The concept of data sources and variables enables you to retrieve actual products, collections, and blog posts for displaying on your webpage. This article explains how to connect a data source and use variables effectively.
In this article
A. Data source and variable in website builder
B. Types of variables
C. How to set up data source
D. How to use variables for a block
A. Data source and variable in Website Builder
About Data source
Data source contains Product, Collection, Blog, Blog Post and Pages. In Website Builder, once you set up the data source for a section, container or tab, the inside block can be linked to the variable of the data source.

About Variable
Variable such as Product title, Blog post author, Product price, Collection thumbnail image, etc is collectively known as dynamic content, which is used to insert adaptable information into a section's data source tailored to each specific product, collection, or blog post
For example: If you link a Text (a dynamic content) with a Product name (a static content), you can view/edit the Product name and the Text will change correspondingly.
B. Types of variables
Global variables: These include in these blocks: Shop Logo, Shop Name and Shop Domain.
Section variables: These variables can only be put in if the section/container/tab is connected with the data source (including: Product, Collection, Blog, Blog Post, Web Pages).
C. How to set up data source
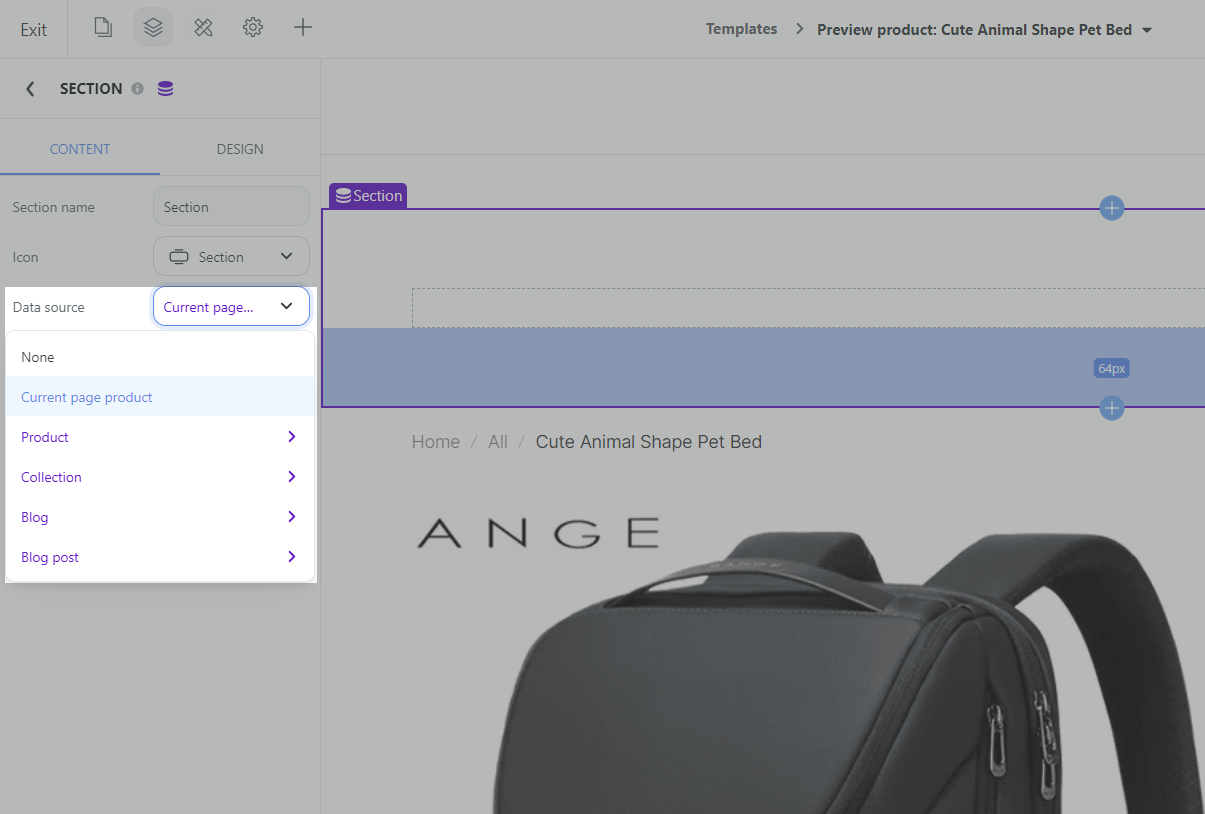
Data source can be linked in a Section, Container or Tab.
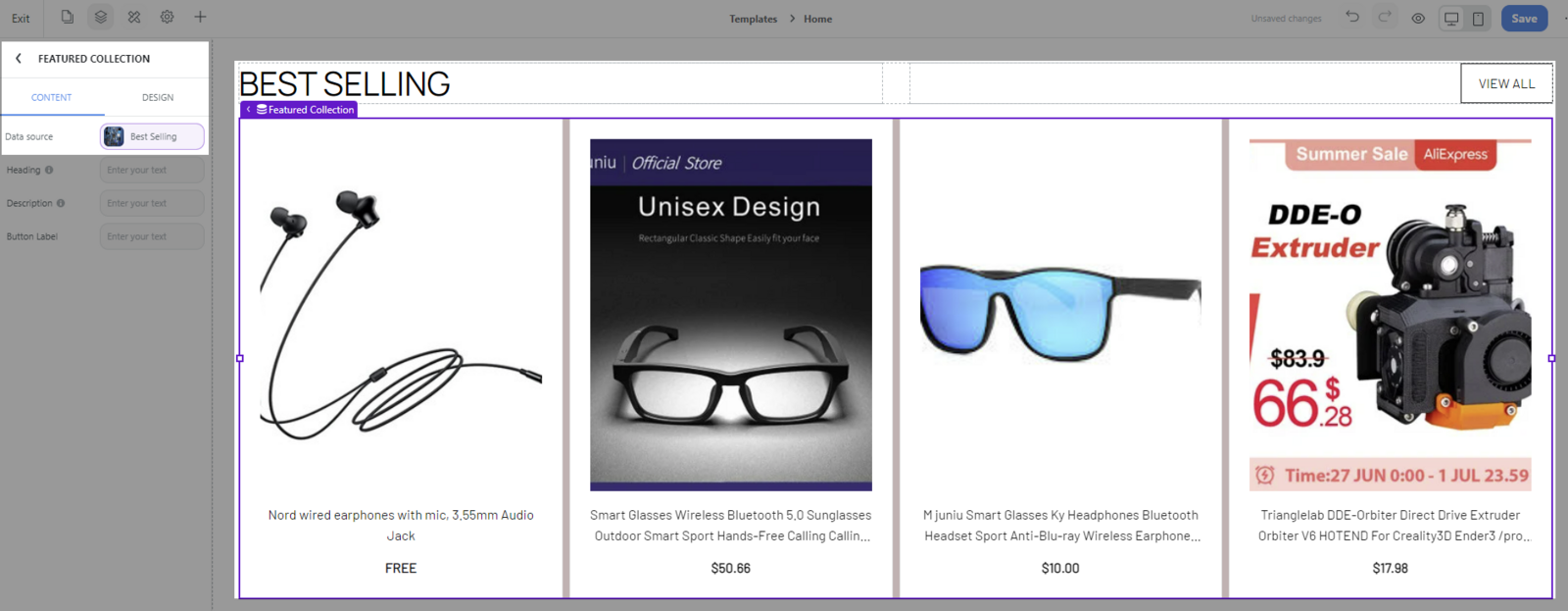
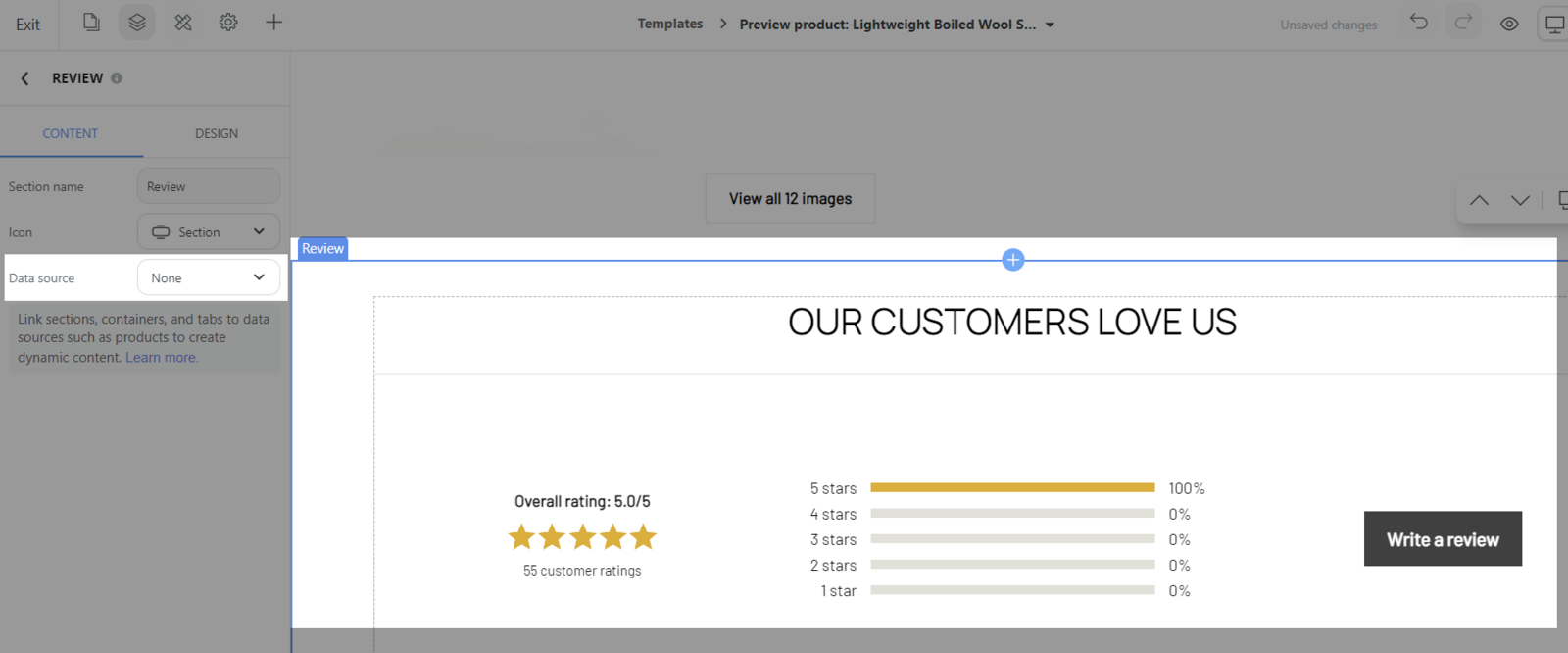
