Design guideline is an instruction to help you easily design product's artwork using PrintBase's available product templates. This set of guidelines not only walks you through the design process, but also includes our design samples for you to refer to.
This article will provide you with the guideline for Neck Gaiter product.
In this article
A. Product's template
Kindly visit this link to download the artwork template for Neck Gaiter.

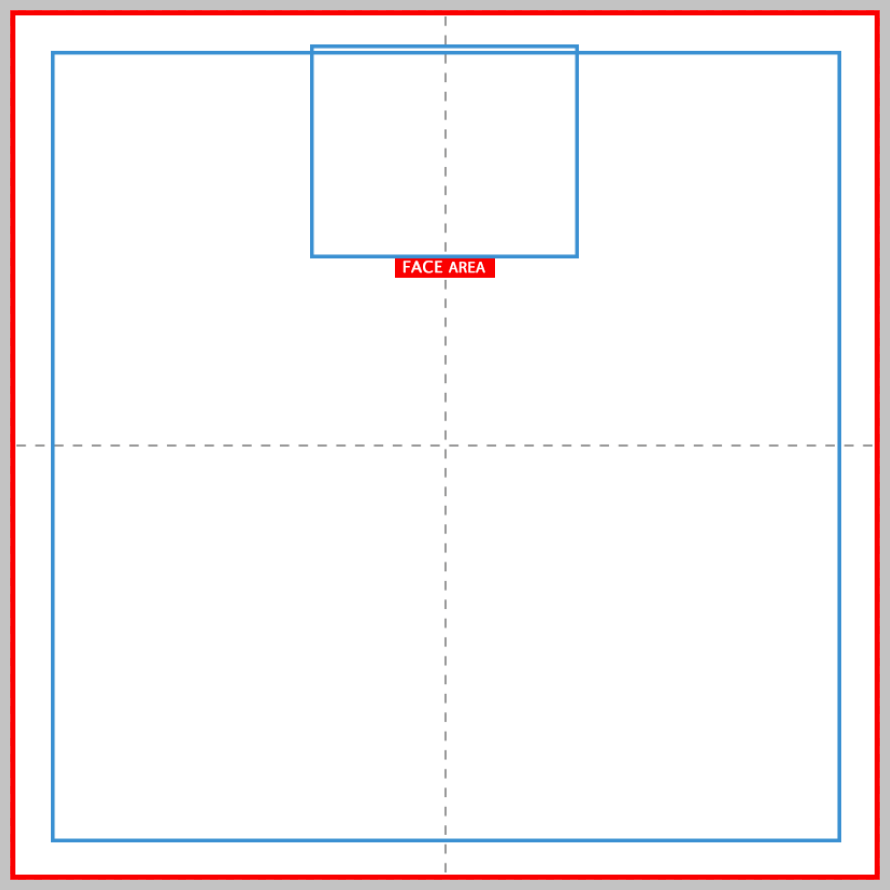
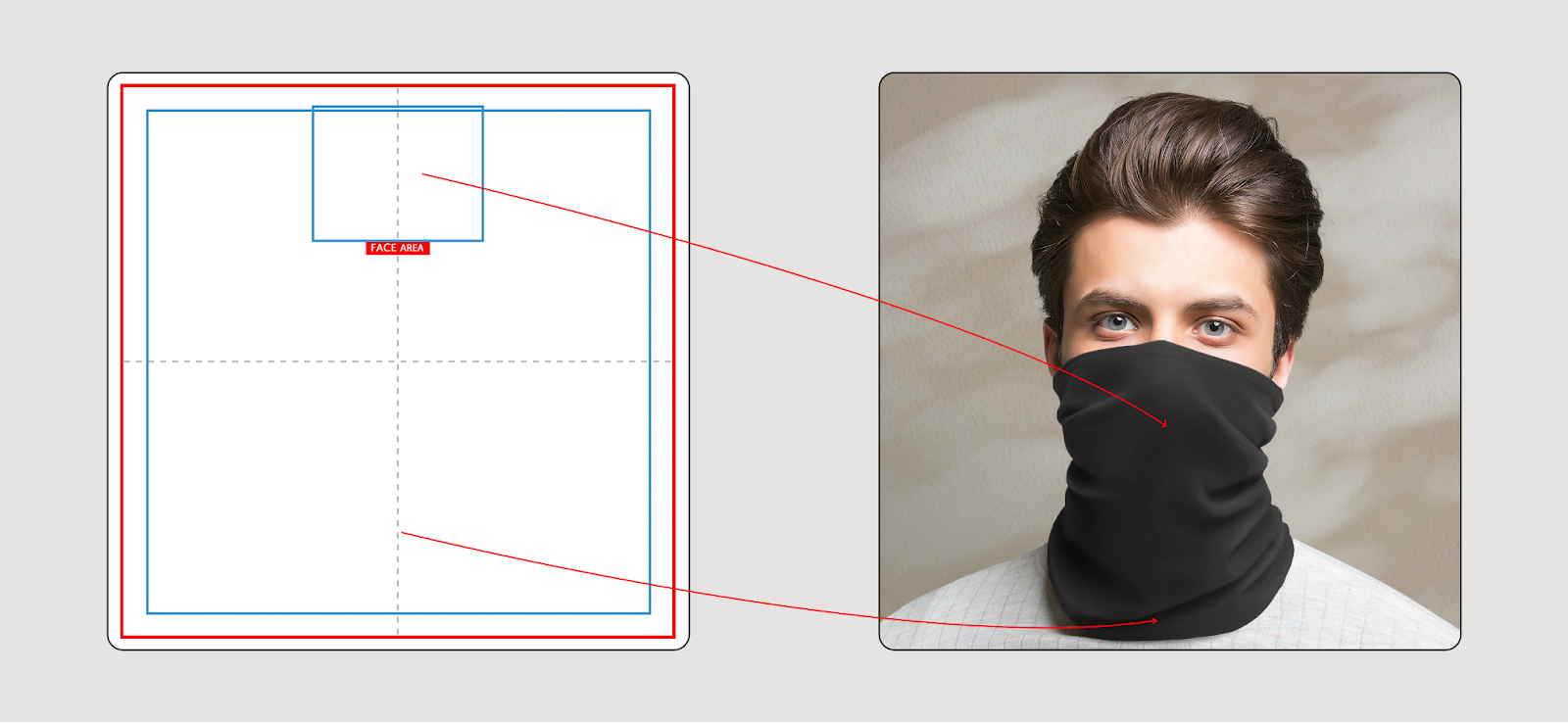
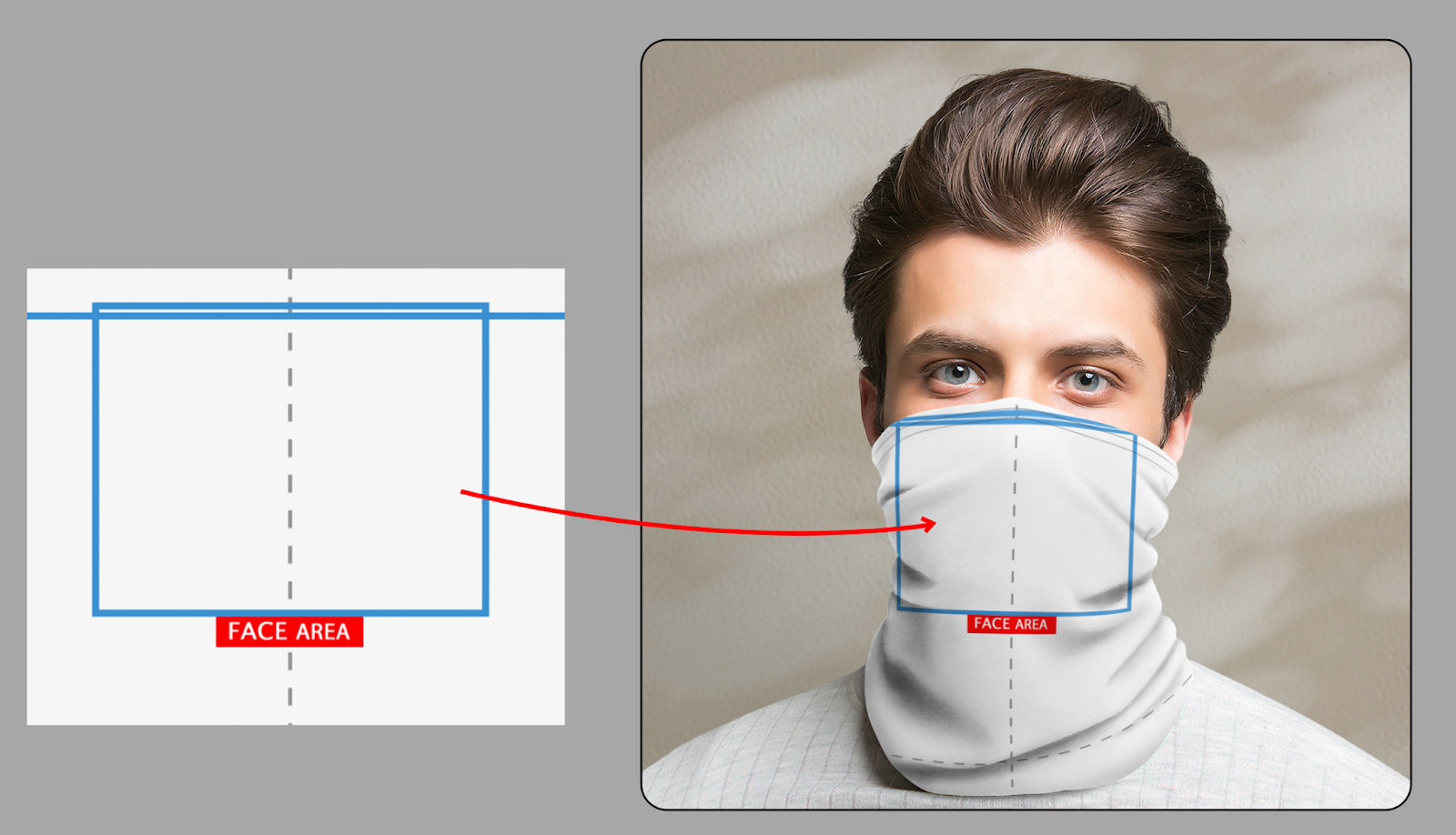
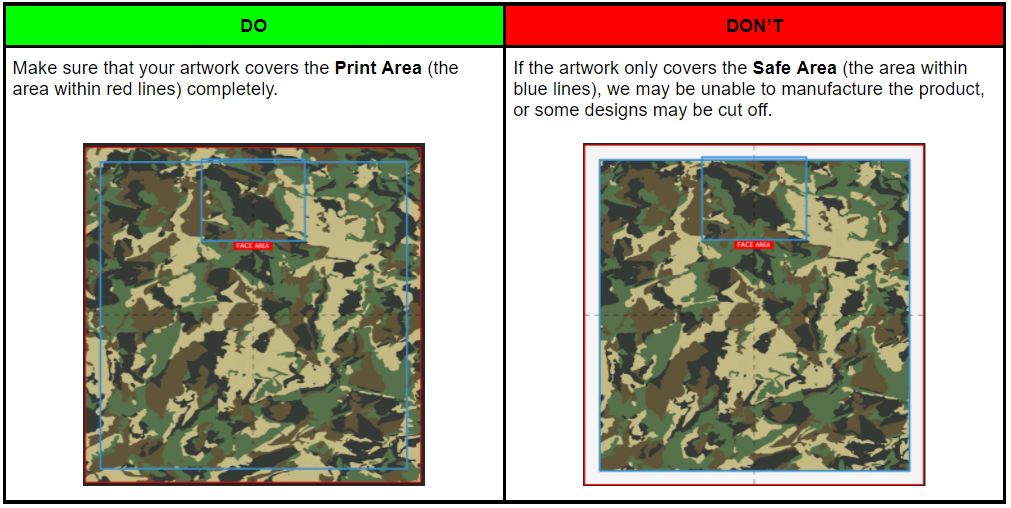
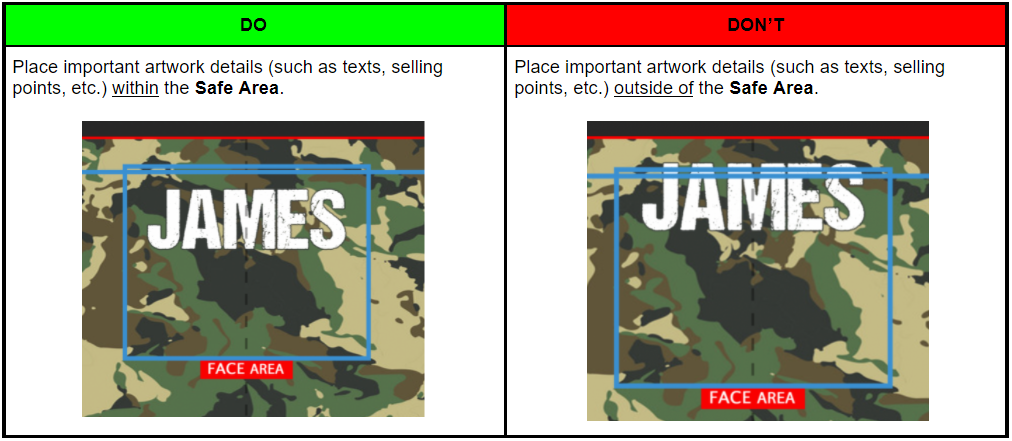
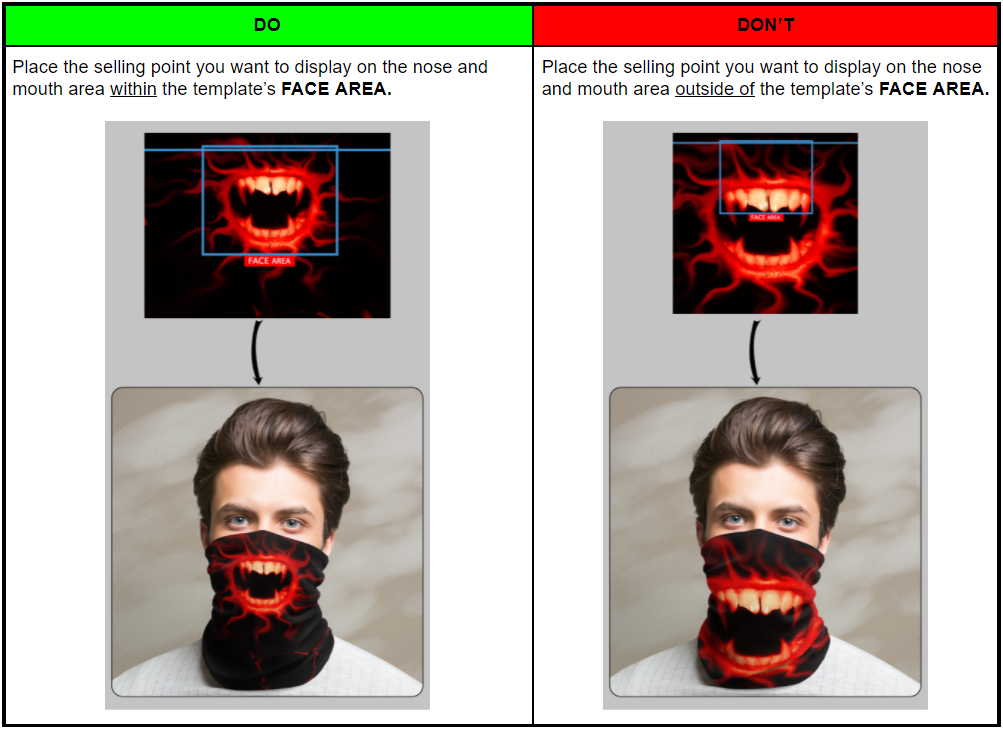
Refer to the below instructions to see how the template will be reflected on the actual product:


There are 2 ways to design this product's artwork:
Please note the following details in the template:
B. Design guideline
Using Campaign Editor
Kindly follow the instructions in this article on how to edit your campaign's design in the Campaign Editor.
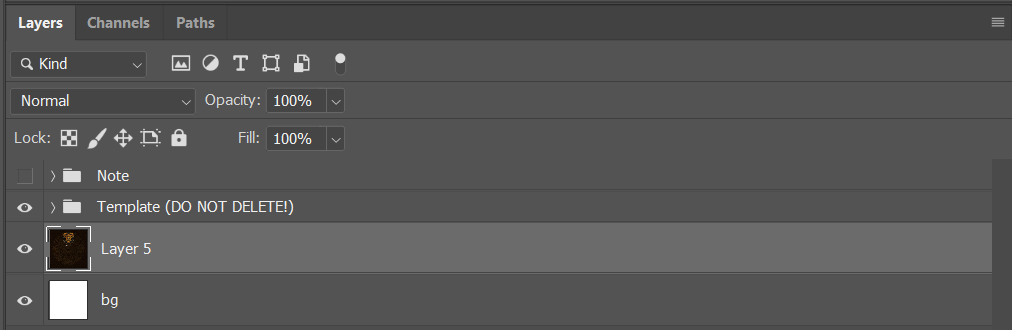
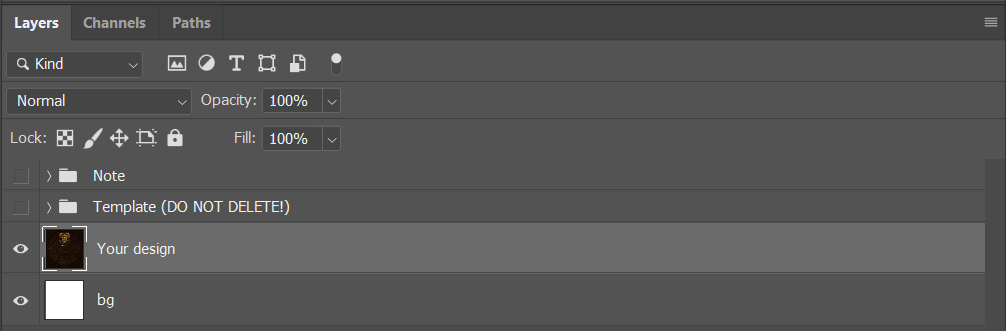
Using Photoshop




Ctrl + Shift + S) and save the artwork in .PNG or .JPEG format.
Those are all the steps to design your artwork for Neck Gaiter. Then, you can upload this artwork and launch new campaigns by following the instructions in this article.
C. Sample design file
Please visit this link to our sample design and this link to view our demo campaign of this product.
By following the steps outlined in this article, you can also see how your designs will appear on product mockups.