Cart block helps your customers access their shopping cart anywhere and review items before going to checkout. In your store, we have insert Cart automatically to ensure your store functions well. This article shows you how to create and customize the Cart block.
In this article
A. Create cart block
B. Customize cart block
A. Create Cart Block
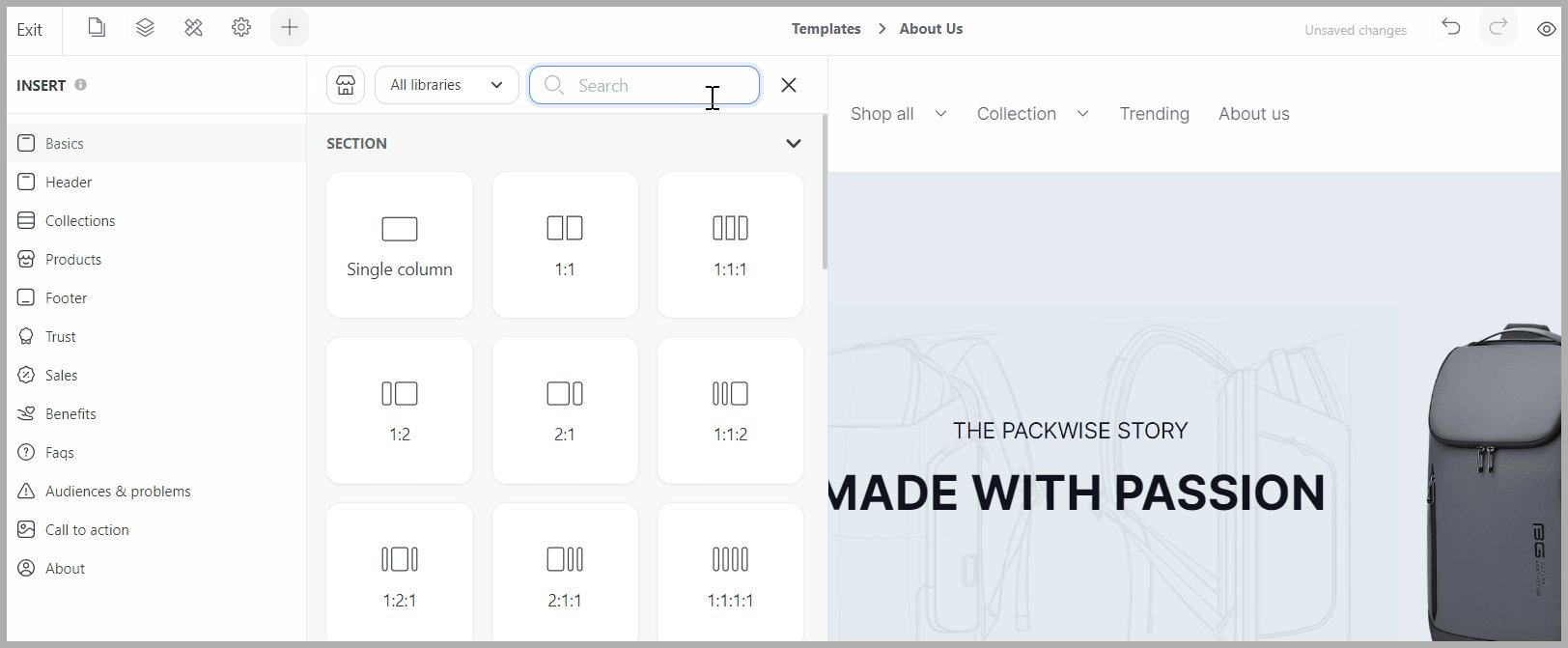
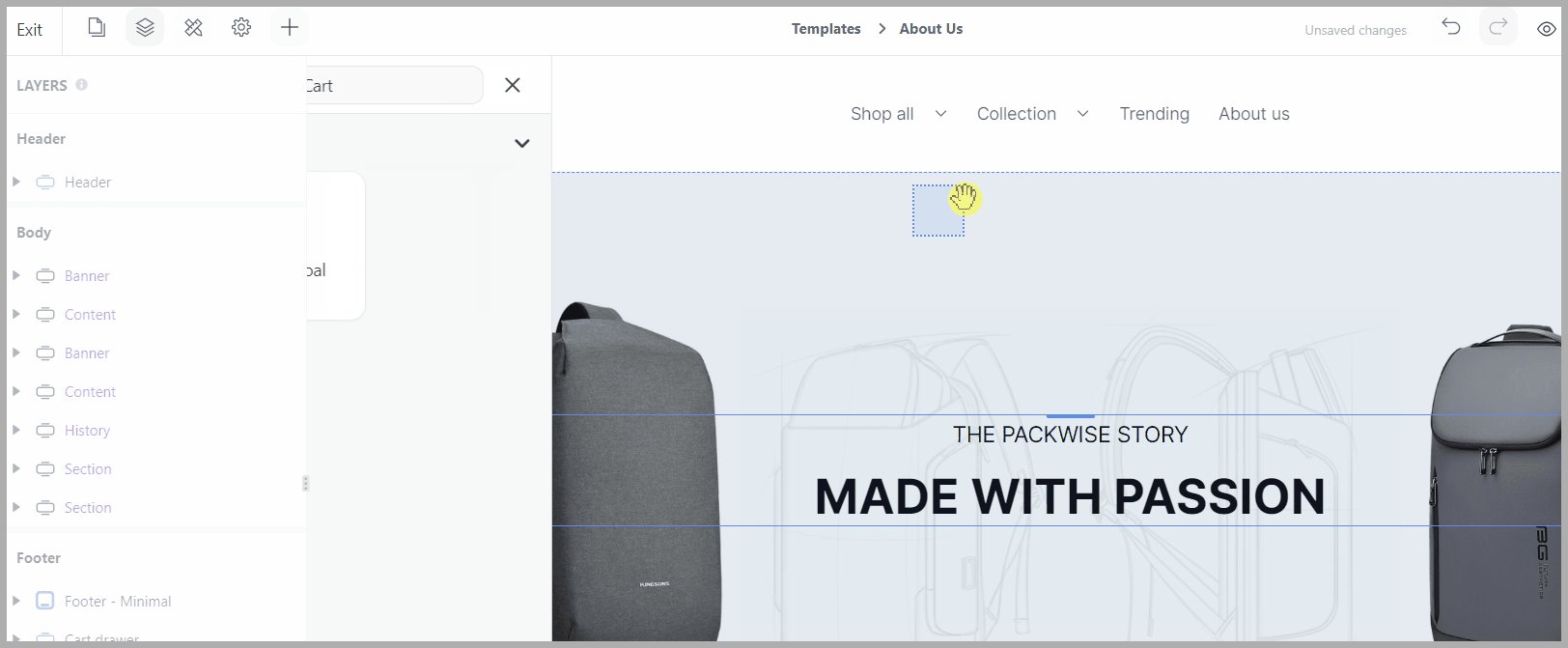
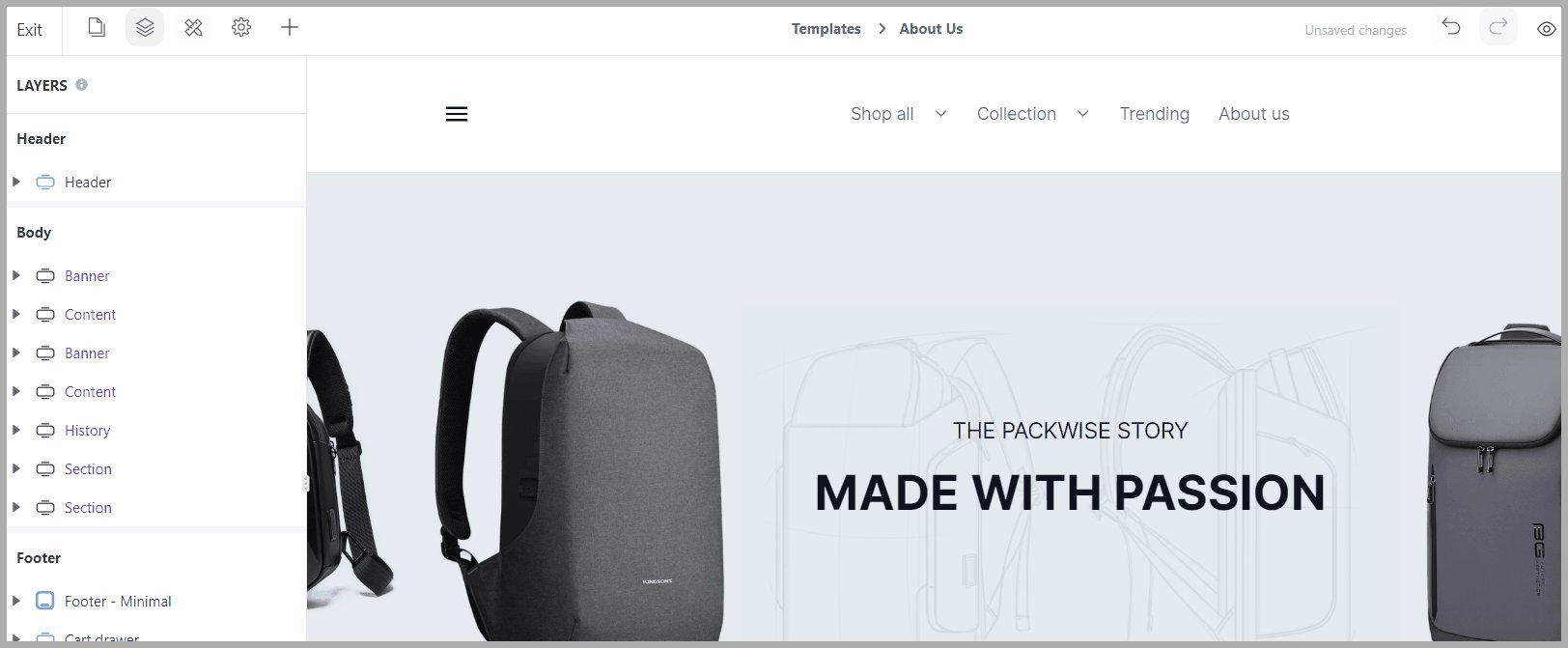
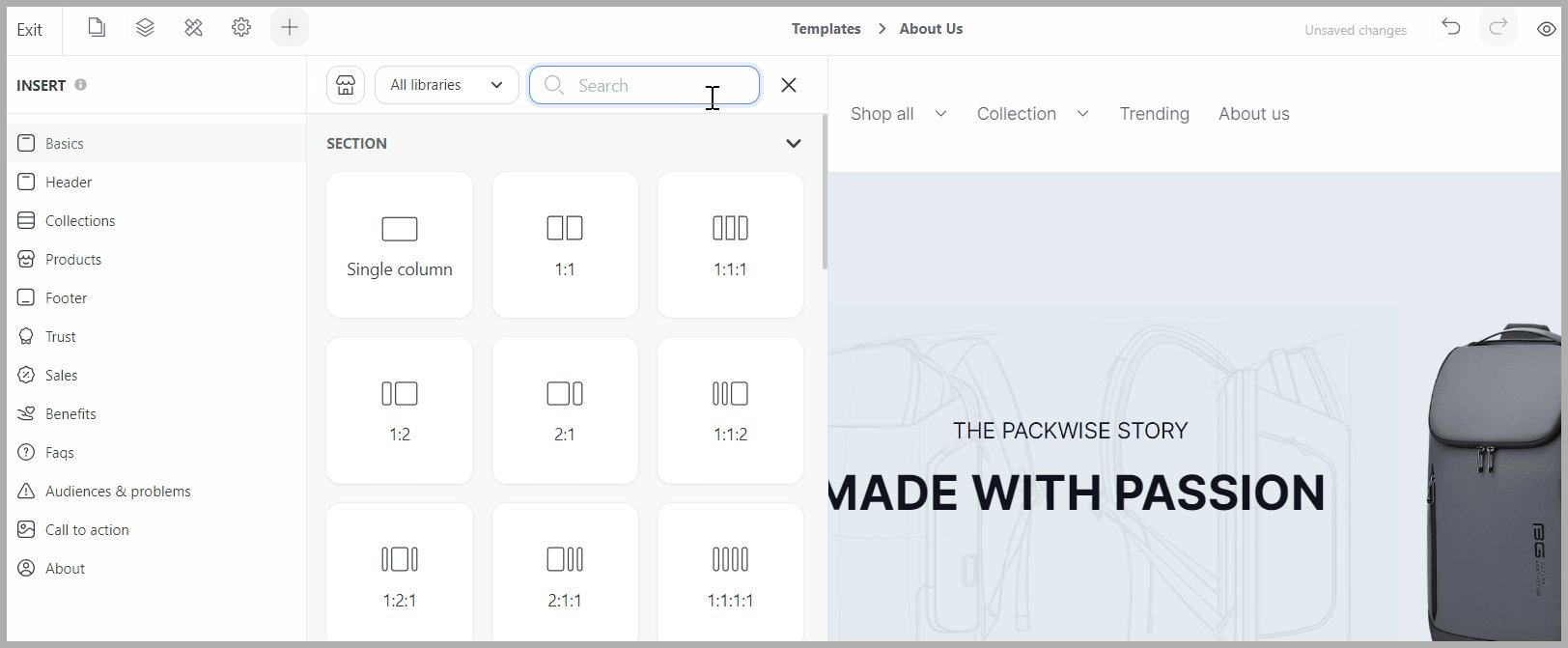
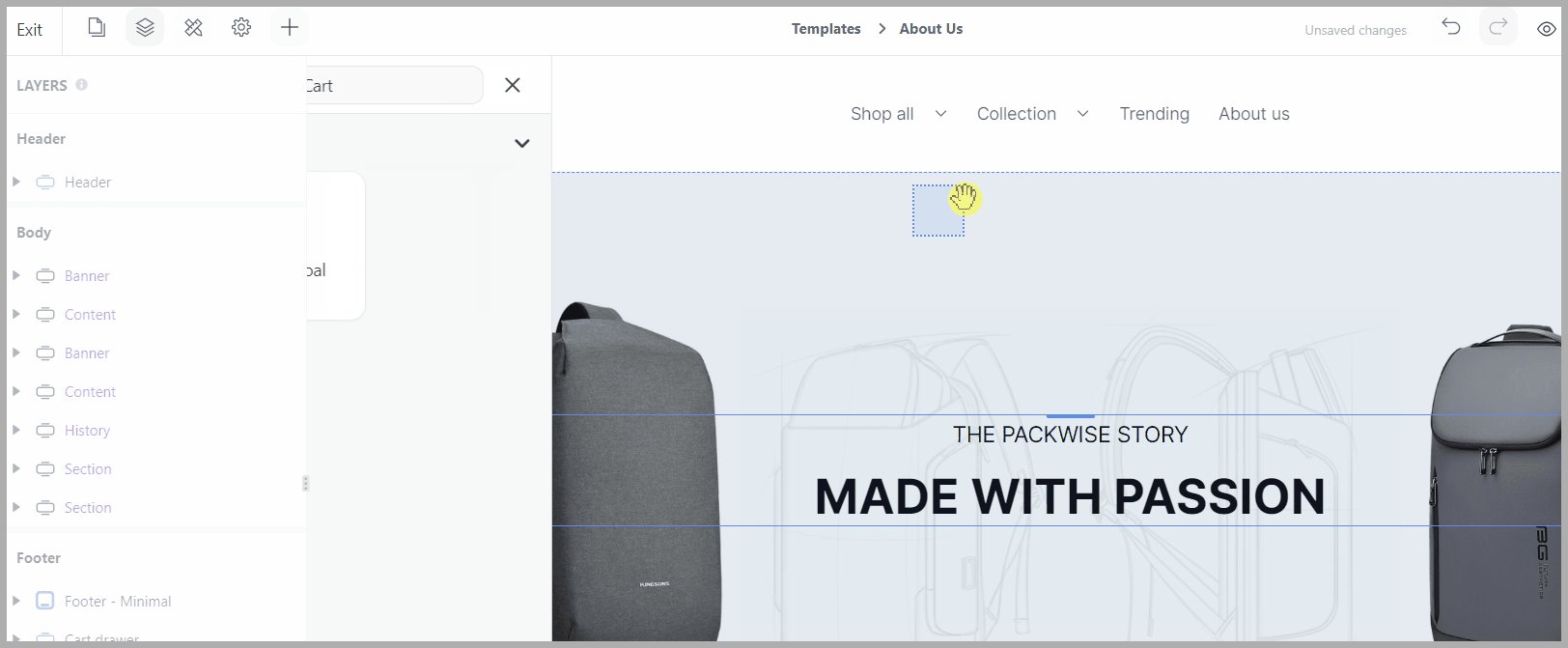
Click the Insert panel (The + button) in Website Builder > Search Cart > Drag the Cart block to the position you want on the page (usually above the store header area).

