The settings determine the information and layout of what's displayed on your product pages. In this article, we will guide you on how to adjust your product page in Themes section in an effective way.
In this article
A. Header
B. Product
C. Collection list
D. Other sections
Please refer to this article for detailed information about Header sections.
B. Product
In the Product section, you can select to enable the following element:
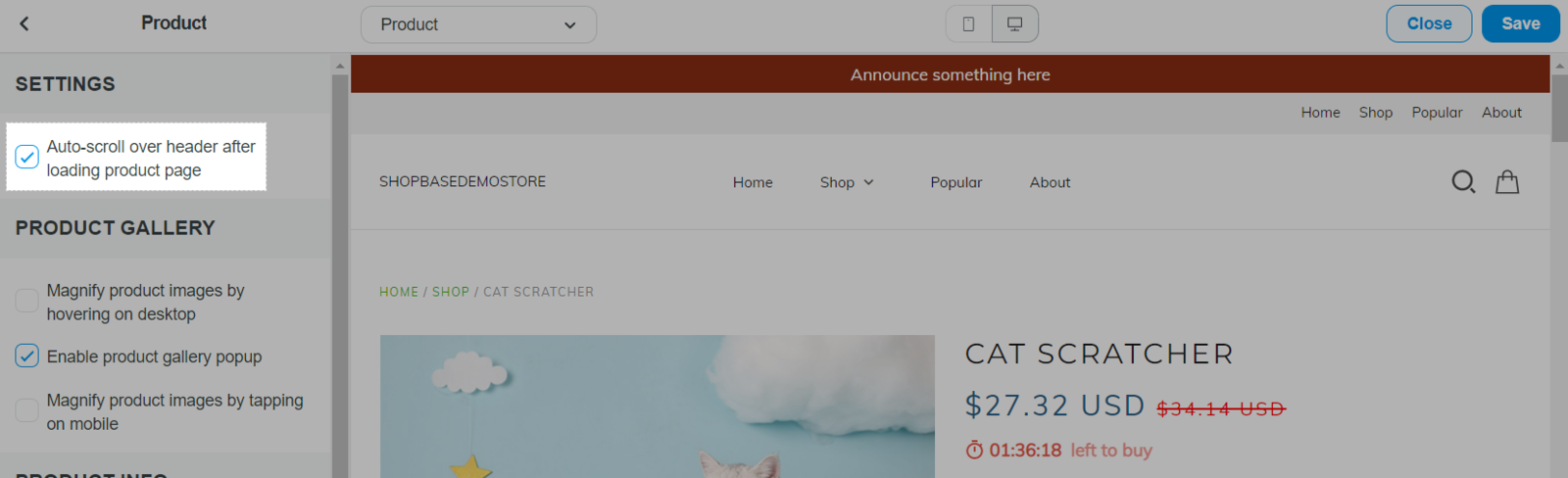
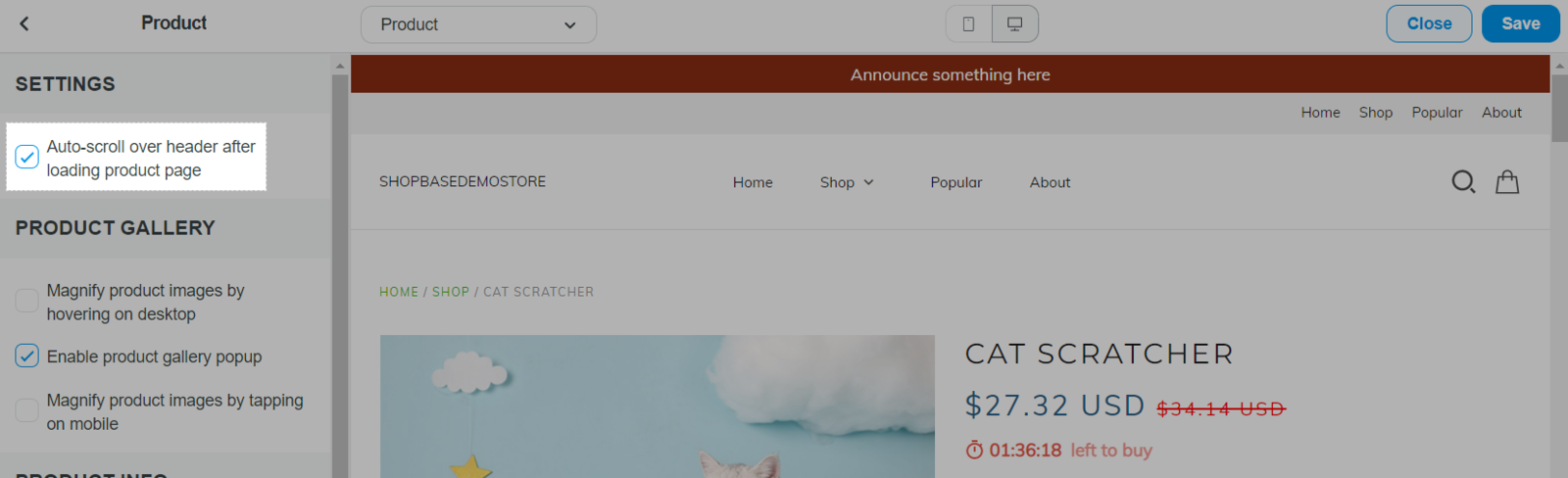
Settings: Enable Auto-scroll over header after loading product page.

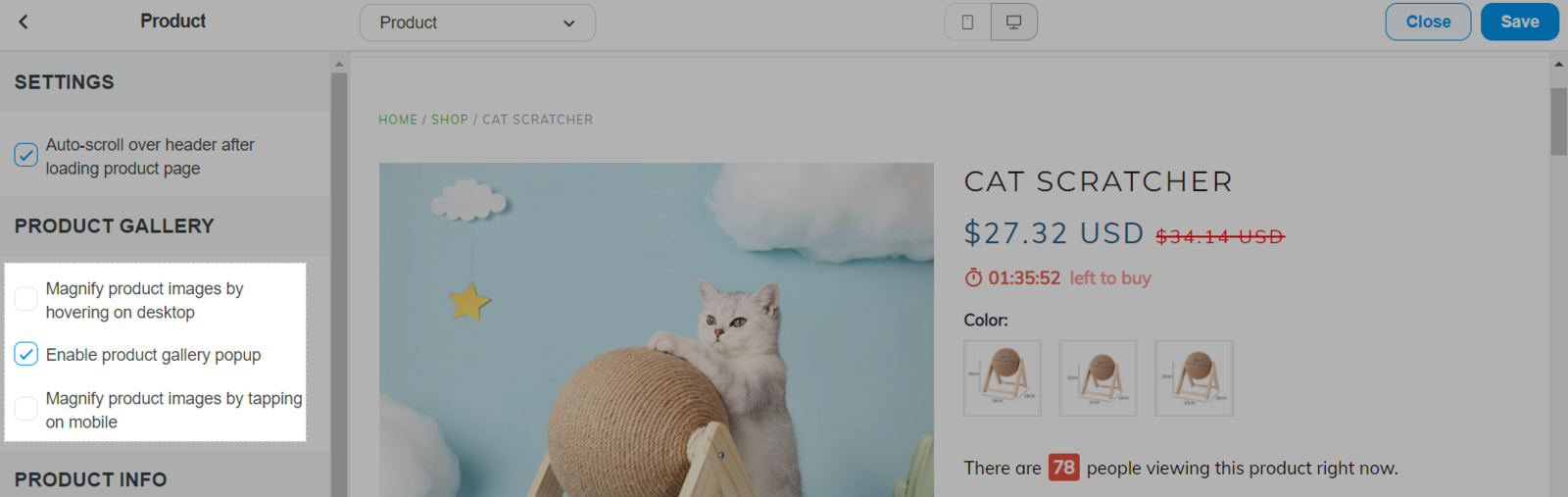
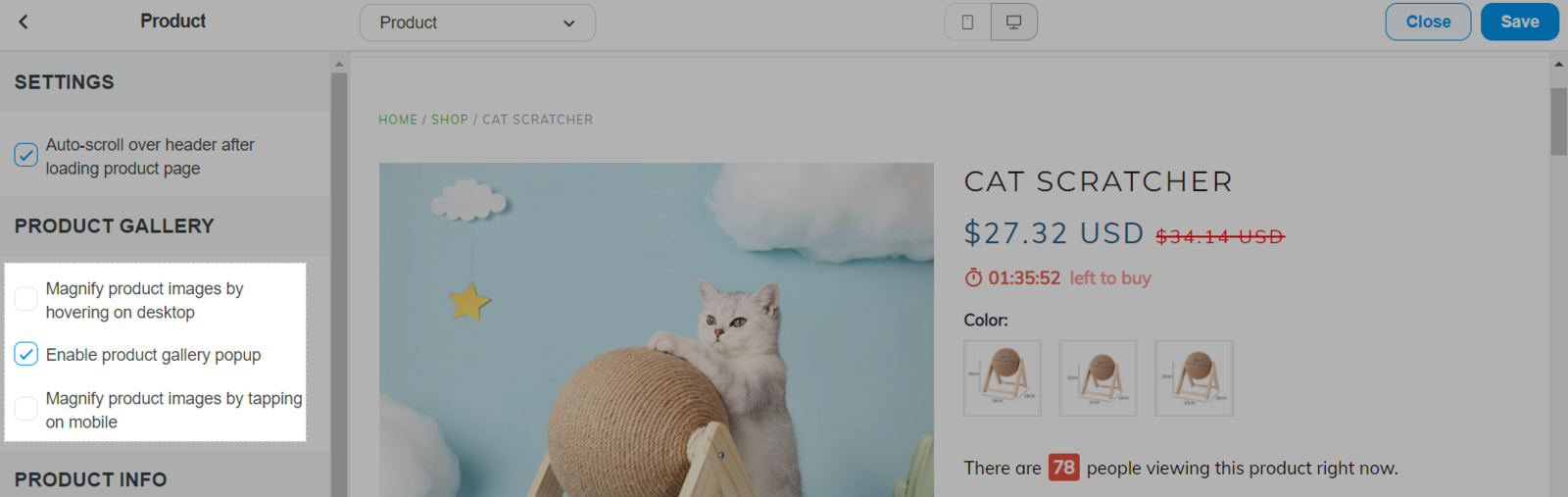
Product Gallery:
Magnify product images by hovering on desktop.
