Với ShopBase, bạn có thể tùy chỉnh bộ lọc hiển thị trên trang bộ sưu tập để khách hàng có thể dễ dàng tìm kiếm sản phẩm dựa theo tính khả dụng, giá cả, màu sắc, v.v... Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách hiển thị bộ lọc trên cửa hàng.
Nội dung bài viết
A. Cửa hàng sử dụng Website Builder
B. Cửa hàng sử dụng Theme Editor
Trước khi thao tác, bạn cần đảm bảo đã tạo bộ lọc theo hướng dẫn tại bài viết này.
Bộ lọc chỉ được hiển thị trong bộ sưu tập có ÍT HƠN 1.000 sản phẩm.
Bộ lọc sẽ KHÔNG hiển thị nếu các bộ sưu tập được sắp xếp theo Featured (hoặc Manual).
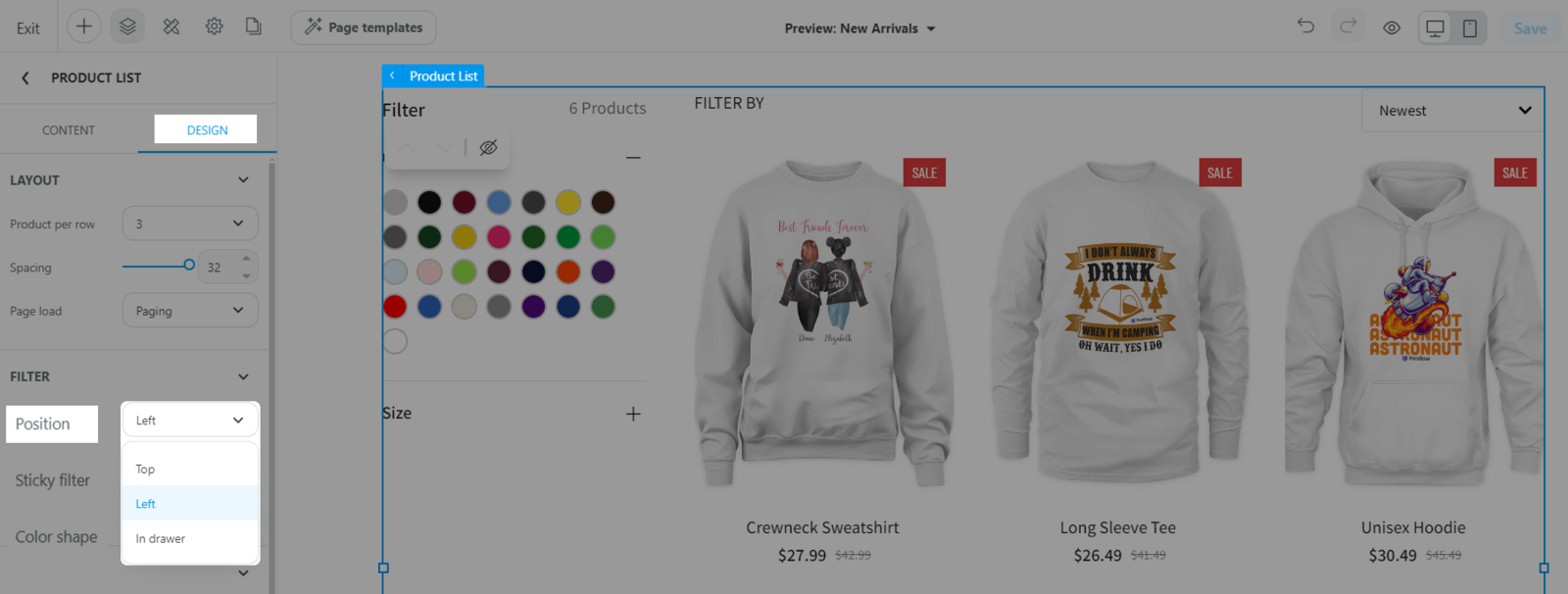
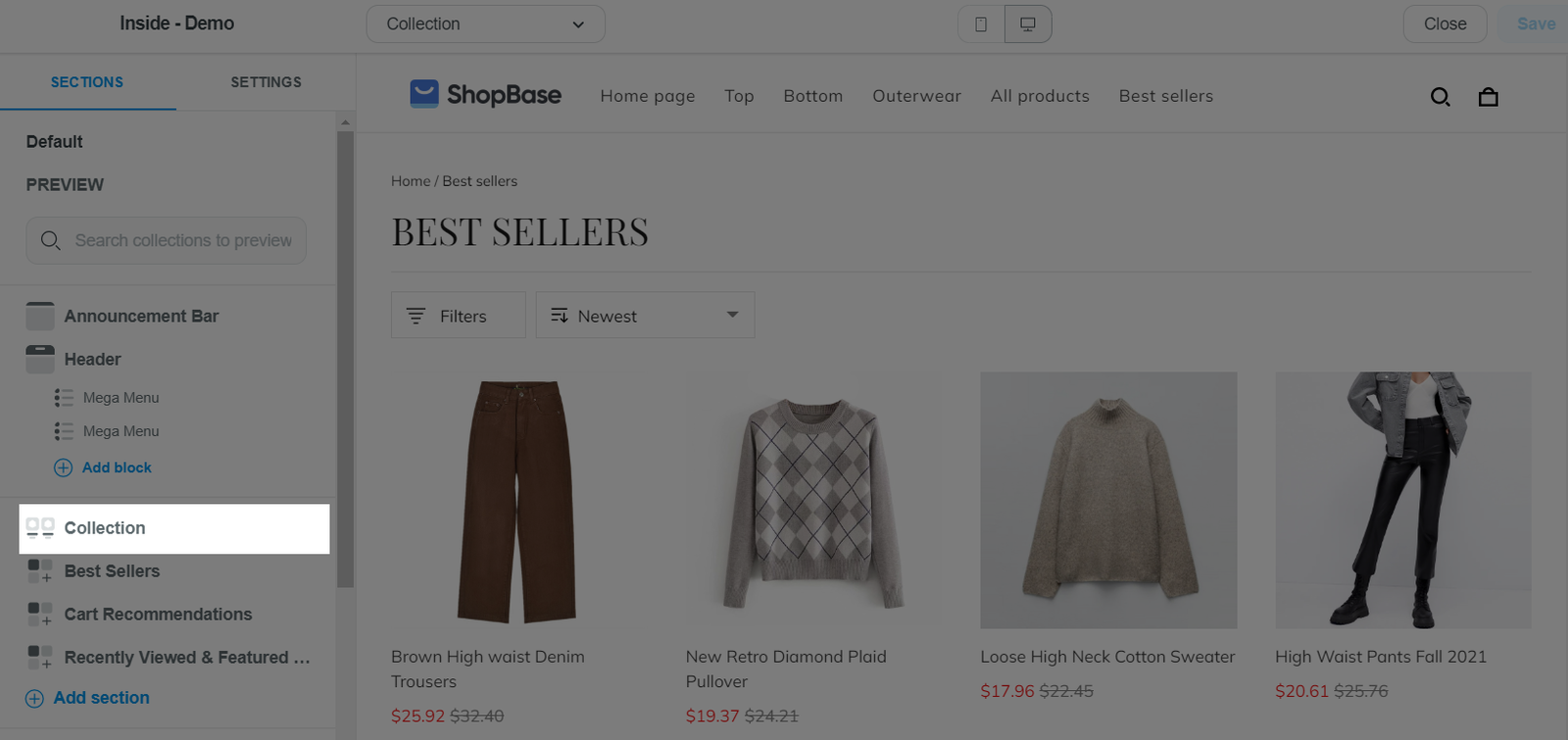
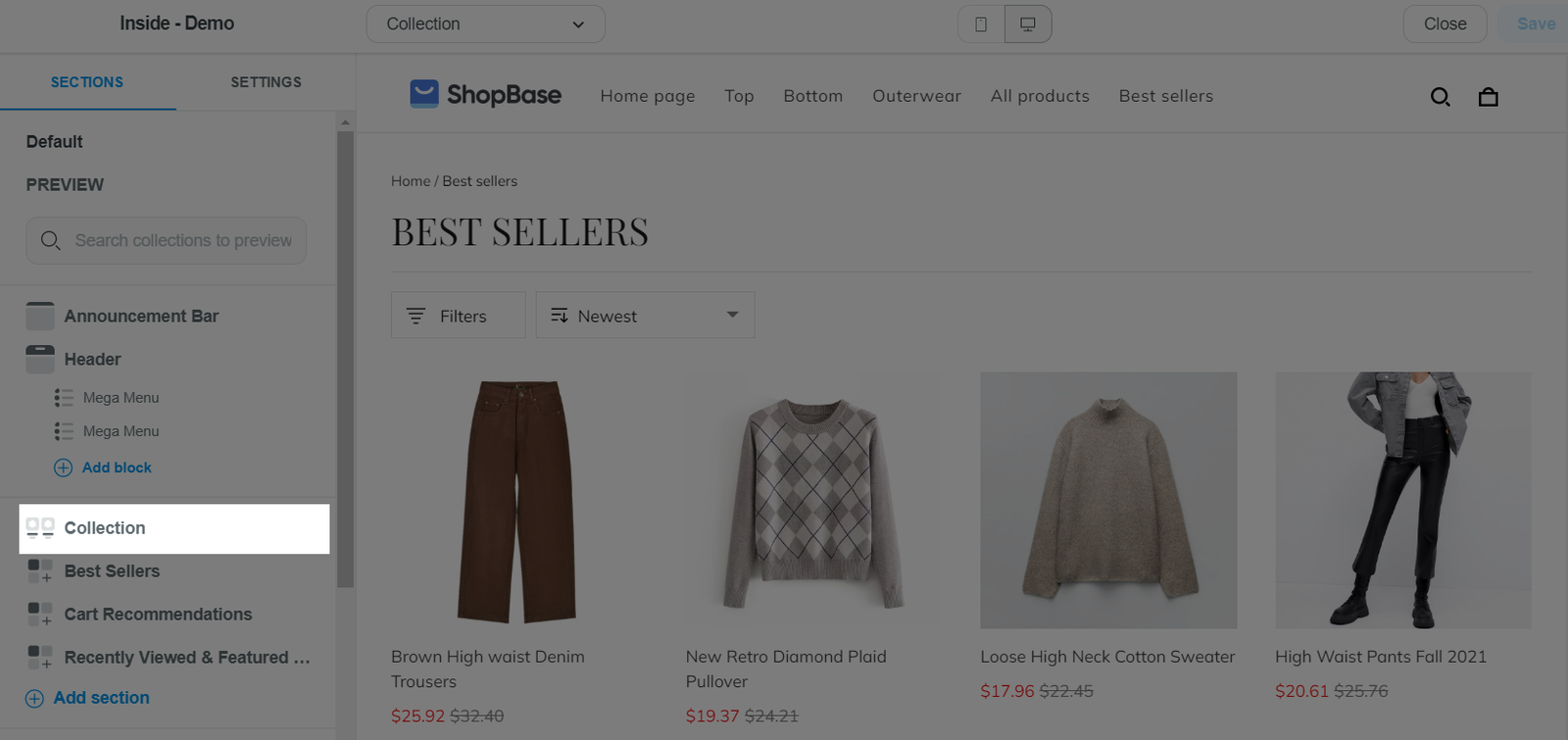
A. Cửa hàng sử dụng Website Builder




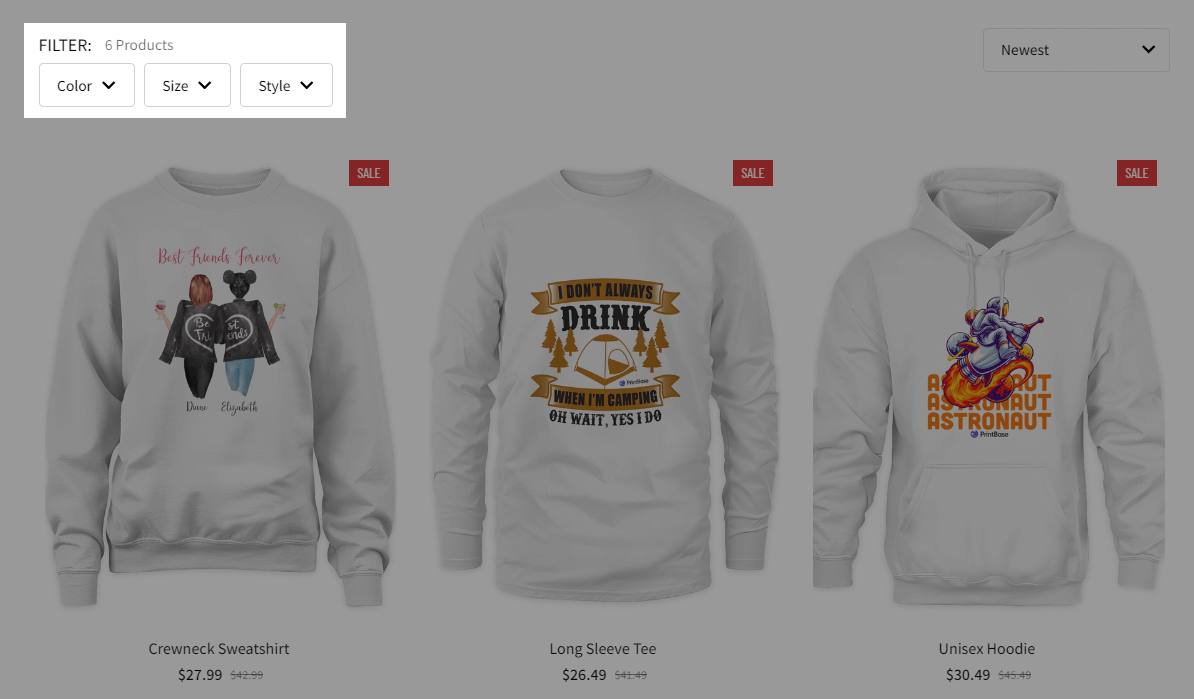
