Add to wishlist button allows customers to save their favorite products for later, enhancing their shopping experience and increasing the likelihood of future purchases. It also helps you understand which products are popular and can drive marketing strategies accordingly. Follow this guide to enable, customize, and manage the wishlist feature on your store.

In this article
A. Enable Add to Wishlist button
B. Customize Add to Wishlist button
C. Build My Wishlist page
D. Set up condition for adding products in My Wishlist
Display Add to Wishlist button on products in Featured Collection block and Collection Page:
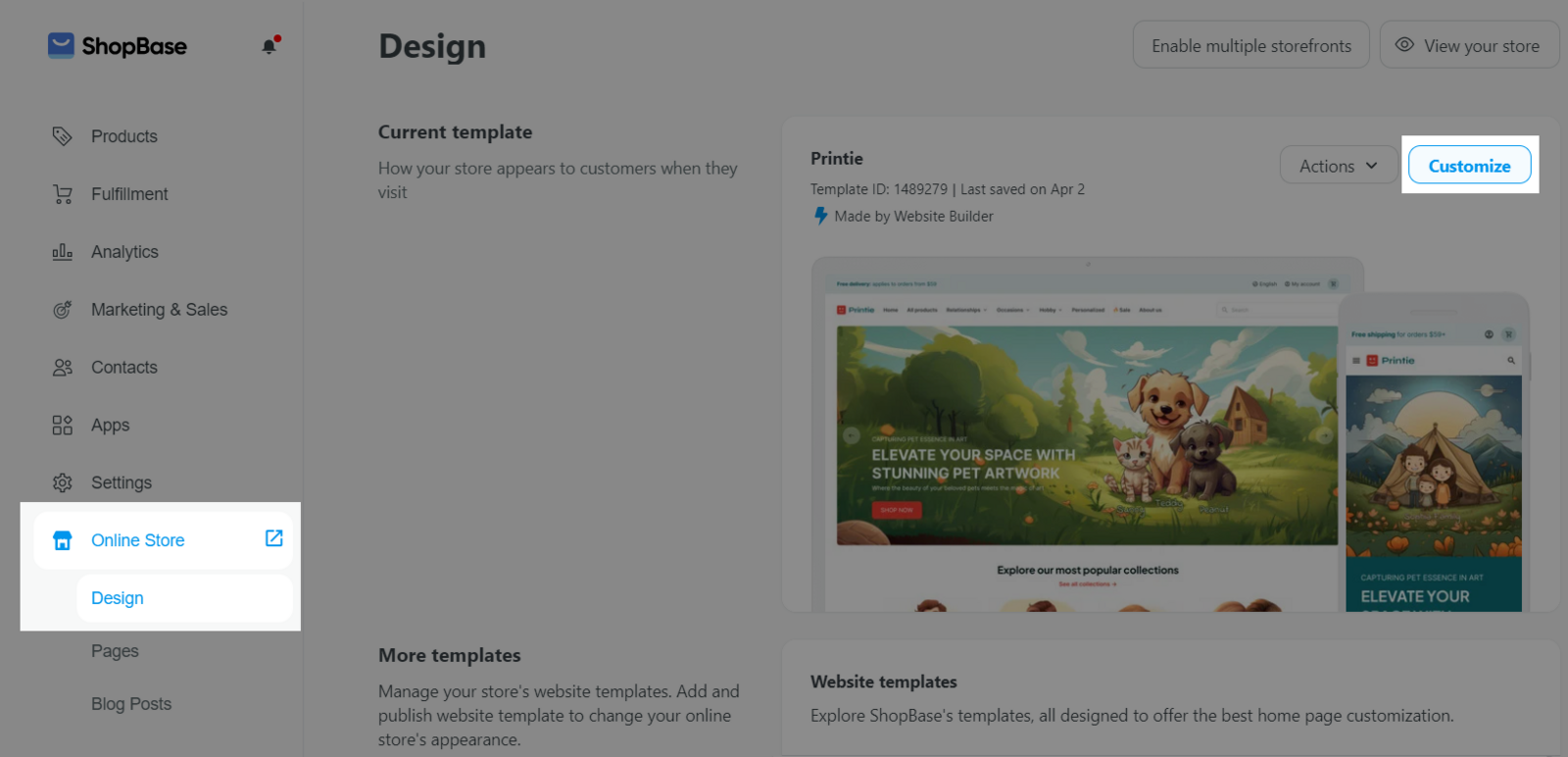
In your store admin, go to Online Store > Design > Customize.

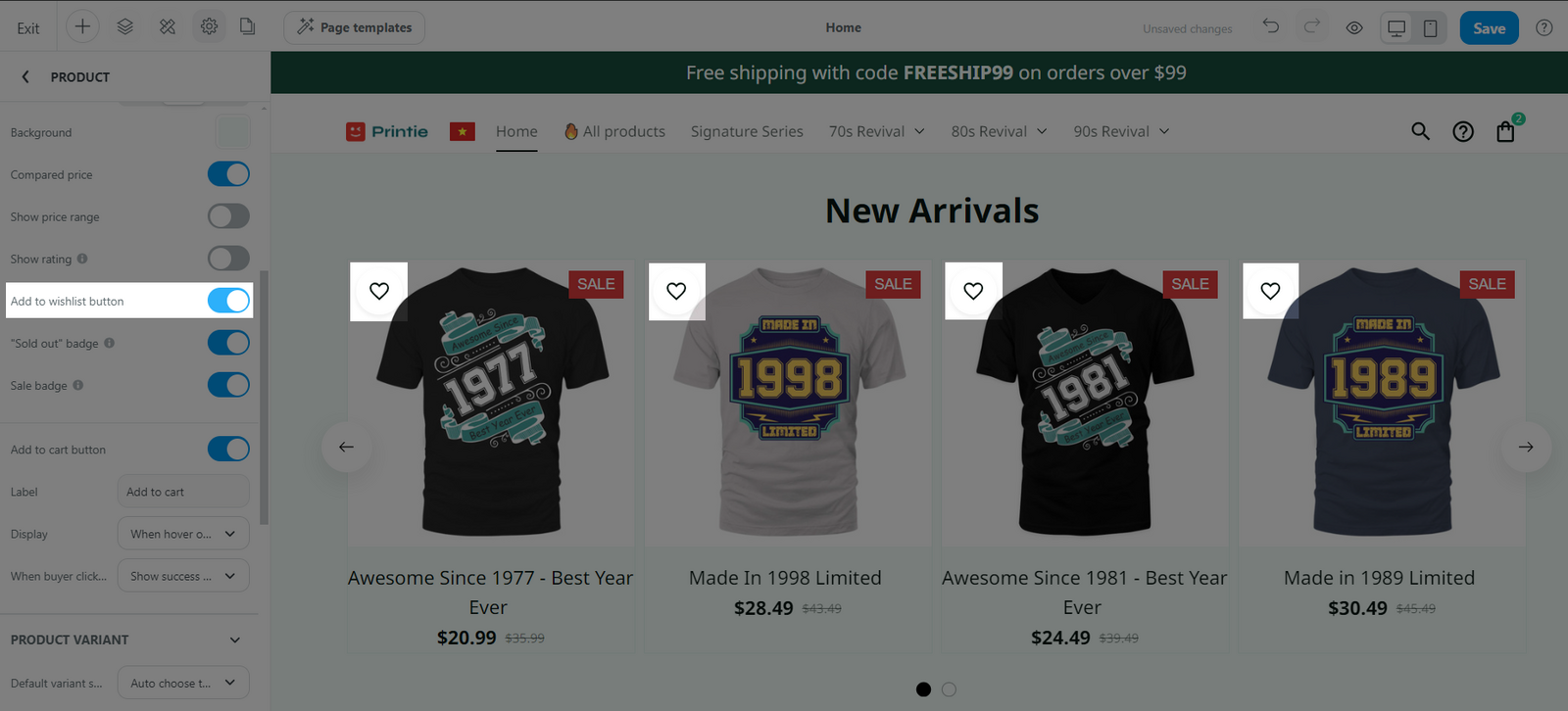
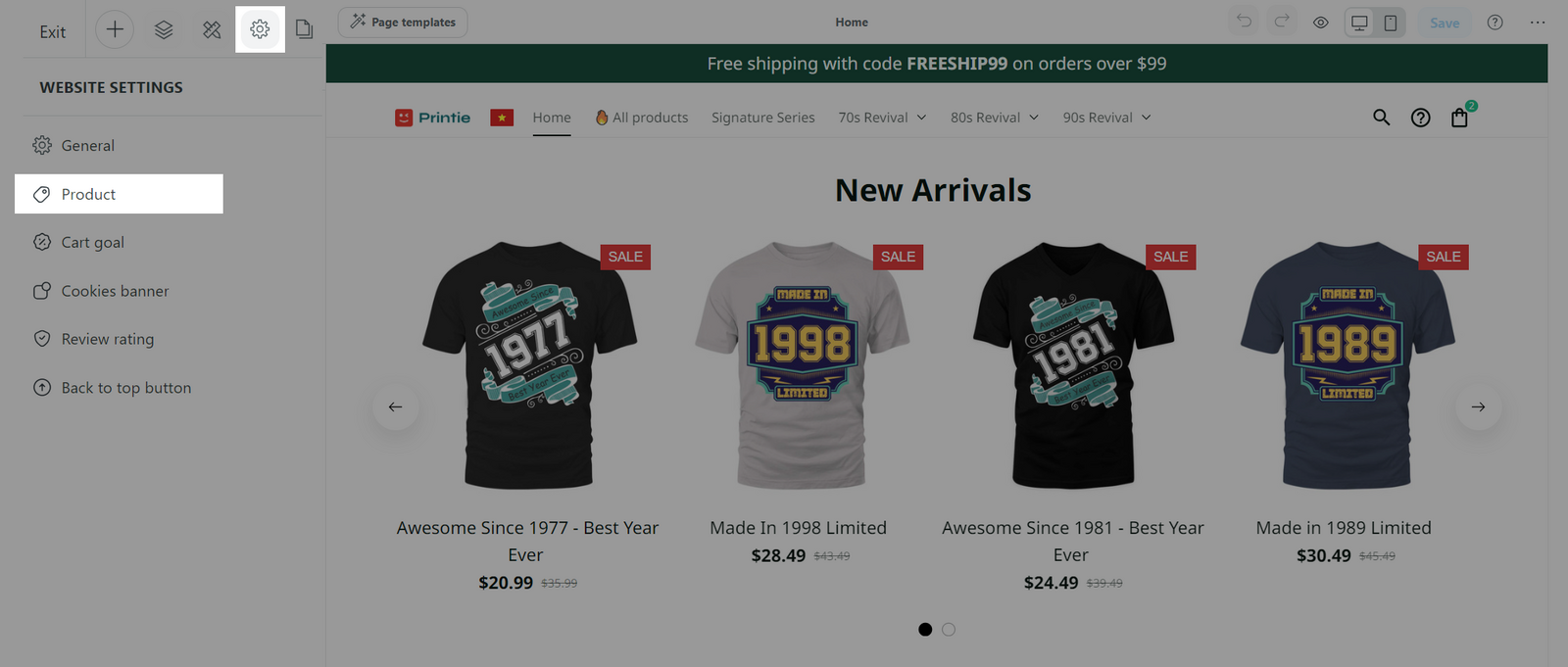
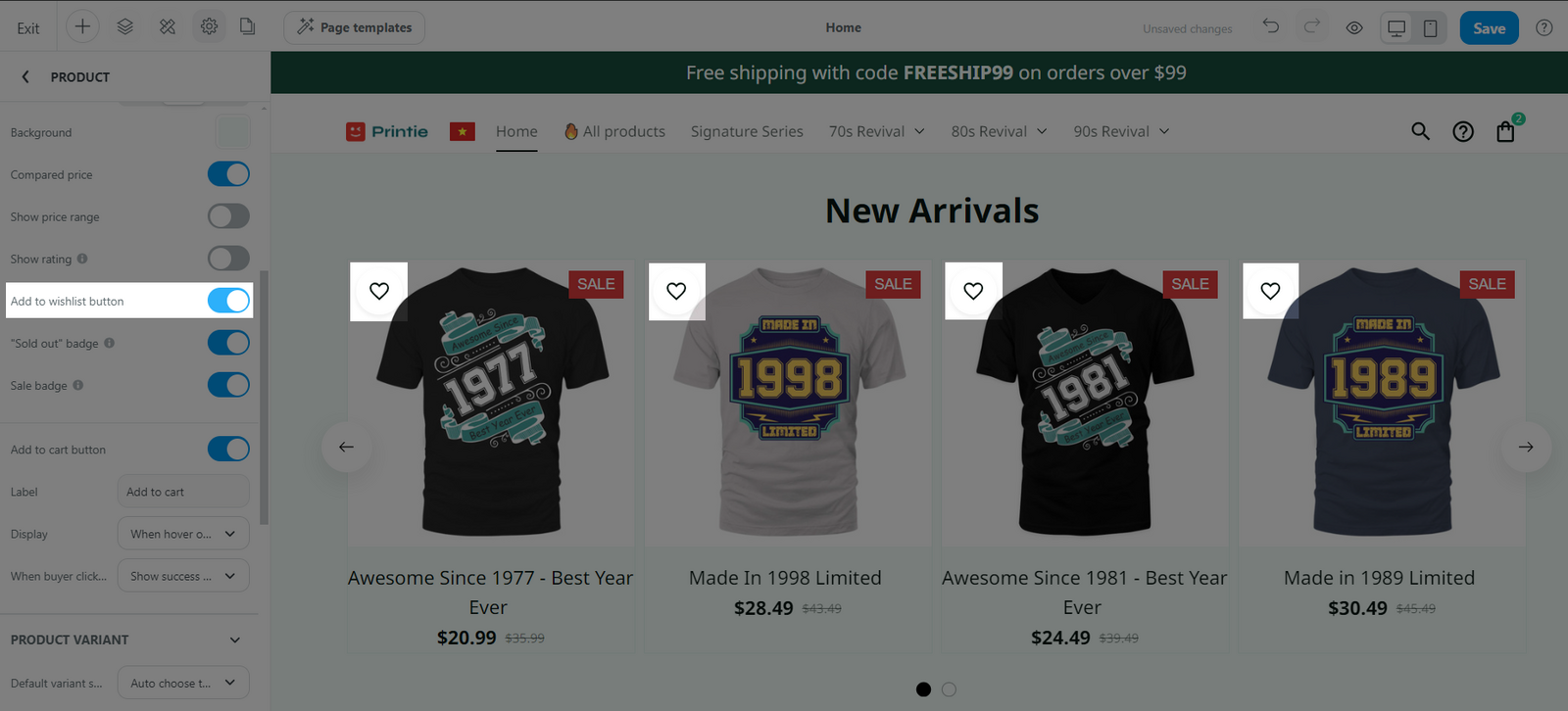
Navigate to Website Settings > Product > Product Card.

