您可以自定义ShopBase的结帐页面,以优化结帐流程并提高销量。
操作步骤
ShopBase后台请选择 设置(Settings) > 结账(Checkout)。

Style 里,点击 Customize checkout 自定义结账页风格,如logo,颜色,字体等。参考 自定义主题——结账设置。

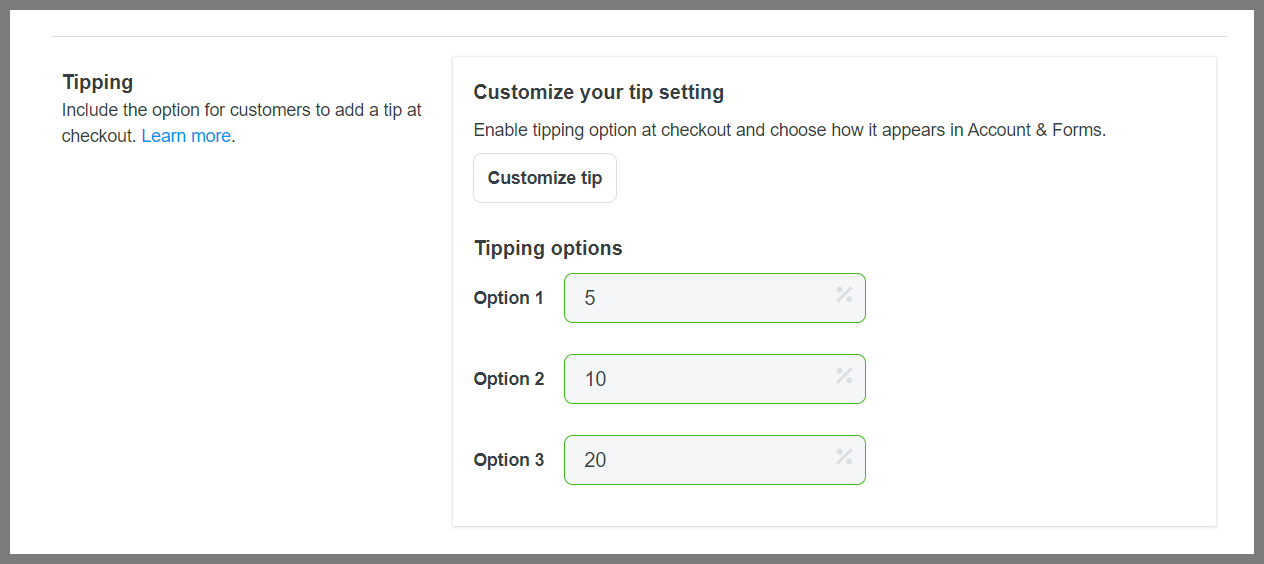
如何设置小费。

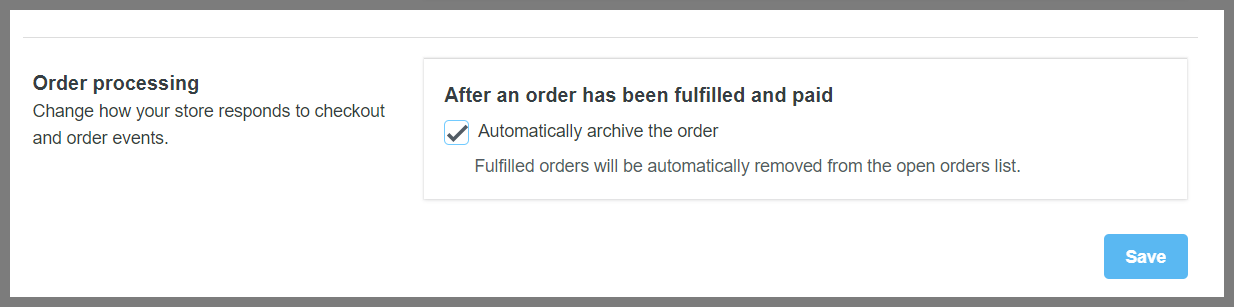
Order processing:勾选 Automatically archive the order ,订单状态更新为已发货将自动存档。

此功能仅适用于ShopBase店铺。我们对 PrintBase 和 PlusBase 店铺已进行了广泛的研究,因此店铺的一些功能已默认设置,不用手动自定义。这利于店铺的转化和客户的体验。