Collection list (danh sách bộ sưu tập) trong Website Builder là công cụ để giới thiệu và hiển thị bộ sưu tập trên cửa hàng của bạn. Việc tối ưu hóa cài đặt cho Collection list sẽ tăng sức hấp dẫn và đem đến hình ảnh trực quan của cửa hàng và cải thiện khả năng điều hướng của khách truy cập.
Tính năng Collection list làm đơn giản hóa việc trình bày bộ sưu tập và tăng tương tác với khách hàng trên các trang thương mại điện tử, cụ thể:
Khuyến khích mua hàng: Trưng bày các bộ sưu tập liên quan cùng nhau để khuyến khích khách hàng mua thêm.
Khuyến mãi đặc biệt: Làm nổi bật các chương trình giảm giá, bộ sưu tập theo mùa hoặc các mặt hàng phiên bản giới hạn.
Sắp xếp nội dung: Nhóm các bộ sưu tập thành các danh mục hoặc chủ đề để dễ dàng điều hướng khách hàng khám phá.
Bố cục: Thiết kế bố cục hình ảnh phù hợp với nhận diện thương hiệu của cửa hàng.

Trong bài viết này
A. Thêm Collection list
B. Chỉnh sửa nội dung cho Collection list
C. Chỉnh sửa thiết kế cho Collection list
A. Thêm Collection list
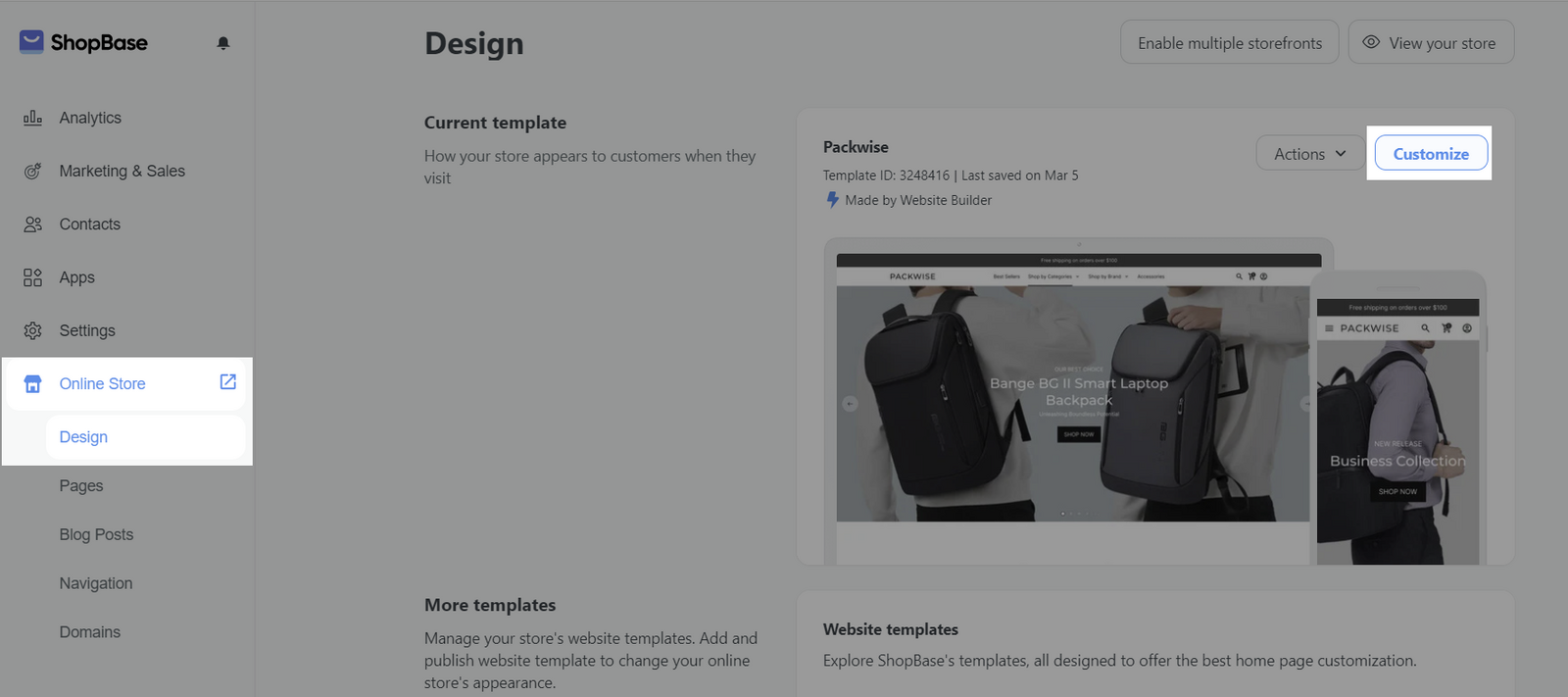
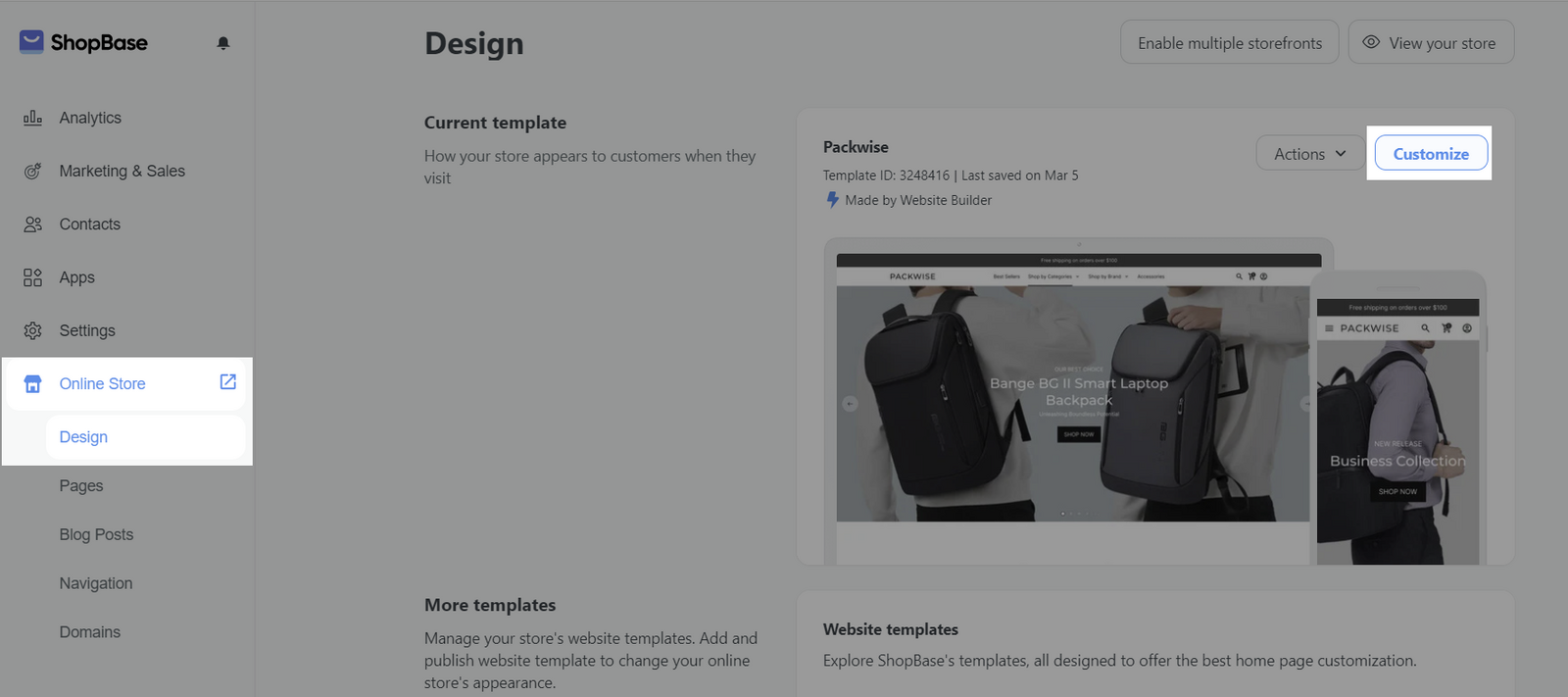
Trên trang quản trị, đi tới Online Store > Design > Customize.

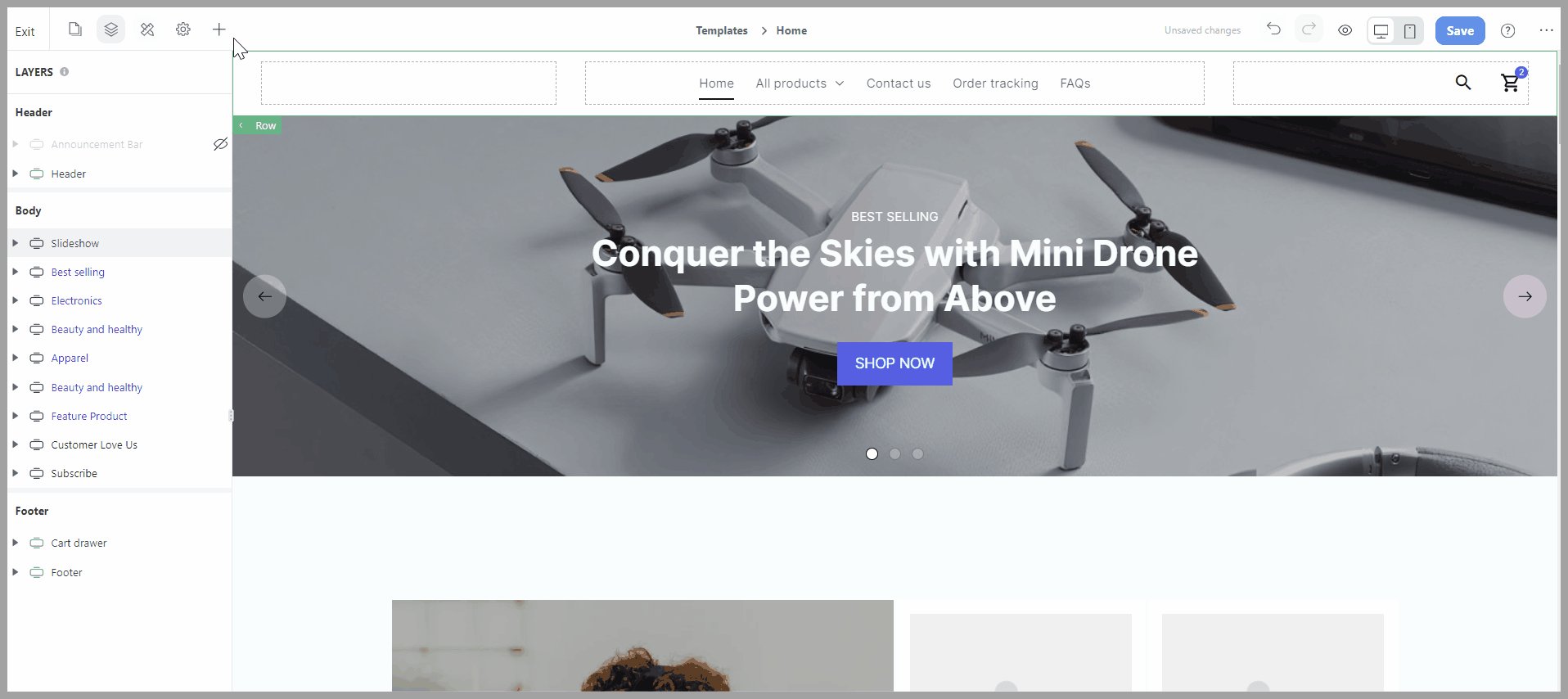
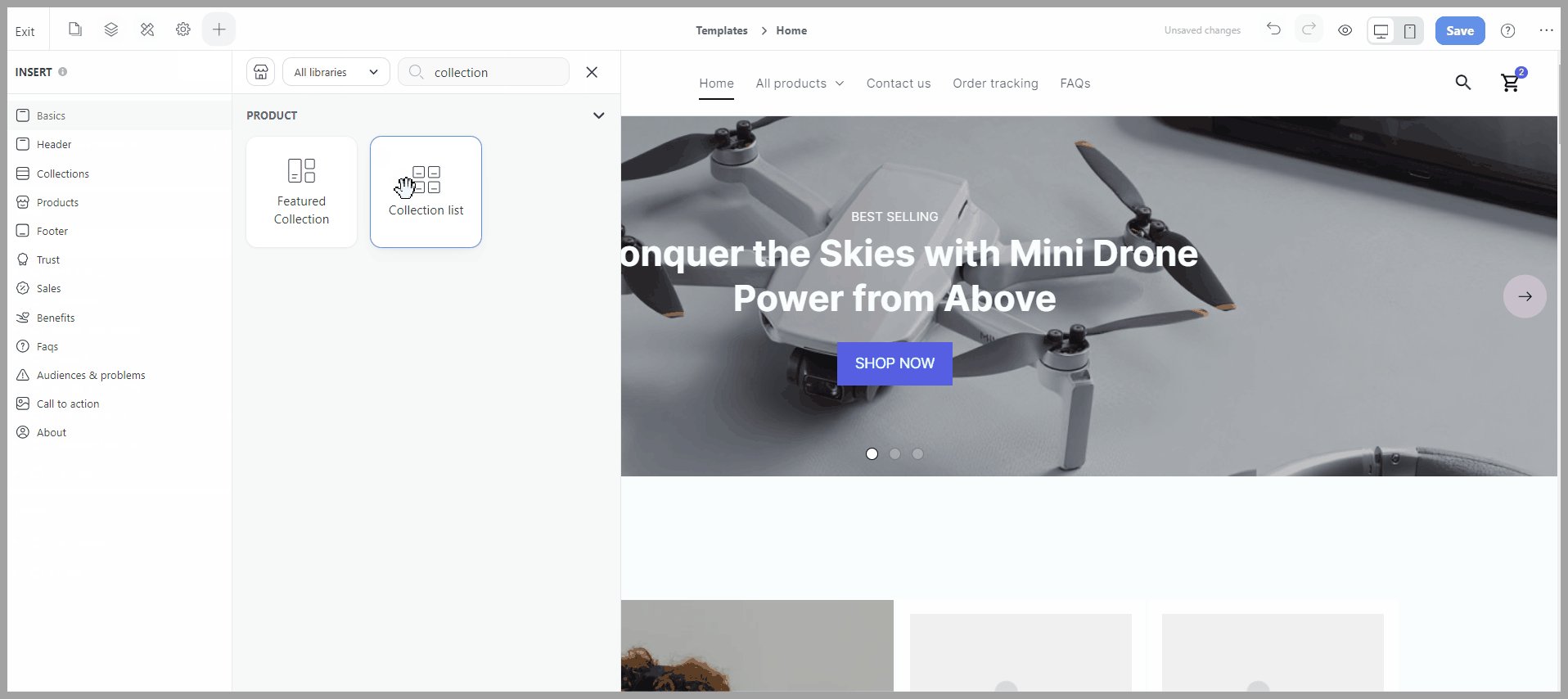
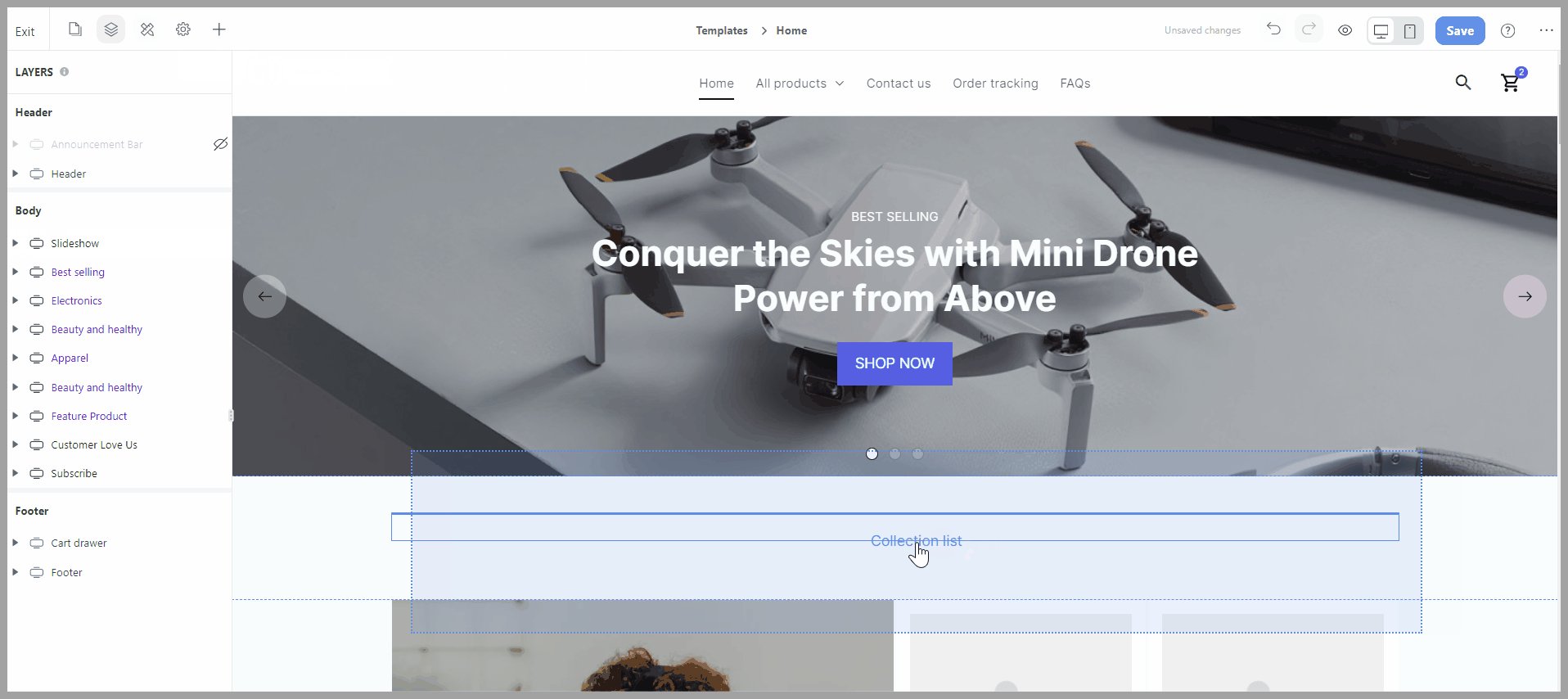
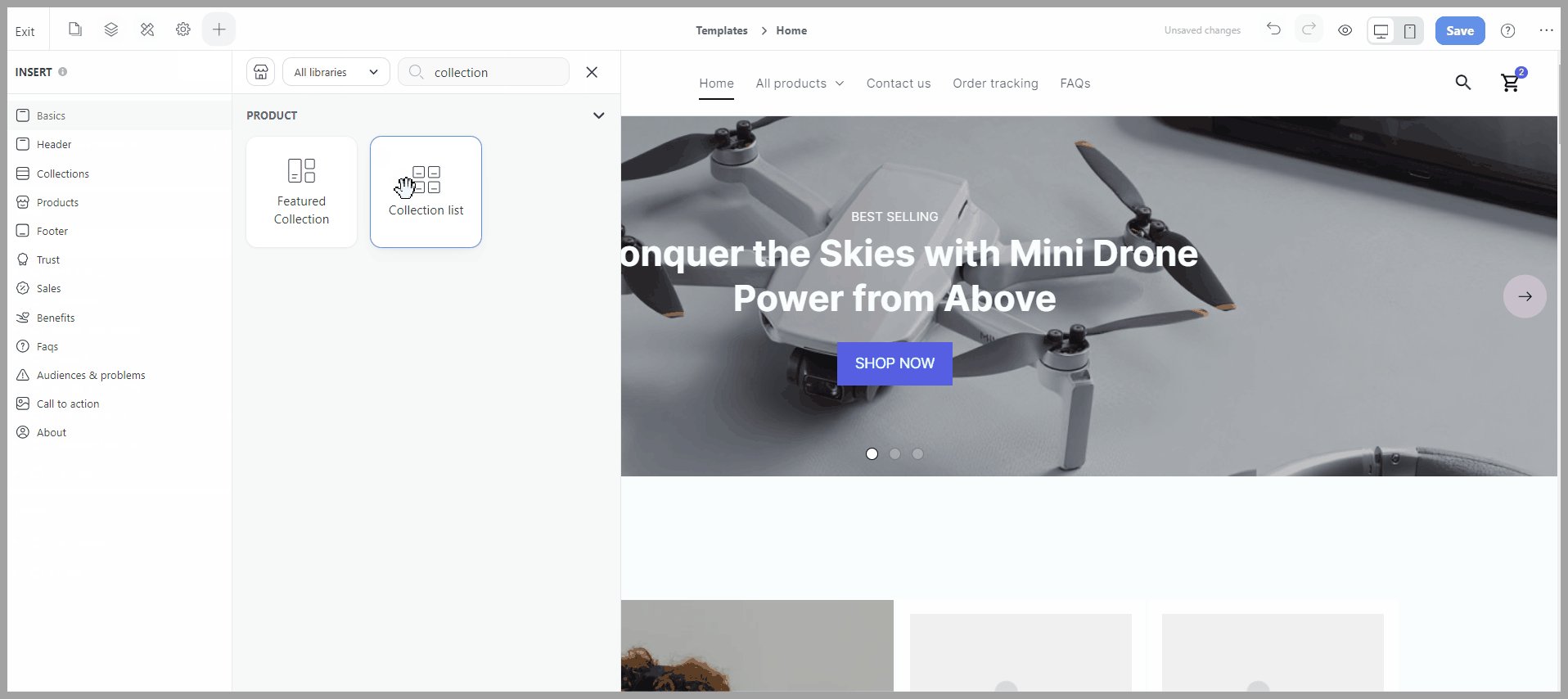
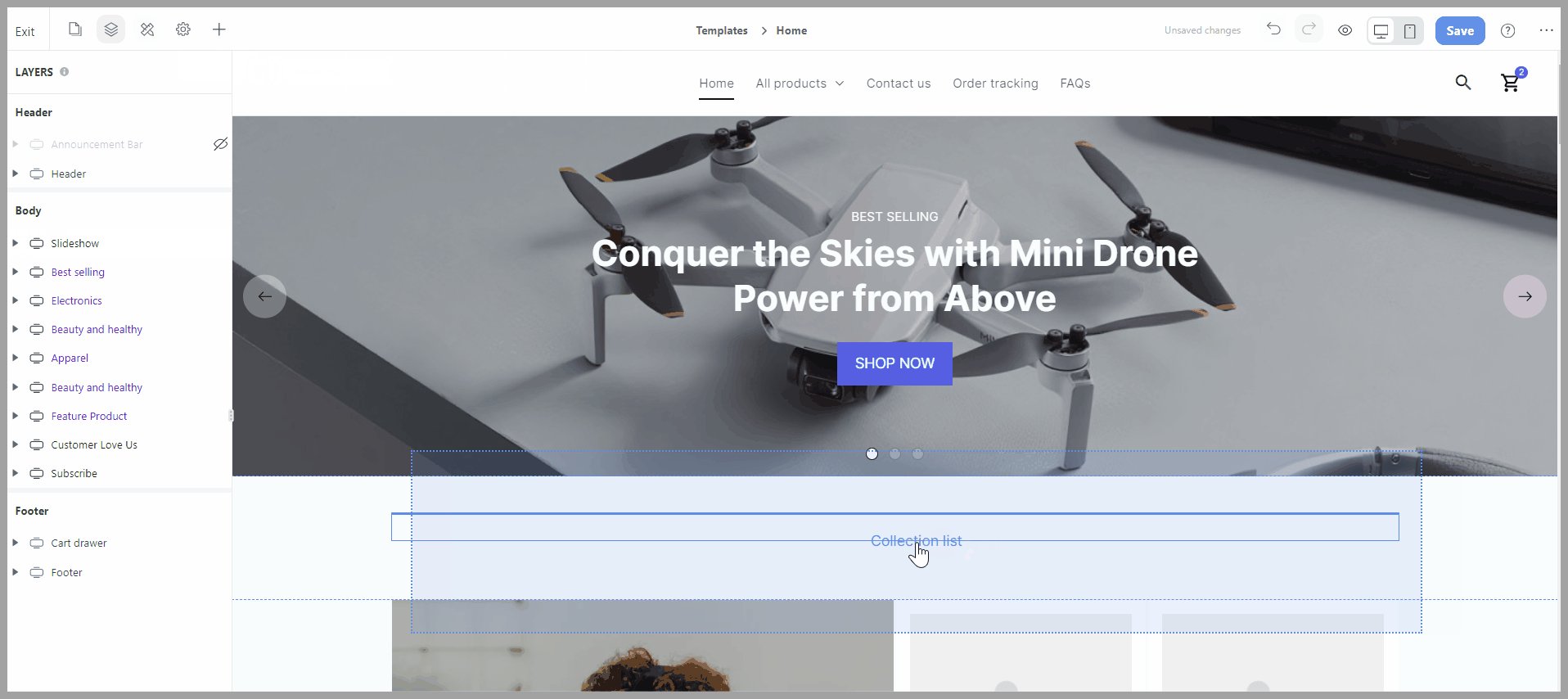
Nhấp vào dấu + (Insert) > Nhập từ khóa Collection list > Kéo khối Collection list đến vị trí bạn muốn hiển thị trên trang.