Toggle on Add to wishlist button.

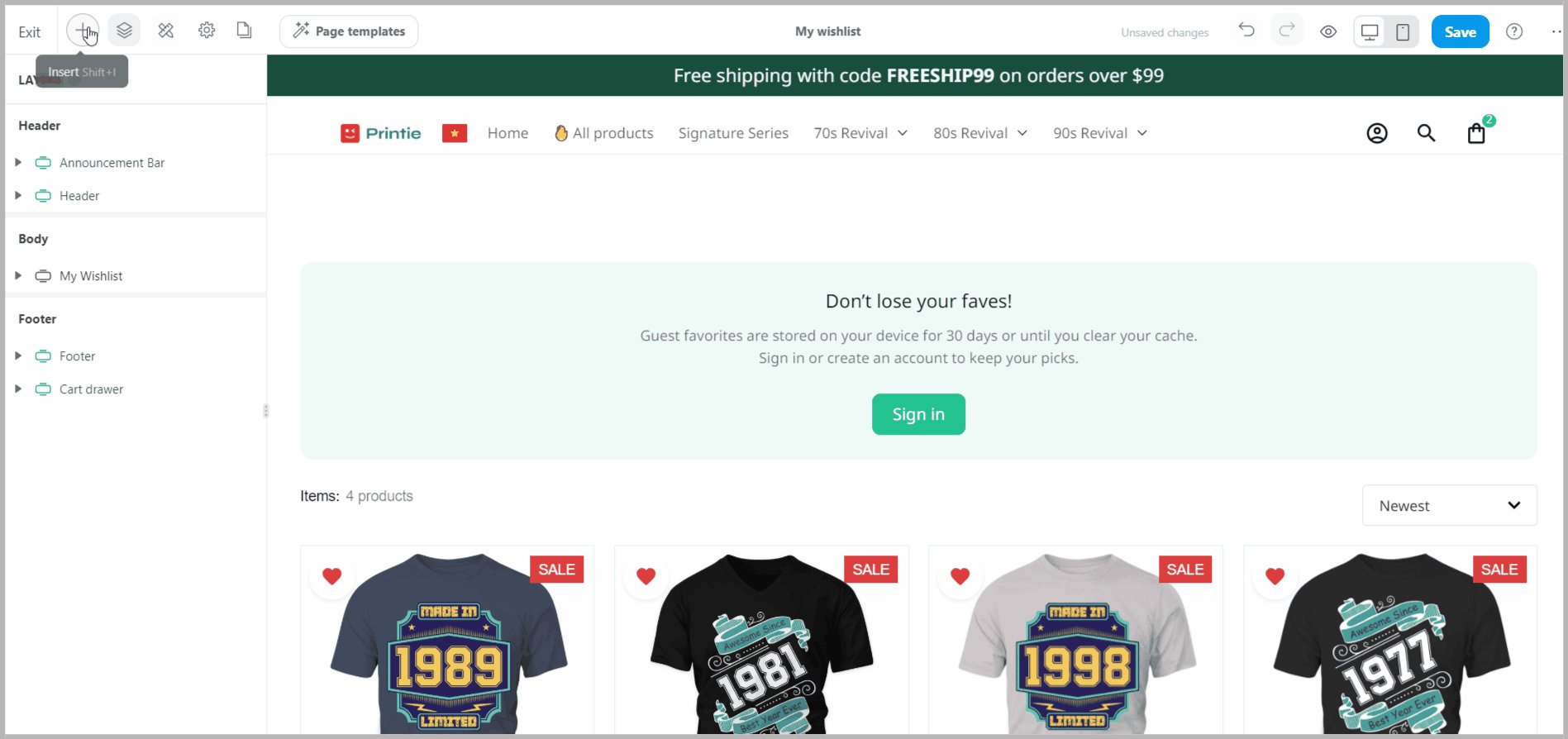
Display Add to Wishlist button on the product detail page or any section that contains products:
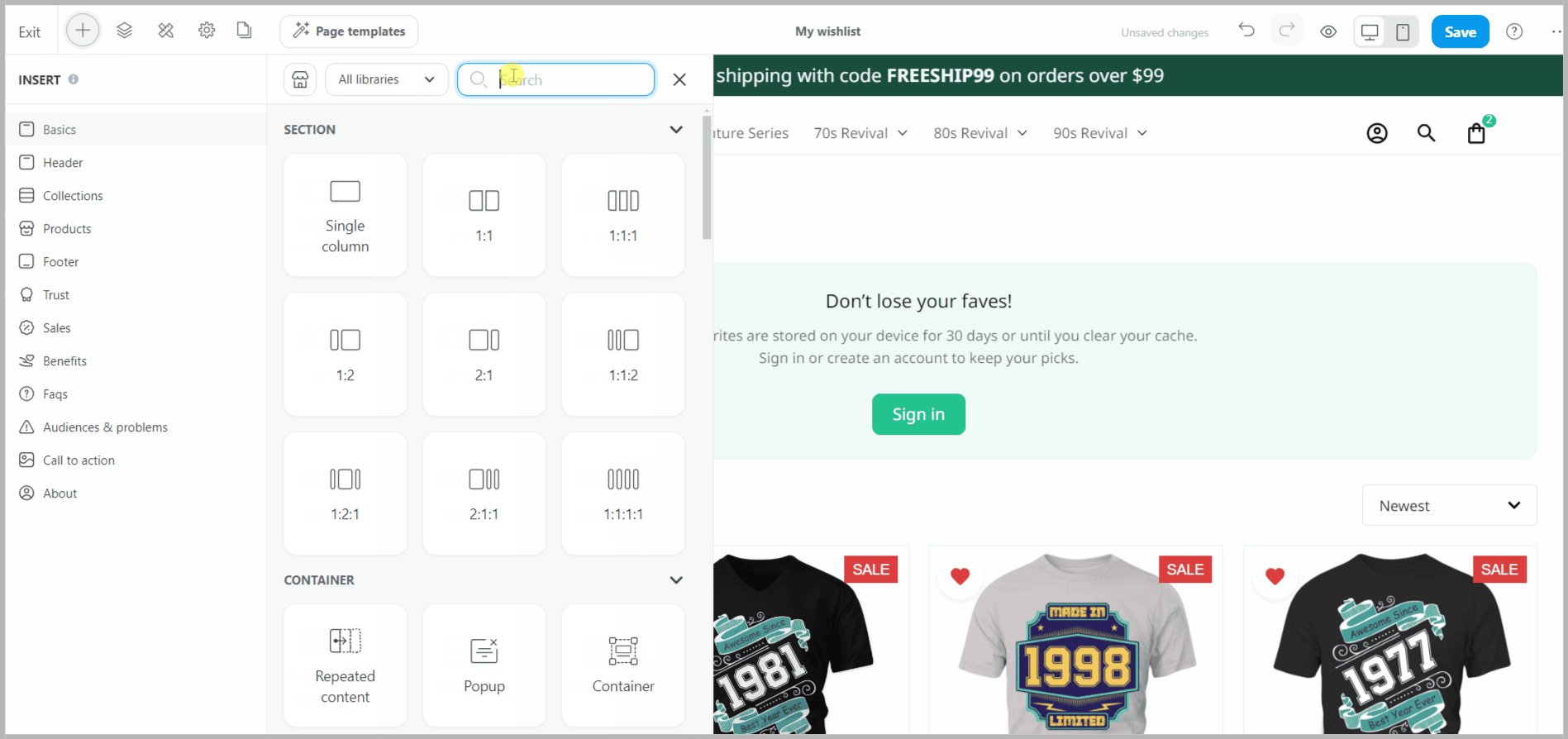