Enable product gallery popup.
Magnify product images by tapping on mobile.

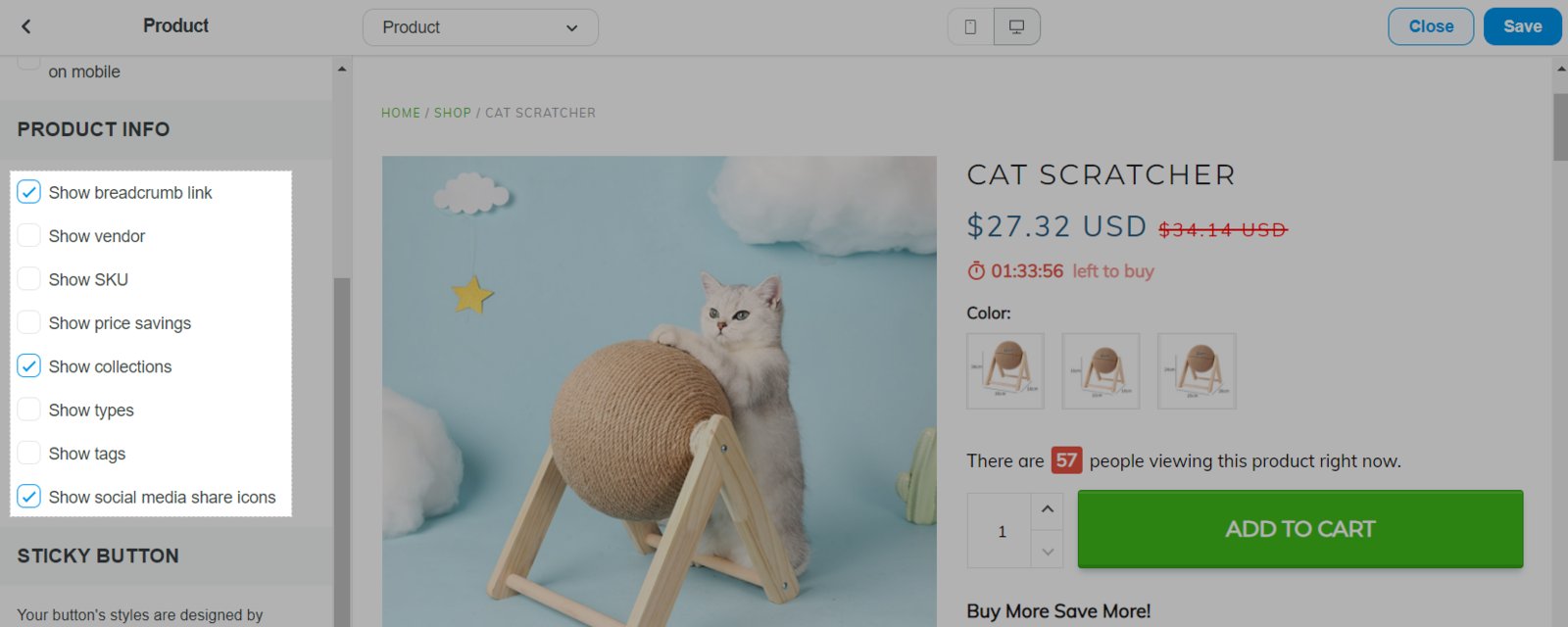
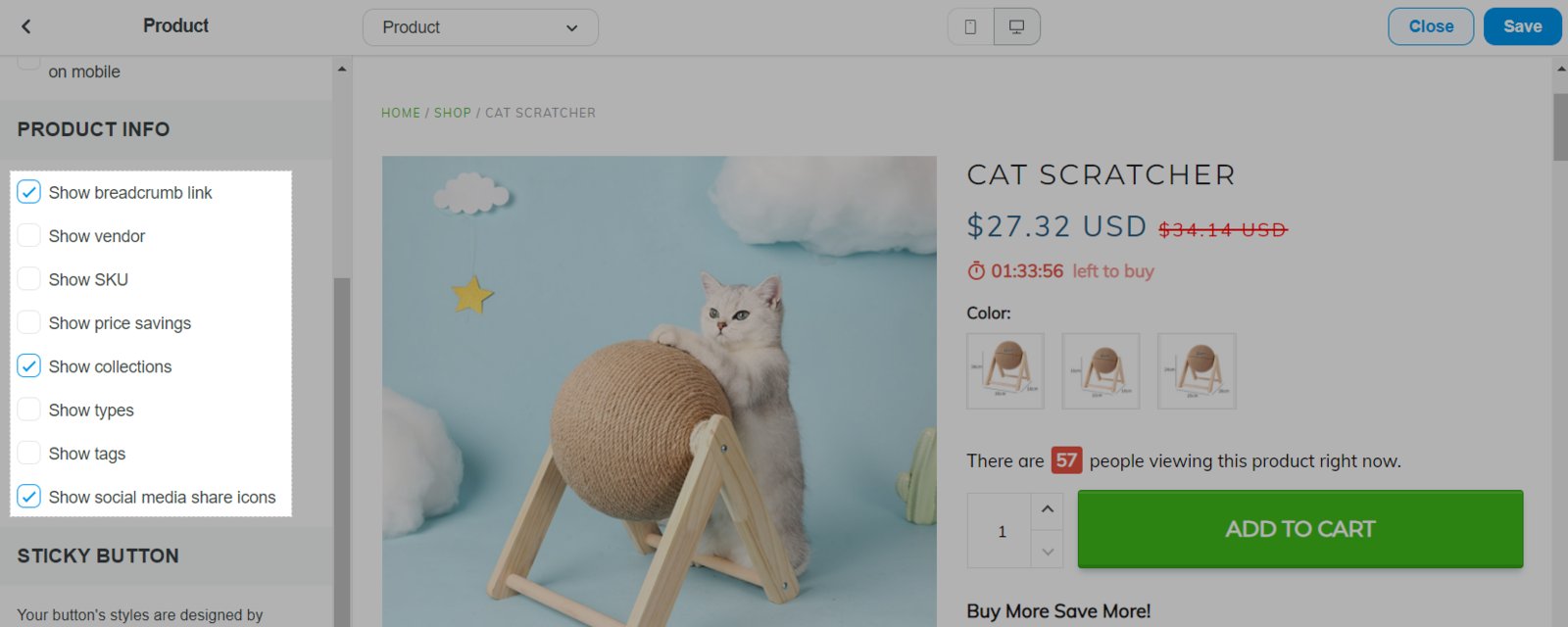
Product Info:
Breadcrumb links: Show customers what page they are on.
