Cart items helps customers review all the items in the cart. Cart items will show up in the Cart drawer, Mini cart, and Cart page.
This article will show you how to edit the Cart items that show up on your store.
In this article
A. Edit the design
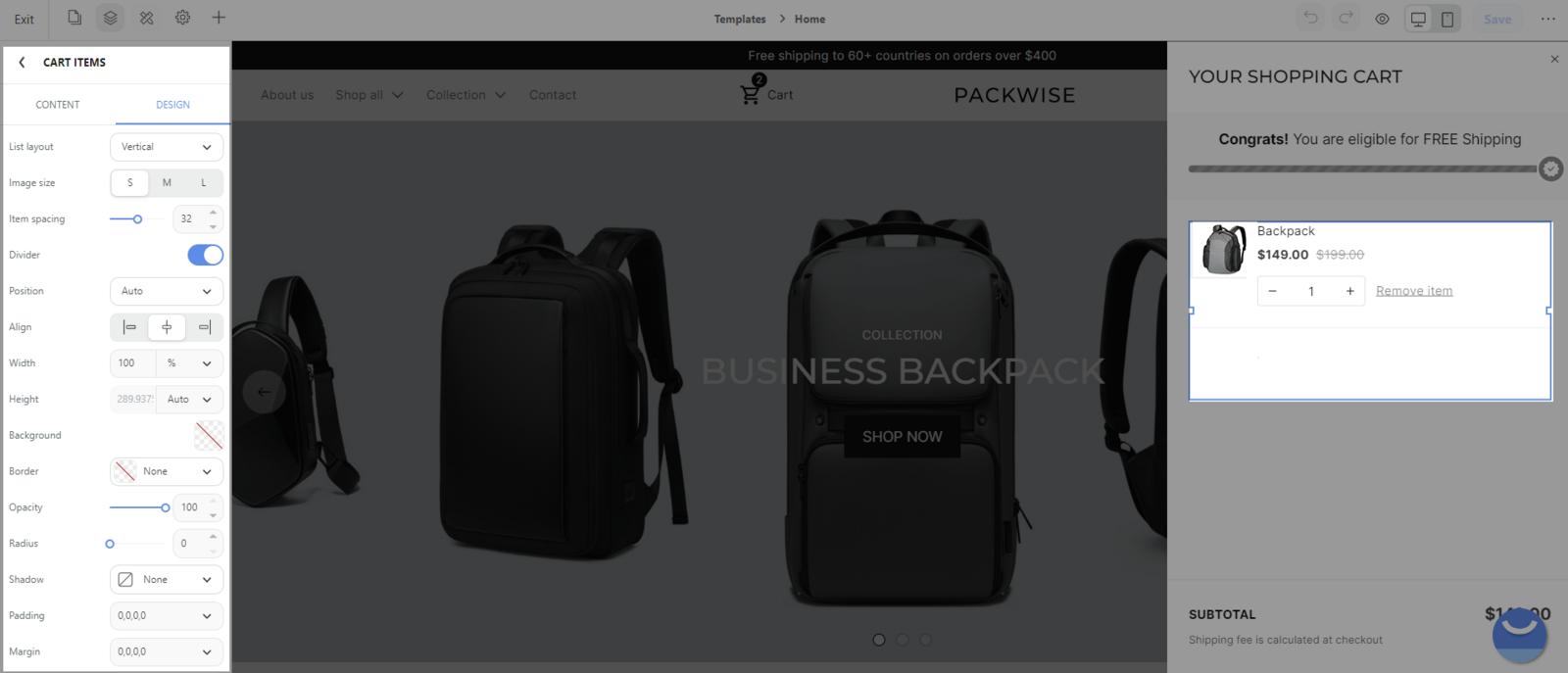
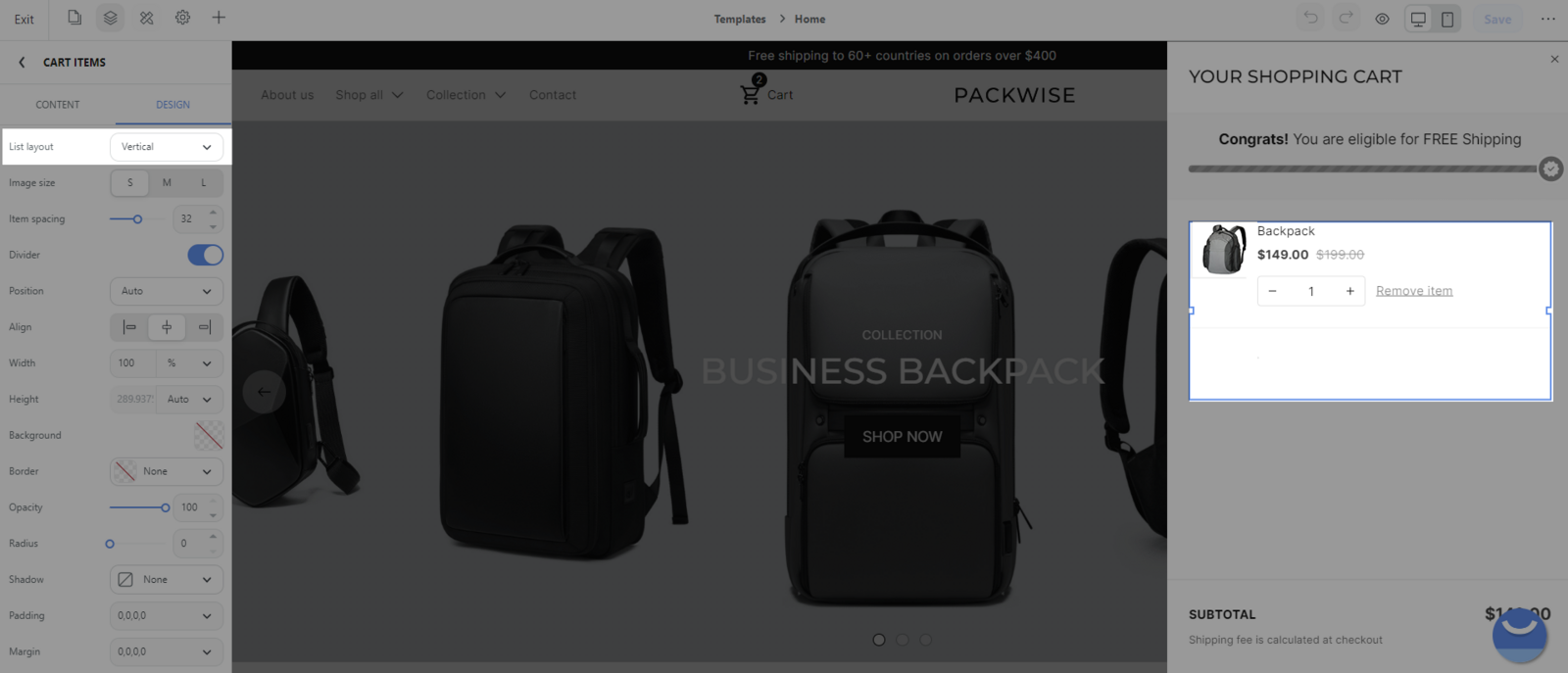
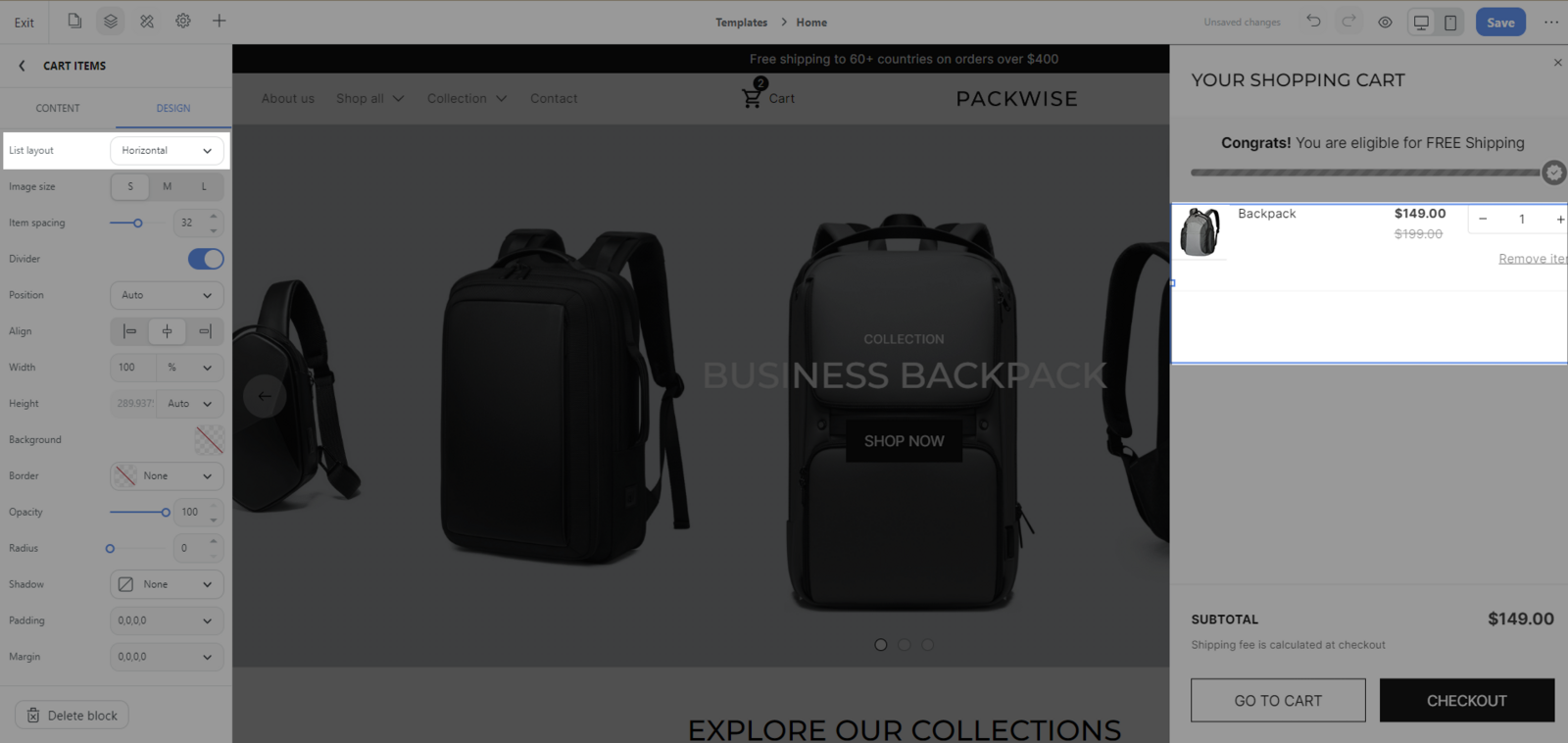
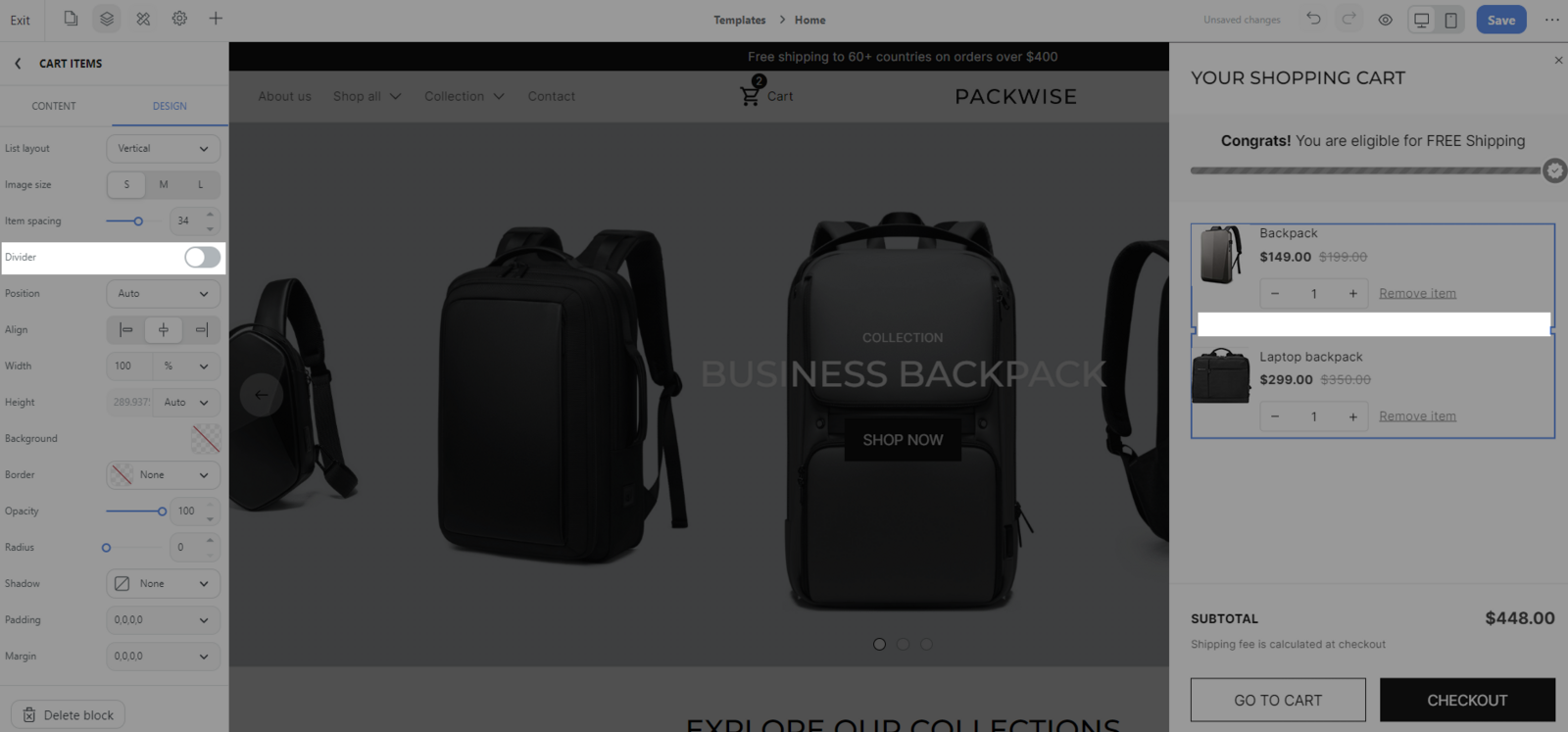
Select the Cart items block > Design tab. Here you can configure the style of cart items.

