Với Global sections, bạn có thể thêm các nội dung khác nhau tùy theo từng mục đích cụ thể trên cửa hàng. Ví dụ, bạn có thể tạo biểu mẫu liên hệ và hiển thị ở phía cuối trang sản phẩm hoặc hiển thị đồng hồ đếm ngược để khuyến khích khách hàng mua hàng trên trang giỏ hàng. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách thêm và tùy chỉnh Global sections trên cửa hàng của bạn.
Nội dung bài viết
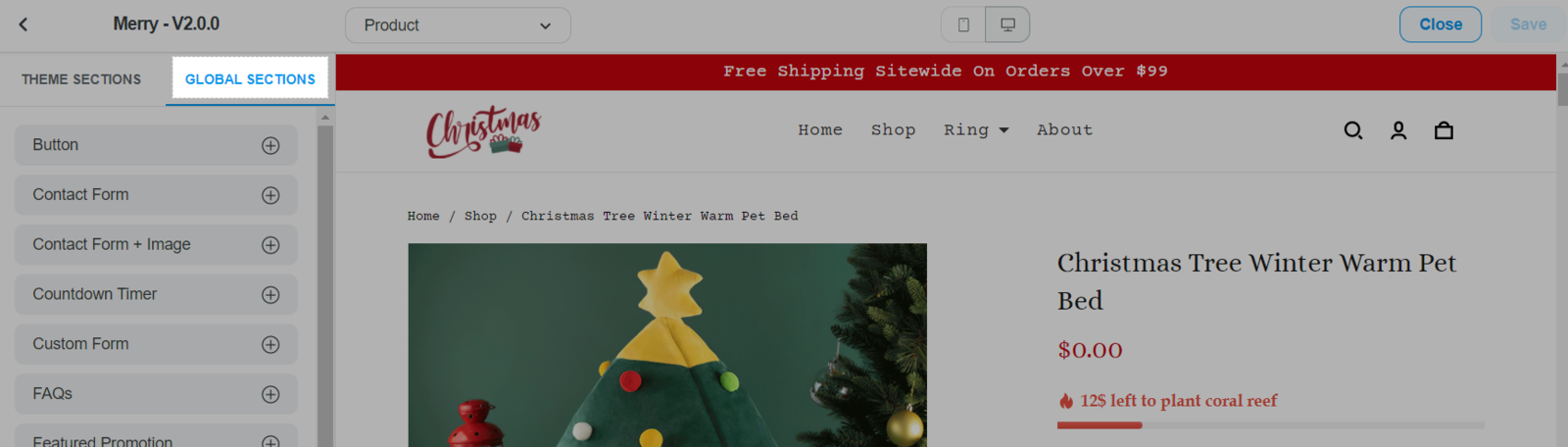
A. Thêm các Global sections vào cửa hàng
A. Thêm các Global sections vào cửa hàng
Global sections hiện chỉ được hỗ trợ trên chủ đề Inside (phiên bản 2.0), và chủ đề Roller (phiên bản 3.0). Bạn có thể tham khảo bài viết này về cách nâng cấp chủ đề trên cửa hàng.


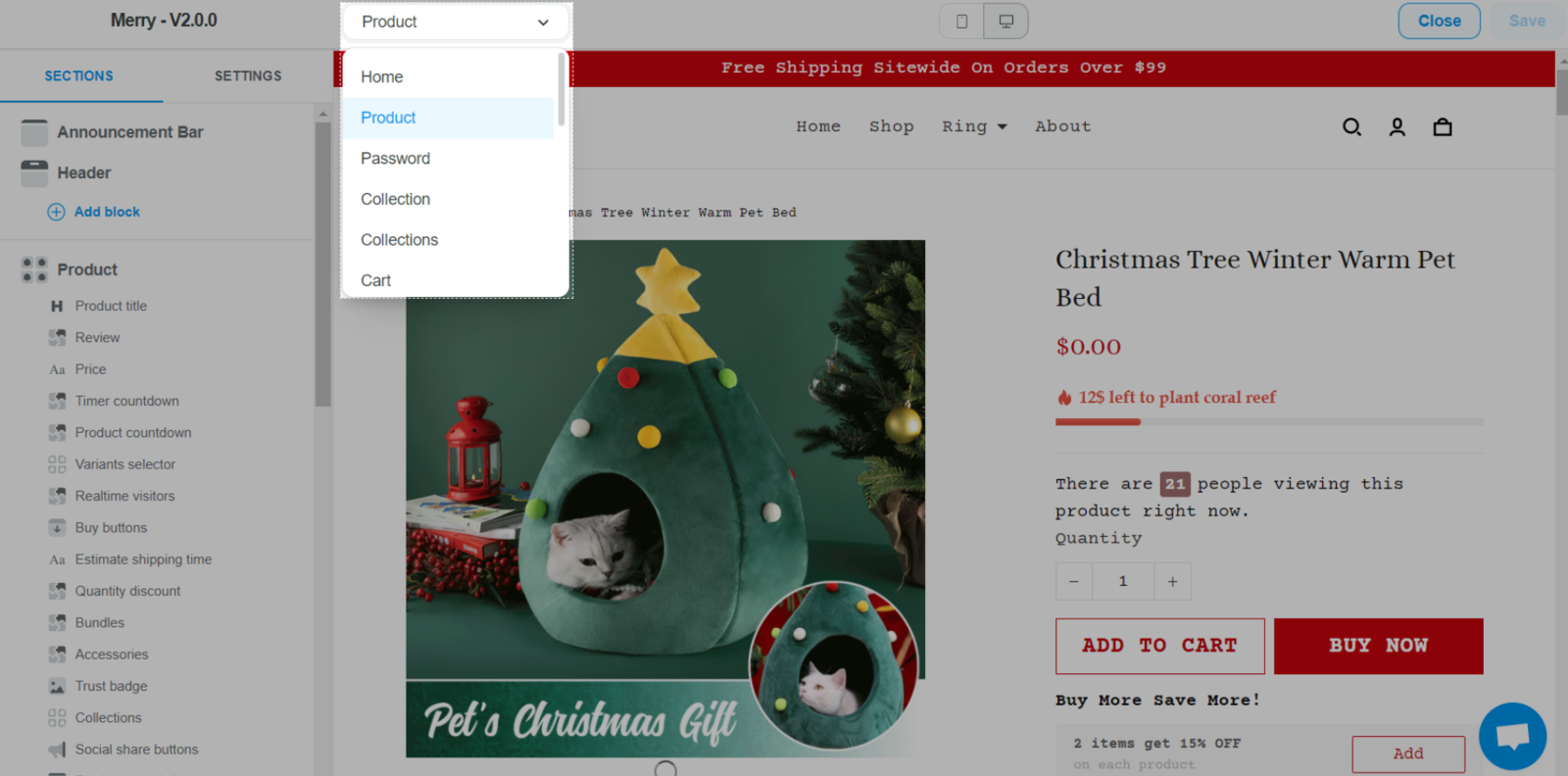
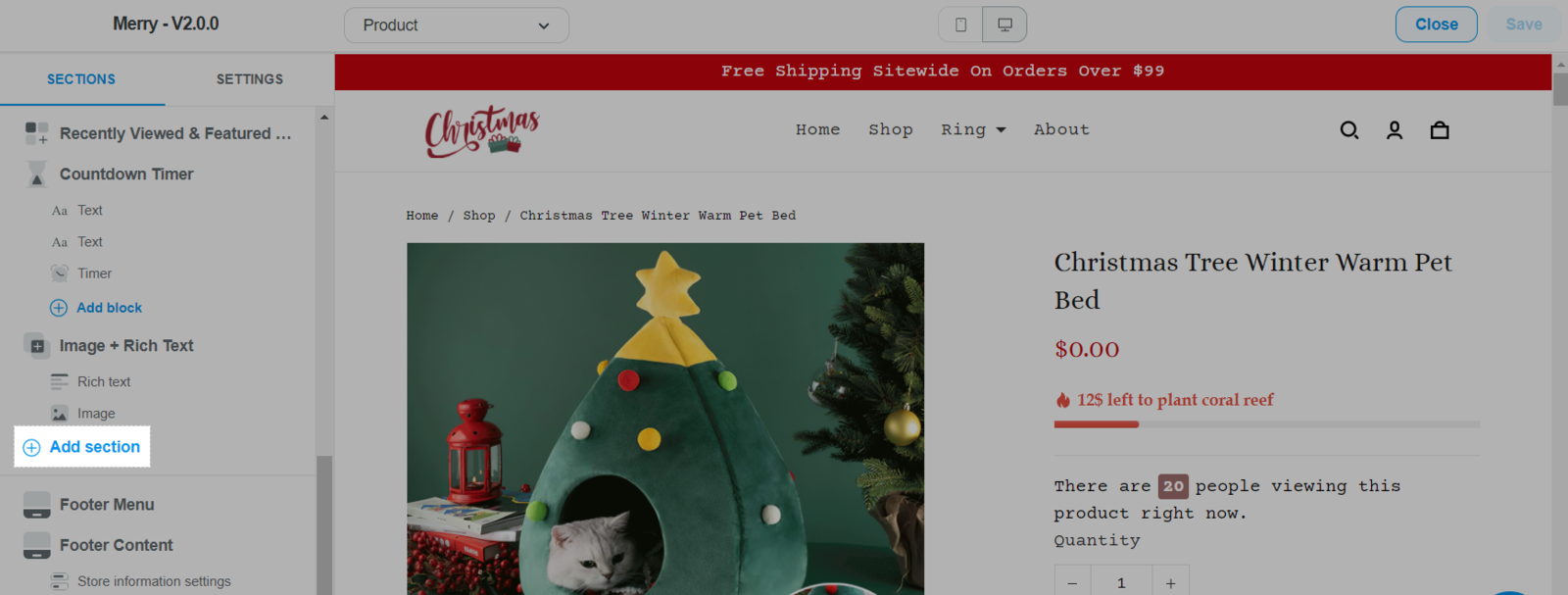
Bạn có thể thêm Global sections vào các trang sau: trang chủ, trang sản phẩm, trang danh sách bộ sưu tập, trang chi tiết bộ sưu tập, trang giỏ hàng, trang Blog, trang bài đăng trên Blog và các trang khác được tạo từ mục Online store > Pages.

