本文会展示Website Builder如何设置模块 (block)。
指南
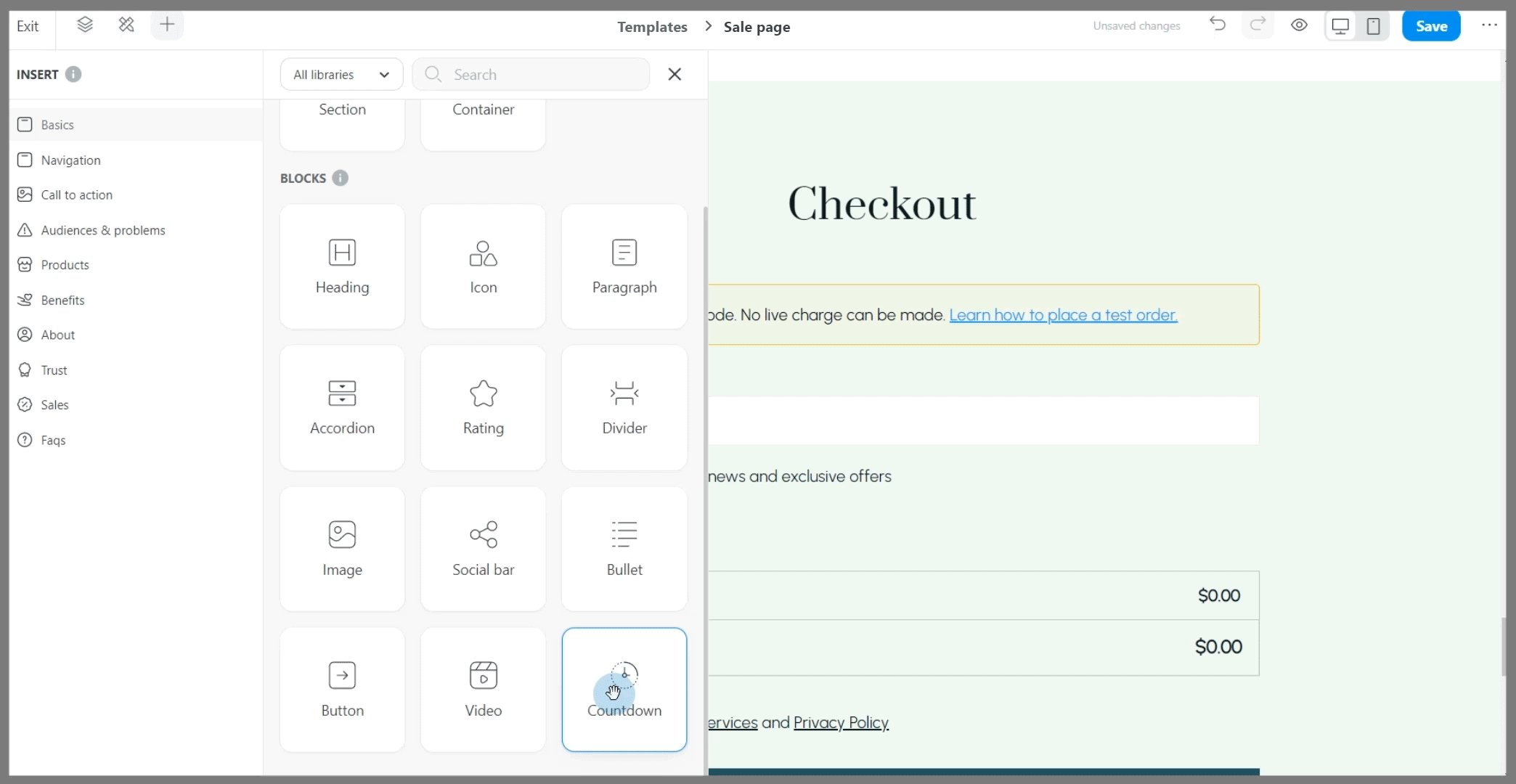
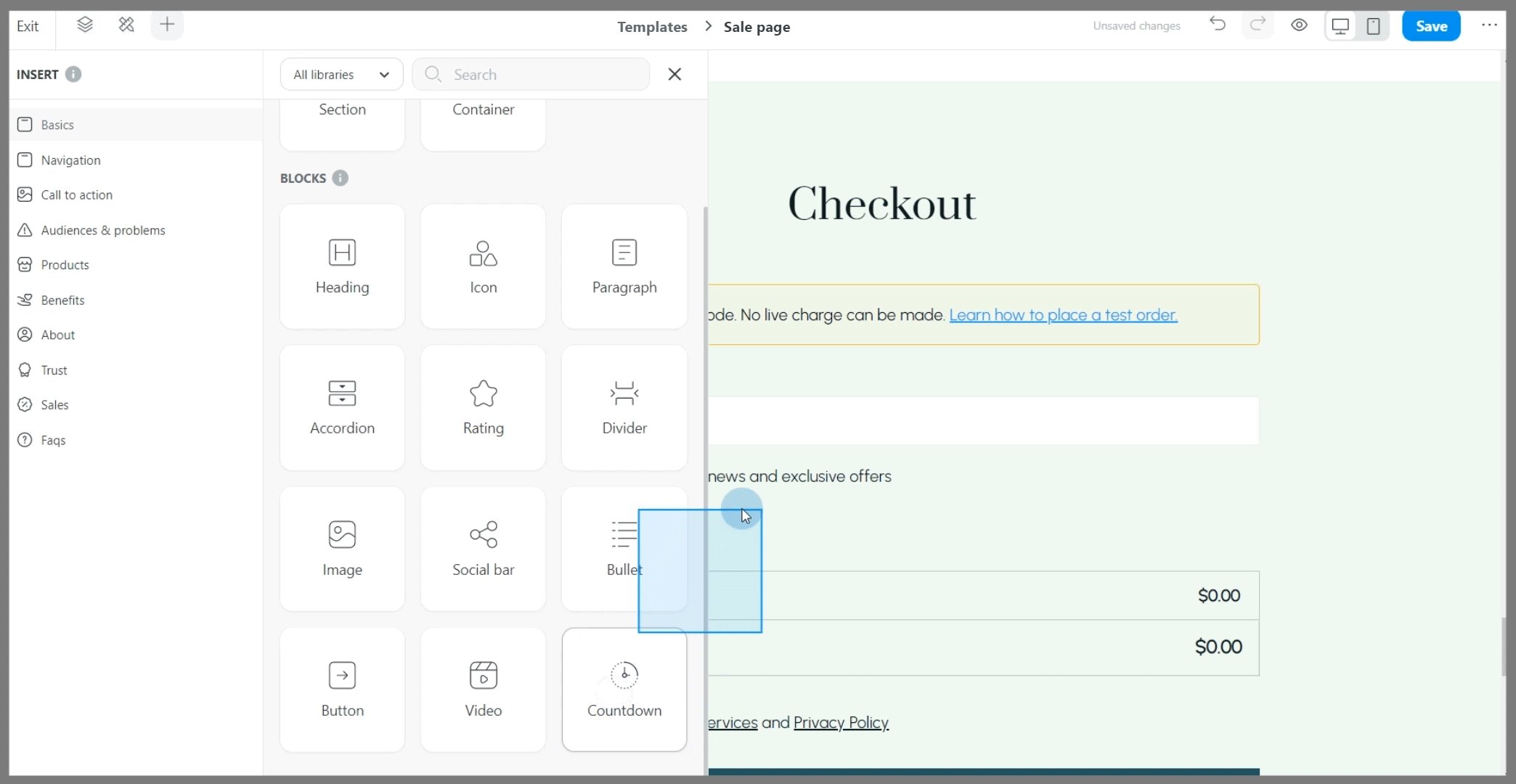
想要在 网页添加新block,在Website Builder打开 Insert panel,将block拖放网站位置,设置 Styles 和 Settings。