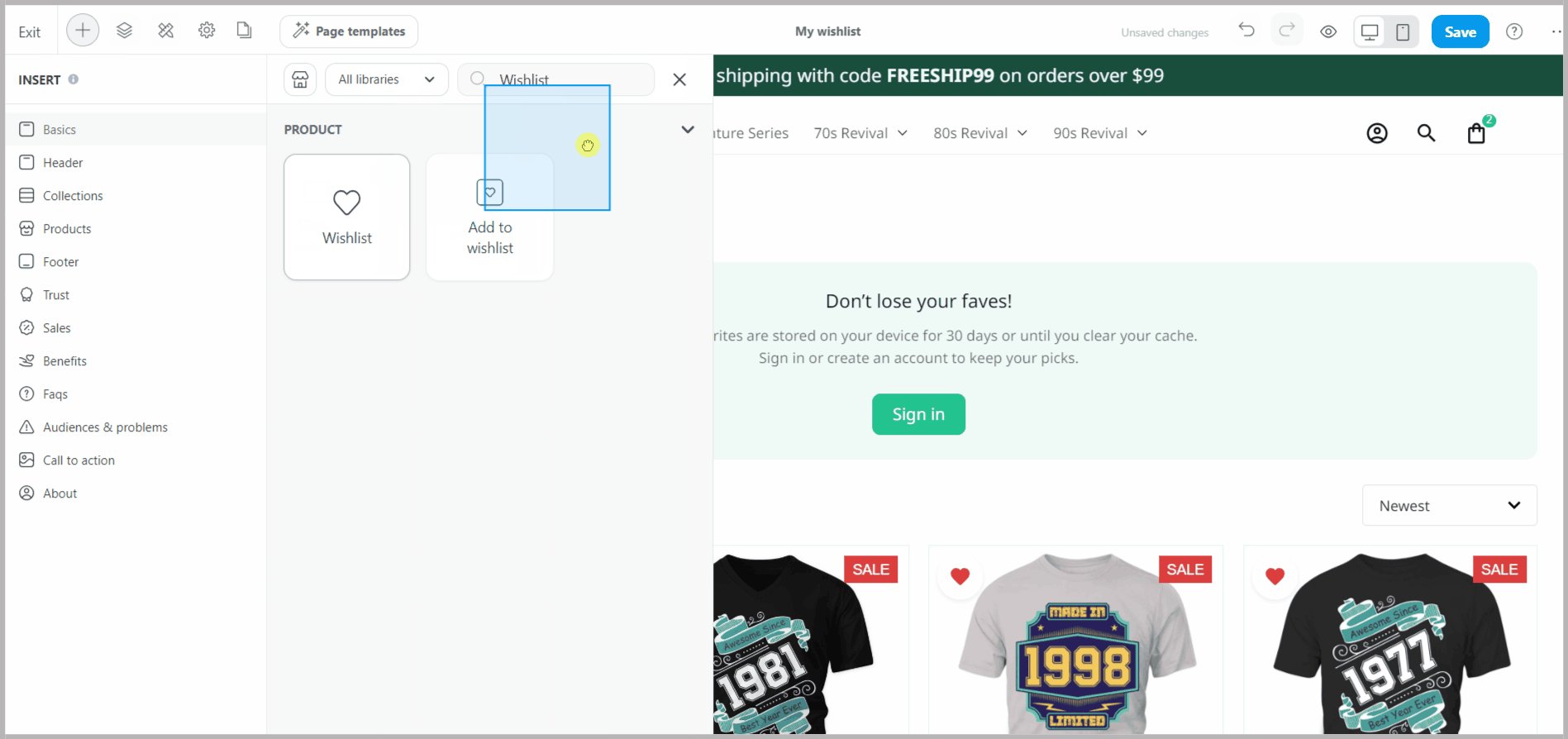
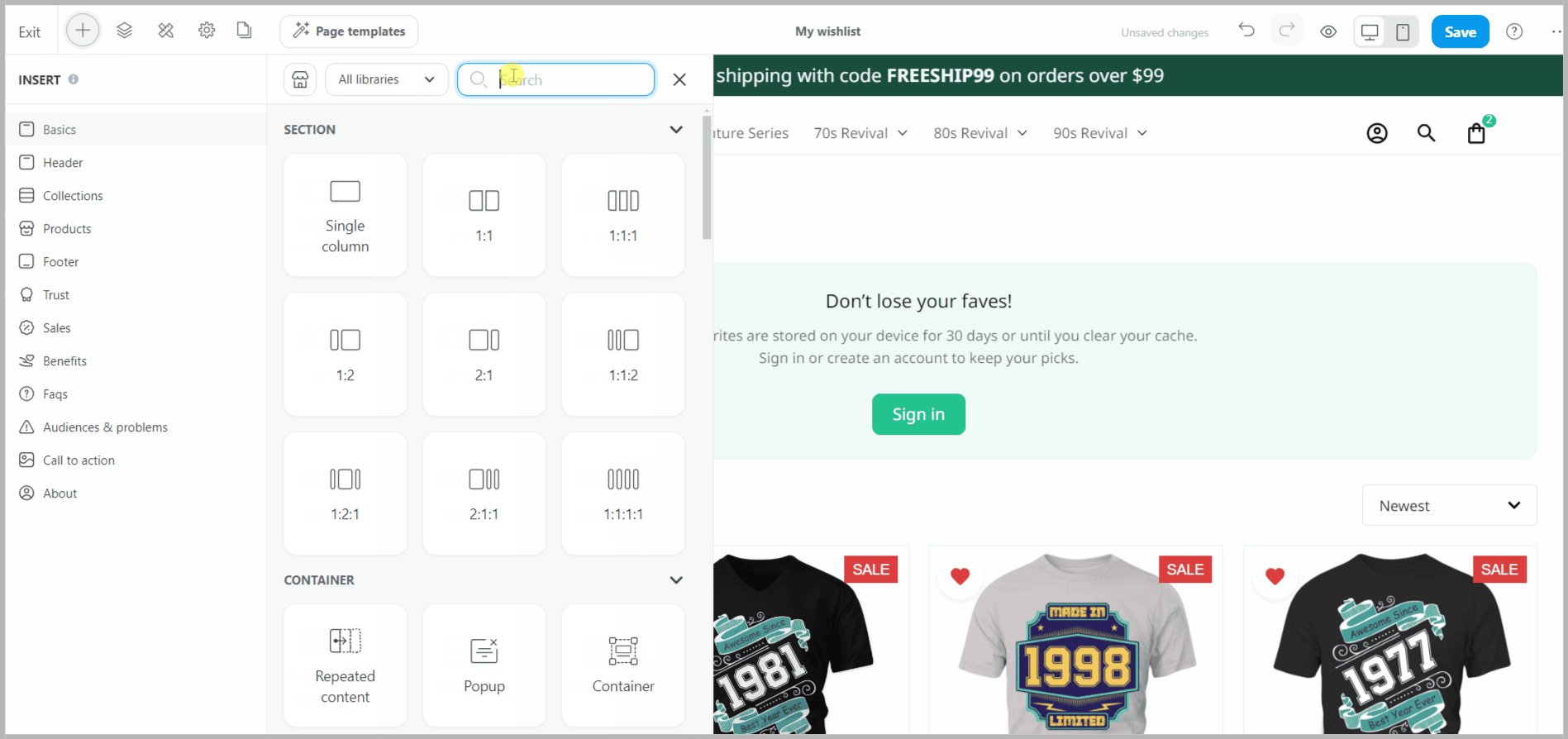
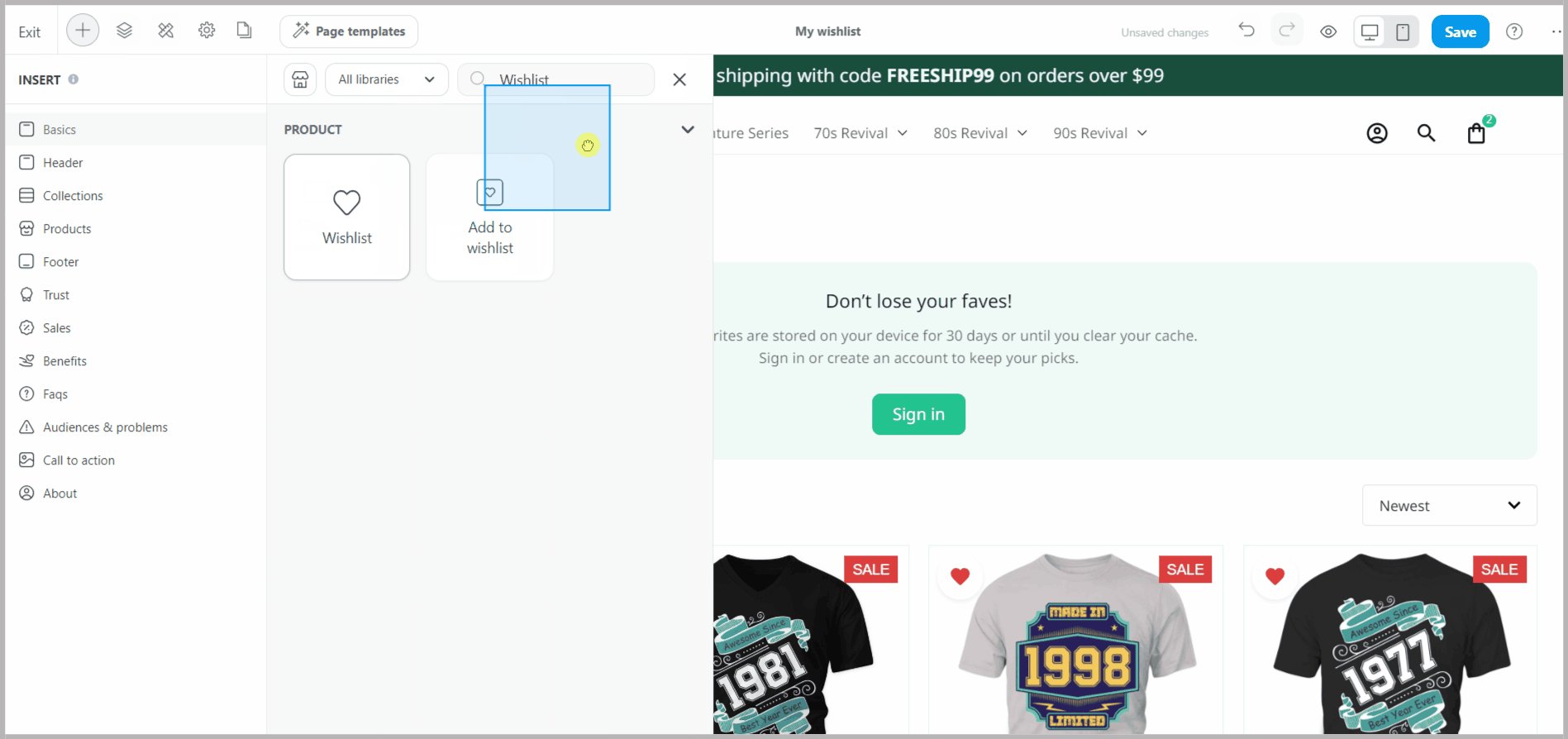
Open the insert panel (click +), search for the block Add to Wishlist, then drag and drop it to the desired position.

