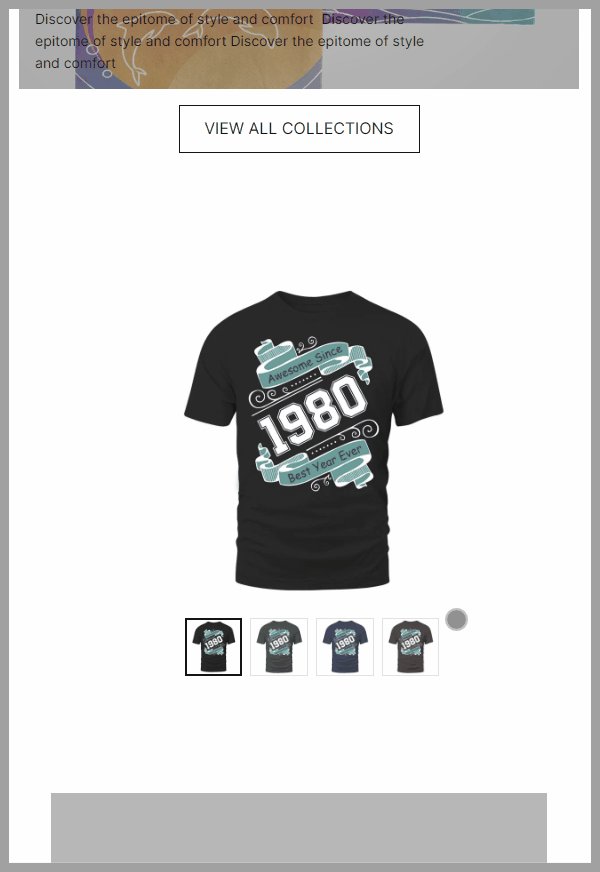
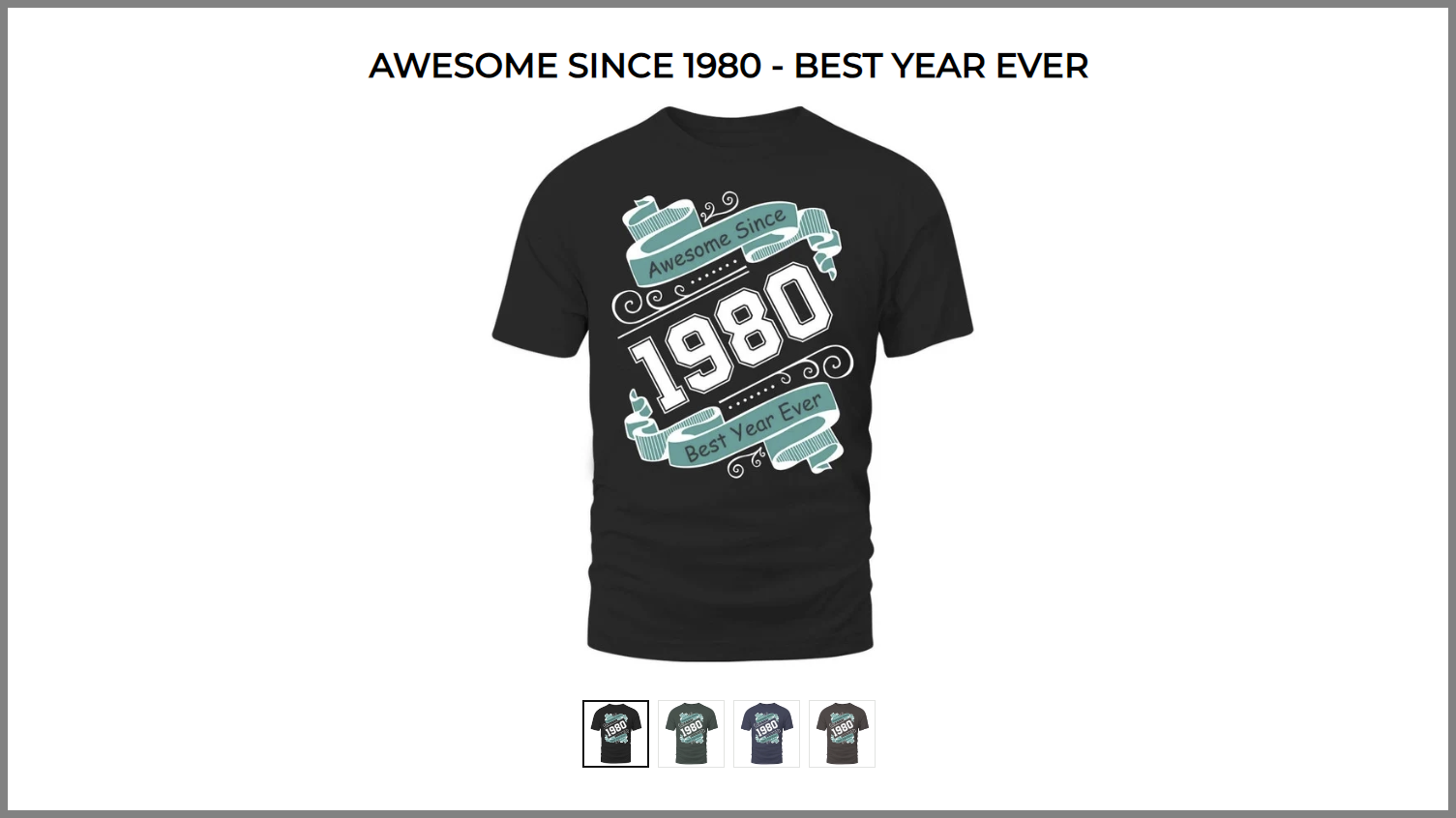
Product gallery (thư viện hình ảnh sản phẩm) trên cửa hàng thương mại điện tử là công cụ nhằm đa dạng hóa cách thức giới thiệu sản phẩm đến khách hàng:

Bài viết này hướng dẫn bạn tùy chỉnh khối Product gallery trong Website Builder.
Trong bài viết này
B. Chỉnh sửa nội dung cho Product gallery
C. Chỉnh sửa thiết kế cho Product gallery
D. Chỉnh sửa hiệu ứng cho Product gallery
A. Thêm Product gallery

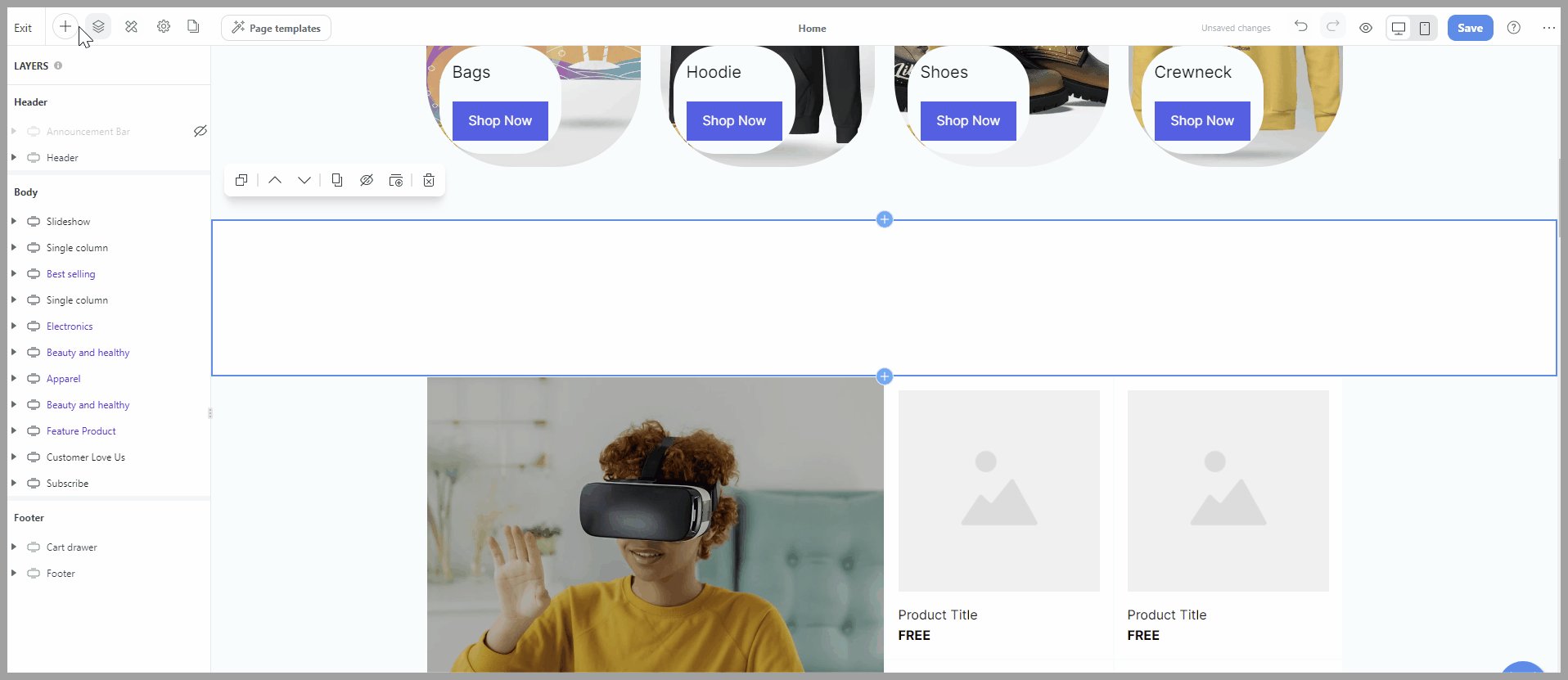
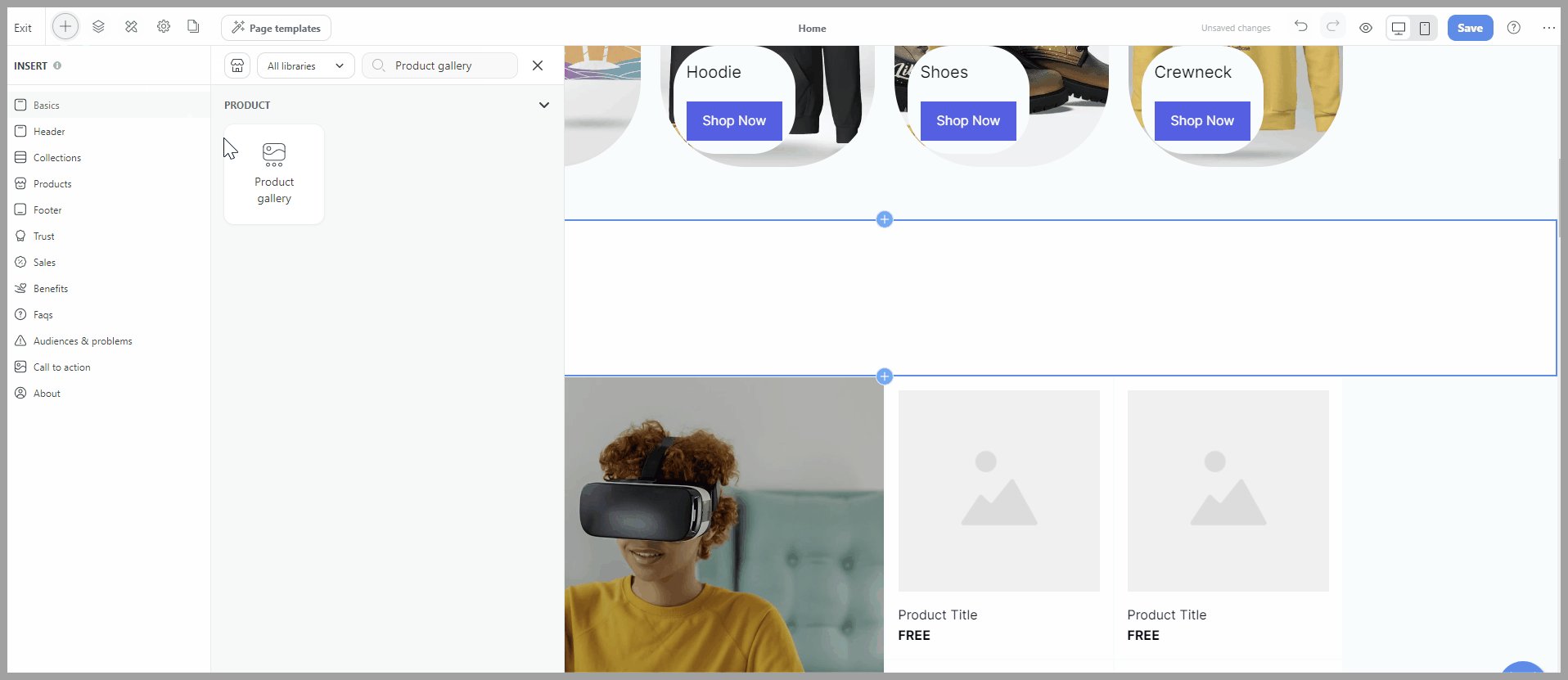
+ (Insert) > Nhập từ khóa Product gallery > Kéo khối Product gallery đến vị trí bạn muốn hiển thị trên trang.