B. Chỉnh sửa nội dung cho Collection list
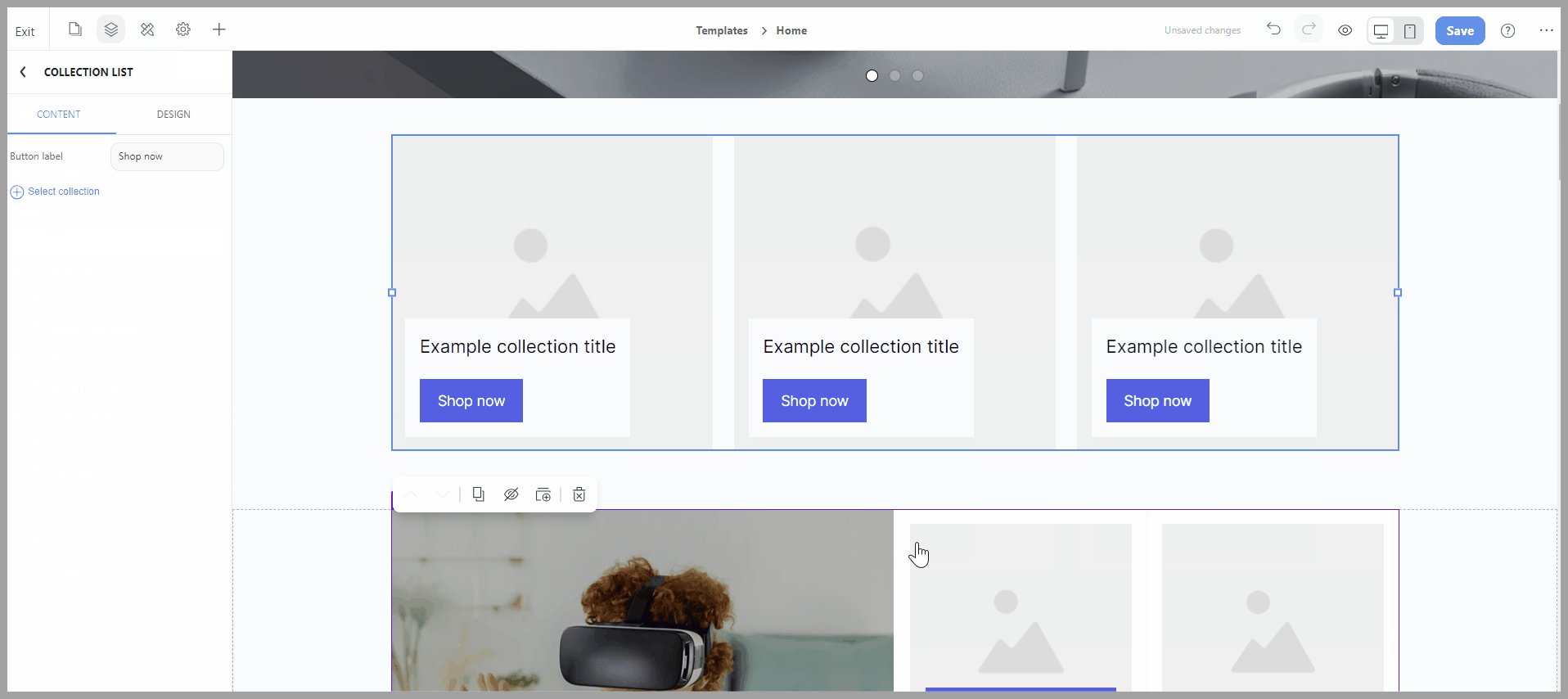
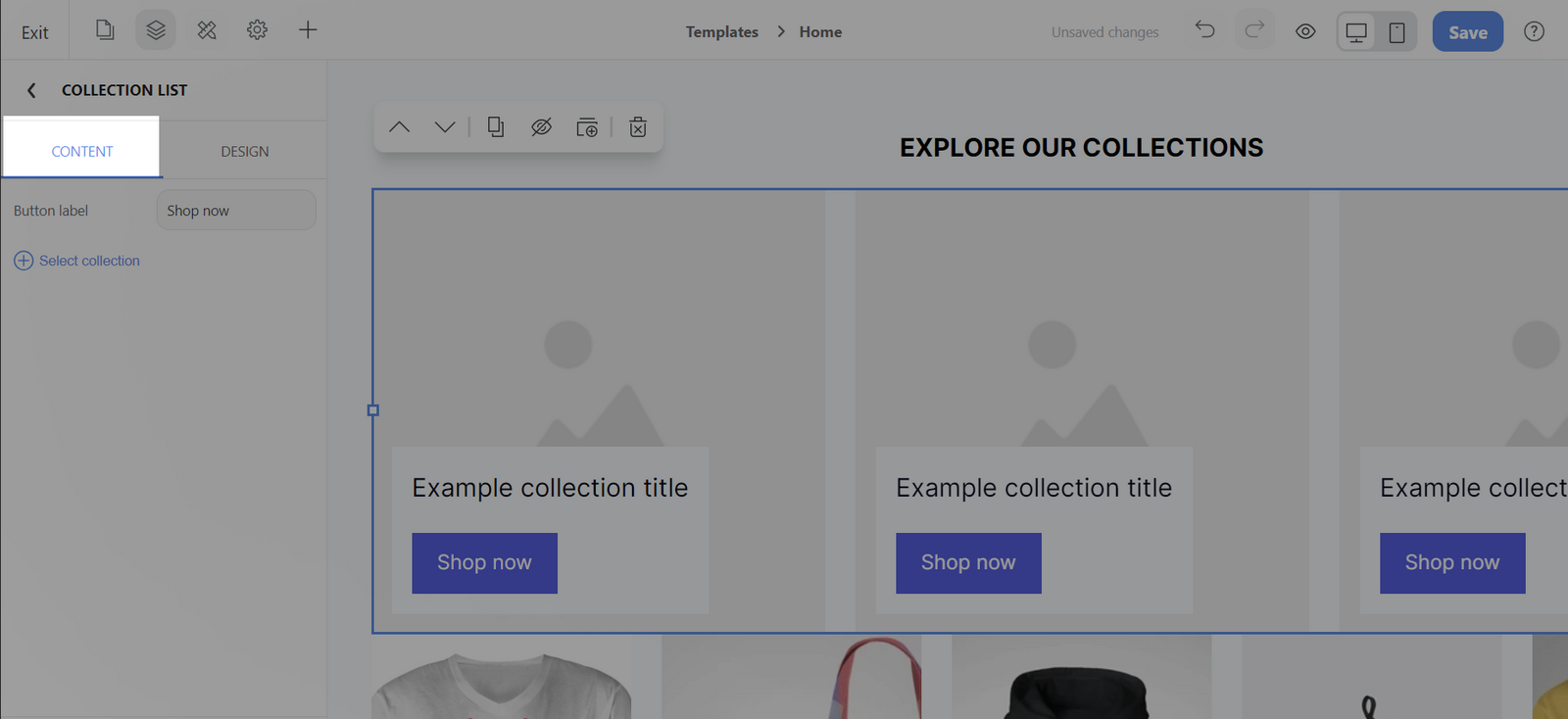
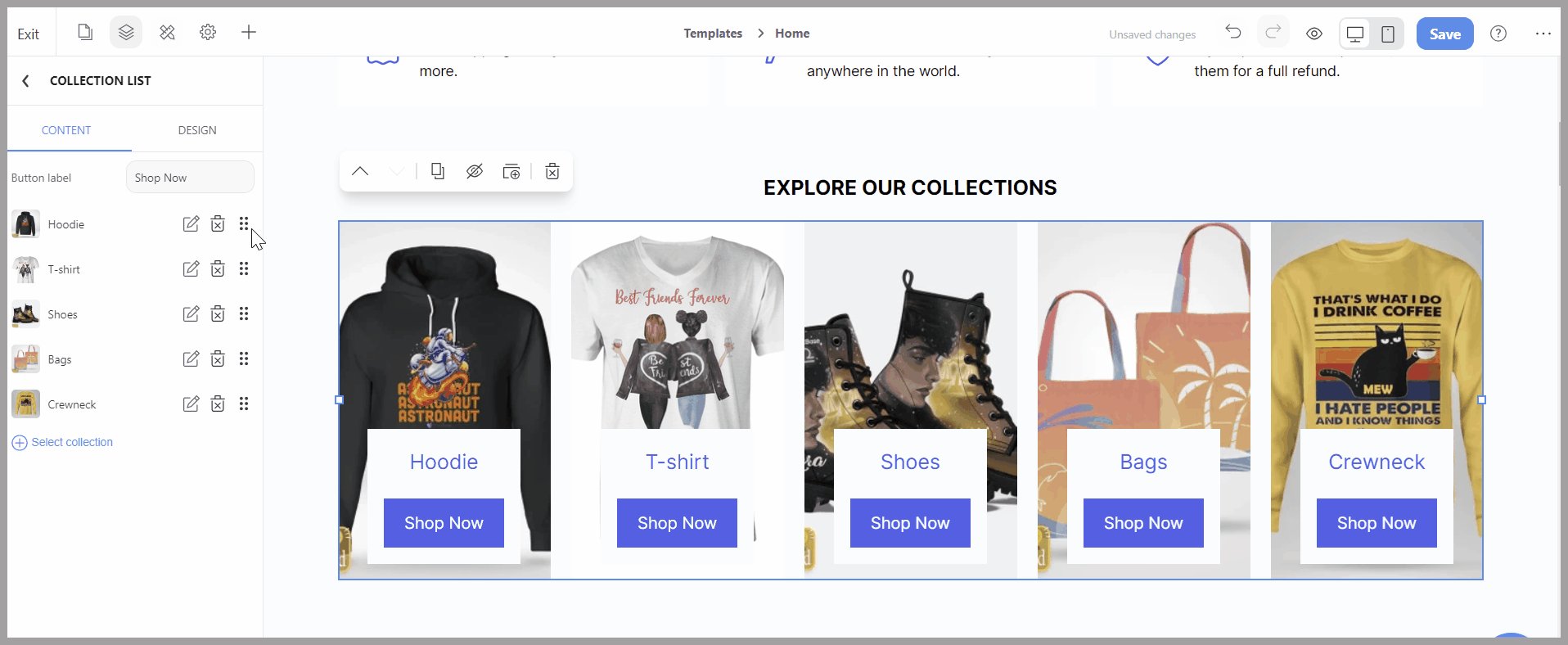
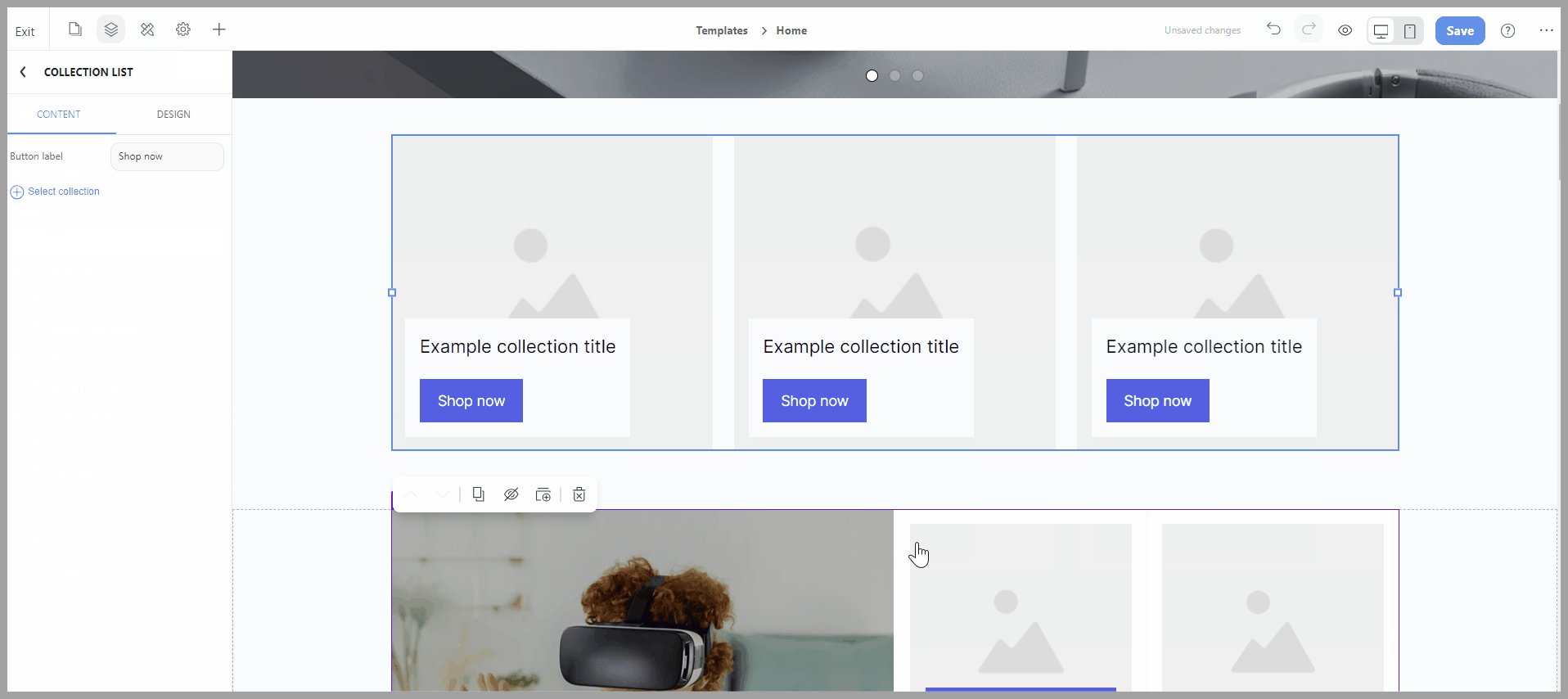
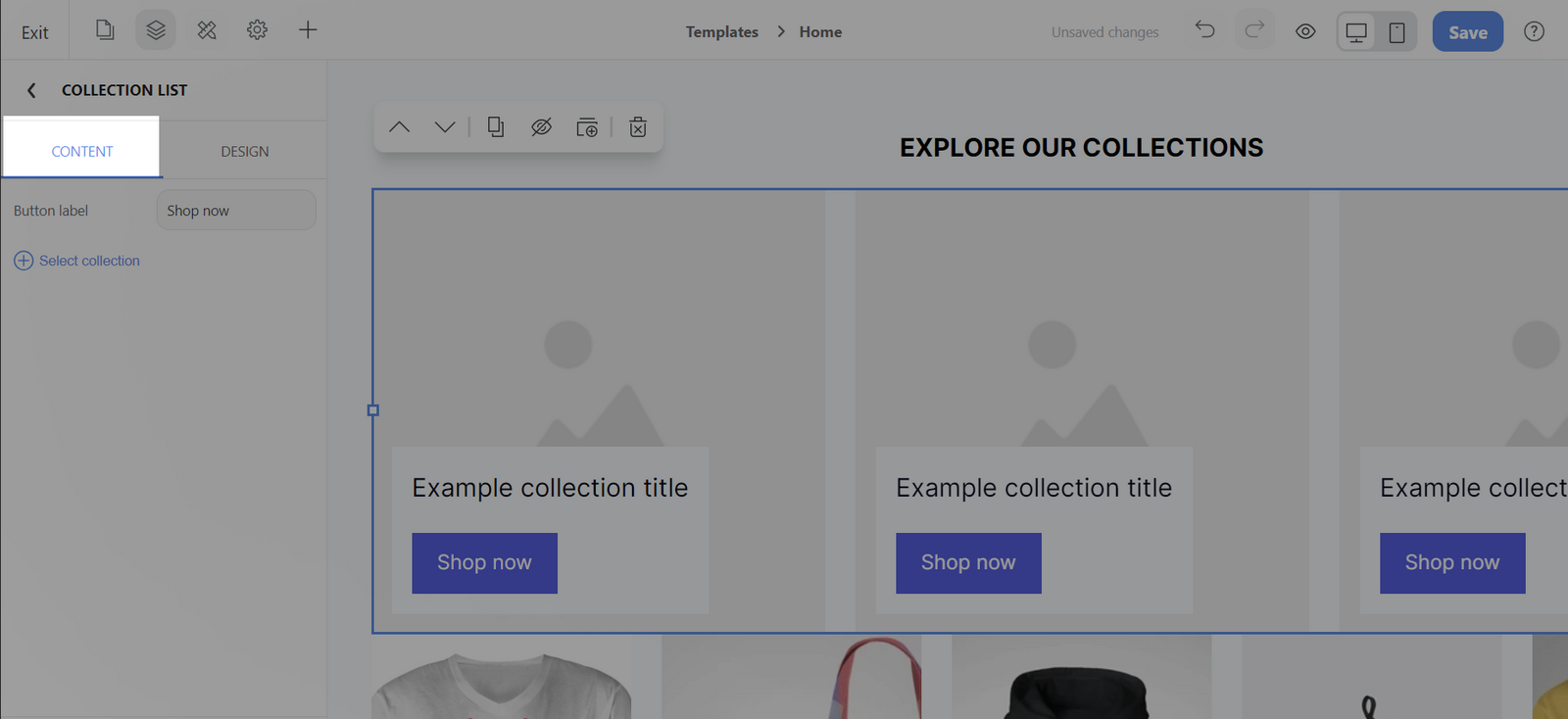
Chọn khối Collection list > tab Content.

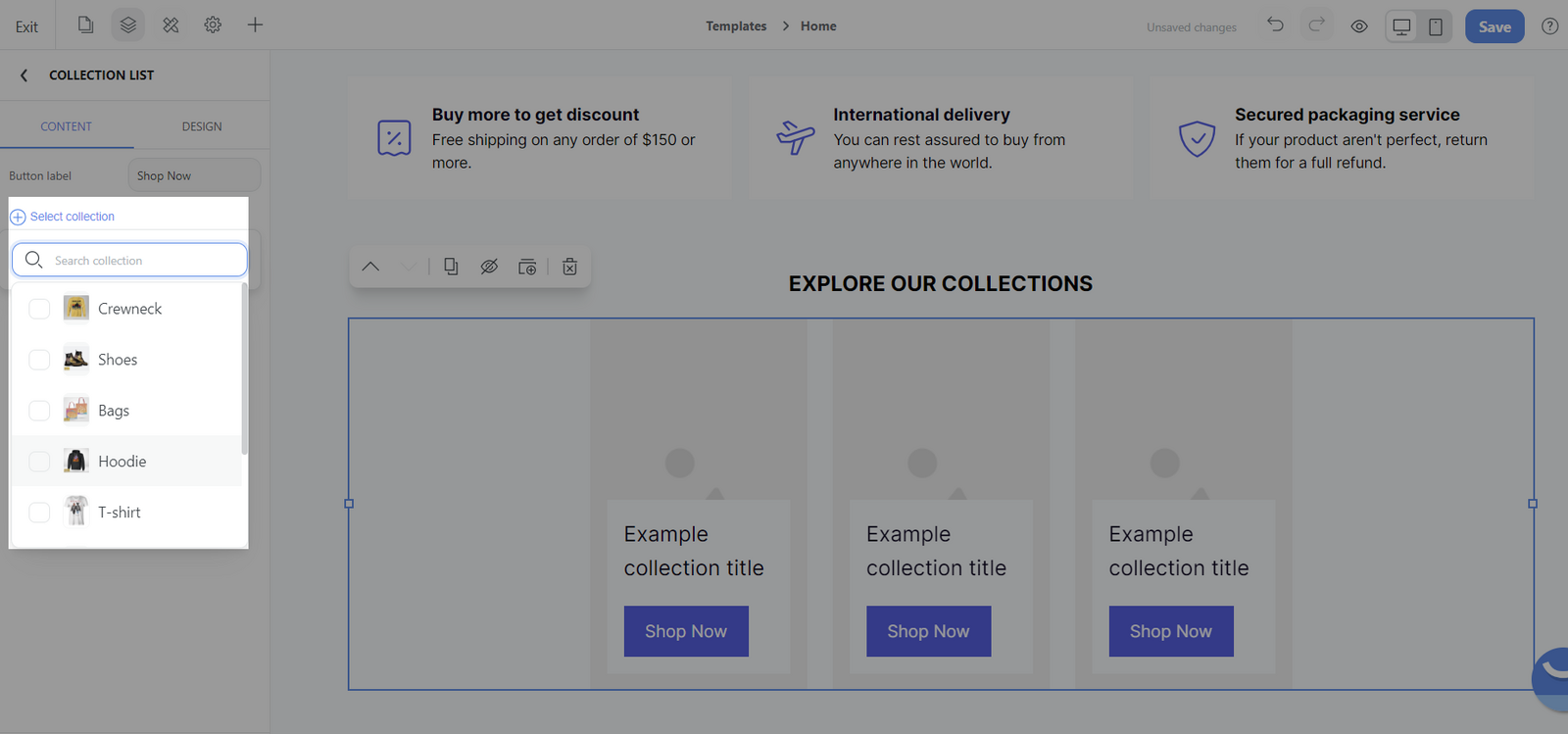
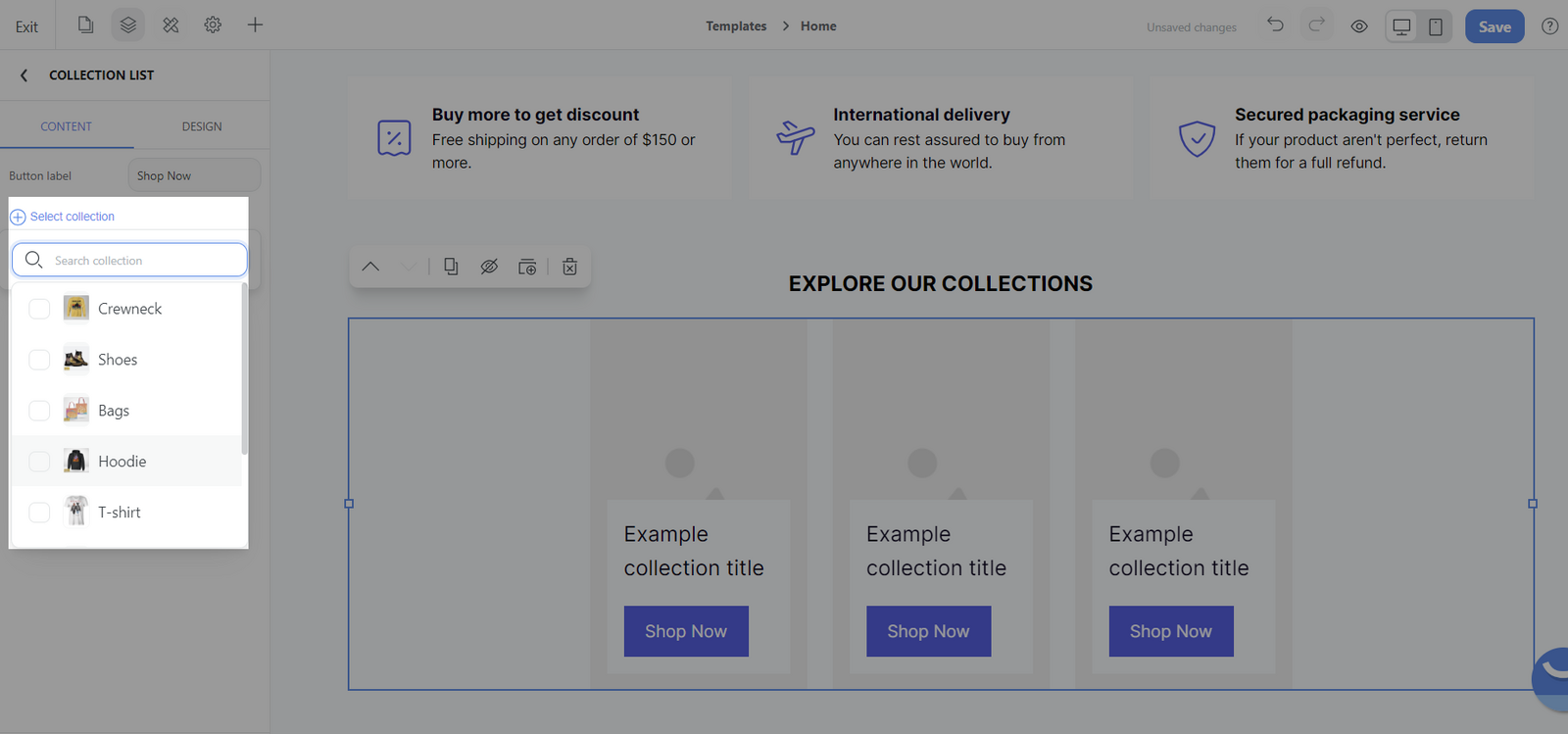
Nhấp vào Select collection để chọn bộ sưu tập mà bạn muốn hiển thị.

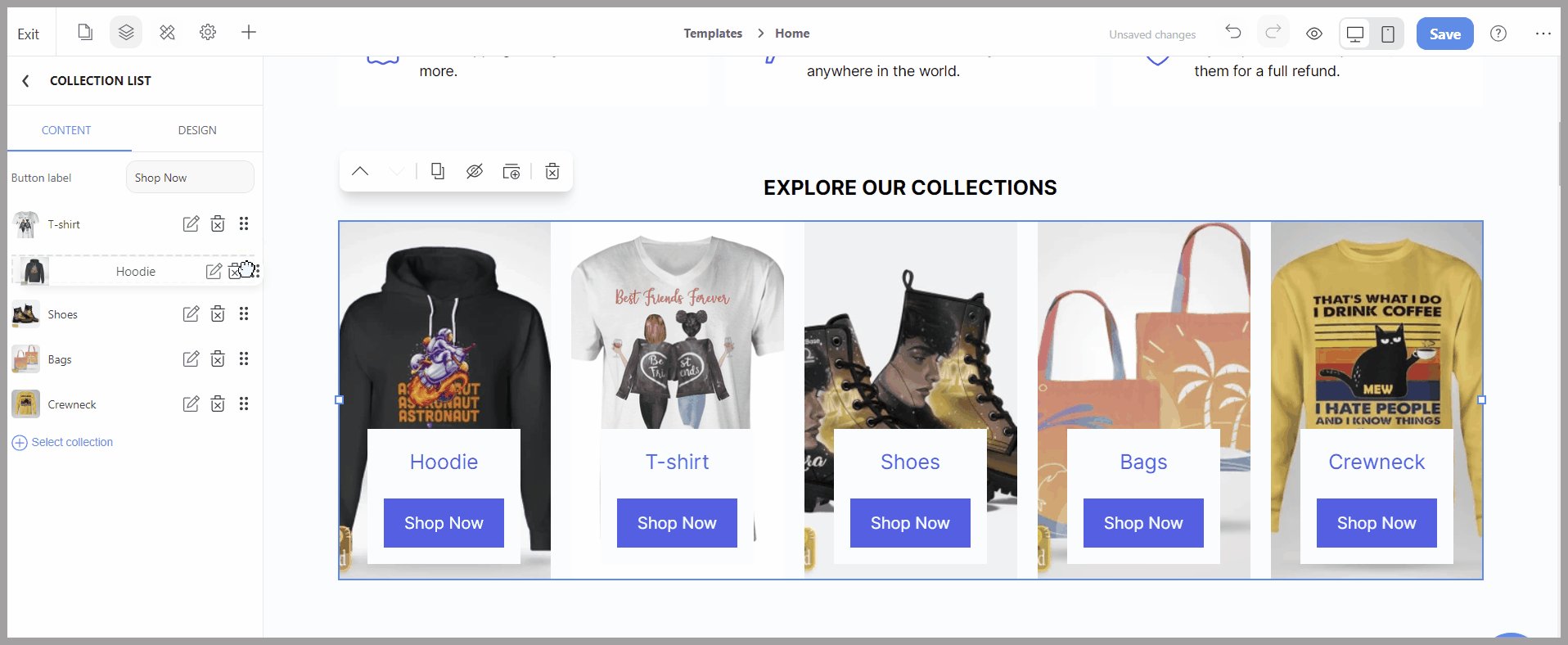
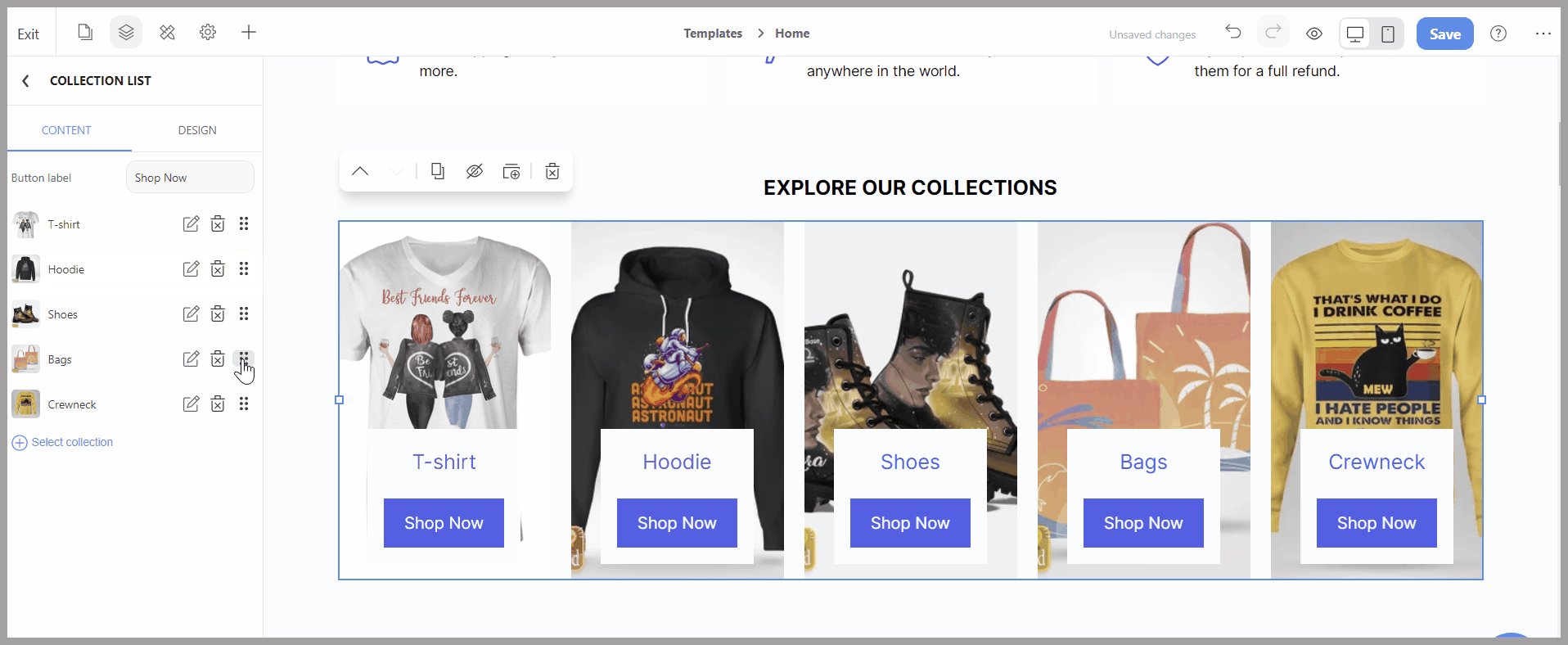
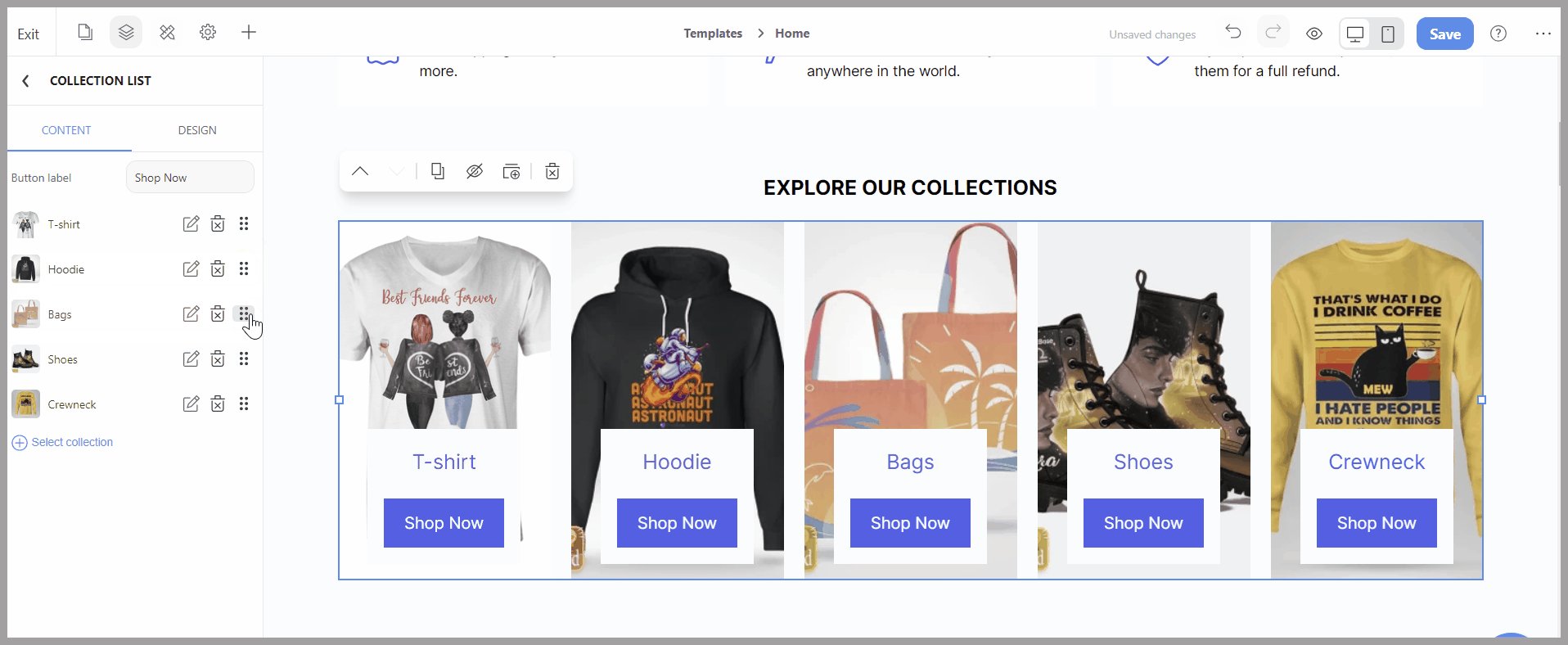
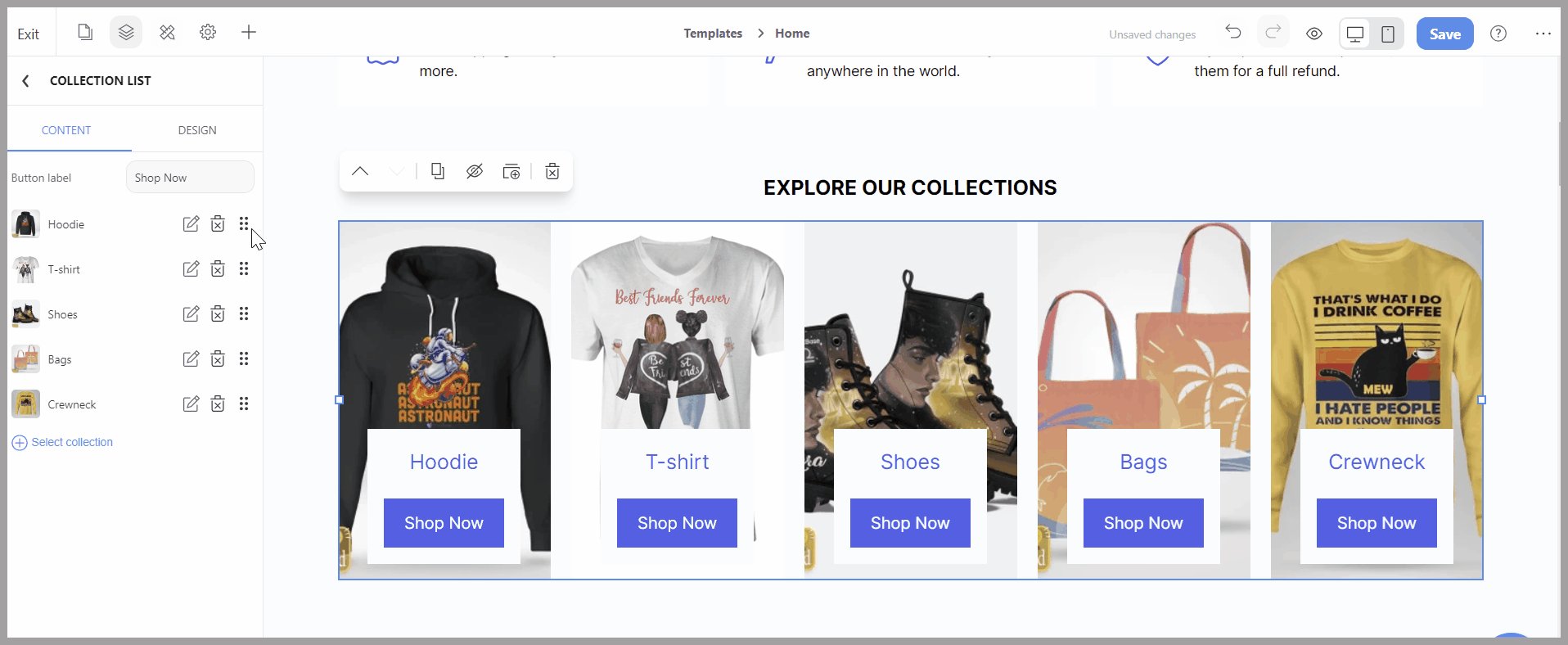
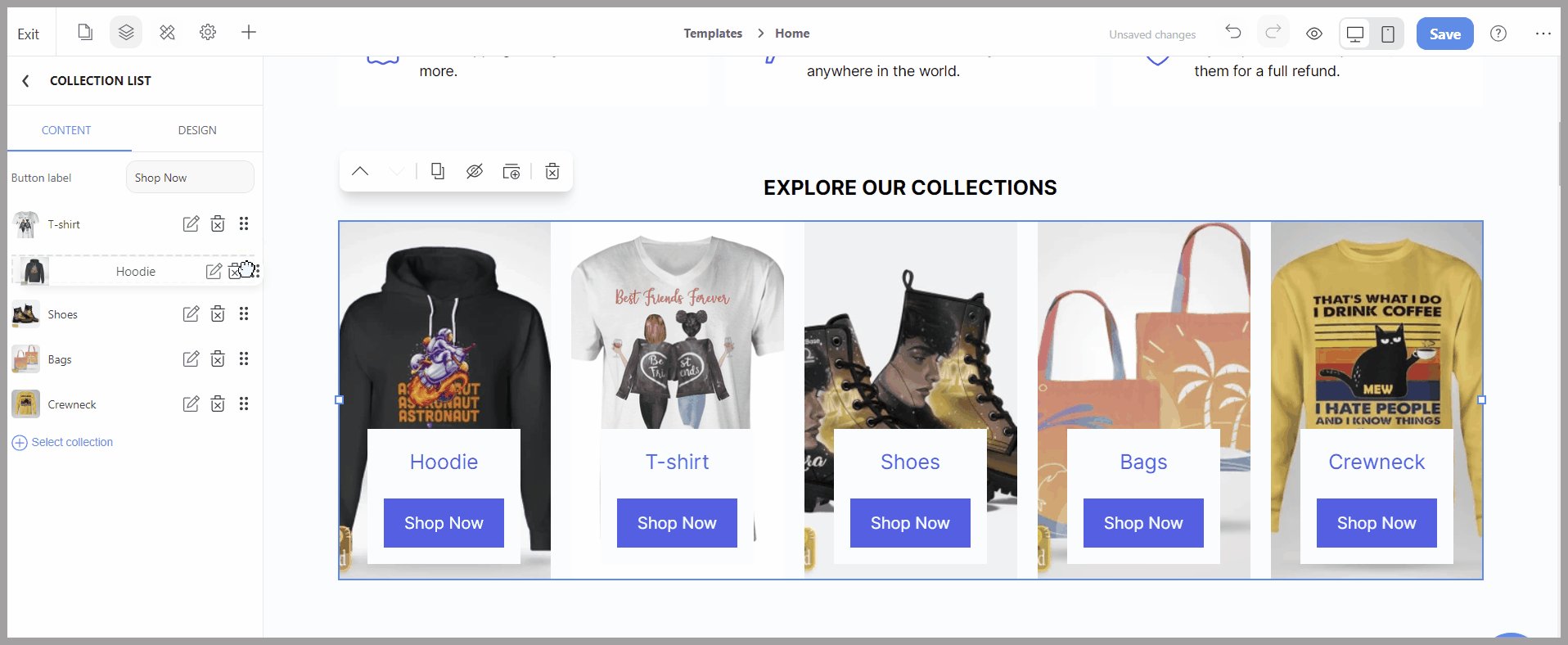
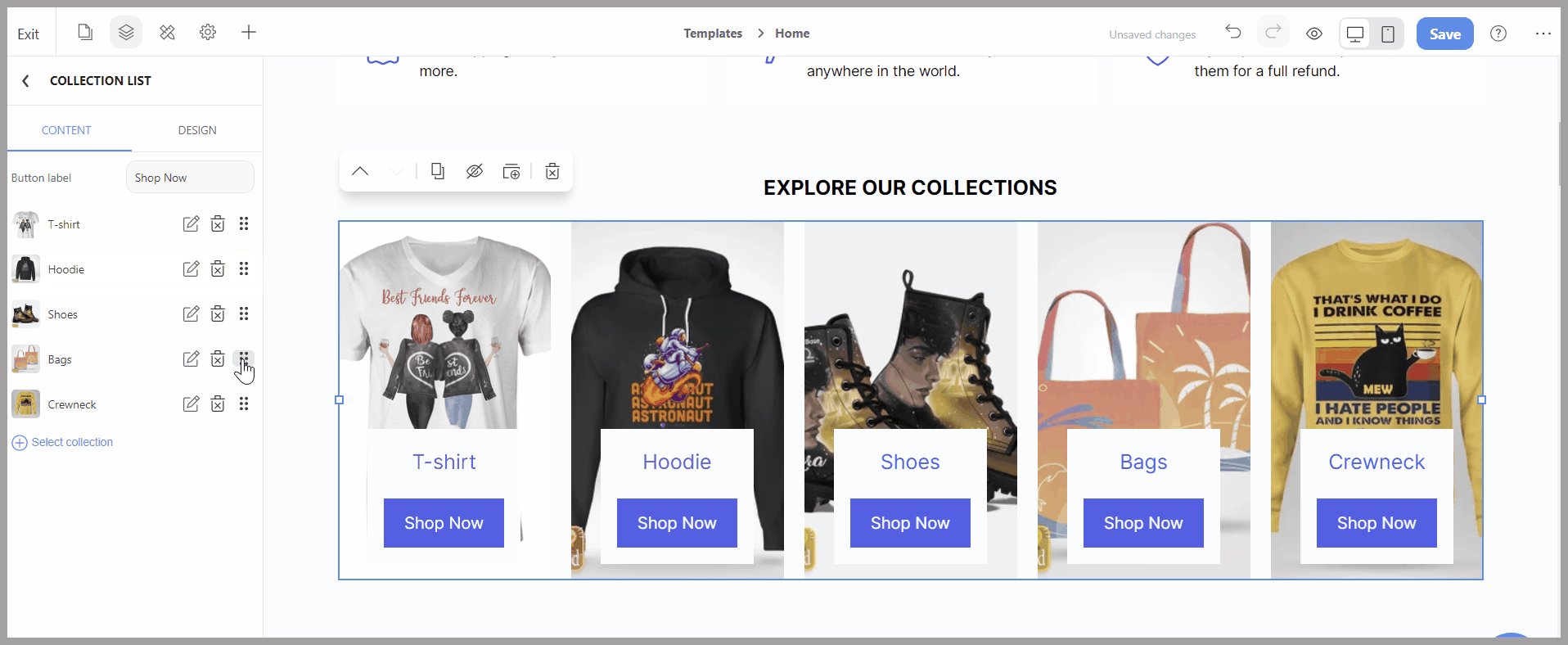
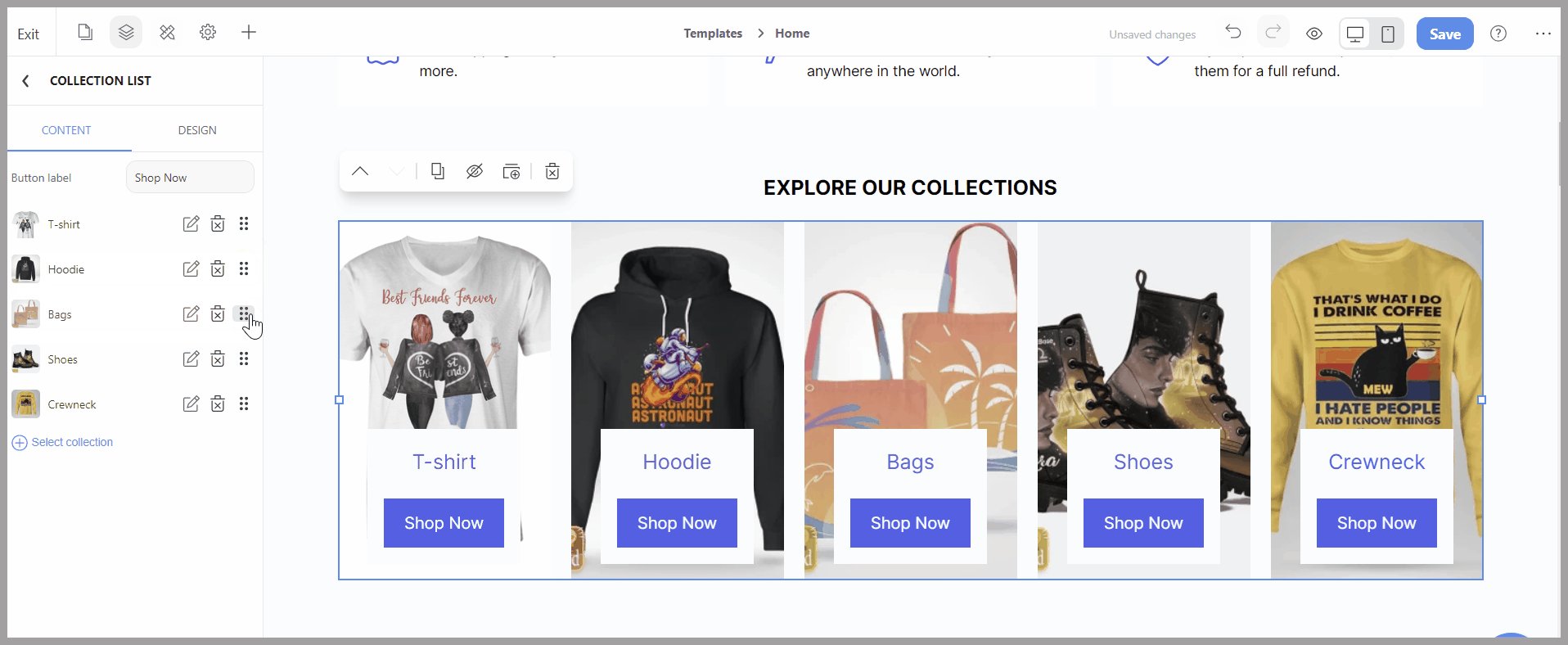
Bạn có thể dễ dàng chọn và kéo thả để sắp xếp lại thứ tự của các bộ sưu tập