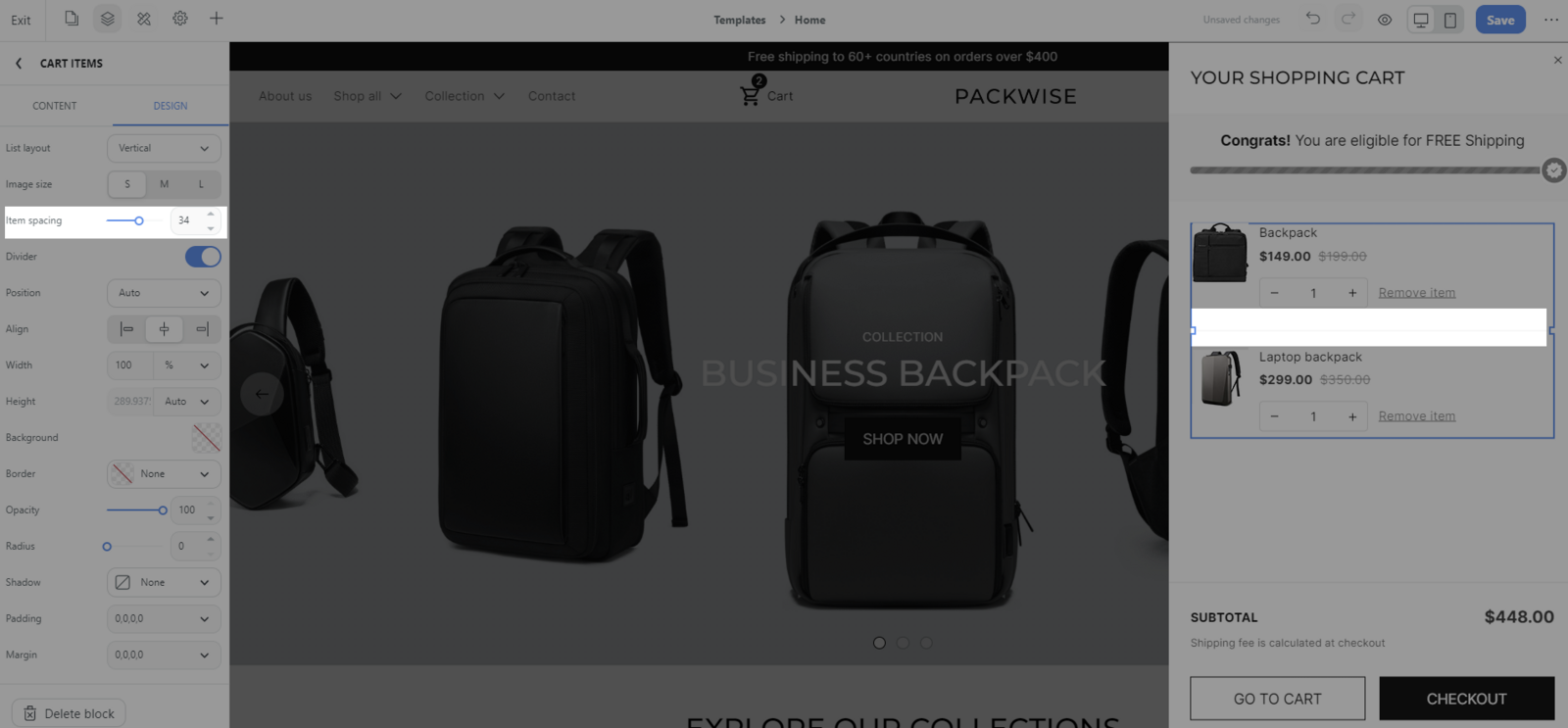
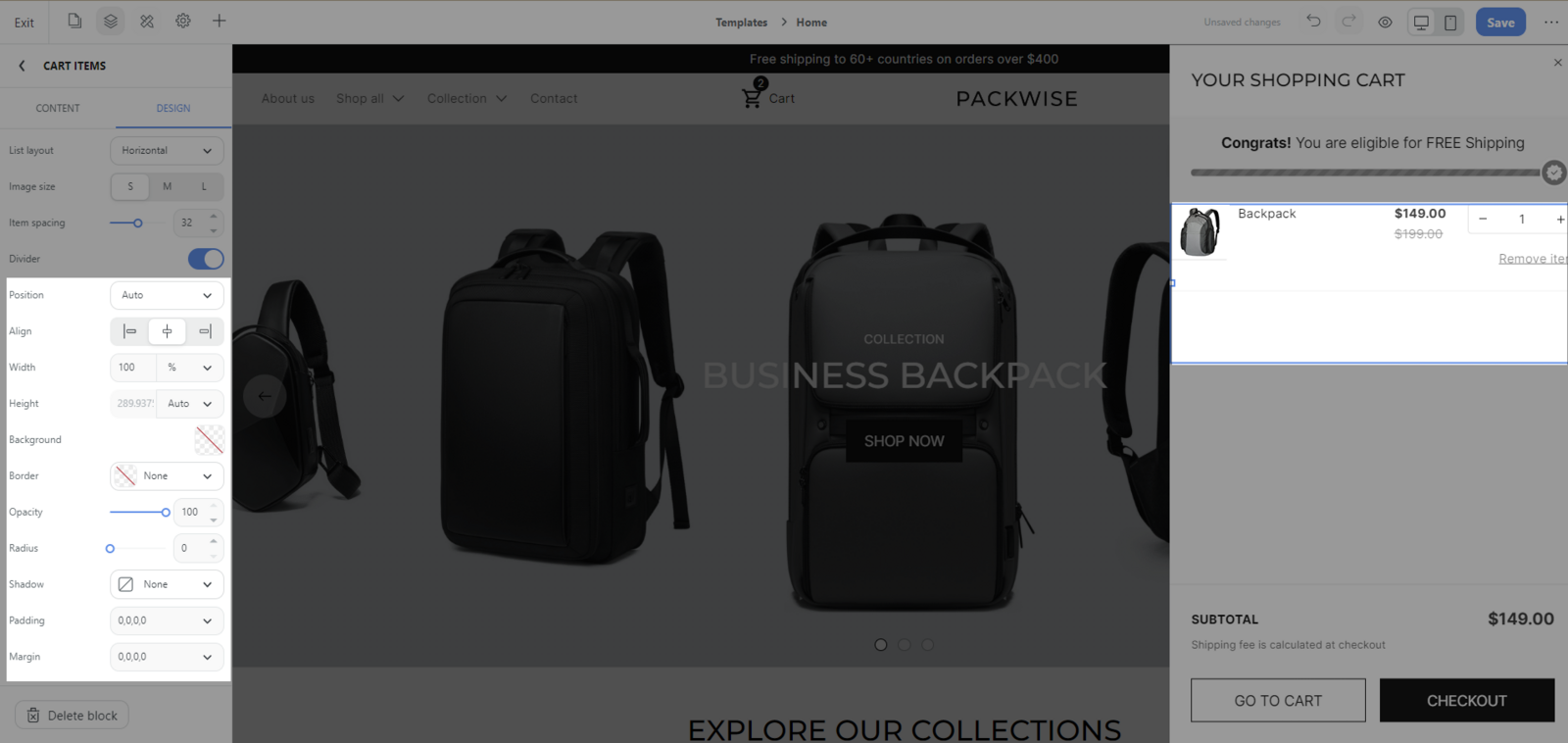
List layout: You can choose Horizontal or Vertical layout.