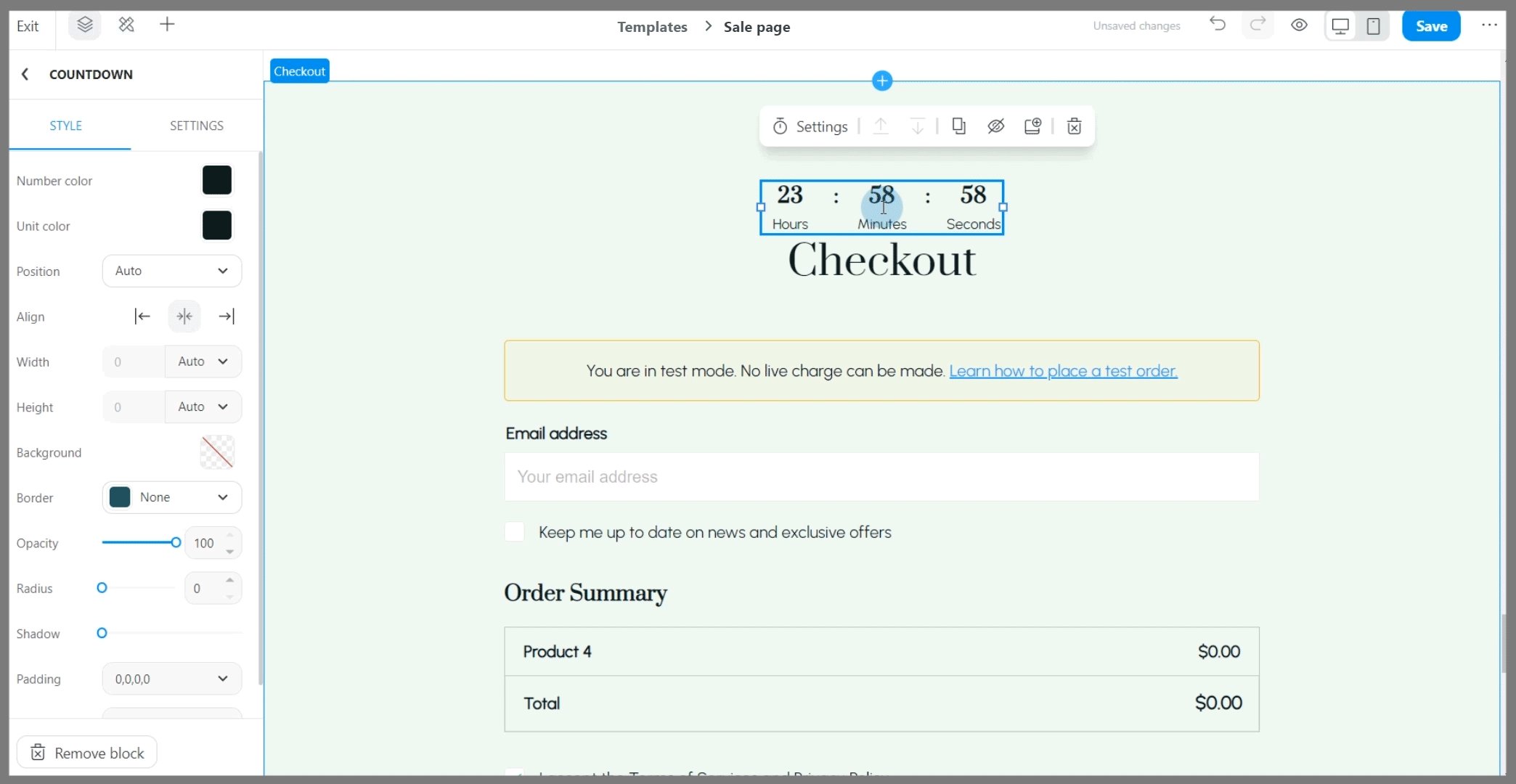
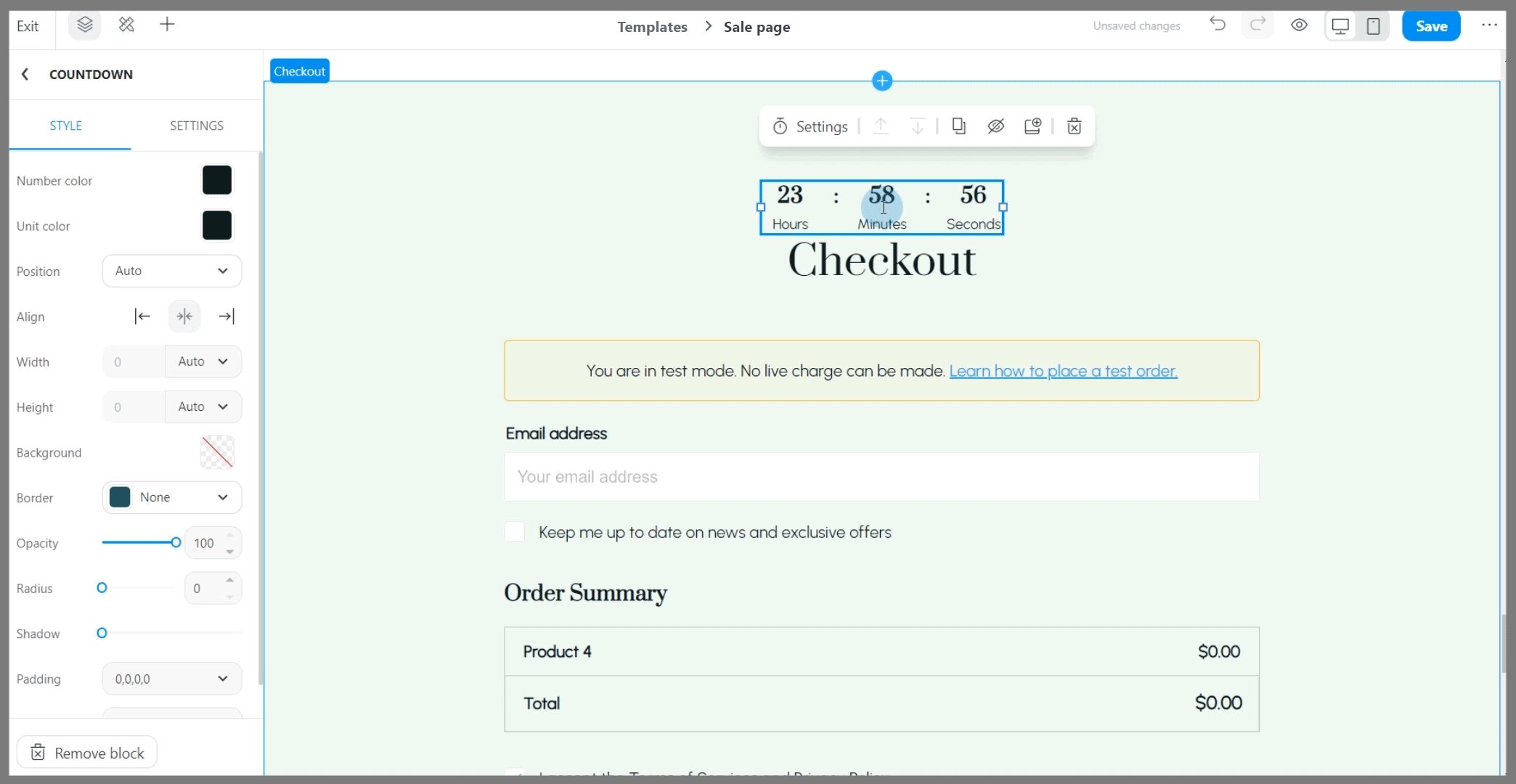
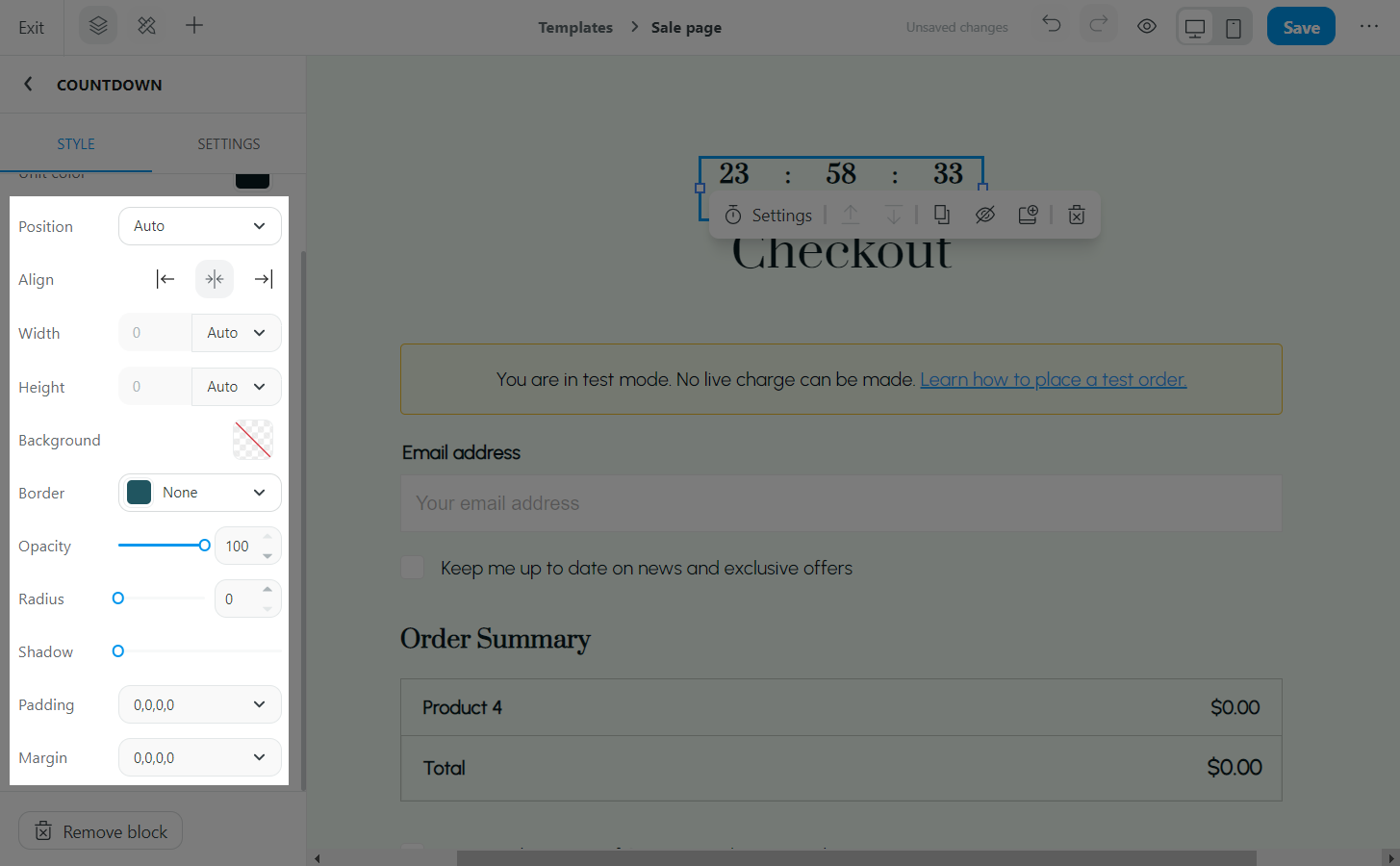
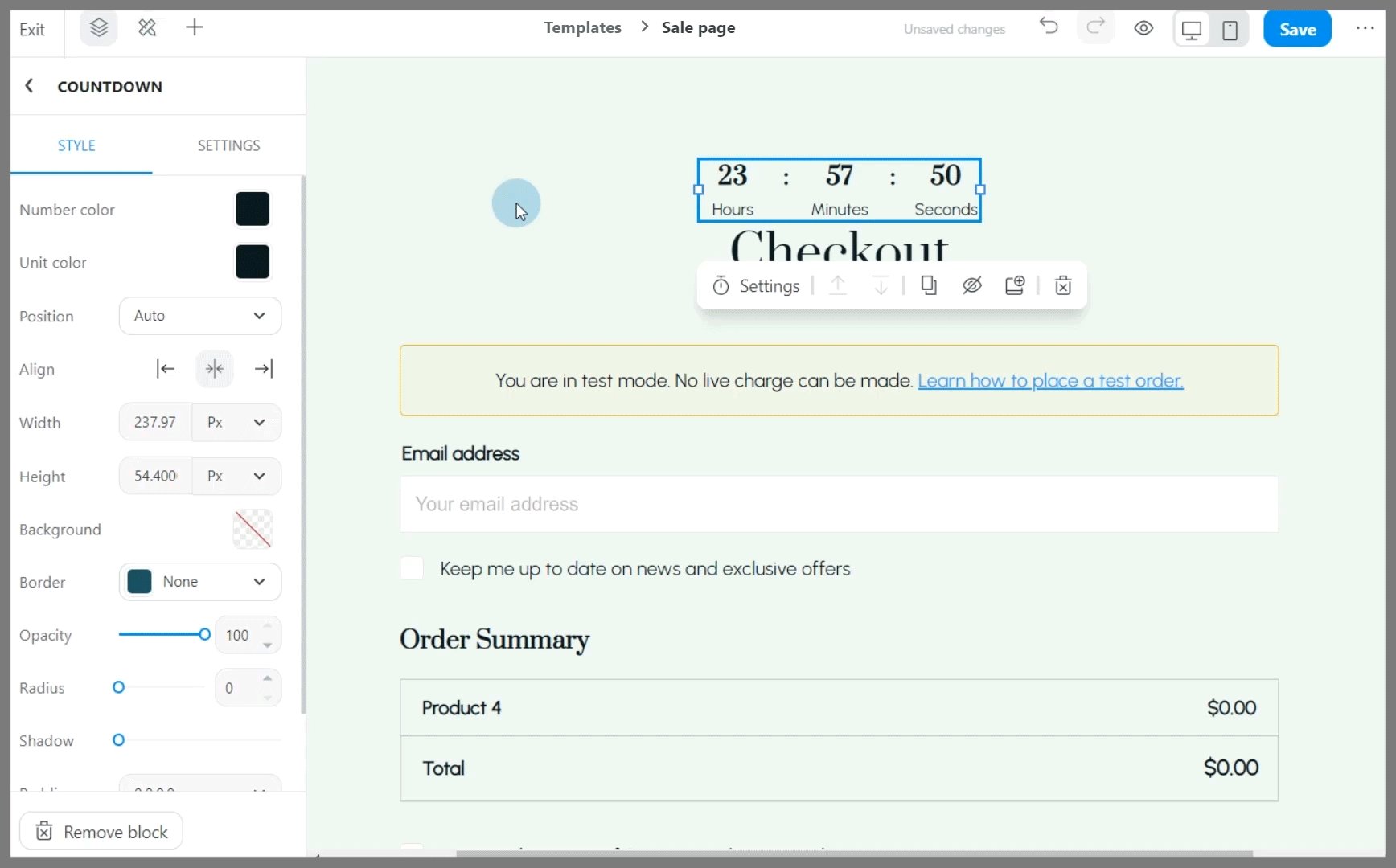
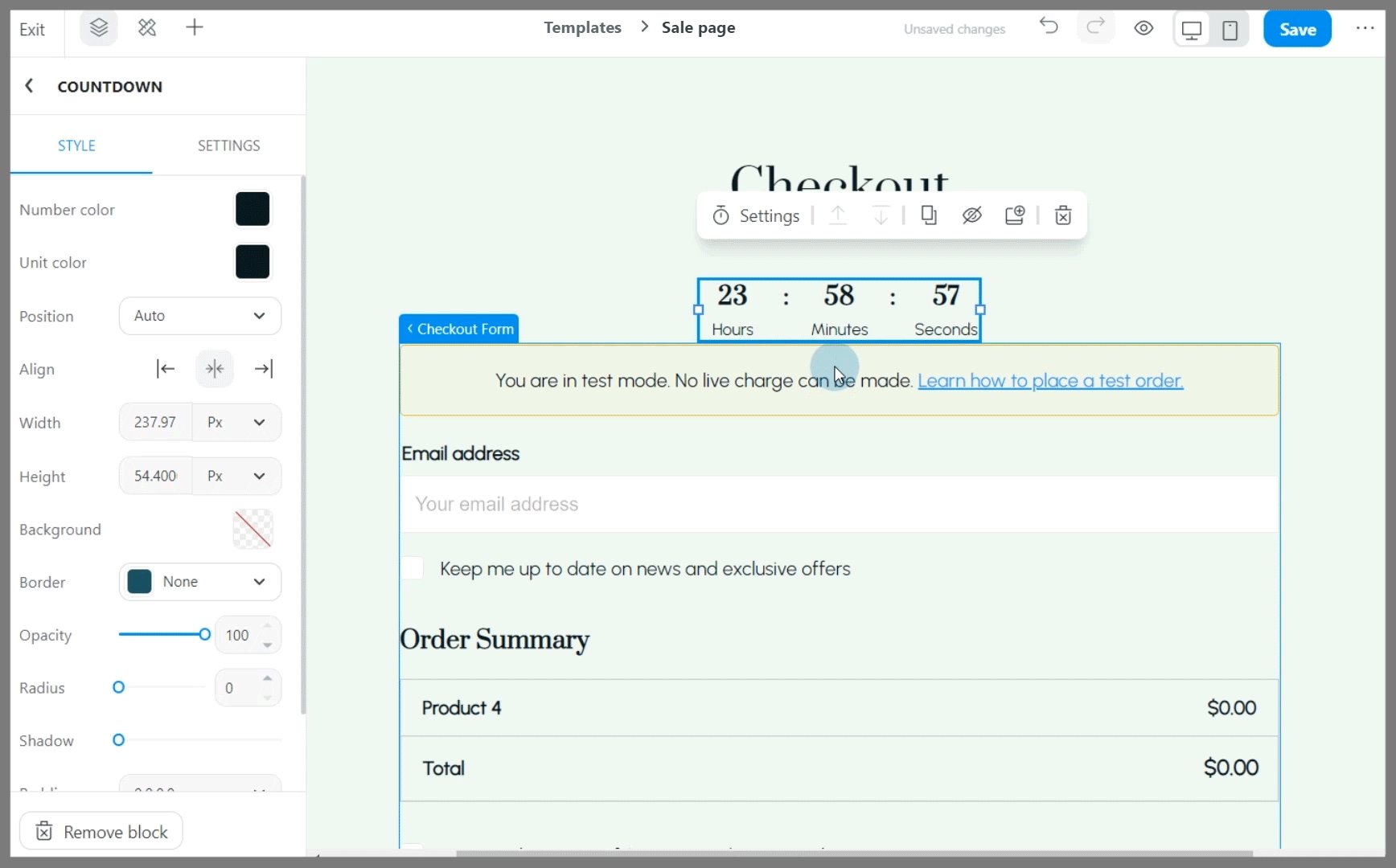
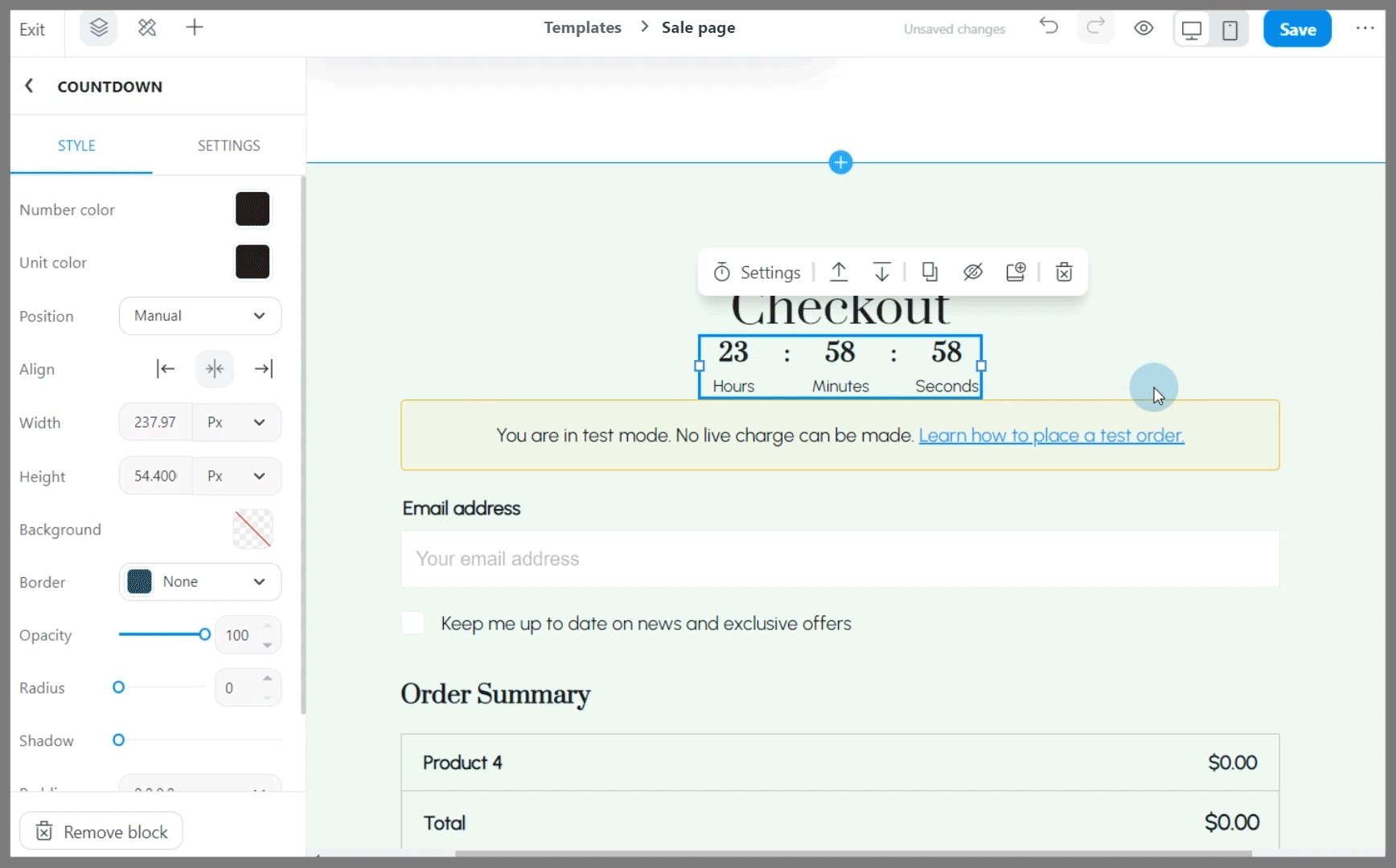
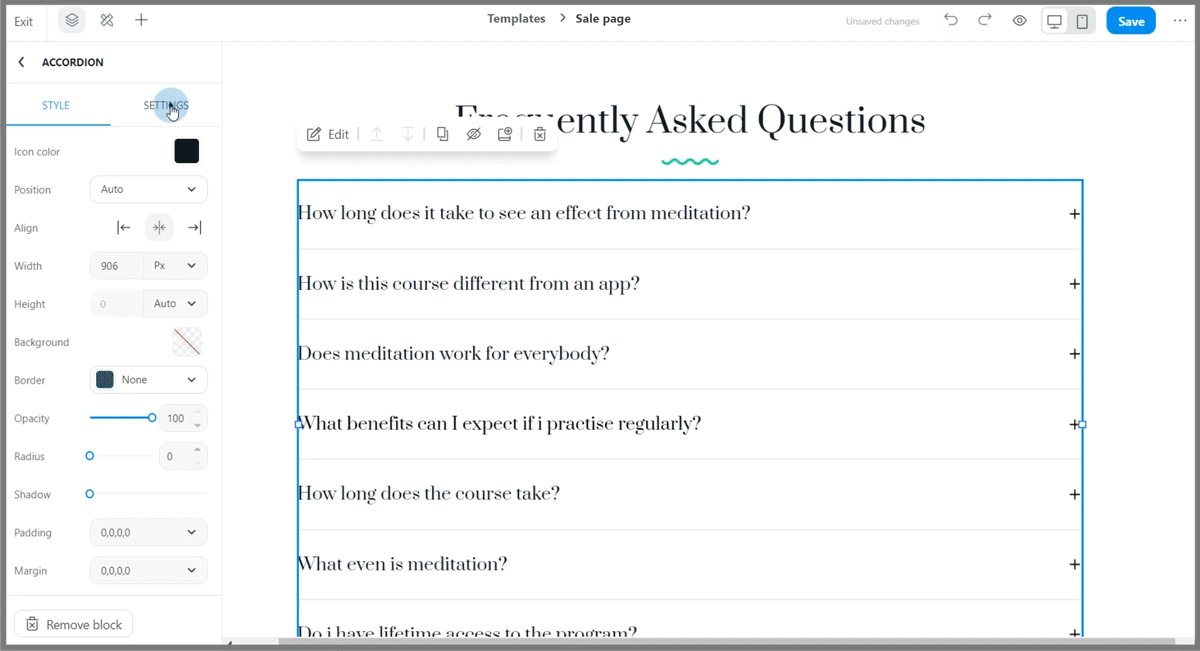
Style:不同模块有不同布局。