B. Customize Cart block
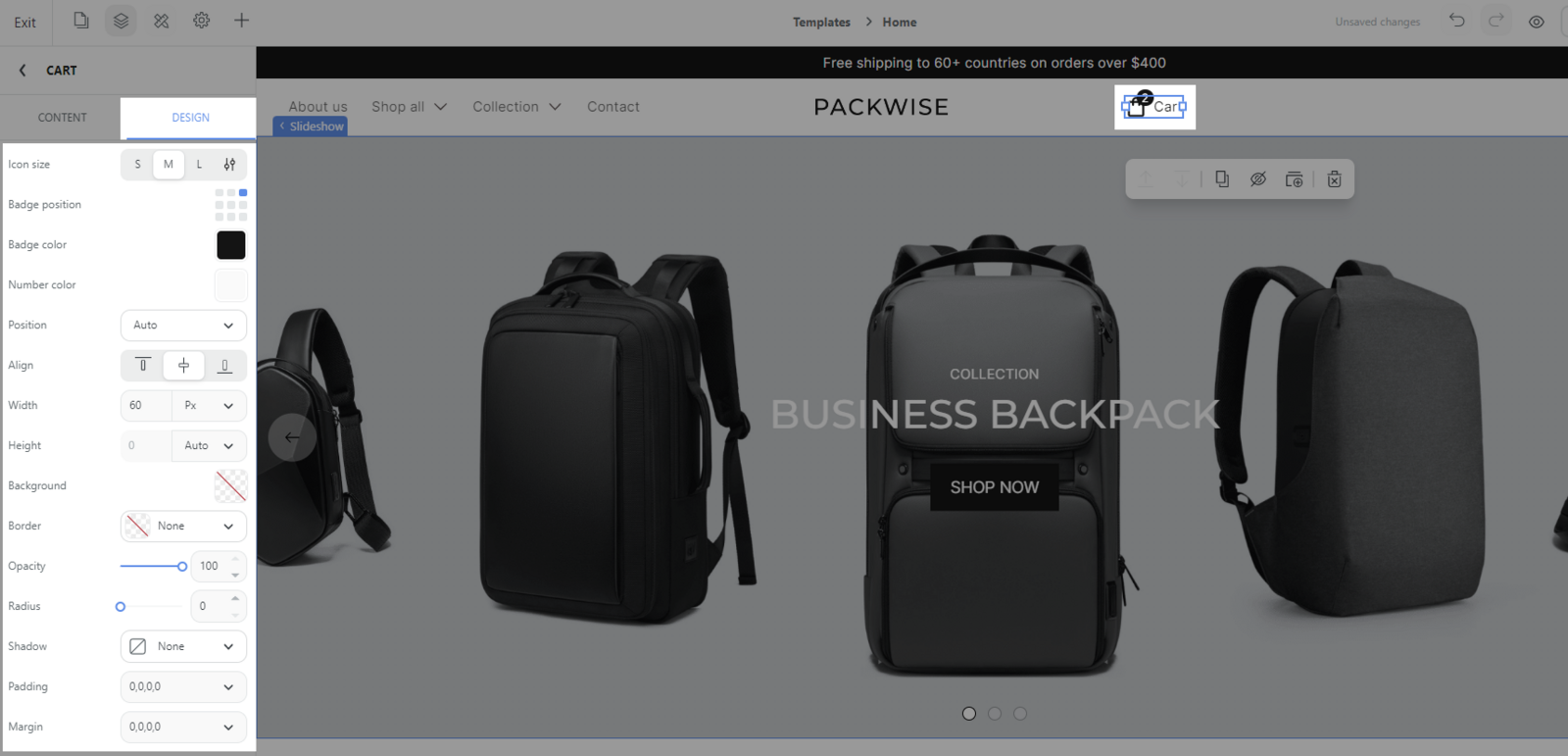
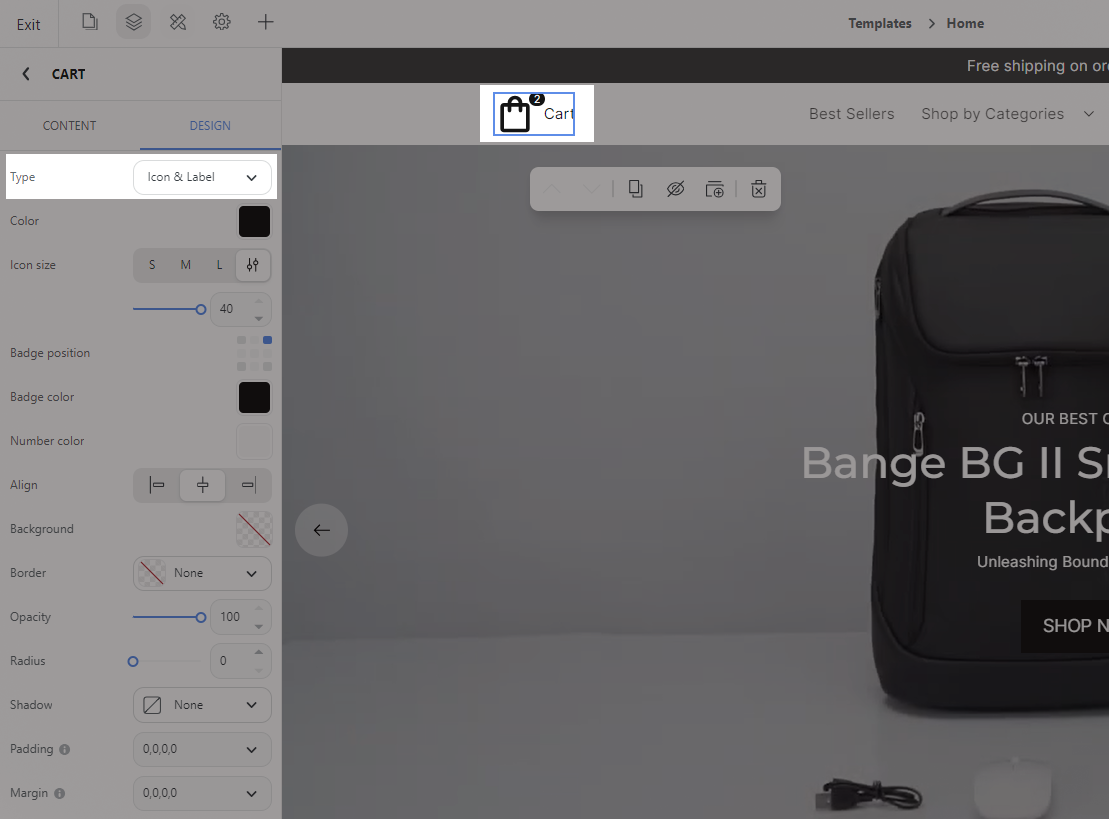
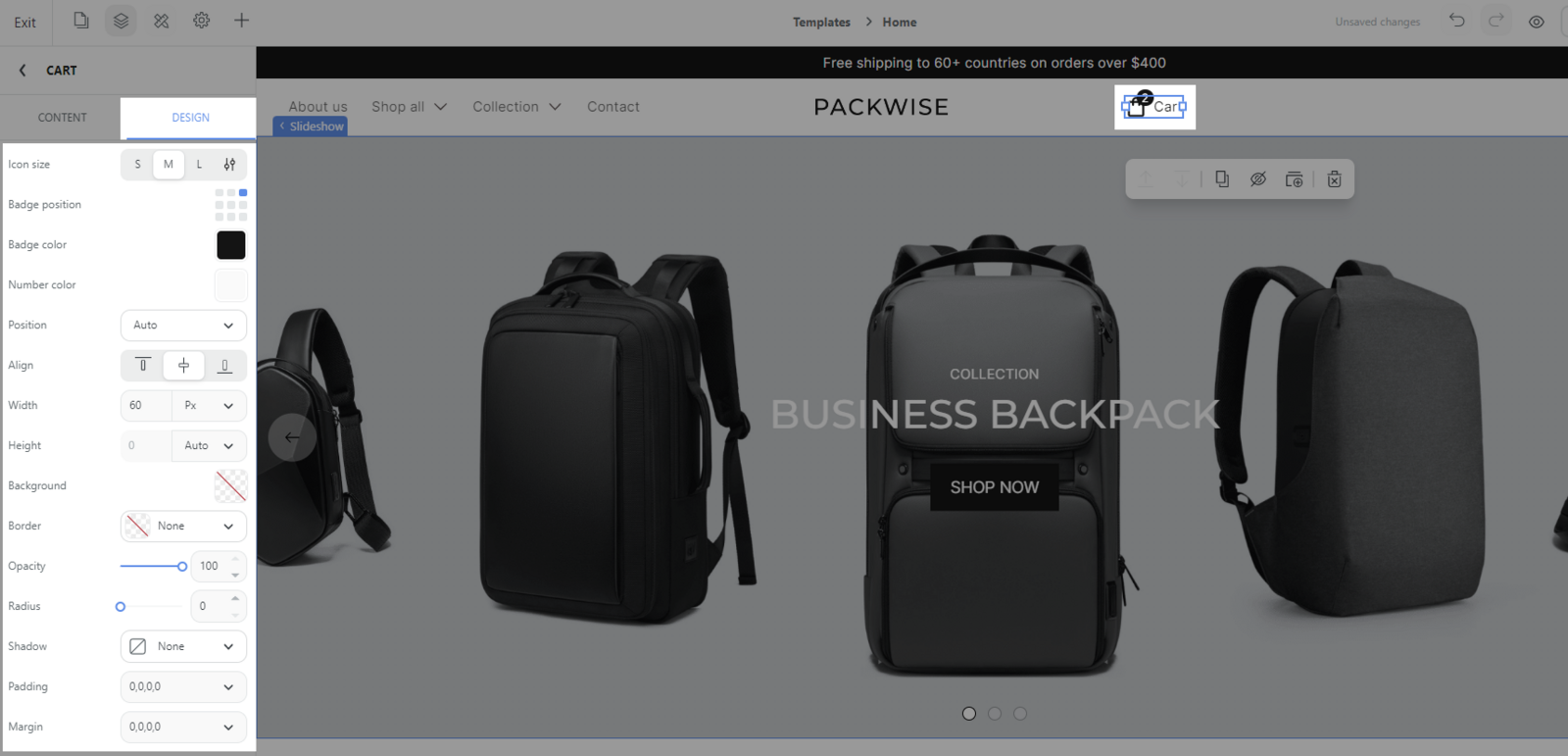
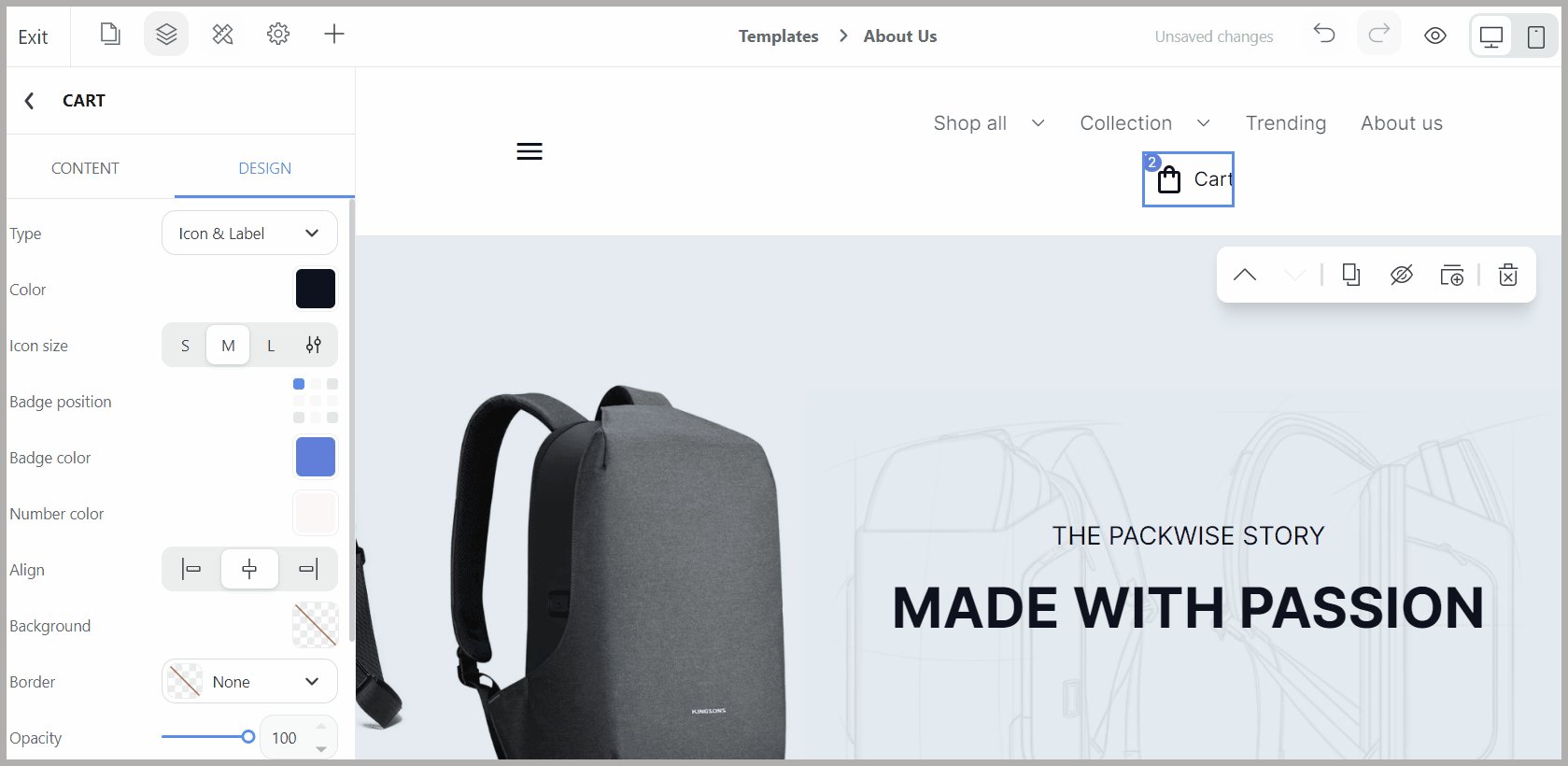
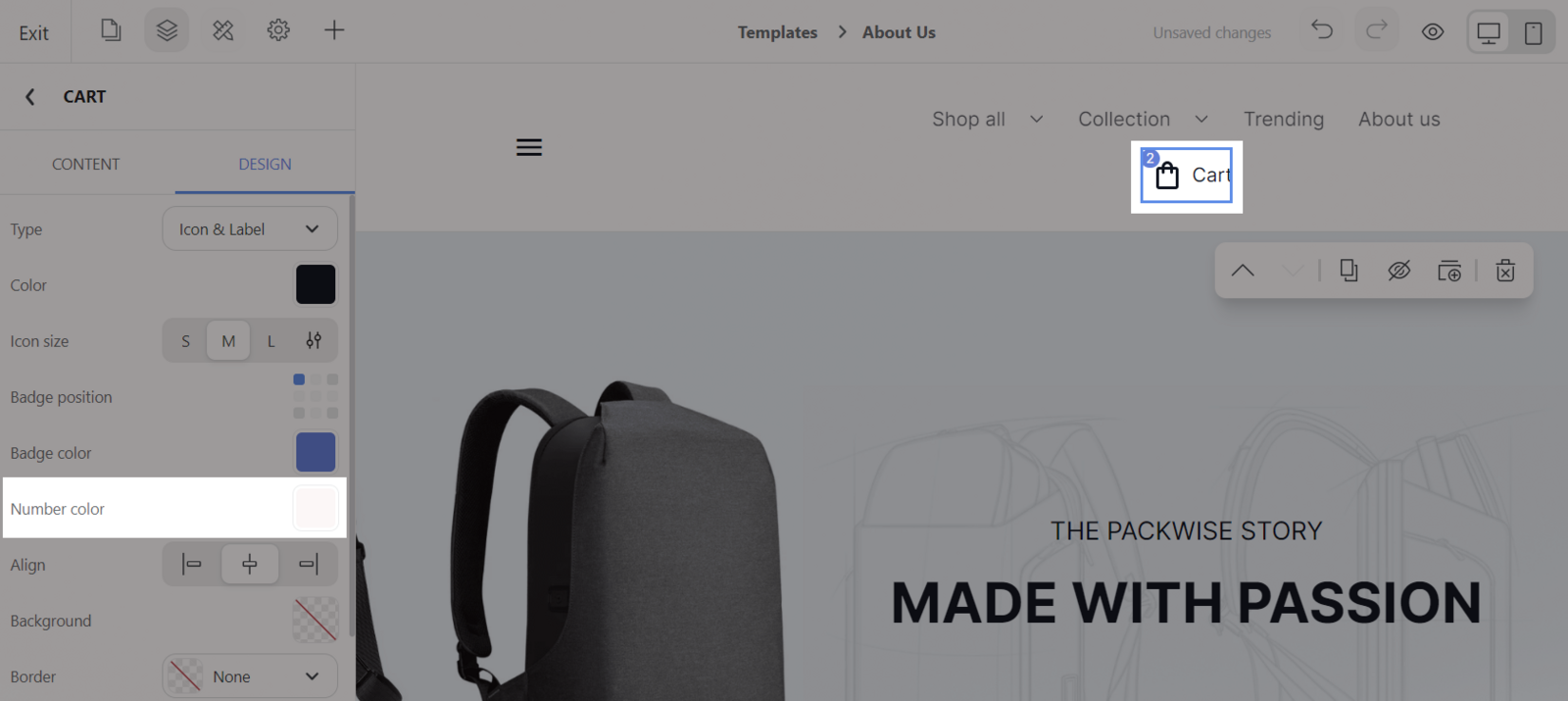
