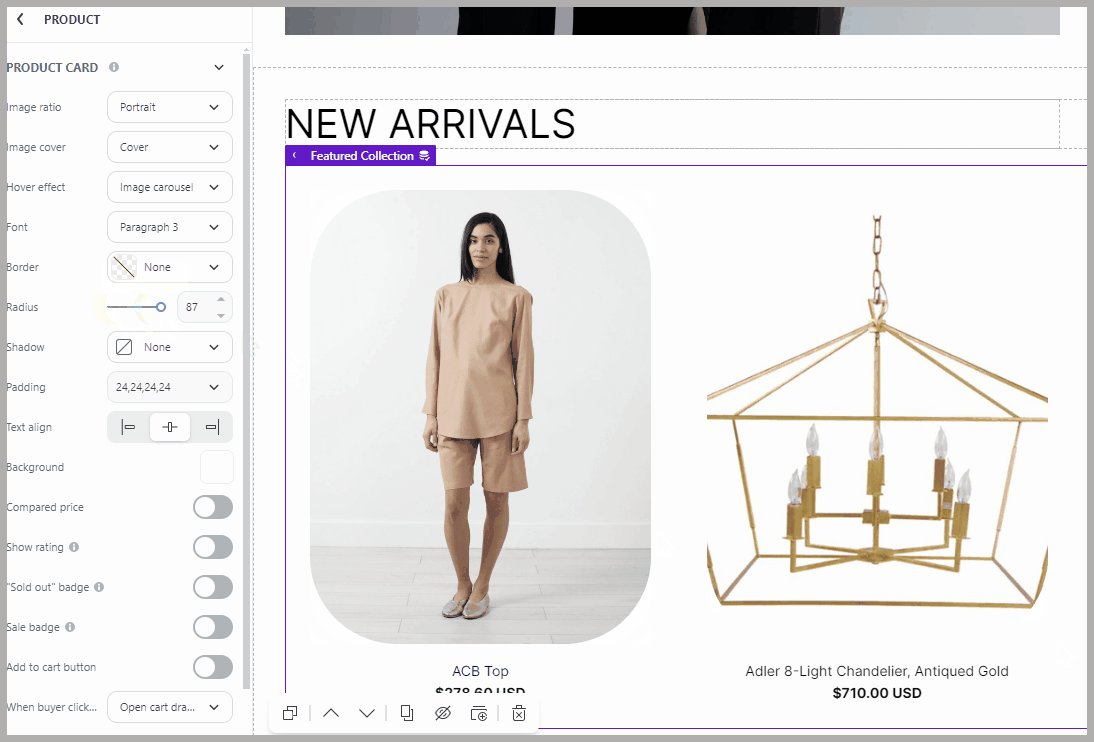
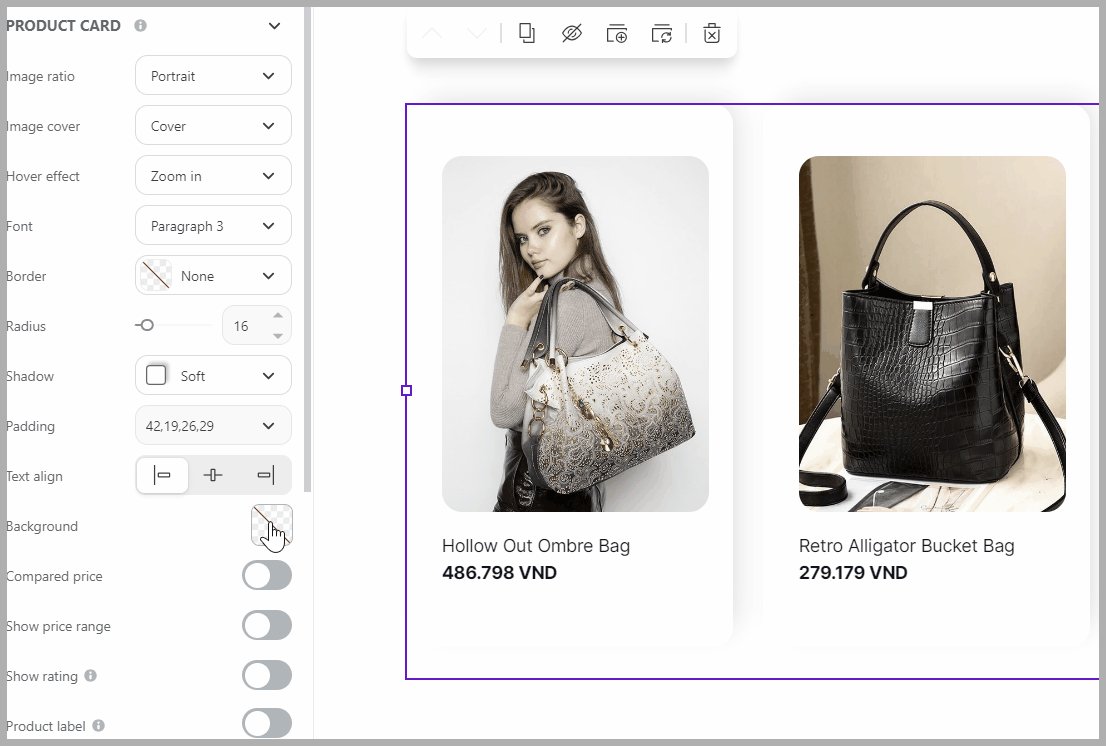
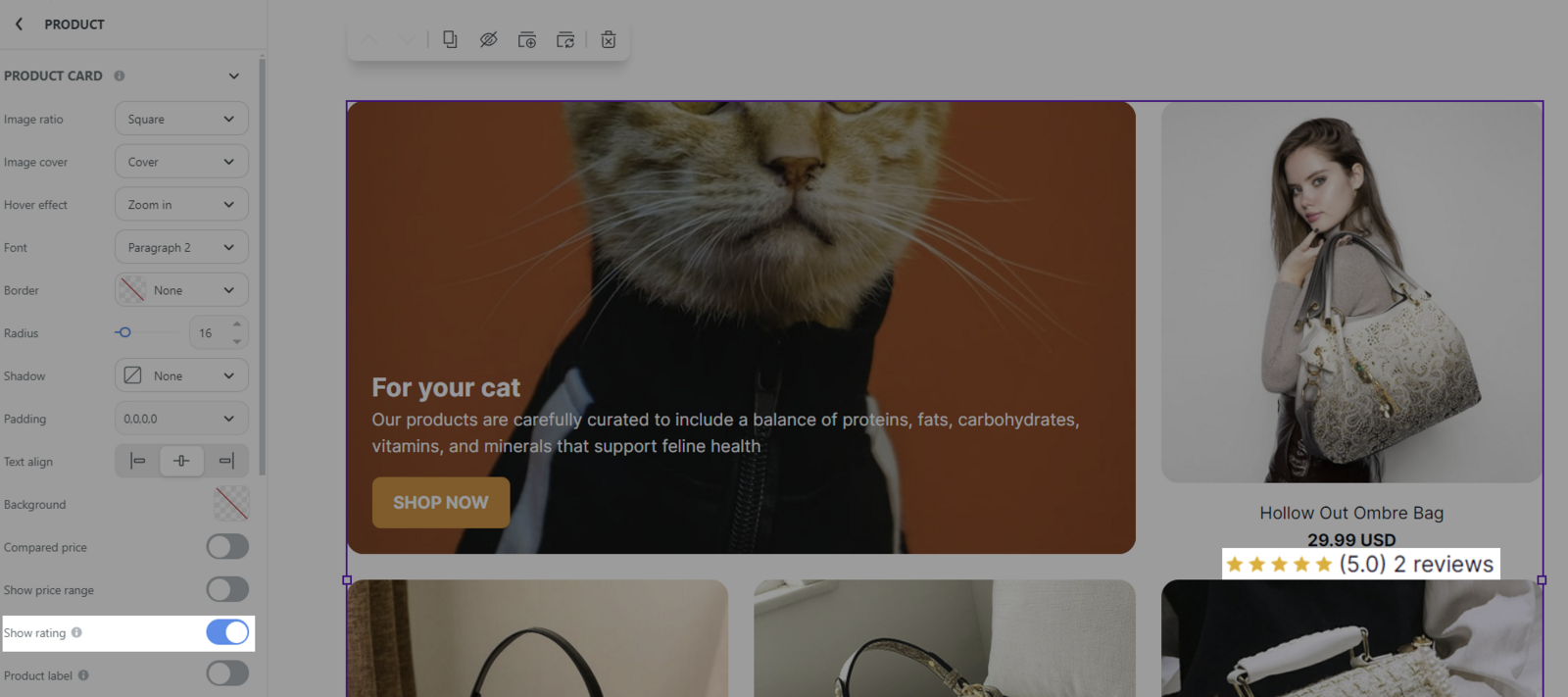
The Product card provides a concise overview of the item, showcasing its name, image, price, and other important details. You can preview the product card's appearance on Collection detail, Featured collection, and Upsell widget.
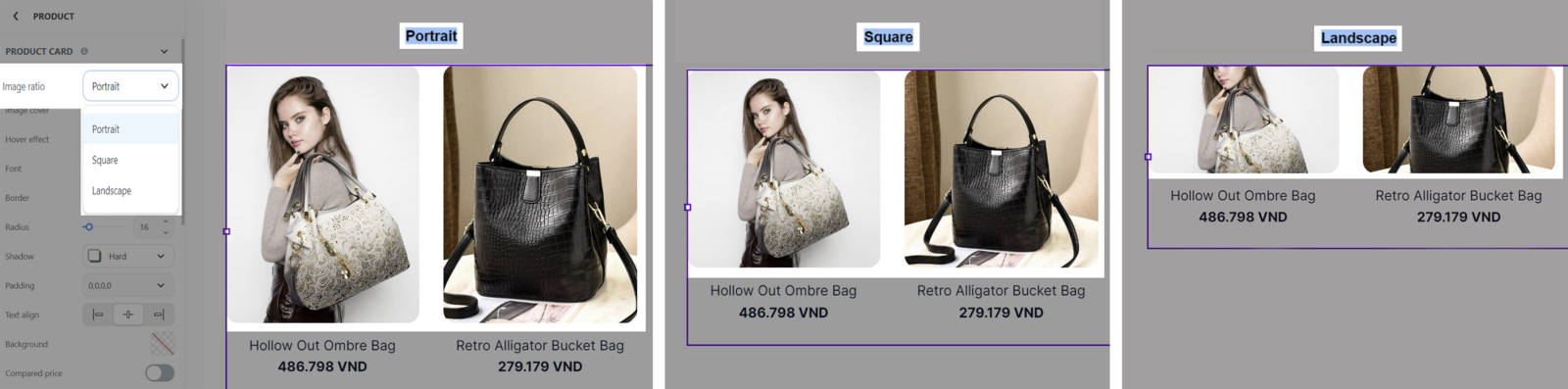
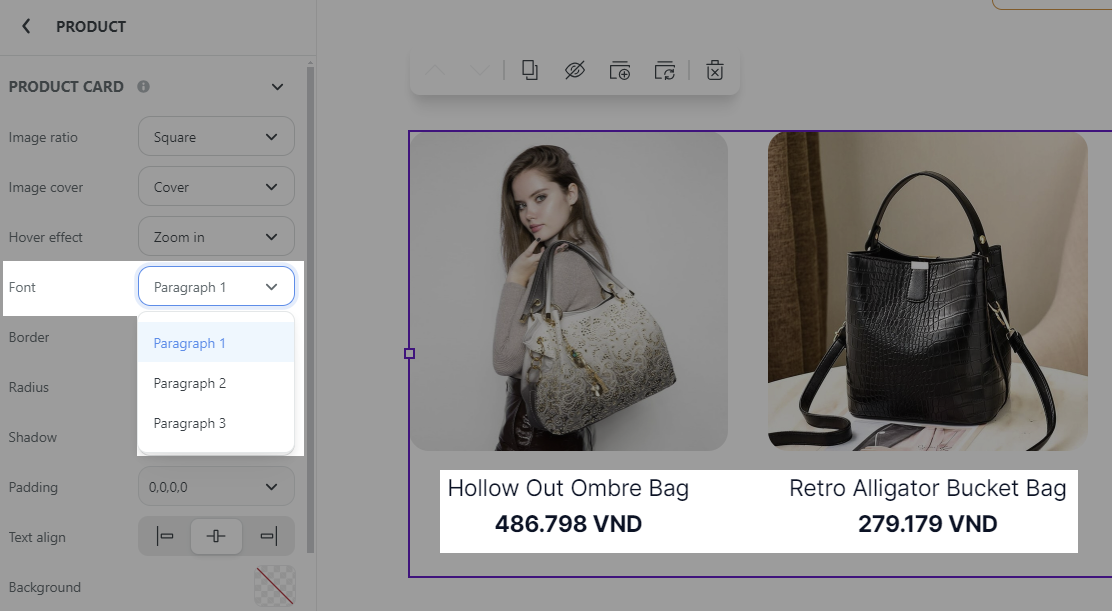
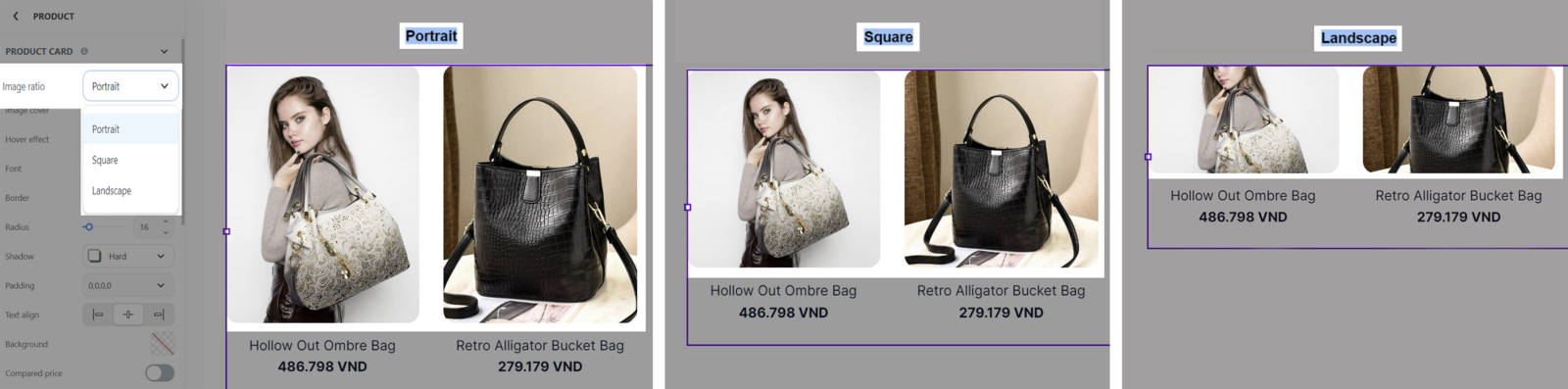
Image ratio: modify the image ratio with the Portrait, Square or Landscape style.

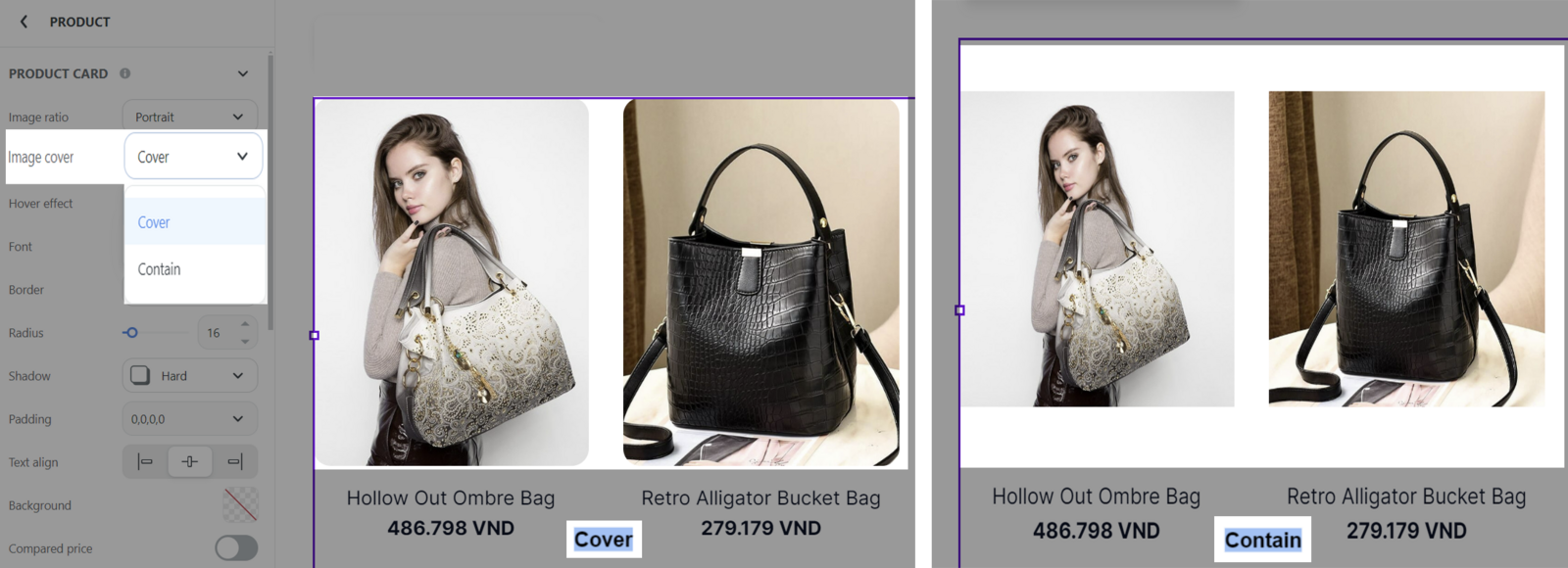
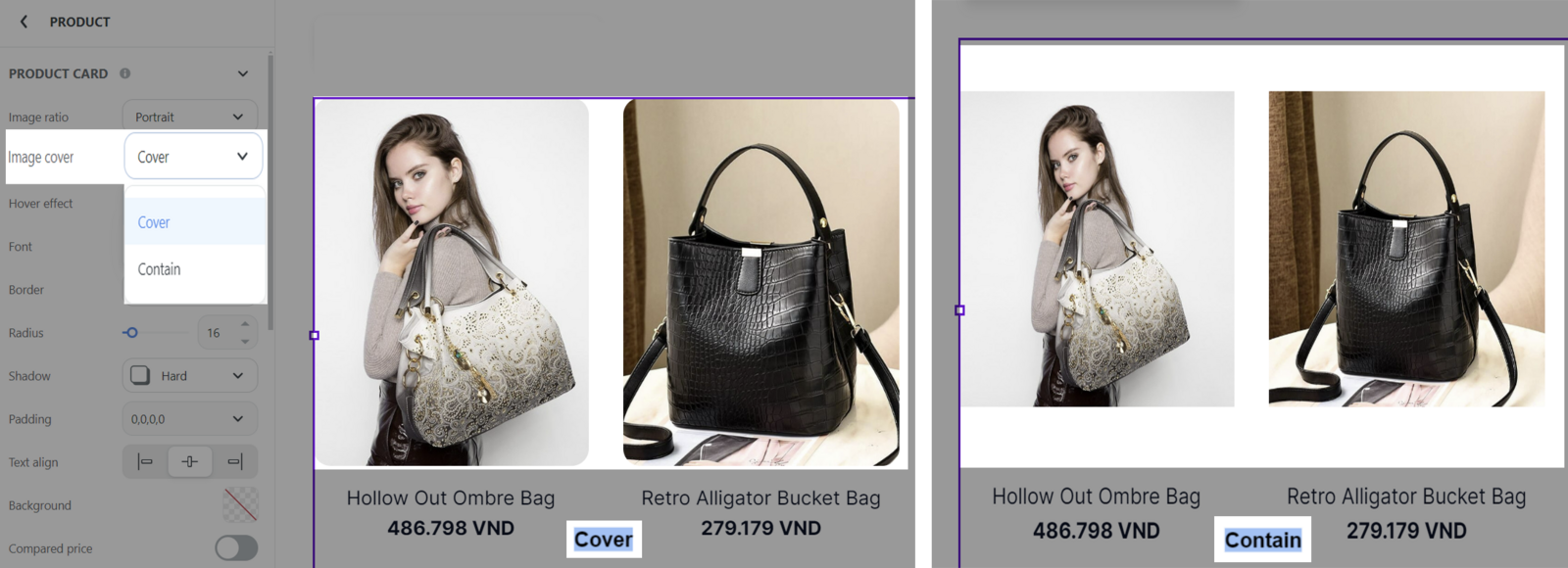
Image cover: select between Cover or Contain style for the images.