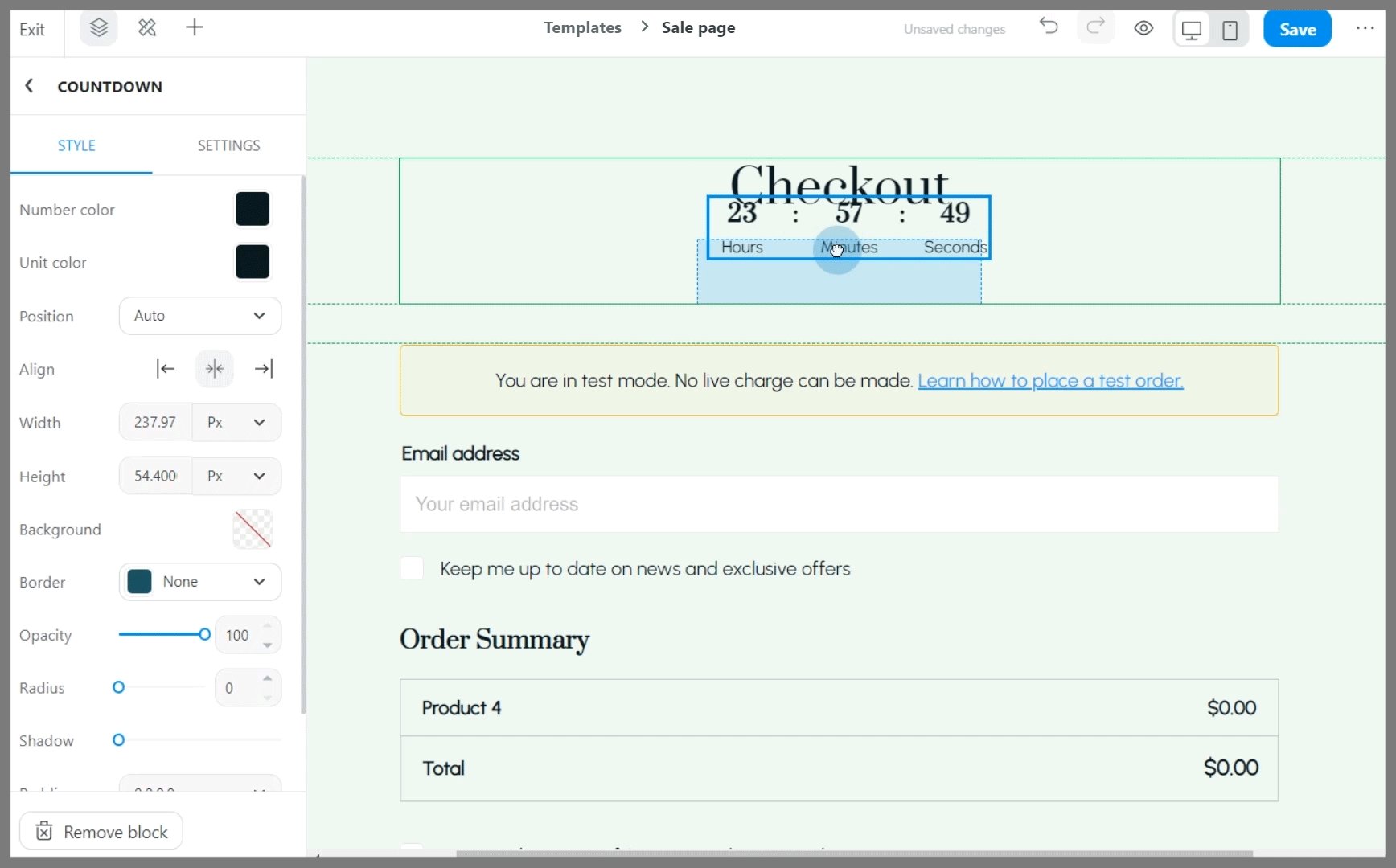
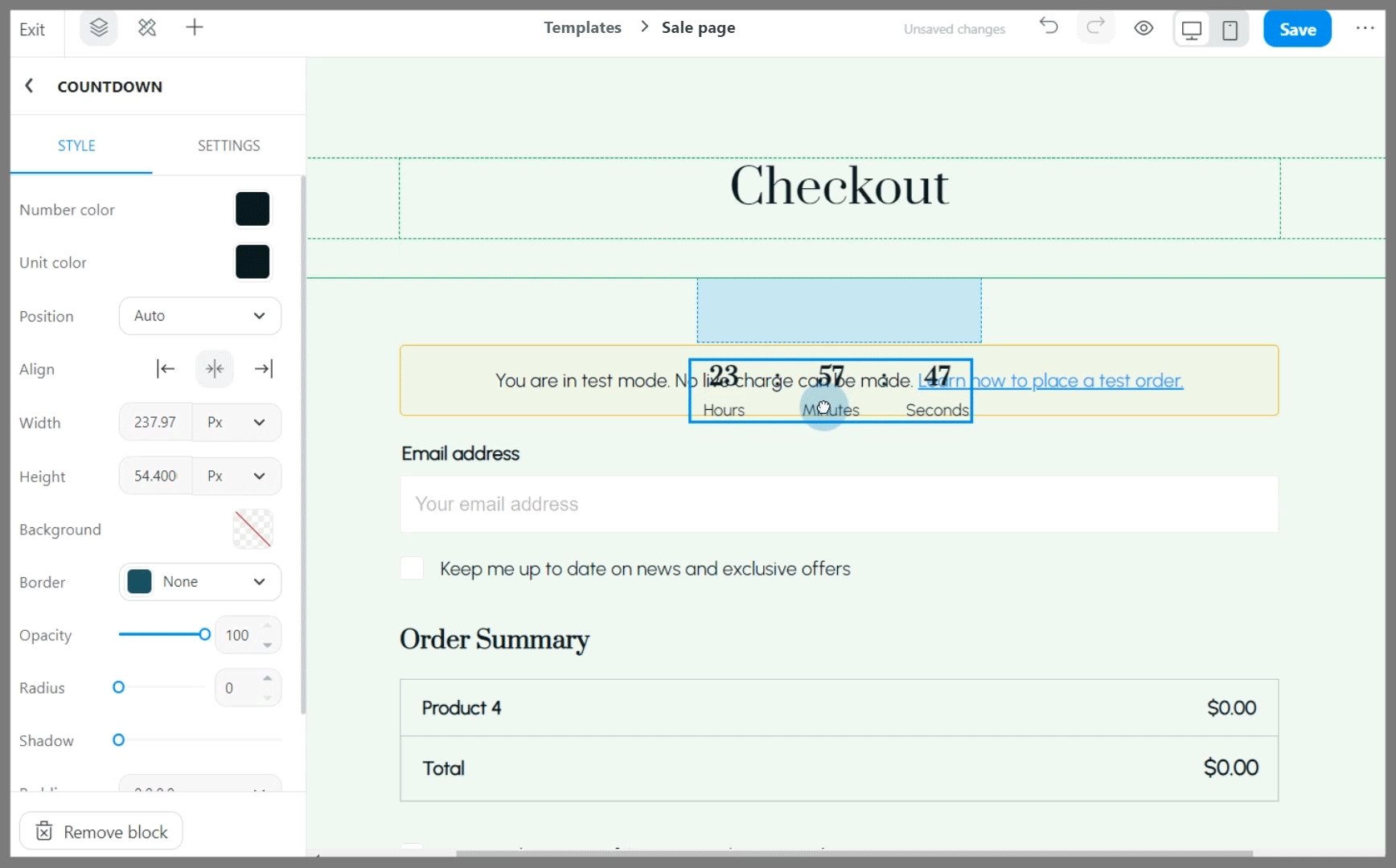
Position:选择 Auto将block放到固定地方。

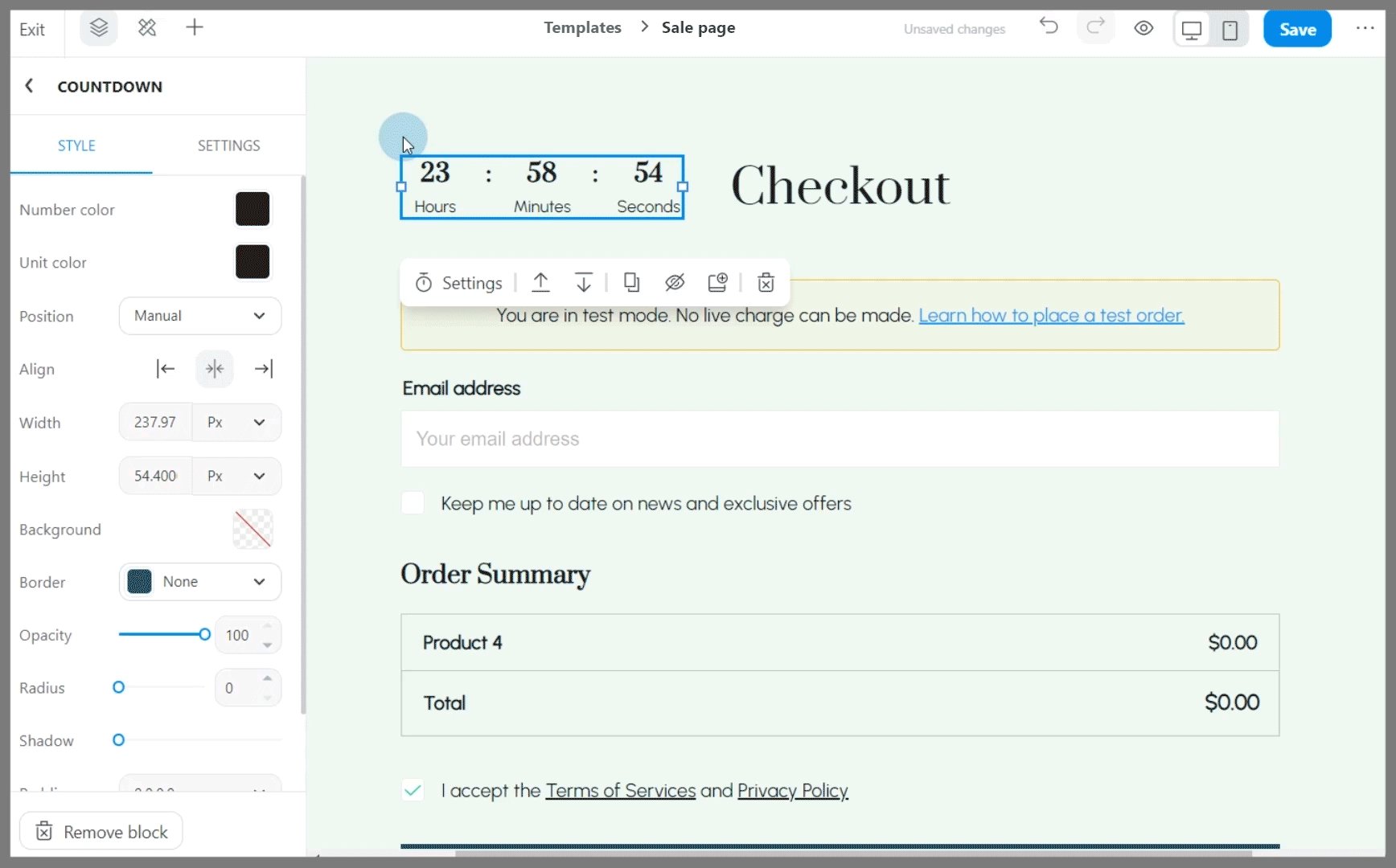
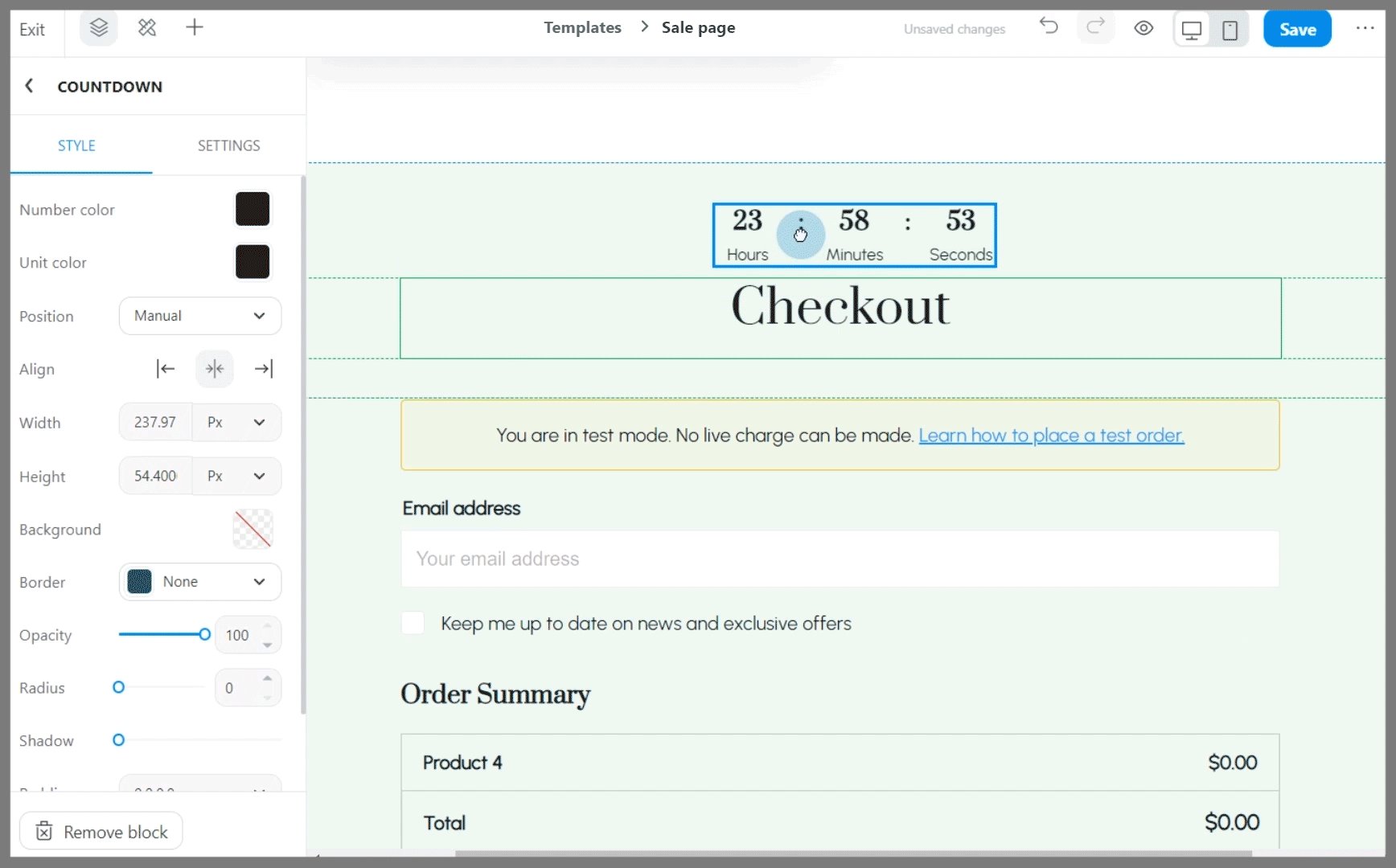
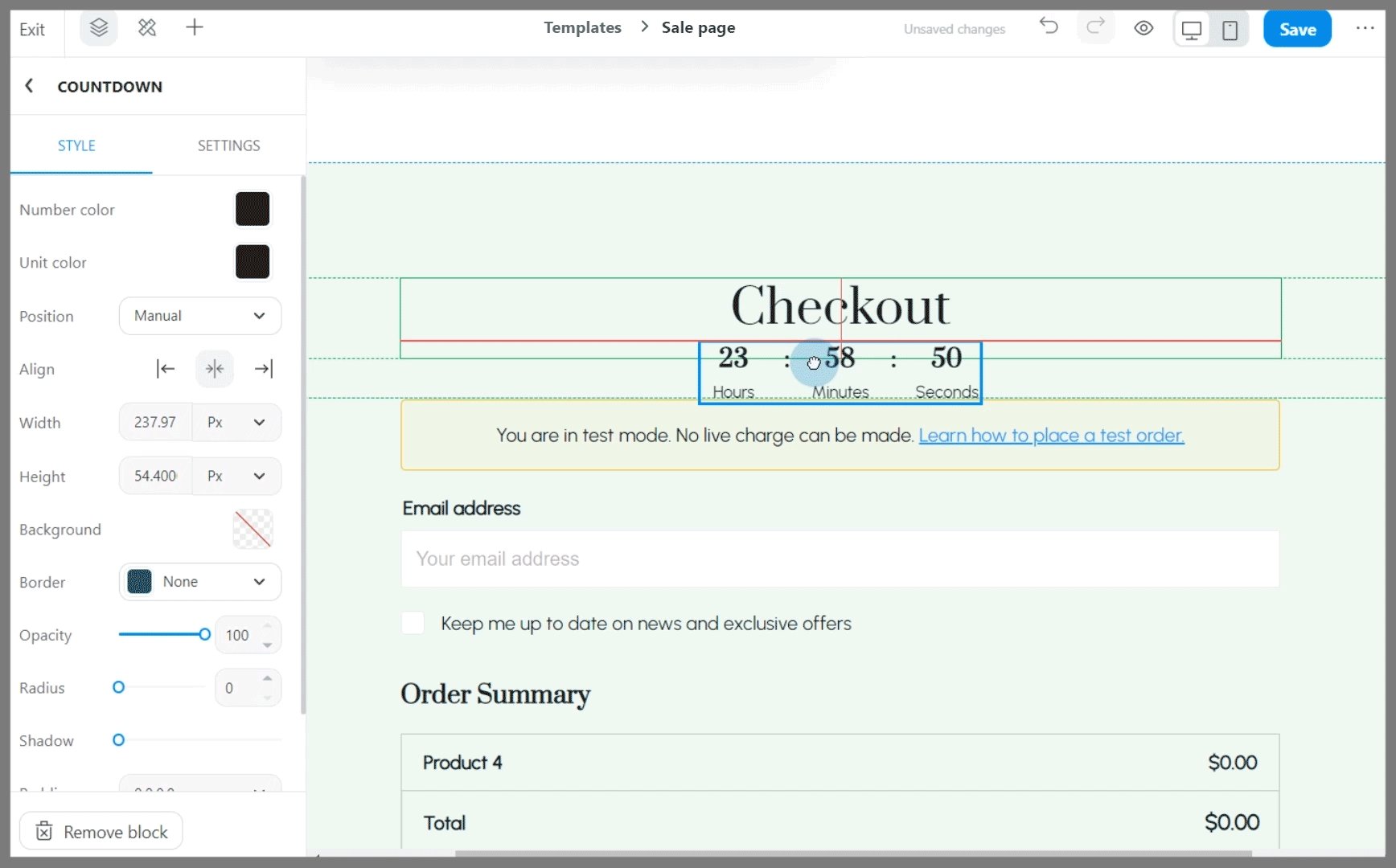
选择 Manual 自定义位置。