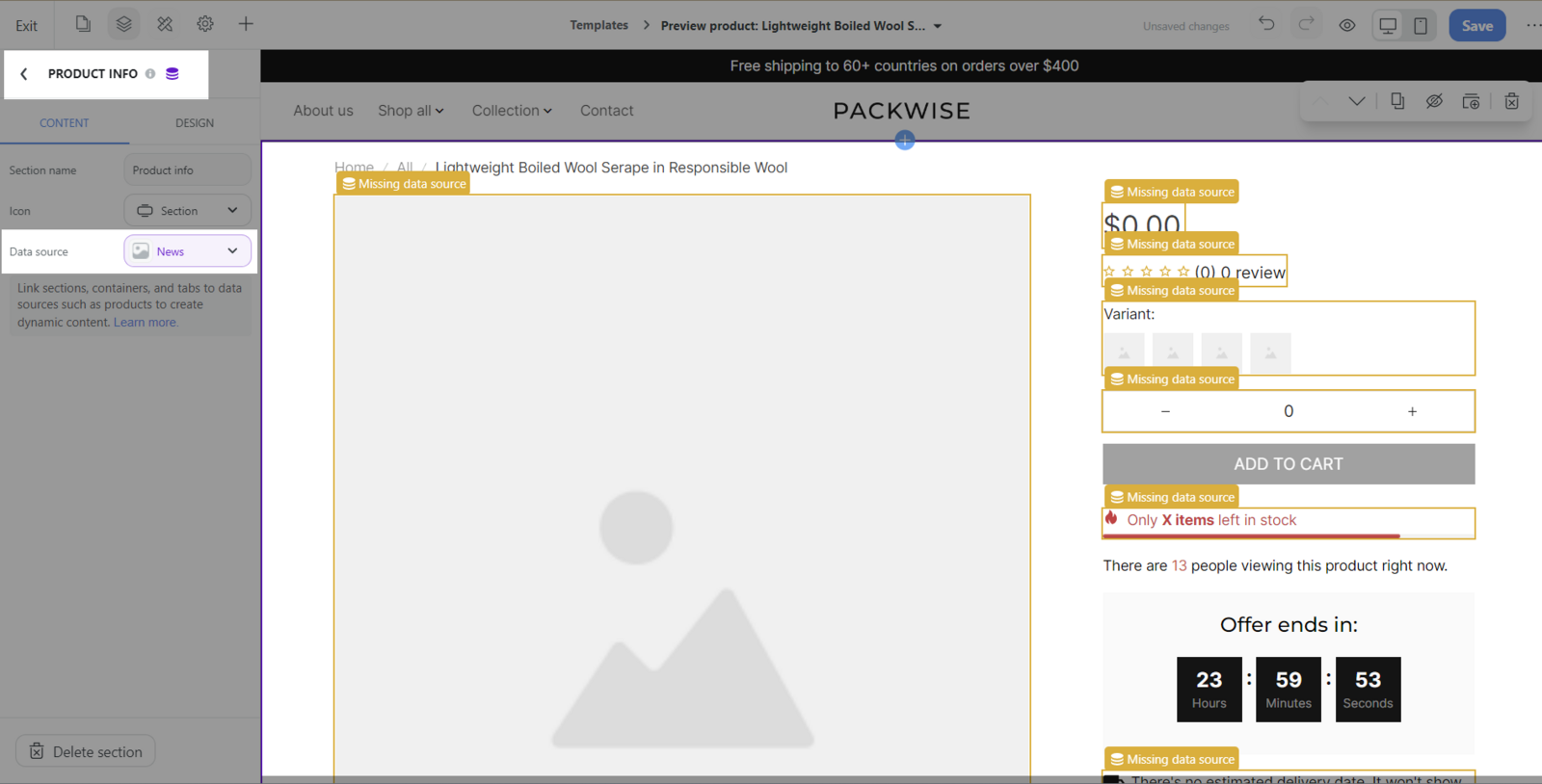
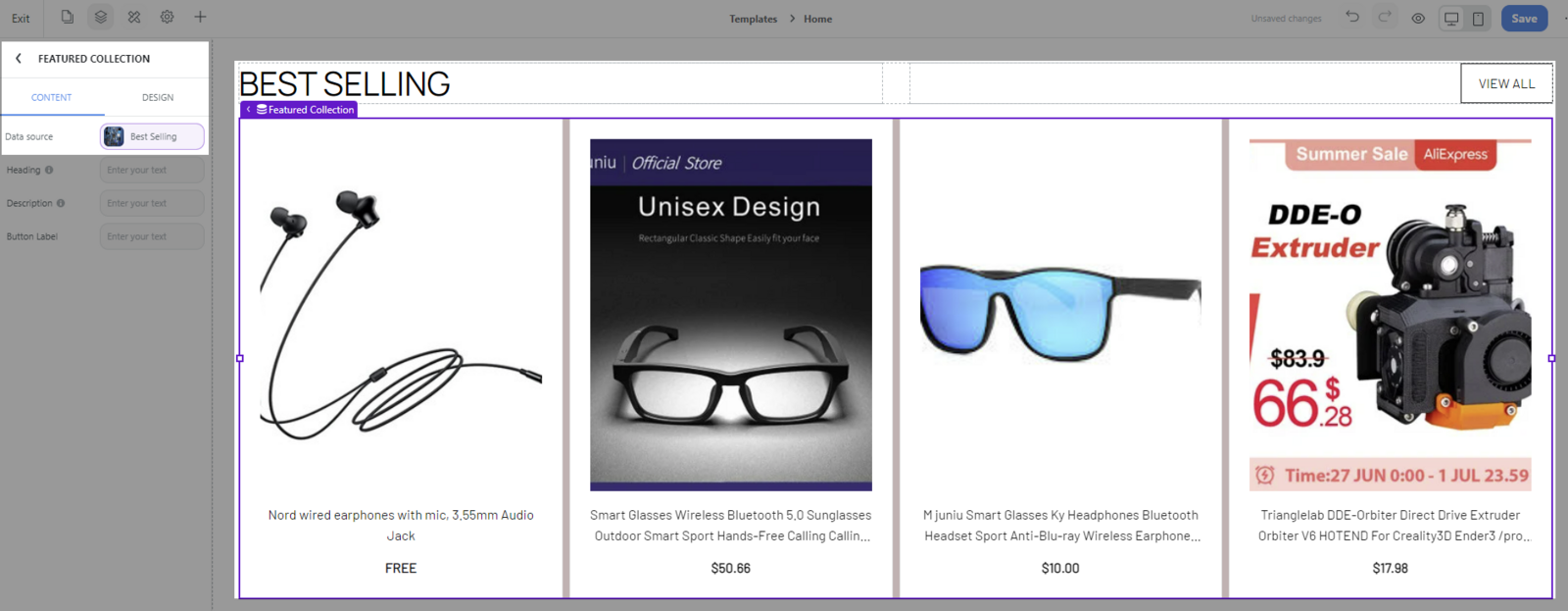
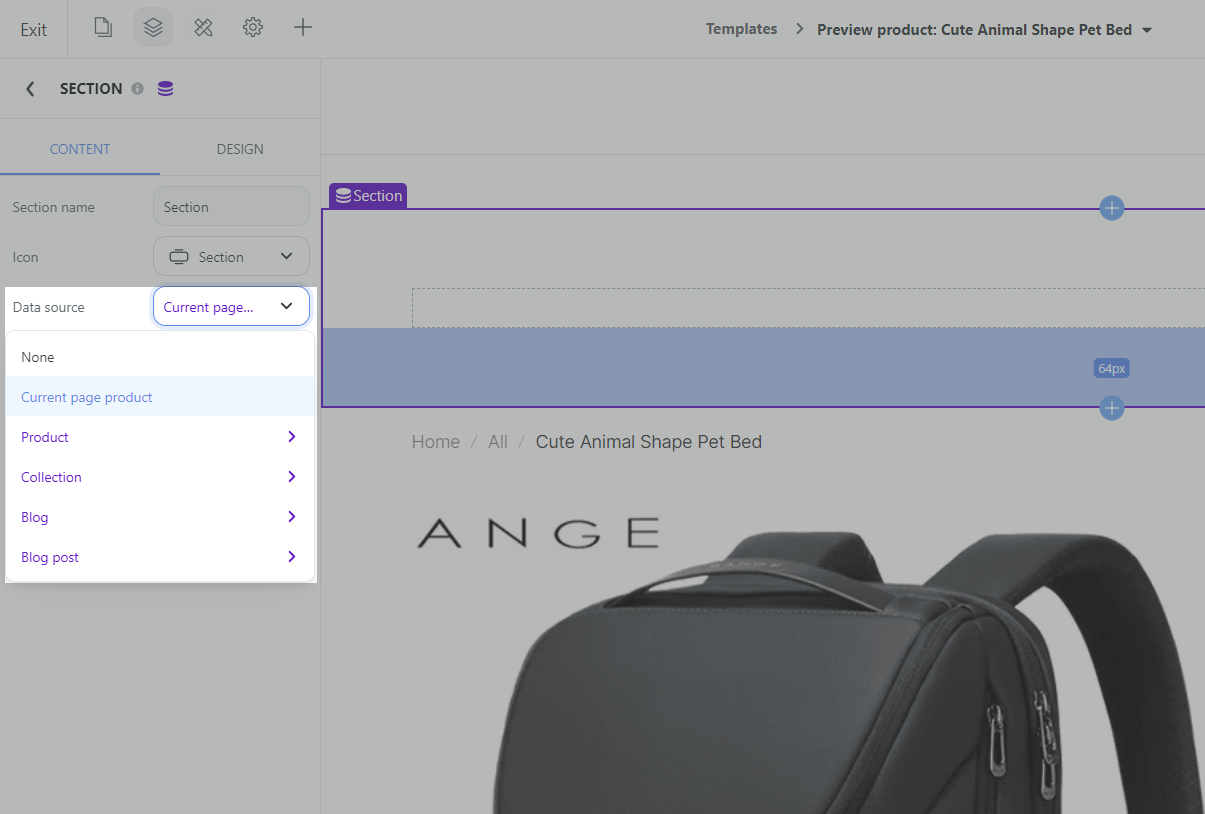
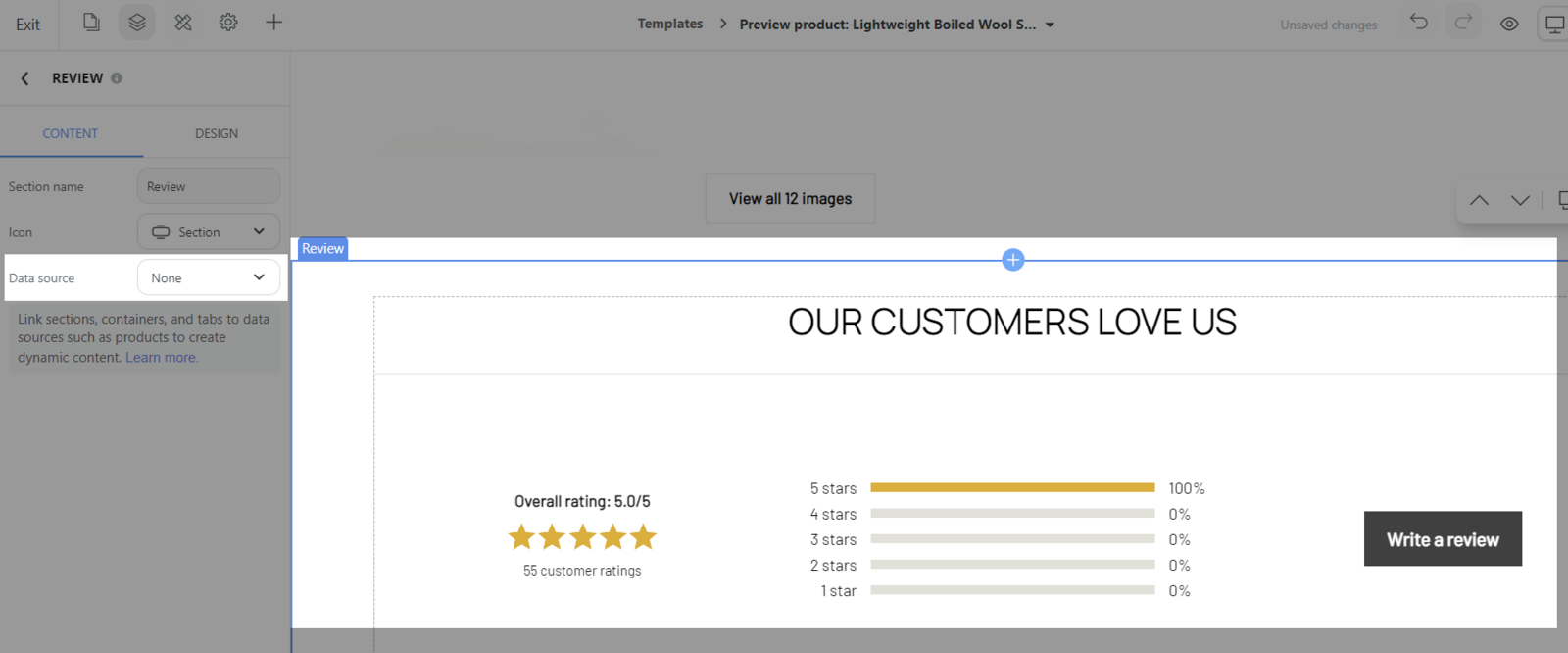
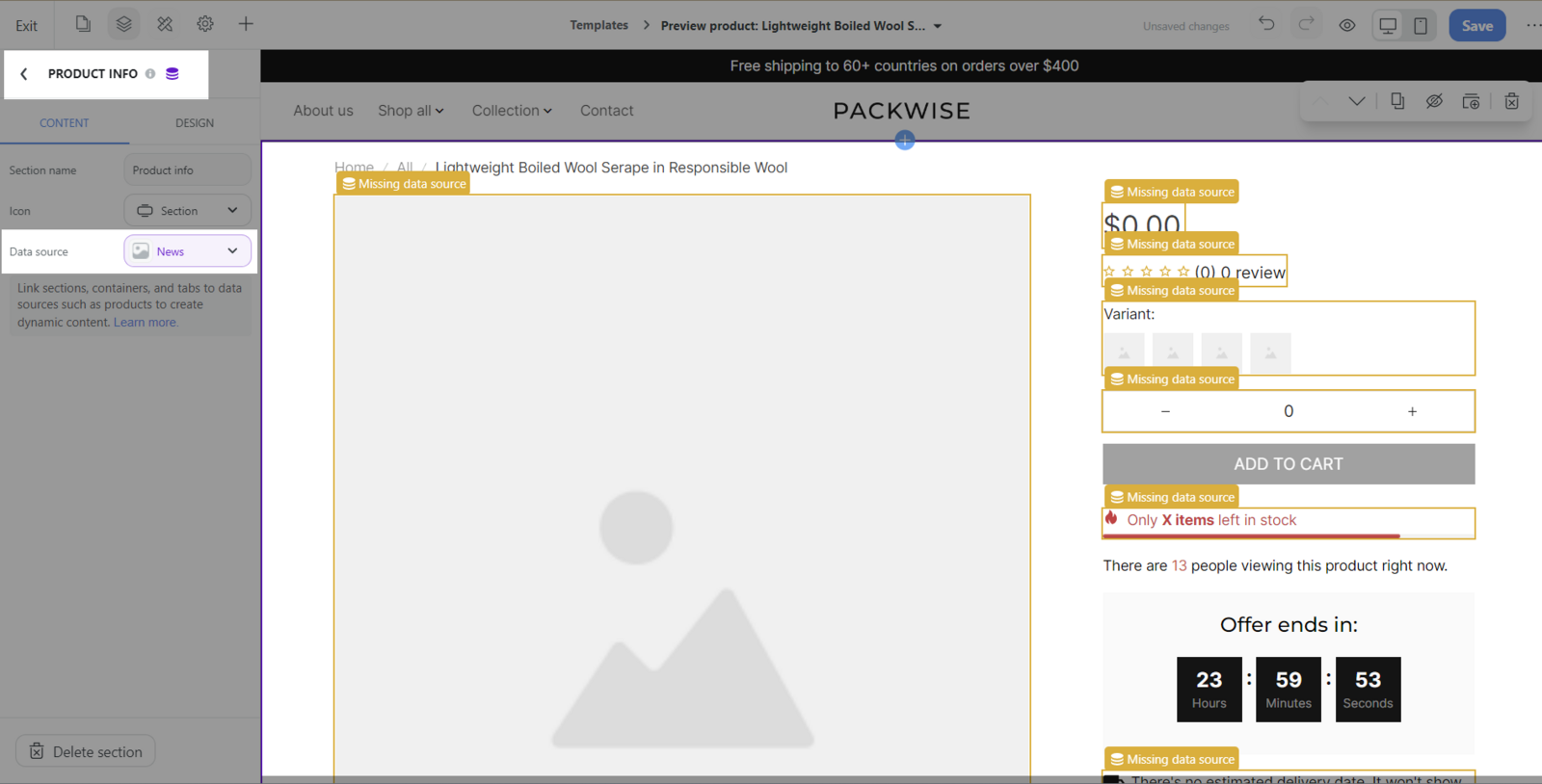
Click a section / container or tab > Content tab > Data source.

Sections can include both Containers and Tabs. When a Container or Tab is already linked to a data source, the blocks associated with variables retrieve data in the following order: Container, Tabs, and then Section, to determine the content to be displayed.
