Với tính năng tích hợp mới được ShopBase cho ra mắt, bằng việc sử dụng trình tạo landing page hiệu quả và thư viện mẫu đa dạng, giờ đây bạn có thể tạo các landing page với nhiều mục đích khác nhau sao cho phù hợp với doanh nghiệp của mình. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách tùy chỉnh landing page cho cửa hàng chỉ trong một vài bước đơn giản.
Nội dung bài viết
A. Tạo hoặc tùy chỉnh landing page
B. Tùy chỉnh cài đặt nội dung trong landing page
C. Tùy chỉnh cài đặt hình ảnh trong landing page
A. Tạo hoặc tùy chỉnh landing page

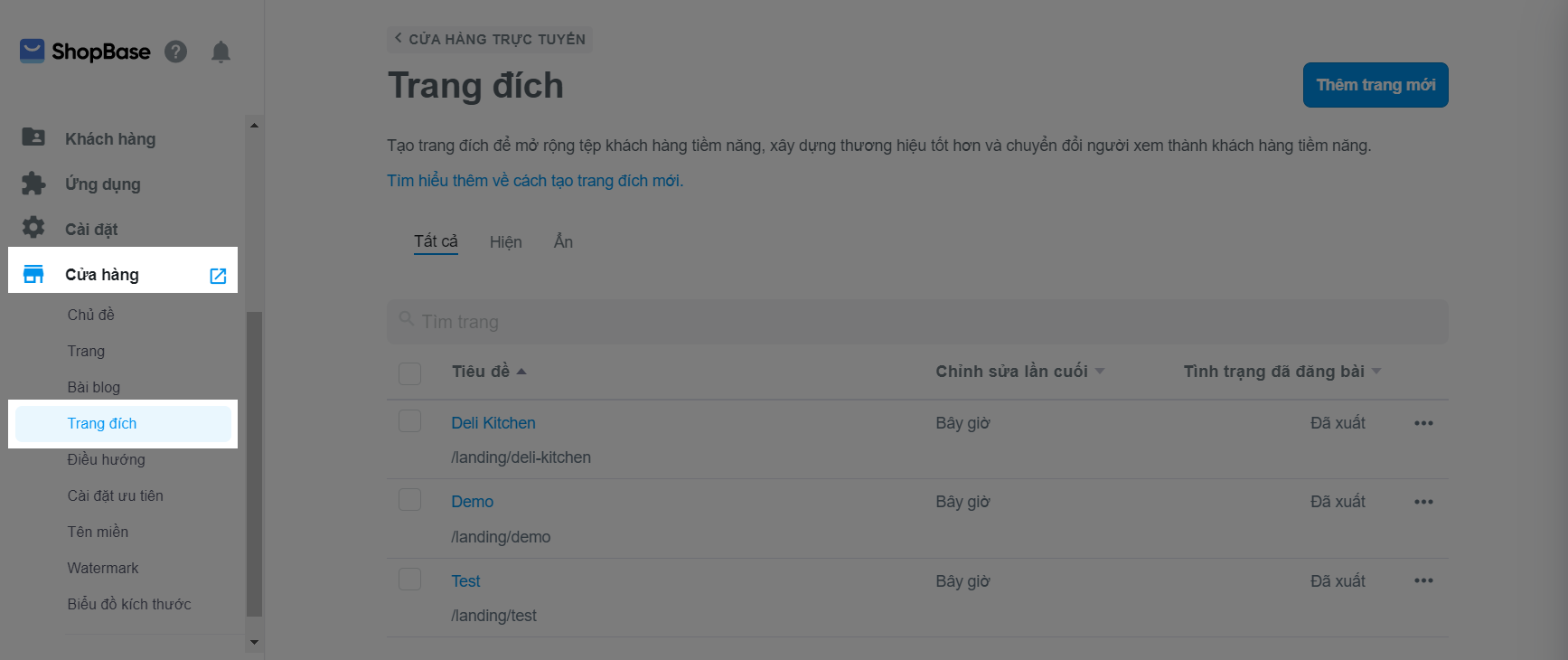
Nếu bạn muốn tùy chỉnh một landing page hiện có, nhấp vào tiêu đề landing page đó. Bạn sẽ được chuyển hướng đến trình tạo landing page.
Nếu bạn muốn thêm một mục mới trong landing page trống, nhấp vào Add section.

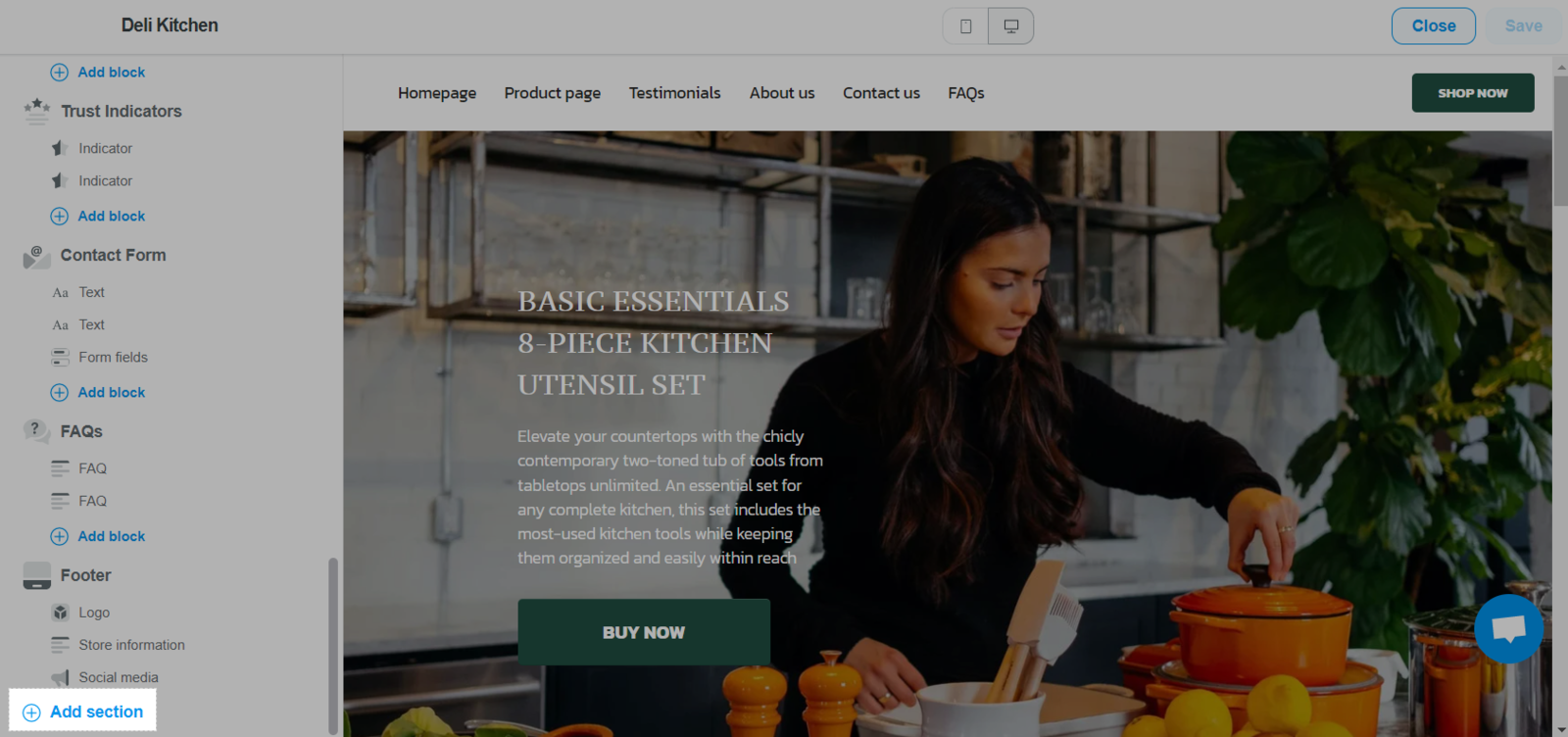
Nếu bạn muốn thêm một mục mới, đi tới cuối danh sách các mục ở phía bên phải và nhấp vào Add section.

