剪贴画( Clipart)是买家可以根据需要选择在产品上打印的一组预制图片。在创建 Picture choice(图片选择)定制选项时,您需要使用剪贴画。本文将指导您通过几个简单的步骤为Picture choice个性化类型准备符合标准的文件。如果您的文件符合标准,则产品的样机预览将按照设计指定的正确位置和尺寸显示图片,并且客户收到的产品将具有最初设计的正确目的和意图。
主要内容
B. 准备资源的步骤
A. Picture choice的工作方式
了解Picture choice如何工作将帮助我们灵活地进行每种不同类型的设计。假如我们有一个在A层上进行的Picture choice类型的定制选项。系统将把该层的大小作为基础,并应用以下规则来替代:
总是将顶部位置设置为与A层的顶部位置重合。

如果Picture choice的宽度大于A层的宽度,则Picture choice的大小将由系统自动调整,以使其宽度与A层的完全相同,高度将根据相应的宽度转换率进行调整。

如果Picture choice的宽度小于A层的宽度,则Picture choice的大小将保持不变,并且其位置以A层为中心。

在上述情况下, Picture choice的高度即使大于A层的高度也会完全显示。


B. 准备资源的步骤
了解Picture choice的工作方式后,我们可以按照以下步骤为Picture choice准备资源:
将所有层放置在Photoshop中。
相应地调整层的大小、位置和旋转角度。


将所有层选项放入一个相同组(称为 A组)中,然后重复该A组(称为 B组)。
通过单击Ctrl + E 将B组合并到一个层中,目的为确定该层组的总大小。
然后,创建一个 Rectangle Box层,其大小足以包围刚确定的总大小。例如,正确对齐层并进行合并以使其总大小为236×294px之后,我们应创建一个大小为240×300px的Rectangle Box以能够覆盖总大小。

再创建4个与Rectangle Box的4个角对齐的小层。每层大小为1×1px、#fff代码白色、将不透明度调整为10%,然后将这4个层分组成1层,命名为 Safe Edge。

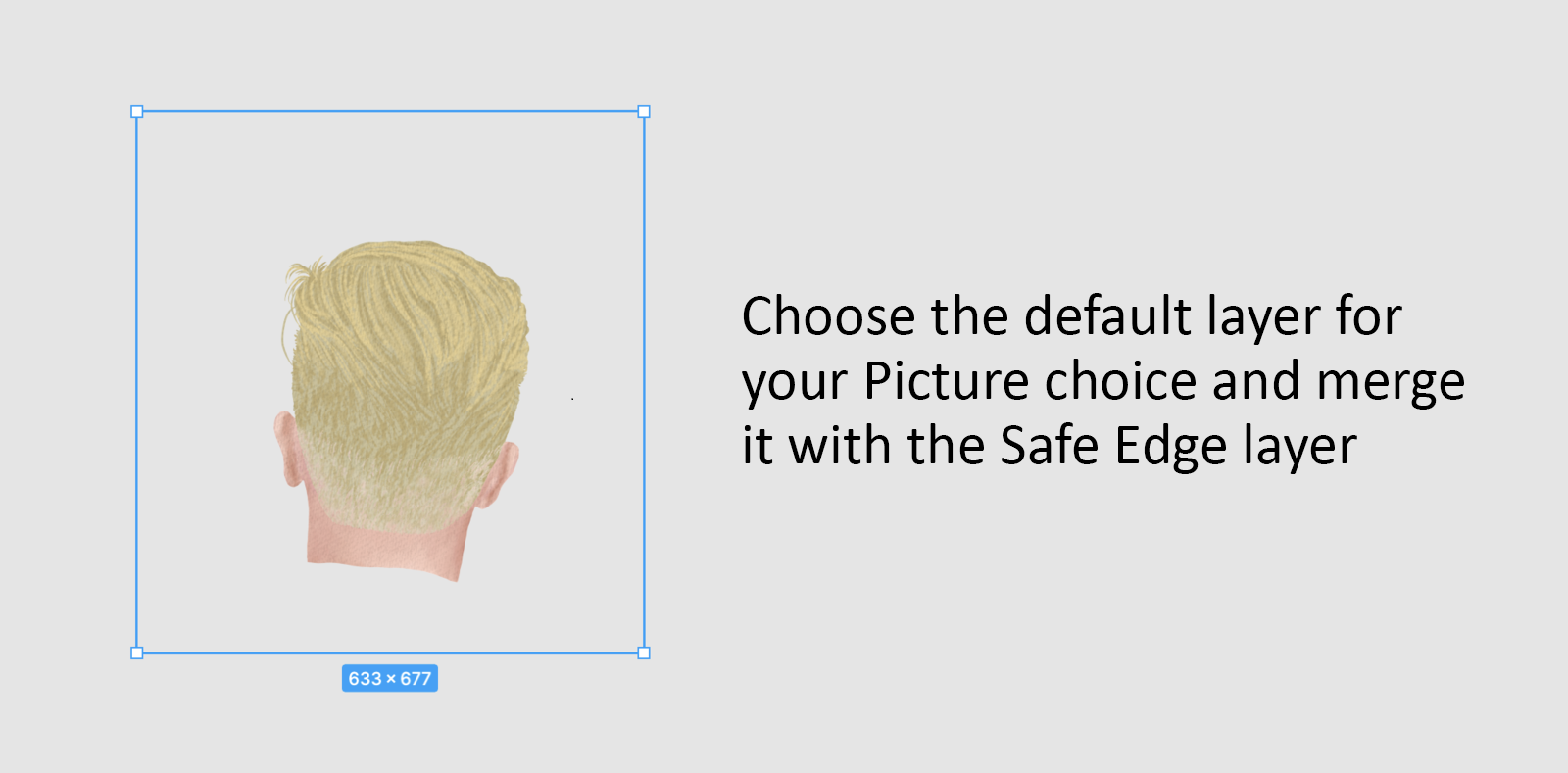
从A组中选择一个默认层(例如,选择Hair_02层),重复此Hair_02层并将其带出A组。然后,将Safe Edge层和Hair_02层合二为一。这样,您已经具有用于定制选项的默认层。

然后,您可以删除B组。
接下来,选择 Rectangle Box和 A组层,然后右键单击并选择 Convert to Smart Object,将它们带入智能对象。
然后双击刚刚创建的智能对象,以在另一个画板上打开该智能对象。
在刚刚打开的智能对象画板上,删除 Rectangle Box层。
然后,您可以开始将每个层导出到.png文件(使用Ctrl + Shift + S组合键),目的是保持Rectangle Box的大小安全。这样,您已经具有适用于此定制选项的正确层。

导出文件后,您可以返回到设计的画板,并删除刚刚创建的智能对象层。然后继续进行步骤1中的其他类似定制选项。