Alignment: 设置格式对齐:左,中,右。
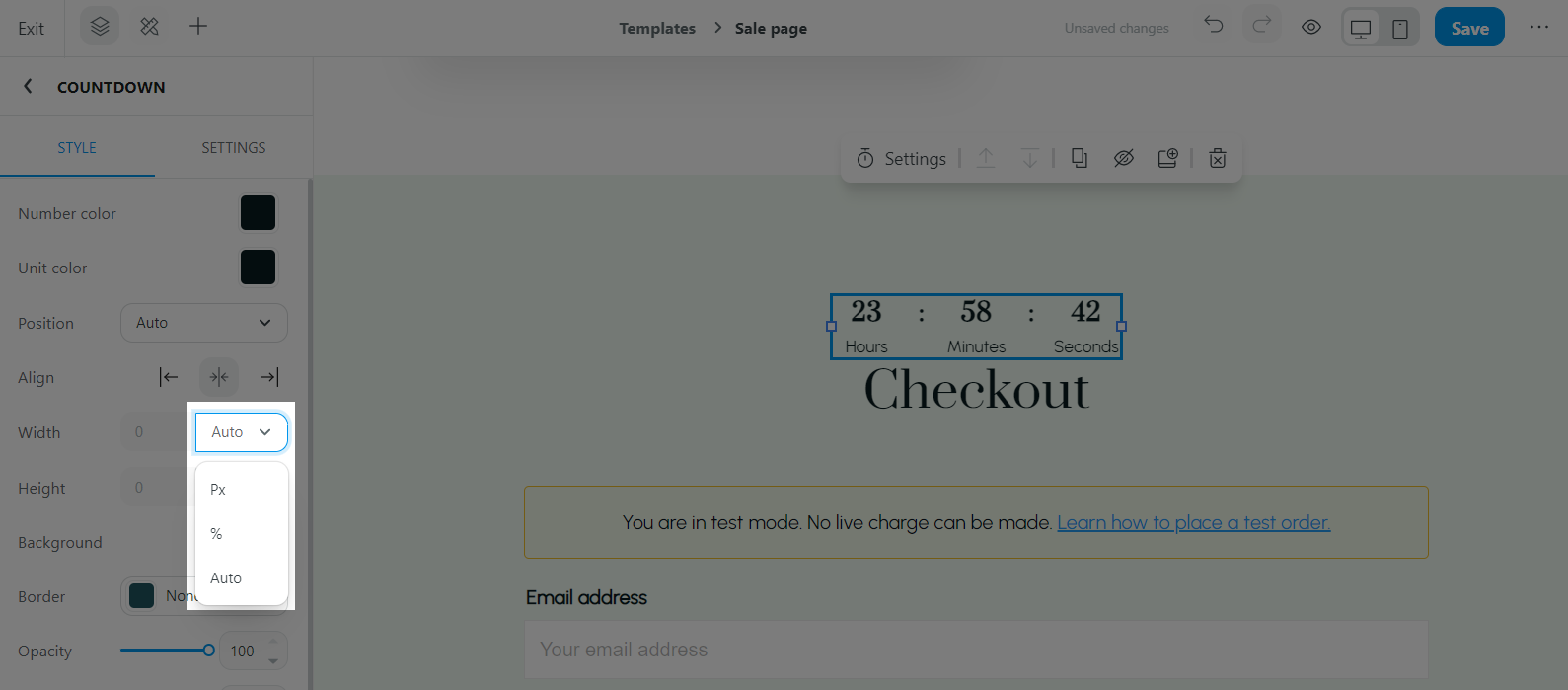
Width/Height: 设置block尺寸。
px:尺寸单位为 pixel(像素)。
% :指block大小与大框尺寸的比值,建议使用%设置。
Auto:尺寸根据内容自动调整。例如,设置按钮的高度是Auto,它会按照按钮内容自动调整;或您可以设置图片高度是Auto,在不同设置保持图片比例。

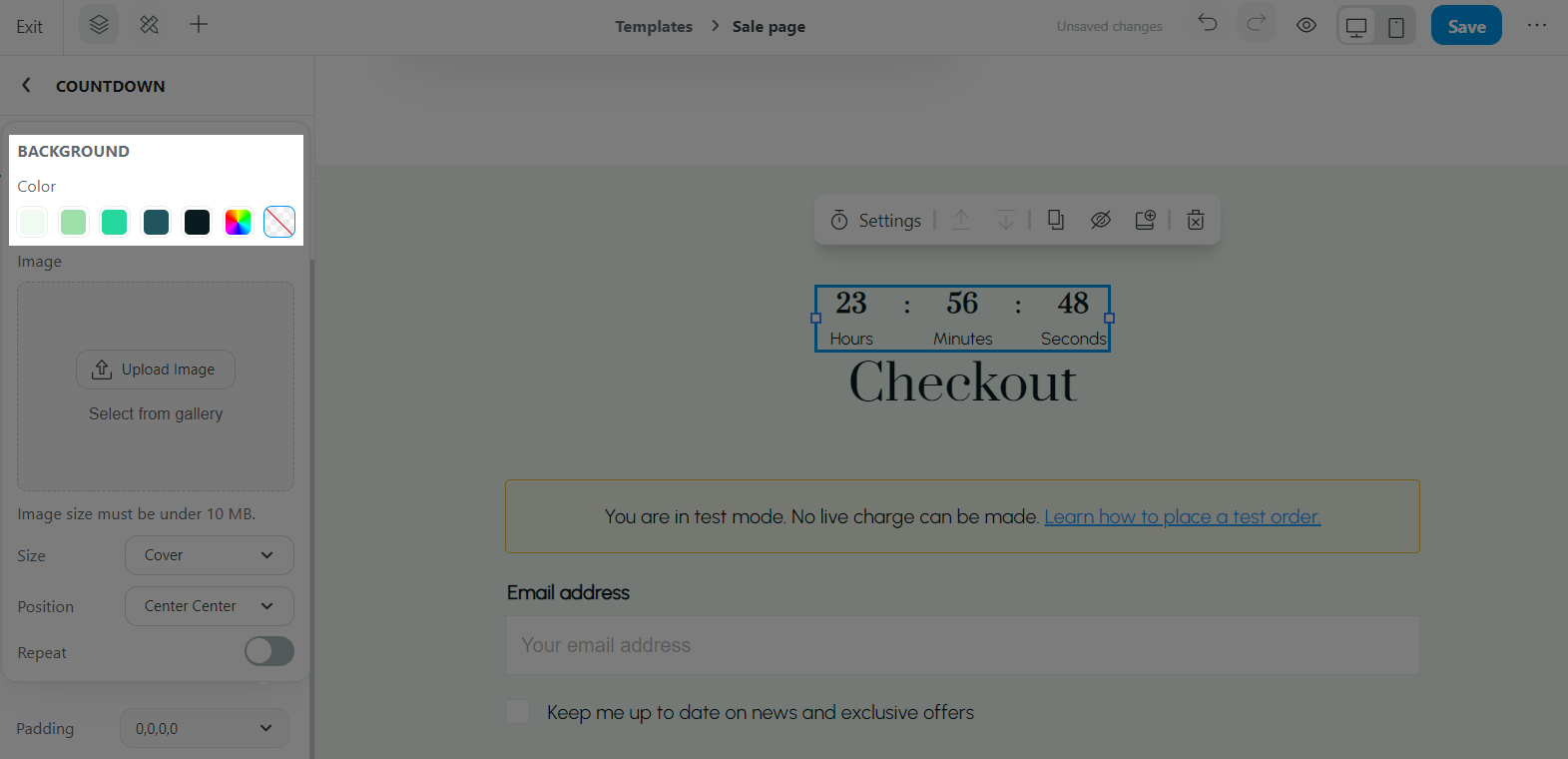
Background:设置颜色。

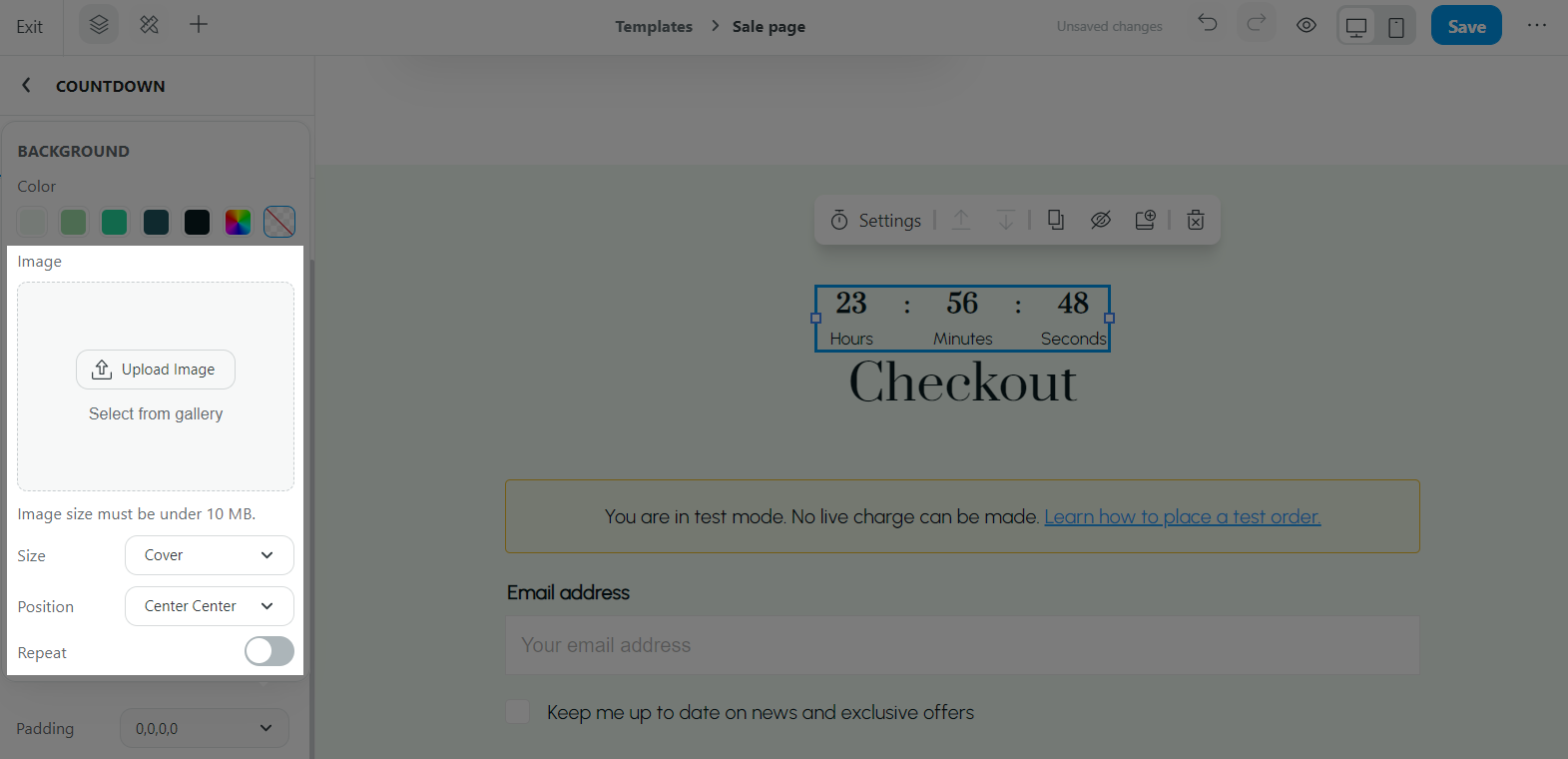
如果block要显图片,颜色调到 Transparent ,然后在 Image选项中上传图片。设置 position(位置), repeat style(重复), size(大小)。