Khi thêm một mục mới, bạn sẽ được cung cấp một danh sách các mục với các mẫu có sẵn. Điều này sẽ giúp bạn có thể xem trước để chọn một bố cục sao cho phù hợp. Bằng cách làm theo các bước hướng dẫn trong phần B và C của bài viết này, bạn có thể tự do chỉnh sửa nội dung (Content) và hình ảnh (Visual) của mỗi mục trên landing page. Mỗi mục được chia thành các blocks khác nhau để bạn có thể tùy chỉnh thêm, và mỗi block cũng có thể tùy chỉnh nội dung (Content) và hình ảnh (Visual).
B. Tùy chỉnh cài đặt nội dung trong landing page
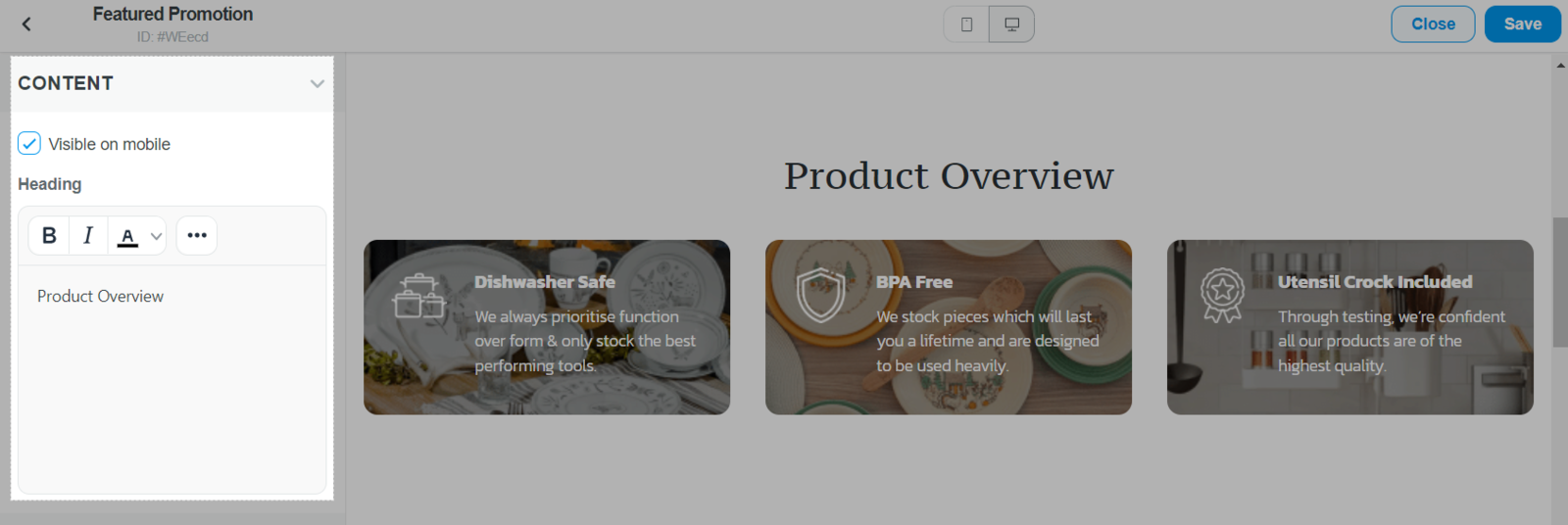
Mục Content Settings cho phép bạn chỉnh sửa nội dung hiển thị trên landing page, chẳng hạn như văn bản, tên nút, video, v.v.
