A Product Finder is not just an added feature on an e-commerce website; it serves as a critical tool that addresses several key aspects of the online shopping experience:
Facilitating Product Discovery: It guides customers through an expansive collection, leading them directly to the items they need or might interest them, especially when they are not sure what exactly they are looking for.
Saving Time: By offering a streamlined search process, the Product Finder Block significantly cuts down on the time customers spend browsing.
Enhancing User Experience: With intuitive search capabilities, customers enjoy a personalized shopping journey.
In this article
A. Add a Product finder block
B. Customize the content tab of the Product finder block
C. Customize the design tab of Product finder block
A. Add a Product finder block
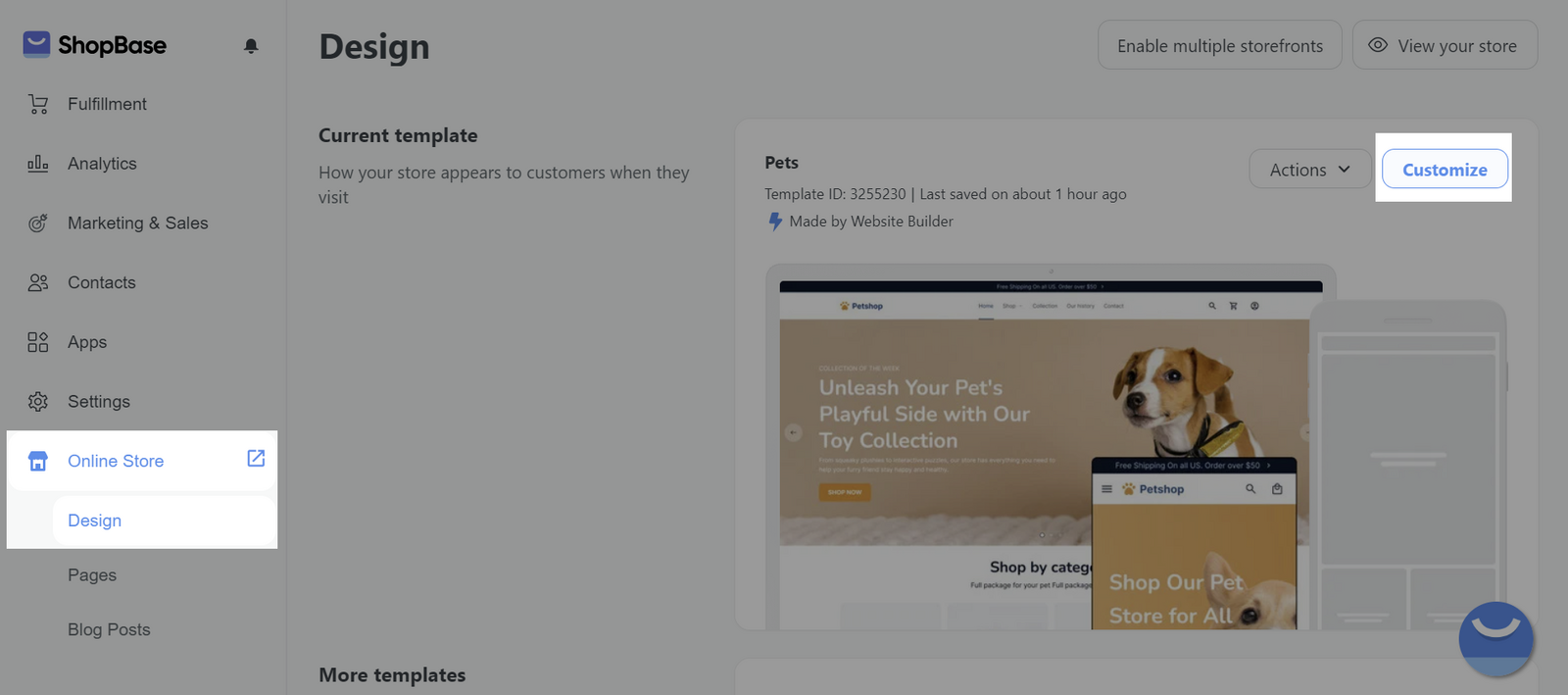
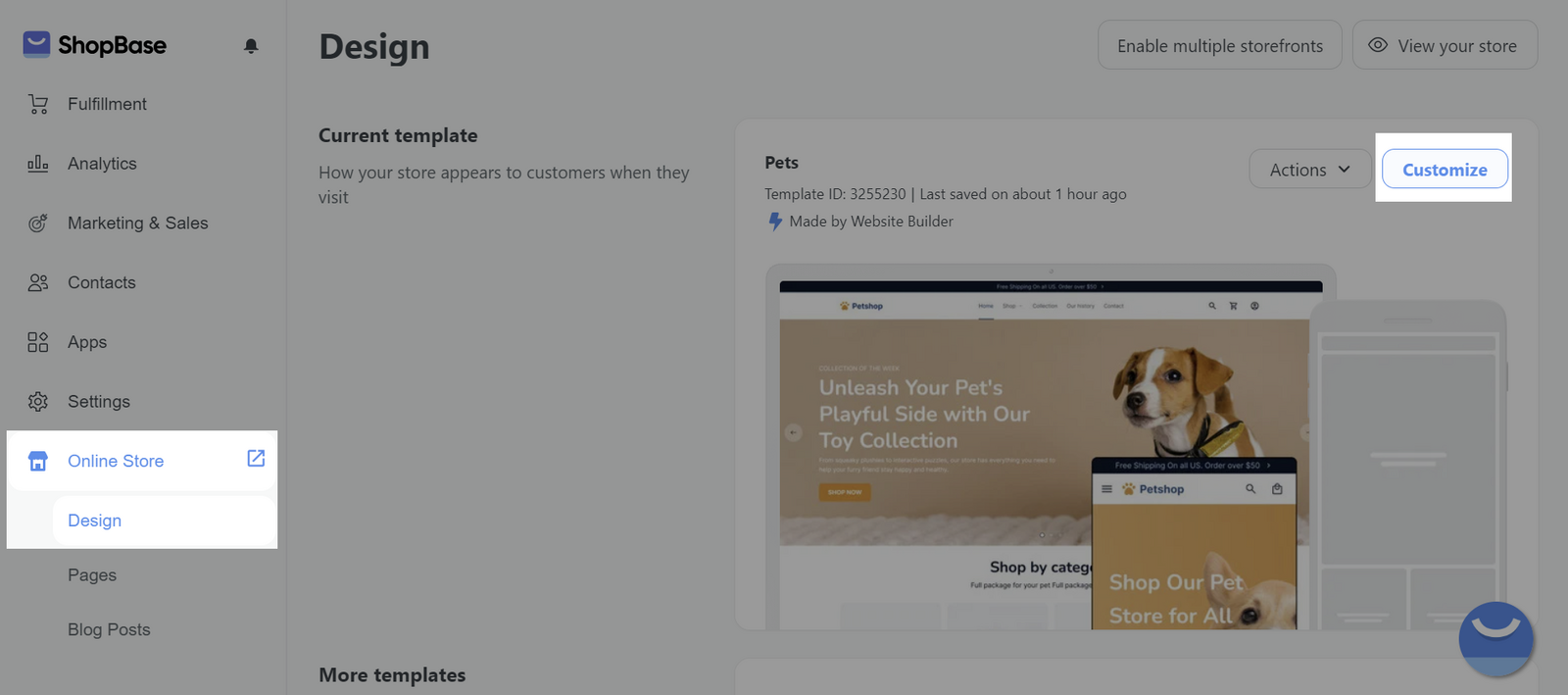
On the admin dashboard, go to Online Store > Design > Customize.

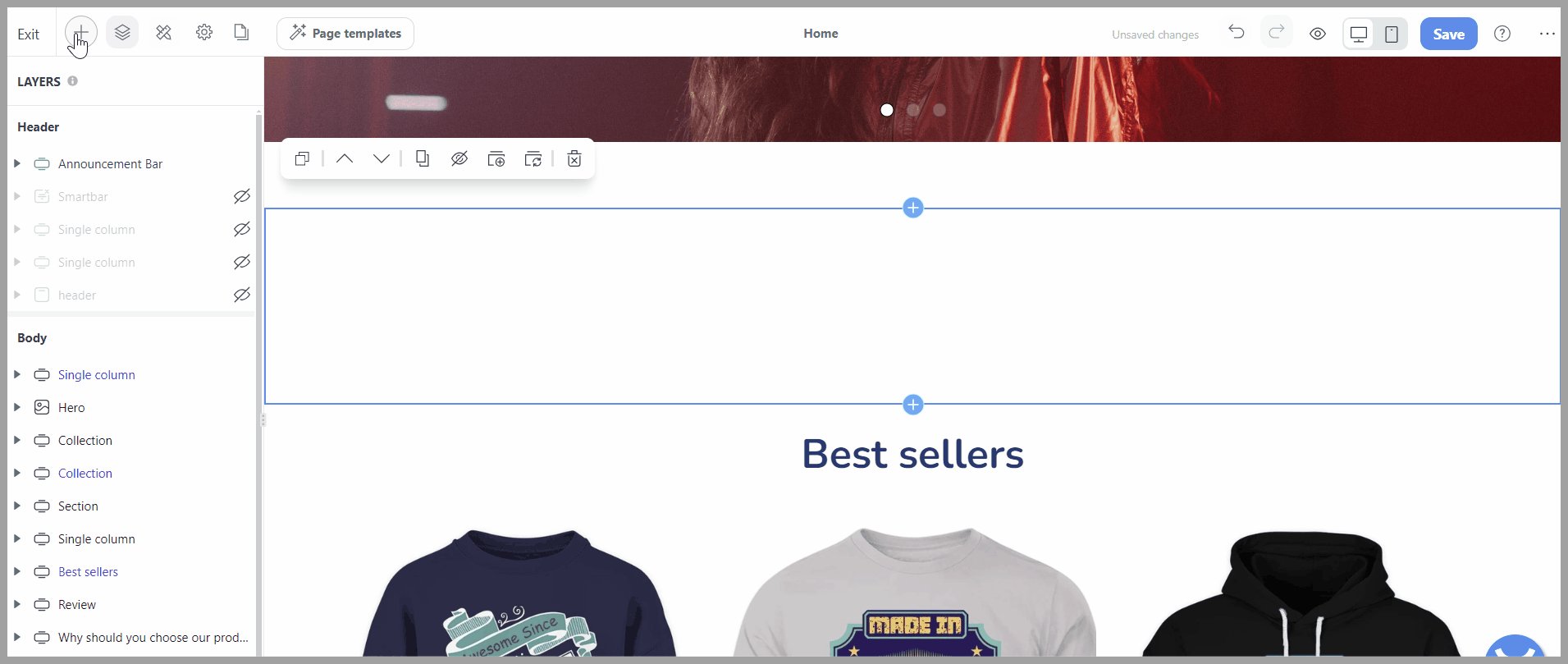
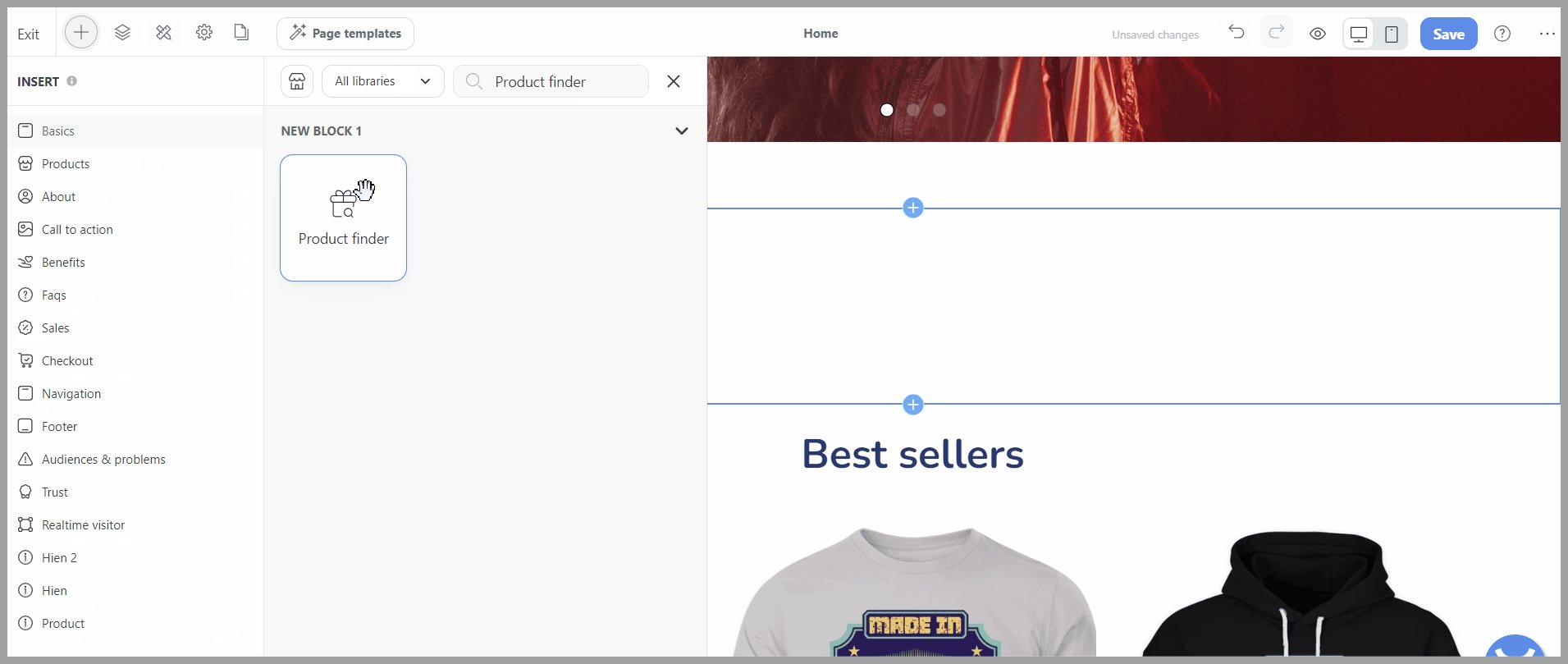
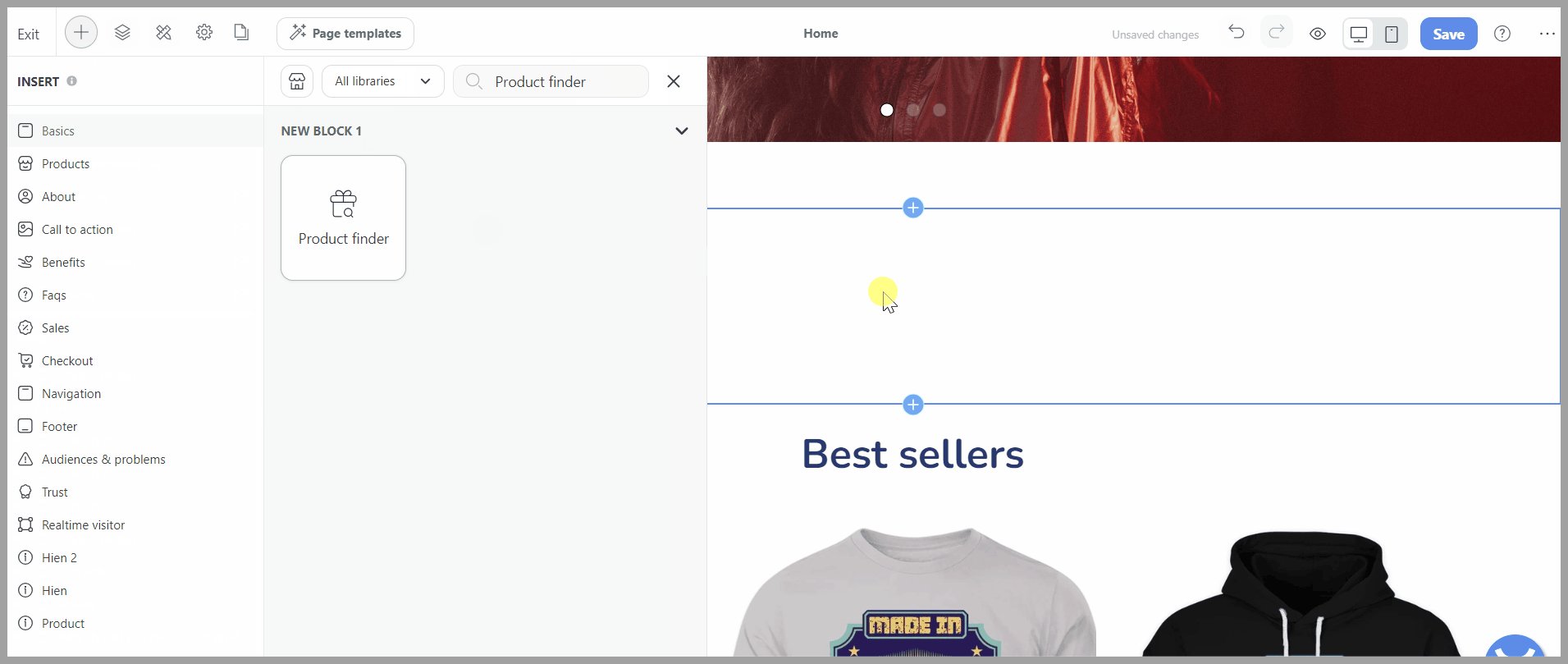
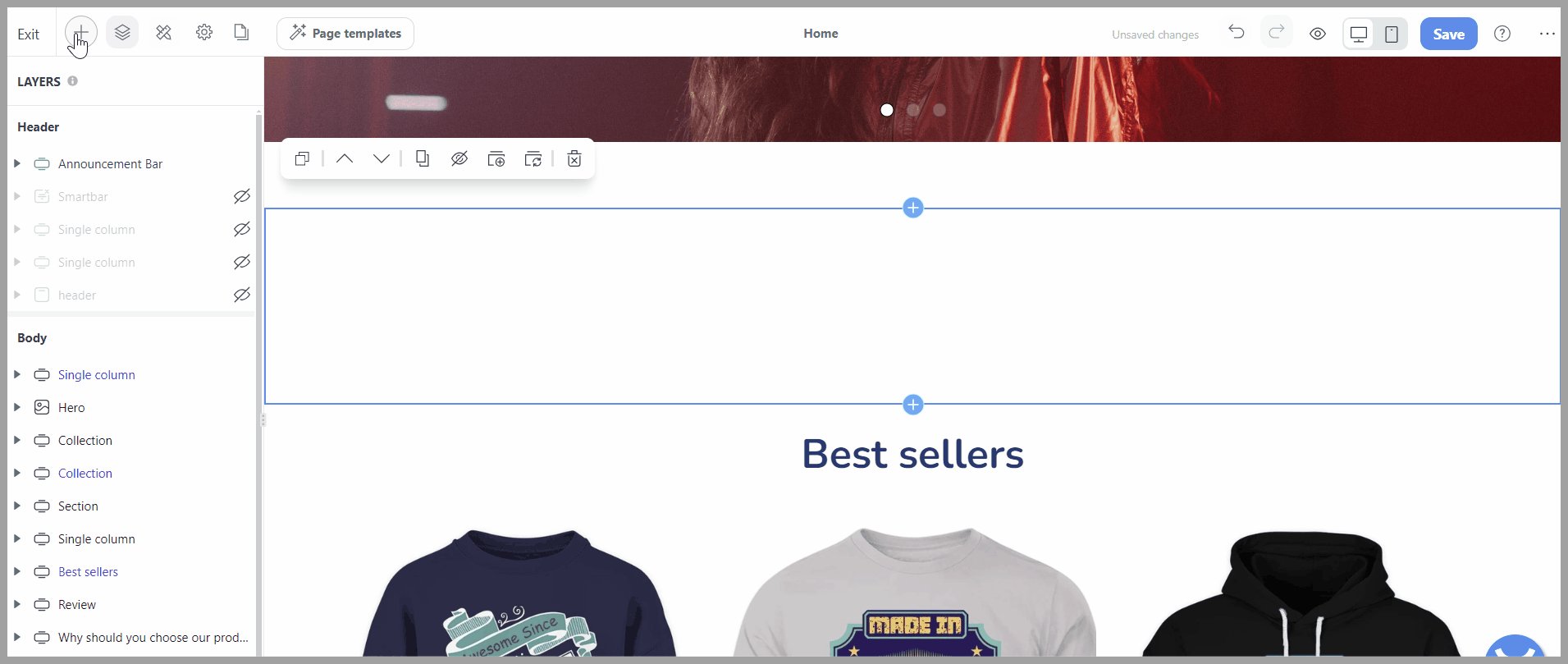
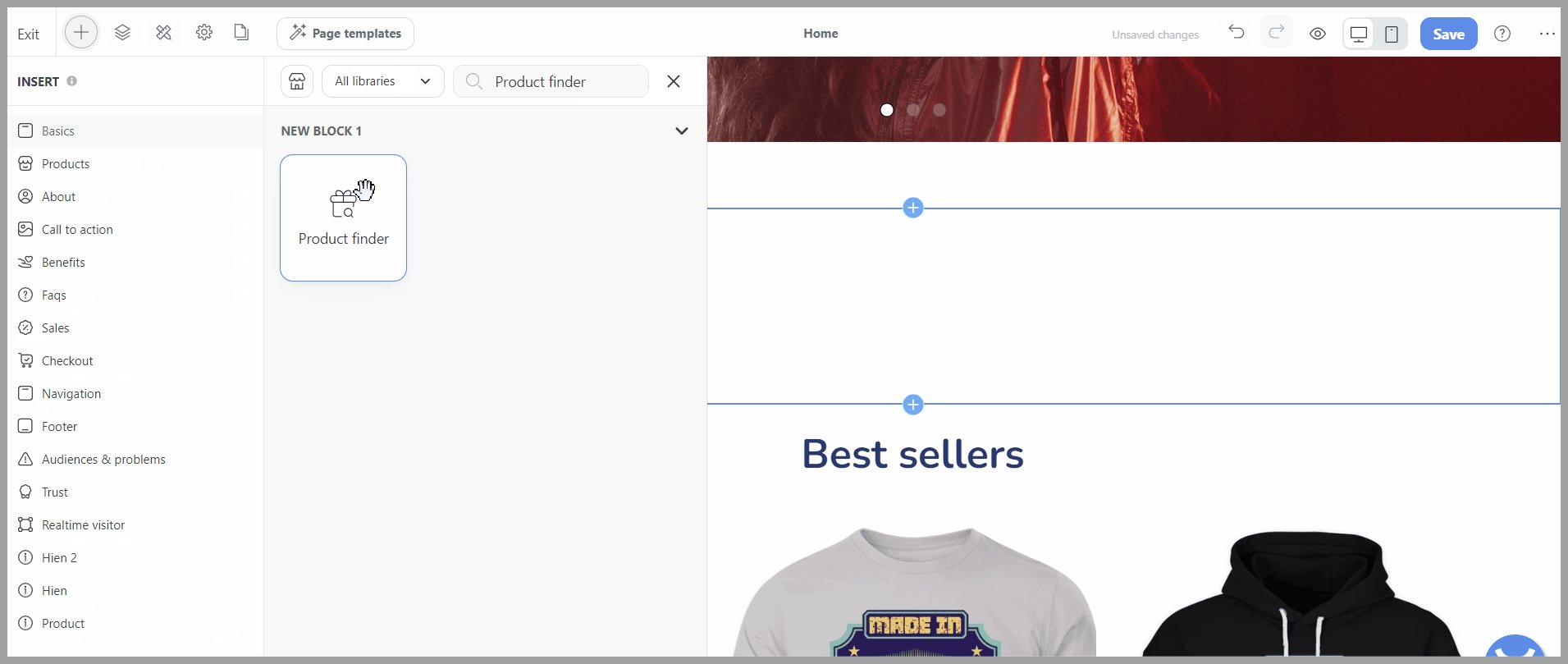
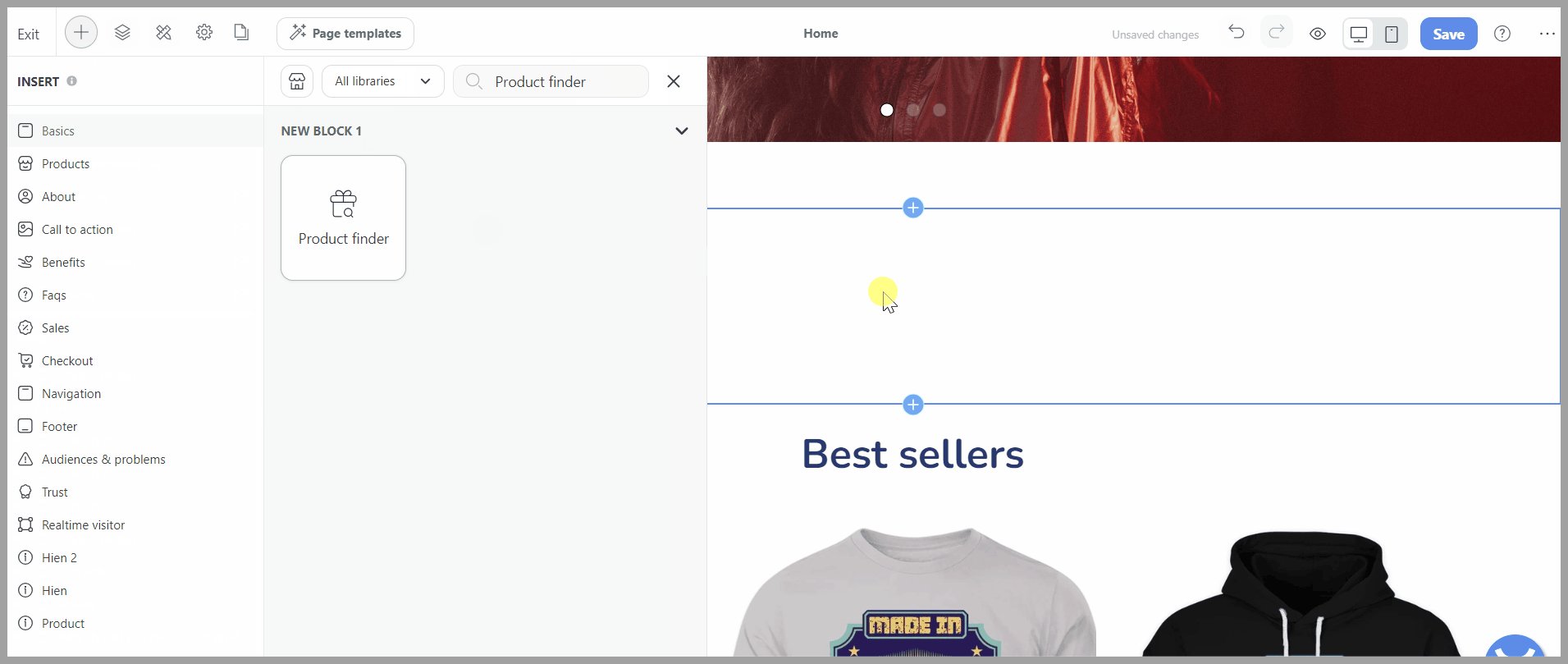
To add a new Product finder block to your web page, from the Website Builder, open the Insert panel and drag your block into the desired position. Then, you can freely customize the Content and Design of each block in Website Builder.