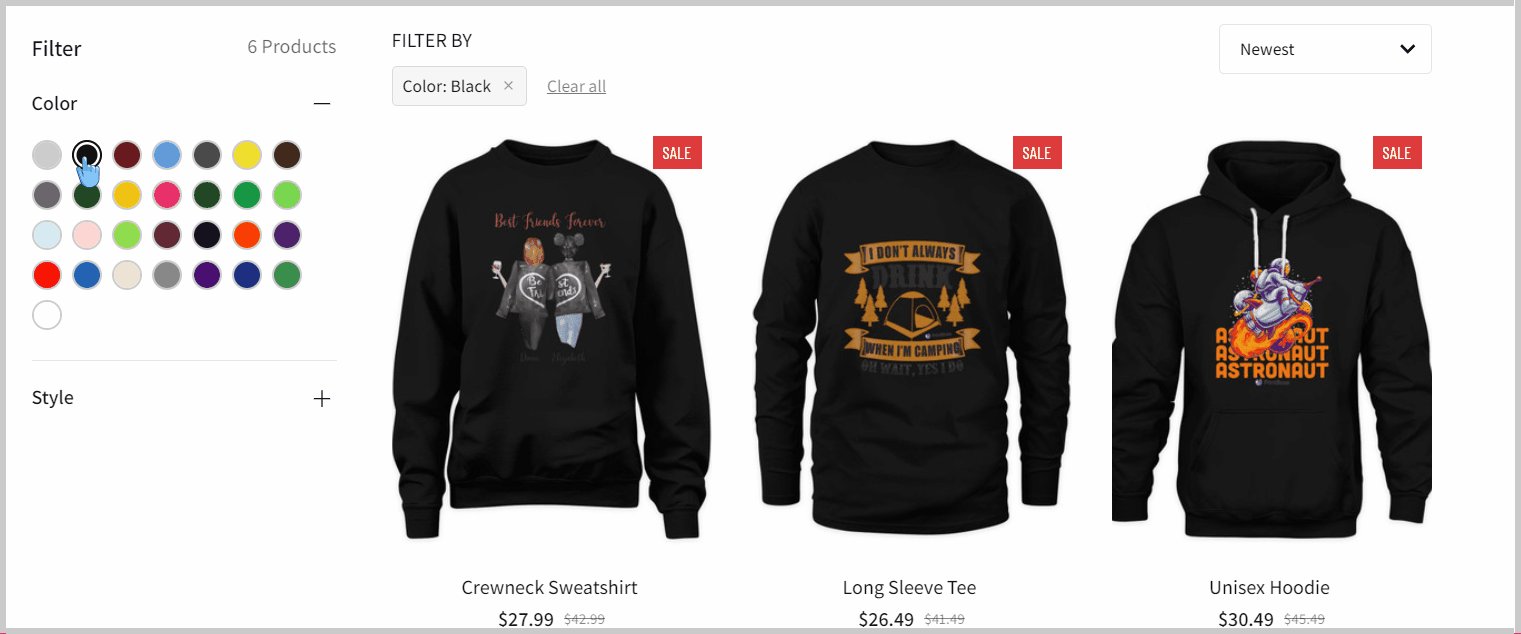
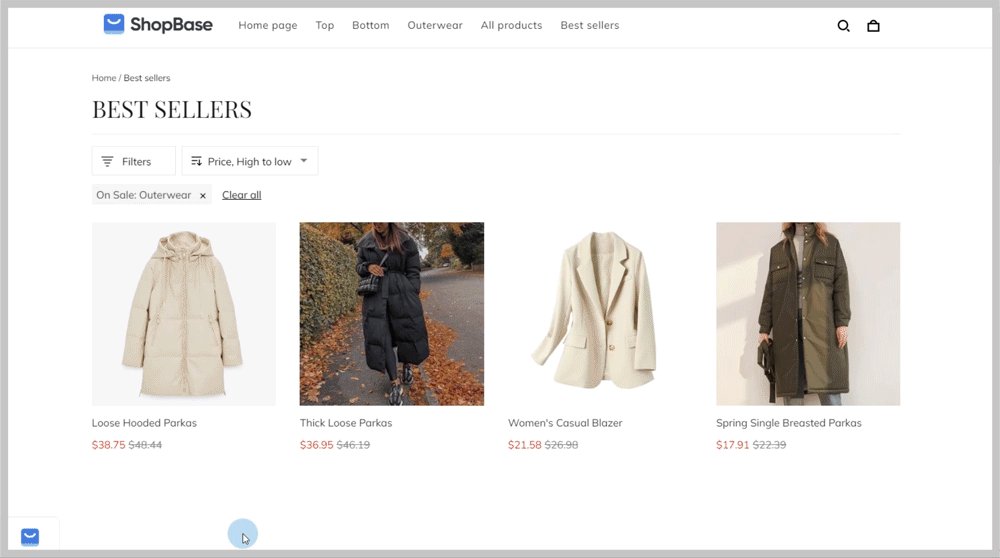
Top: Bộ lọc được hiển thị theo chiều ngang phía trên danh sách sản phẩm.

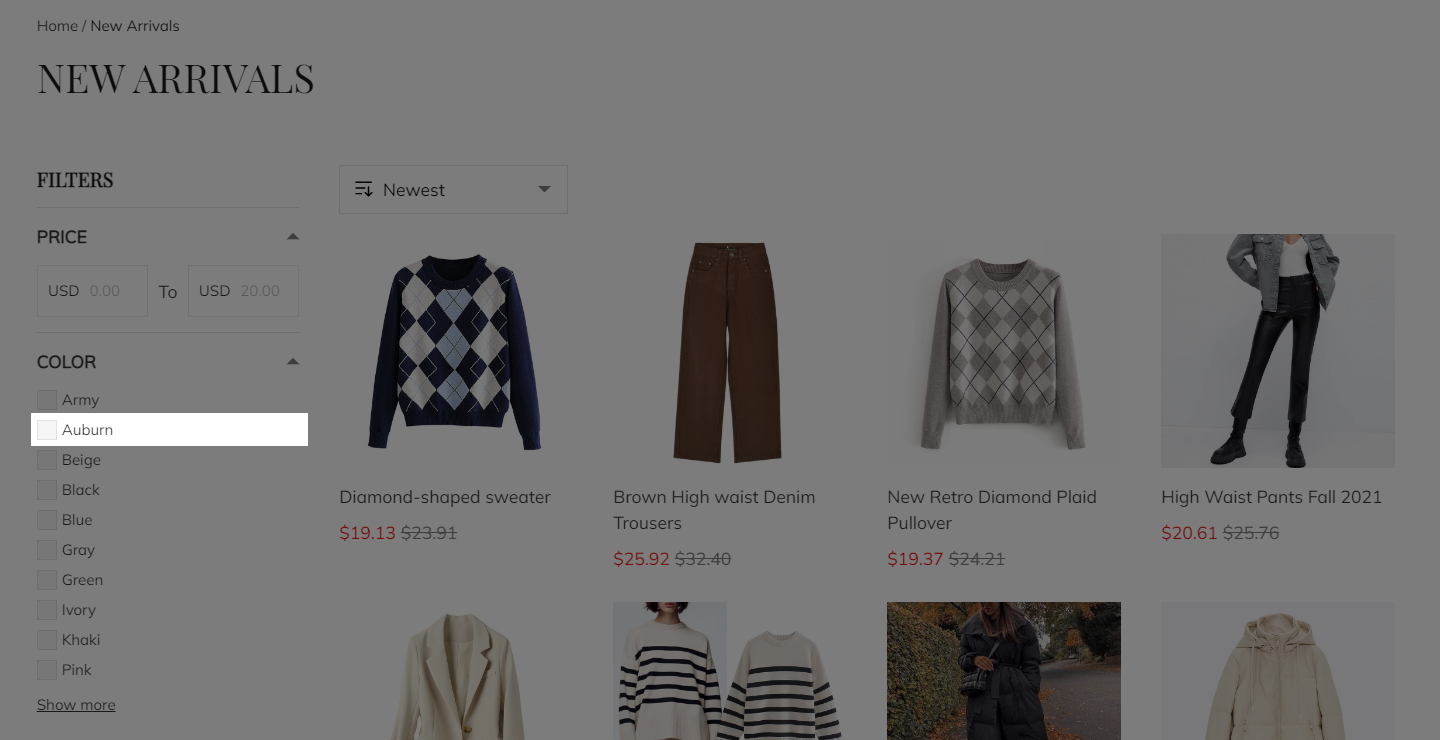
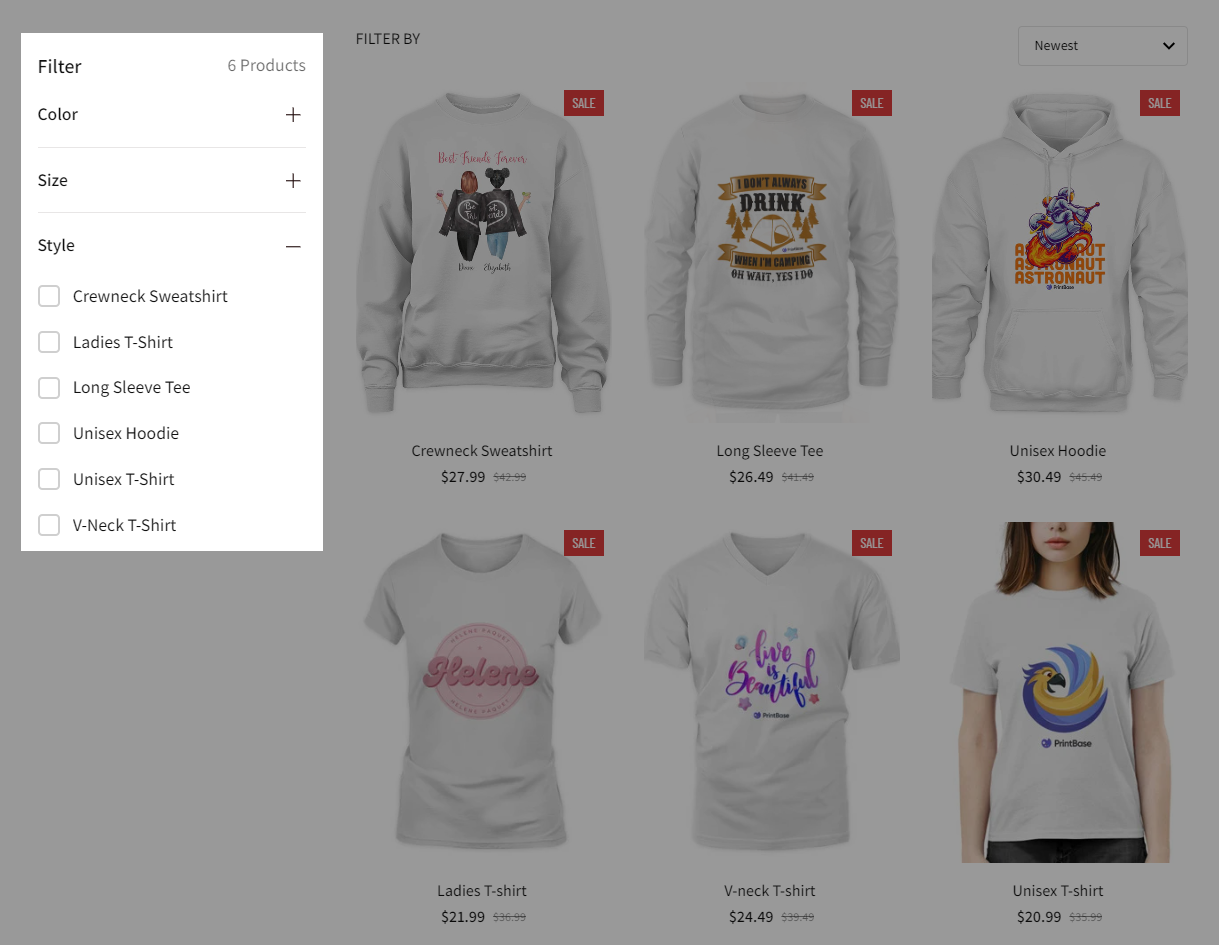
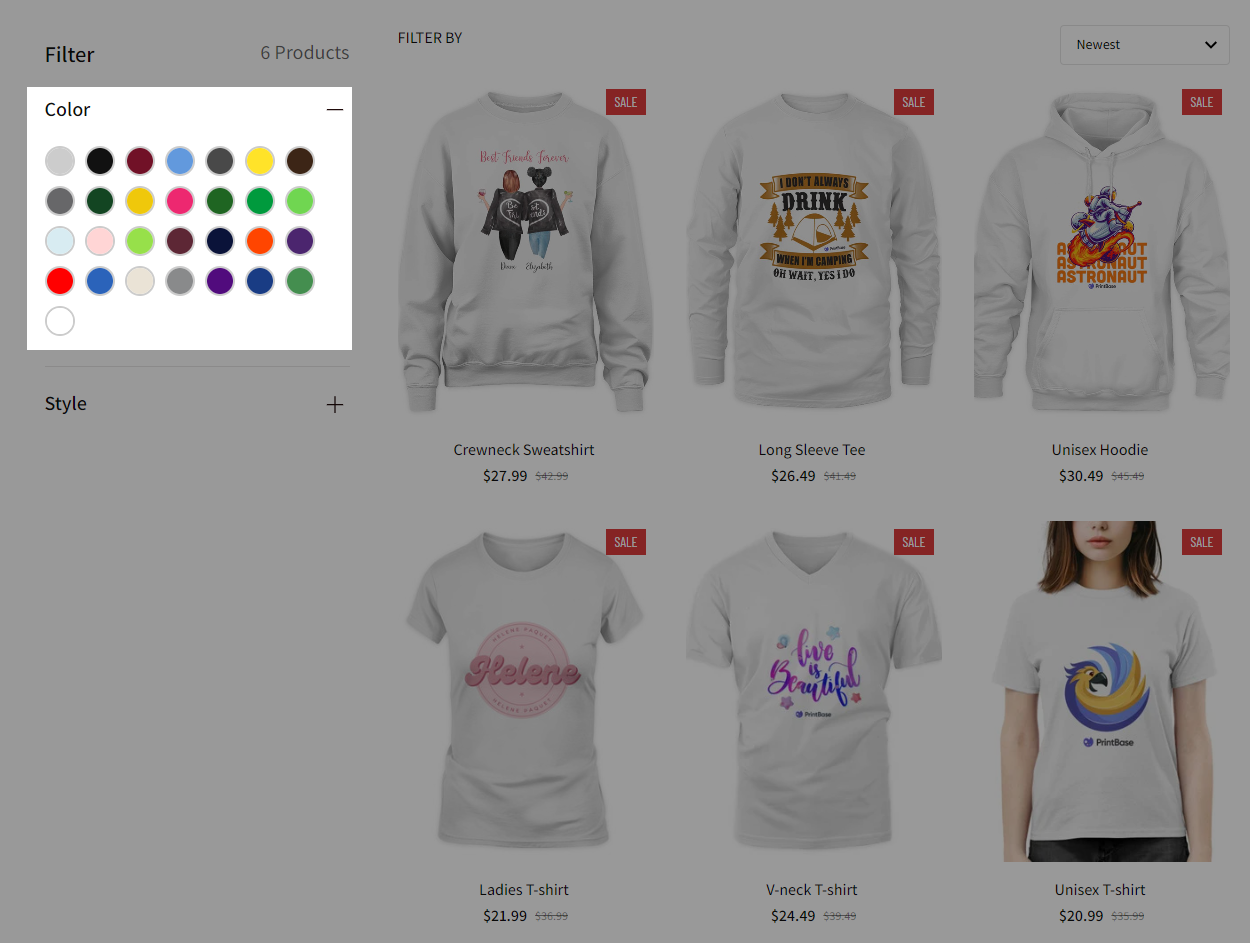
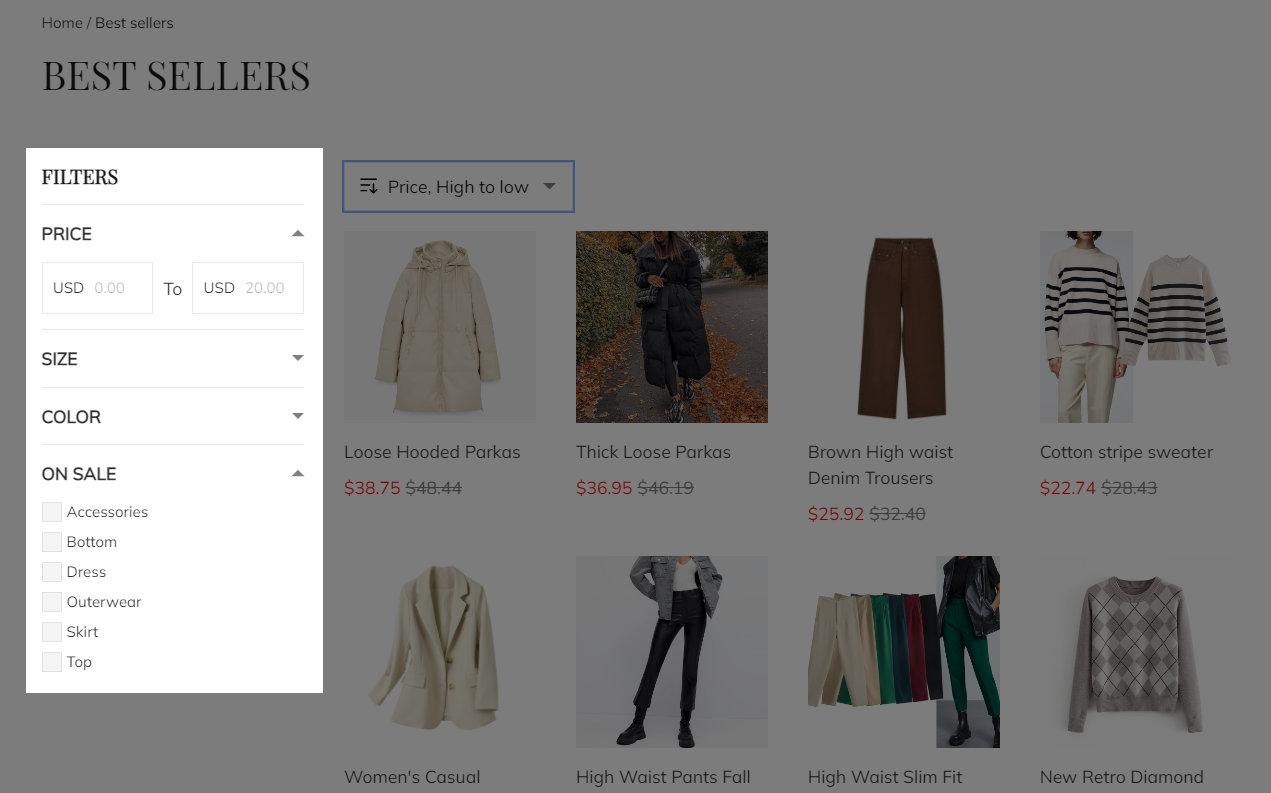
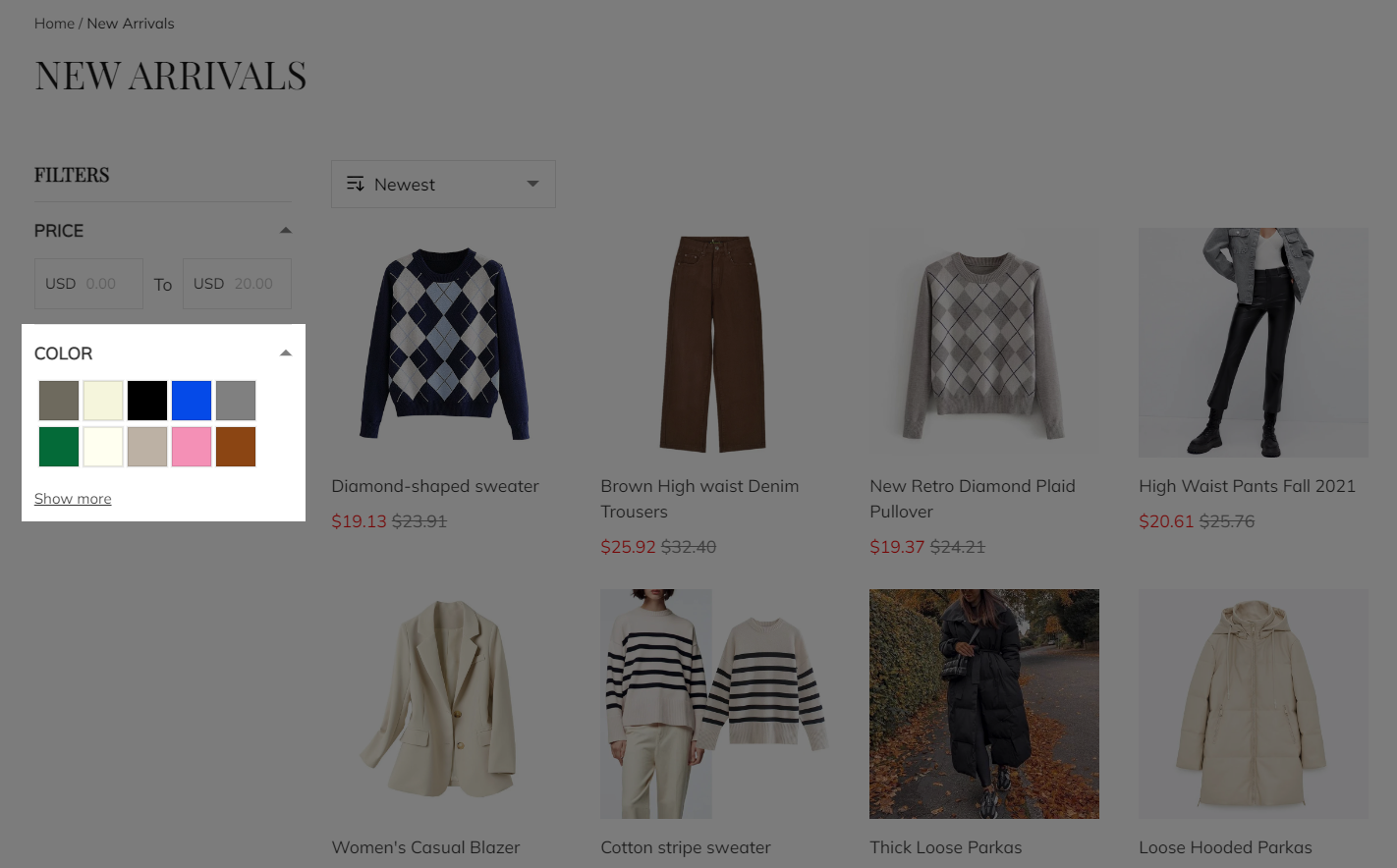
Left: Bộ lọc hiển thị bên trái sản phẩm.