B. Chỉnh sửa nội dung cho Product gallery
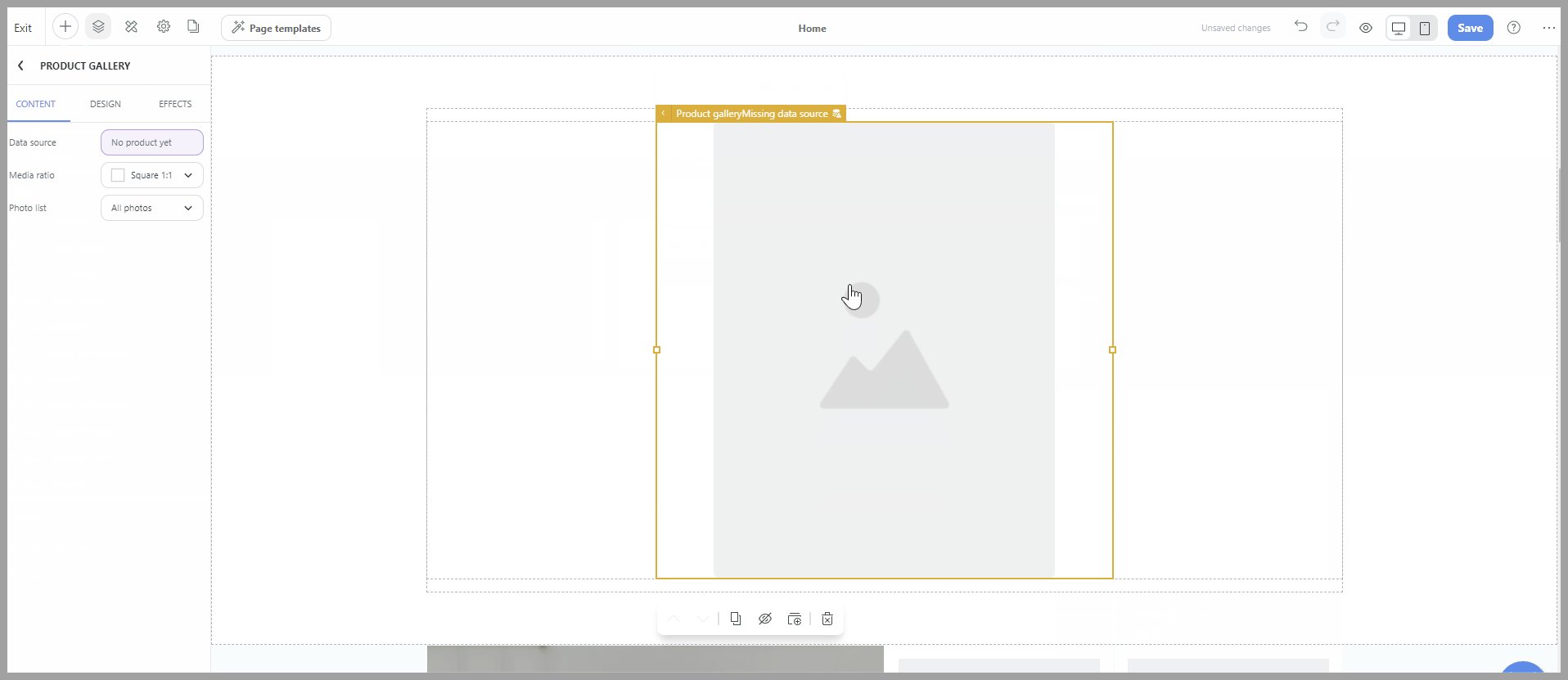
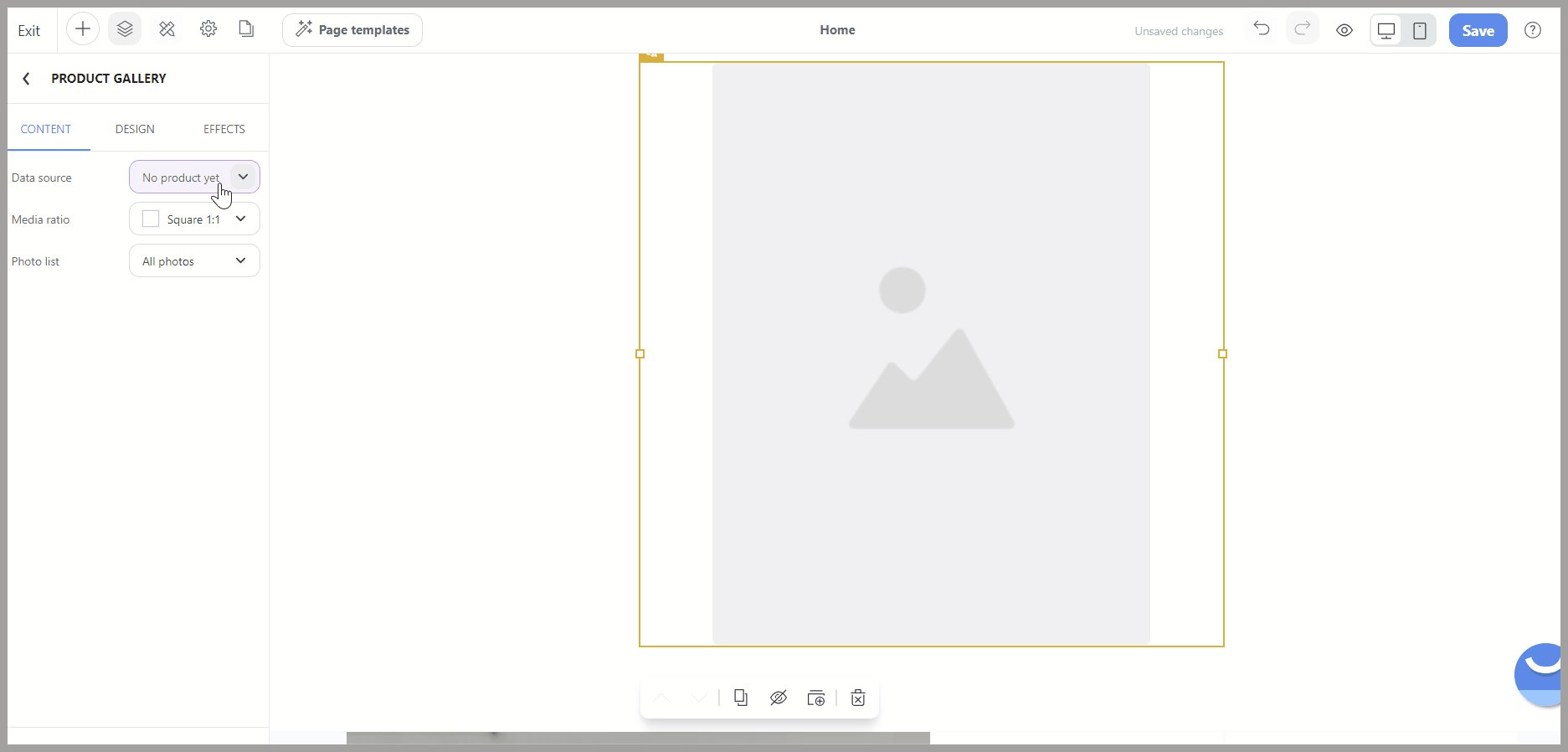
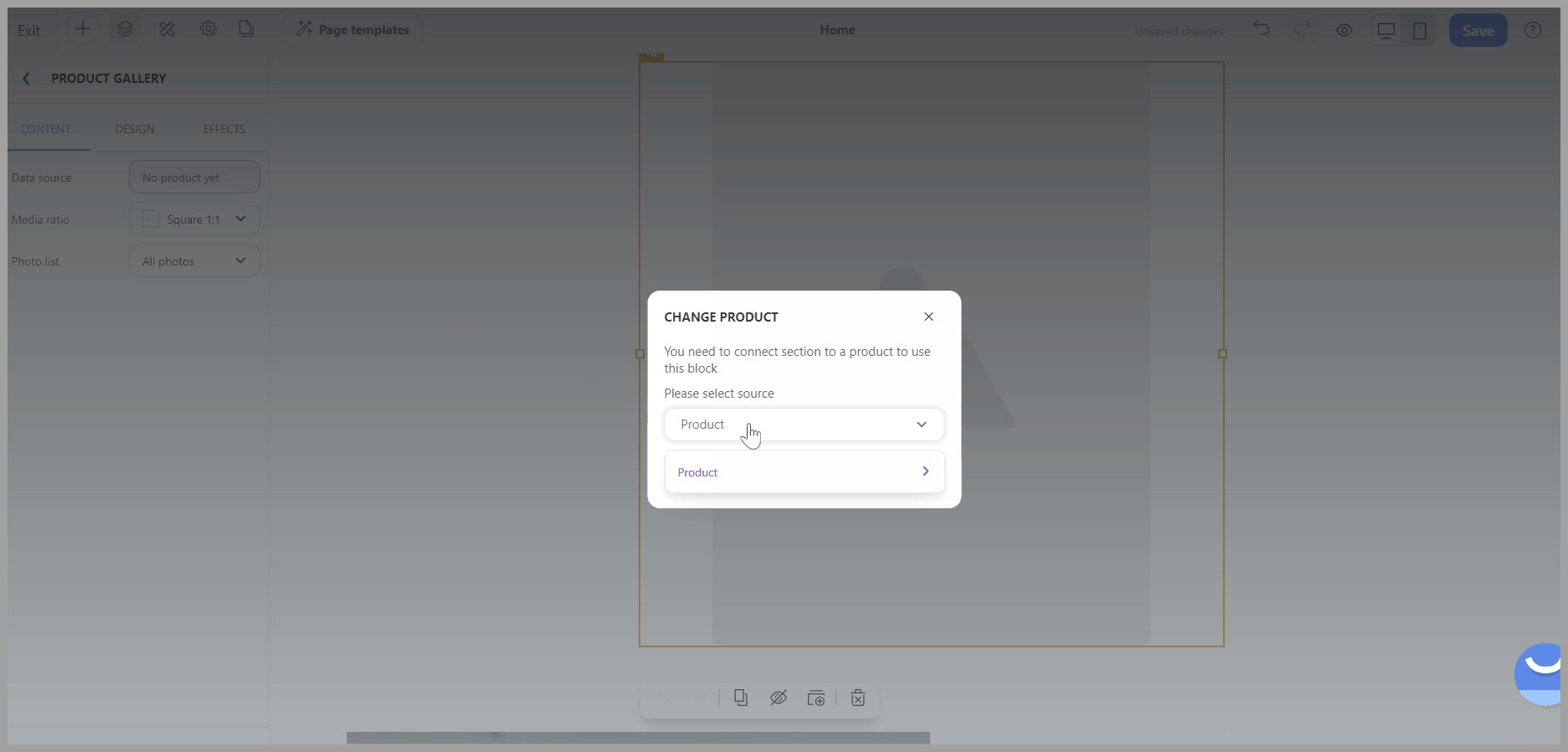
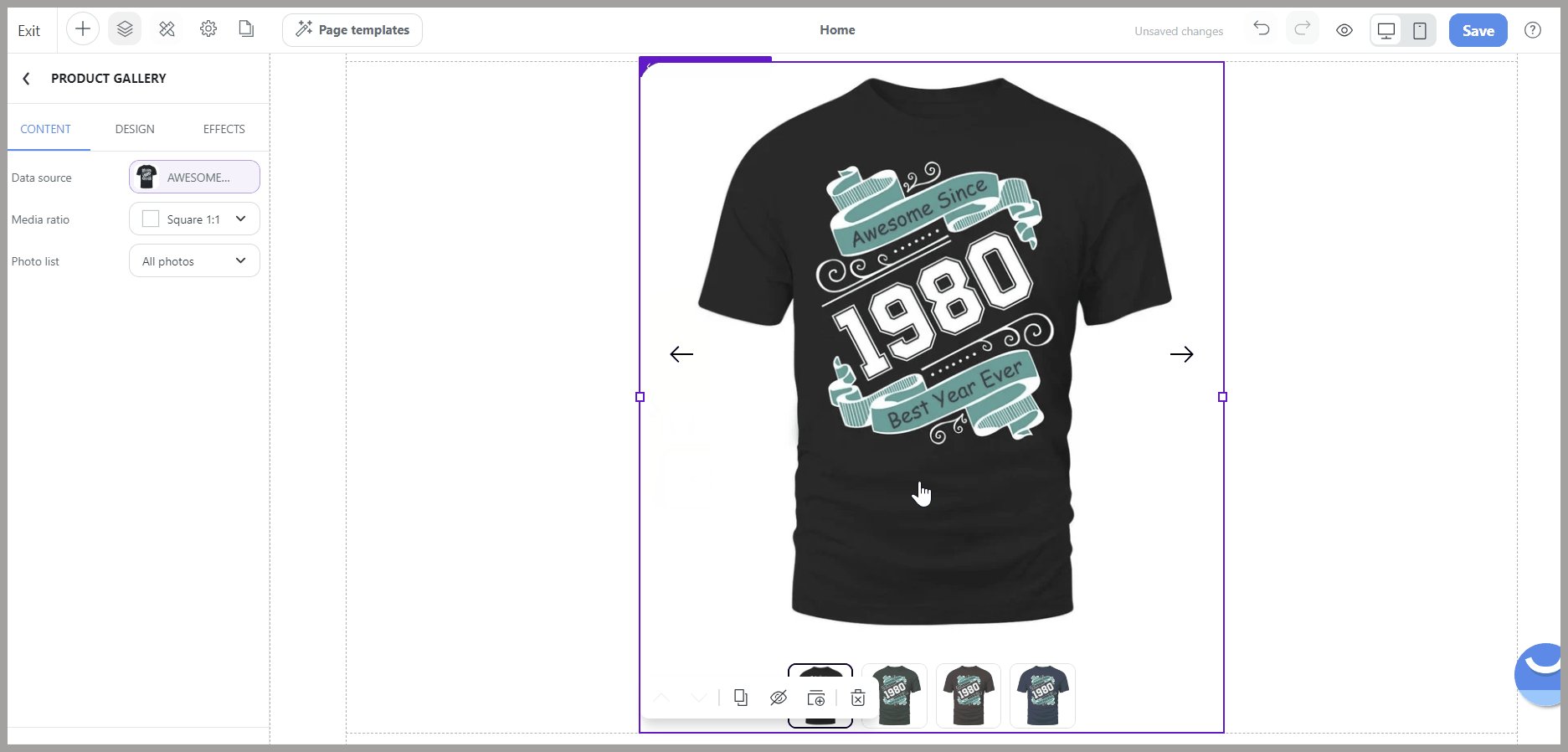
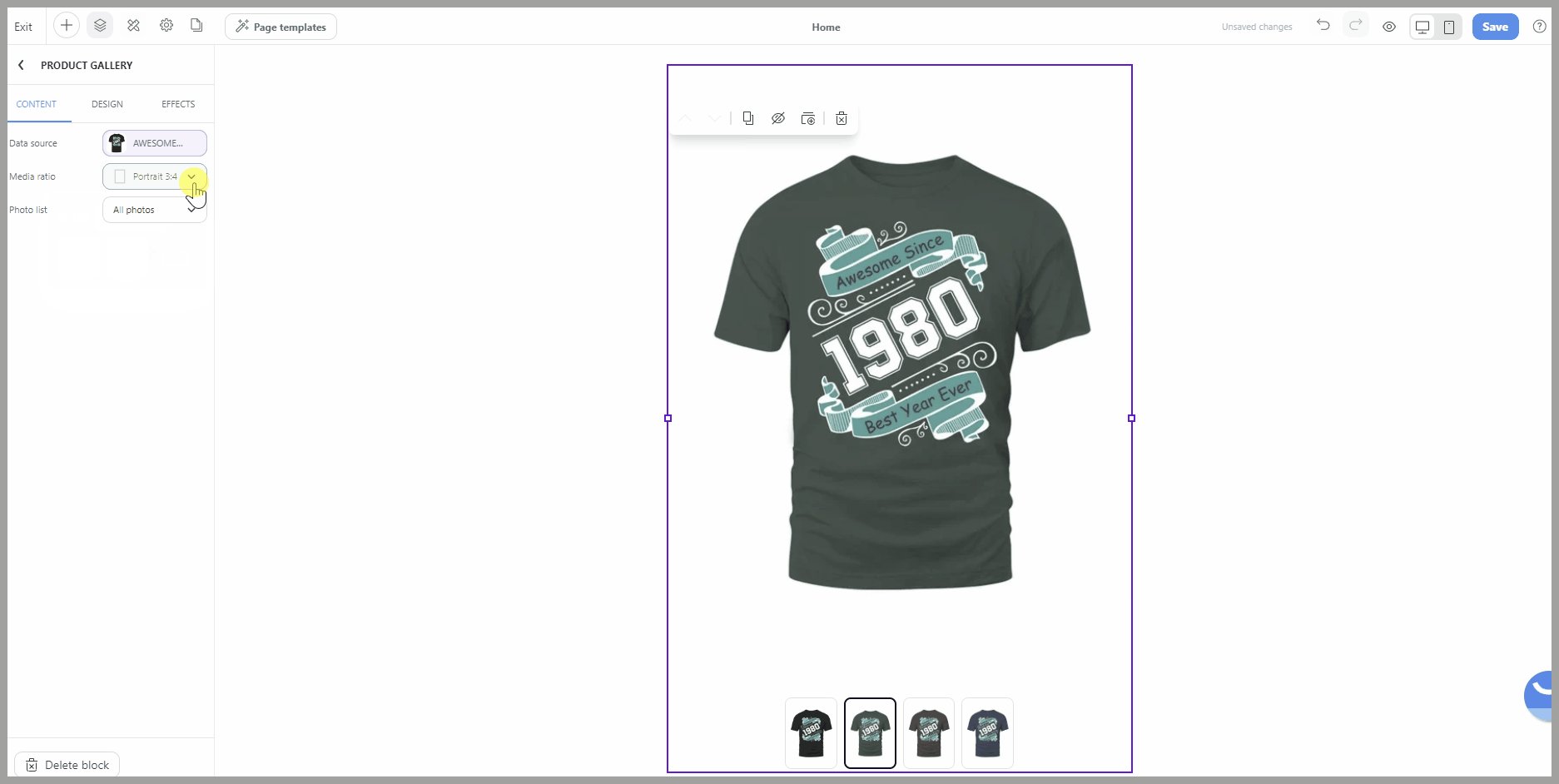