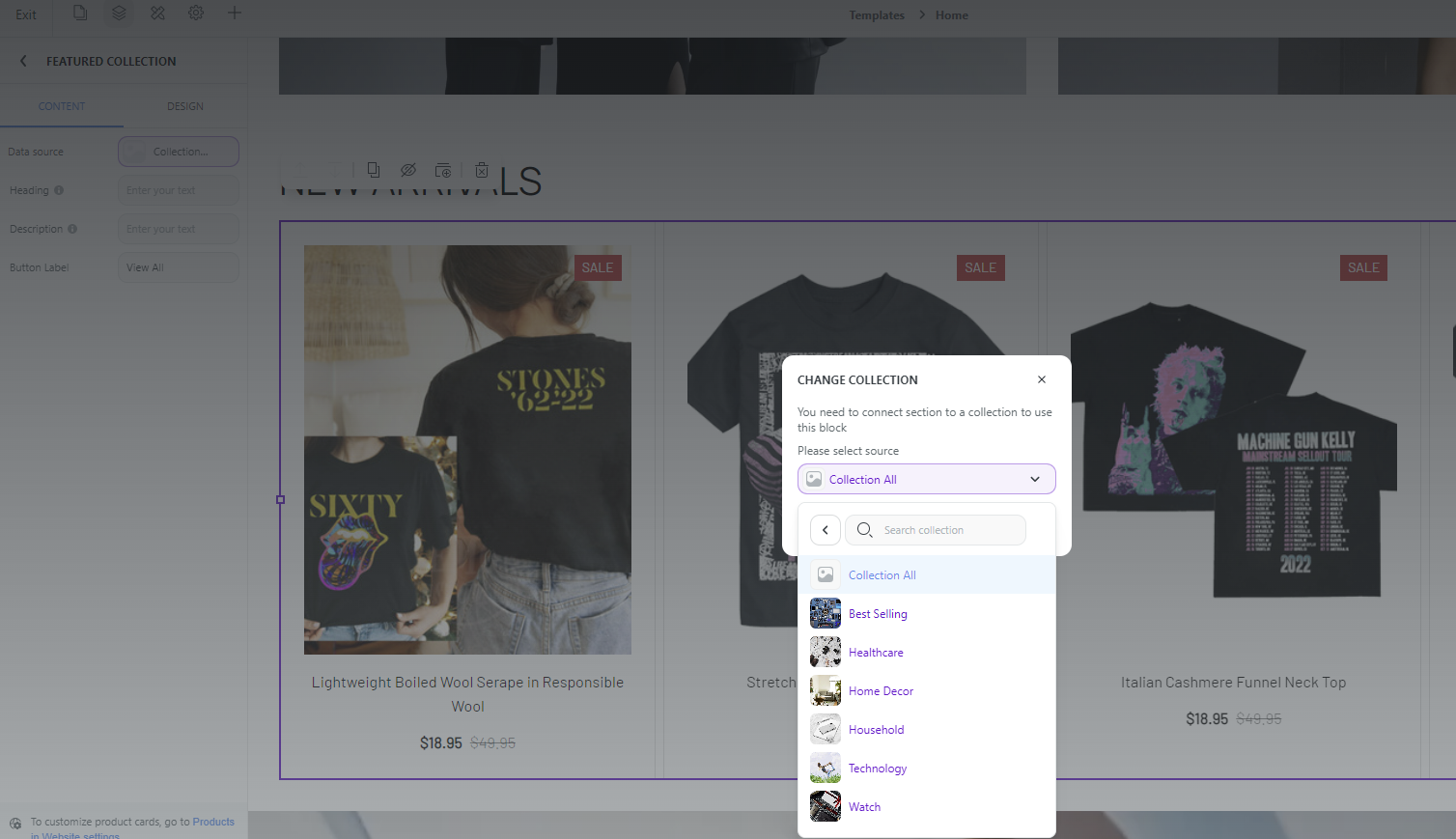
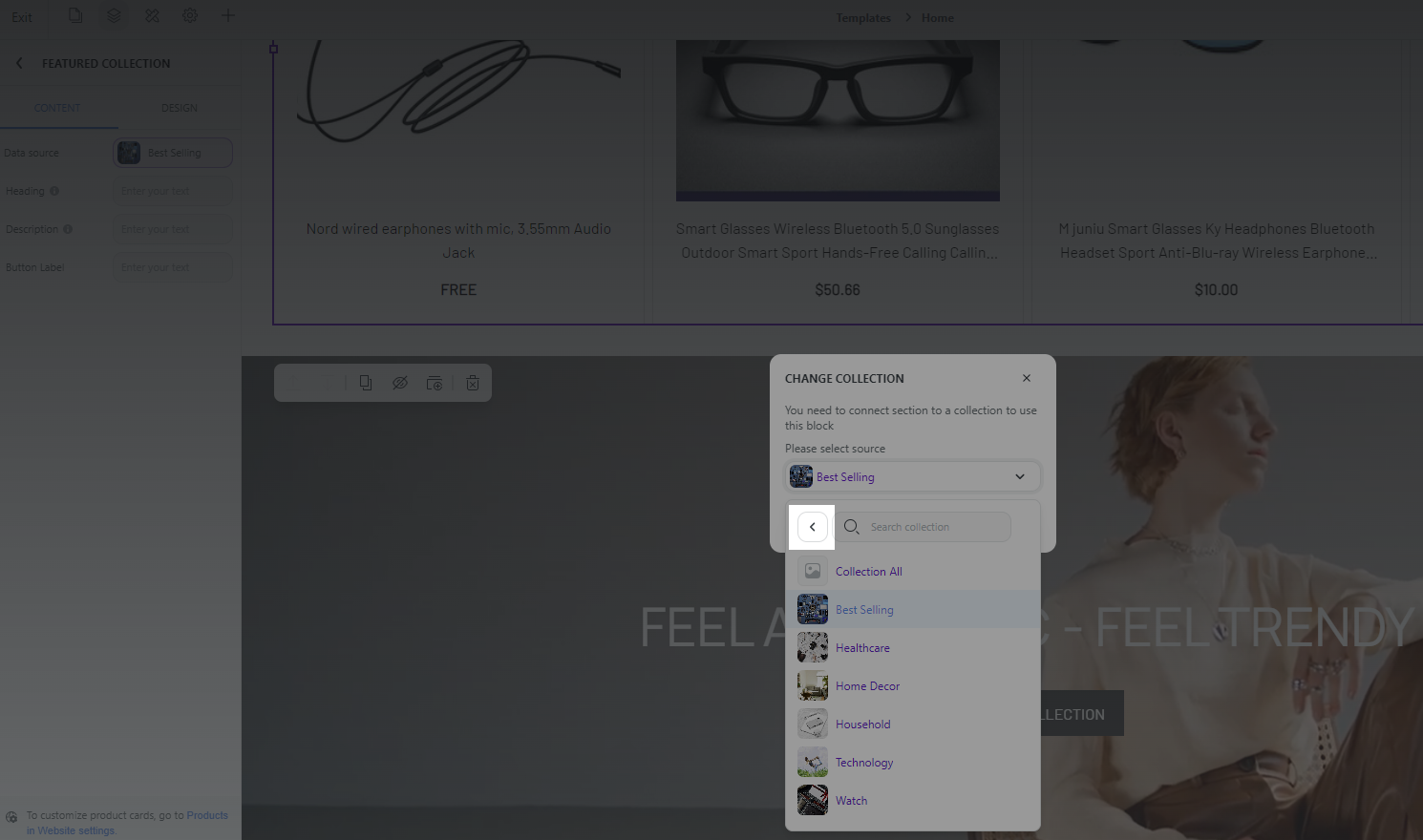
From Data source, choose the desired Data source.

The Pages target specific objects such as the Product Detail Page, Collection Detail Page, Blog Page, and Blog Post Detail Page, each of which has a default data source set as Current Page's data source.

