Countdown Tools is a feature of the Boost Convert application which allows you to display a countdown. By using countdown tools, customers will feel motivated to make a purchase before products run out of stock or the promotion period is over.
There are two types of countdown tools: Timer countdown and Product countdown. This article will guide you on how to use and customize Boost Convert's countdown tools.
In this article
A. Timer Countdown
B. Product Countdown
C. Real-time visitors
A. Timer Countdown
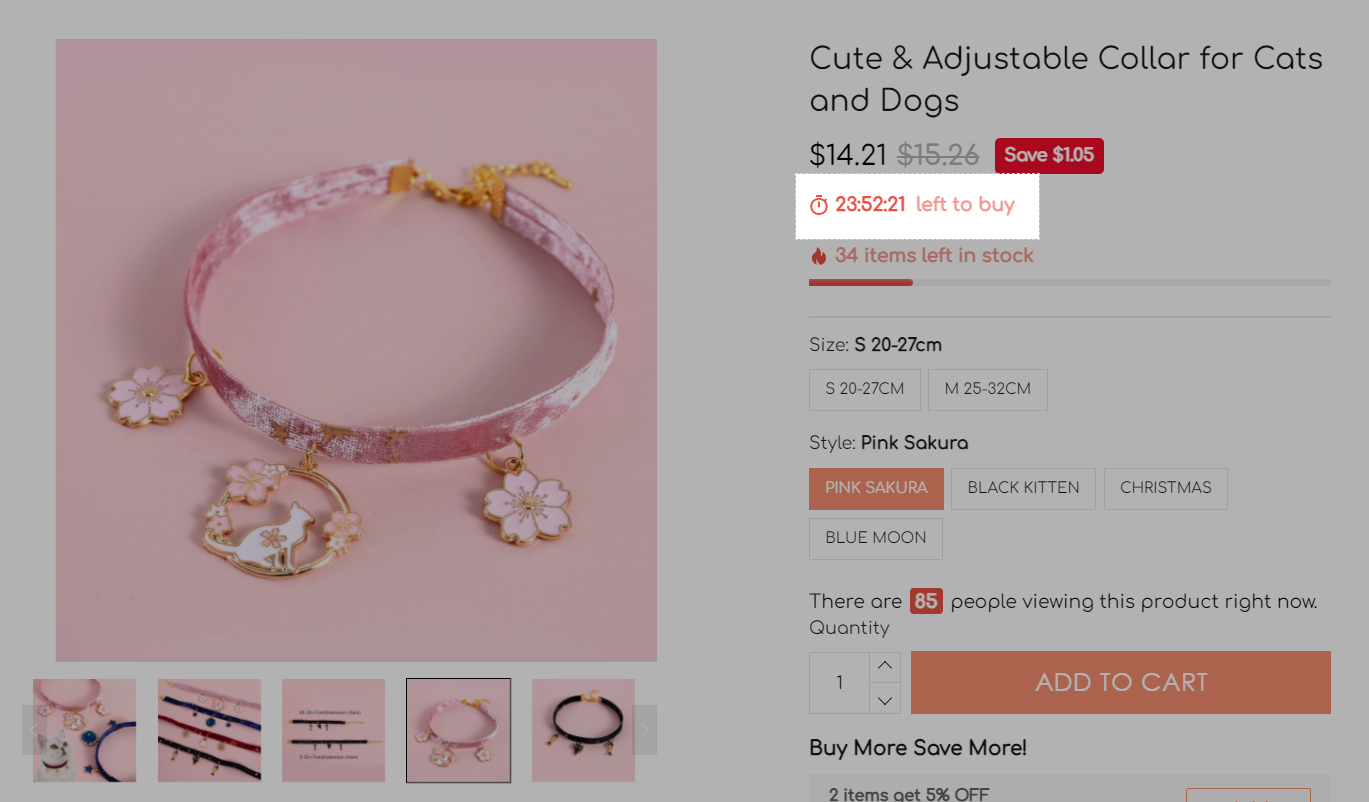
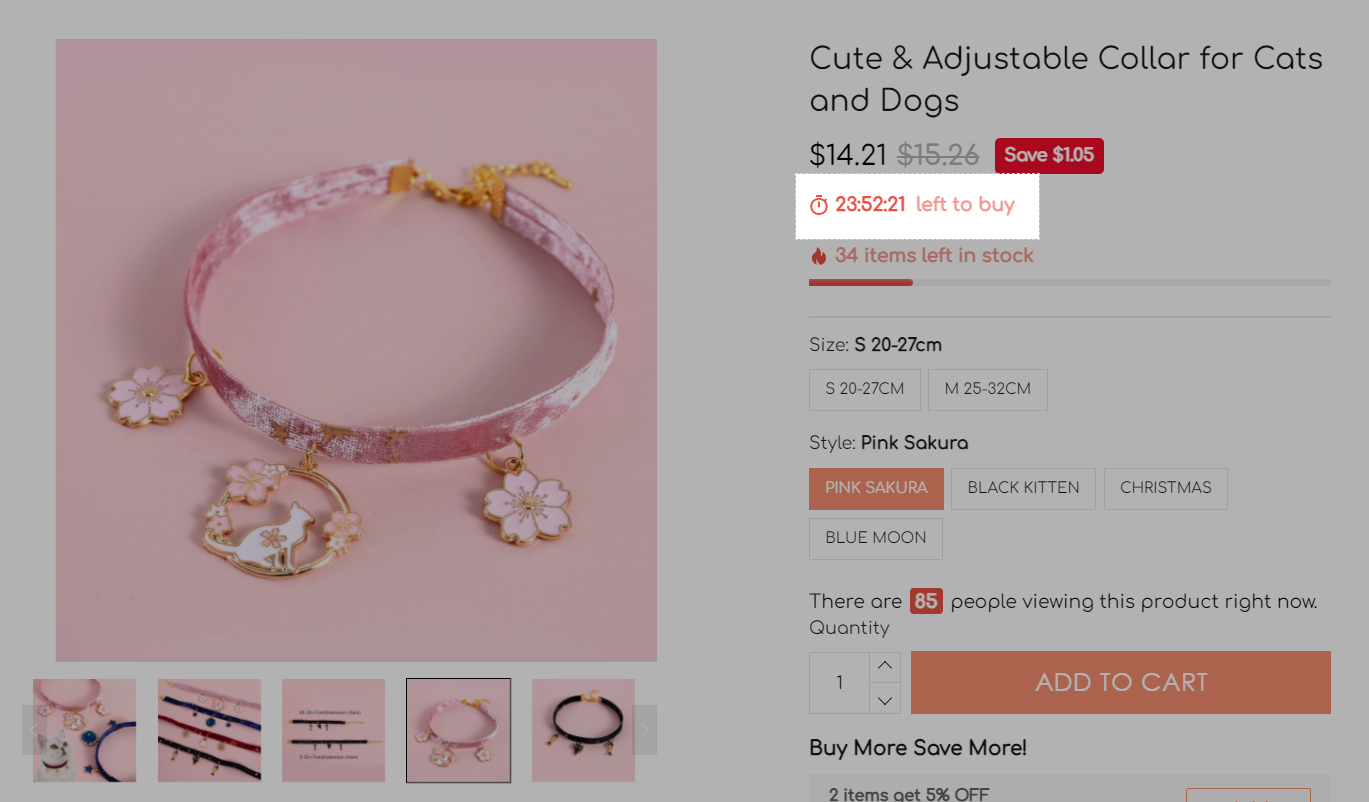
You can set a timer countdown for all product pages, or set different timer countdowns for different products. The meter will be displayed on the product page as shown below.

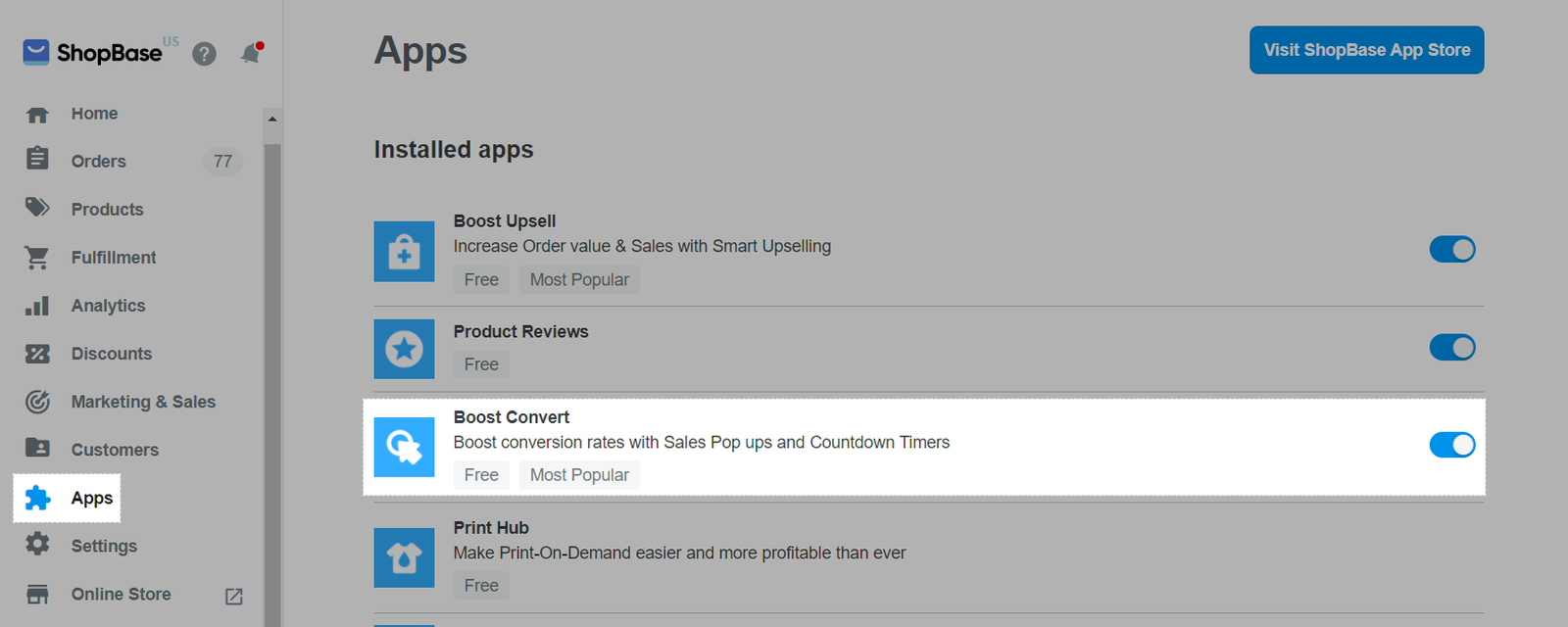
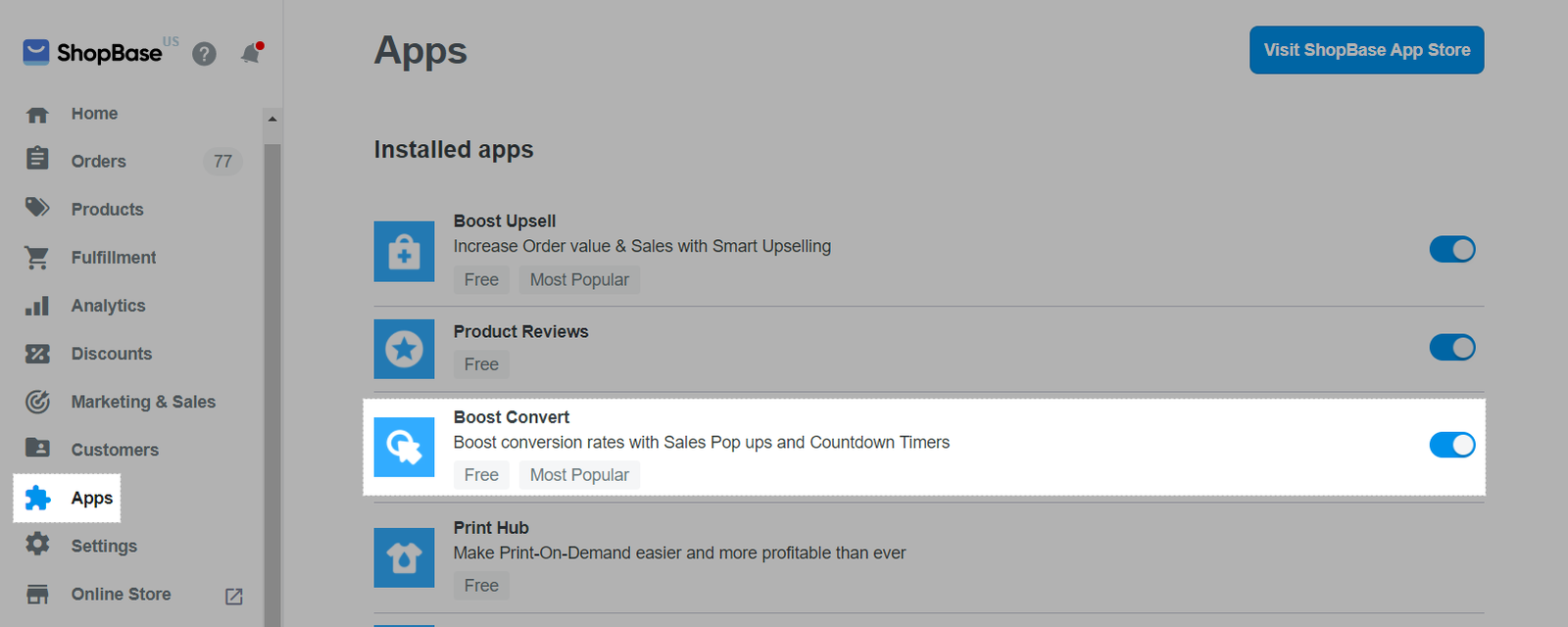
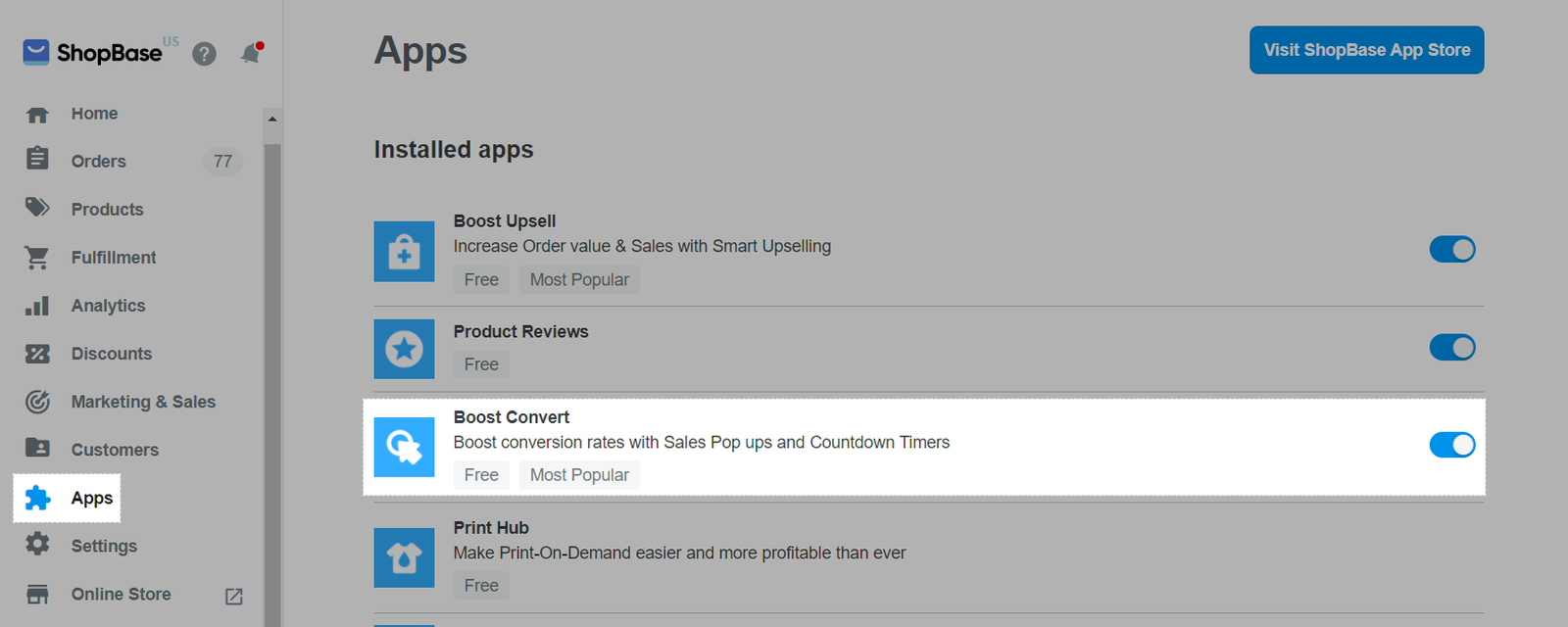
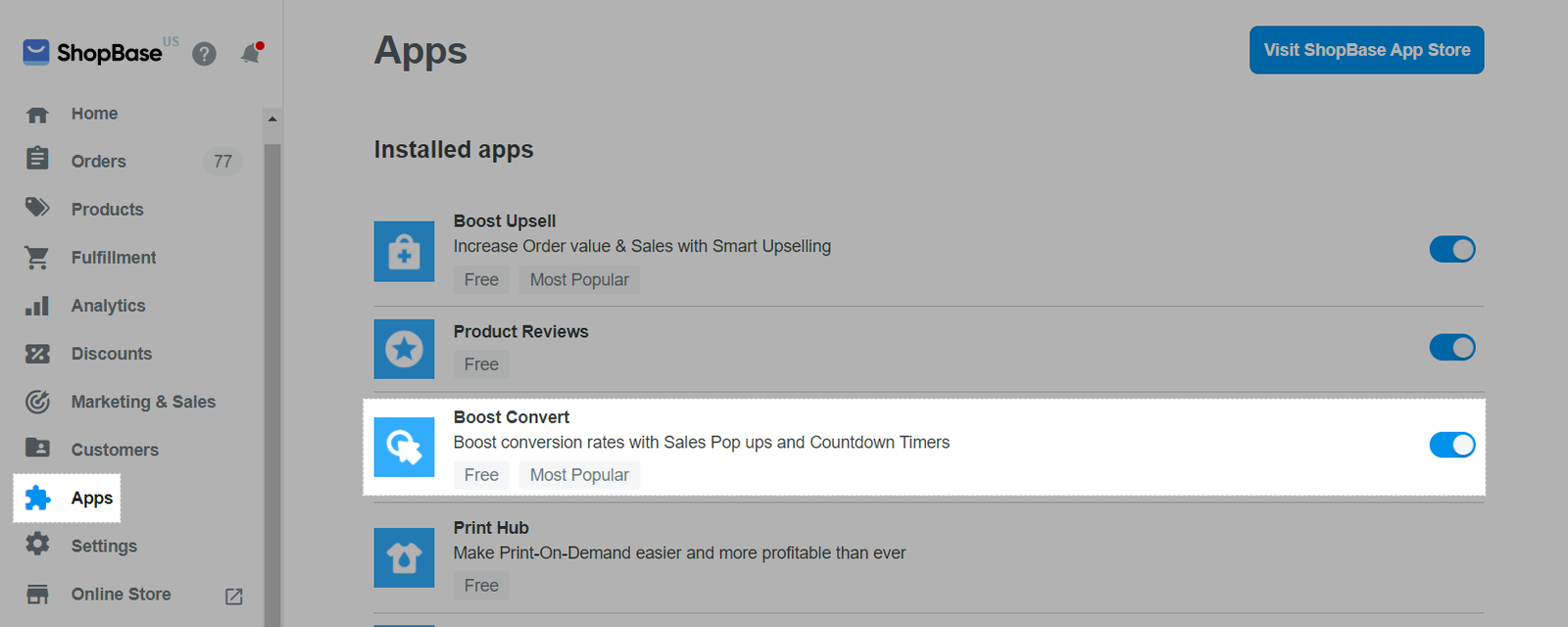
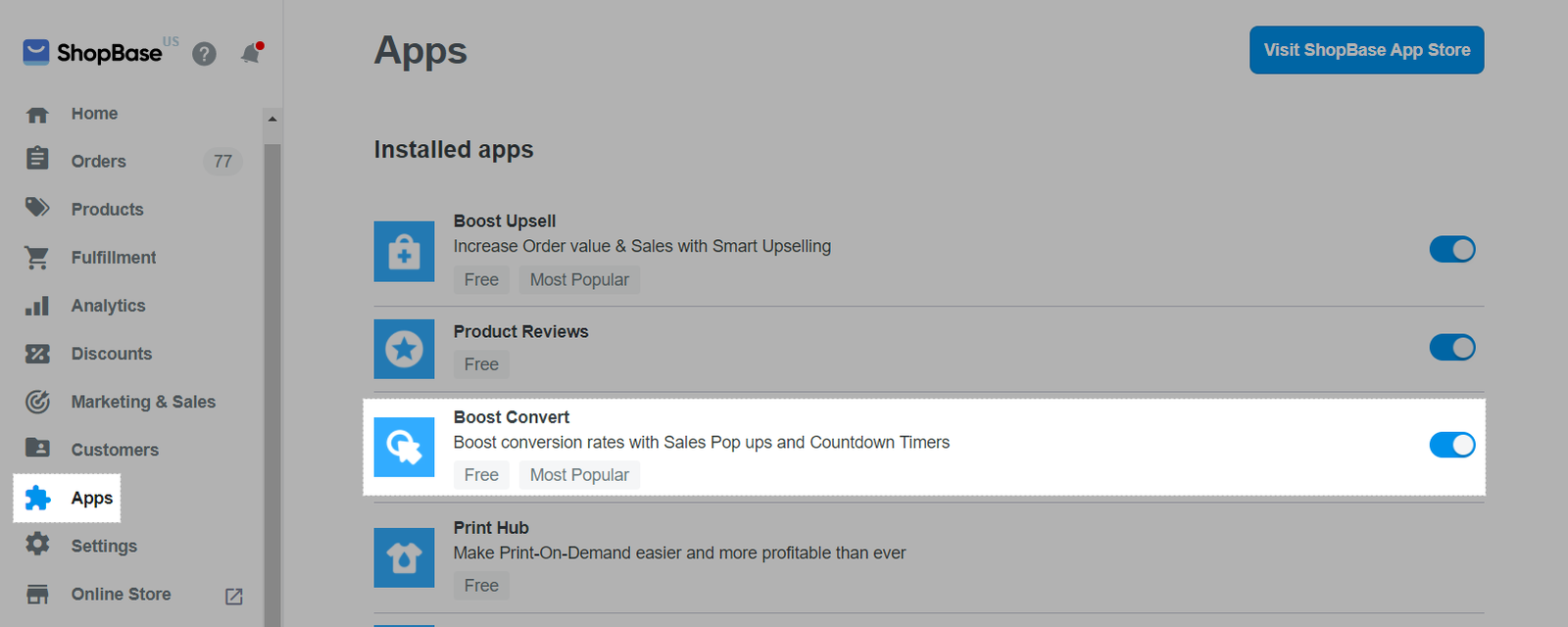
From your ShopBase admin, go to Apps > Boost Convert. You can also access the Boost Convert app by going to Marketing & Sales > Boost Convert.