Bỏ tích Visible on mobile nếu bạn chỉ muốn mục đang tùy chỉnh hiển thị trên thiết bị máy tính chứ không phải trên thiết bị di động.

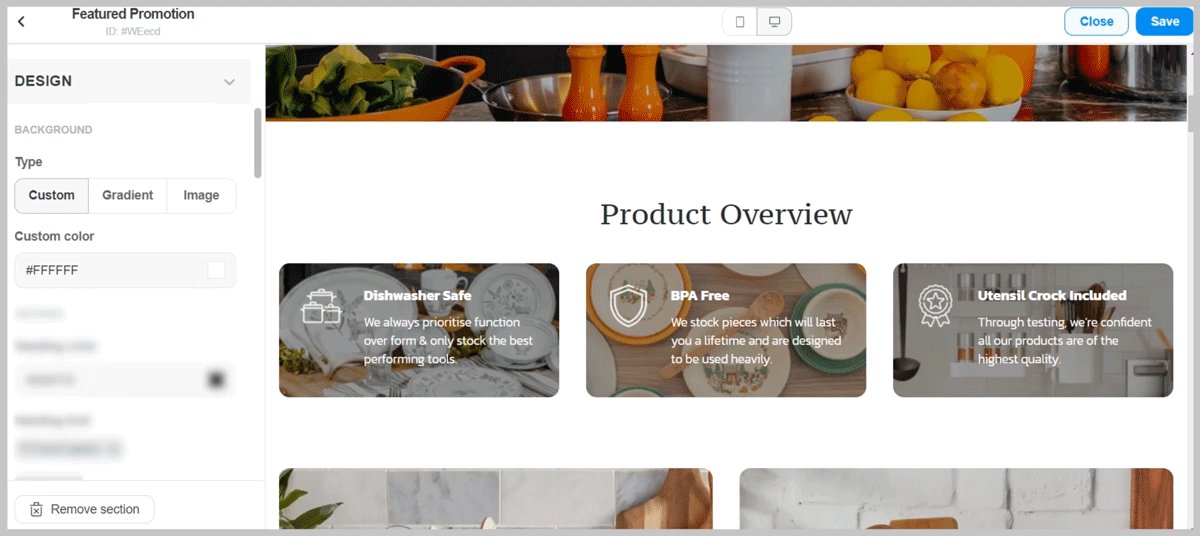
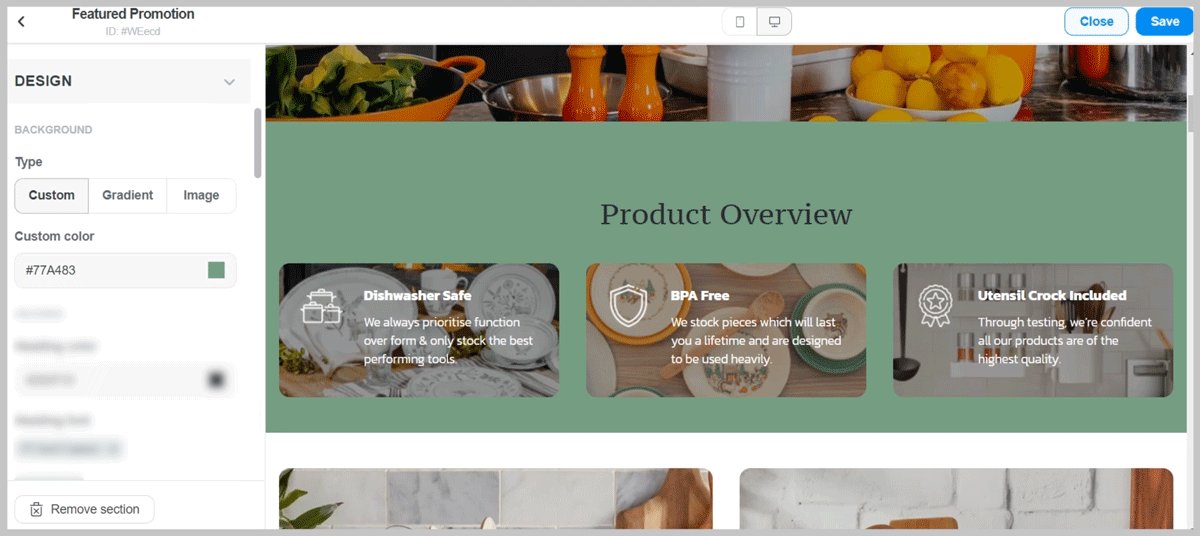
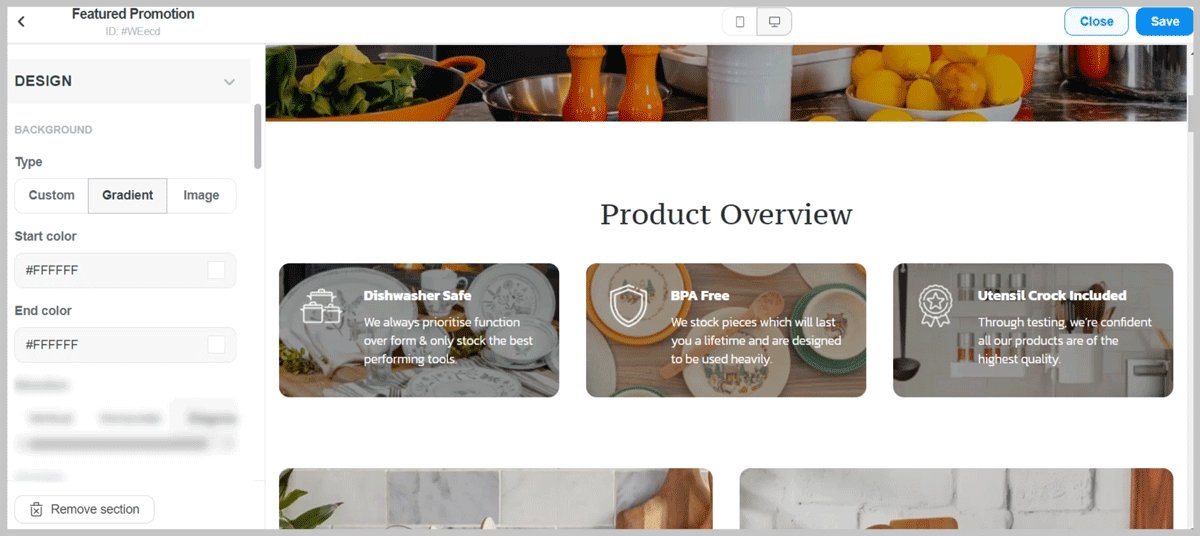
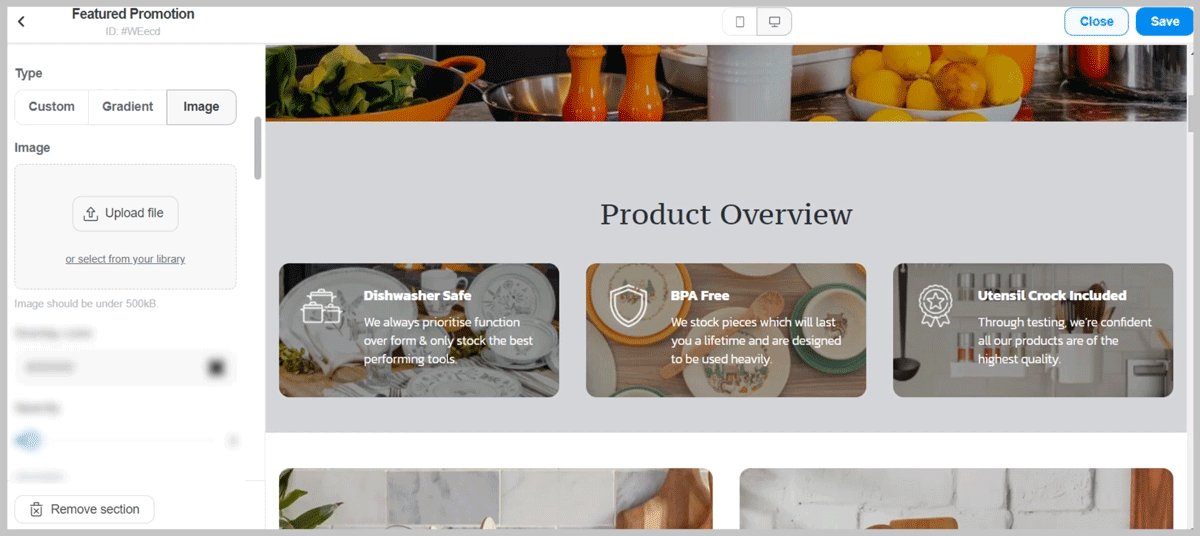
C. Tùy chỉnh cài đặt hình ảnh trong landing page
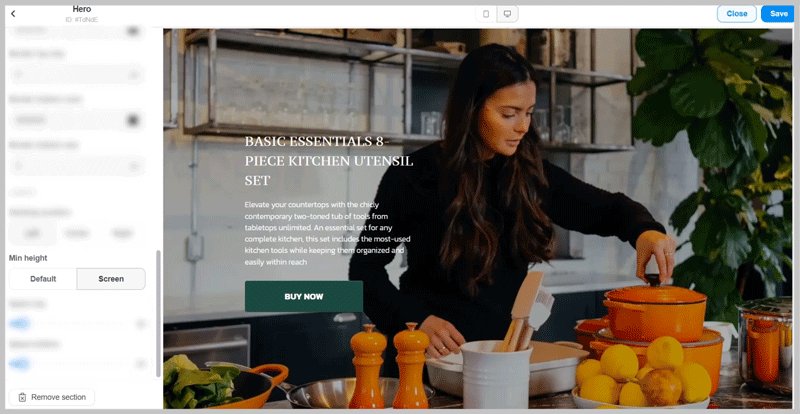
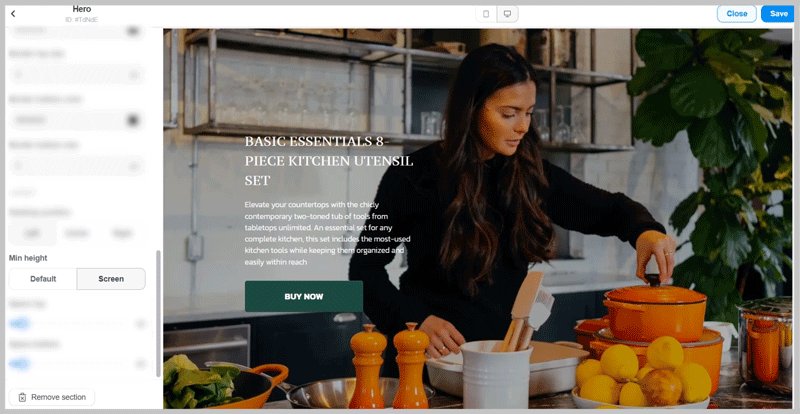
Mục Visual settings cho phép bạn chỉnh sửa các yếu tố hình ảnh hiển thị trên landing page. Ví dụ: nếu một mục chứa văn bản, nút, liên kết, hình ảnh, v.v., bạn có thể chỉnh sửa hình ảnh của từng mục một cách độc lập và riêng biệt mà không ảnh hưởng đến các mục khác trên trang.