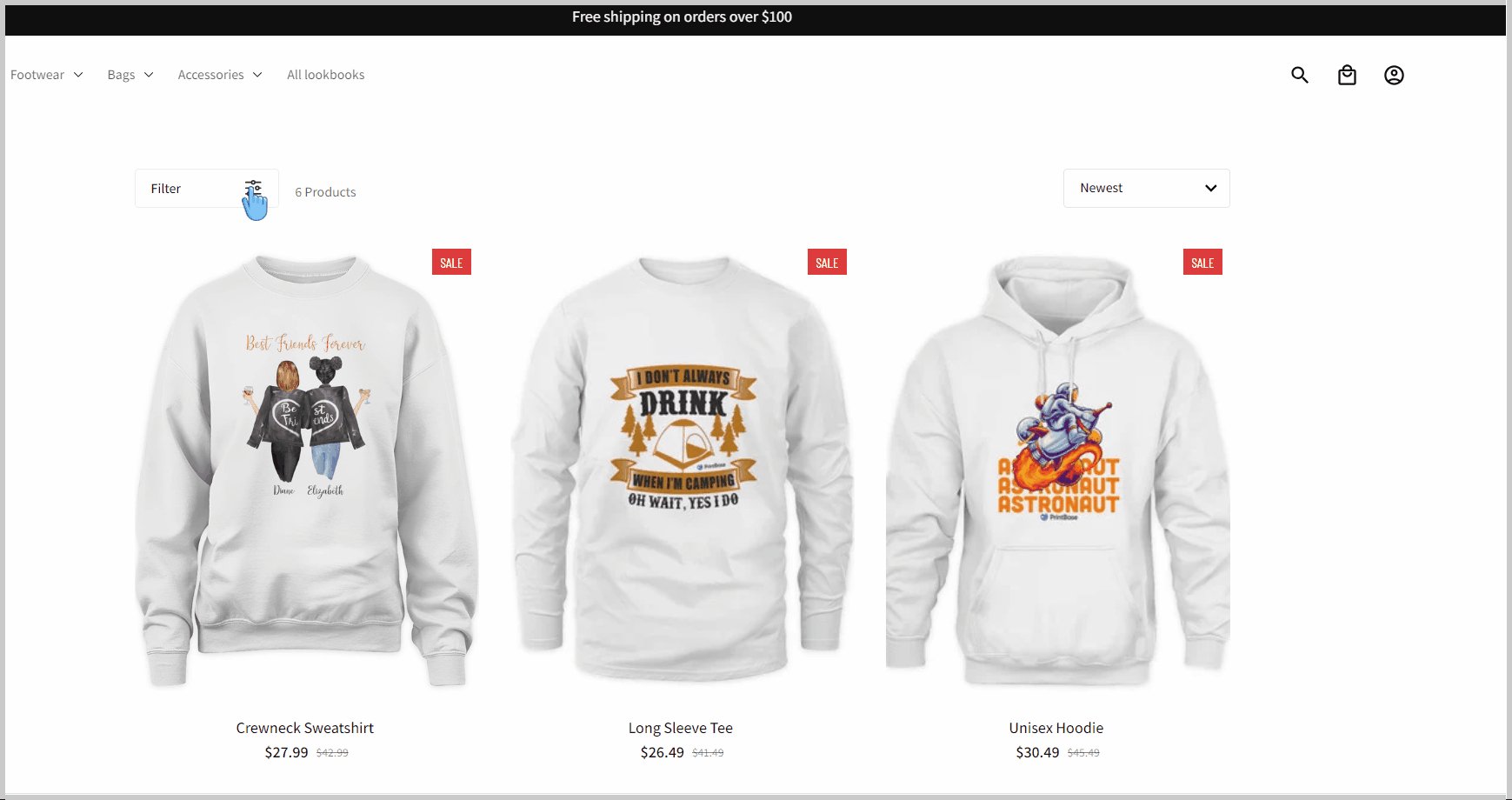
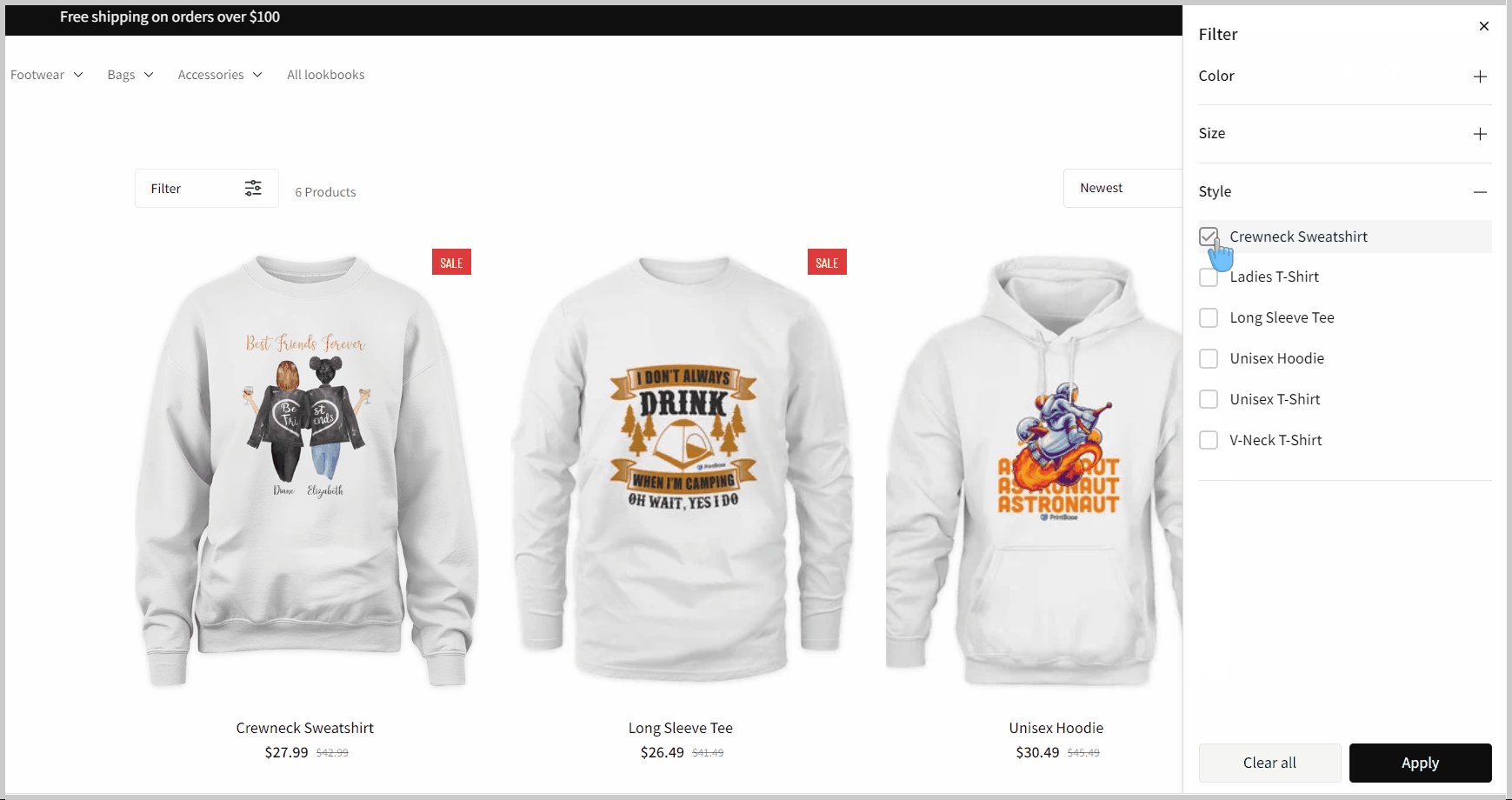
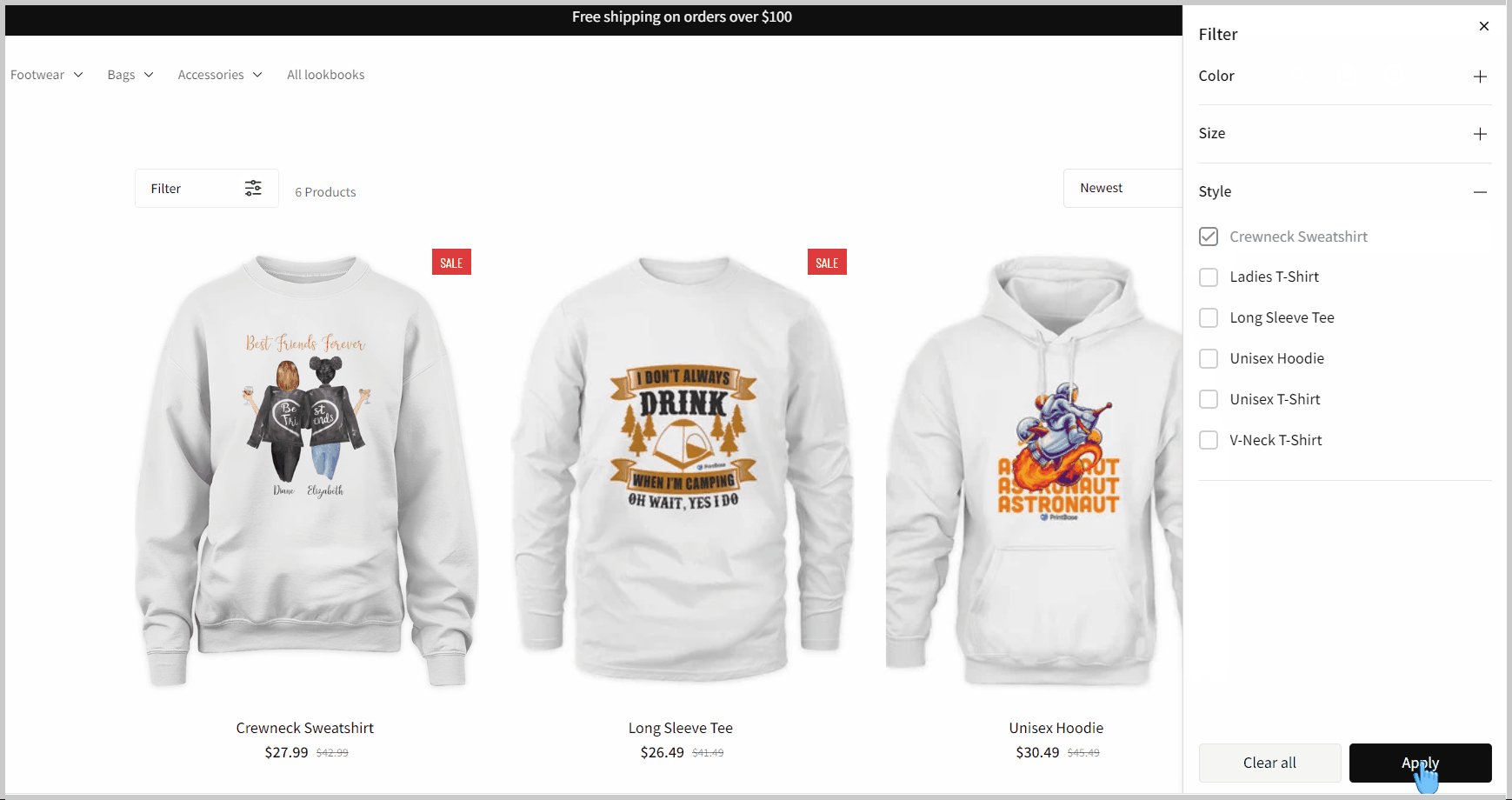
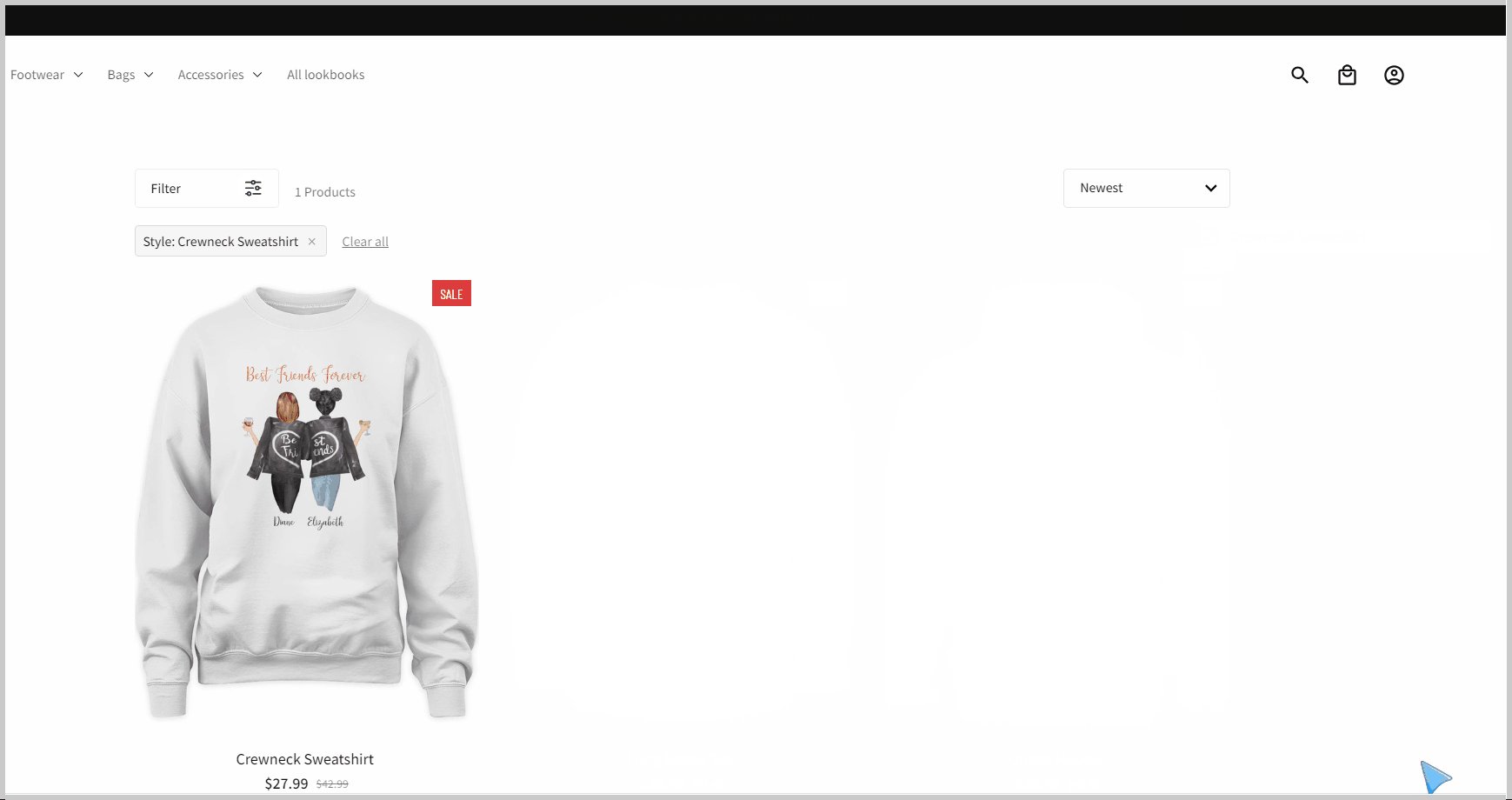
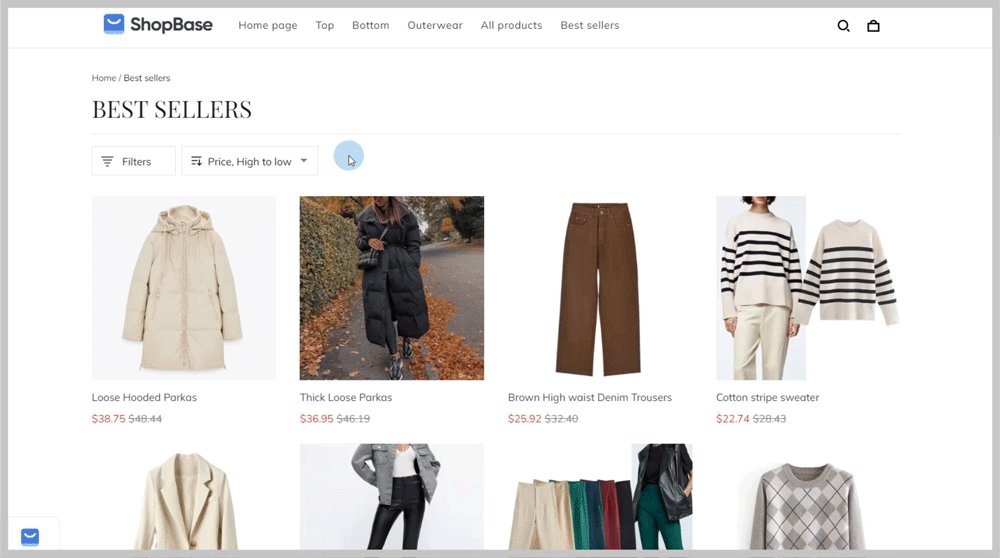
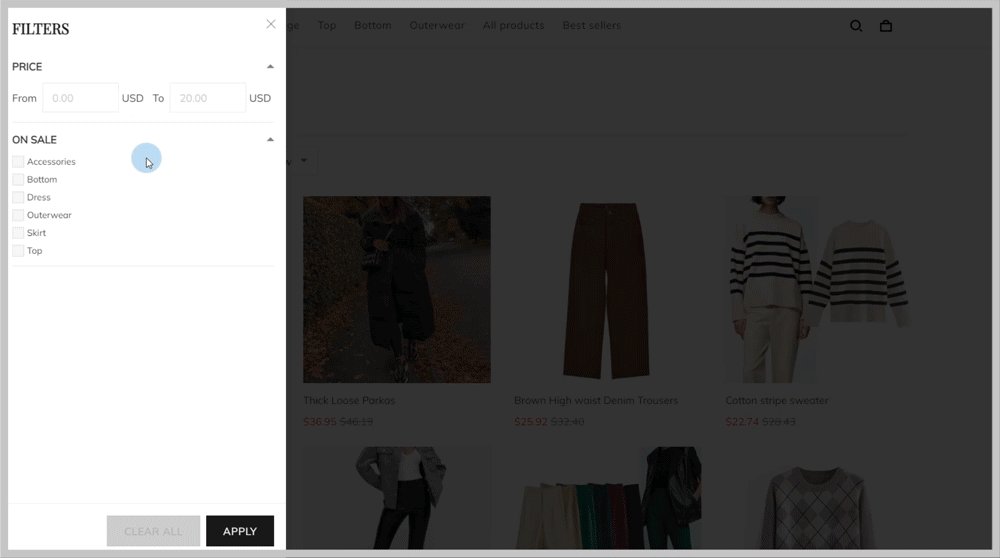
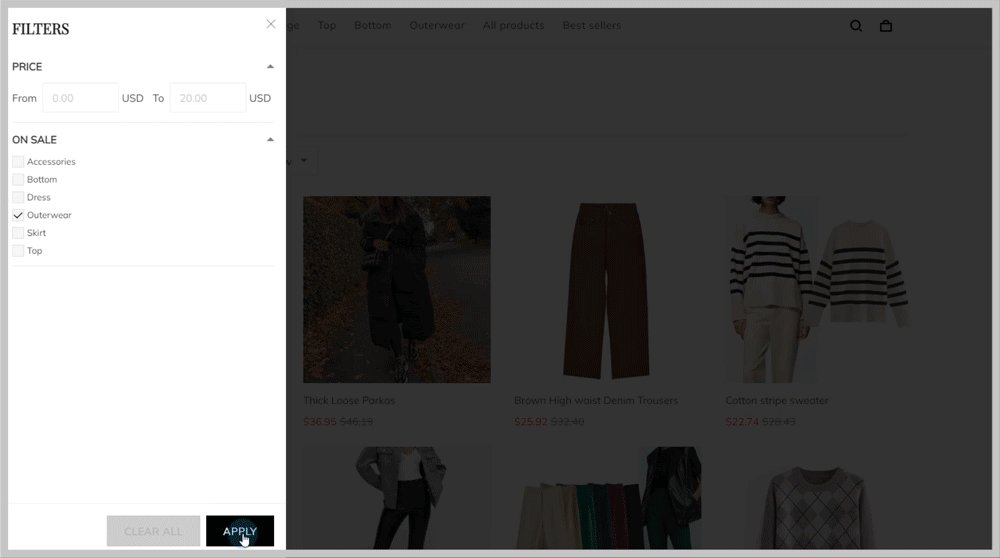