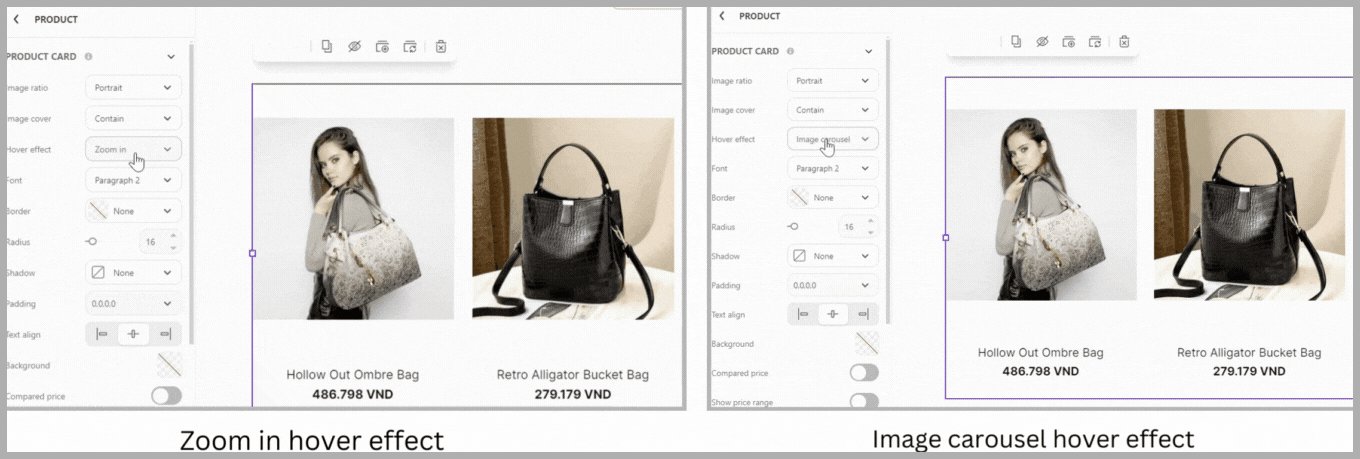
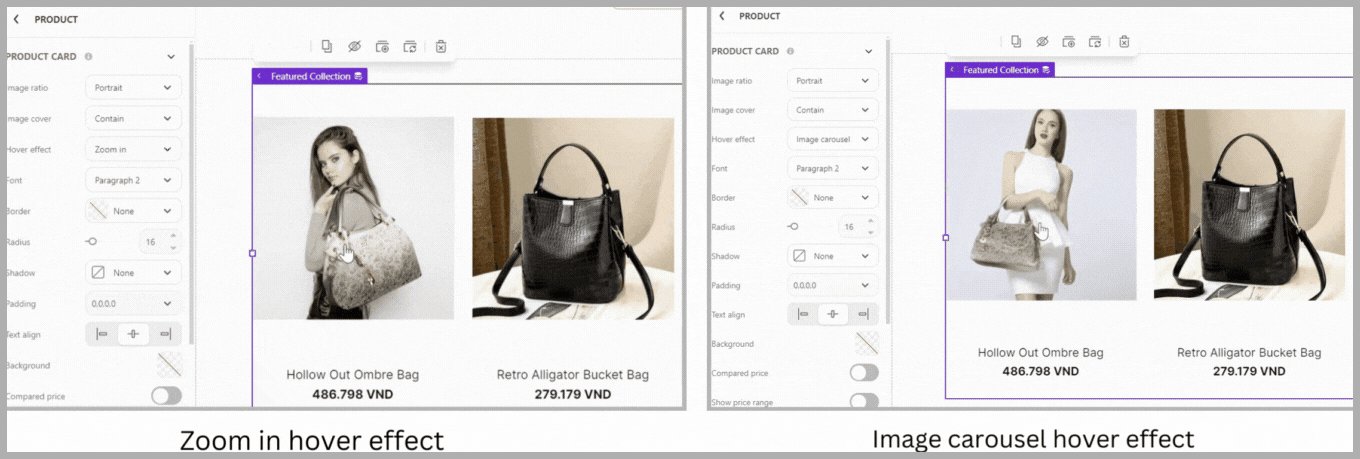
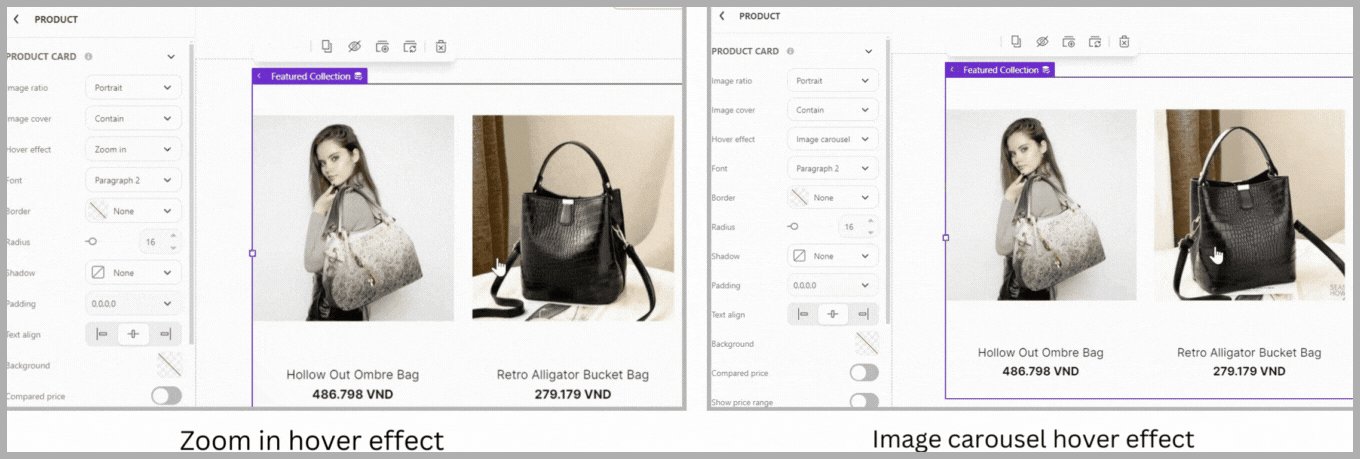
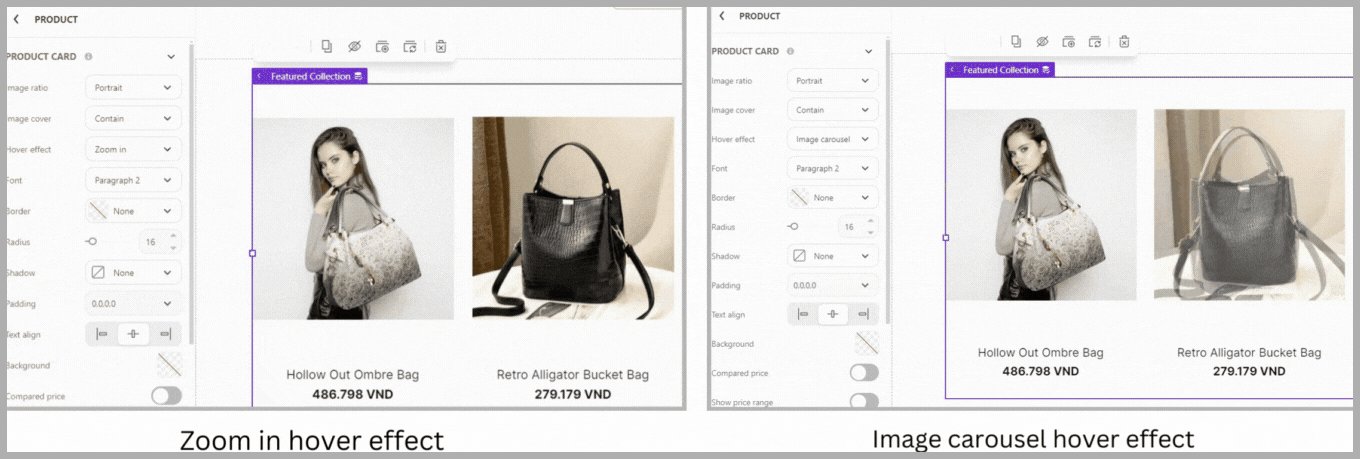
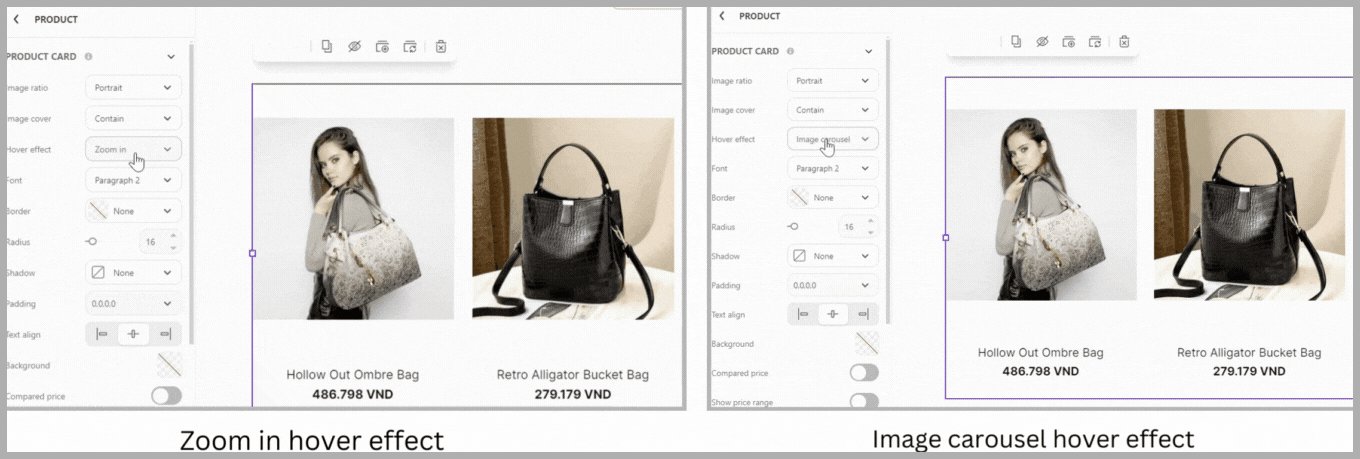
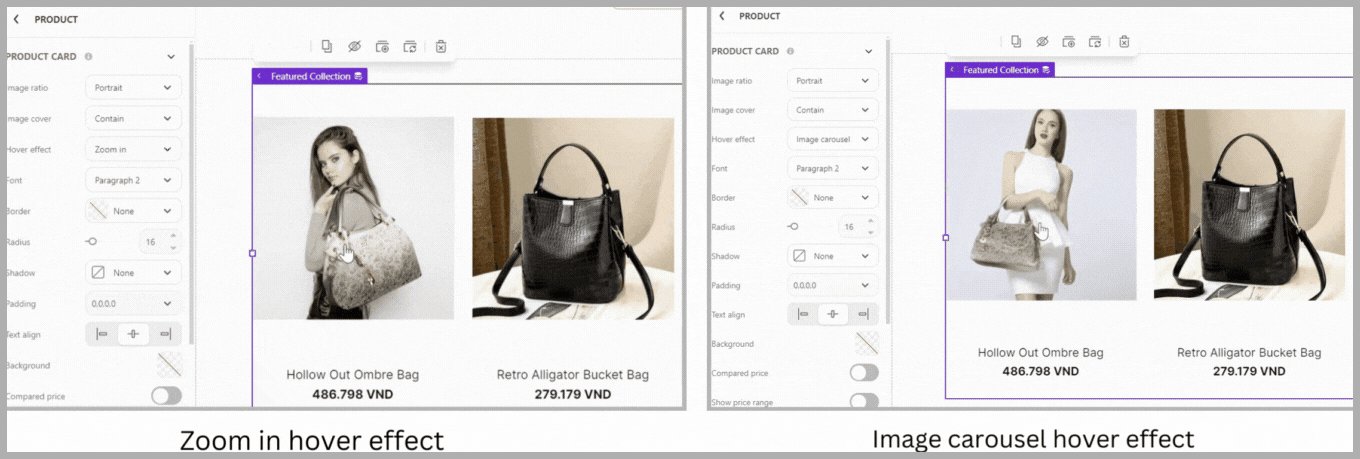
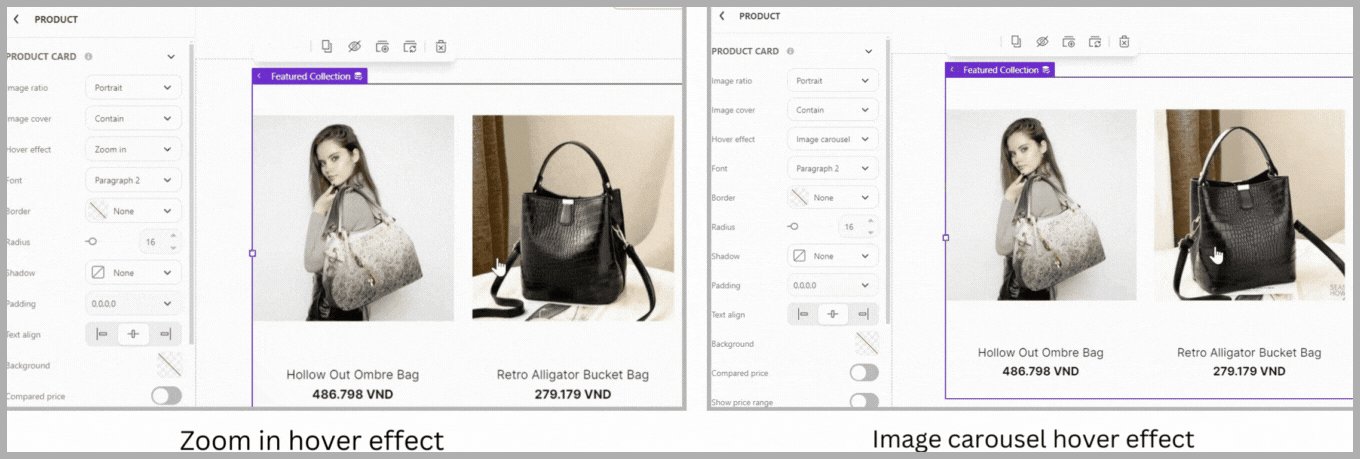
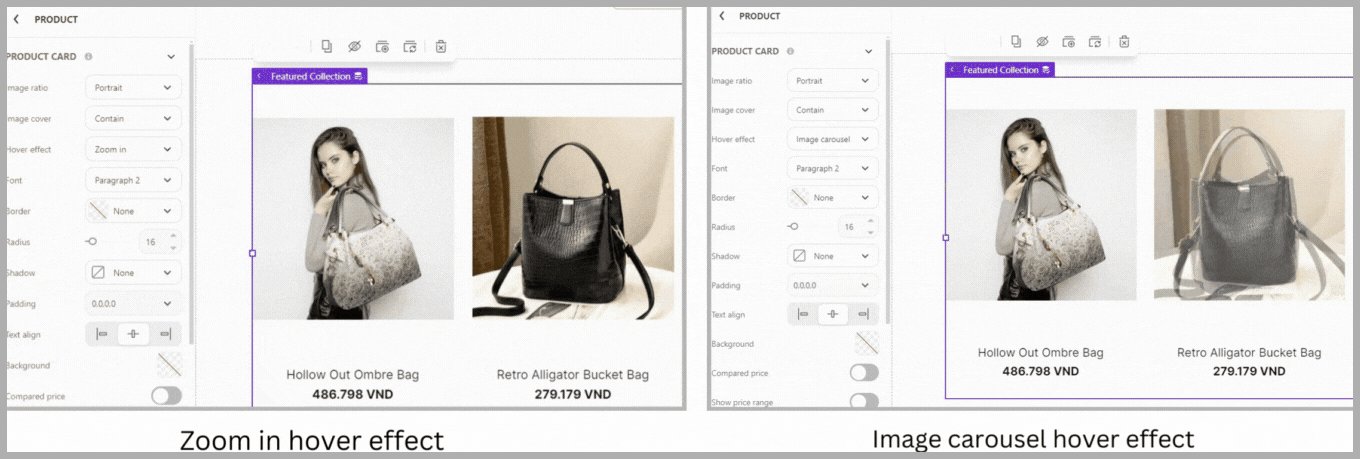
Hover effect: opt for either Zoom In or Image Carousel as the hover effect for enhanced visual appeal.

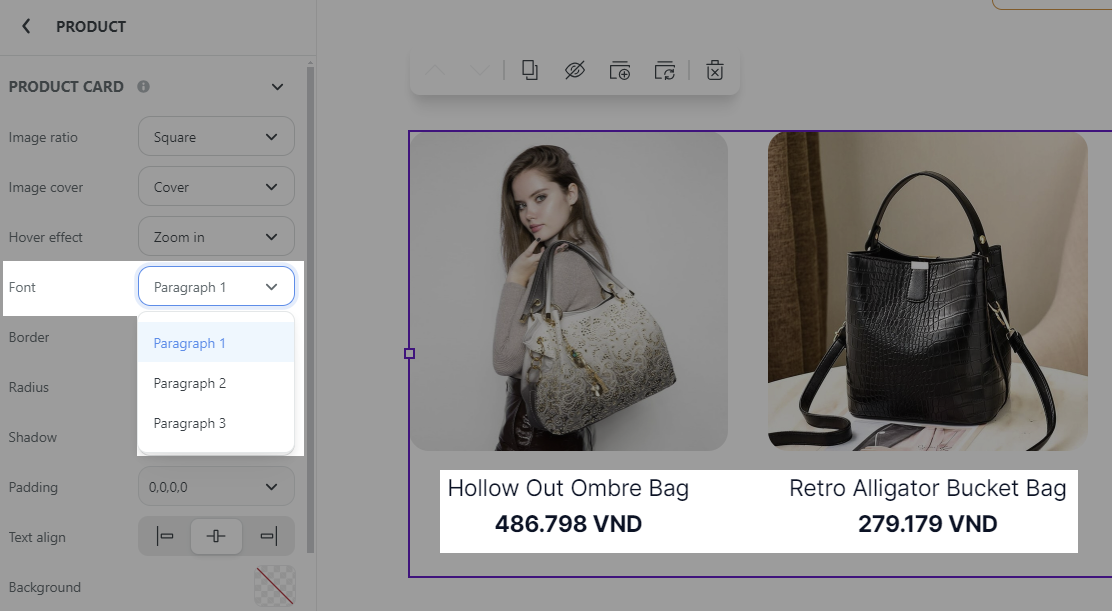
Font: choose the font size as Paragraph 1, Paragraph 2 or Paragraph 3.

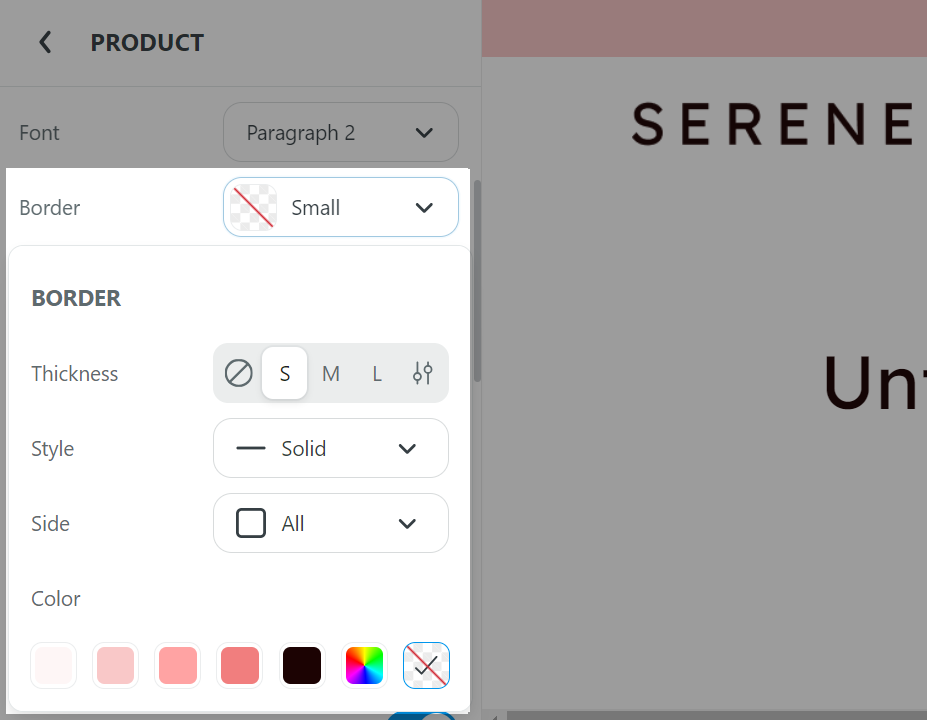
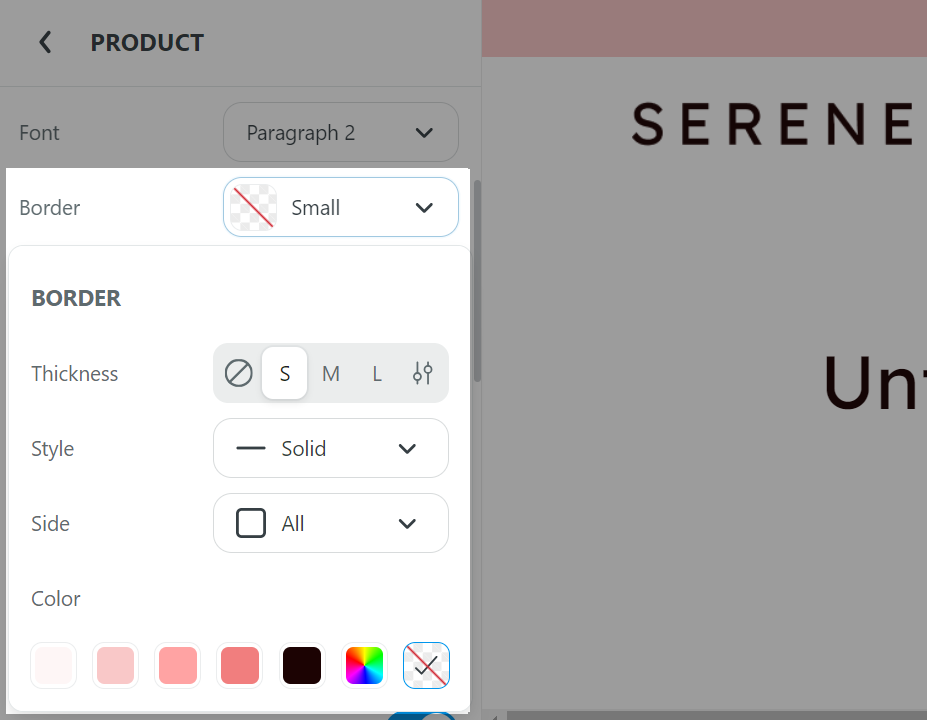
Border: tailor the border by altering its Thickness, Style, Side, and Color.