Bạn có thể chỉnh sửa các chi tiết sau của hình ảnh trong từng mục:
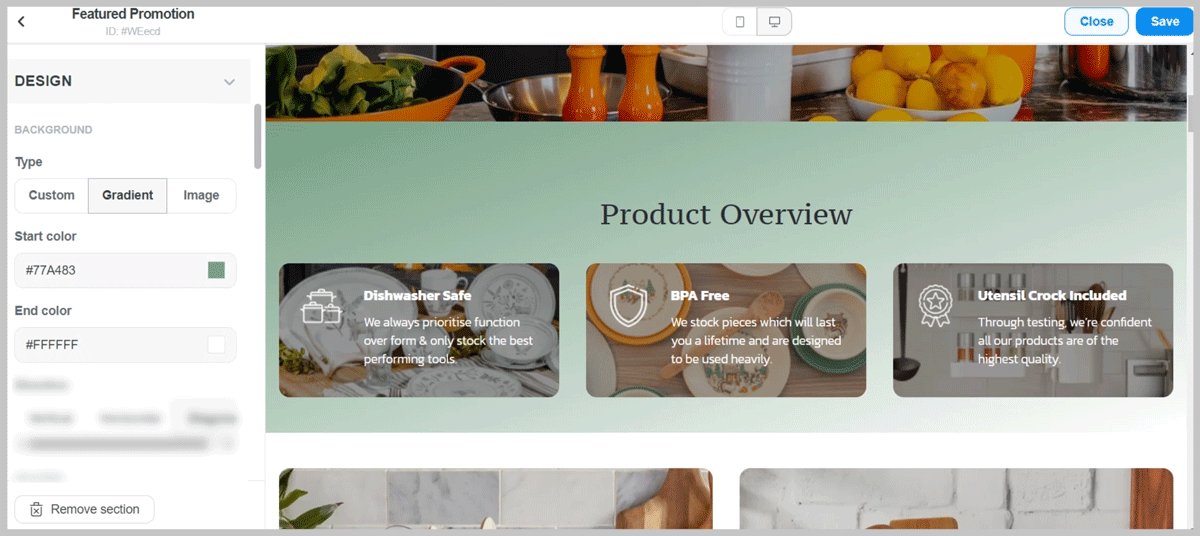
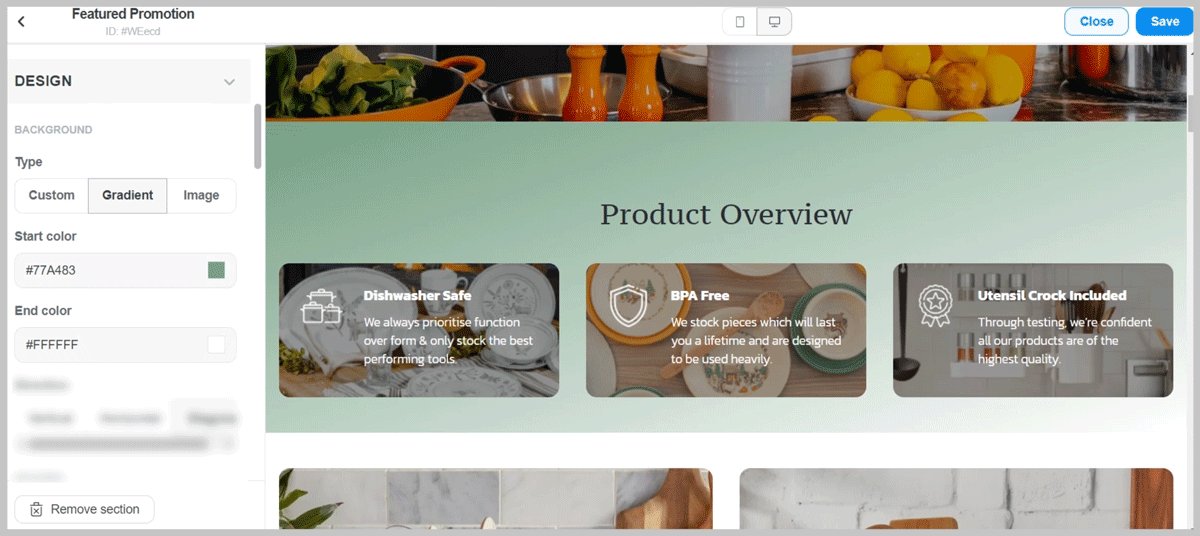
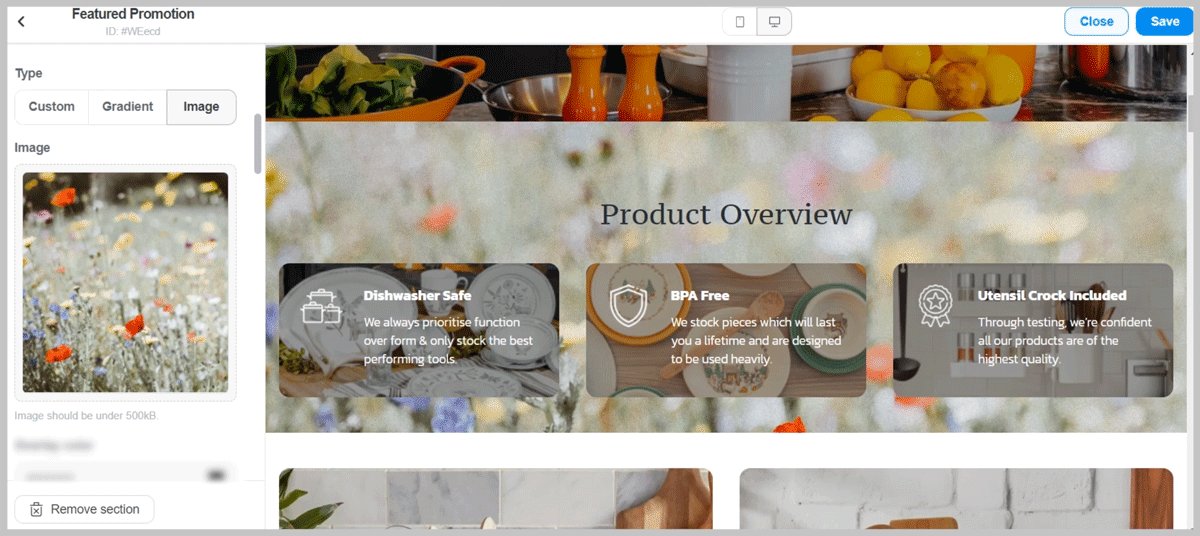
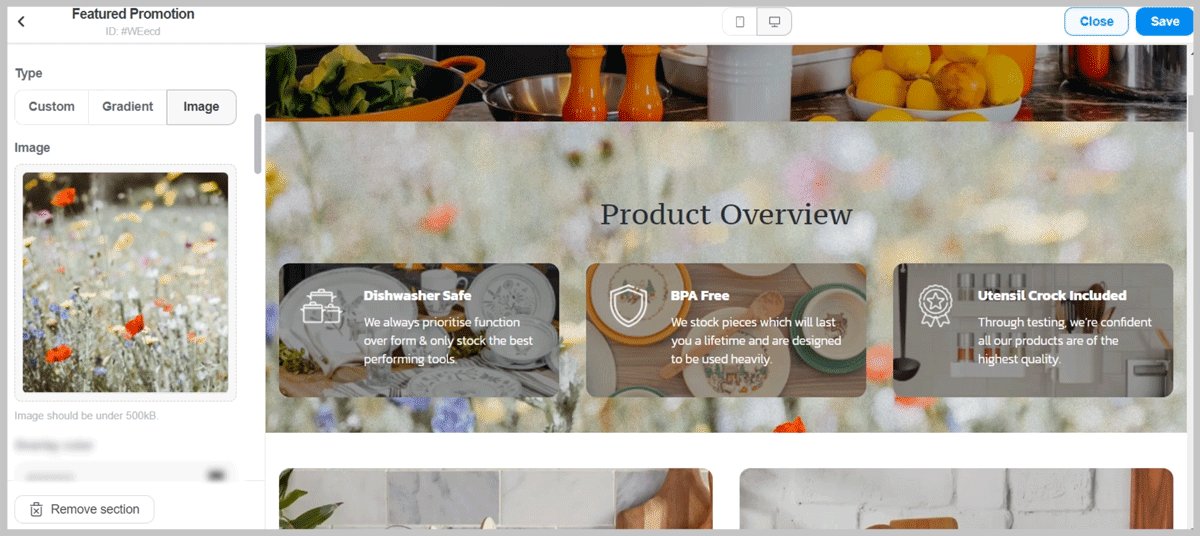
1. Background (nền)
Có 3 loại nền:



2. Các cài đặt chi tiết
Các chi tiết nhỏ từ văn bản (tiêu đề, nội dung) đến hình ảnh, nút, liên kết đều có thể được chỉnh sửa riêng biệt. Các cài đặt cơ bản bao gồm màu sắc, phông chữ, kích thước và căn chỉnh. Trong một số trường hợp, các nút và hình ảnh sẽ có thêm thiết lập độ tròn để bạn điều chỉnh bán kính góc.