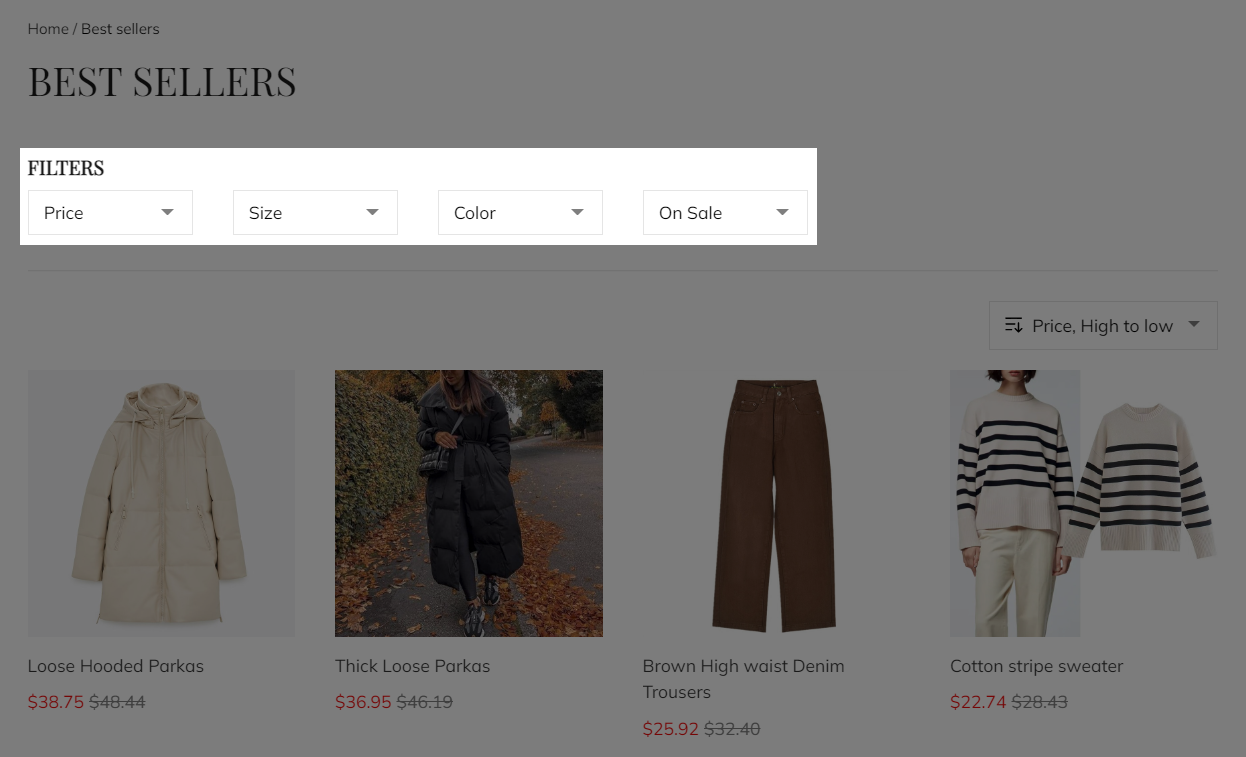
In drawer: Bộ lọc được hiển thị sau khi khách hàng nhấp vào nút Filters.




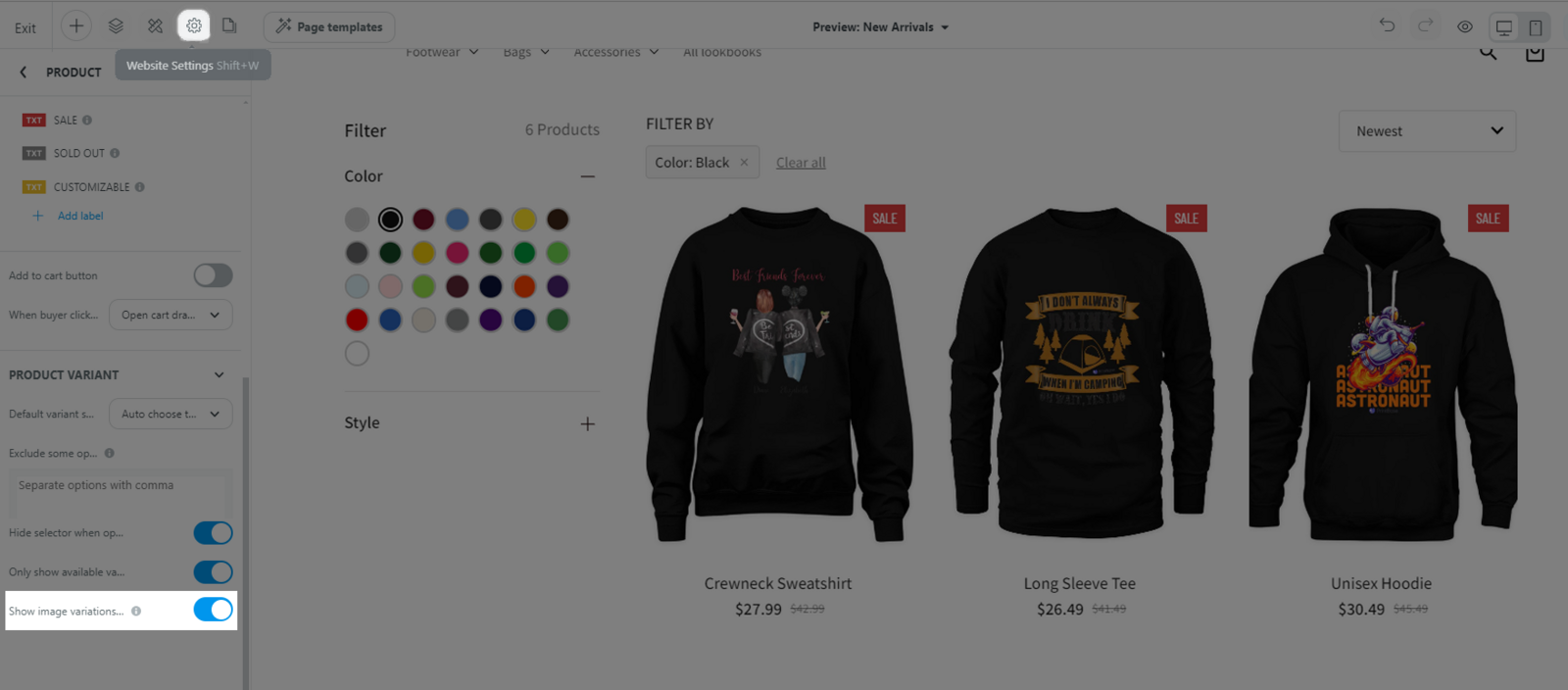
Để cài đặt, trong Website Builder, đi đến Website Settings > Product Variant, bật tùy chọn Show image variations based on user's filter selections.