Border: 设置边框。调整大小,颜色,或设置 Transparent(无边框)。
Opacity: 透明度。
Radius: 角形(block有边框或是图片背景才能显示)。
Shadow: 阴影特效——None(无), Light(浅), Medium(深), Strong(明显)。
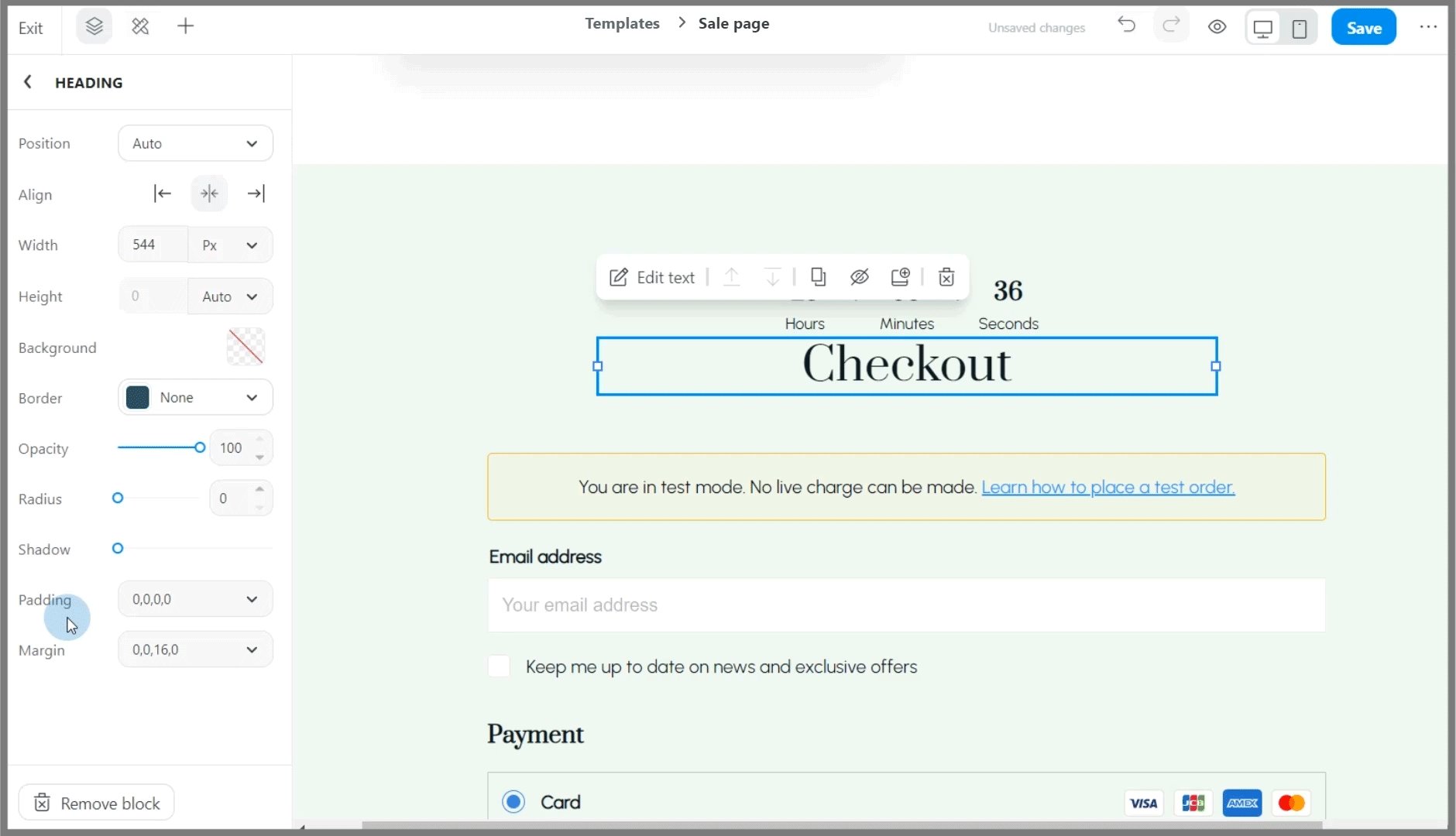
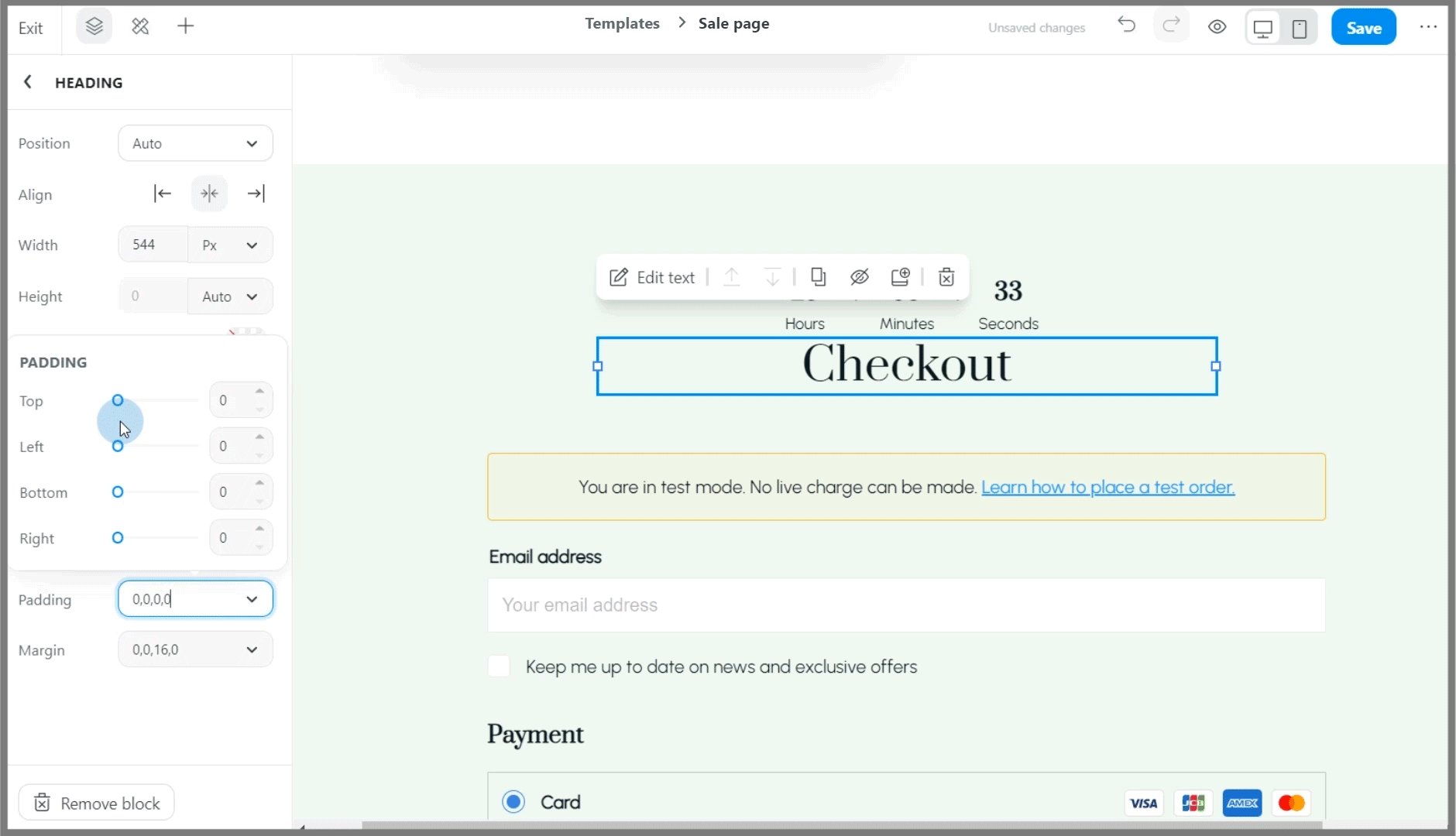
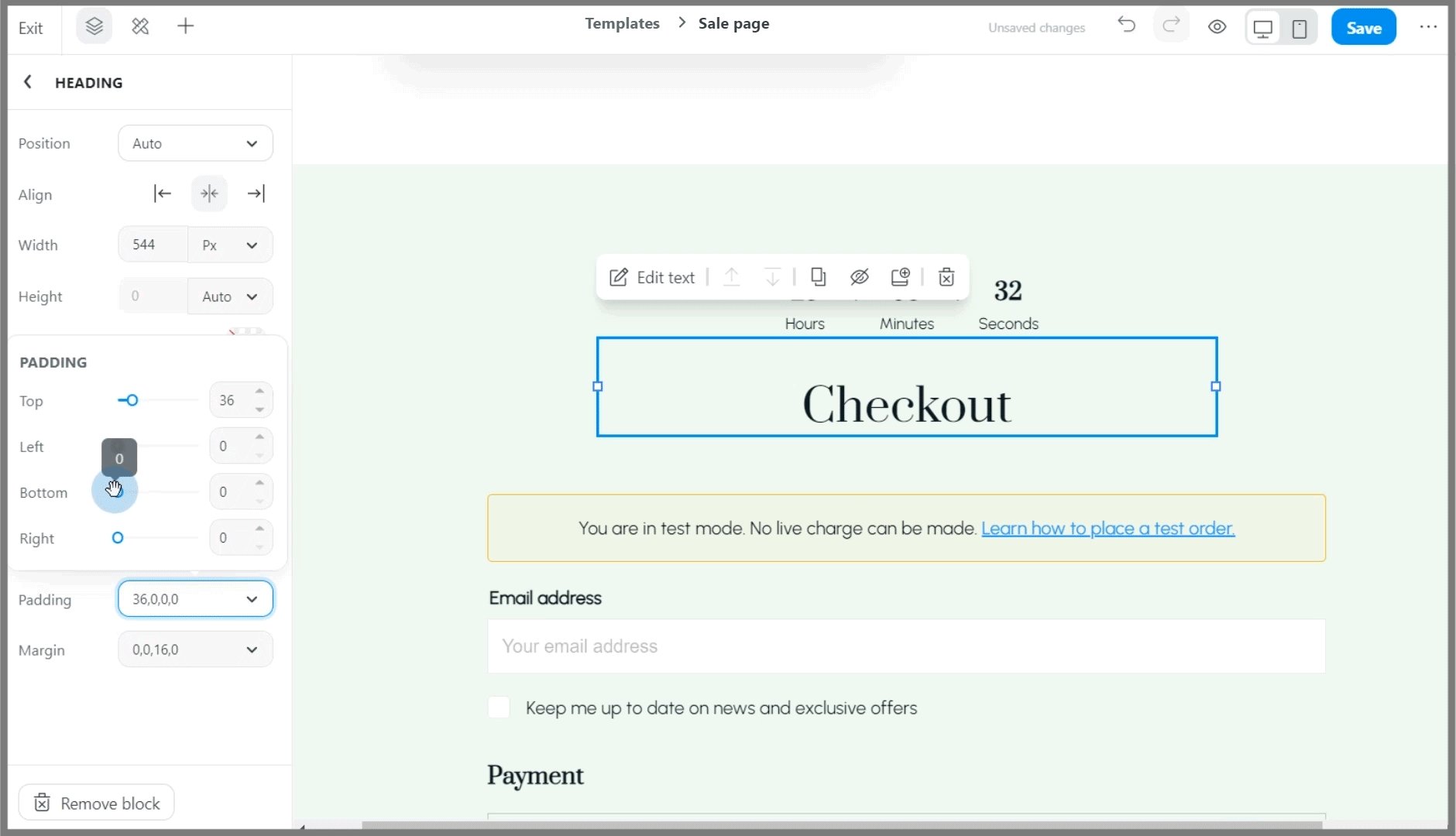
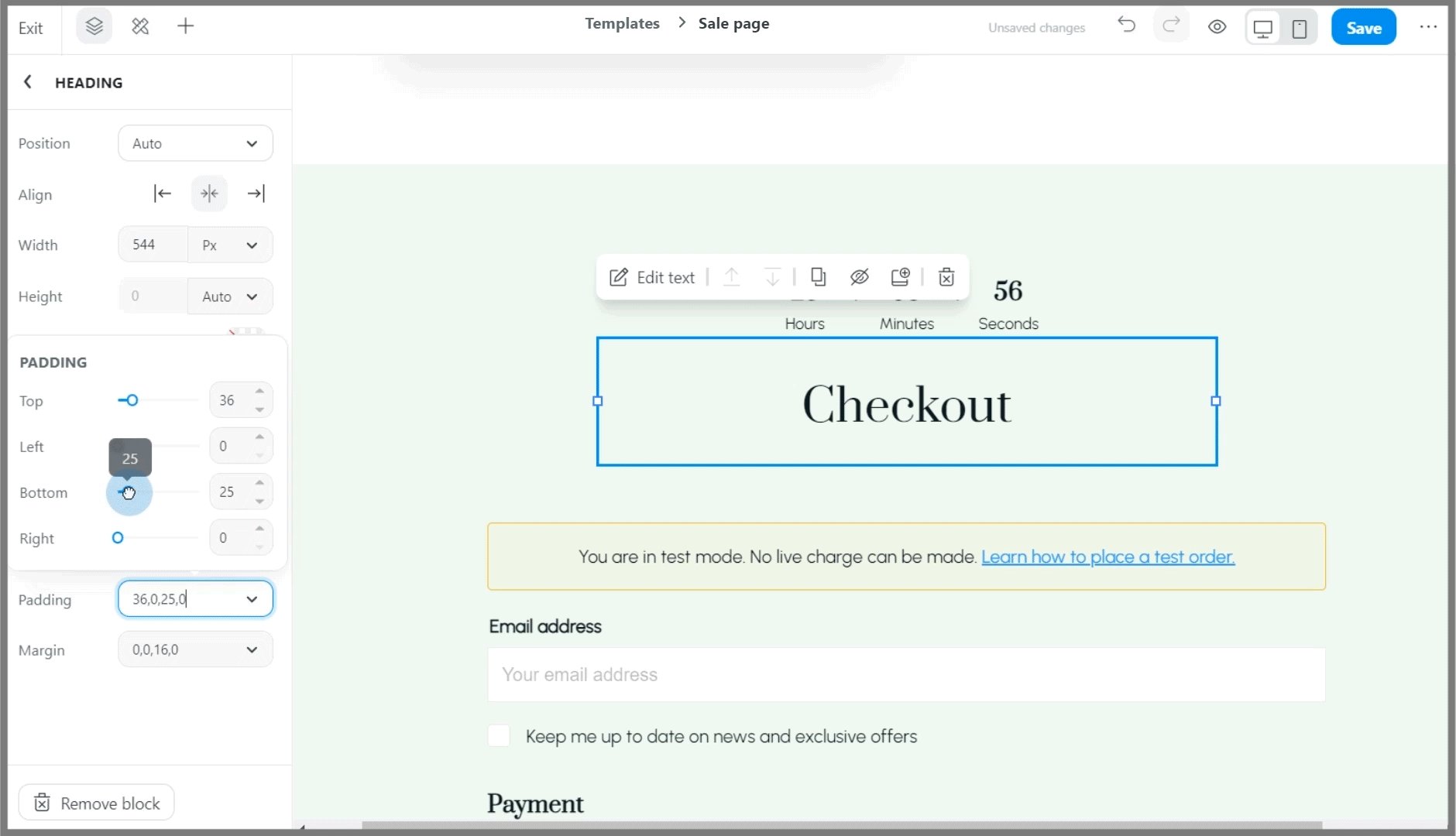
Padding: 调整block边框和内容的距离。

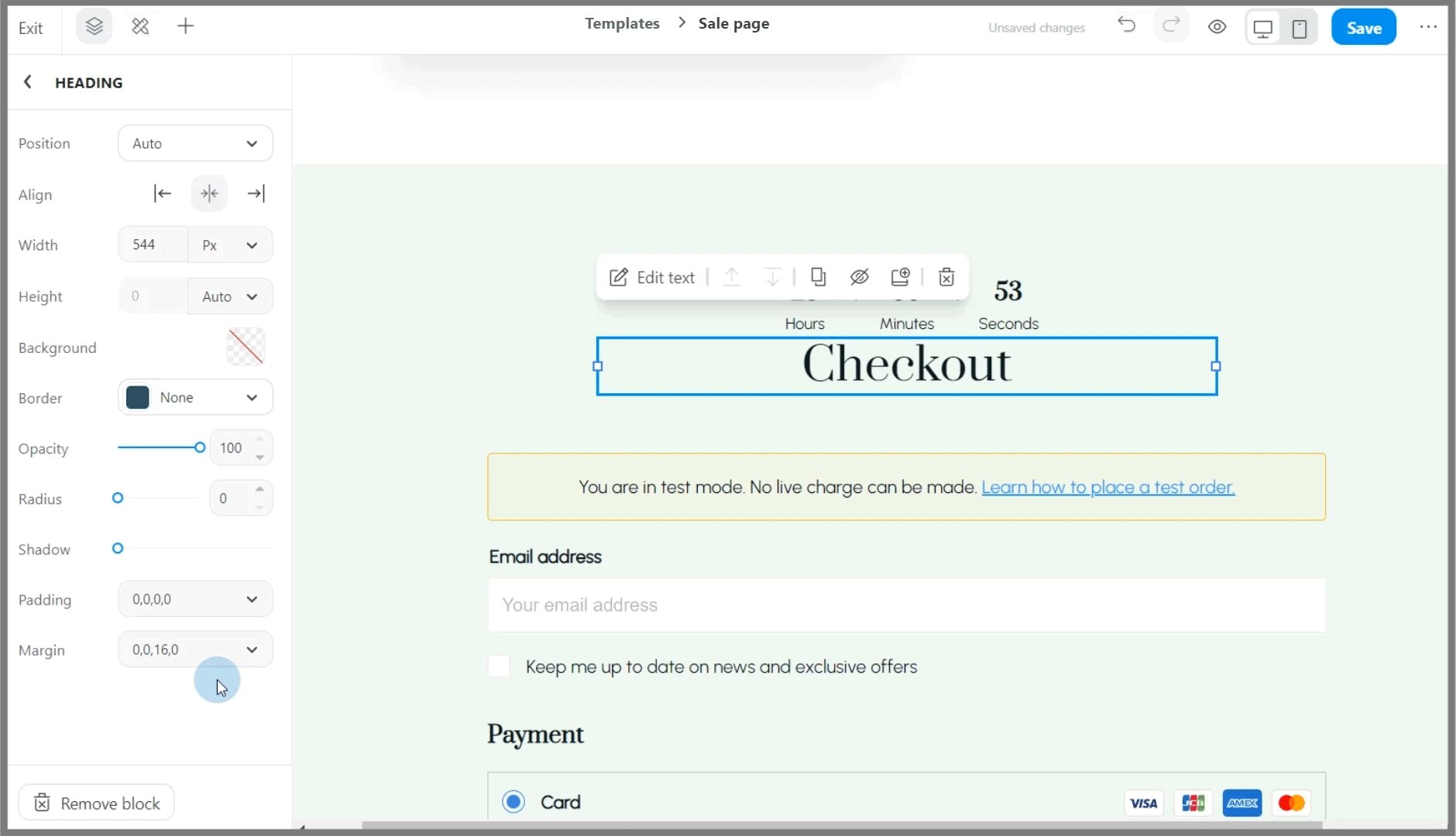
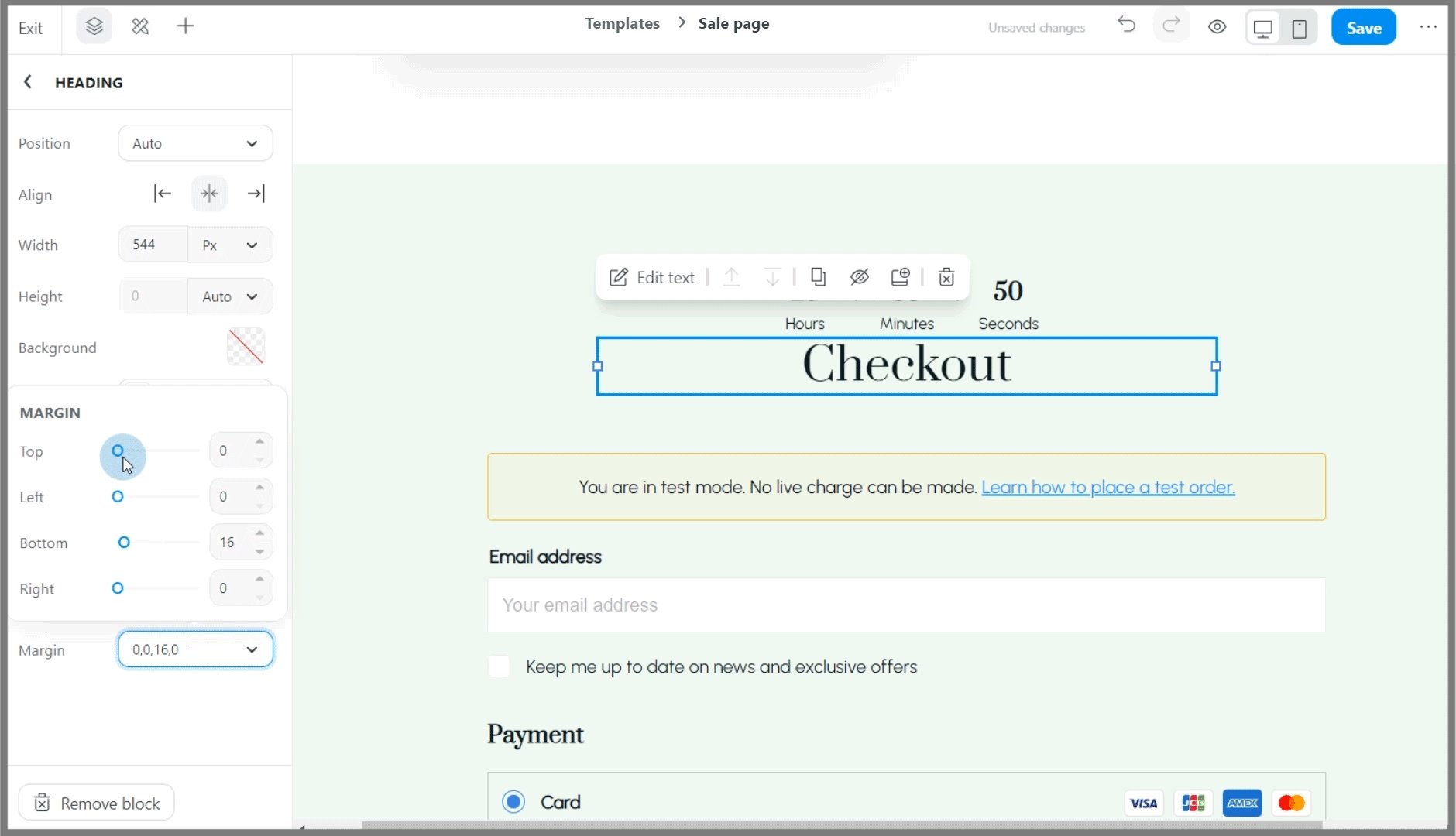
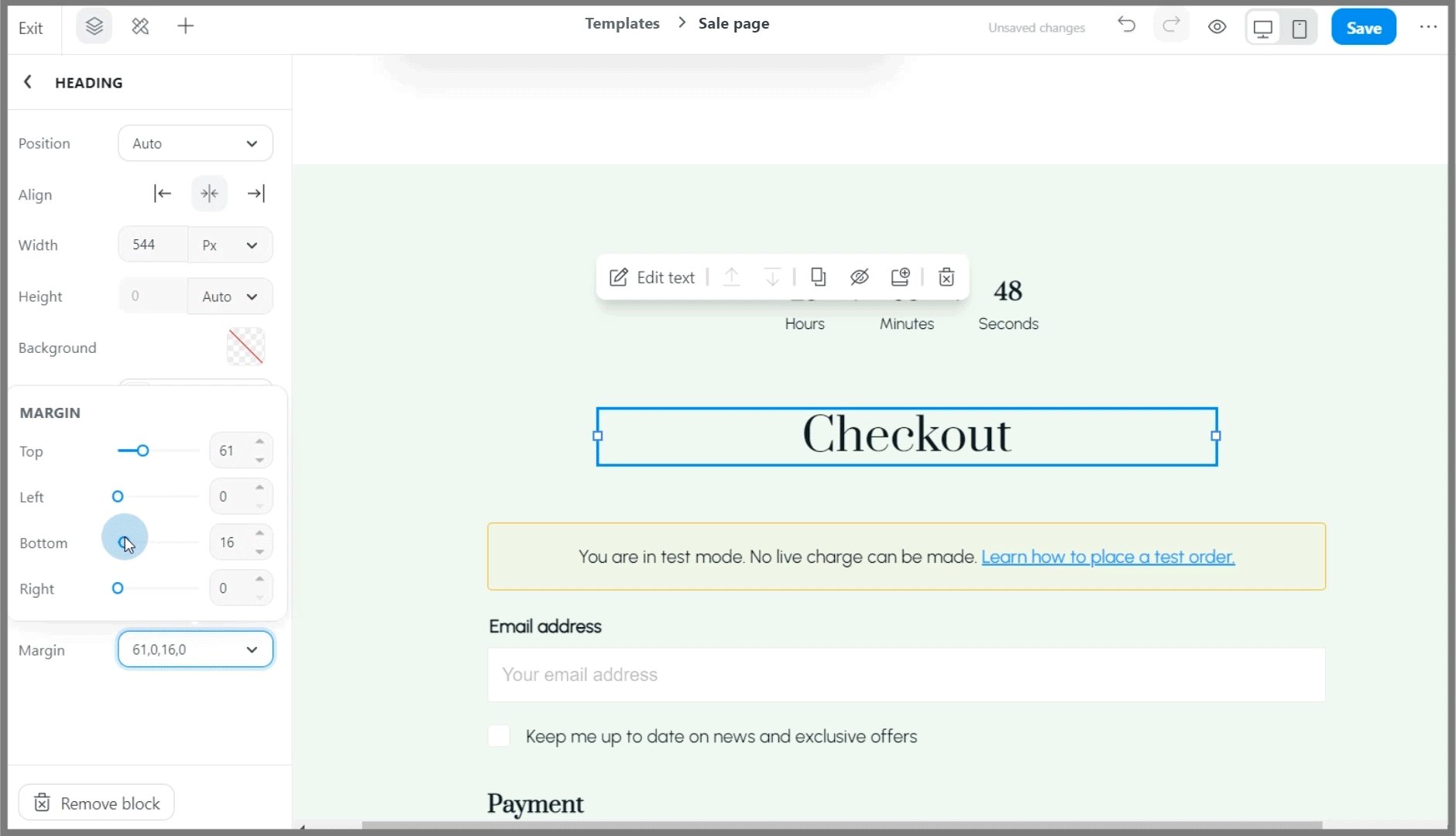
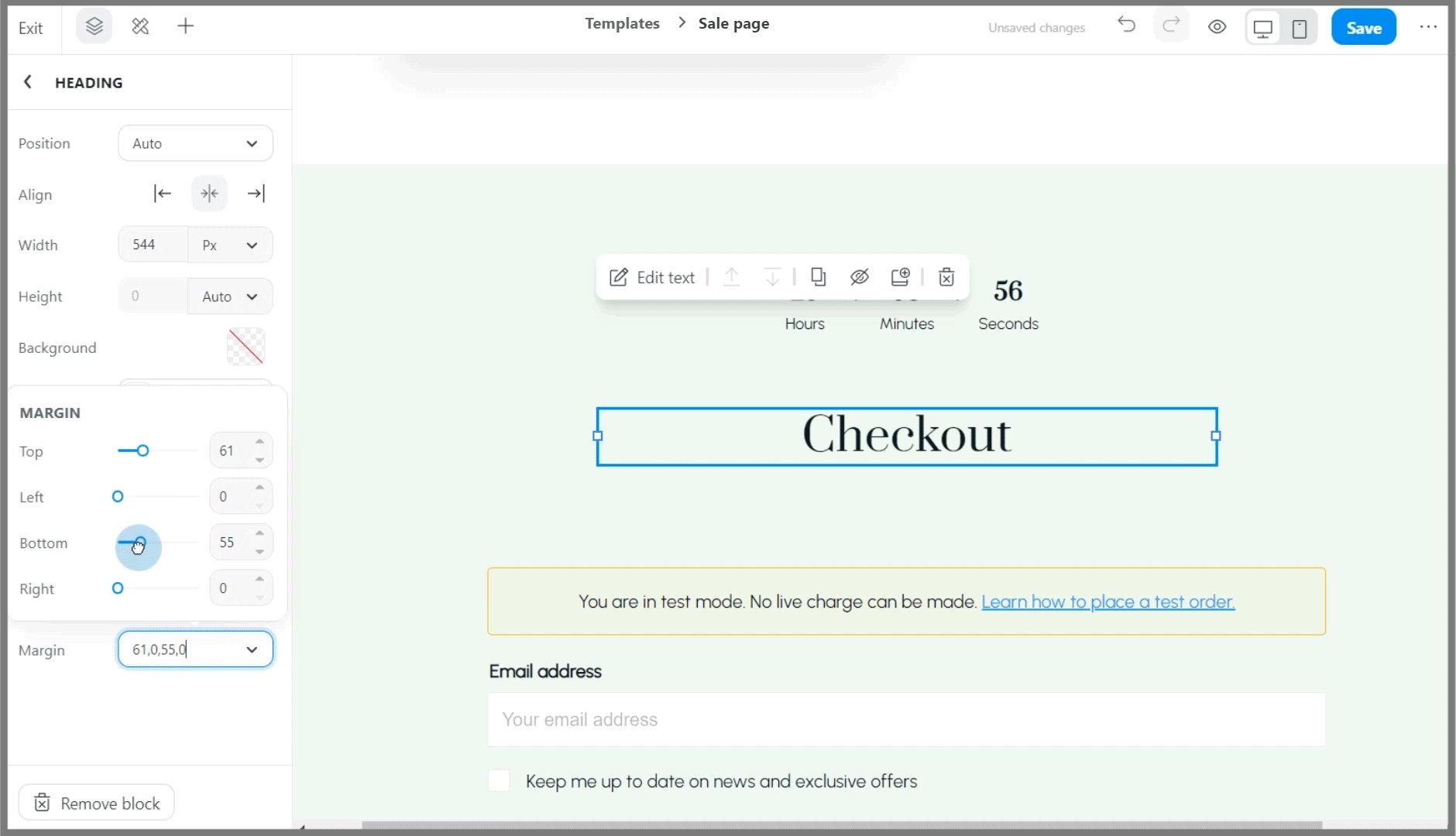
Margin: (外边距)调整block周围的空间。