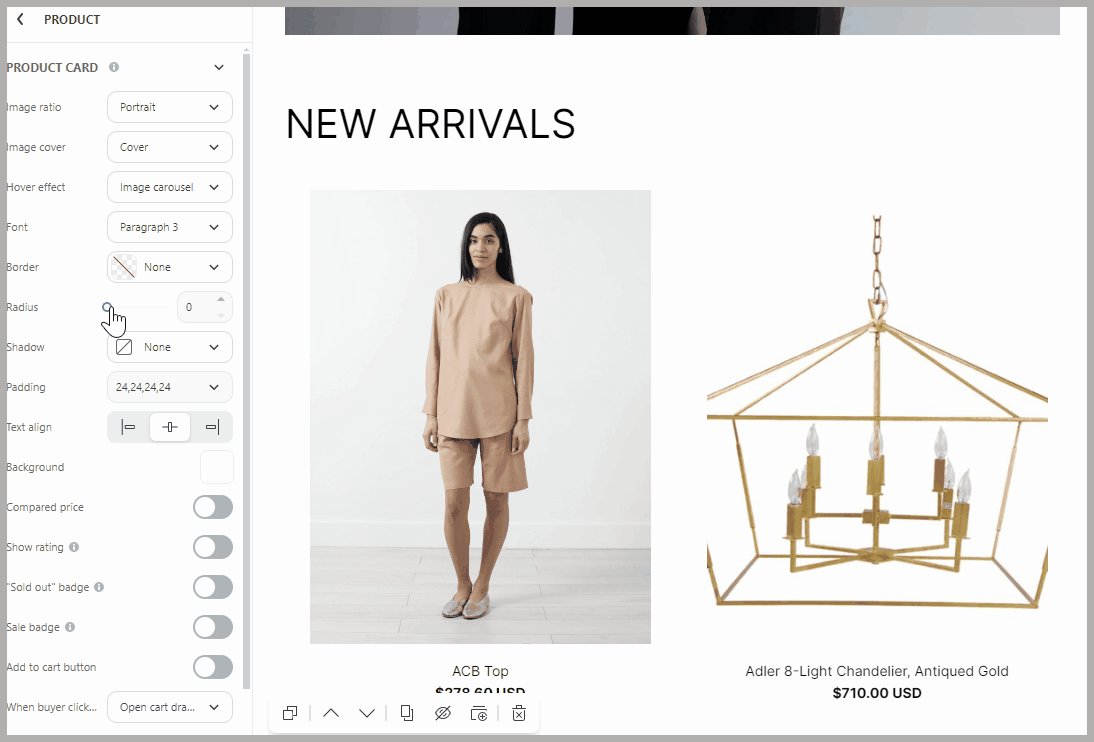
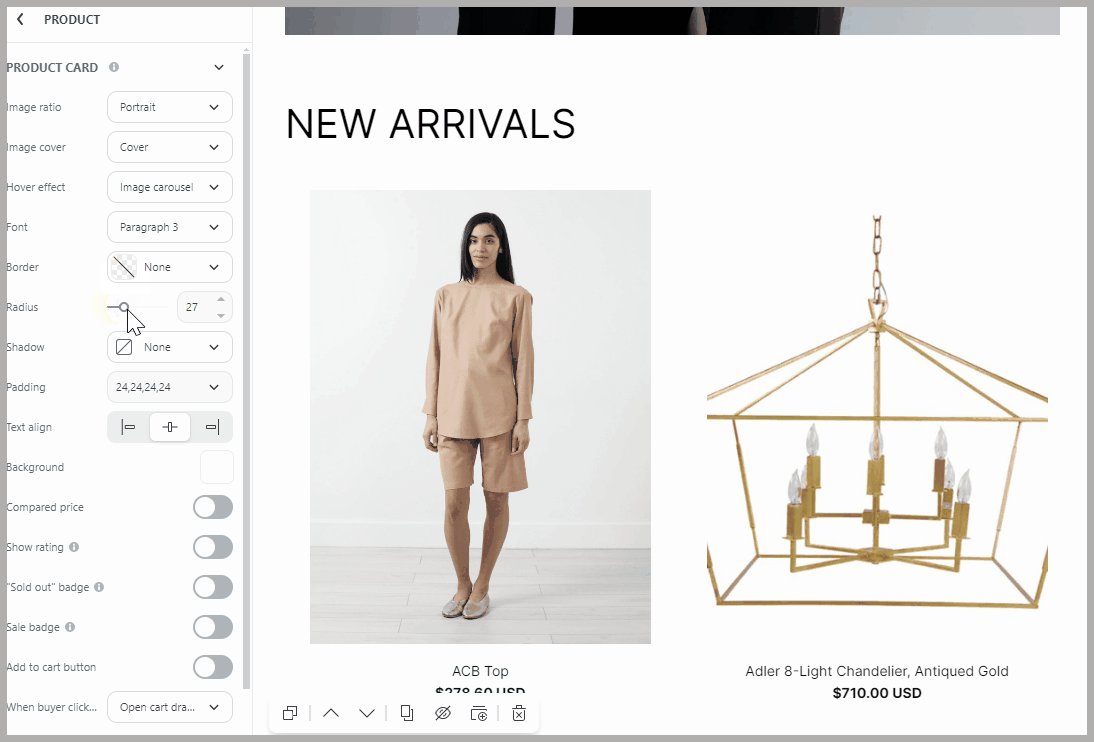
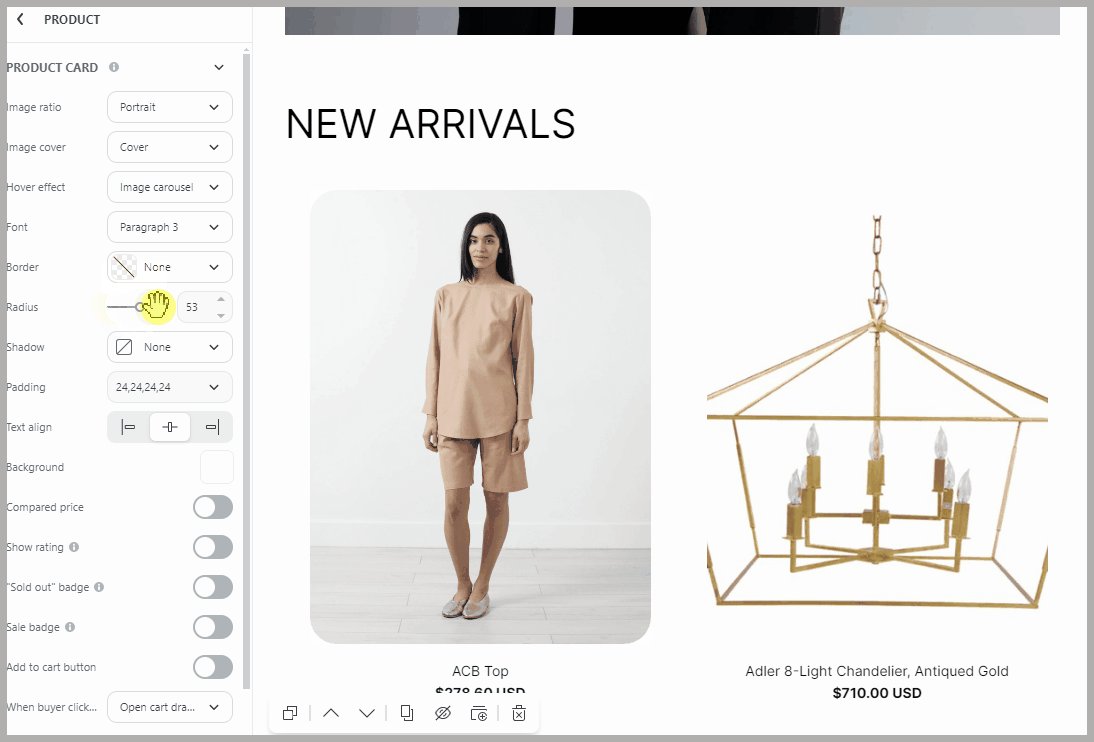
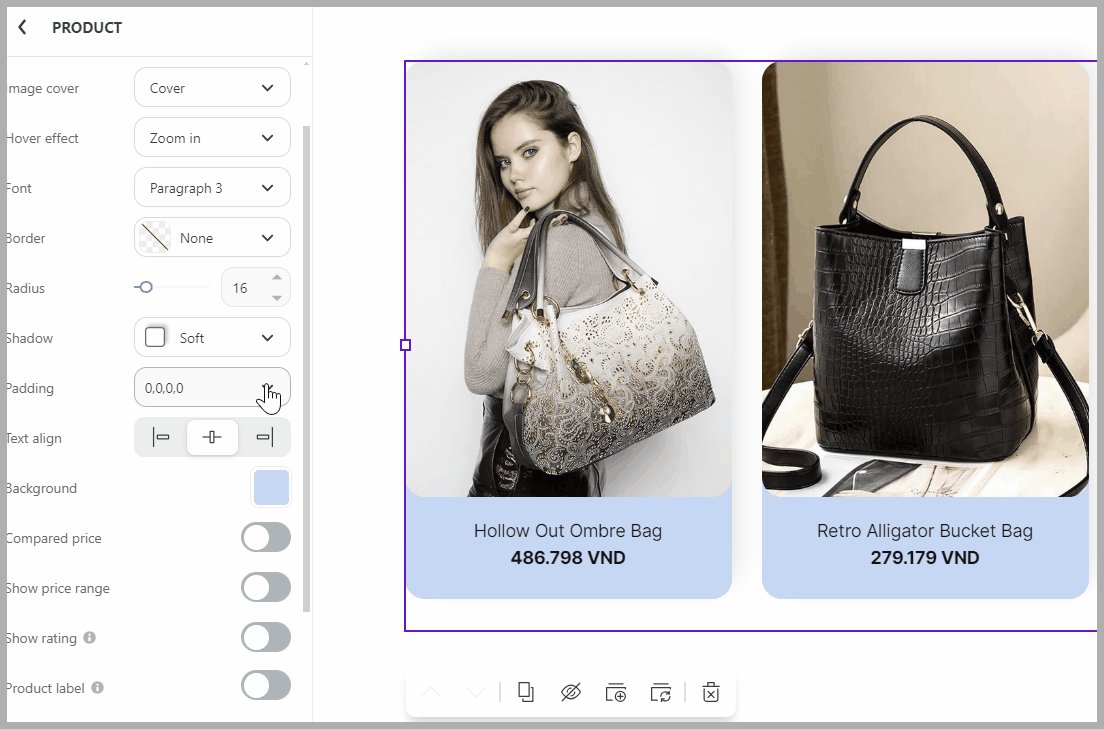
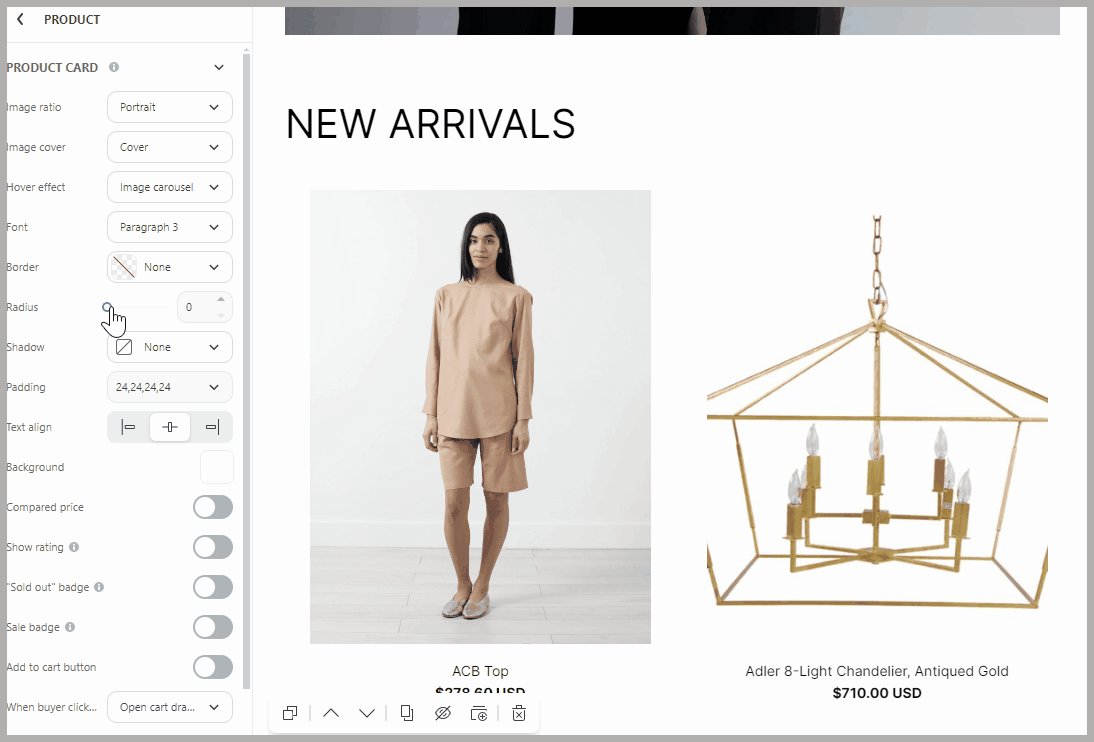
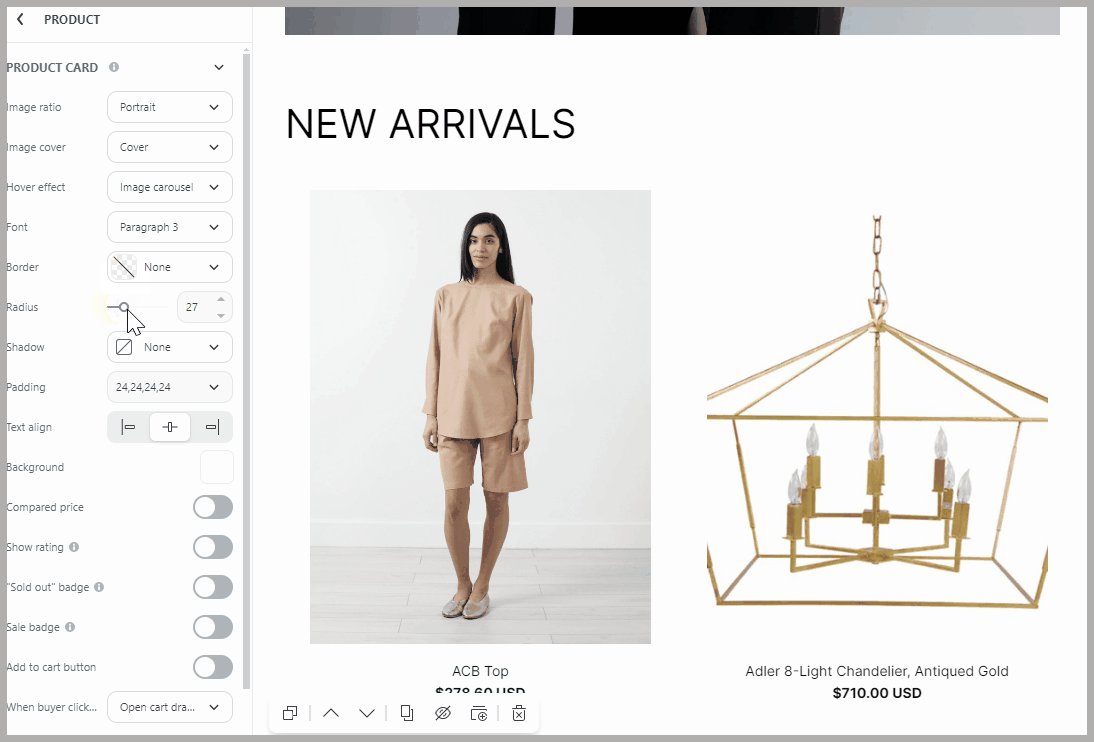
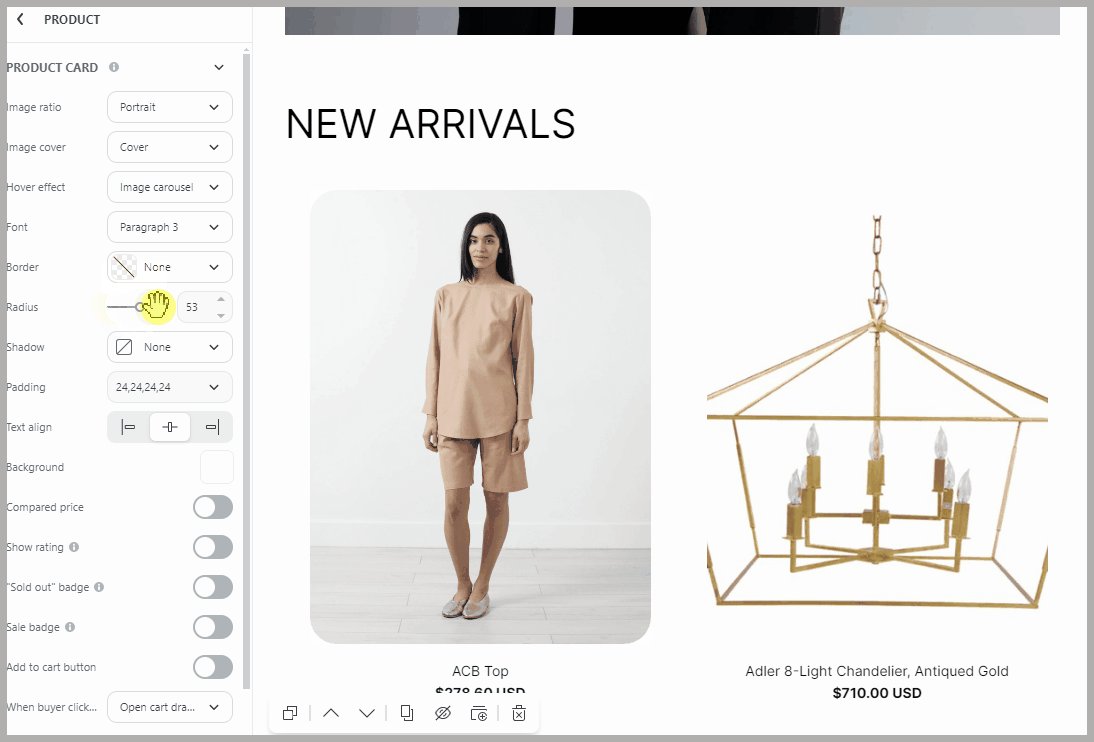
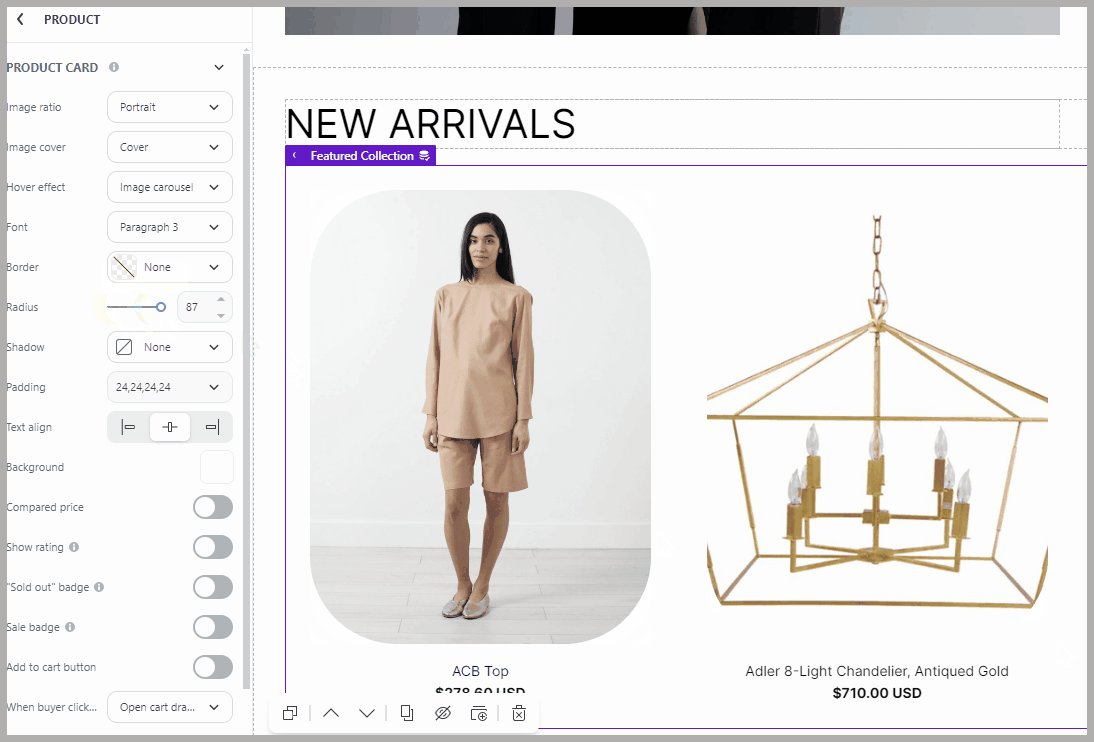
Radius: modify the radius according to your preferences.

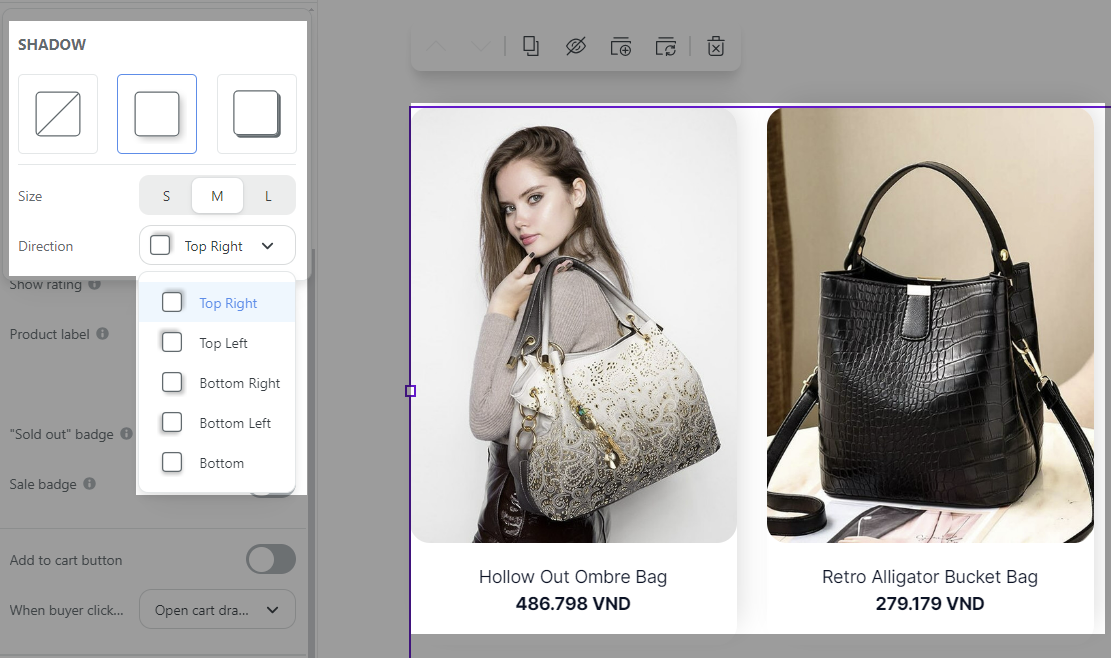
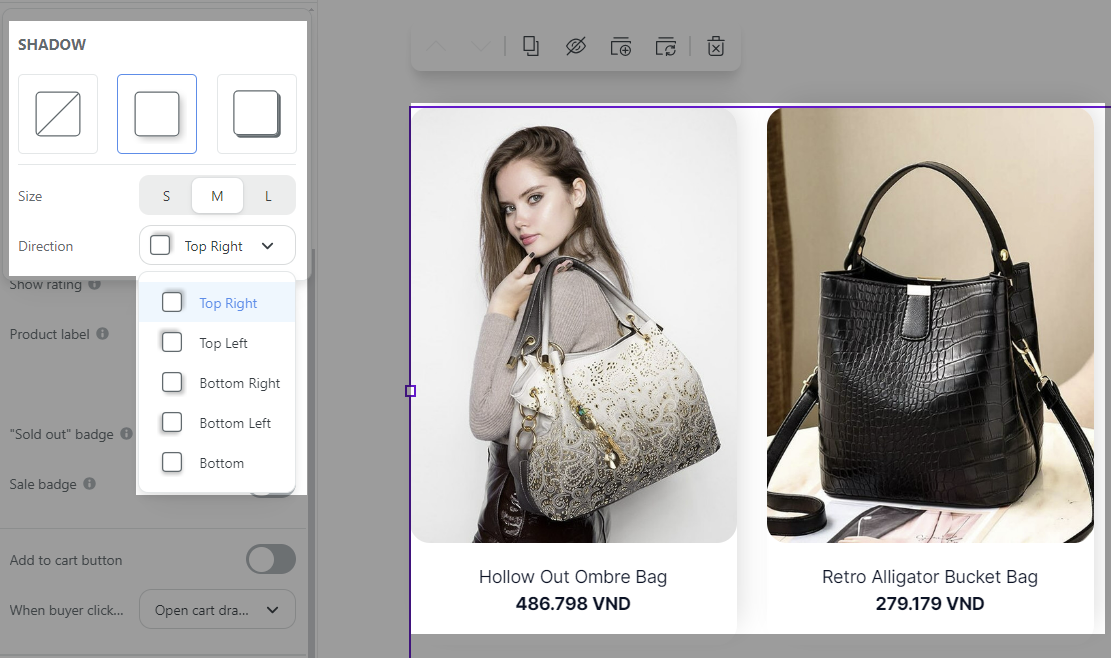
Shadow: choose from None, Soft, or Hard for the desired shadow effect. If opting for Soft or Hard, customize the shadow further by adjusting its Size and Direction.