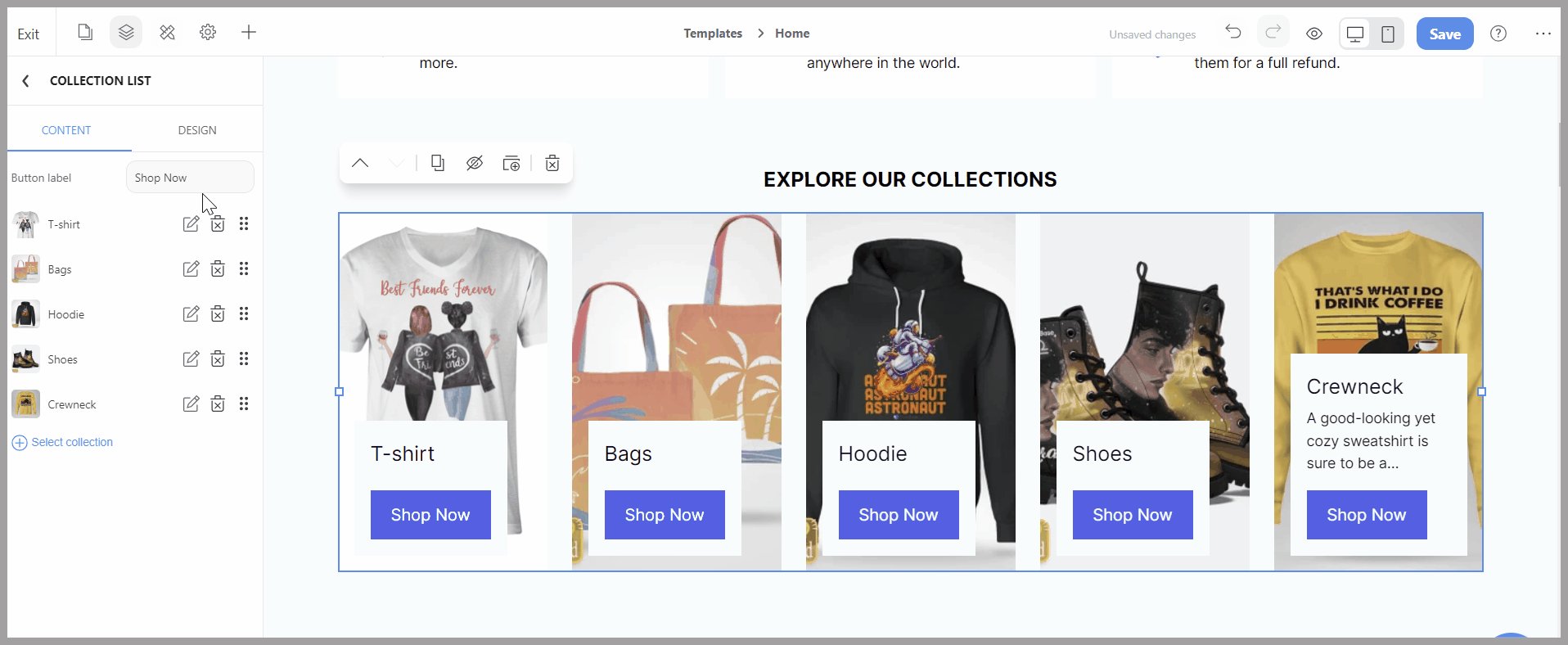
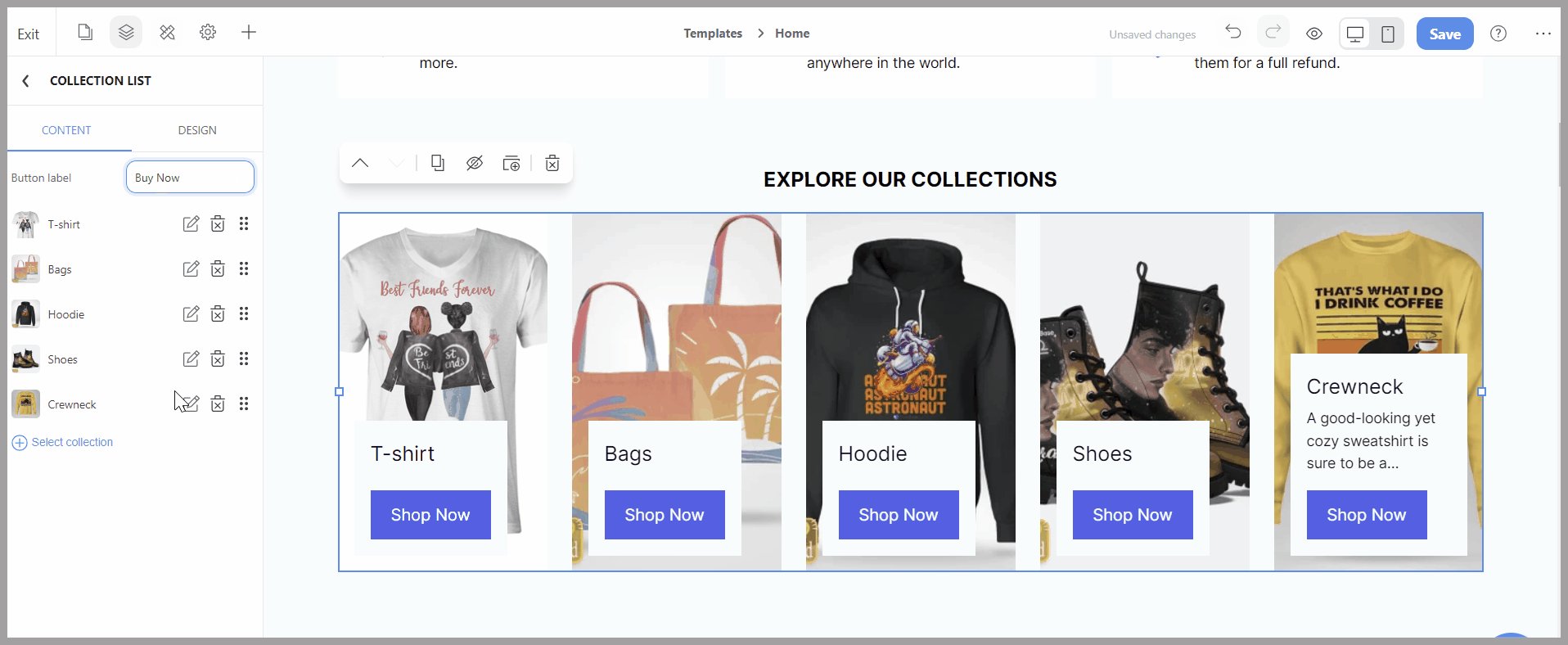
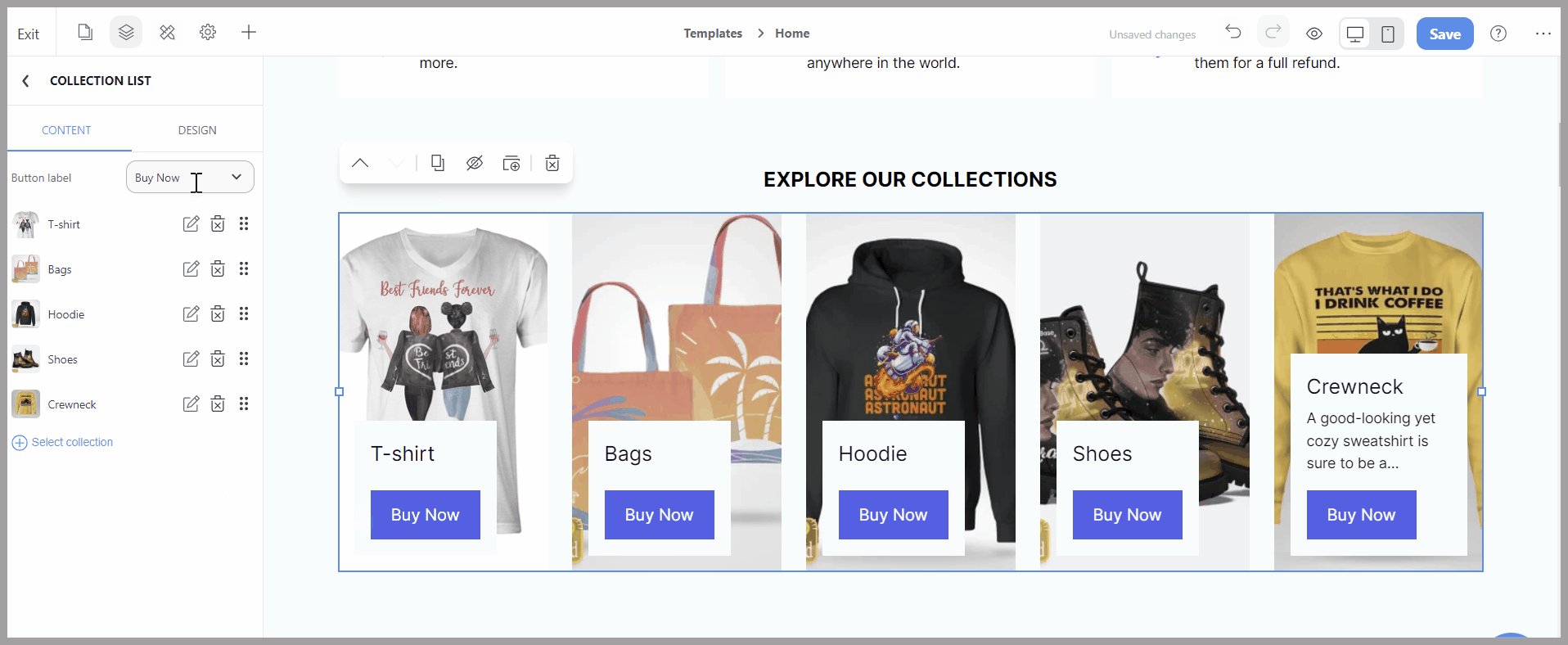
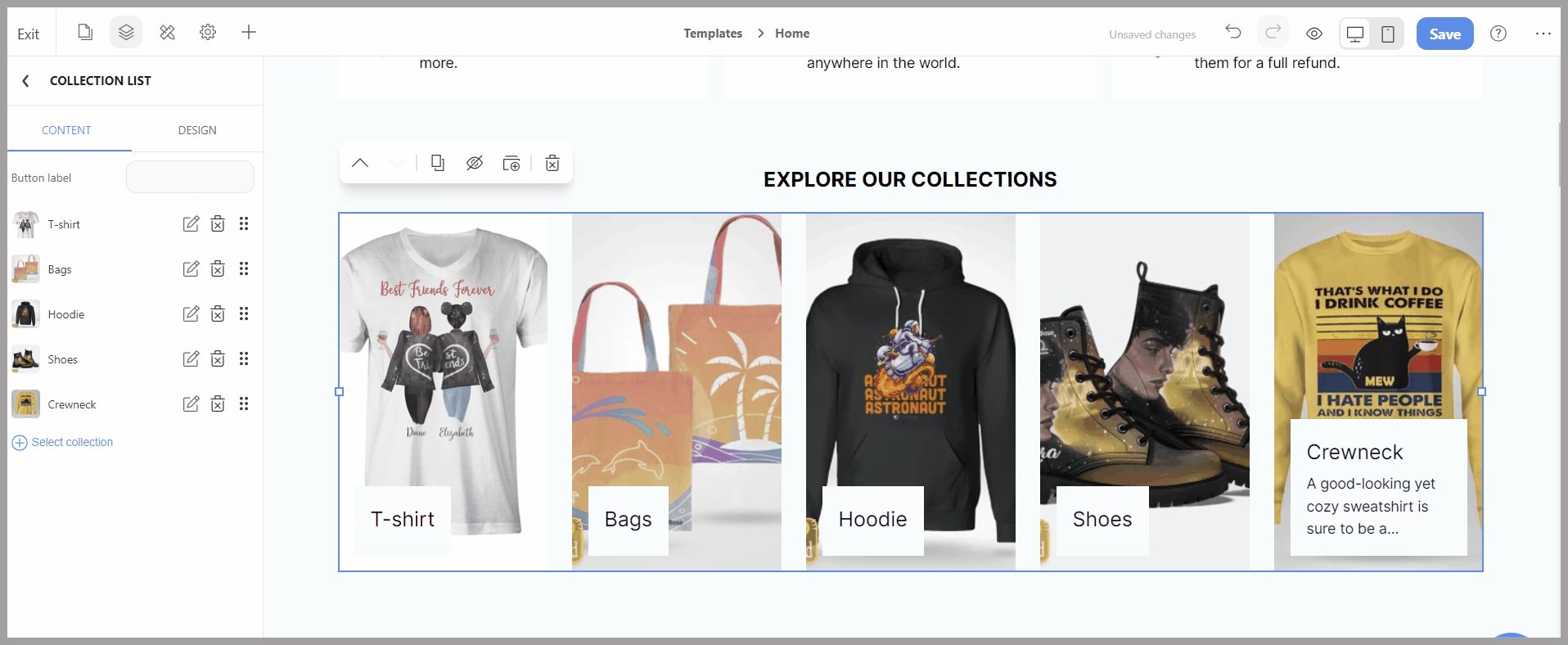
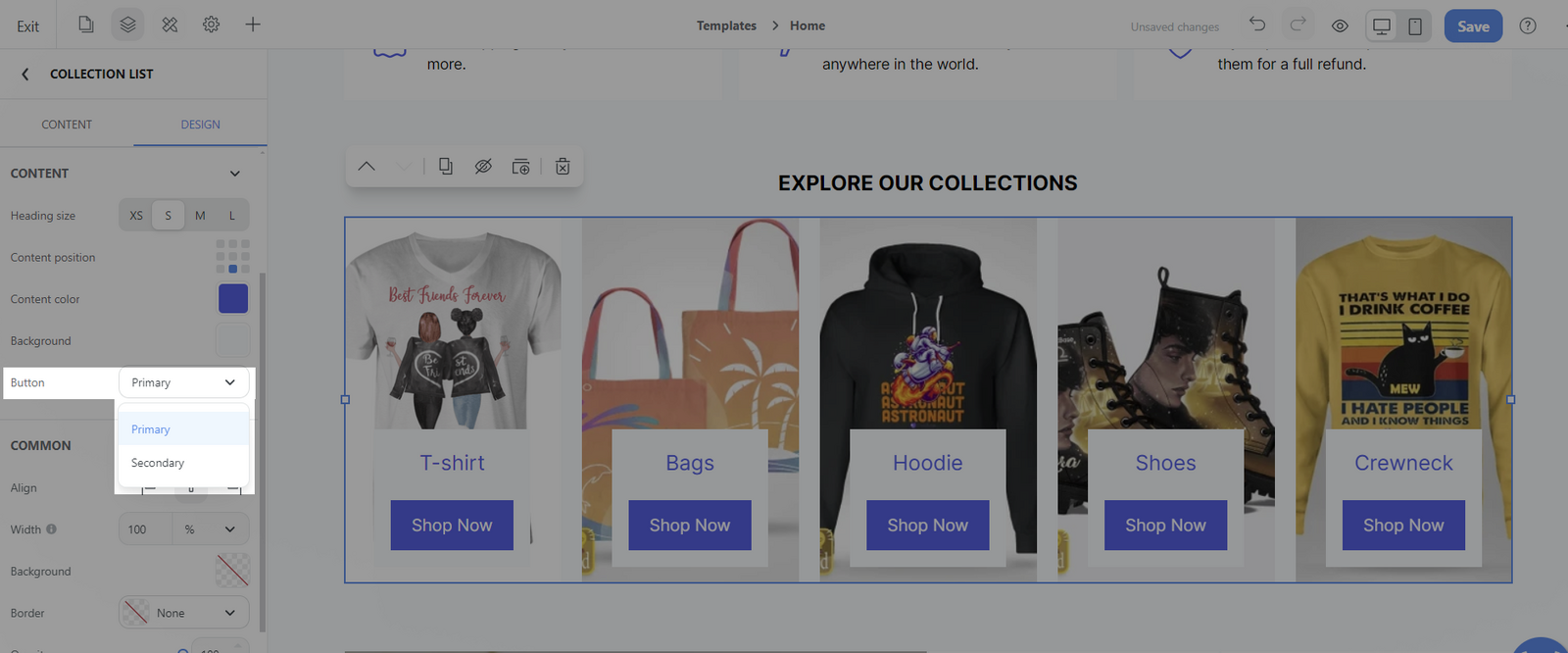
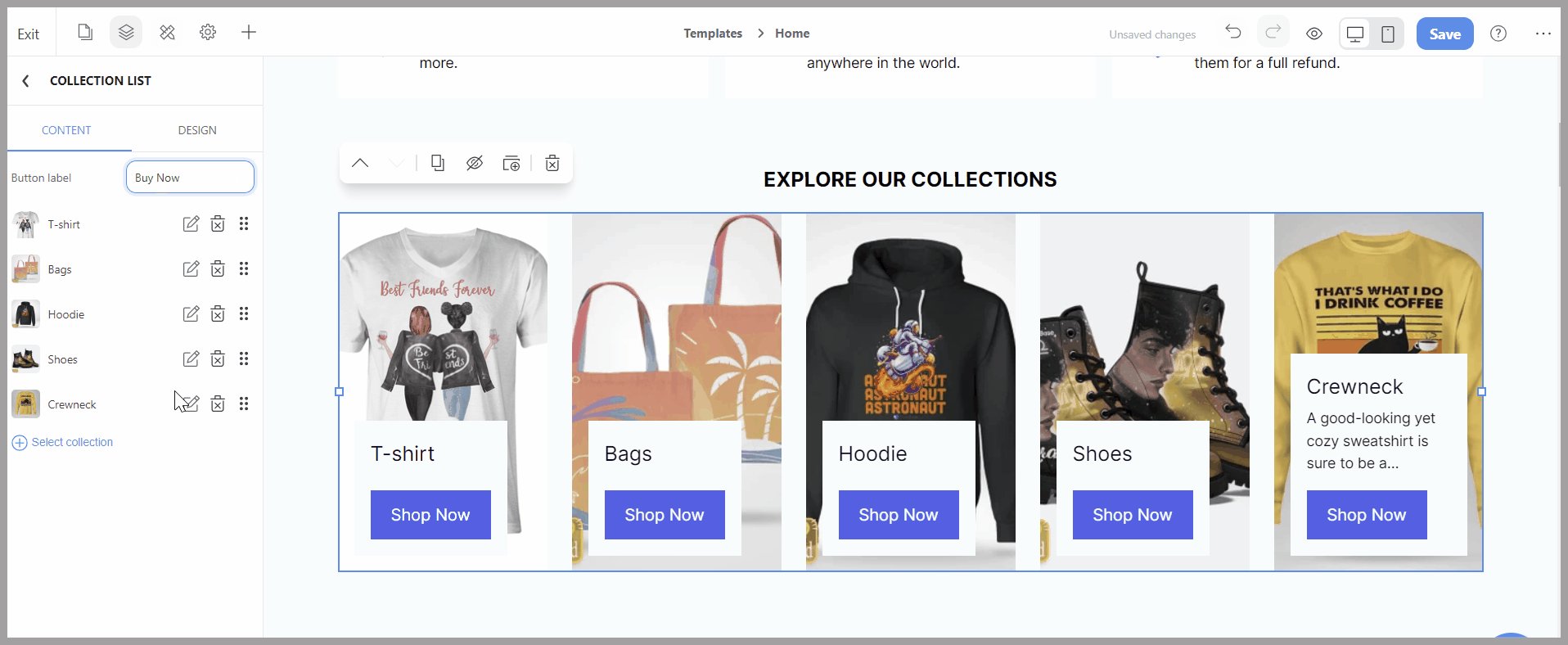
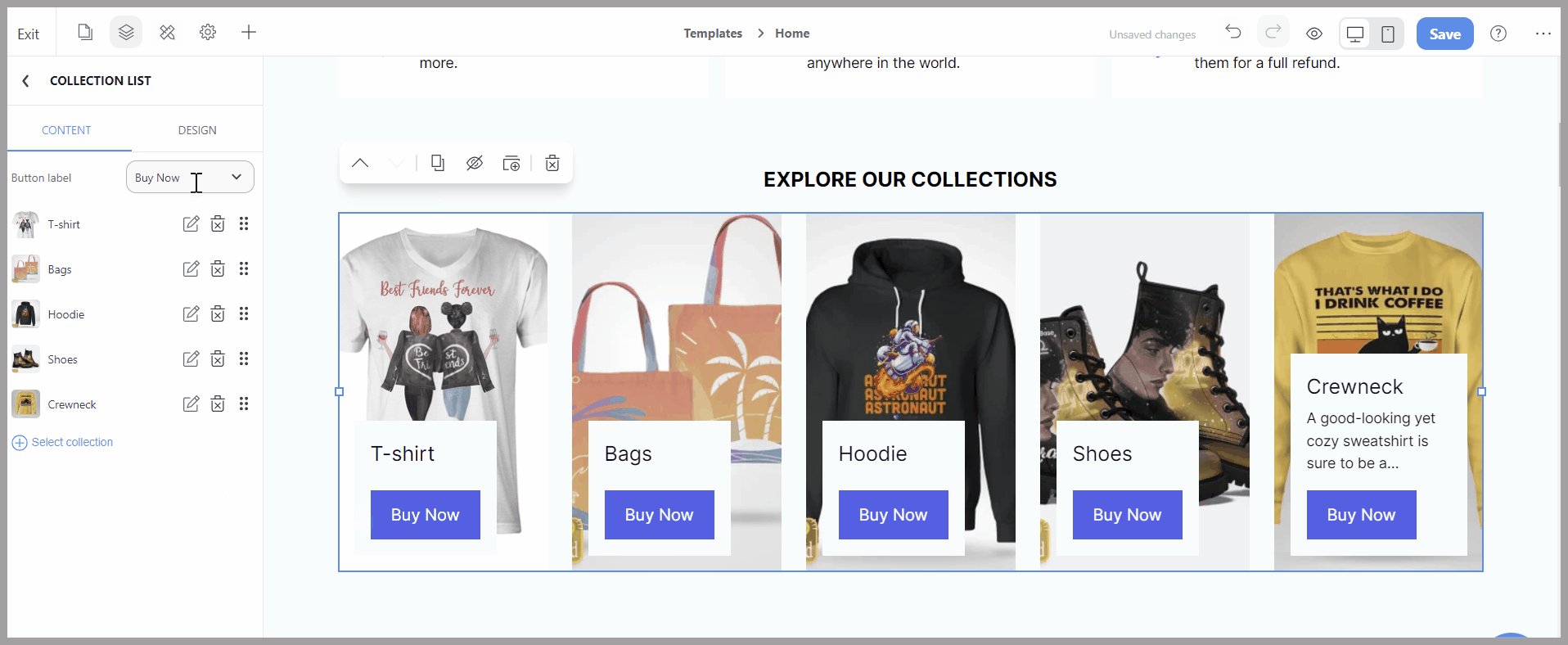
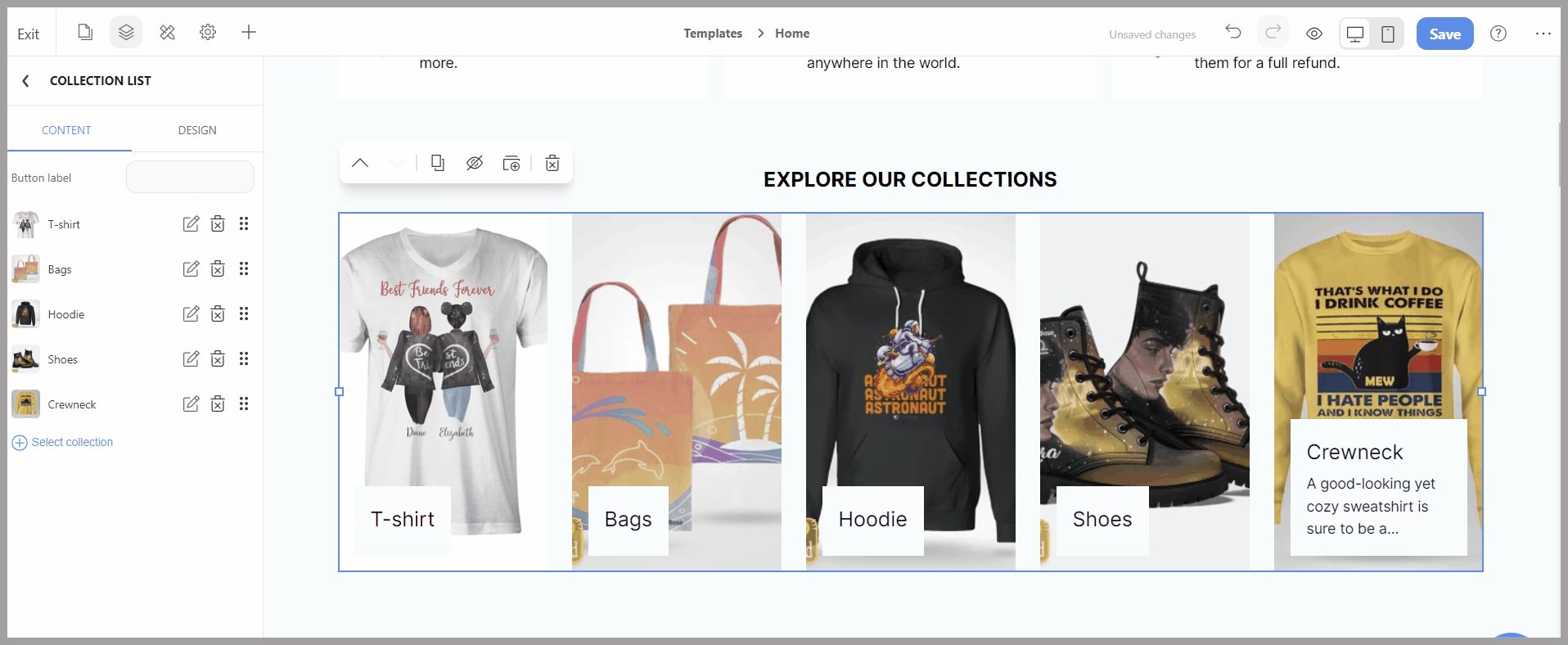
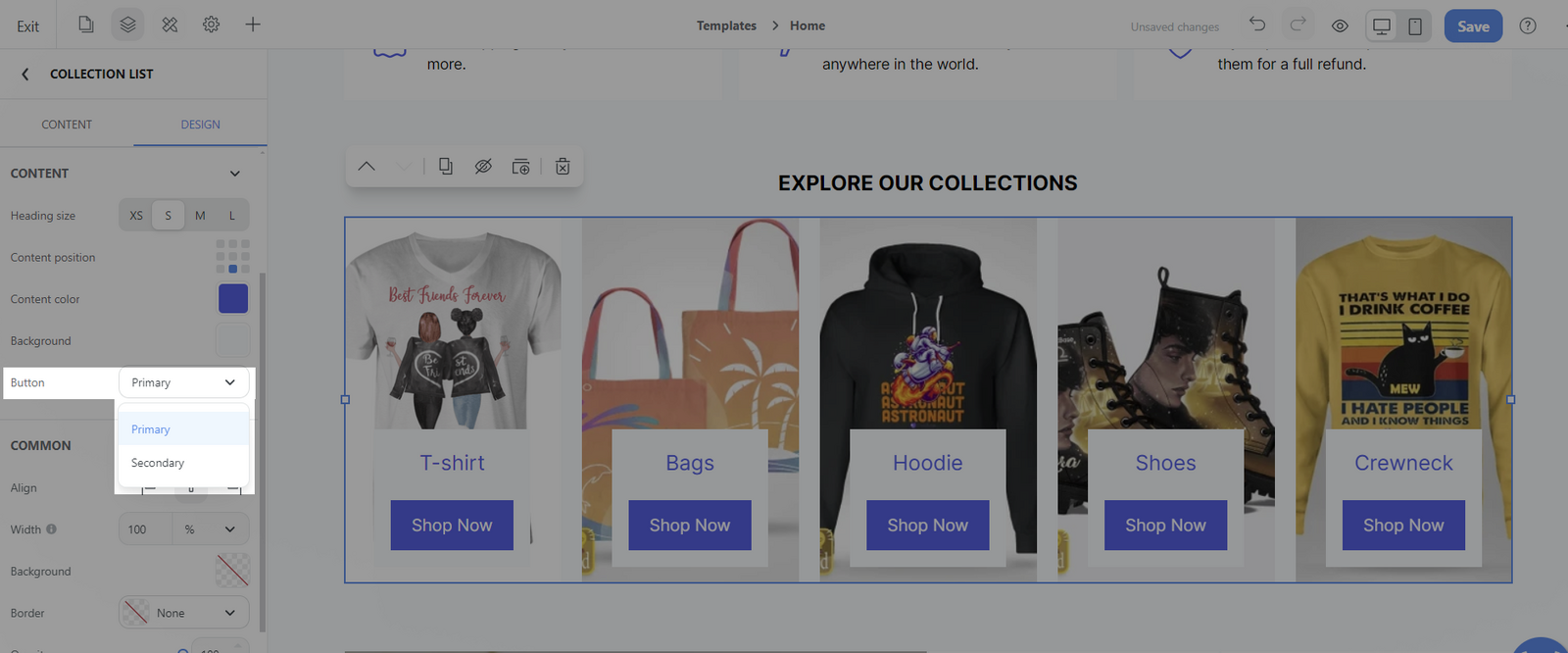
Button Label: Nhãn mặc định là Shop Now. Bạn có thể đổi tên nhãn của nút bằng cách nhập văn bản mới vào ô hoặc xóa đi nếu bạn không muốn nút được gắn nhãn.