Edit the design for the block: Select the Cart block > Design tab.

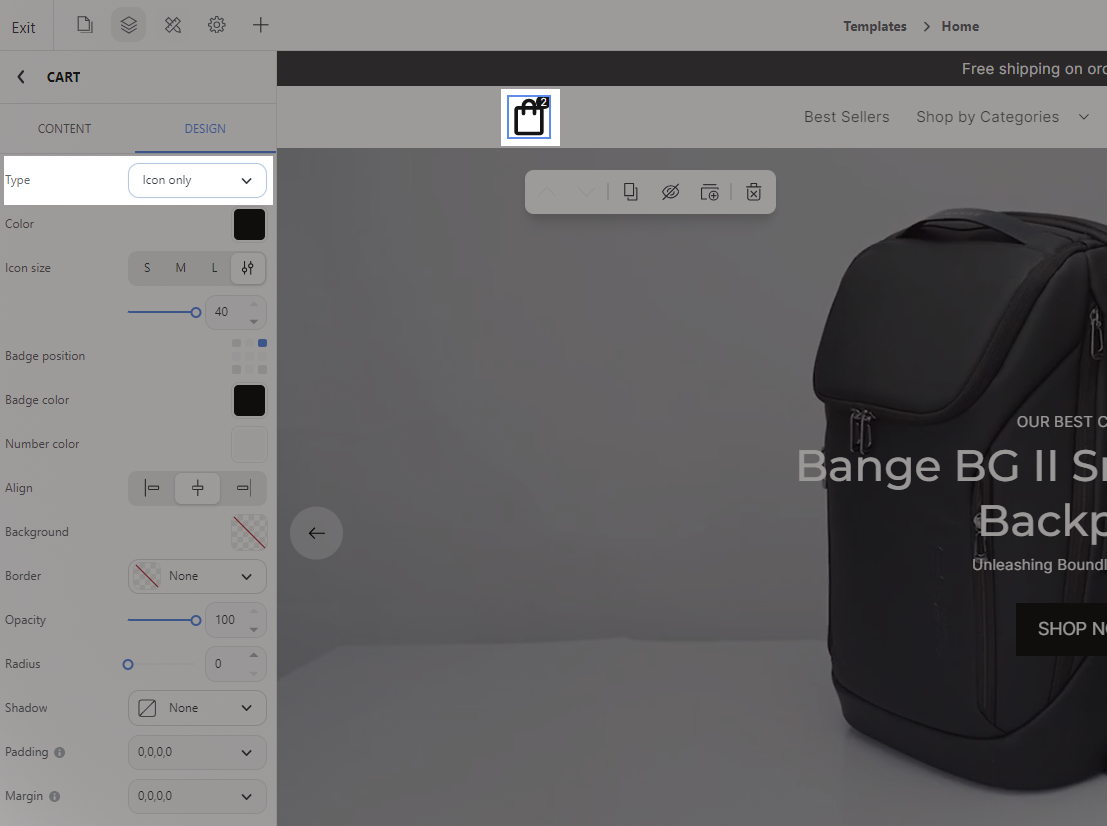
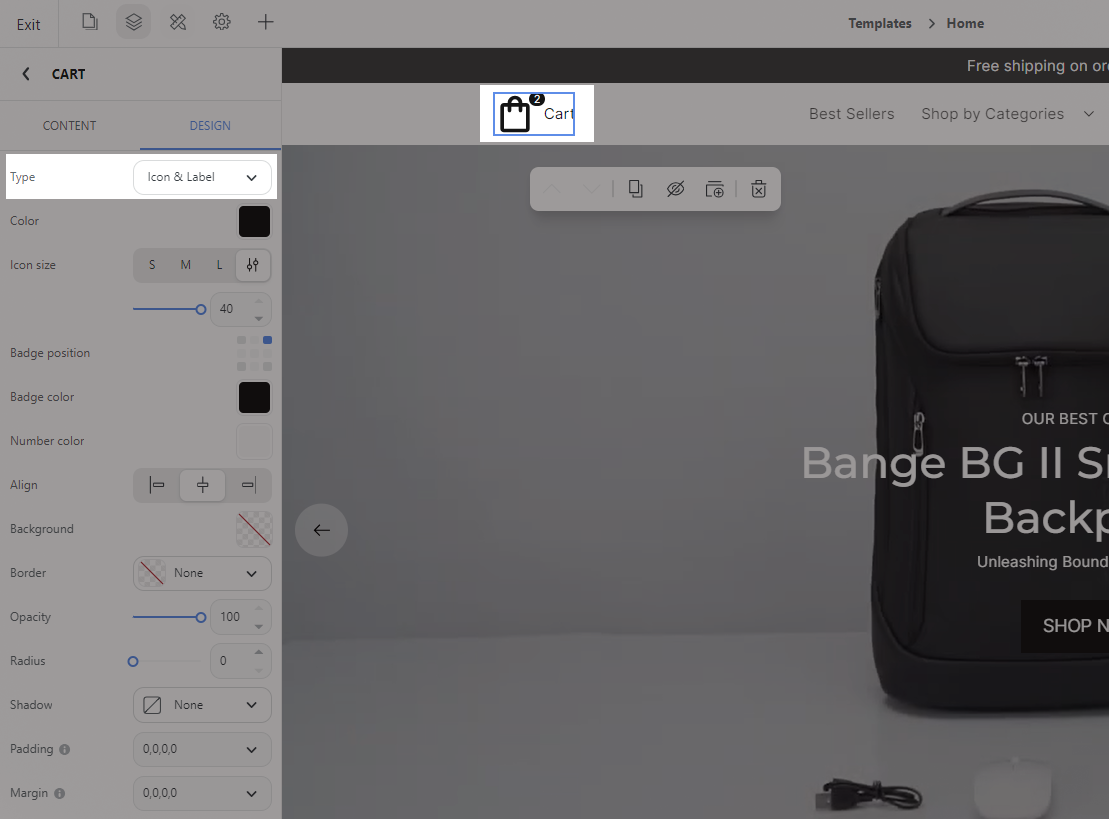
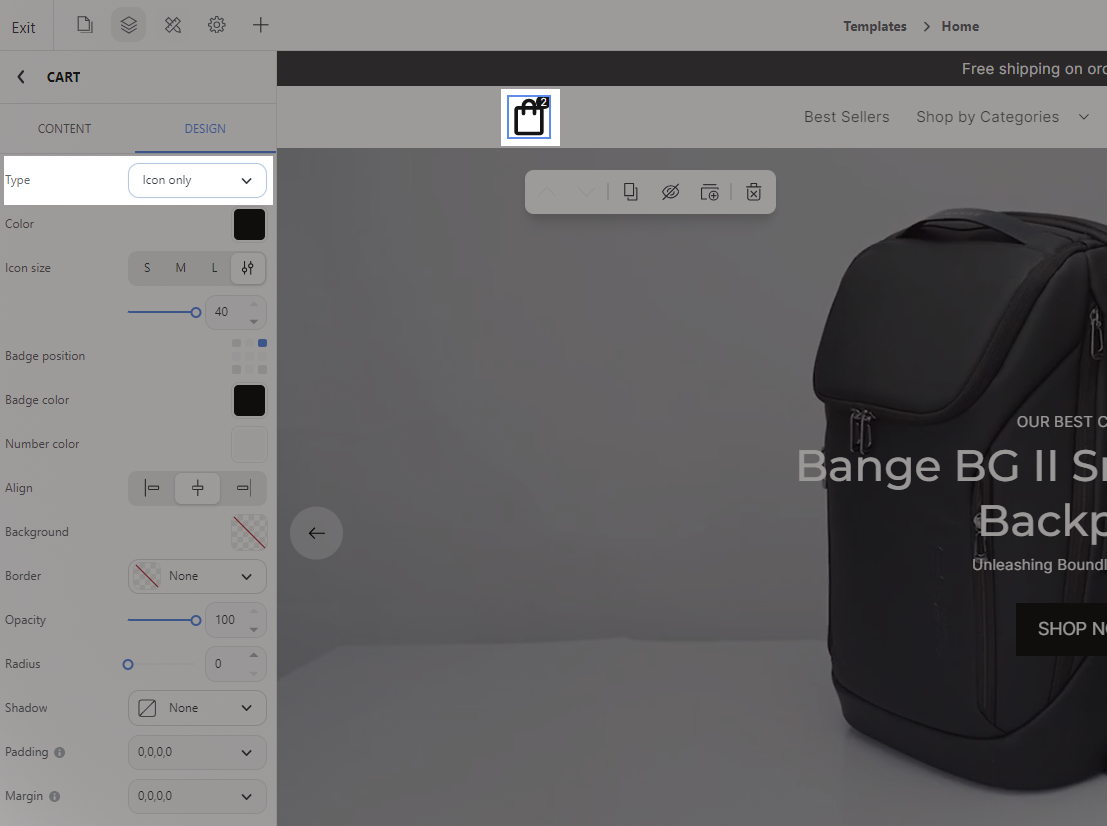
Type: You can choose the layout as Icon & Label or Icon only.