Show vendor: Display the name of the vendor/brand if you've added one in through the product admin page.
Show SKU: Show the product's SKU number if you've added one in through the product admin page.
Show price savings: Display how much your customer is saving - both percentage and price amount.
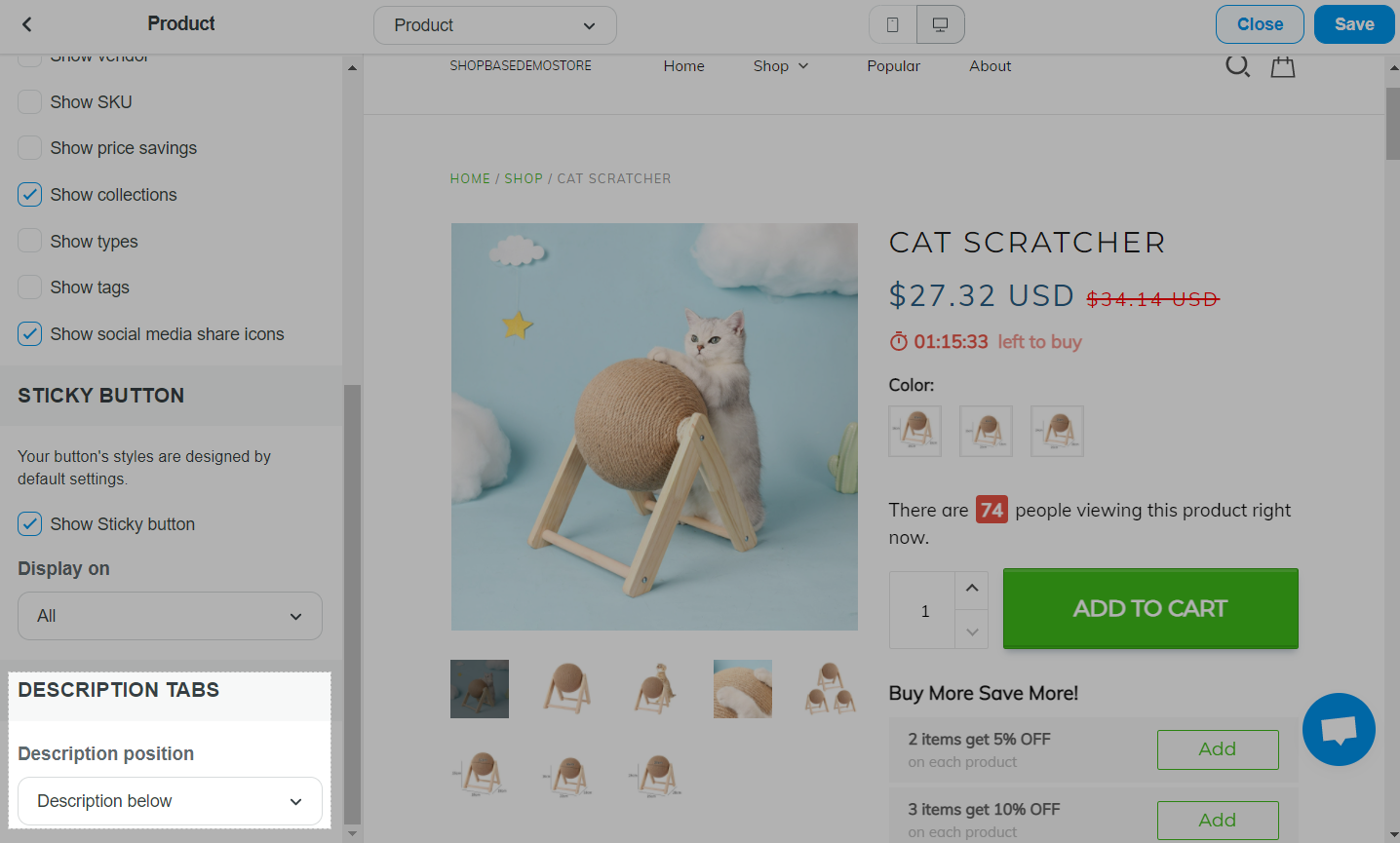
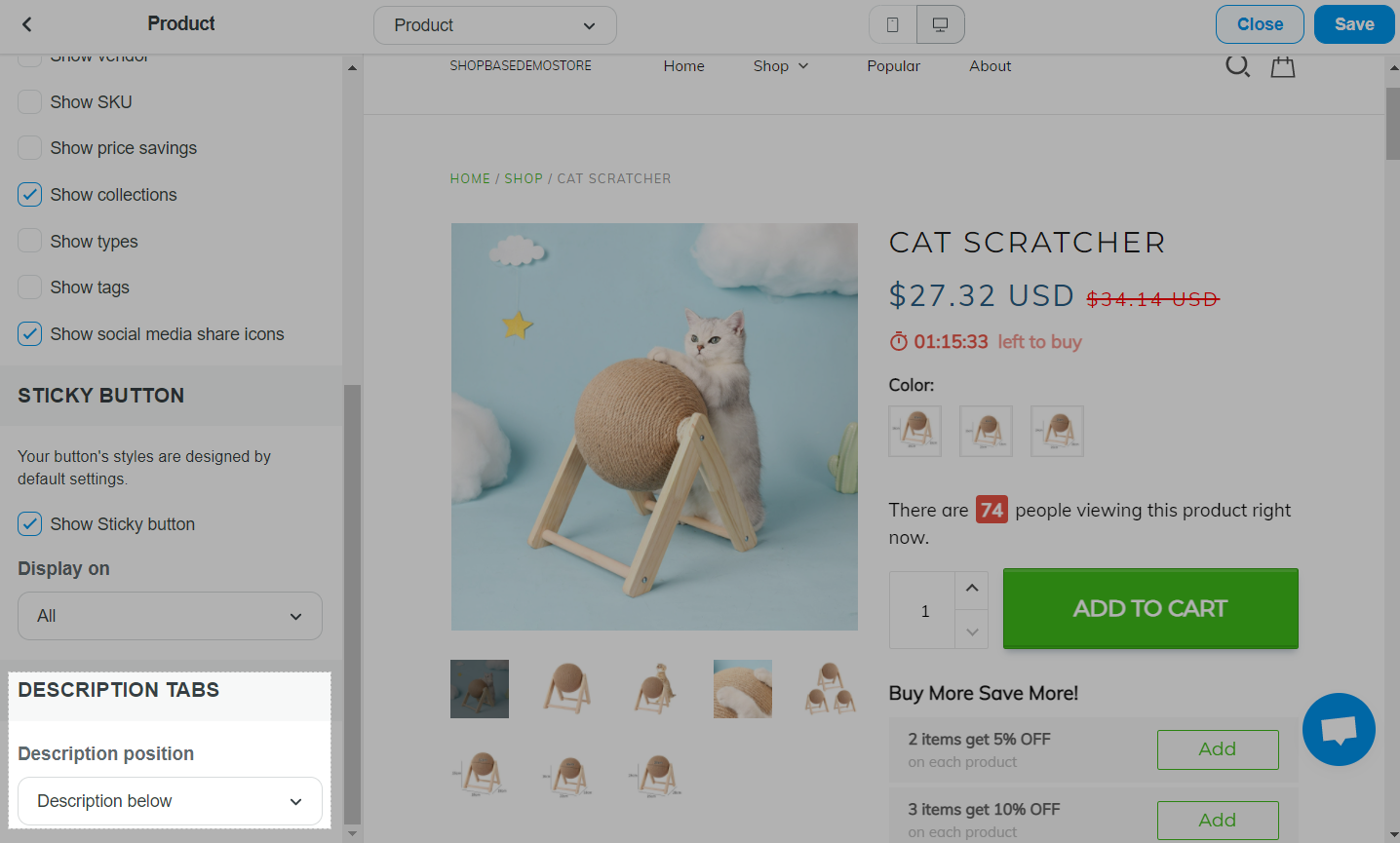
Show collections: If this setting is enabled, the collections will then appear beneath the product description and product form area.
Show types: Display the product type if you've added one in through the product admin page.
Show tags: Display any tag you've added through the product admin page.
Show social media share icons: Display social media share icons on the product page.