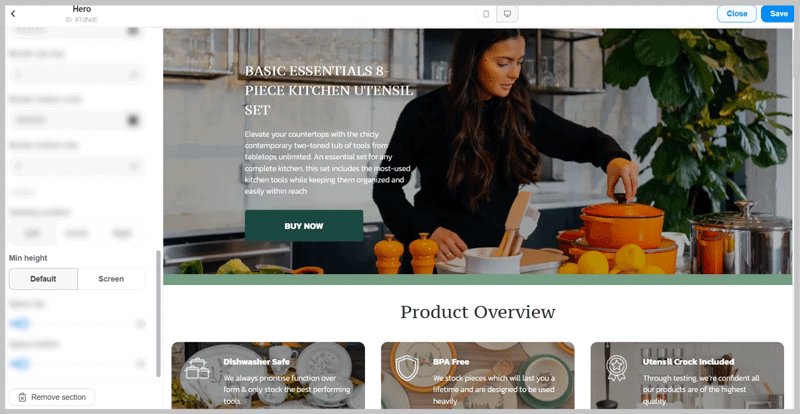
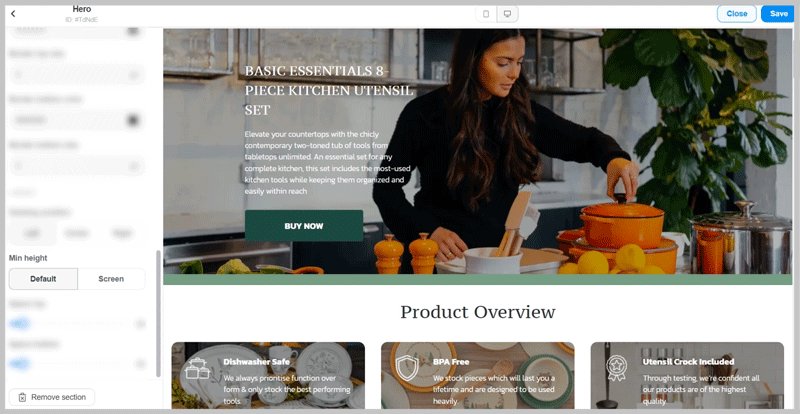
3. Separator (Dấu phân cách)
Các dấu phân cách có thể được sử dụng để phân chia các mục, giúp theo dõi thông tin dễ dàng hơn. Bạn có thể thêm các dấu phân cách và