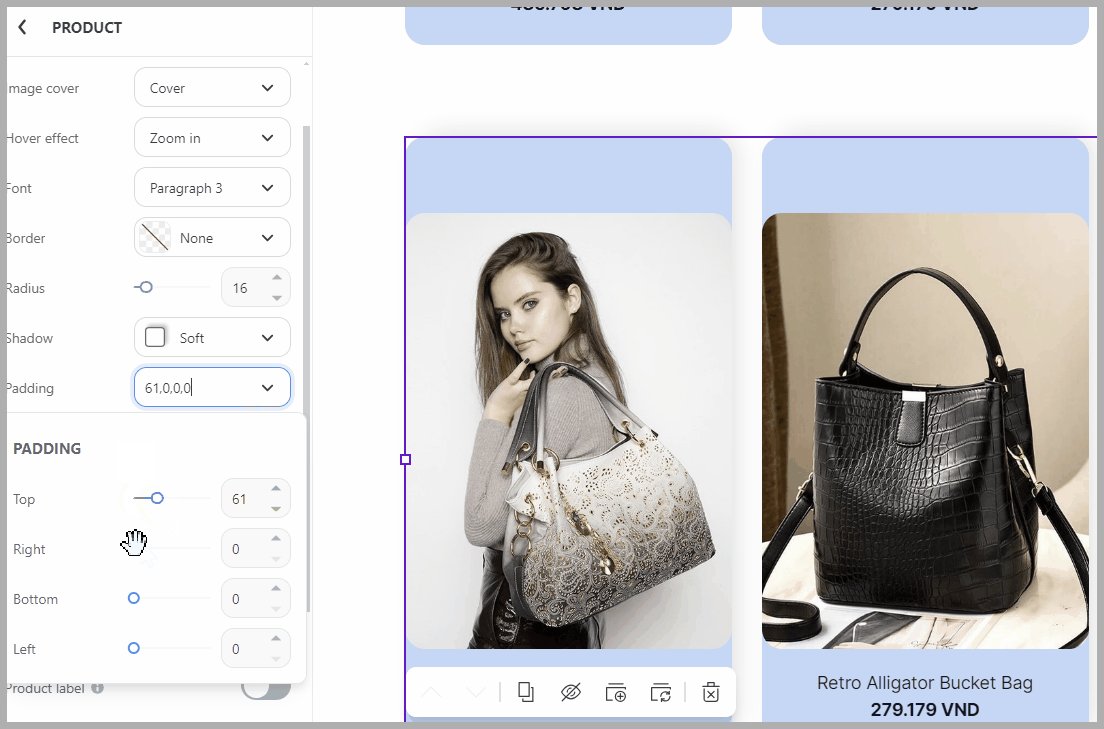
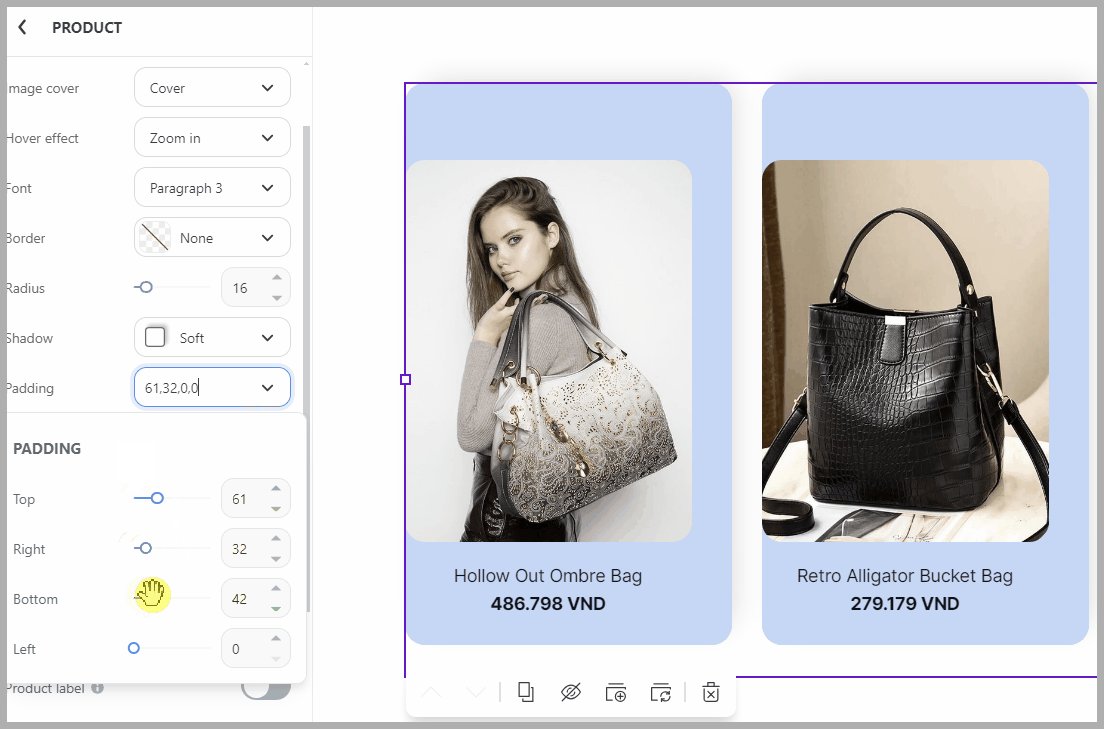
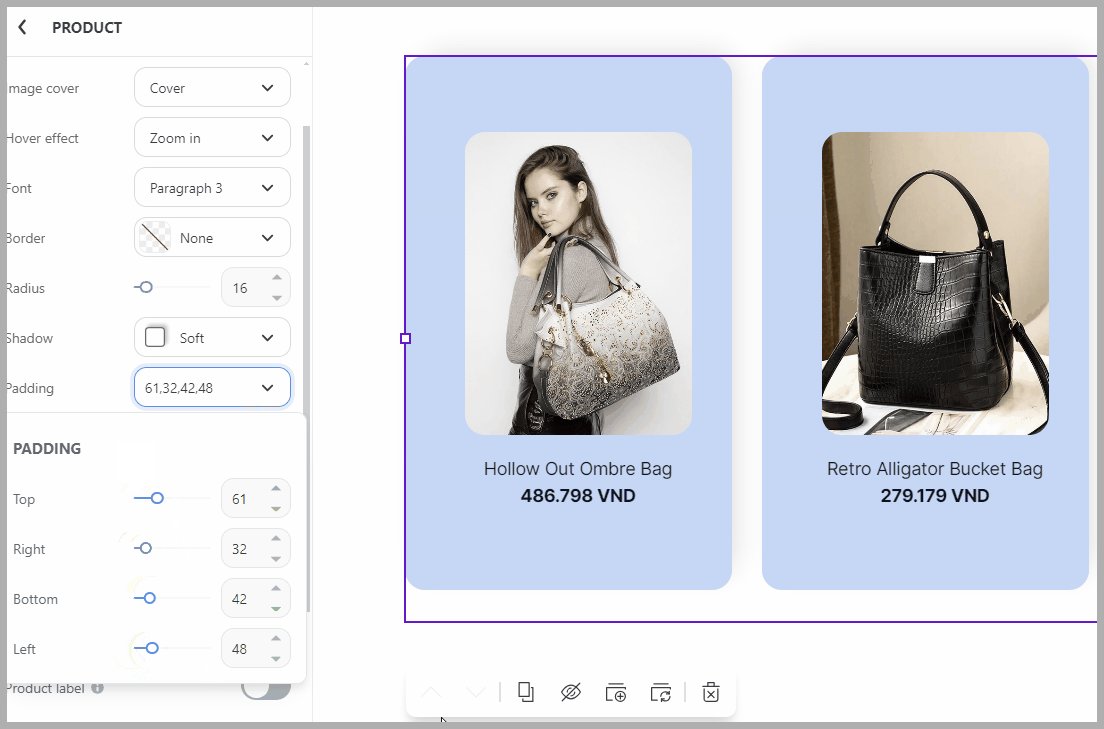
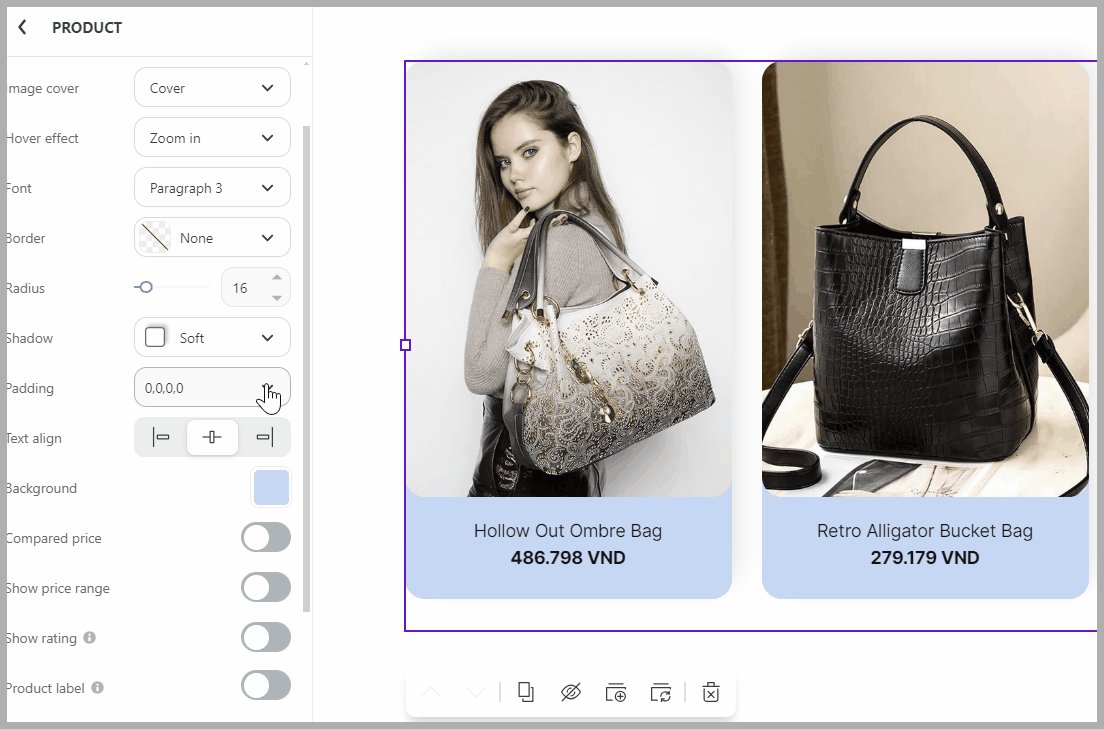
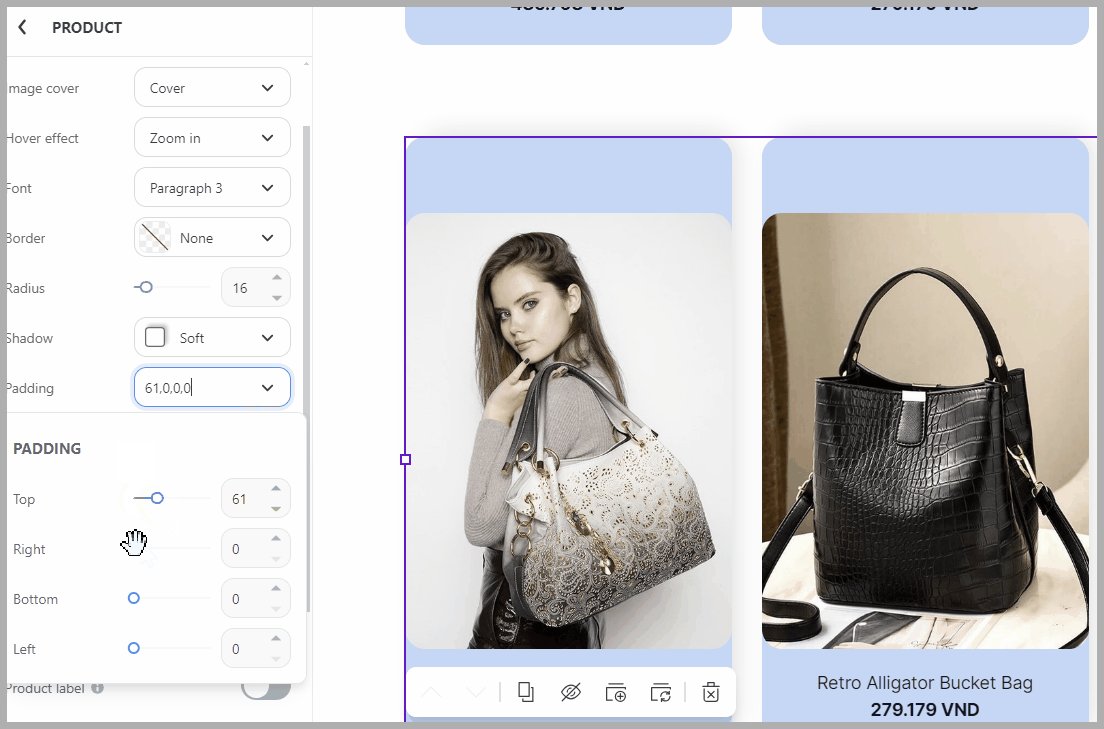
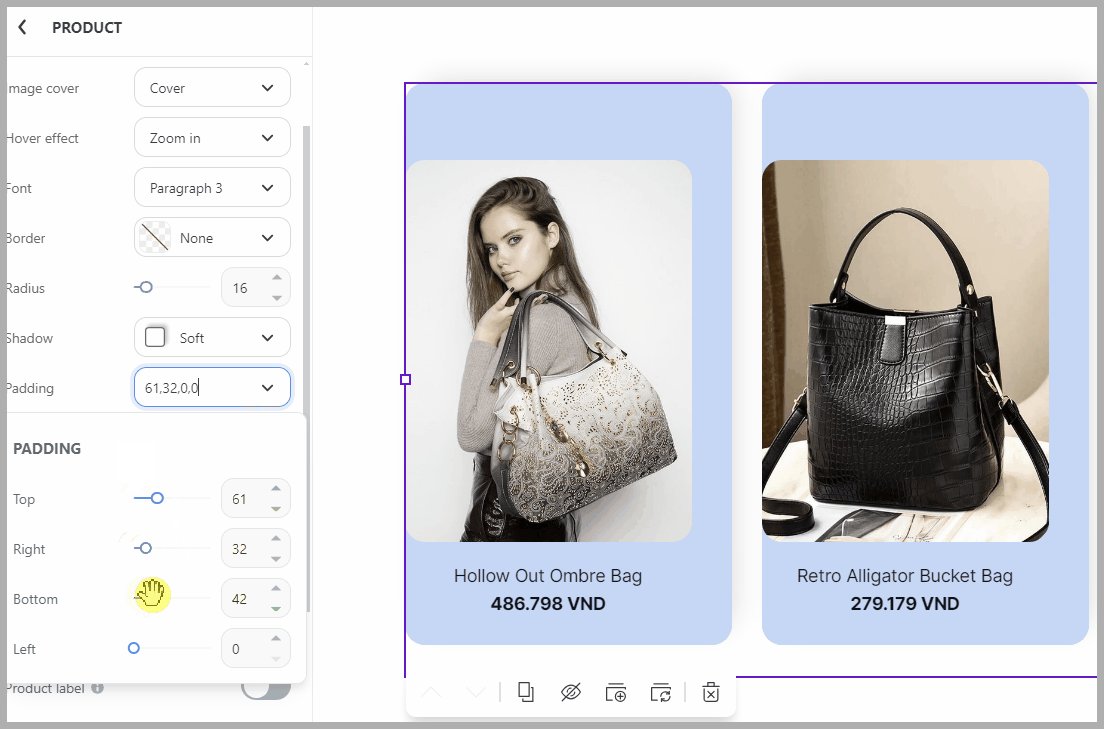
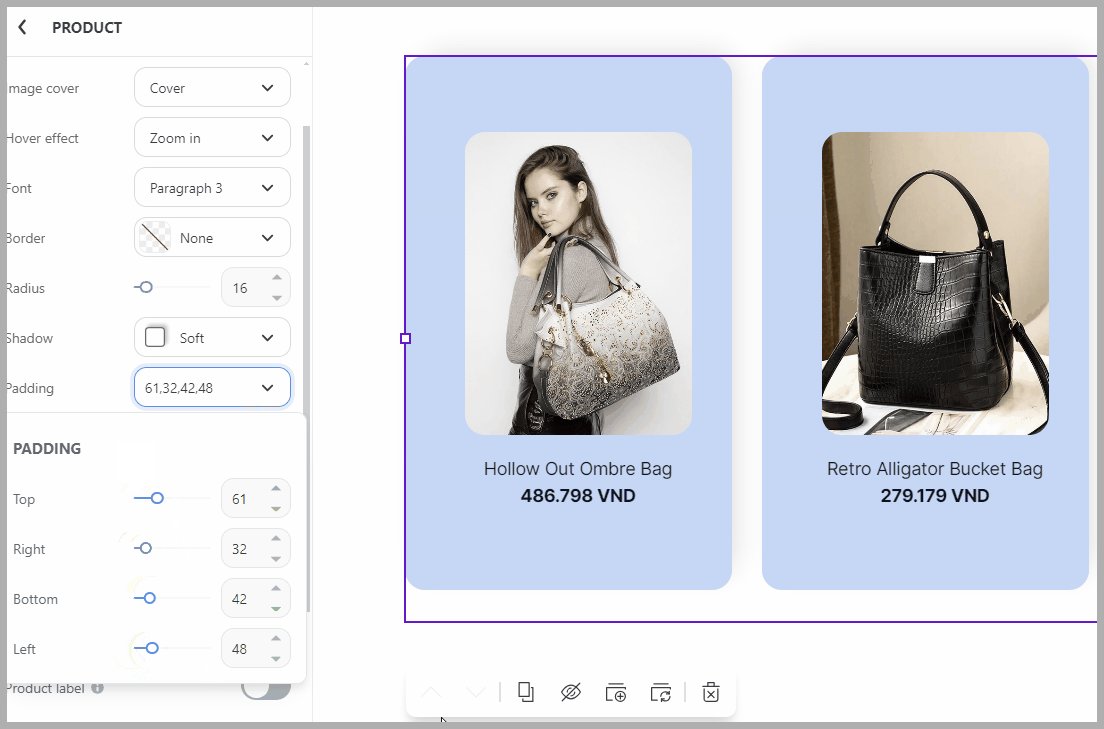
Padding: customize the alignment of products by choosing values for Top, Left, Bottom, and Right to set the padding according to your preferences.

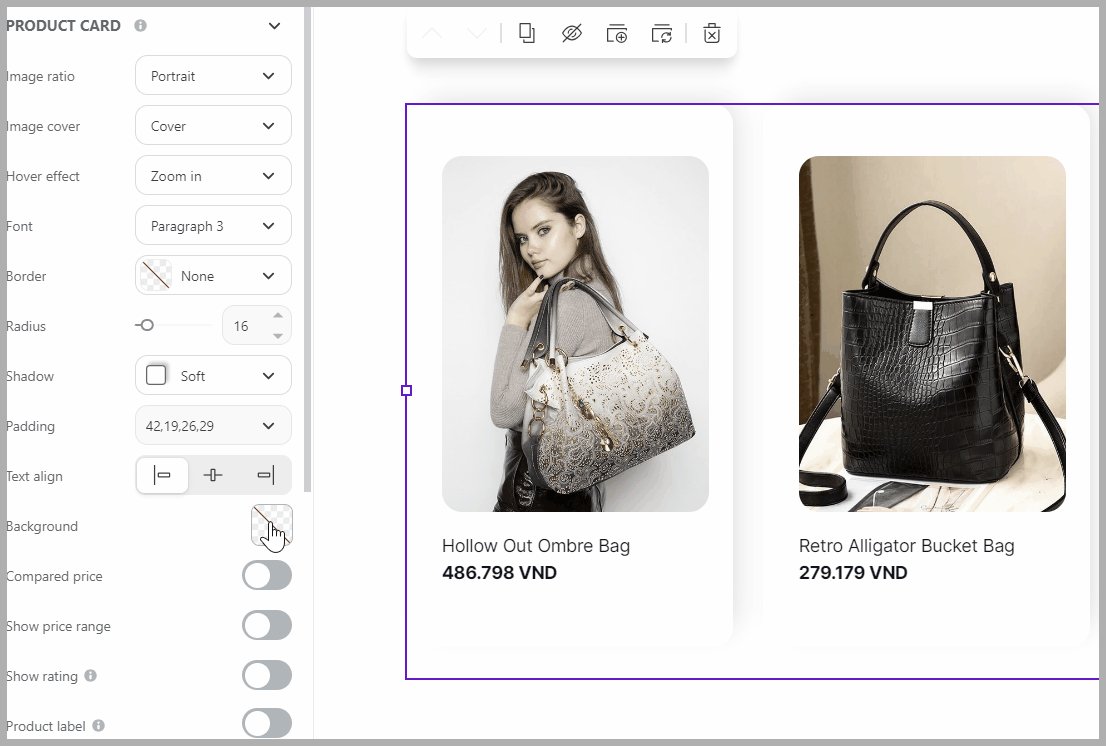
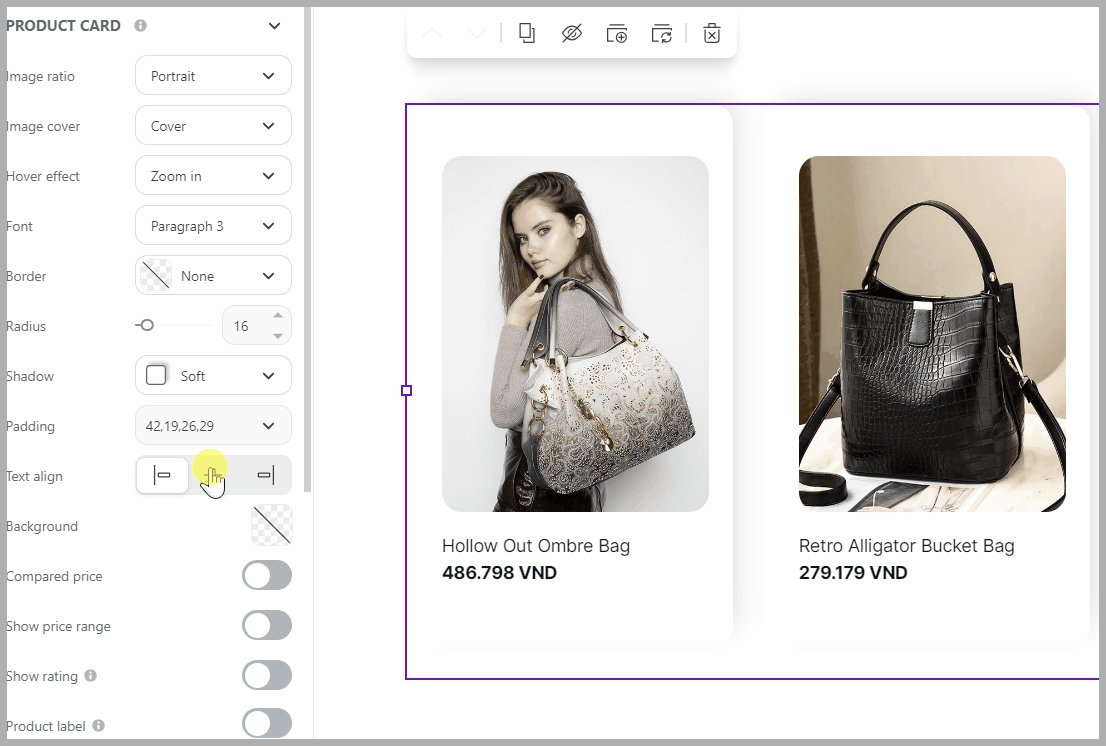
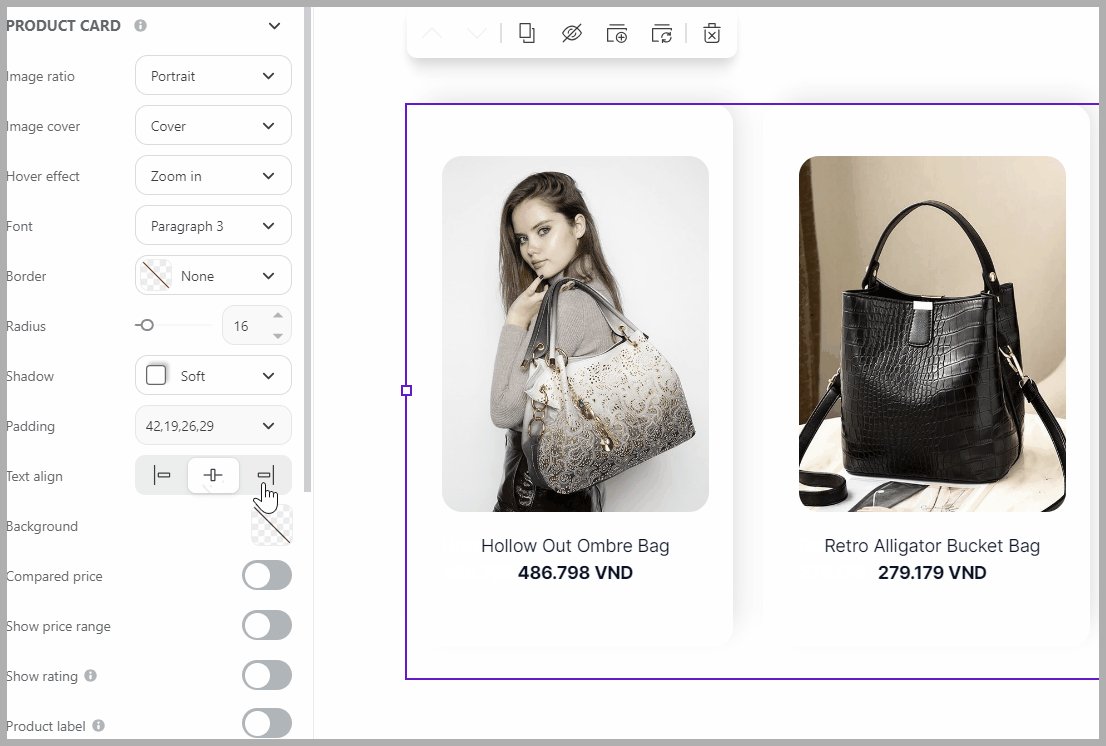
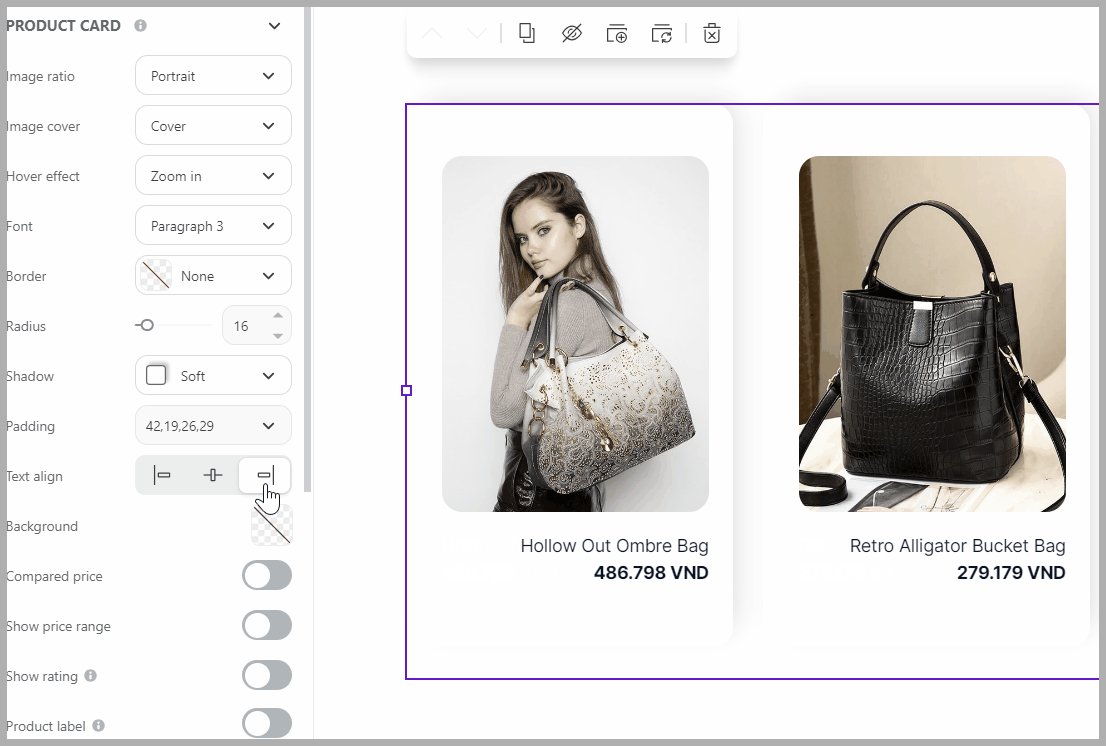
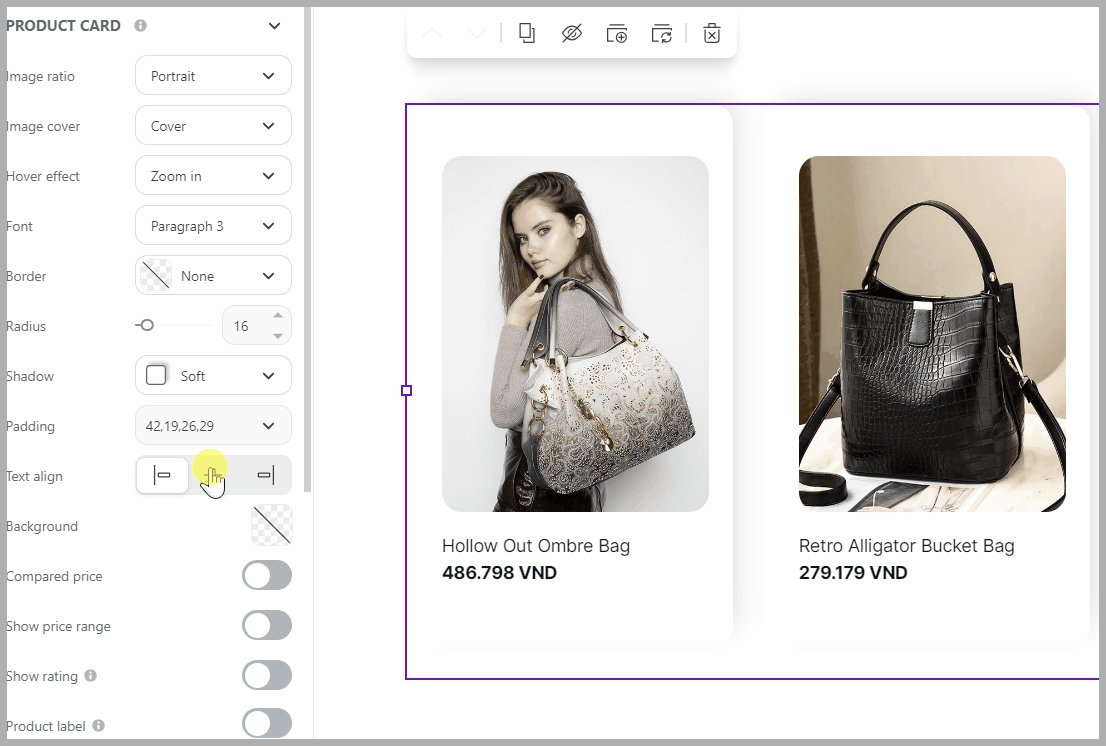
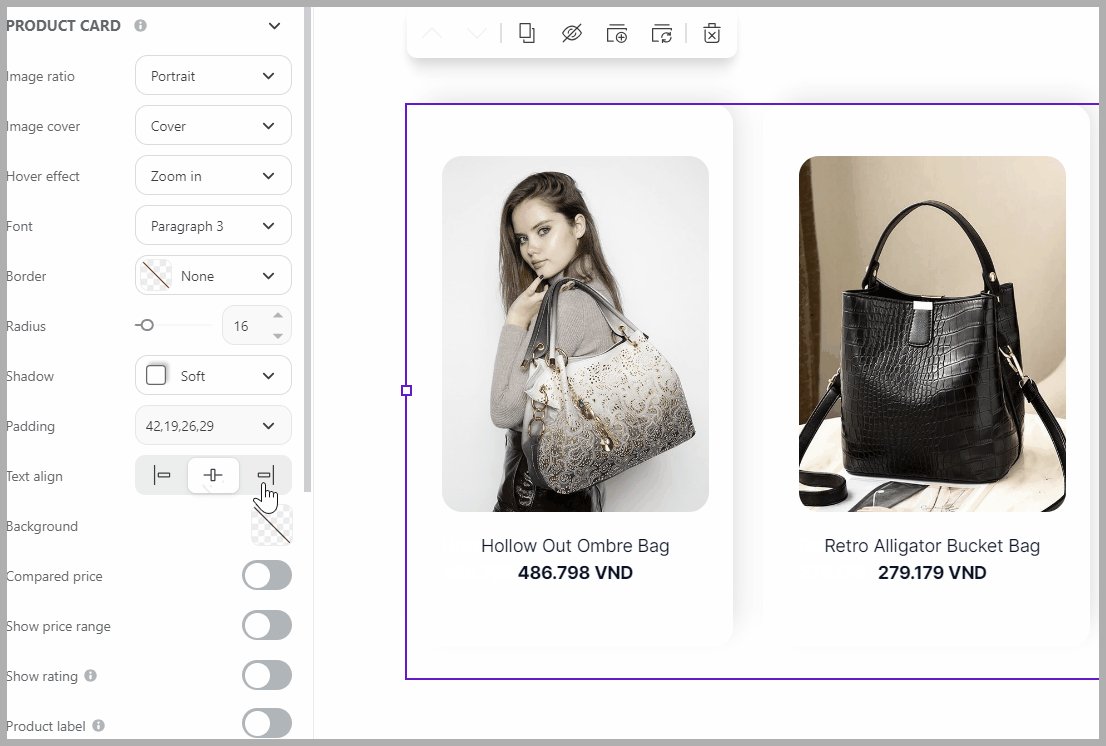
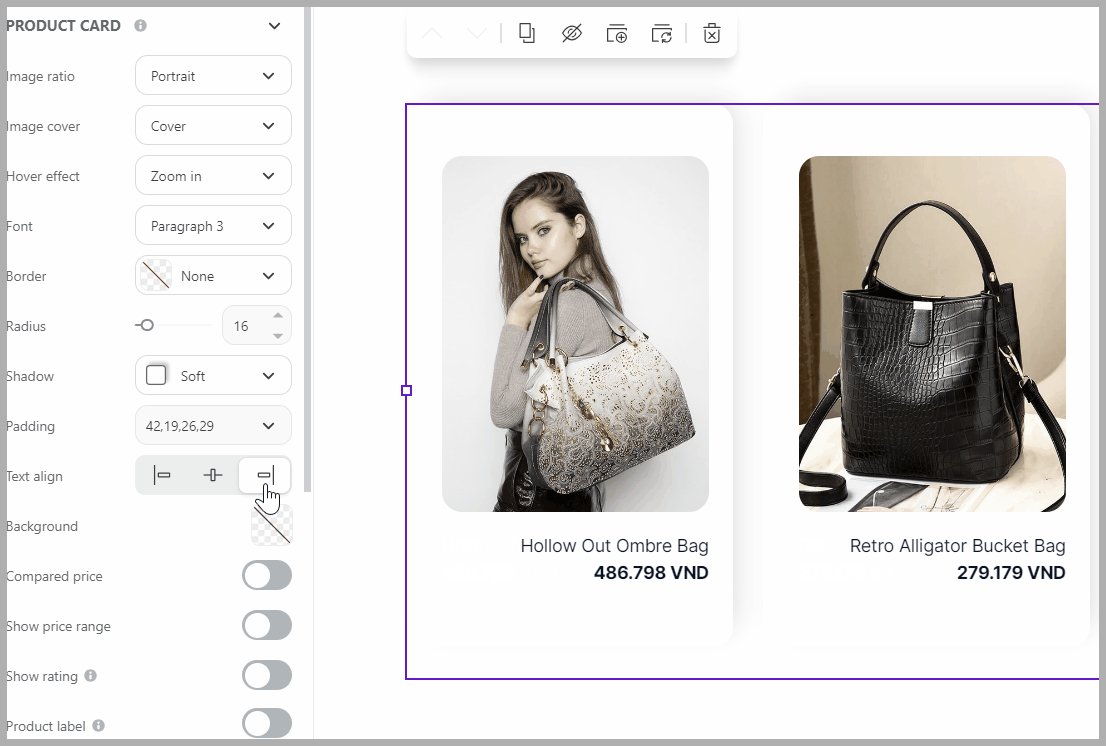
Text align: select from 3positions for text alignment to suit your design preferences.