Bạn không thể thêm Global sections có chứa sản phẩm (Ví dụ: mục Featured Product, mục Product + Image thuộc Global sections) vào trang sản phẩm.

Sau khi thêm Global sections vào cửa hàng, vui lòng làm theo các bước trong phần B và C của bài viết này để chỉnh sửa nội dung (Content) và thiết kế (Design) của mỗi mục. Mỗi Global section cũng được chia thành các block khác nhau để tùy chỉnh chi tiết hơn. Bạn có thể tùy chỉnh nội dung (Content) và thiết kế (Design) của mỗi block.
B. Tùy chỉnh cài đặt nội dung
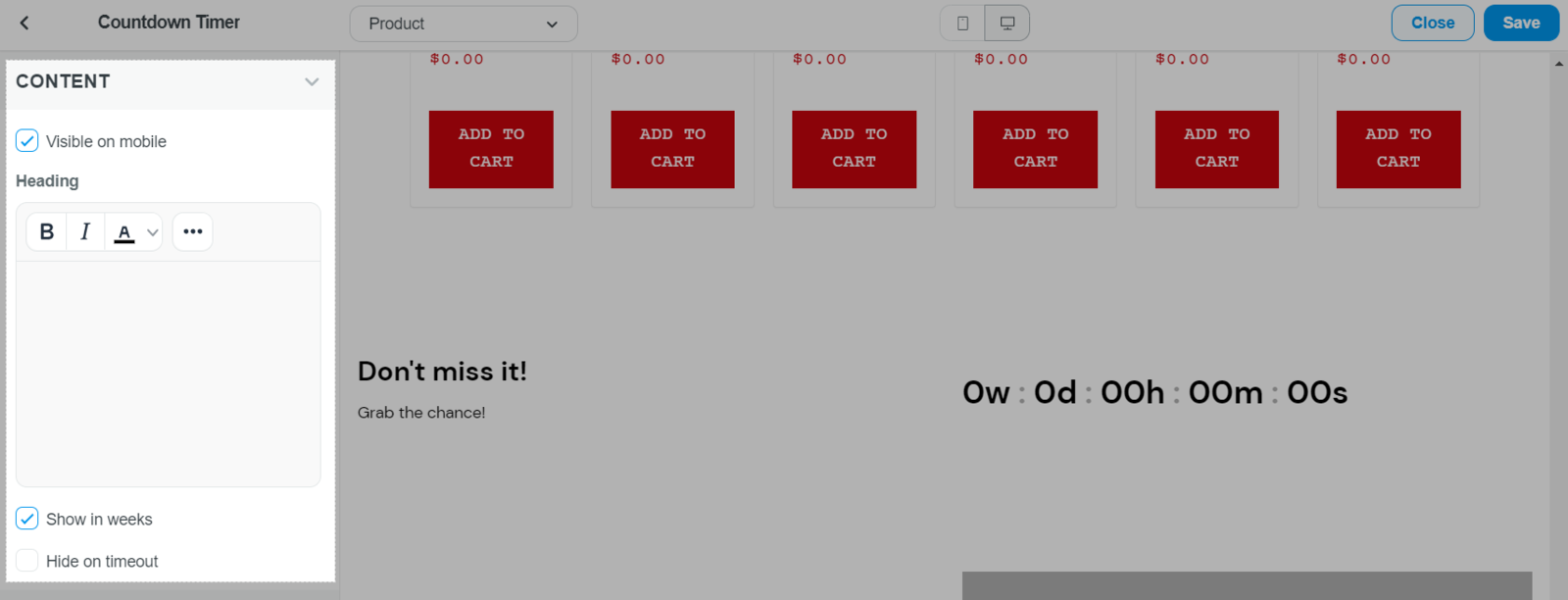
Thiết lập trong mục Content cho phép bạn chỉnh sửa nội dung hiển thị, chẳng hạn như văn bản, tên nút, video, v.v.
Bỏ tích chọn Visible on mobile nếu bạn chỉ muốn một mục hiển thị trên thiết bị máy tính chứ không phải trên thiết bị di động.