thay đổi màu sắc, kích thước của chúng theo mong muốn.
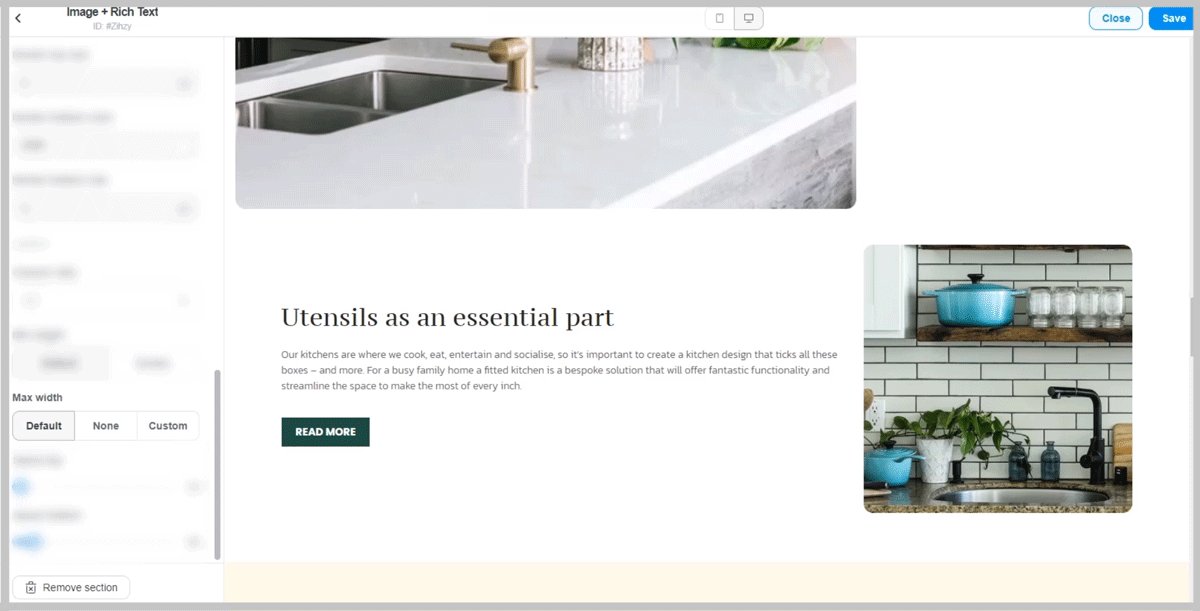
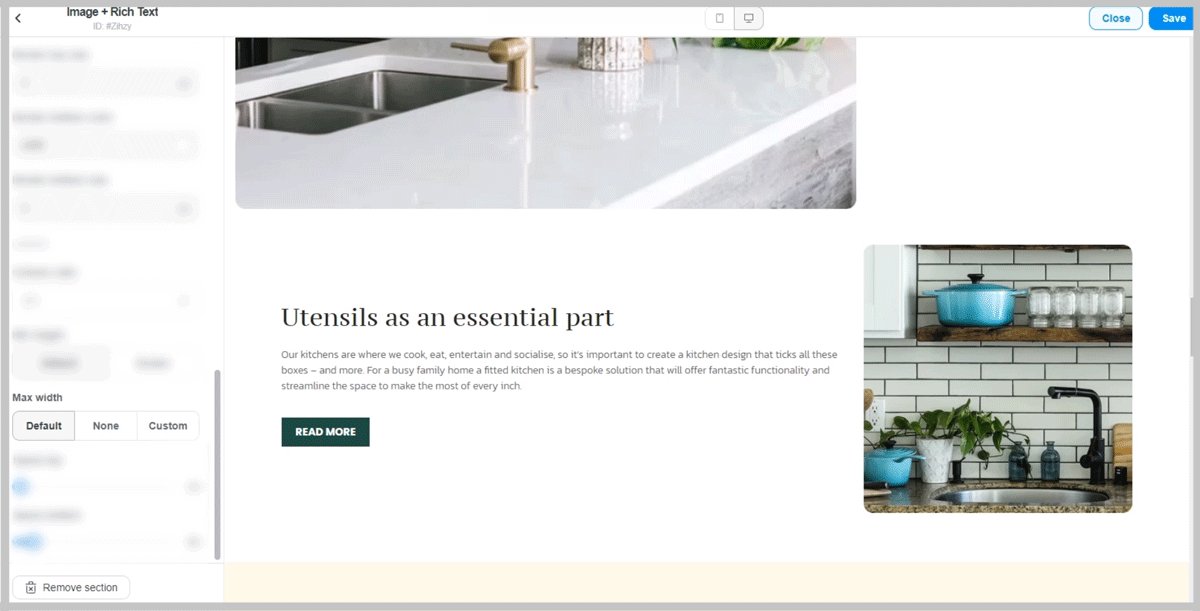
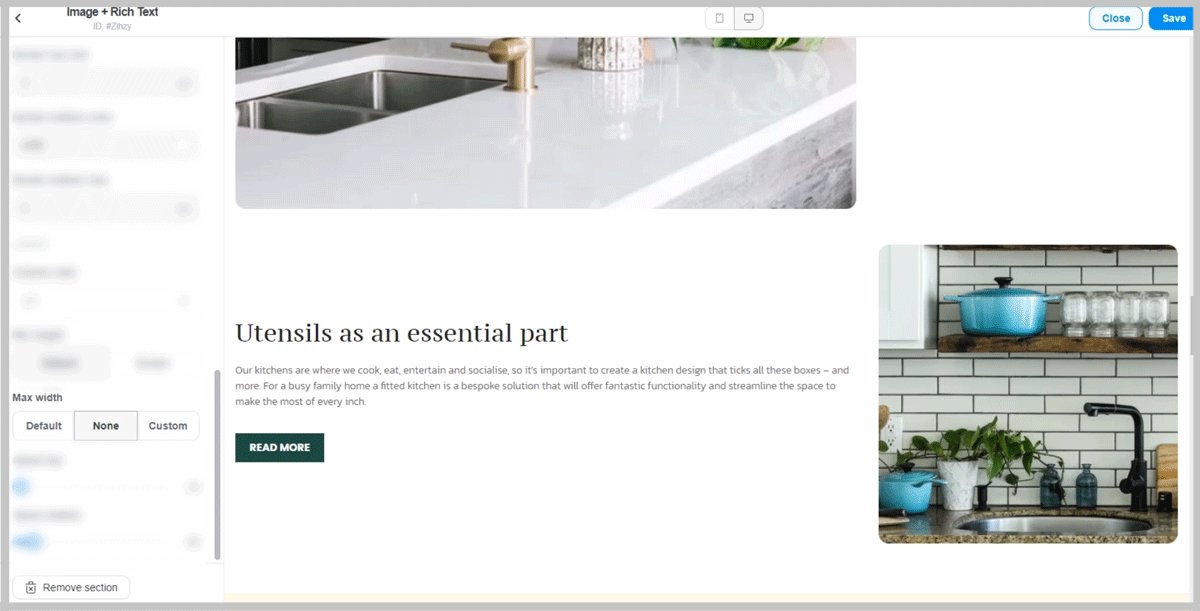
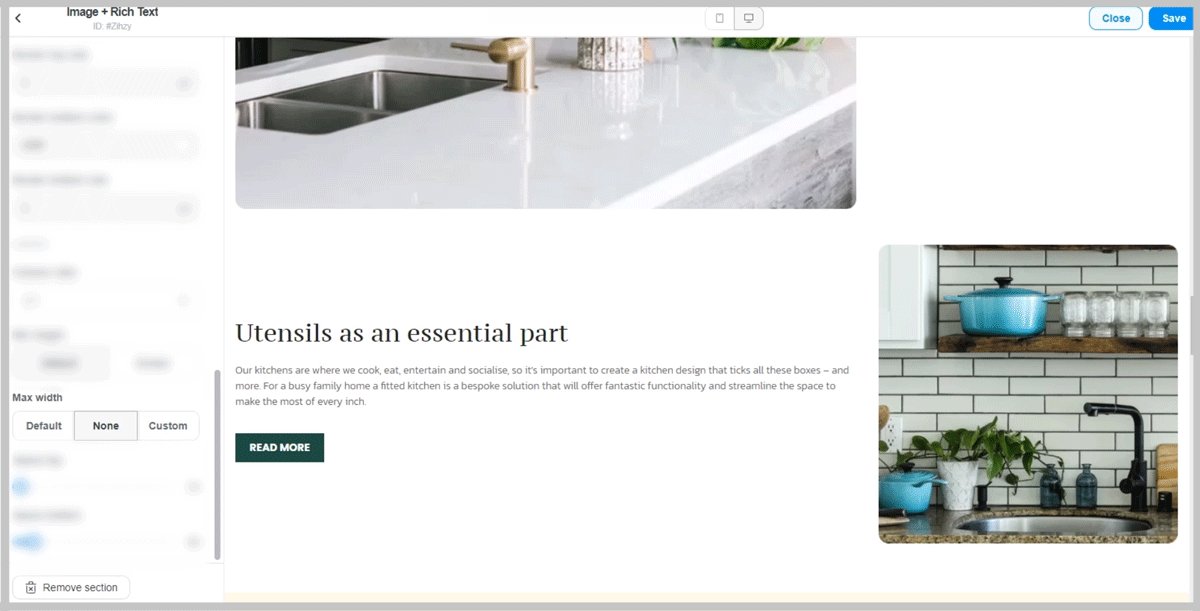
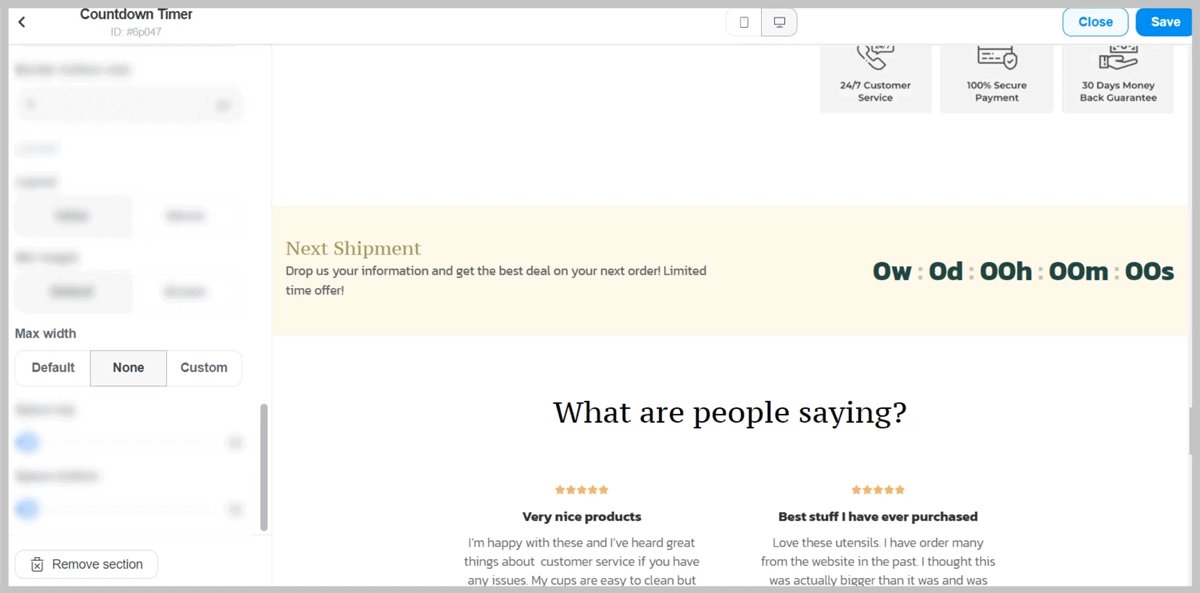
