Upsell widget helps you display the best-selling products in the store or products related to the original product that the buyer wants to buy, helping to cross-sell and increase AOV and AOI for orders. To read more about the advantages and how to configure the upsell widget, you can visit here.
This article shows you how to display and edit the Upsell widget with Website Builder.
In this article
A. Create an Upsell widget block
B. Customize the design tab of Upsell widget block
C. Customize the content tab of Upsell widget block
Click Insert panel (the + button) > Search Upsell widget > Drag this block to the desired position.

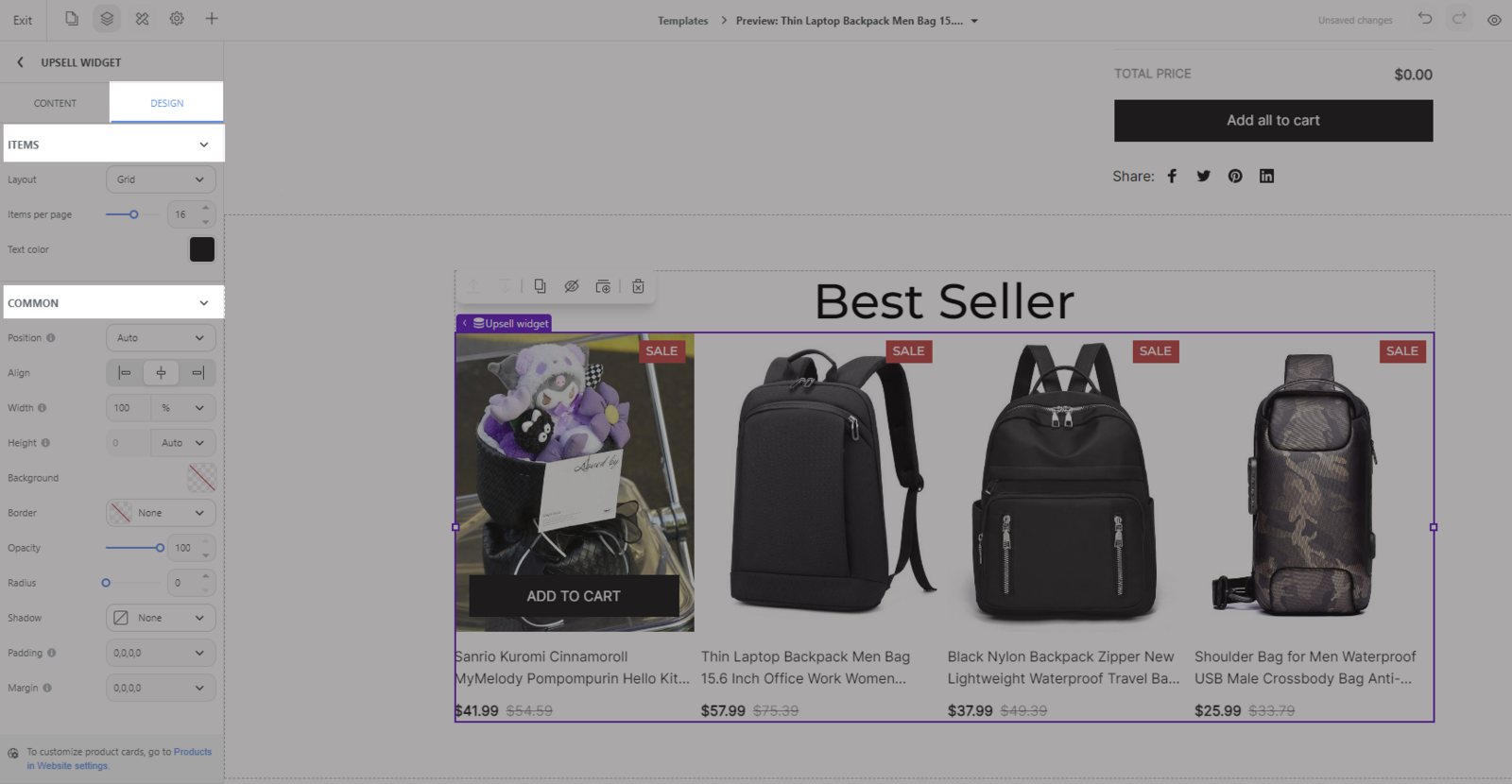
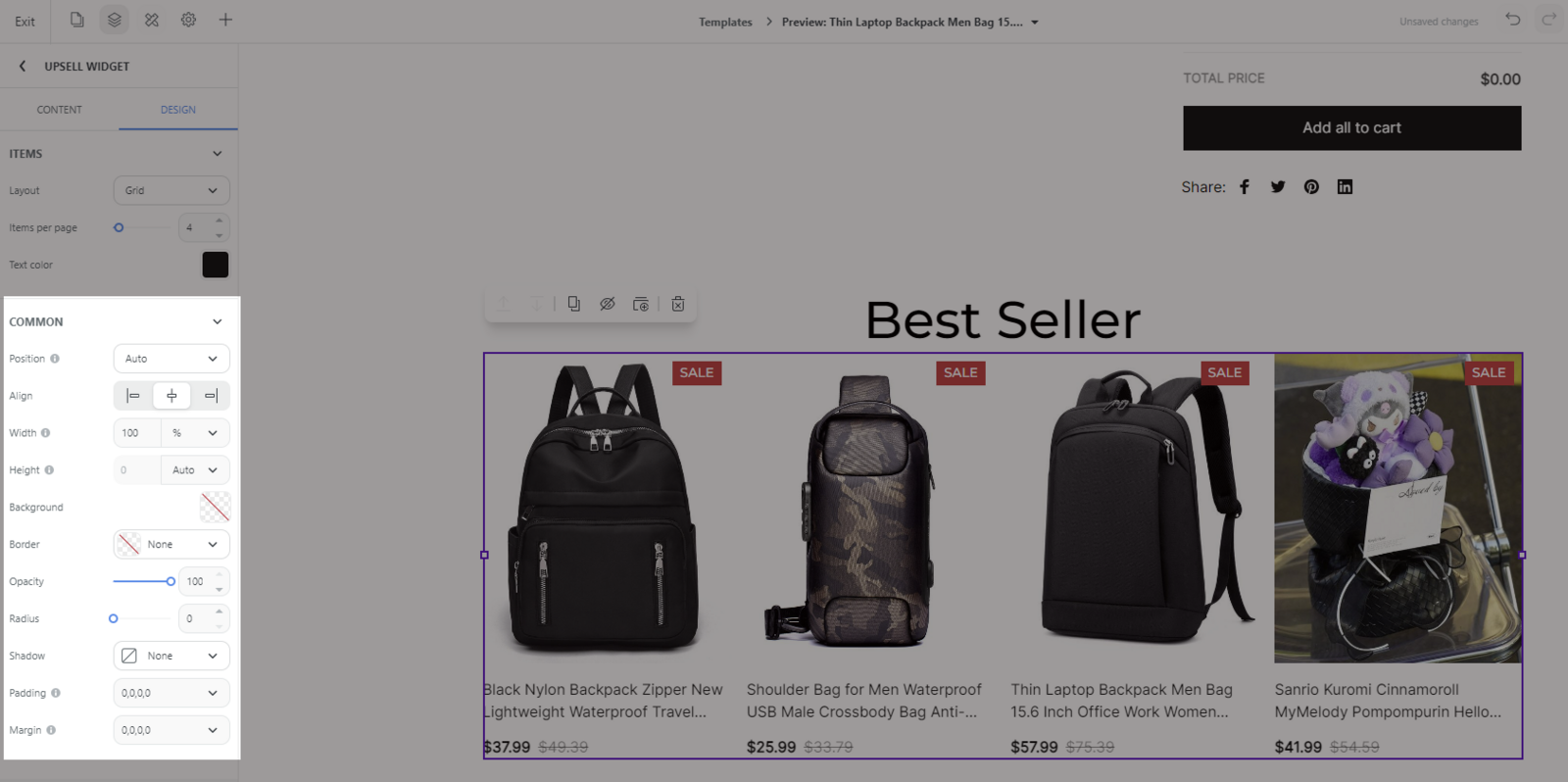
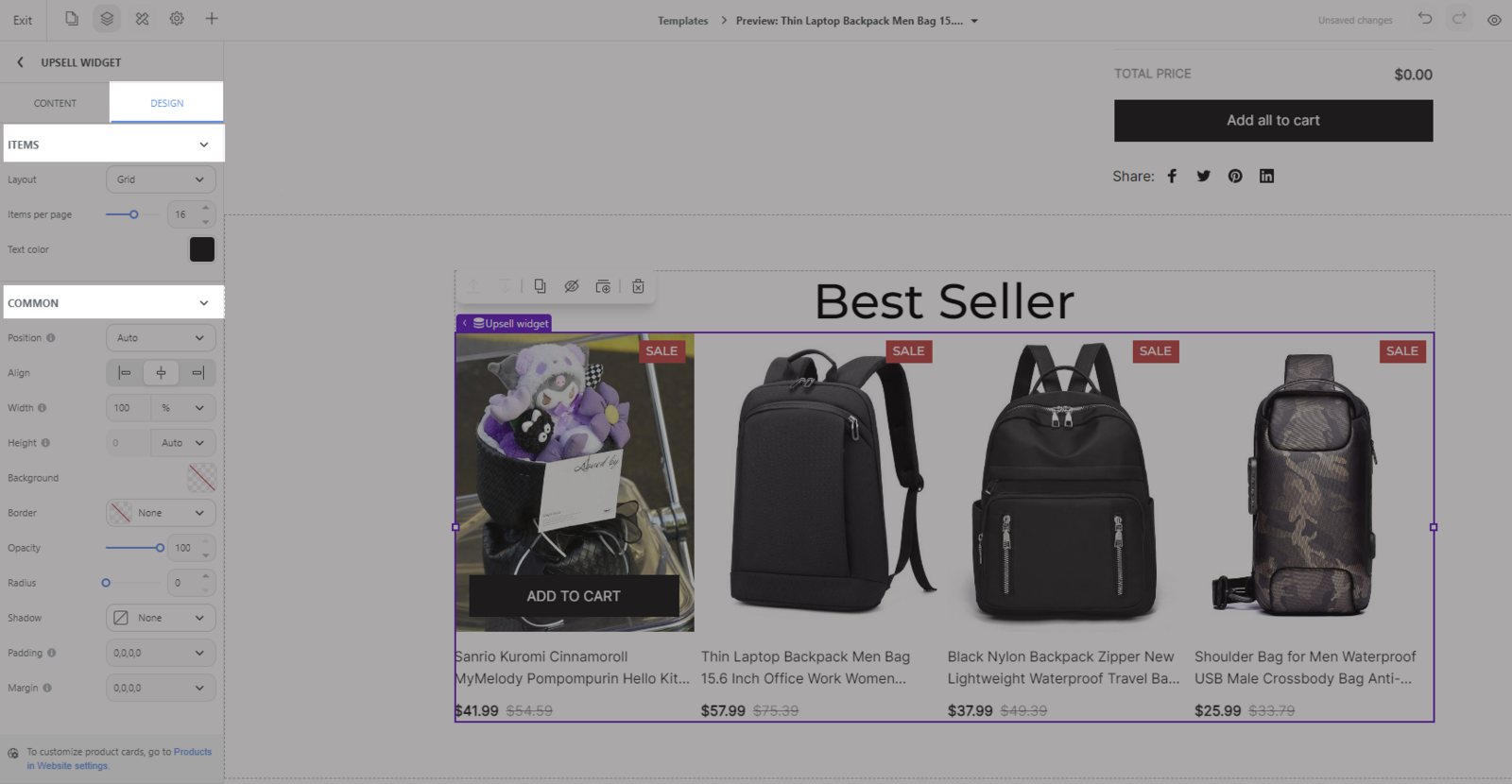
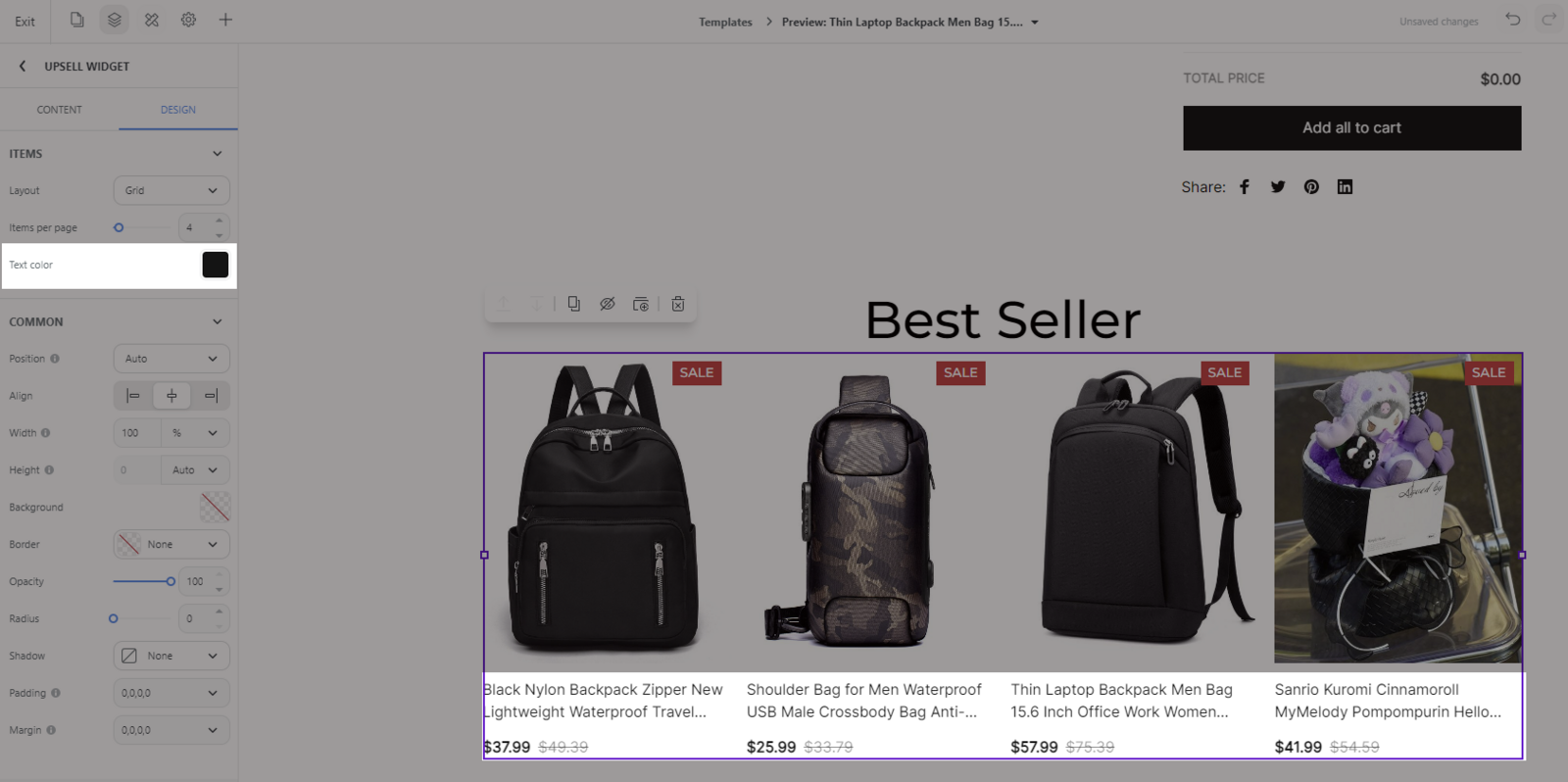
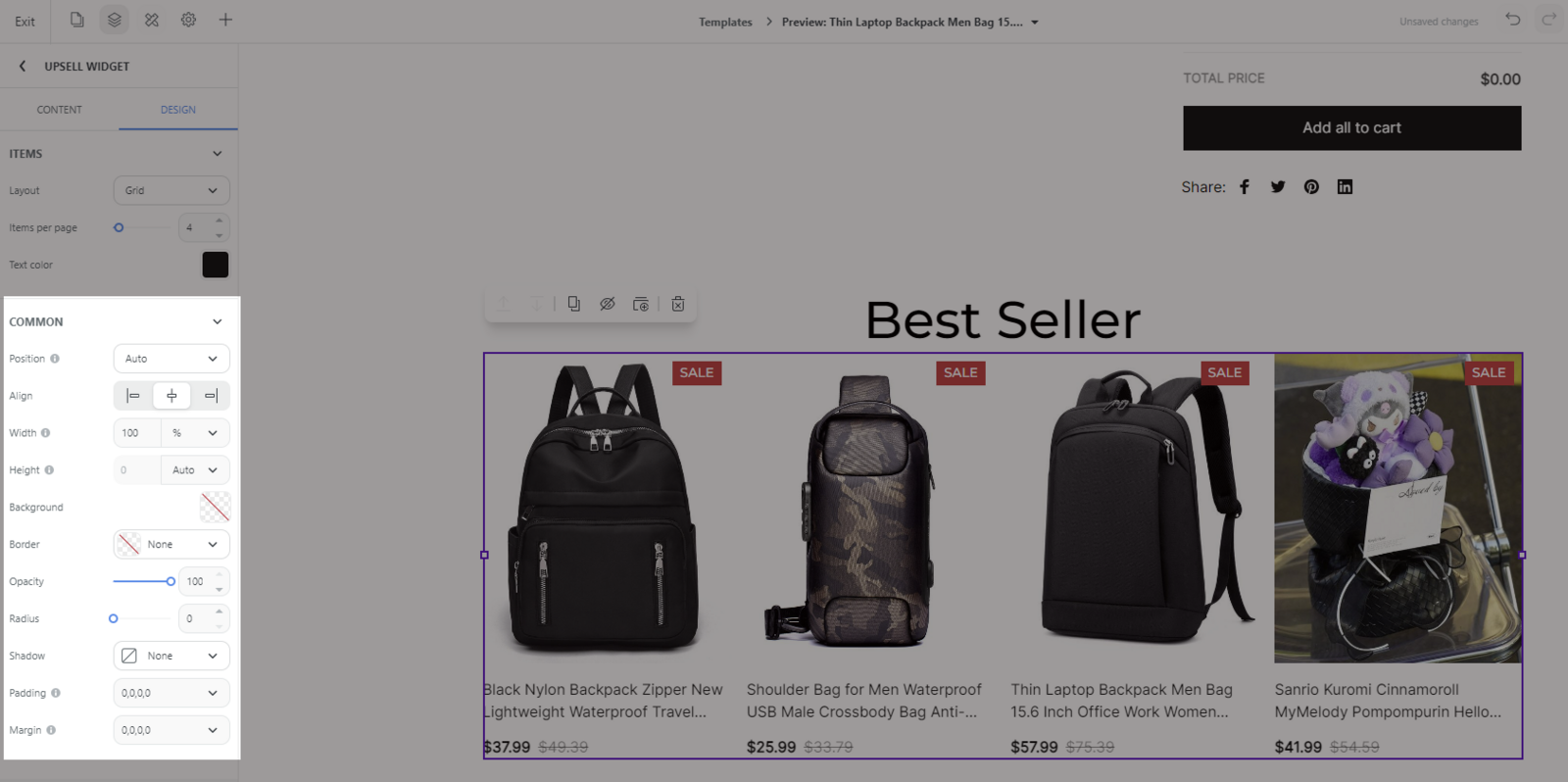
To customize Upsell widget block, you can select the block and click Design tab. There are 2 sections: Items and Common.