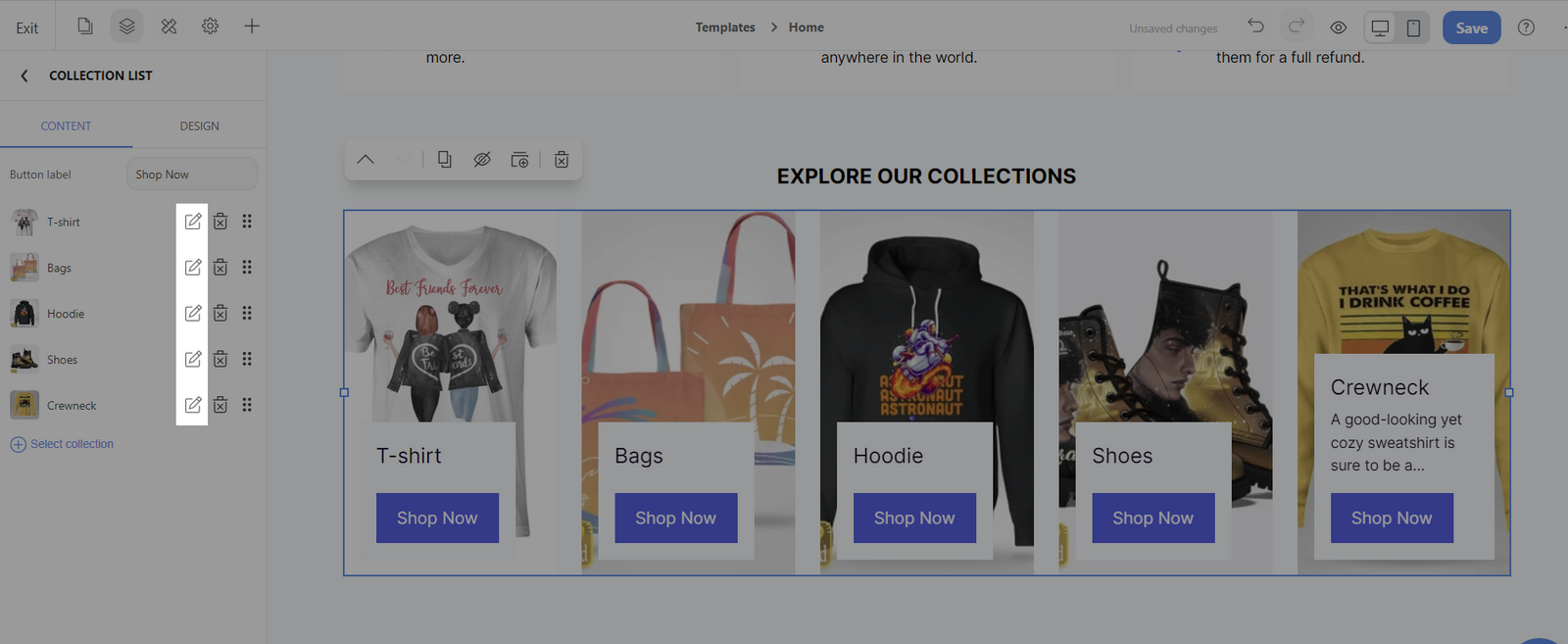
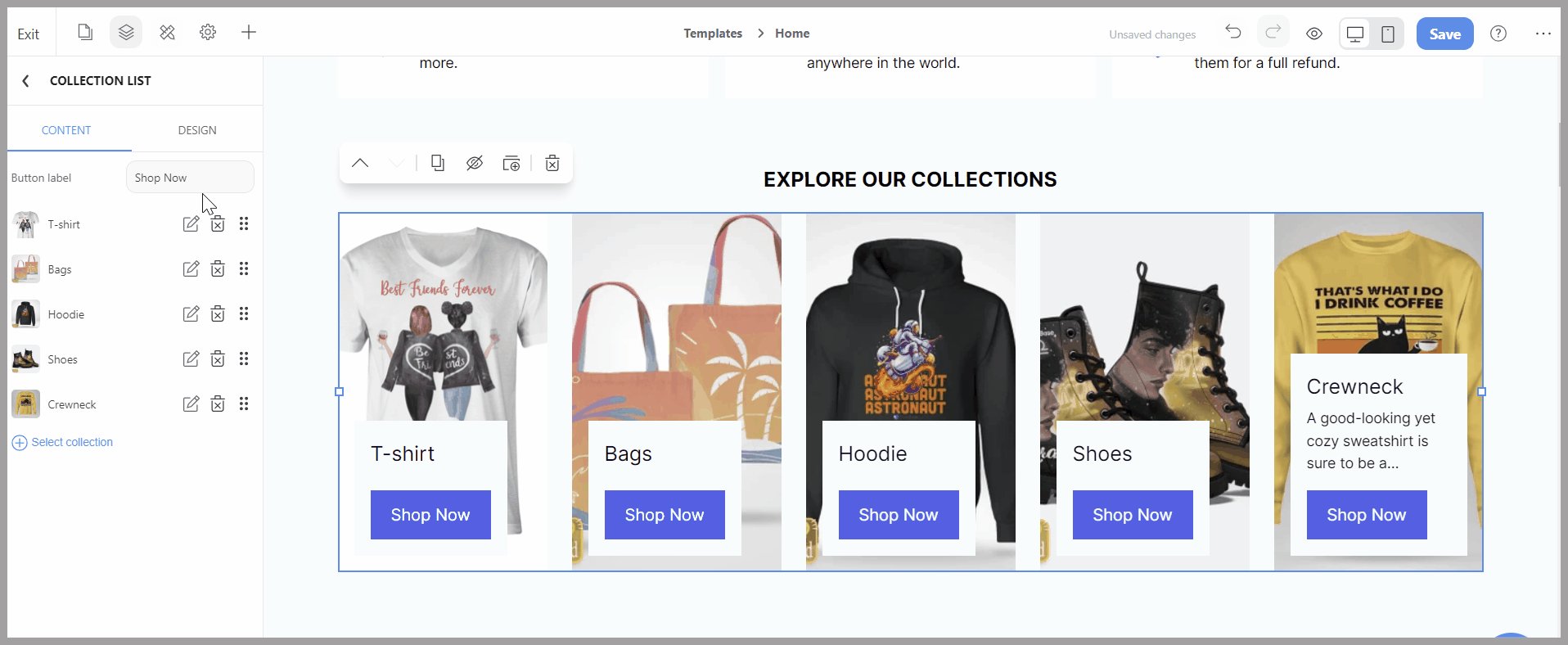
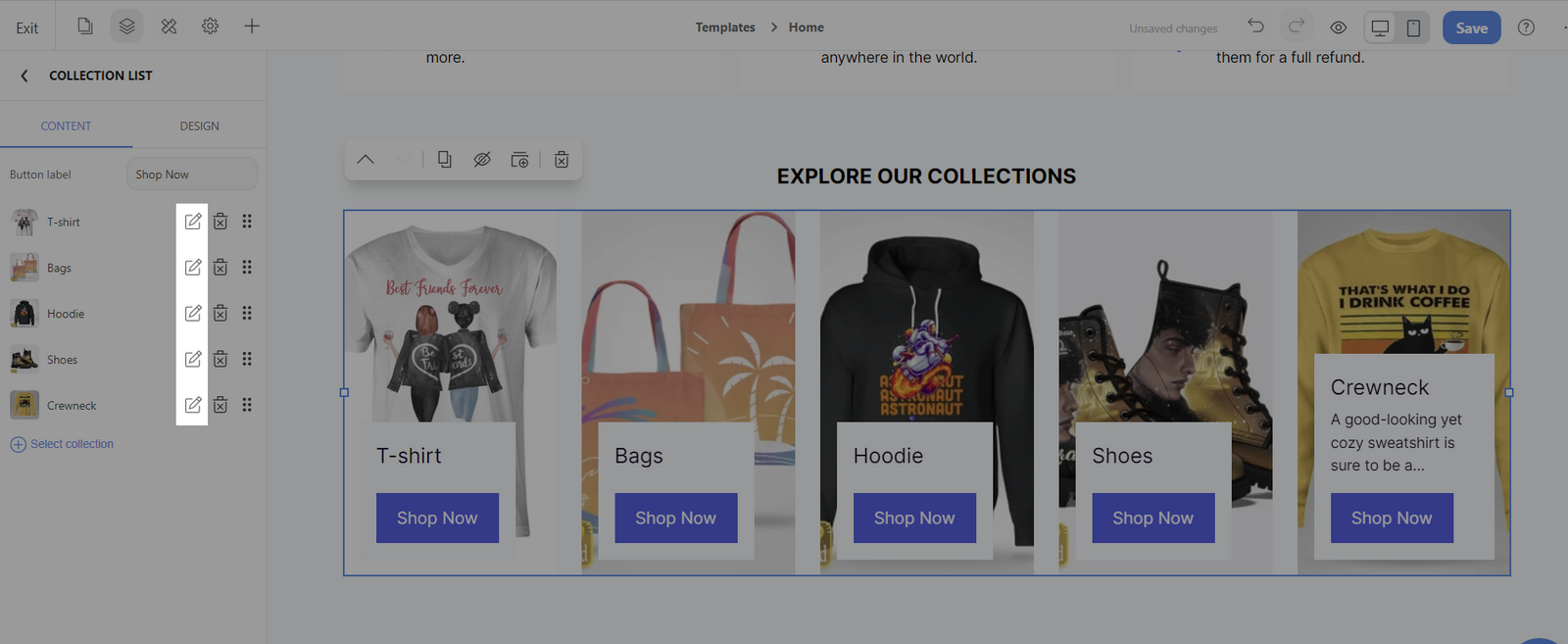
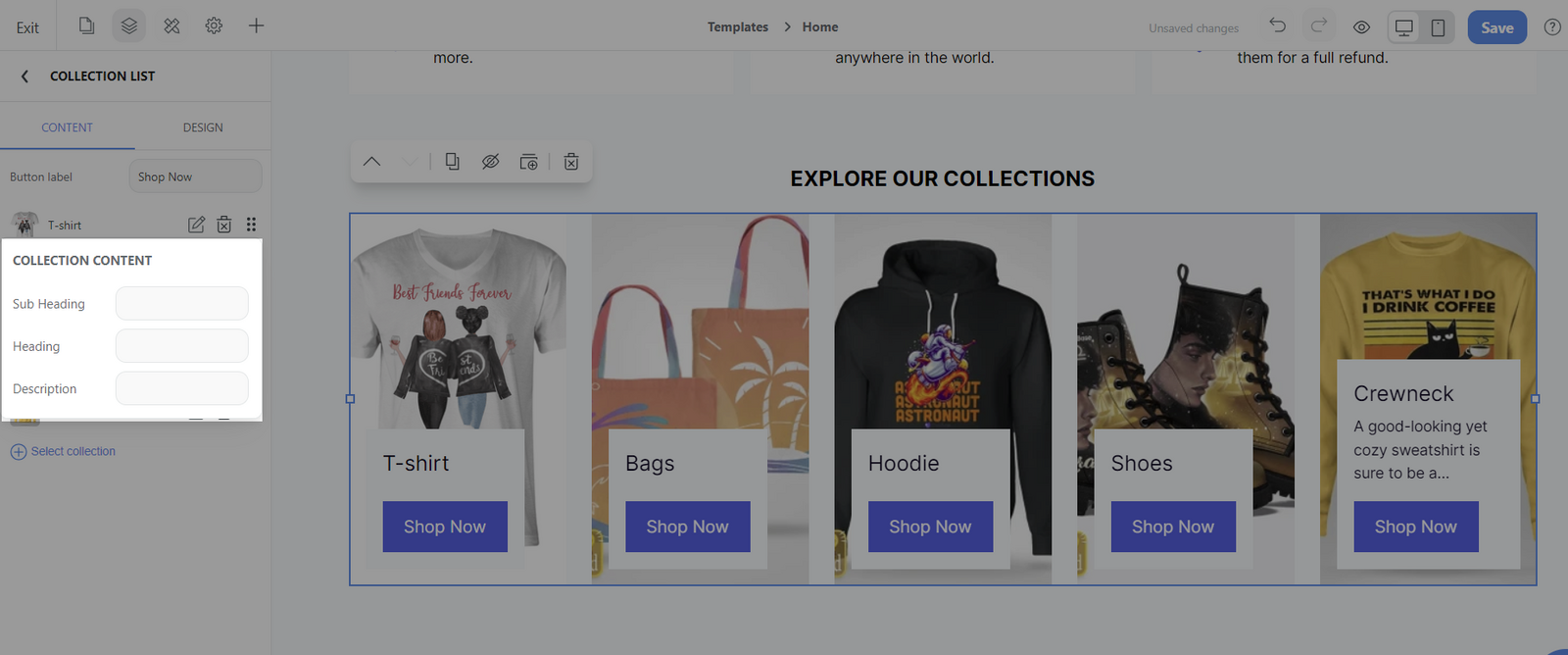
Để chỉnh sửa nội dung hiển thị cho Collection, di chuột vào từng bộ sưu tập và nhấp vào biểu tượng chỉnh sửa.

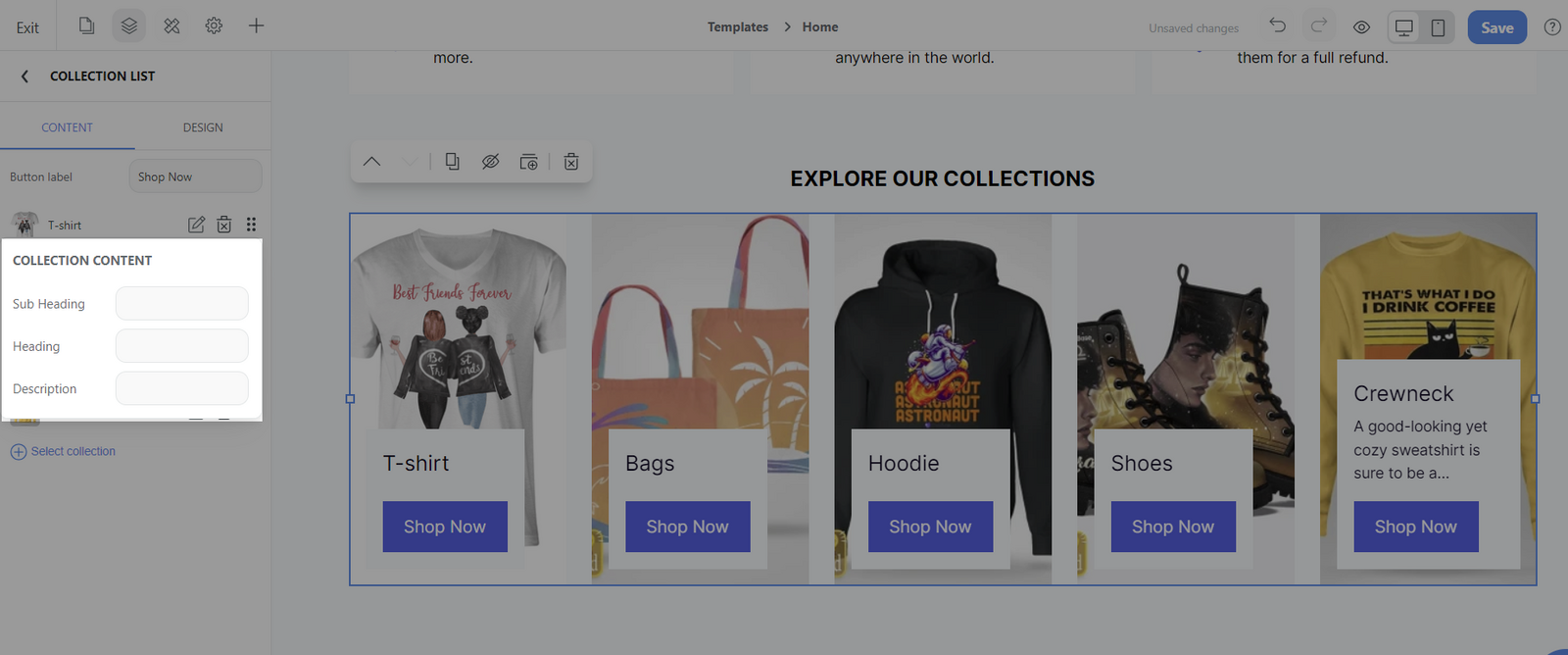
Những nội dung có thể chỉnh sửa bao gồm:
Heading: Tiêu đề hiển thị ban đầu được điền tự động lấy từ Title trong trang quản trị bộ sưu tập. Tuy nhiên, bạn có thể thay đổi Tiêu đề hiển thị bằng cách nhập tiêu đề mới vào ô trống.
Sub Heading: Tiêu đề phụ là phần văn bản bổ sung có thể dùng để cung cấp thêm ngữ cảnh hoặc làm nổi bật những thông tin quan trọng dưới tiêu đề chính. Bạn có thể điền thêm tiêu đề phụ vào ô trống.
Description: Mô tả sản phẩm tự động lấy nội dung từ phần Description ở trang quản trị bộ sưu tập. Nội dung này cũng có thể được chỉnh sửa bằng cách nhập nội dung mới vào ô trống.

C. Chỉnh sửa thiết kế cho Collection list
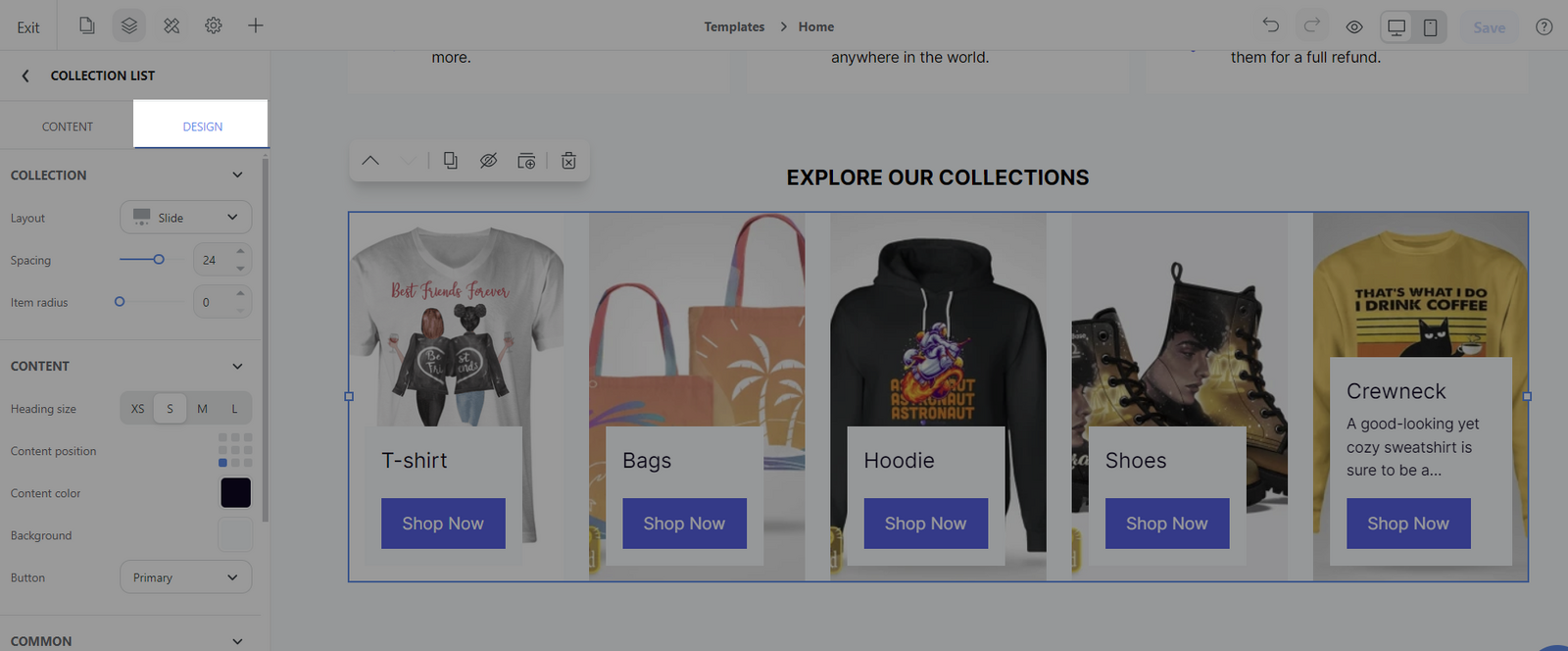
Chọn khối Collection list > tab Design. Trong đó, có 3 mục chỉnh sửa chính: Collection, Content, và Common.