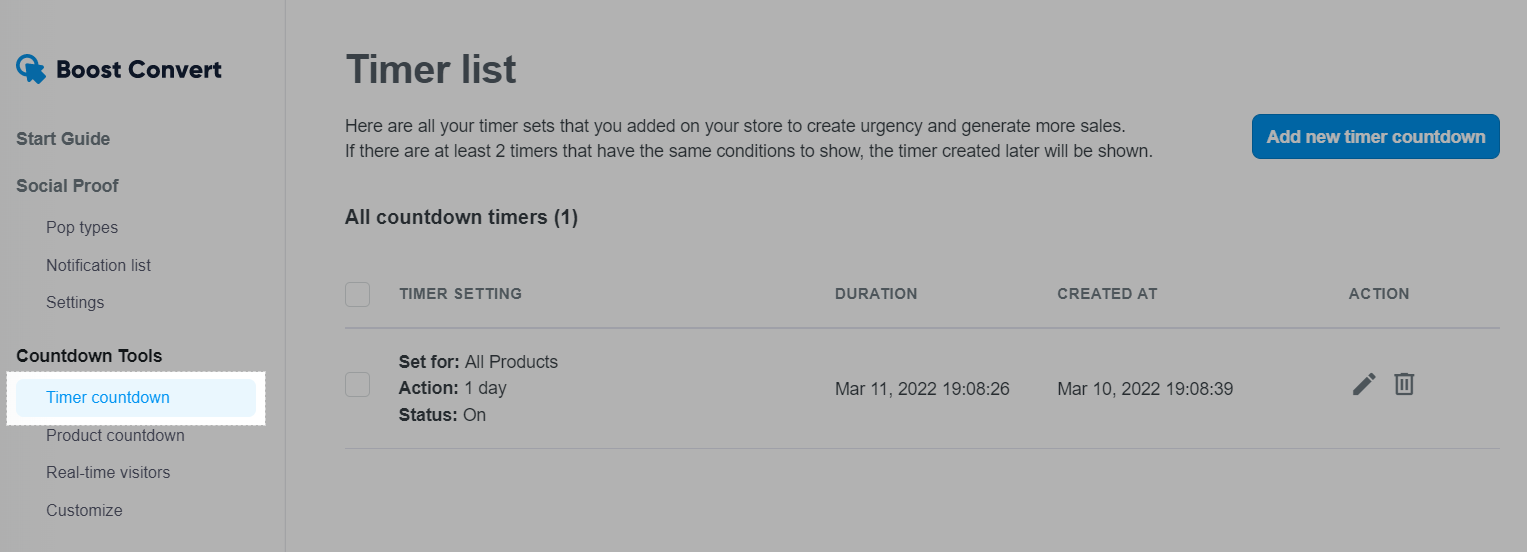
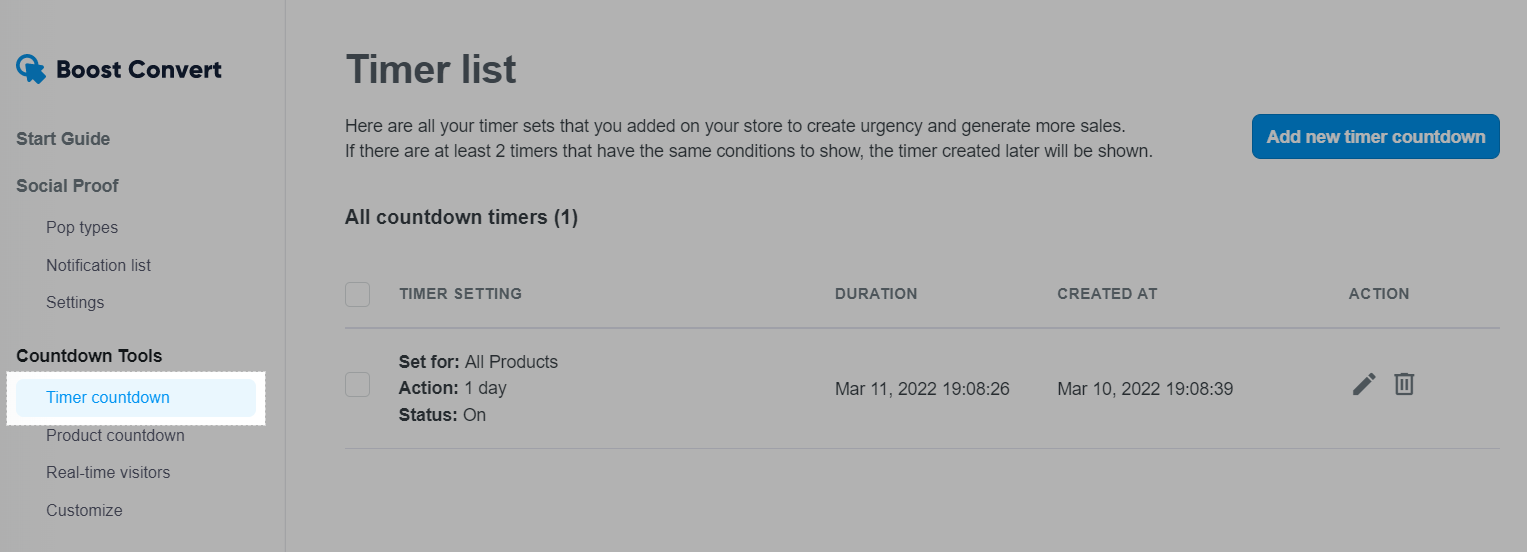
In Countdown tools, select Timer Countdown.

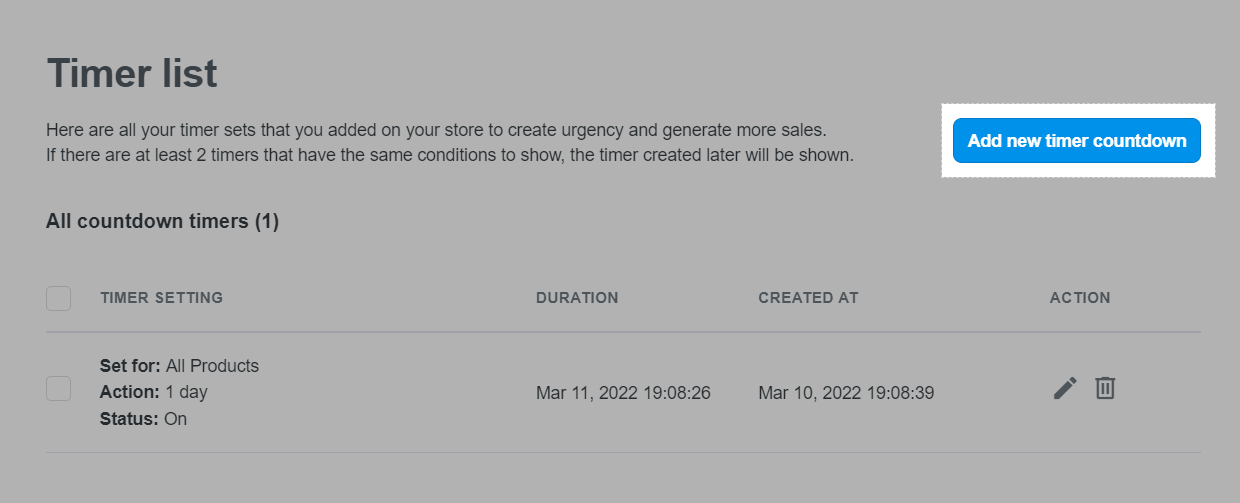
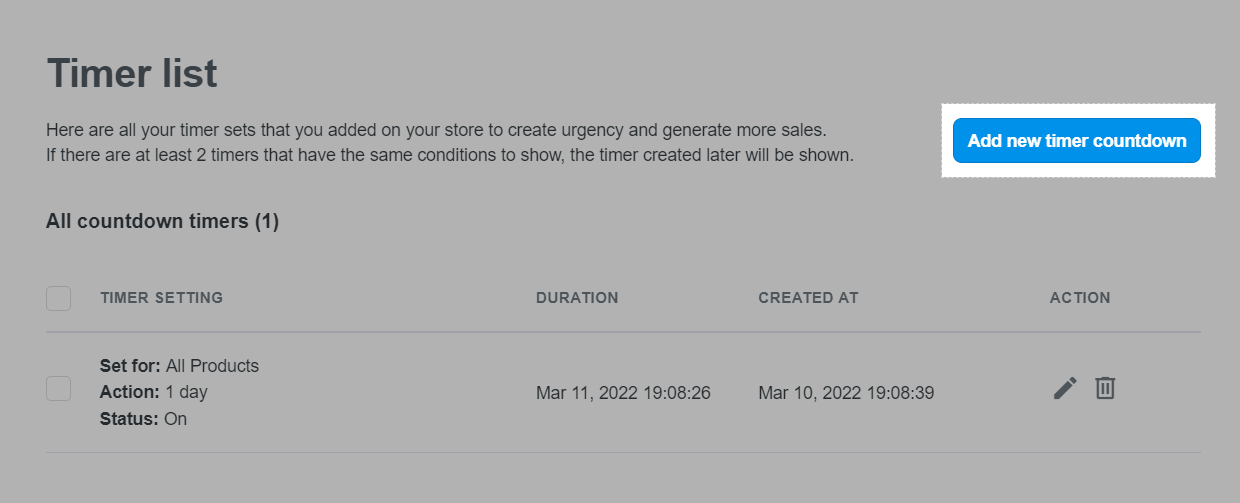
Click Add new timer countdown.