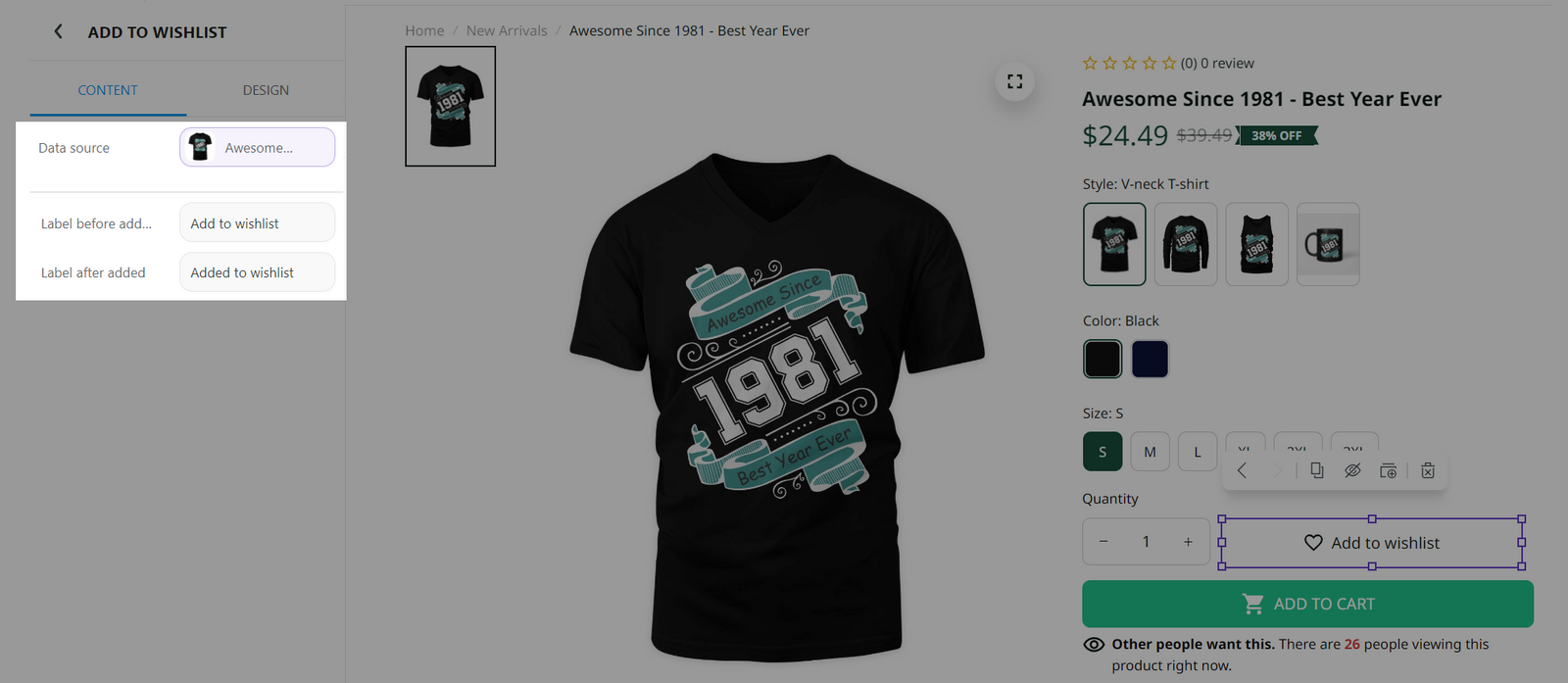
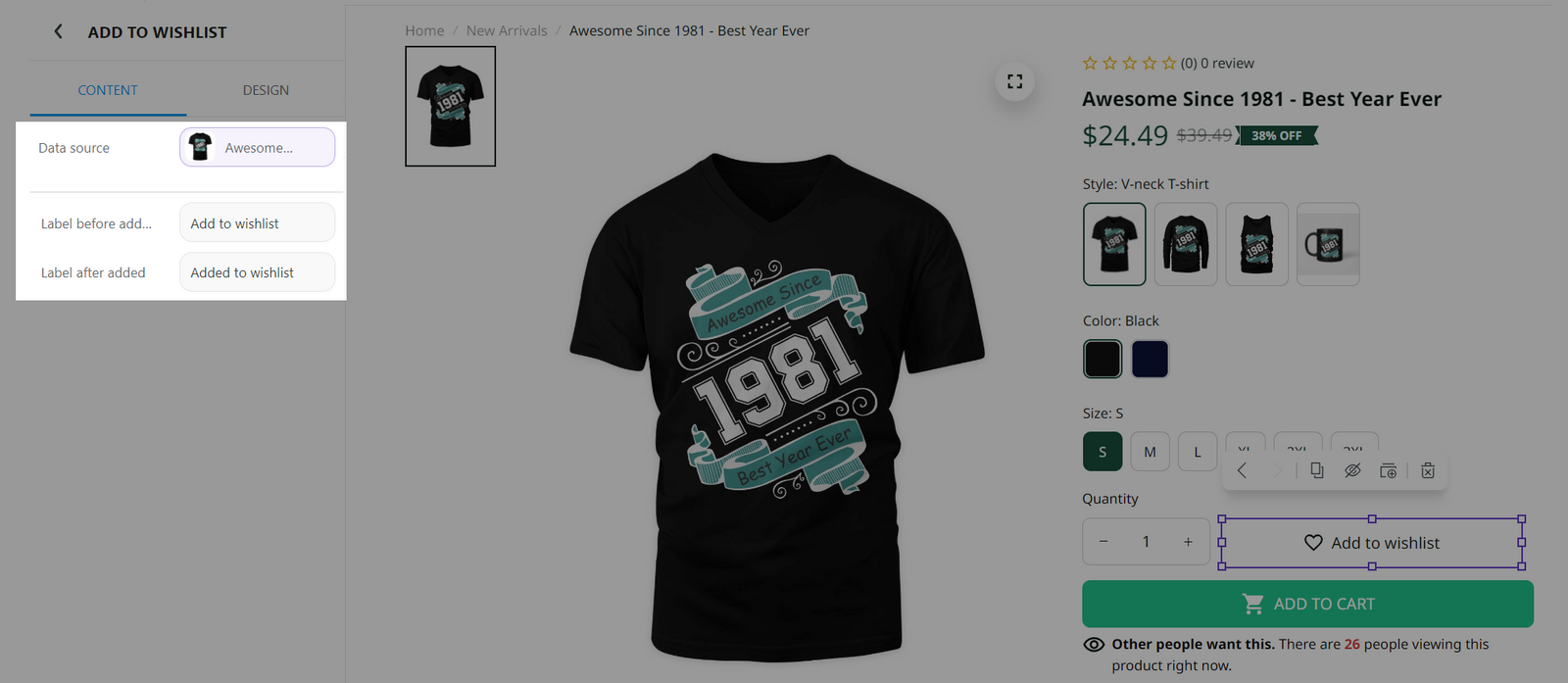
Content Tab

Data Source: Select the product you want to add the wishlist button to. Select Current page if you want to show the wishlist button on every product page, or choose a specific product if you only want the button to appear on a specific product.
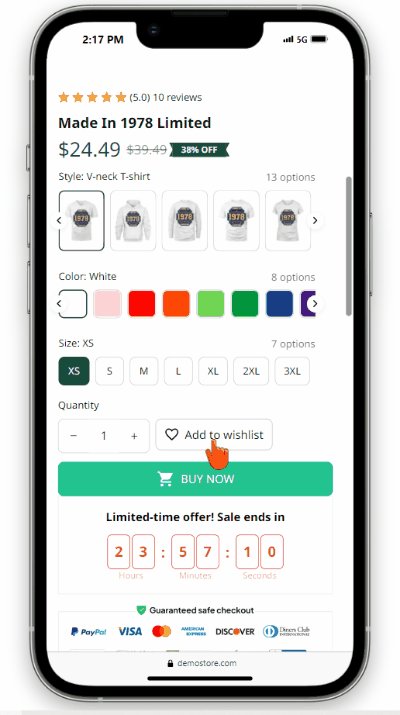
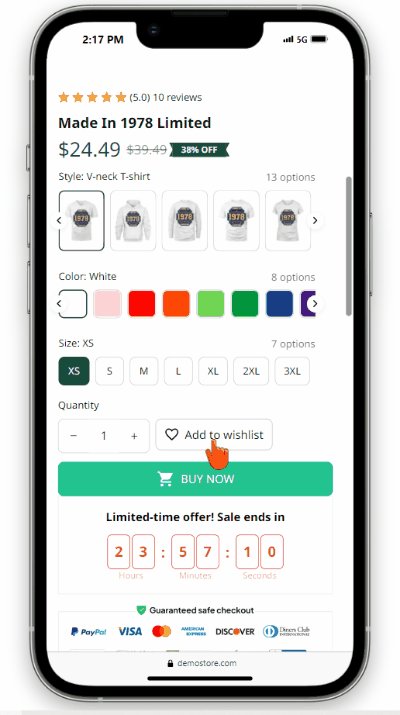
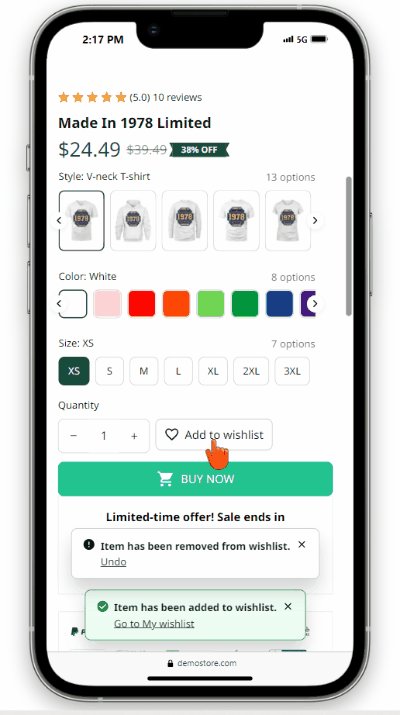
Label Before Added: The text displayed on the button before clicking button.
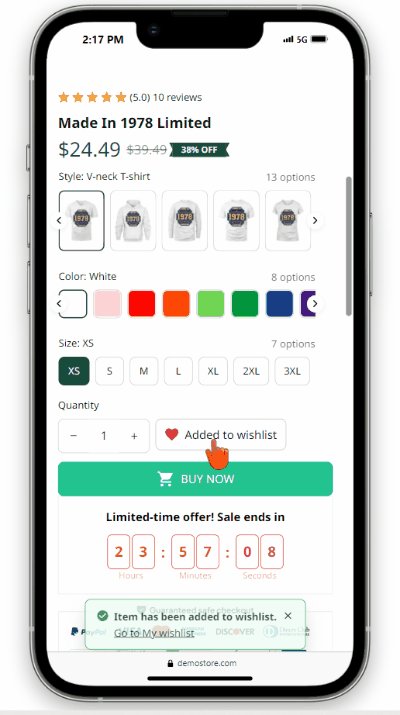
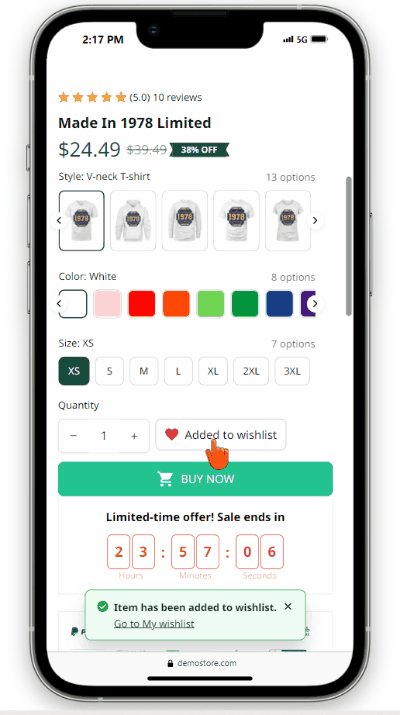
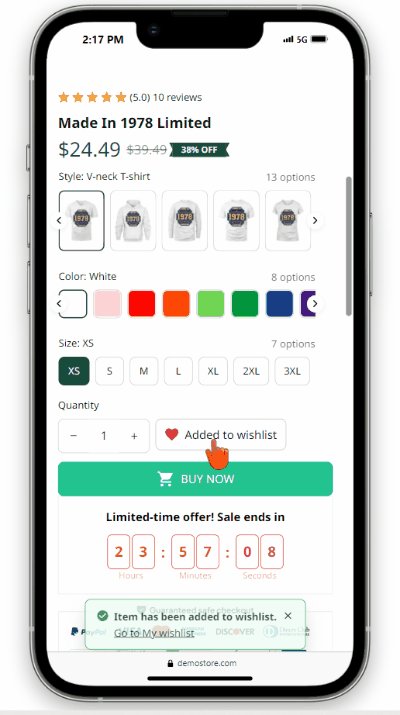
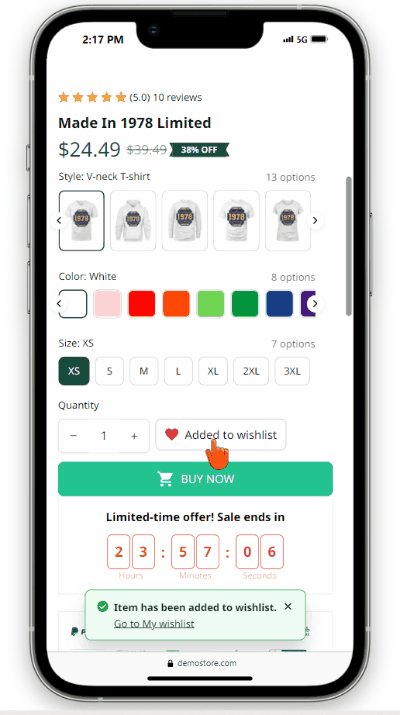
Label After Added: The text displayed on the button after clicking button.