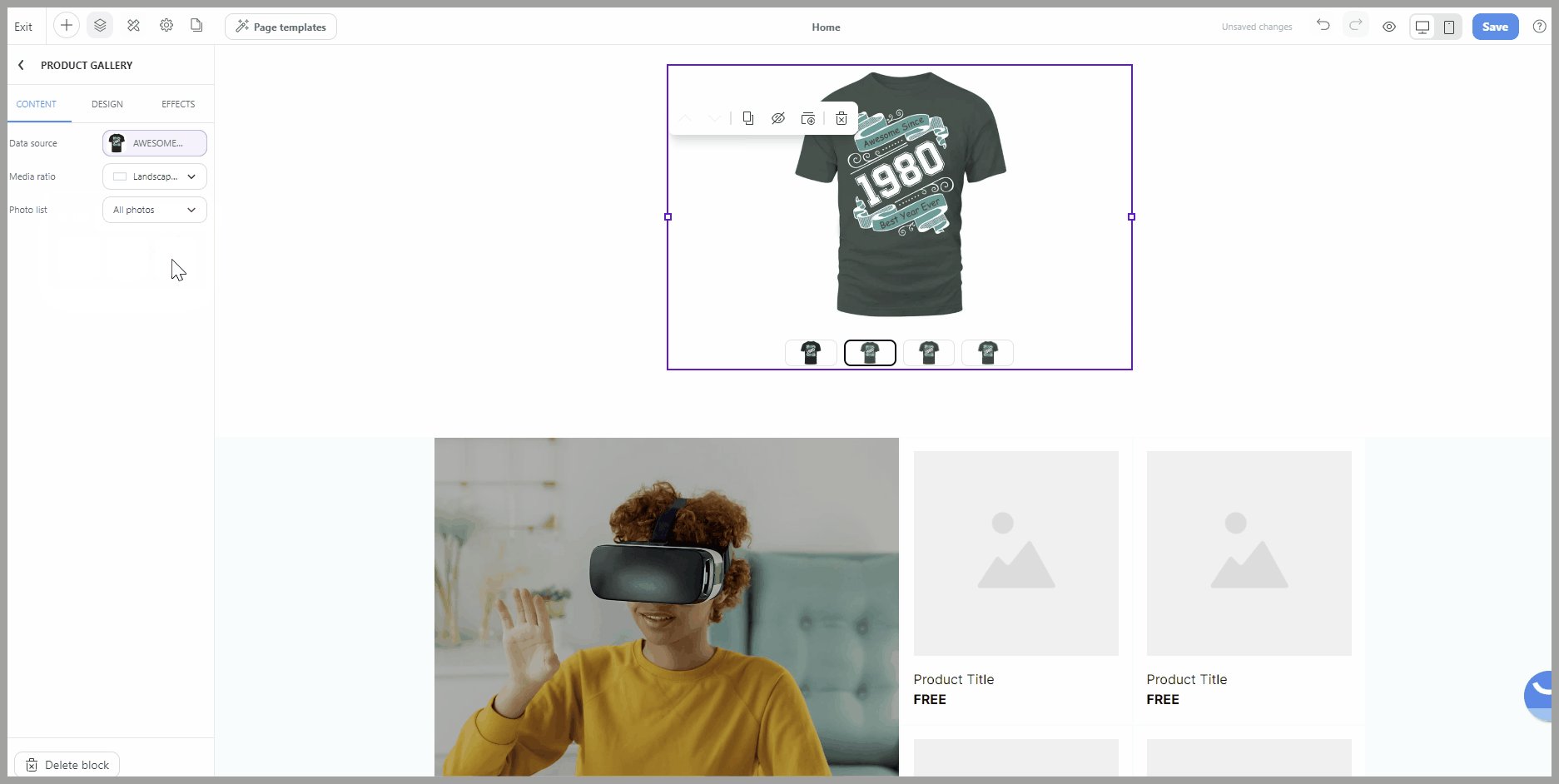
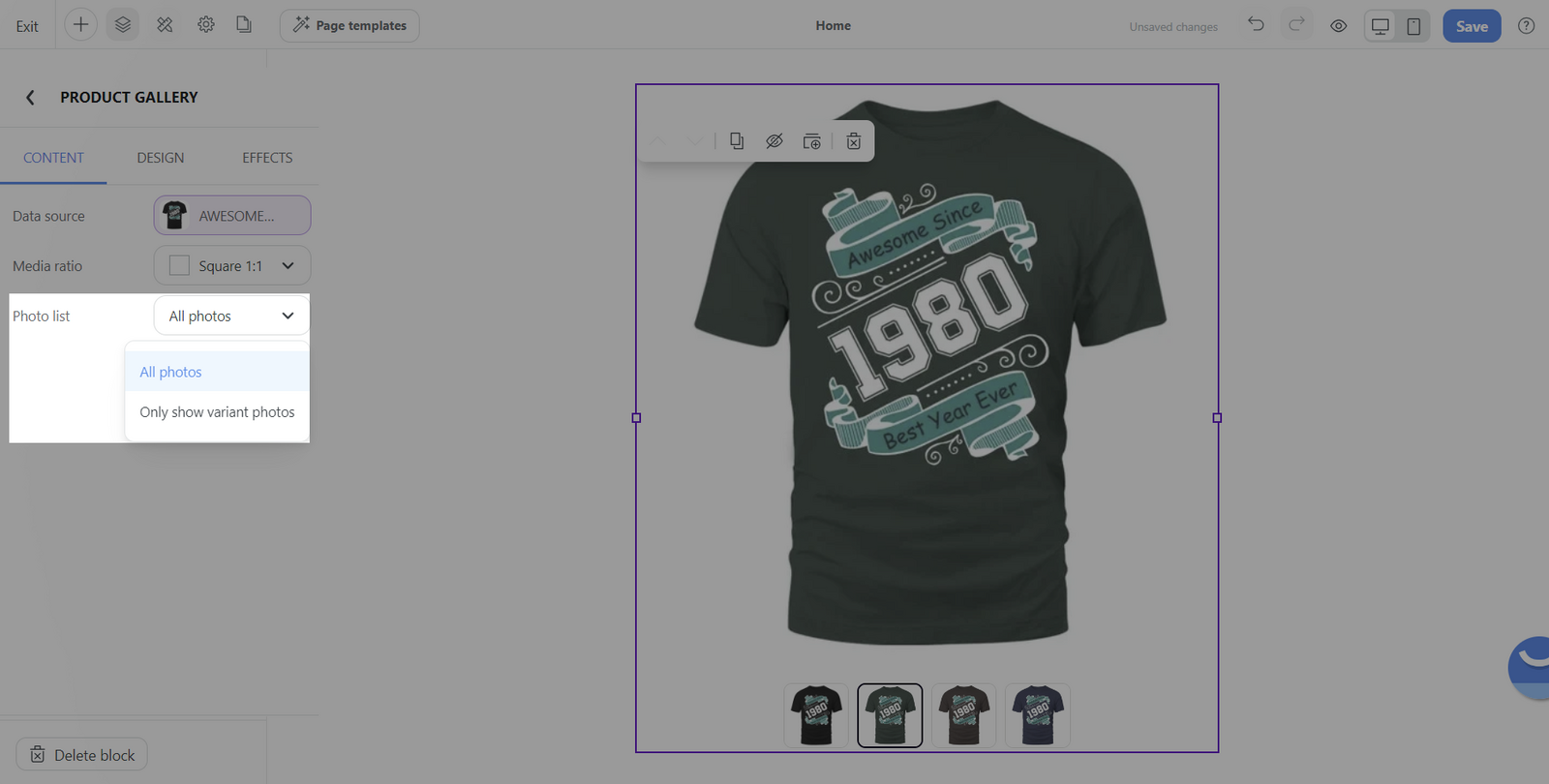
Chọn khối Product gallery > tab Content.



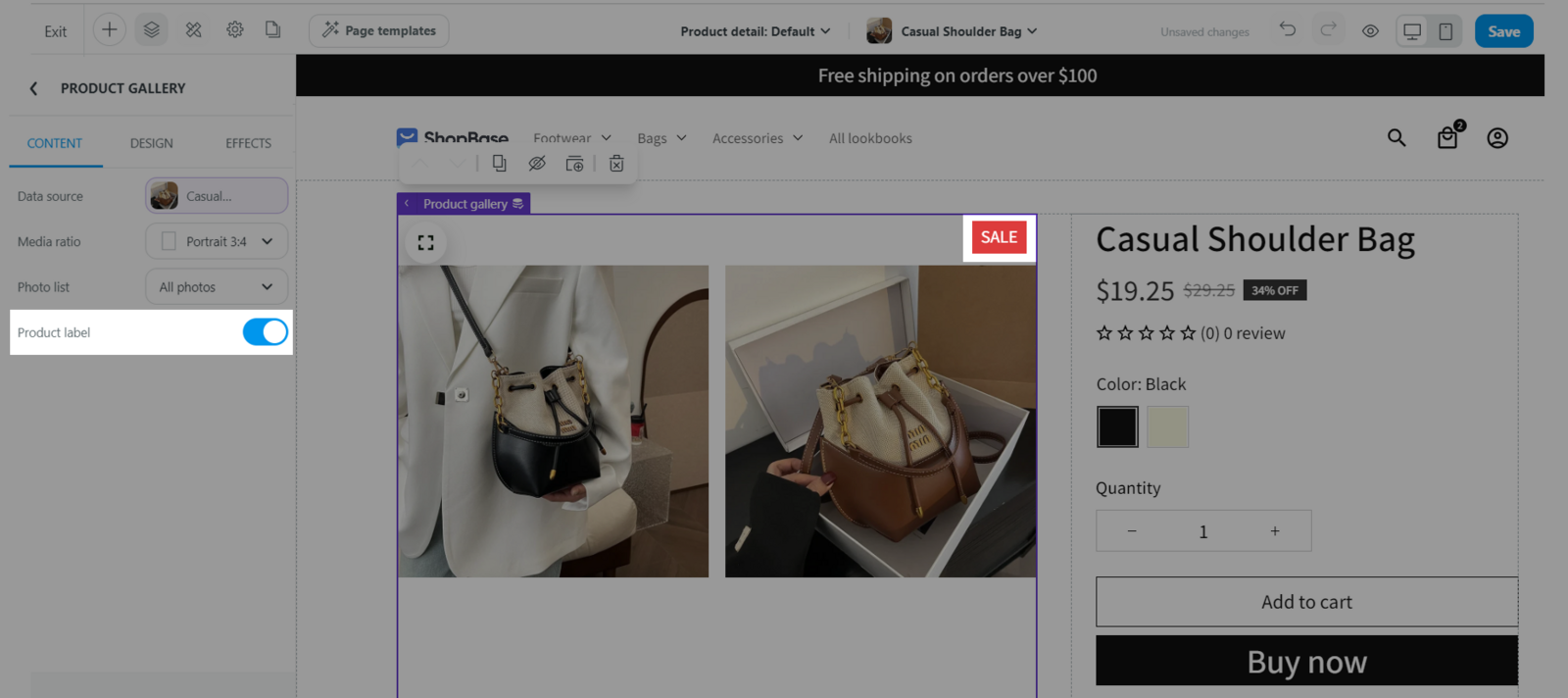
Gạt nút để cho phép hiển thị nhãn sản phẩm trên mục thư viện ảnh sản phẩm.