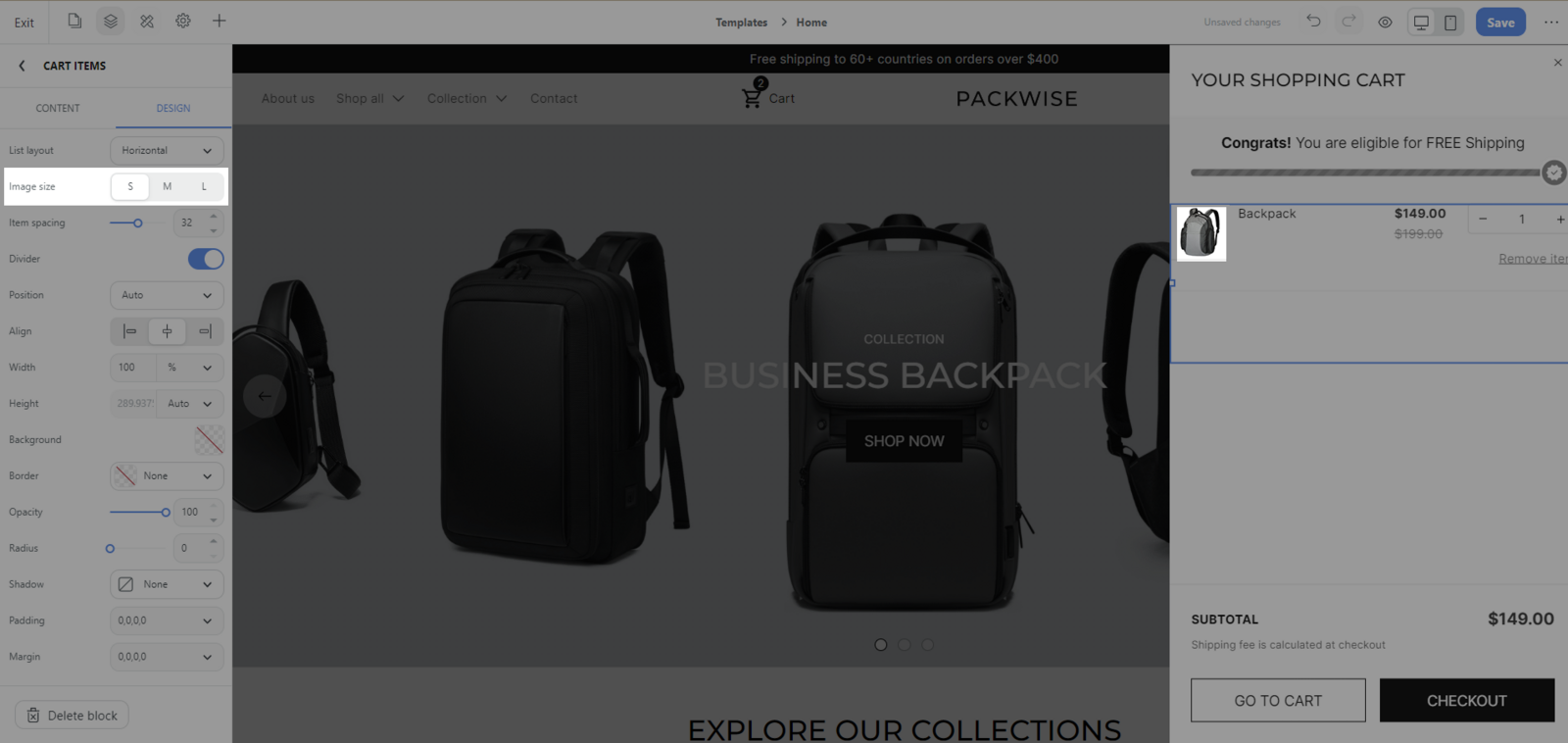
Image size: You can choose size S, M, L for the Image.

Item spacing: You can adjust the spacing between cart items.