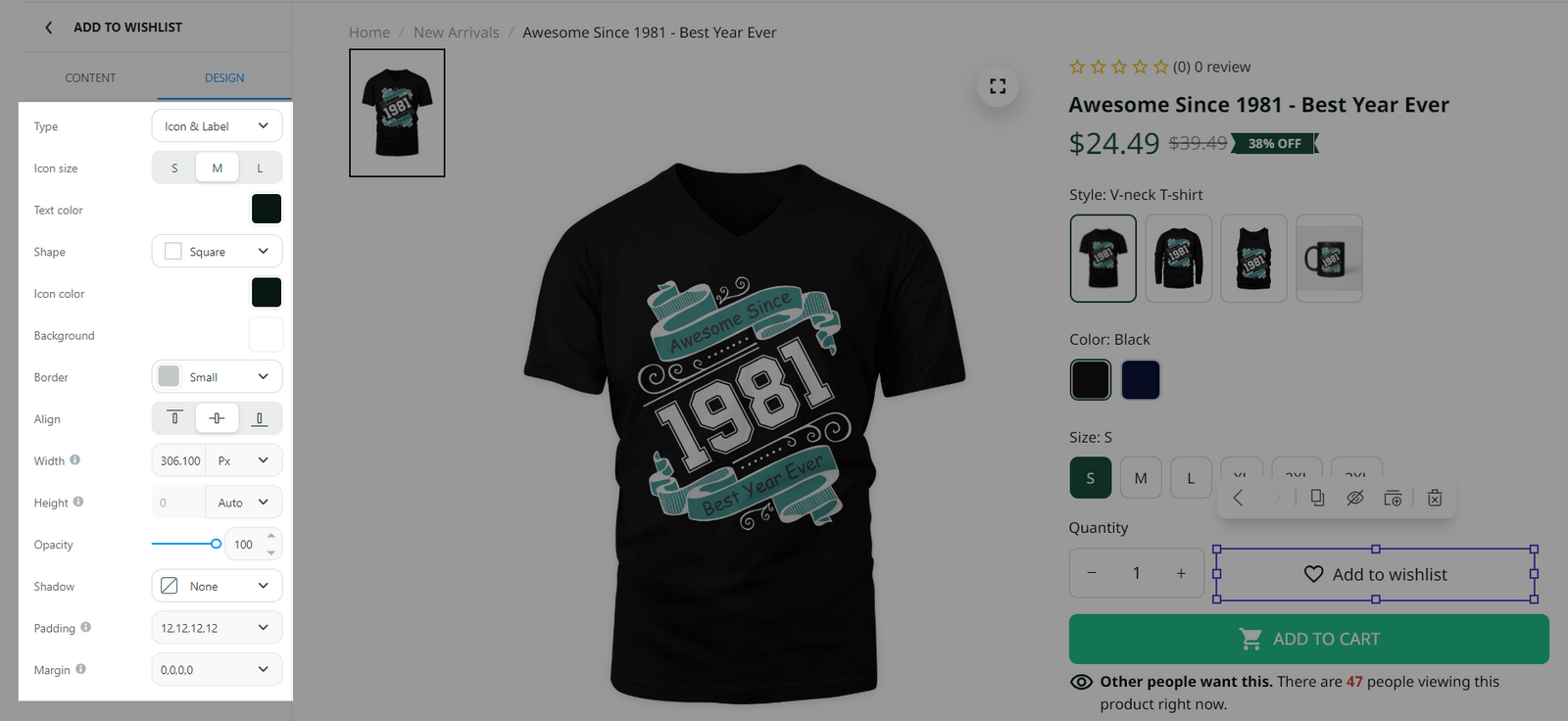
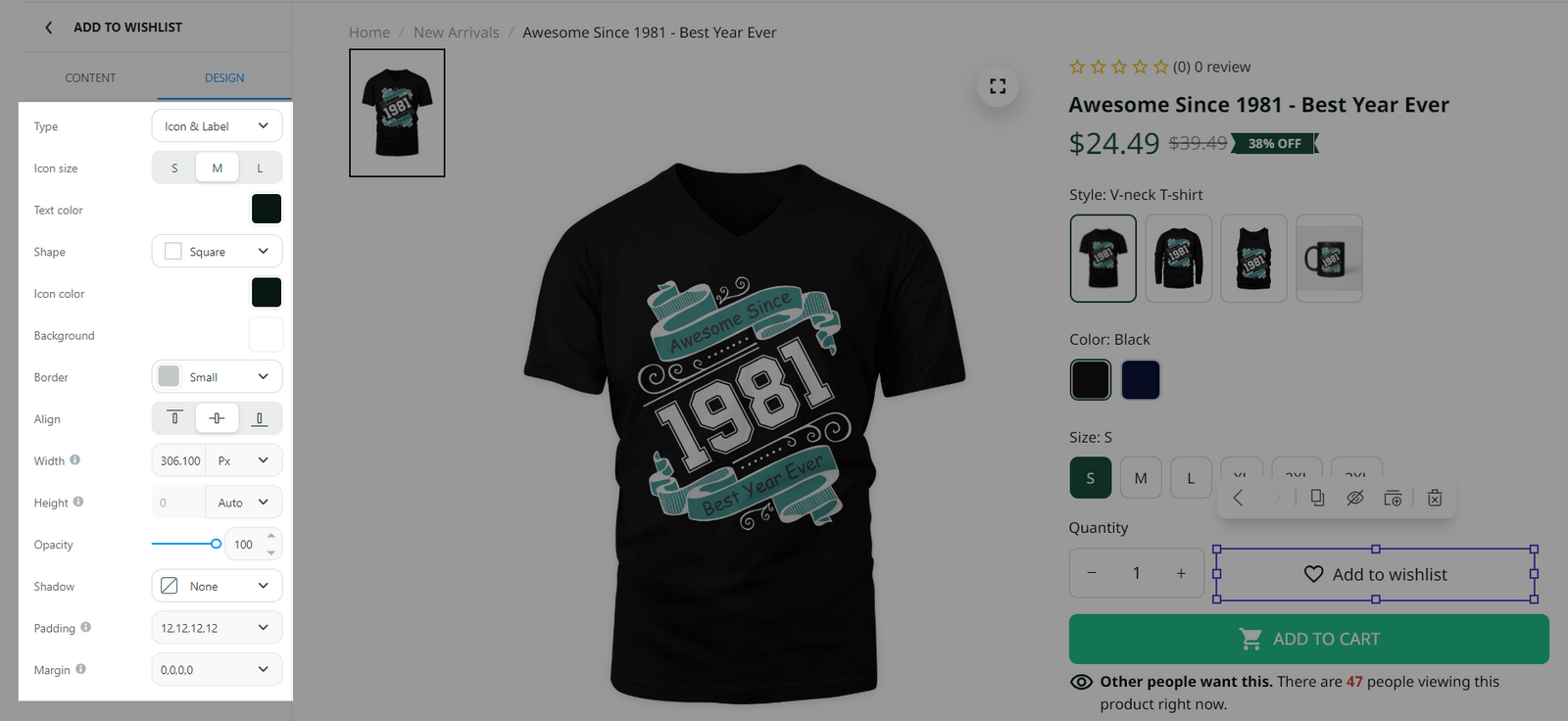
Design Tab

Type: The layout of the button. Choose between Icon Only and Icon & Label.
Text Color: Set the color of the text label.
Shape: The shape of the button. Choose between Square, Rounded, or Pill.
Icon Color: Set the color of the icon.
Background: Set the button's background color.
Other settings: You can customize additional settings, including button border, alignment, width, height, opacity, shadow, padding, and margin. Check and preview these settings in real-time to see how they affect the button's appearance.