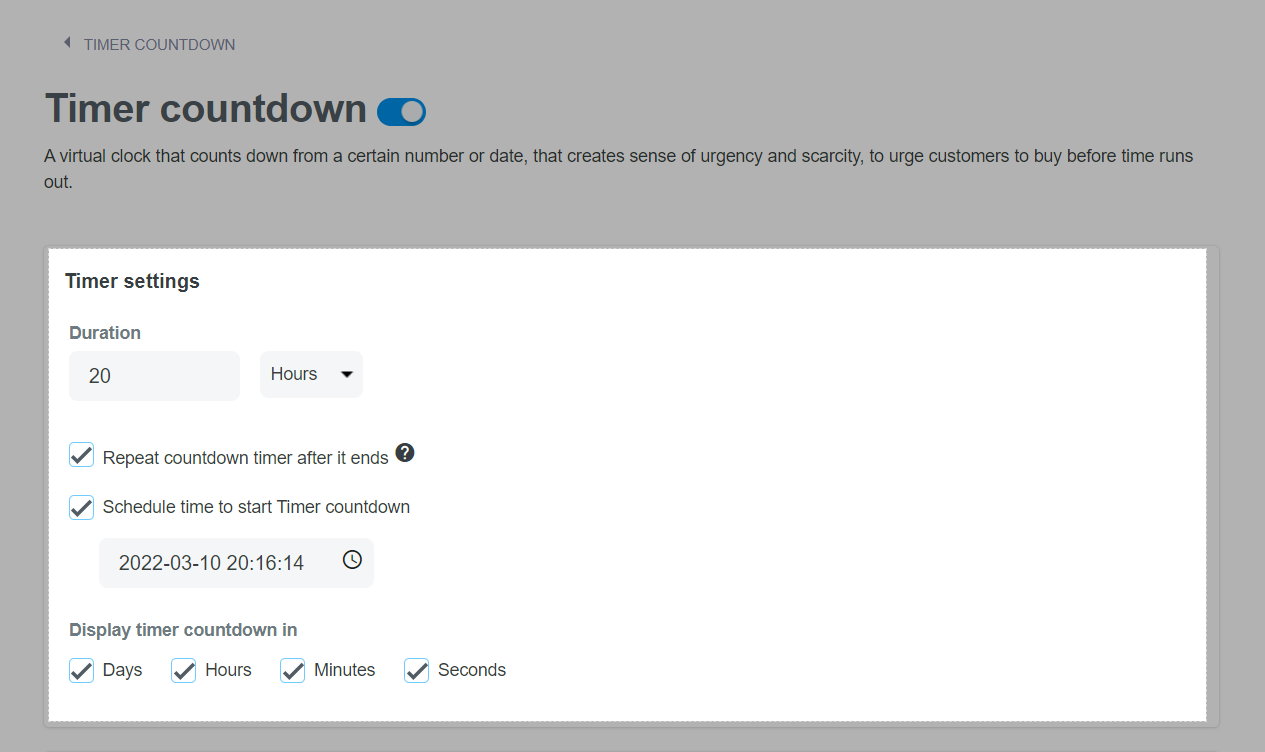
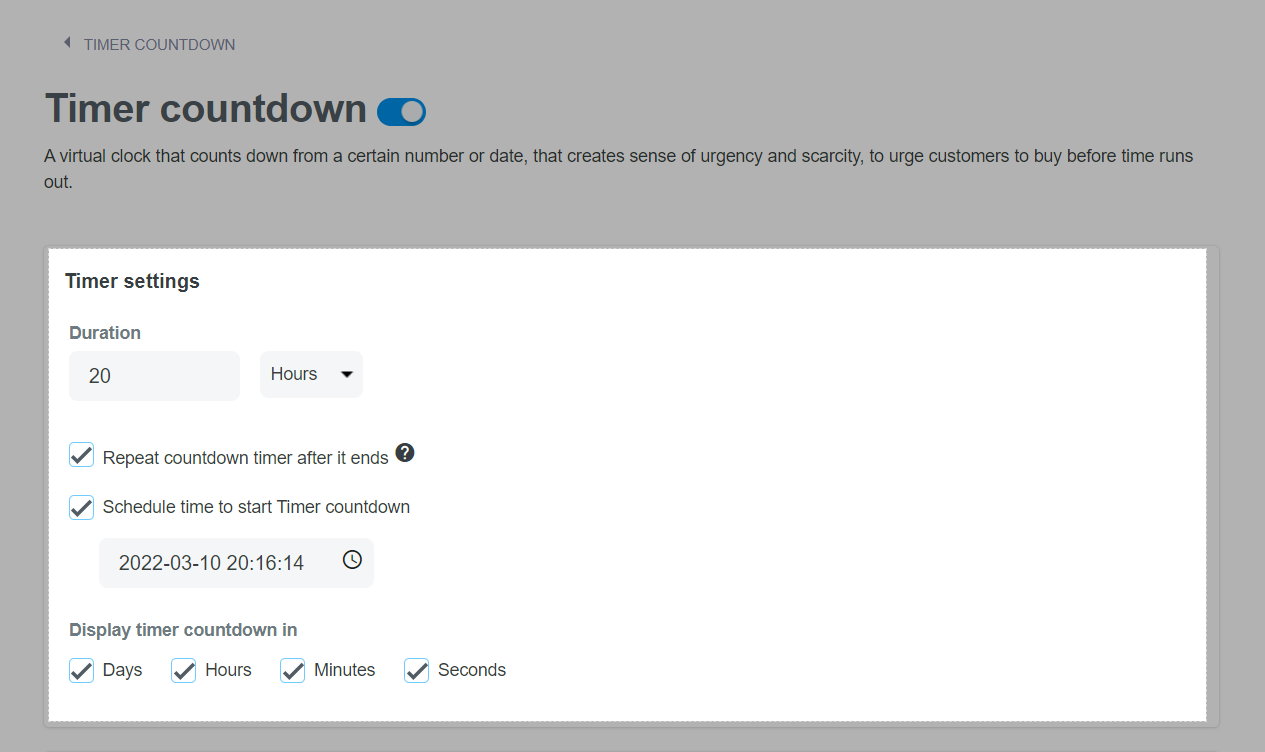
In the Timer countdown page, the tool will be enabled by default. You can disable it as needed. In the Timer settings, you can edit the following elements:
Duration: The period of time to count down to zero.
Repeat countdown timer after it ends: By choosing this option, whenever the clock runs out, the timer will automatically repeat. The start of the timer will base on customers' first visit time. If you uncheck this option, the timer will start counting down when you save the setting, and after the clock runs out, it will disappear on your store.
Schedule time to start Timer countdown: You can pre-set the start date and time of the timer countdown.
Display timer countdown in: Select the units to appear on the timer countdown, including Days, Hours, Minutes and Seconds.

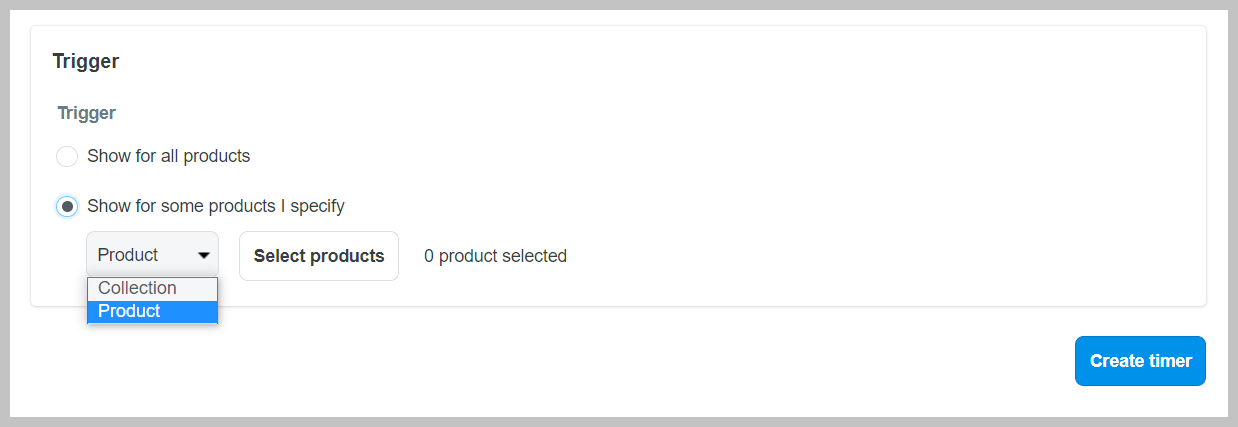
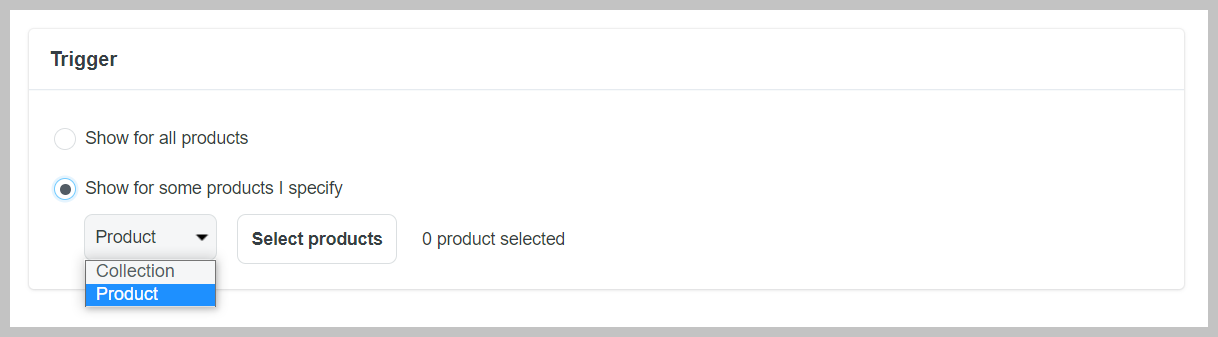
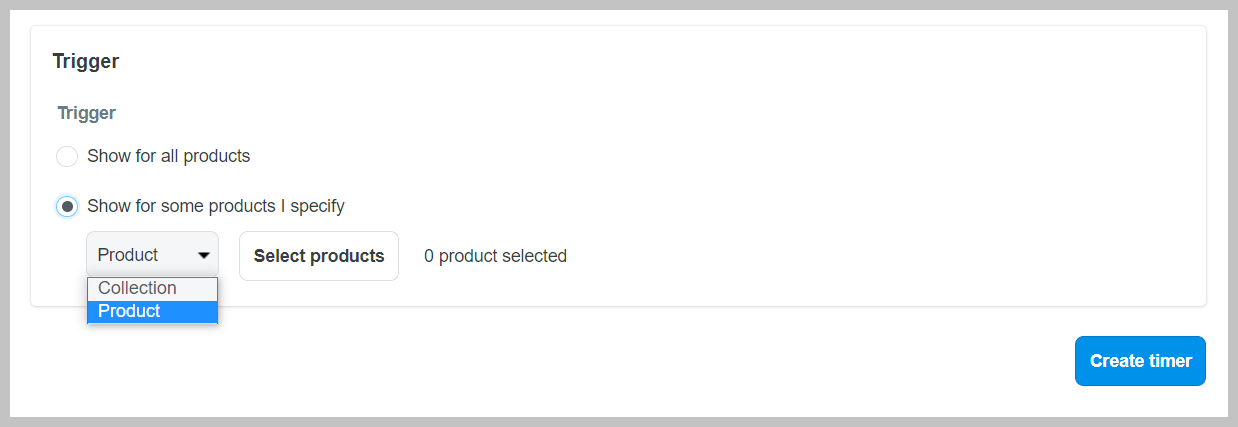
In Trigger, choose Show for all products or Show for some products I specify. In the latter case, you can choose some specific products or, some products in specific collections by clicking on Select products/collections.