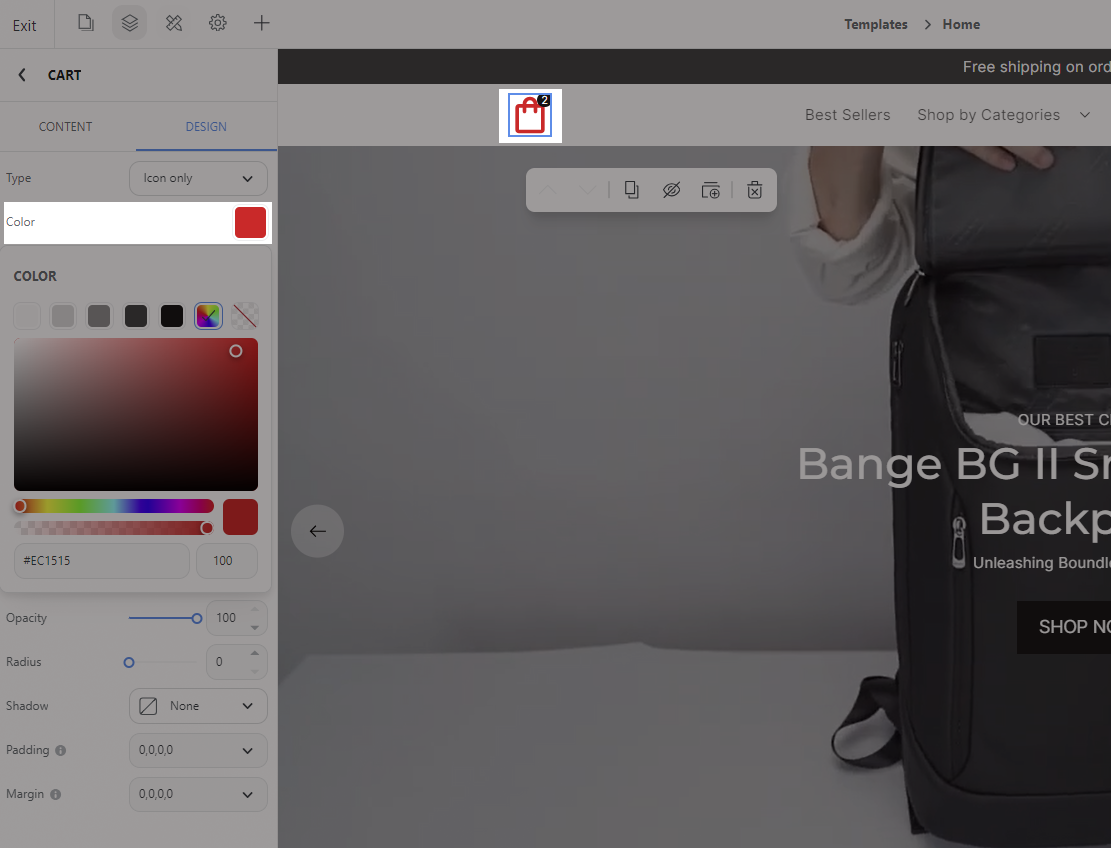
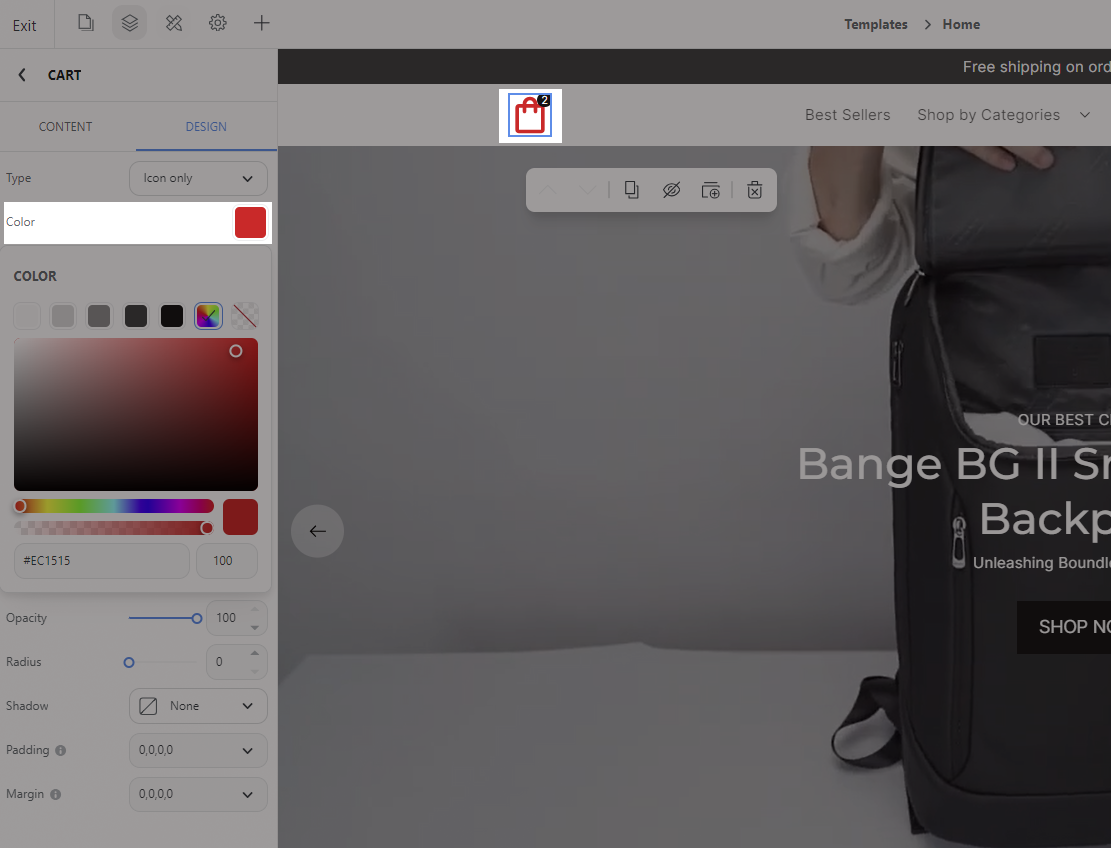
Color: You can choose the color of the border of the Cart icon.

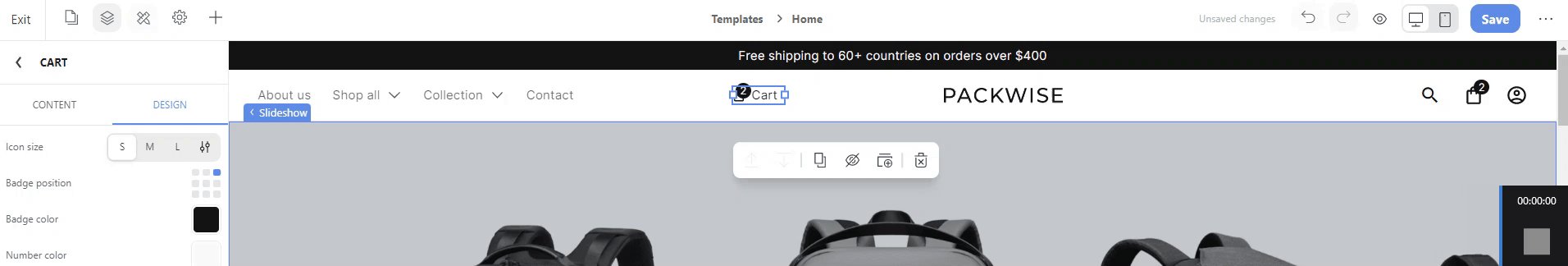
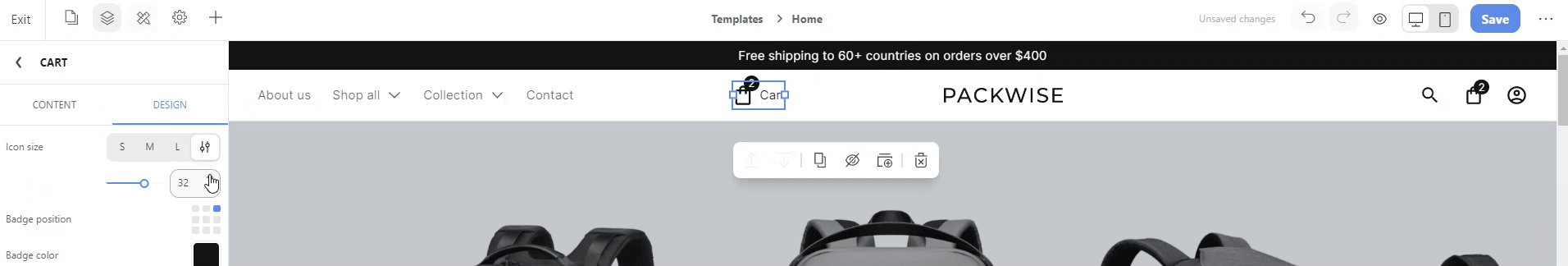
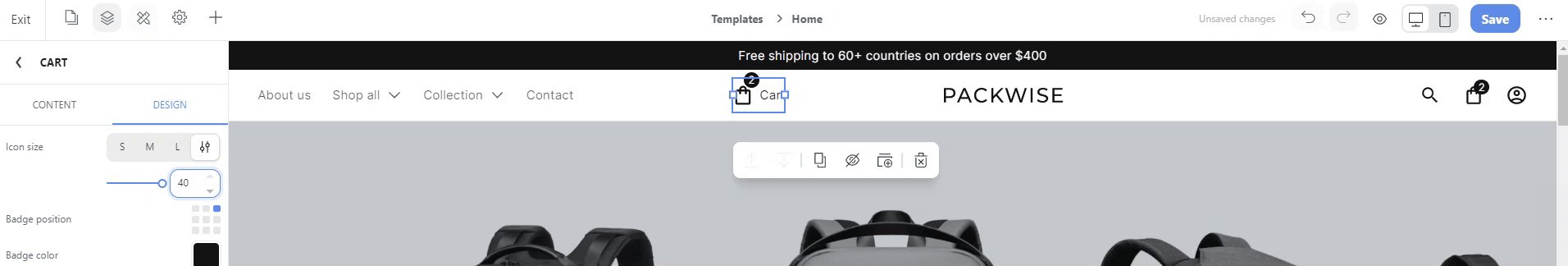
Icon size: You can choose the size of the Cart Button to match the other elements on the page (You can choose from the available options or customize a suitable number).