B. Customize the content tab of Product finder block
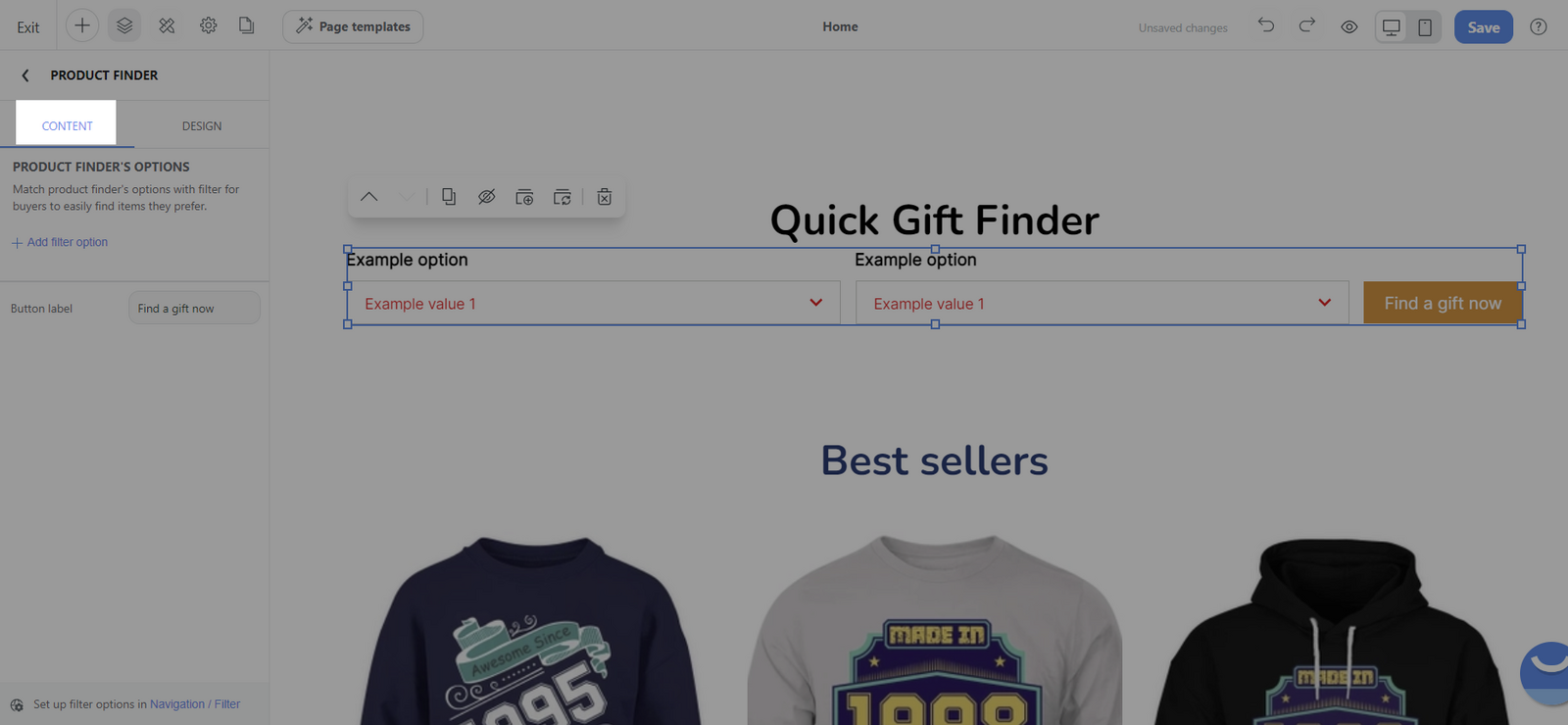
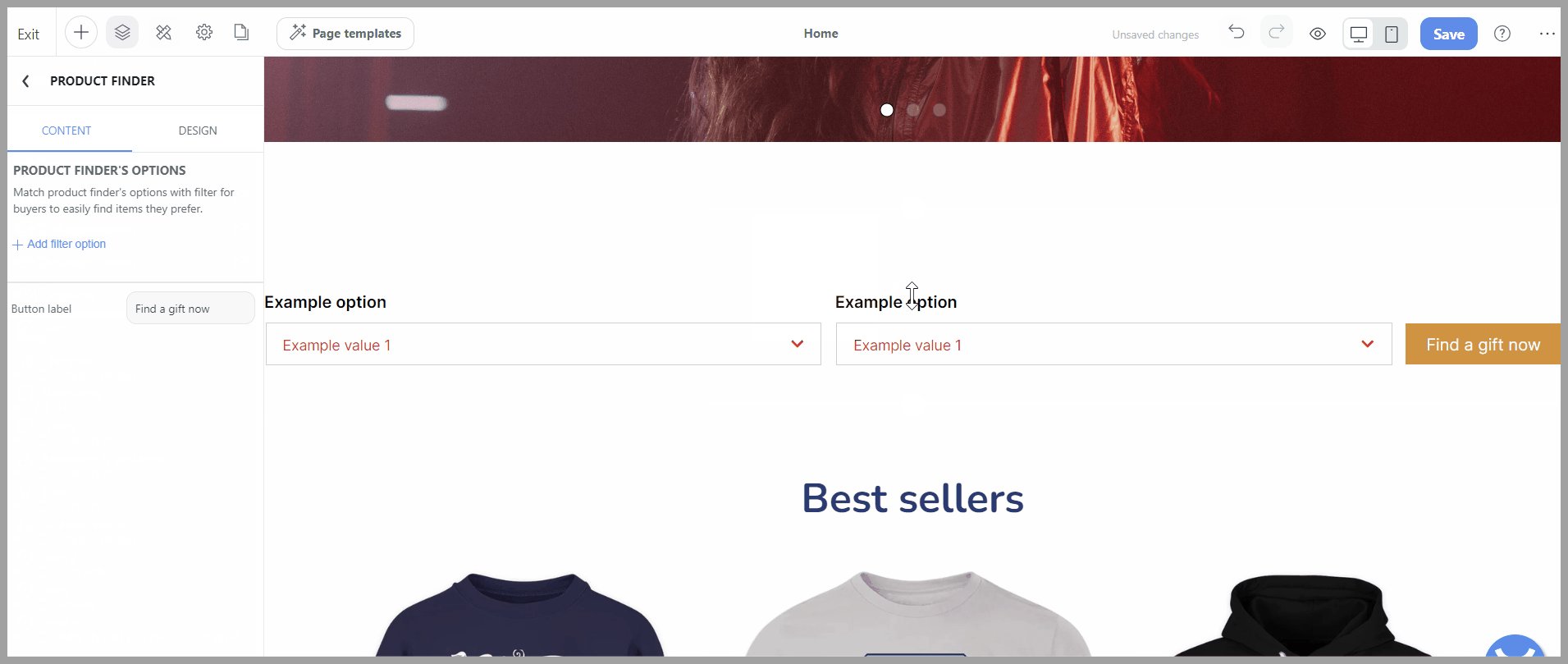
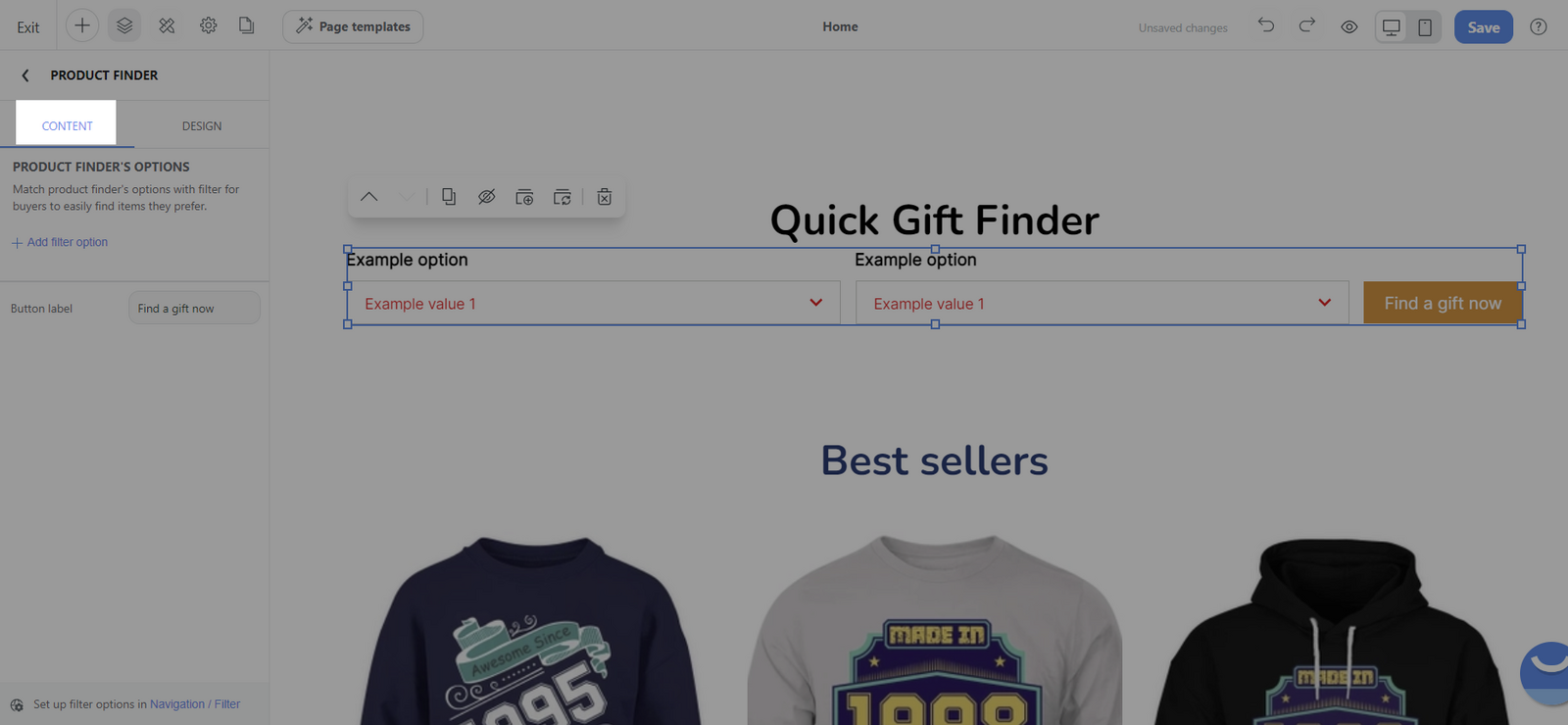
Select the Product finder block > Content tab.

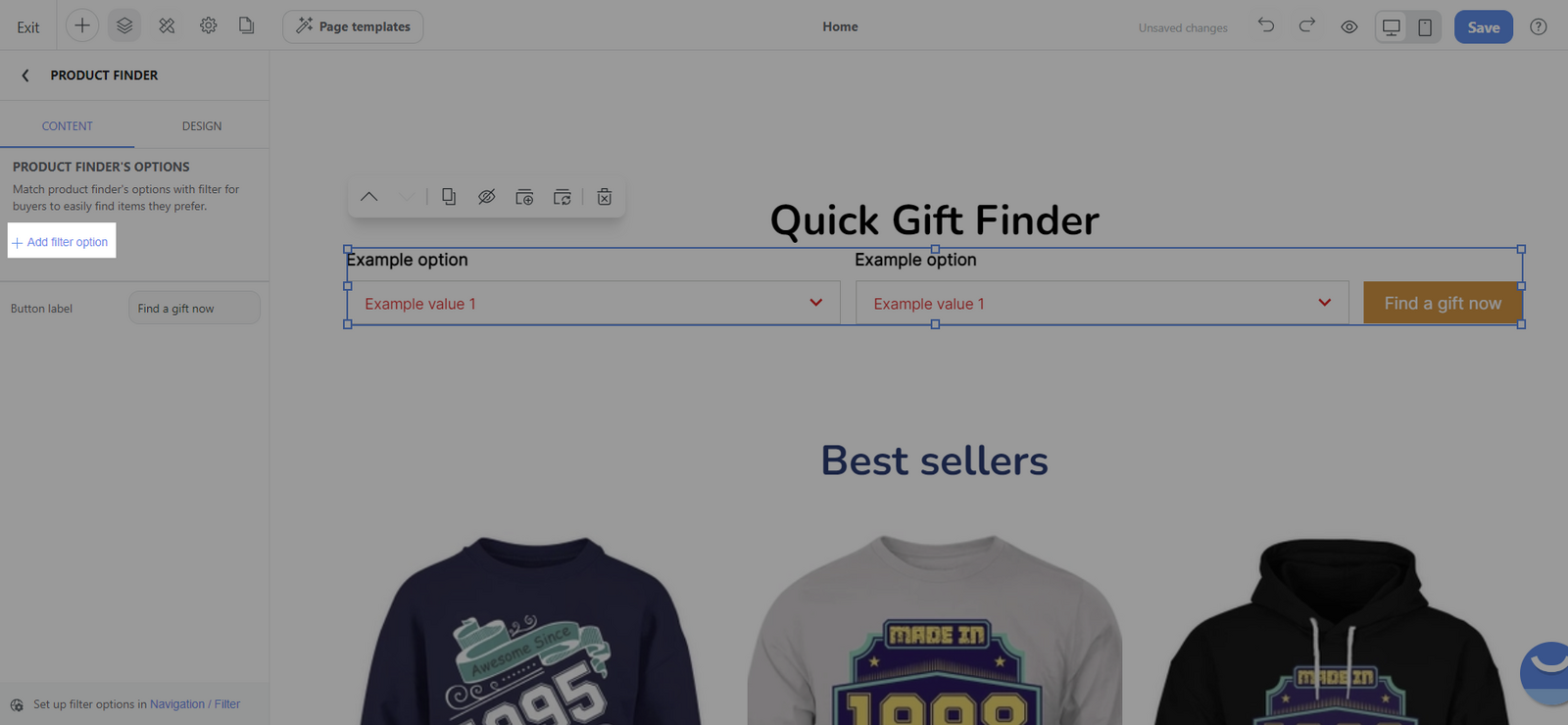
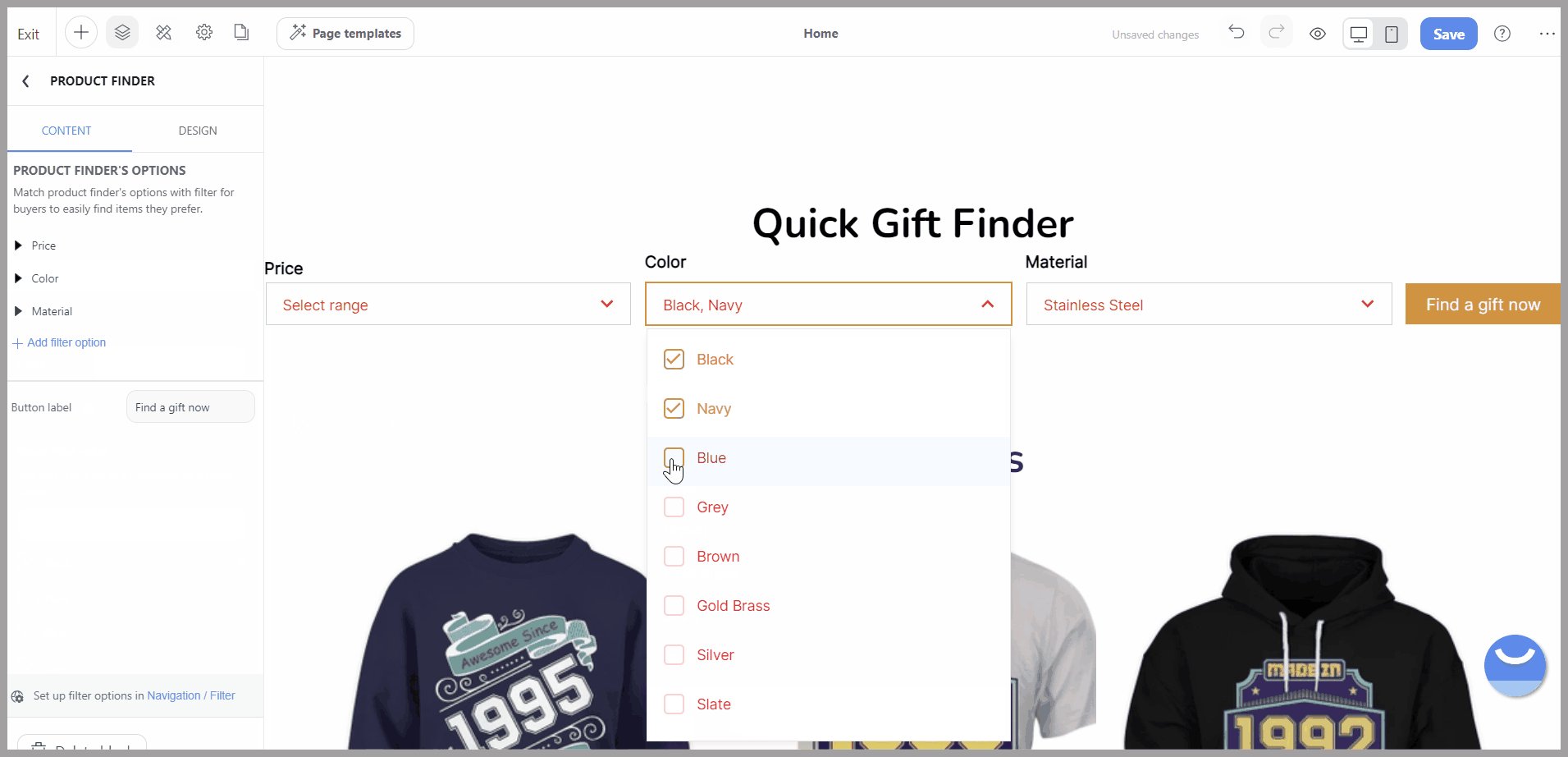
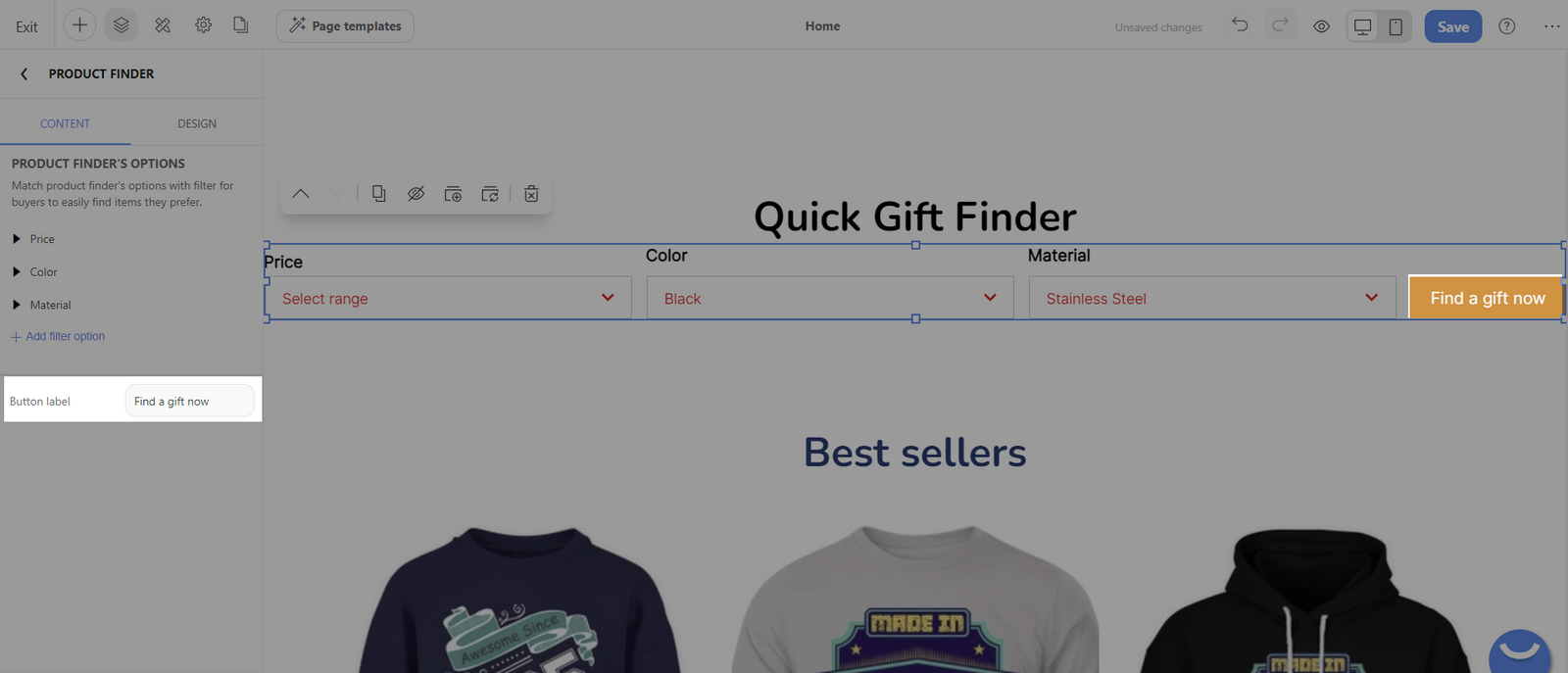
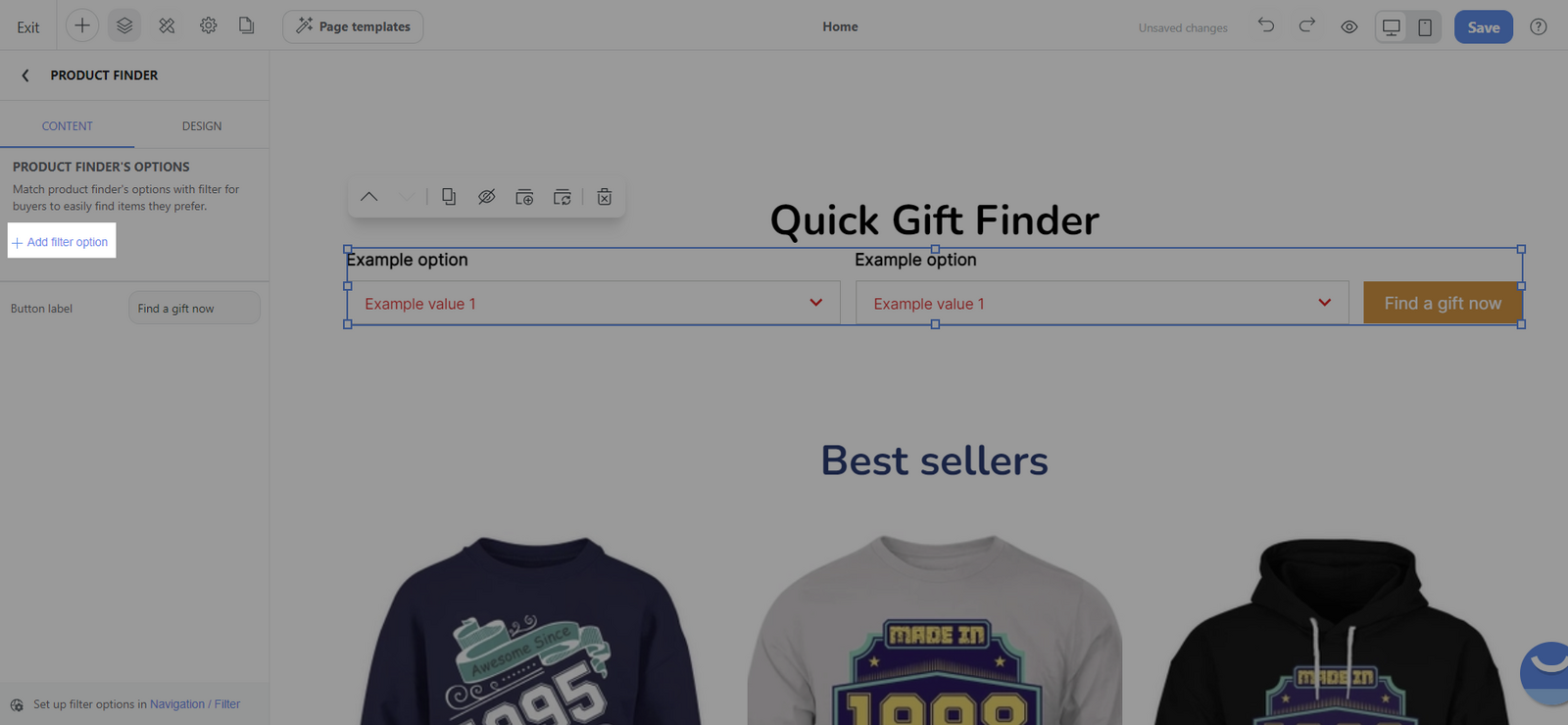
Click Add filter option to select the filter options you want to display. You can introduce up to four filter options to help narrow down search results.