On Items section:
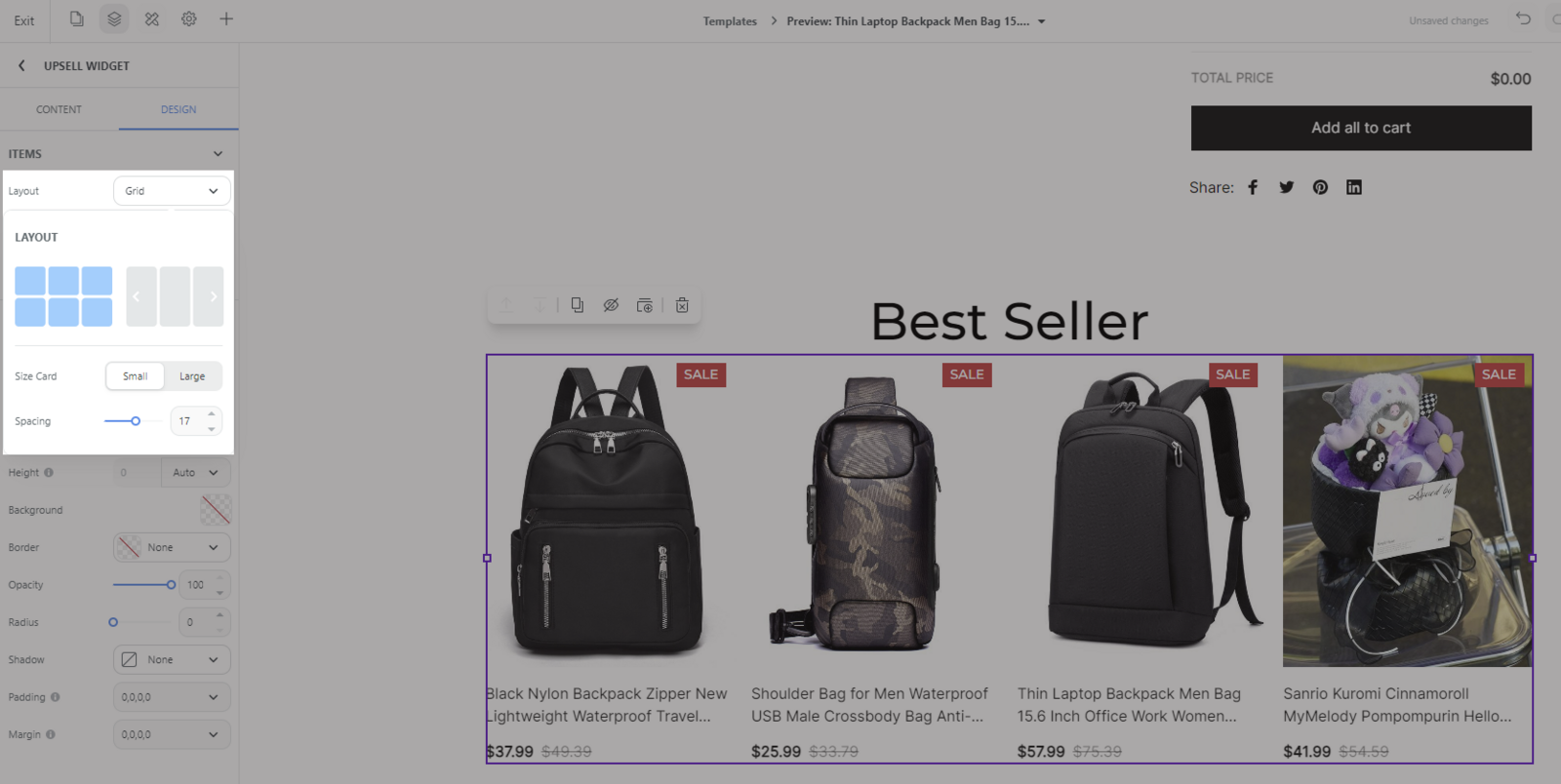
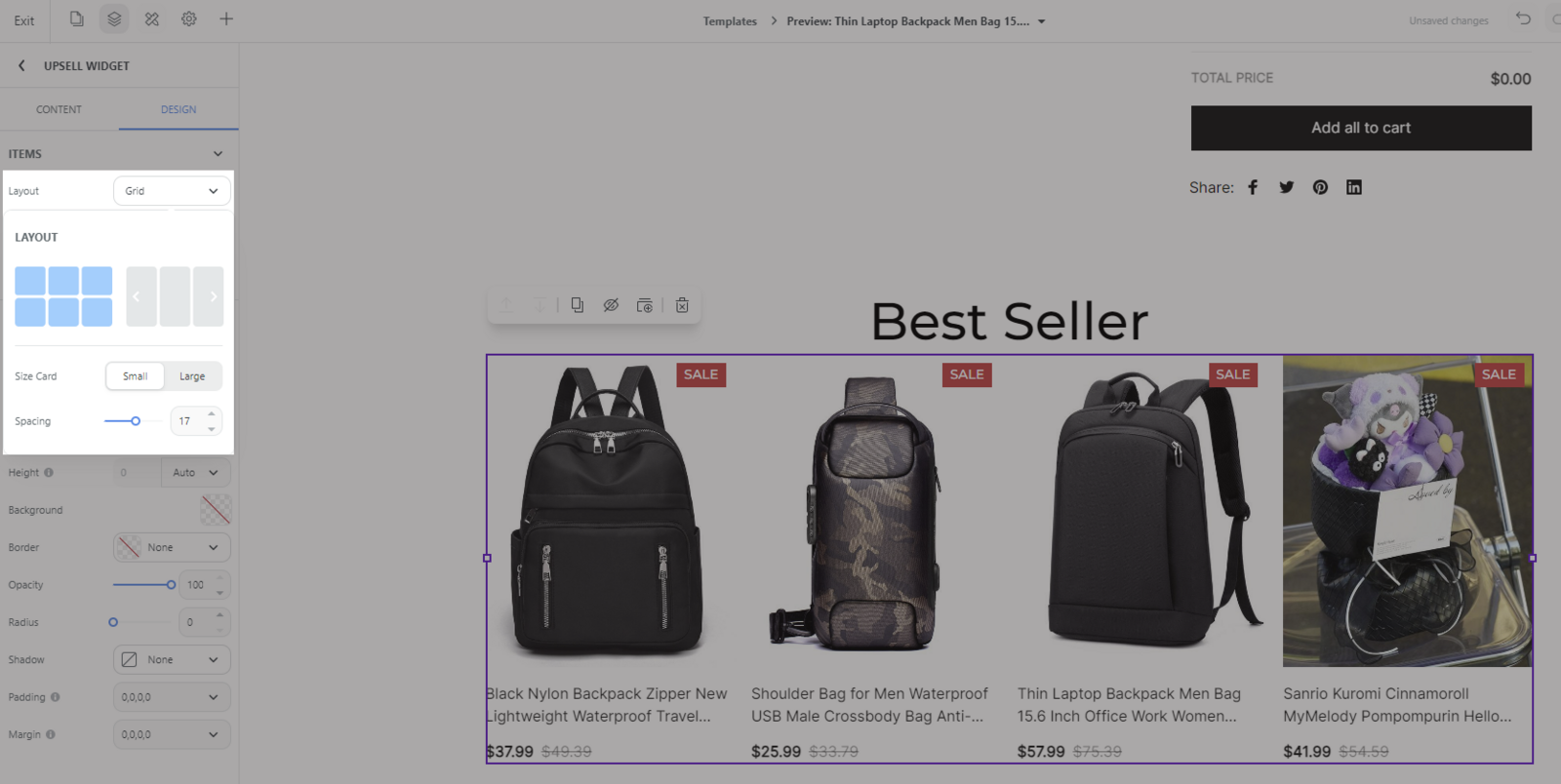
Layout: You can choose Grid or Carousel and edit Size Card, Spacing for it.