Settings:设置block信息,常见的大概有:
图片 模块:上传自己的图片,添加替代文本,添加超链接。

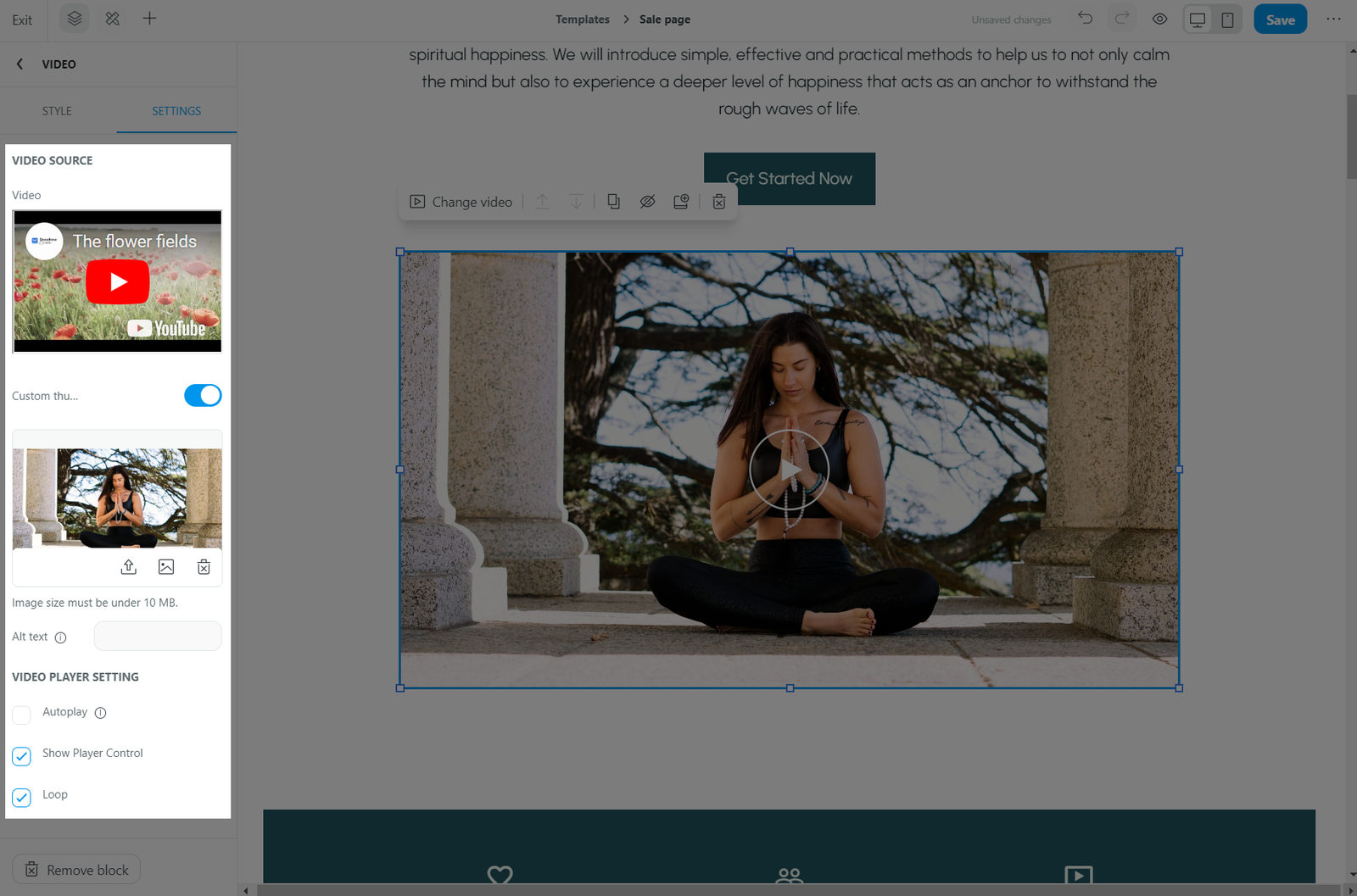
视频 模块: 上传视频或使用链接;设置缩图,替代文本等。

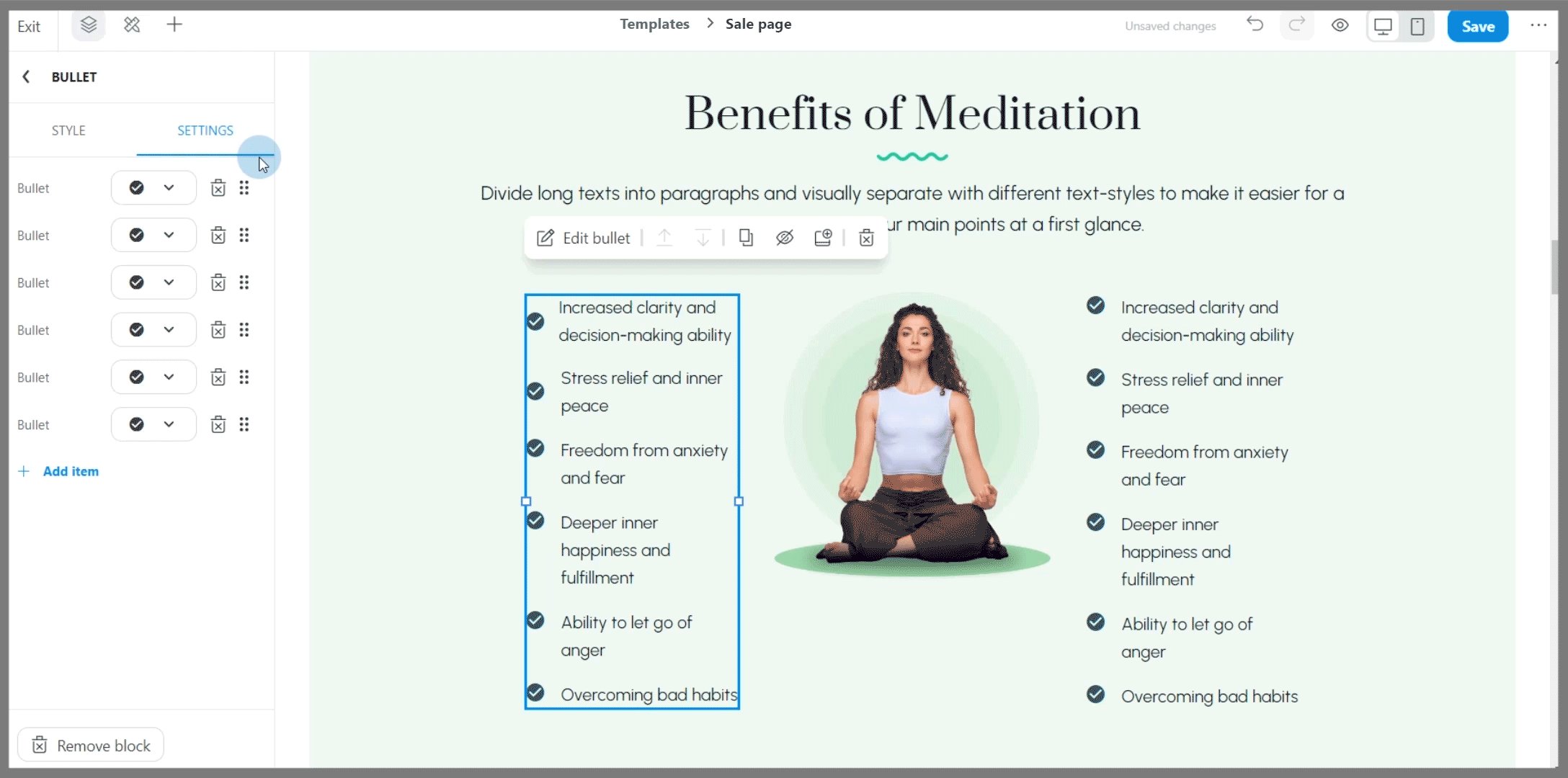
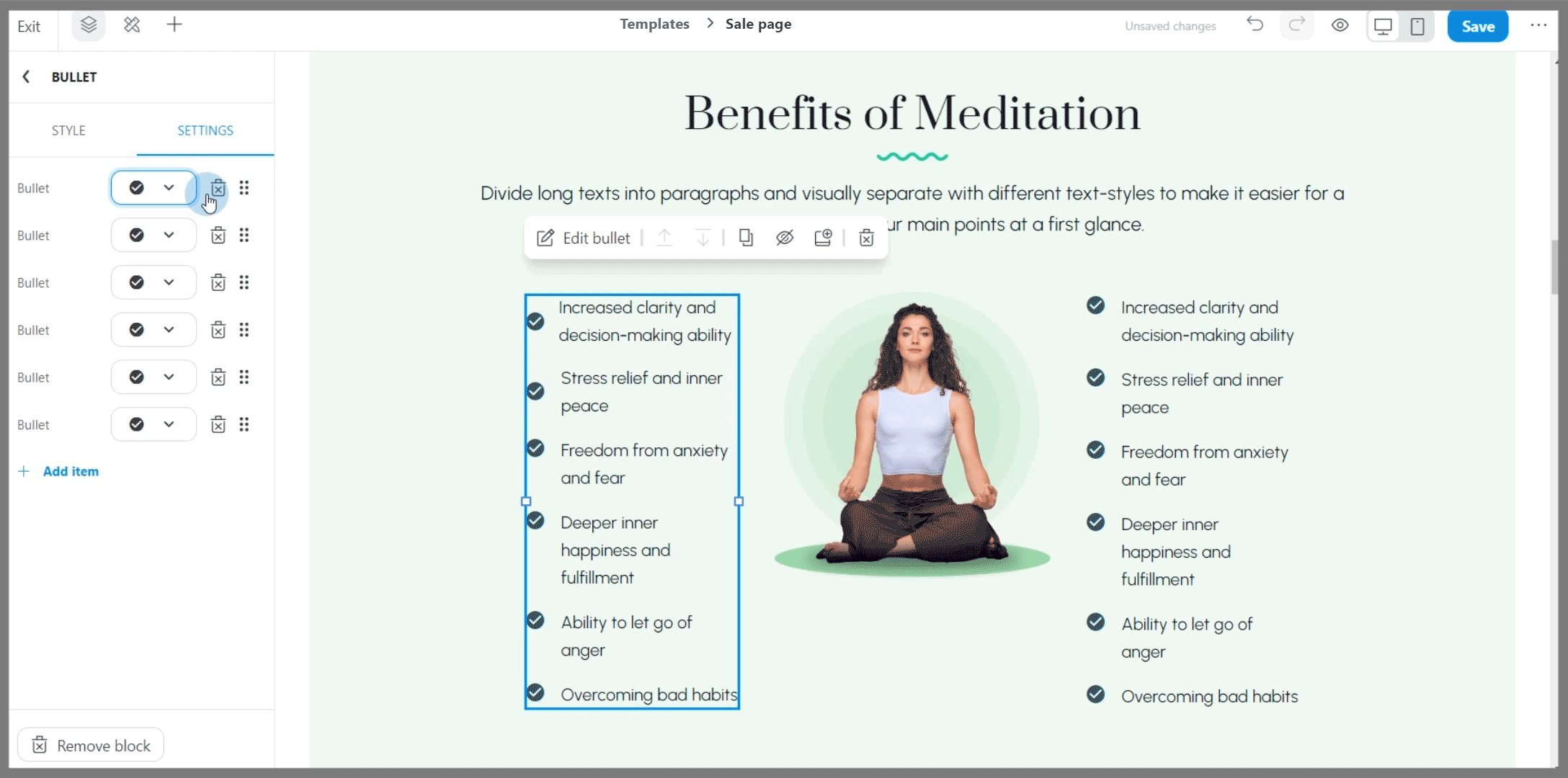
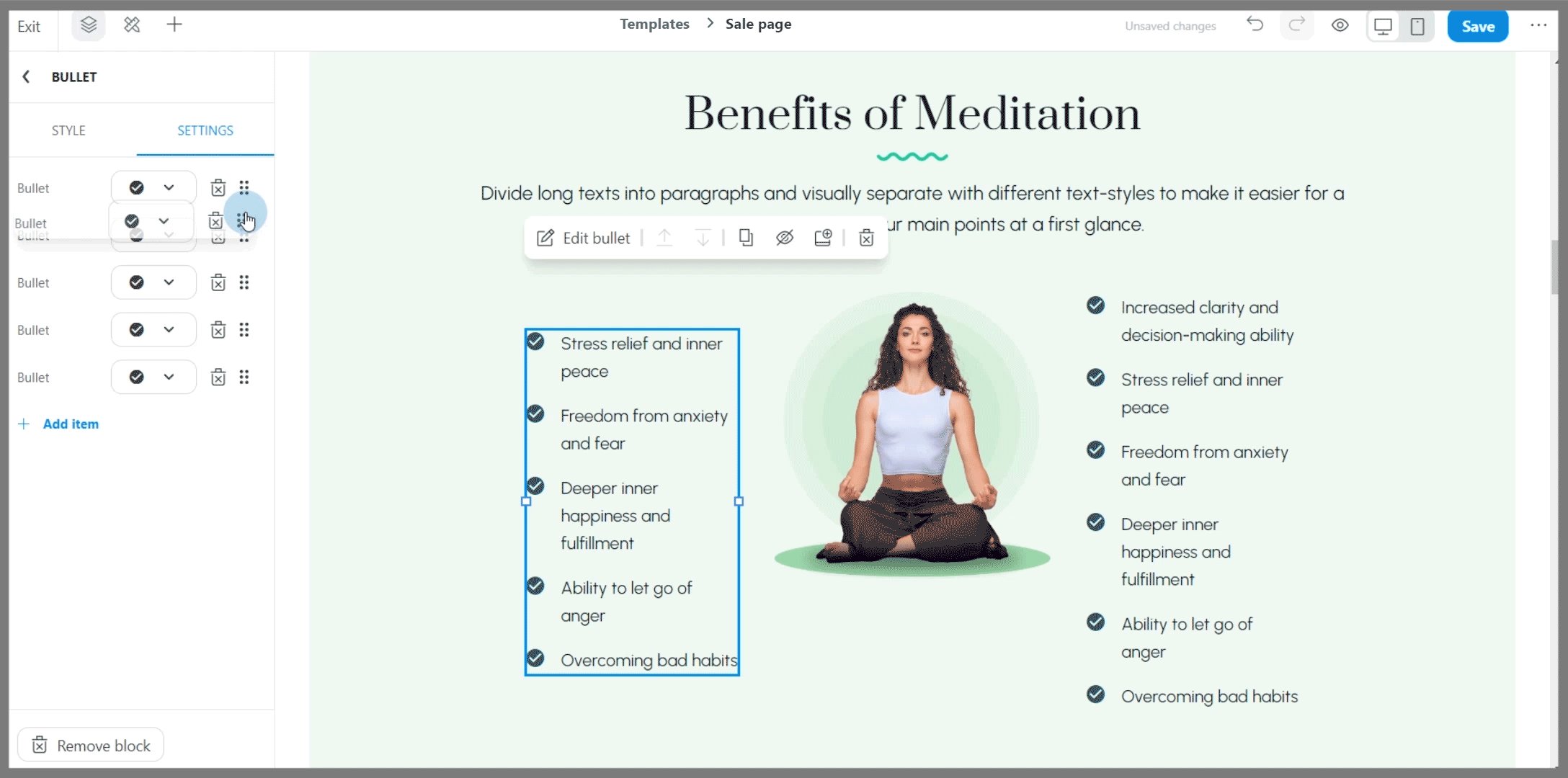
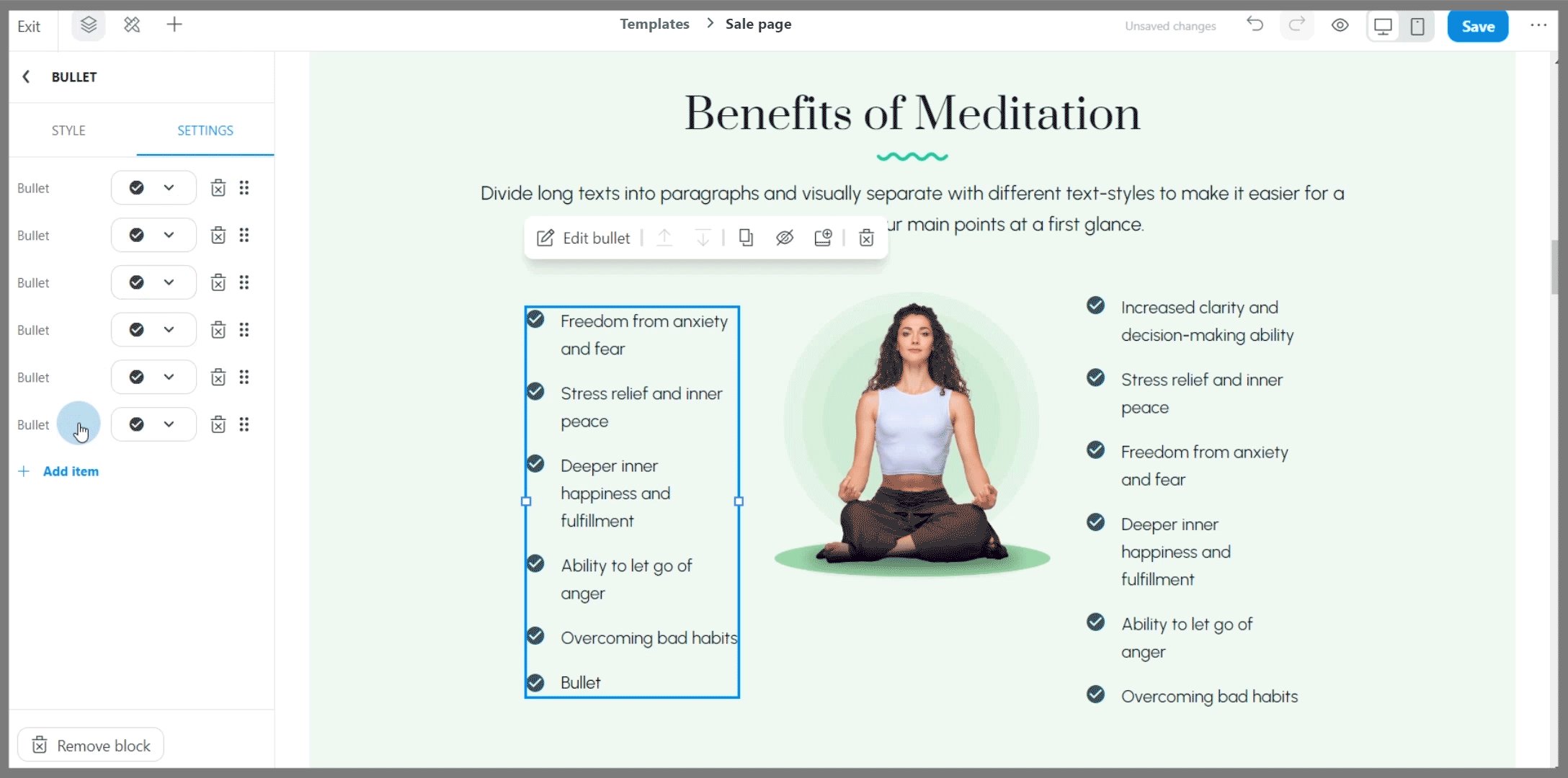
符号 模块:可以添加,删除,调位置,换符号。