Filter options are taken from the Navigation settings. To edit or remove filter options and their corresponding values, please refer to this article for more information. Modifications made in the Navigation admin will automatically sync with the Product Finder block data in the Website Builder.
If your store has more than 5000 products, the Product Finder will only show Custom filter values. Product information and Product options custom values will not be displayed.
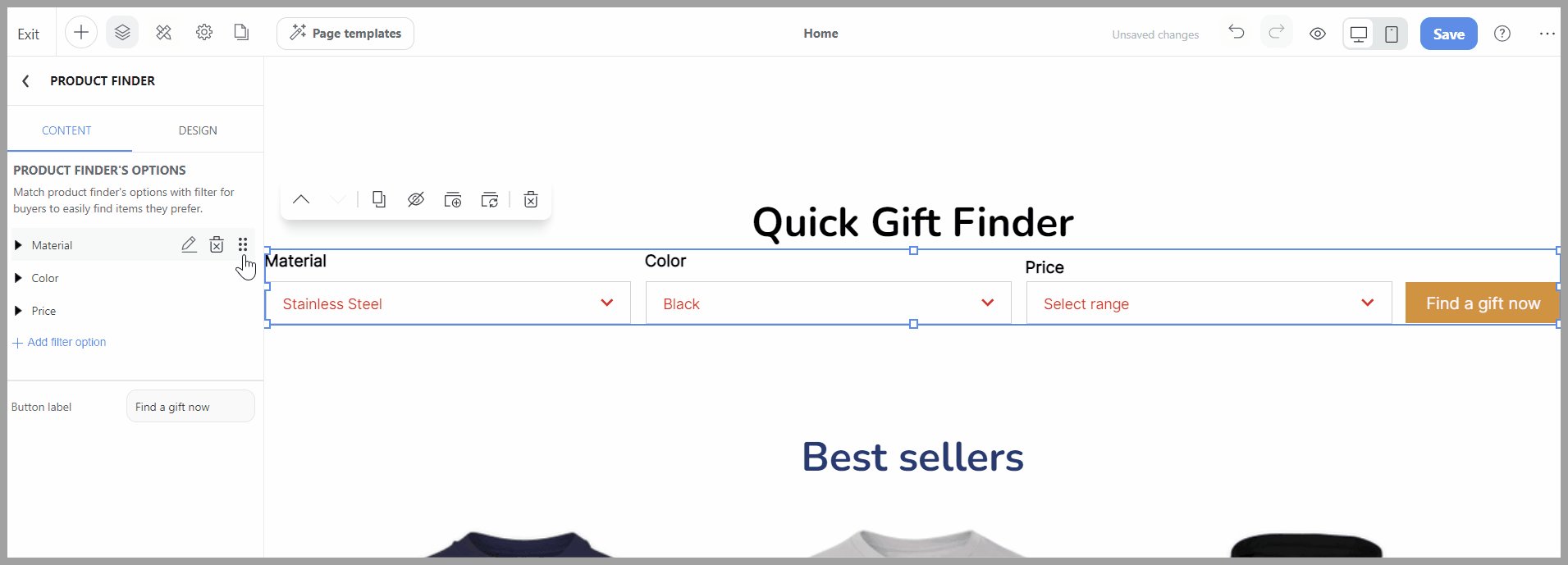
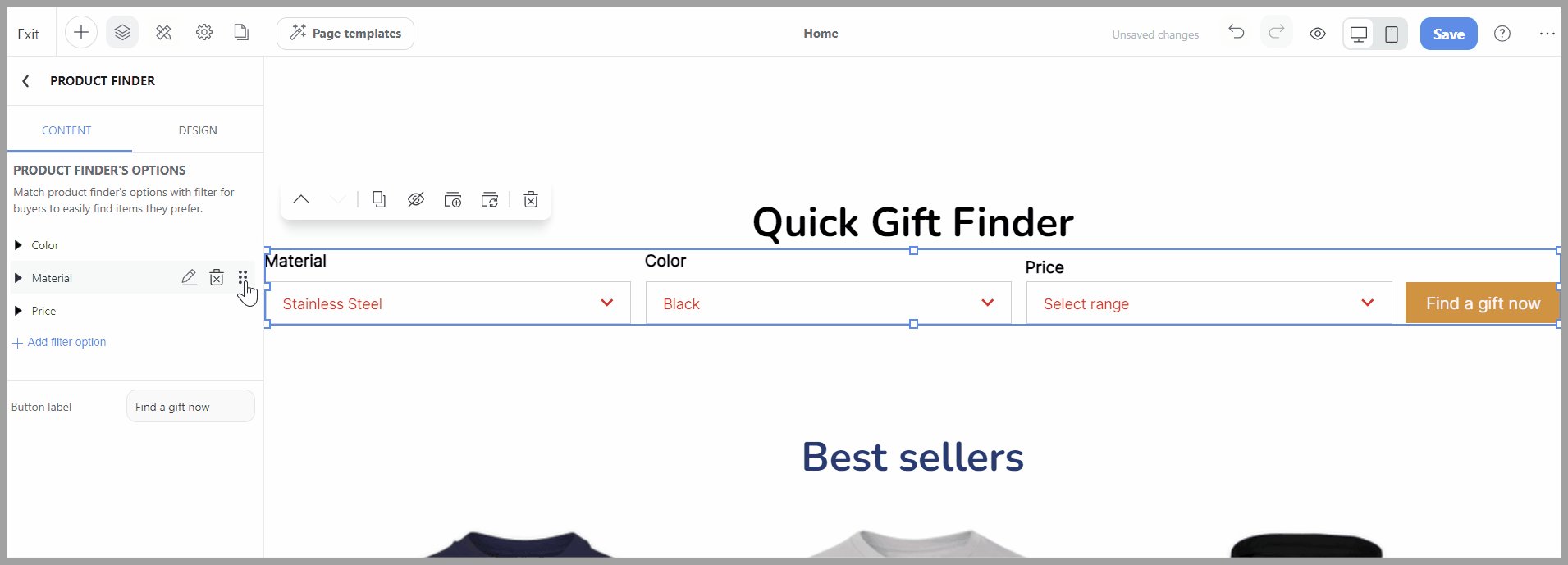
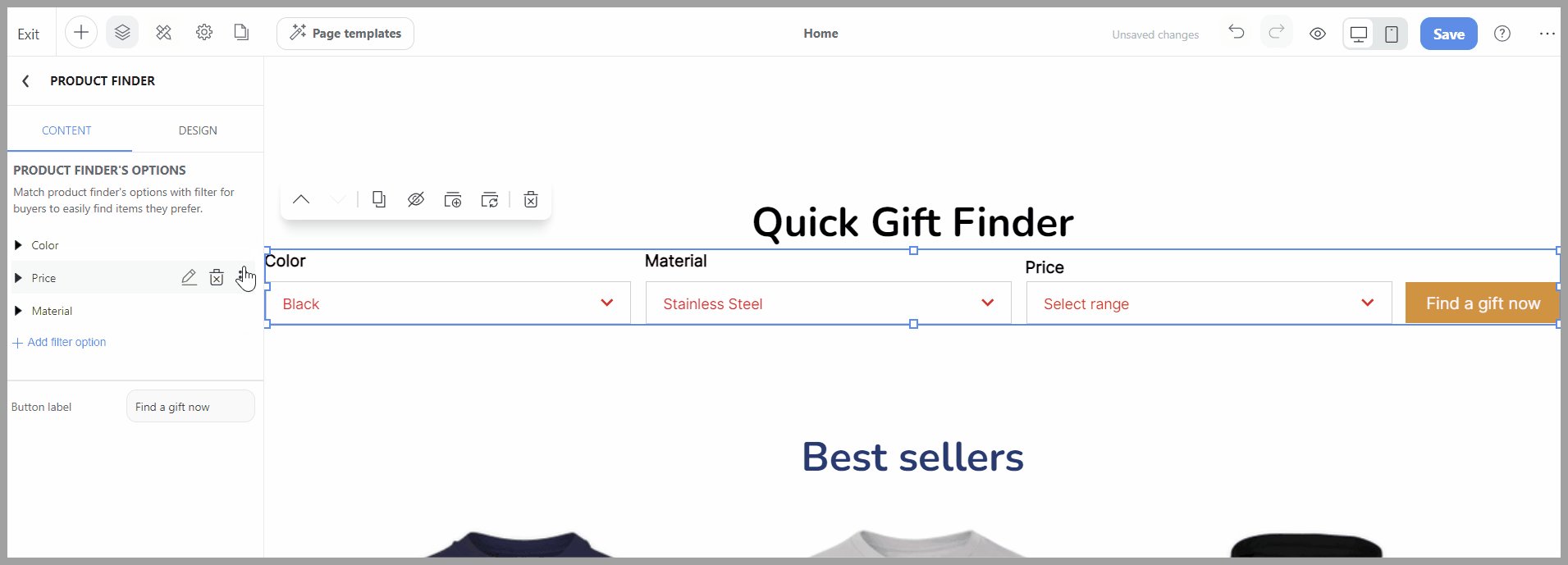
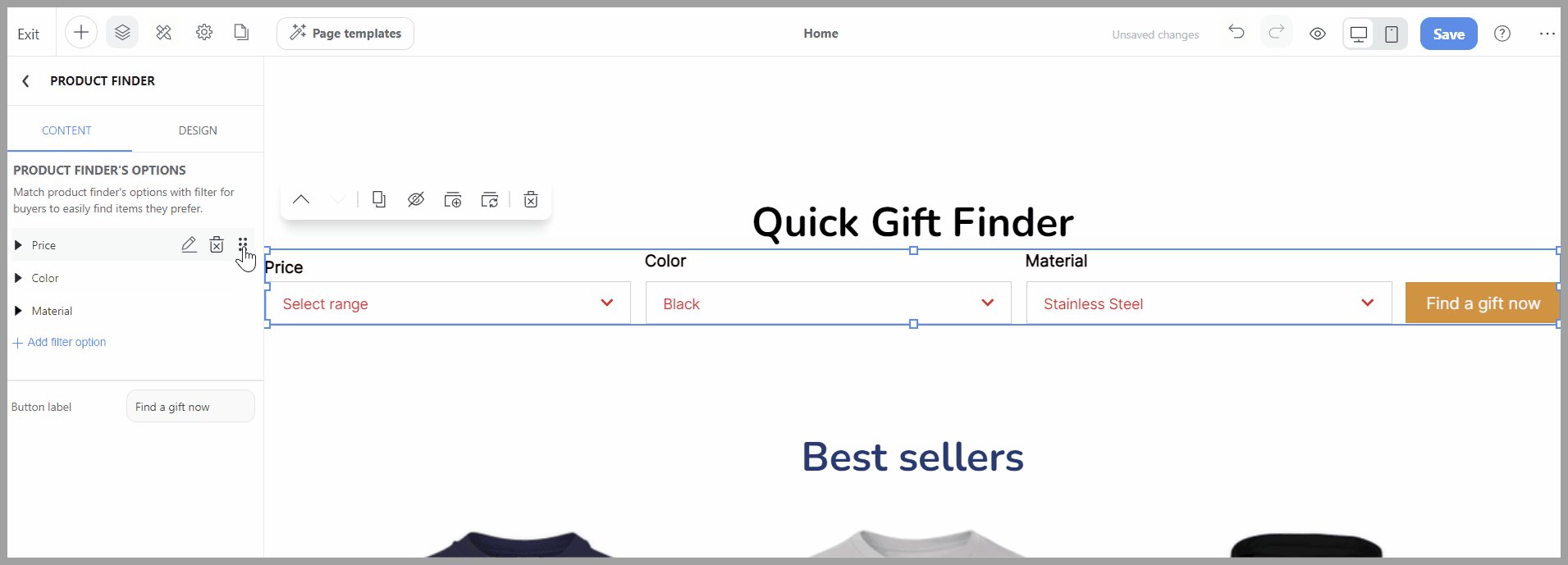
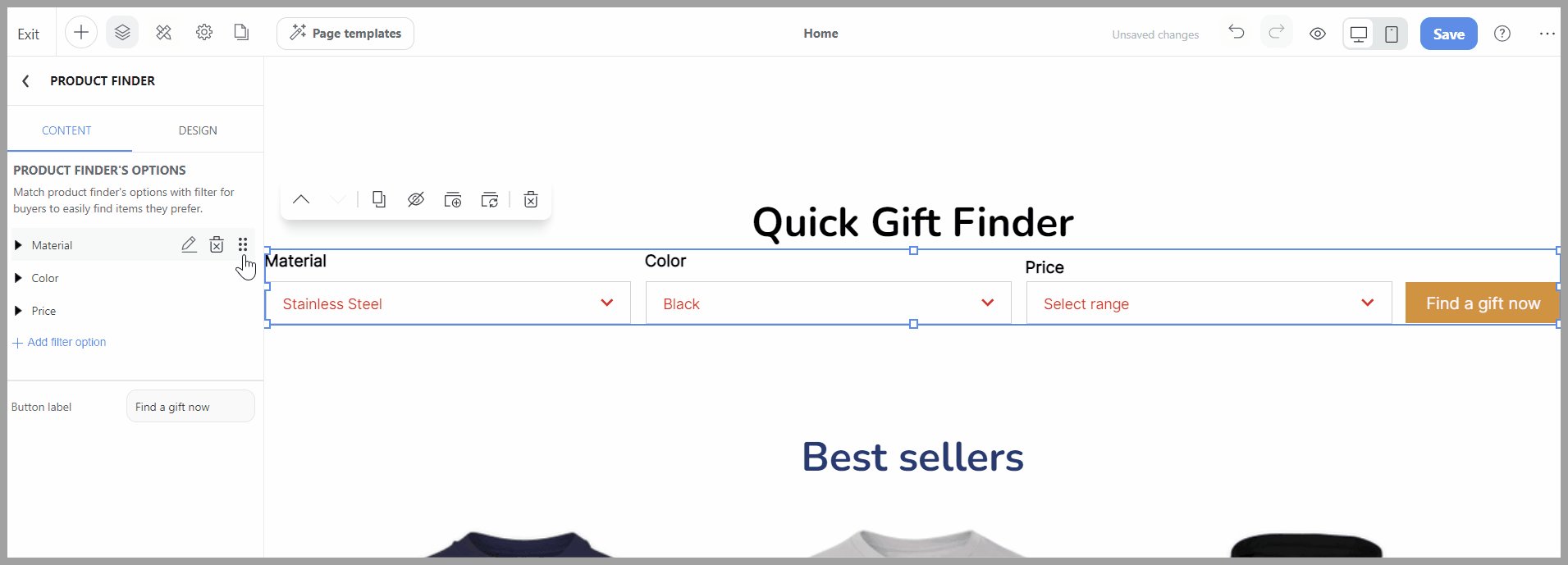
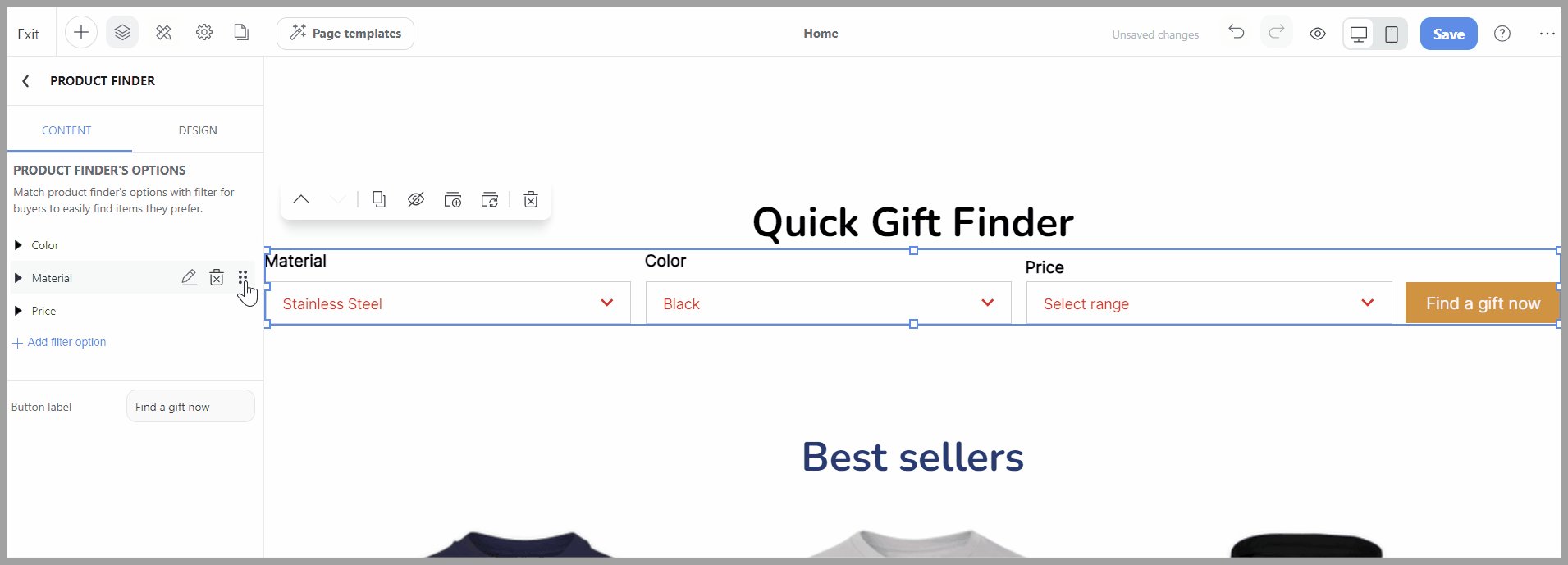
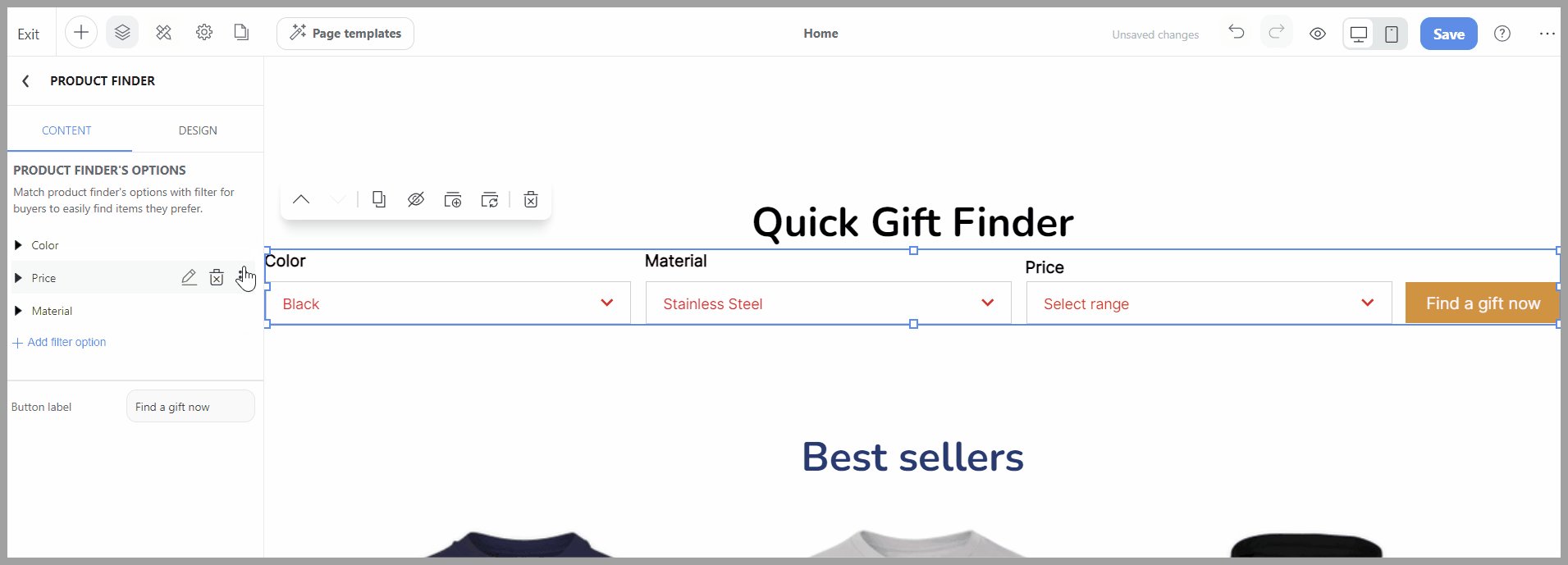
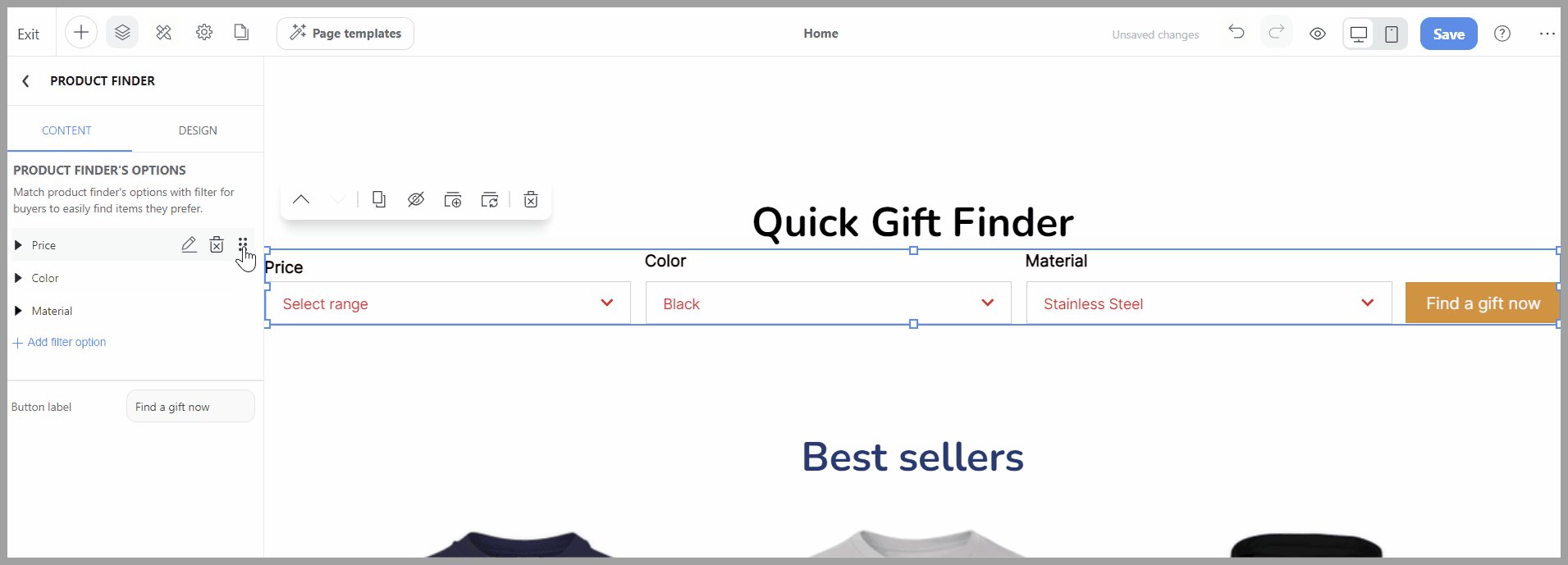
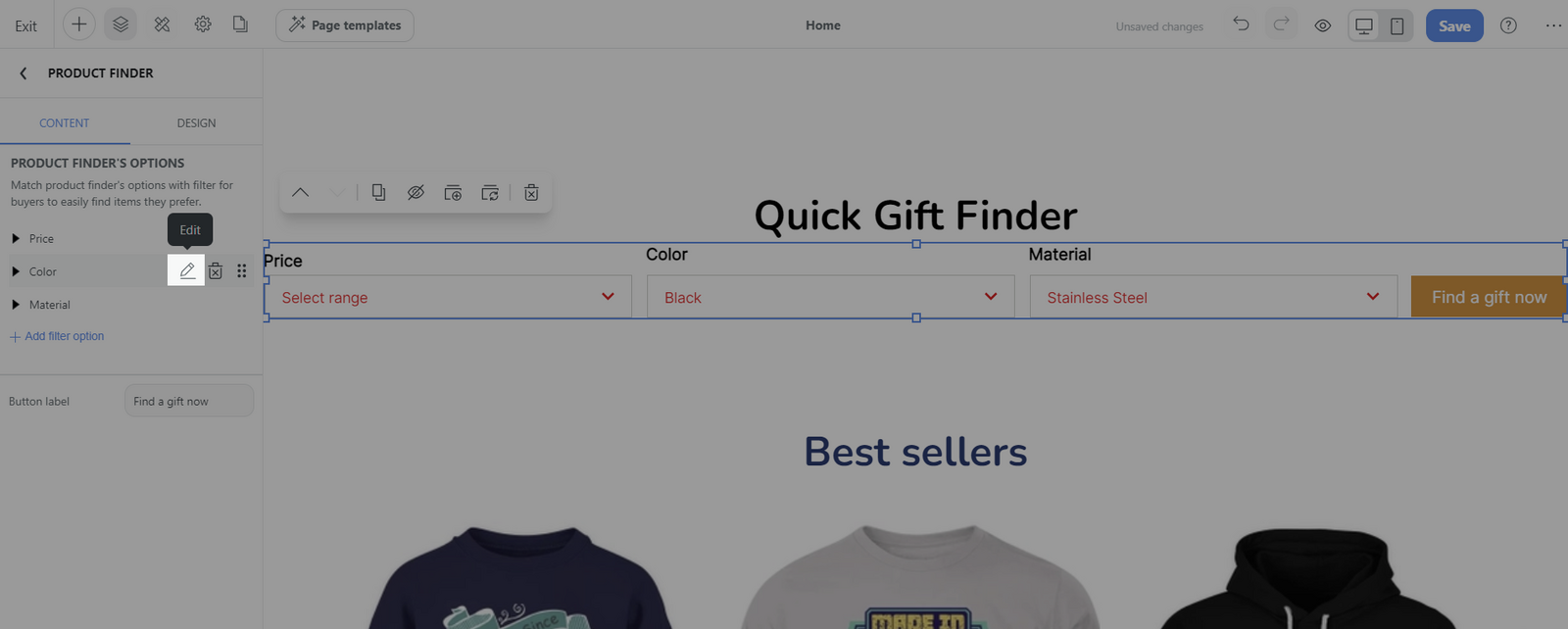
You can click and drag each element to rearrange the filter option position.