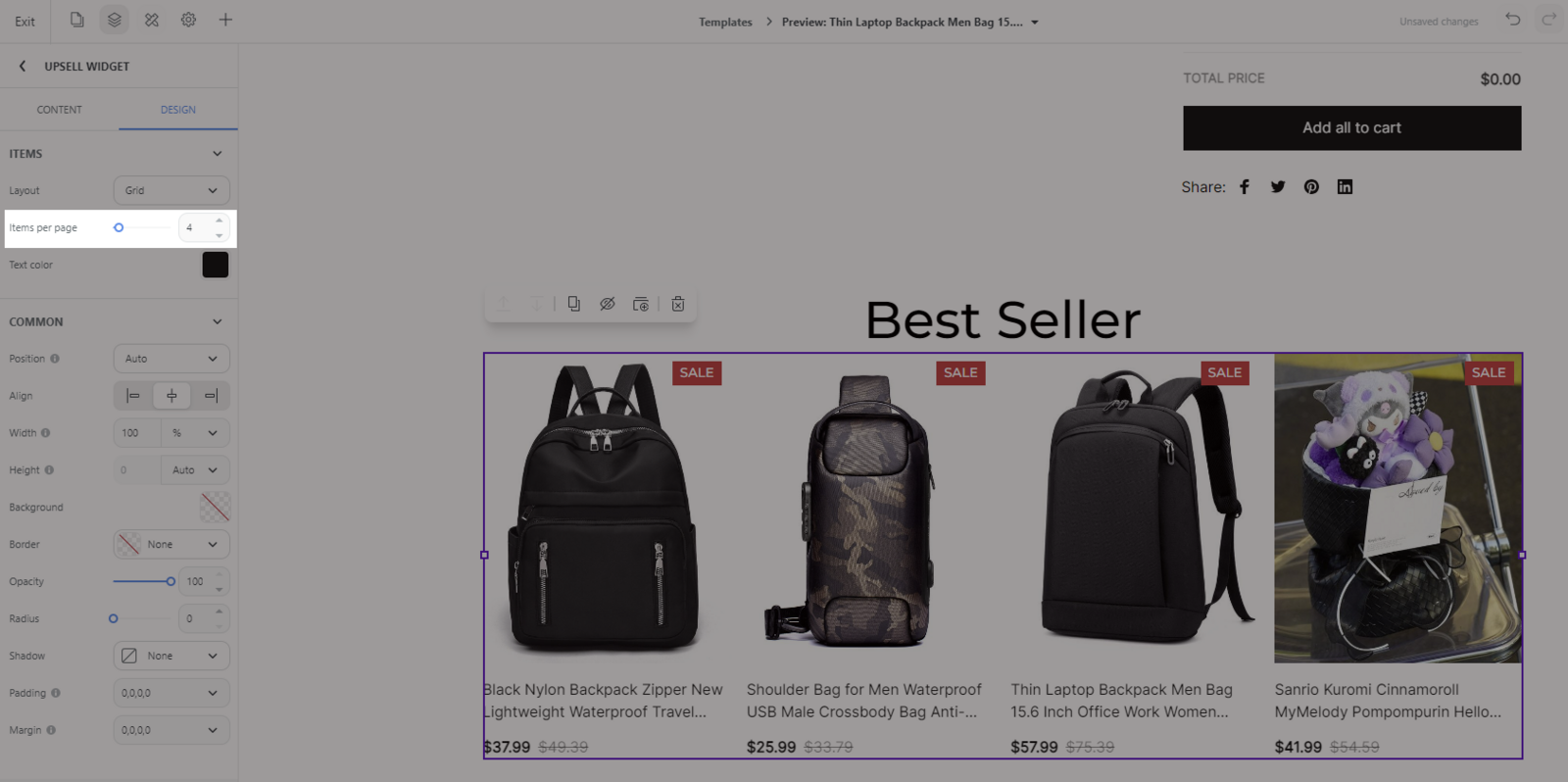
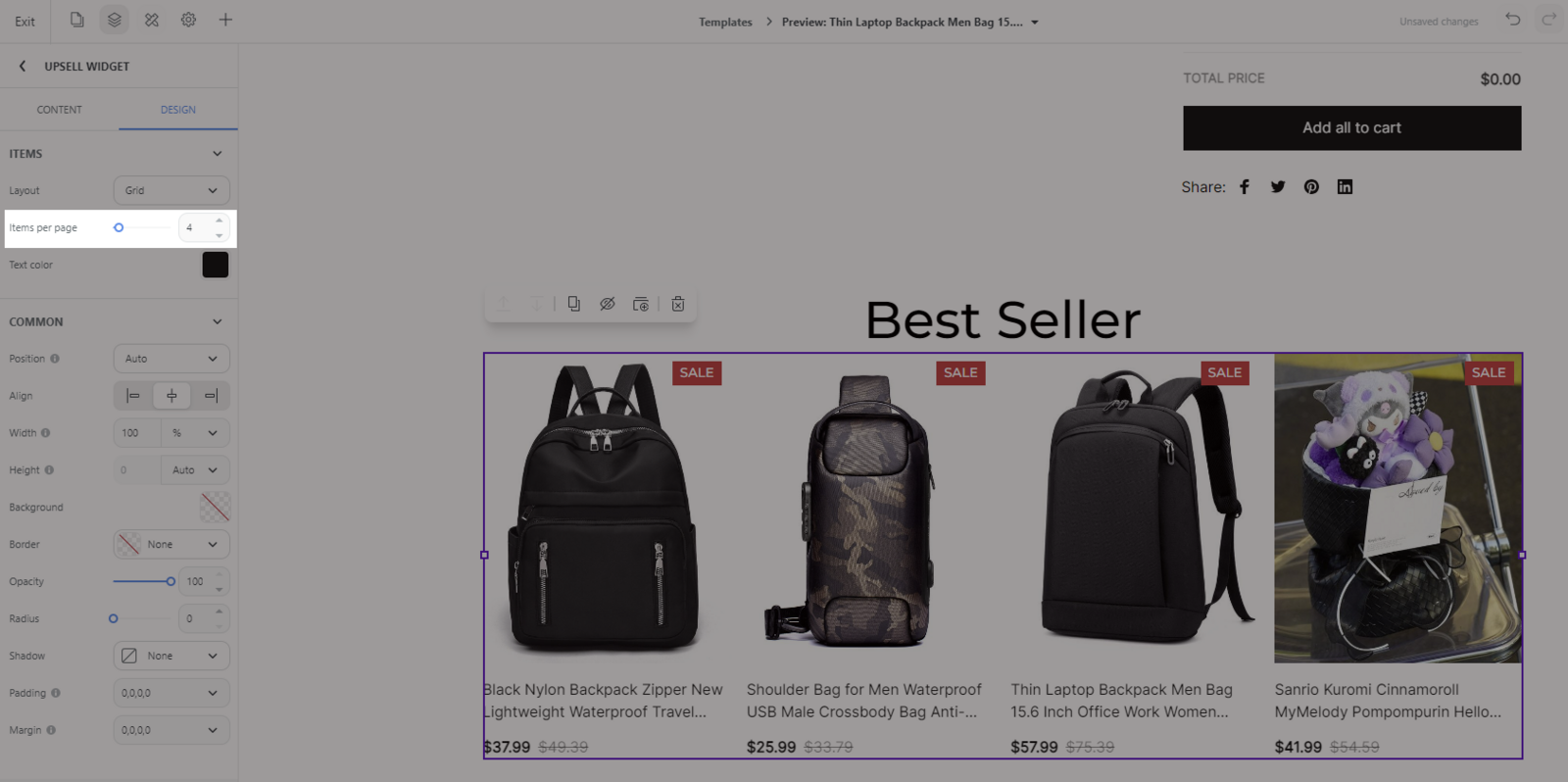
Items per page: You can set the number of items you want to show in the widget.