C. Chỉnh sửa thiết kế cho Product gallery
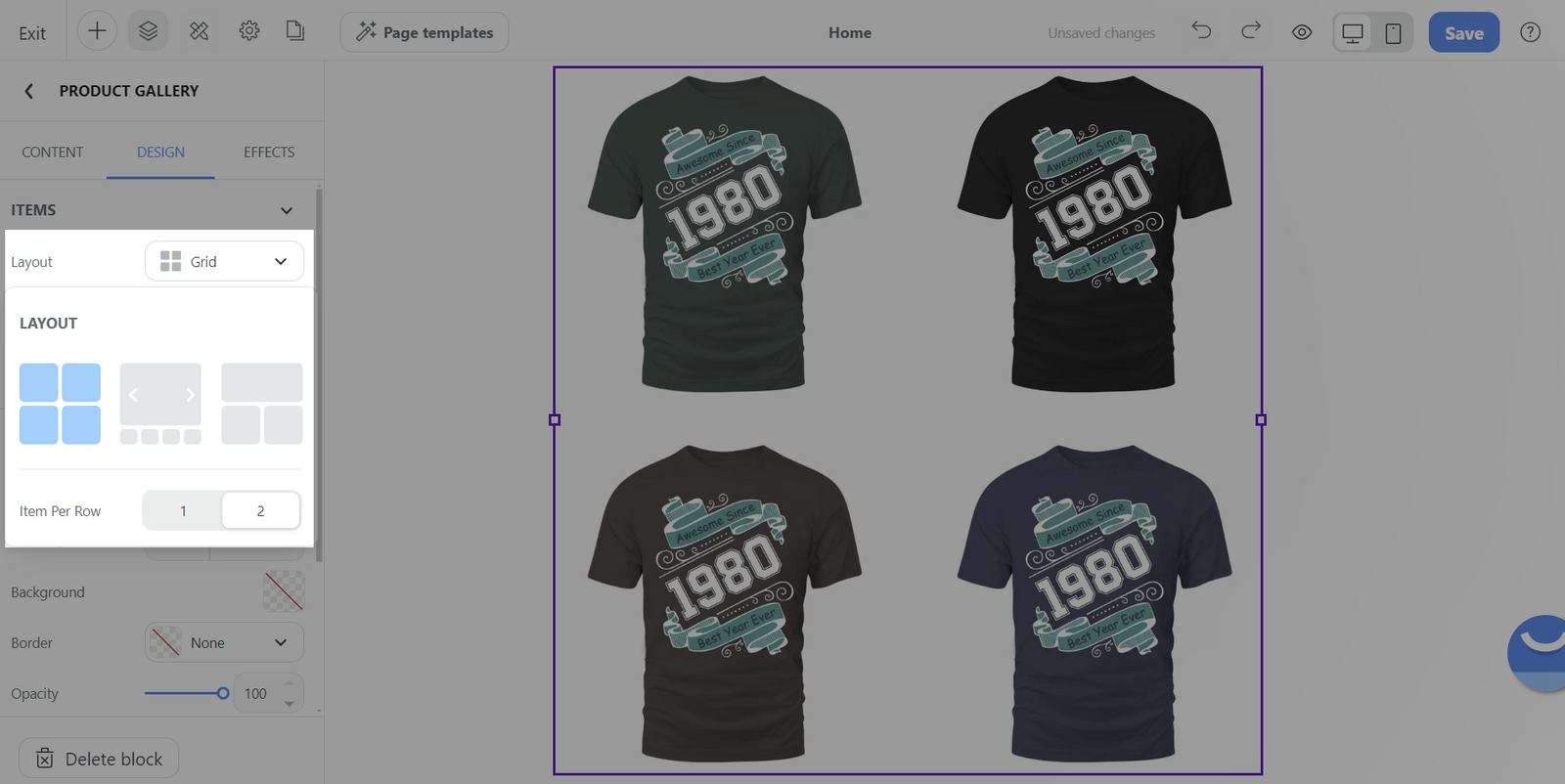
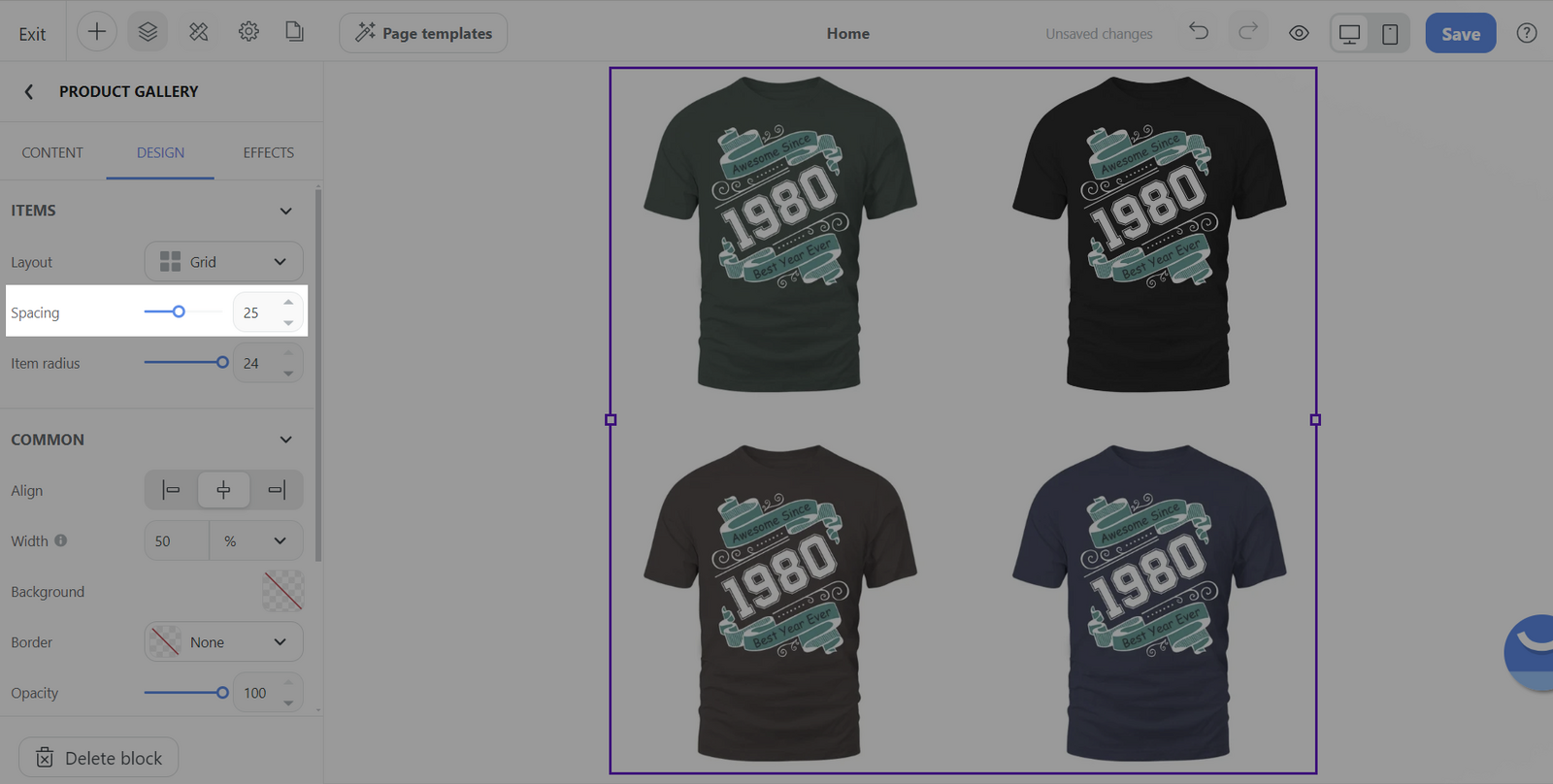
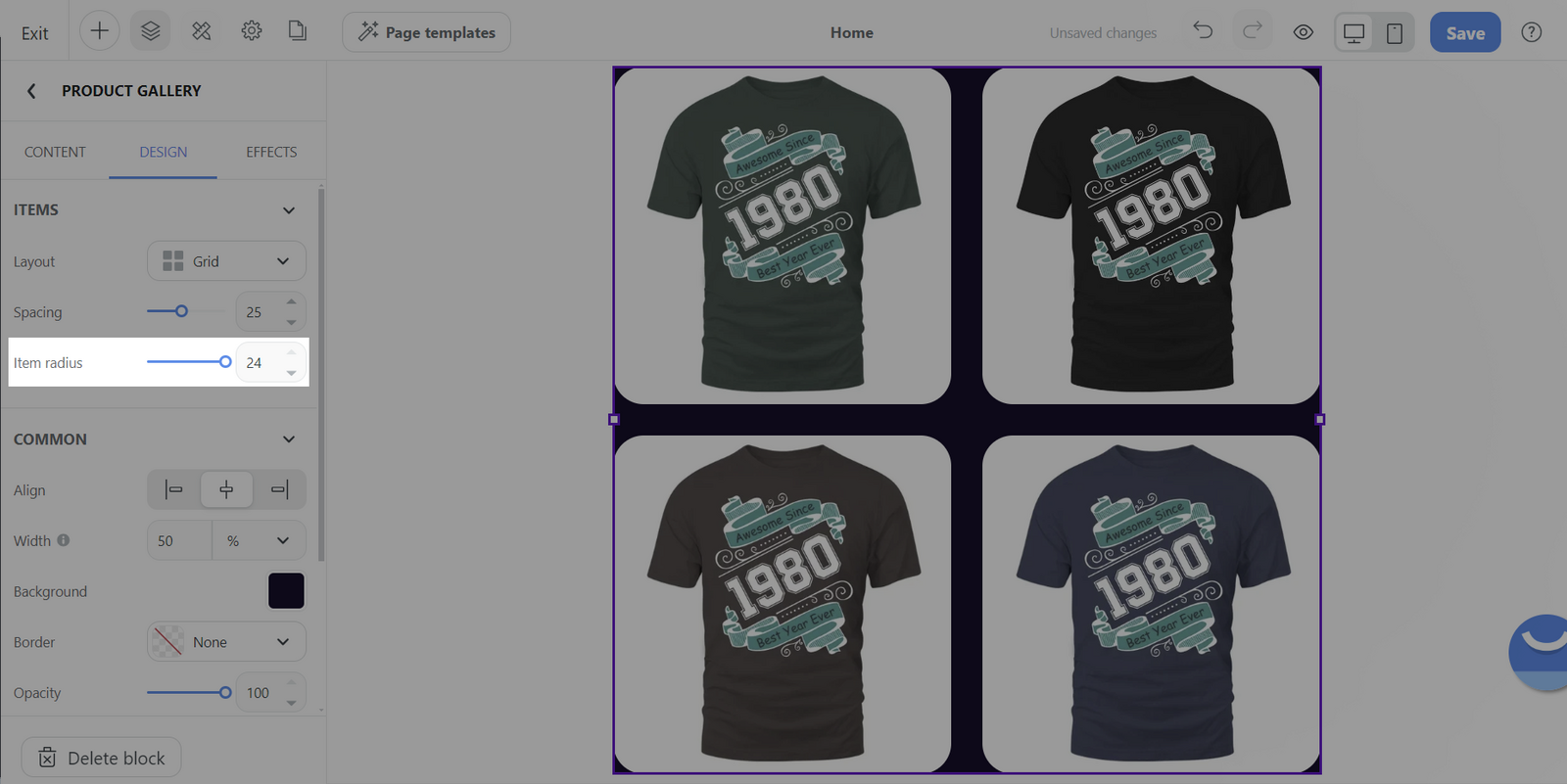
Mục Items:

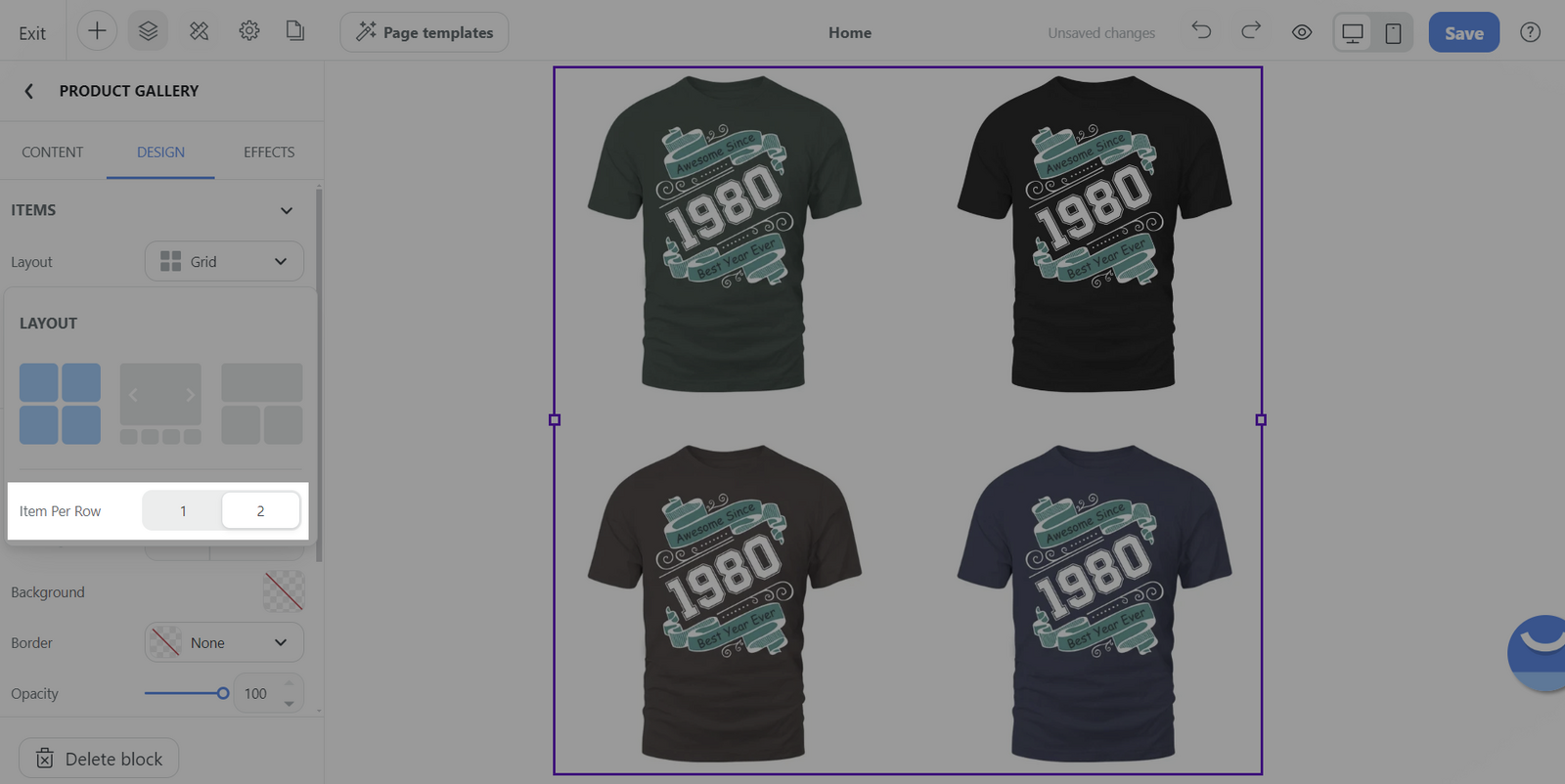
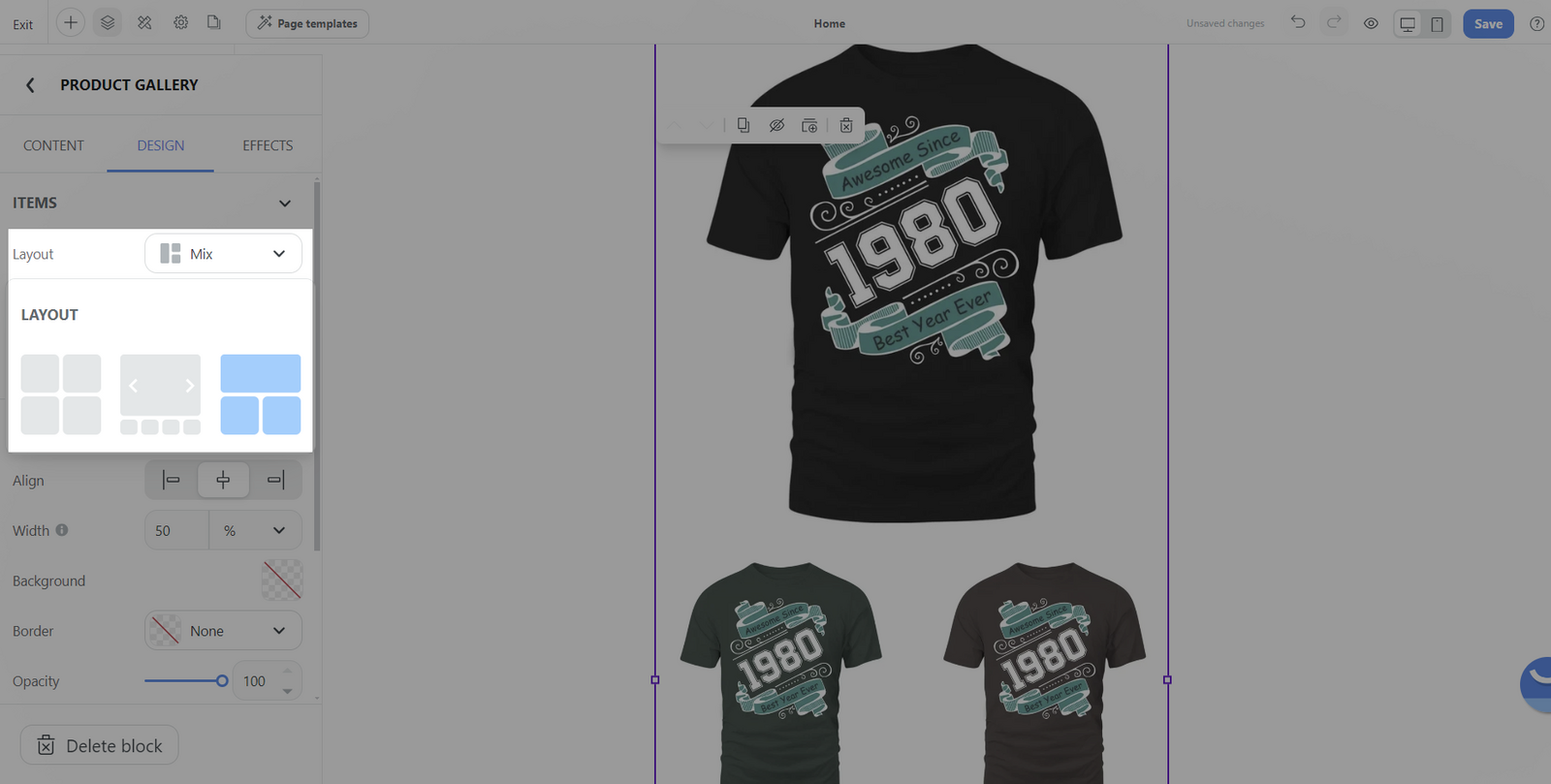
Item per row: Bạn có thể chỉ định số lượng hình ảnh trên mỗi hàng, với lựa chọn đặt thành 1 hoặc 2 hàng, giúp bạn kiểm soát mật độ và khoảng cách hình ảnh sản phẩm.