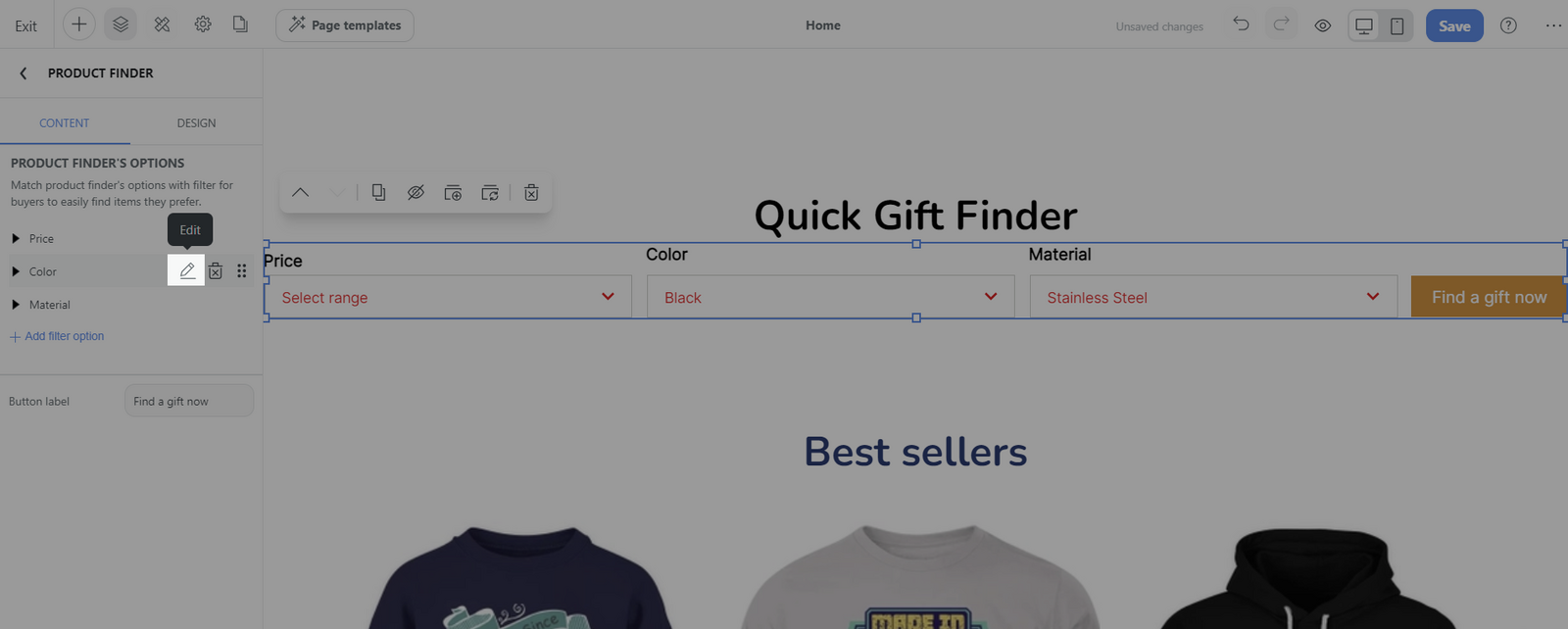
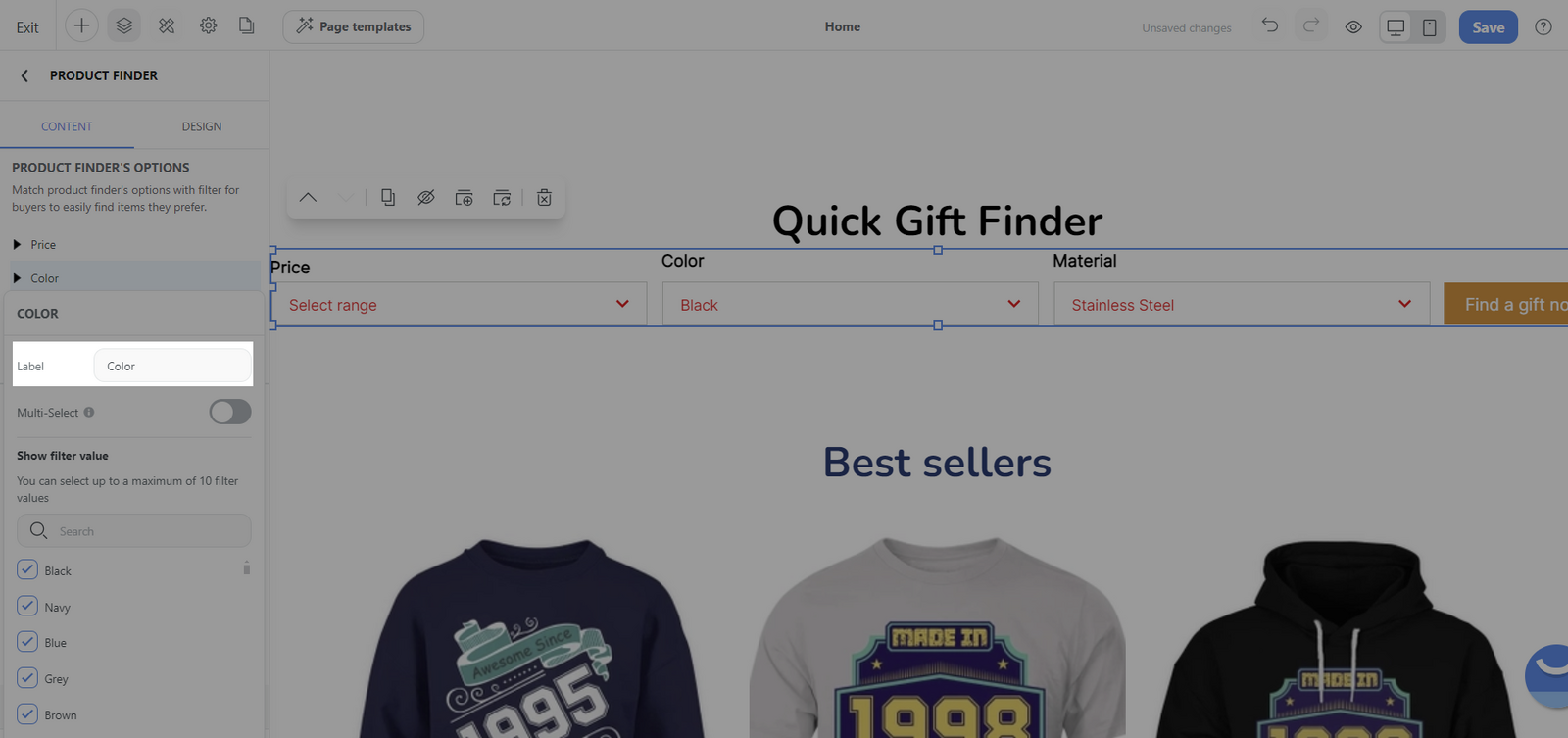
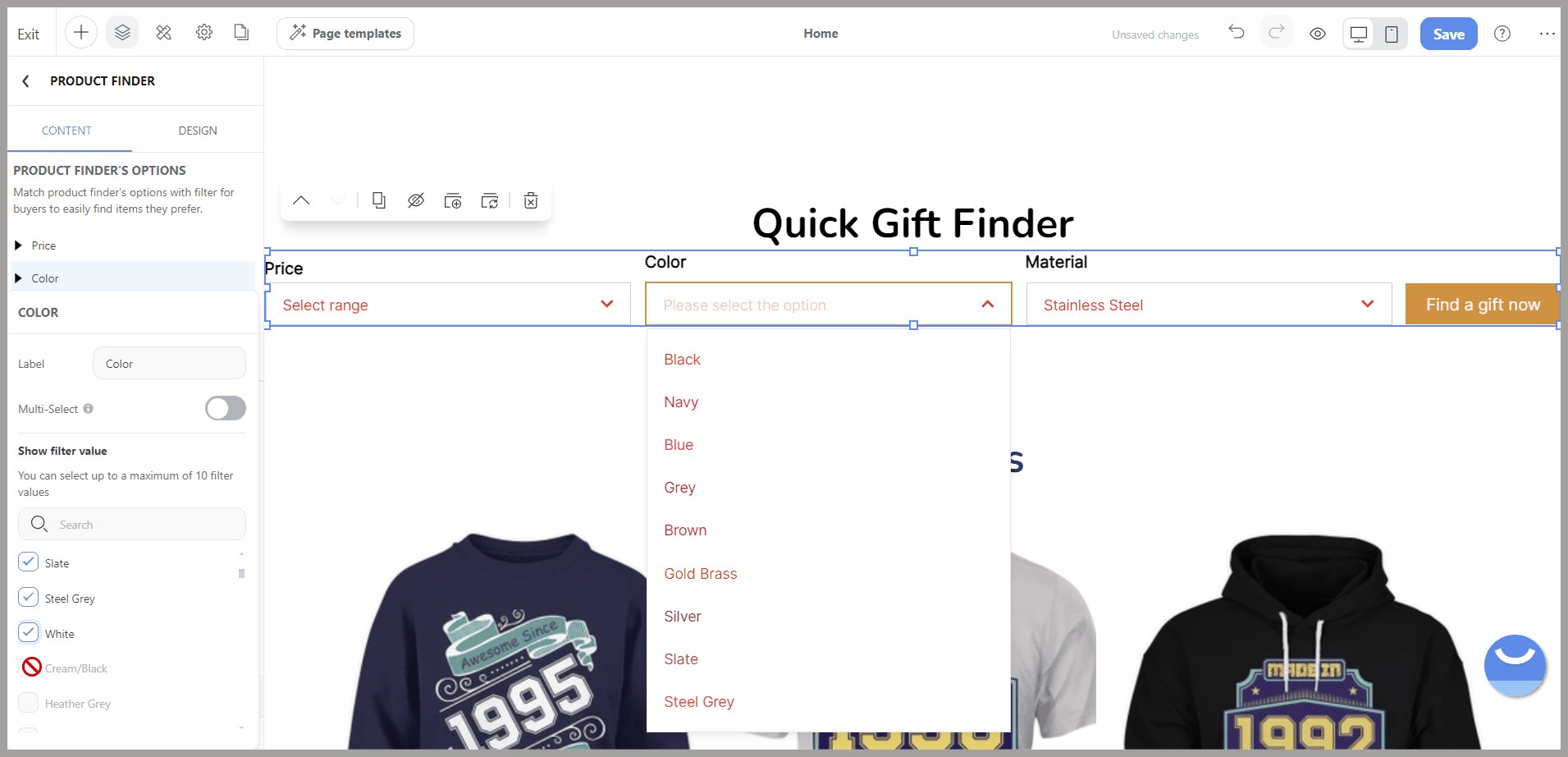
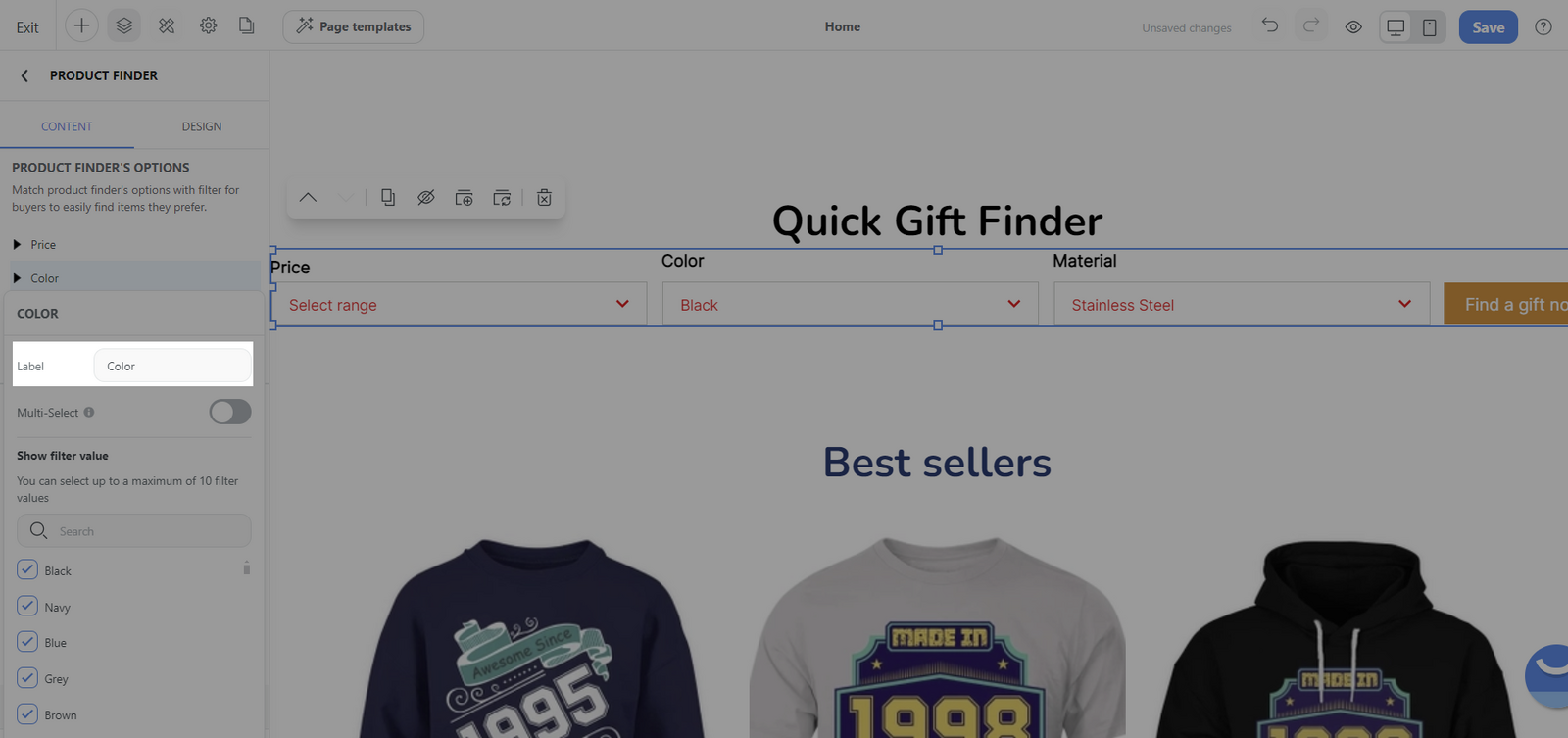
To edit the filter option, hover over each option and click the edit icon. The preview menu will open up for you to view the changes.

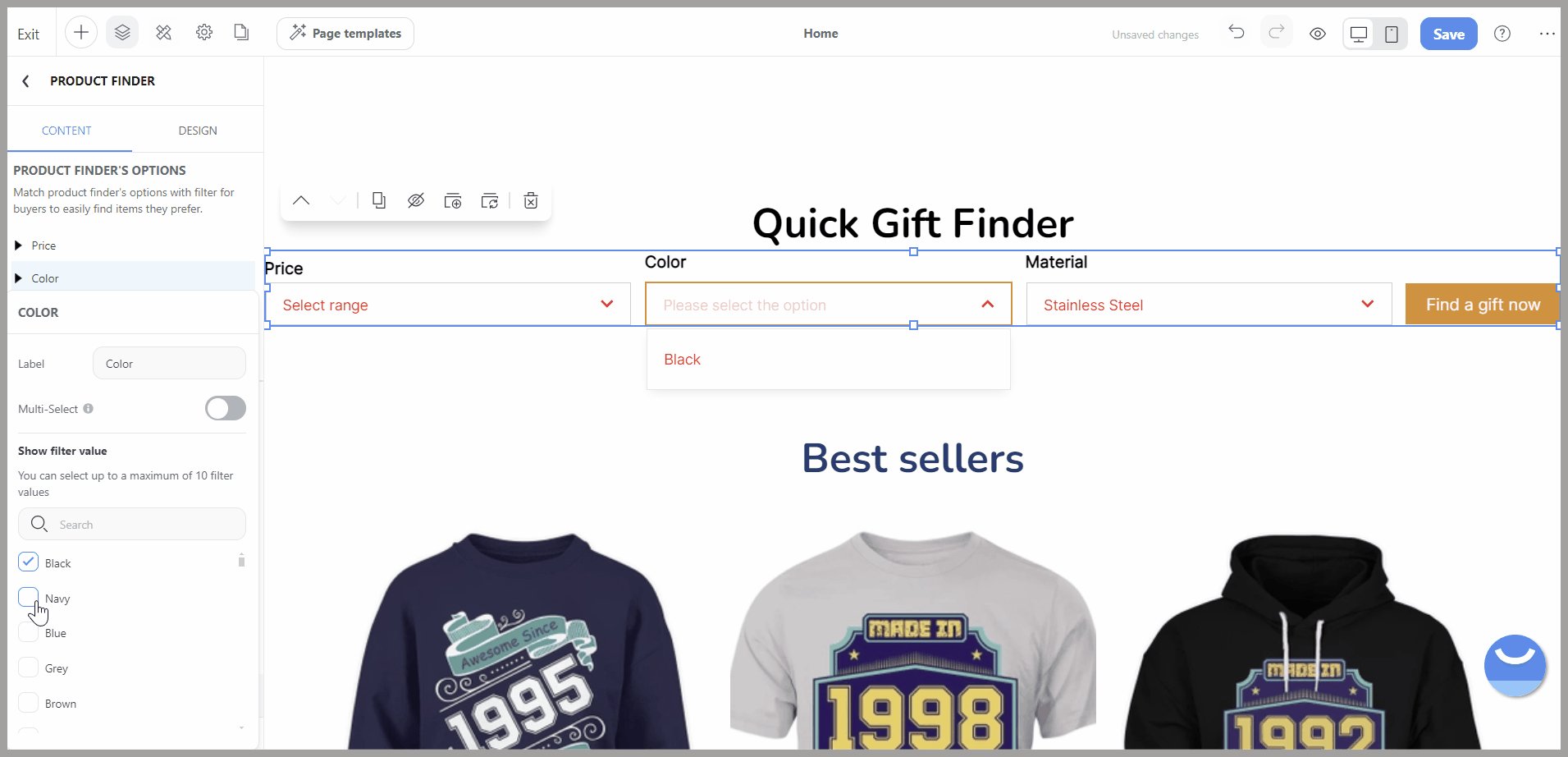
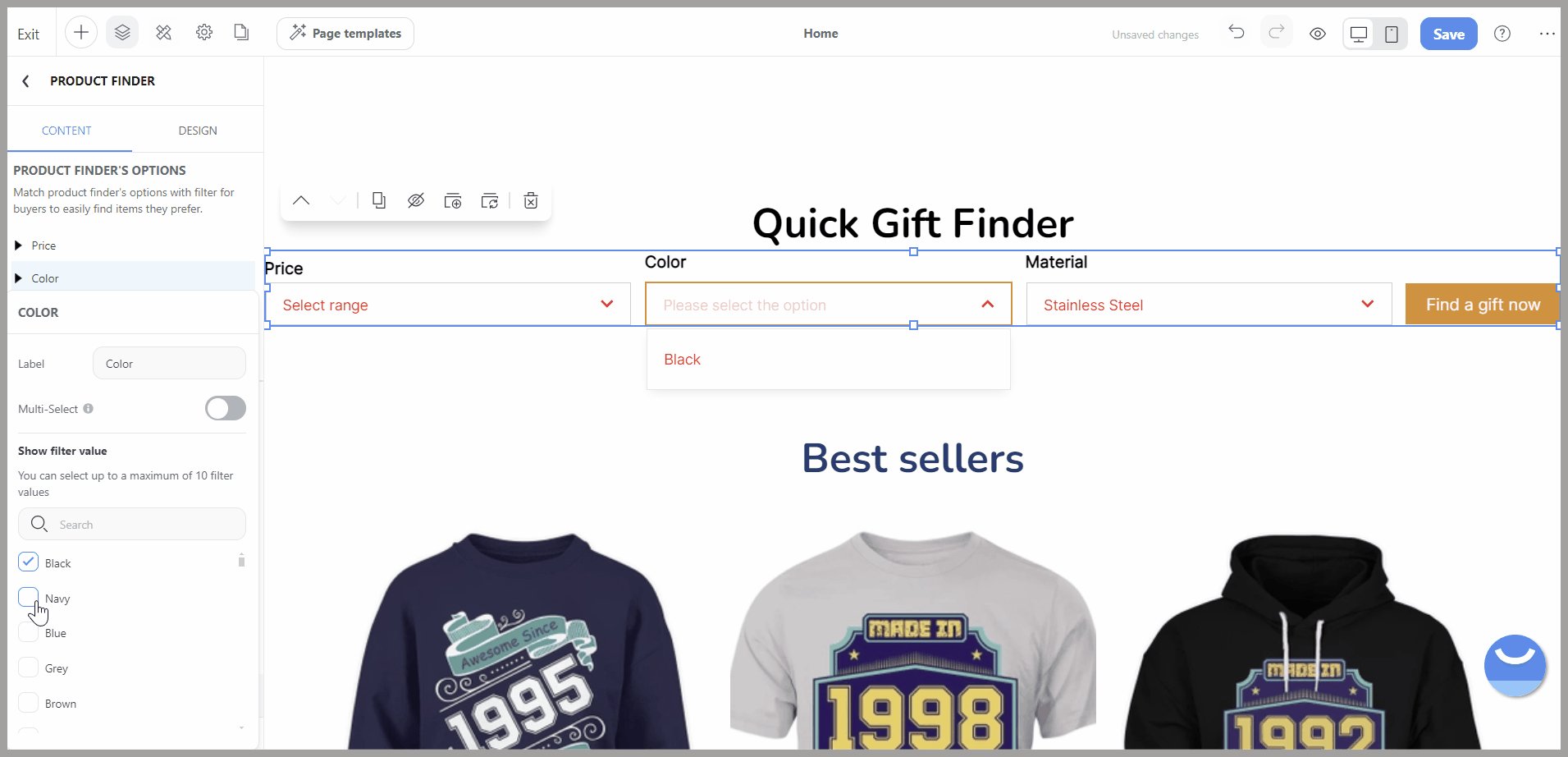
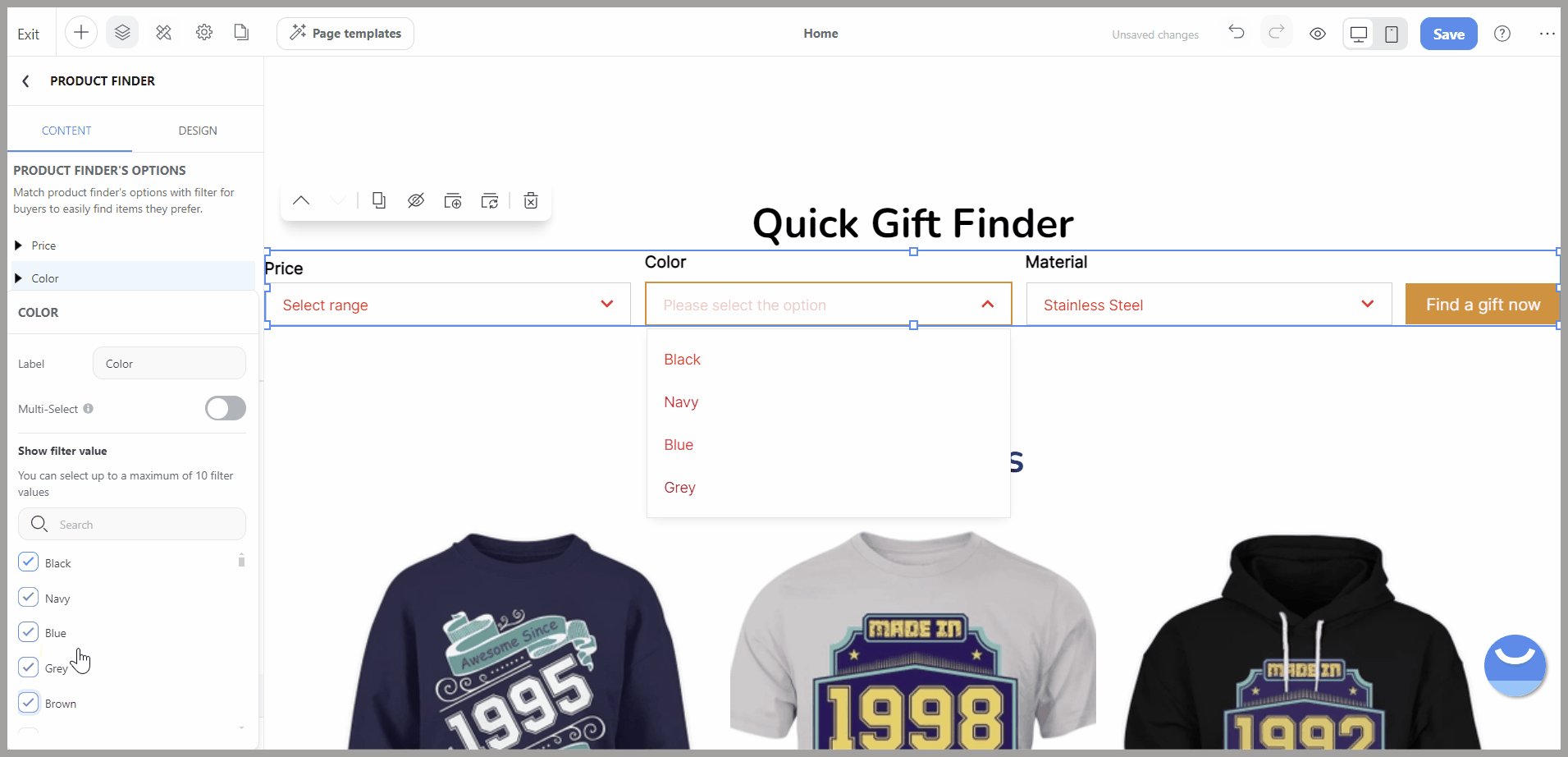
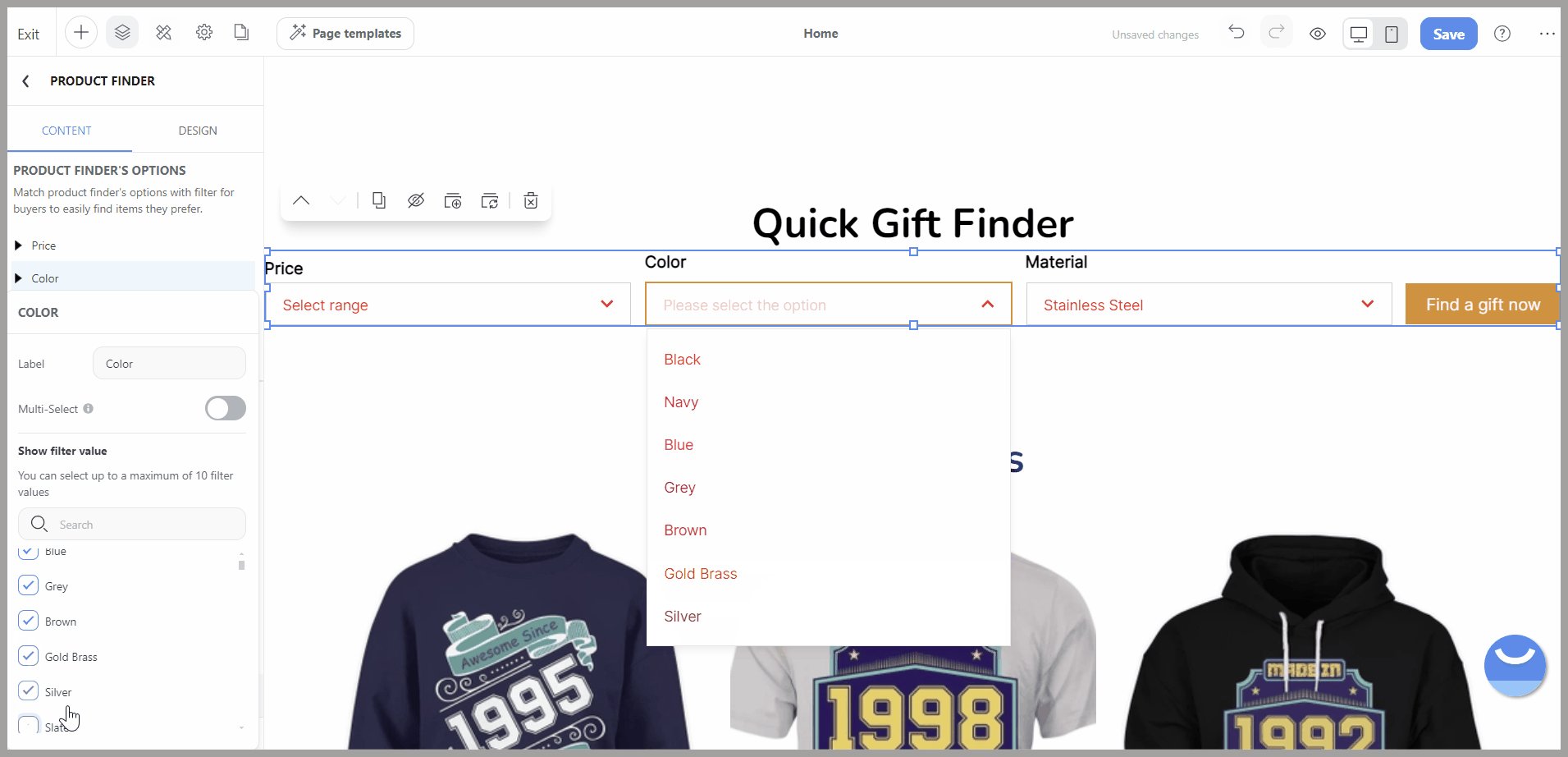
Label: Customize the label for each filter option to guide visitors in finding products that match their preferences.

