剪贴画( Clipart)是给买方选择的一组图片。本文将指导您为PrintBase和ShopBase的个性化POD产品创建、编辑并设置剪贴画。
主要内容
A. 创建剪贴画文件夹
B. 编辑剪贴画文件夹
C. 管理剪贴画组
A. 创建剪贴画文件夹
PrintBase后台中前往 相册(Library) > 剪贴画(Cliparts)。

如果您使用ShopBase的 PrintHub应用,ShopBase后台前往 应用(Apps) > Print Hub > Library > Cliparts。

单击 Create folder。

在 New clipart folder页面上,输入剪贴画名。

如果要将剪贴画分类到不同的组中,请输入新的组名或选择现有的组名。您可以按照C条的指南轻松创建和管理剪贴画组。

如果您要上传发型剪贴画并对其进行分类,请创建或选择 Hairstyle组并输入发型名称,例如 Long hairstyle或 Black hairstyle。
将您的图片放到 剪贴画(Cliparts) 或从您的电脑搜索再上传。

点击 保存更改(Save change)。
您还可以在 Campaign editor 页面中创建剪贴画。在 Custom options> 选择 Picture choice > Select a Clipart folder > Add a clipart folder。

B. 编辑剪贴画
您可以修改剪贴画文件夹名,设置主图。
PrintBase后台中前往 相册(Library) > 剪贴画(Cliparts)。

如果您使用ShopBase的 PrintHub应用,ShopBase后台前往 应用(Apps) > Print Hub > Library > Cliparts。

点击您要编辑的剪贴画文件夹。
修改剪贴画文件夹名,给剪贴画分组,修改图片名等

点击 添加更多剪贴画(Add more cliparts) 上传更多图片。

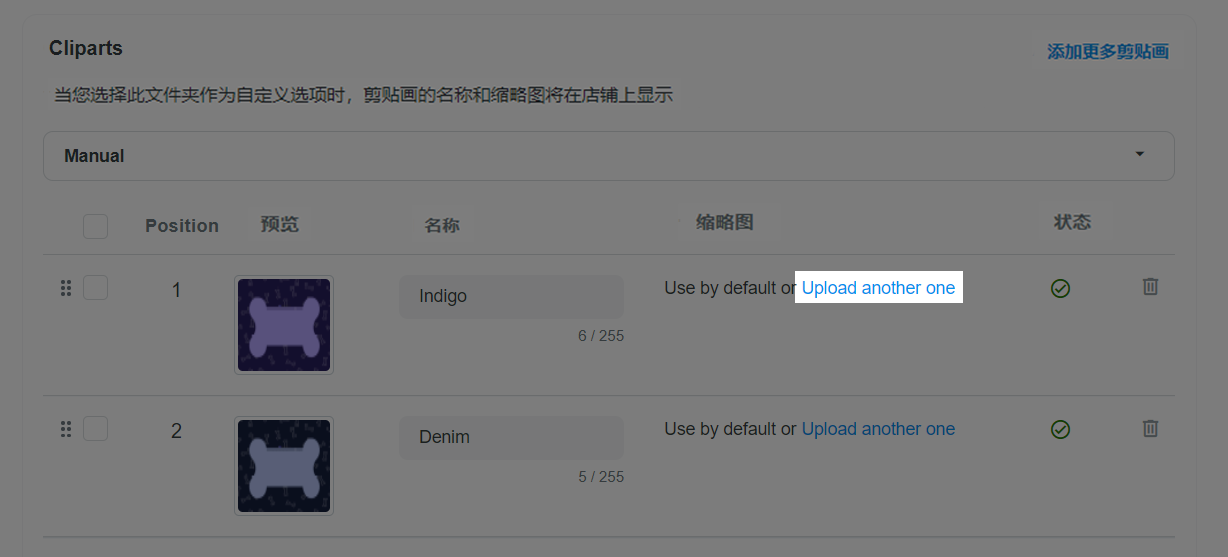
使用下拉菜单给剪贴画排序,排序条件包括:**Manual**(手动), Clipart title A-Z(A-Z排序), Clipart title Z-A(Z-A排序), Newest(最新), and Oldest(最旧)。这个排序也是前端的排序。

您也可以点击剪贴画,用鼠标拖拽调整排序位置。这样操作的话剪贴画的排序将被认为 Manual(手动)。

您也可以选择剪贴画图片,单击 Action,
Move to top 将所选剪贴画图片顶置。
Move to bottom 将所选剪贴画图片移至底部。
Move to position 并输入位置号,将所选剪贴画图片移至所需位置。

剪贴画在产品页从左到右显示,位置和后台从上往下相应。
缩略图(Thumbnail) 里,点击 Upload another one 更改剪贴画的主图。

点击垃圾桶图标删除剪贴画图。

9.点击 保存更改(Save change)完成。
C. 管理剪贴画组
PrintBase后台中前往 相册(Library) > 剪贴画(Cliparts)。

如果您使用ShopBase的 PrintHub应用,ShopBase后台前往 应用(Apps) > Print Hub > Library > Cliparts。