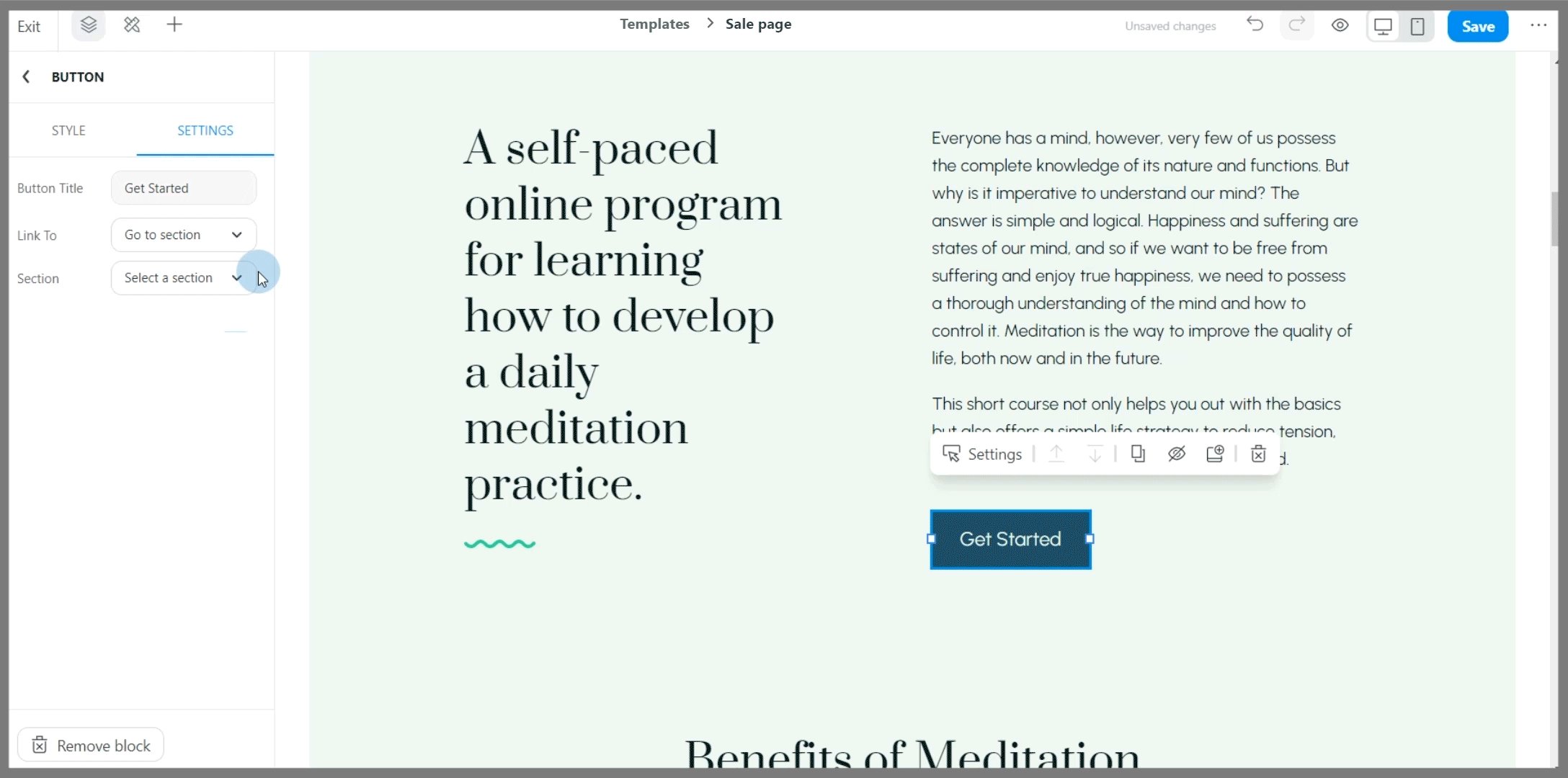
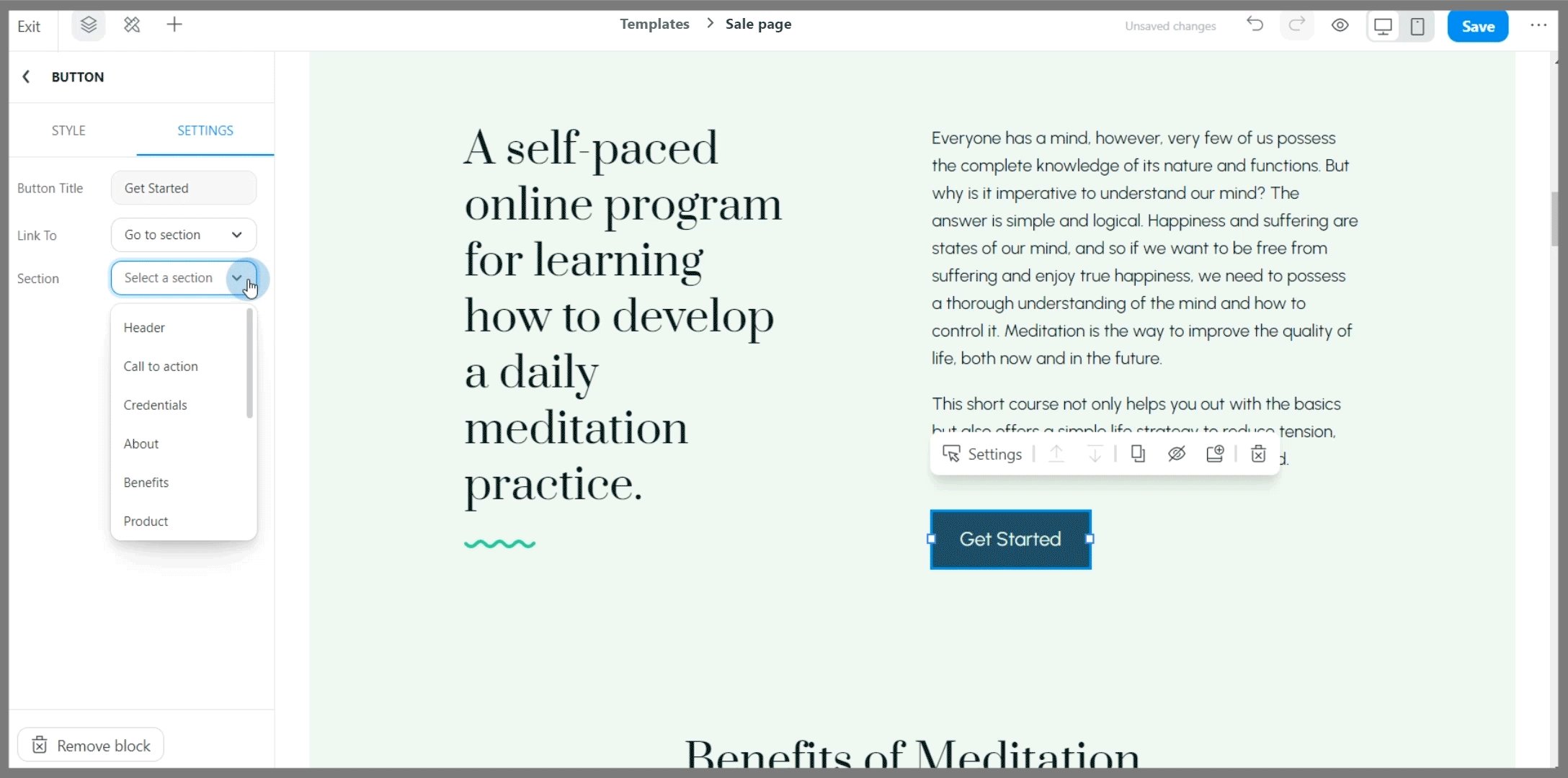
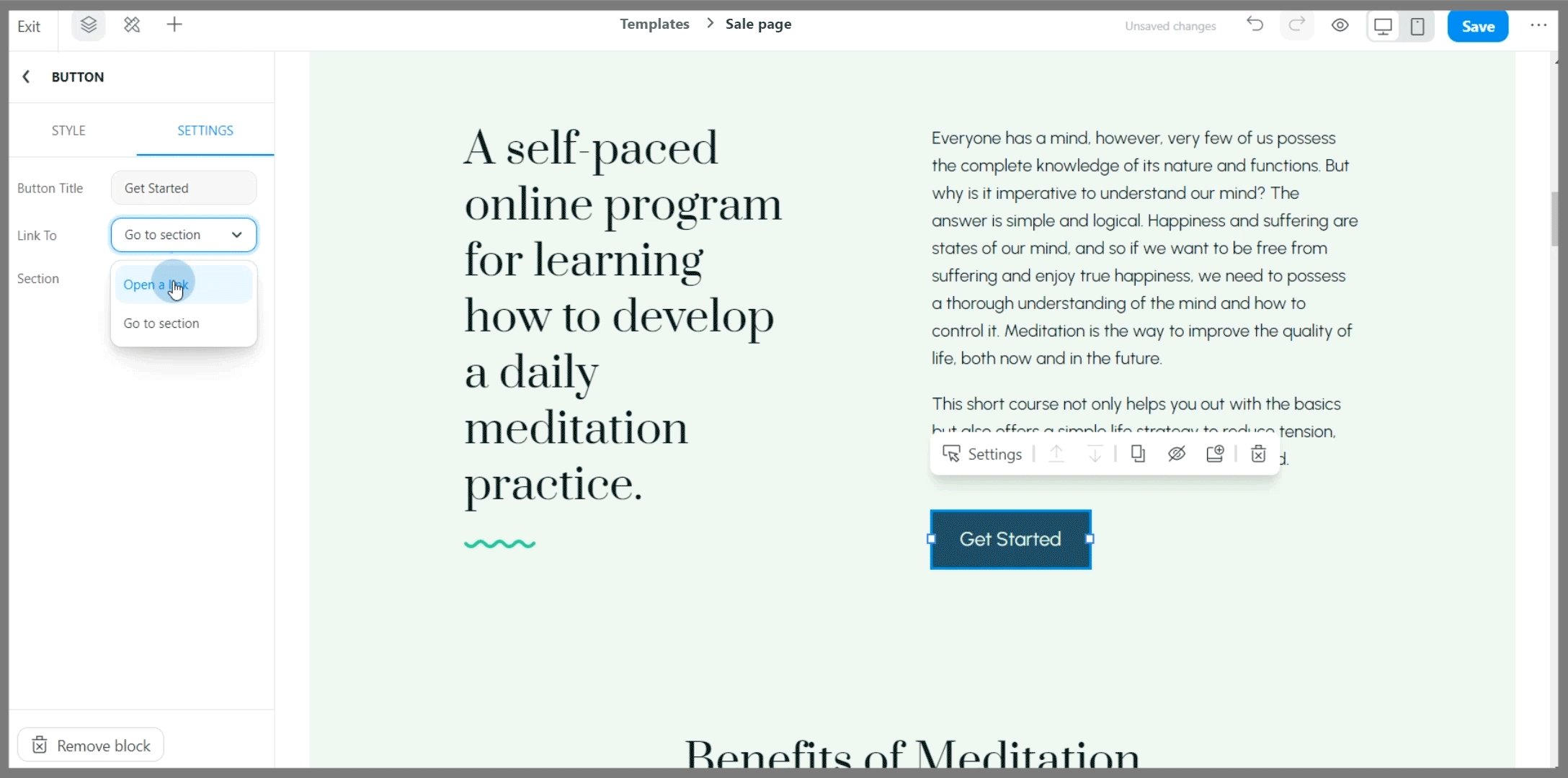
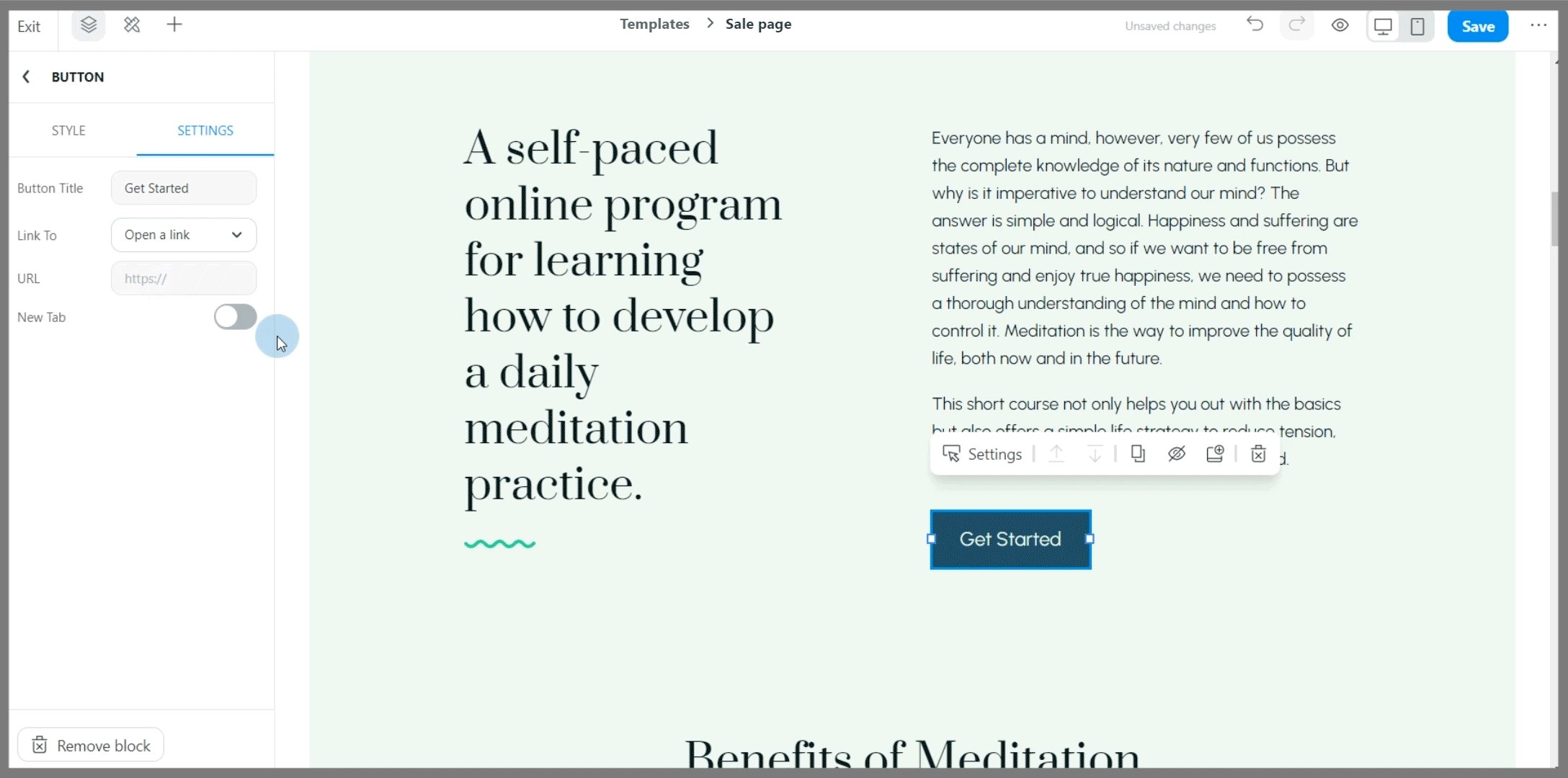
按钮 模块:设置按钮内容,按钮链接。