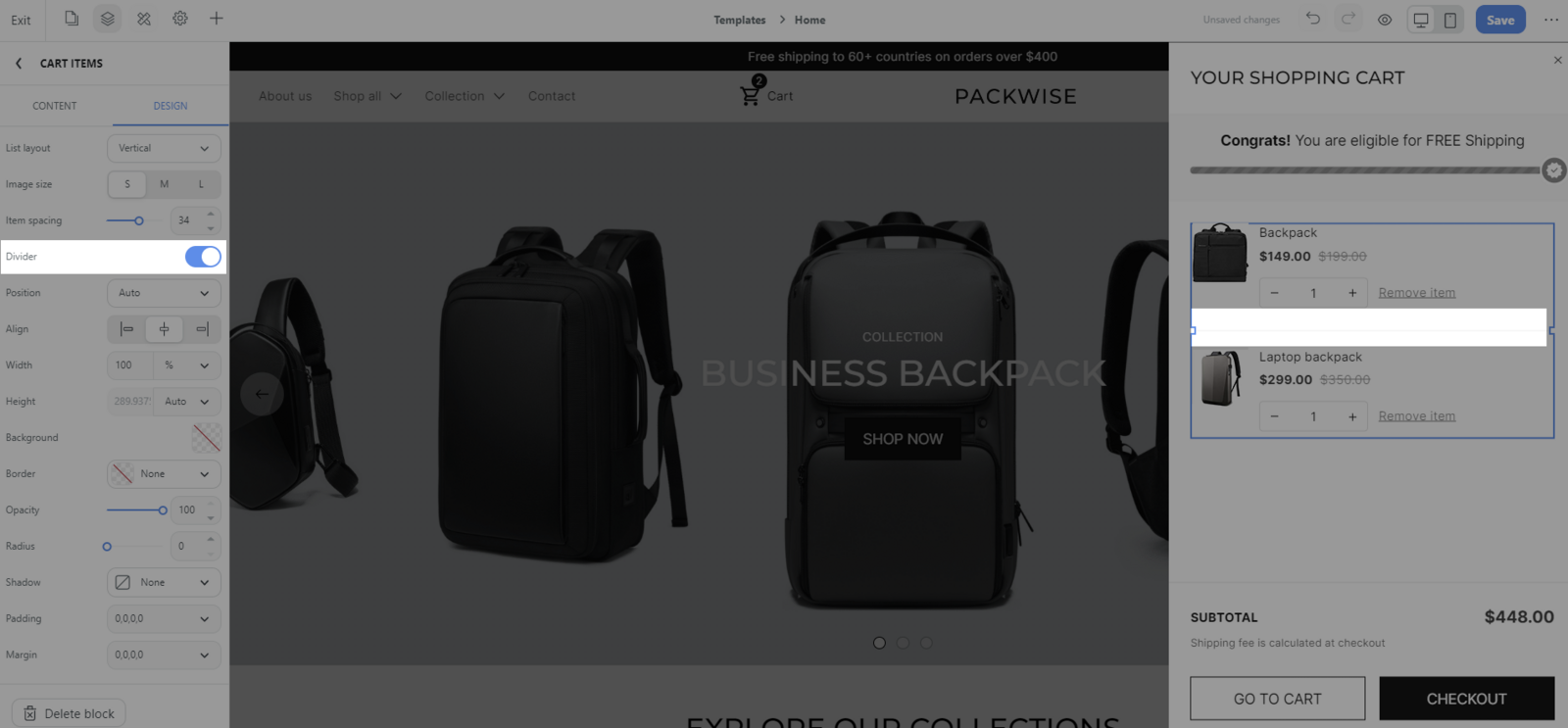
Divider: You can turn this on/off.


General style: You can also edit the general style of the block according to the general settings according to this article.

B. Edit the content
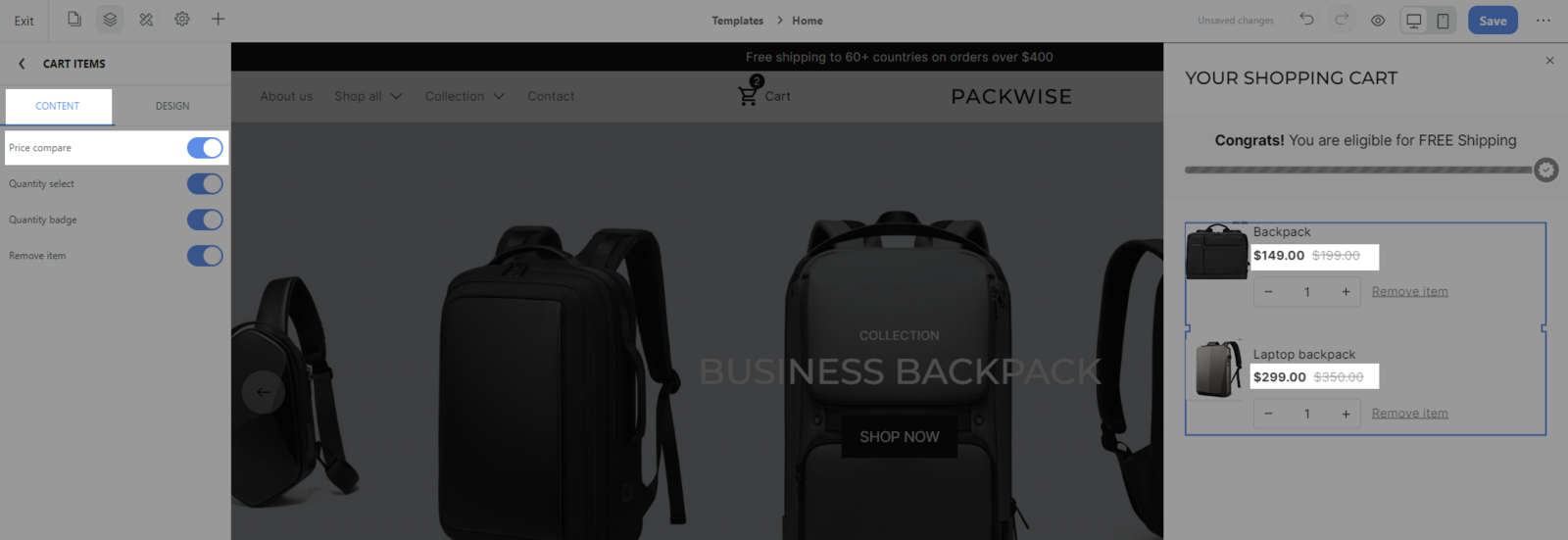
Select the Cart items block > Content tab, then update the content as desired.