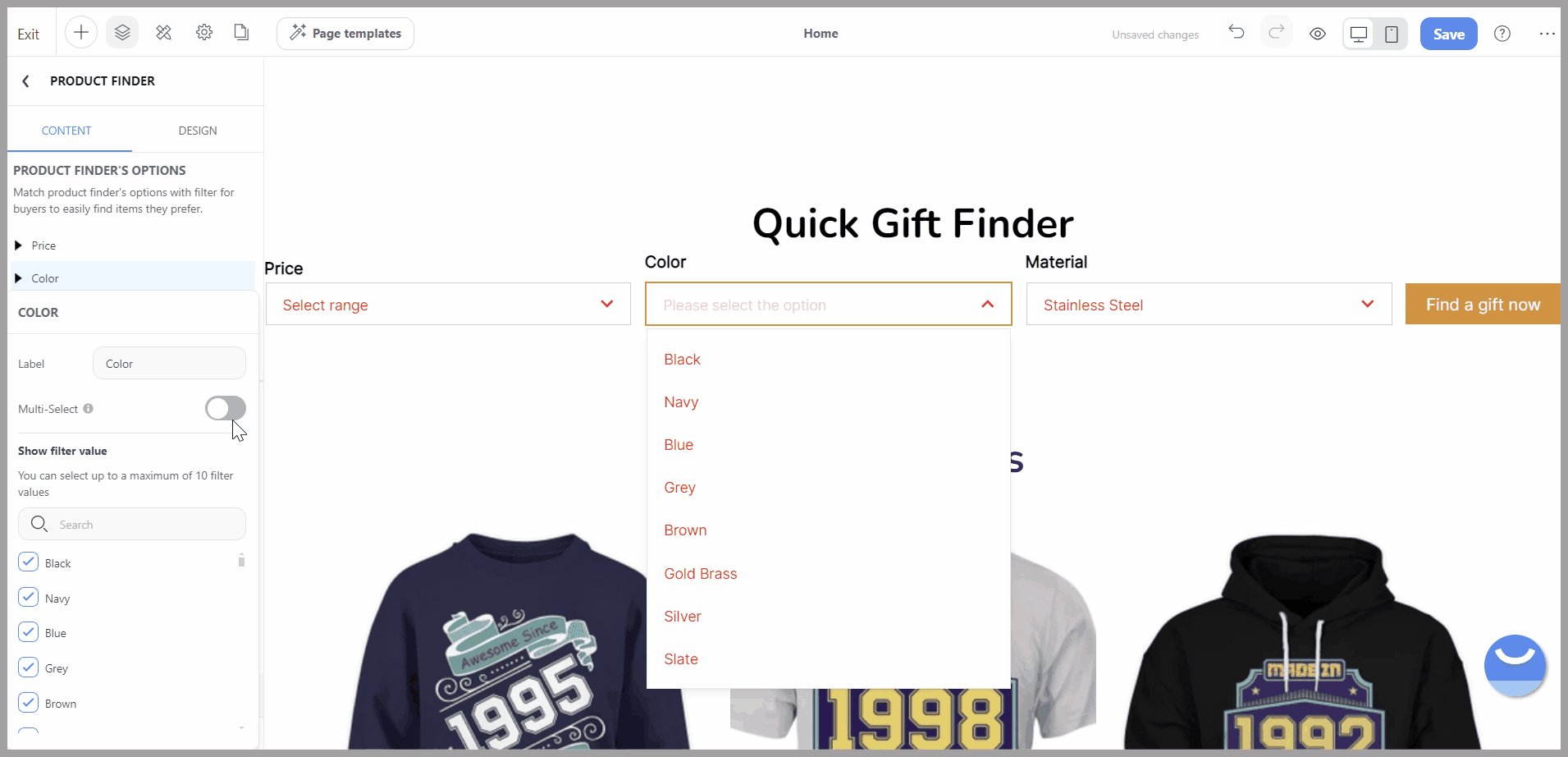
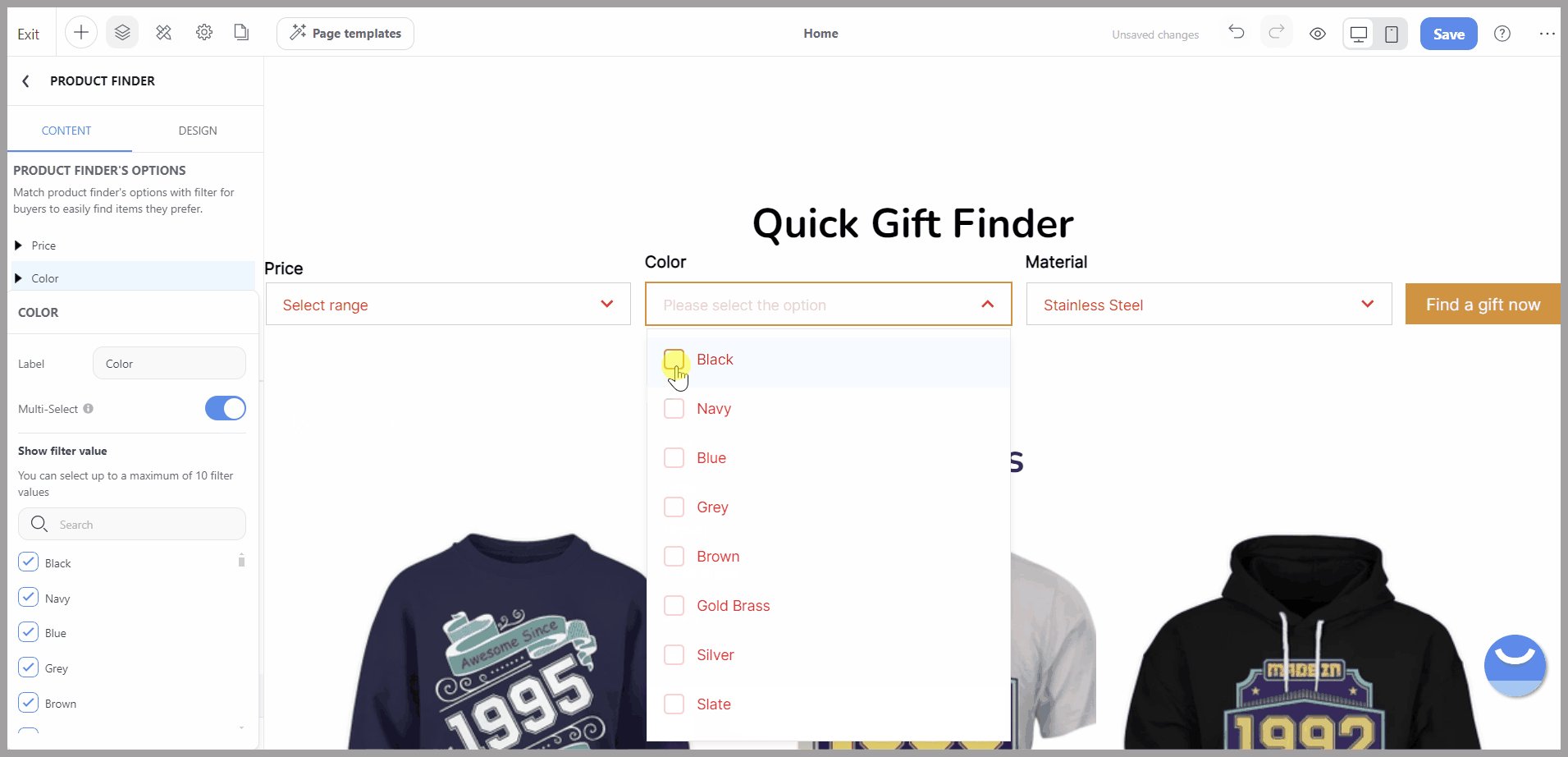
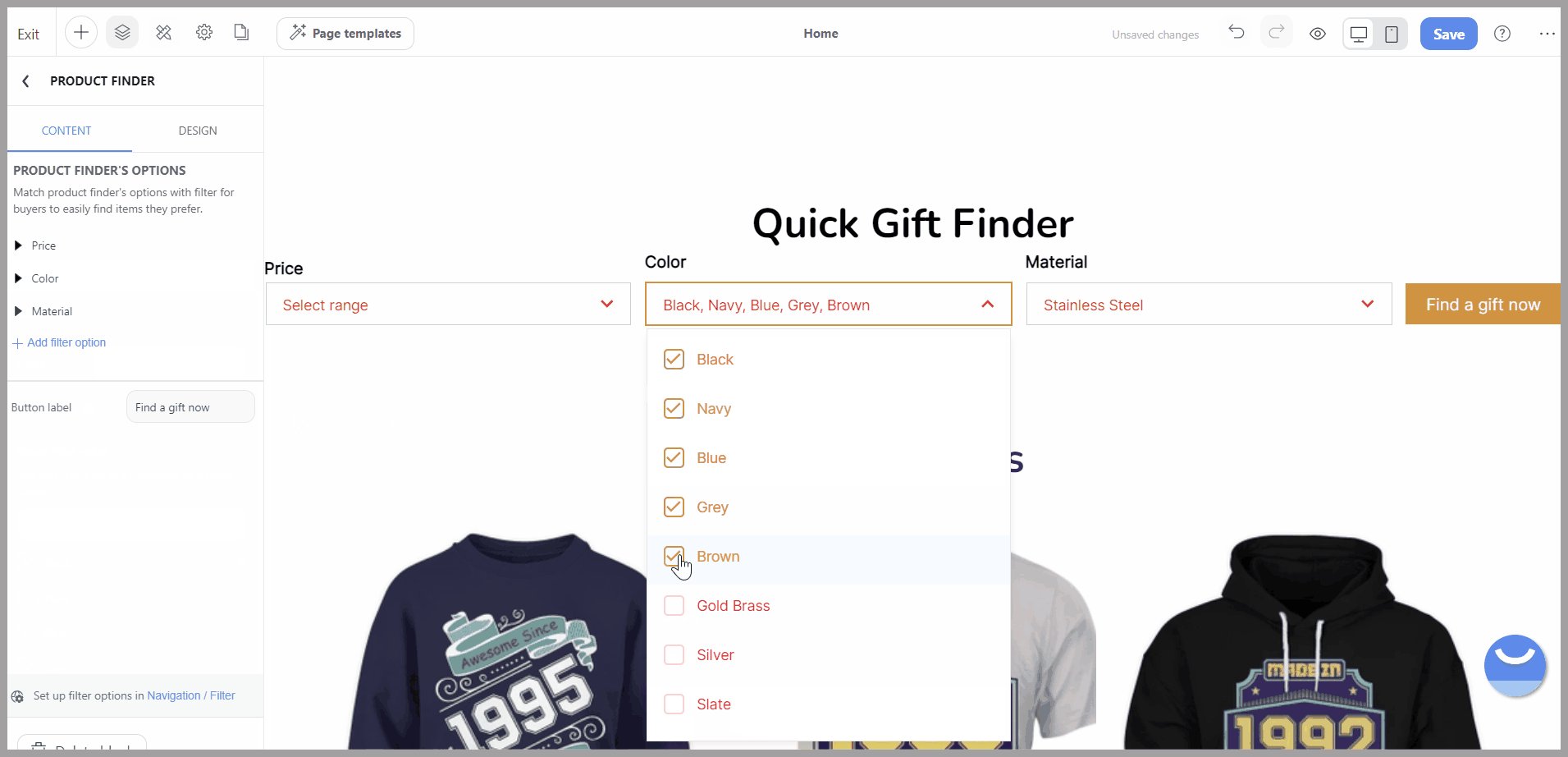
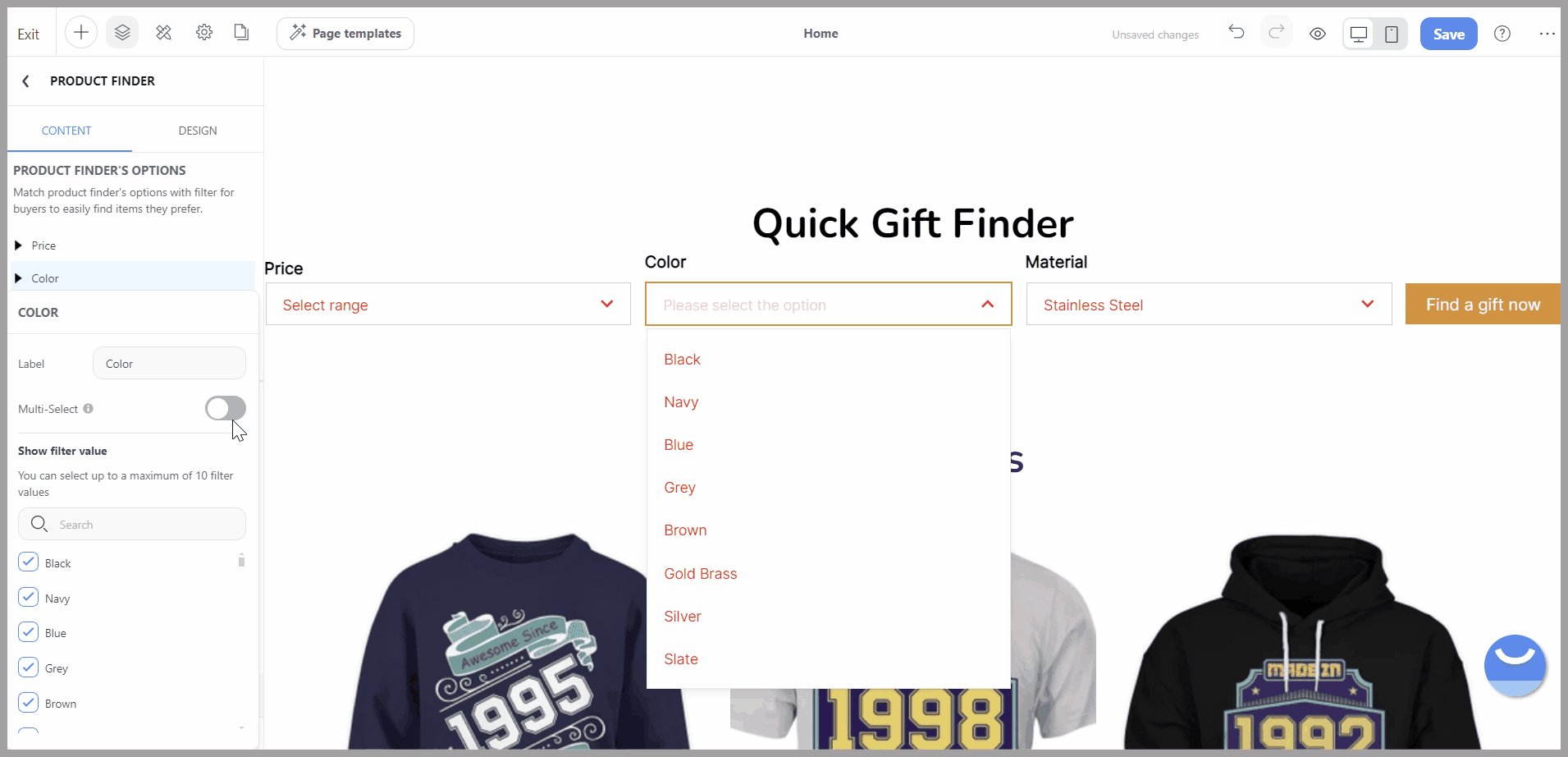
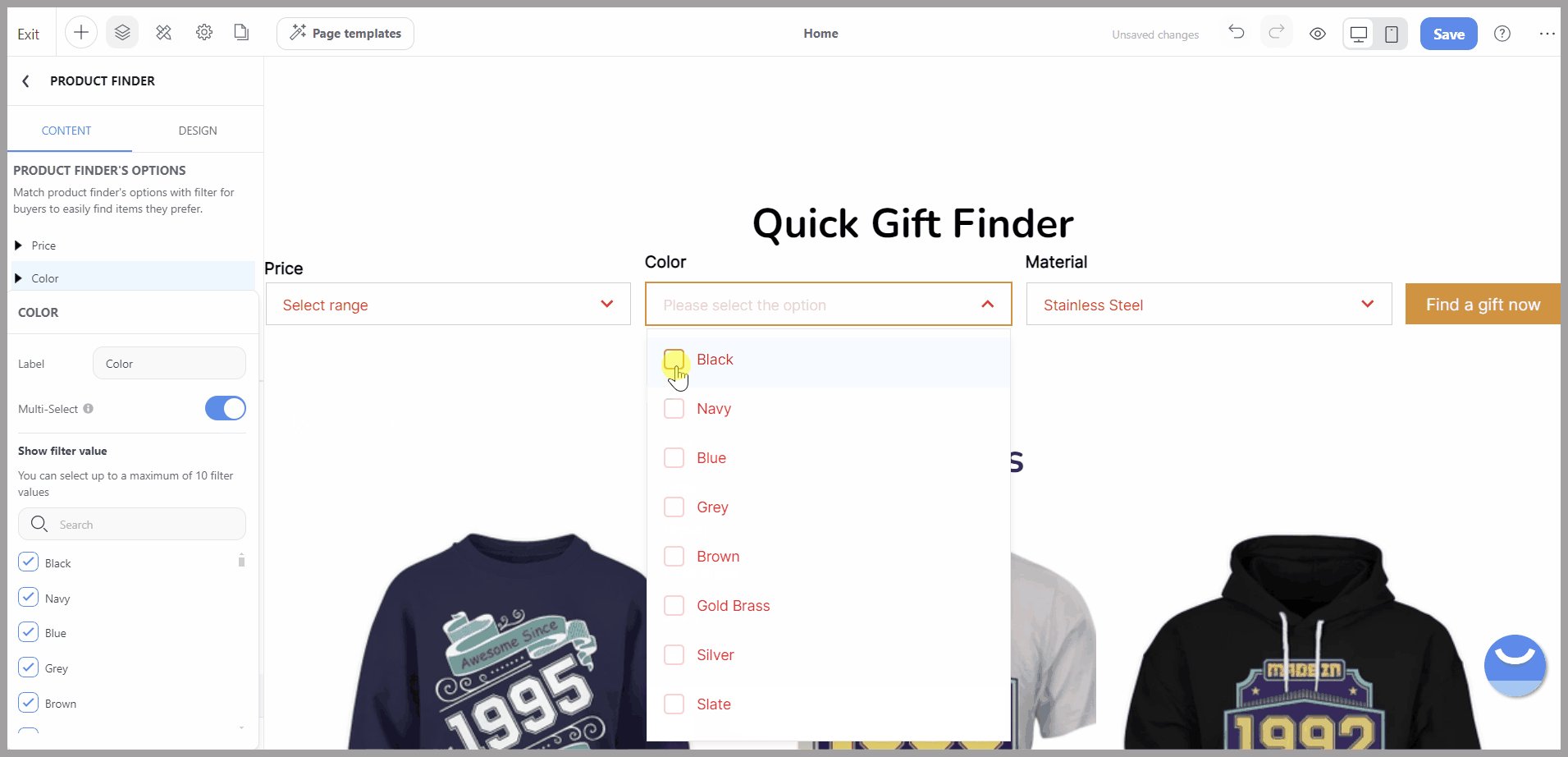
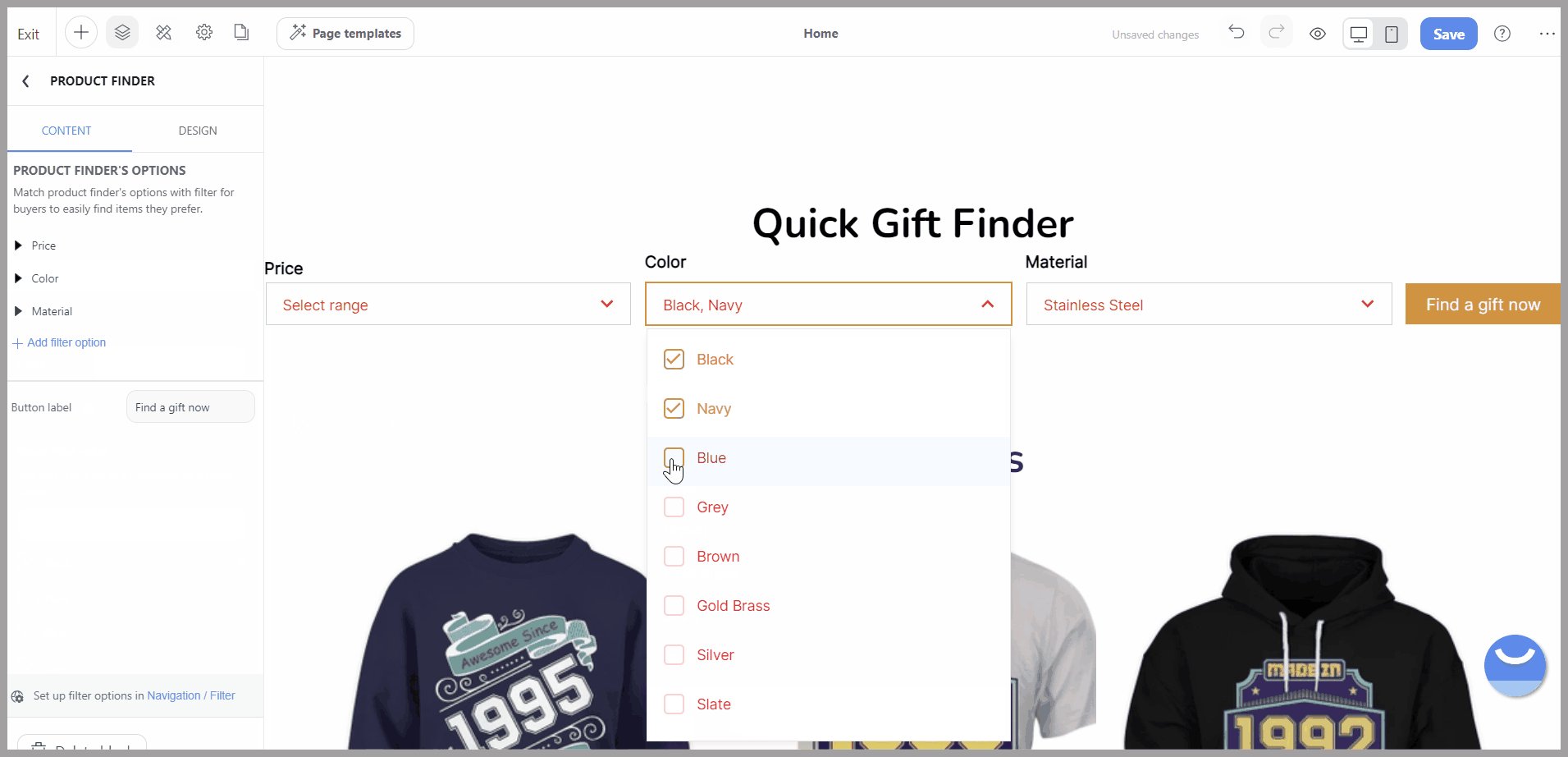
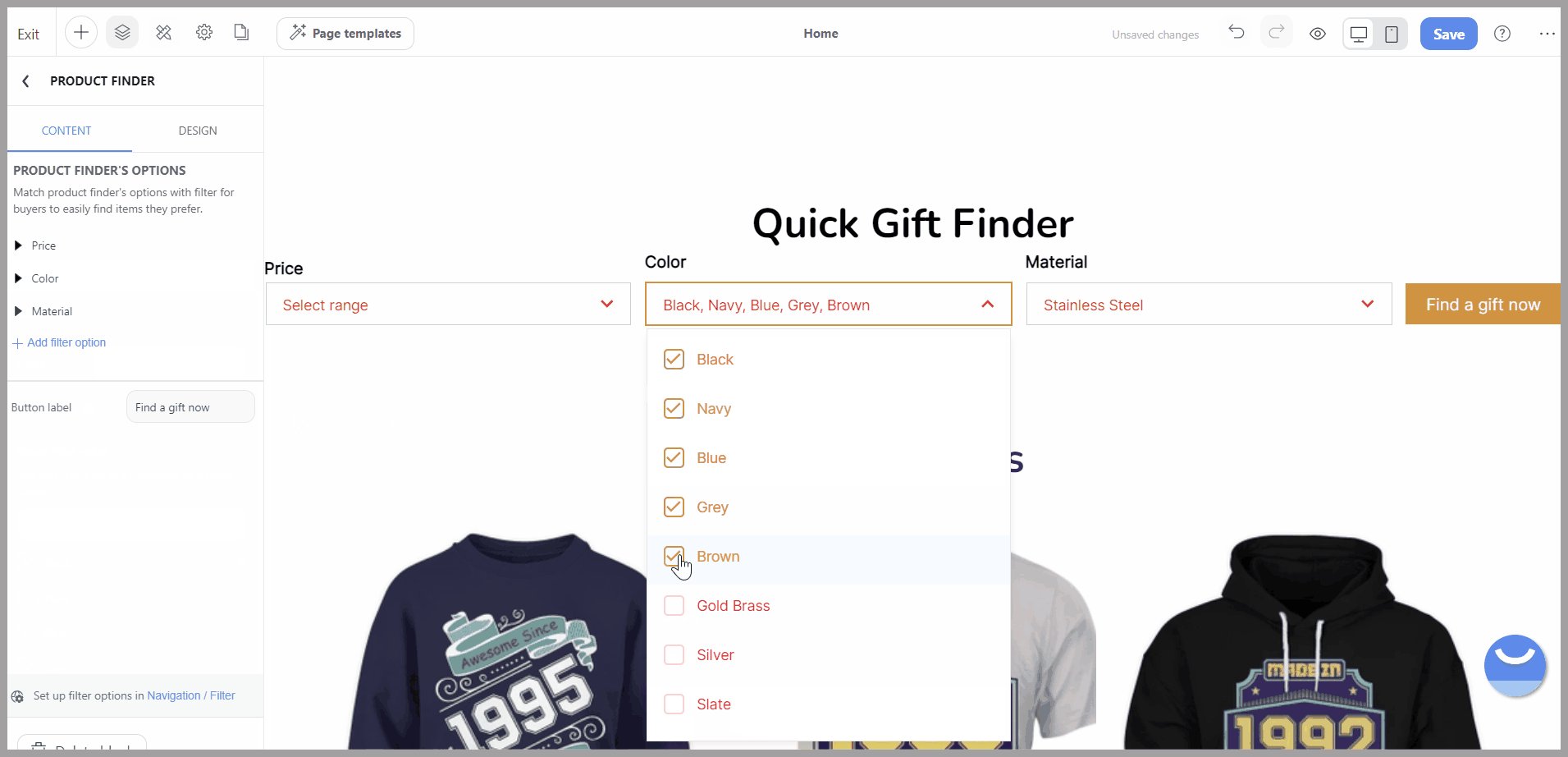
Multi-Select: By enabling this feature, you allow buyers to choose multiple filter values simultaneously, providing a more flexible search experience.