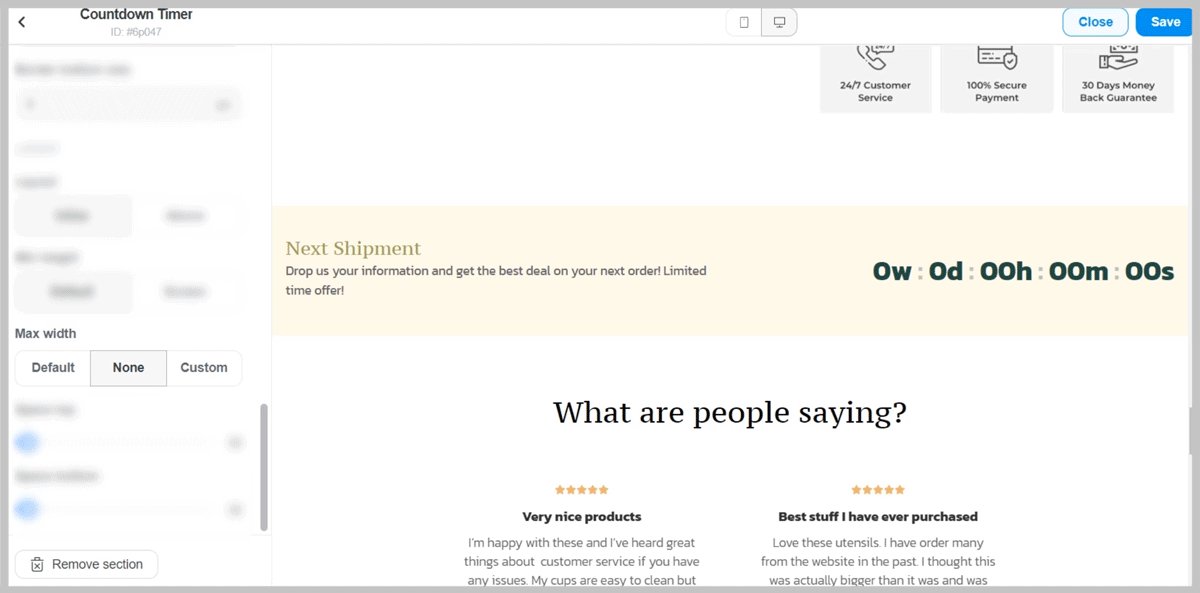
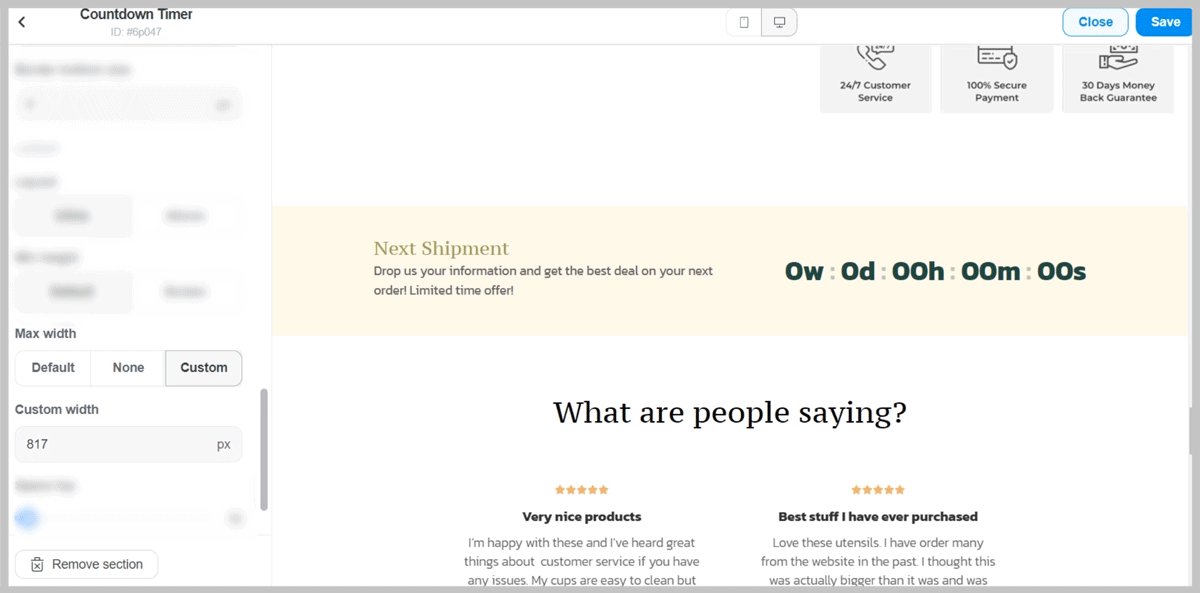
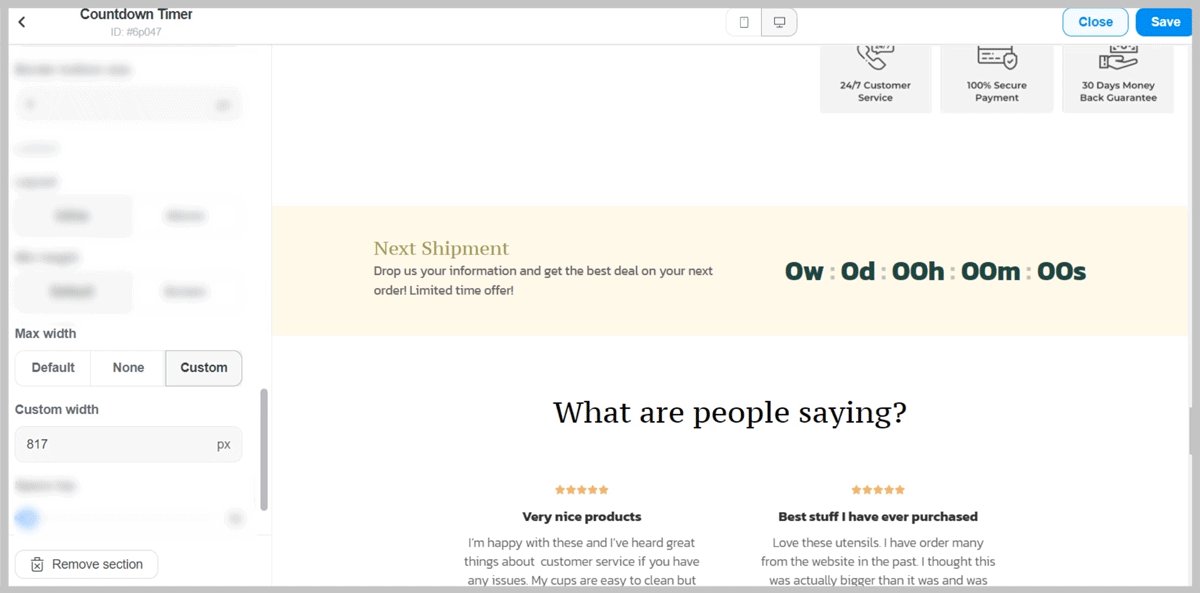
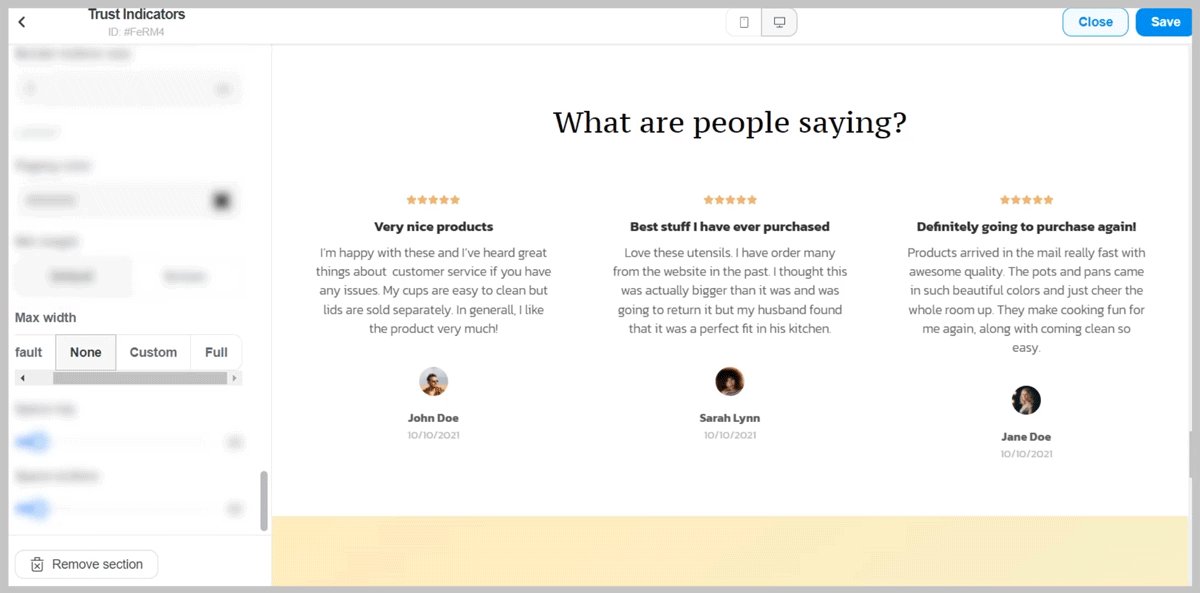
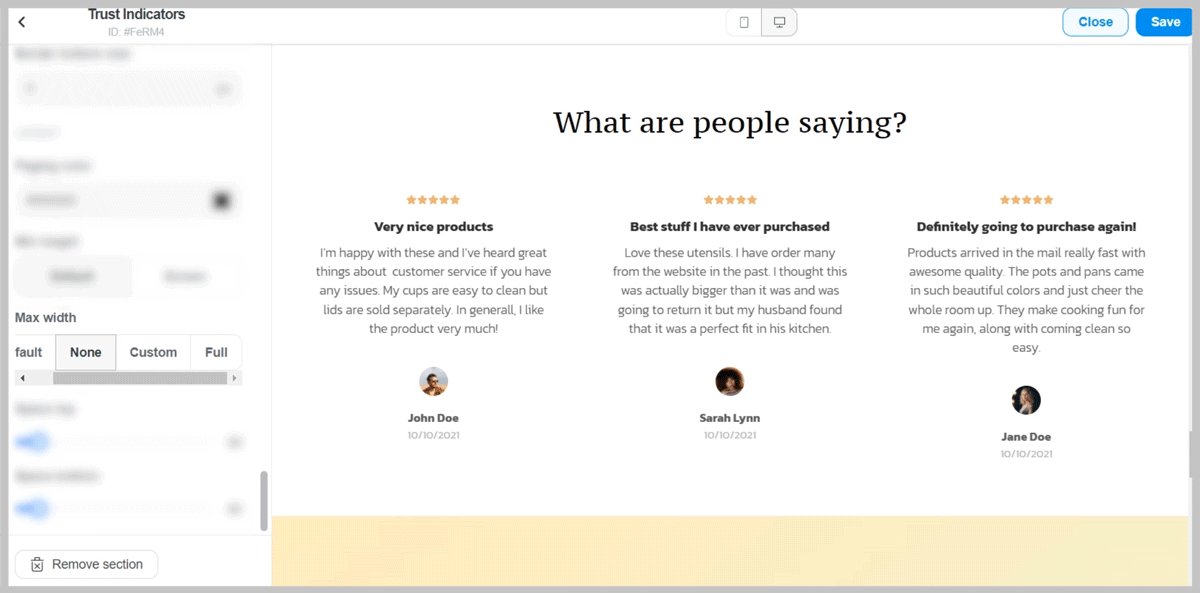
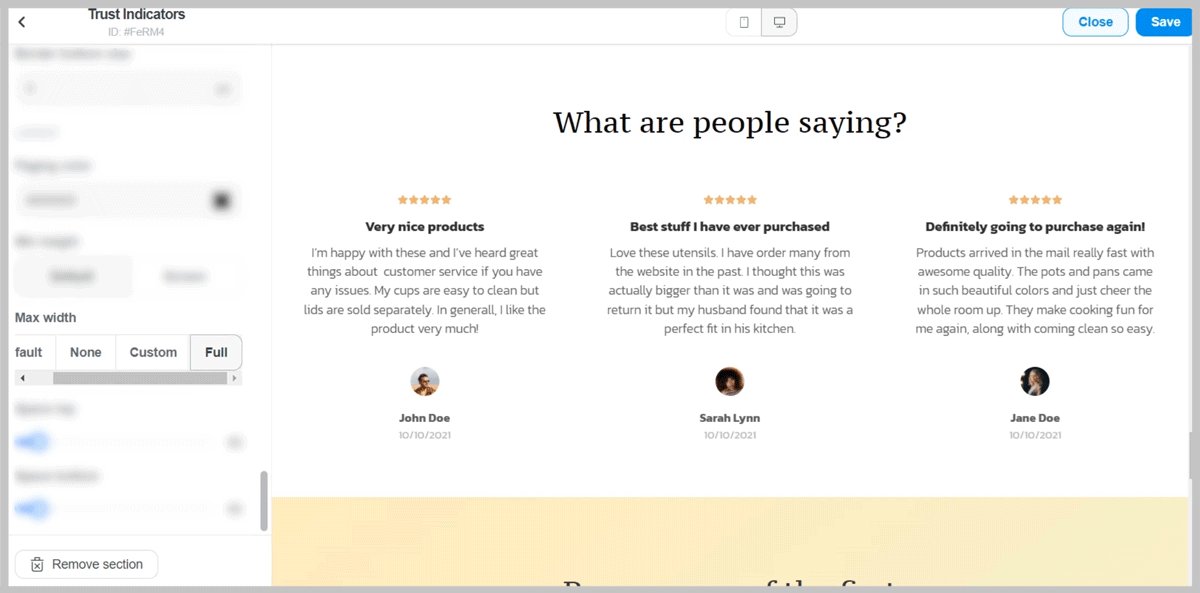