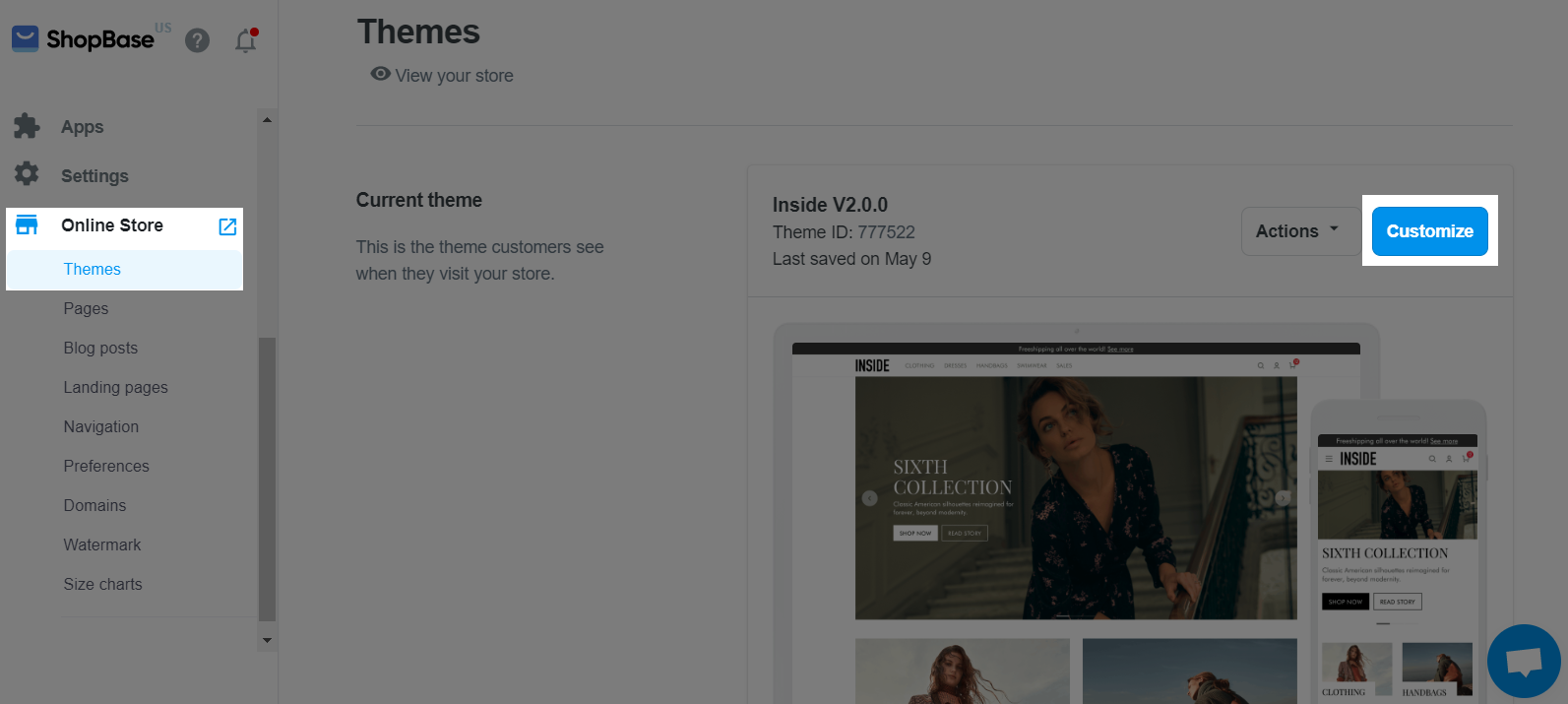
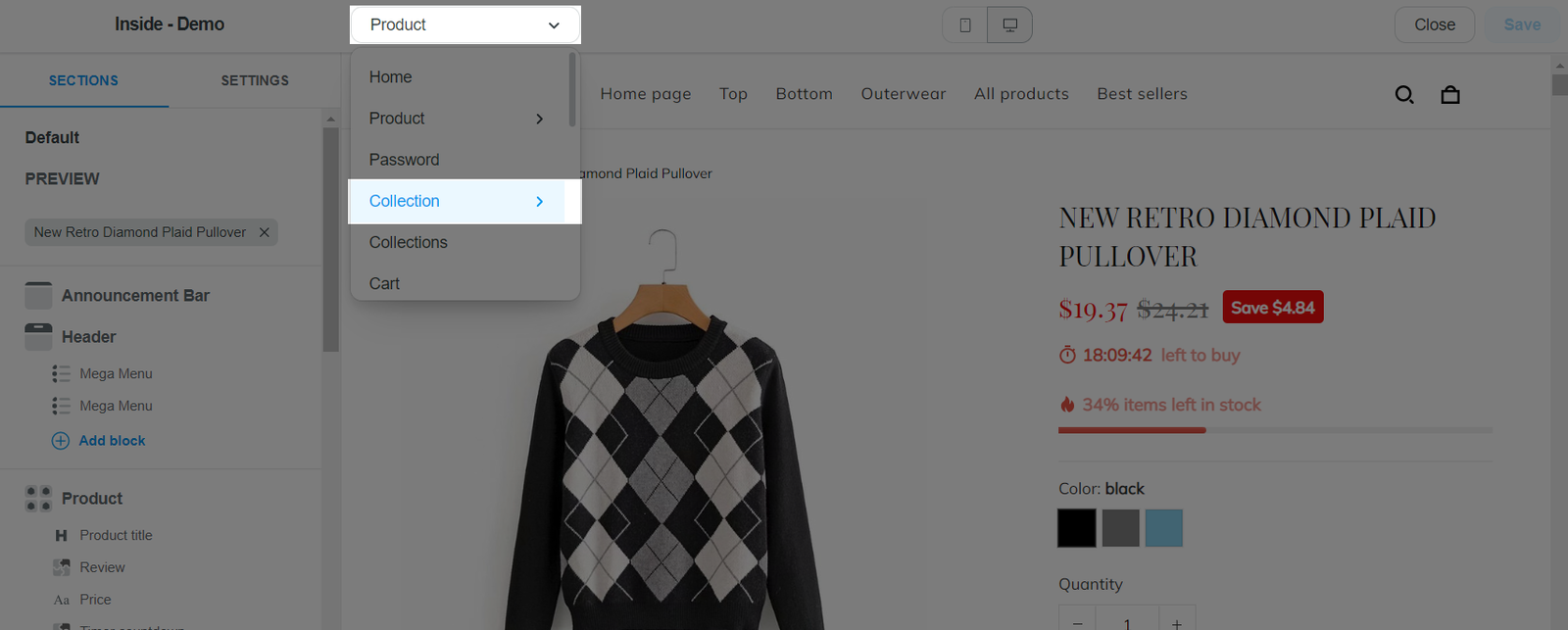
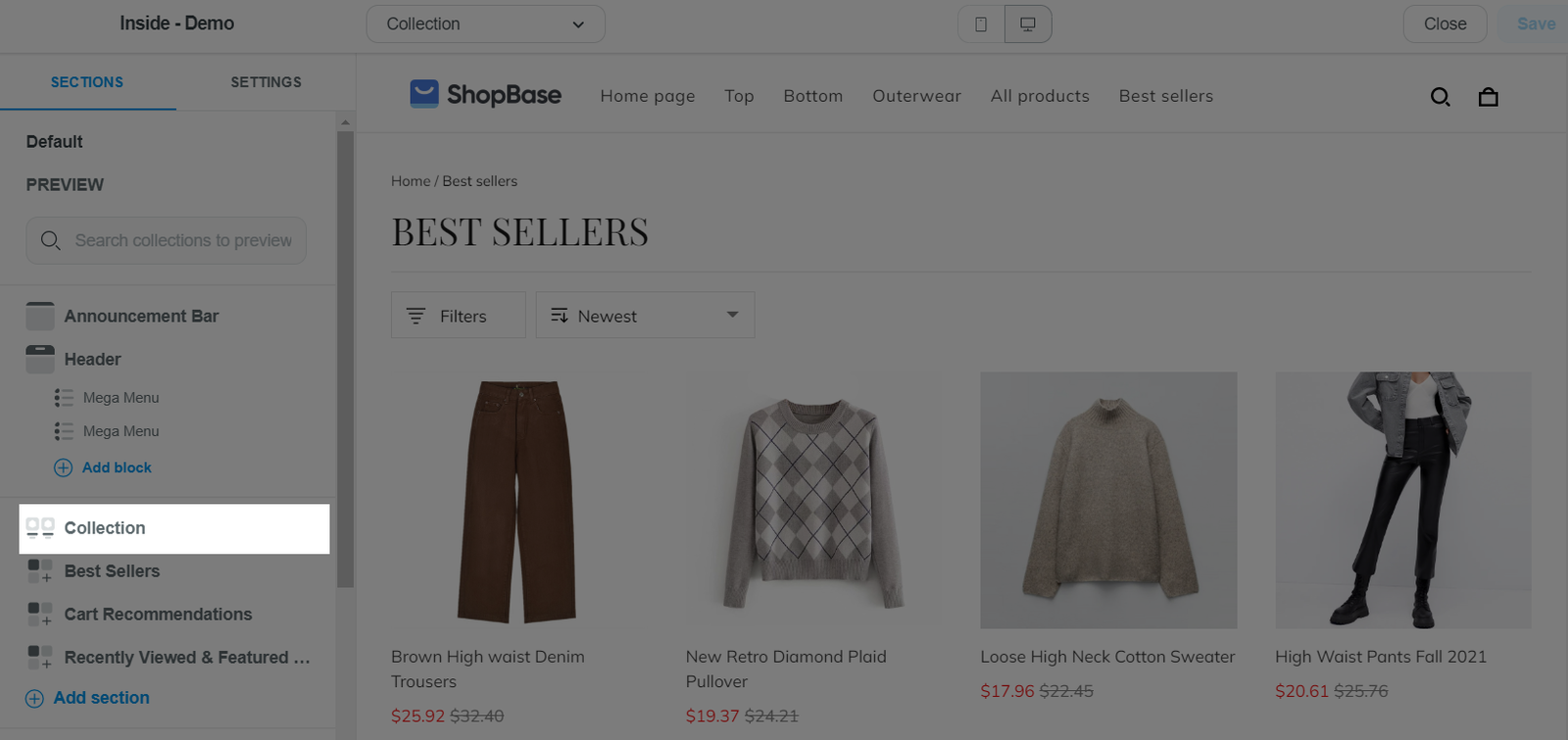
B. Cửa hàng sử dụng Theme Editor






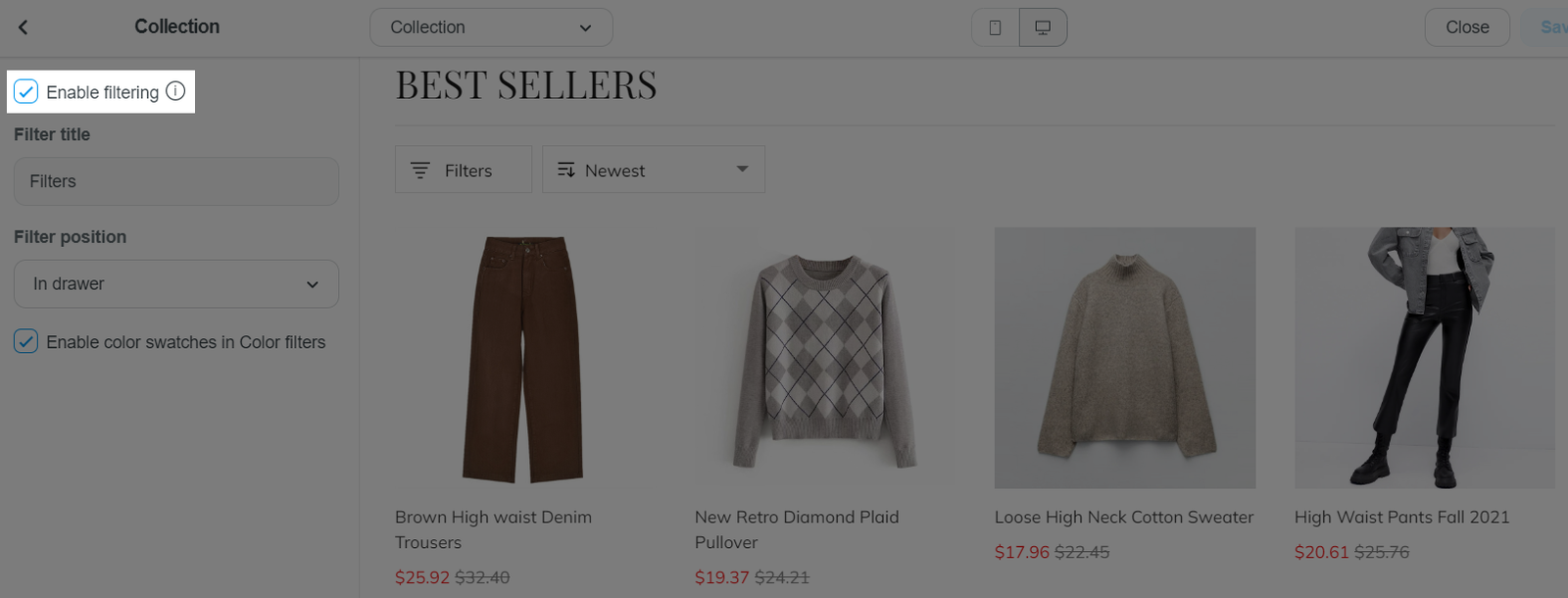
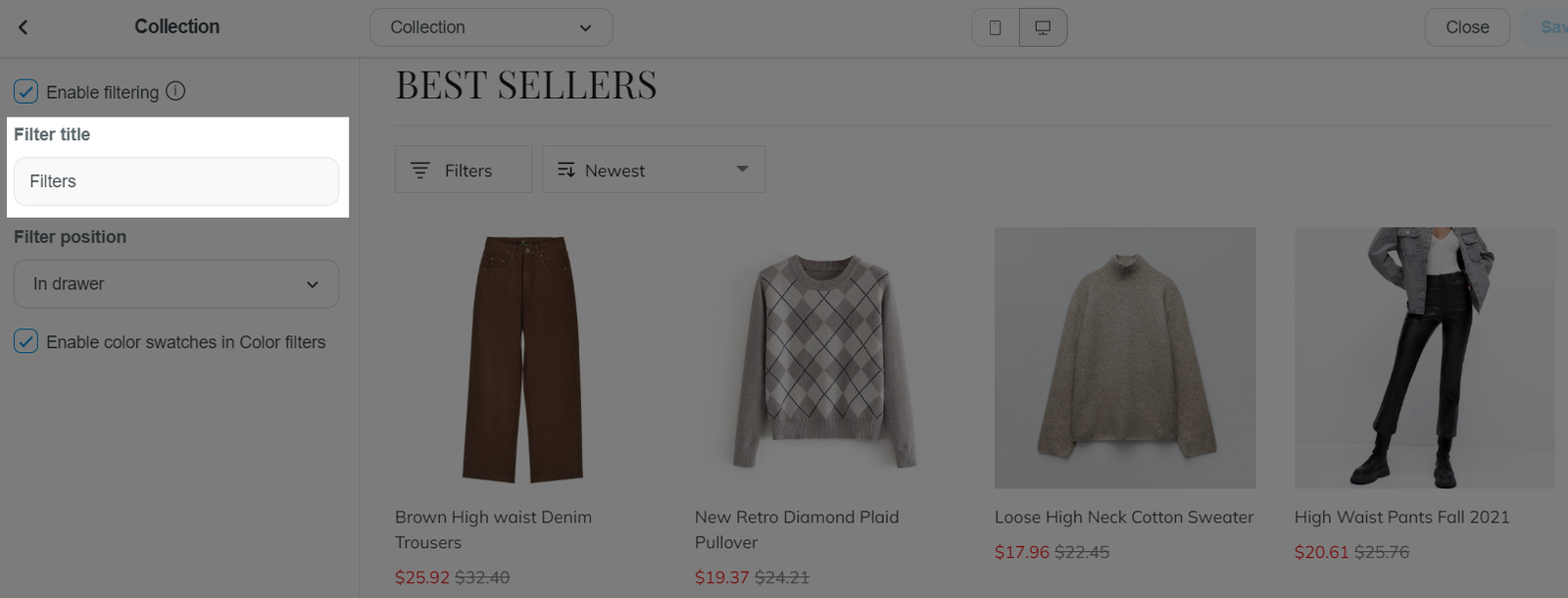