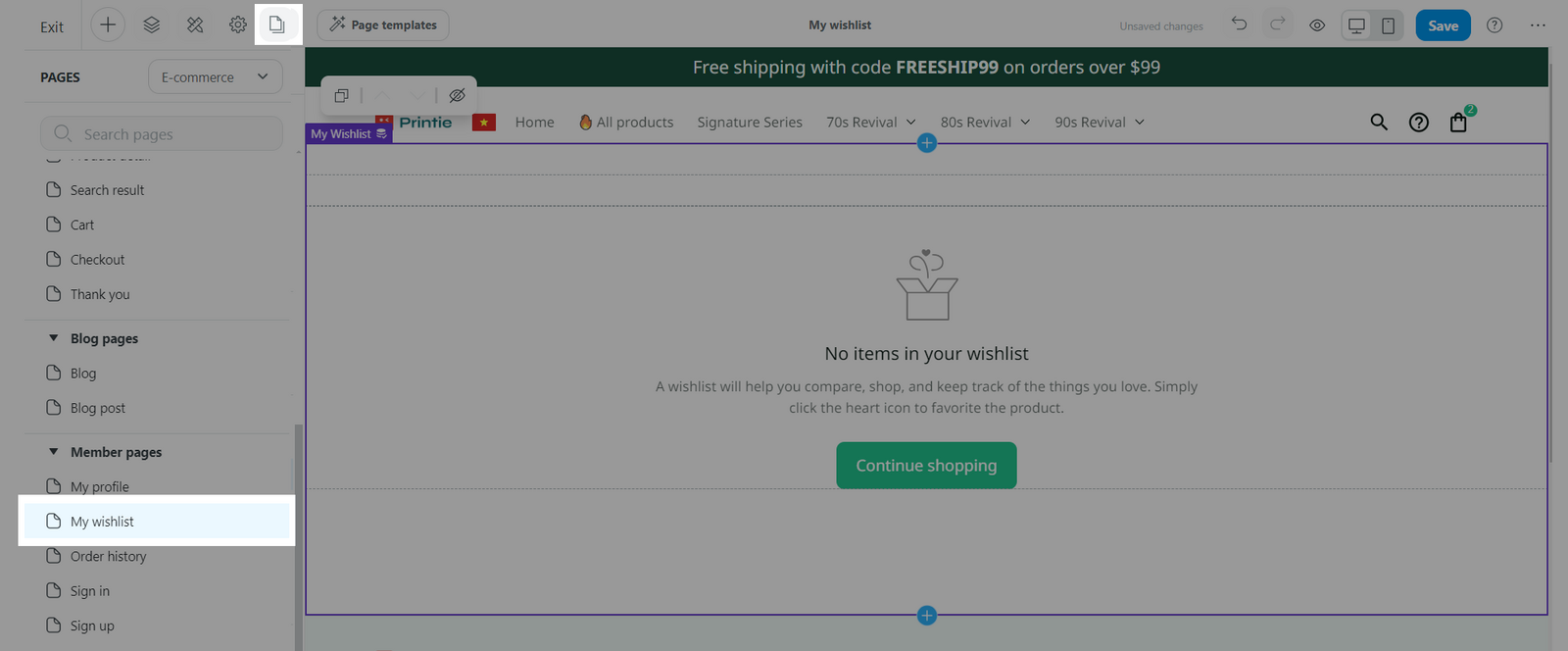
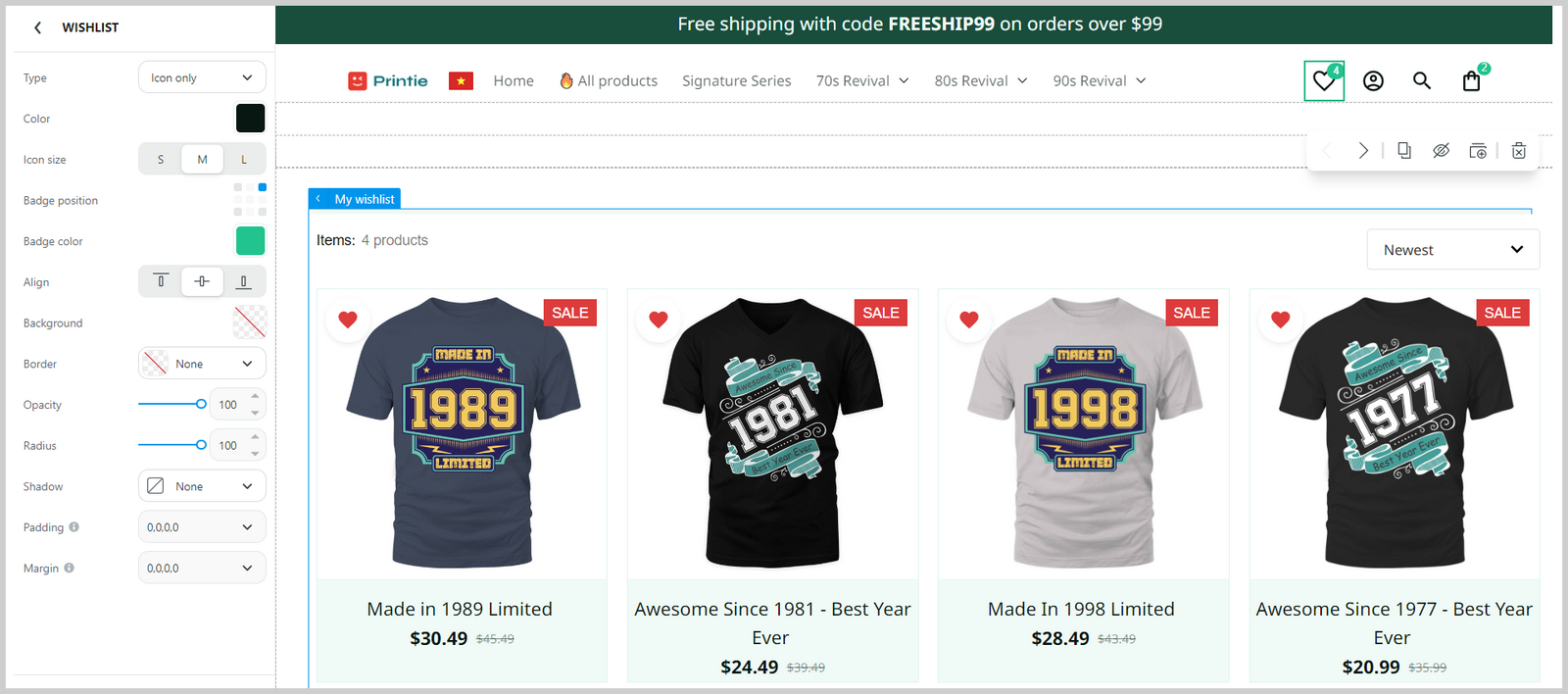
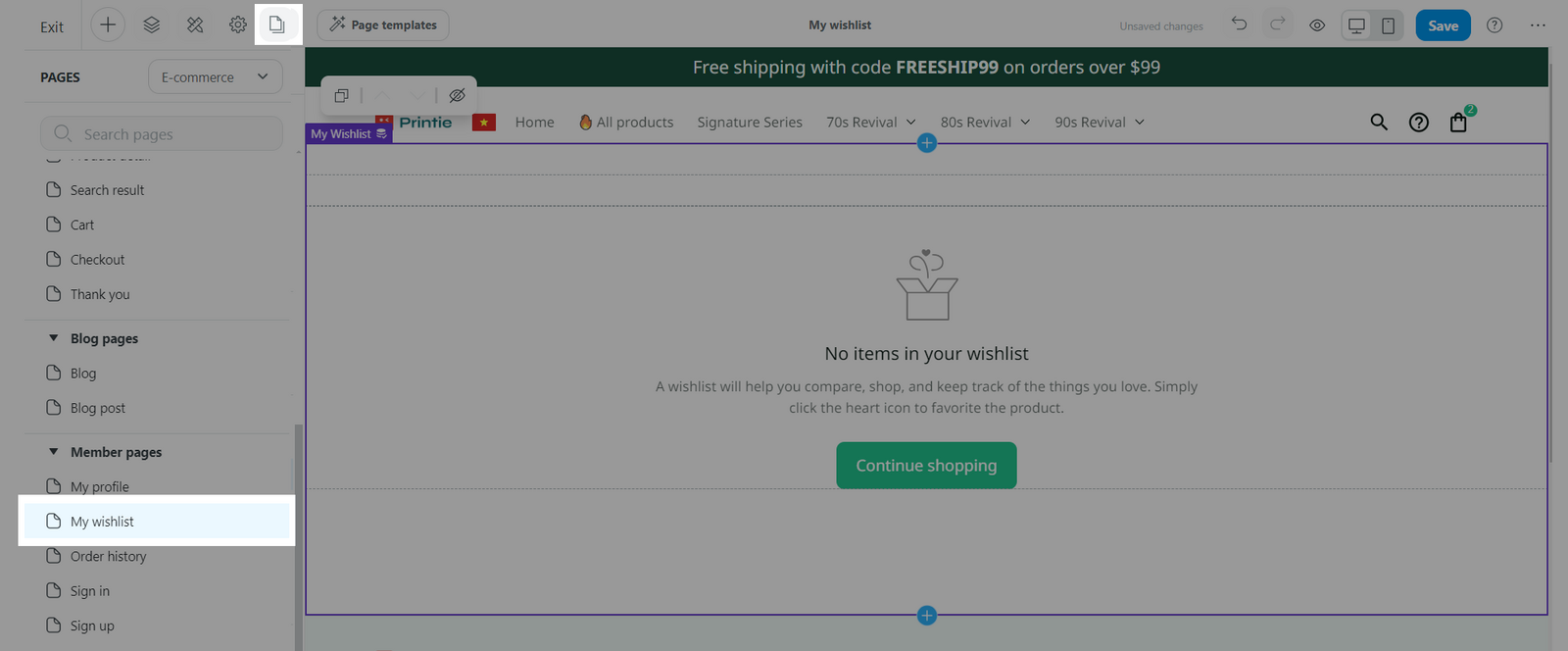
C. Build My Wishlist page
⦿ By default, the My Wishlist page is already created in the Member pages with a My Wishlist section. You can customize the page to suit your needs.

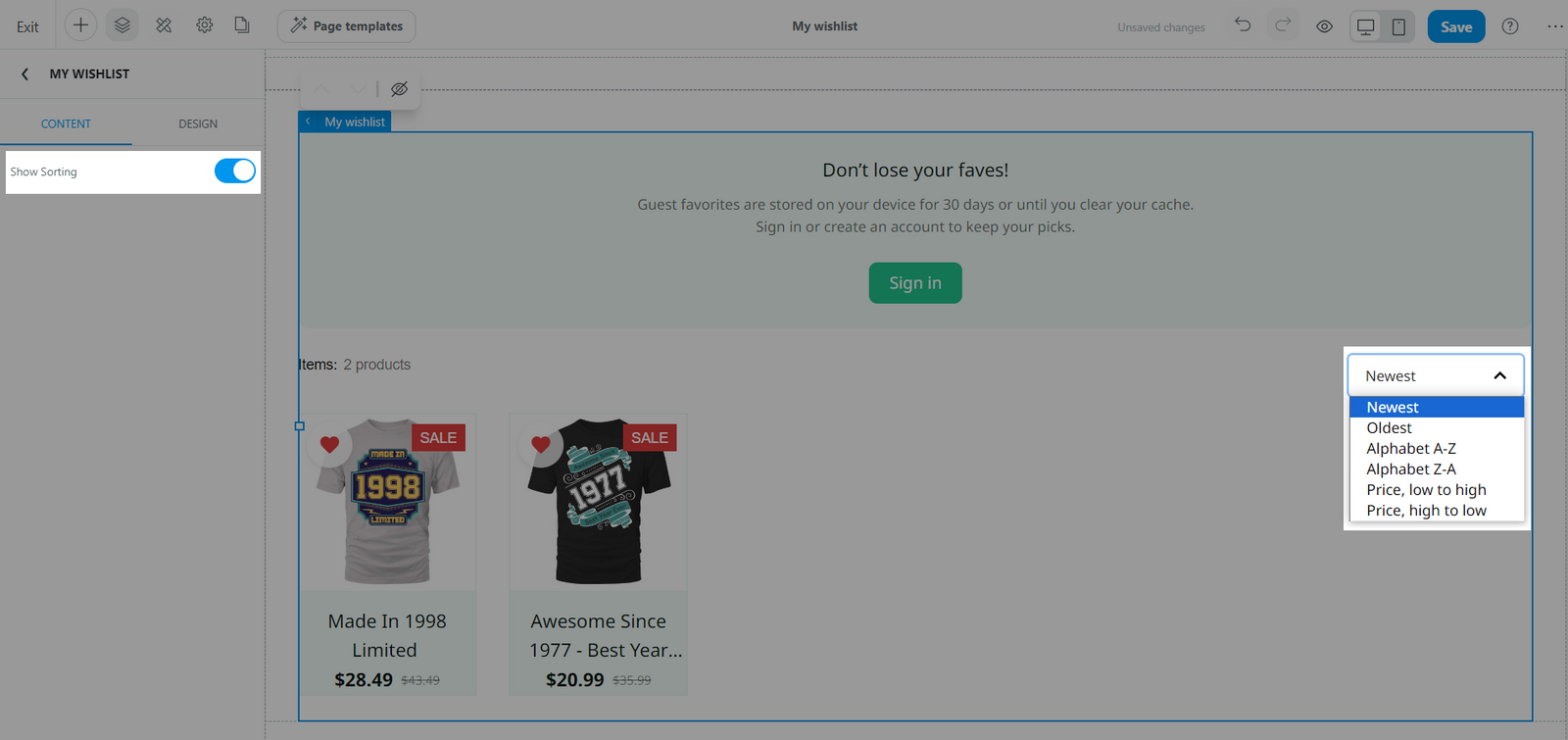
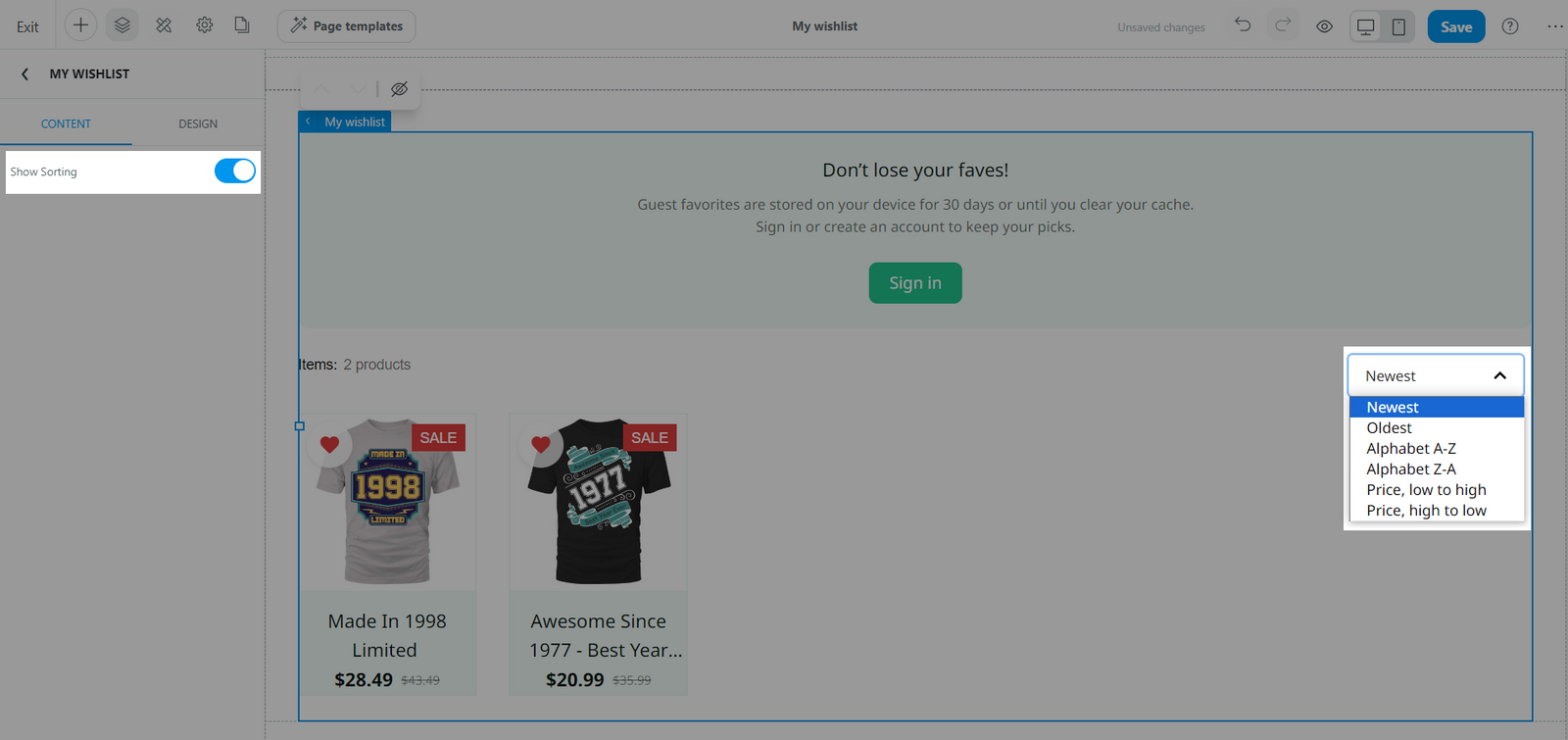
Content Tab
Show Sorting: Toggle on or off to display or hide sorting options.