Mục Collection:
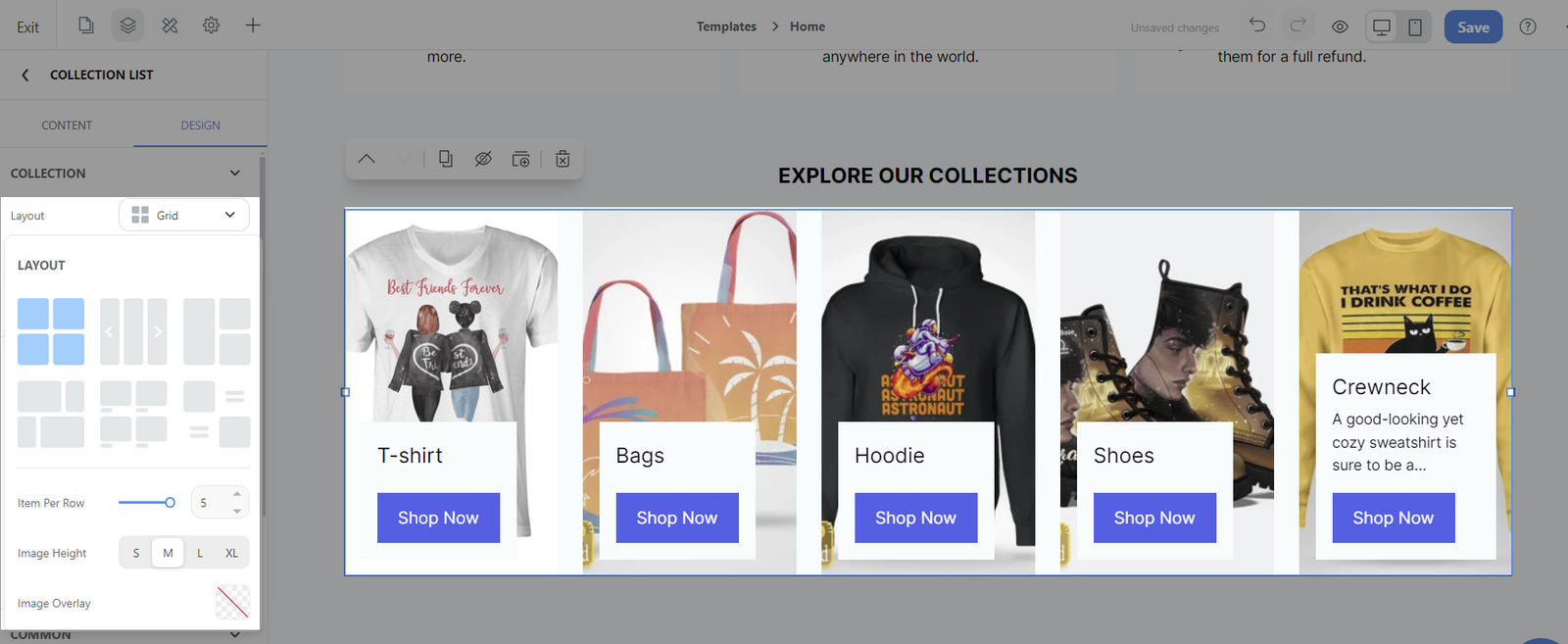
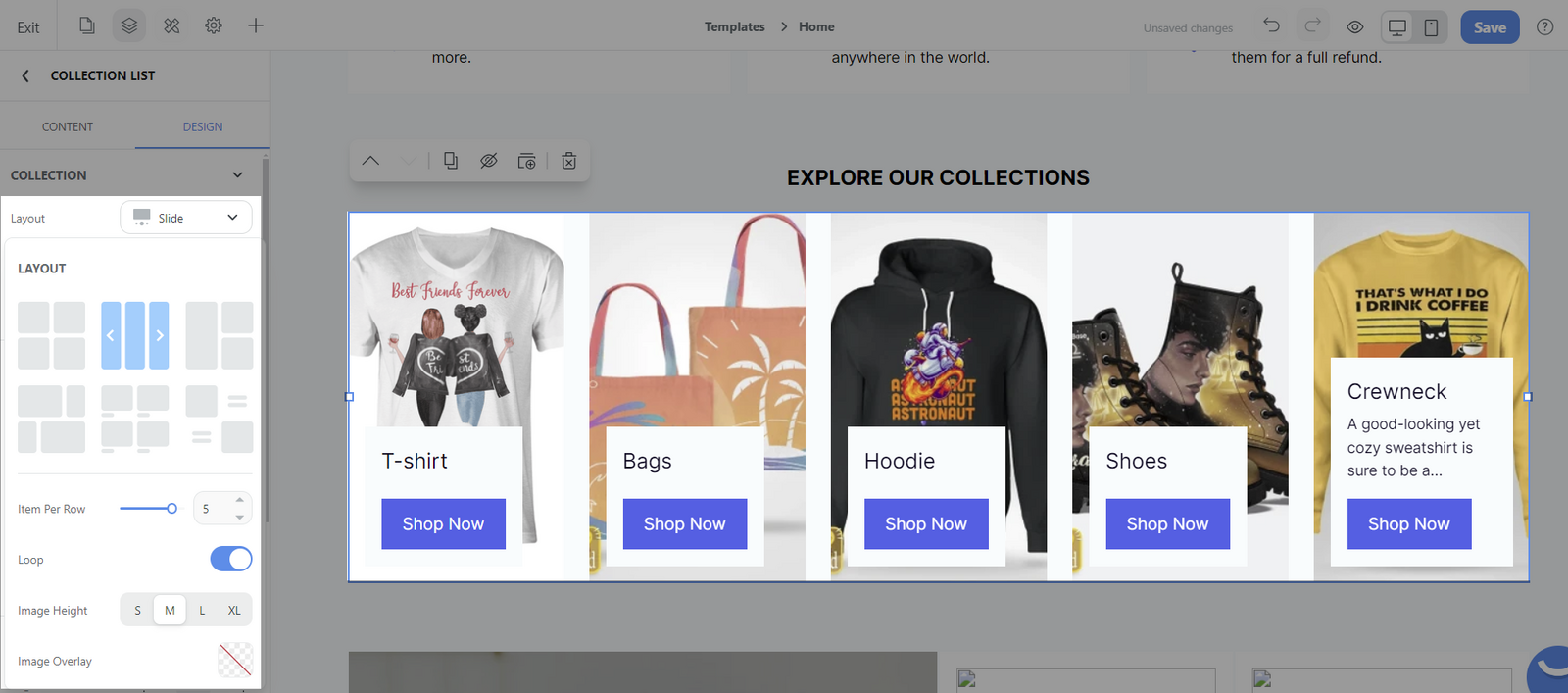
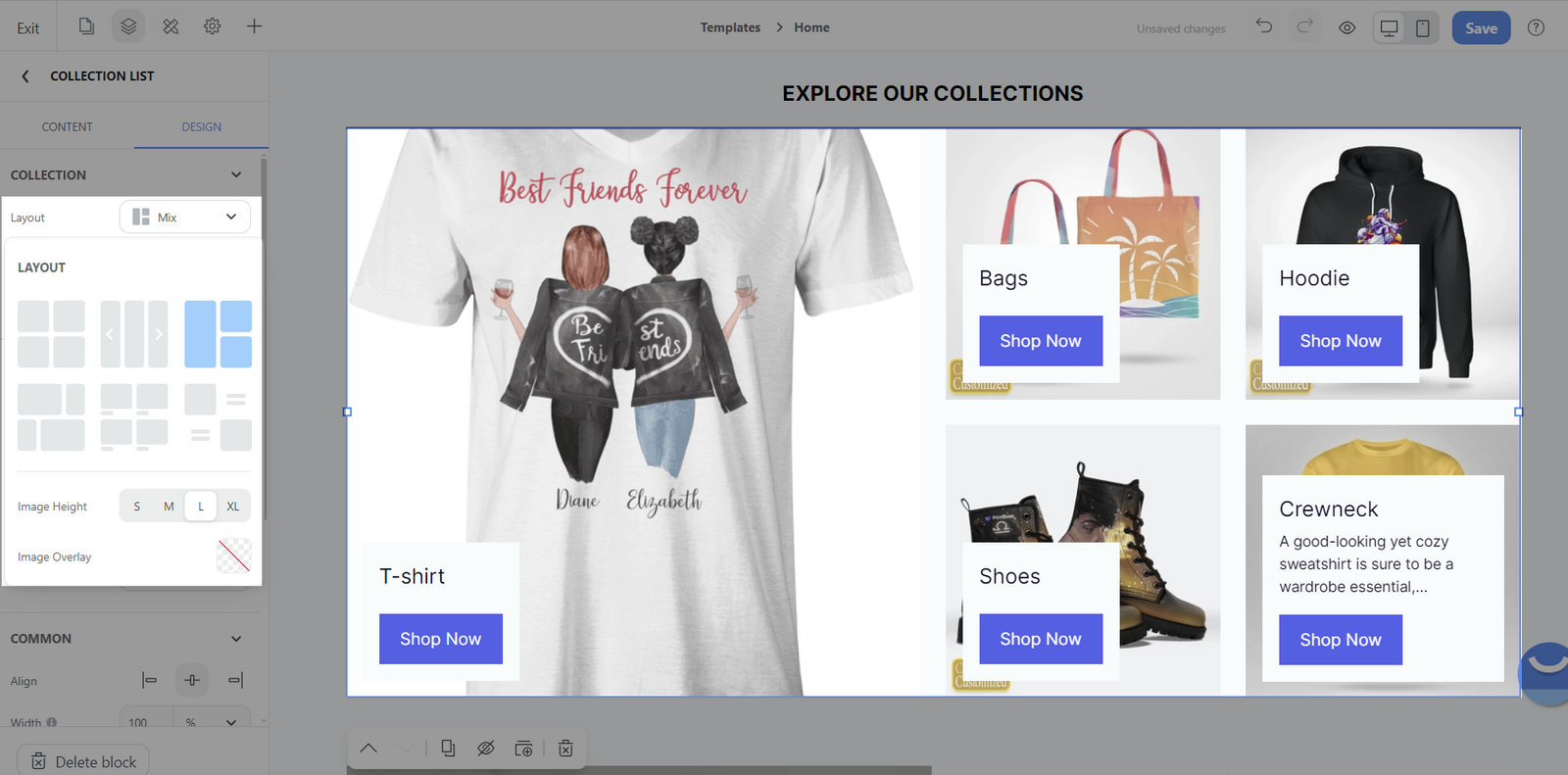
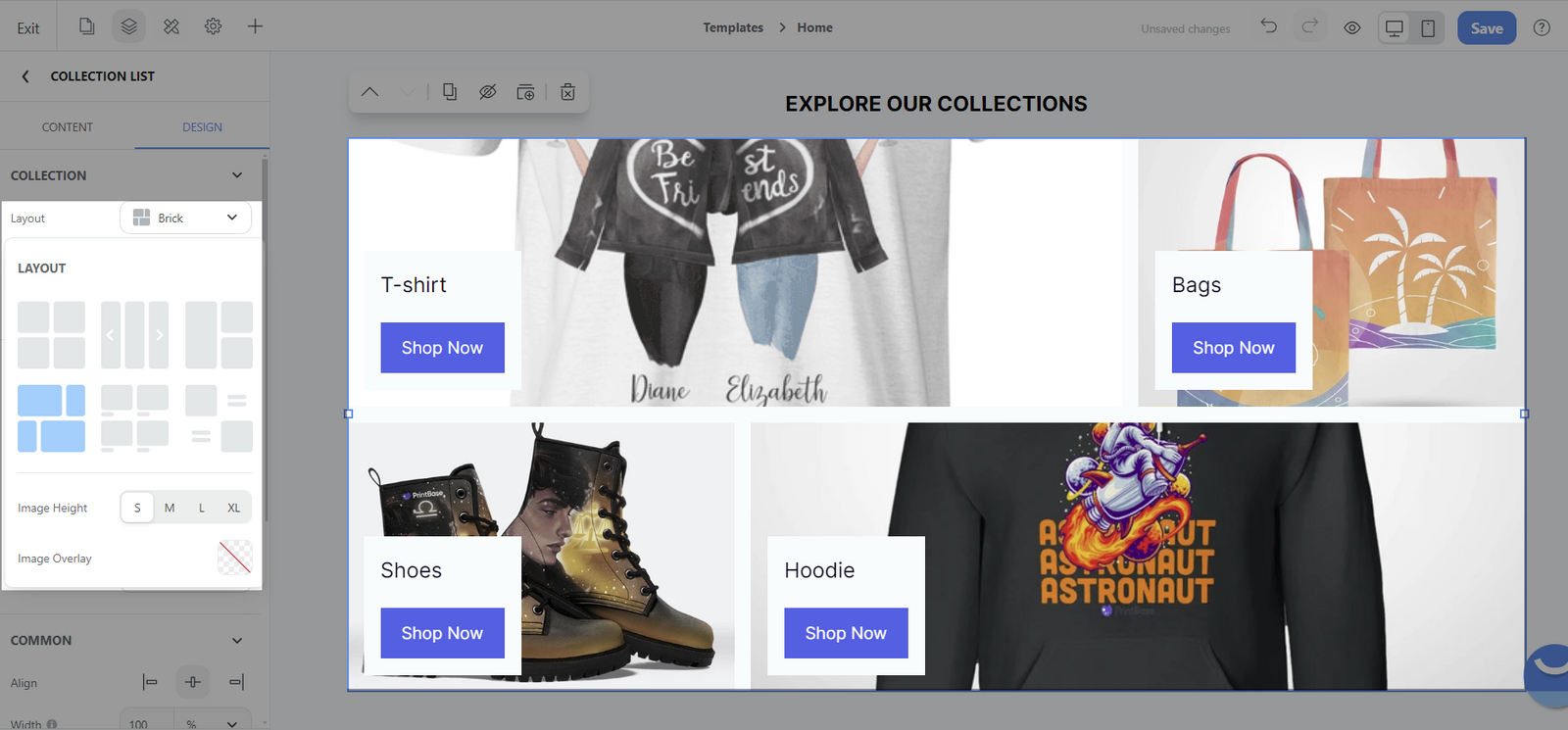
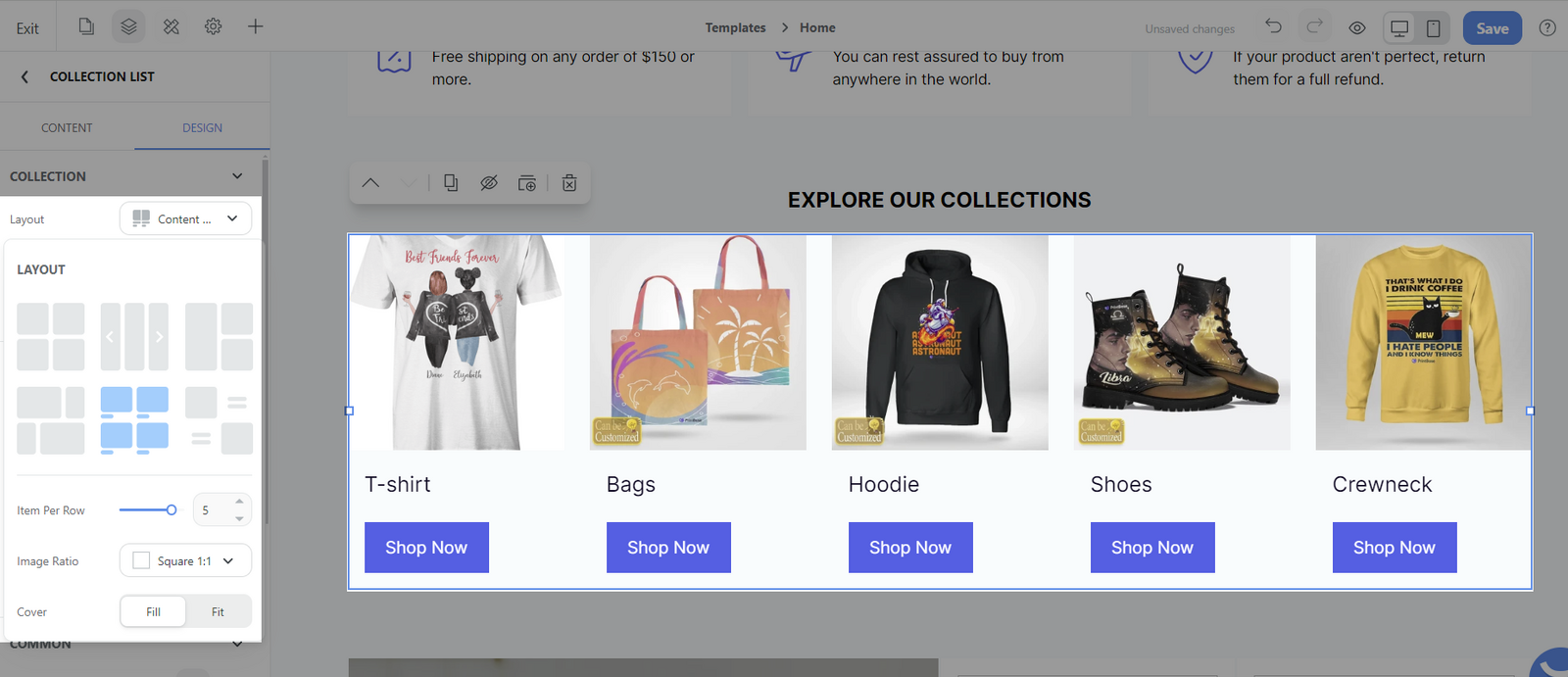
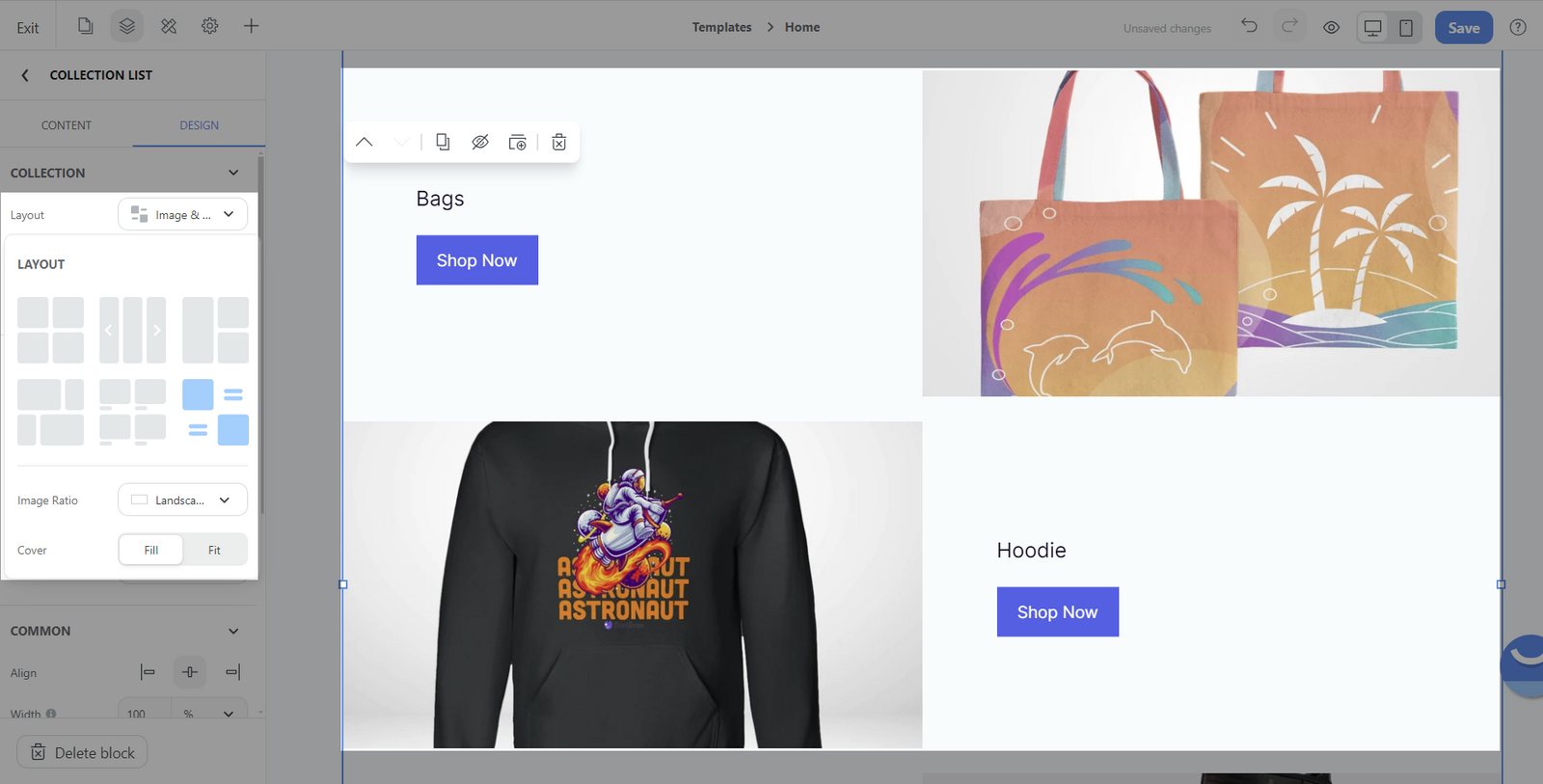
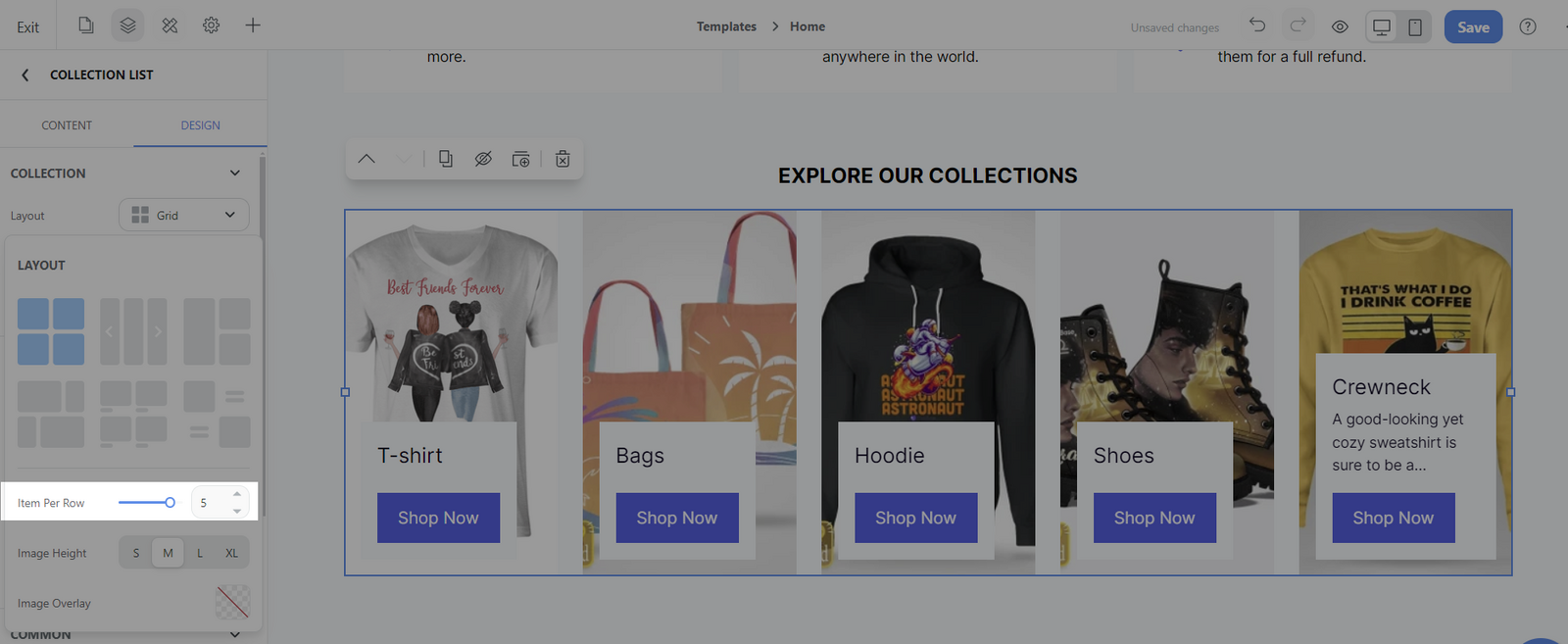
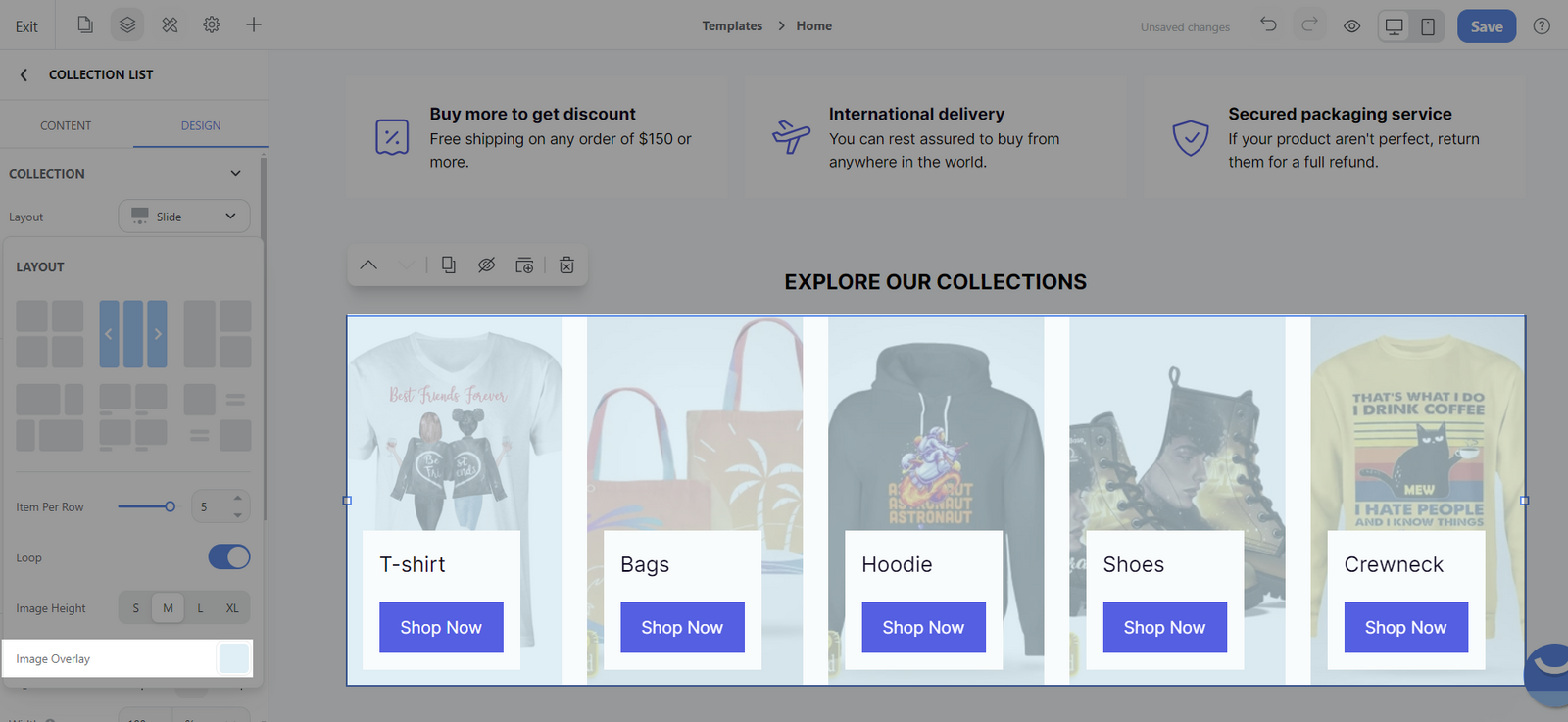
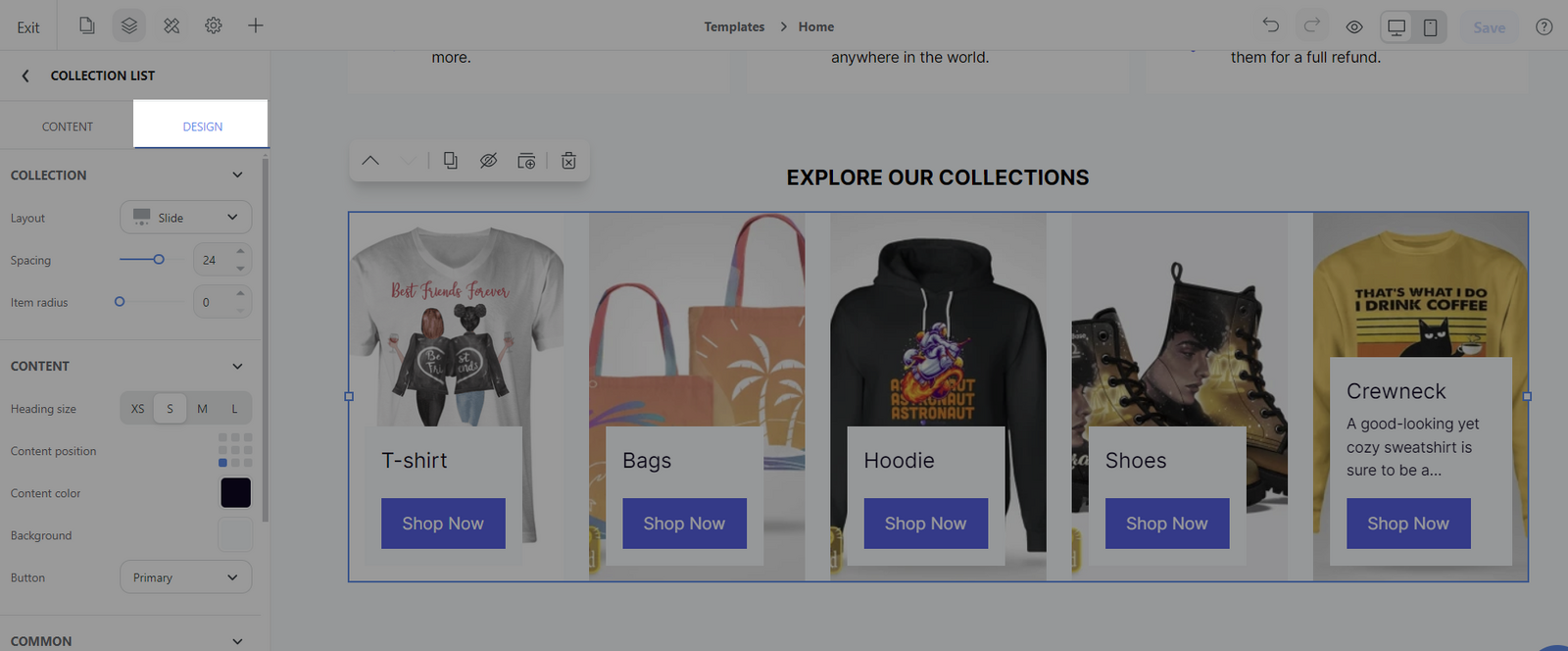
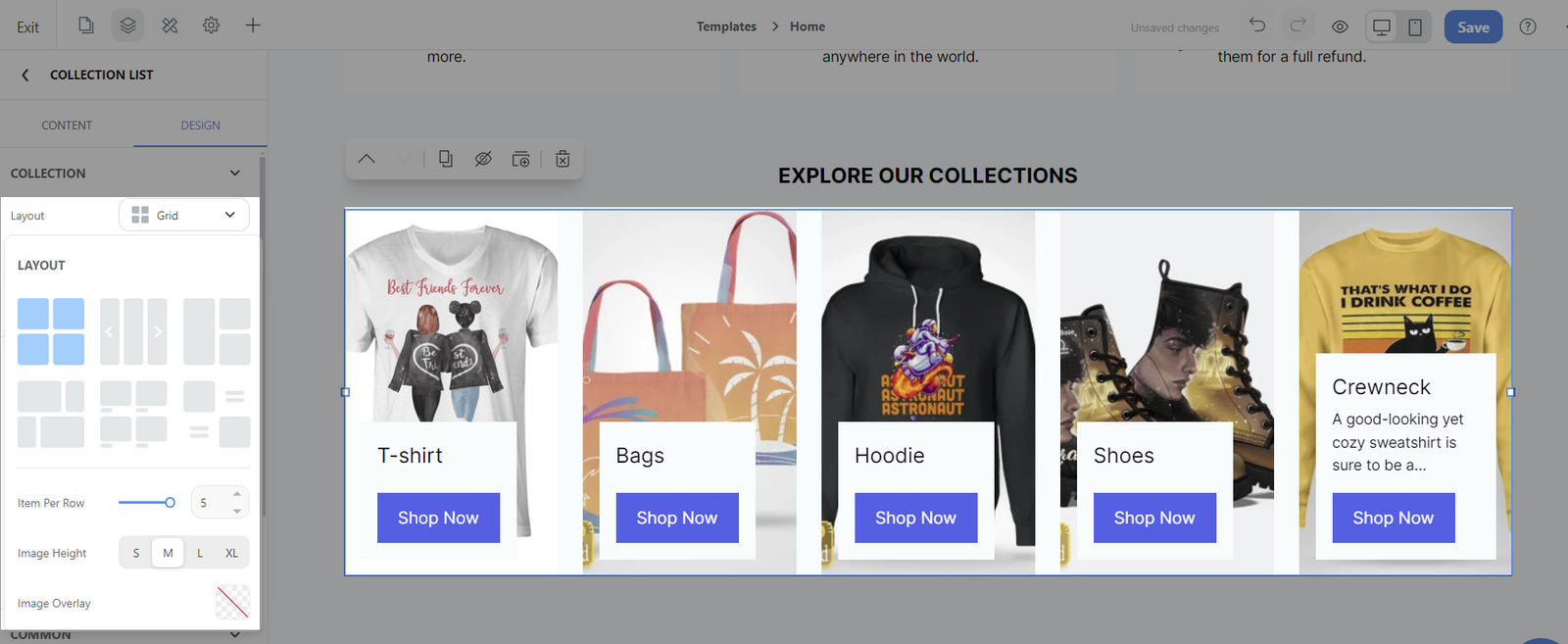
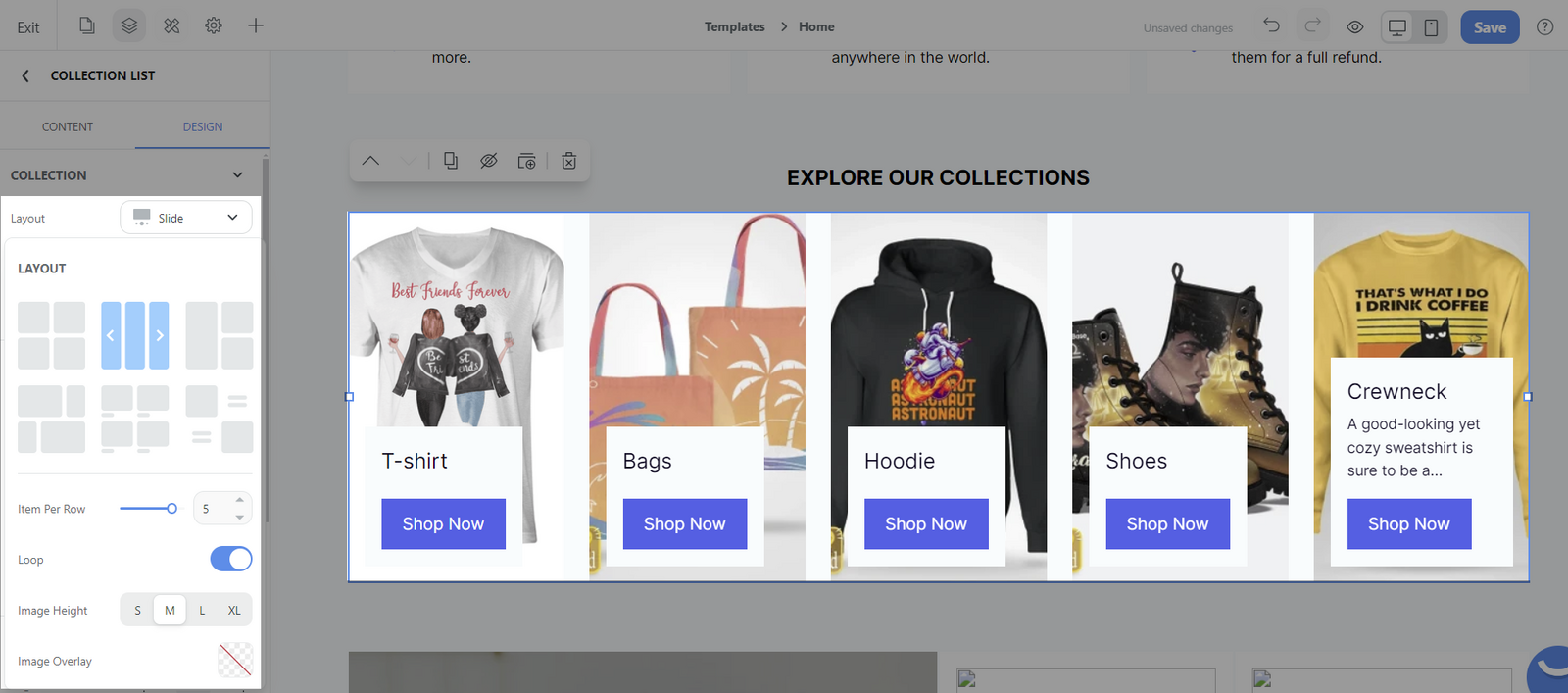