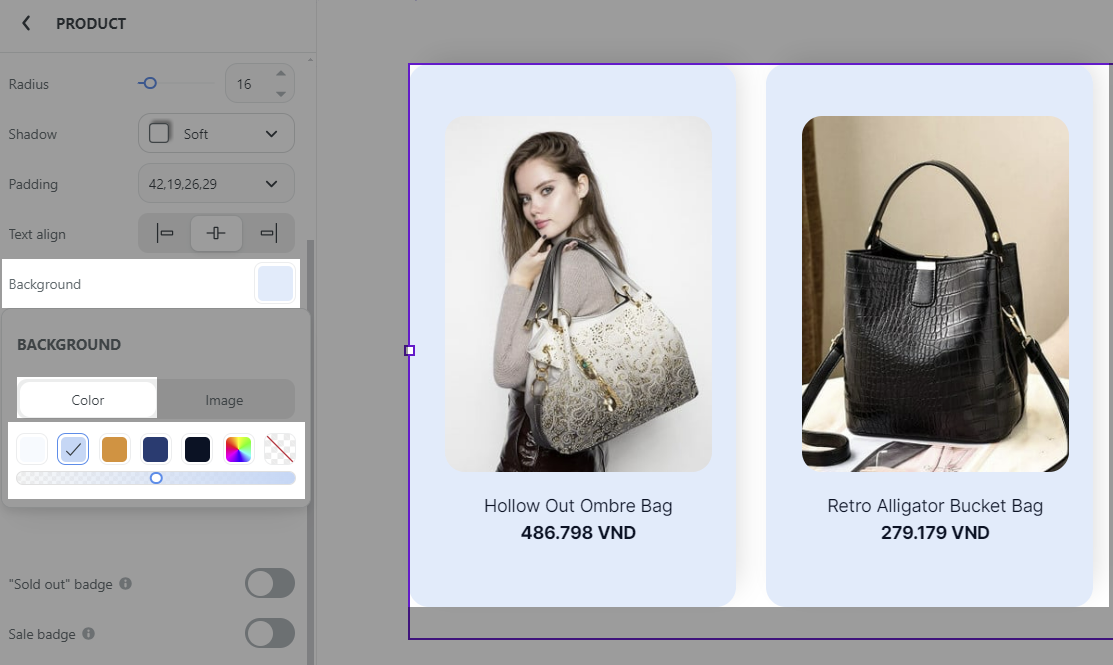
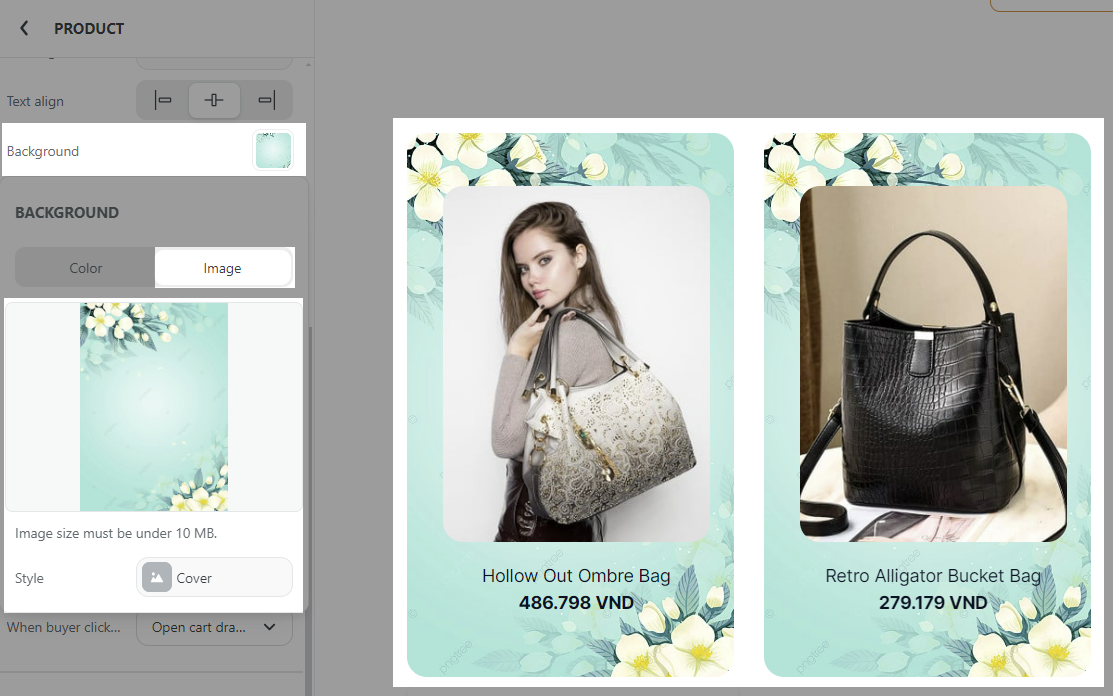
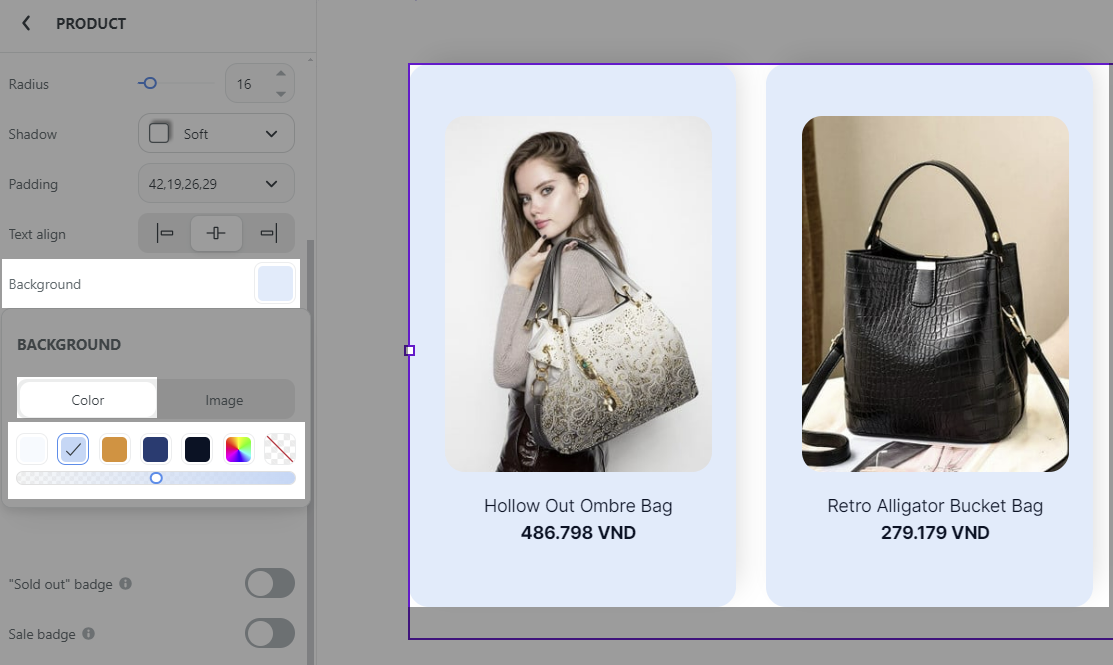
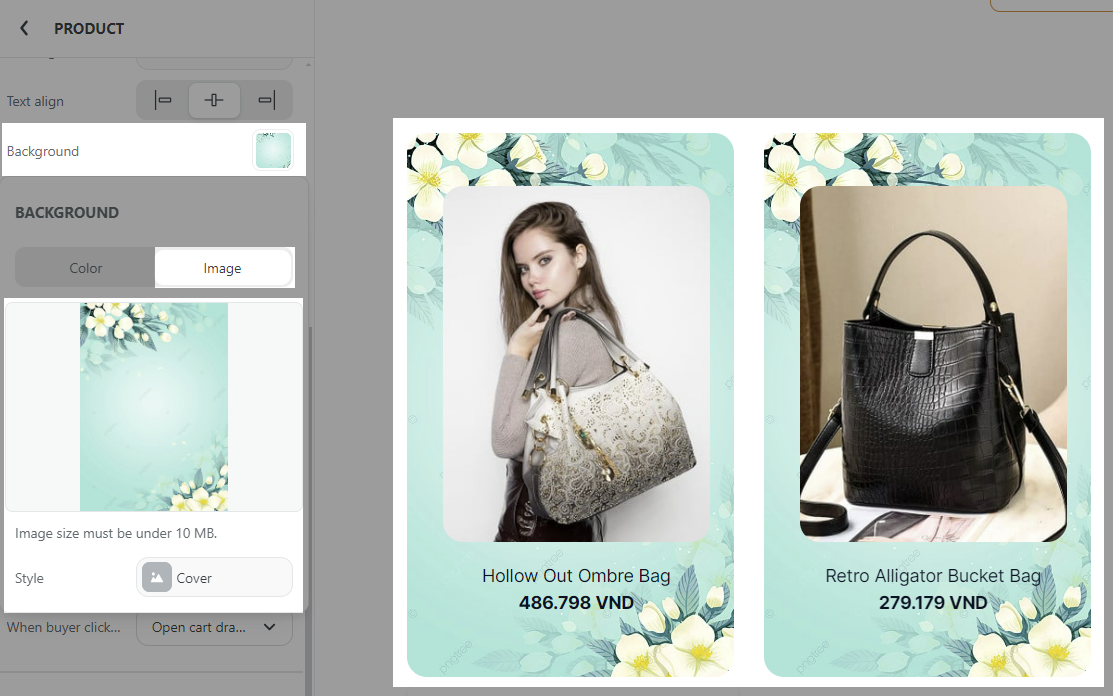
Background: opt for a background by choosing a specific Color or uploading an Image. Keep in mind that the image size should be under 10MB.


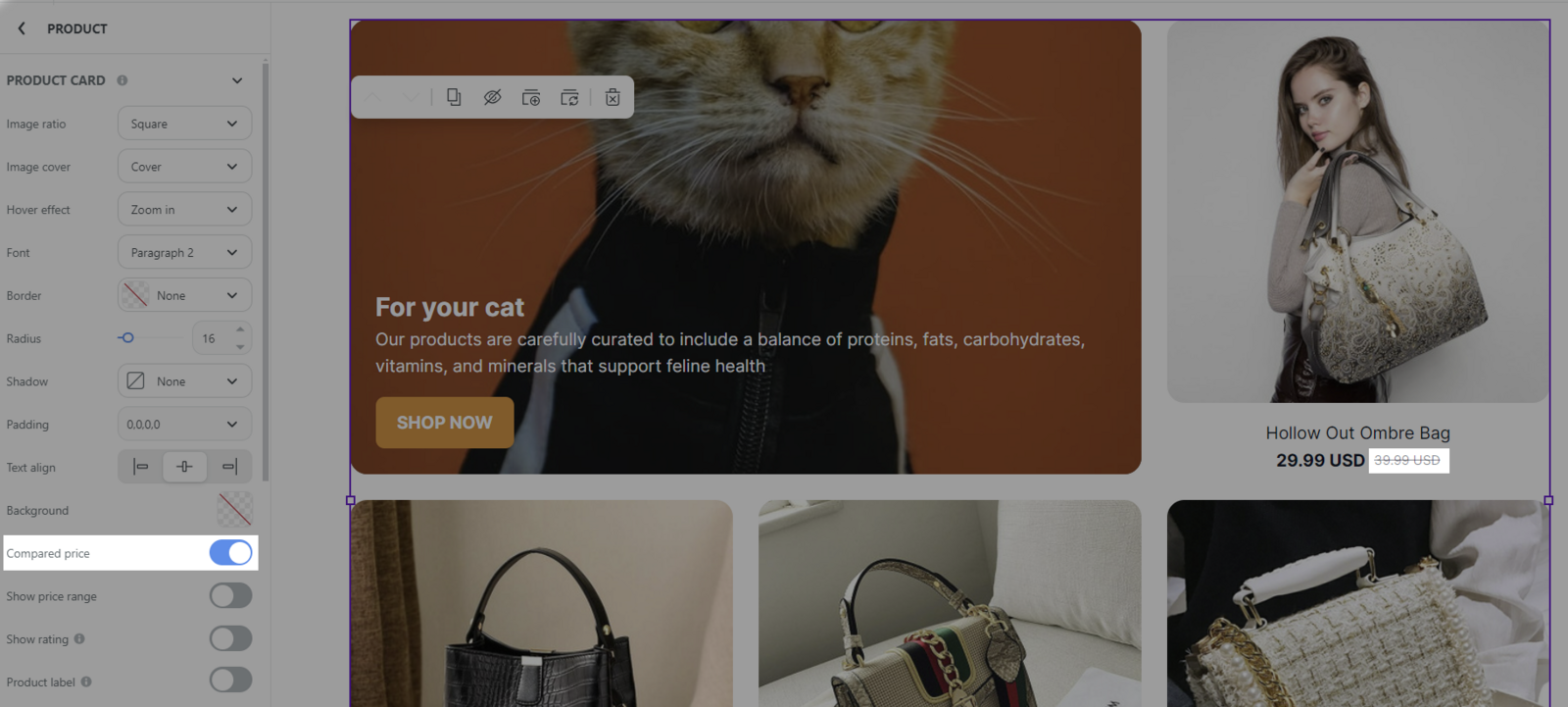
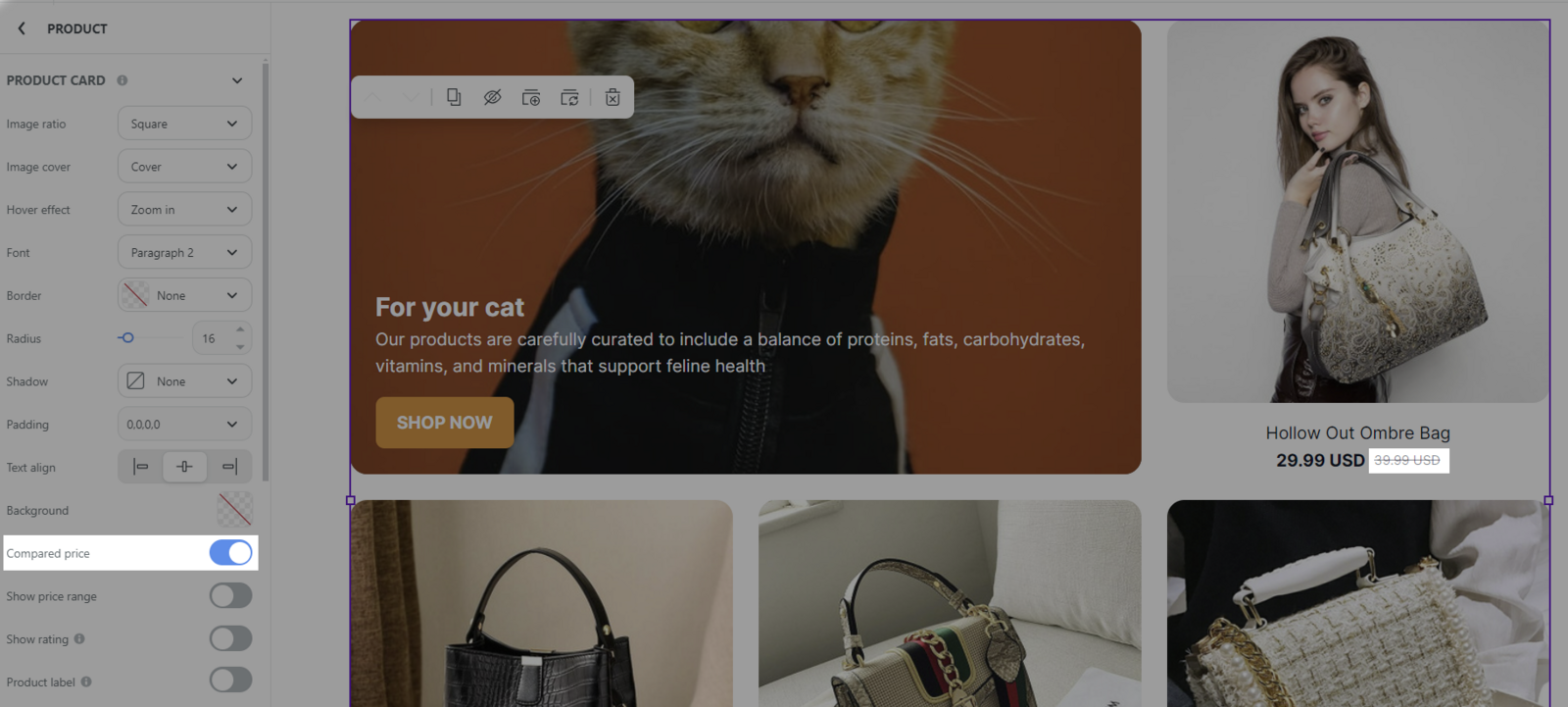
Compared price: choose whether to show the compared price in the product information.

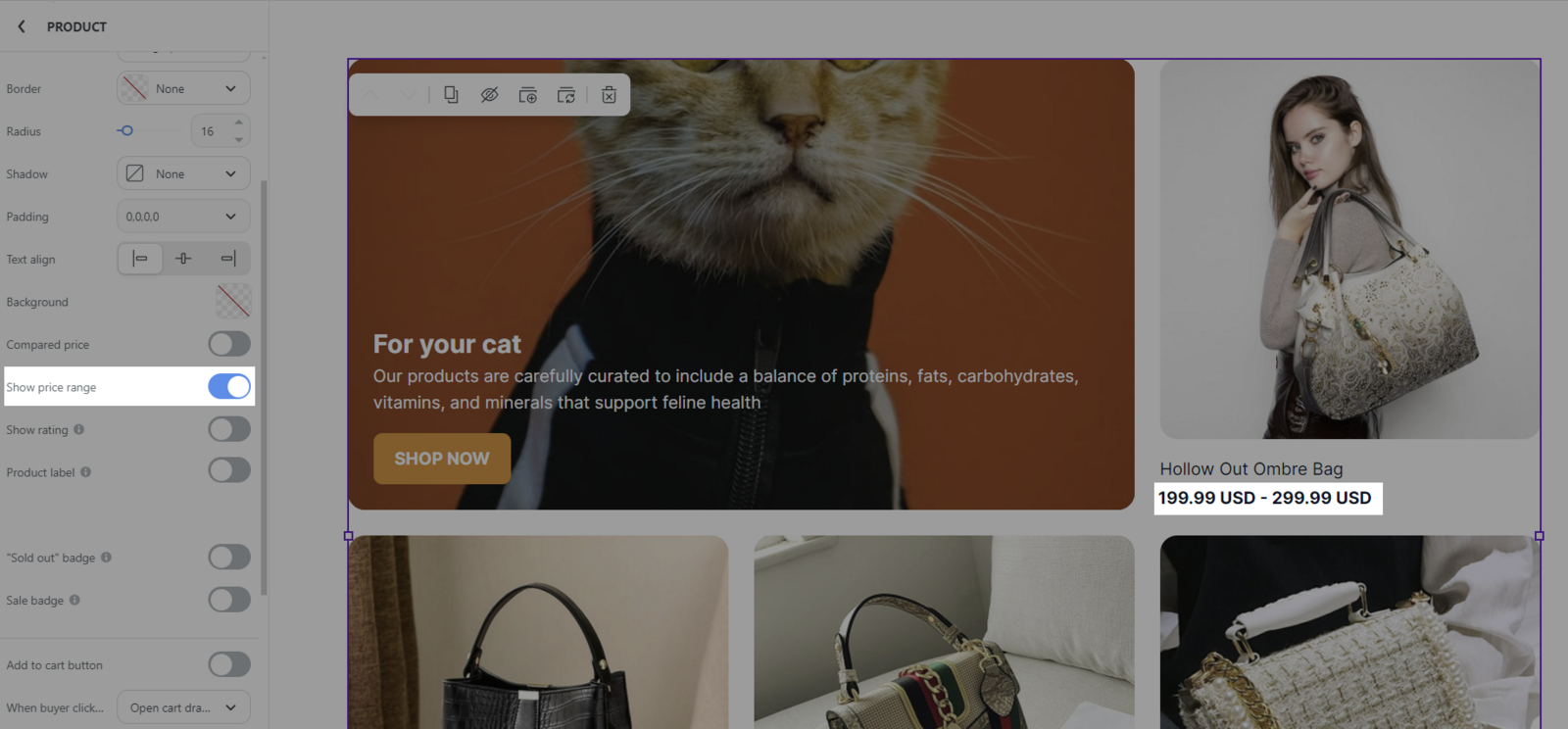
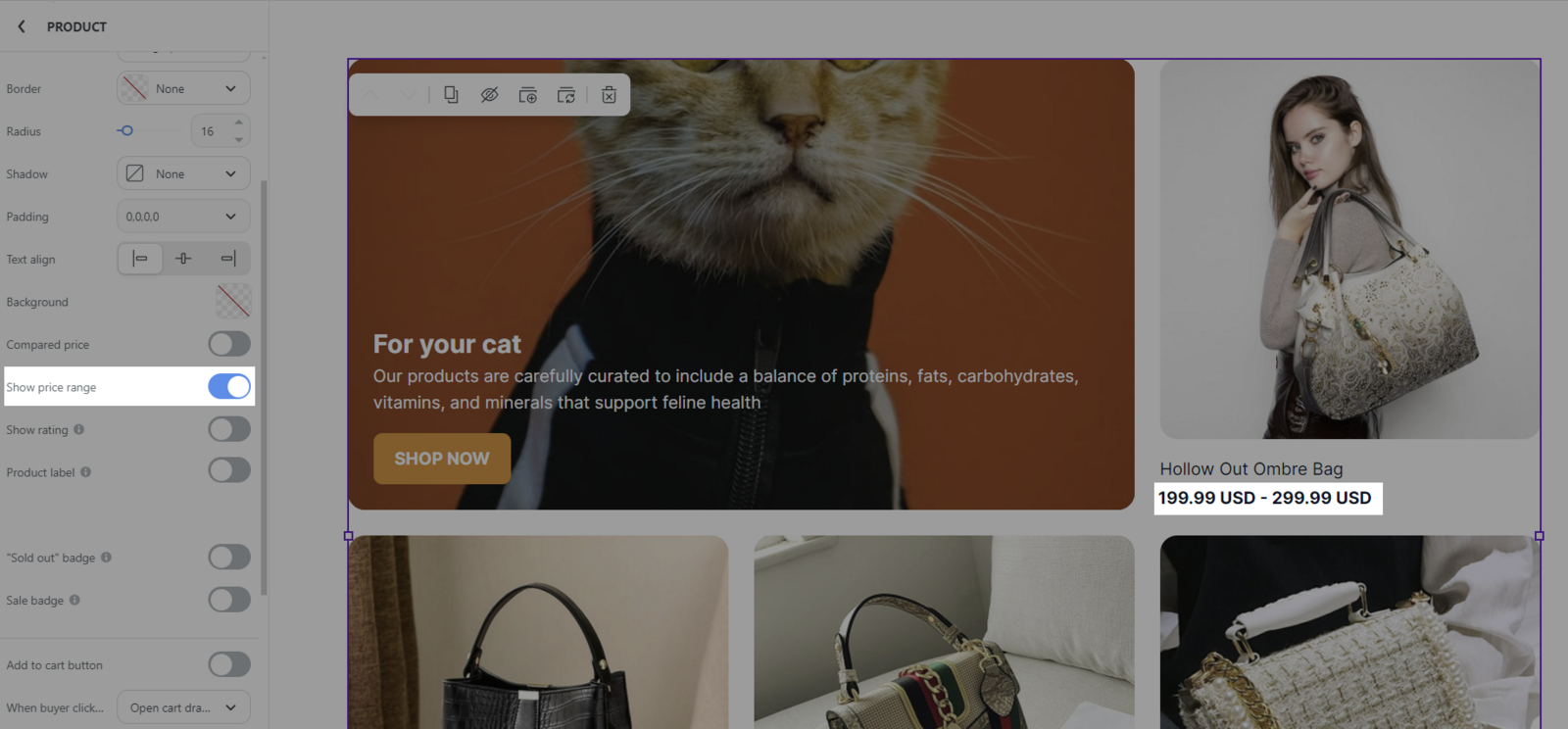
Show price range: choose whether to showcase the price range for the product.