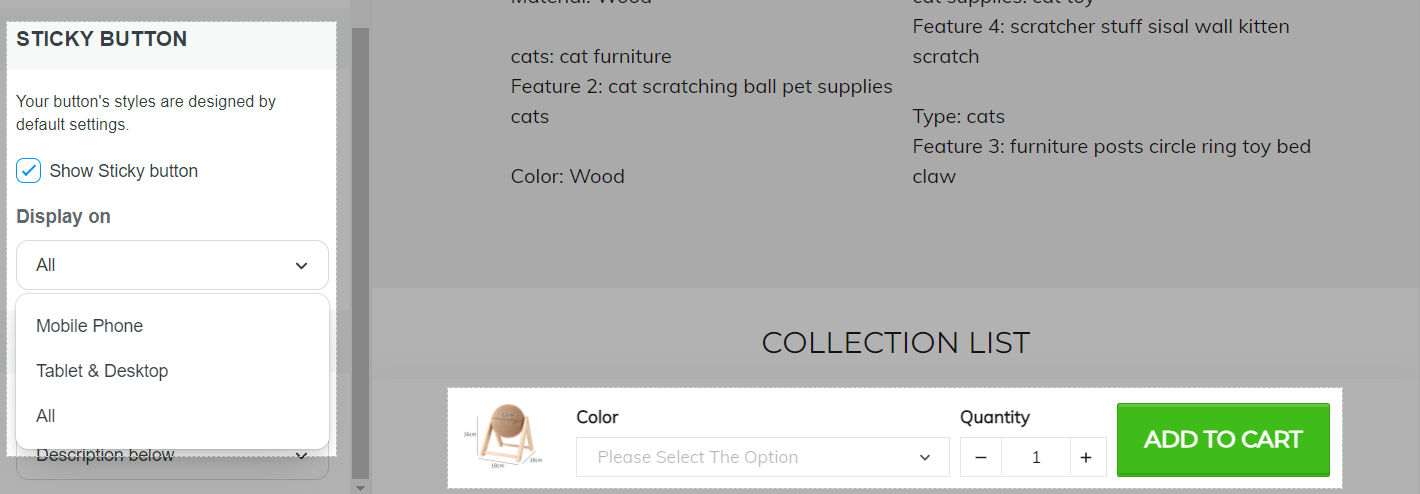
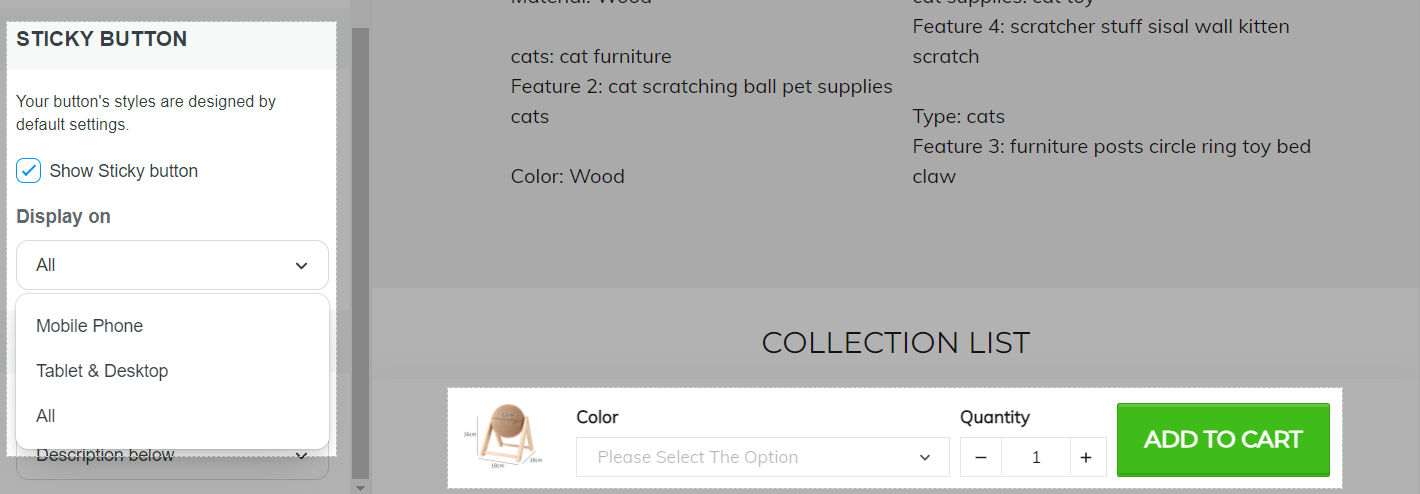
Sticky button: Enable sticky add to cart button on the end of the screen when scrolling. You can also choose if you want to display this button on mobile phone and/or tablet & desktop.

Description tabs: Select the product description position, on the right or below the product information.

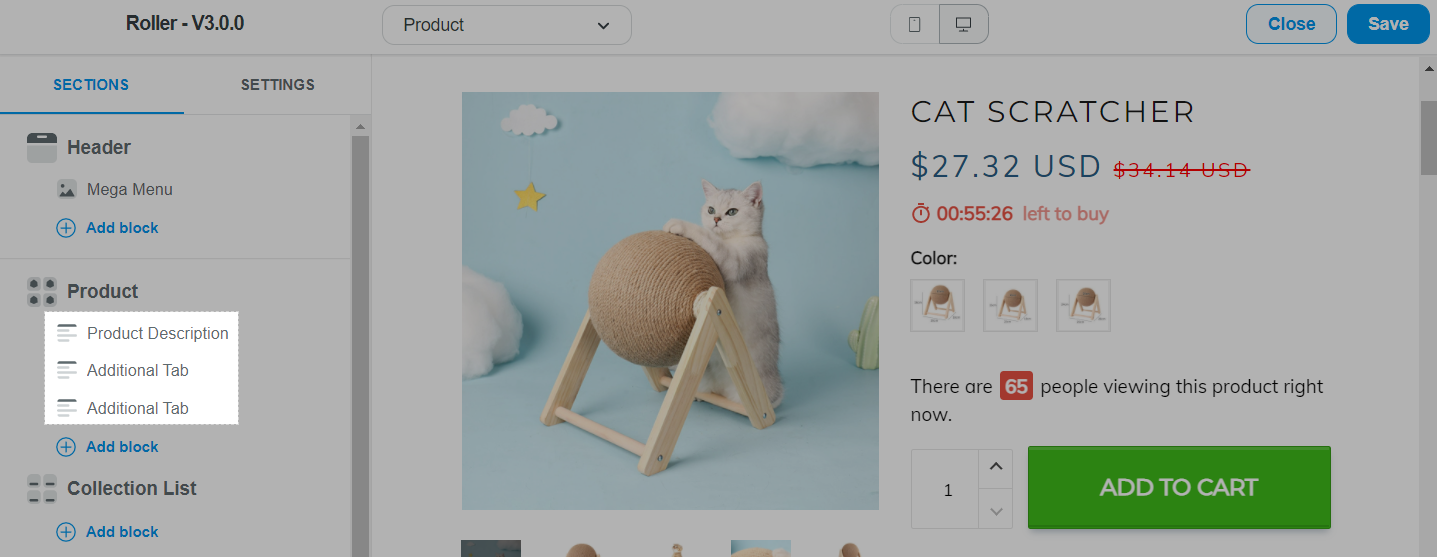
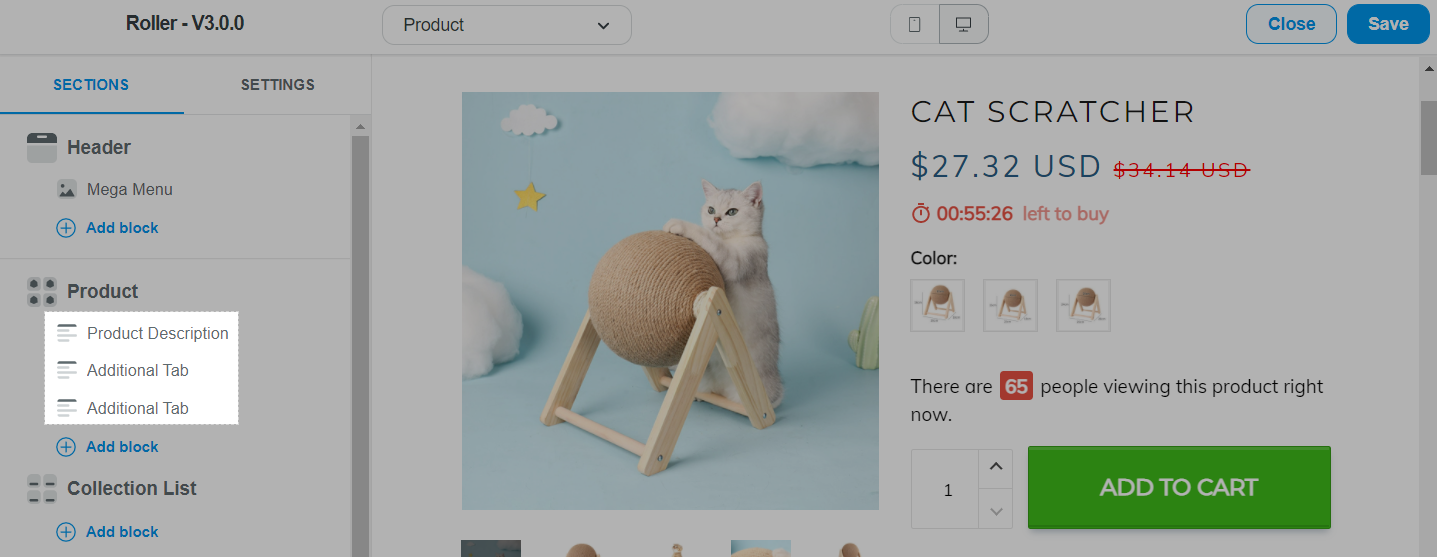