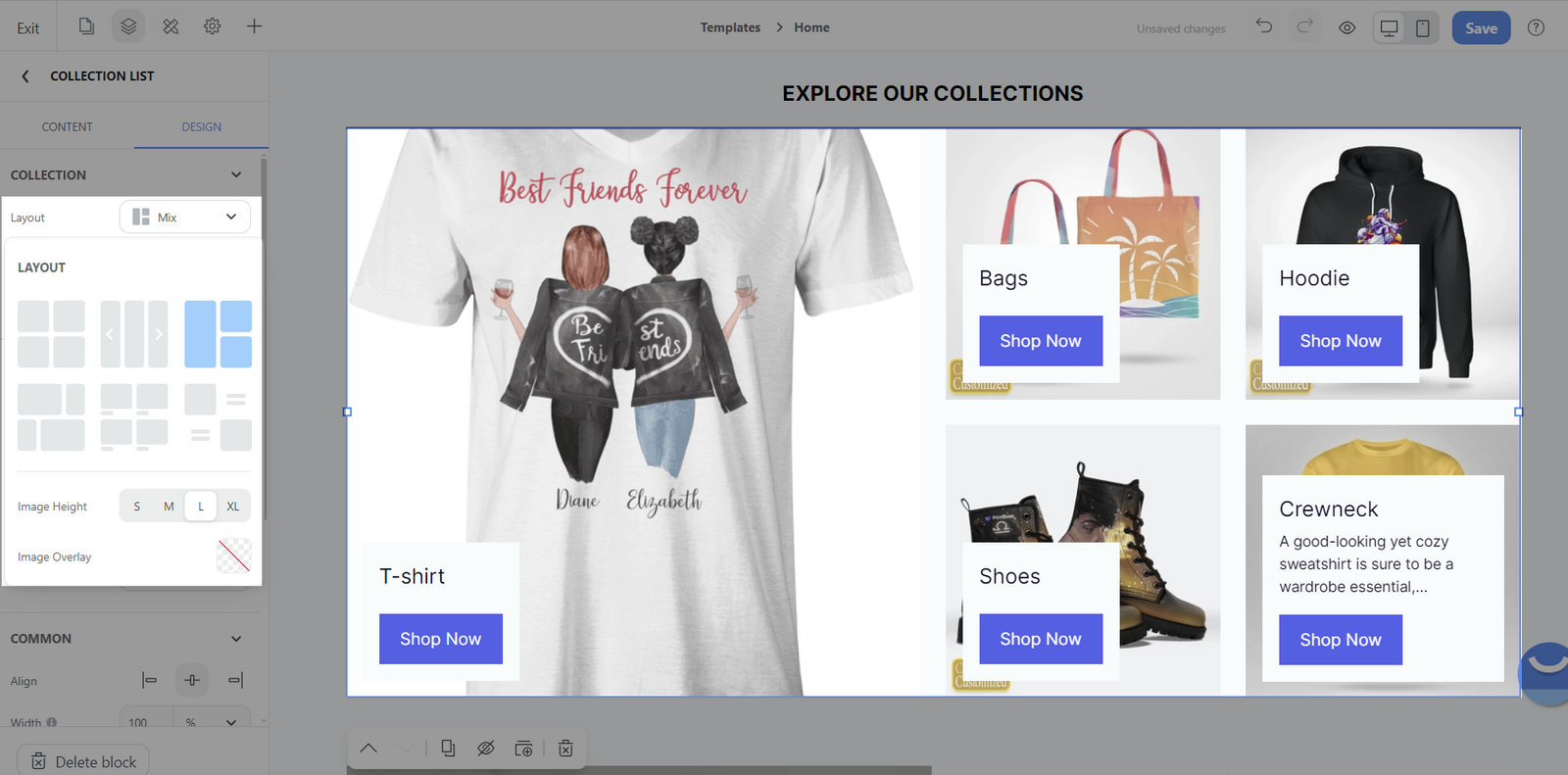
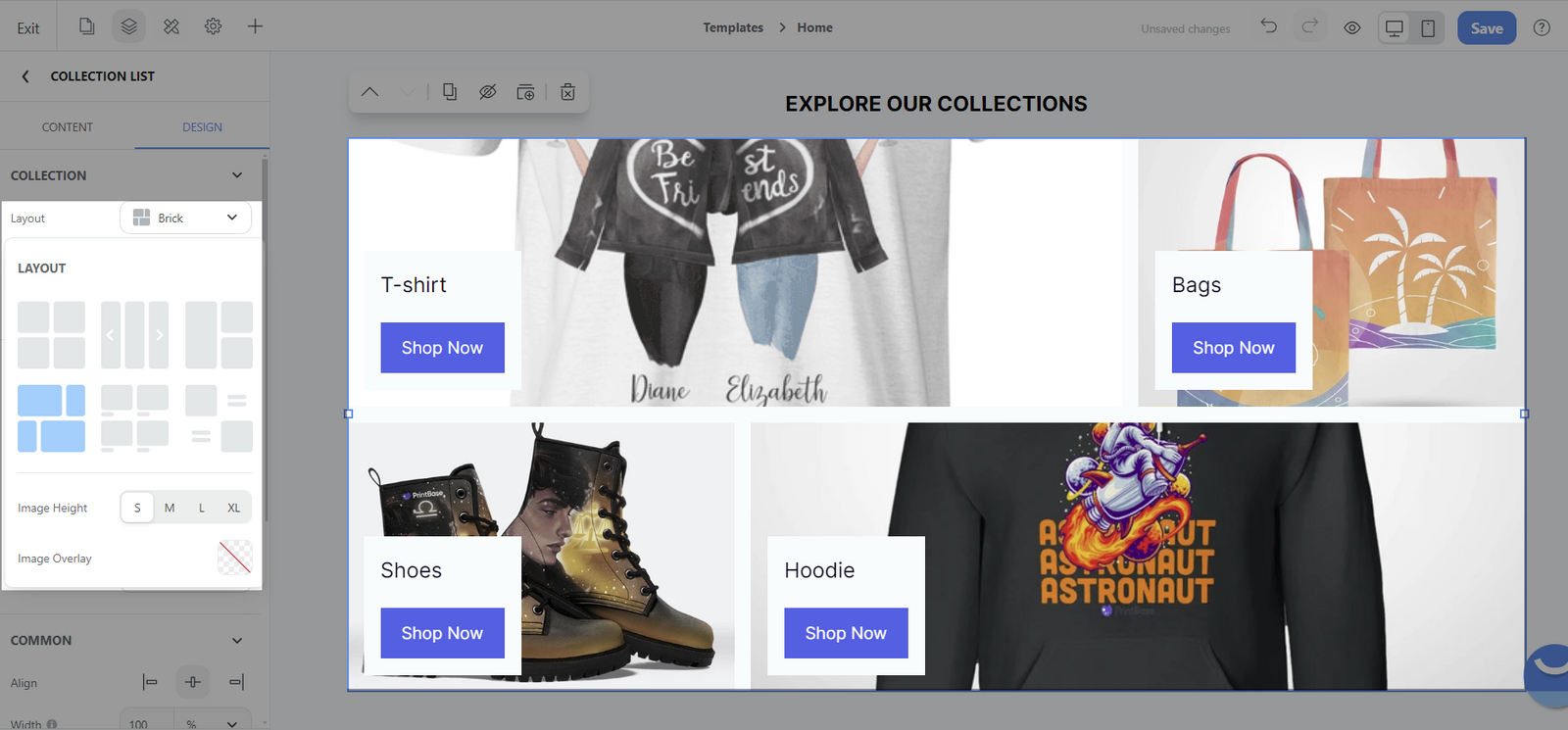
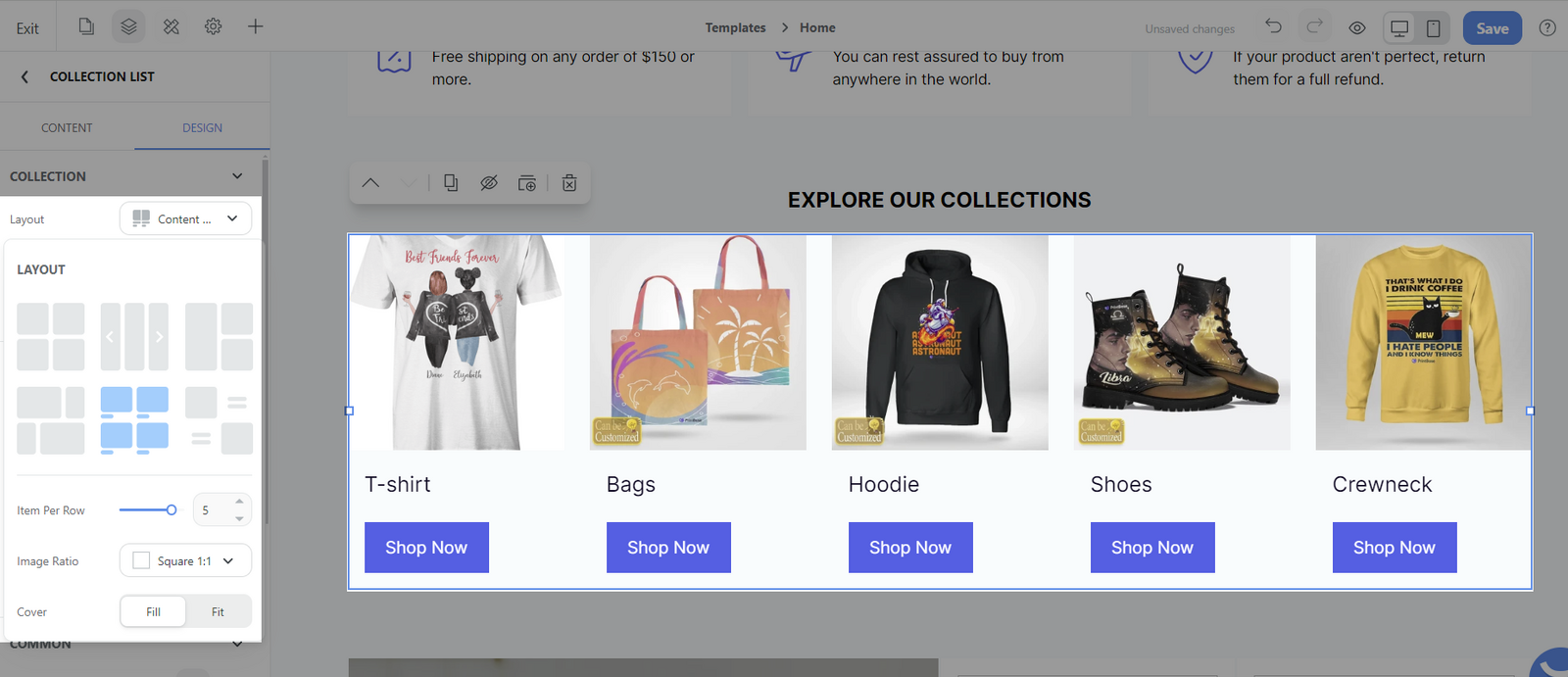
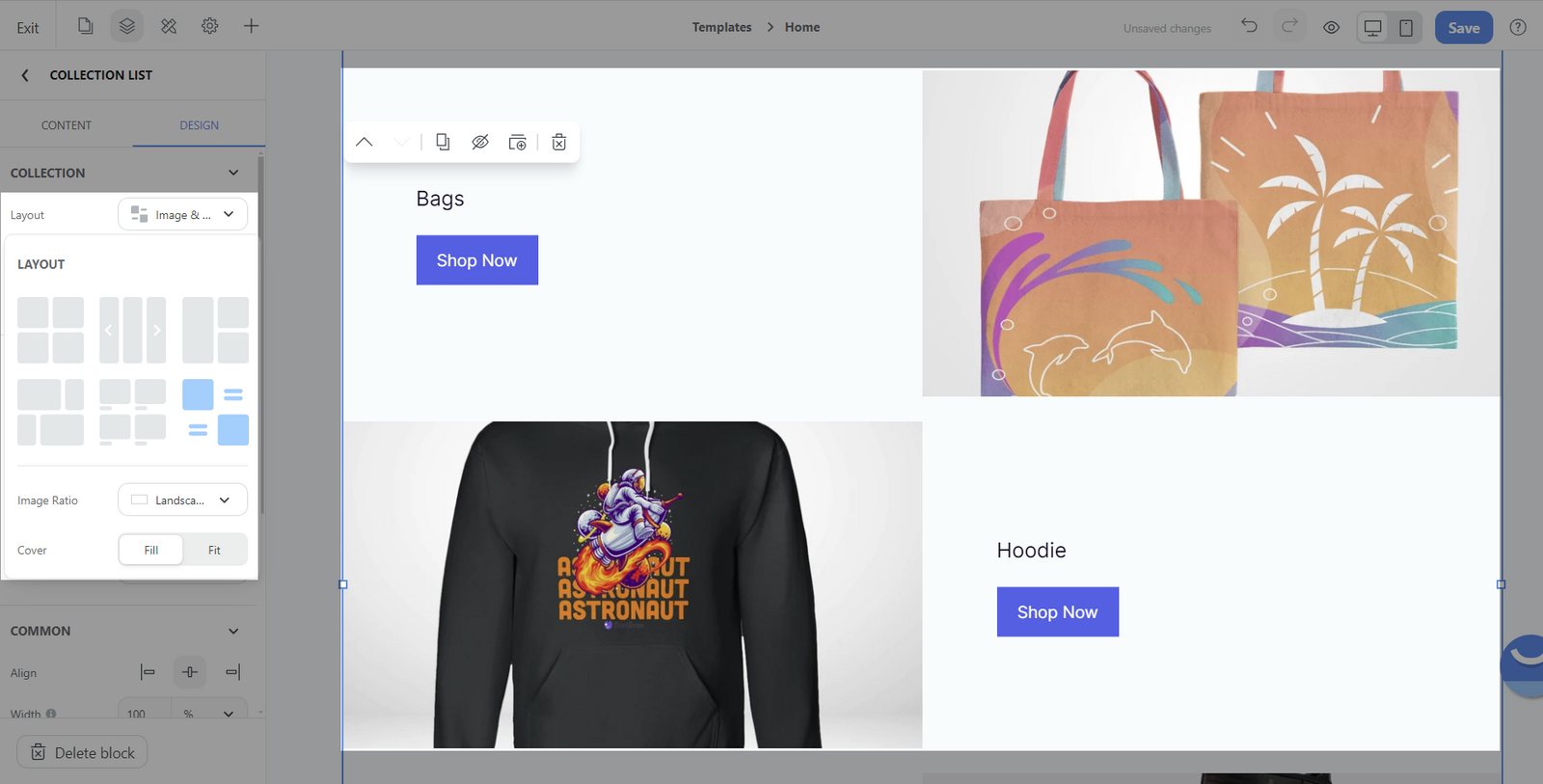
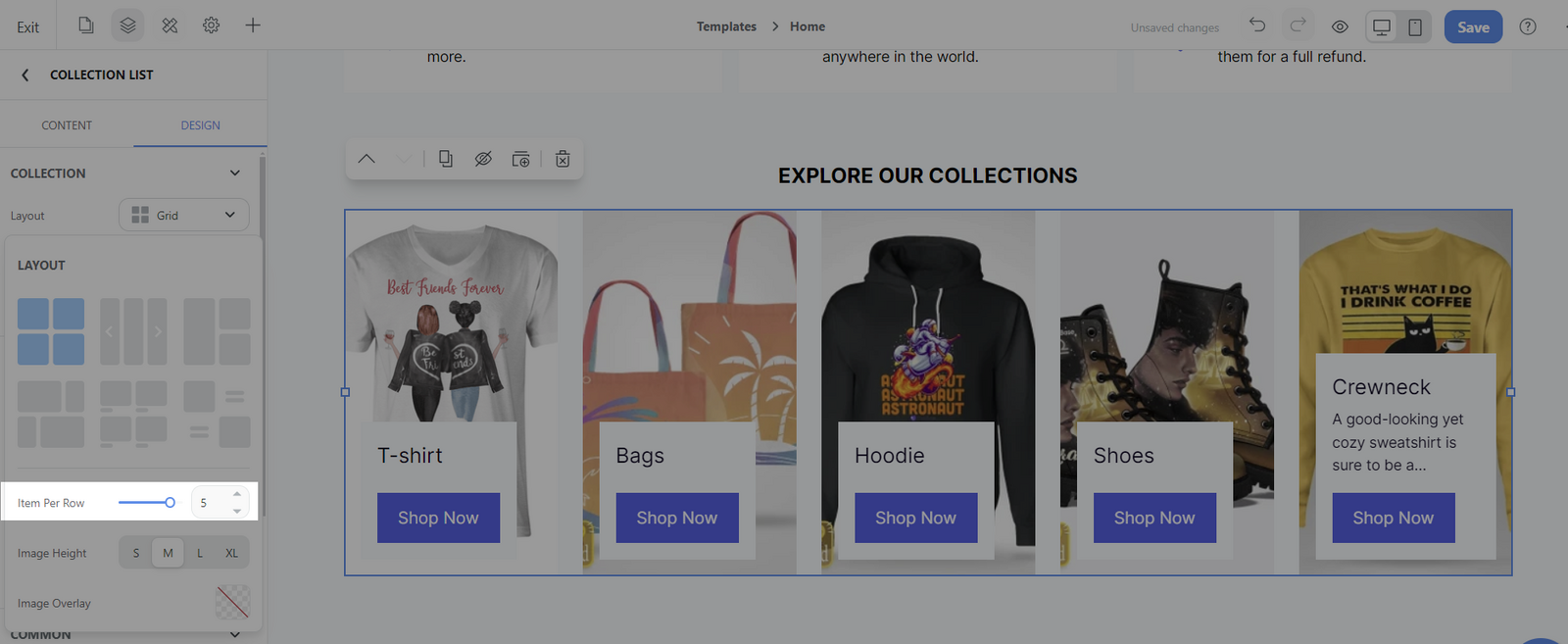
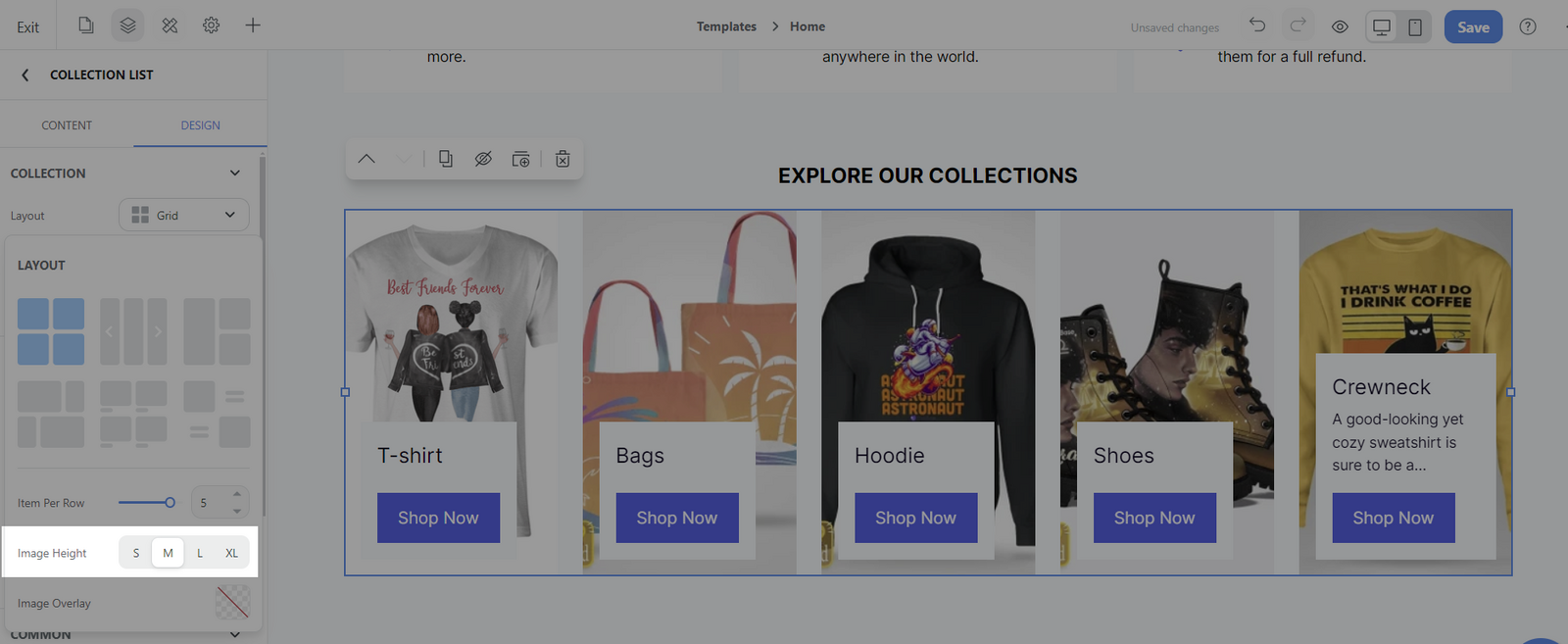
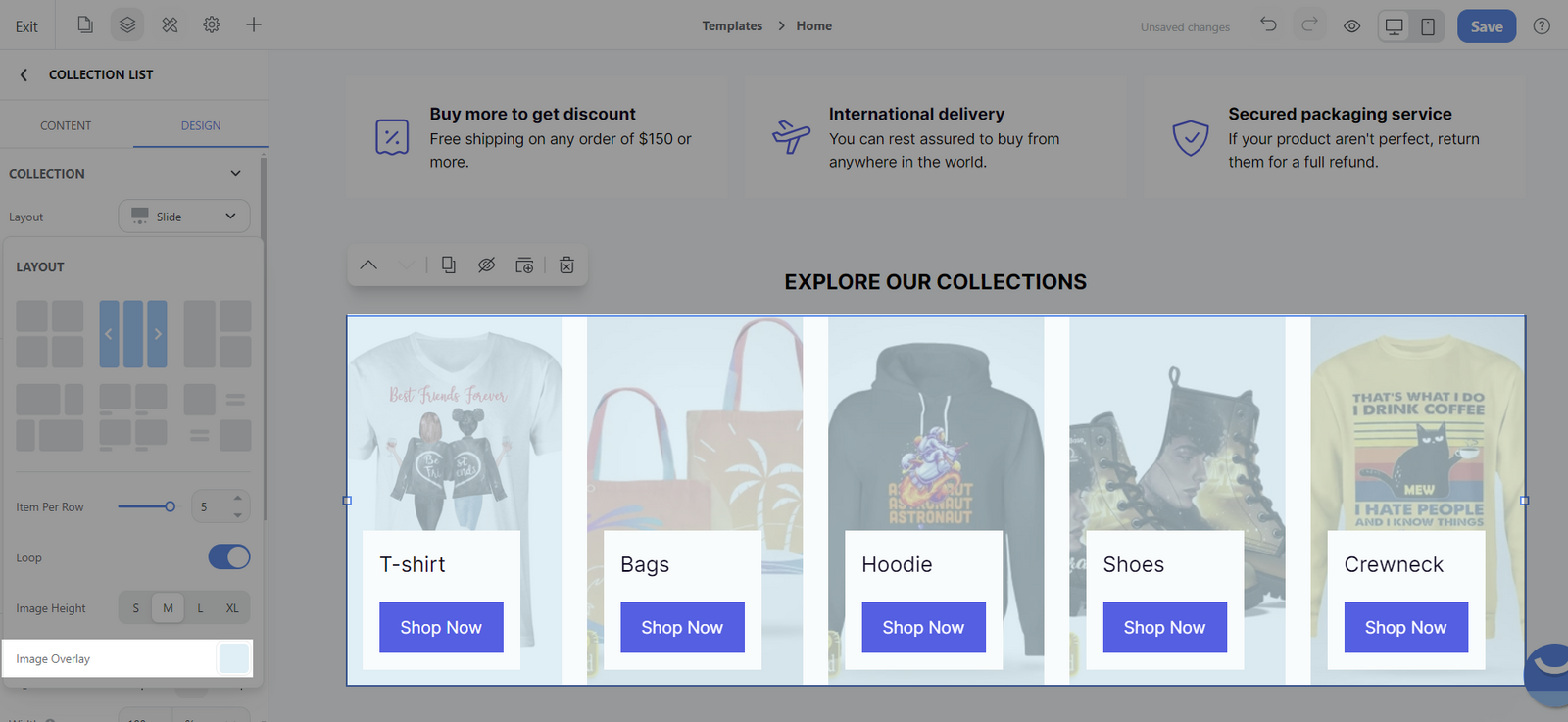
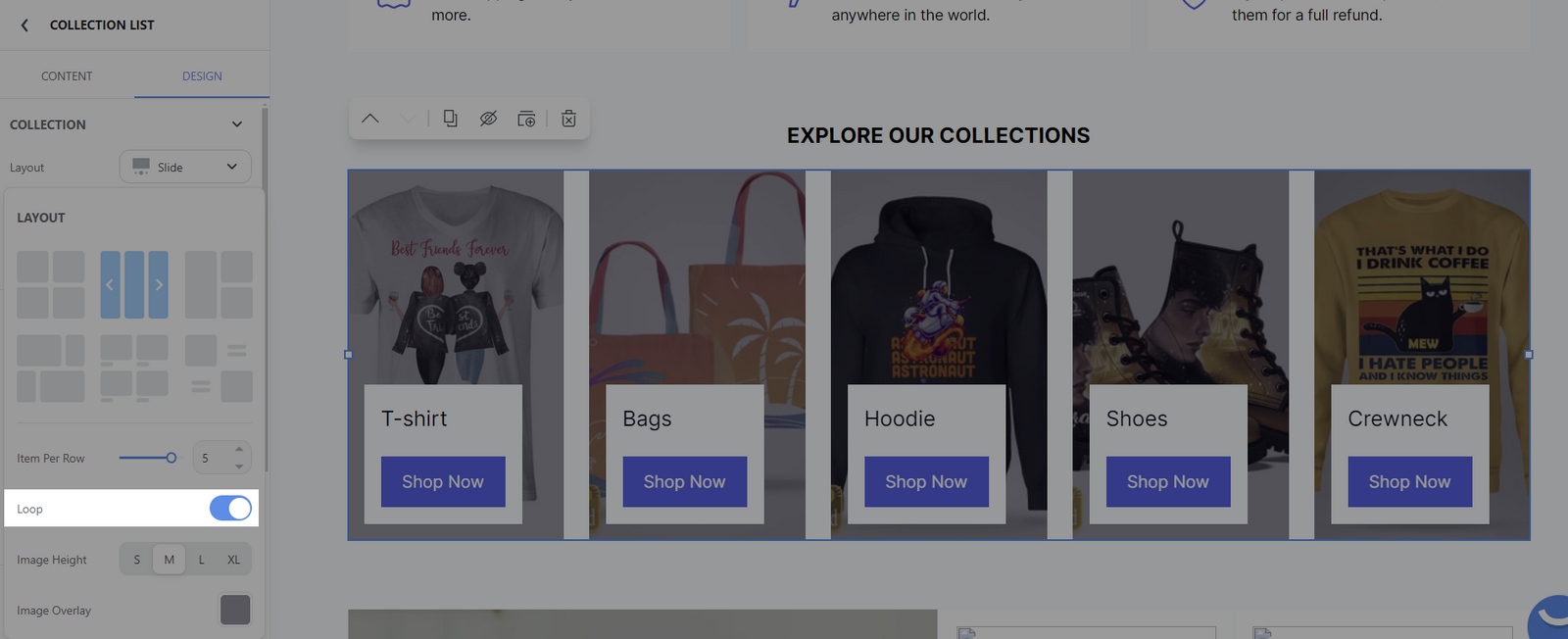
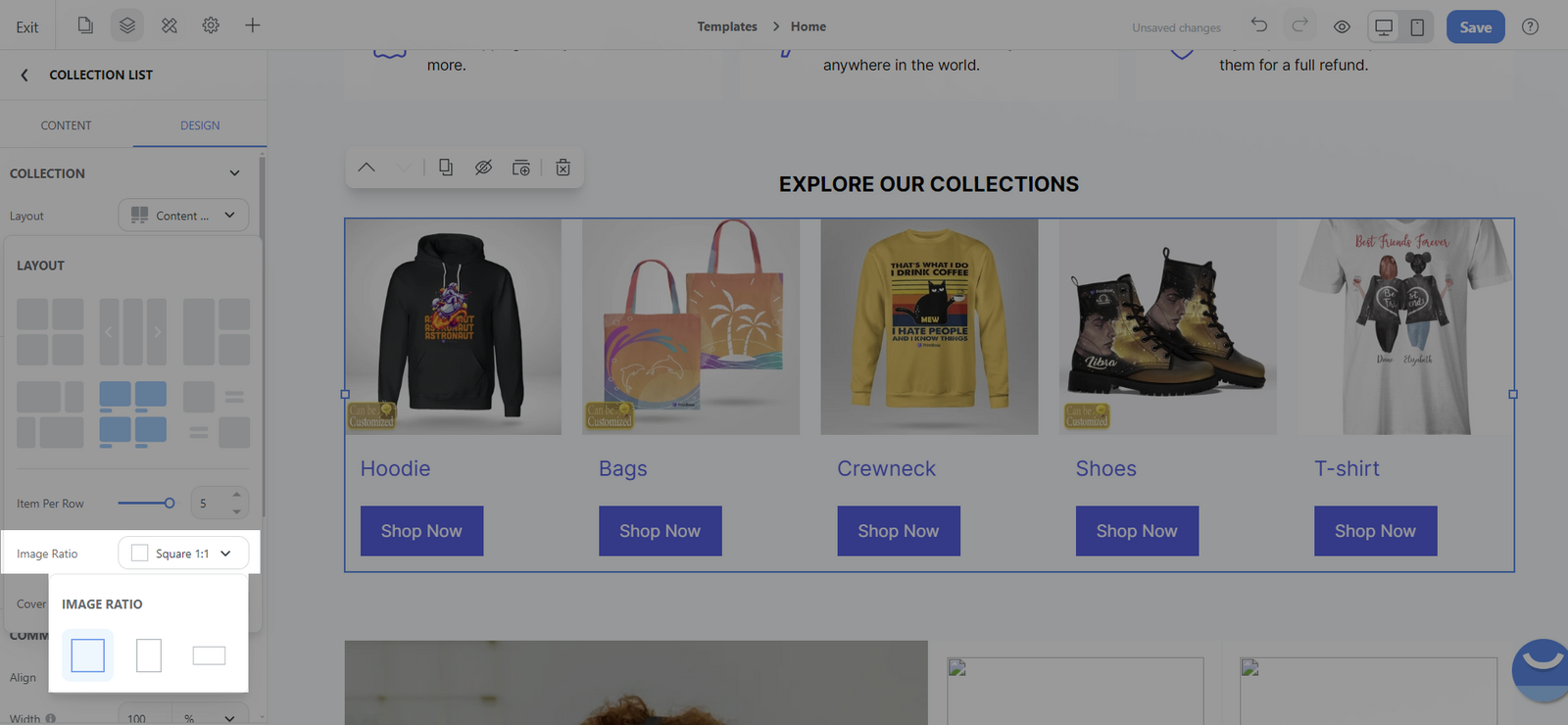
Layout: bao gồm 6 bố cục khác nhau là Grid, Slide, Mix, Brick, Content outside, Image & text.