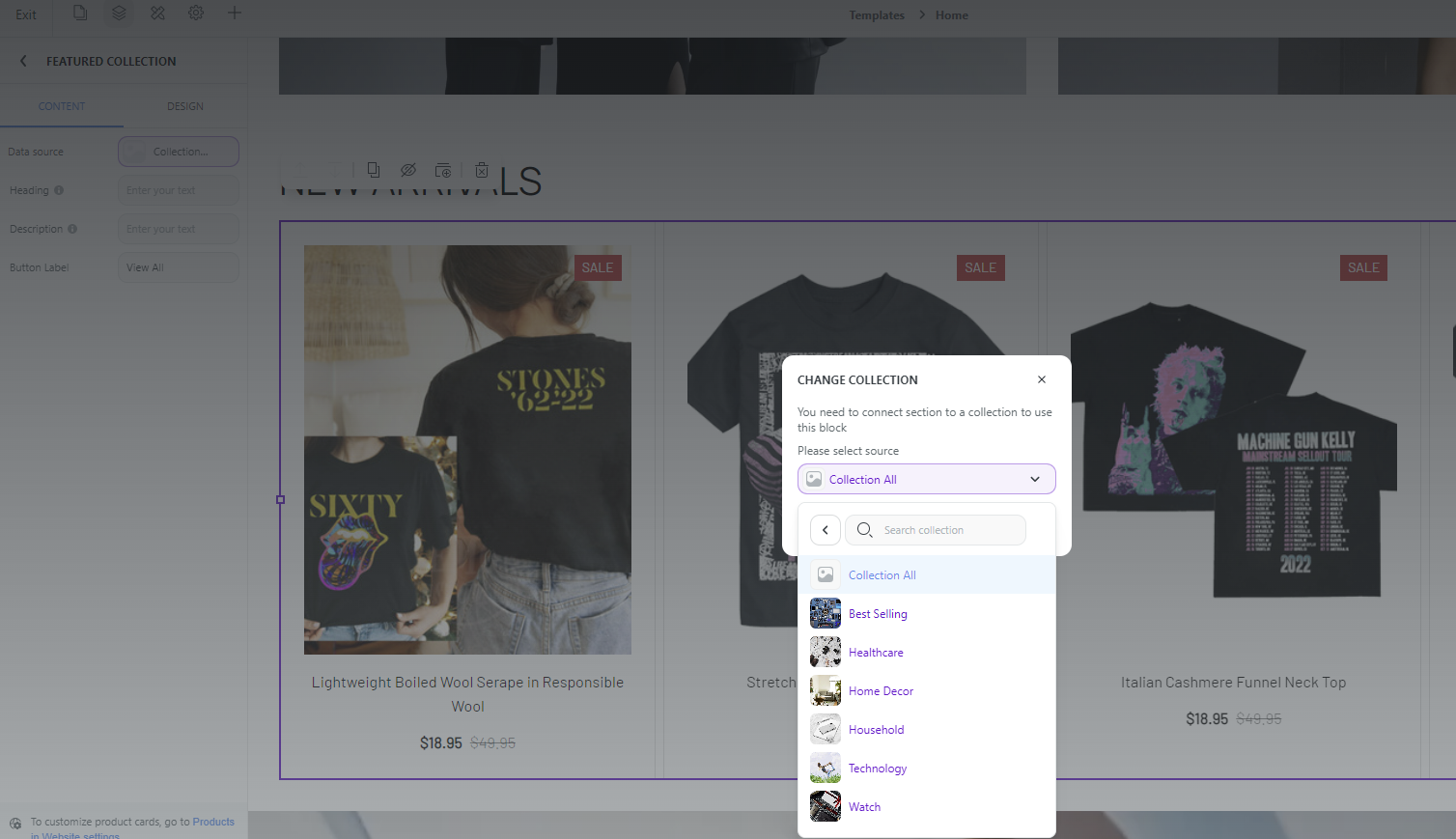
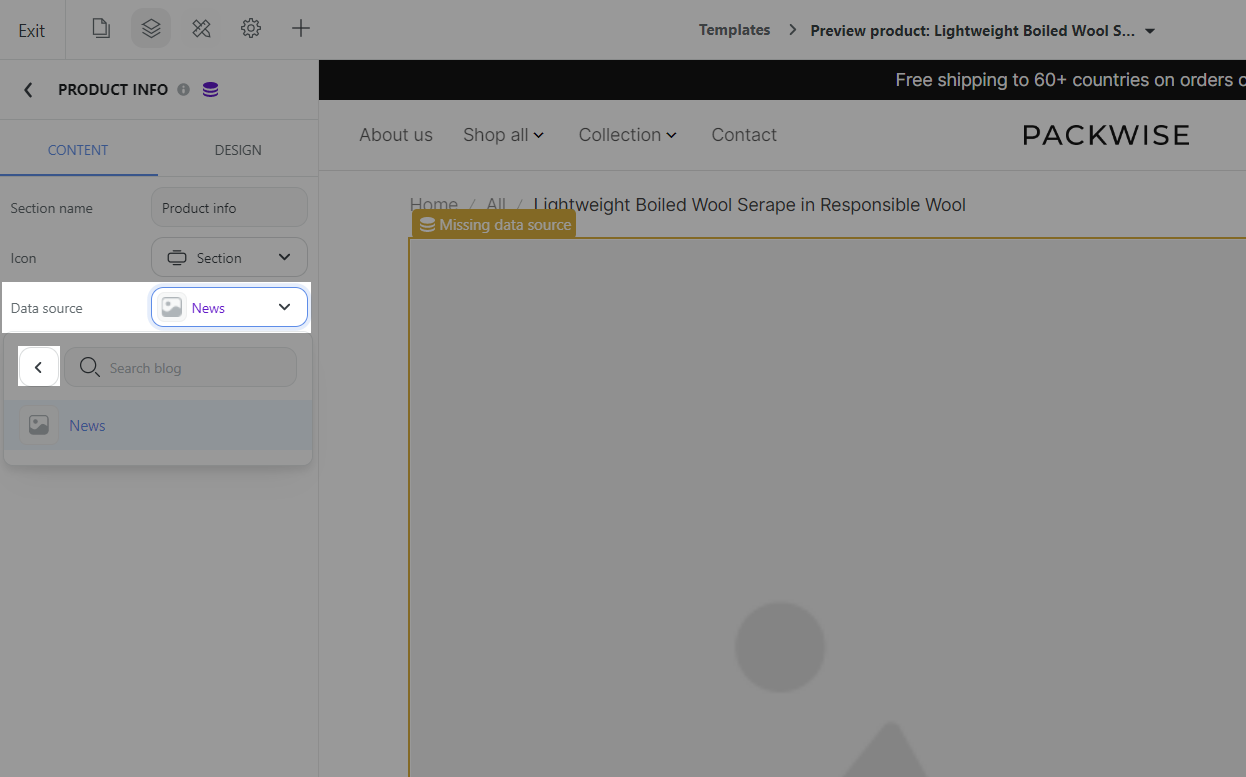
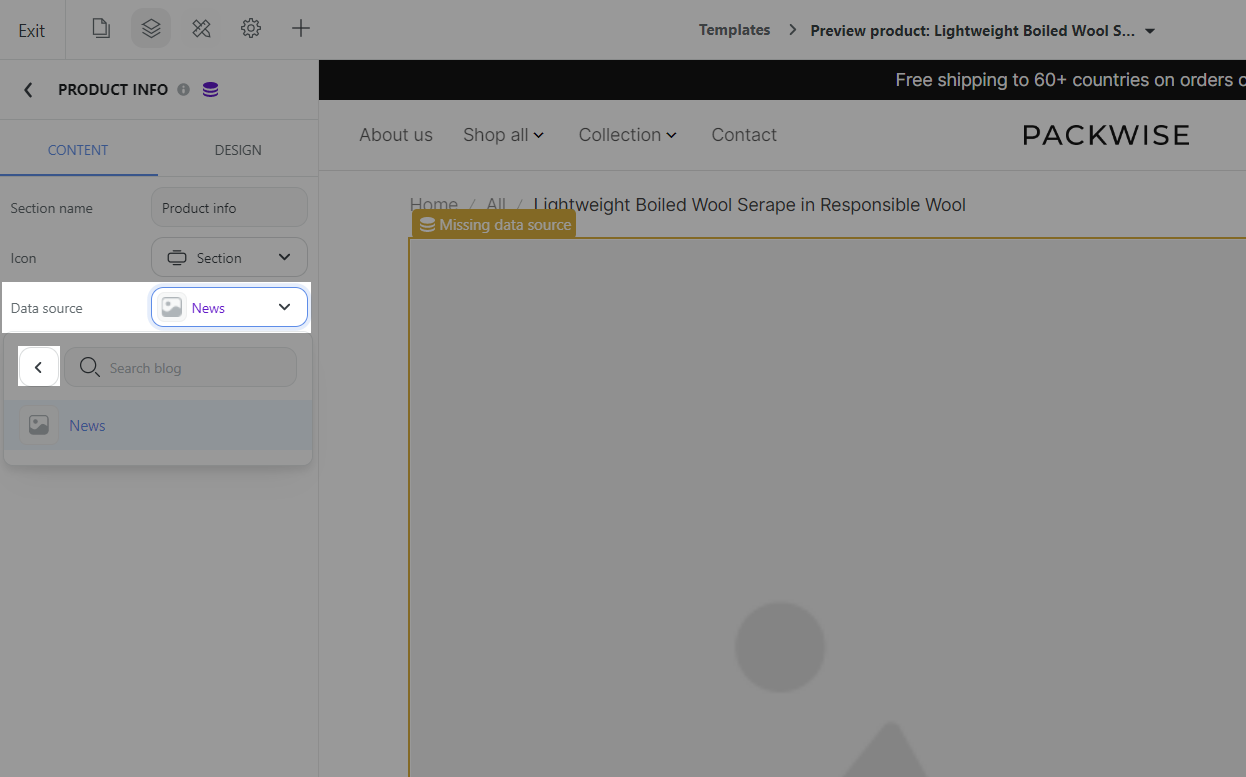
You can change Data source by clicking Back button to select another type.