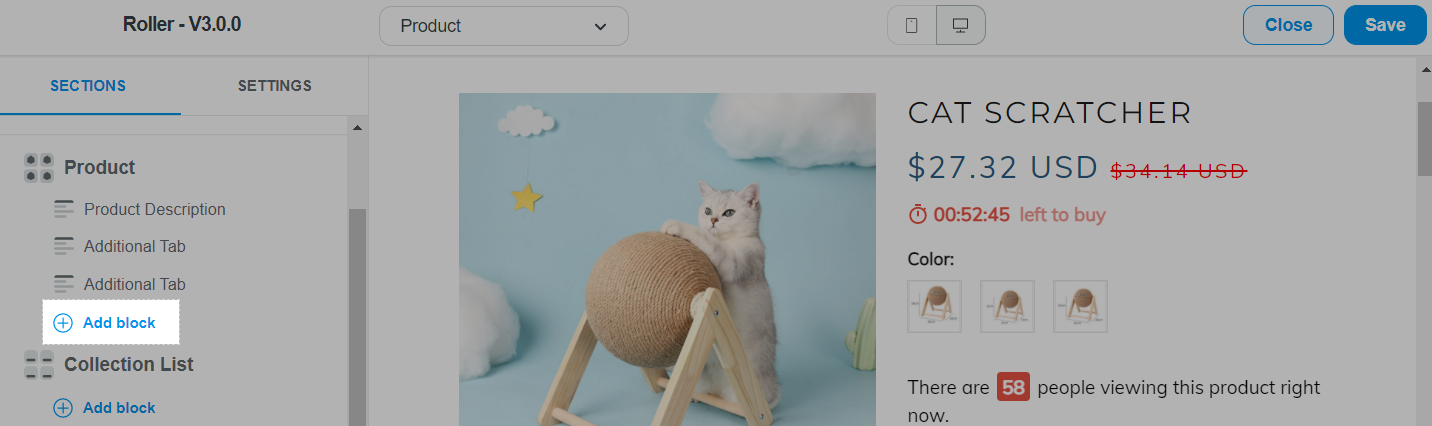
In the Product section, 3 blocks for Product Description and Additional tabs are created by default.
You can click on them to edit the heading and/or content however you like.

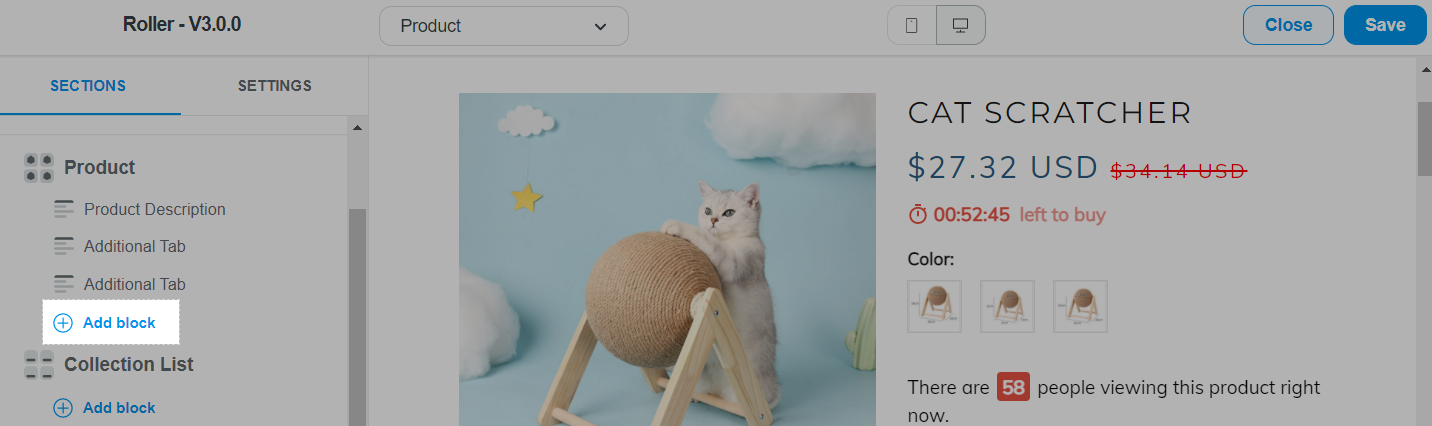
Click Add block to add more block, including Additional tab and Page.

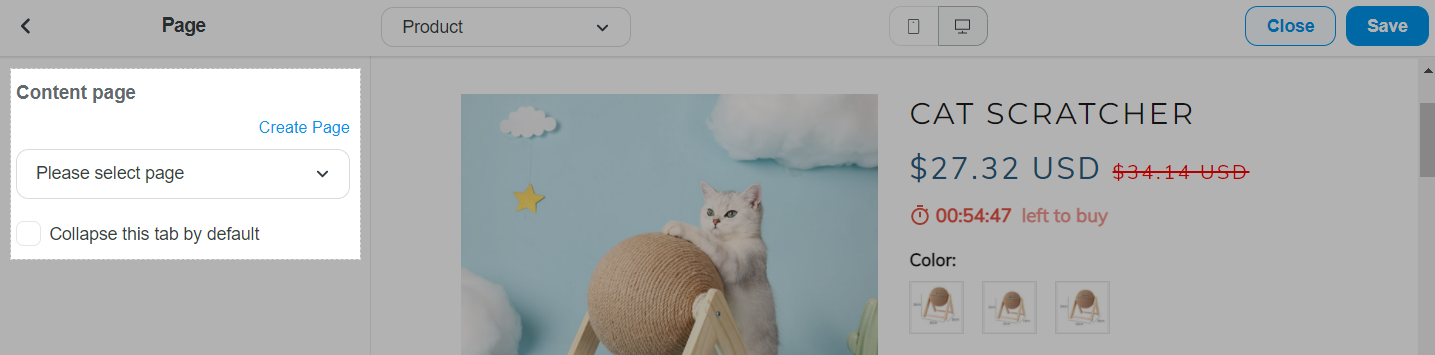
If you select Page, you can select or create a content page in your store to be displayed here among other tabs.