Mỗi bố cục có các mục tùy chỉnh khác nhau. Dưới đây là hướng dẫn về các mục tùy chỉnh chính:
Item per row: Tùy chỉnh số bộ sưu tập hiển thị trong một hàng (tối đa 6 bộ sưu tập hiển thị ở giao diện máy tính và 3 bộ sưu tập ở giao diện điện thoại)

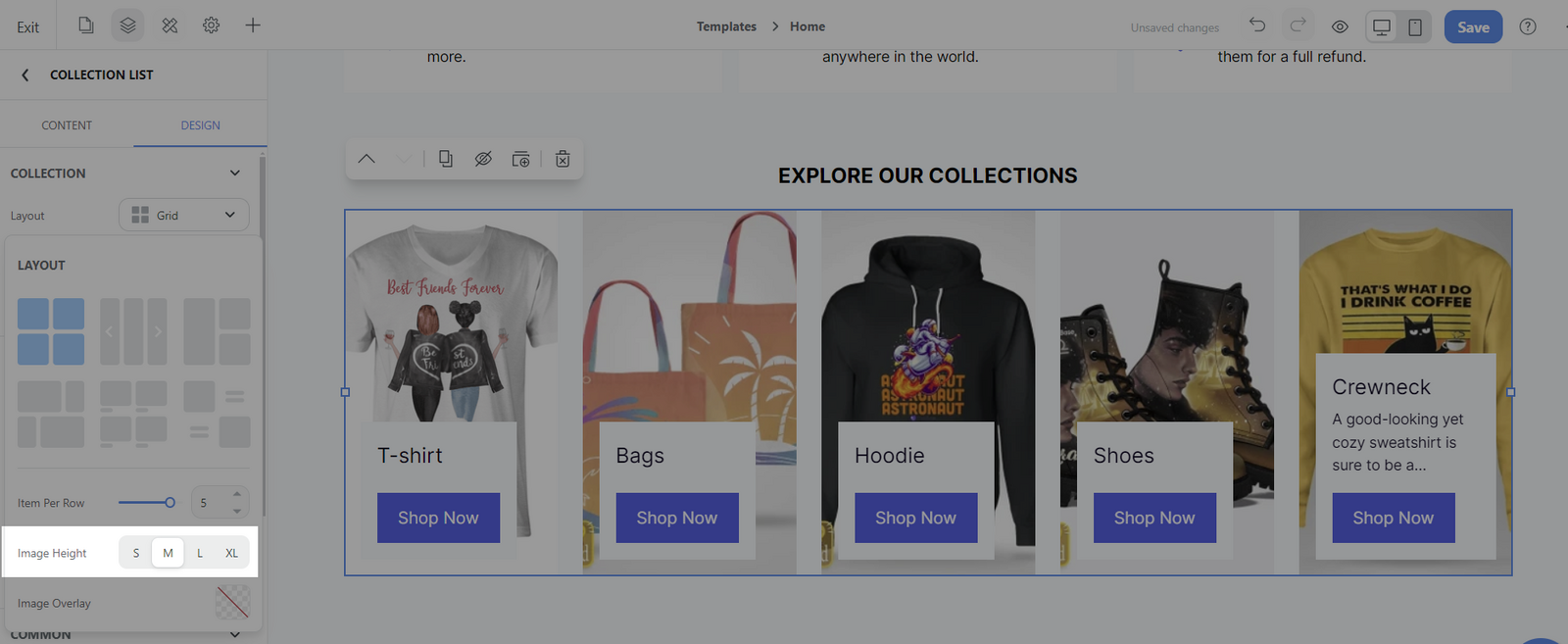
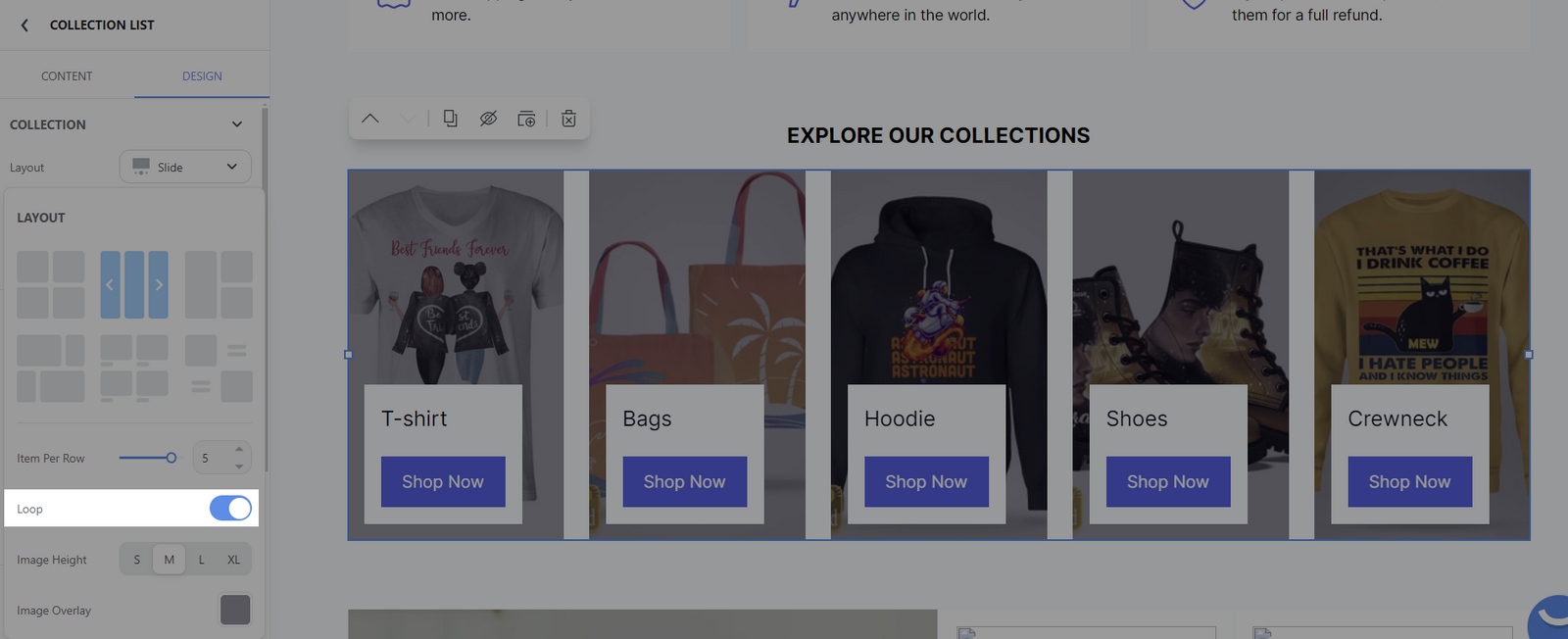
Image Height: Điều chỉnh kích thước dọc của hình ảnh trong bố cục Grid, Slide, Mix, Brick bằng cách tùy chọn size S, M, L và XL.

Image Overlay: Tùy chọn thêm lớp phủ màu vào hình ảnh của bộ sưu tập, lớp phủ này được sử dụng nhằm tạo chủ đề trực quan hoặc làm nổi bật văn bản trên hình ảnh.

Loop: Tính năng này cho phép slide tiếp tục chuyển theo một vòng lặp, nghĩa là khi đến cuối các slide, nó sẽ quay lại từ đầu một cách liền mạch mà không cần đảo ngược hướng.

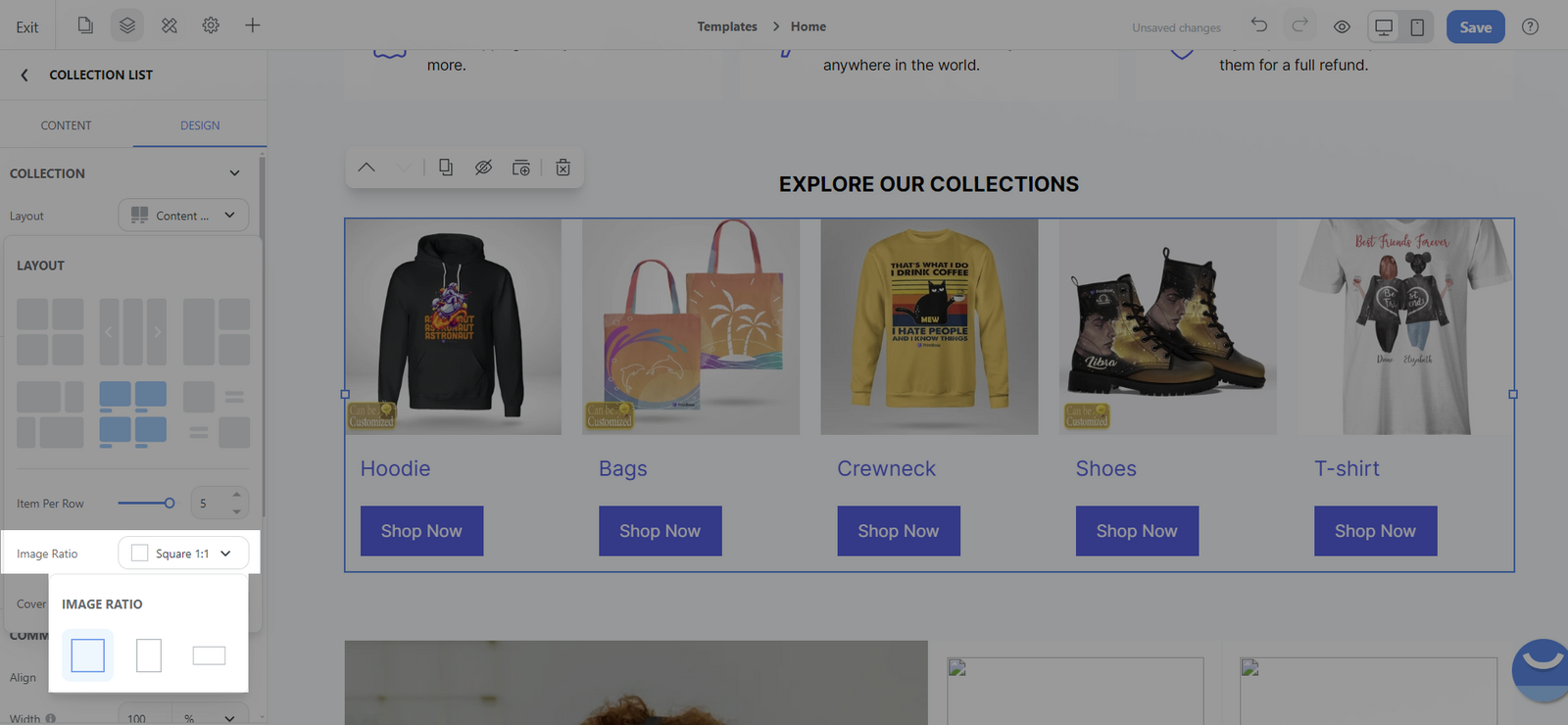
Image ratio: Điều chỉnh tỷ lệ khung hình của hình ảnh thu nhỏ (thumbnail image). Bạn có thể chọn theo tỉ lệ Square (1:1), Portrait (3:4) hoặc Landscape (16:9).

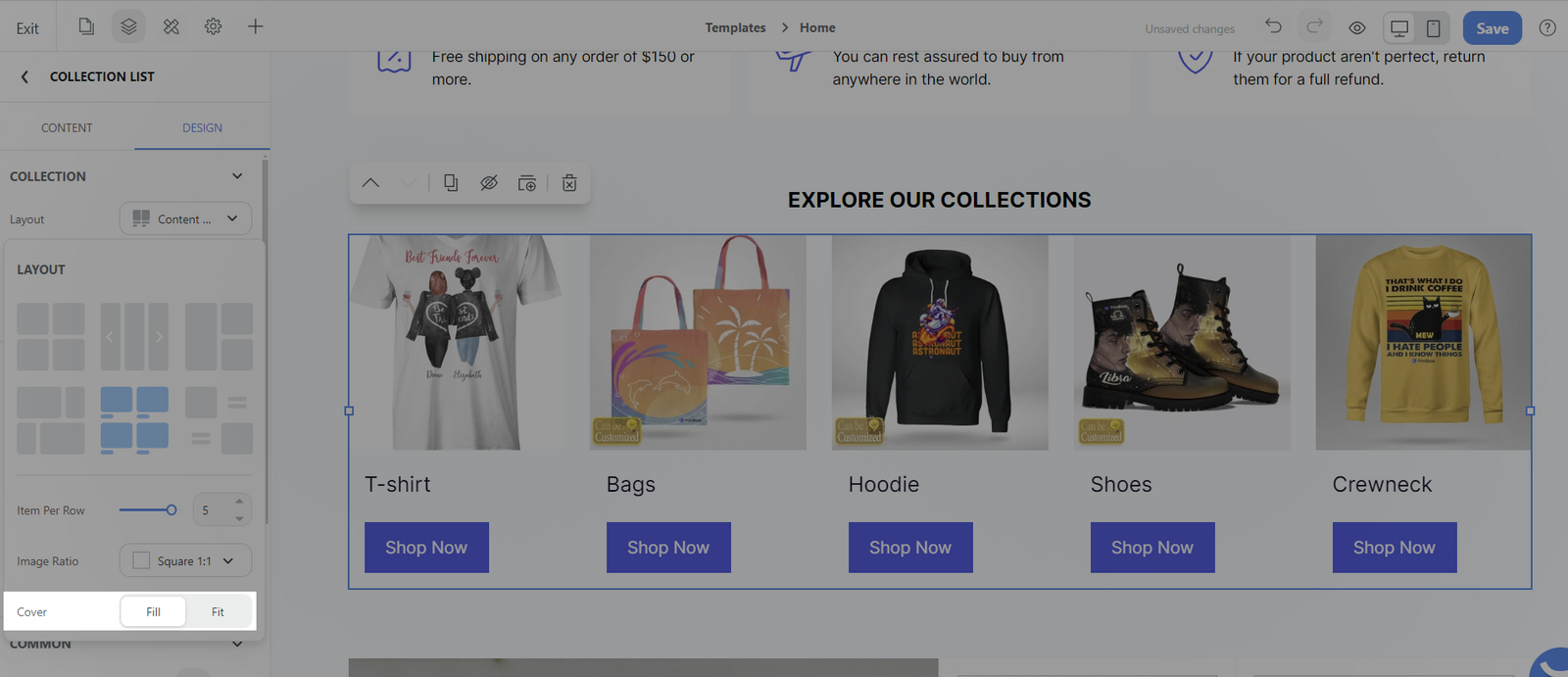
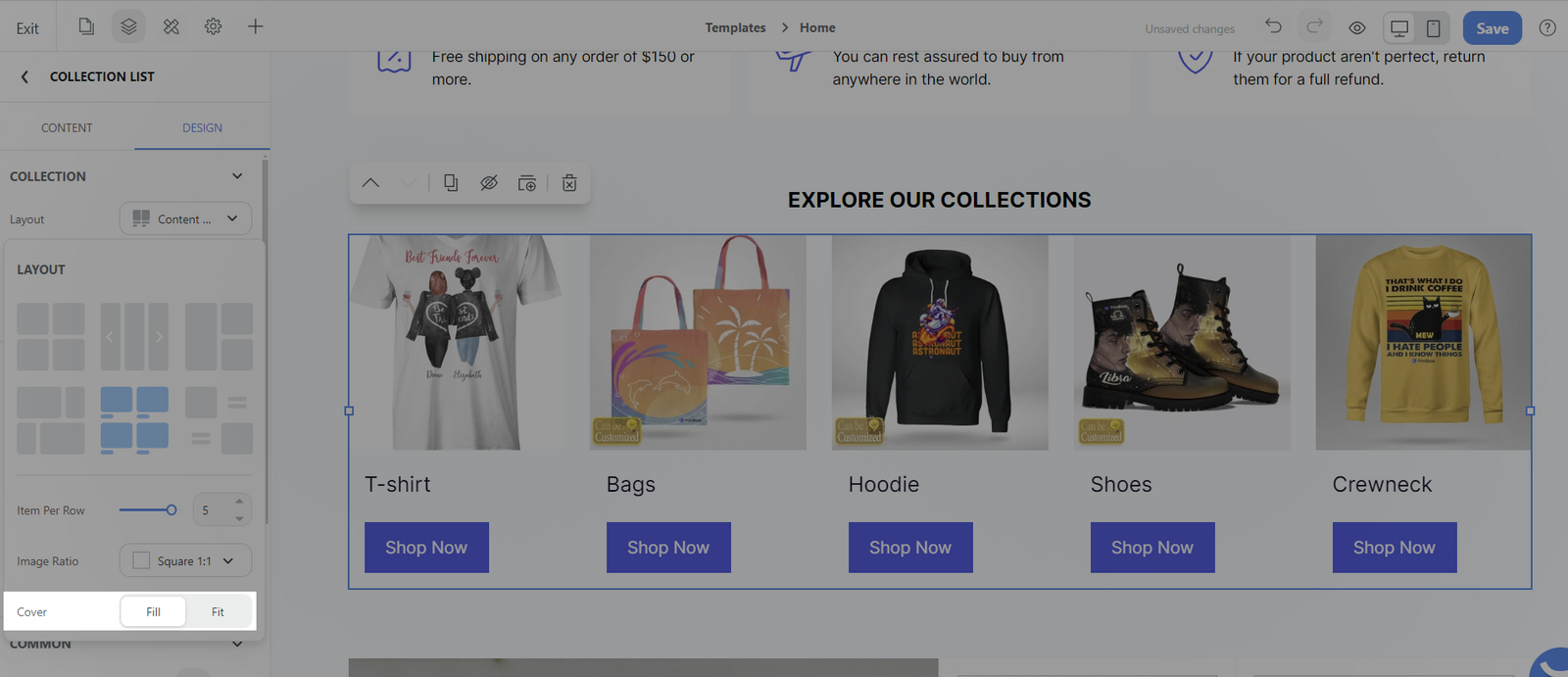
Cover: Có 2 tùy chọn là Fill và Fit để xác định xem hình ảnh thu nhỏ sẽ được che phủ hoàn toàn khung hình (có thể bị cắt xén) hay được điều chỉnh để hiển thị vừa với khung hình (có khả năng để lại một số khoảng trống).

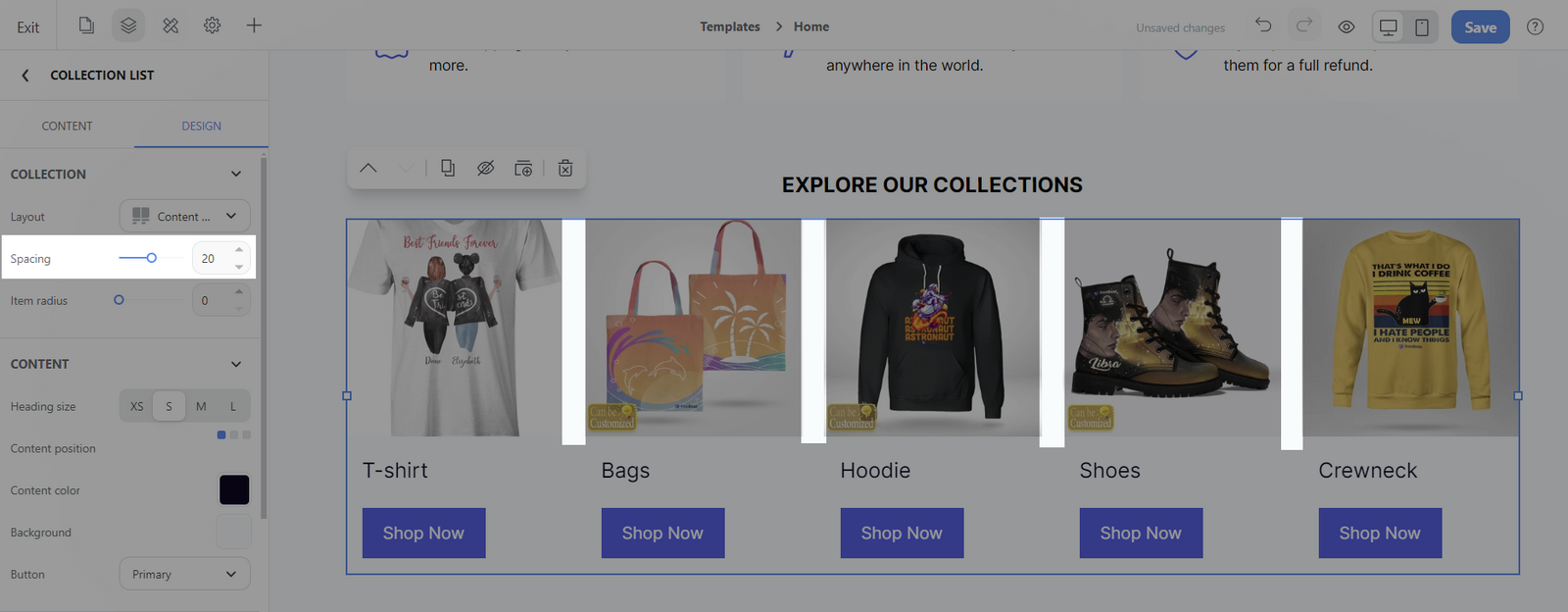
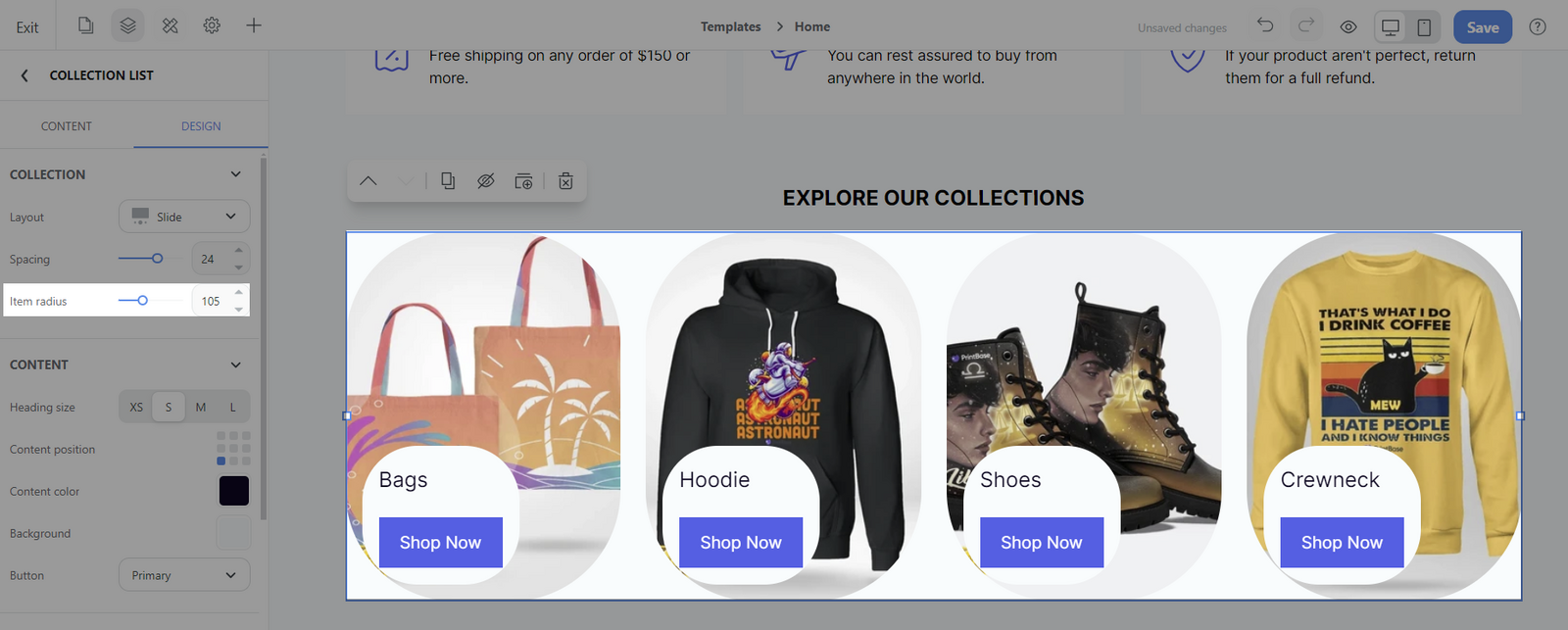
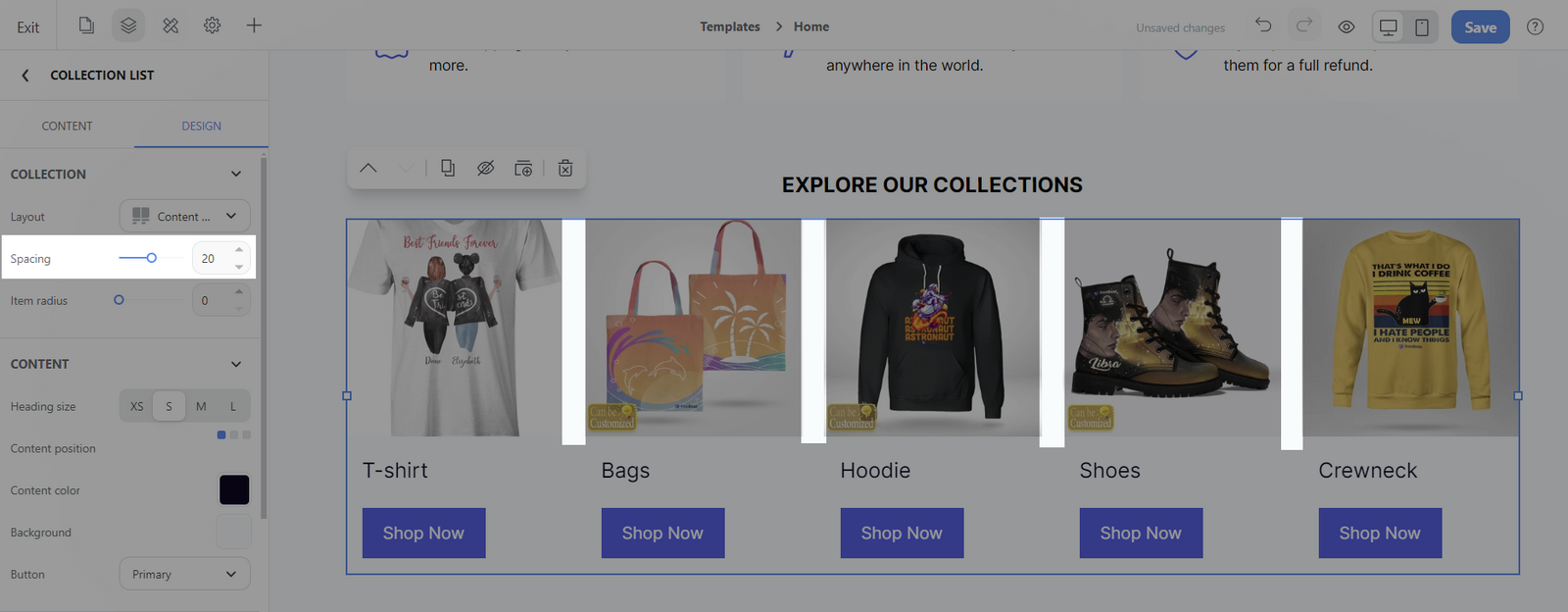
Spacing: Tùy chỉnh khoảng cách giữa các bộ sưu tập được hiển thị.