Click Create timer once finished.
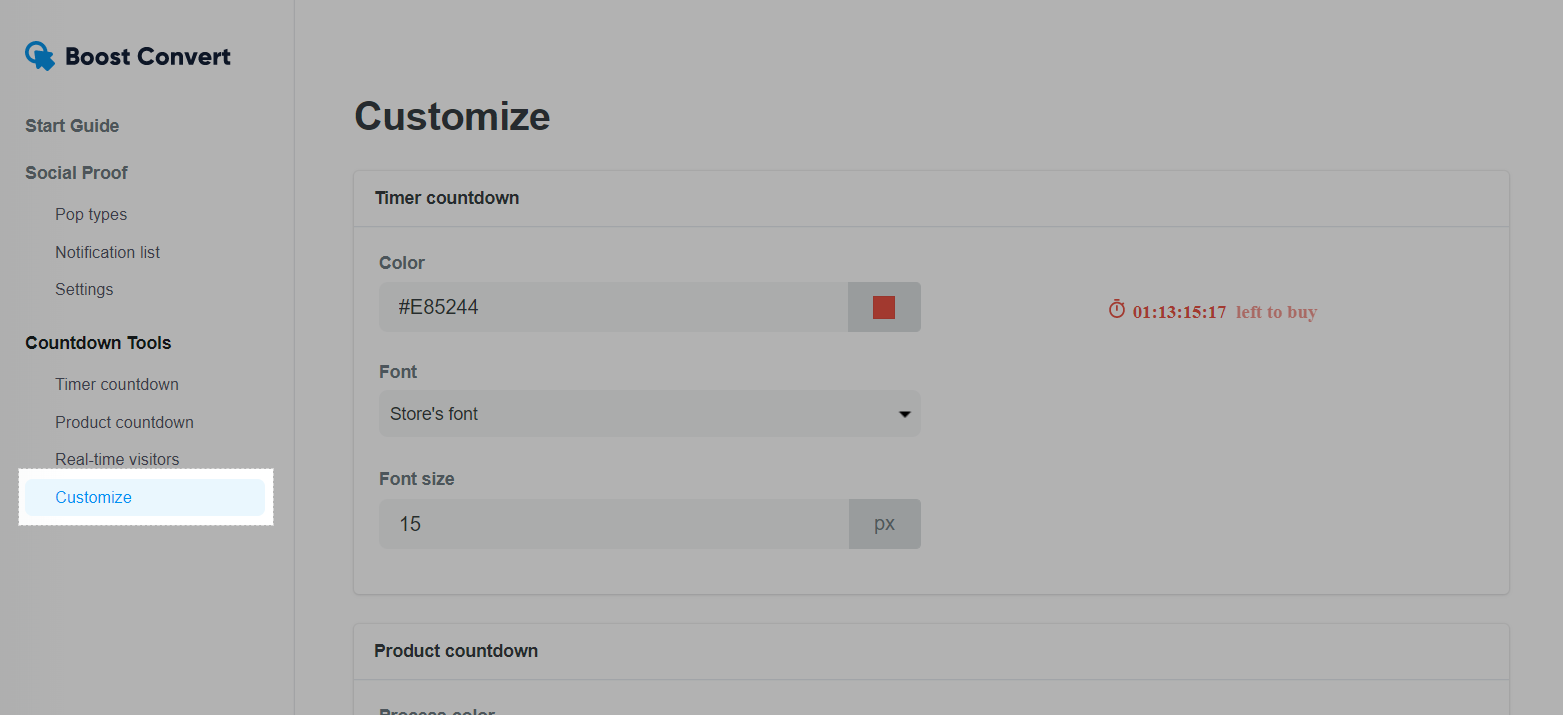
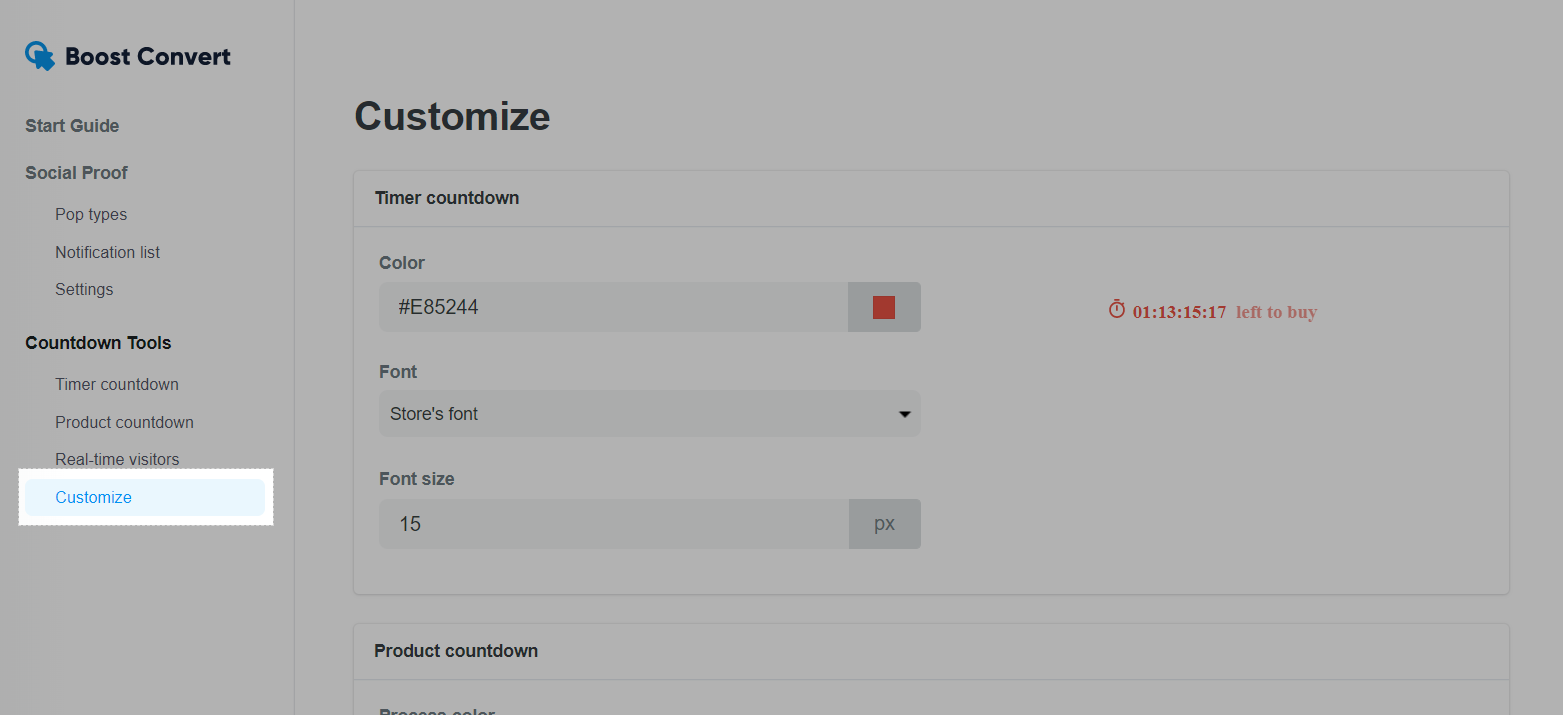
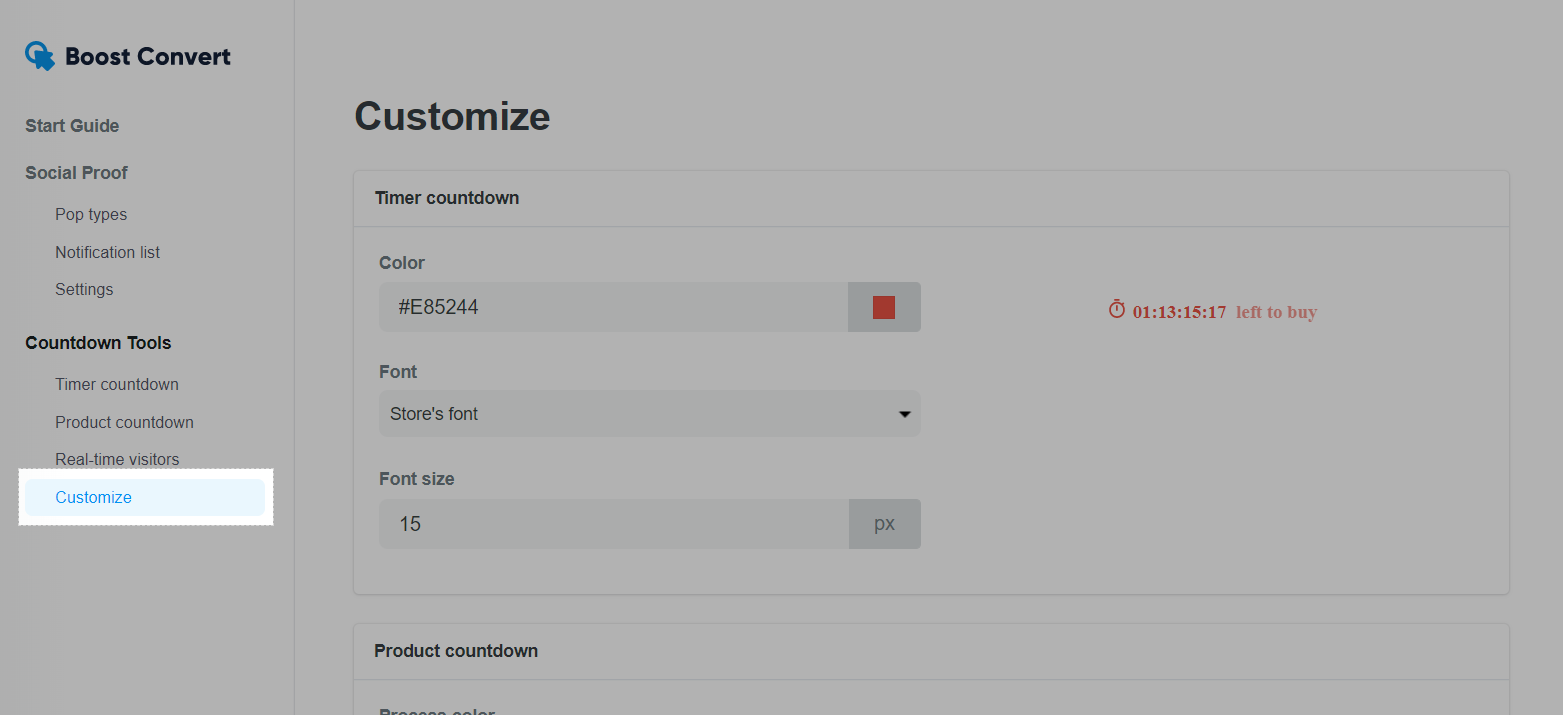
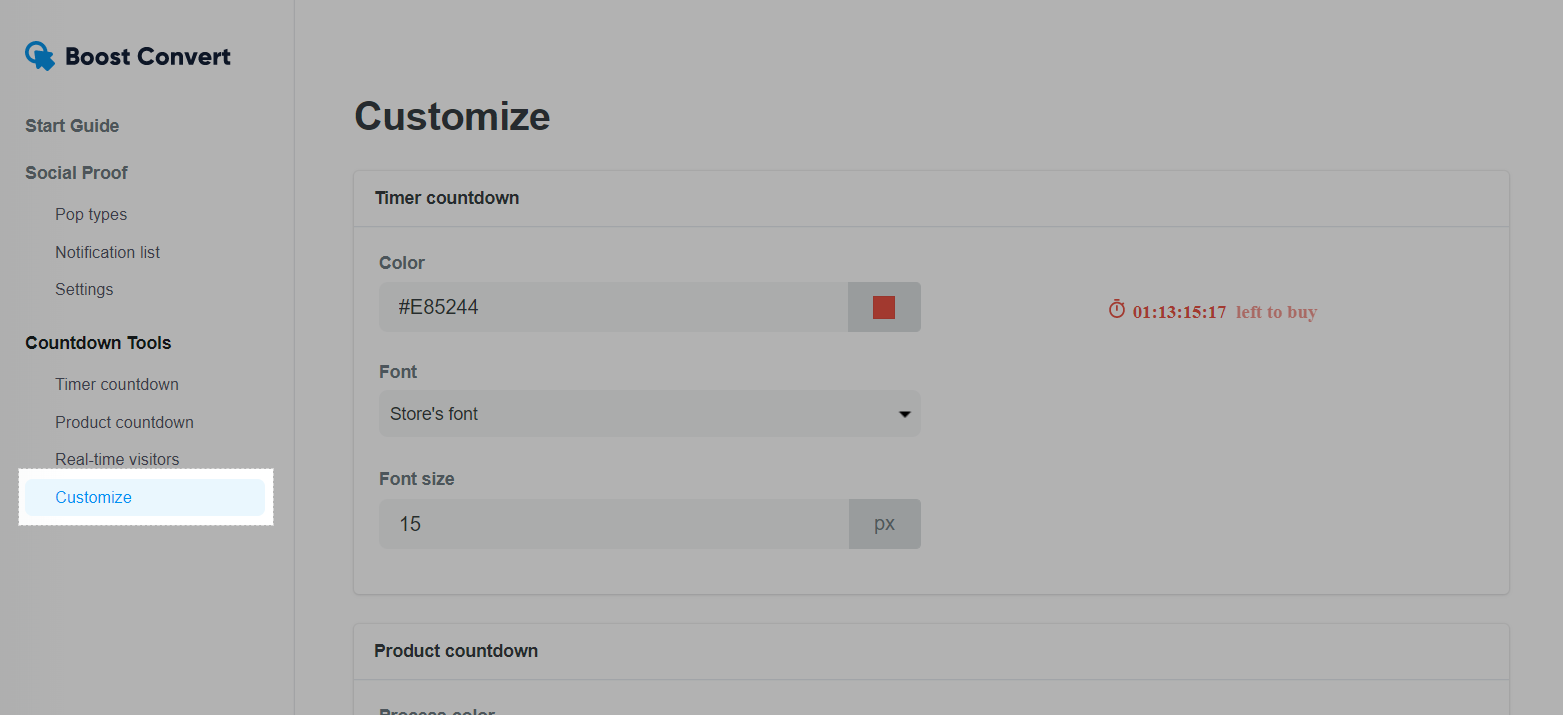
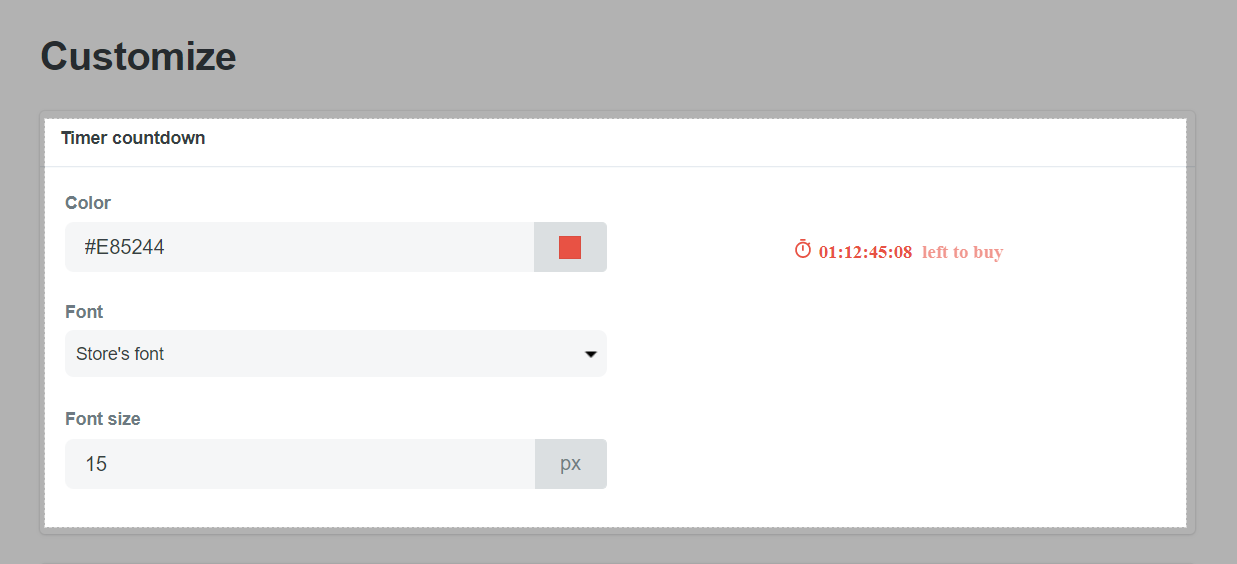
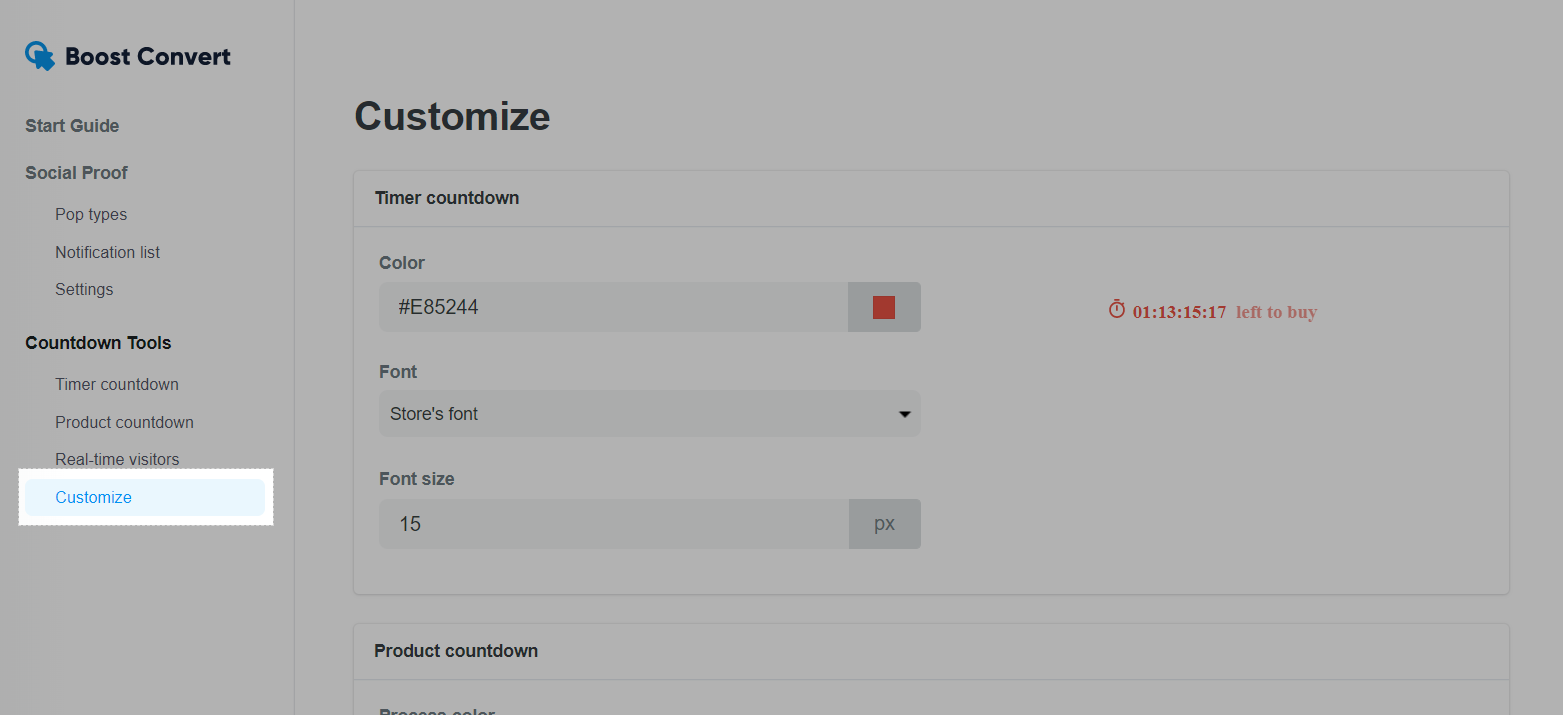
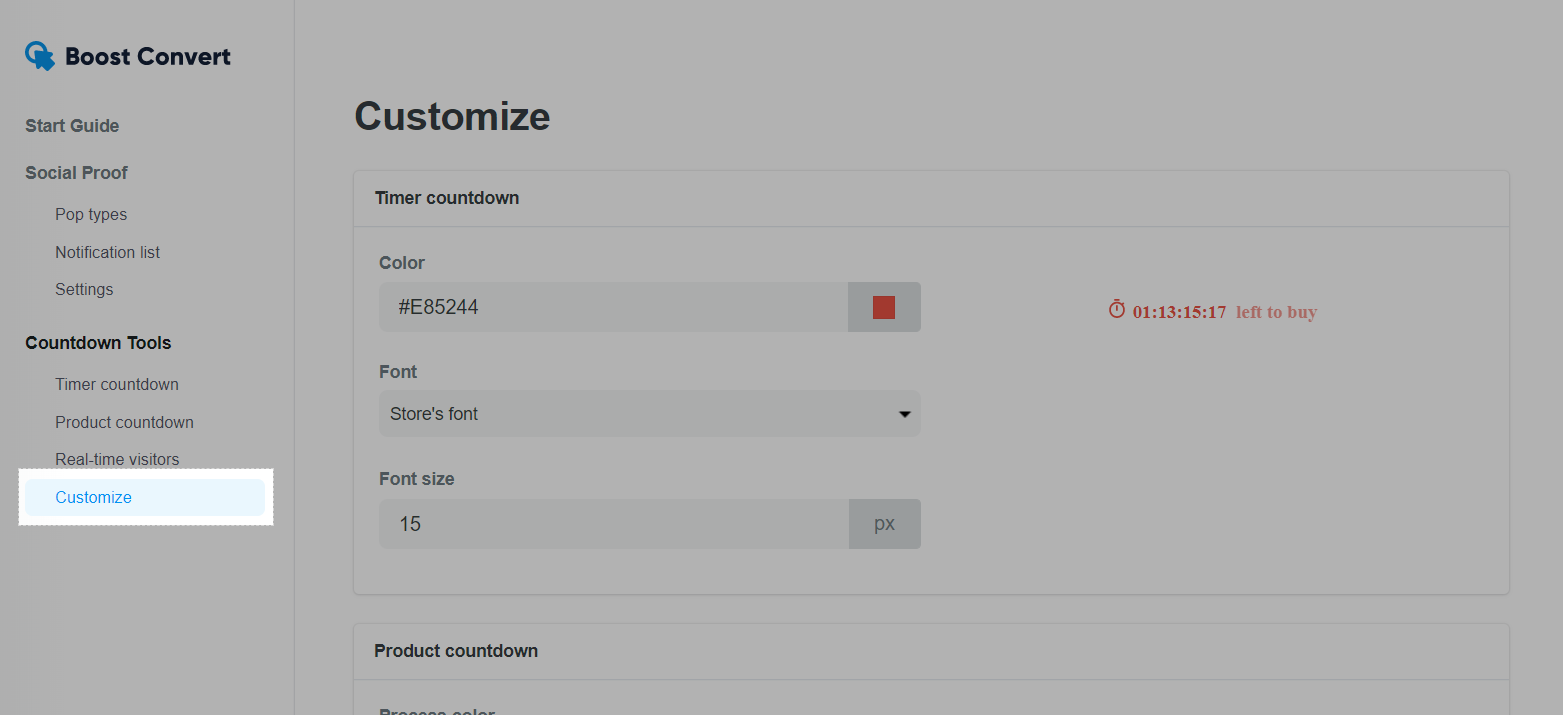
Click Customize in the left column, under the Timer Countdown and Product Countdown.