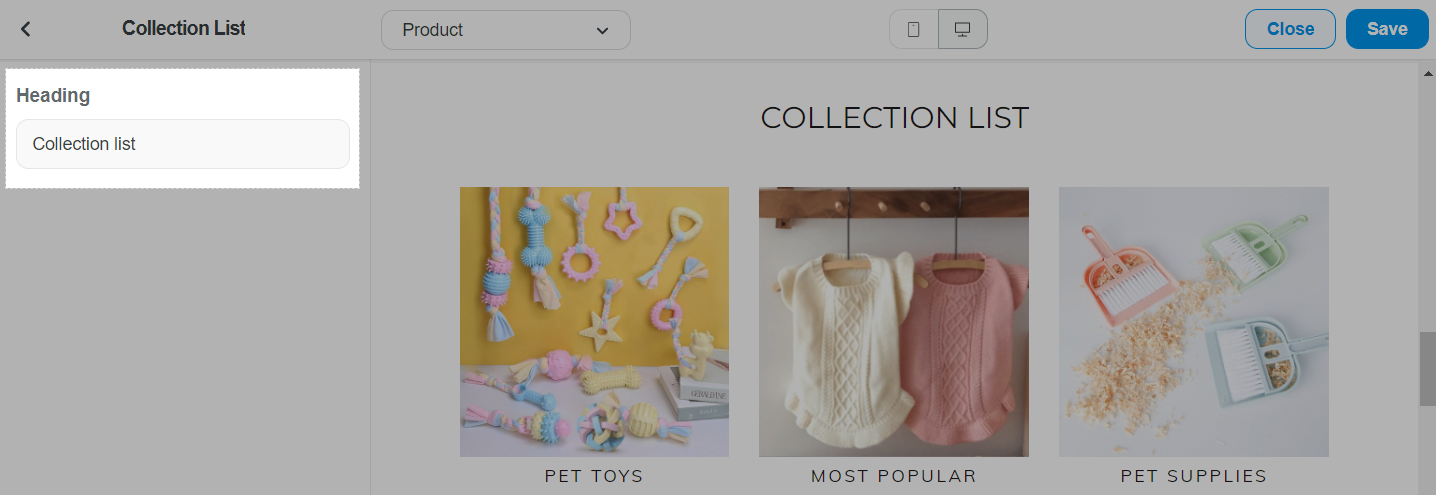
C. Collection list
In the Collection list section, you can edit the heading to your preference.

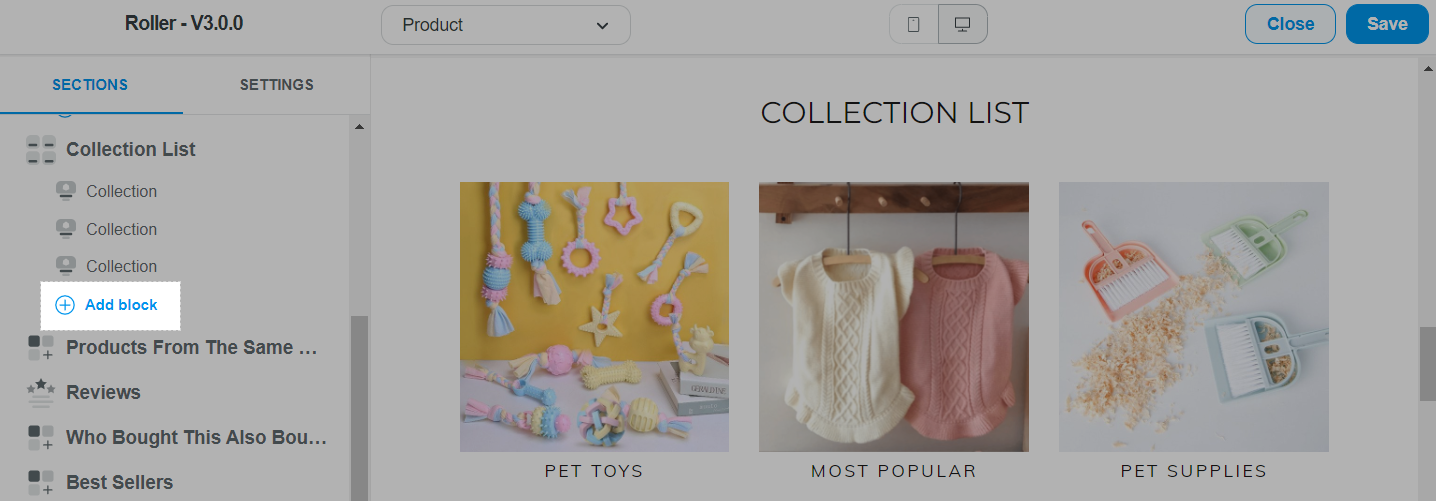
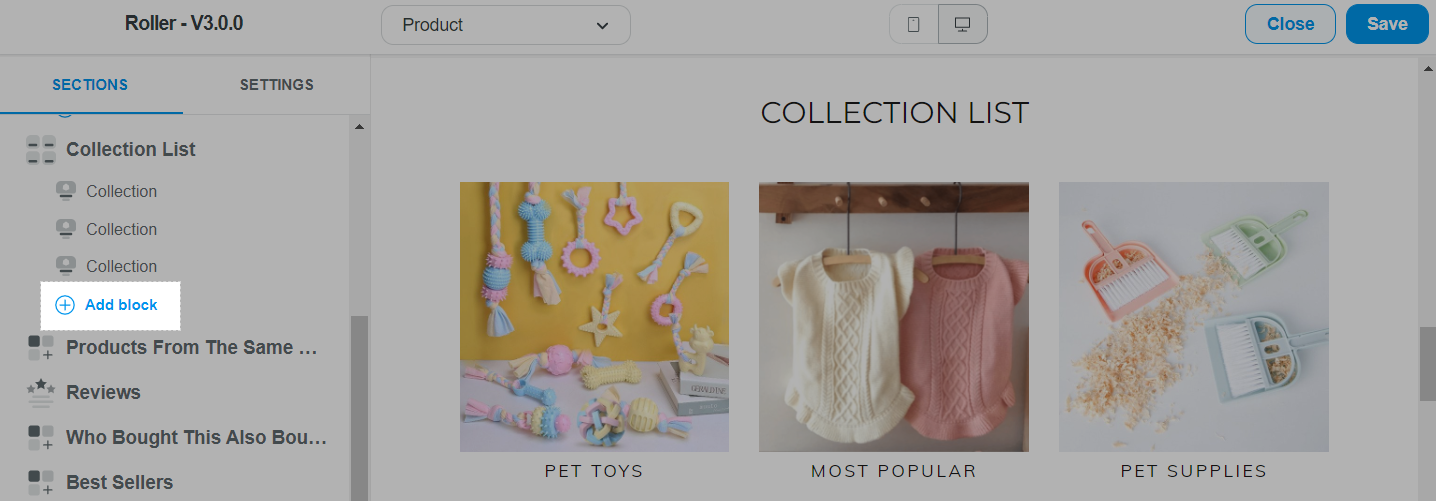
Click Add block and select Collection to add a new collection into this section.