前往 Clipart groups

点击 Create group 创建新剪贴画组。

New clipart group 输入剪贴画组名。

点击 Select existing clipart folders 添加现有剪贴画文件夹到新剪贴画组。

所有为分类的剪贴画文件夹将显示出来,您可以搜索文件夹名,勾选添加到剪贴画组。

点击 Add new clipart folder 创建新文件夹。如A操作创建新文件夹,点击 Save changes,创建好的文件夹将自动添加到剪贴画组。

使用下拉菜单给剪贴画文件夹排序,排序条件包括:**Manual**(手动), Clipart title A-Z(A-Z排序), Clipart title Z-A(Z-A排序), Newest(最新), and Oldest(最旧)。这个排序也是前端的排序。

您也可以点击剪贴画,用鼠标拖拽调整排序位置。这样操作的话剪贴画的排序将被认为 Manual(手动)。

您也可以选择剪贴画图片,单击 Action,
Move to top 将所选剪贴画图片顶置。
Move to bottom 将所选剪贴画图片移至底部。
Move to position 并输入位置号,将所选剪贴画图片移至所需位置。

点击垃圾桶图标删除剪贴画图文件夹。

选择剪贴画组,点击 Action > Delete clipart groups 删除一个或多个剪贴画组。

点击剪贴画组进行编辑,按4-9步骤操作,点击 Save changes 完成。
D. 给产品的定制选项添加剪贴画
开始之前,参考 此教程的A和B部分来使用PrintBase和ShopBase (PrintHub) 创建POD产品。
选择产品后,上传您的设计,并按照 此教程A和B部分的指南来对它们进行更改,创建一个定制选项,选择 Picture choice。

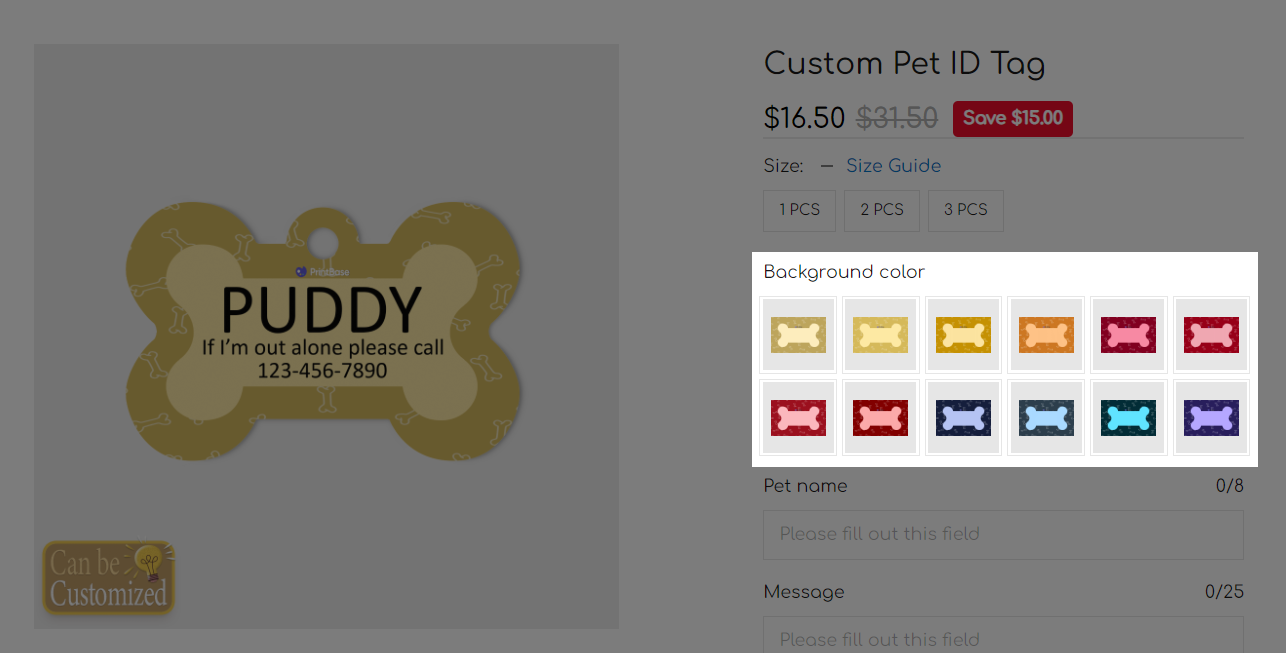
在 Cliparts中,选择 Show all cliparts in a clipart Folder或 Show a droplist of clipart Group to let buyer choose first。

在 How to show cliparts中,如果要买家在选择剪贴画之前先查看它们,请选择 Show with Thumbnail images,或者如果只想显示带有剪贴画名称的下拉列表,请选择 Show a droplist with Clipart names。

如果您想在您的商店中 显示所有可用选项
在 Cliparts部分中选择 Show all clips in aclipart Folder并搜索或选择要显示的文件夹。


如果您有 太多图片选择,这会使您的产品页面变得冗长,您可以:
在 Cliparts部分中,选择 Show a droplist of clipart Group to let buyer choose first以显示文件夹组。然后为您的定制选项选择剪贴画文件夹组,或单击 Add a clipart folder来创建一个。


在 Cliparts部分中,选择 Show all cliparts in a clipart Folder,然后搜索或选择要显示的文件夹。然后单击 How to show cliparts部分中的 Show a droplist with Clipart names以将您的选项显示为带有剪贴画名称的下拉列表。


请确保为将显示在组中的所有剪贴画选择相同的组。
准备好POD产品后,请点击 Continue以设置其他信息(例如:POD产品的售价、描述、标题、标签等),并启动您的活动。参考 此教程 的D和E部分来进行操作。