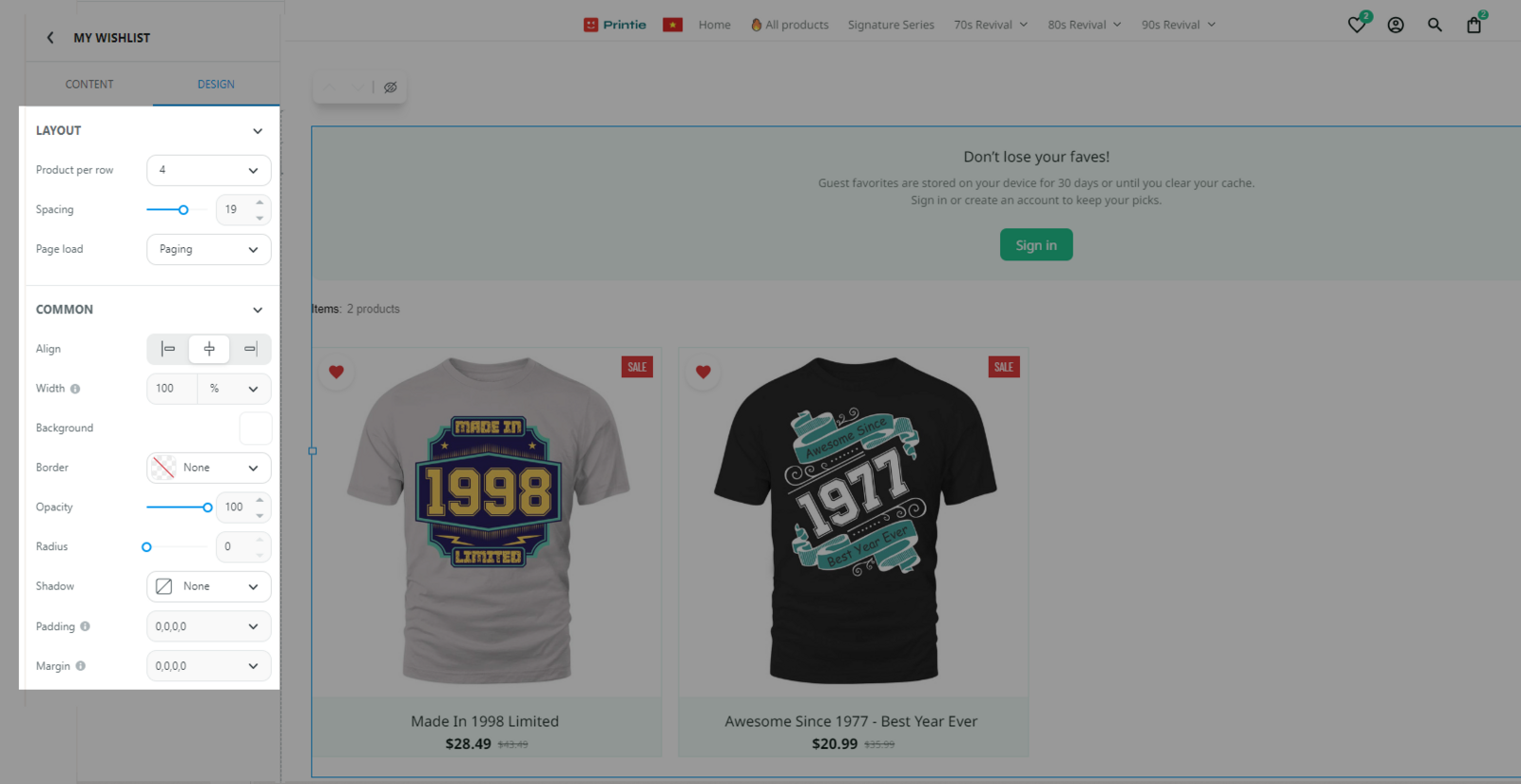
Design Tab

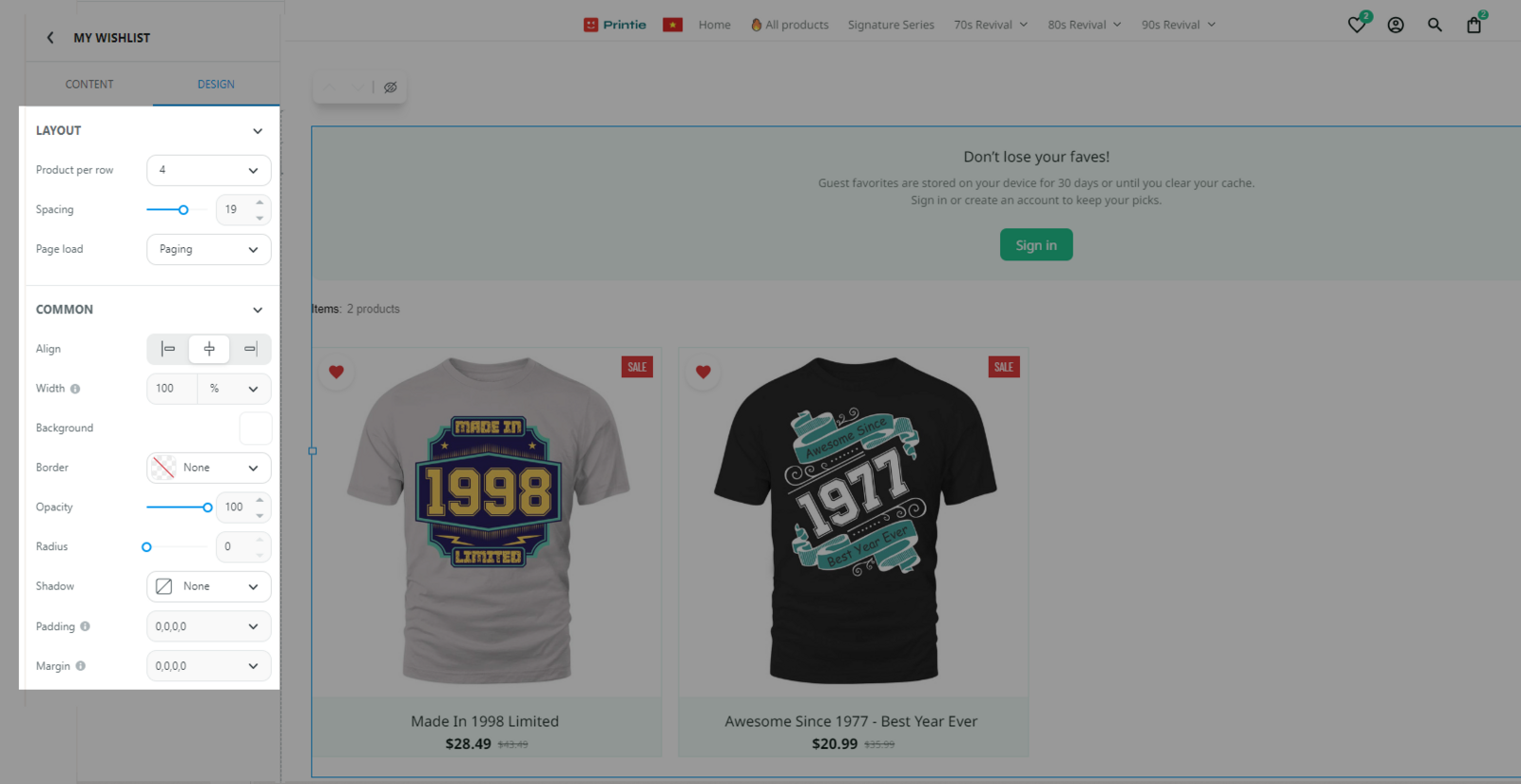
Layout
Products per row: Select the number of products displayed.
Spacing: Set the space between products in the list.
Page load: Choose between Paging or Infinite Load.
Common
You can design general settings for the block. Please refer to this article for more information.
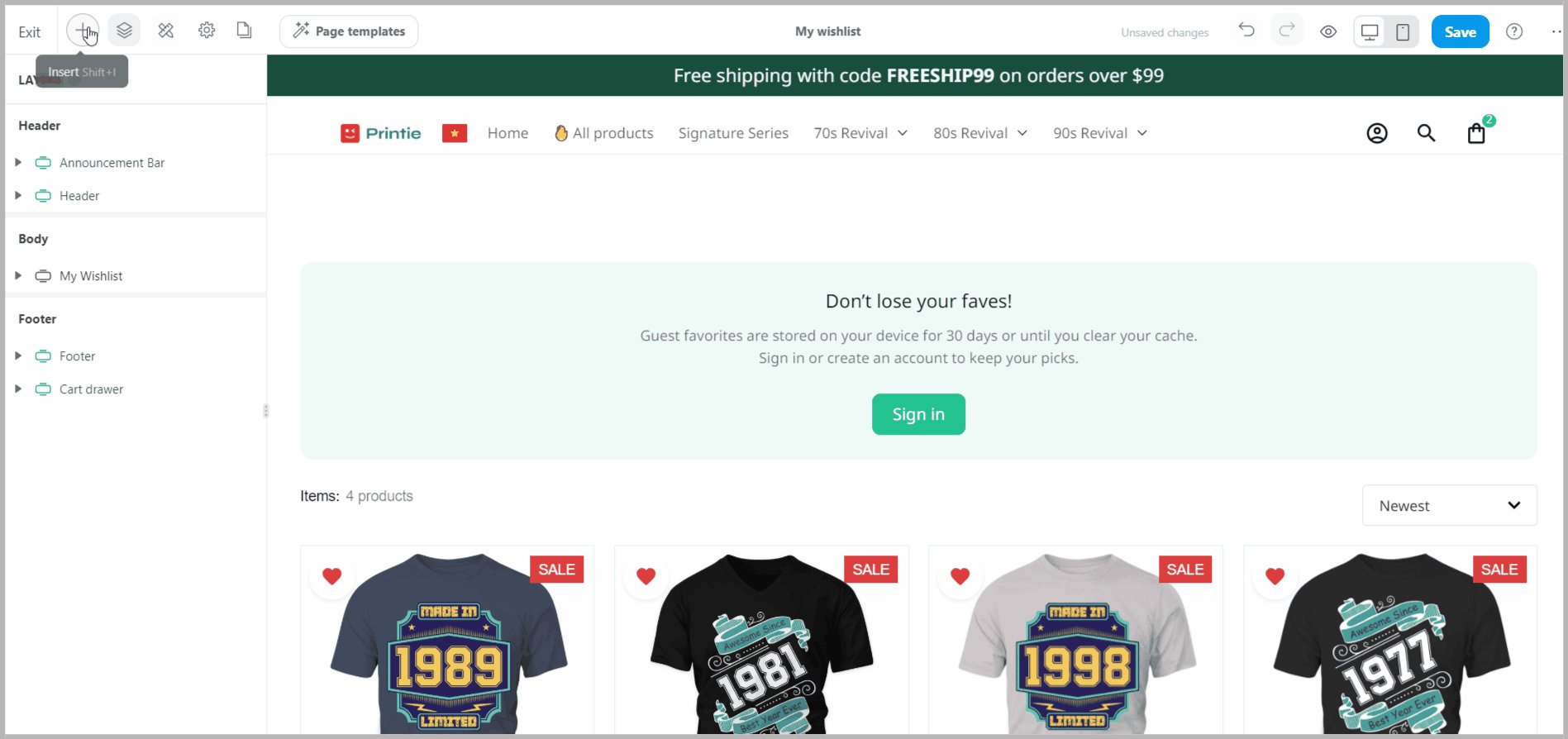
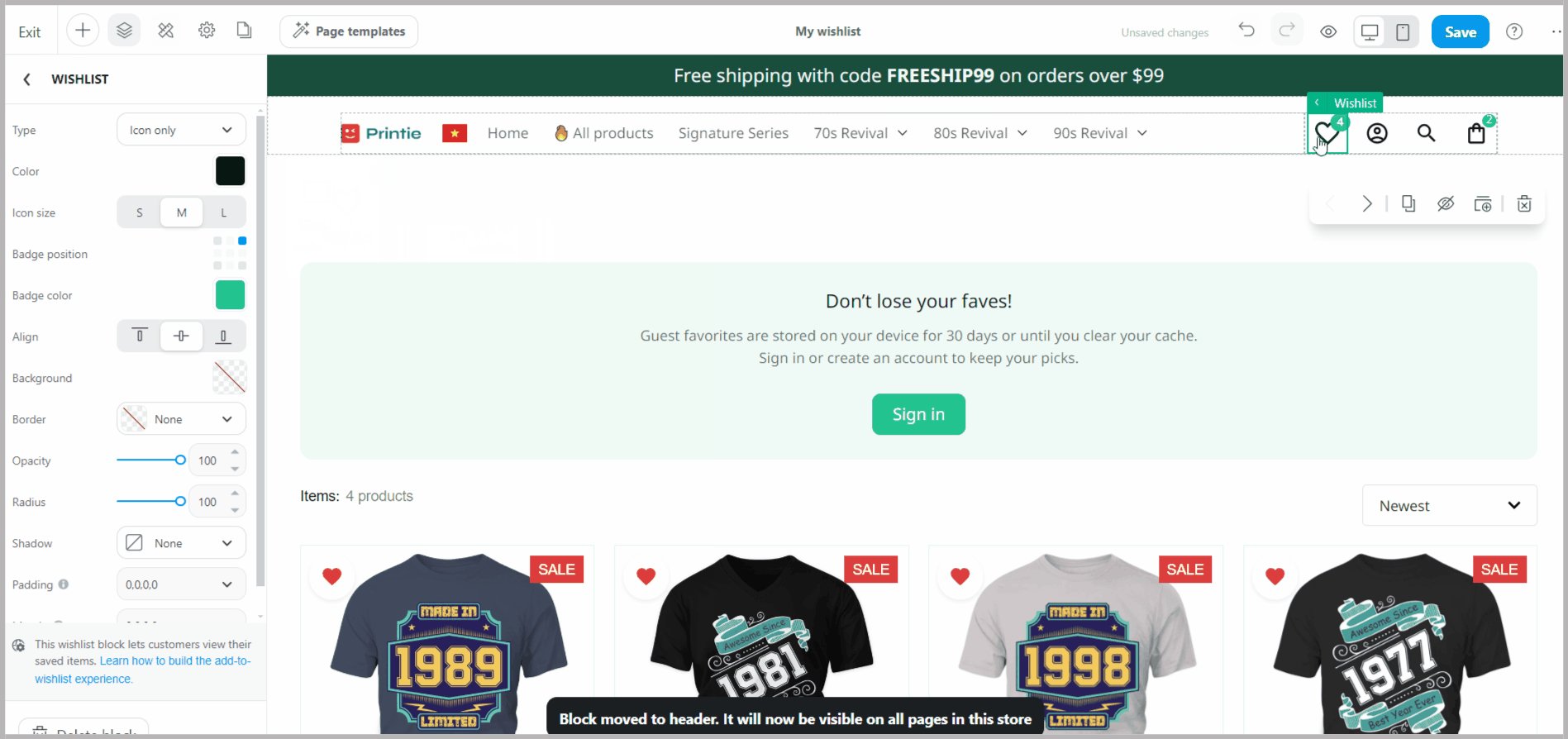
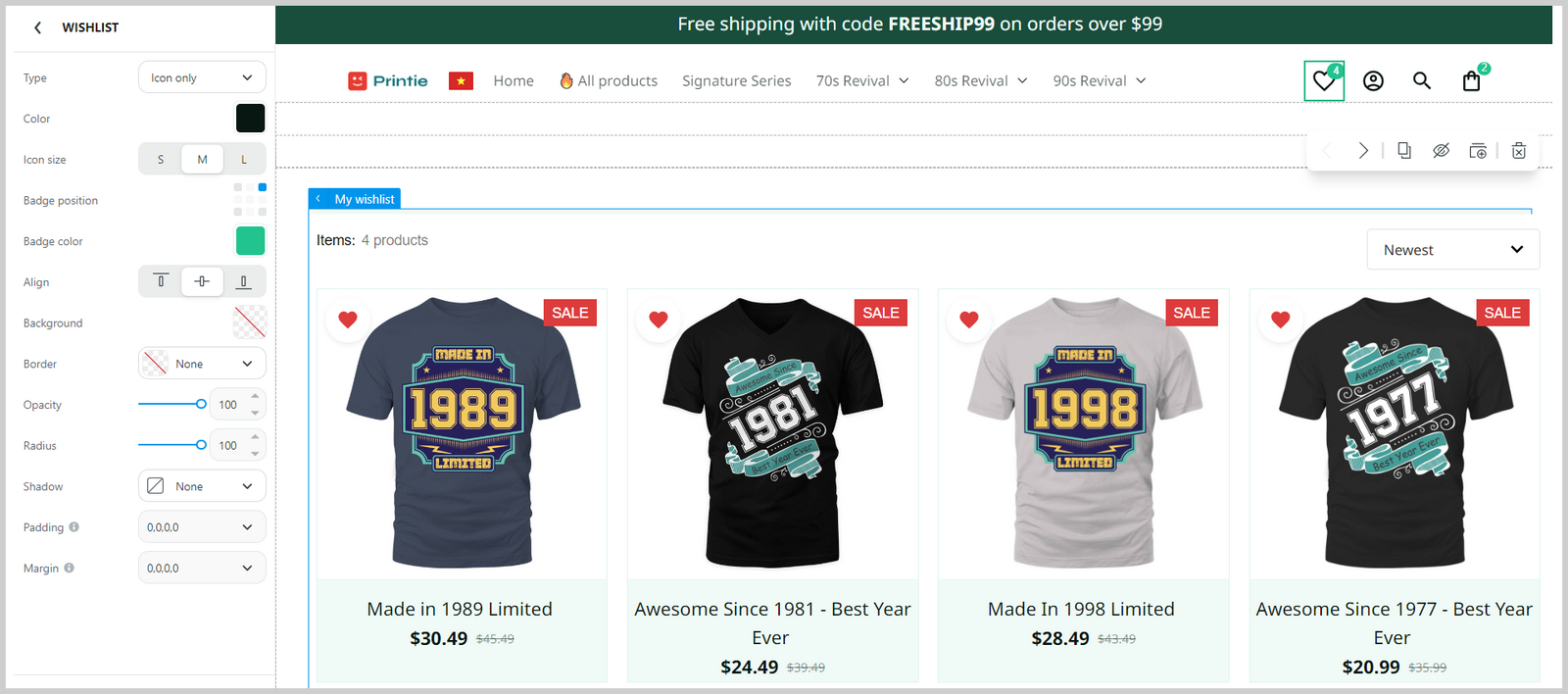
⦿ Add Wishlist icon: Add a wishlist icon to allow customers to click and open the My Wishlist page by opening the insert panel (click +), searching for the block Wishlist, and then dragging and dropping it to the desired position. It is recommended to add the icon to the header for easy access.

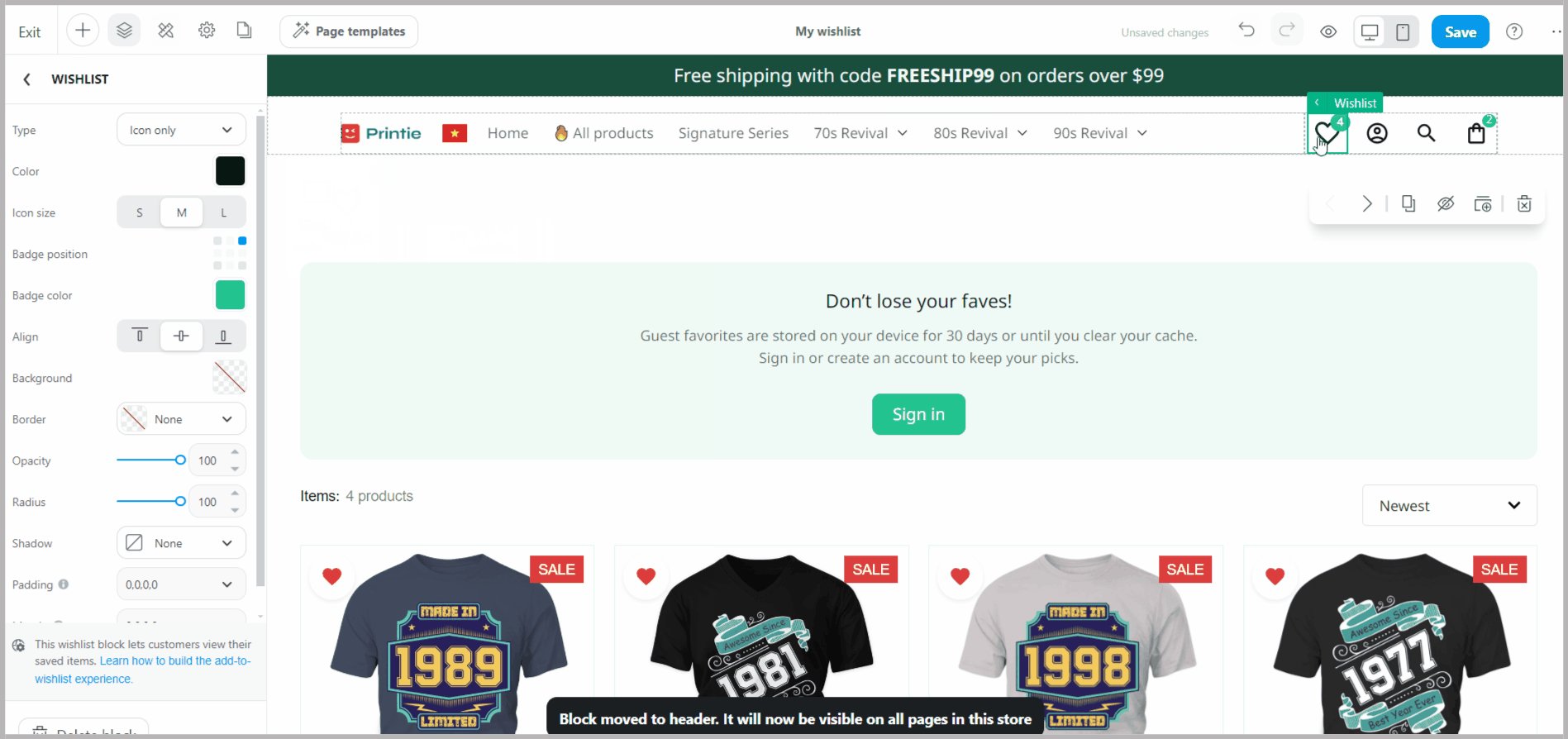
When customers click this icon, they will be redirected to the My Wishlist page. You can also customize the icon's style.