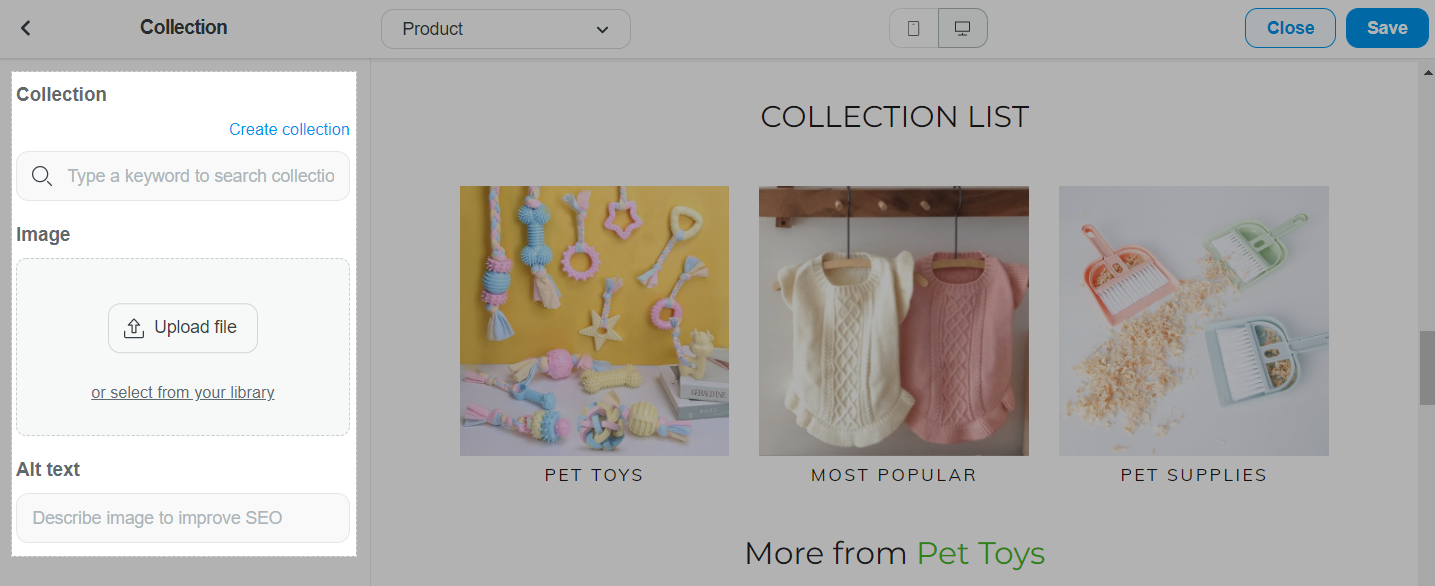
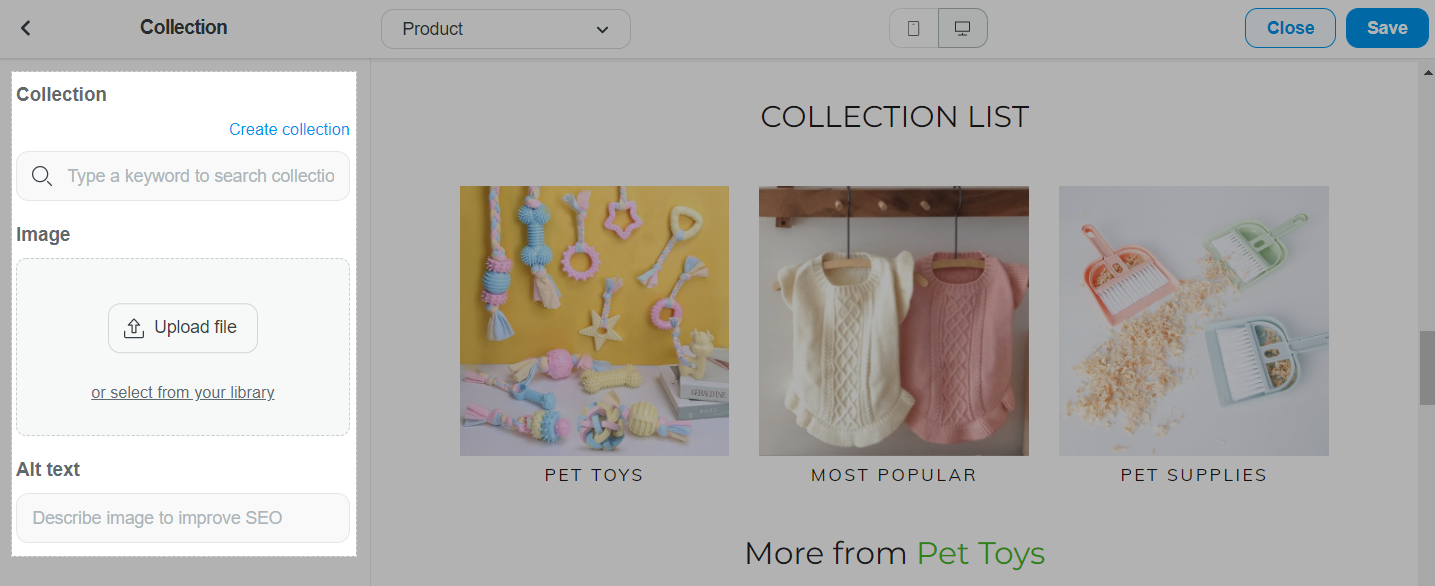
In the Collection block, you can select or create a collection, add an image and alt text for the collection.

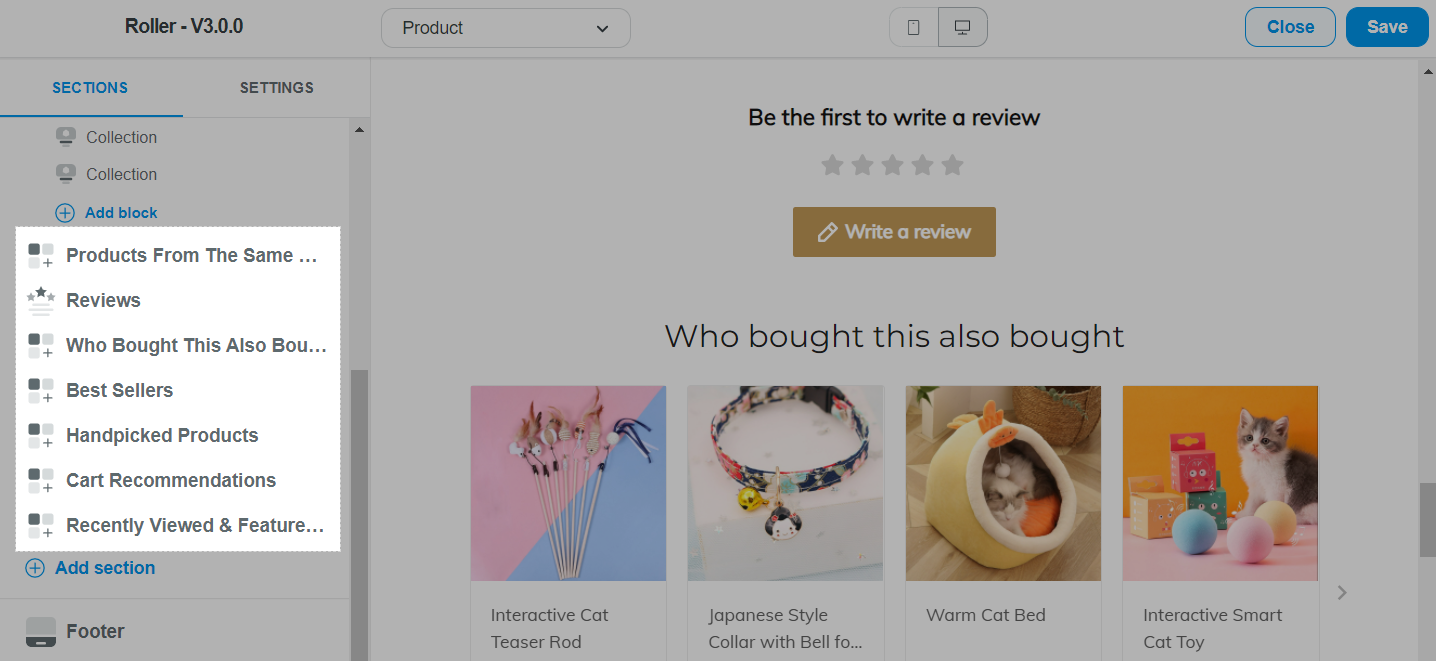
D. Other sections
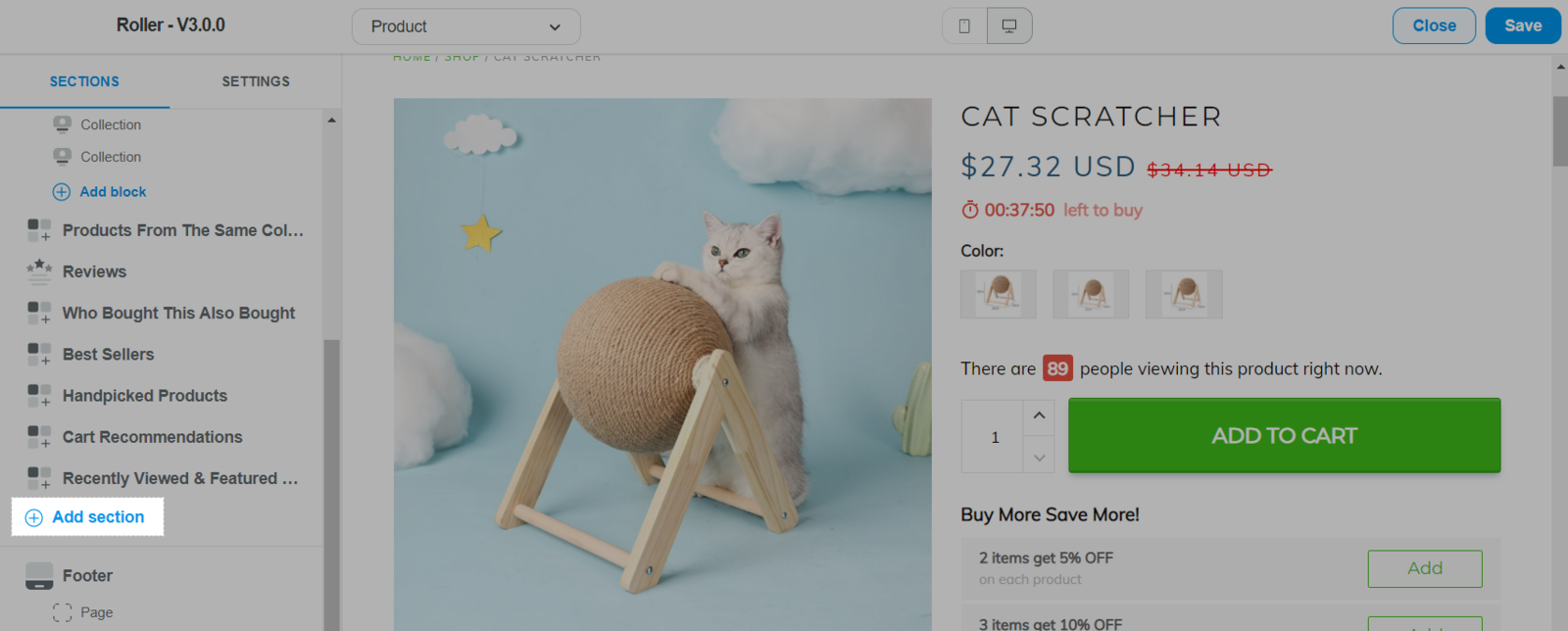
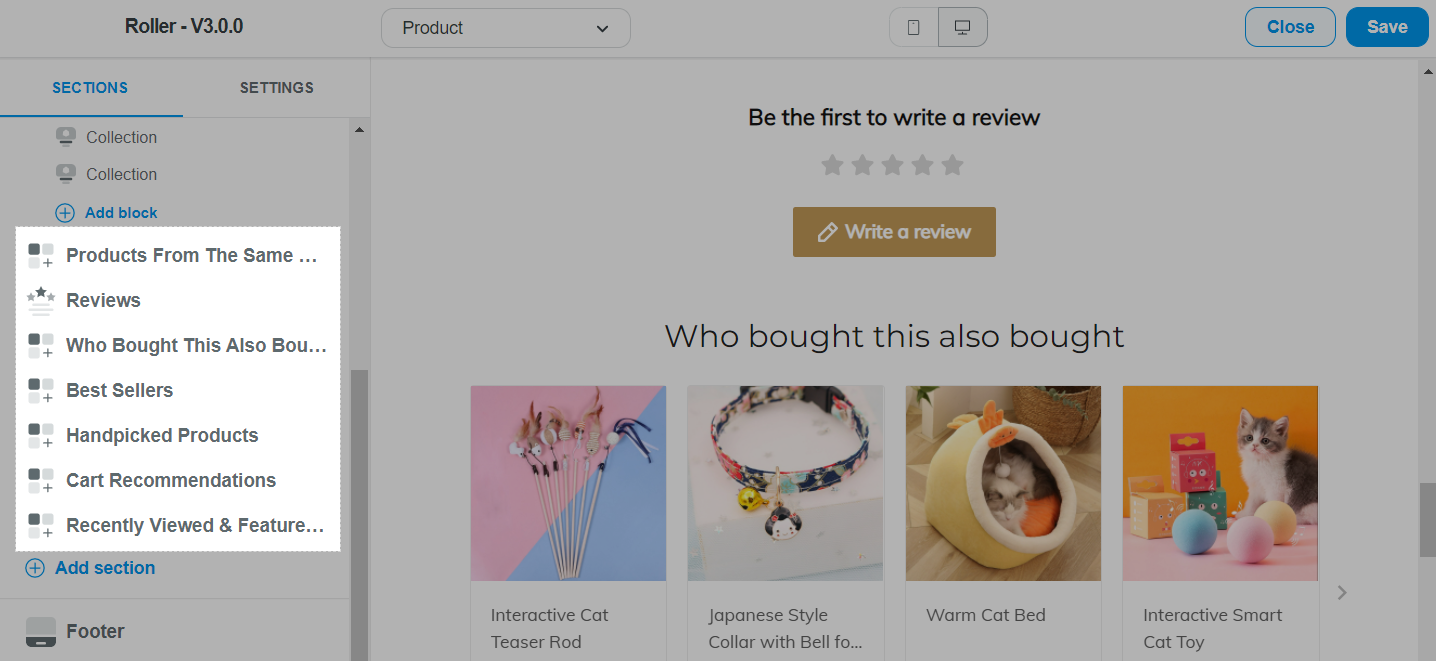
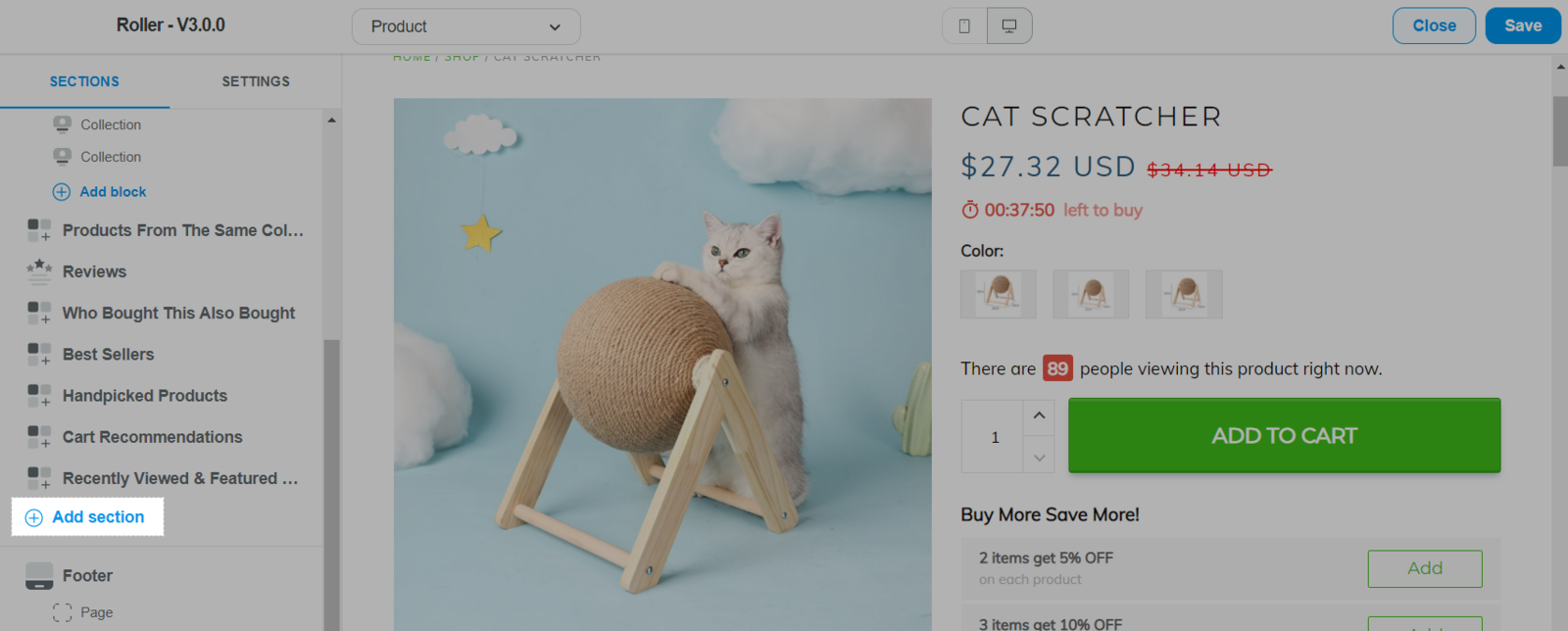
Beside the above sections, product page can also include Review, Products from the same collection, Who bought this also bought, Best sellers, Handpicked products, Cart recommendations, Recently viewed & featured products and Footer sections. Please take a look at this article to understand more about Product Widgets.

You can also click Add section and select from the available list of sections to add to your product page. Each section can be customizable to your preference.

For Bassy theme, please refer to this article for detailed information about product page sections.
For Inside theme, please refer to this article for detailed information about product page sections.
All steps in this article uses the updated Theme Editor version 2.0, which have been updated to boost versatility and make it easier to tailor your storefront with sections and blocks. Please refer to this article for more information on Theme Editor version 2.0 and how to update.
Related articles