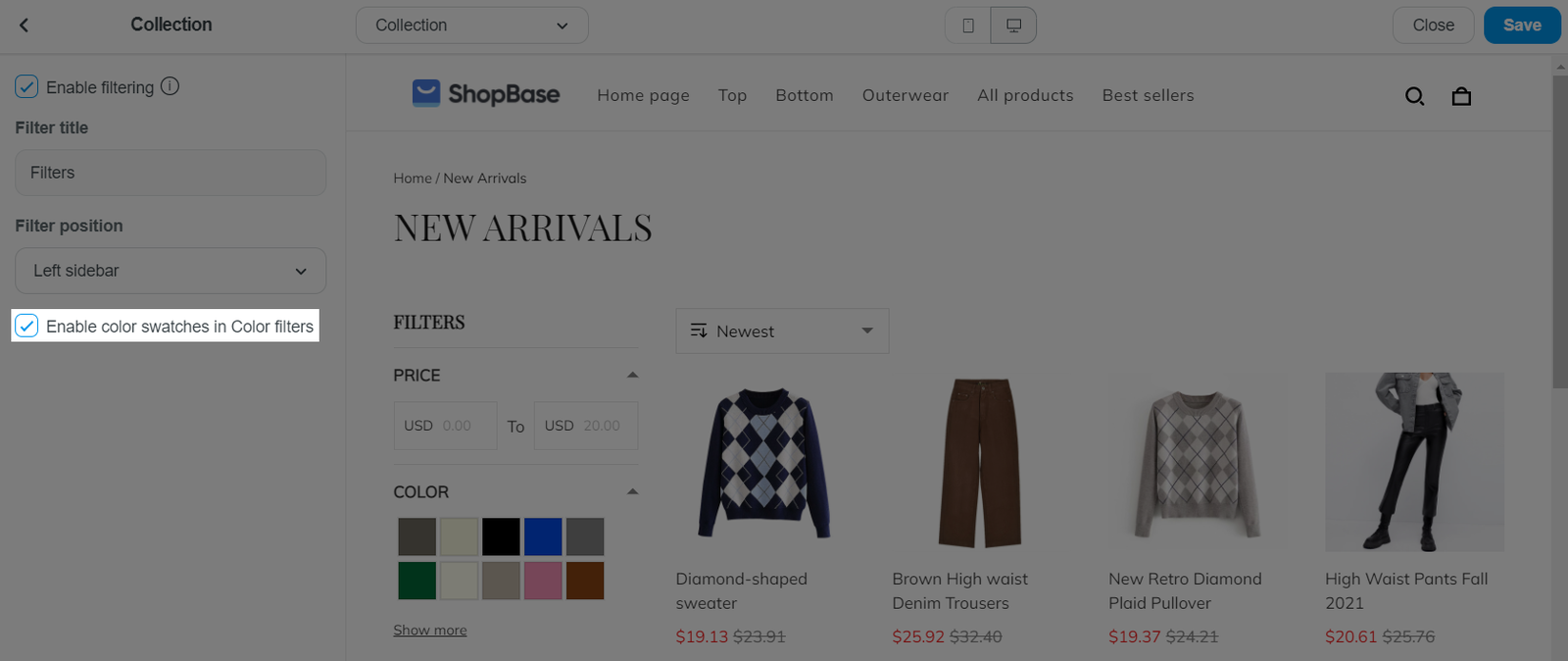
Left sidebar: Bộ lọc sẽ được hiển thị bên trái sản phẩm

In drawer: Bộ lọc được hiển thị sau khi khách hàng nhấp vào nút Filters.

On top: Bộ lọc được hiển thị theo chiều ngang phía trên danh sách sản phẩm.