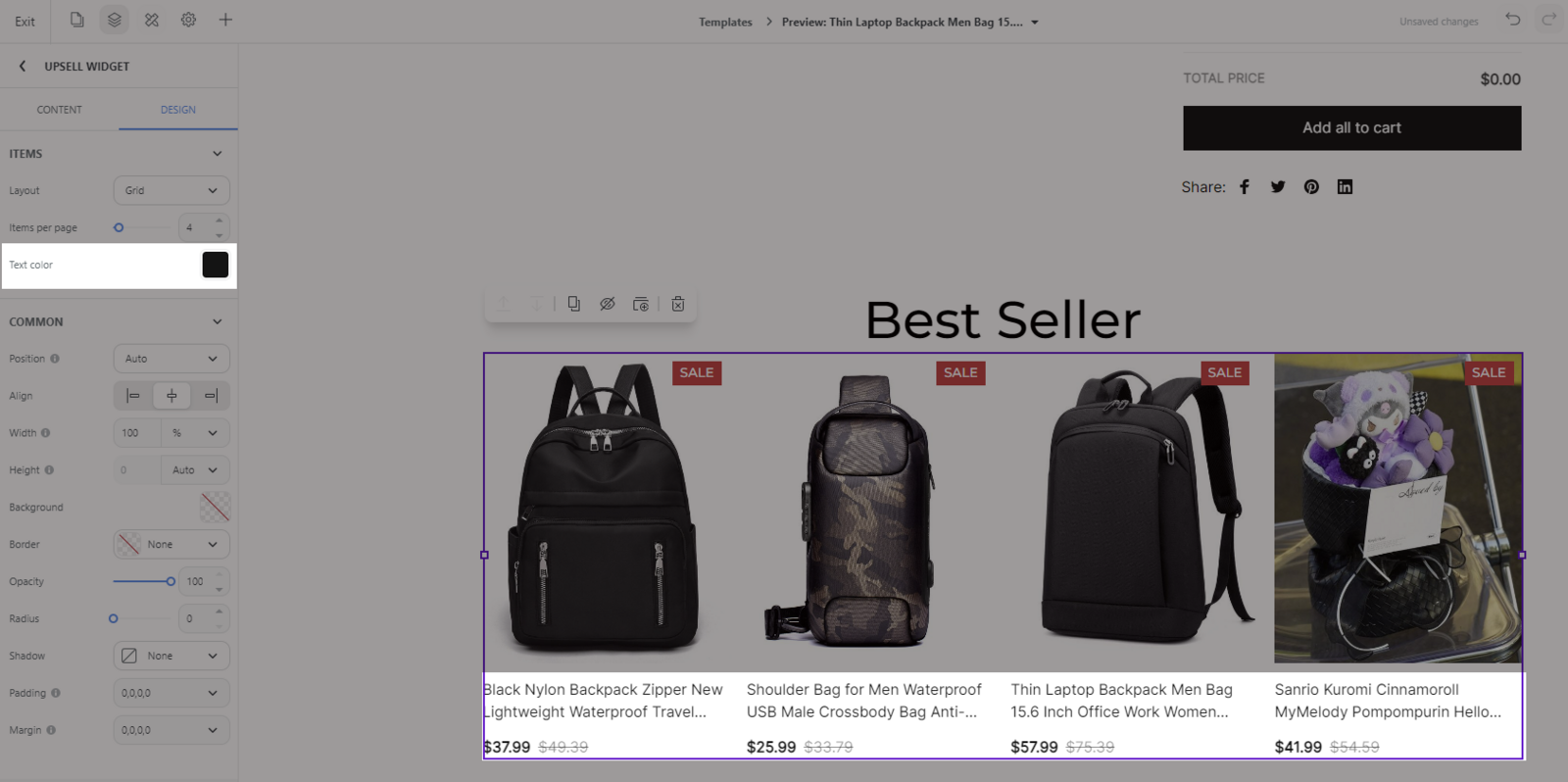
Text color: You can edit the color of the product title and the price.

On
Common section: You can design general settings for the block. Please visit this
article for more information.

In addition, you can configure general settings for the product cards (For example: Scale image, Hover effect, Show Sale badge, etc) by going to Website Settings > Products. This setting will apply to blocks containing product cards, such as Upsell widget, Featured collection, etc. help ensure uniformity for the entire store.
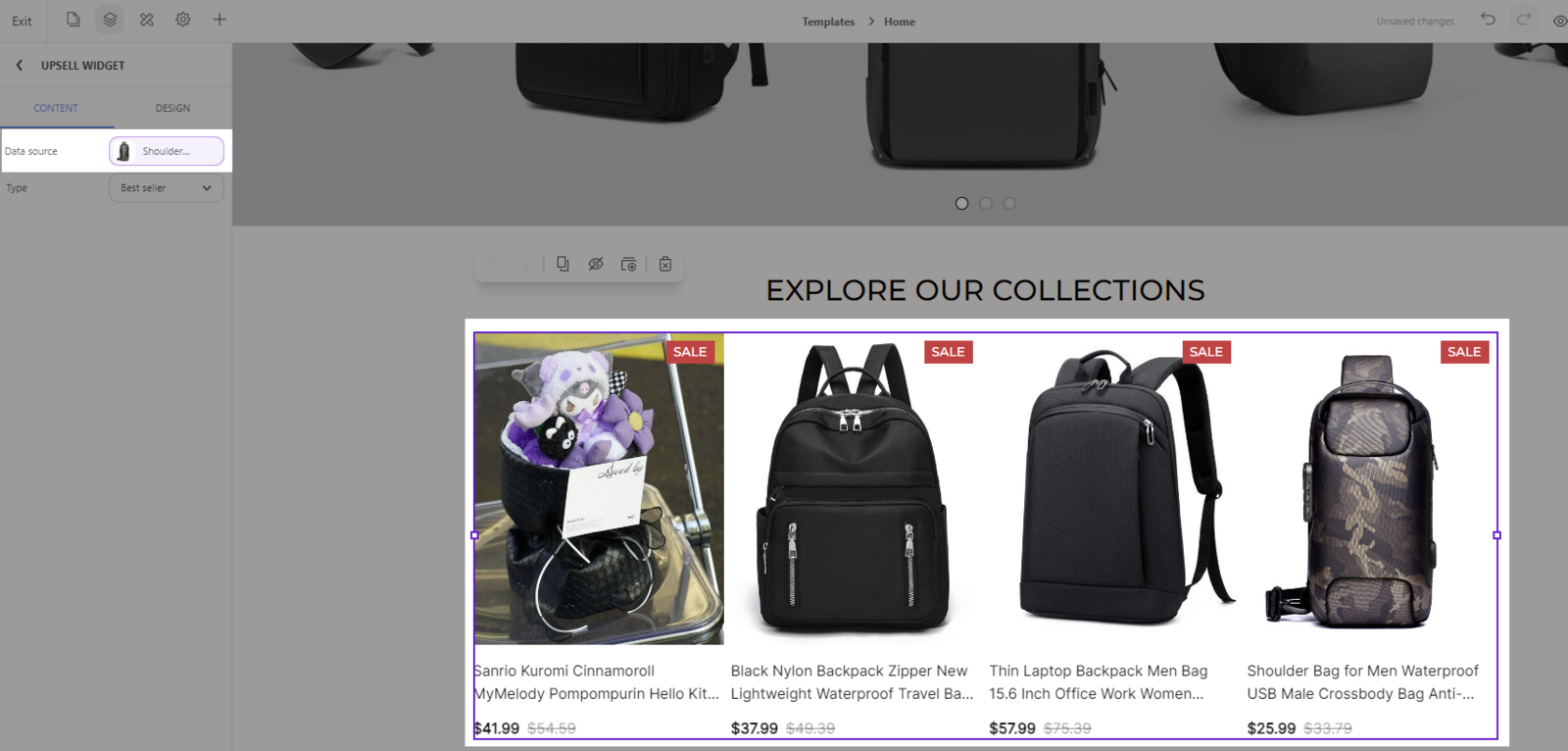
C. Customize the content tab of Upsell widget block
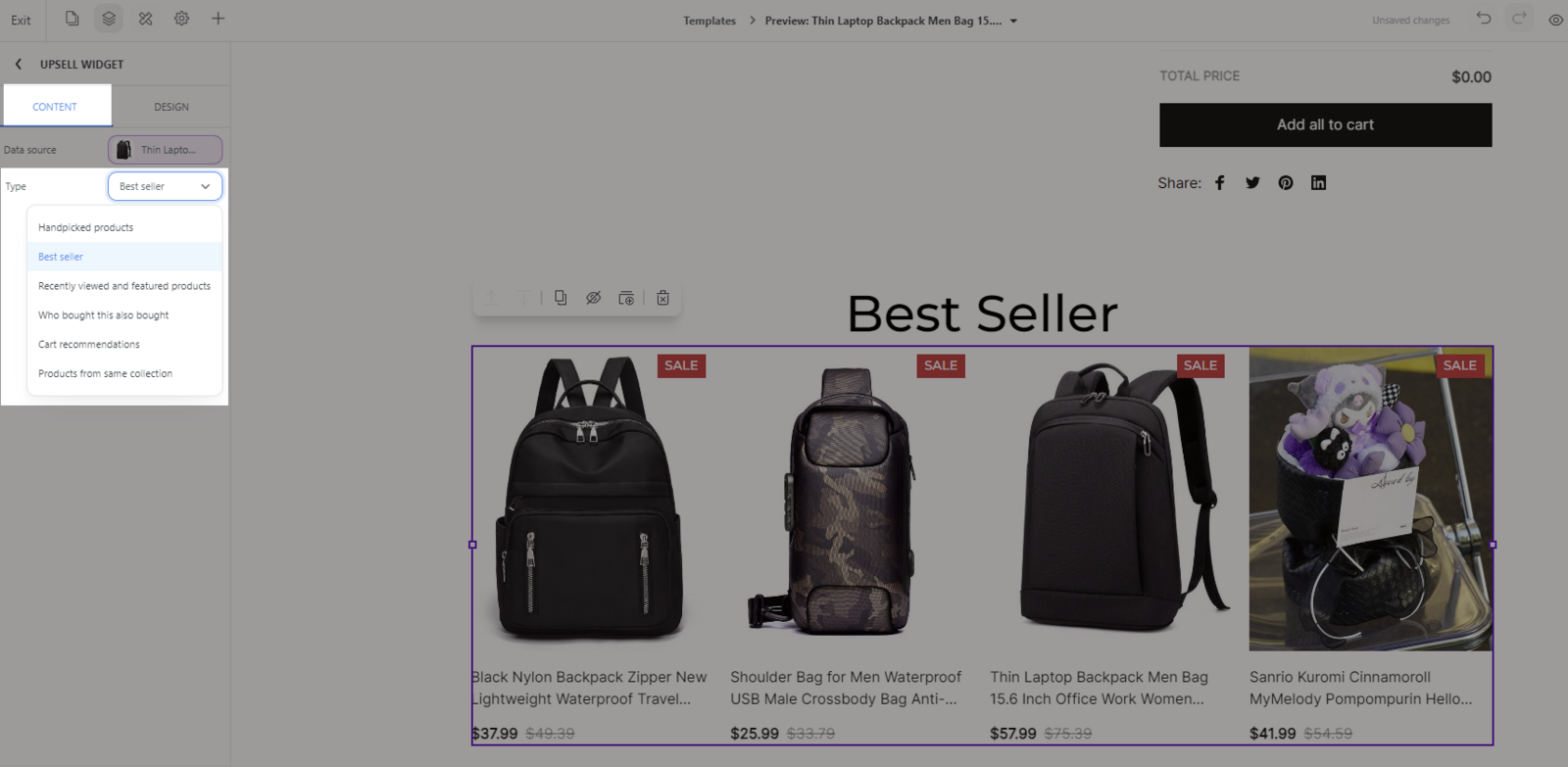
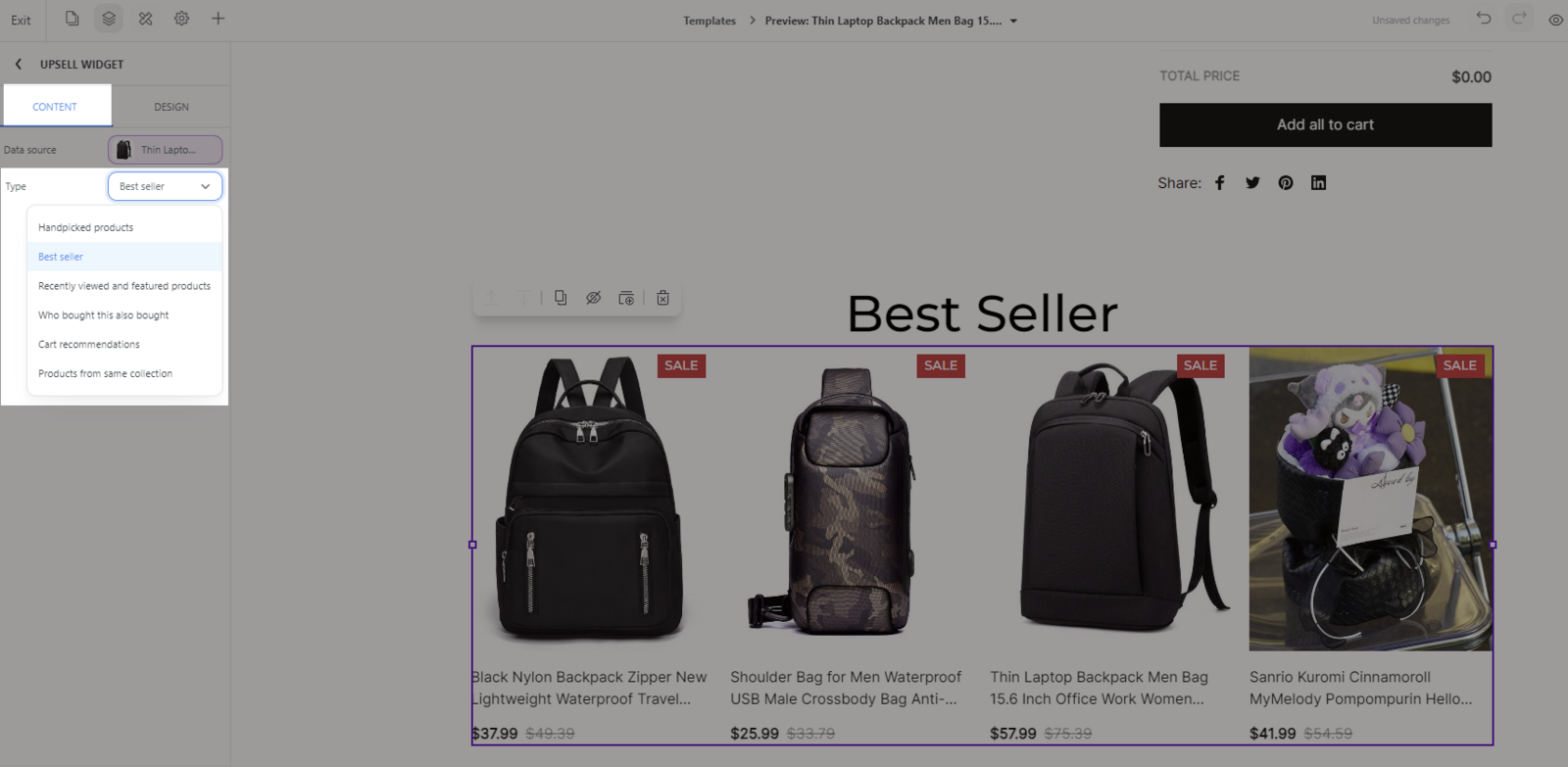
Select the Upsell widget block > Content tab.
You can choose Type of Upsell widget:
Handpicked products: This include manually picked products to display and recommend to customers.
Best seller: This shows the best selling products in your store.
Recently viewed & featured products: This shows the products the buyer has viewed recently.
Who bought this also bought: This recommends commonly purchased product together with the target products.
Cart recommendations: This shows suggested products based on the items in the buyer's cart.
Products from the same collections: This shows products belonging to the same collection as the target product.

For the widget types that have been disabled, you can still choose to assign that type to the Upsell widget block you inserted in the store. However, this will not be displayed on the store. You can enable the widget type any time you want, and the Upsell widget will show up automatically.