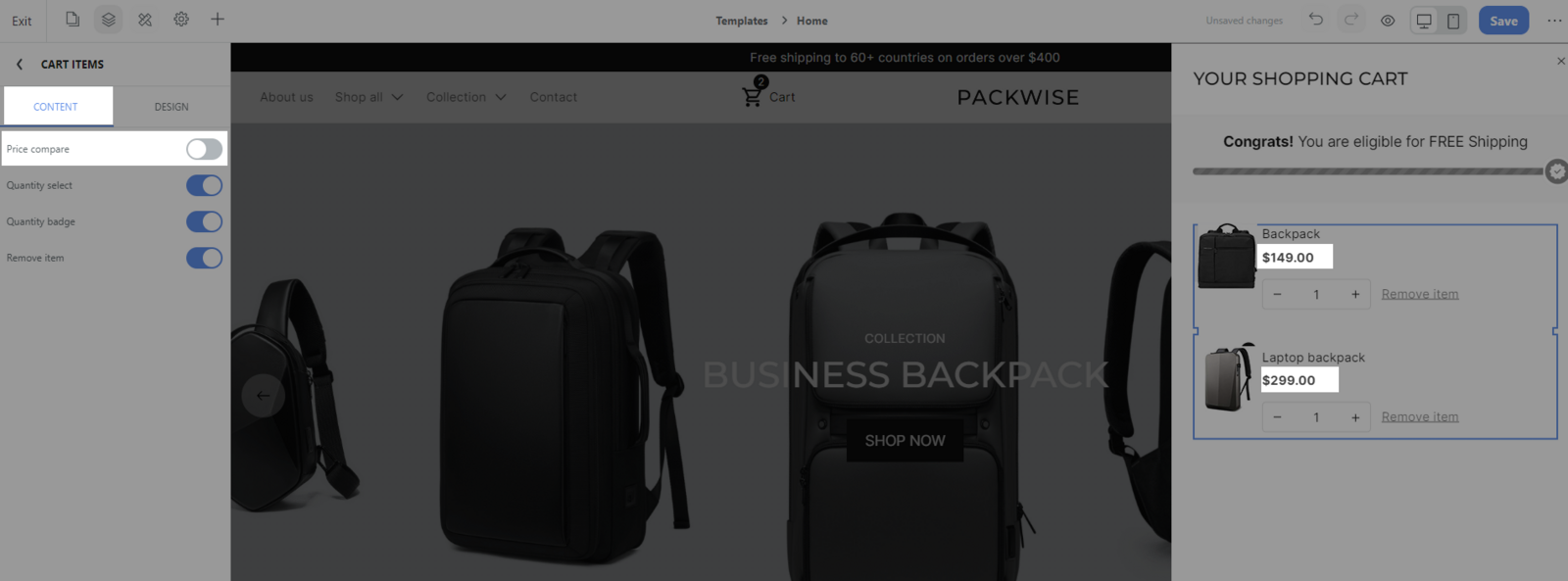
Price compare: You can turn on/off this option in order to show the compare-at-price.


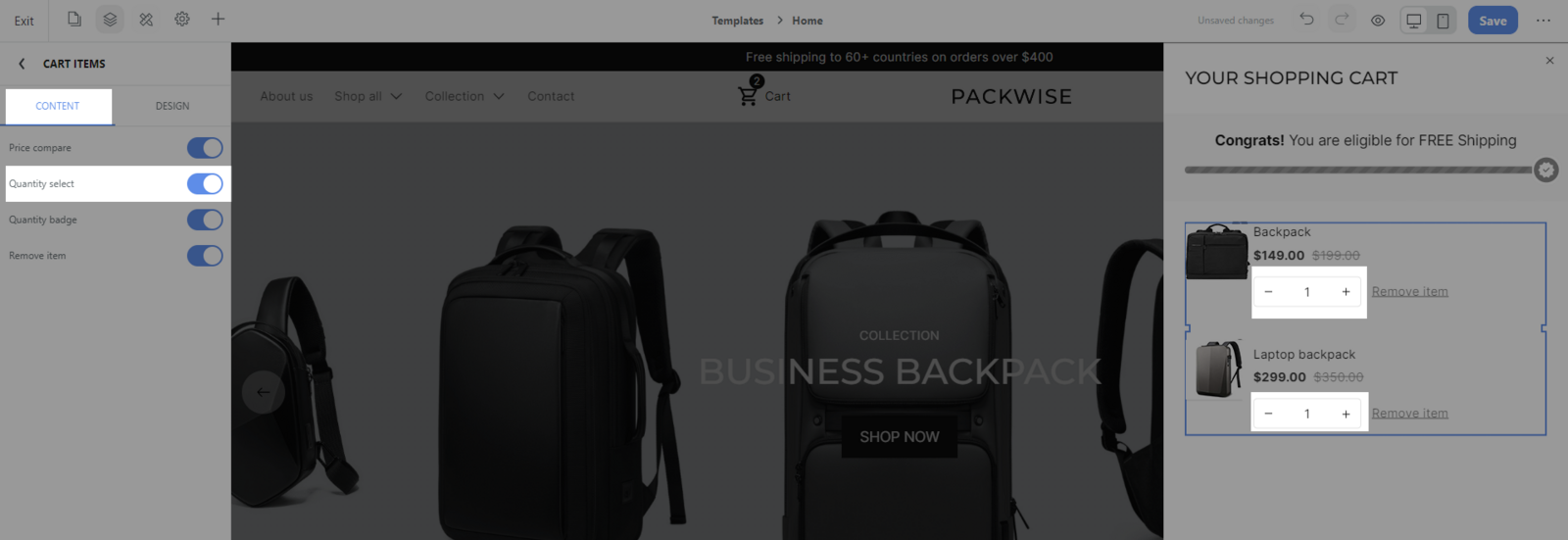
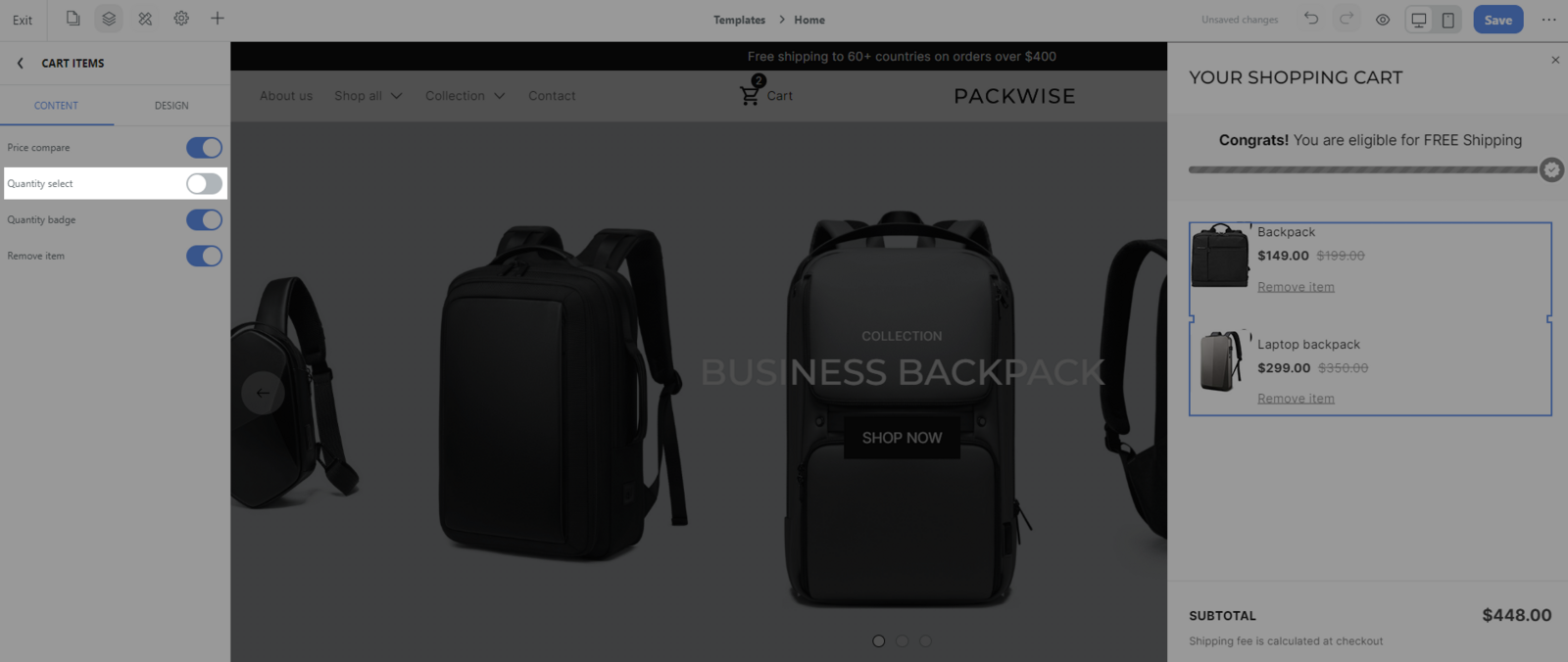