Type: The layout of the icon. Choose between Icon Only, Icon & Text and Text Only.
Color: The color of the border of the wishlist icon.
Icon size: The size of the icon.
Badge position: The display position of the quantity badge relative to the wishlist icon.
Badge color: The background color for the quantity badge circle, making the number of items in the wishlist more prominent.
Other settings: Please visit
this article to understand more about common settings.
Configure and preview these settings to see how they perform on your storefront.
D. Set up condition for adding products in My Wishlist
Go to Website Settings > Product, then scroll down to Add to Wishlist.
Toggle on Required login if you want customers to log in before they can add products to their wishlist.
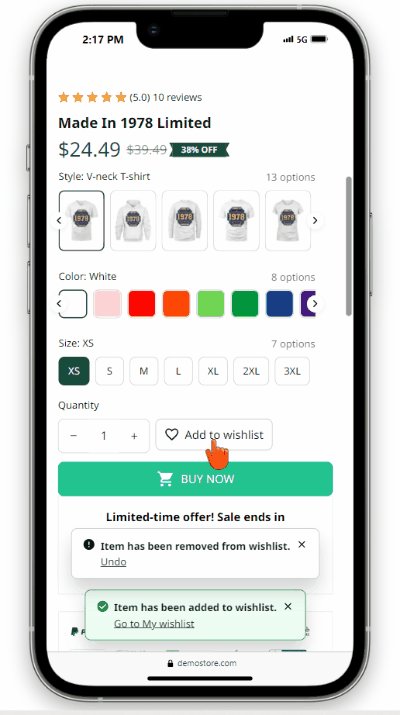
If it is off, customers can add products to their wishlist without logging in. However, Items will be removed after 30 days or when the session is cleared.

Related articles