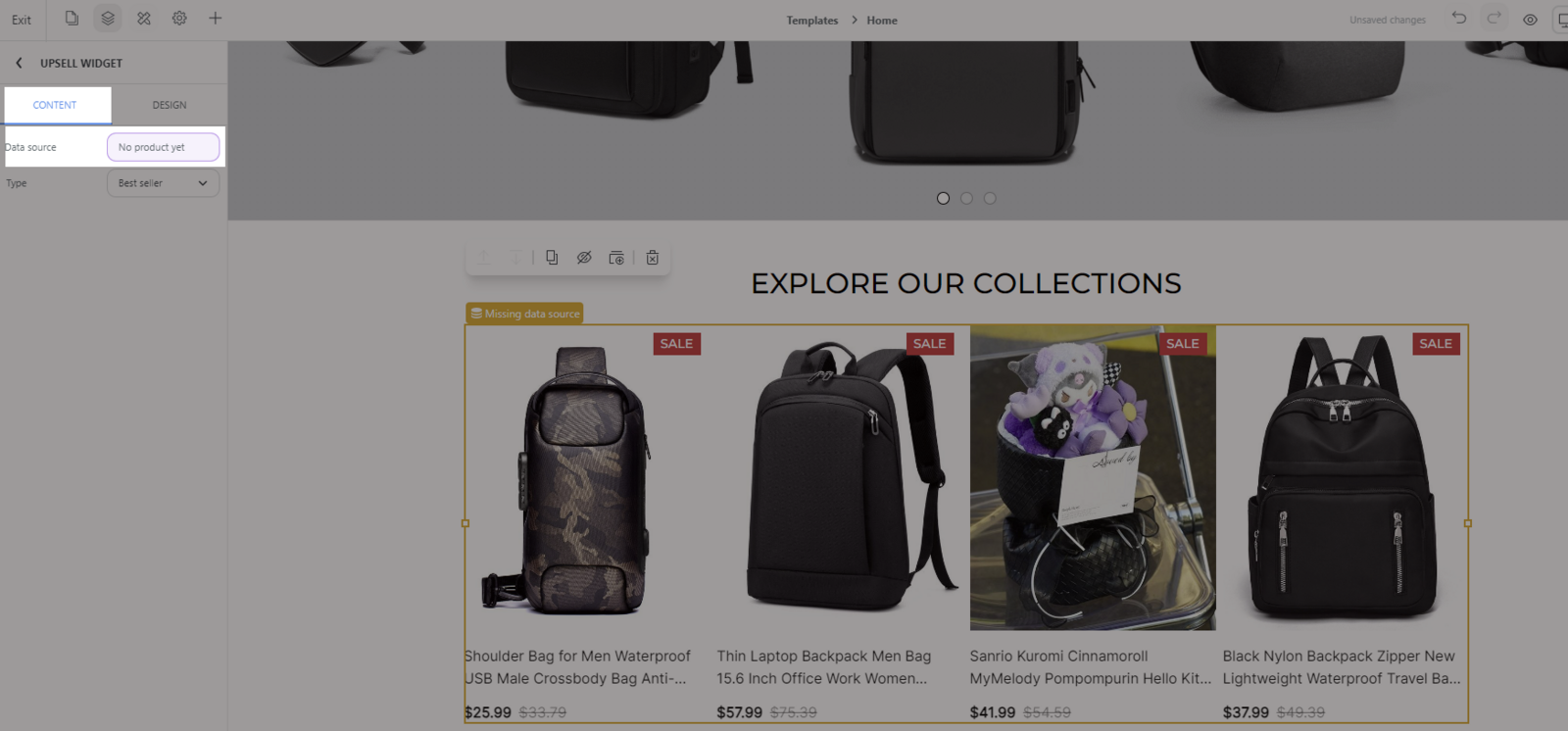
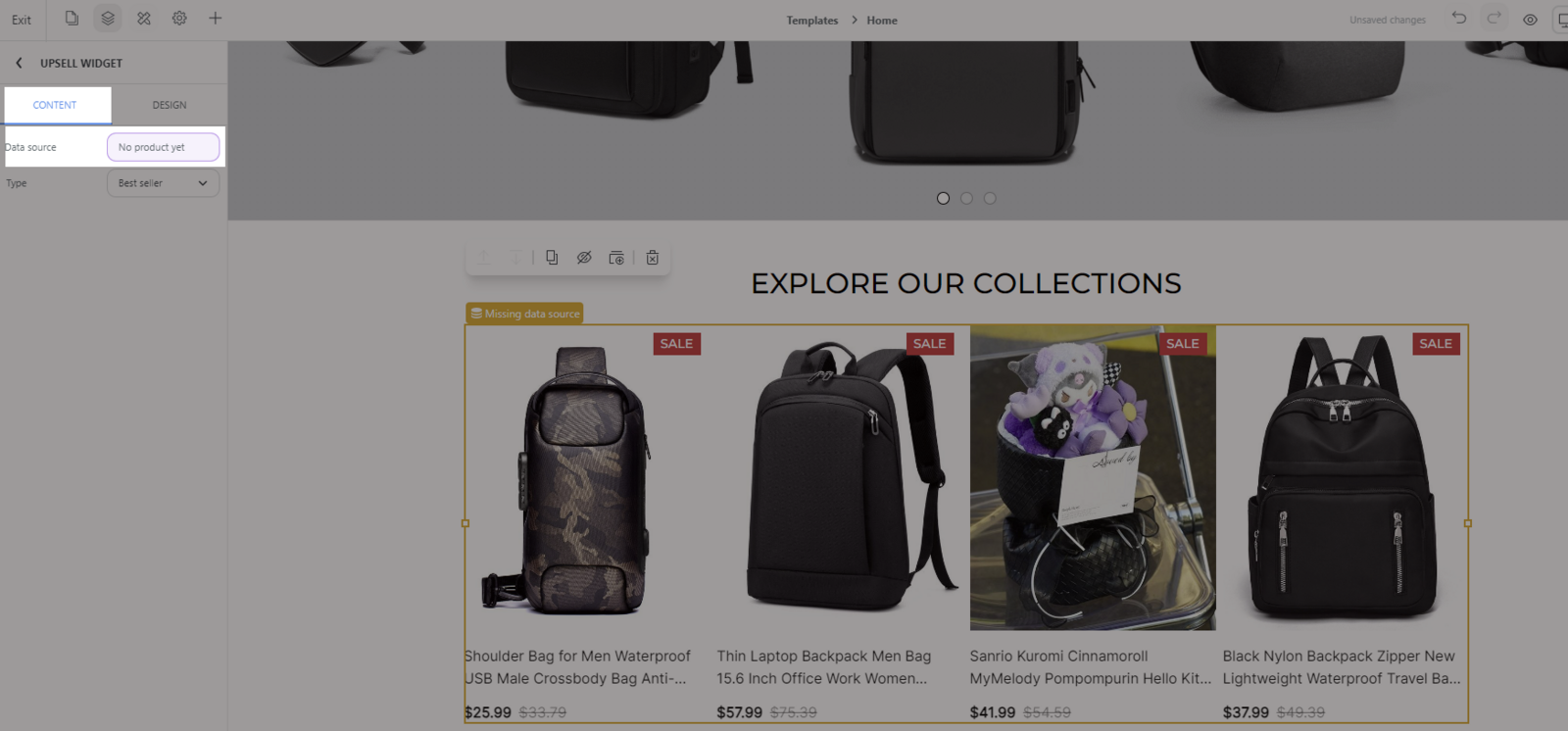
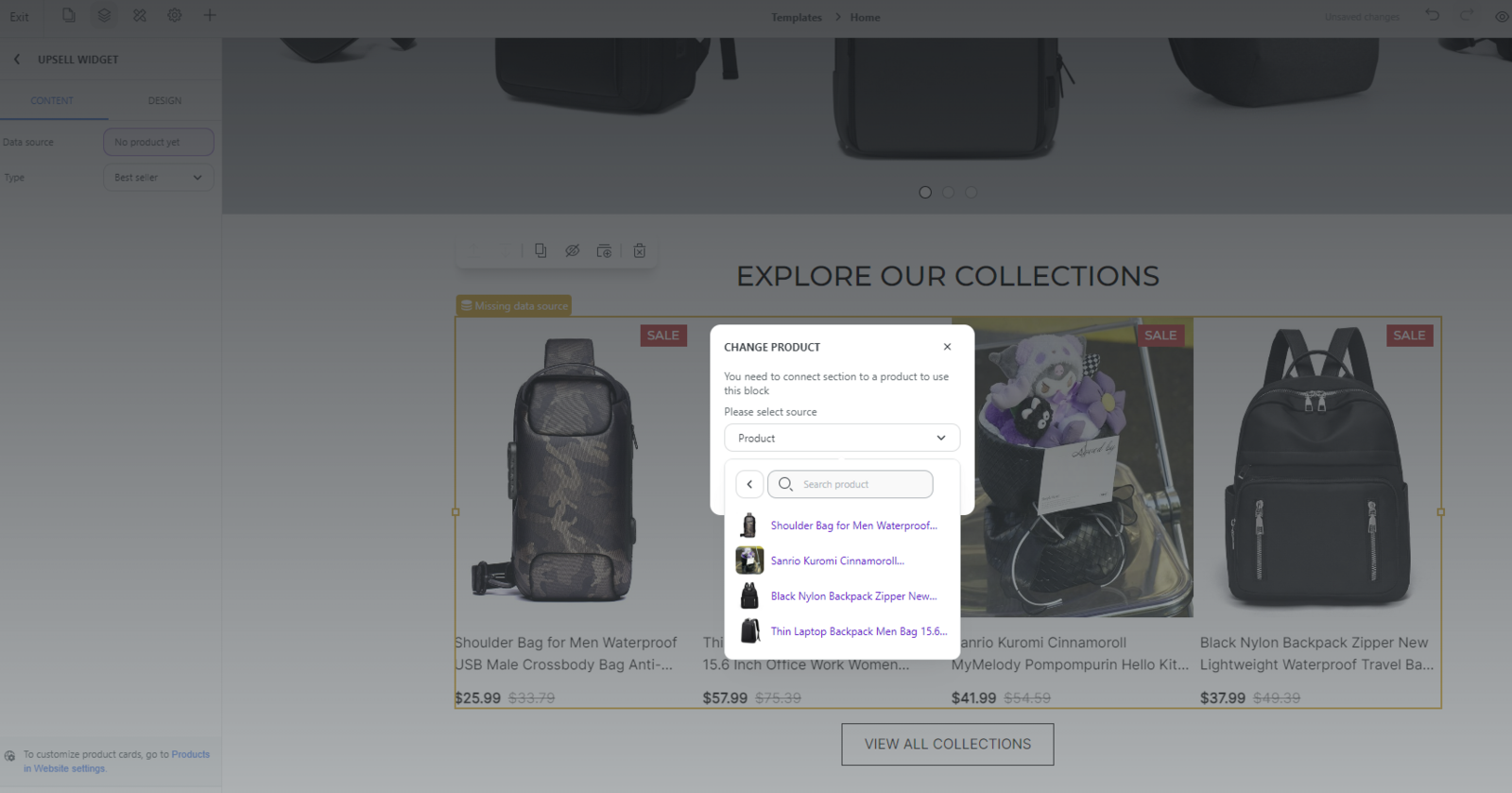
In case the Upsell widget has not been linked to any product, the block will be displayed as Missing data source in the Website Builder. If you hover it, it will display as "This is a sample data. To display data from your product, Please connect your section to a product".