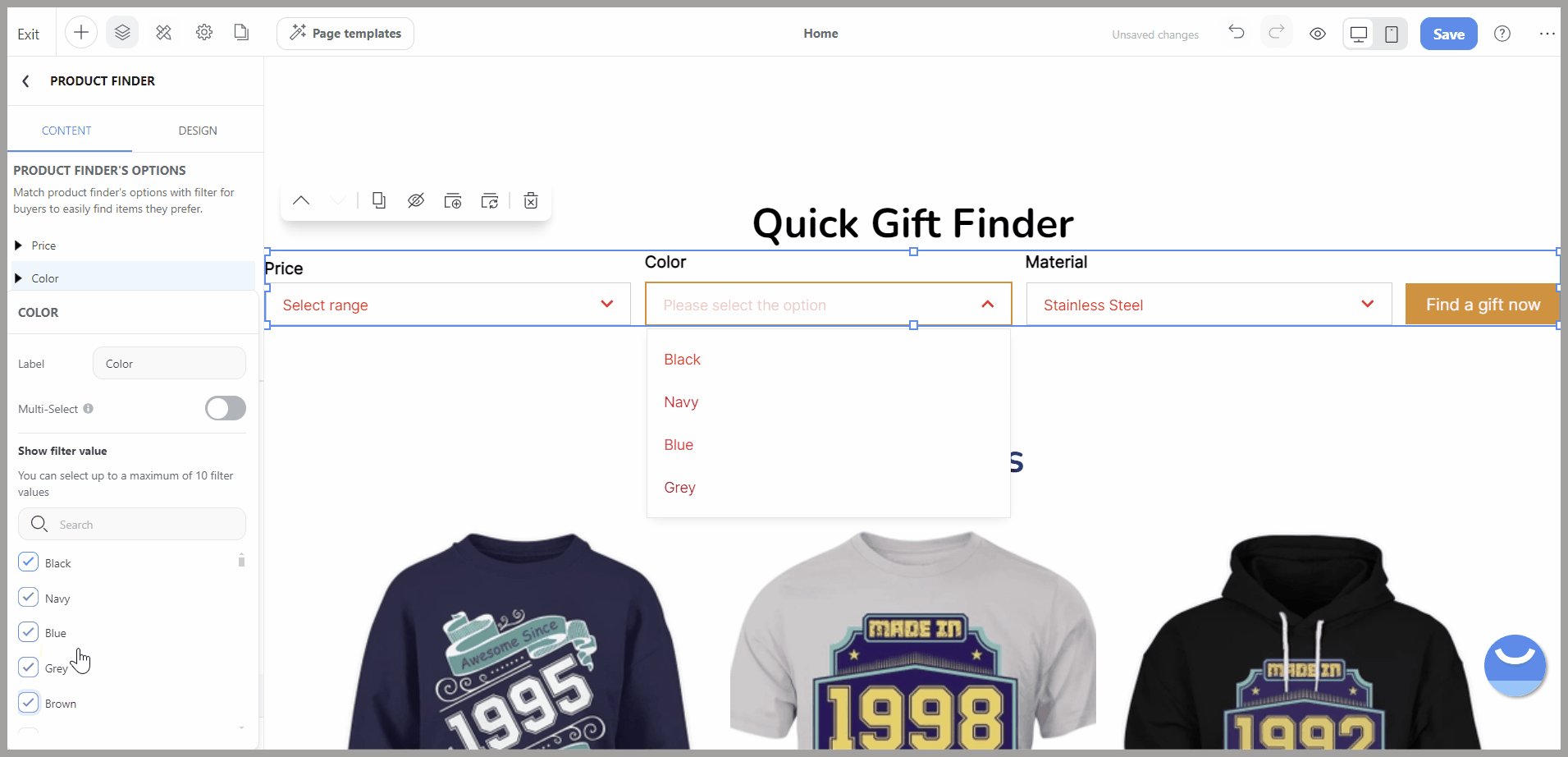
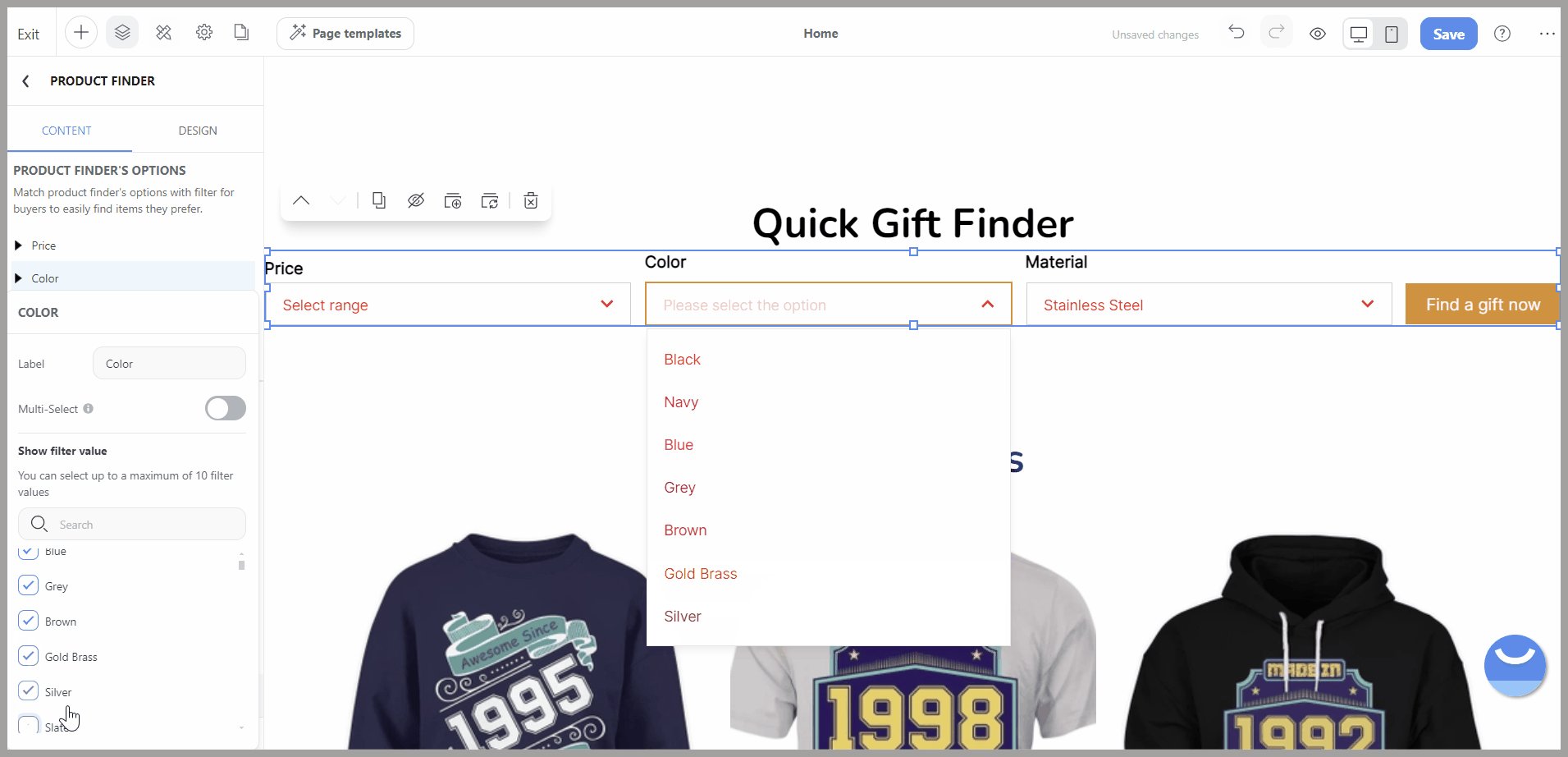
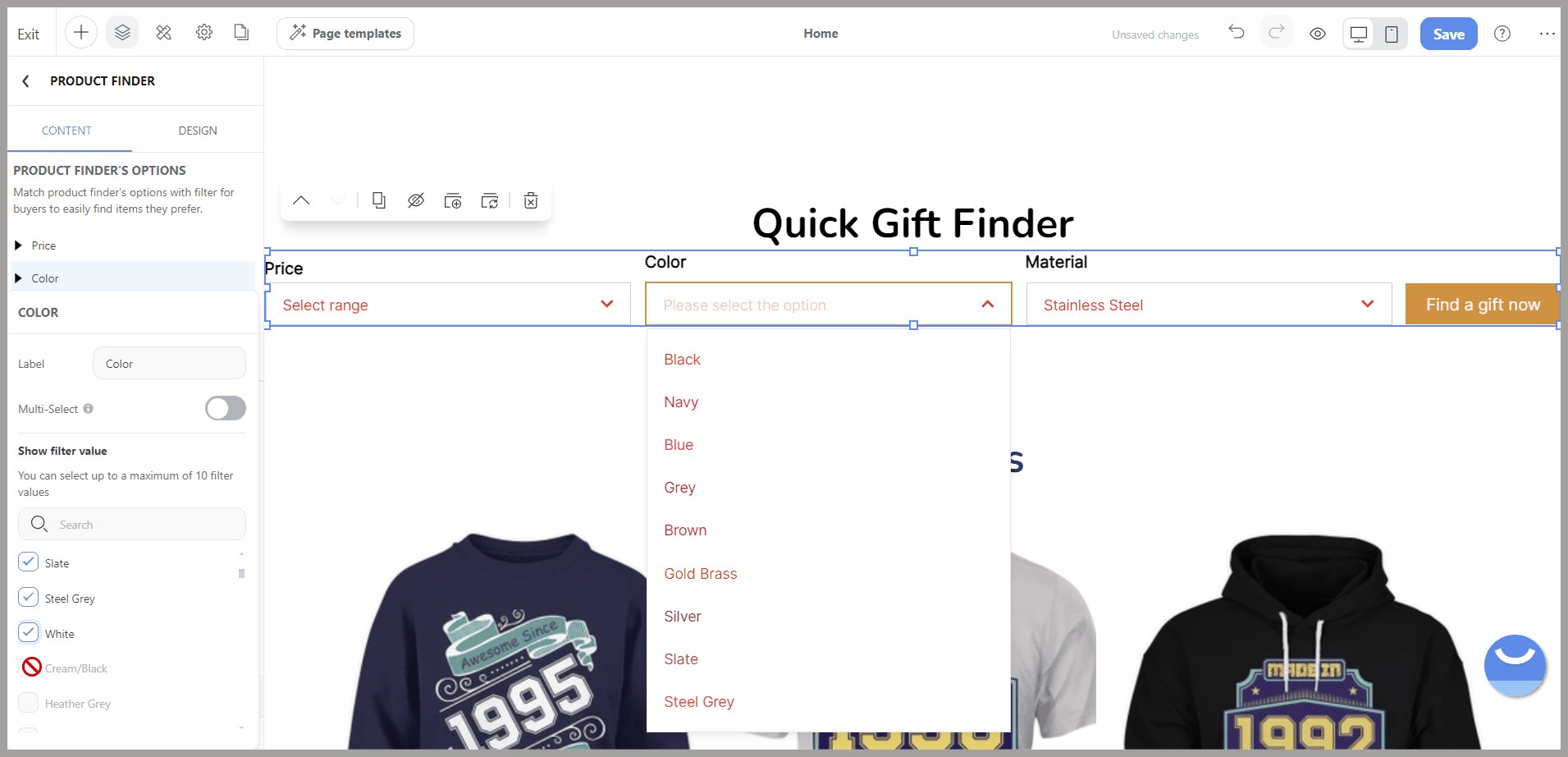
Show filter value: Set the specific filter values (a maximum of 10 filter values) that the customer can choose from to find their desired product.

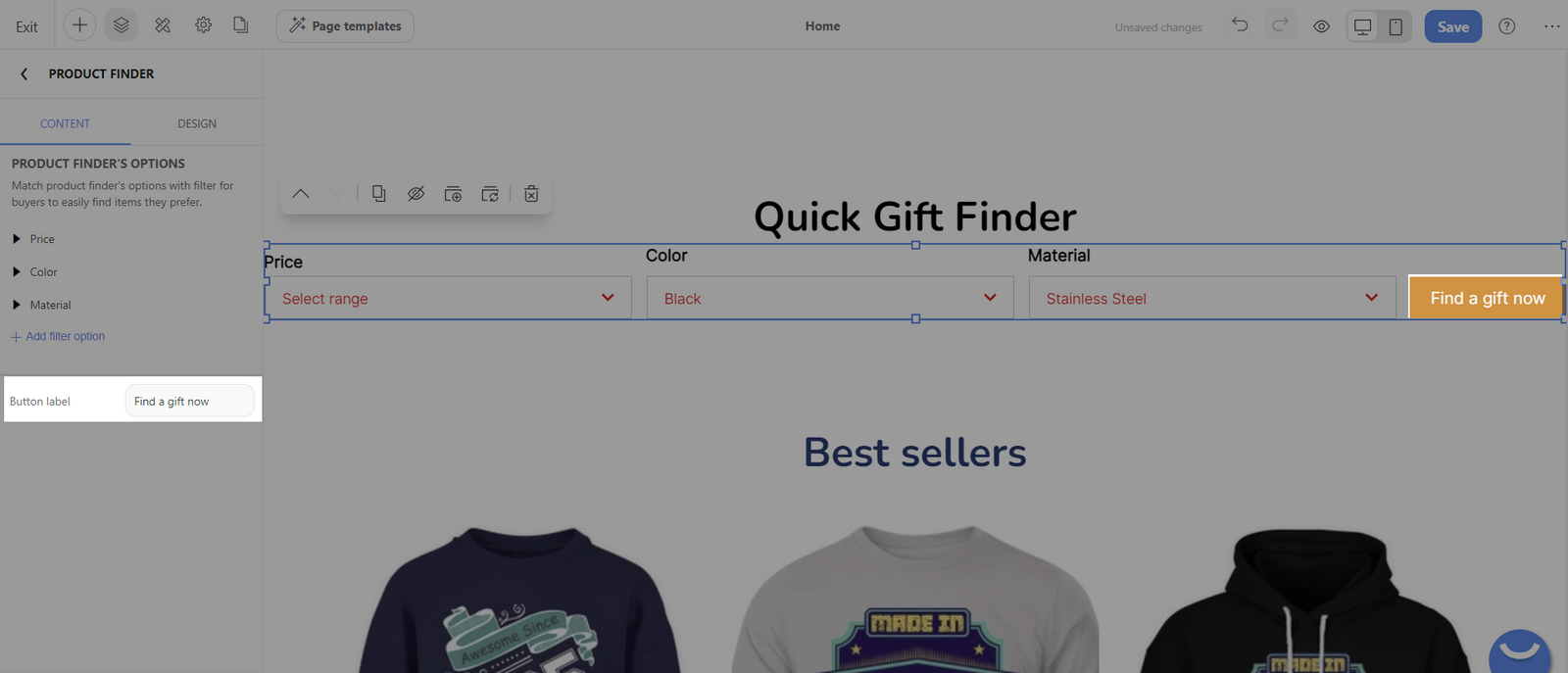
Button label: This is where you can edit the text displayed on the search button. A clear and action-oriented label can improve the intuitiveness of the product search process.

C. Customize the design tab of Product finder block
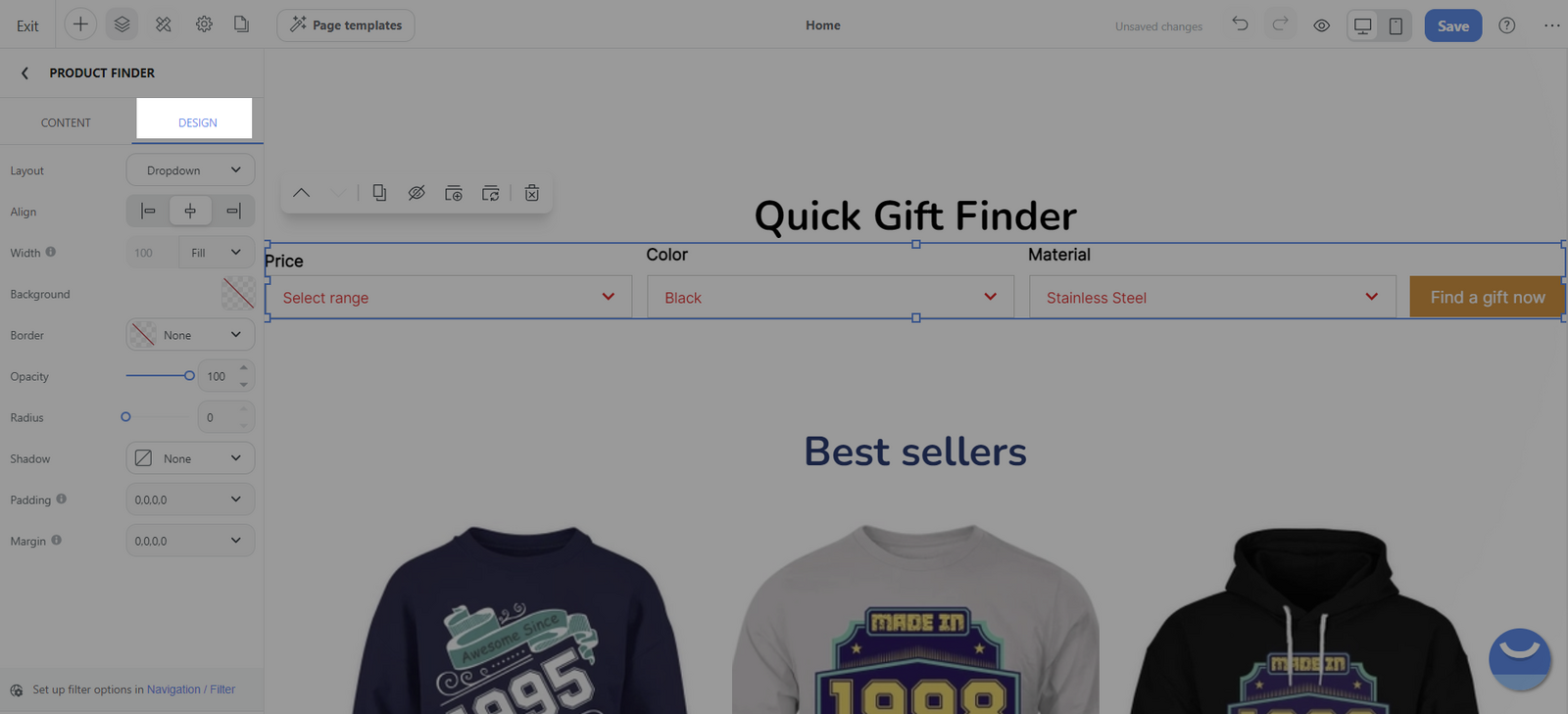
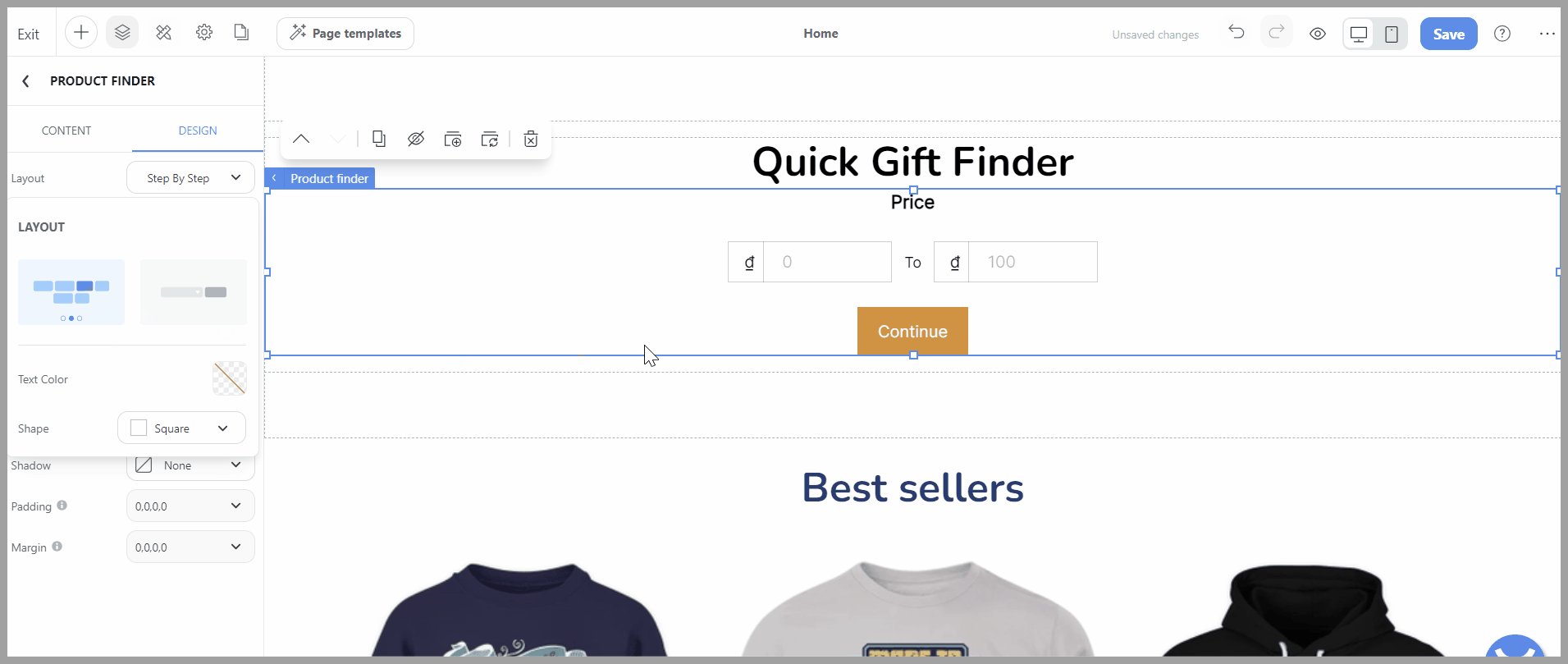
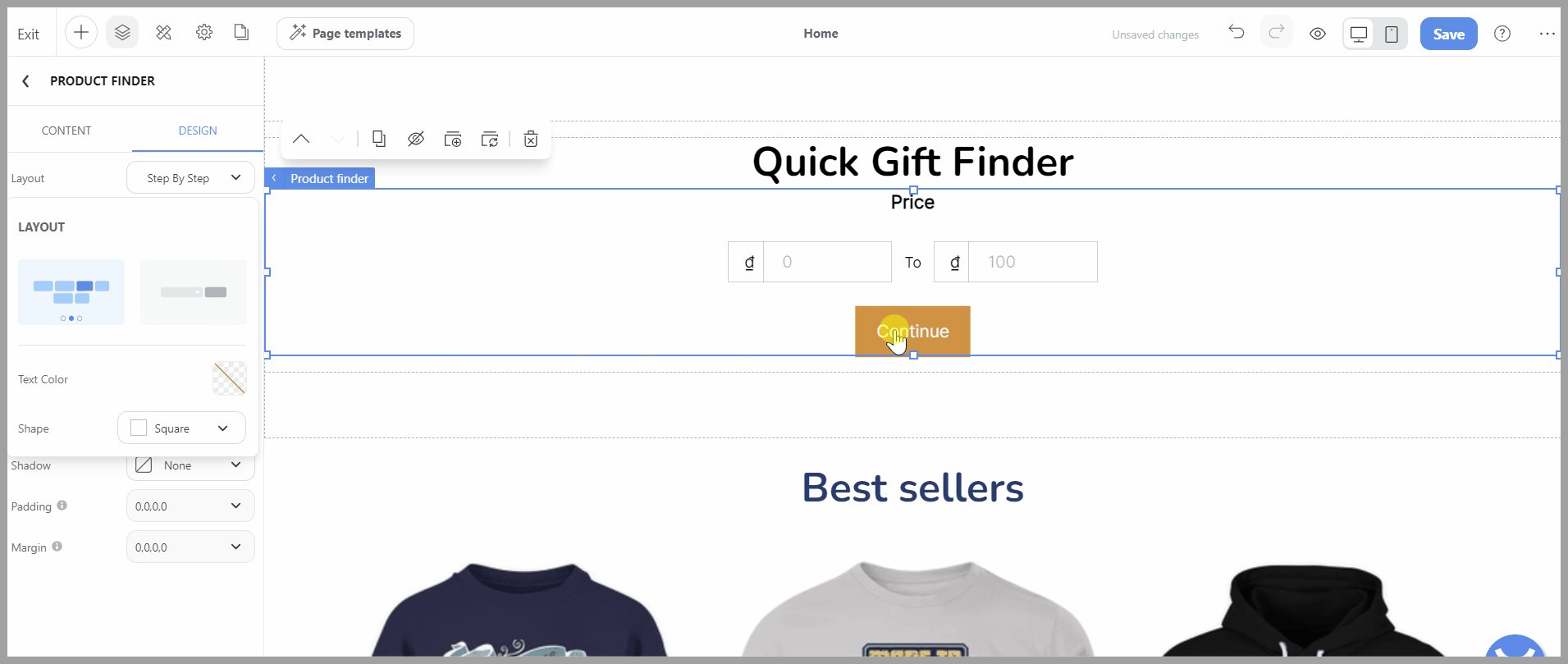
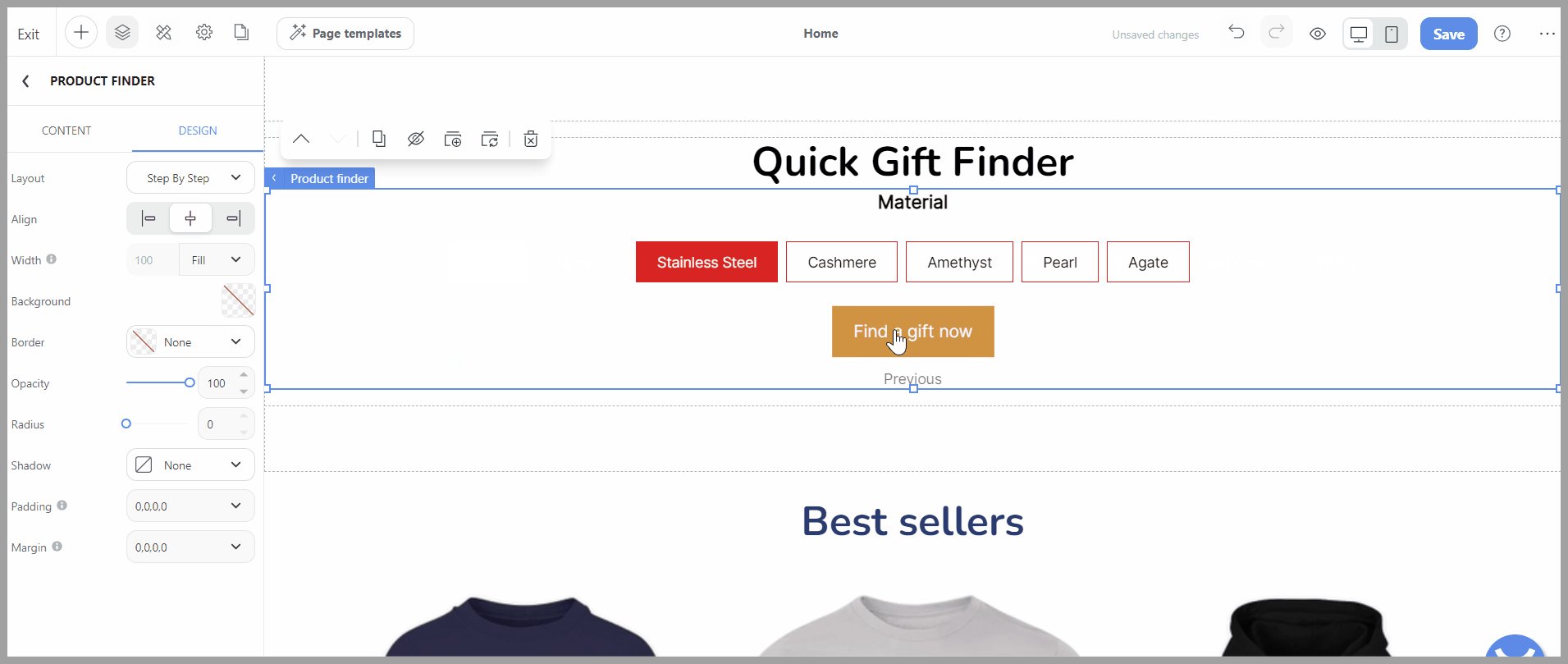
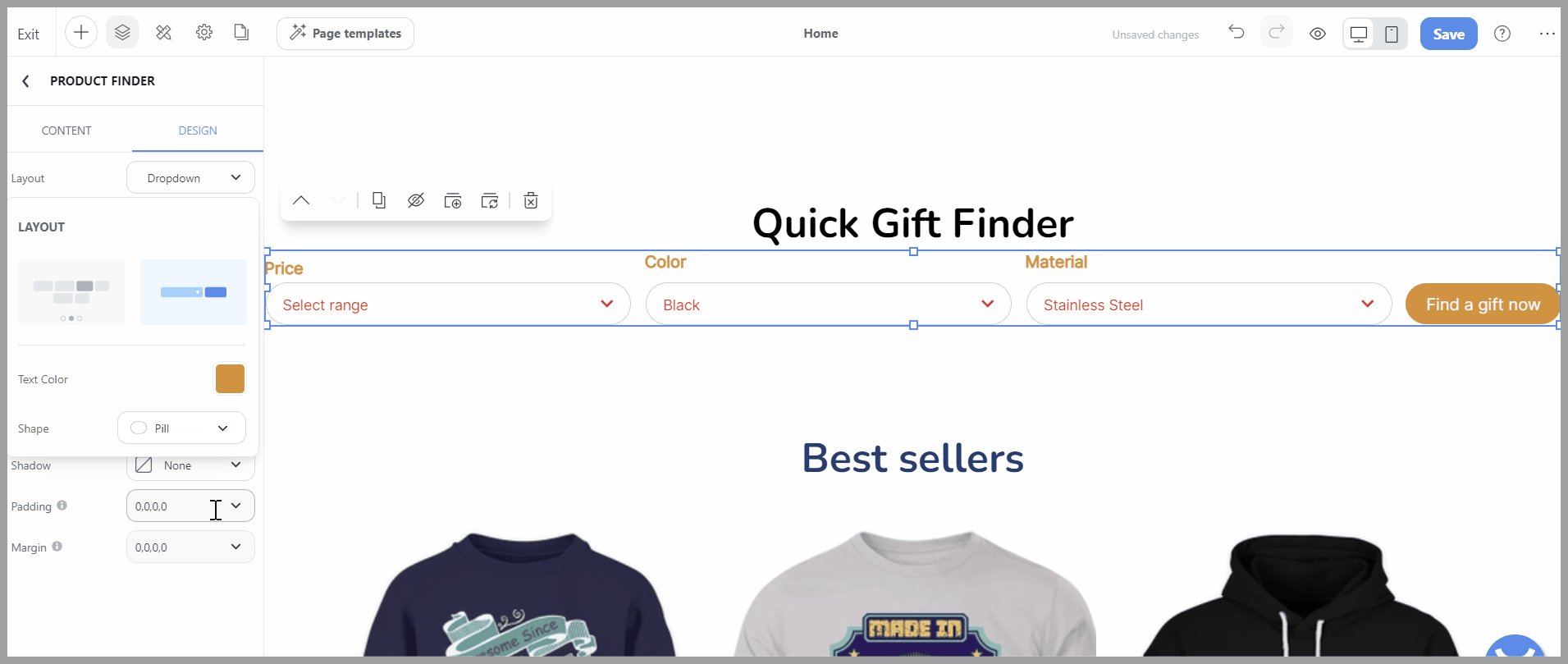
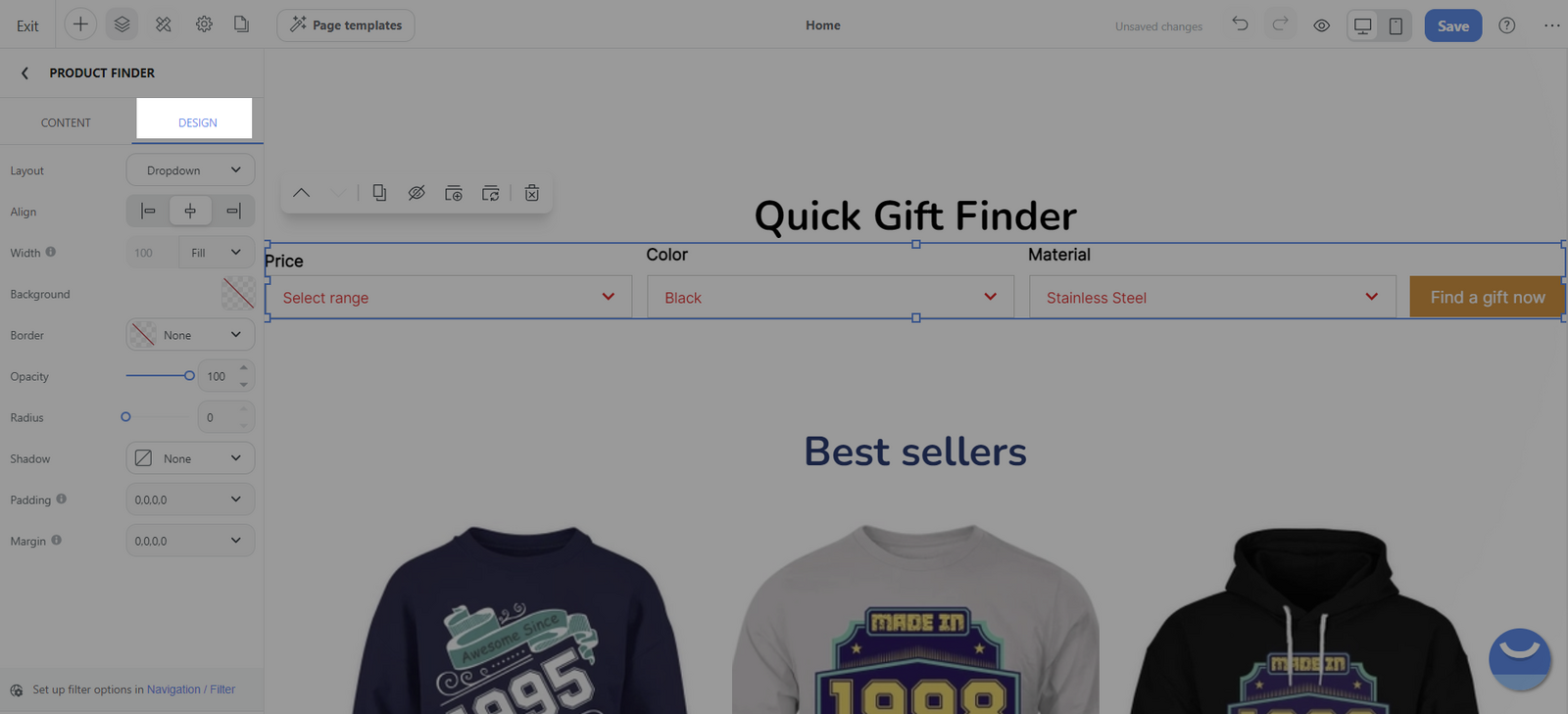
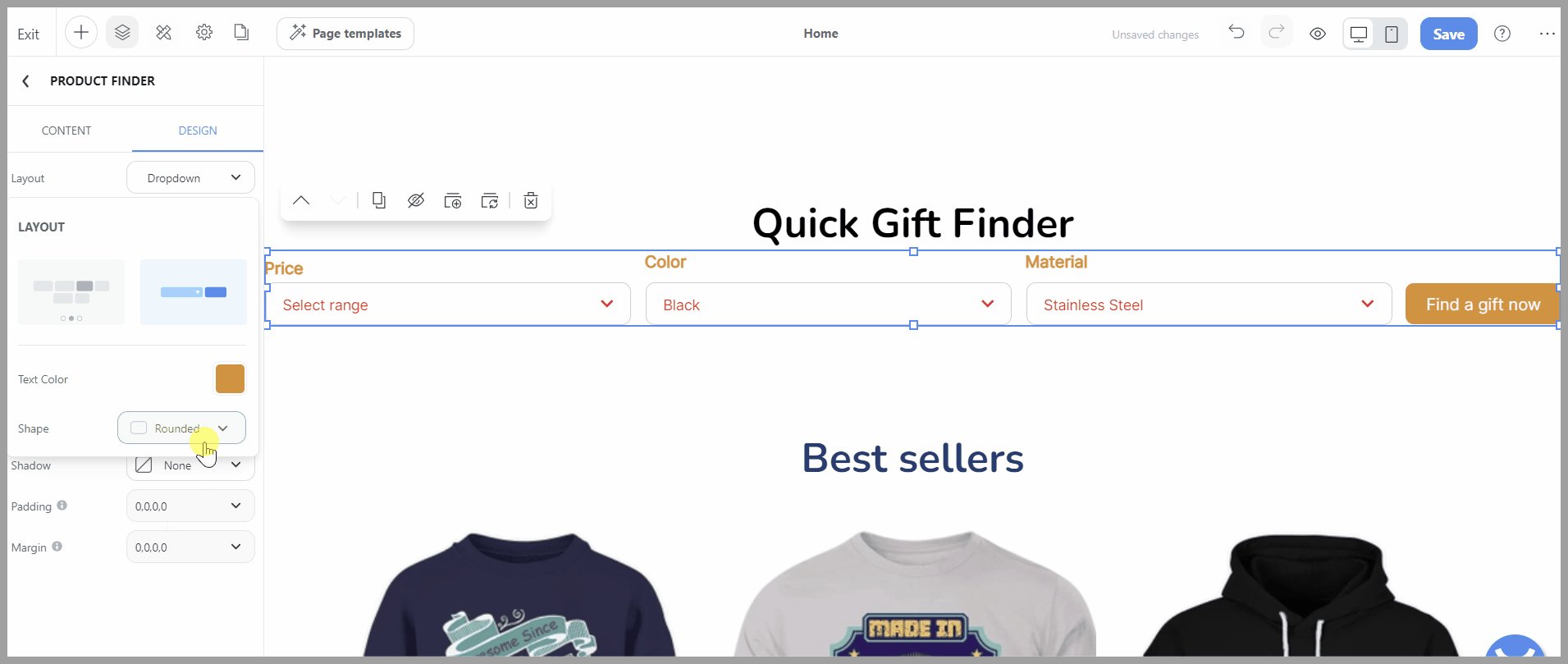
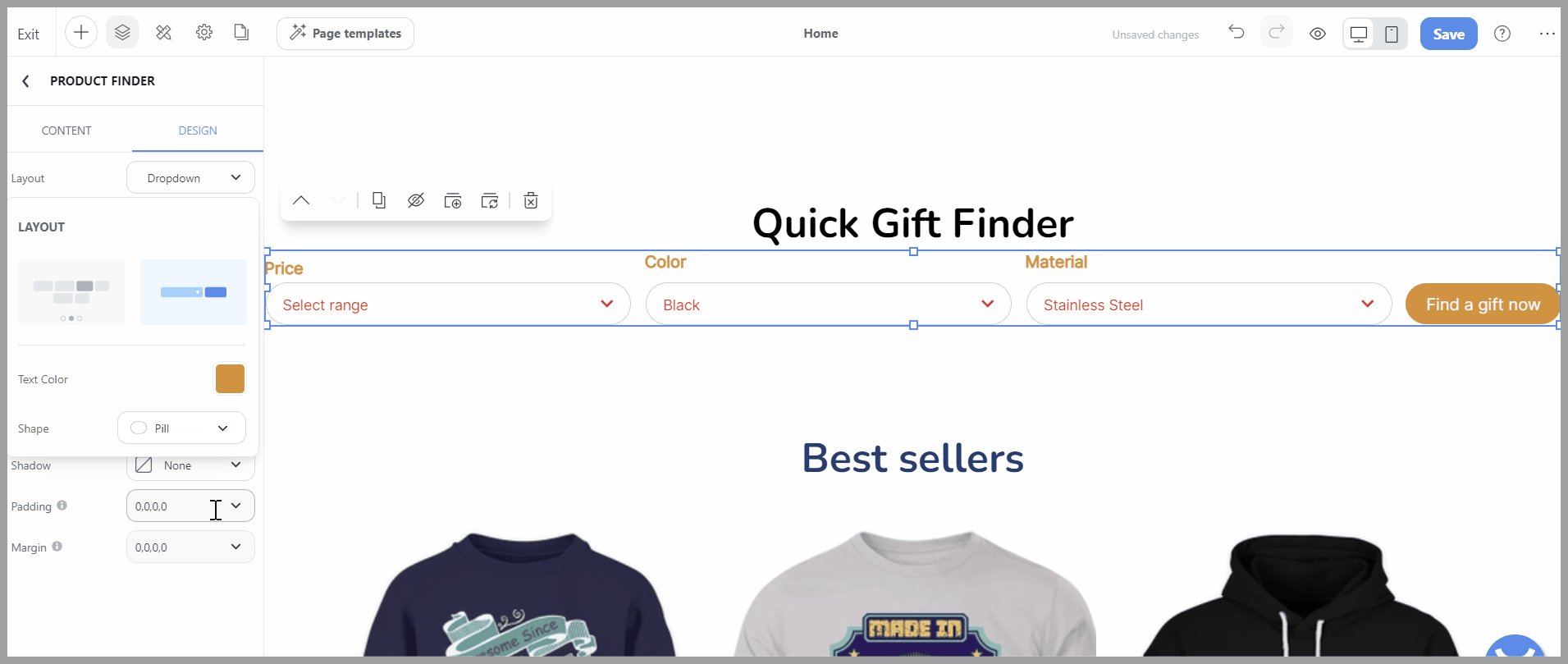
Select the Product finder block > Design tab.