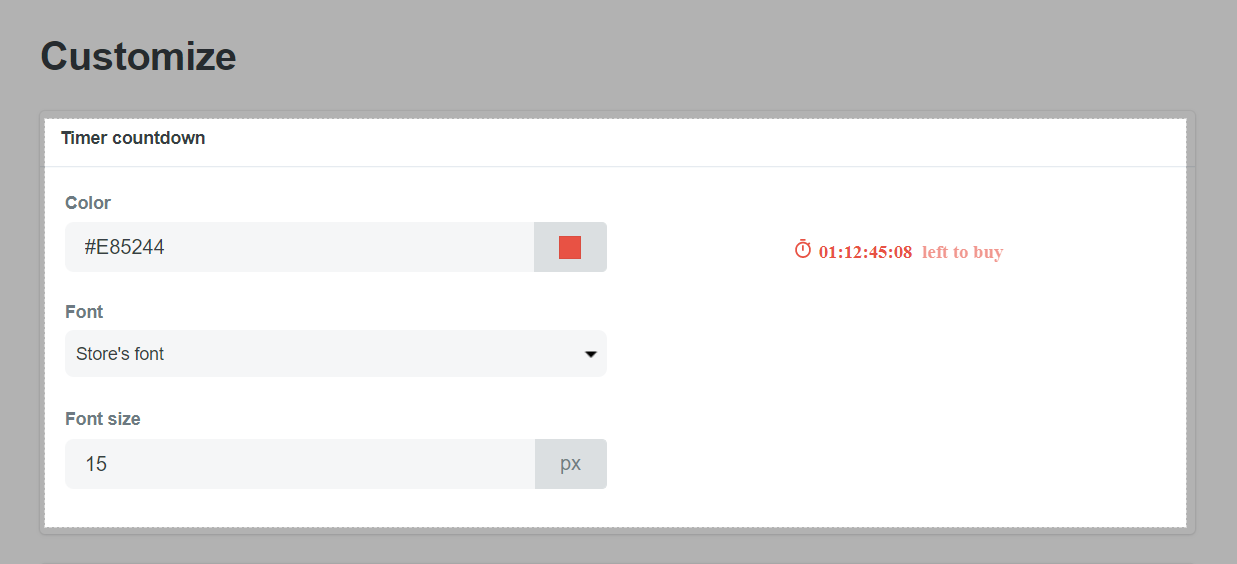
In the Timer countdown section, you can customize the color and font for your timer countdown:
Color: Change font color.
Font: Change fonts.
Font size: Change font sizes.

Click Save once finished.
B. Product Countdown
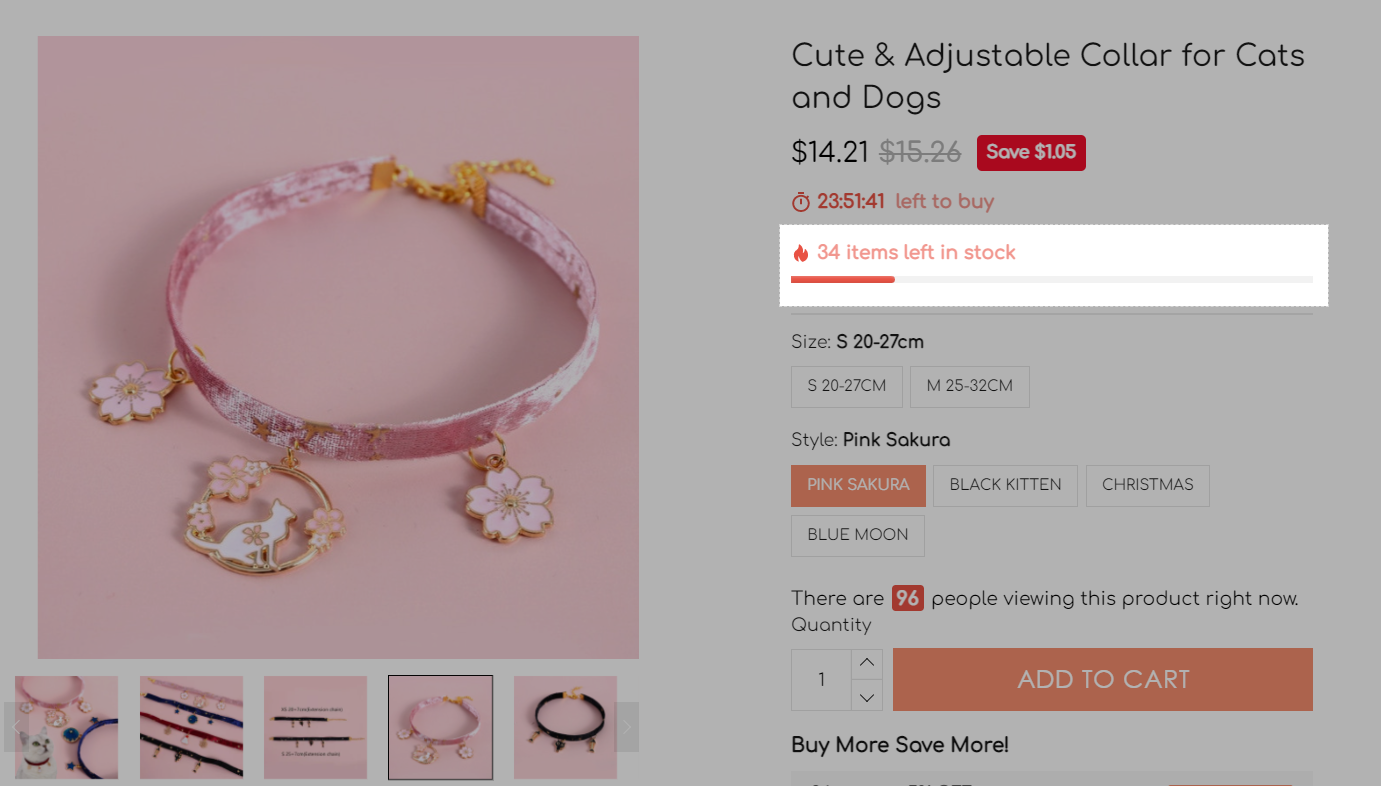
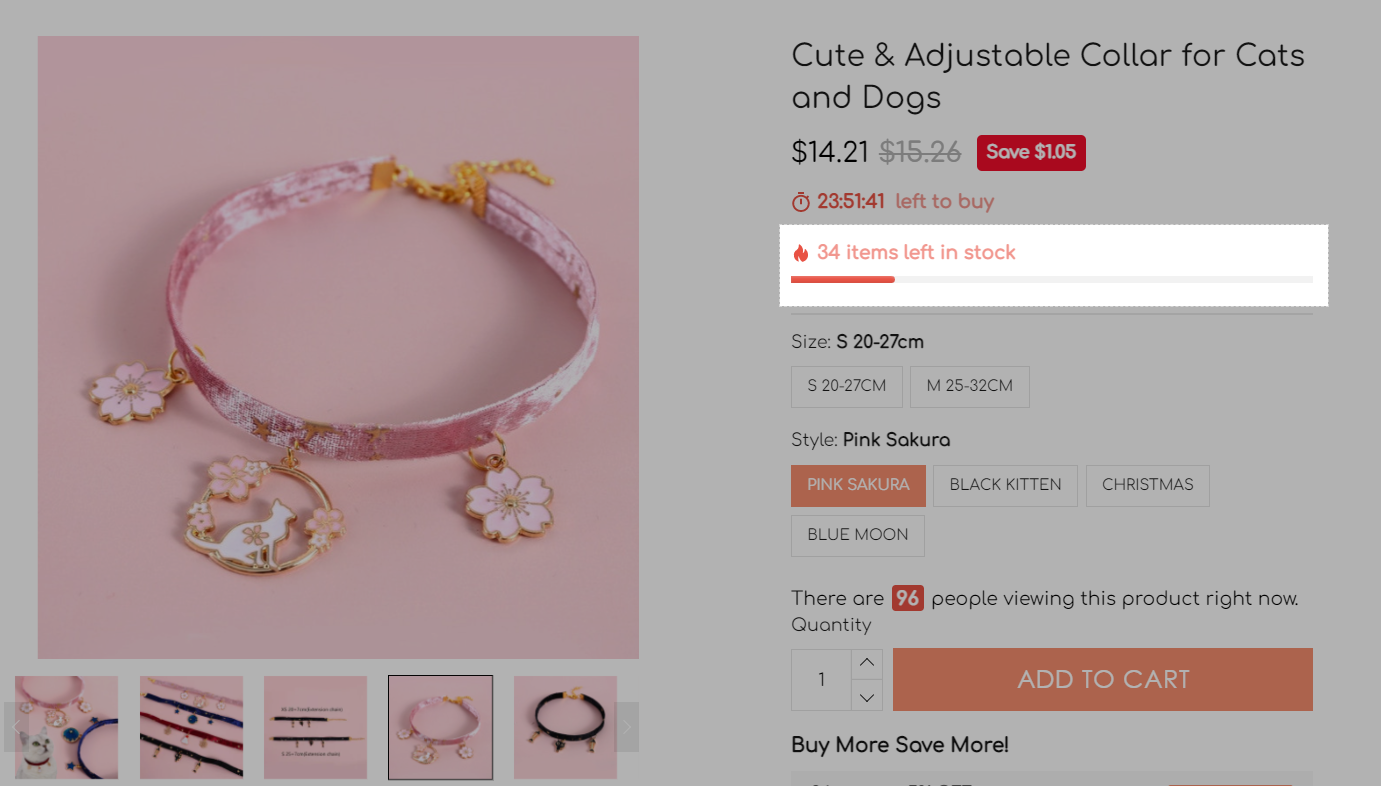
When enabled, the feature adds a progress bar on your product pages to show the number of products remaining. The product countdown will be displayed as below.

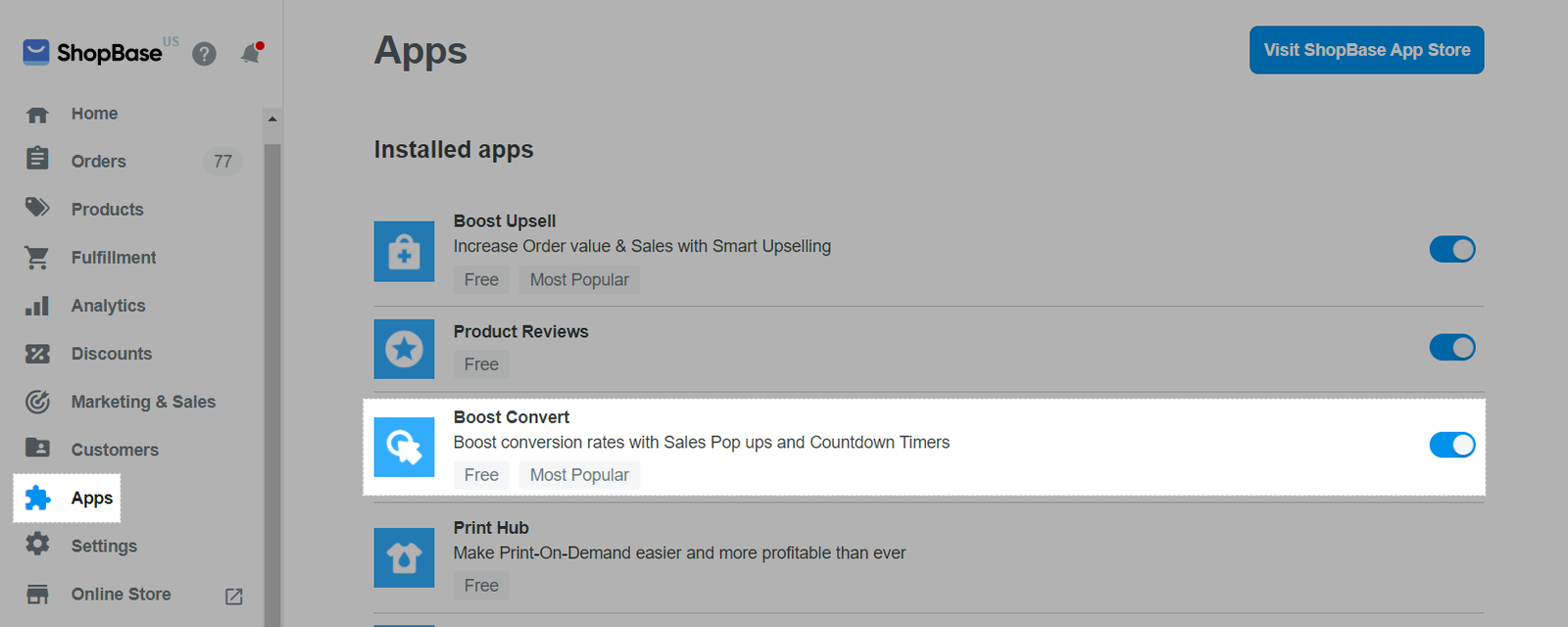
From your ShopBase admin, go to Apps > Boost Convert. You can also access the Boost Convert app by going to Marketing & Sales > Boost Convert.