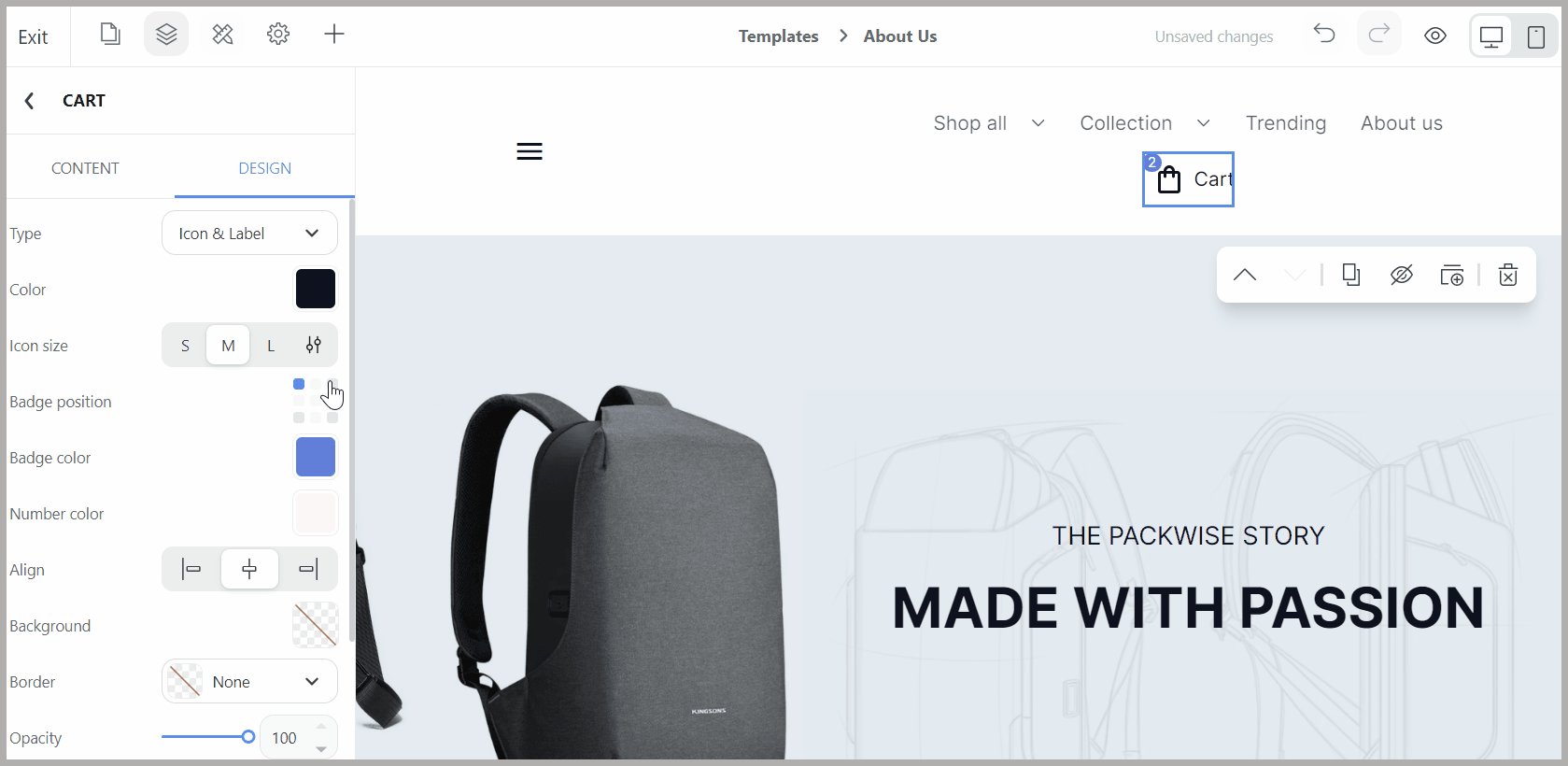
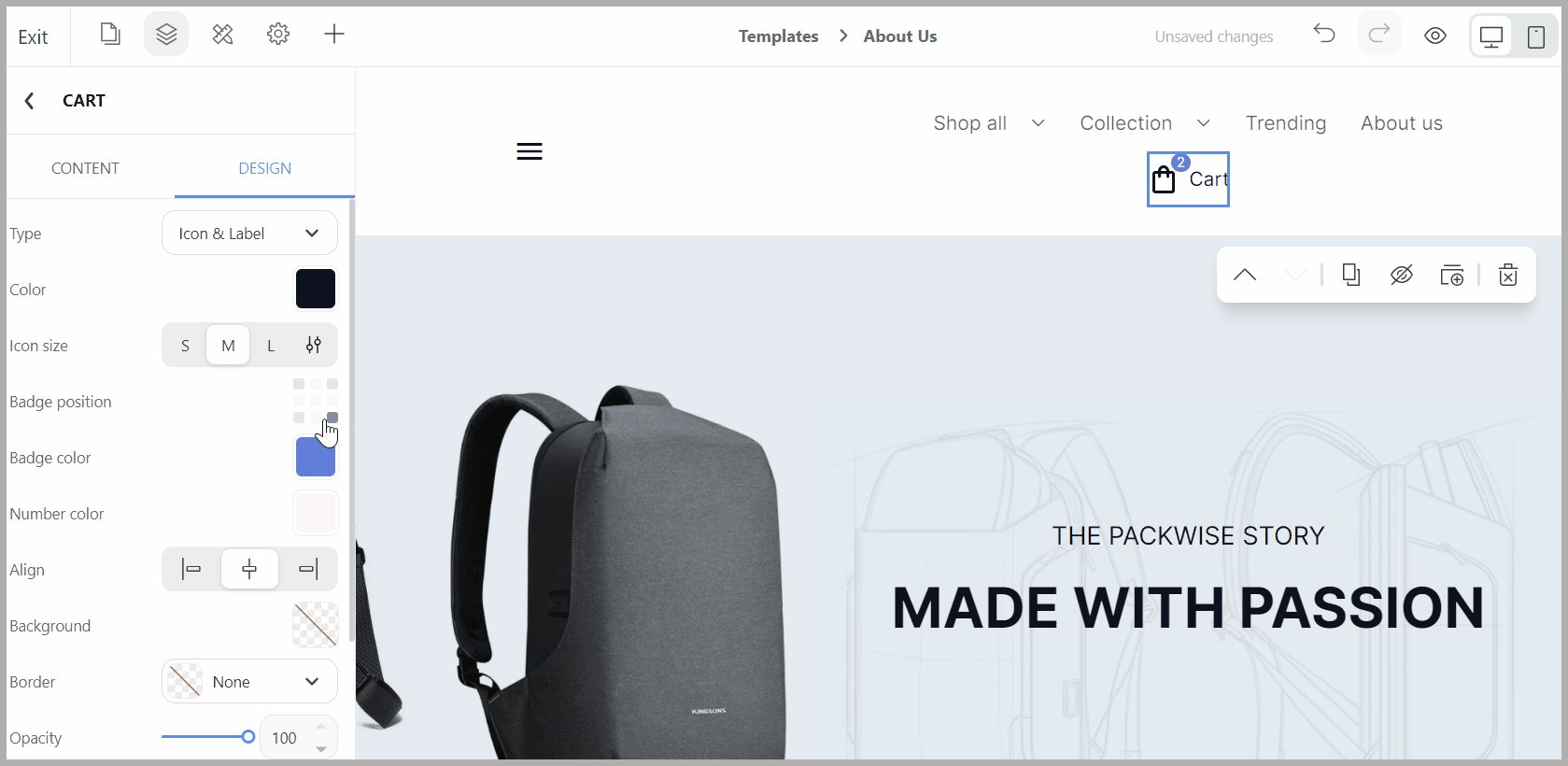
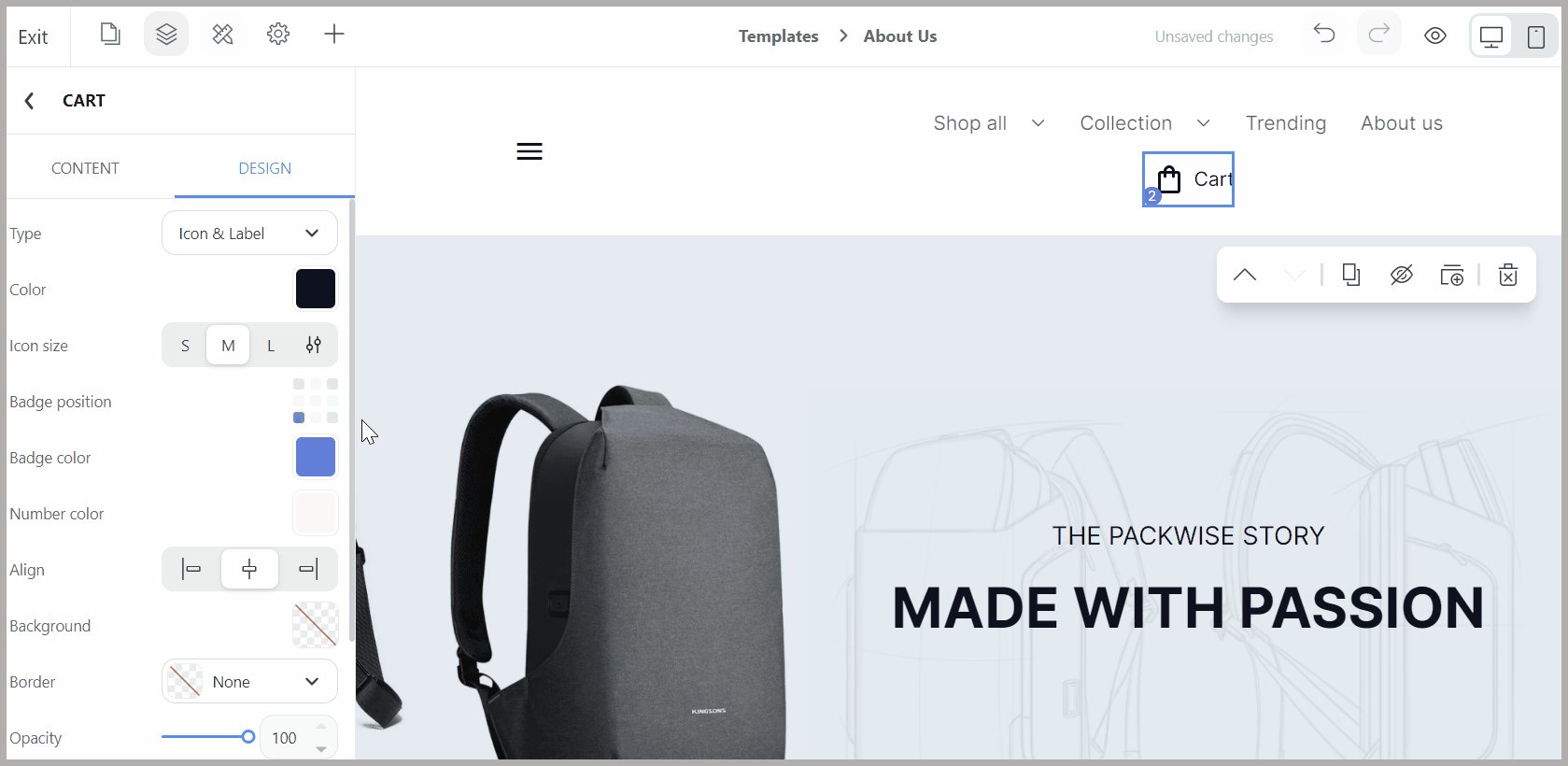
Badge position: You can choose the display position of the quantity badge relative to the cart icon.

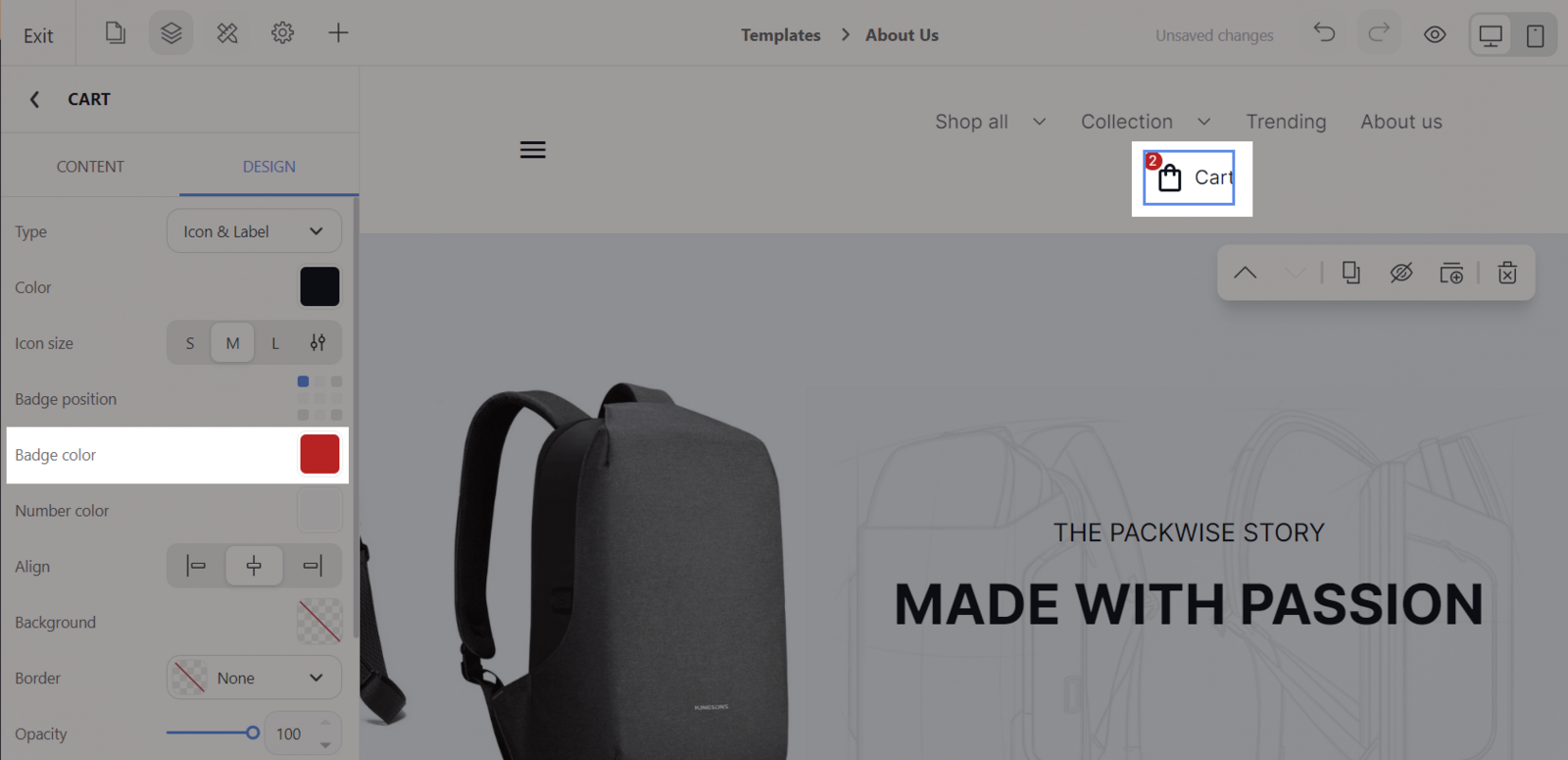
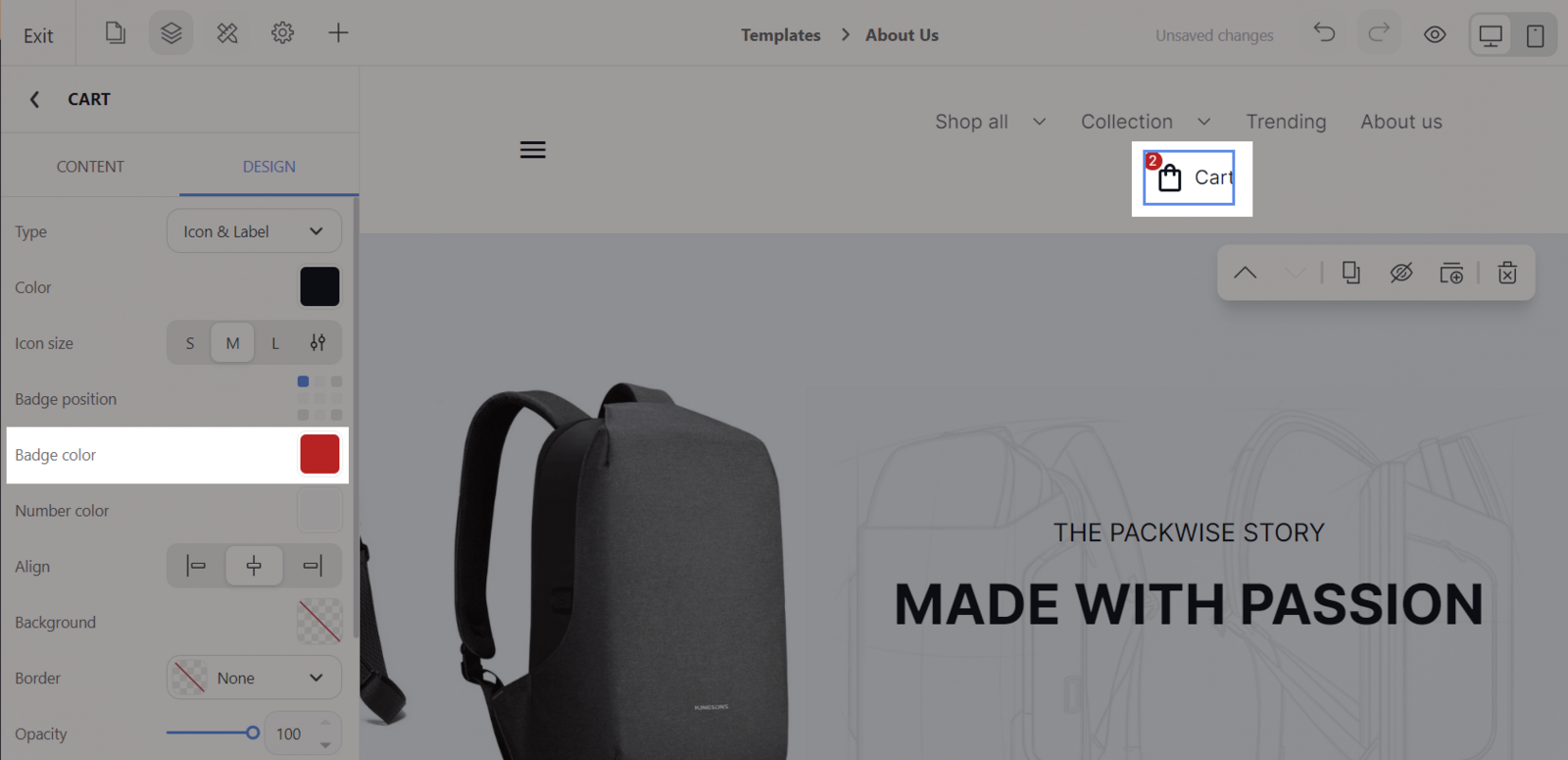
Badge color: You can choose the display color for the quantity badge, making the number of items in the cart more prominent.