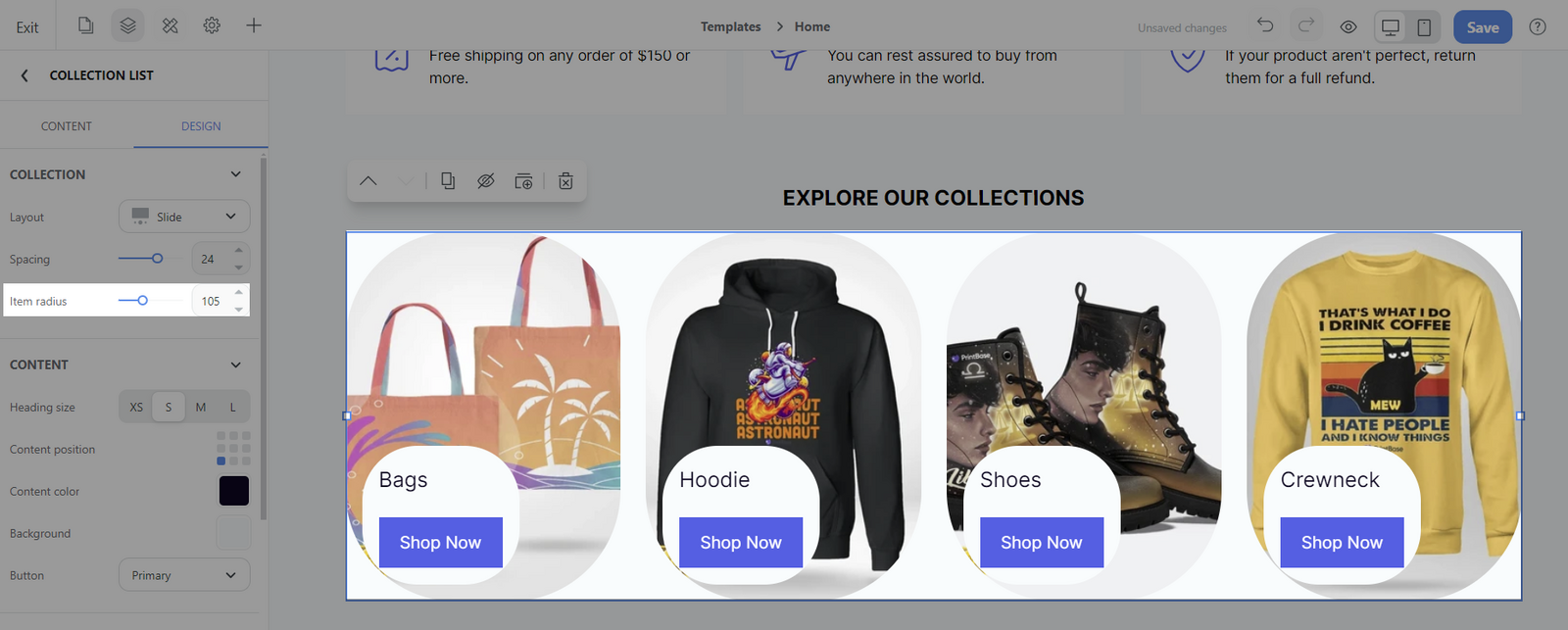
Item radius: Điều chỉnh độ bo tròn của khung ảnh.

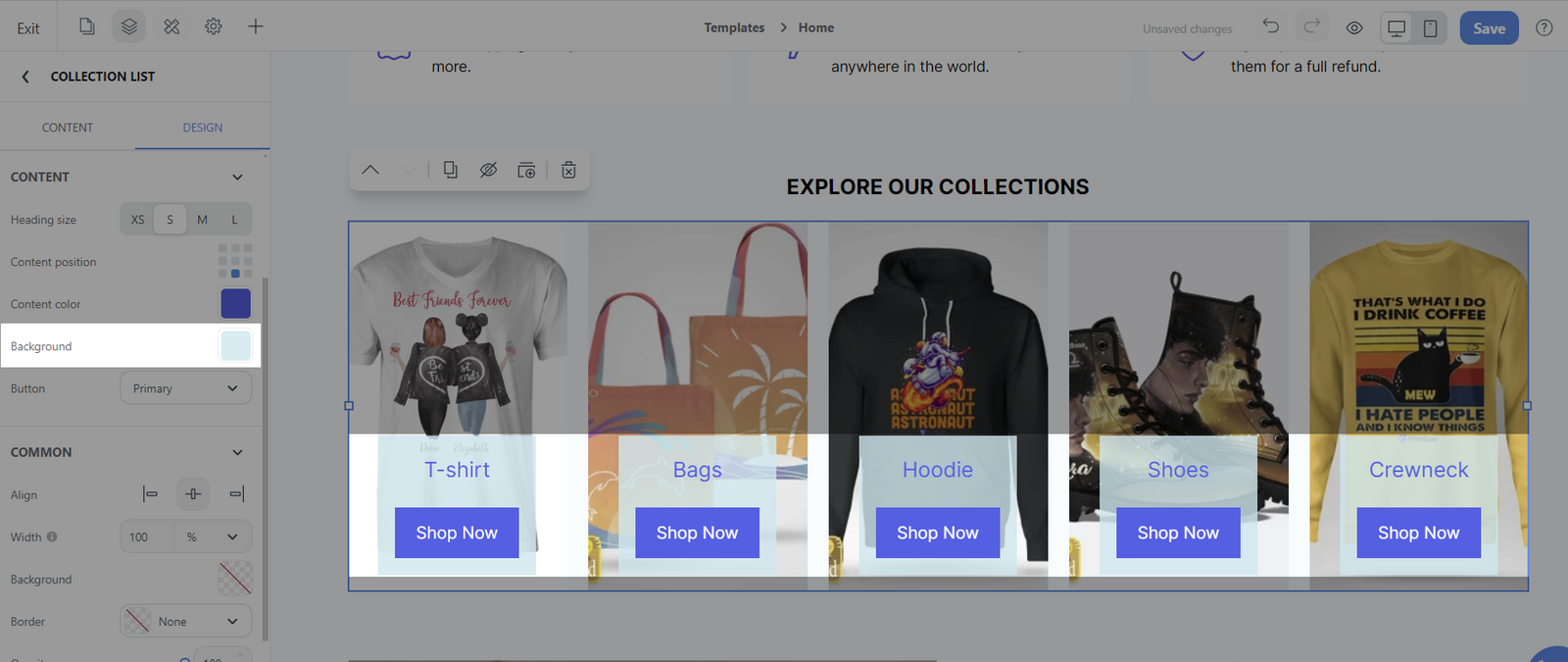
Mục Content:
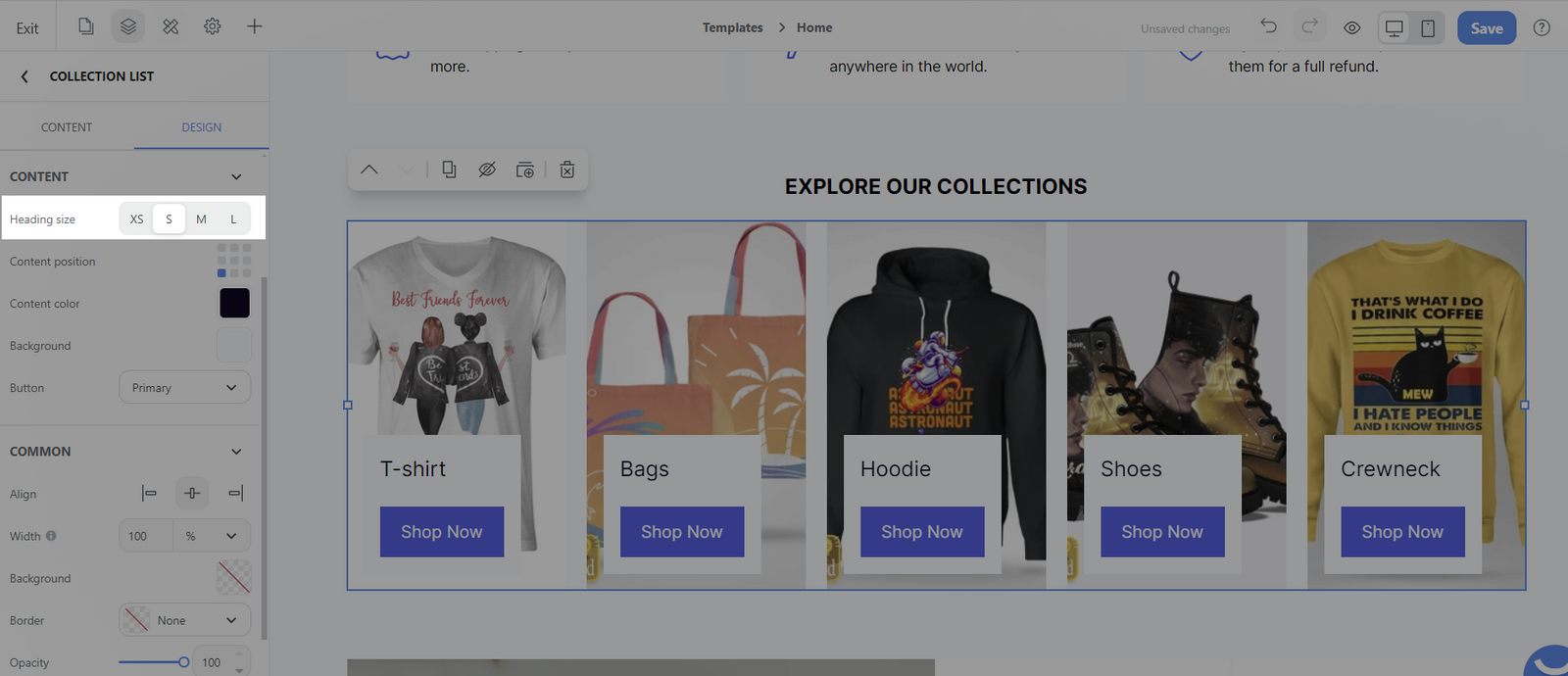
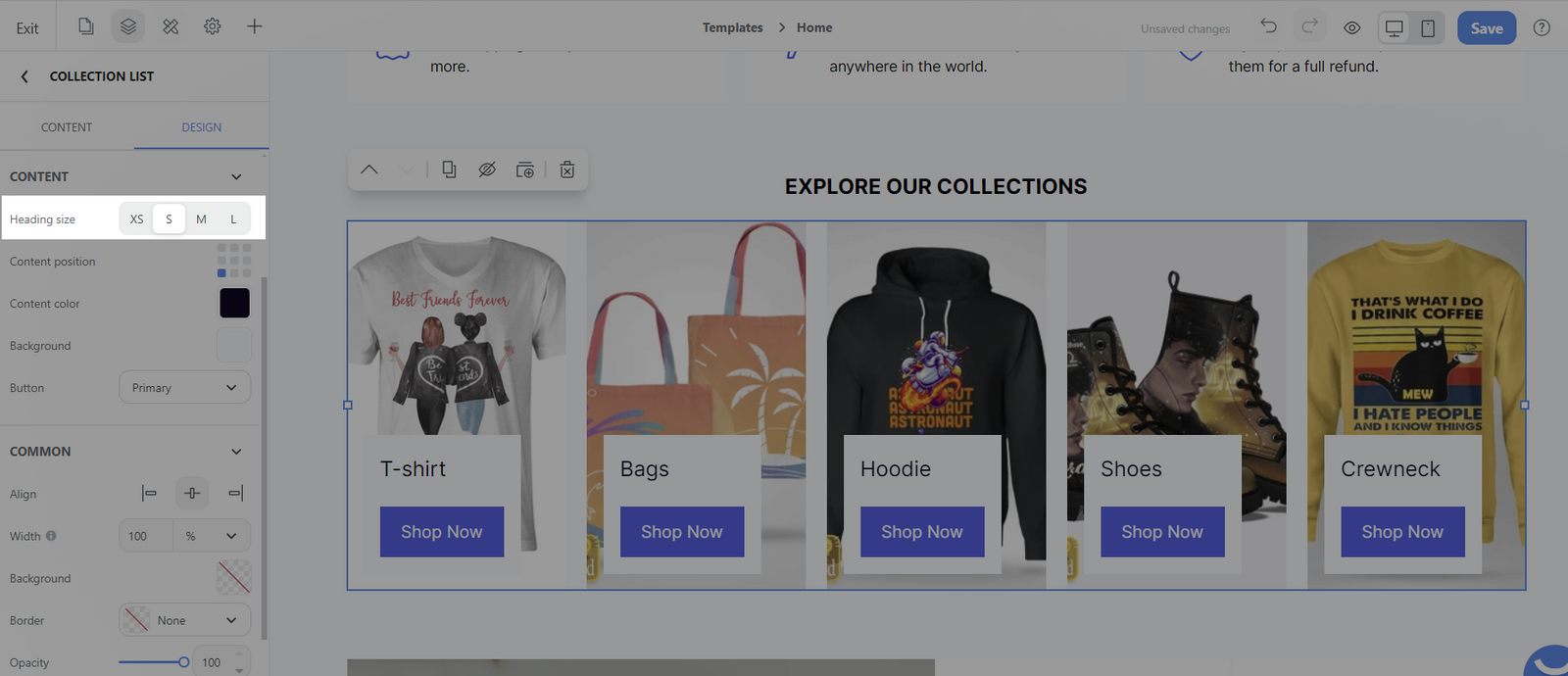
Heading size: Điều chỉnh kích thước của tiêu đề trong phần nội dung. Các tùy chọn kích thước bao gồm XS, S, M và L.

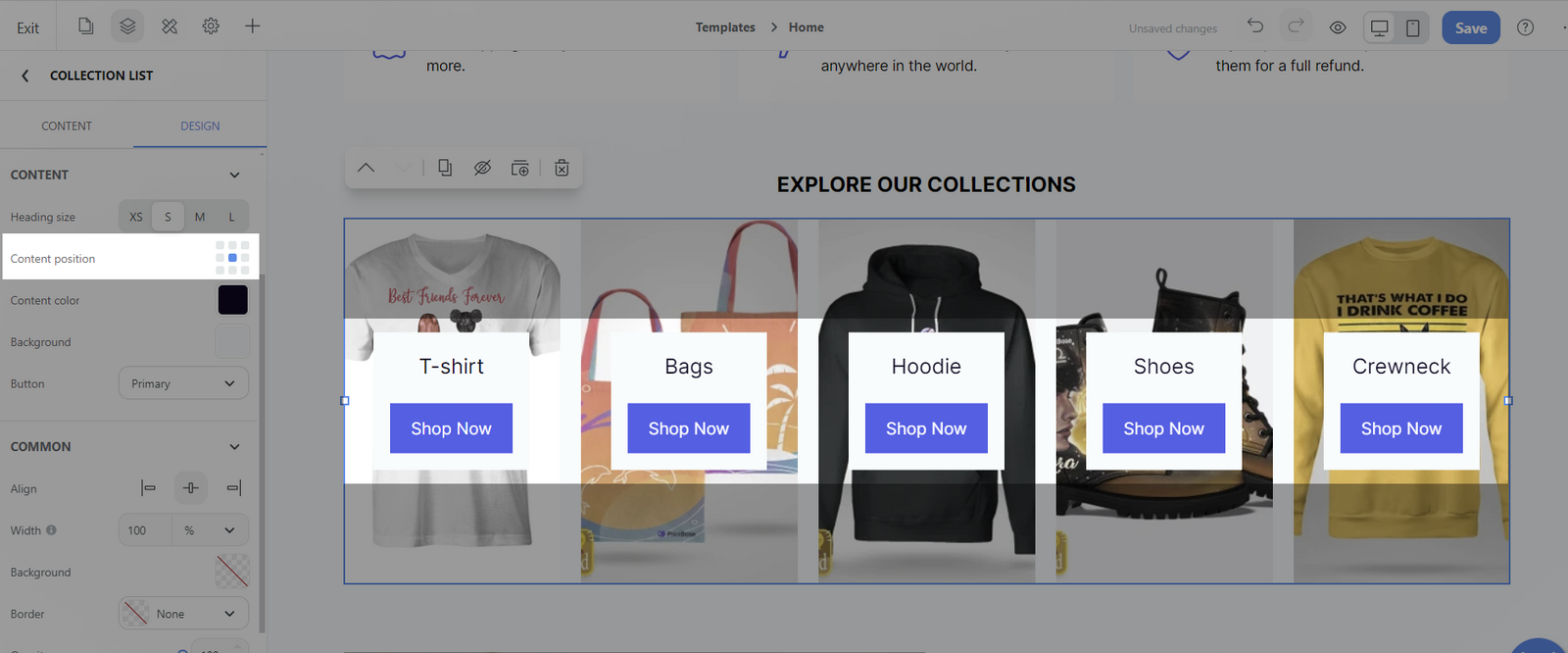
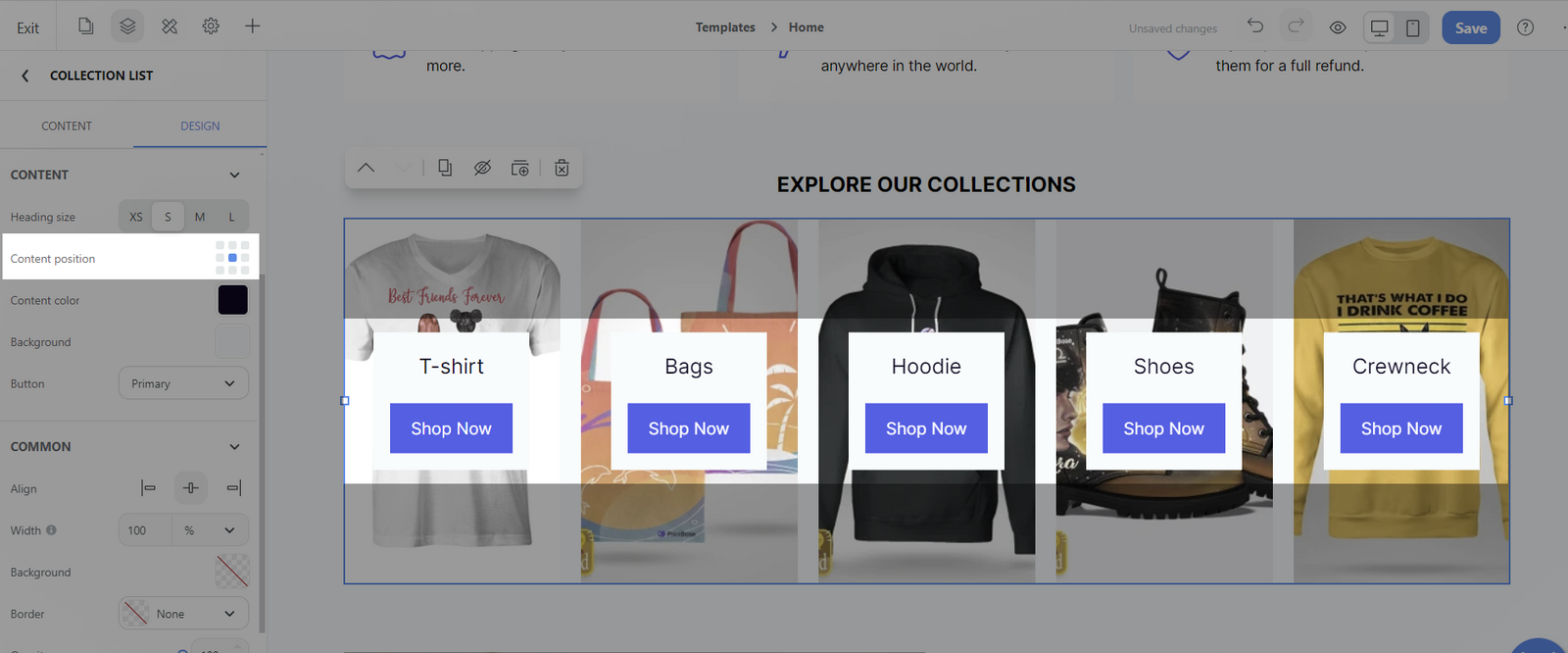
Content position: Căn chỉnh vị trí và sắp xếp nội dung của bộ sưu tập.

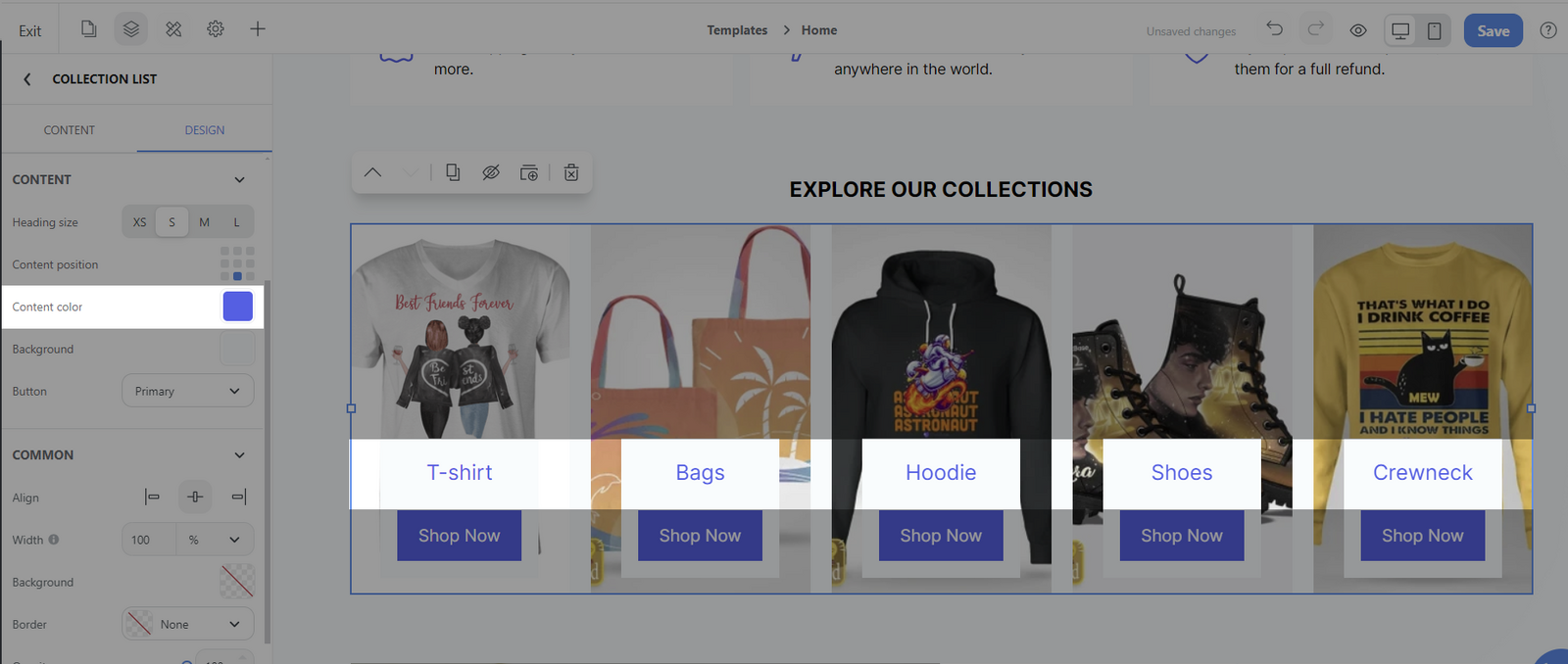
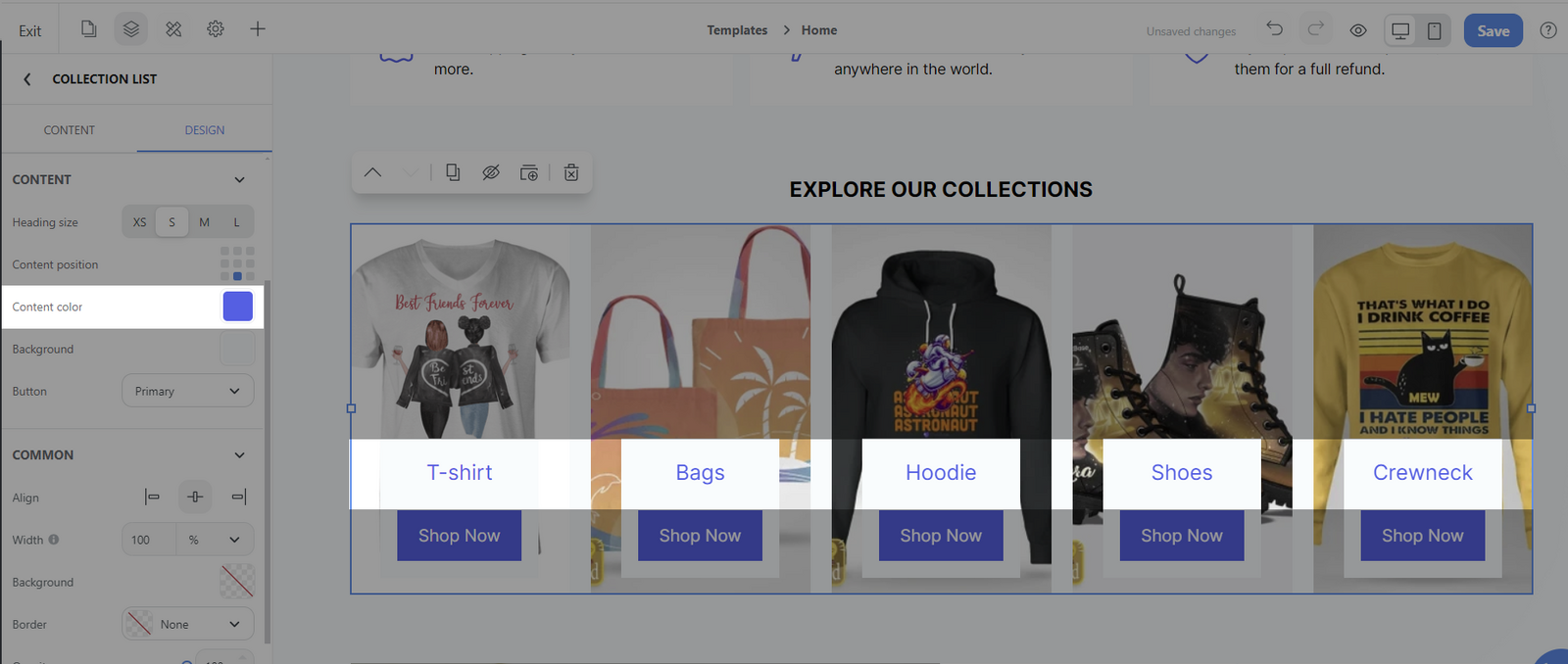
Content color: Tùy chỉnh màu văn bản.

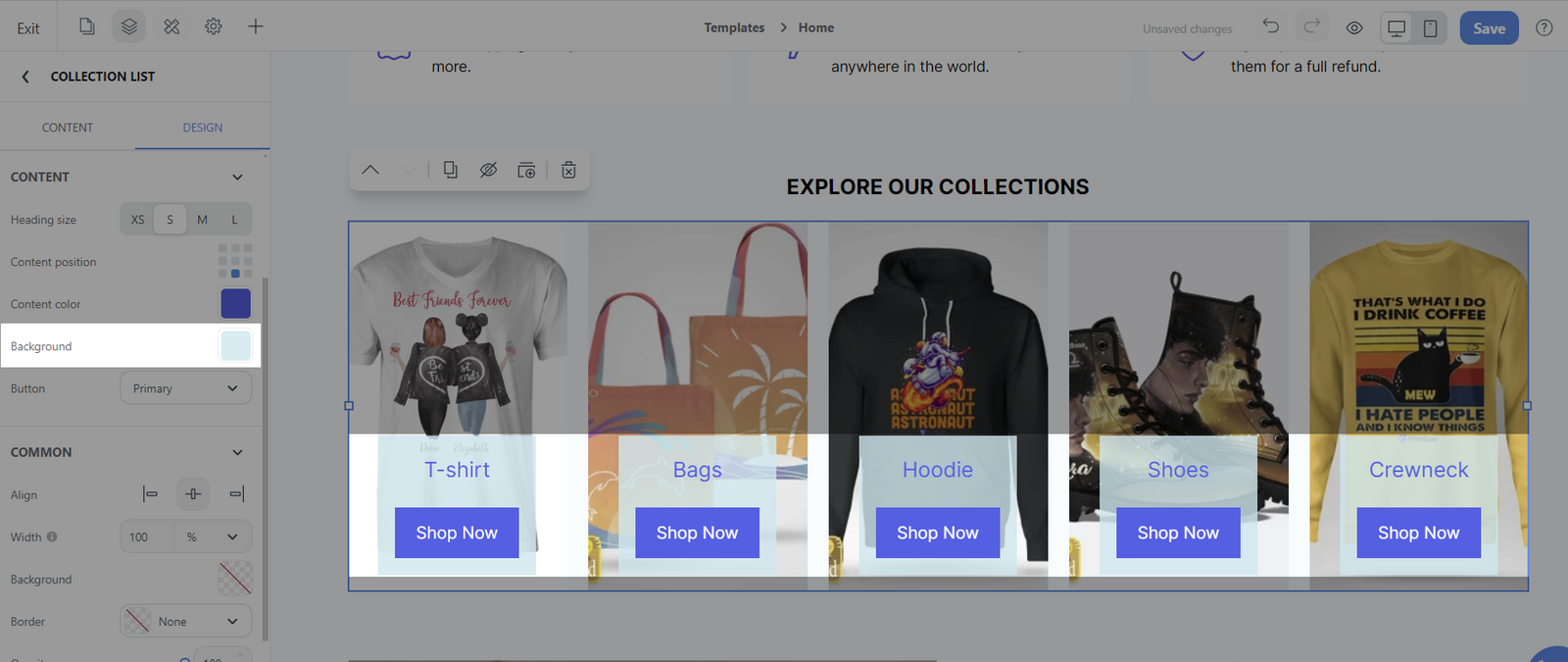
Background: Tùy chọn màu nền cho phần nội dung.


Mục Common:
Bạn có thể chỉnh sửa định dạng chung của khối, vui lòng tham khảo bài viết này.
Bài viết liên quan