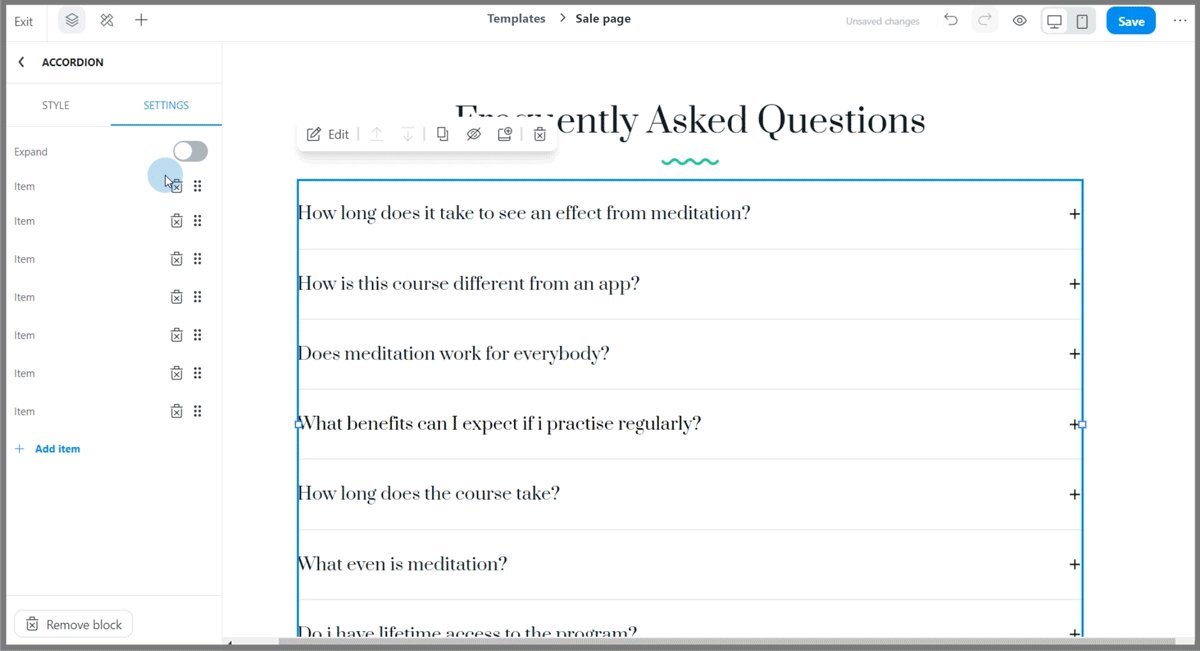
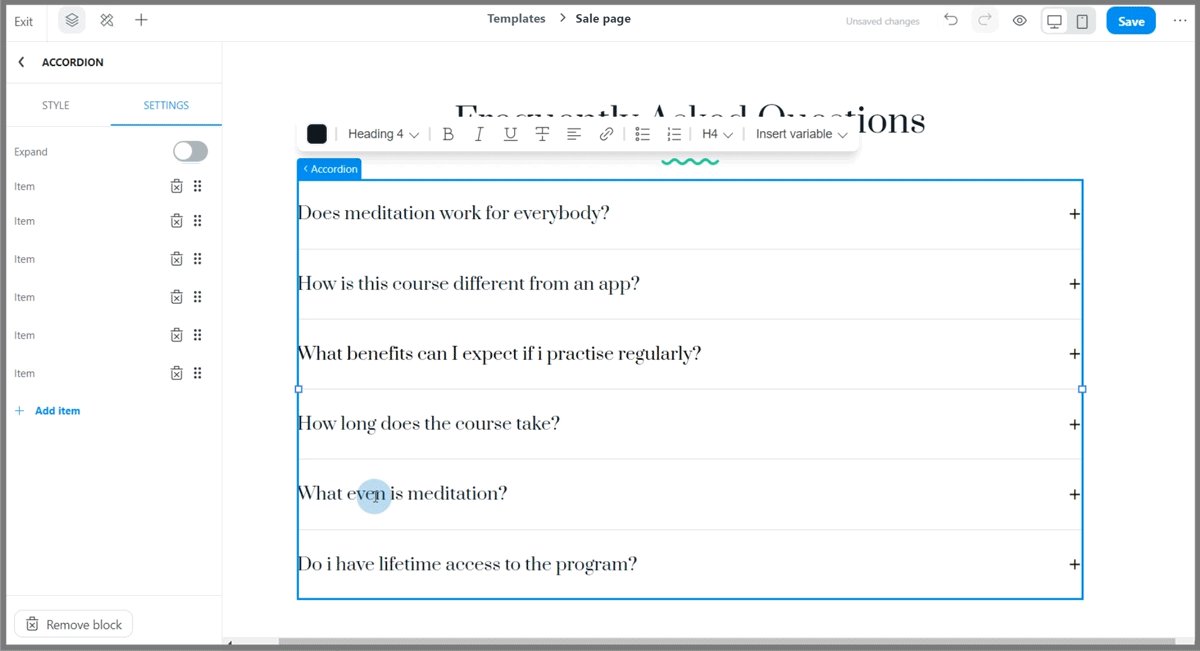
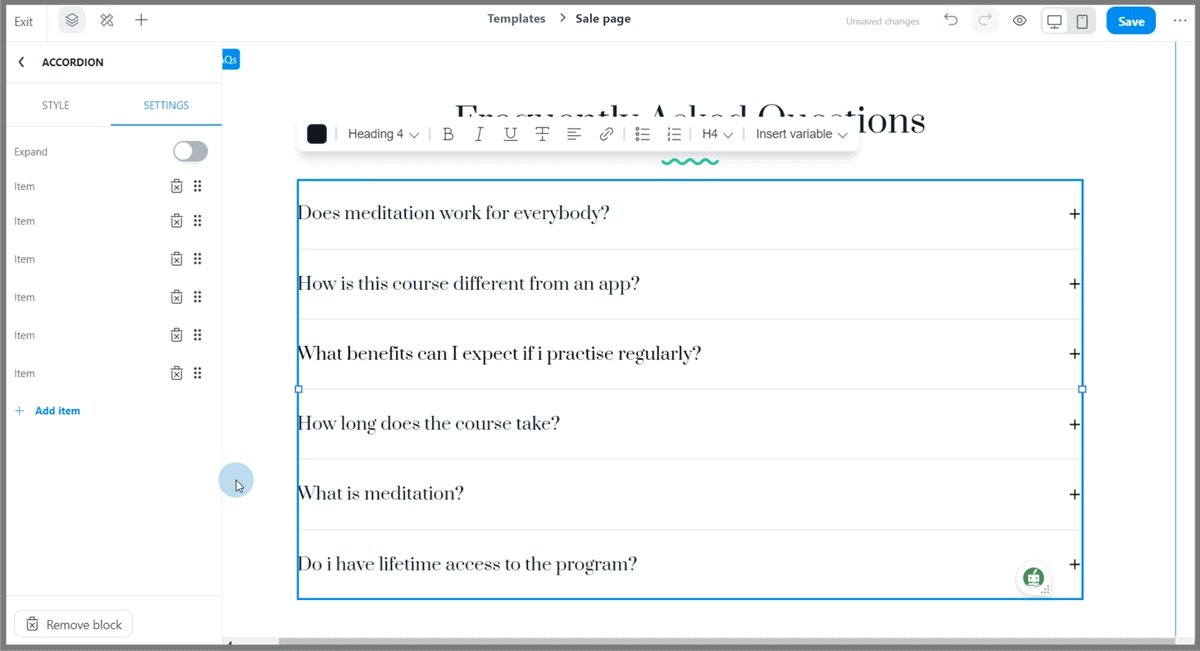
缩减内容 模块:设置有无默认展开,添加内容,删除内容或双击编辑内容。

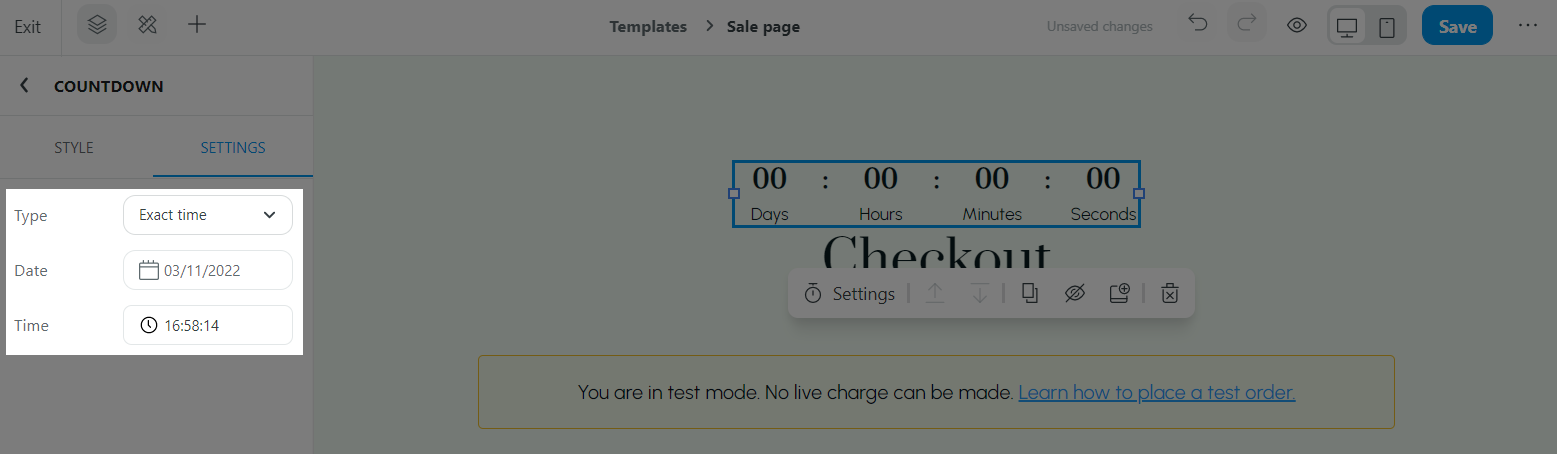
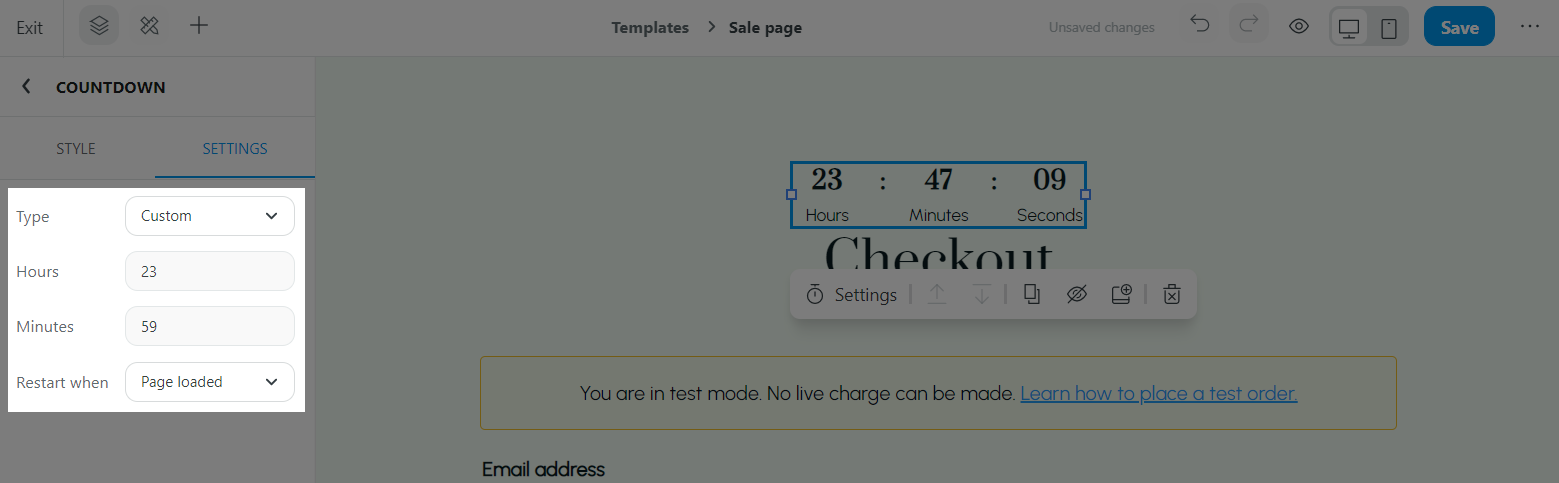
倒计时器 模块:
Exact time: 设置具体时间。

Custom:输入时间,设置倒计时器刷新后重新计算或结束。

点击 Save 保存。