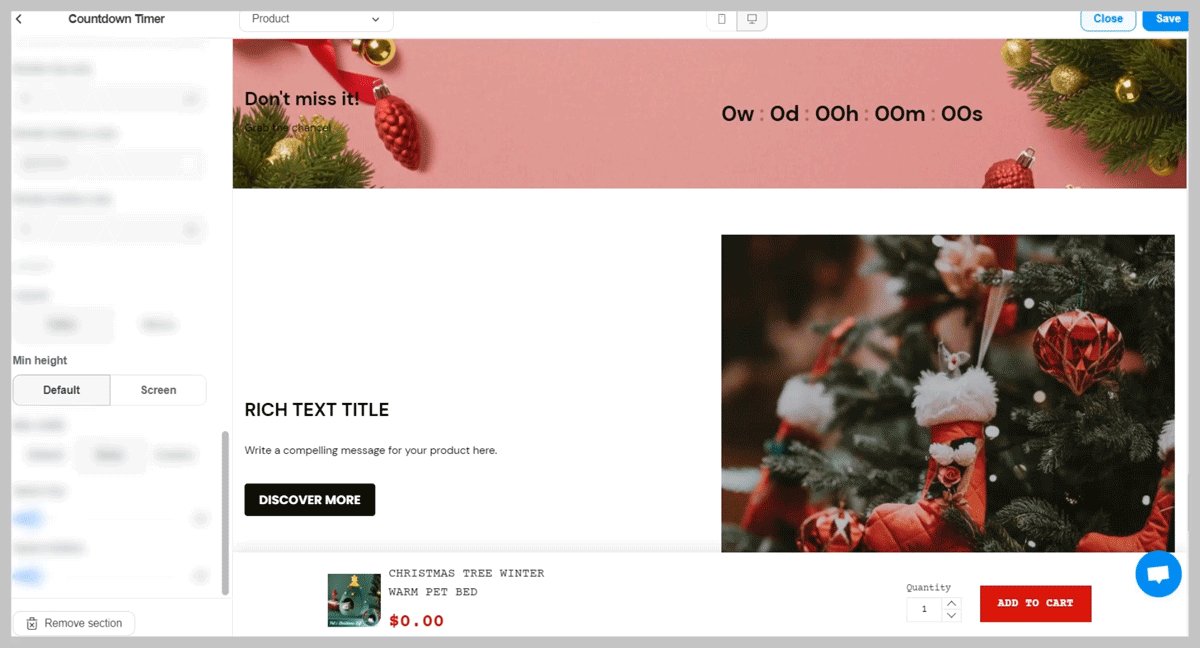
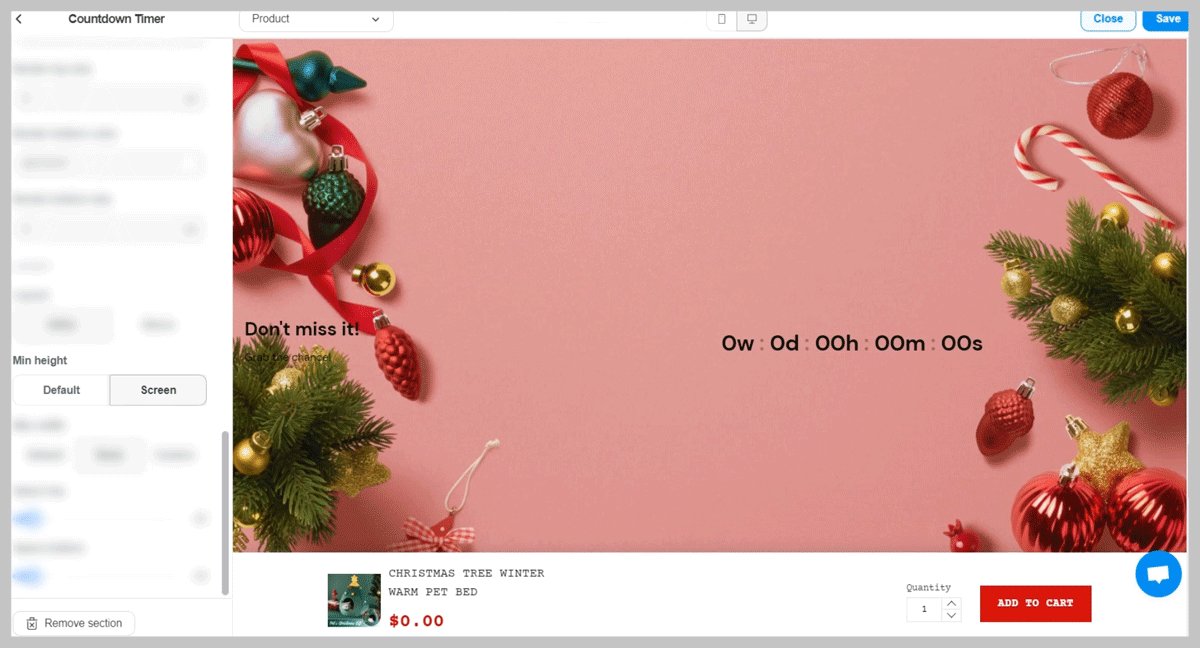
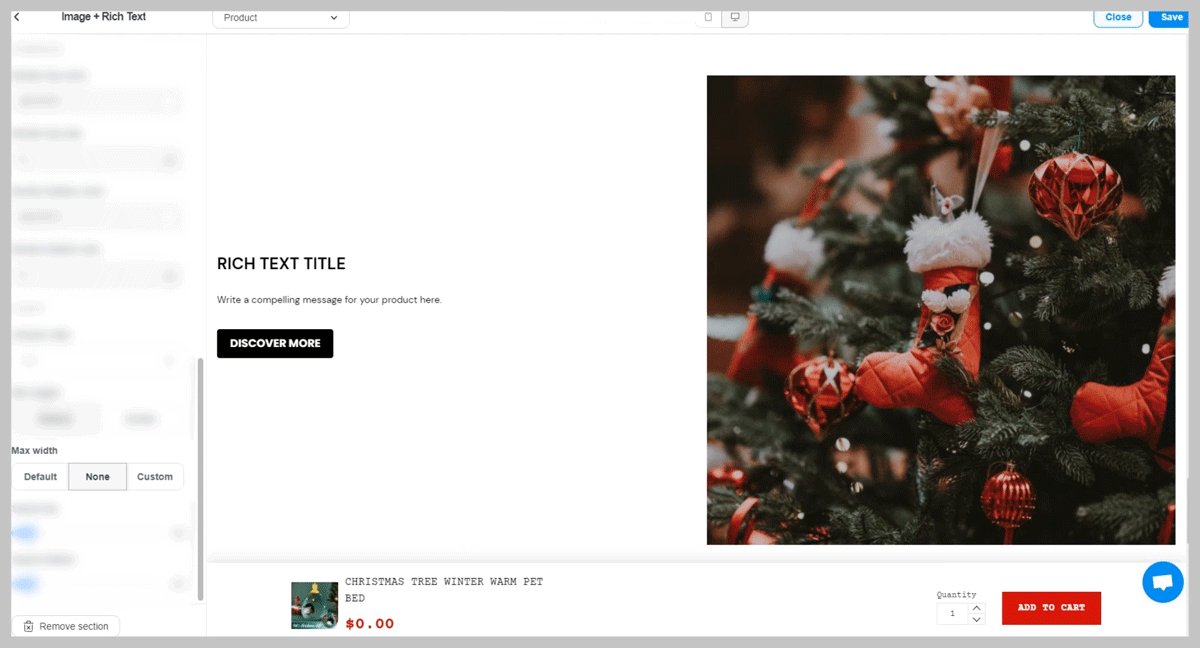
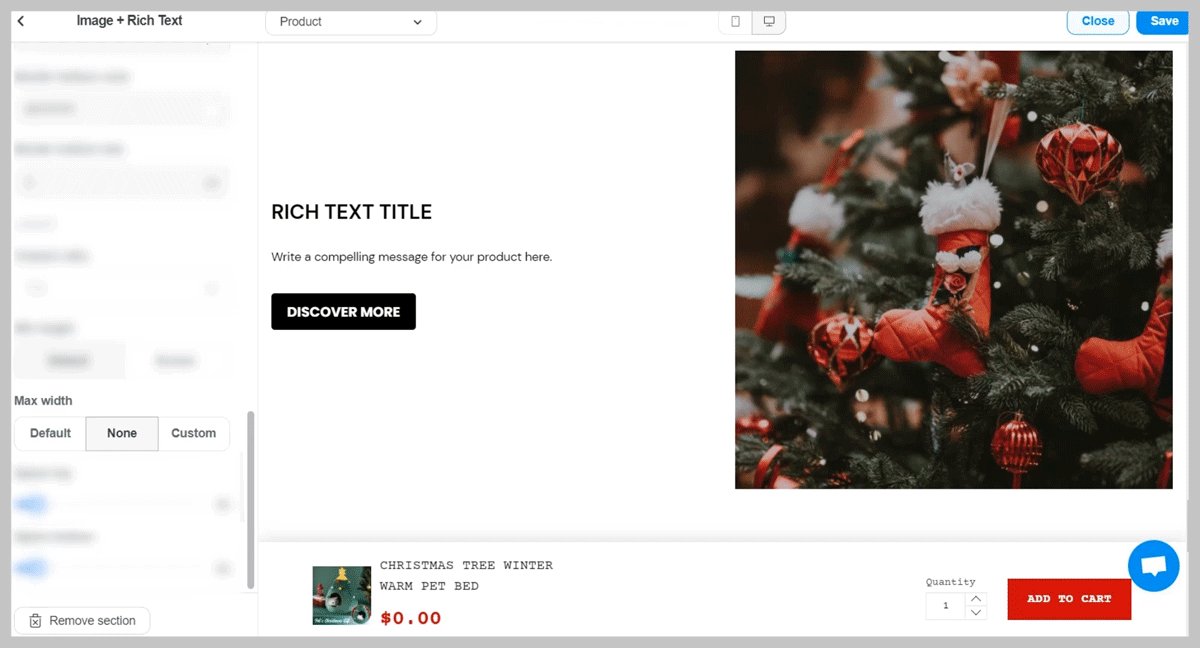
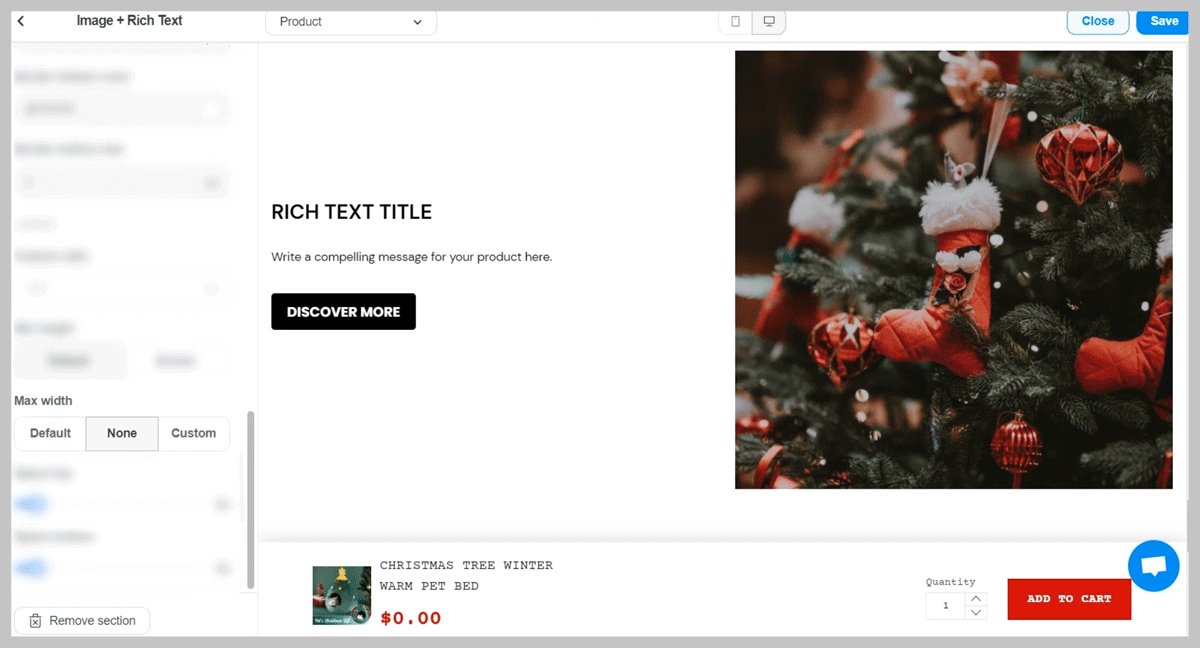
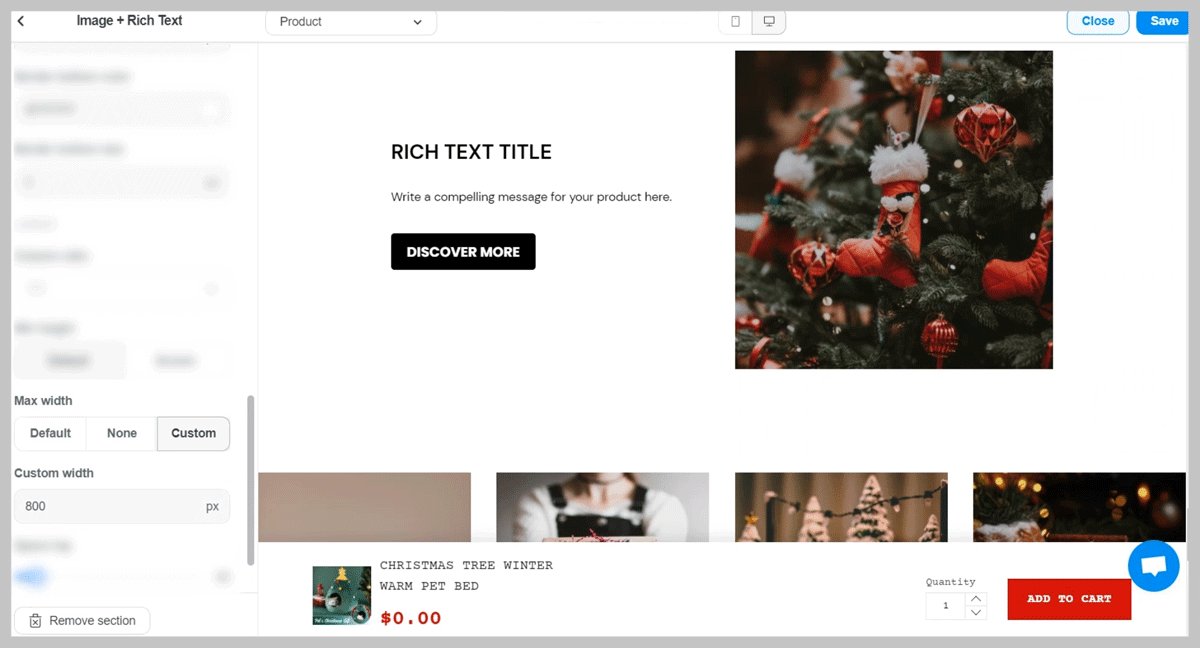