Quantity select: You can turn on/off this option in order to show the quantity select in case the buyer buys a large quantity of the same item.


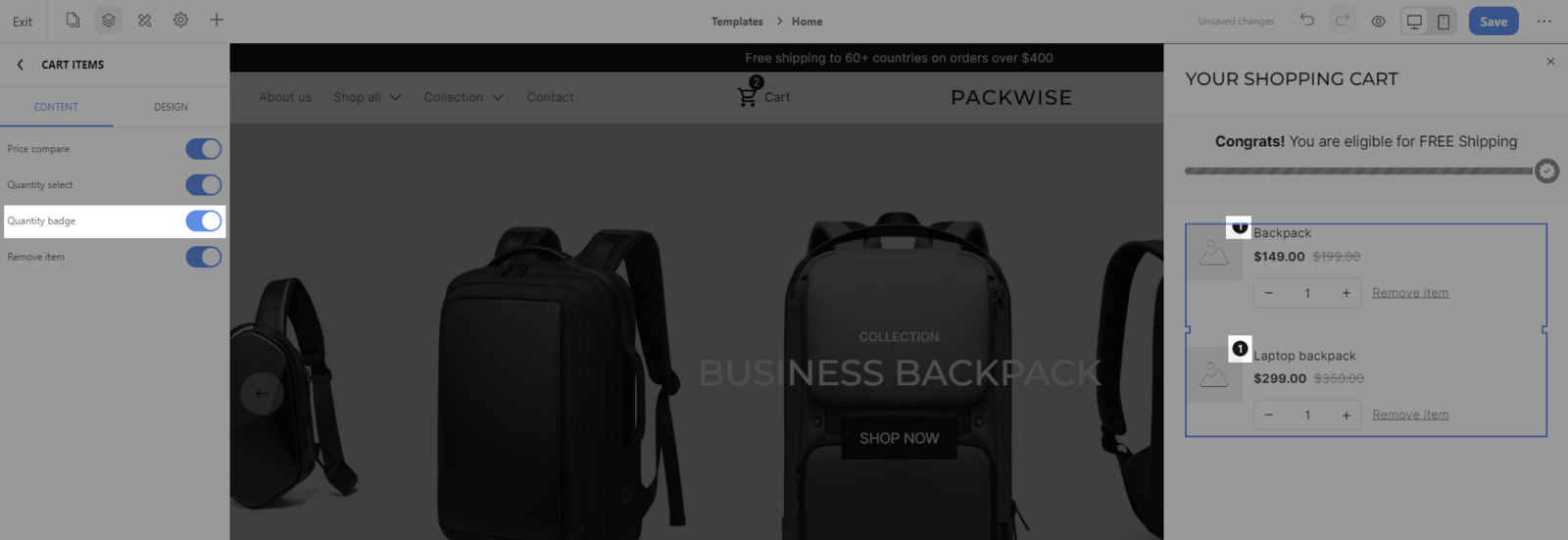
Quantity badge: You can turn on/off this option in order to show the quantity badge.