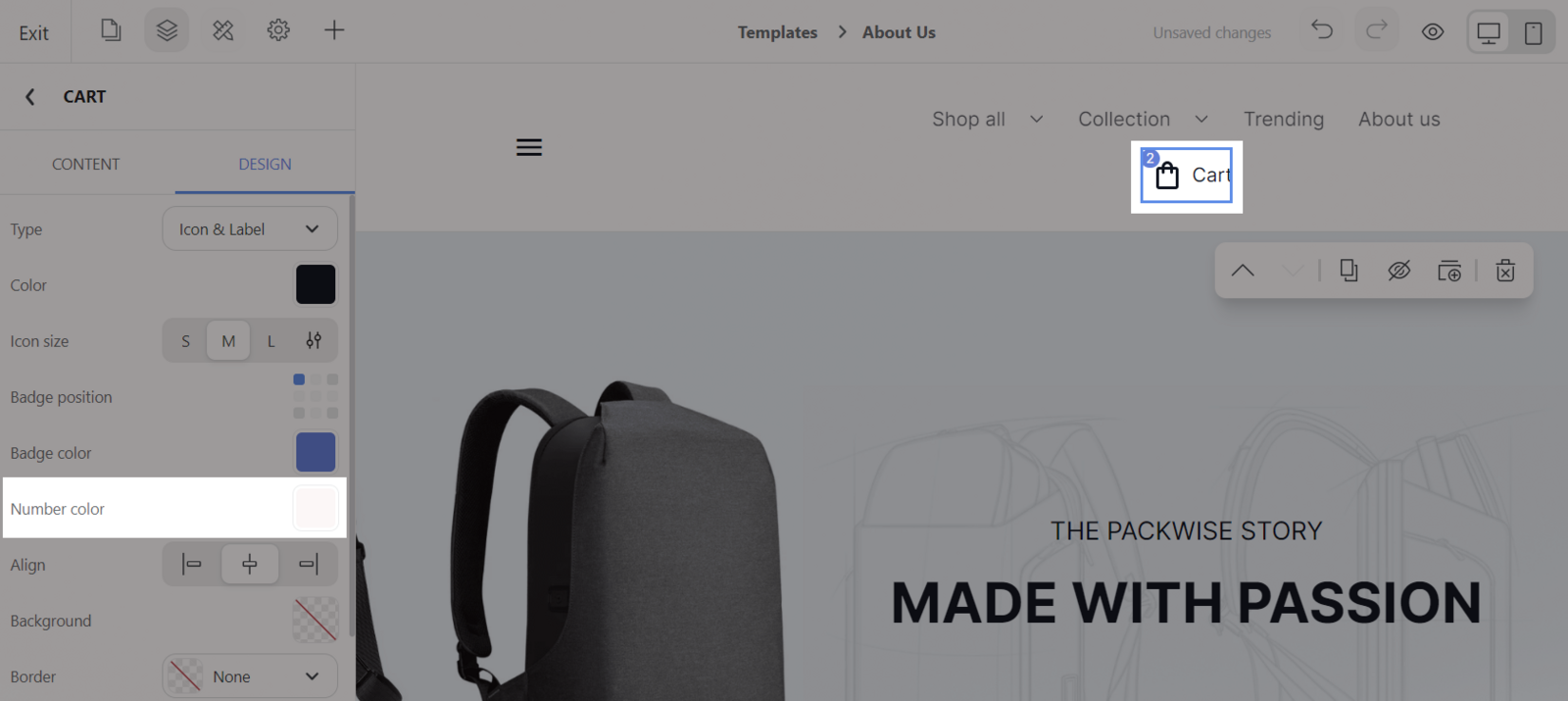
Number color: You can choose the color of quantity items.

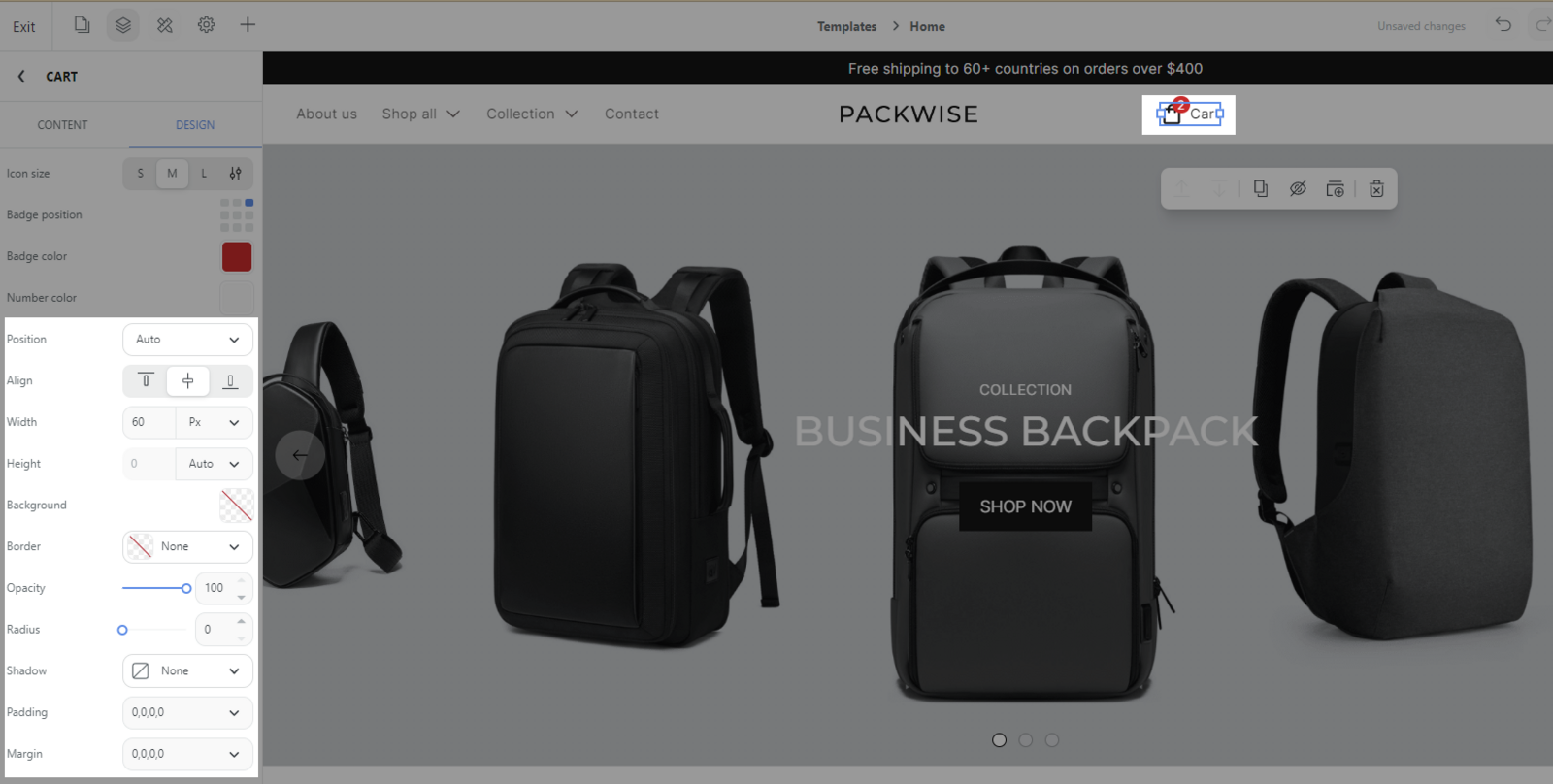
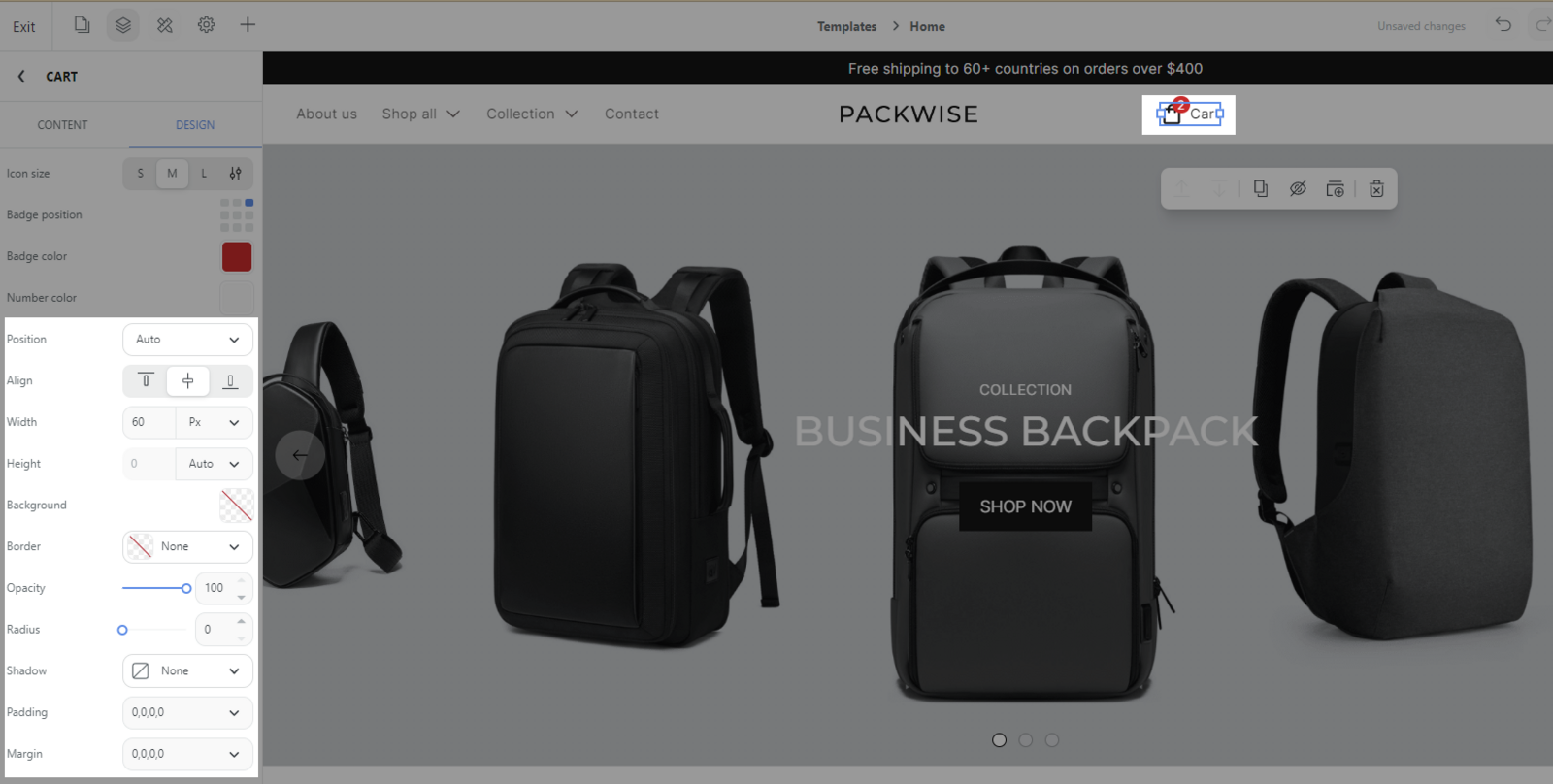
General style: You can also edit the general style of the block according to the general settings according to this
article.

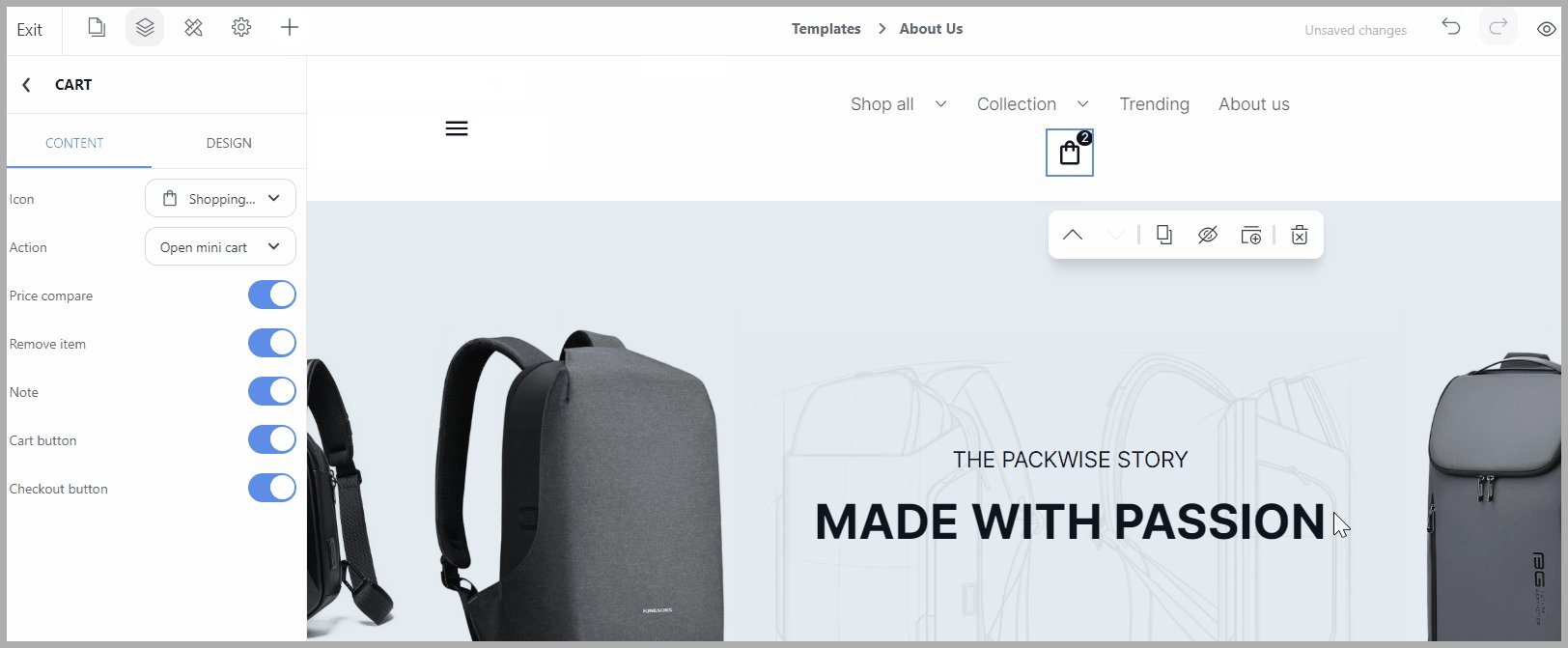
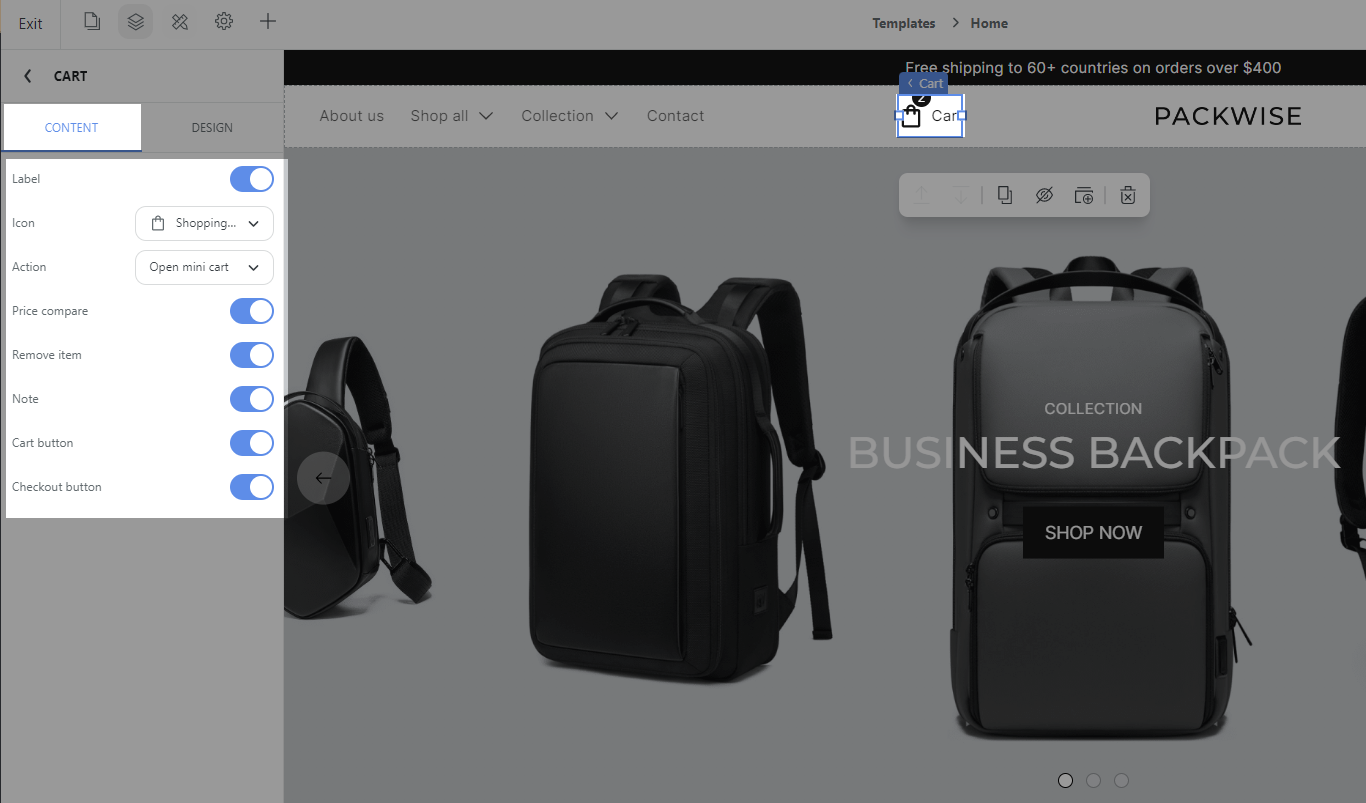