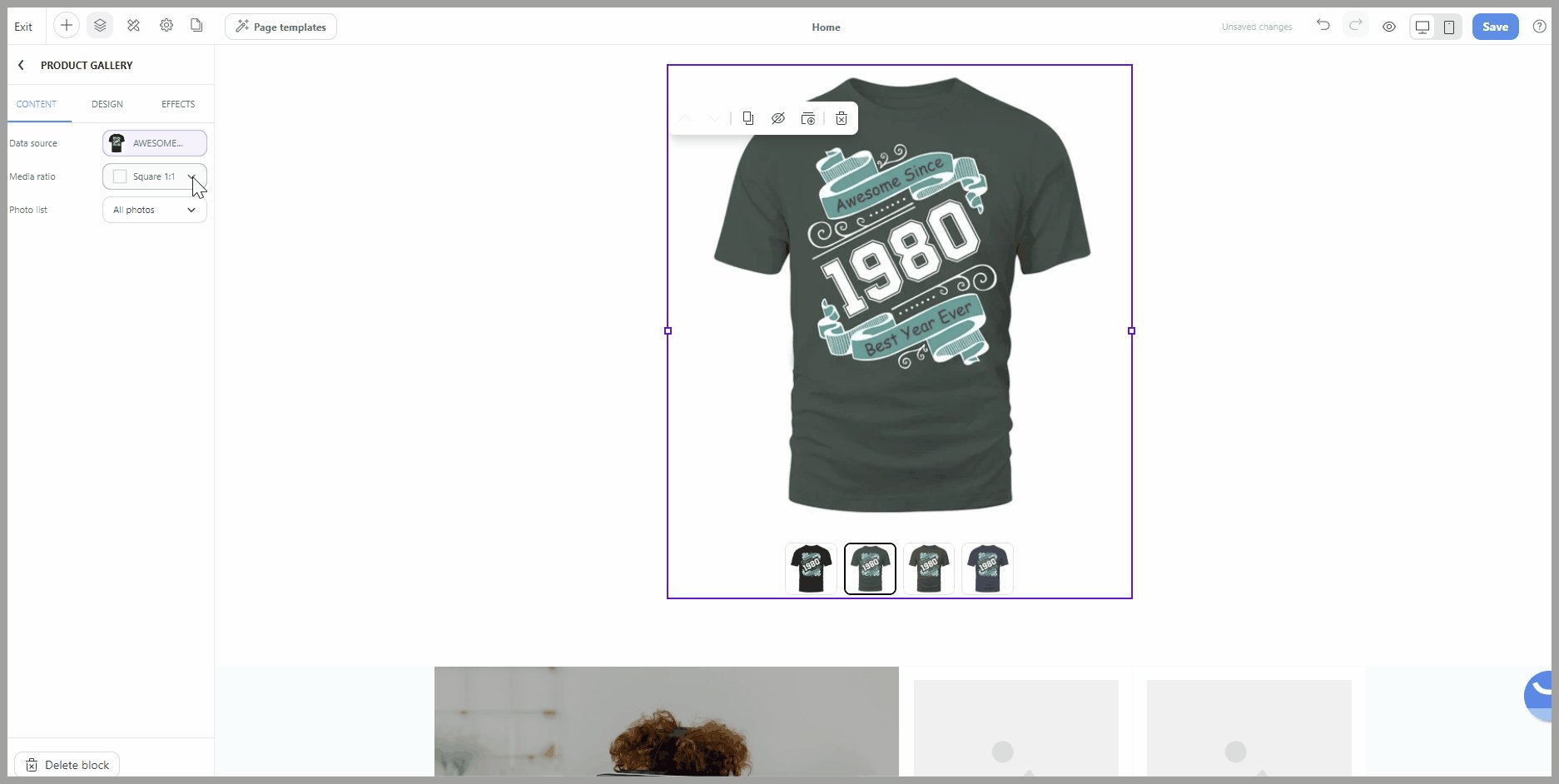
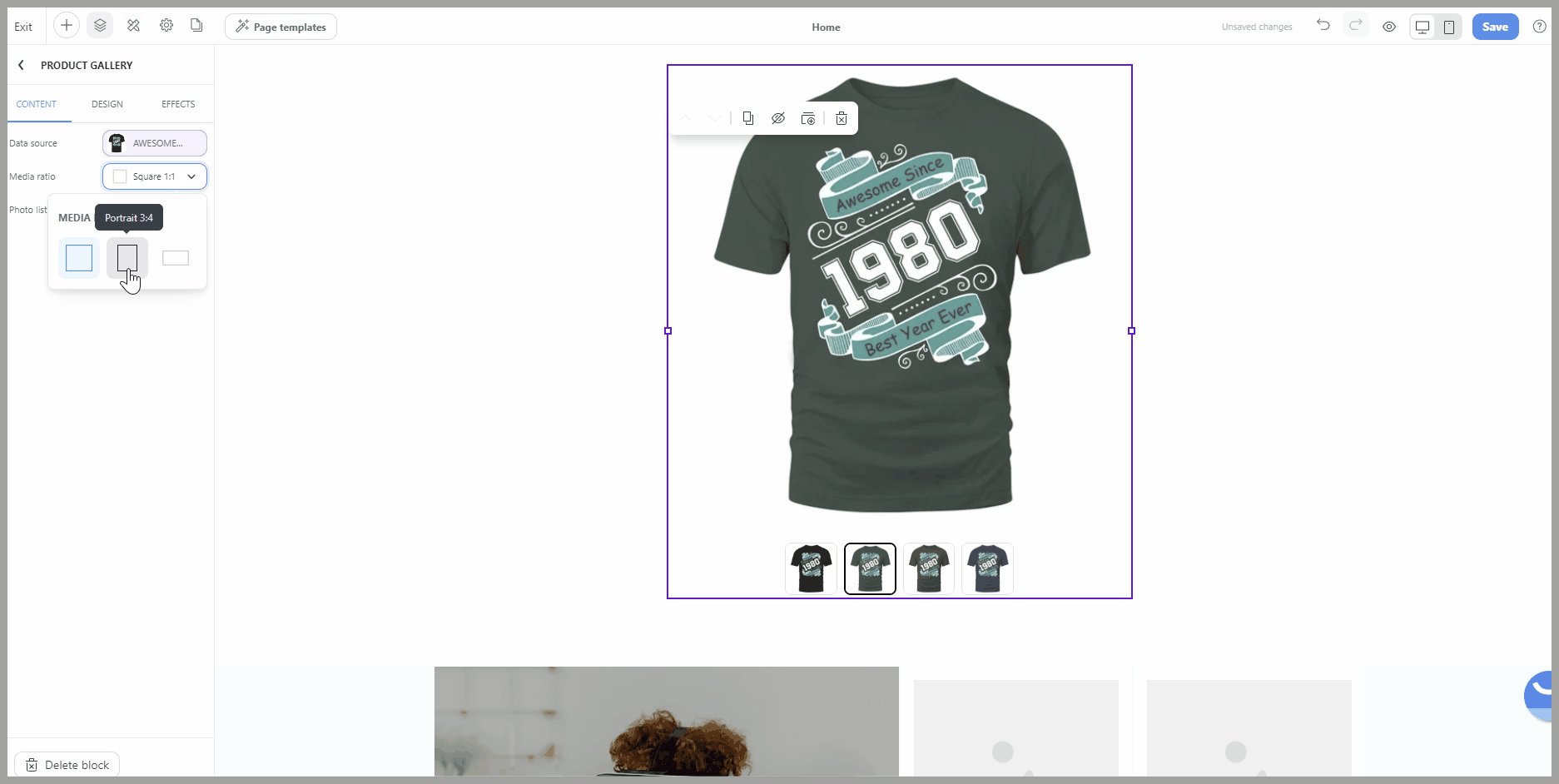
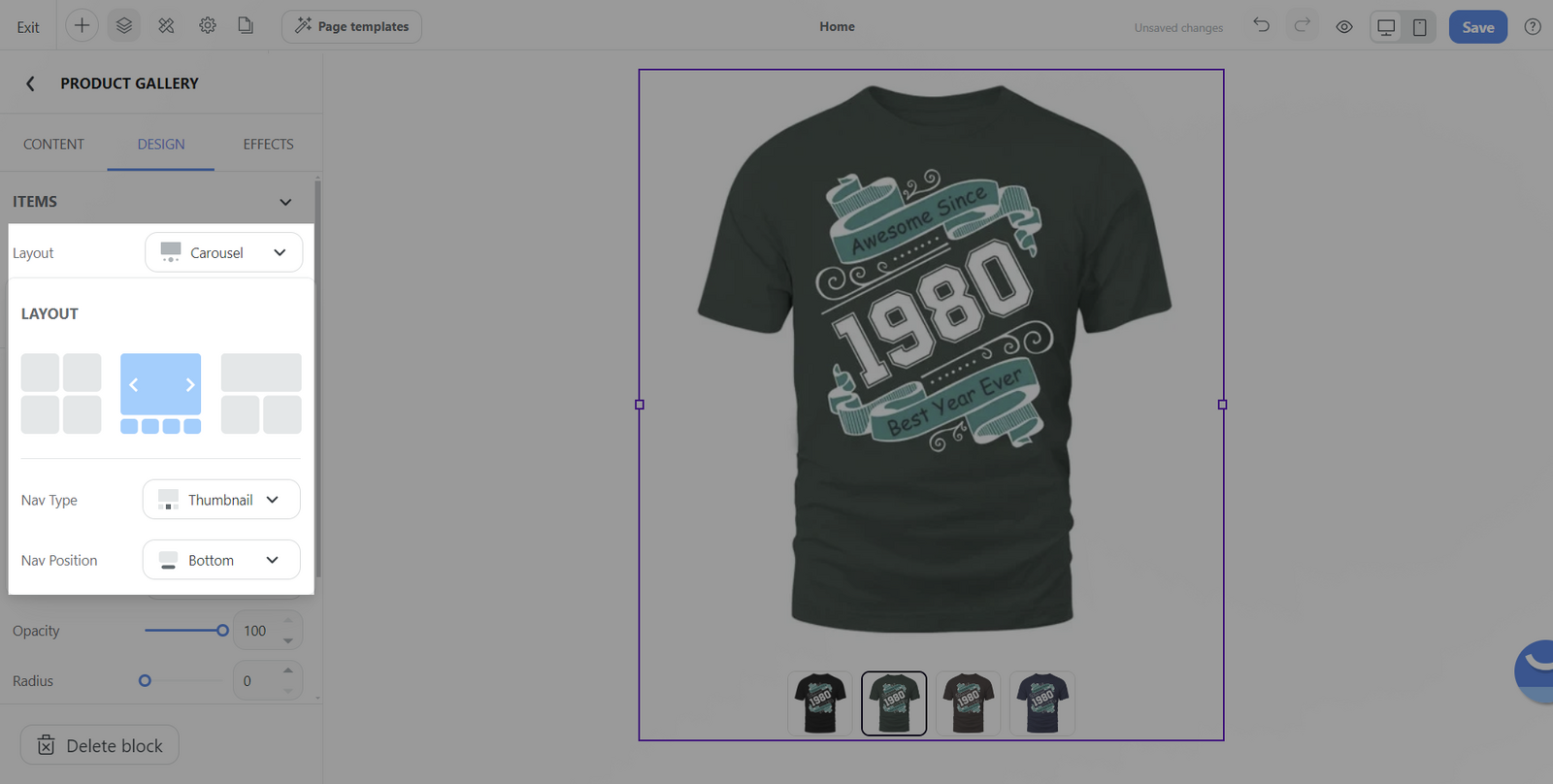
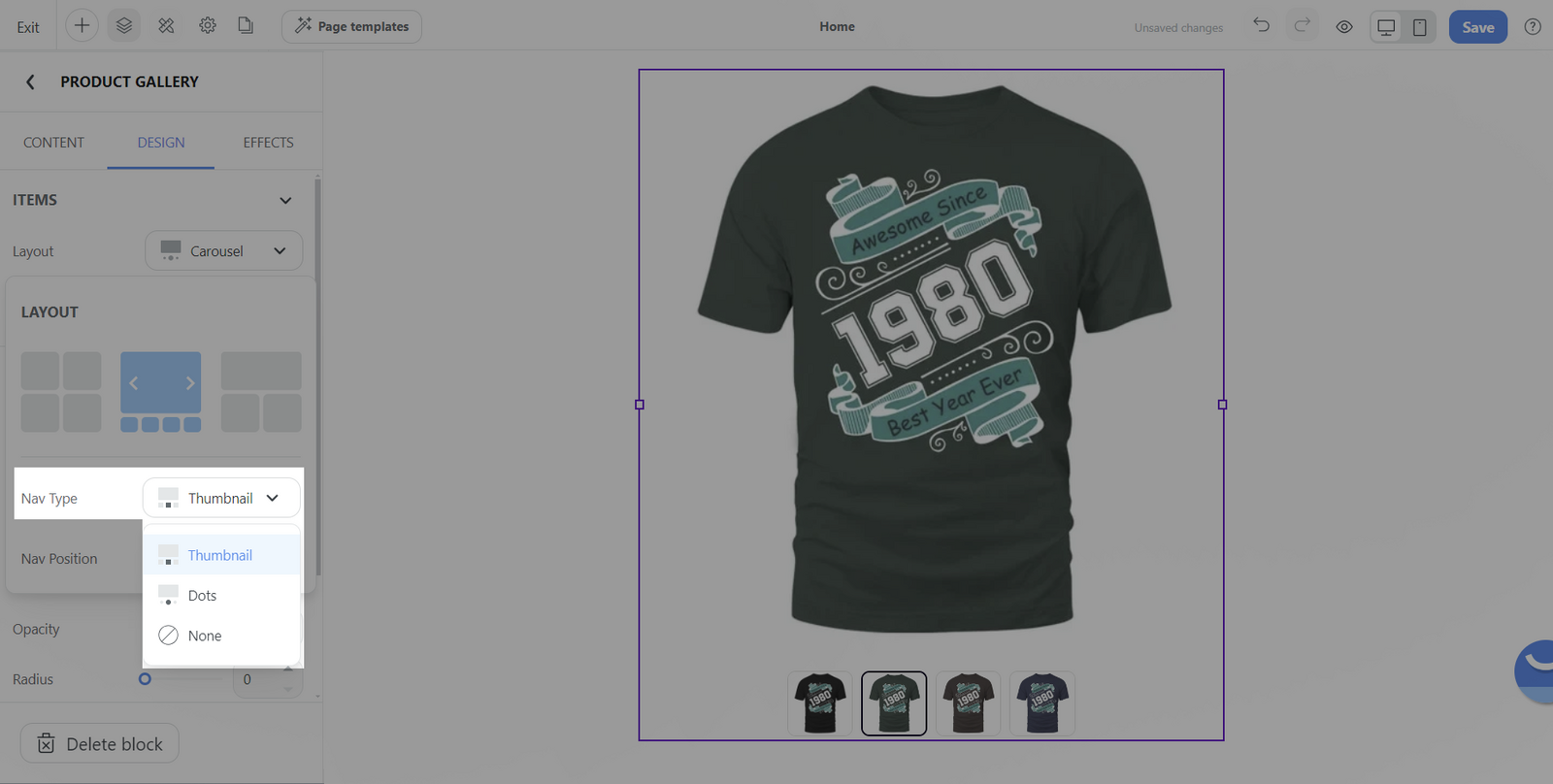
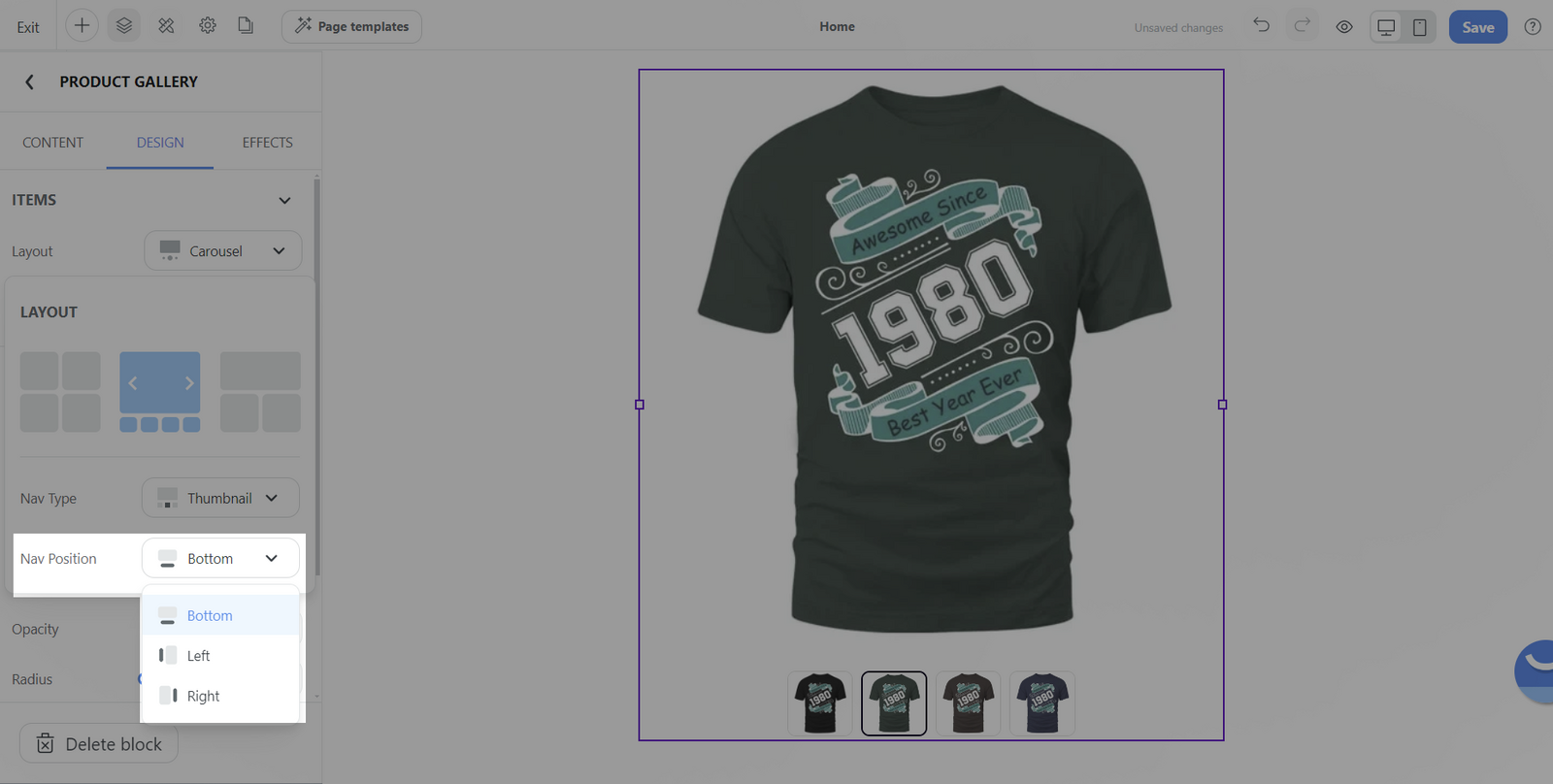
Nav type: Định dạng này cho phép bạn chọn giữa Thumbnail (hỉnh ảnh thu nhỏ), Dots (dấu chấm), hoặc None (không chọn) để điều hướng hình ảnh trong Product gallery.

Nếu chọn Thumbnail (hình thu nhỏ), bạn có thể tùy chỉnh vị trí của hình thu nhỏ ở bên trái (Left), bên phải (Right) hoặc dưới cùng (Bottom) của hình ảnh chính.


Đối với giao diện điện thoại, Product gallery sẽ được đơn giản hóa với một lựa chọn bố cục duy nhất để có chế độ xem tối ưu – Carousel. Bố cục này đảm bảo trải nghiệm duyệt web mượt mà và trực quan trên màn hình nhỏ hơn.


Mục Common:
Bạn có thể chỉnh sửa định dạng chung của khối, vui lòng tham khảo bài viết này.
