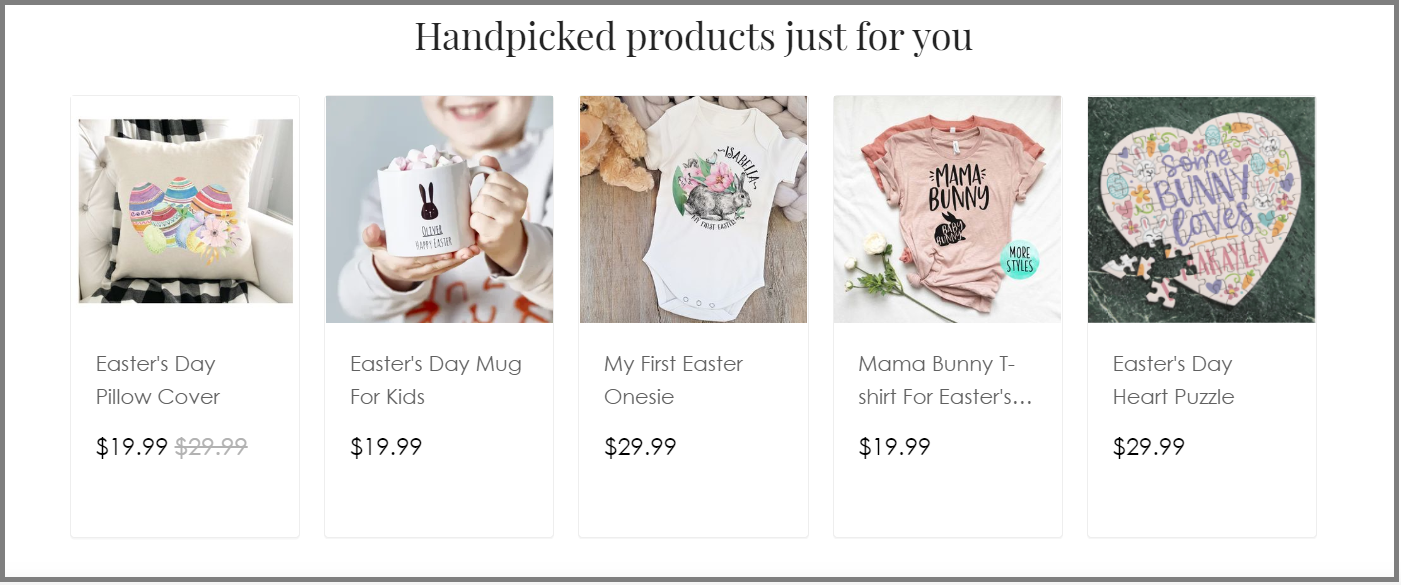
产品小部件(Product Widget)是向客户推荐的产品集合。如果推荐的产品能够吸引客户,则产品推荐小部件将有助于增加商店的销量。目前,ShopBase提供 6 种产品小部件。其中有 5 种允许系统自动从商店选择推荐产品,另一种允许卖家根据需要手动选择推荐产品,其称为 Handpicked products(精选产品)。 精选产品功能将如下显示在产品页面上。