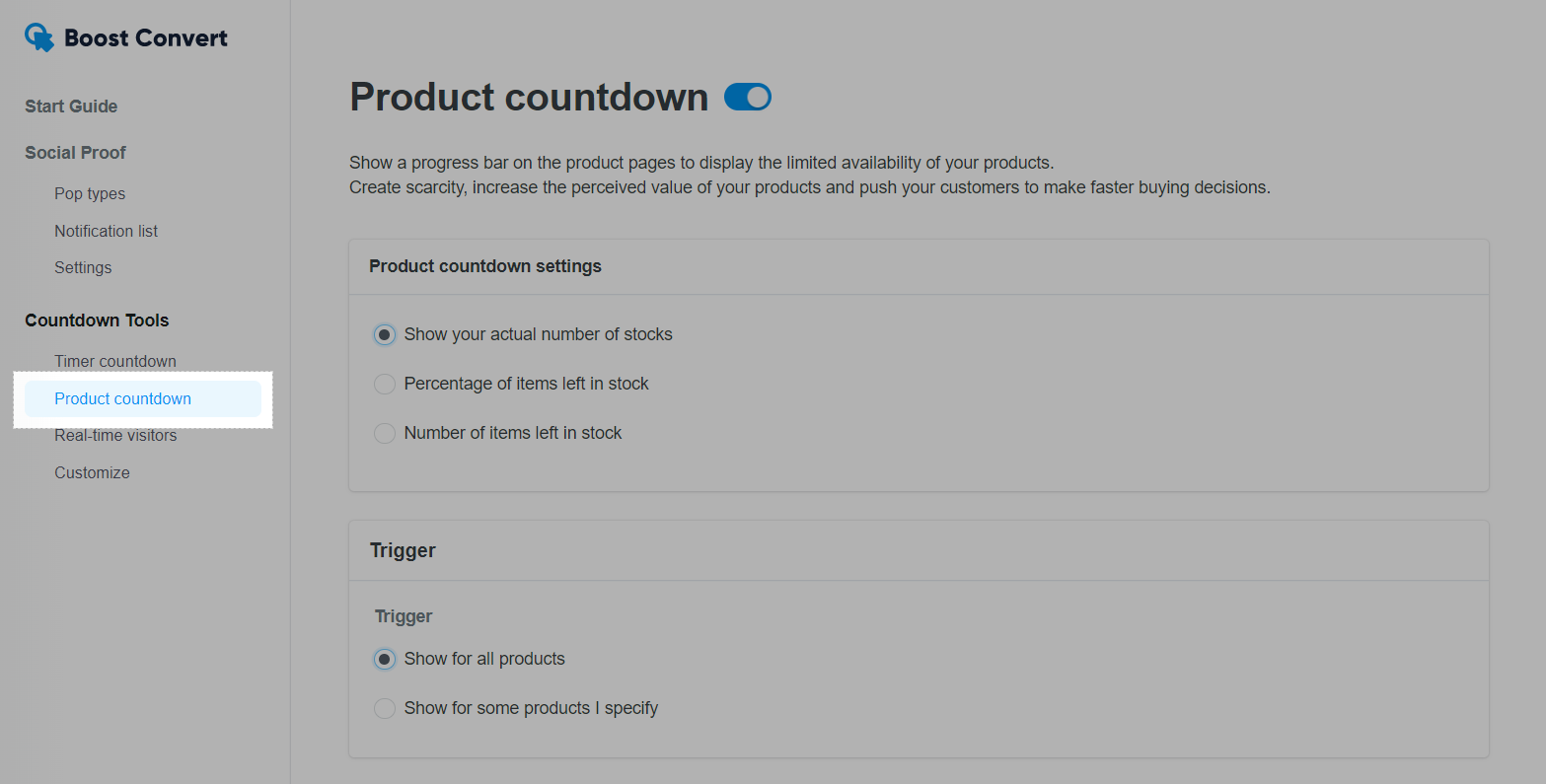
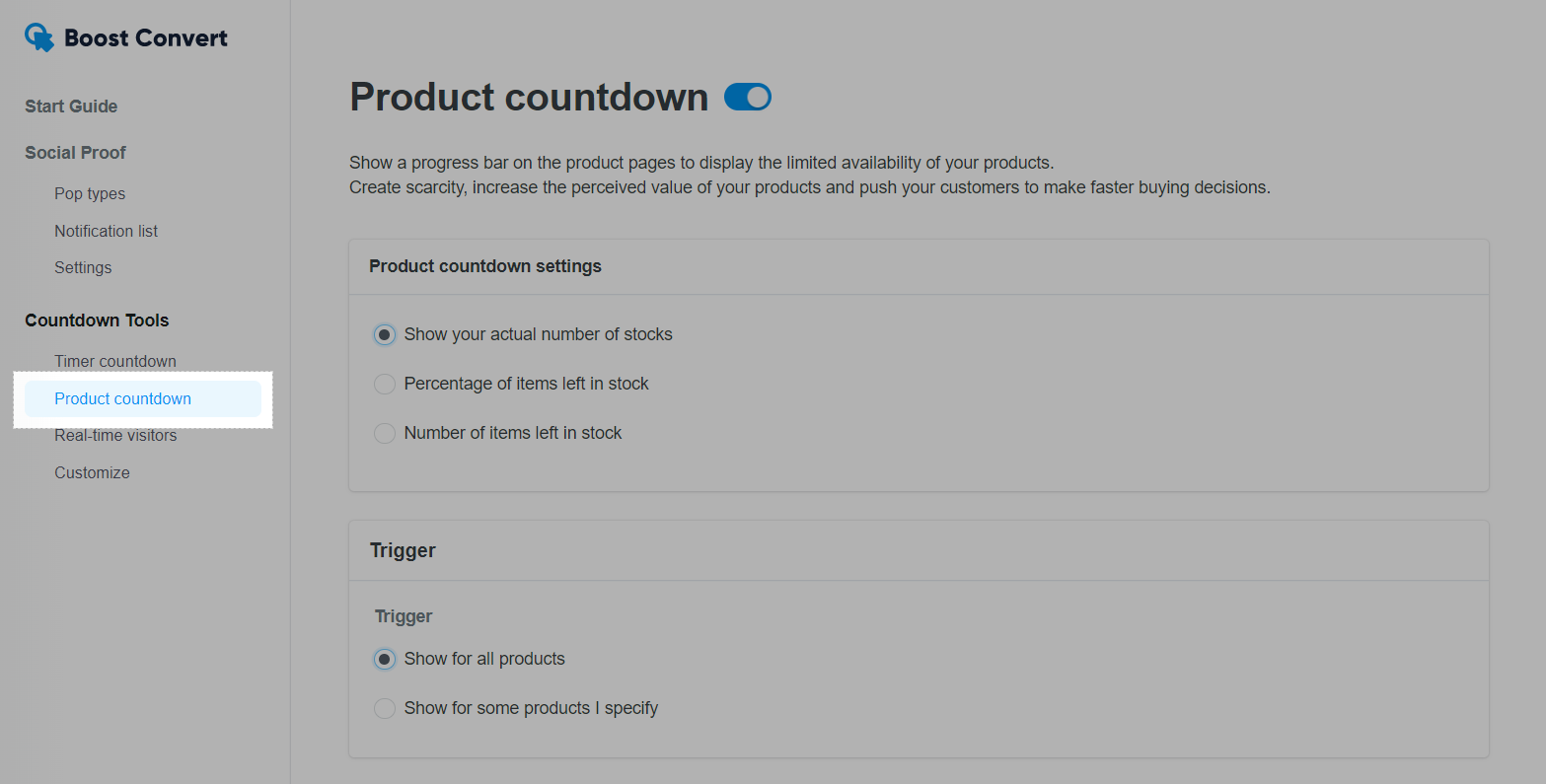
In Countdown tools, select Product Countdown.

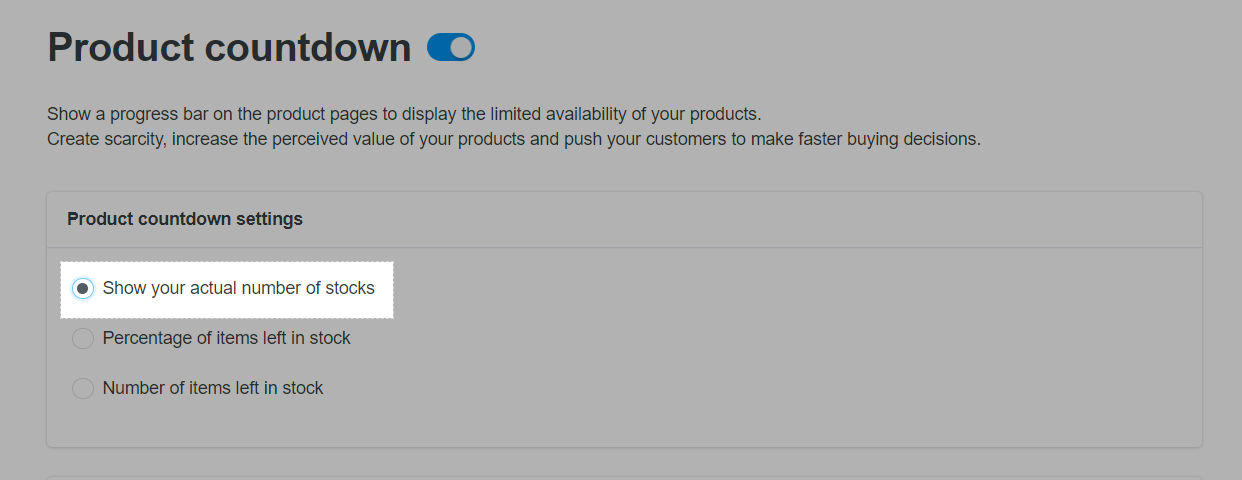
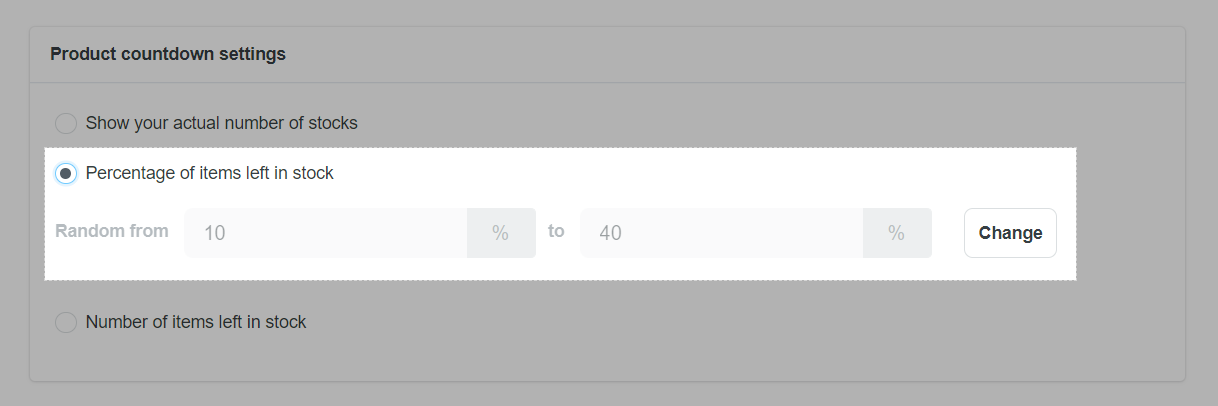
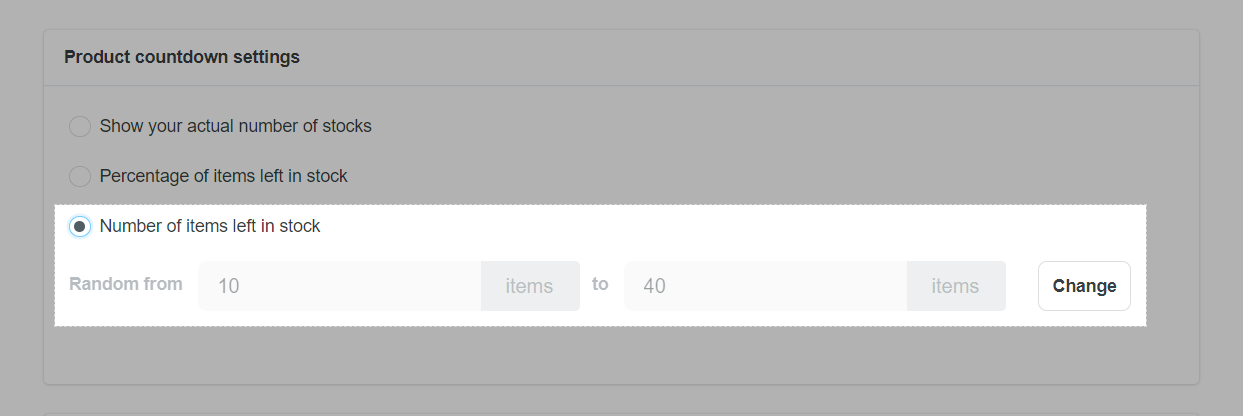
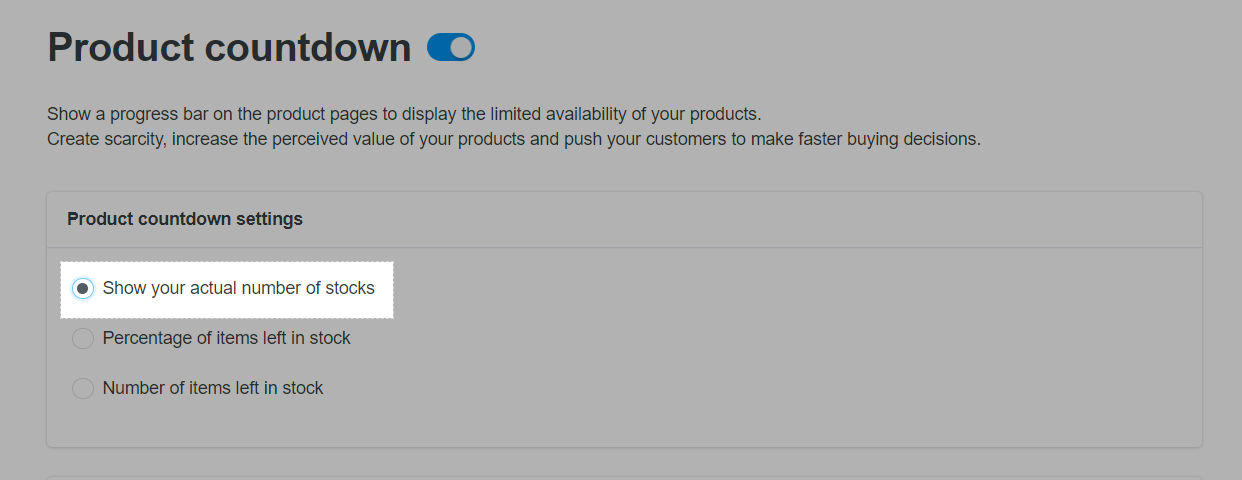
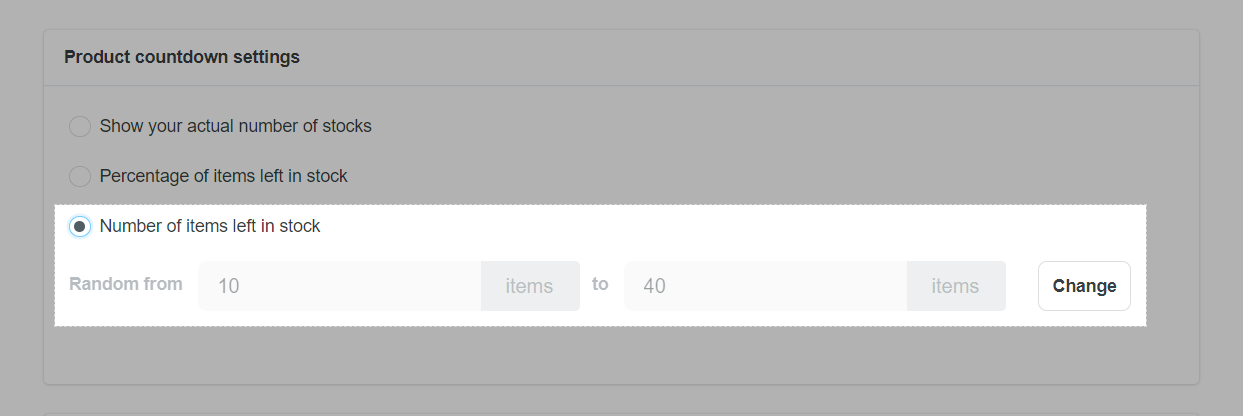
In Product countdown settings, you can select:
Show your actual number of stocks: To show your actual number of products in stock.