D. How to use variables for a block
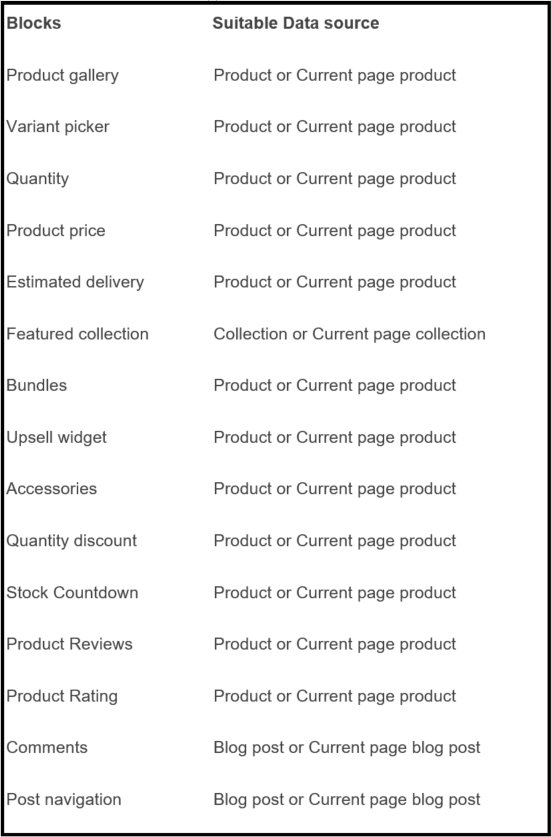
Specific-source blocks
These are blocks that you just need to drag into the section, container, tab with the appropriate data source, it will automatically display the correct result, you don't need to link variable with these blocks.
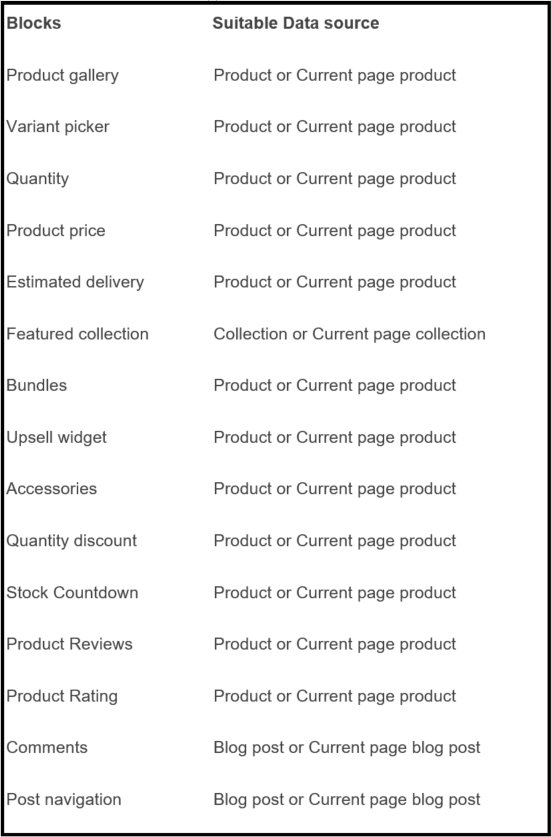
List of the blocks

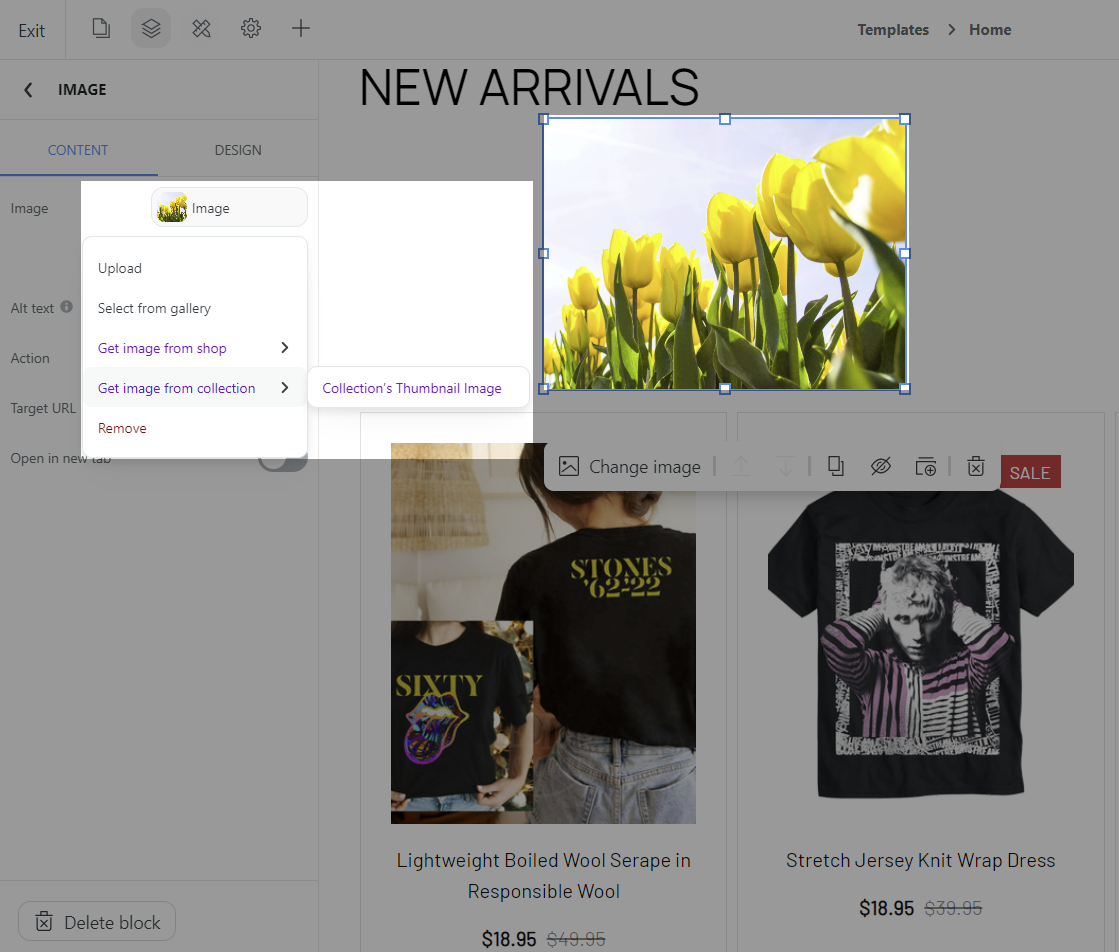
Flexible-source blocks
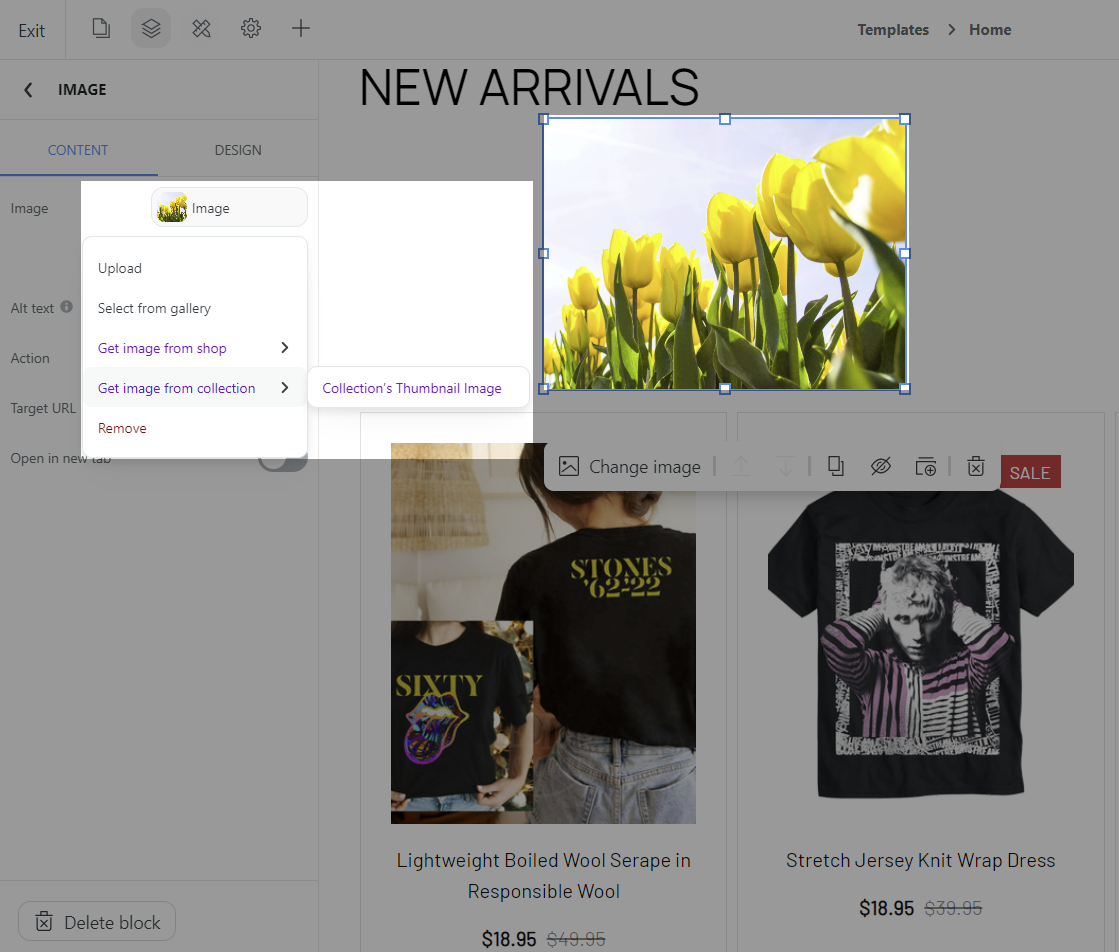
Blocks with settings offer the capability to input static content or link to variables from various data sources. For instance, the Image block features a setting that allows users to either upload an image, select from a gallery, or link an image to a shop logo or collection thumbnail.