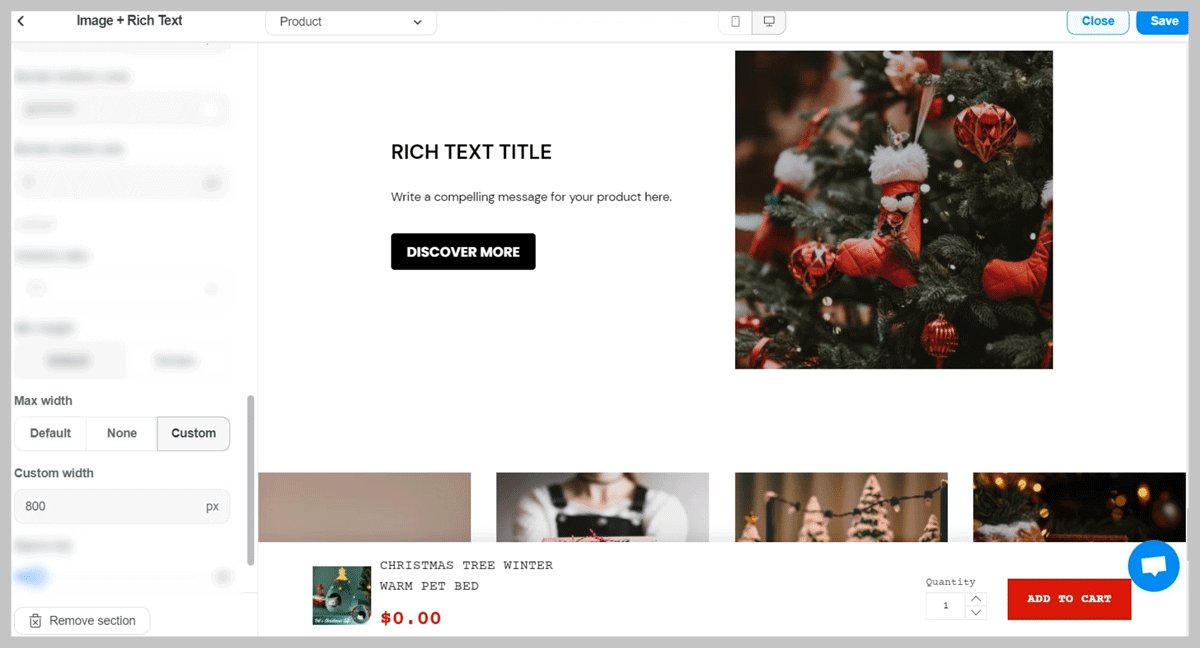
C. Tùy chỉnh cài đặt thiết kế
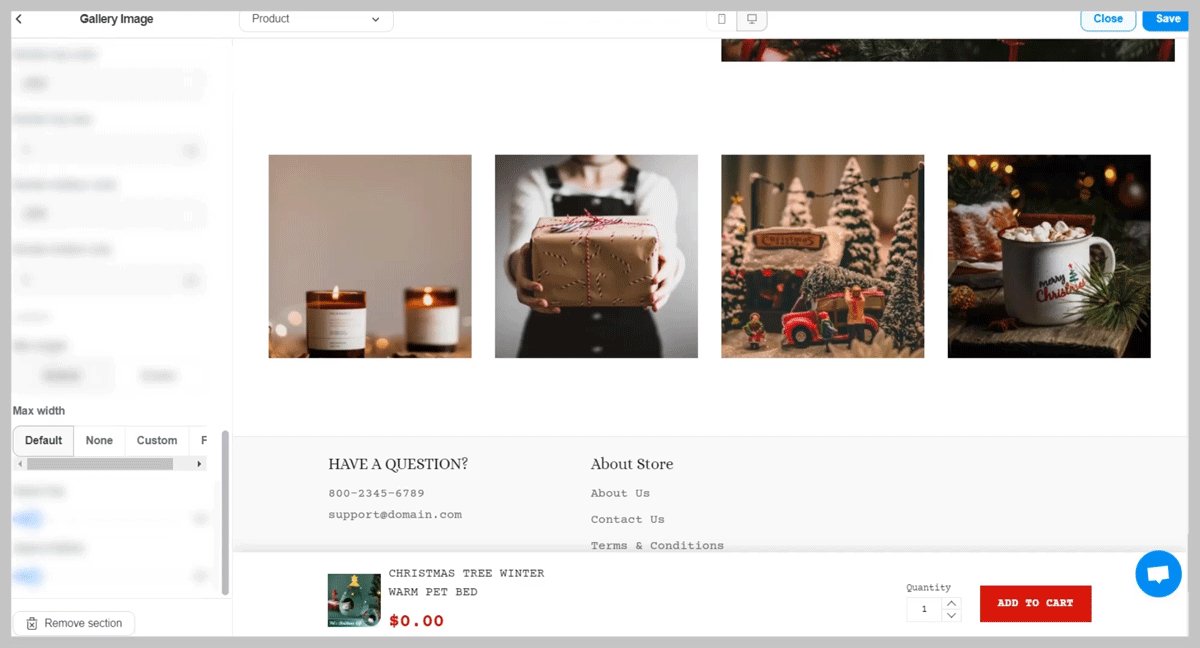
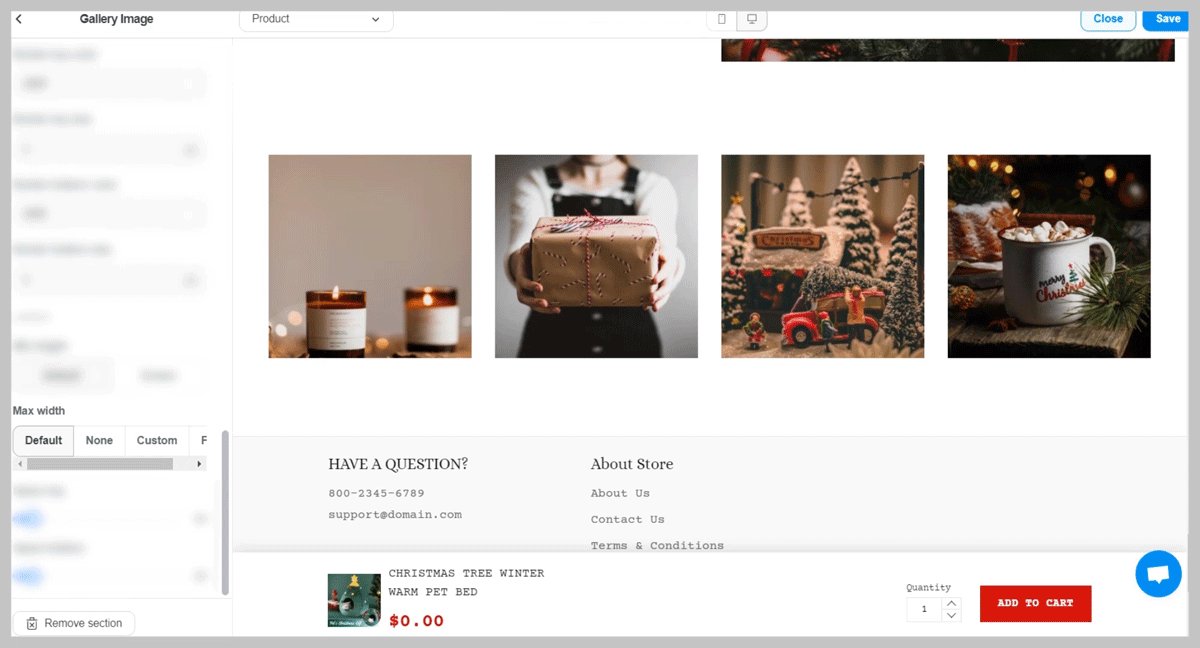
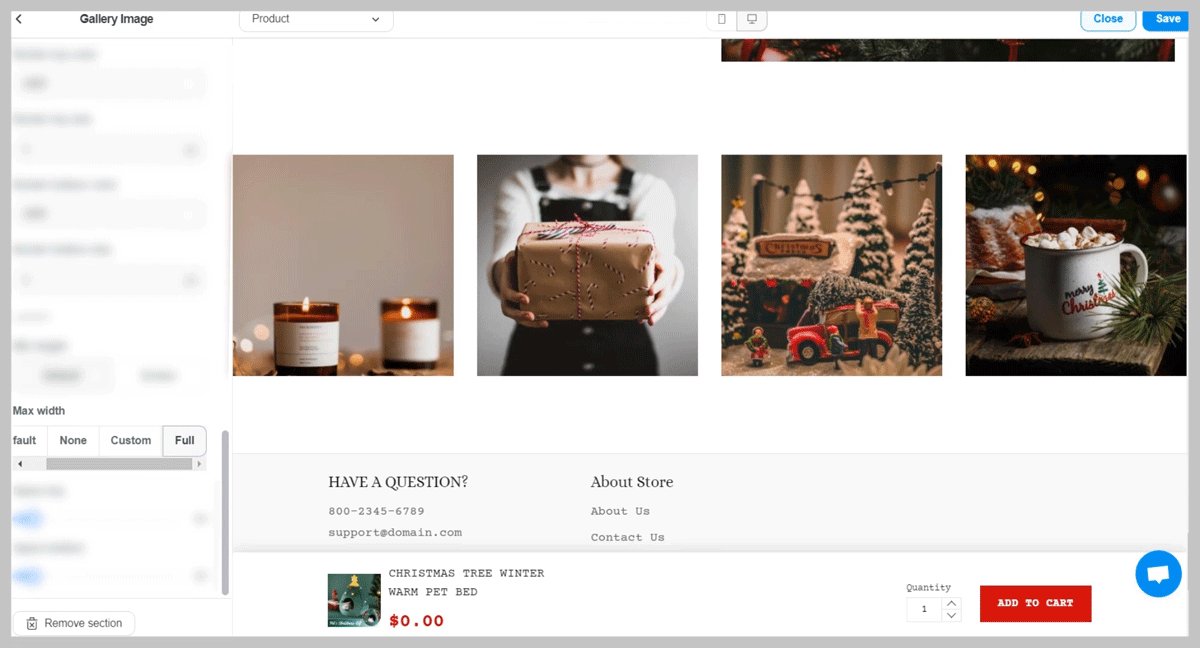
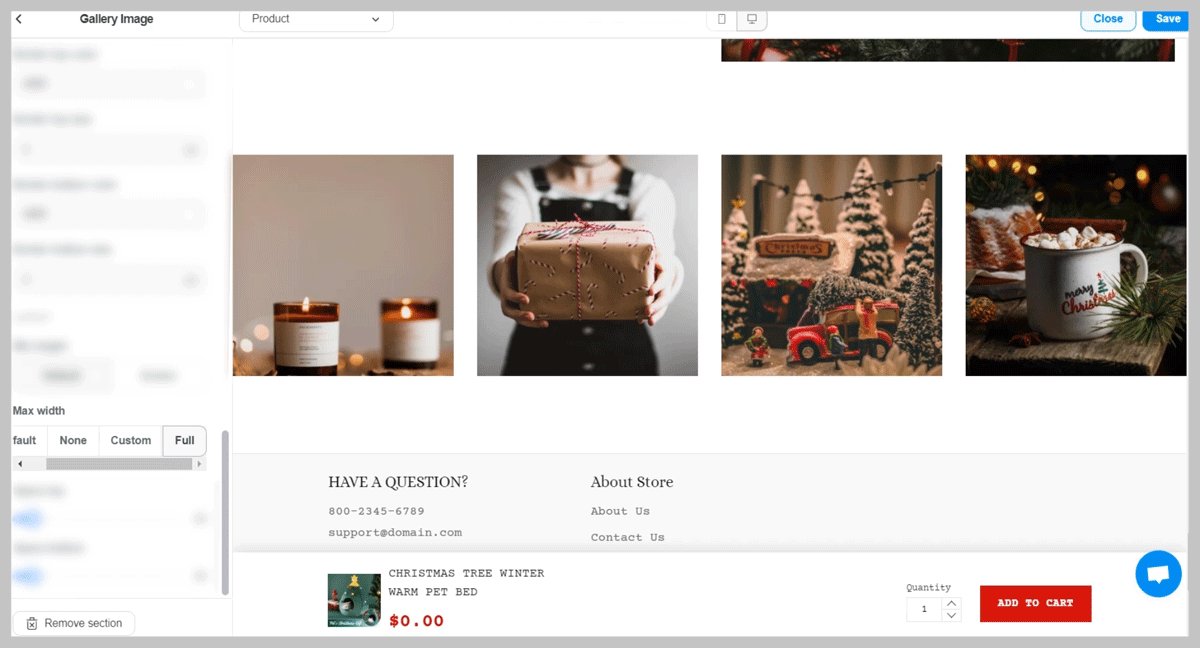
Thiết lập trong mục Design cho phép bạn chỉnh sửa các chi tiết thiết kế hiển thị trên trang. Ví dụ: nếu một mục chứa văn bản, nút, liên kết, hình ảnh, v.v., bạn có thể chỉnh sửa hình ảnh của từng mục một cách riêng biệt mà không ảnh hưởng đến thành phần khác trên trang.