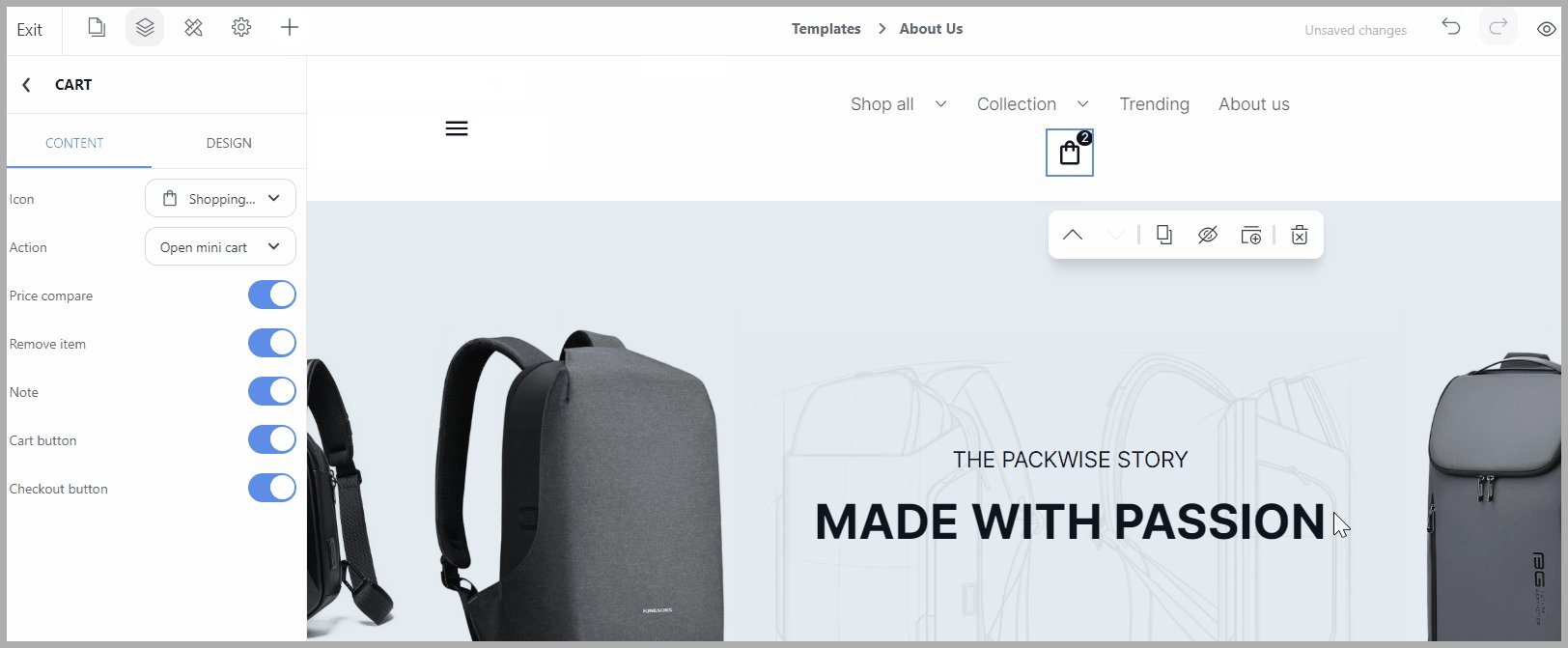
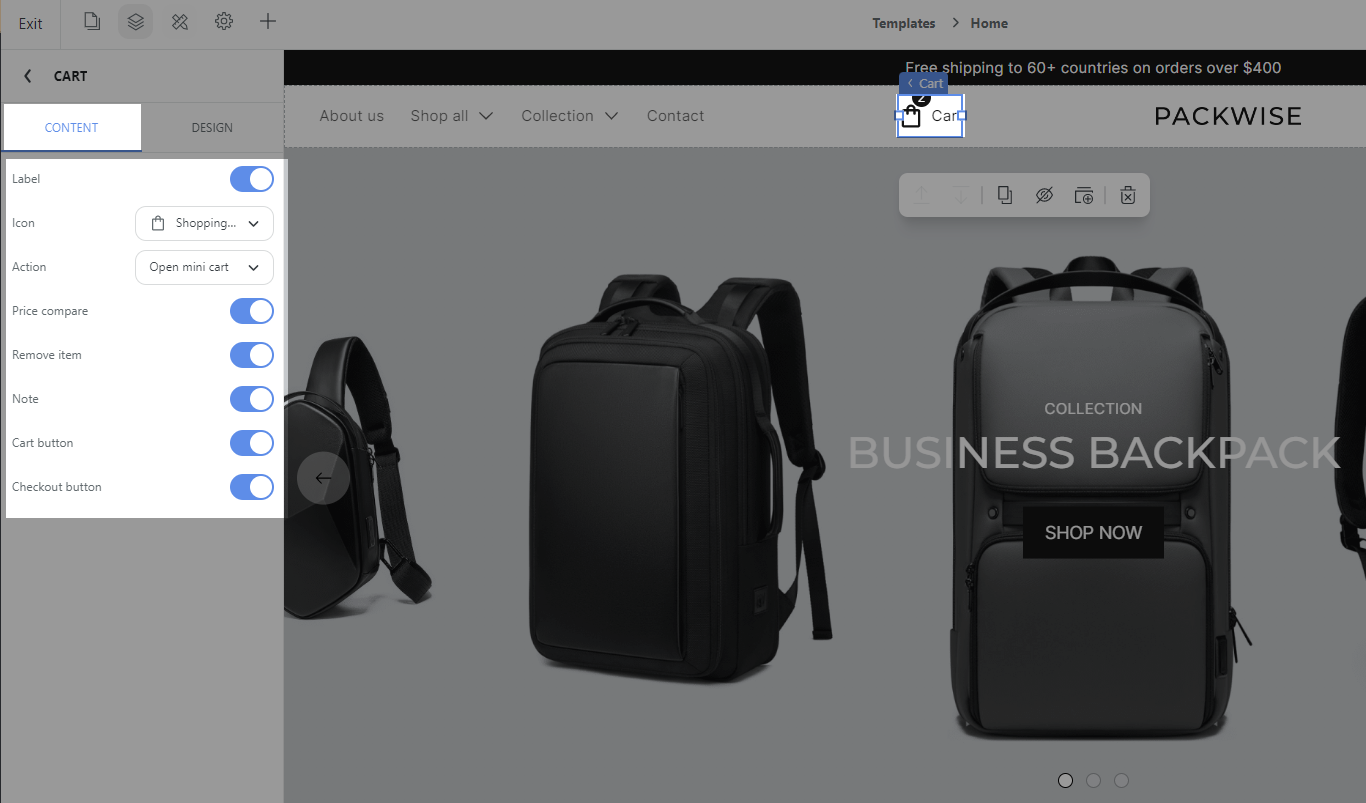
Edit the content for the block: Select the Cart block > Content tab

Label: You can choose whether to show the Cart label next to the cart icon or not

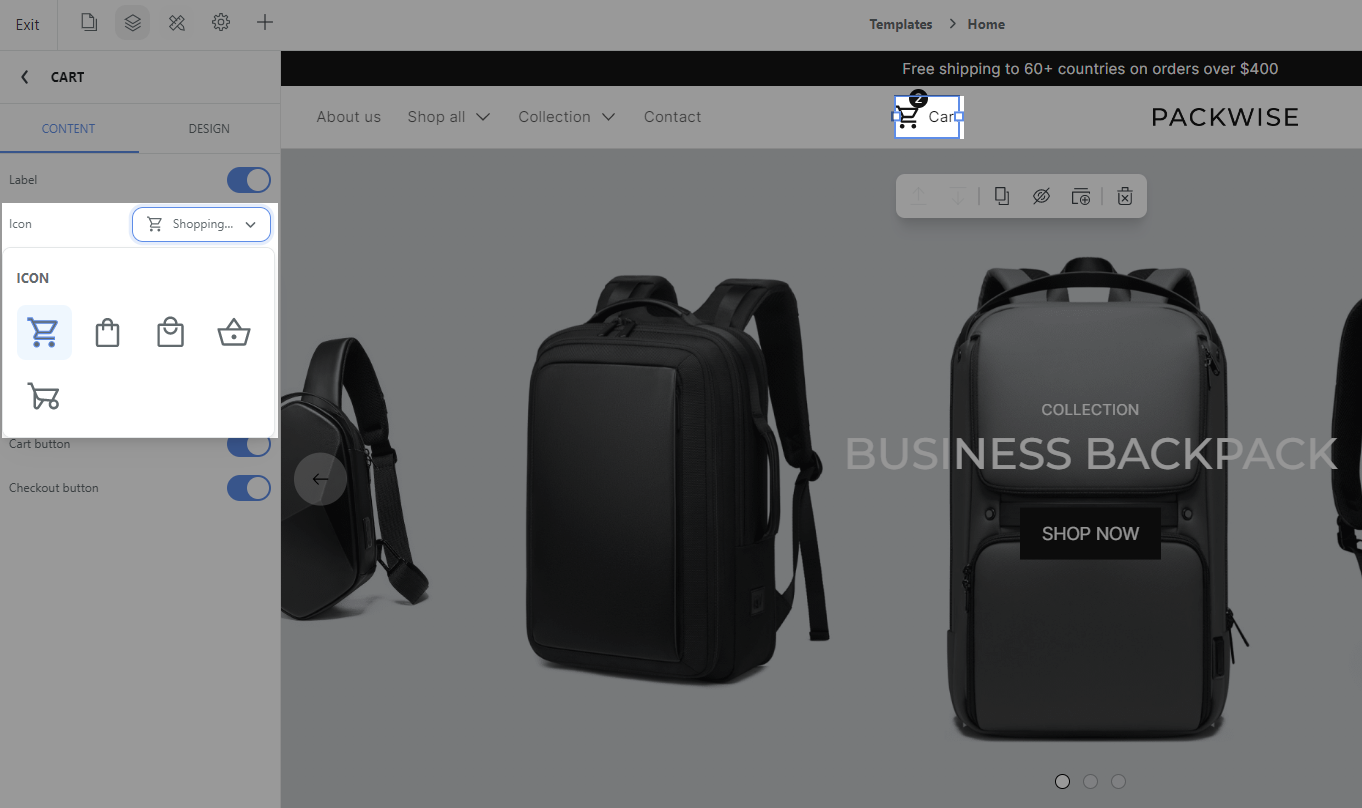
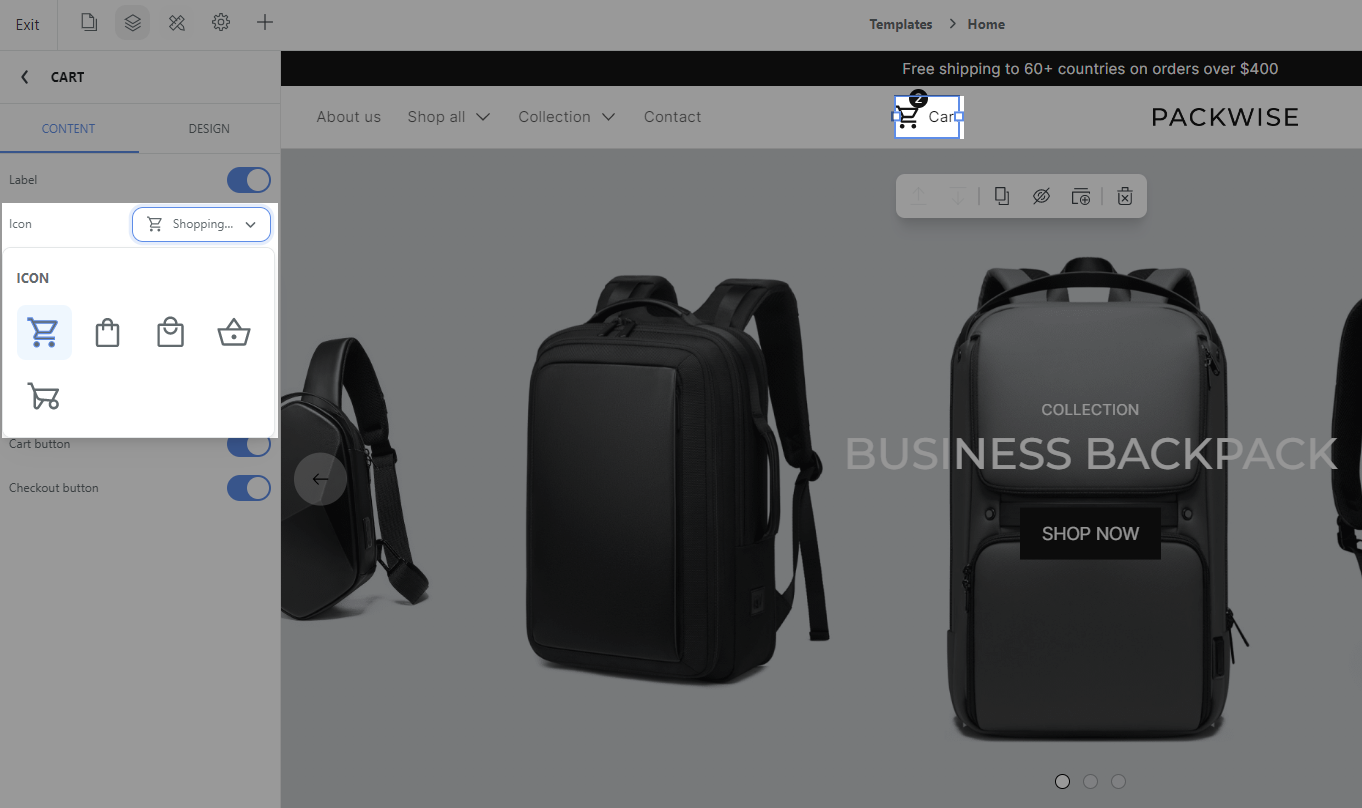
Icon: You can choose to change different icons for the cart to make the store richer.