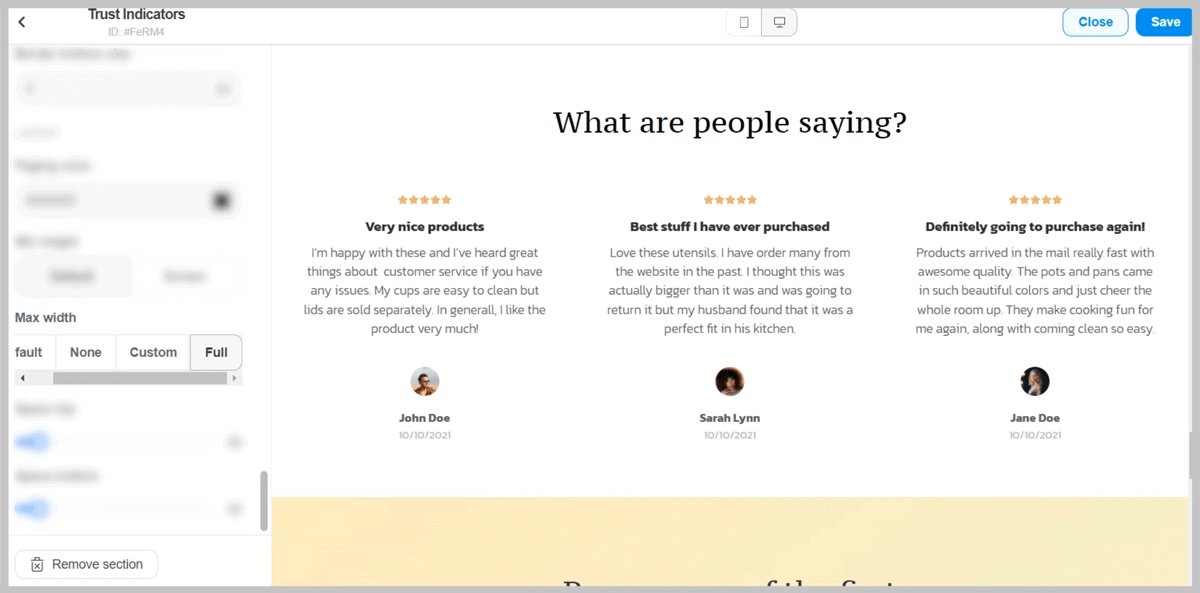
4. Layout (Bố cục)
Tại đây, bạn có thể tùy chỉnh bố cục tổng thể của các mục trong landing page của mình.




Tham khảo thêm: Hướng dẫn sử dụng template trang sản phẩm thay thế cho landing page.