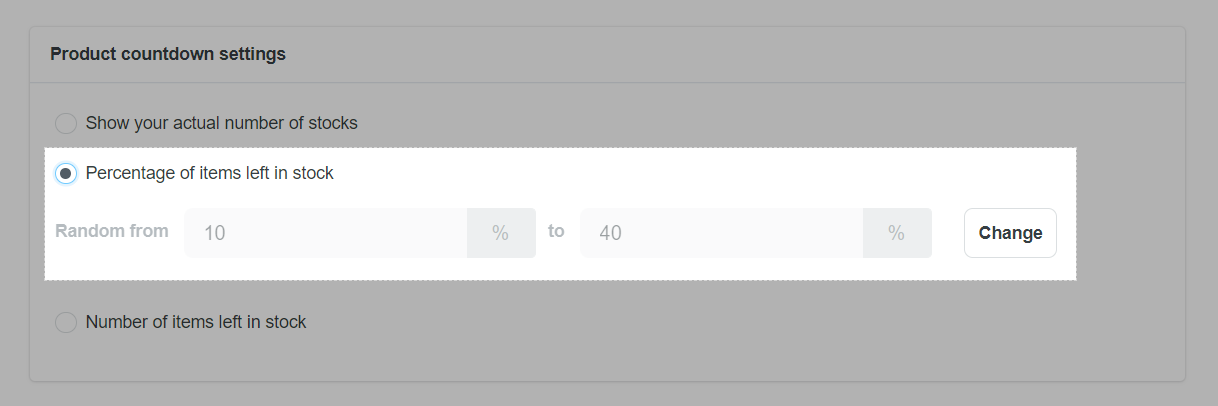
Percentage of items left in stock: To display the number of items left in stock with changeable values to your preferences. Click Change to edit the values.

Number of items left in stock: To display the number of products in stock with the variable values of your choice. Click Change to edit the values.

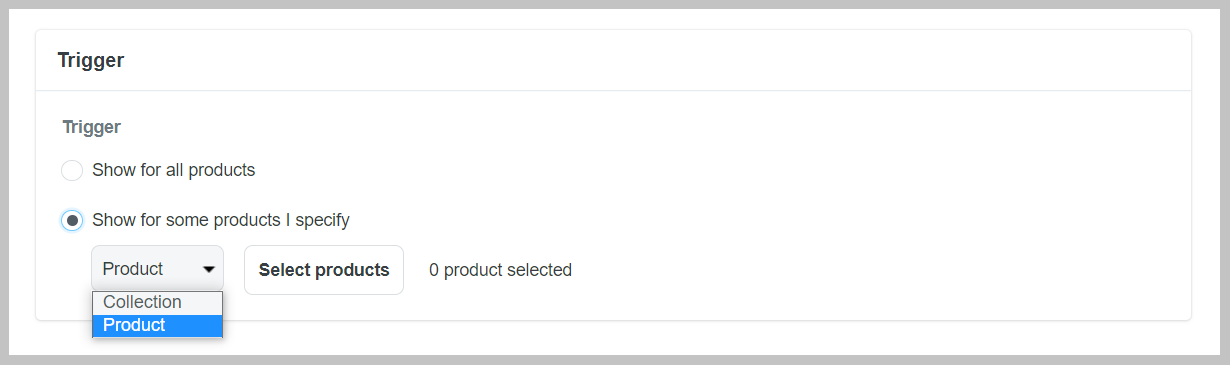
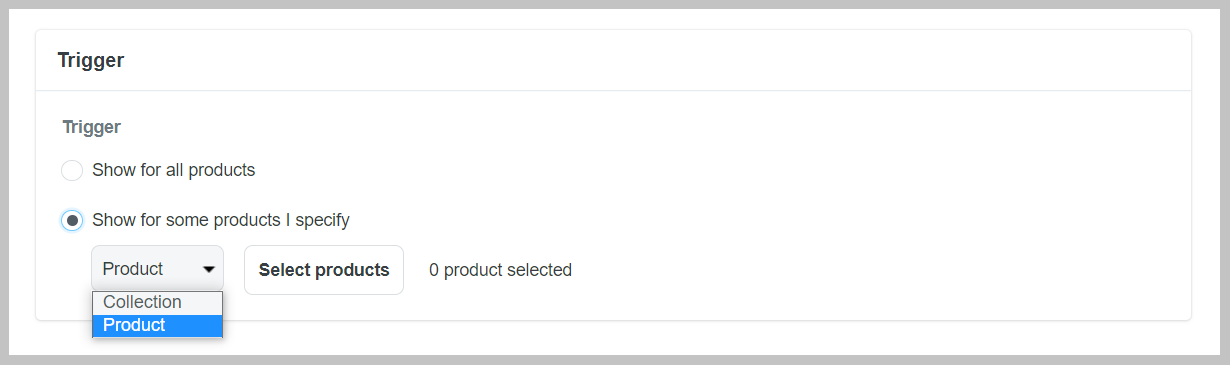
In Trigger, choose Show for all products or Show for some products I specify. In the latter case, you can choose some specific products or, some products in specific collections by clicking on Select products/collections.

Click Save once finished.
Click Customize in the left column, under the Timer Countdown and Product Countdown.

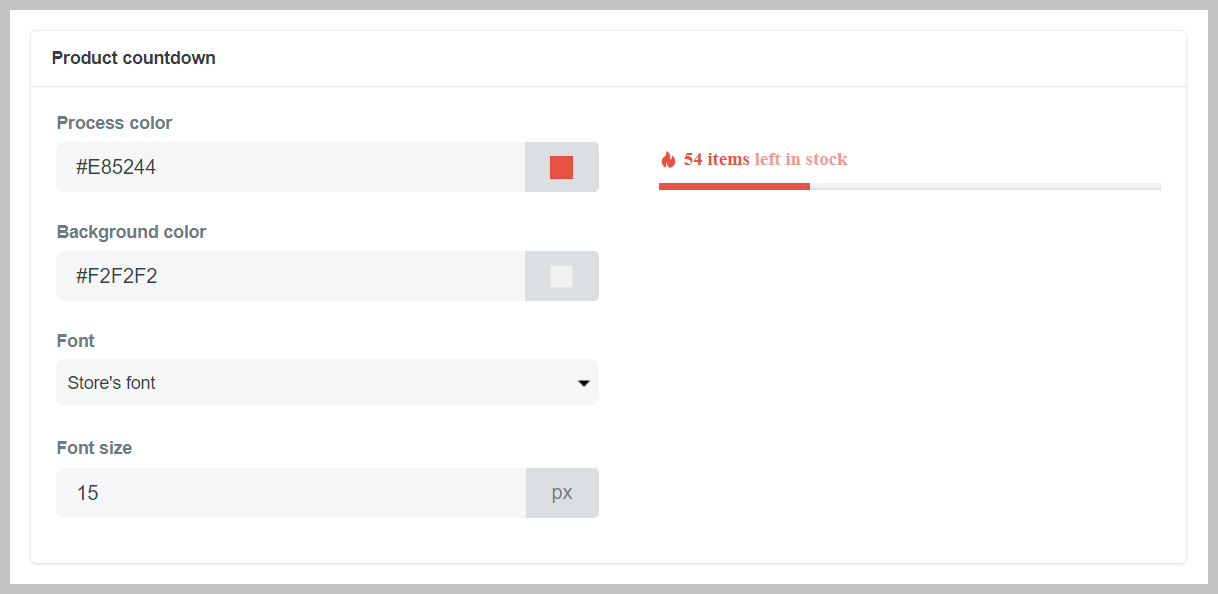
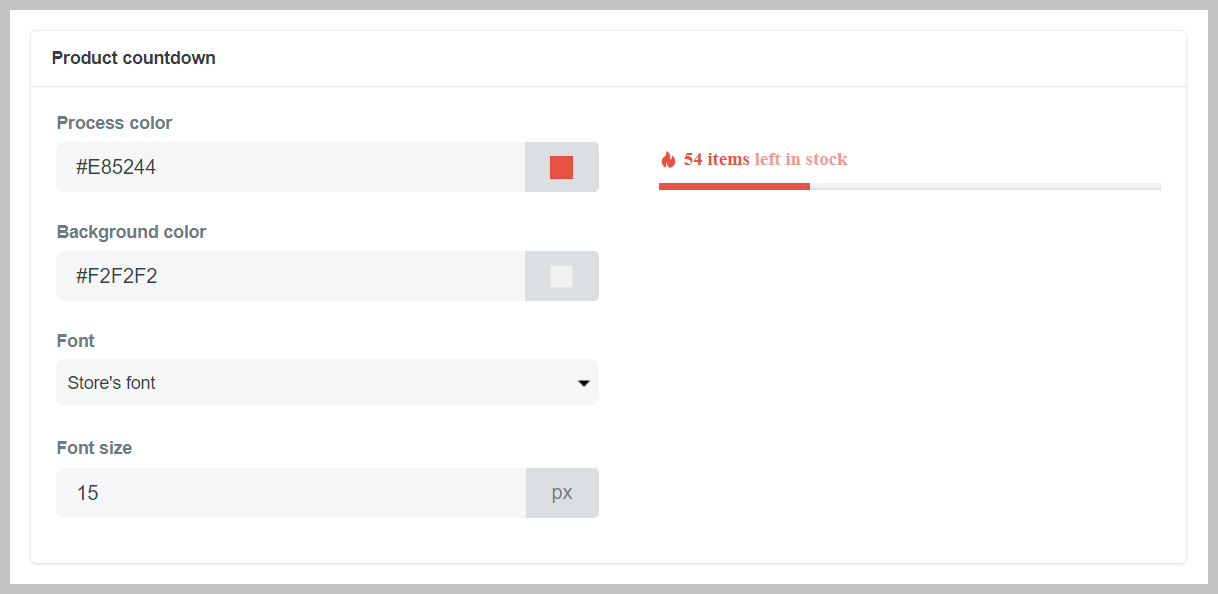
In Product countdown section, you can customize the color and font for your product countdown:
Process color: Change progress bar color.
Background color: Change background color.
Font: Change the font.
Font size: Change font size.

Click Save once finished.
C. Real-time visitors
You can enable this feature to shows a counter of the number of visitors currently viewing the product page to create scarcity and encourage customer to make a purchase. The counter will be displayed as below.

From your ShopBase admin, go to Apps > Boost Convert. You can also access the Boost Convert app by going to Marketing & Sales > Boost Convert.