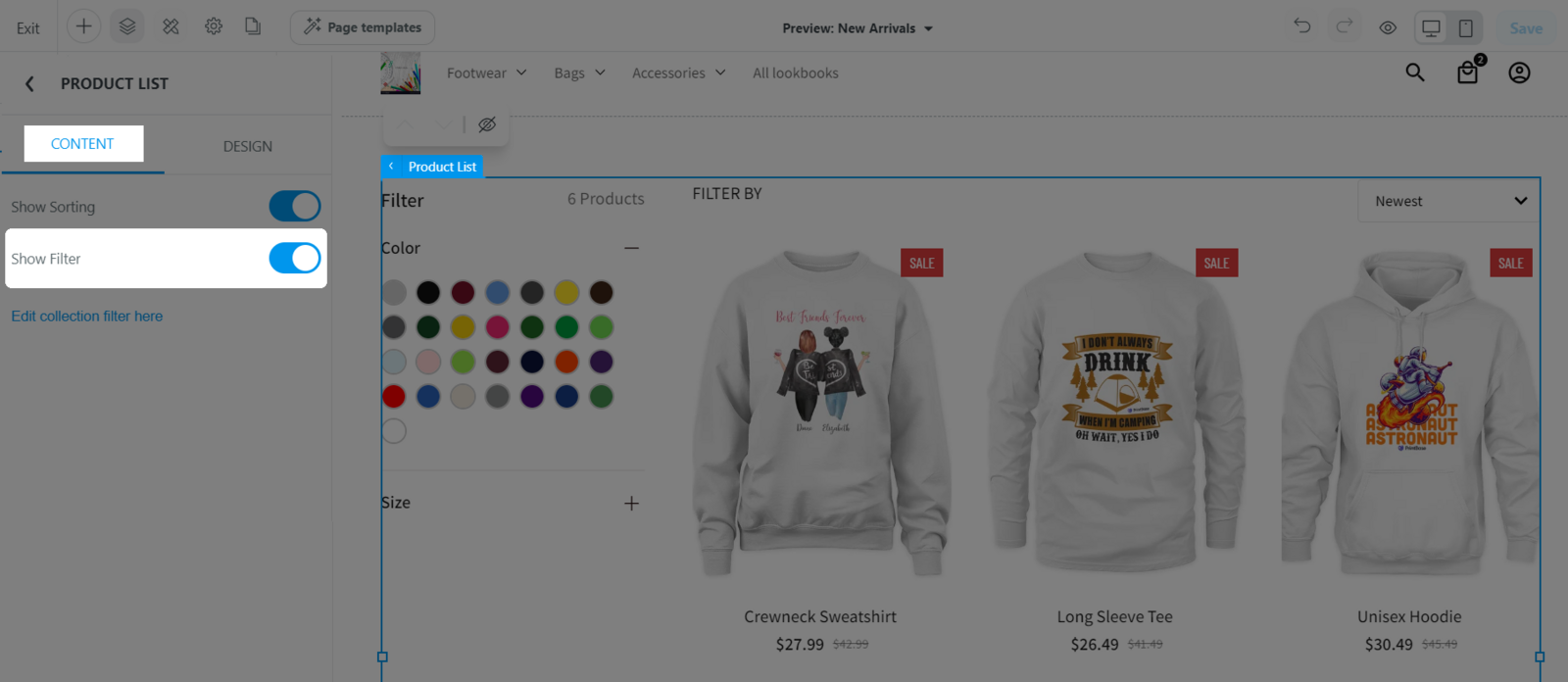
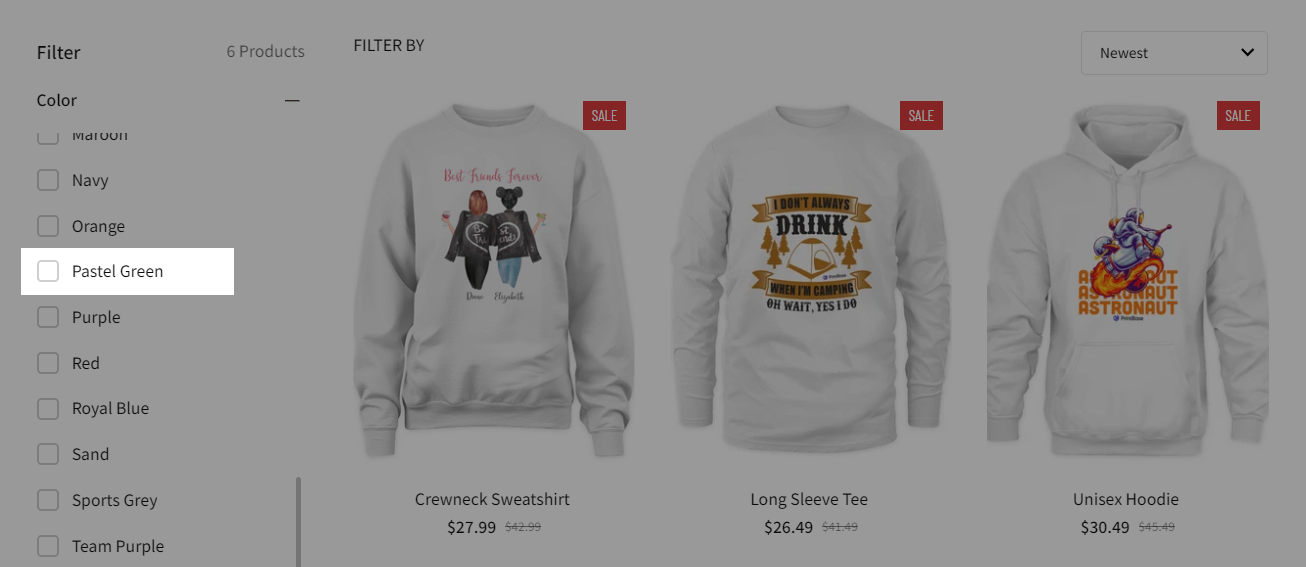
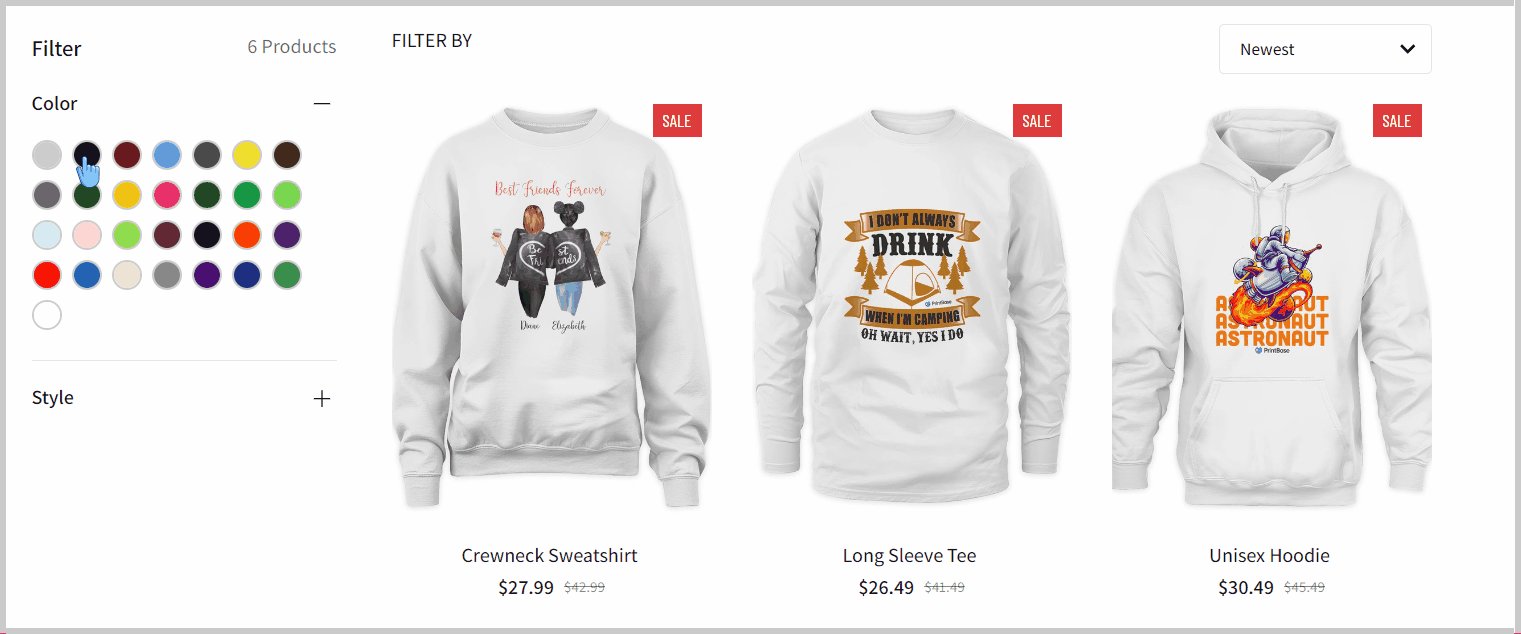
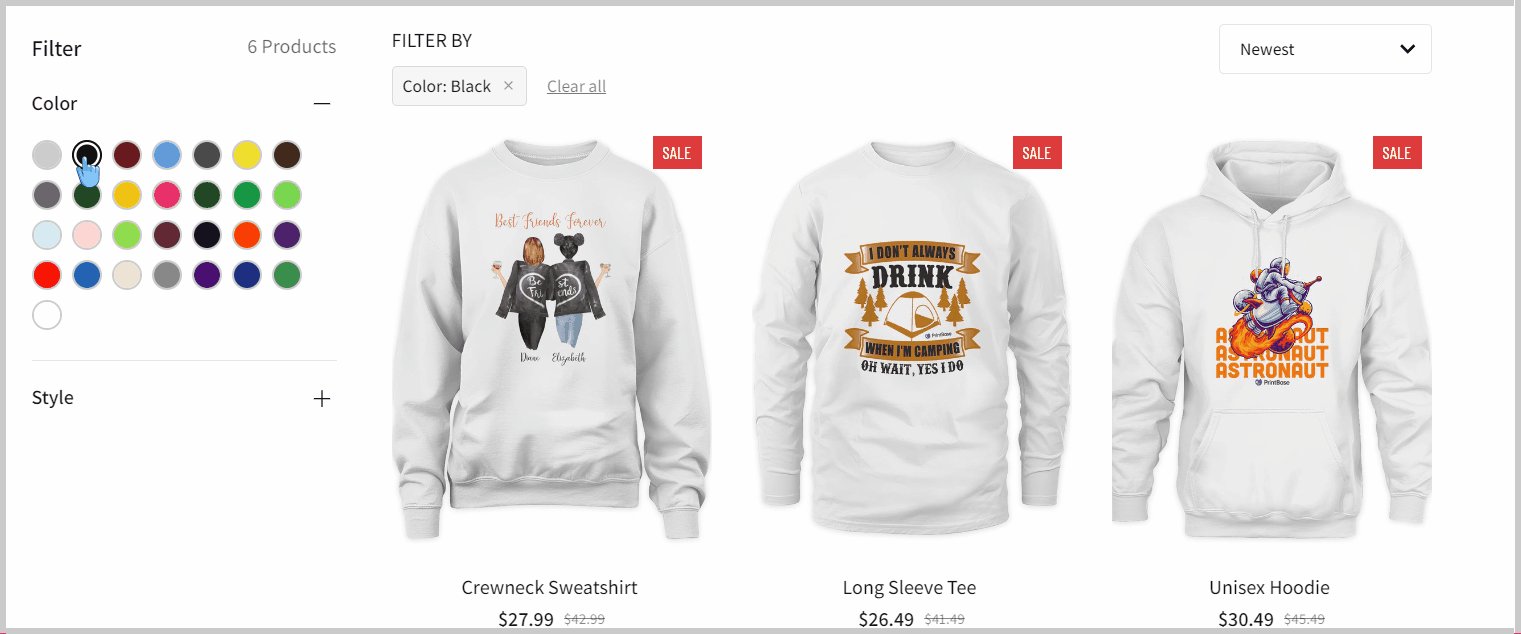
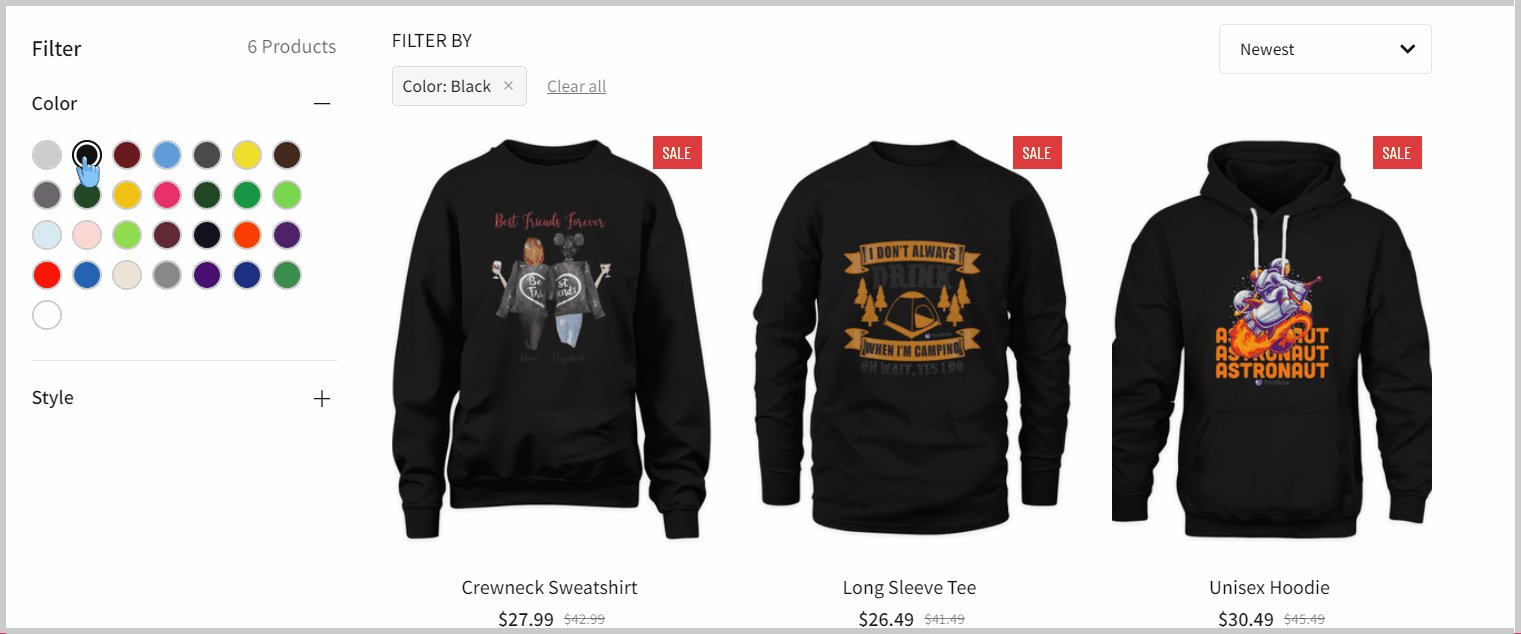
Khi bộ lọc của bạn chứa các tùy chọn về màu sắc (color), bạn có thể hiển thị dạng khối màu thay vì dạng chữ, giúp khách hàng dễ hình dung hơn về sản phẩm.



Tính năng này sẽ chỉ hoạt động nếu tên tùy chọn của sản phẩm trong bộ lọc bao gồm các chữ
Color,Colors,Colour, hoặcColours.
Đảm bảo rằng các giá trị của tất cả biến thể màu trong bộ lọc của bạn đều được hỗ trợ. Bạn có thể tham khảo danh sách các giá trị màu được hỗ trợ tại đây. Nếu biến thể màu bạn đang sử dụng không nằm trong dánh sách được hỗ trợ, bộ lọc sẽ không hiển thị khối màu.