本文将指导您选择在产品小部件中显示的具体产品。
主要内容
A. 设置精选产品小部件
B. 设计精选产品小部件的布局
A. 设置精选产品小部件
在ShopBase后台中,转到 Apps > Boost Upsell。要访问Boost Upsell应用,您还可以转到 Marketing & Sales > Boost Upsell。然后,点击 Product widgets。
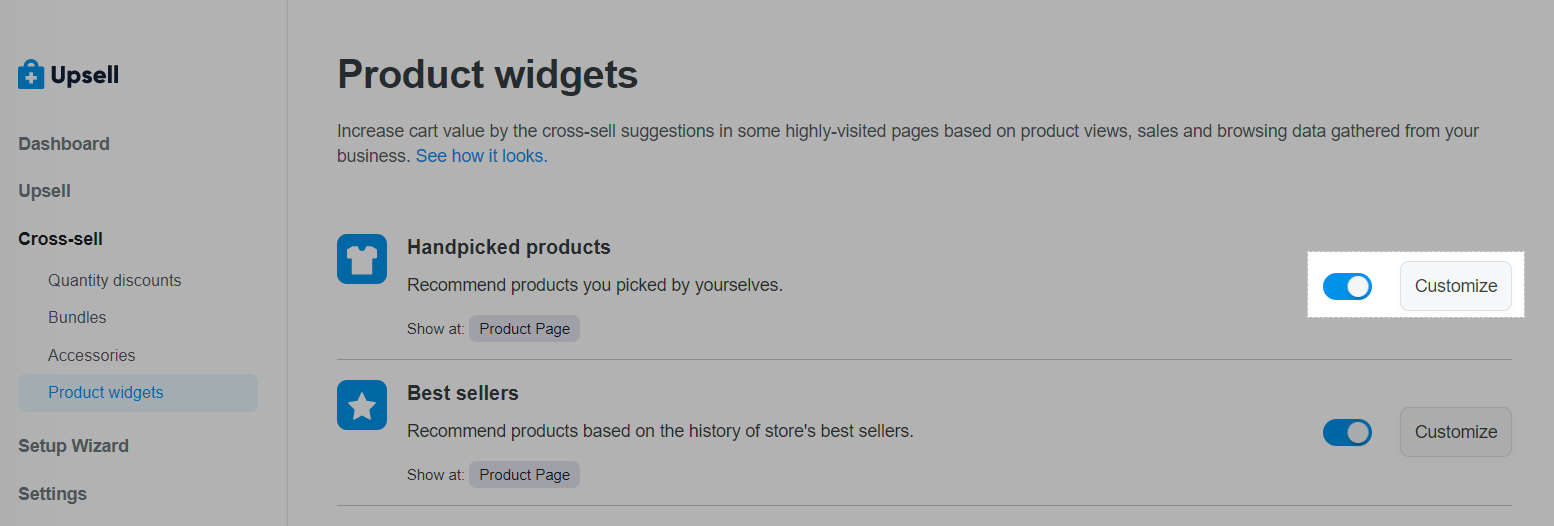
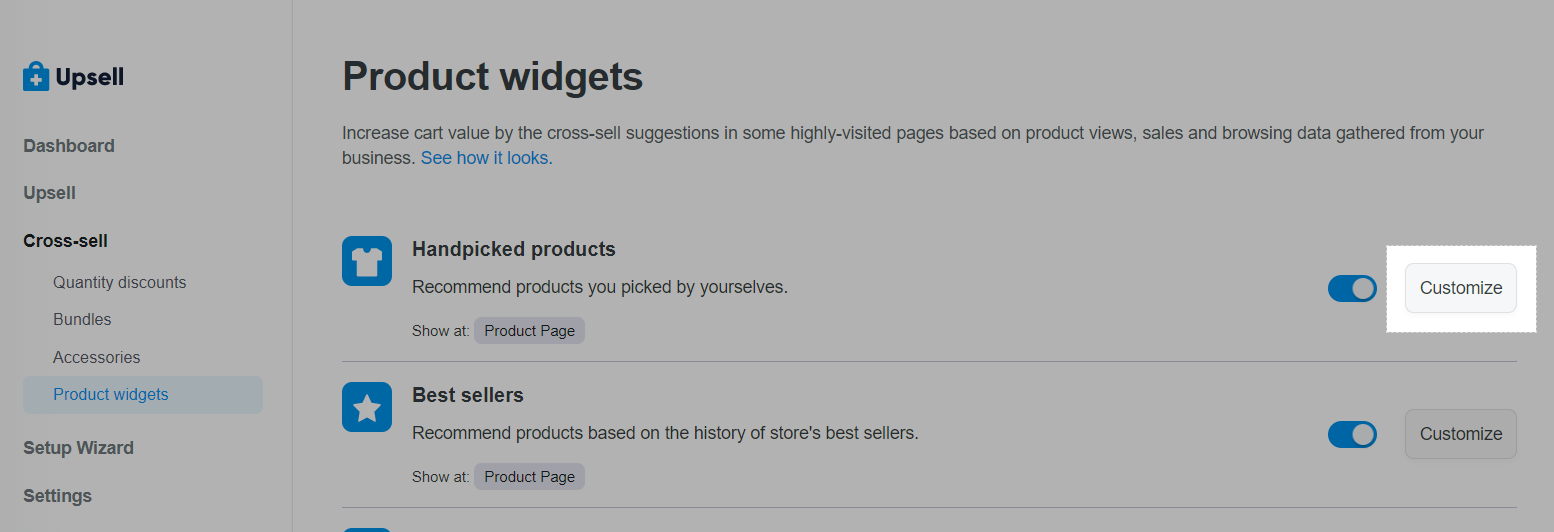
启用 Handpicked products并点击 Customize。

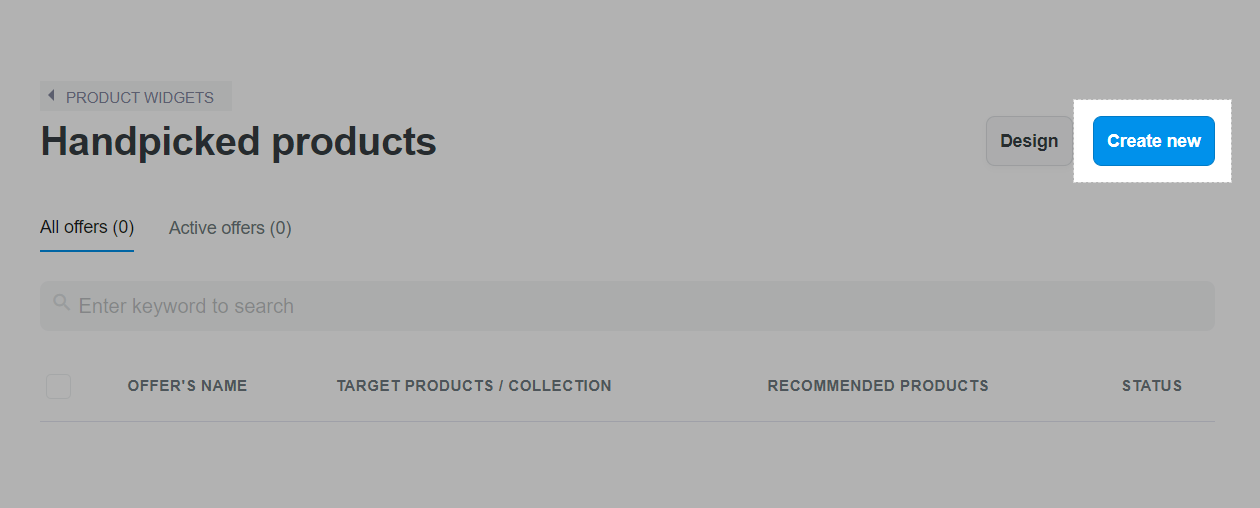
点击 Create new。

在 Offer's name部分中,请输入优惠的名称,否则系统将自动创建它。