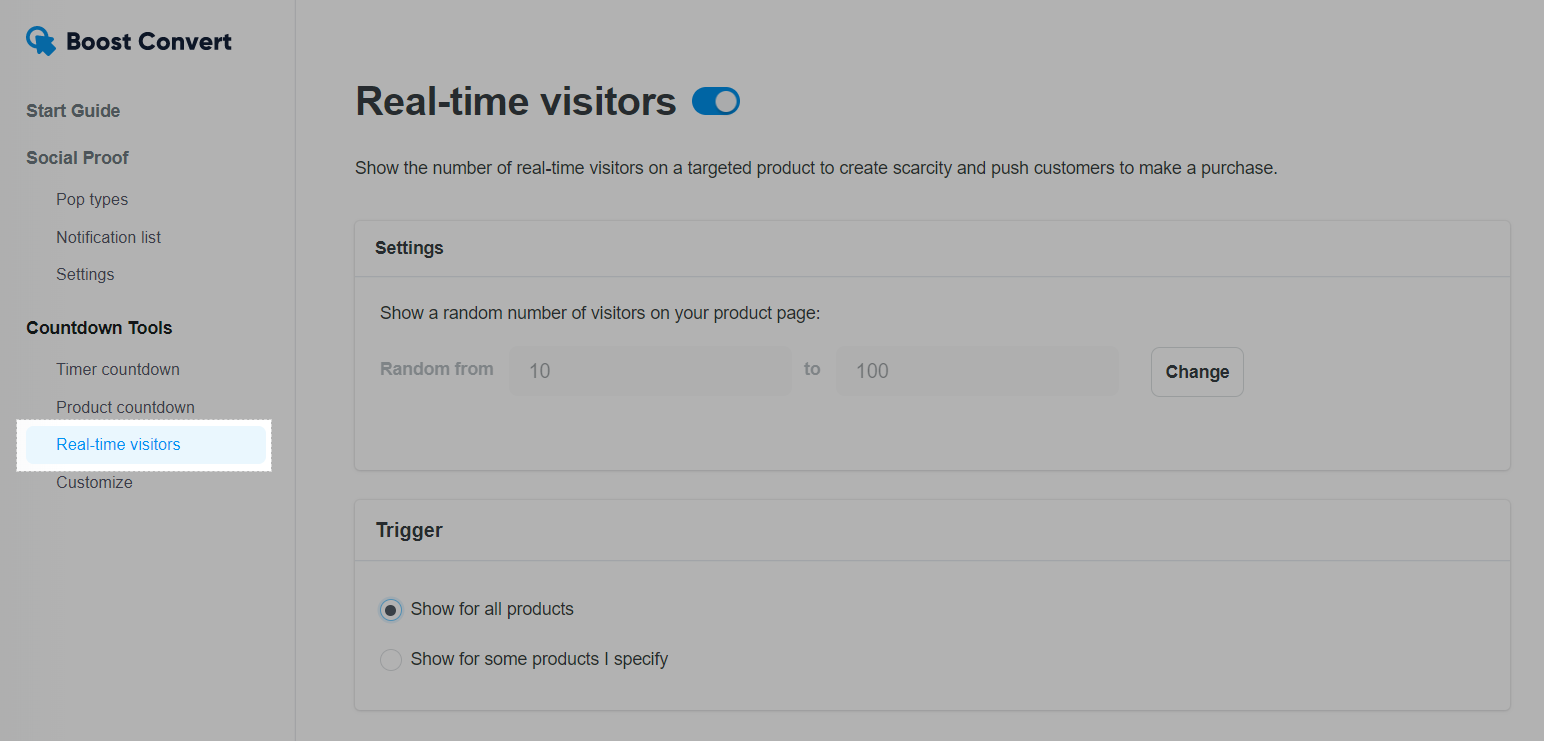
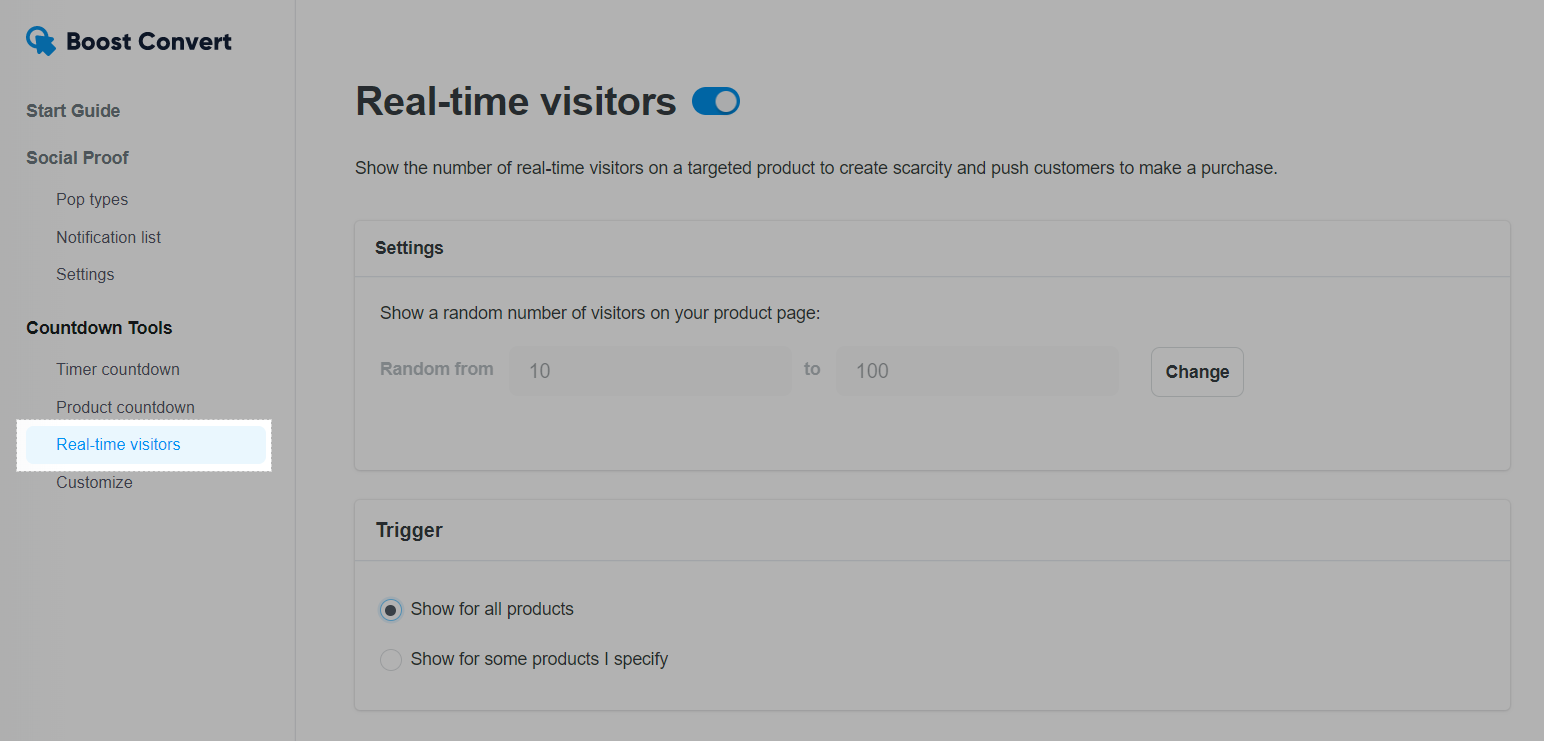
In Countdown tools, select Real-time visitors.

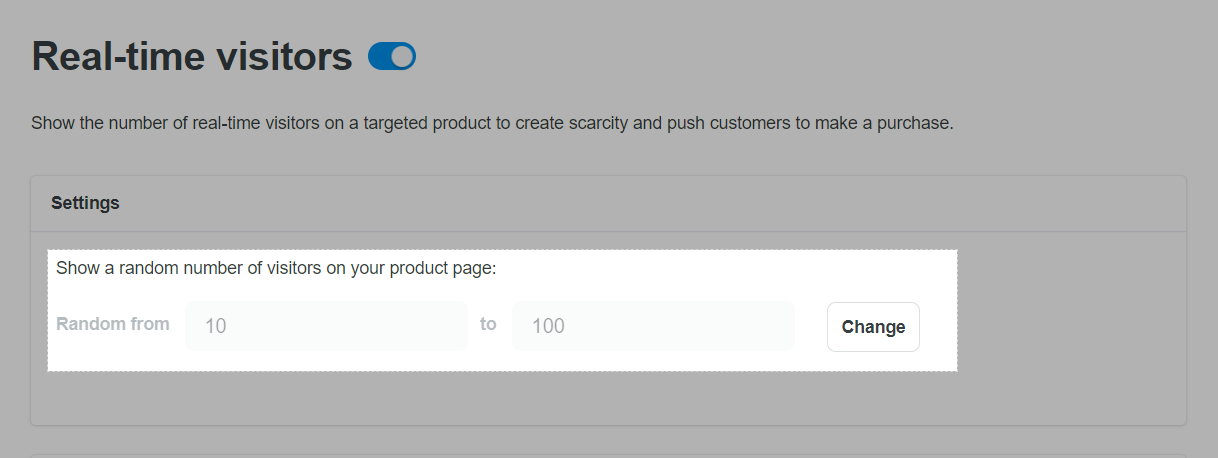
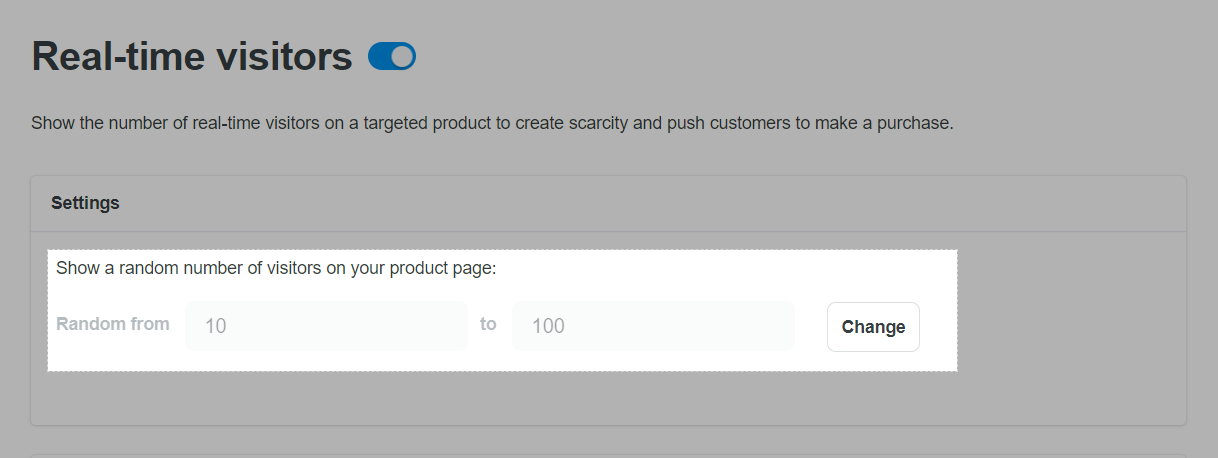
In Settings, you can click Change to edit the values. The number of visitors on your product page will be randomized from the values you enter here.

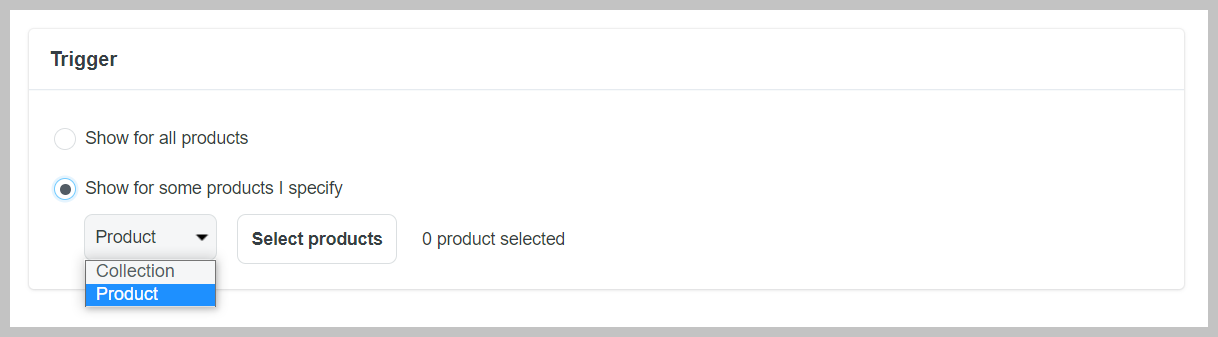
In Trigger, choose Show for all products or Show for some products I specify. In the latter case, you can choose some specific products or, some products in specific collections by clicking on Select products/collections.

Click Save once finished.
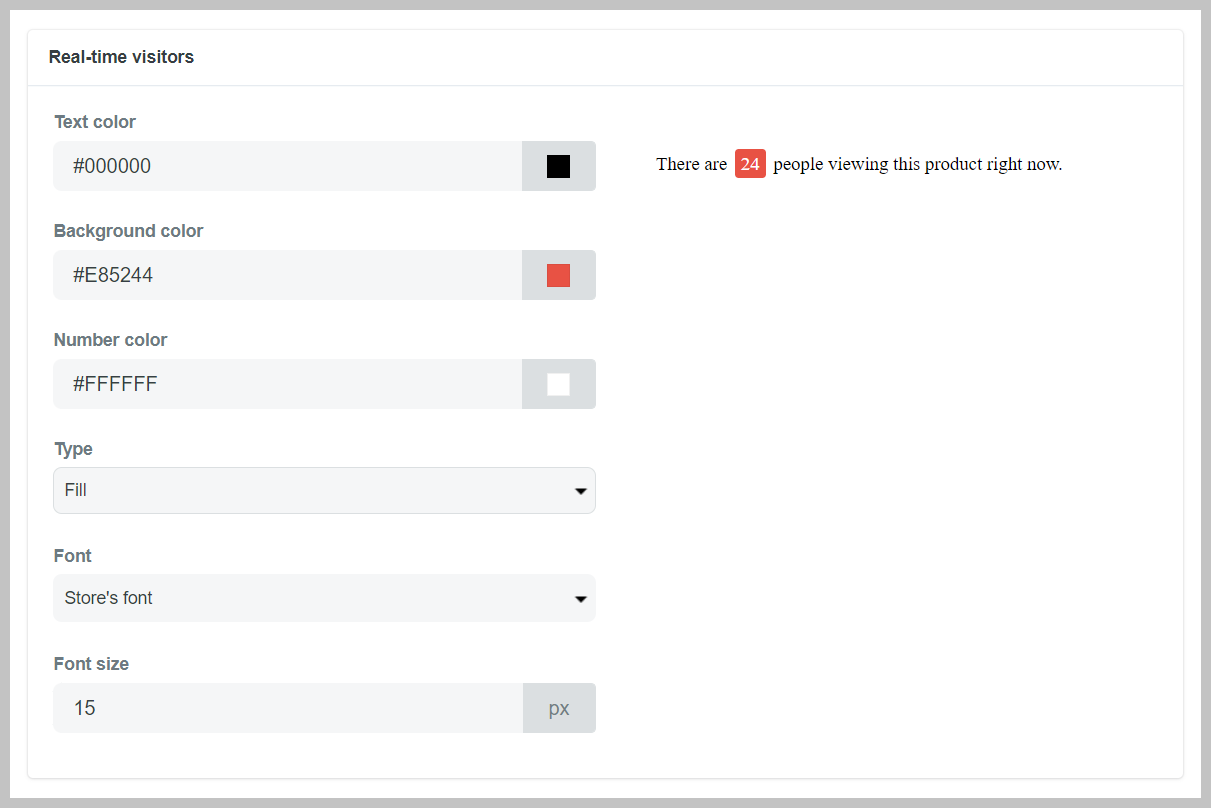
Click Customize in the left column, under the Timer Countdown and Product Countdown.

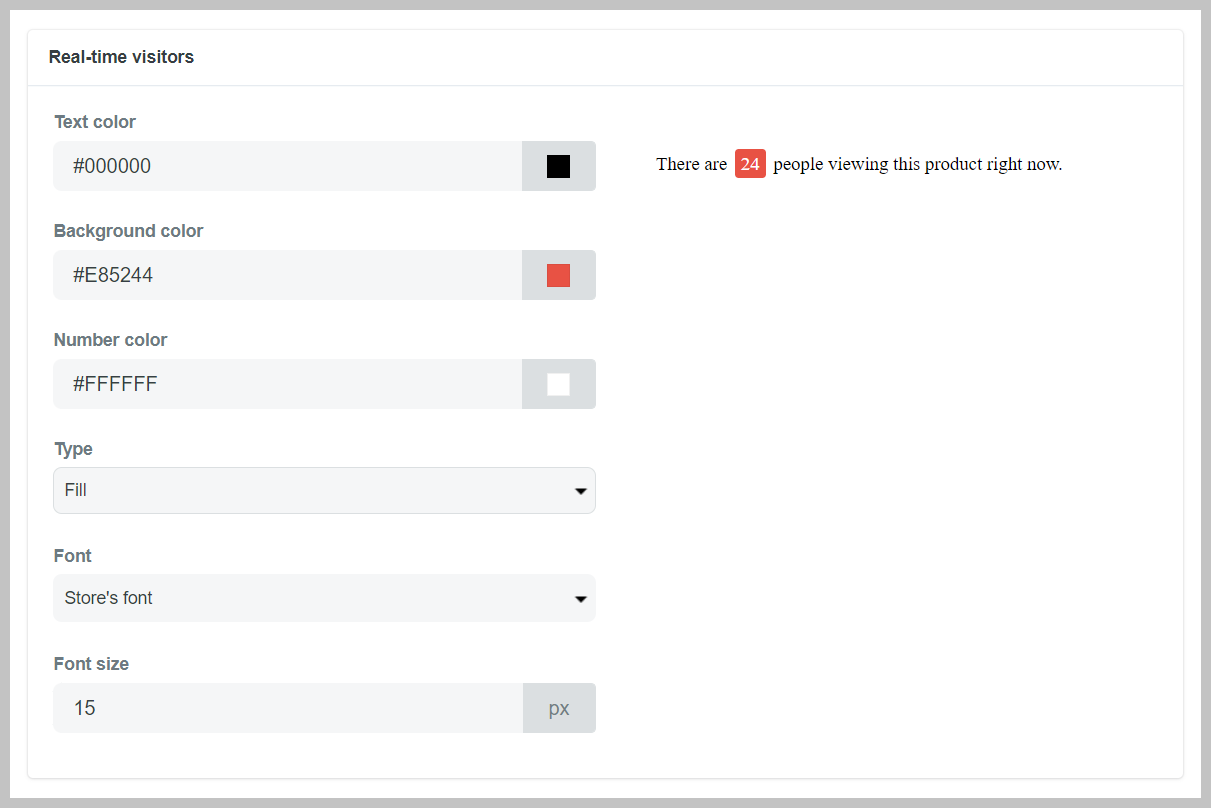
In Real-time visitors section, you can customize the color and font of the visitor counter:
Text color: Change the text color.
Background color: Change the background color of the box that highlights the number of visitors.
Number color: Change the color of the number.
Type: Change the box's type. You can choose among Fill (the box will be filled with the selected background color), Outline (the box will be outlined with the selected background color), and None (the box will be removed).
Font: Change the font.
Font size: Change the font size.

Click Save once finished.
Related articles