Action: You can specify the action of the cart when the buyer clicks on the icon, where will they be redirected
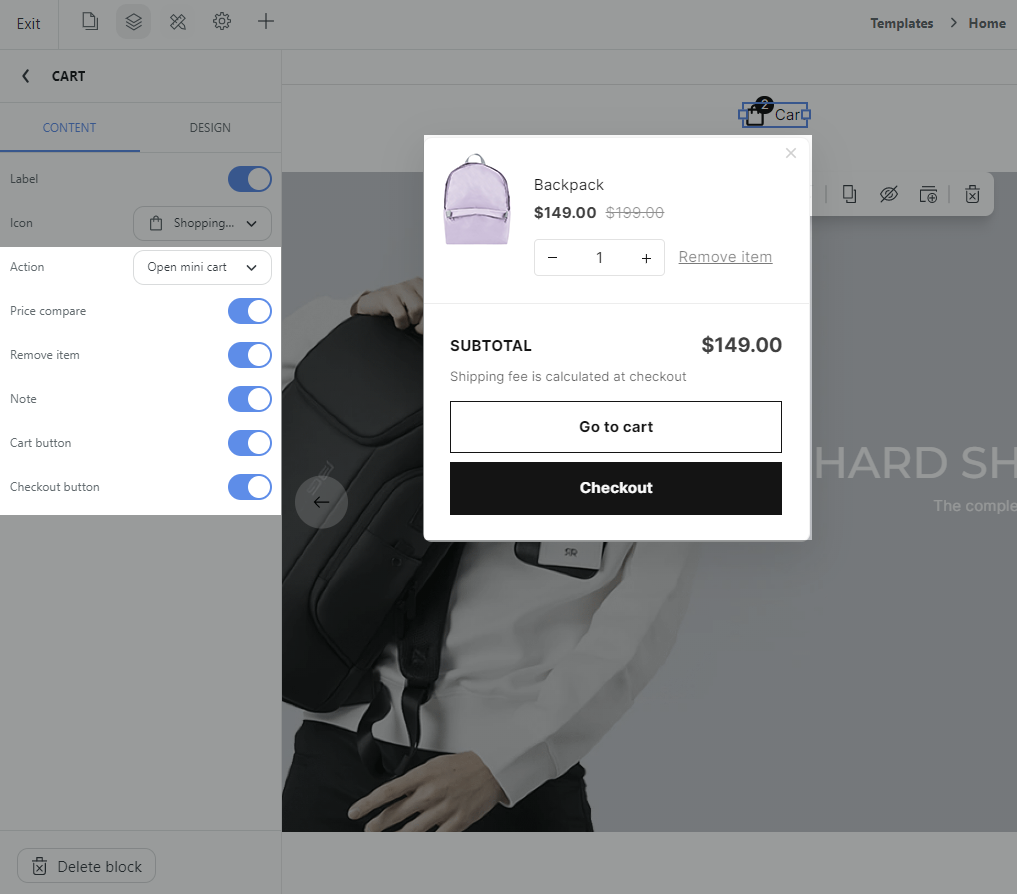
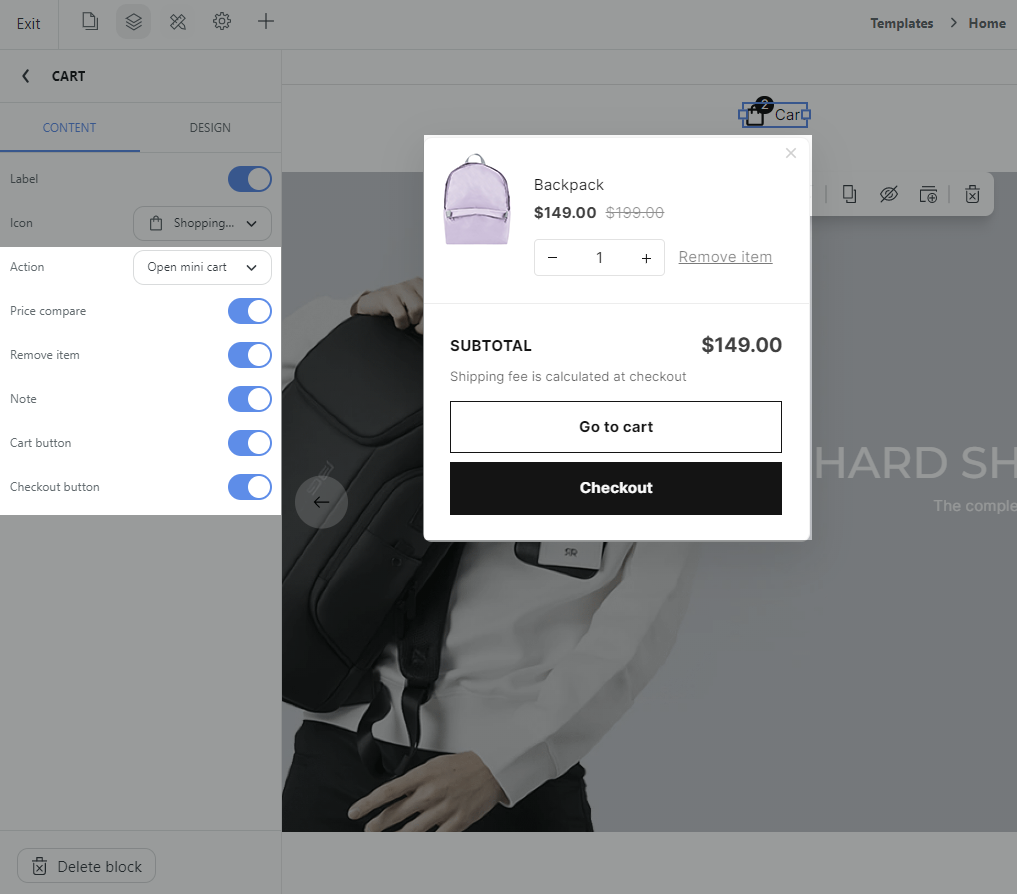
* Open a mini cart: Buyers can open the mini cart below the icon, letting them review items quickly without going to the Cart page. You can customize this button: Price compare, Remove item, Note, Cart button, Checkout button. Please refer to this article for more information.

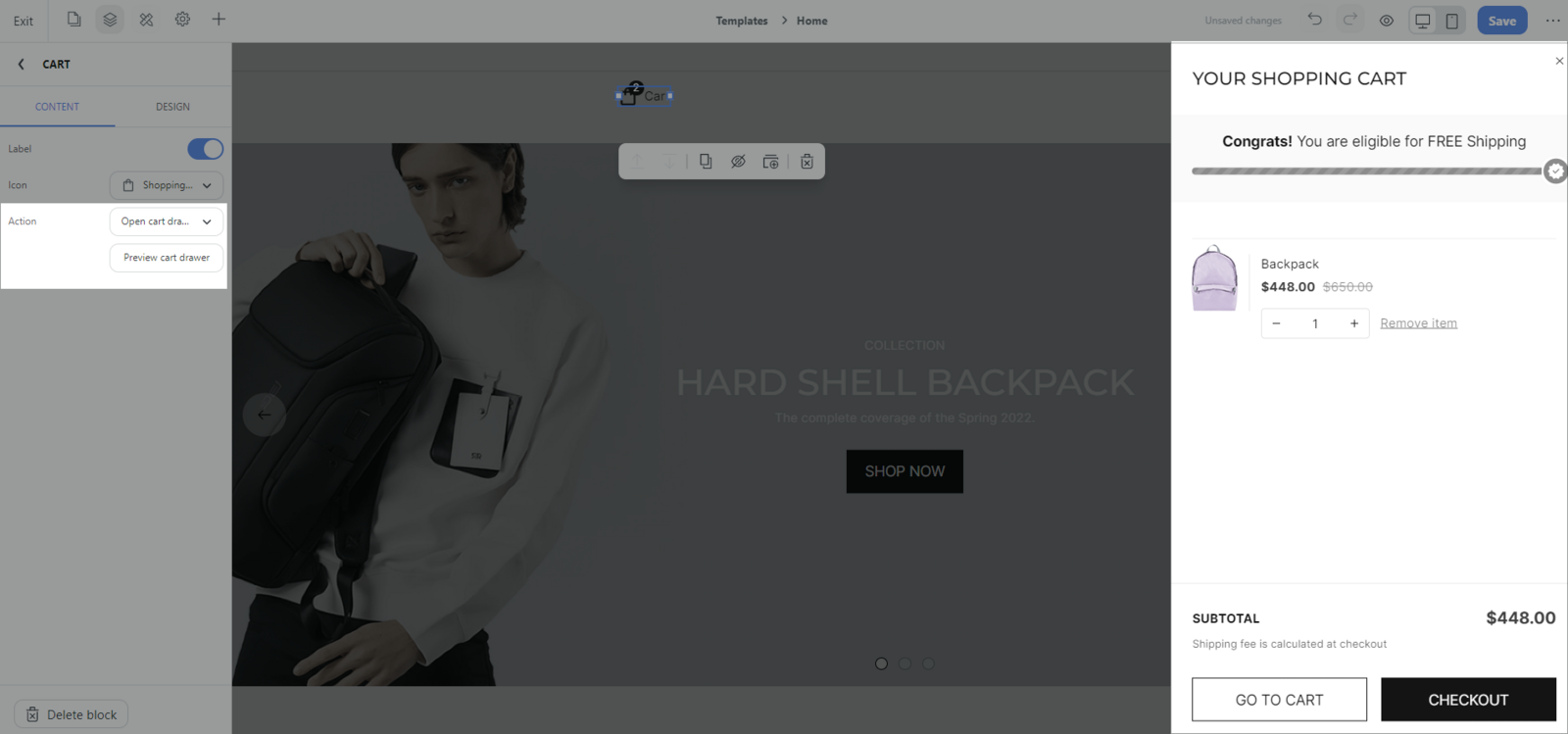
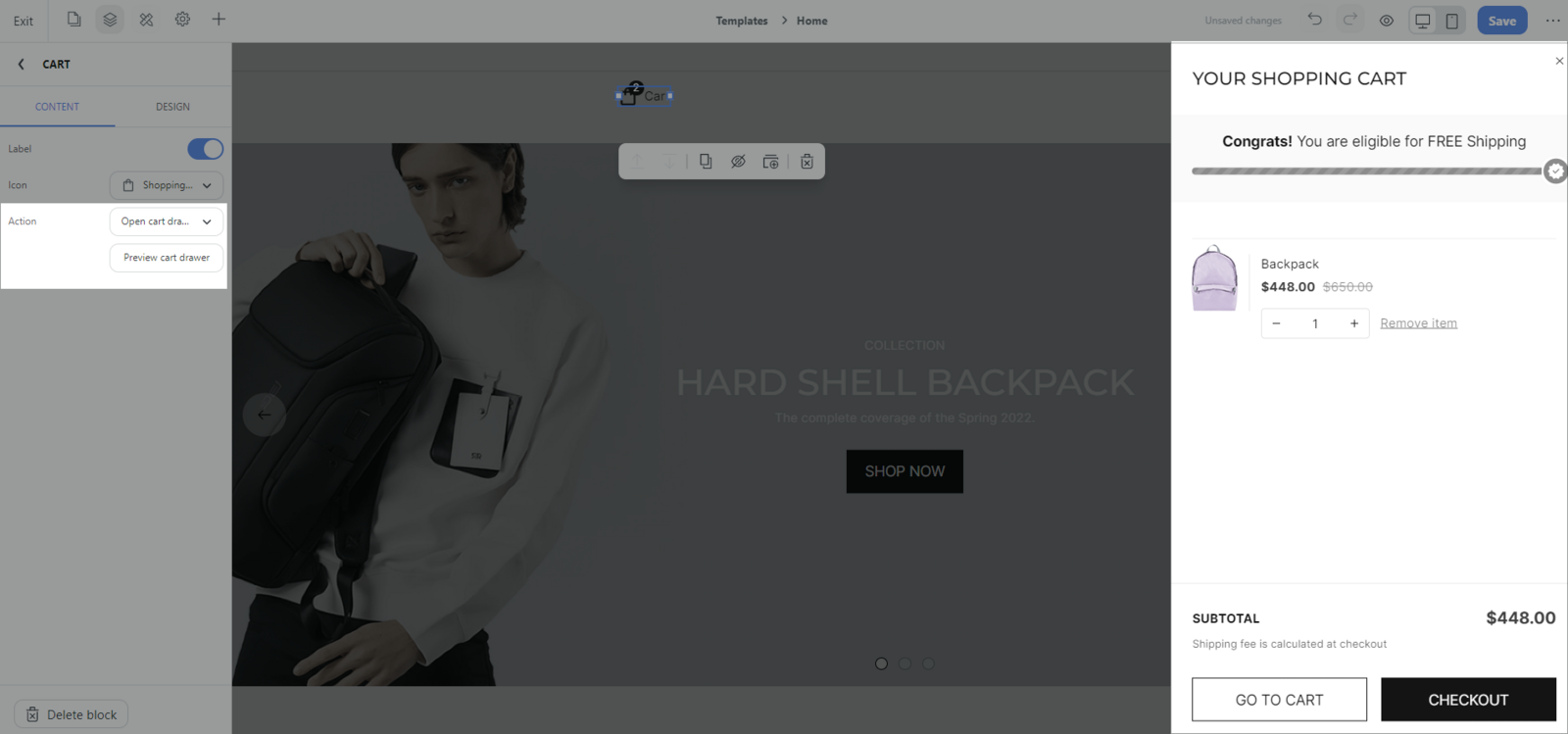
* Open cart drawer: Buyers can review cart right on the current page, with a clear design for a better view.

* Go to cart page: Buyers will be redirected to Cart page
* Go to checkout page: Buyers will be immediately redirected to the Checkout page
Related articles