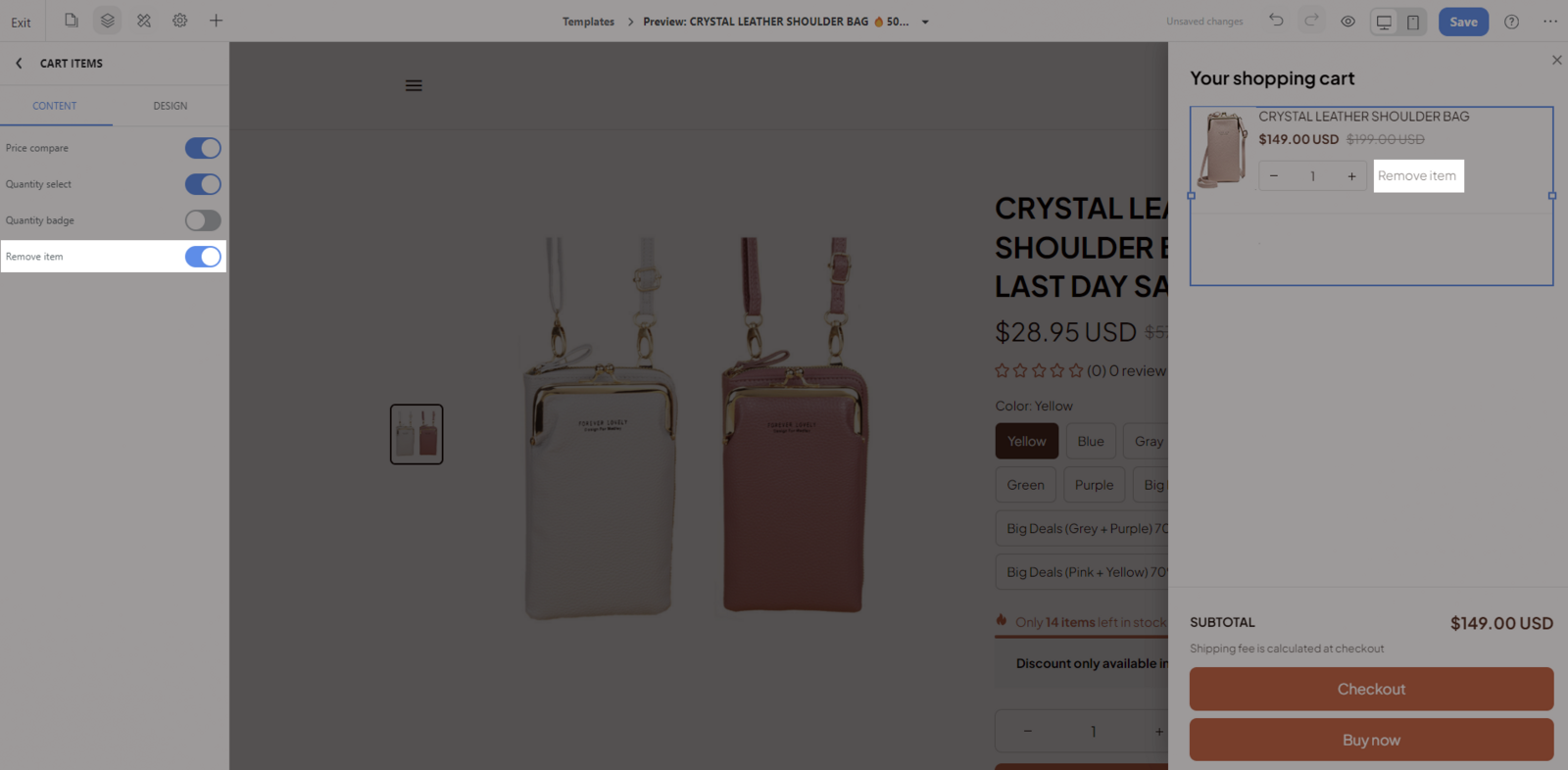
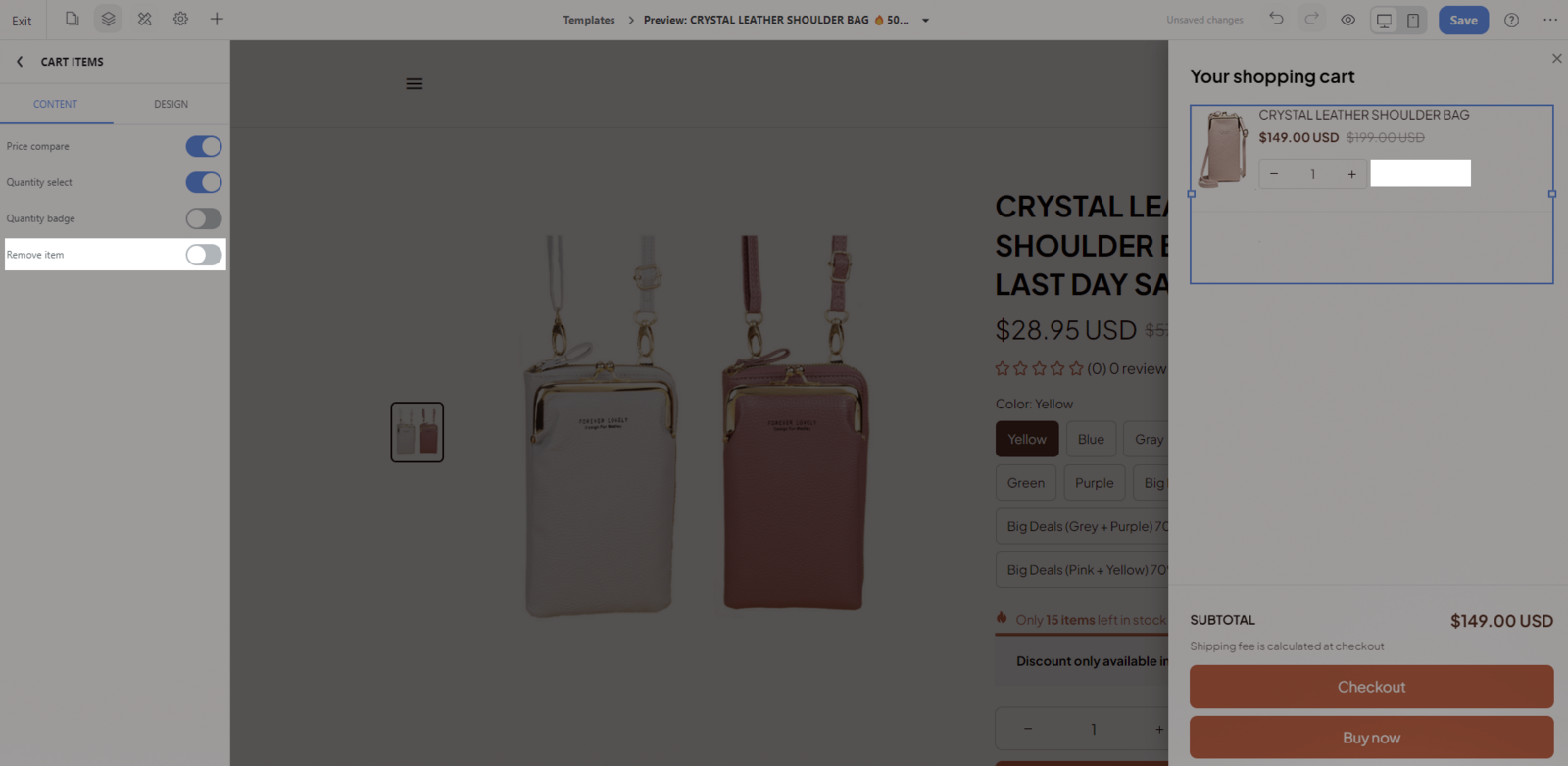
Remove item: You can turn on/off this option whether you want buyers to remove items quickly.