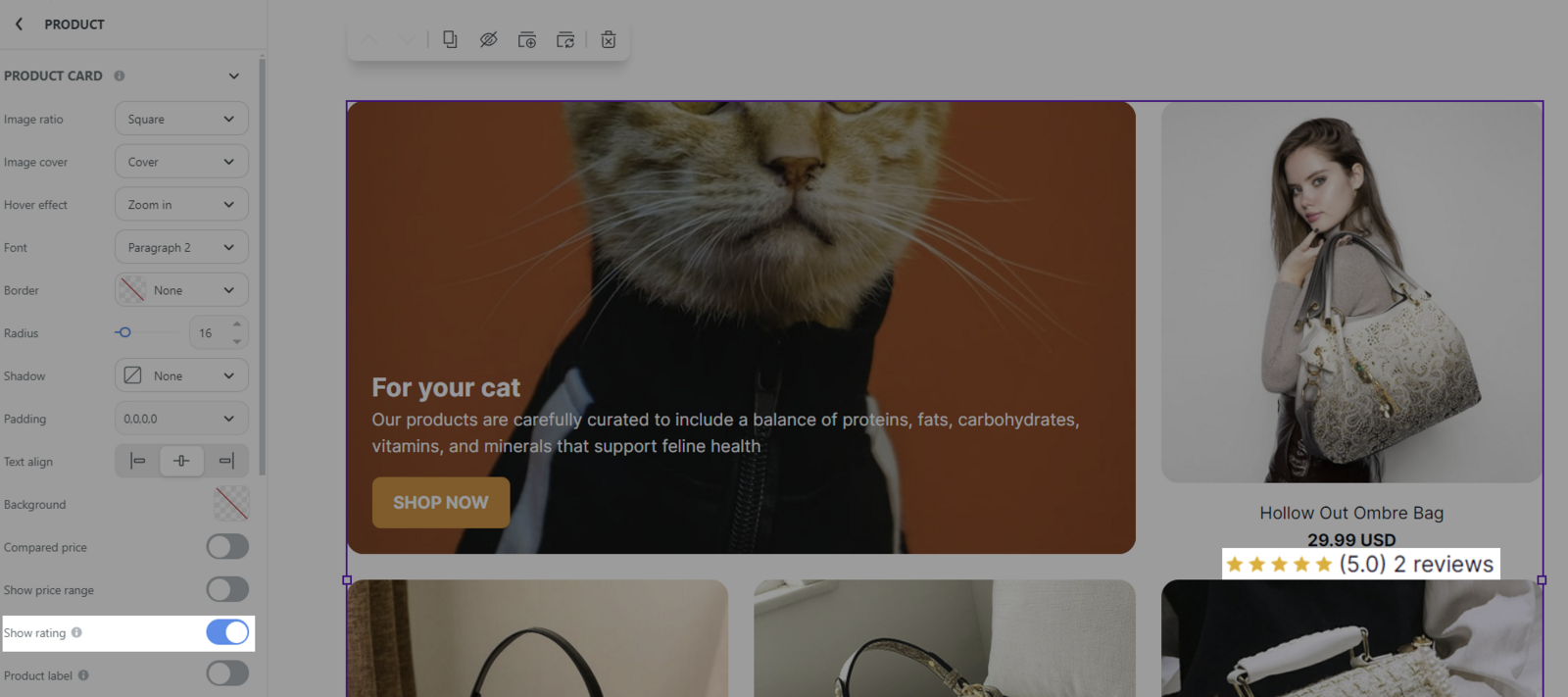
Show rating: choose whether to show the product rating.

Add to wishlist button: visit
this article for a detailed instruction.
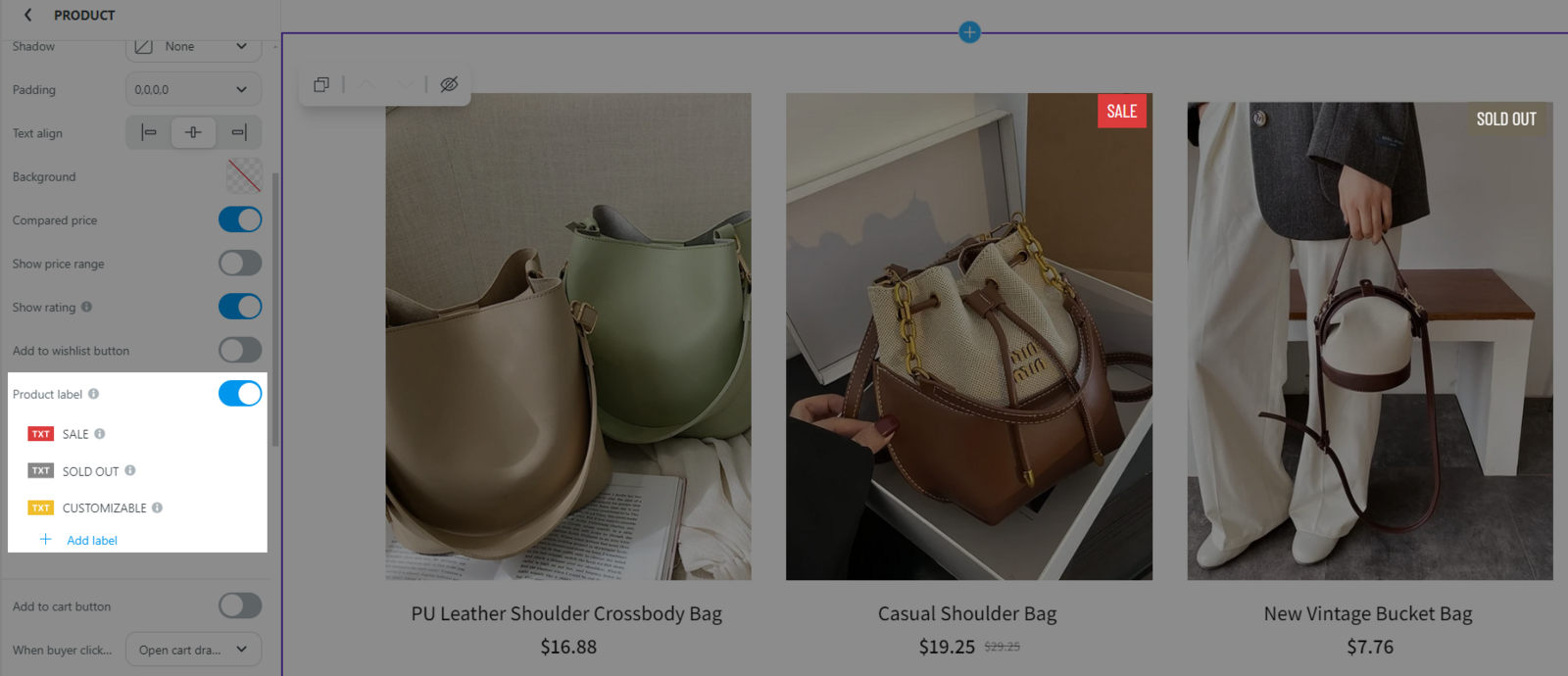
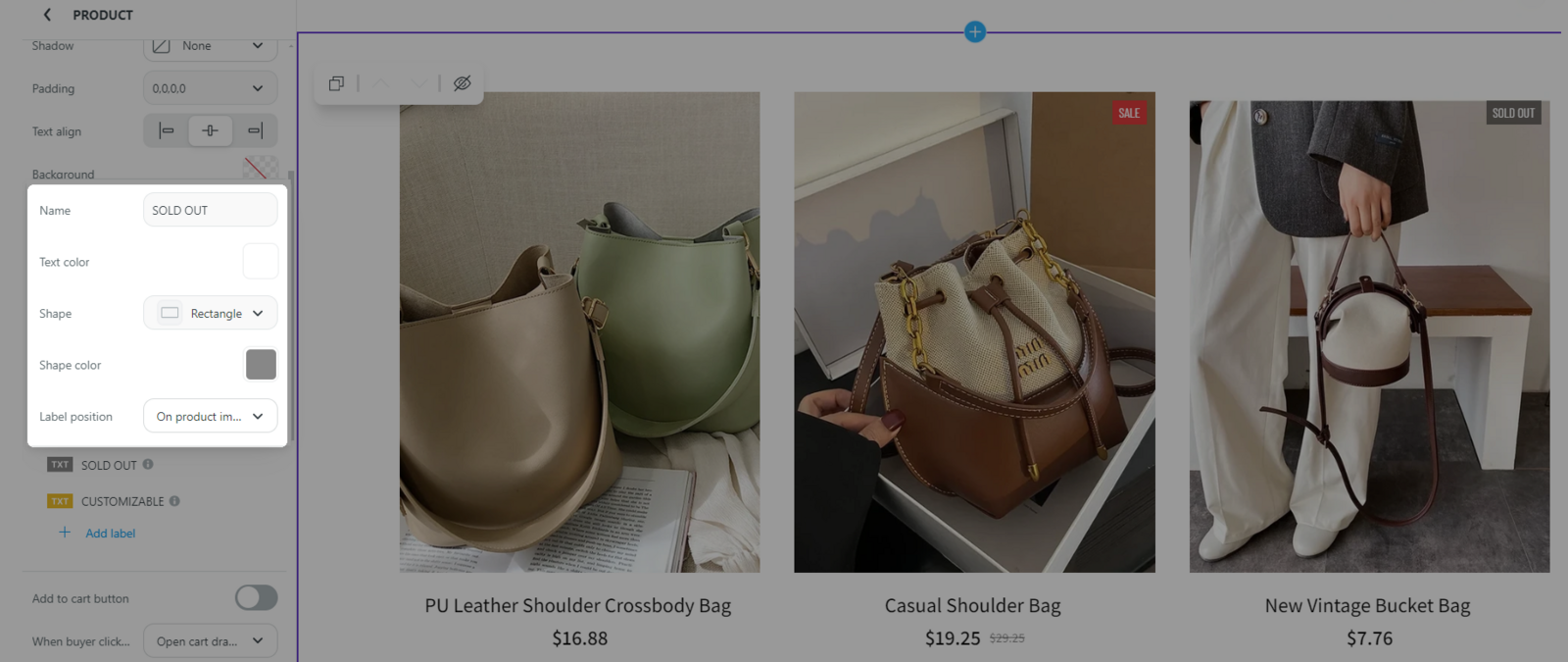
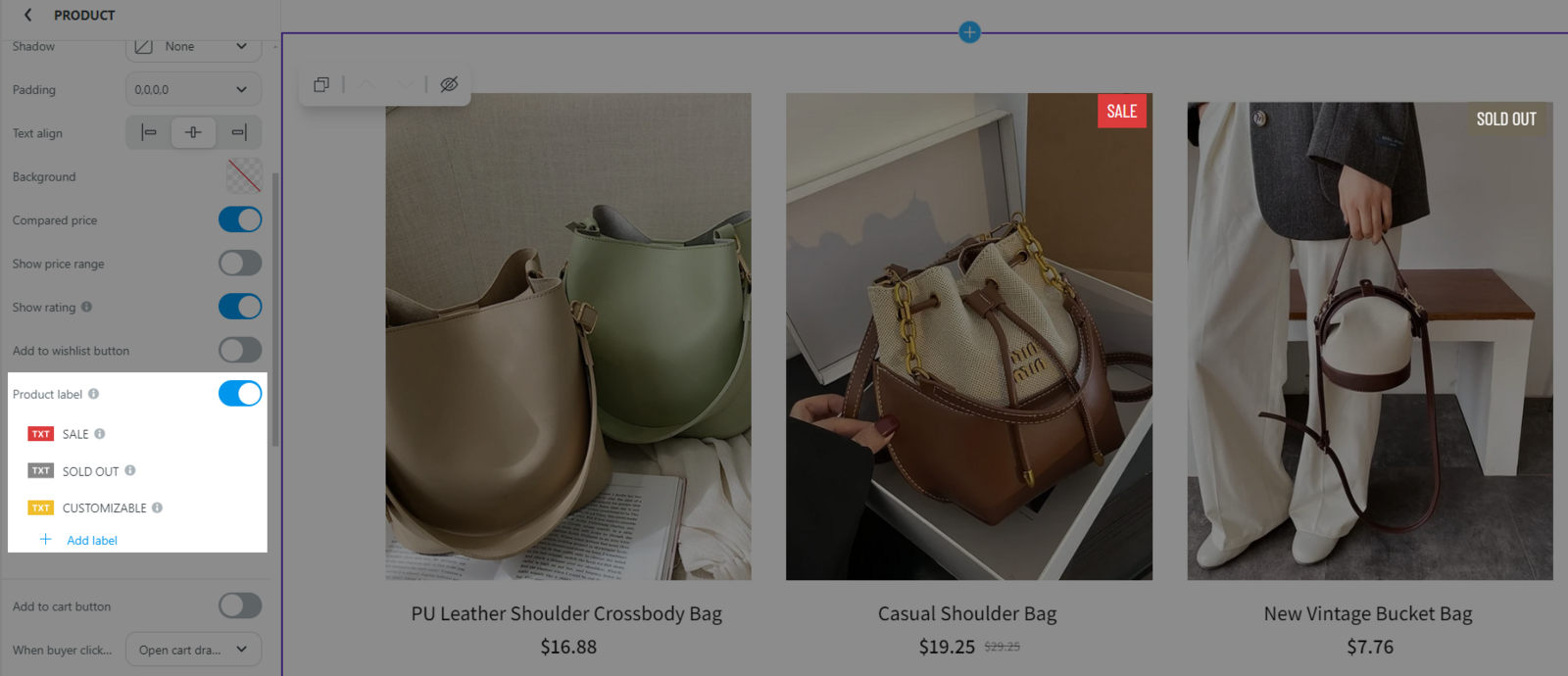
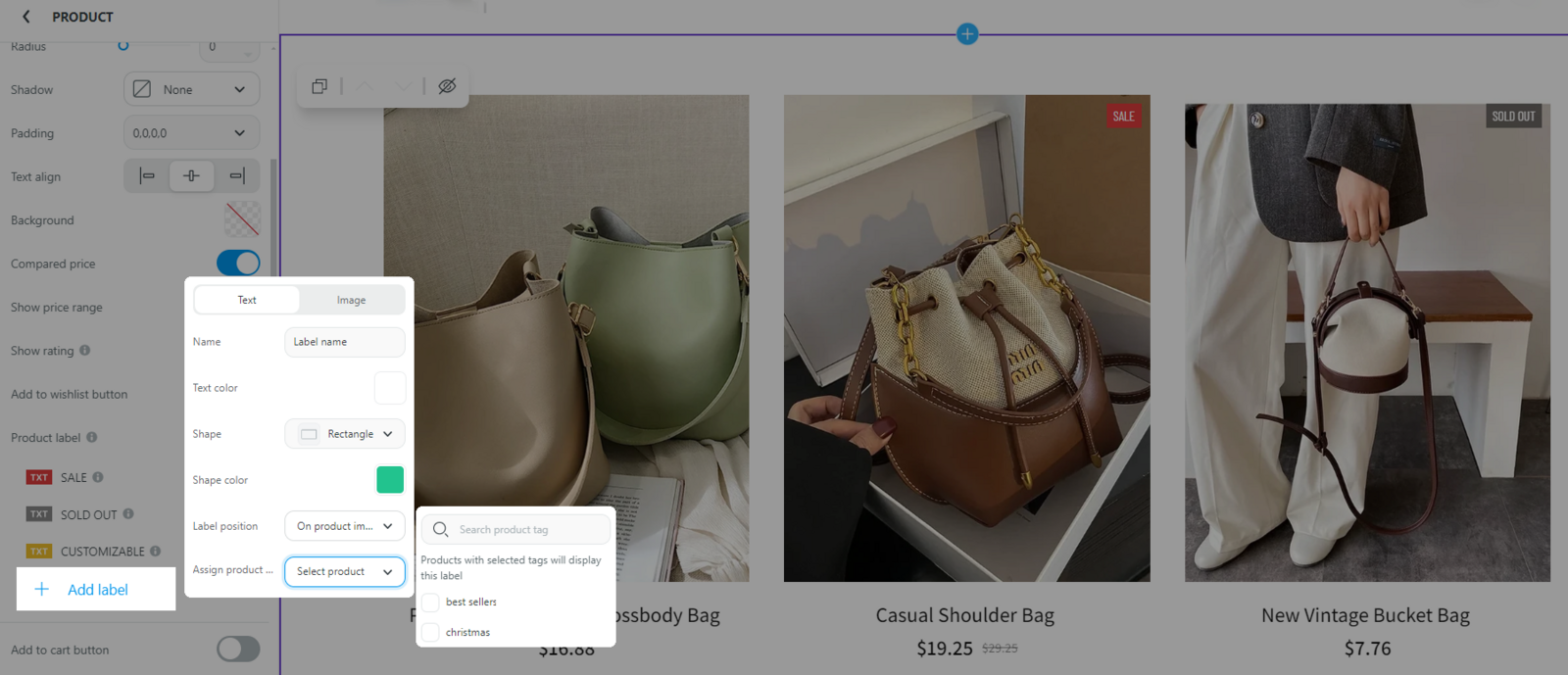
Product label: You can create and customize product labels as you wish. There are 3 default product labels created in the store:
Sale (displayed on products with a
compare-at-price),
Sold out (displayed on products that are unavailable/out of stock),
Customizable (displayed on products with
custom options).
The Customizable label is currently not functioning with personalized products. ShopBase will release this feature in the near future.

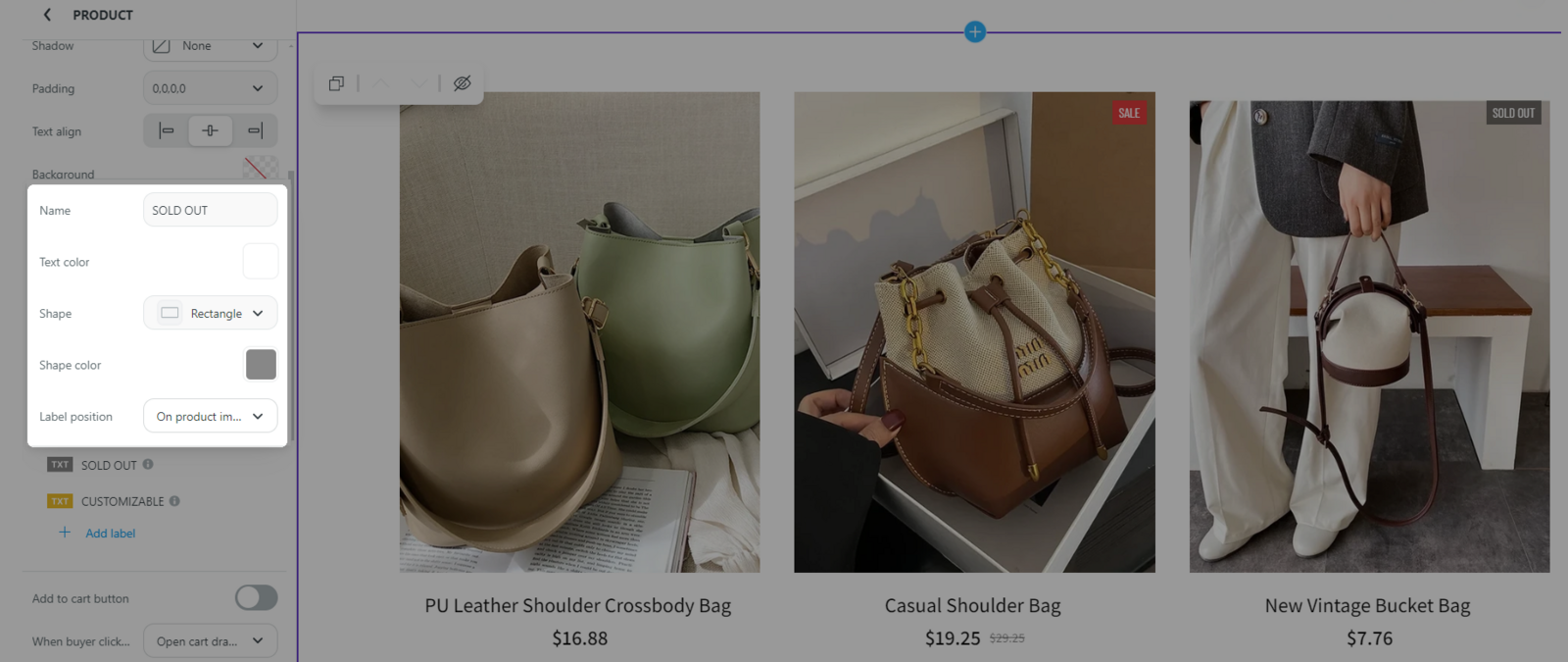
You can customize product labels by clicking on the pencil icon _🖊️, editing the information, including: Name, Text color, Shape, Shape color, Label position.

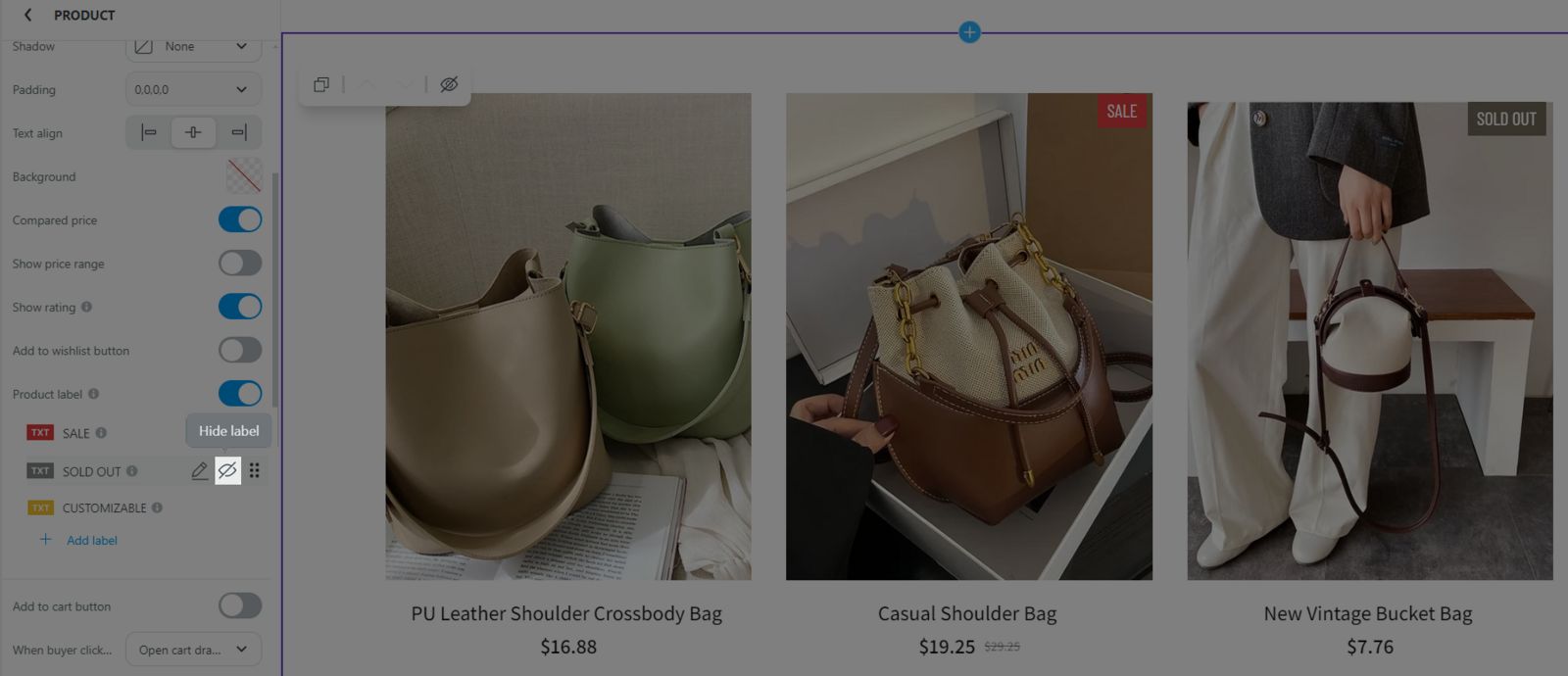
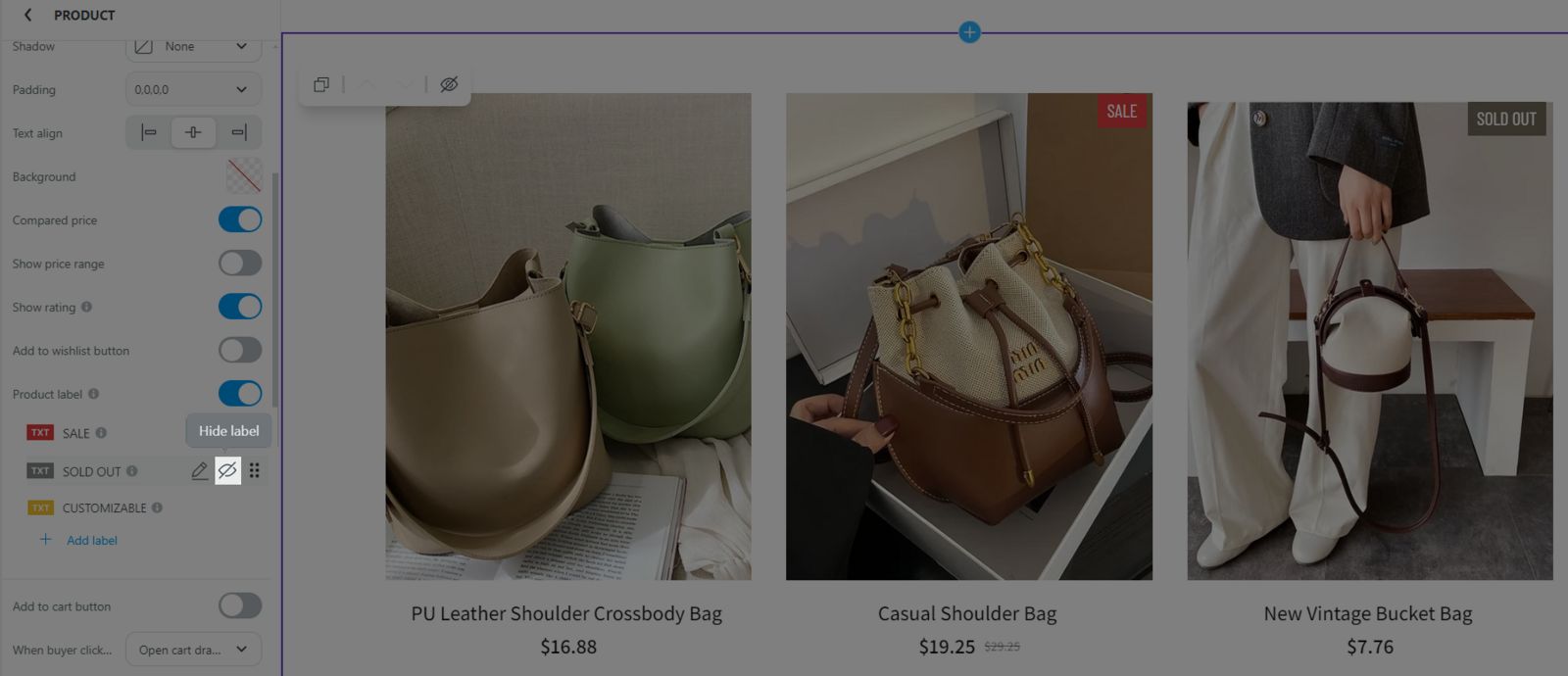
The default labels cannot be removed. If you do not want to display the labels on the store, click on the eye icon to hide them.