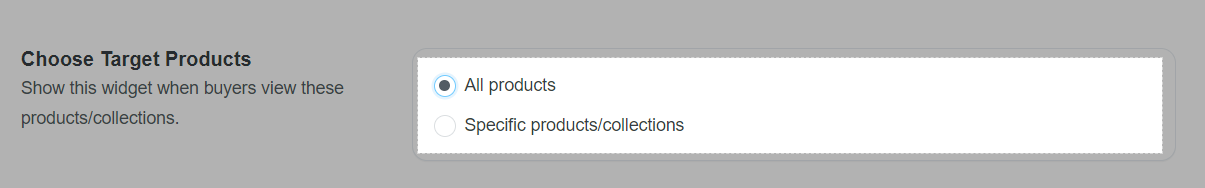
选择您要小部件在其页面上显示的产品,包括: All products(所有产品)或 Specific products/collections(具体产品/专辑)。

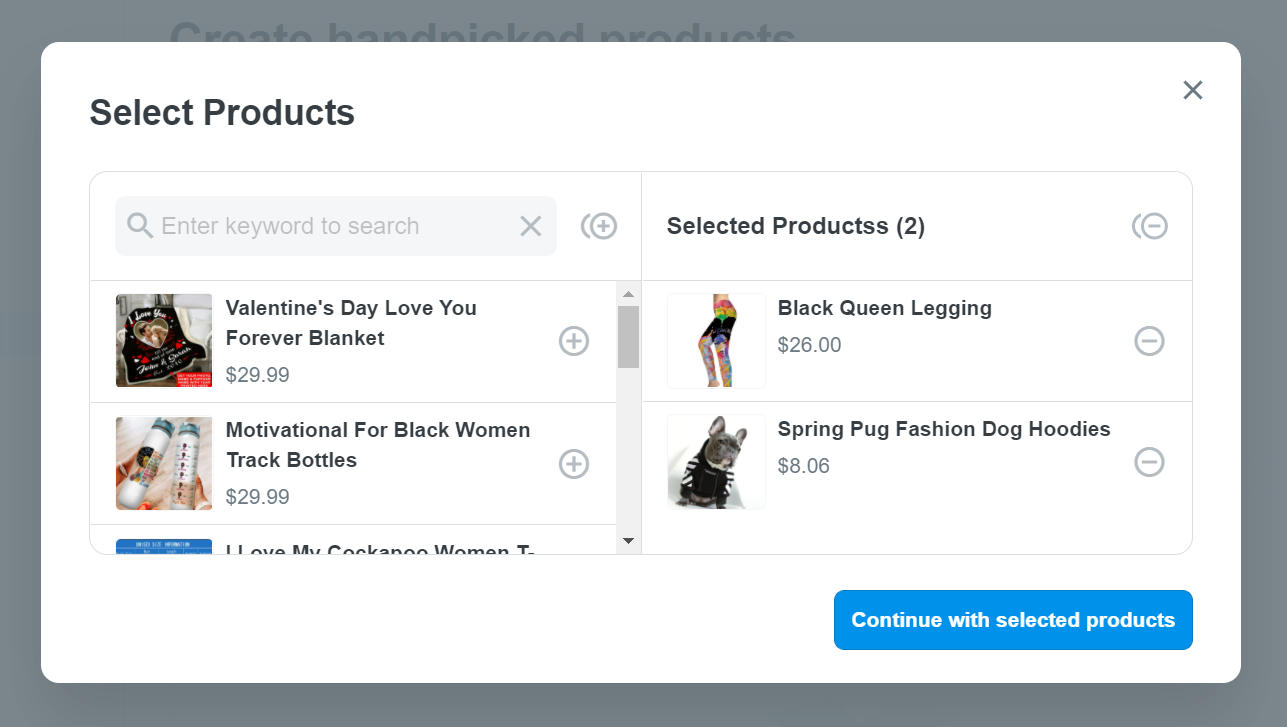
如果您选择 Specific products/collections,您可以根据需要手动选择产品和专辑。