Bạn có thể chỉnh sửa các thành phần sau của hình ảnh:
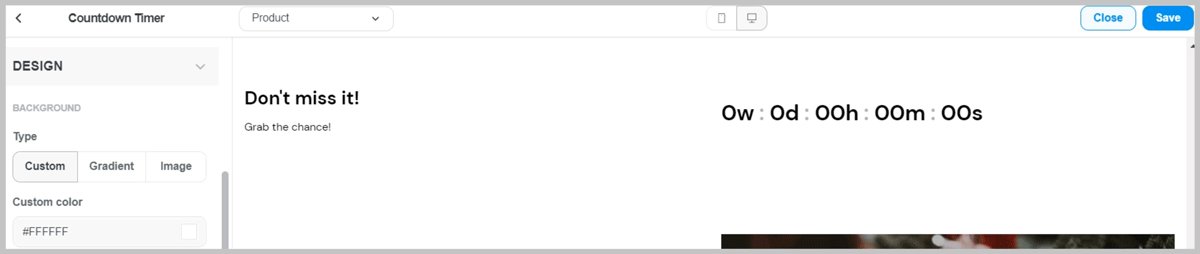
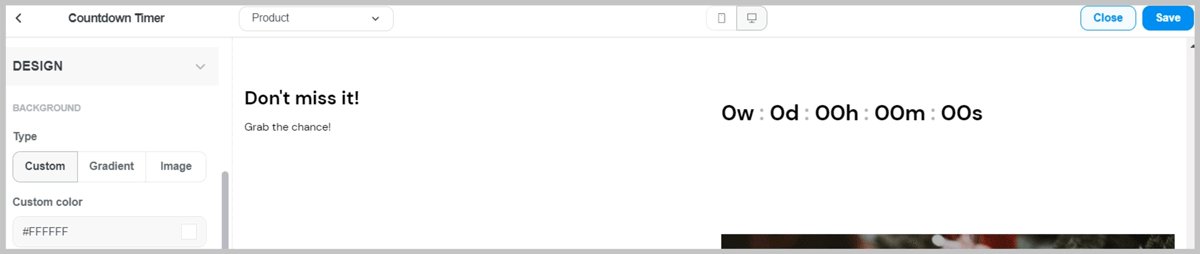
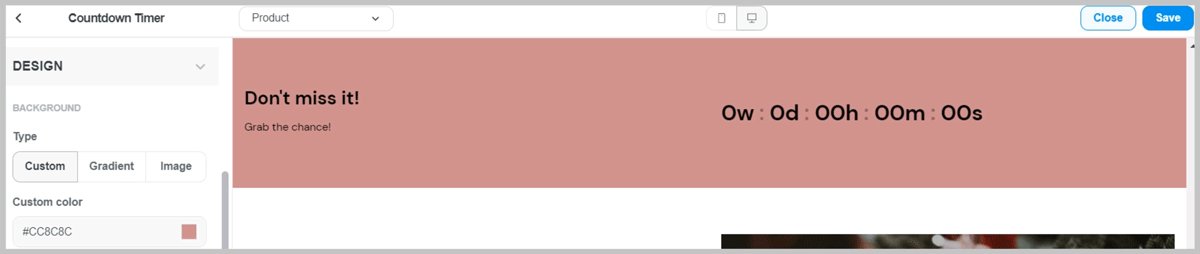
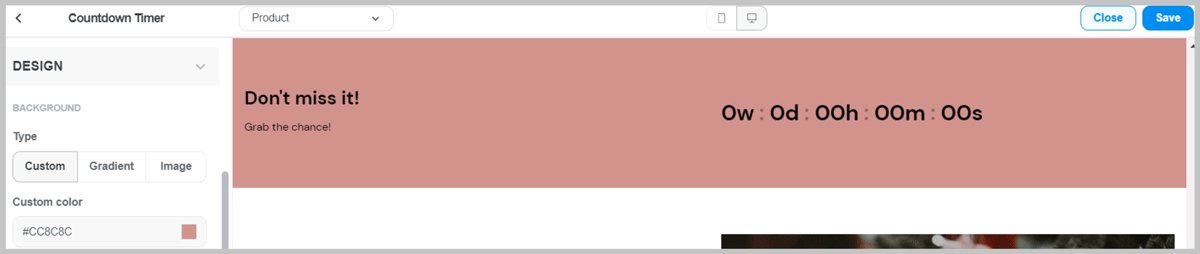
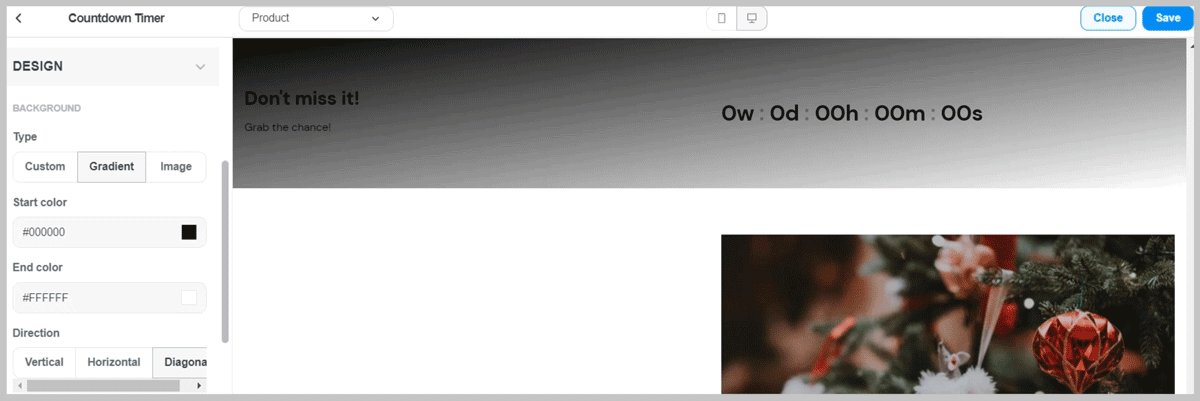
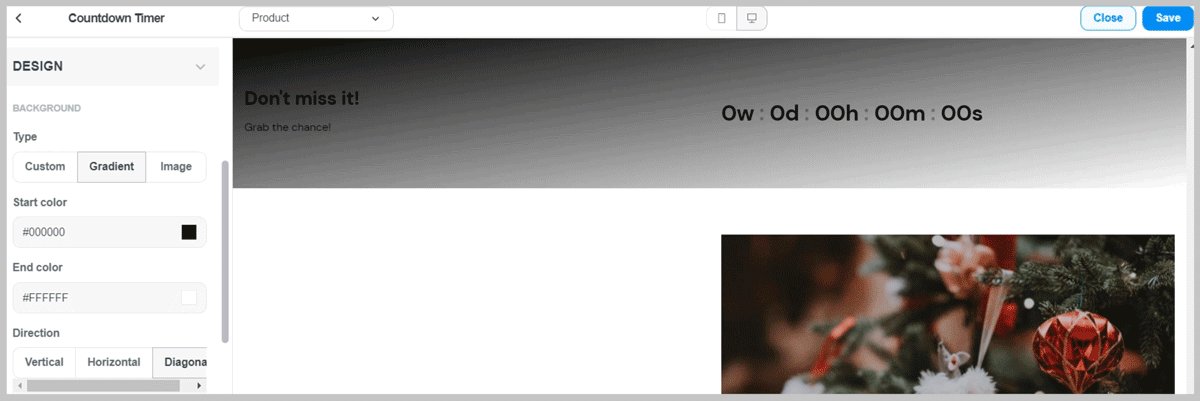
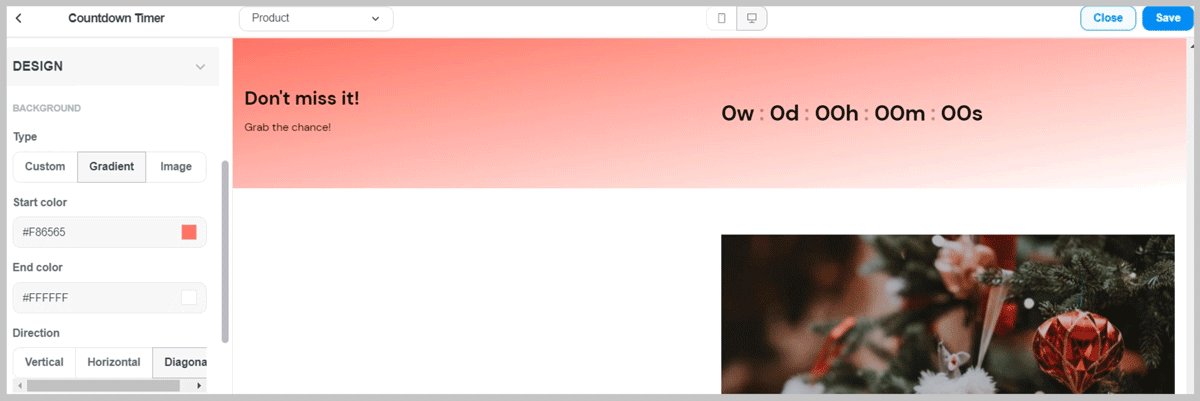
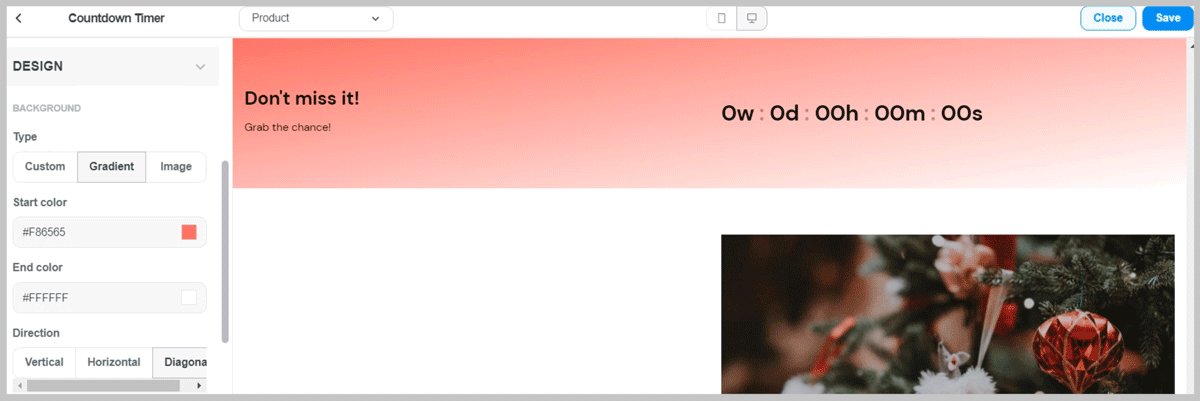