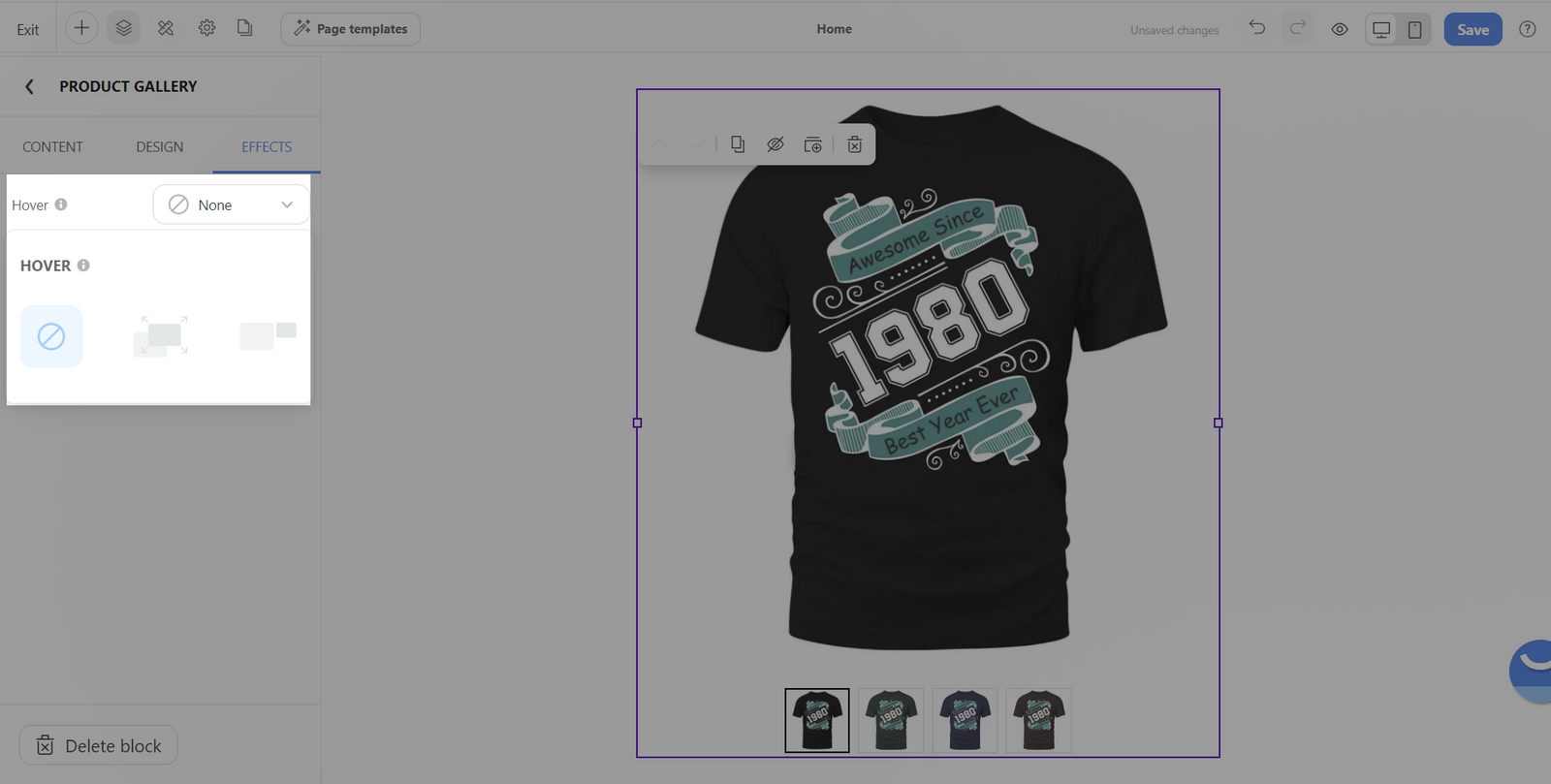
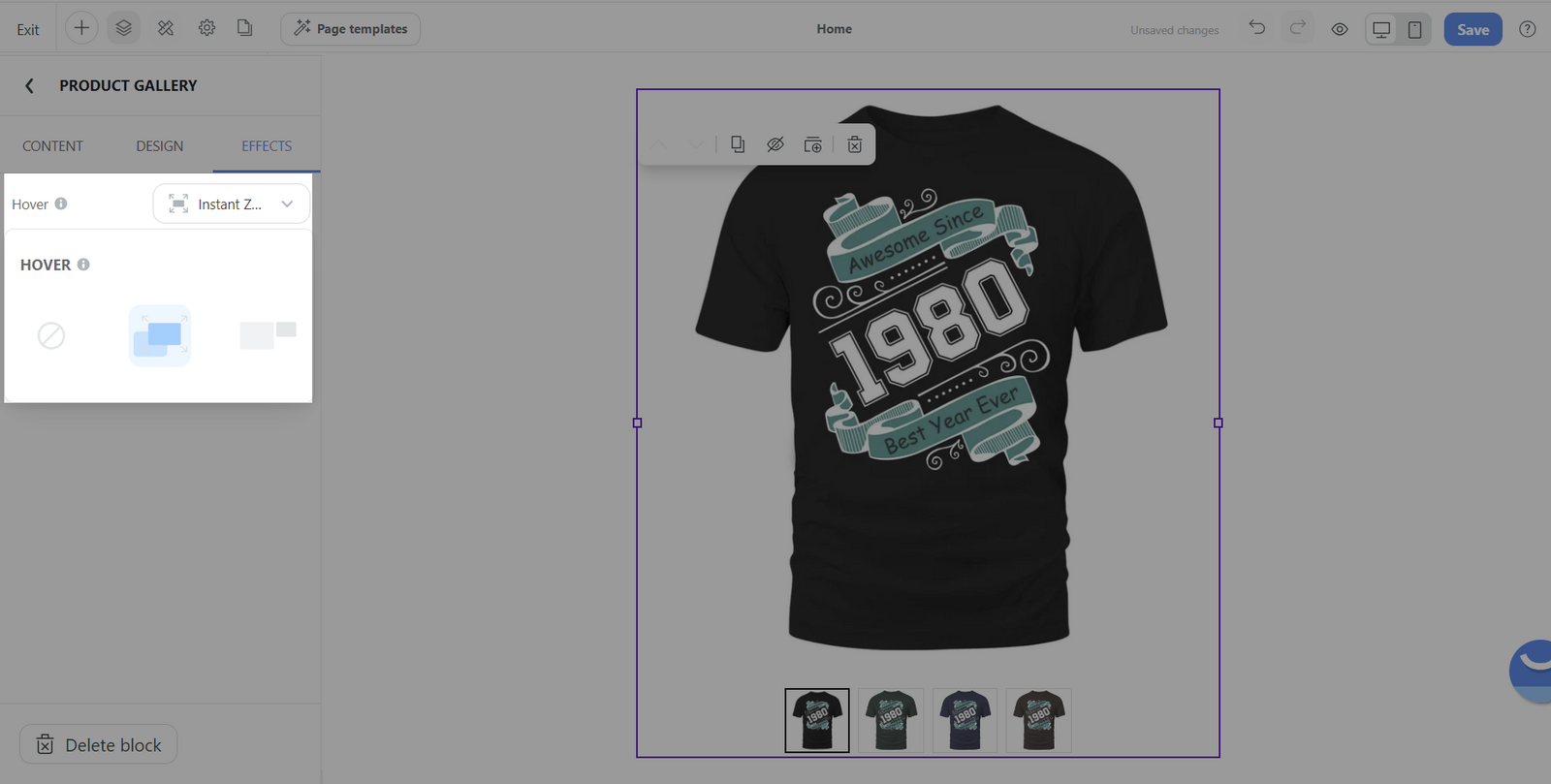
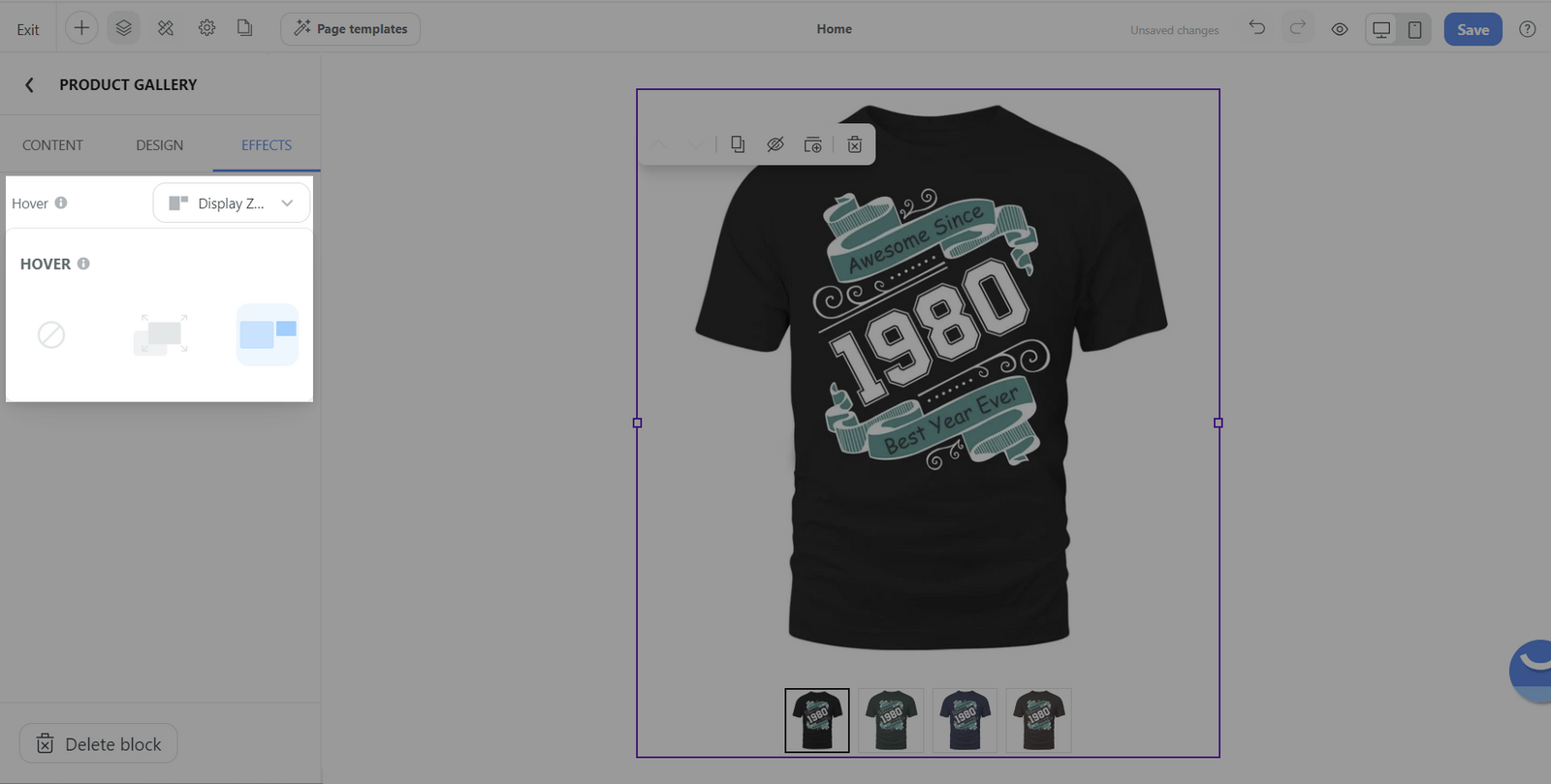
D. Chỉnh sửa hiệu ứng cho Product gallery
Tab Effect (Hiệu ứng) trong Product gallery giúp nâng cao trải nghiệm hình ảnh của người dùng với các loại hiệu ứng thu phóng hình ảnh khác nhau. Điều này đặc biệt hữu ích để cung cấp cái nhìn sâu hơn về các chi tiết của sản phẩm.





Các hiệu ứng phóng to sẽ chỉ được thiết kế cho giao diện máy tính. Trên thiết bị di động, hiệu ứng của khối Product gallery sẽ hoạt động theo nguyên lý khác. Sau khi nhấn xem hình ảnh ở chế độ xem tập trung, khách hàng có thể nhấn đúp vào bất kỳ điểm nào trên hình ảnh để phóng to và kiểm tra sản phẩm chi tiết hơn một cách hiệu quả.