在弹窗中,请选择您的产品/专辑,然后点击 Continue with selected products或 Continue with selected collections以完成此过程。

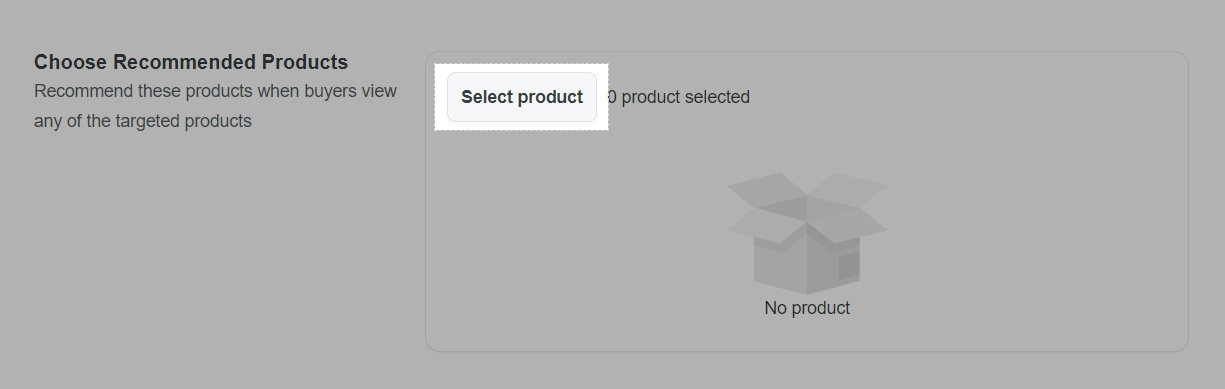
在 Recommend these products部分中,点击 Select products以选择要在产品小部件中显示的产品。您可以选择多个产品。