If the type is Handpicked products or Products from the same collections, the buyer will not be able to view the offer on the store.
In this case, do the following steps:
Select the Upsell widget block > Content tab.

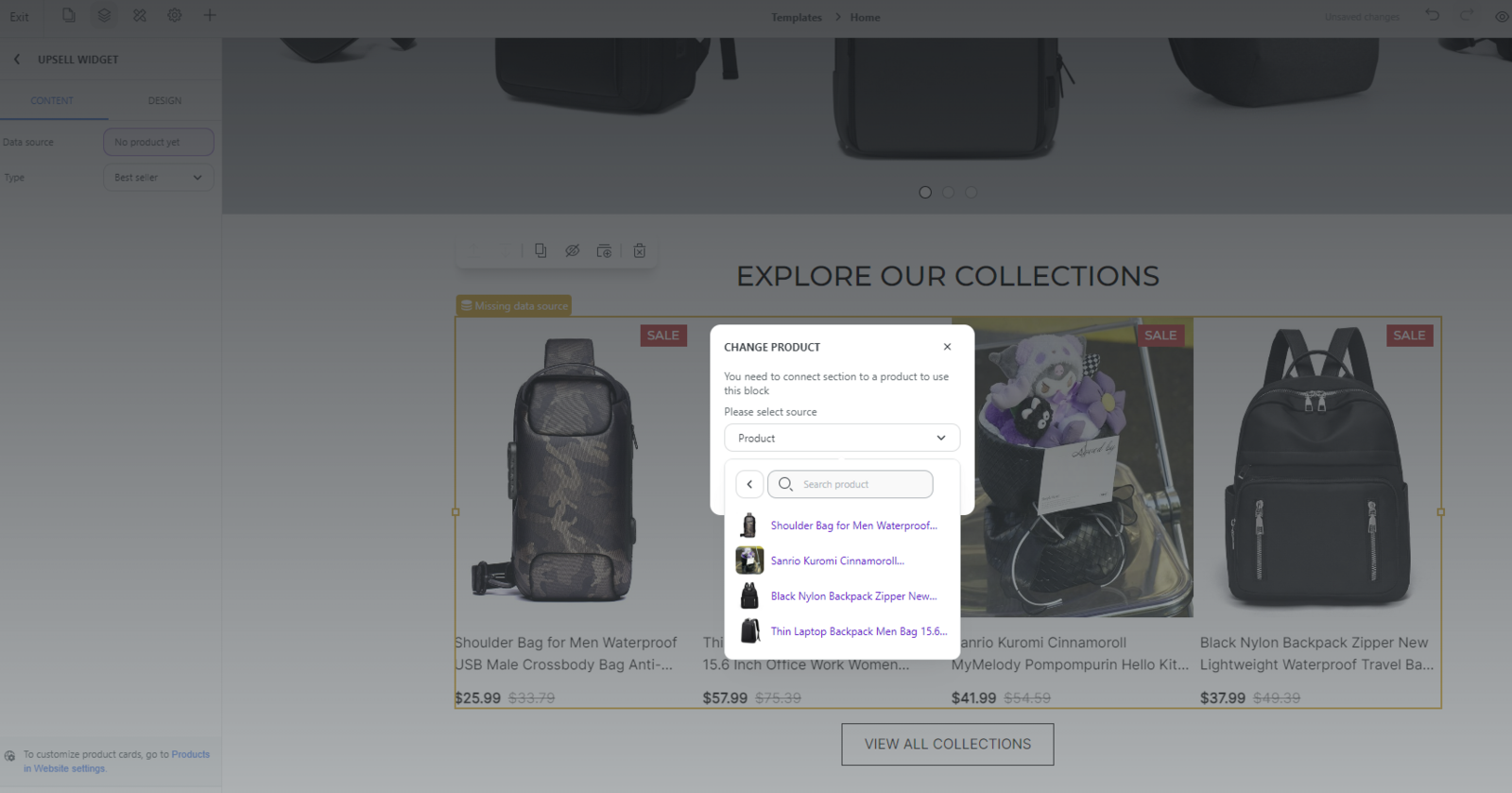
Choose Data Source > Select product > select Target Product for the offer and Save.

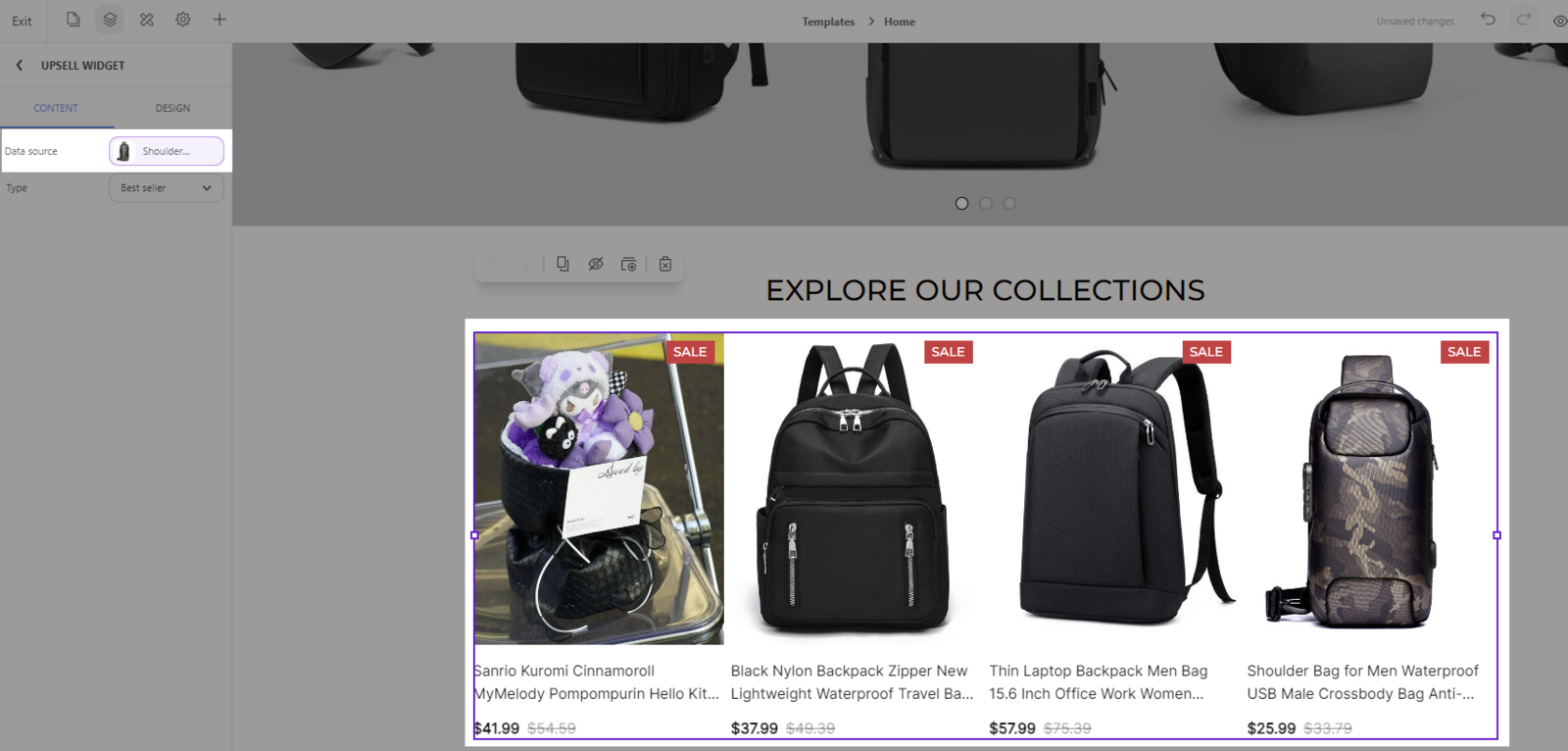
After you have linked the product to the Upsell widget block, the store will show the Upsell widget corresponding to the target product you selected.

For the remaining widget types (Best seller, Recently viewed & featured products, Who bought this also bought, Cart recommendations), you will not need to configure or link a data source, but the system will suggest products in an automated way.
To learn more about data sources, please visit this article.
Related articles