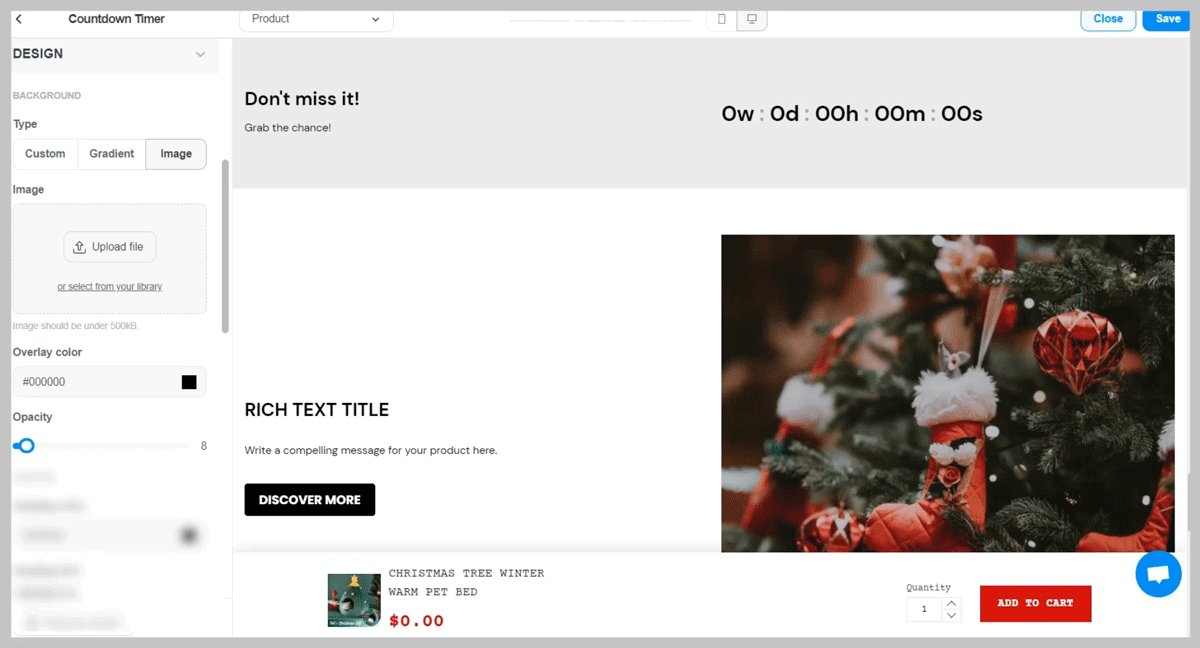
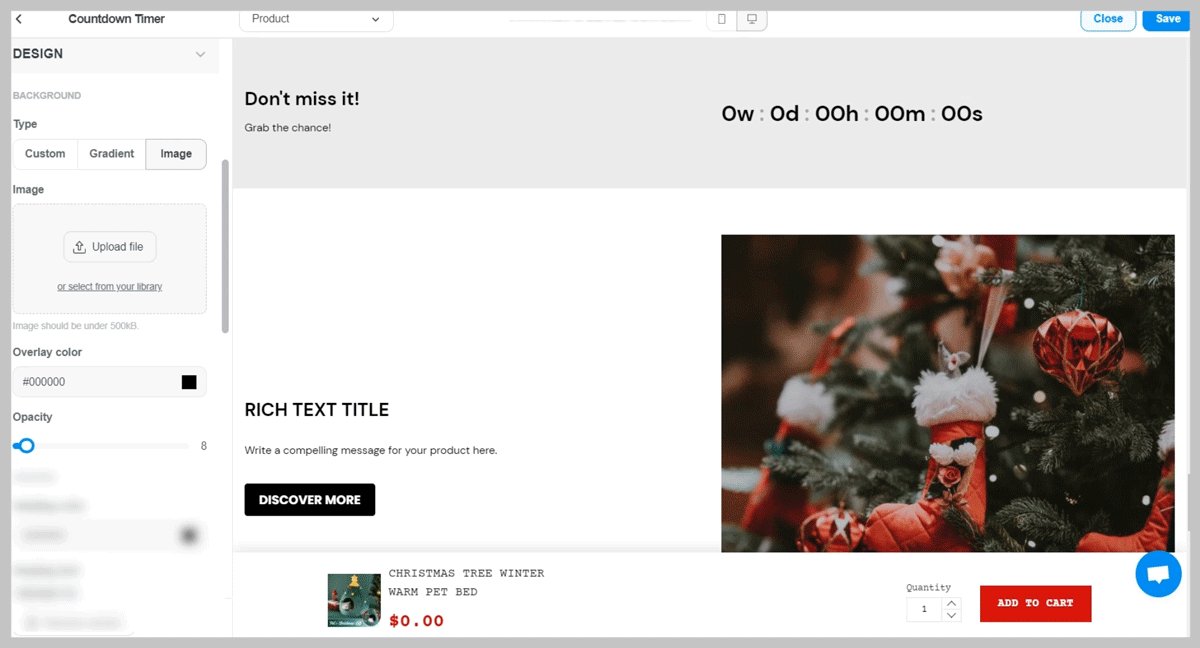
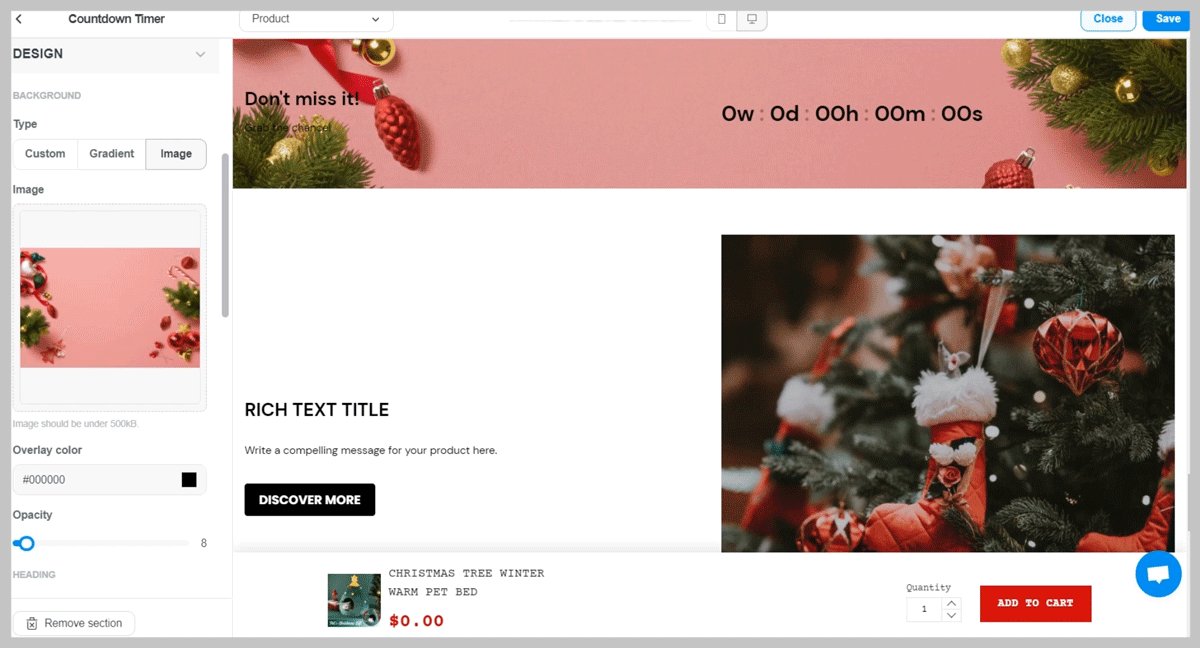
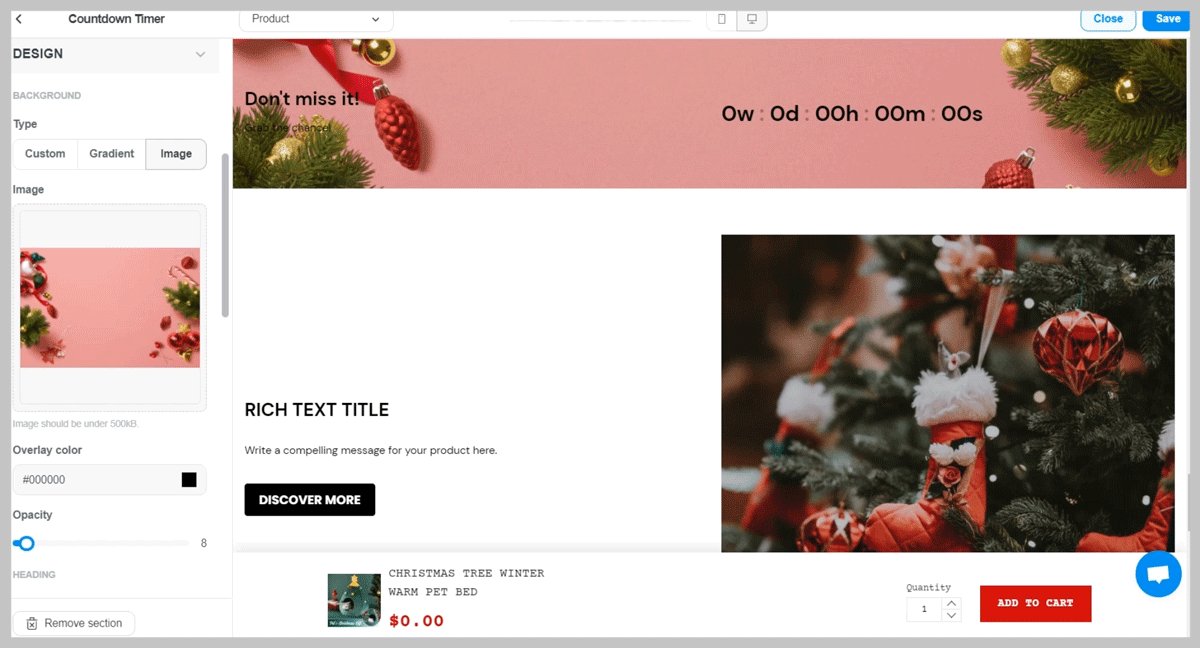
1. Nền
Có 3 loại nền:



2. Cài đặt chi tiết
Các chi tiết từ văn bản (tiêu đề, tiêu đề, nội dung) đến hình ảnh, nút, liên kết đều có thể được chỉnh sửa riêng biệt. Các cài đặt cơ bản bao gồm màu sắc, phông chữ, kích thước và căn chỉnh. Trong một số trường hợp, các nút và hình ảnh sẽ có thêm cài đặt độ tròn để điều chỉnh bán kính góc.
3. Dấu phân cách
Dấu phân cách có thể được sử dụng để phân chia các mục, giúp theo dõi thông tin dễ dàng hơn. Bạn có thể thêm các dấu phân cách và thay đổi màu sắc và kích thước của chúng theo mong muốn.
4. Bố cục
Tại đây, bạn có thể tùy chỉnh bố cục tổng thể của landing page.