点击 Submit offer以完成。
B. 设计精选产品小部件的布局
在ShopBase后台中,转到 Apps > Boost Upsell。要访问Boost Upsell应用,您还可以转到 Marketing & Sales > Boost Upsell。然后,点击 Product widgets。
在 Handpicked products部分中,点击 Customize。

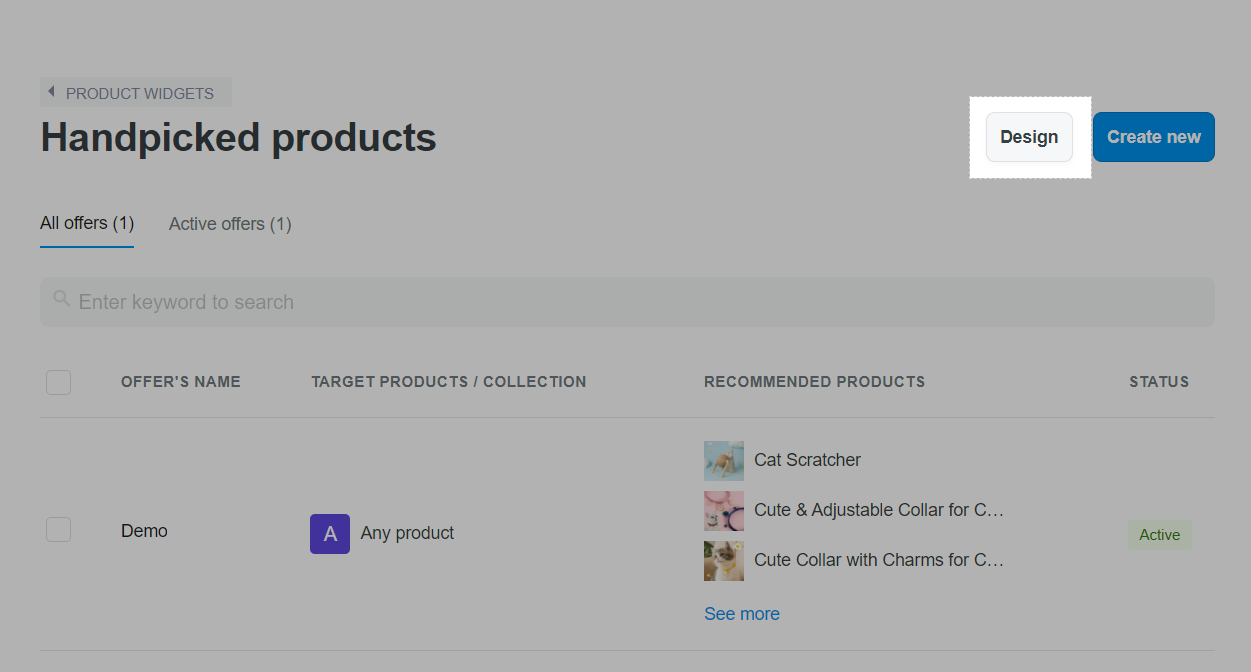