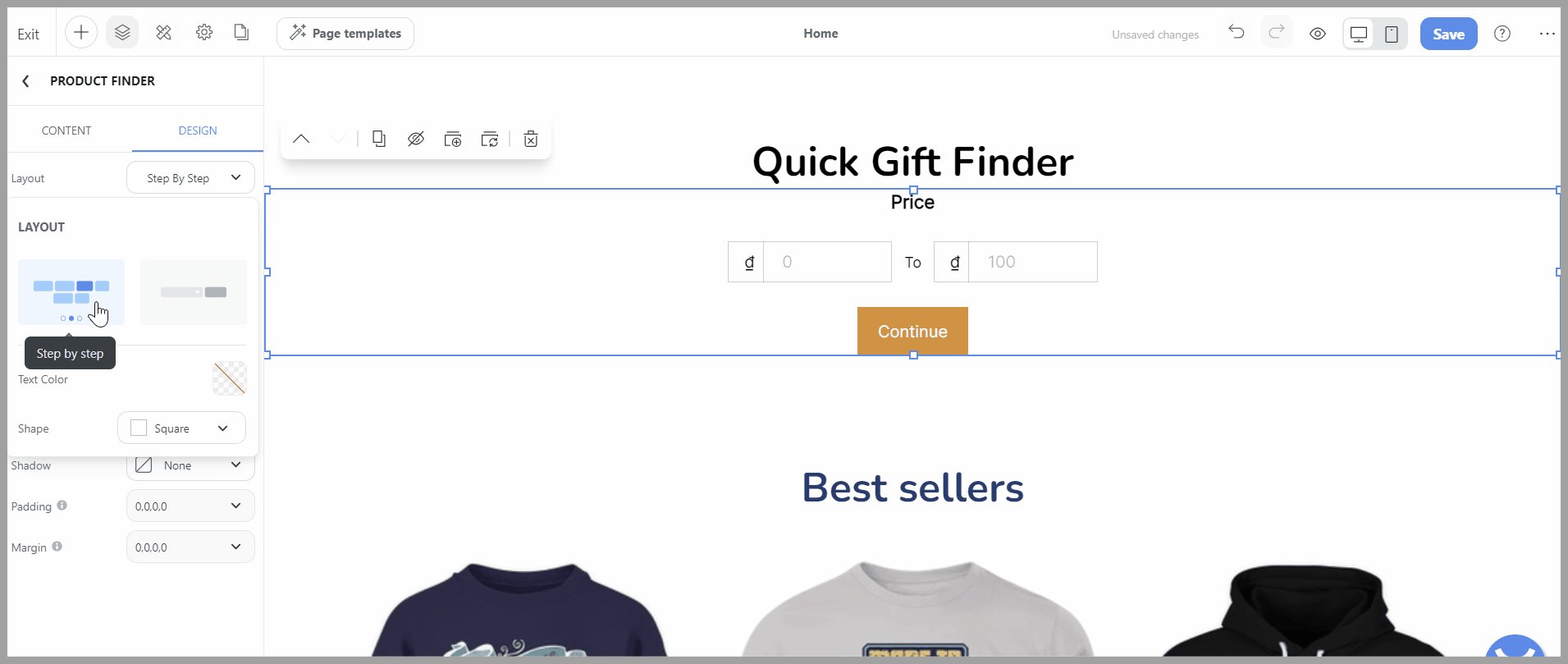
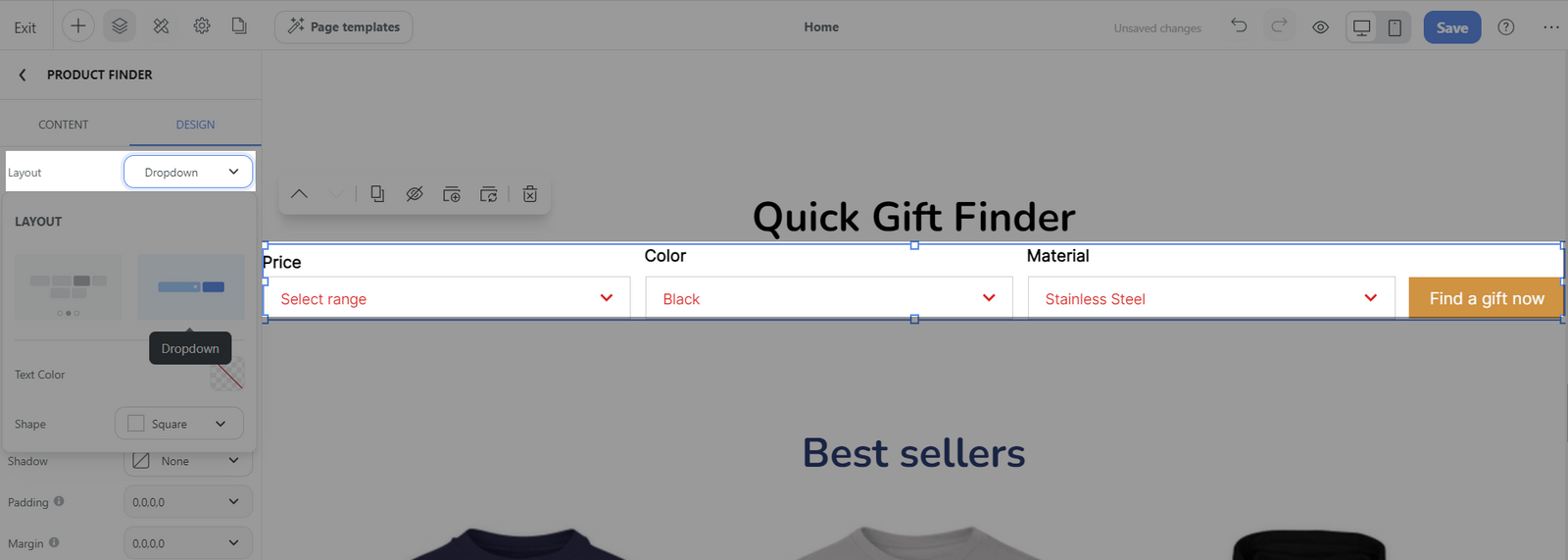
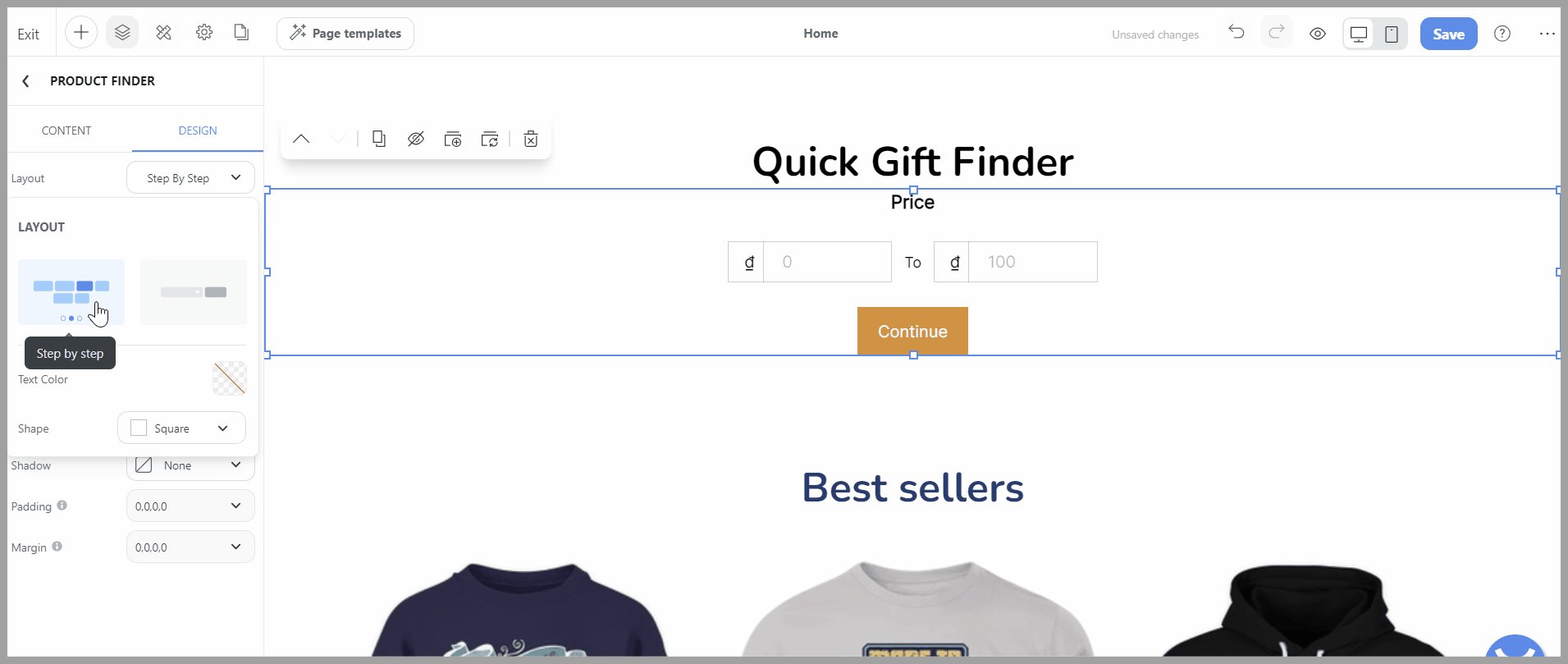
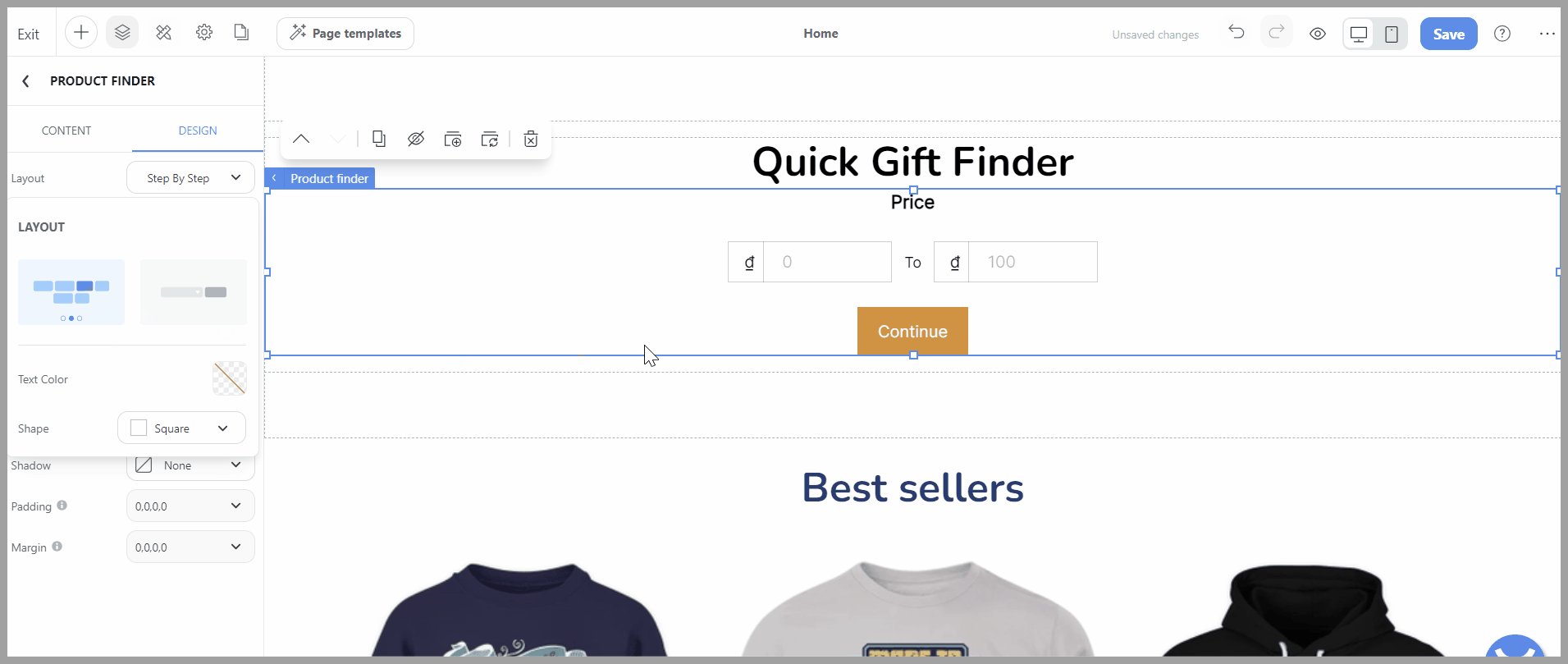
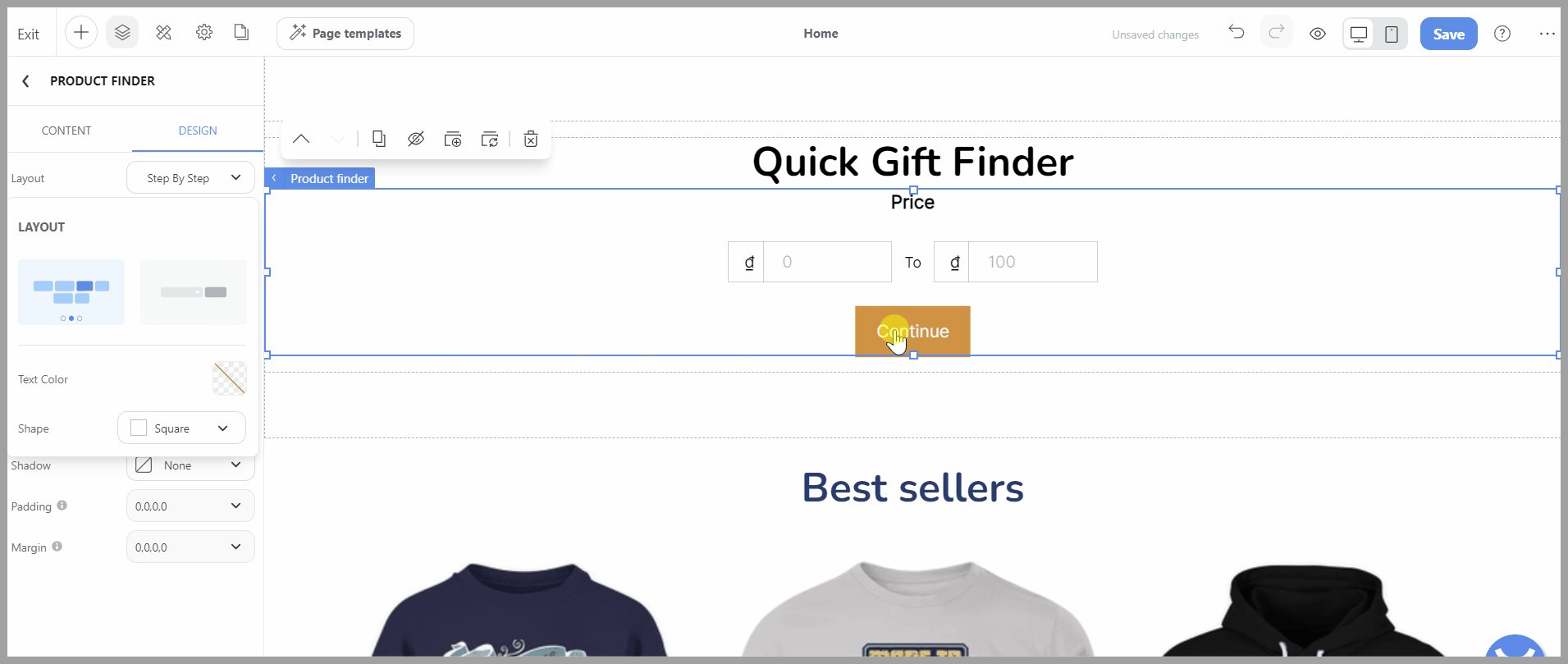
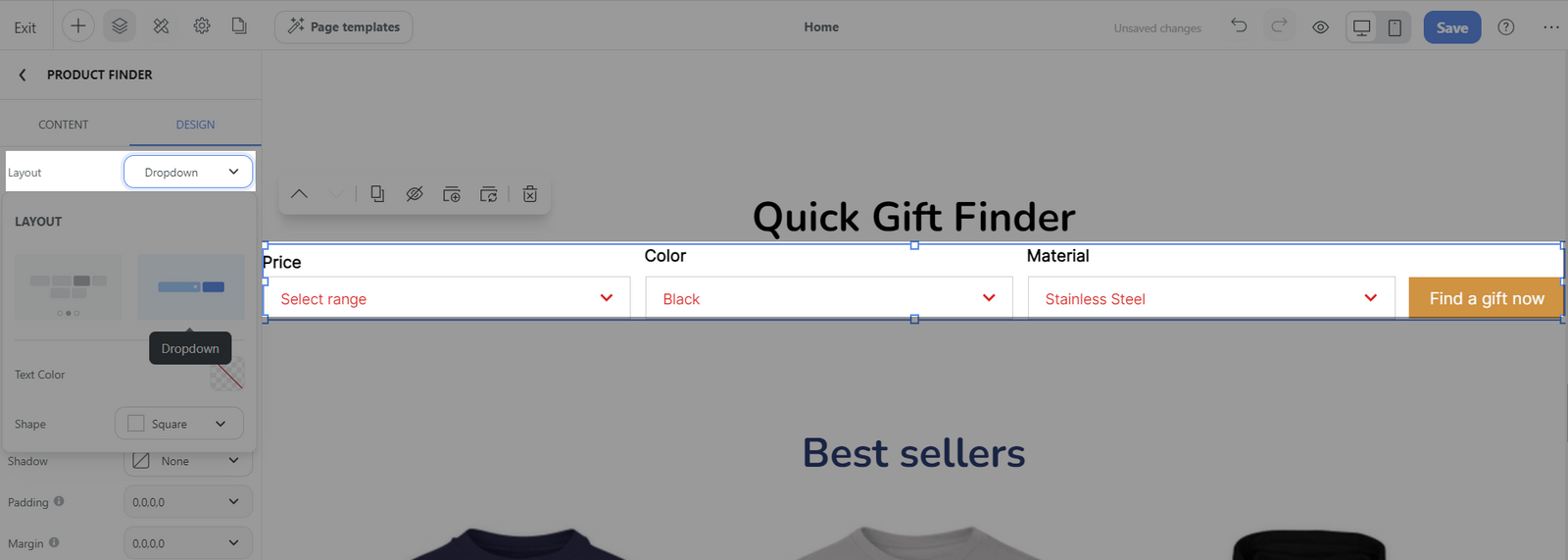
Layout: There are two layout options to choose from: Step by step and Dropdown.