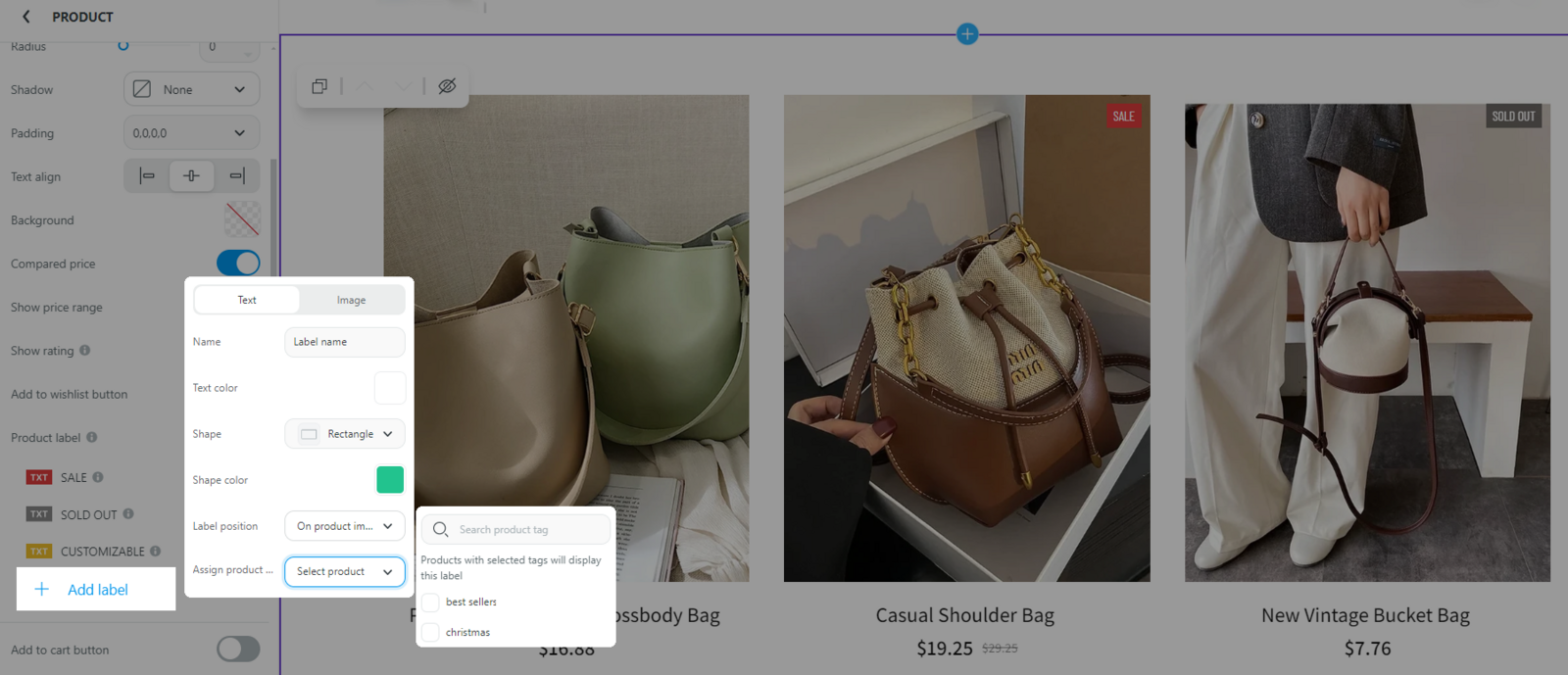
Click on Add label to add a new product label, select the products to display the label under the Assign product with tags based on product tags.

Each product only displays a maximum of the first 3 product labels (in case the product is assigned multiple product labels).
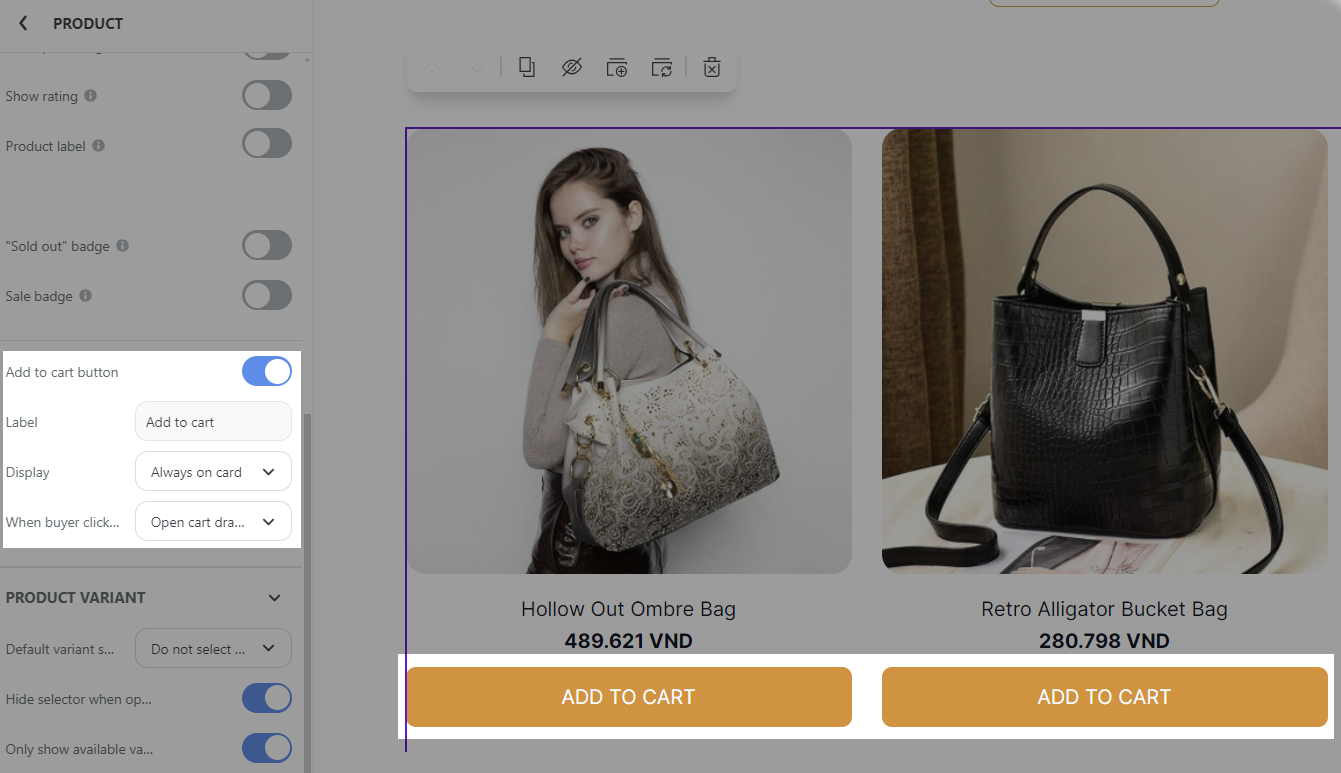
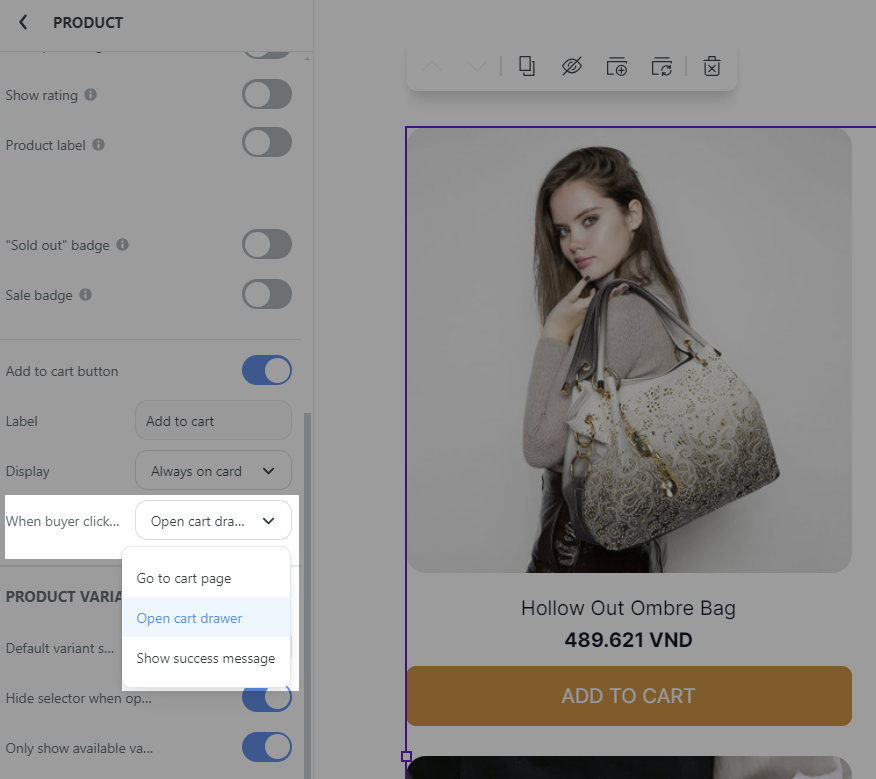
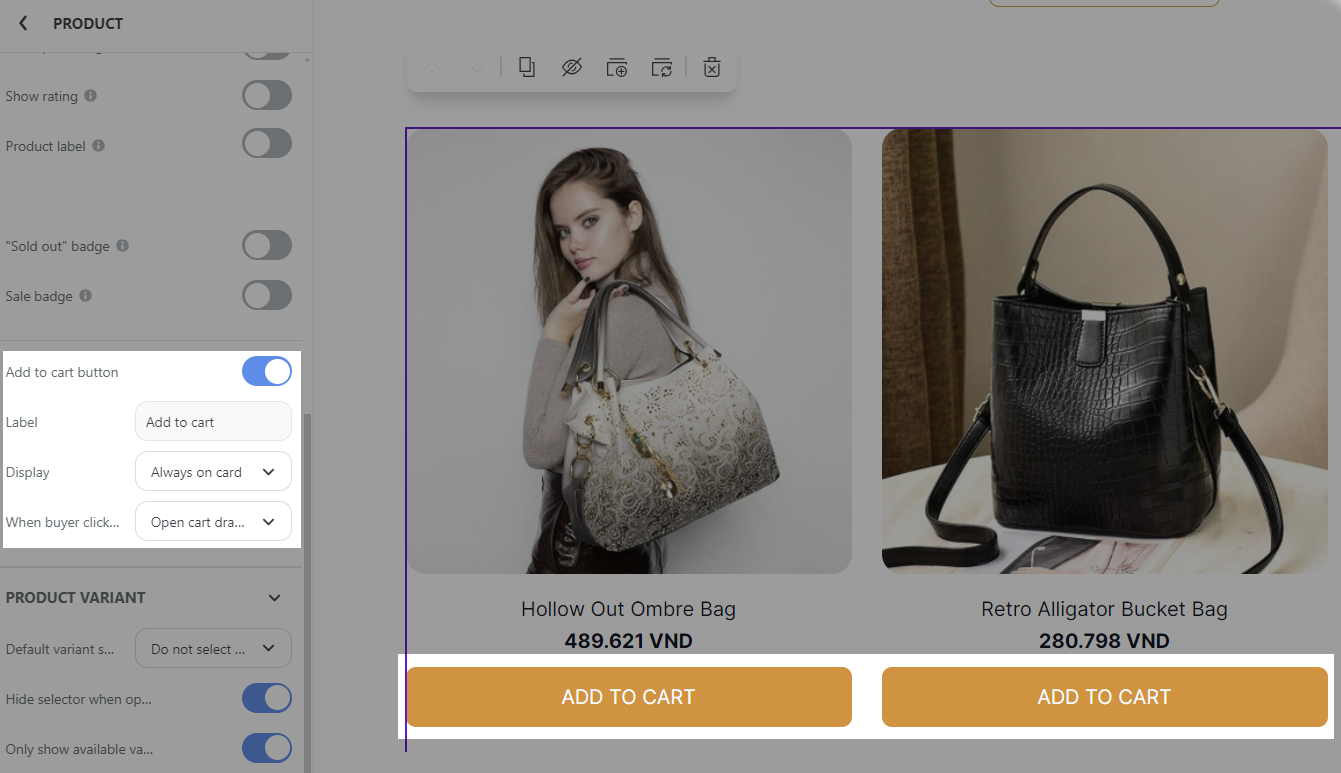
Add to cart button: activate or deactivate the visibility of the Add to Cart button. When the button is enabled, you can further customize its label and display settings.

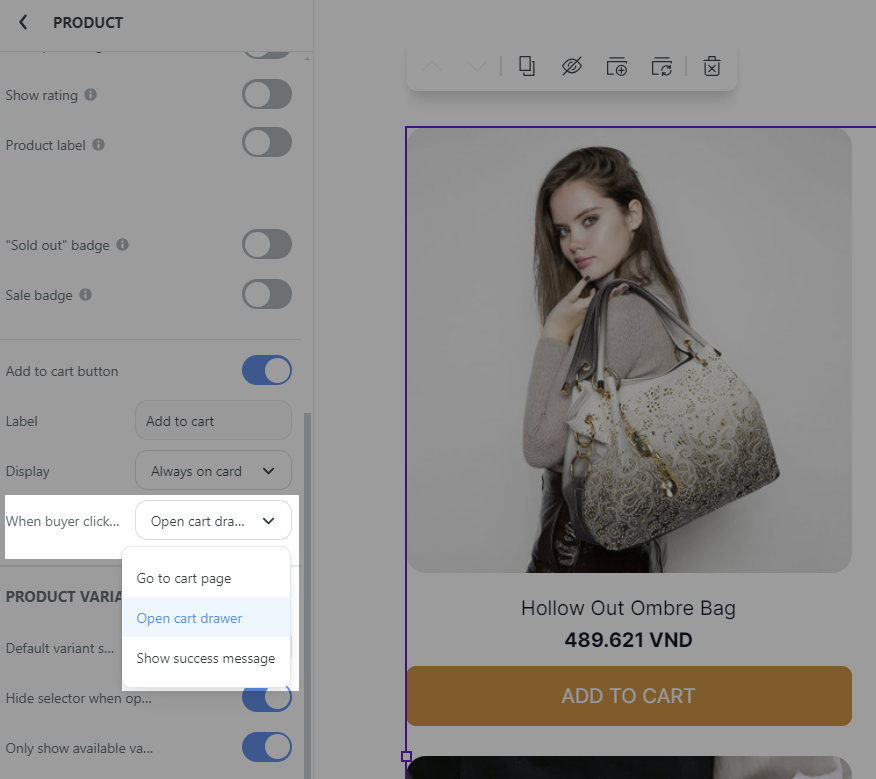
When buyer click Add to cart: choose the subsequent action when a buyer clicks the Add to Cart button. Options include: Go to cart page, Open cart drawer or Show success message.

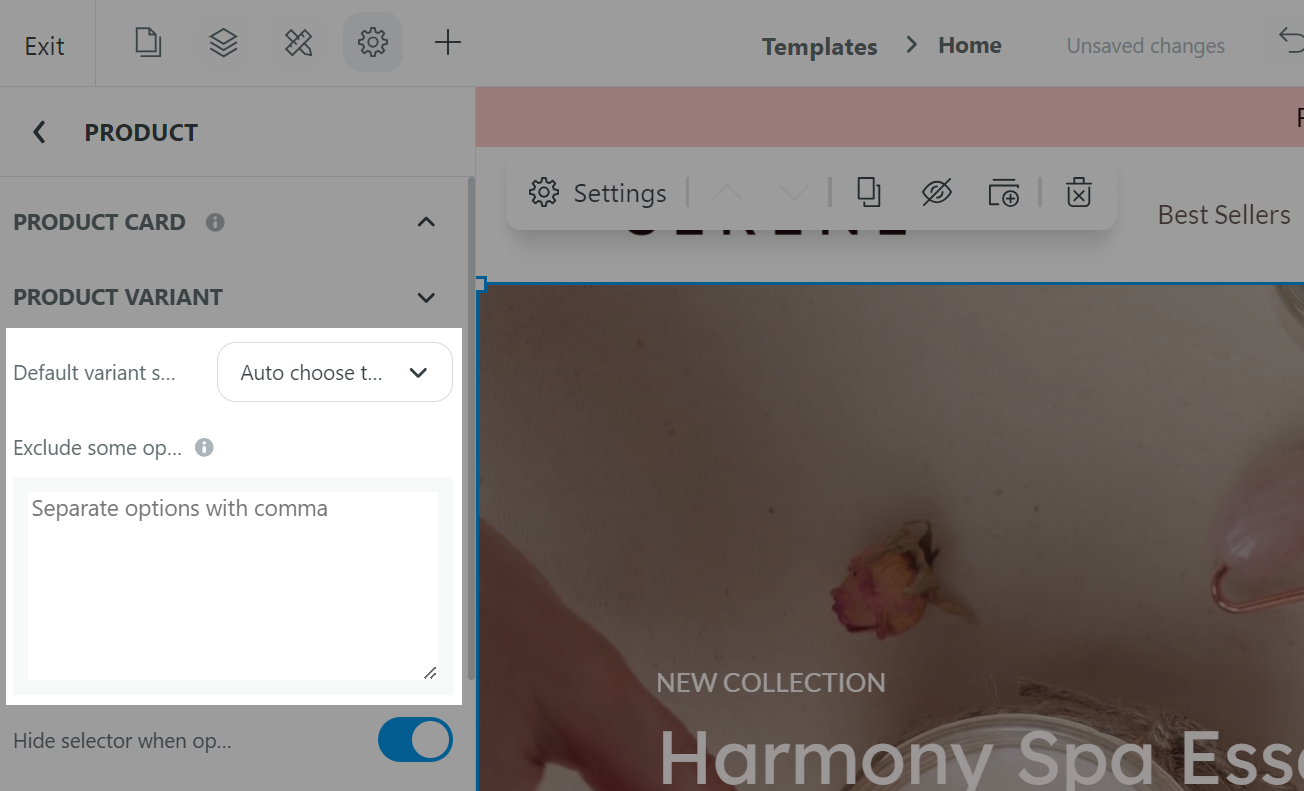
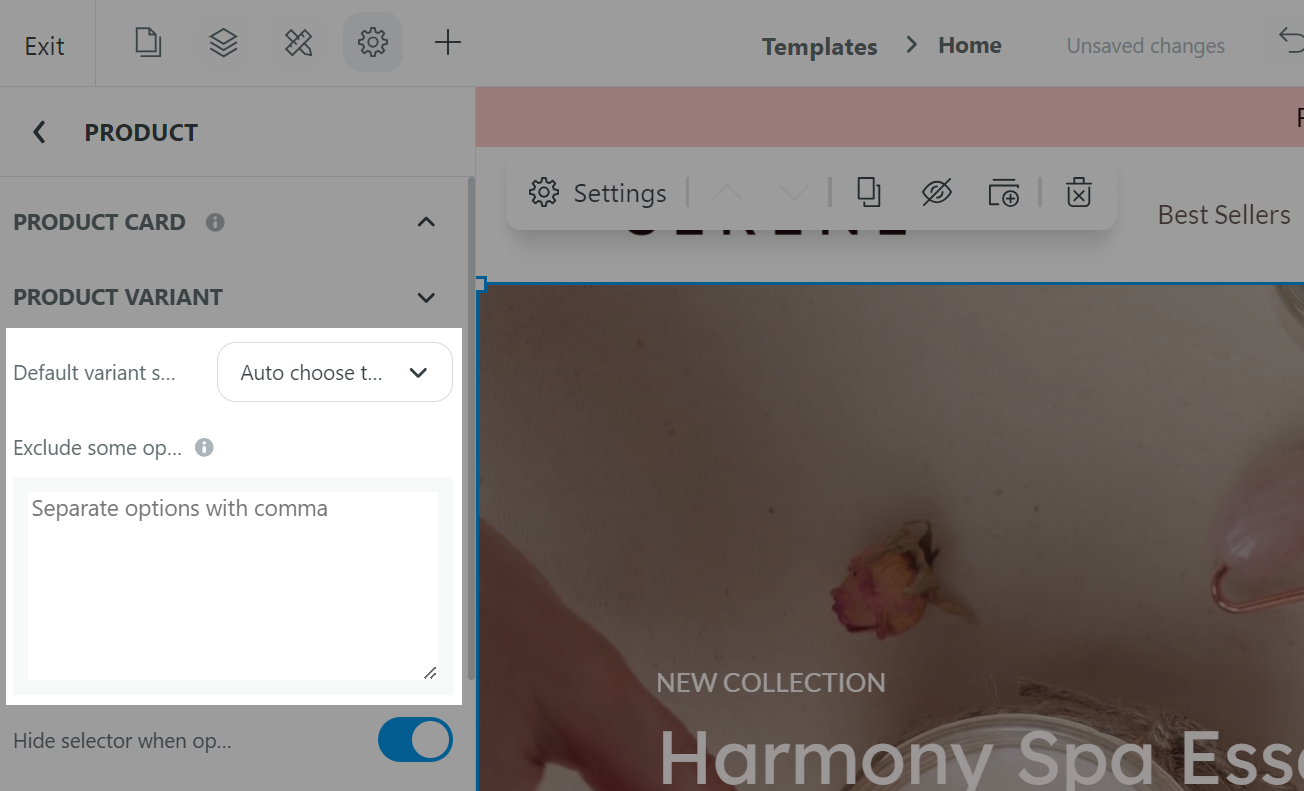
B. Product Variant
This section allows you to control essential functions related to product variants.
Default variant selection: opt for either Auto-choose the first variant or Do not select any variant. If you select Auto-choose the first variant, you can exclude an option (e.g., size), and require the buyer to make a choice before adding to cart or checking out to avoid mistake.