要编辑小部件的布局,请点击 Design。

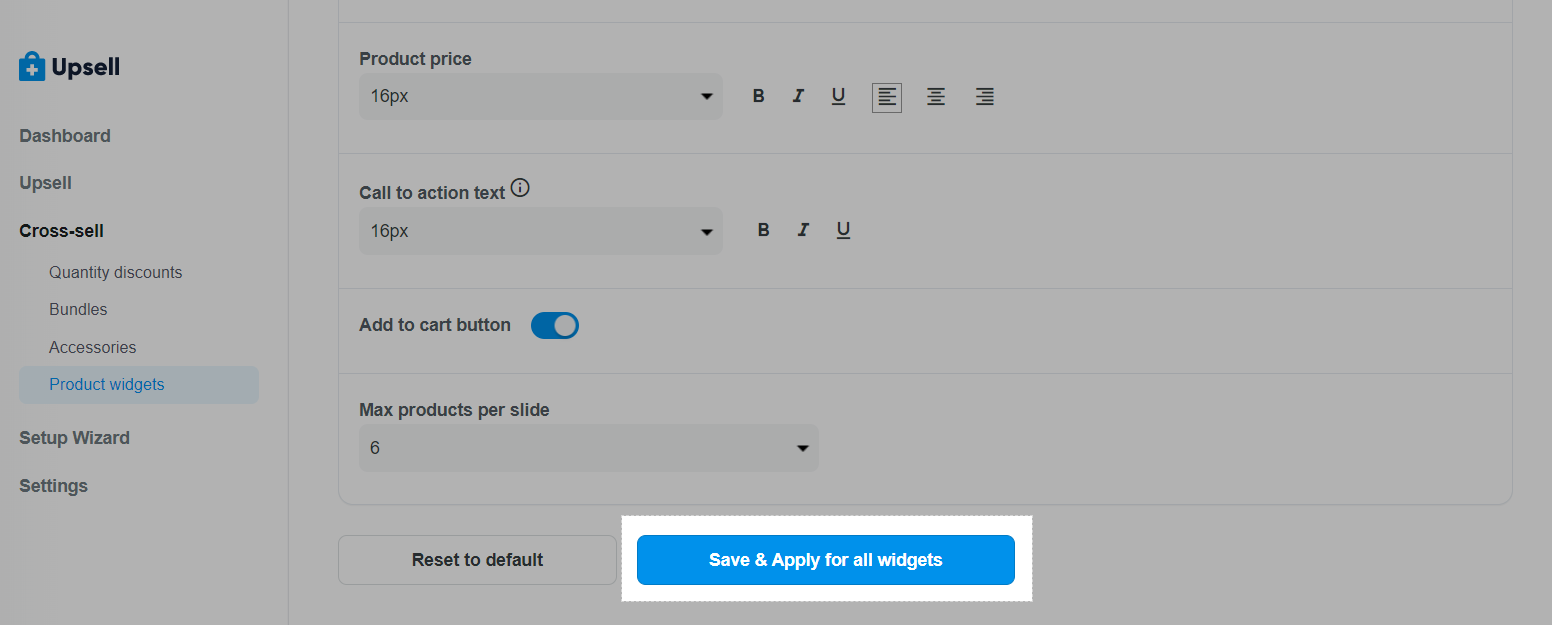
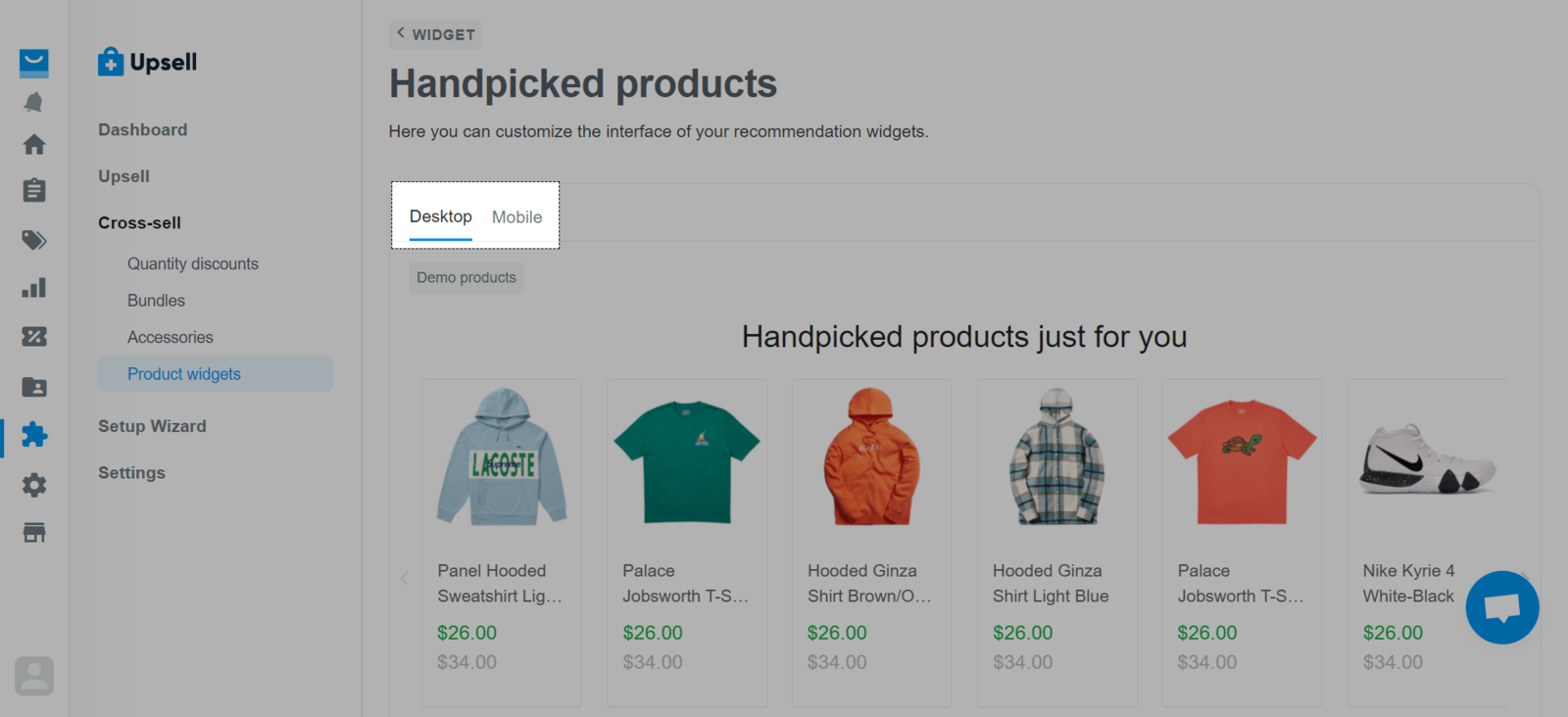
您可以将布局模式选择为 Desktop(桌面)或 Mobile(移动)。

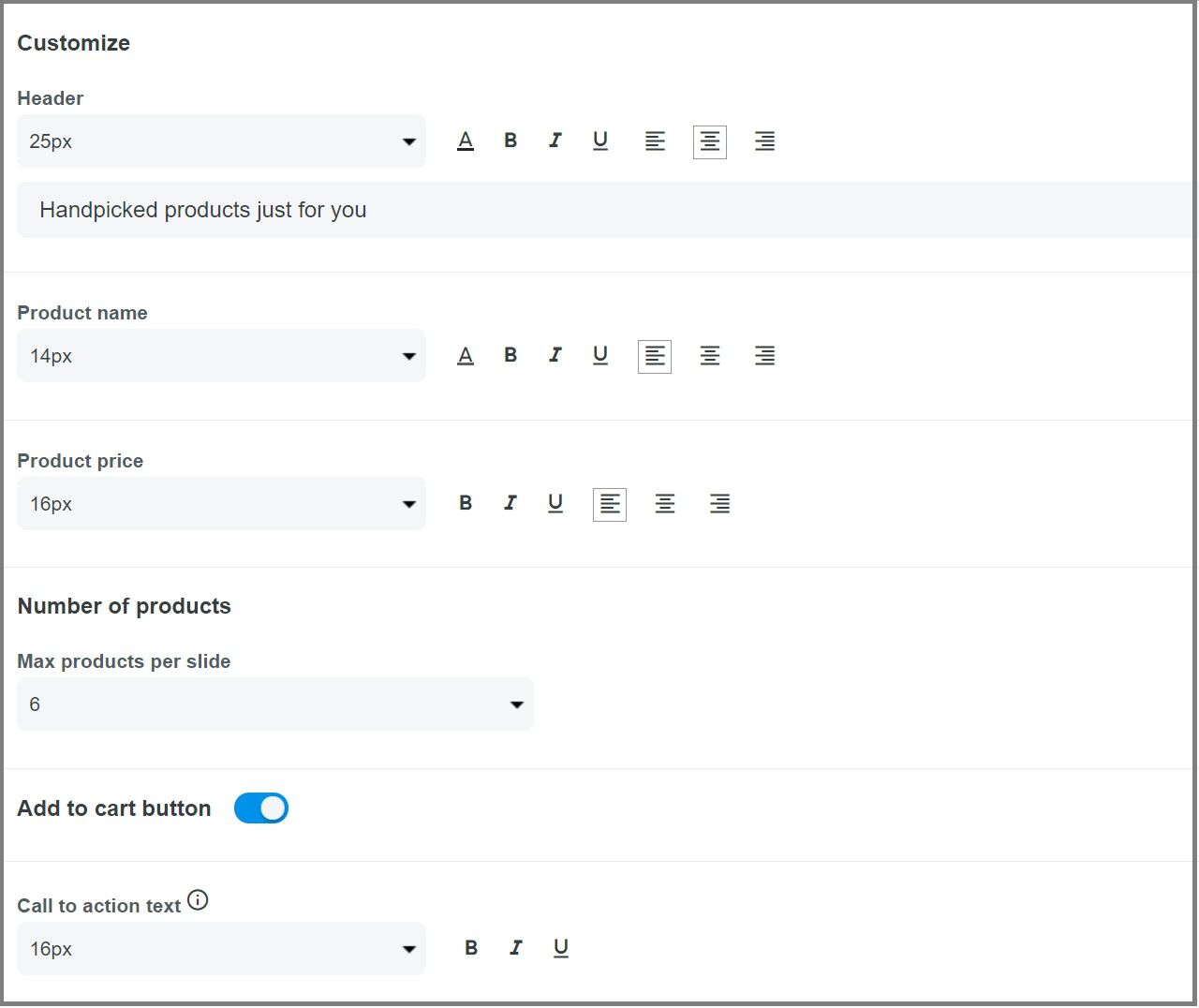
您可以自定义小部件的所有部分,包括 Header(页头)、 Product name(产品名称)、 Product price(产品价格)、 Number of products(产品输咯昂)、 Add to cart button(加入购物车按钮)、 Call to action text(号召性用语)。

点击 Save & Apply for all widgets。如果您点击 Reset to default,所有设置都将恢复为默认模式。