These two layouts have two primary configurations:
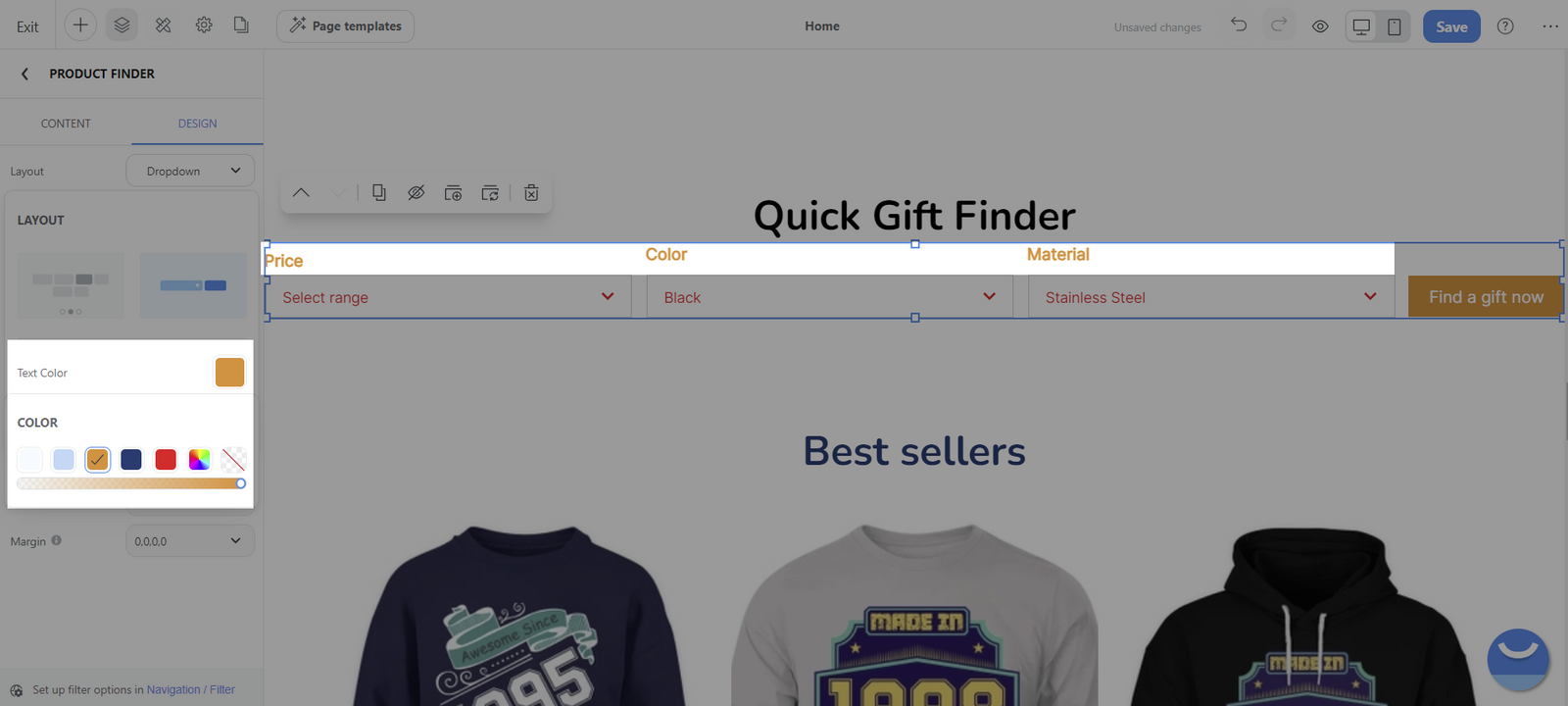
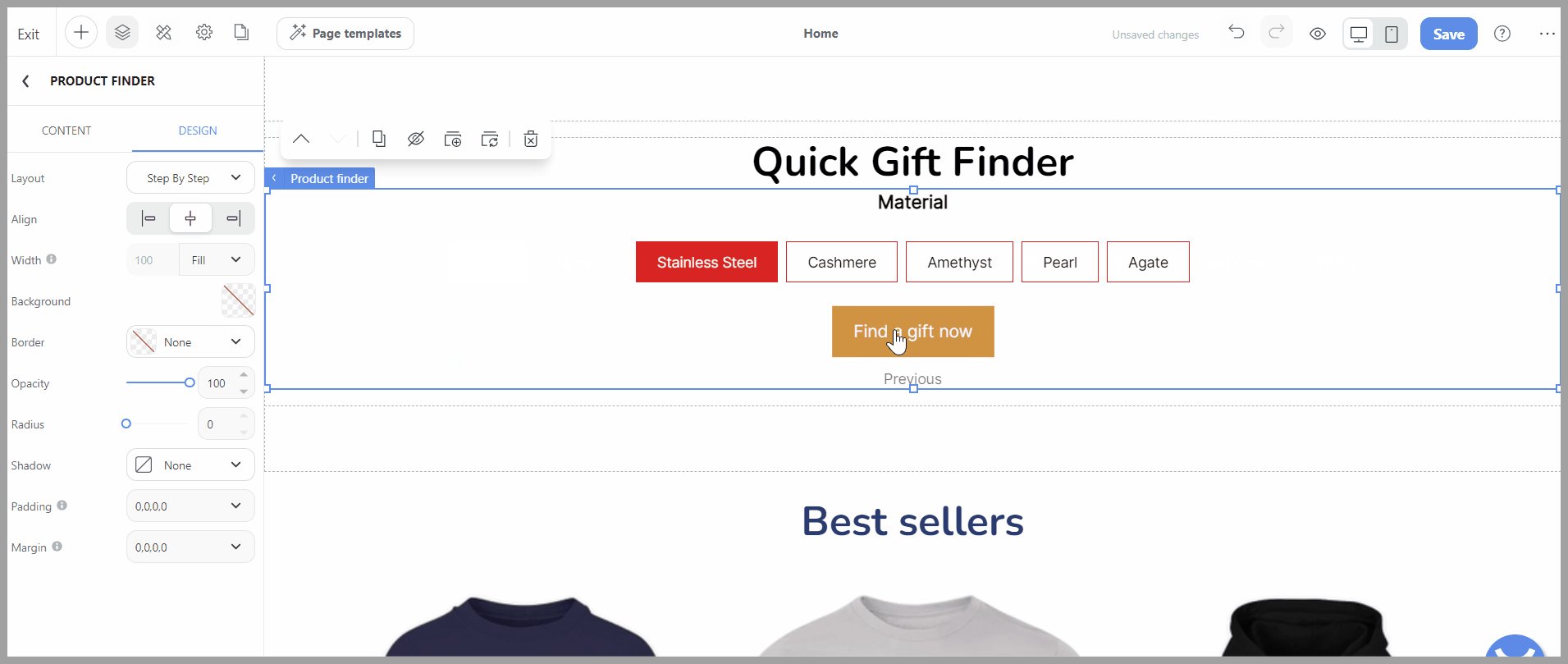
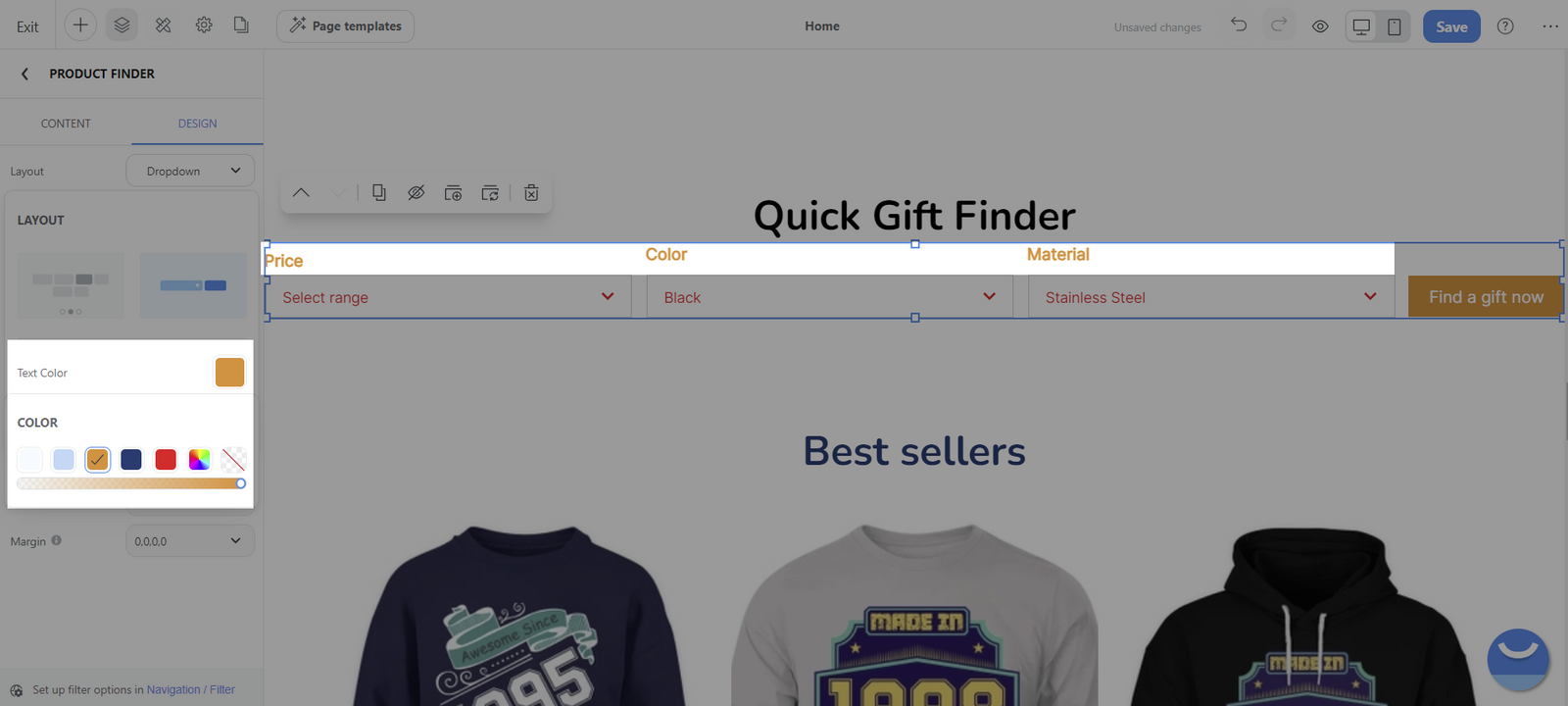
Text color: Adjust the color of the text within the finder to match your site's design or improve visibility.

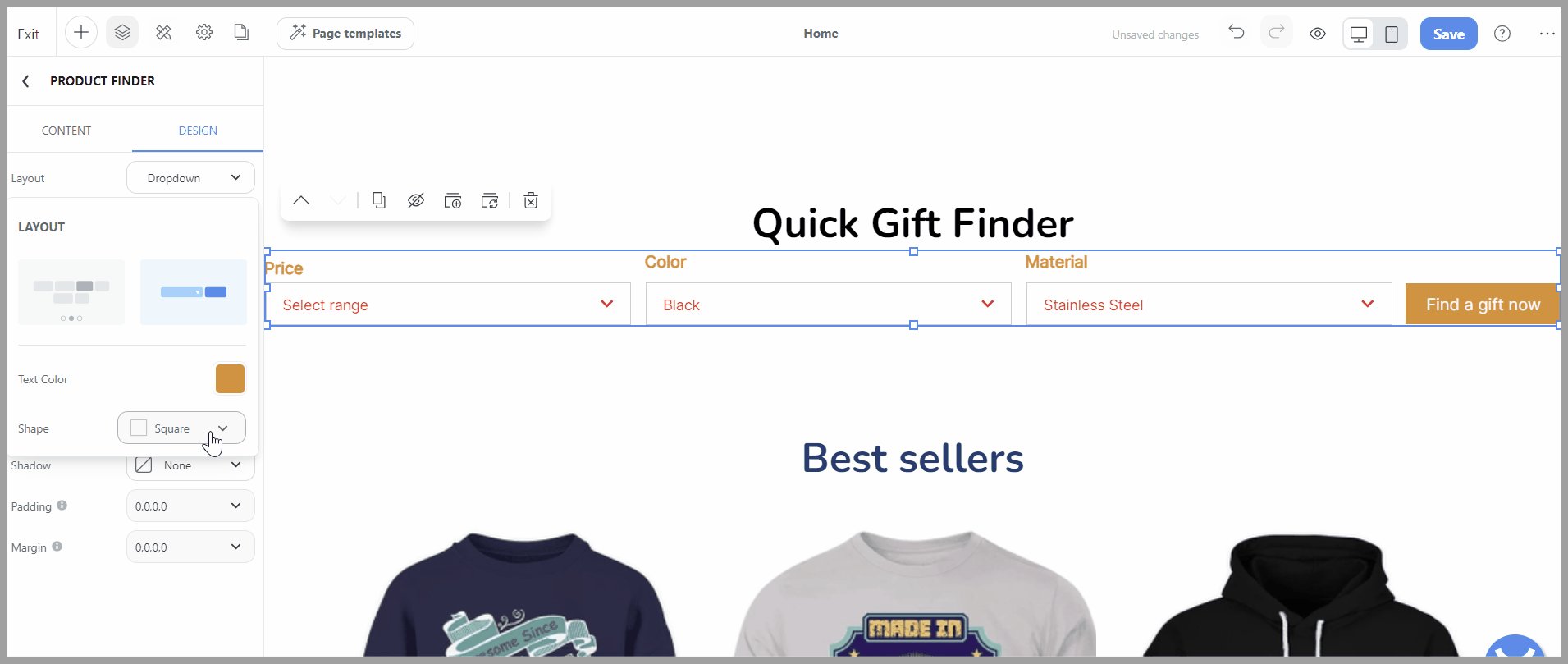
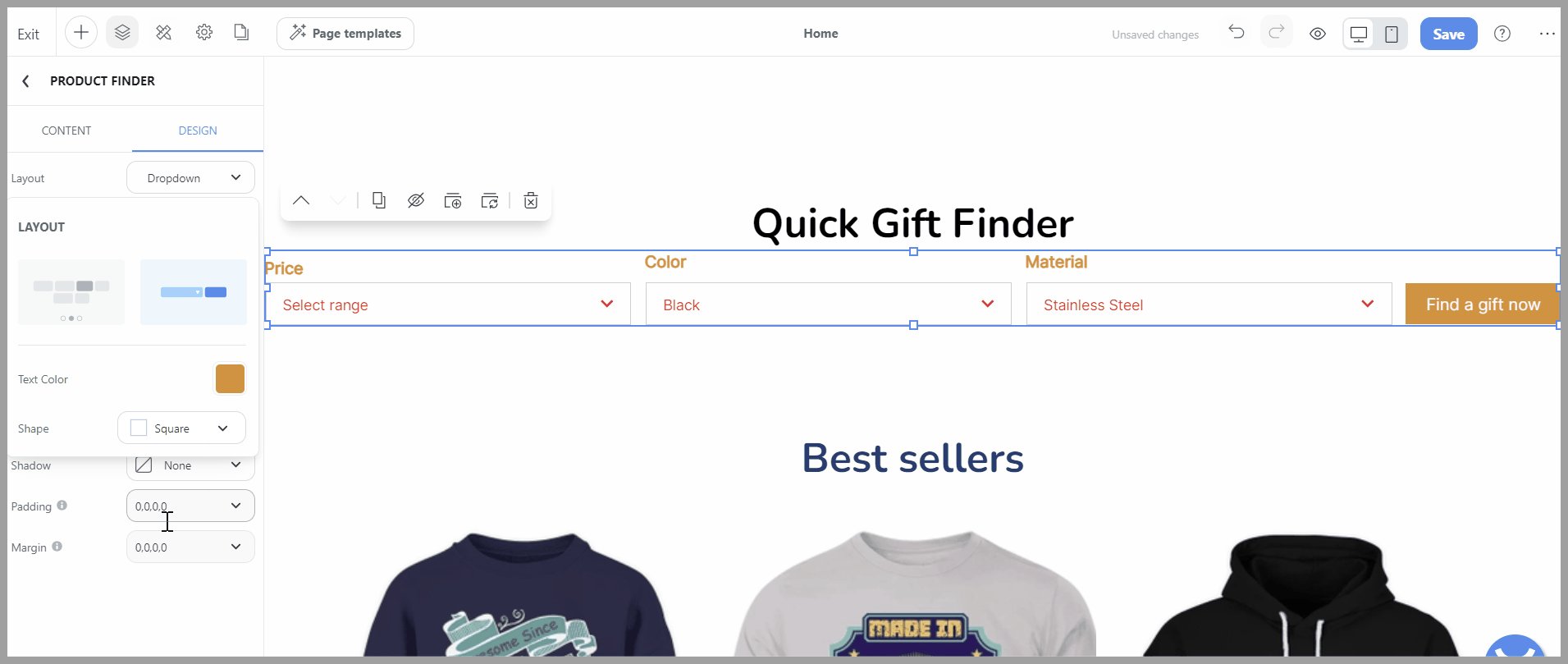
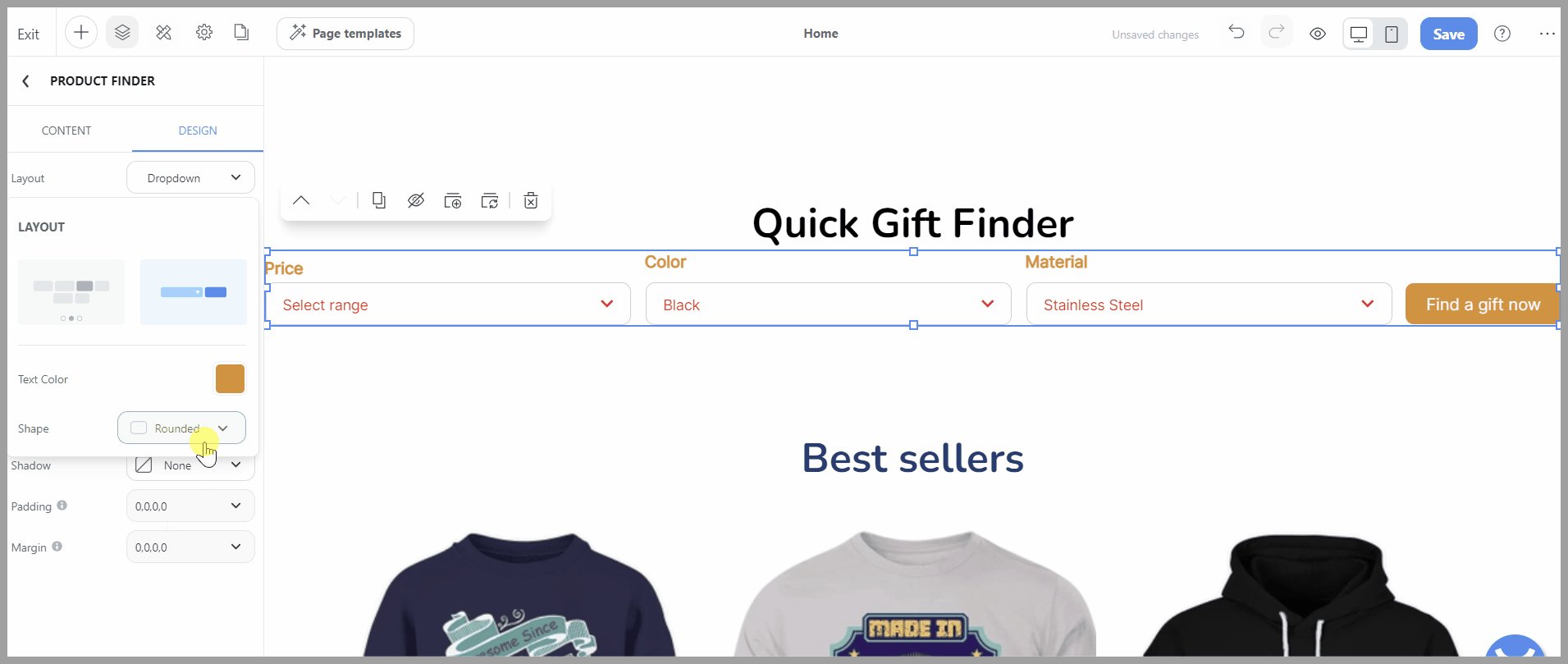
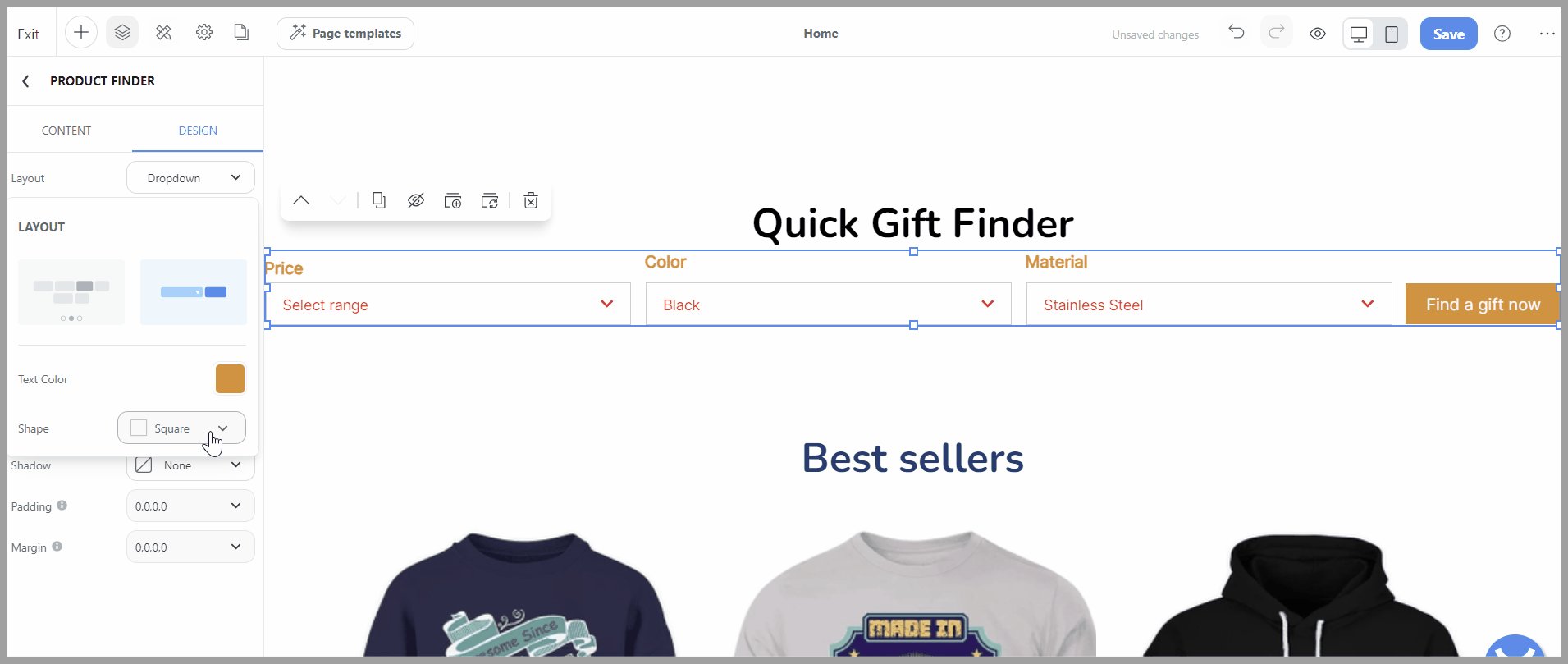
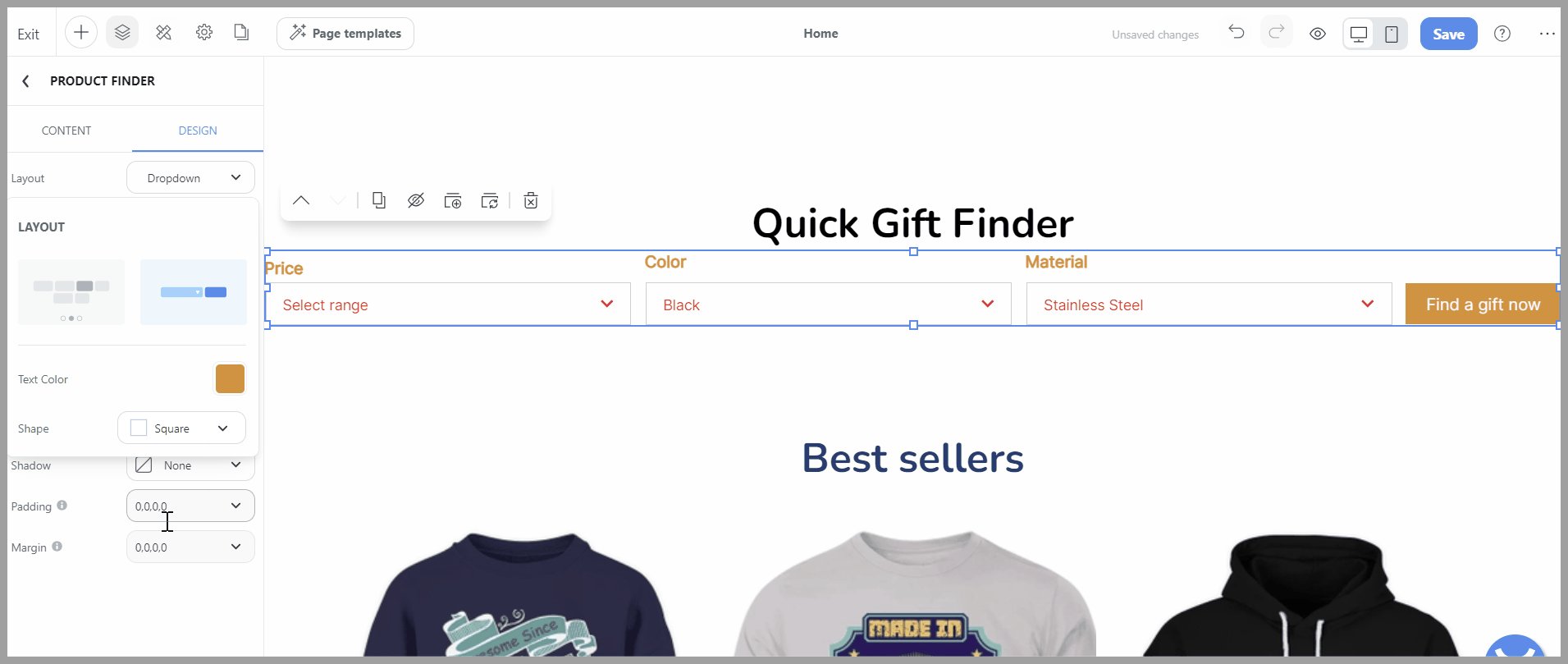
Shape: Decide on the shape of the finder elements (Square, Rounded, Pill)

For general settings, please visit
this article for more information.

Related articles