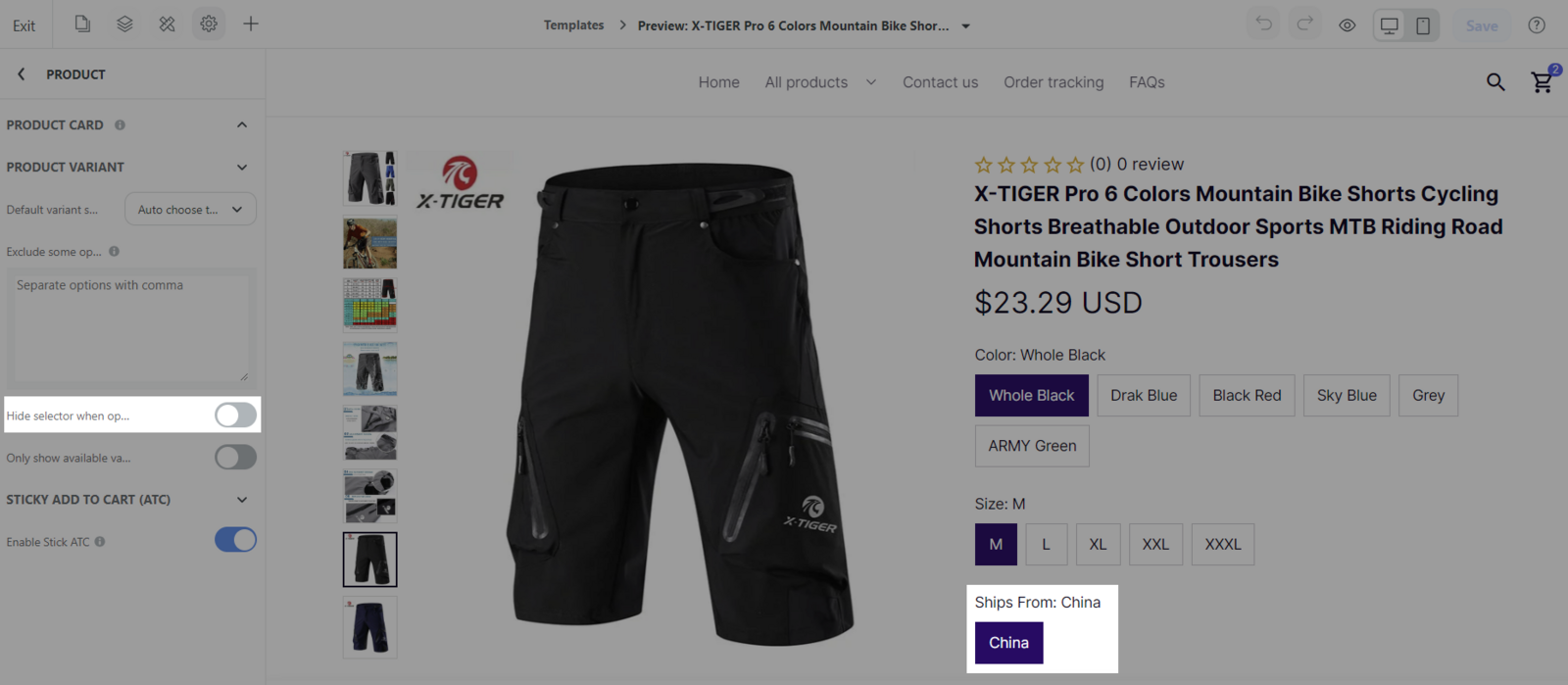
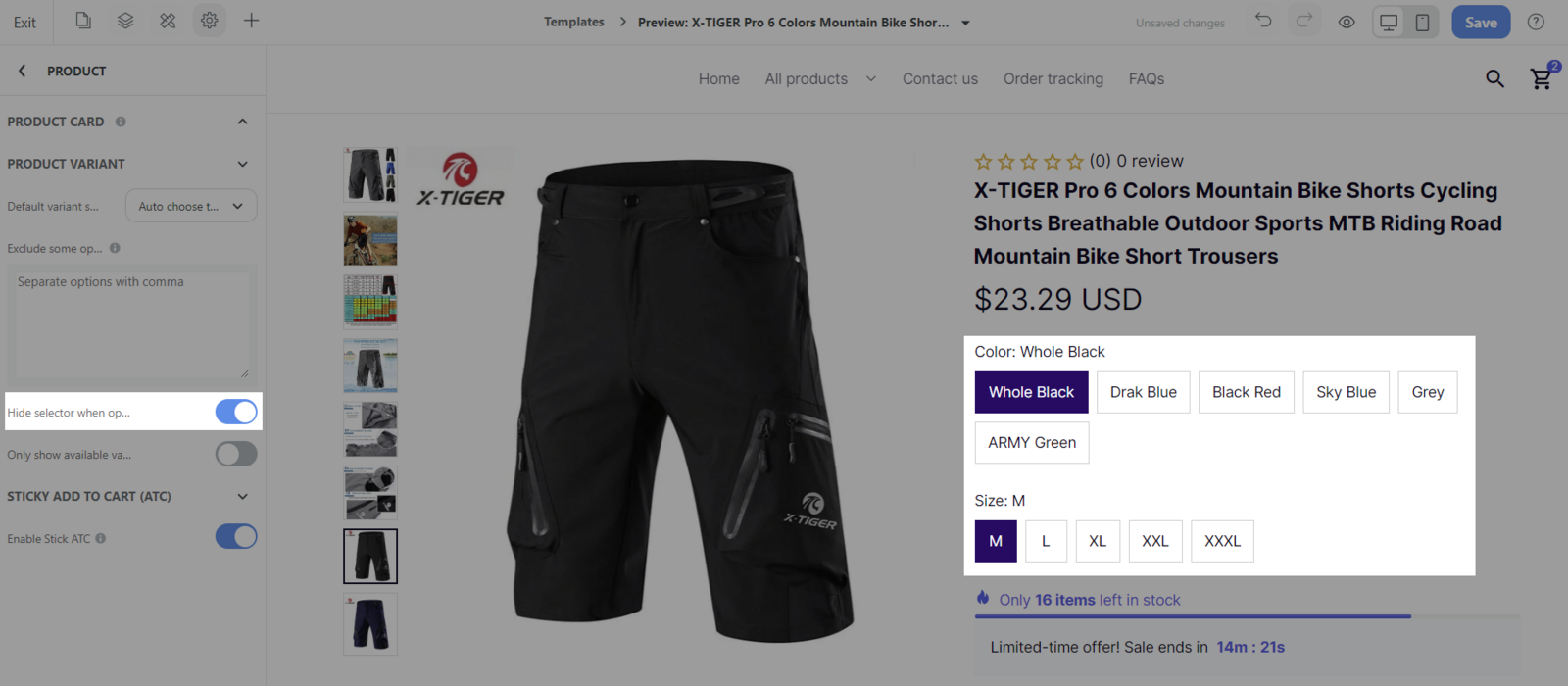
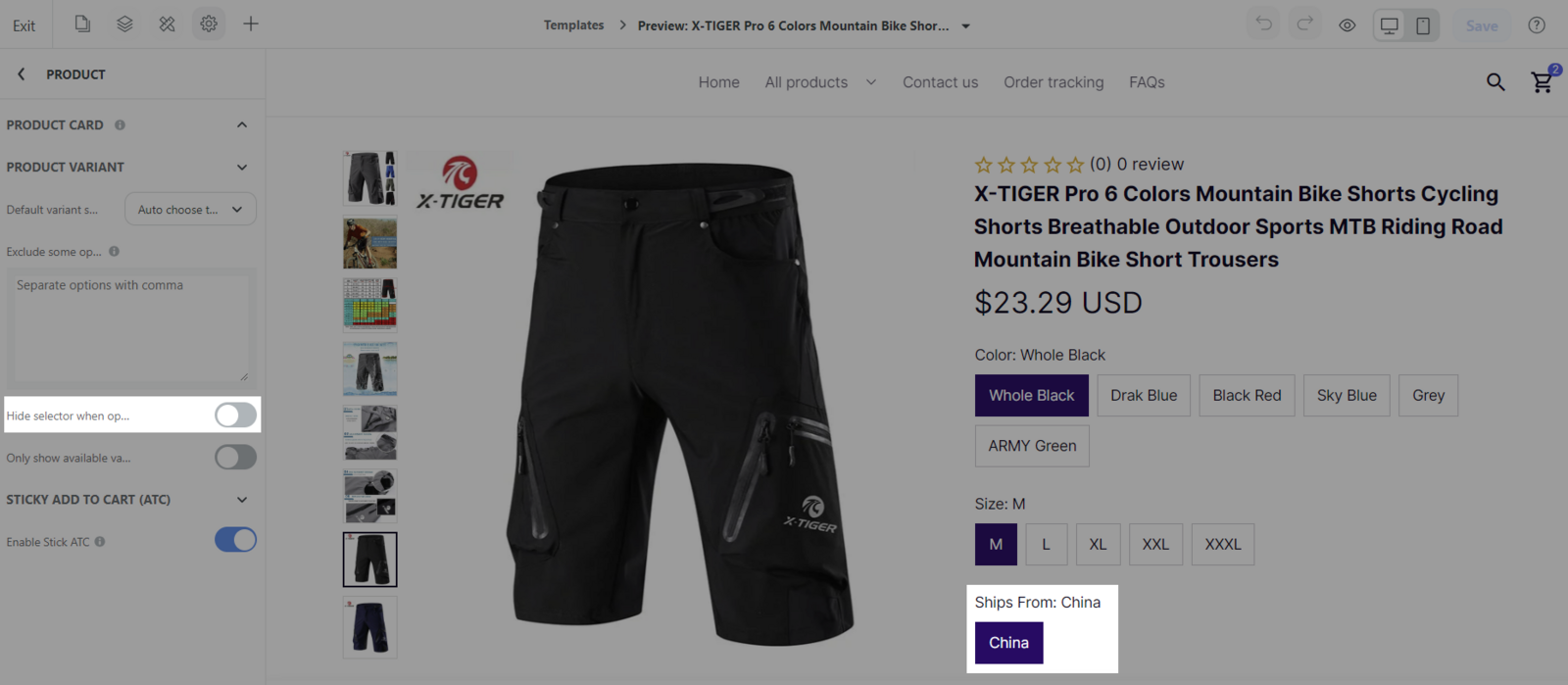
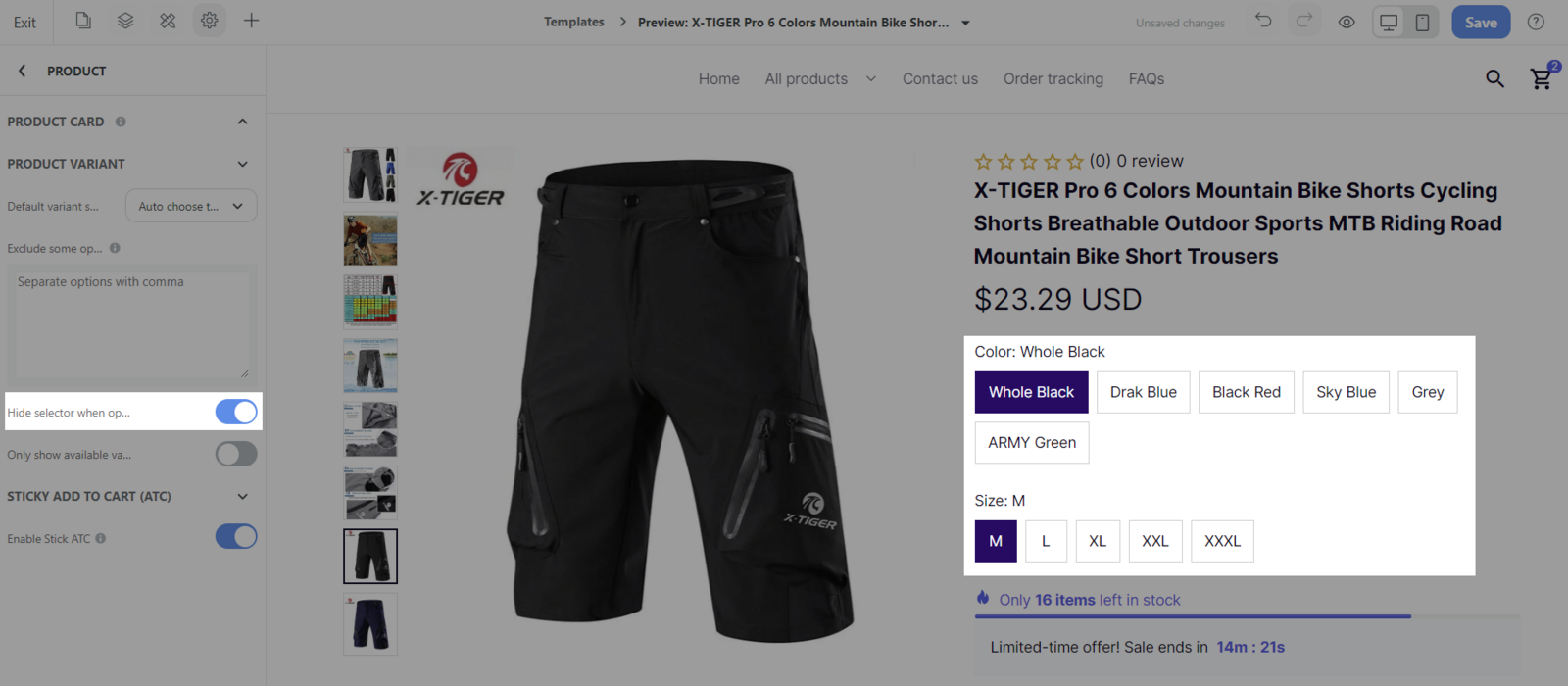
Hide selector when option has one value: enable or disable the option to hide the selector when an option has only one value


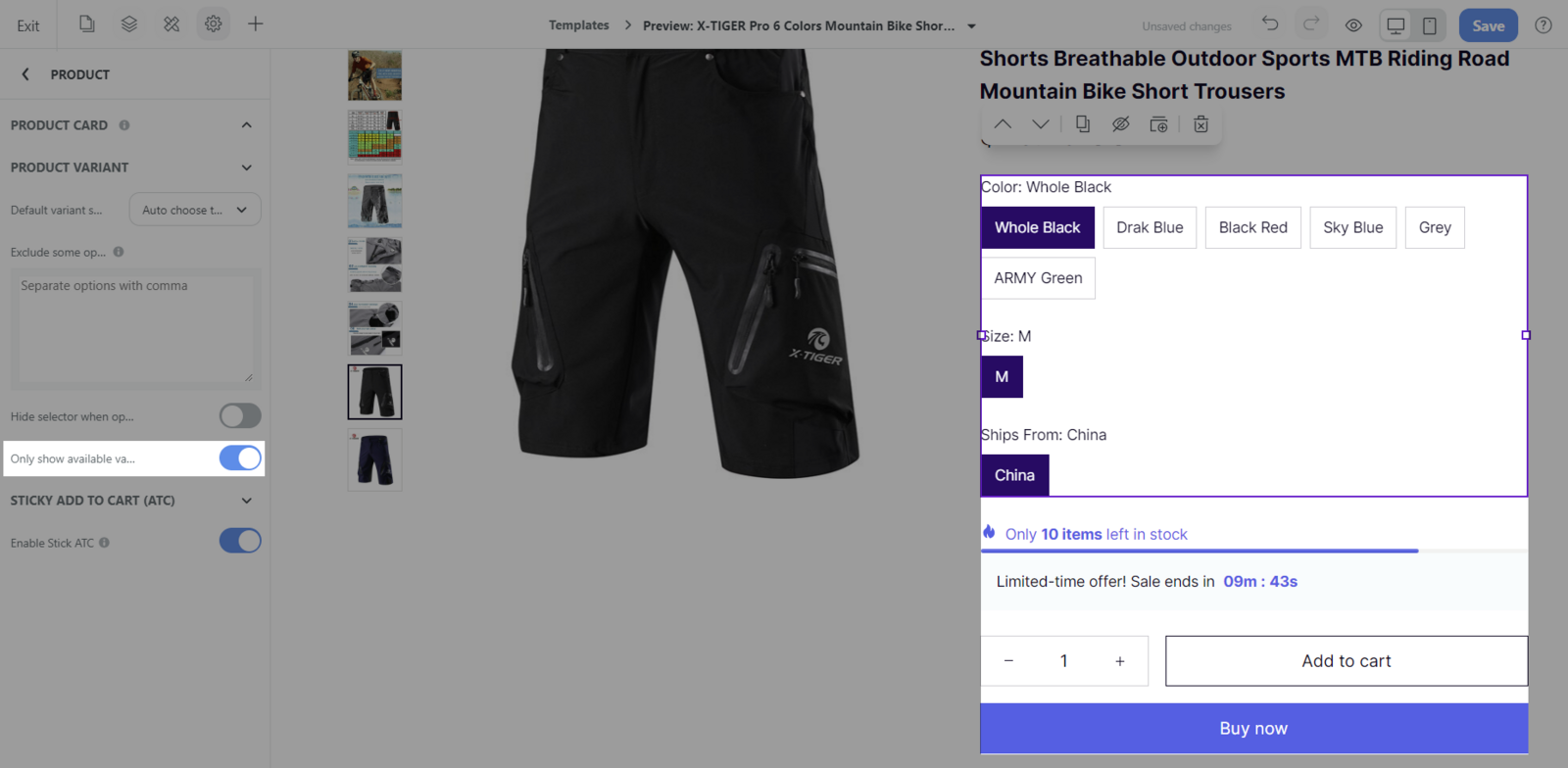
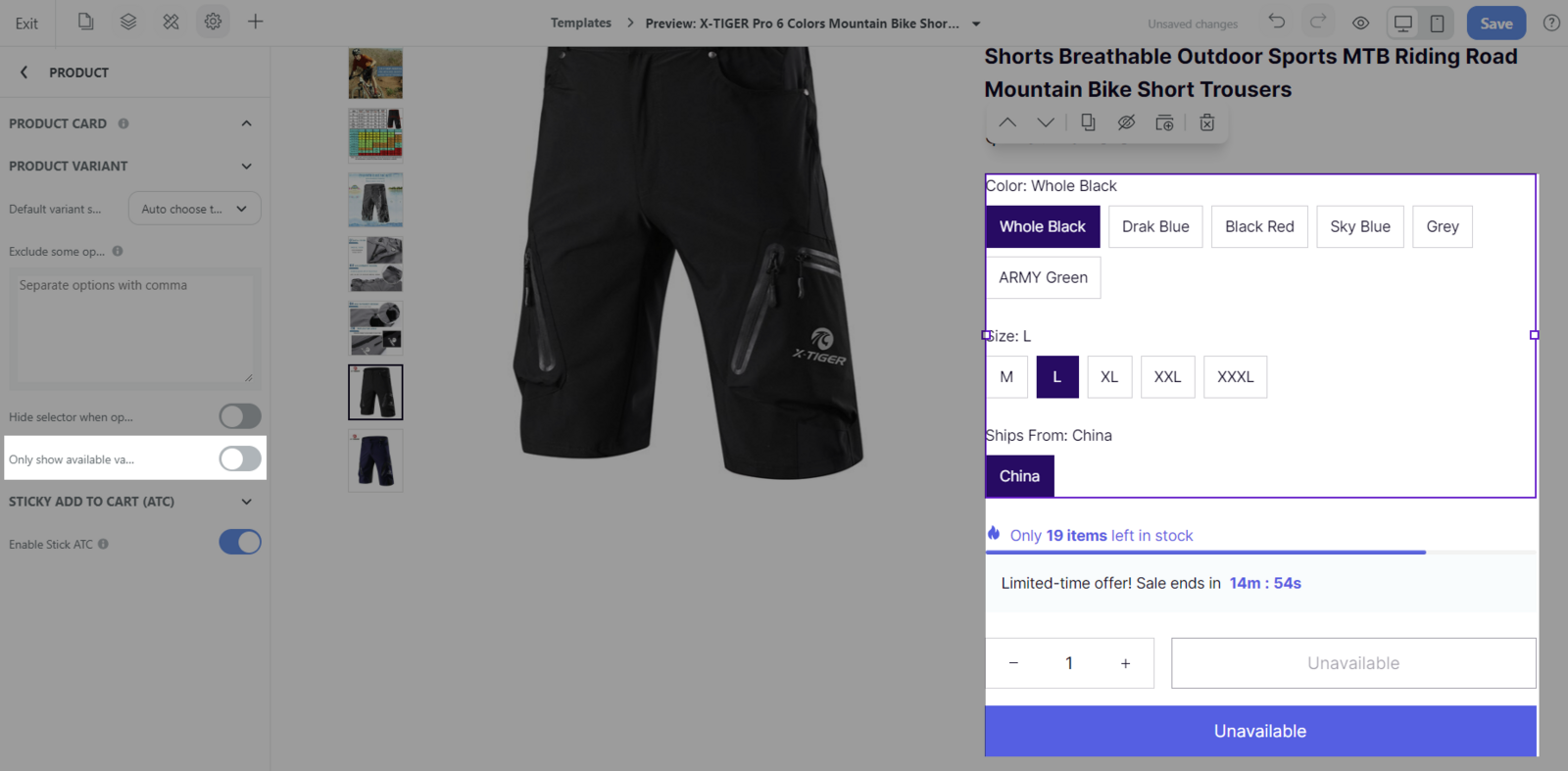
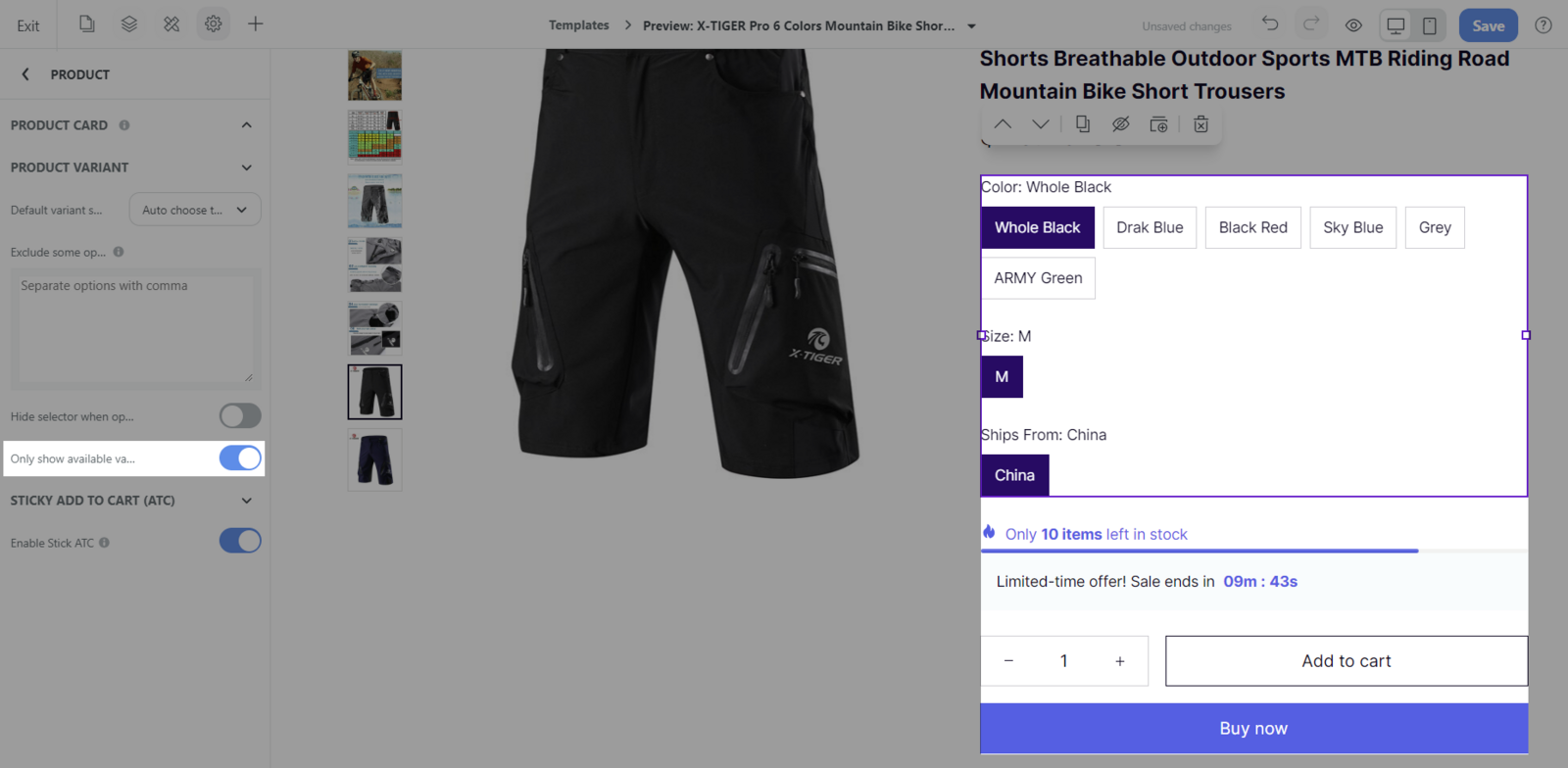
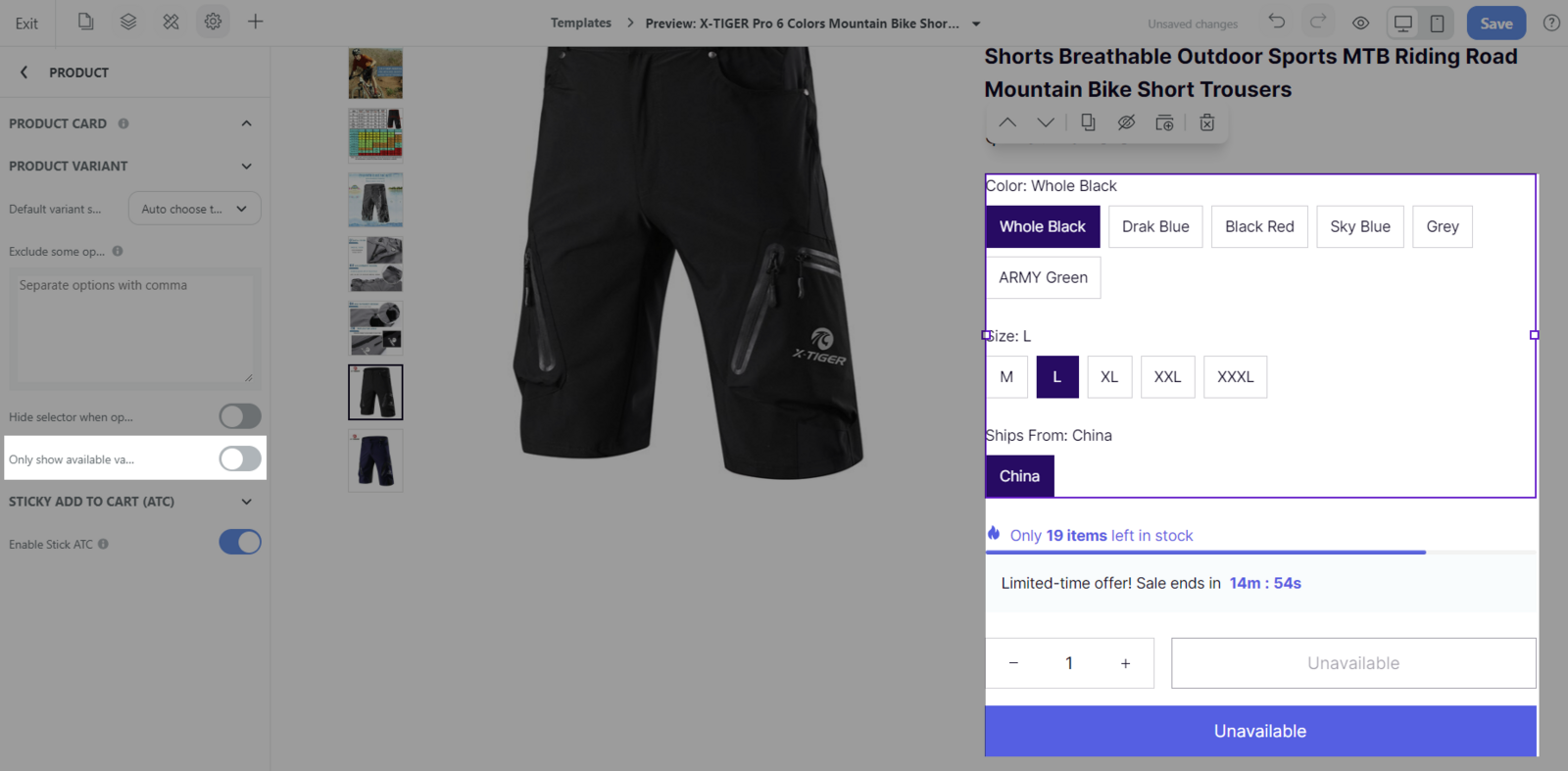
Only show available variant combination: You can switch on/off this function.


C. Sticky Add to cart
Enable Stick Add to cart: when enabled, the sticky** Add to Cart button will remain fixed at the footer of the page when the product page is scrolled down.

Related articles