Currently, there are three types of block settings that support the selection of variables: Image, Text input, and Custom HTML. These settings are designed to take only one value at a time. For instance, users can choose to either upload an image or link it to the collection thumbnail, but not both simultaneously.

Text editor blocks
You have the flexibility to input content directly or insert variables from various sources simultaneously in blocks like Heading, Paragraph, and Bullet. These blocks differ from Flexible-source blocks, which also allow you to input content or insert variables from different sources at the same time.
For example: In the same Text, you can add Product title and Shop Name at the same time.


You can add variables into Text editor blocks by following these steps:
Choose the block you would like to add variables.
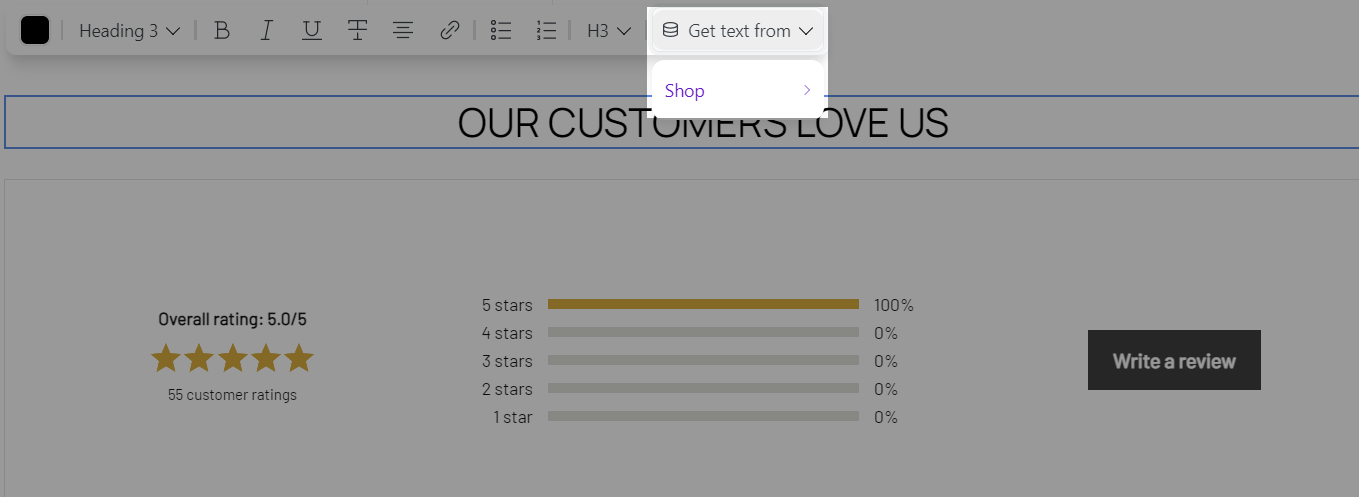
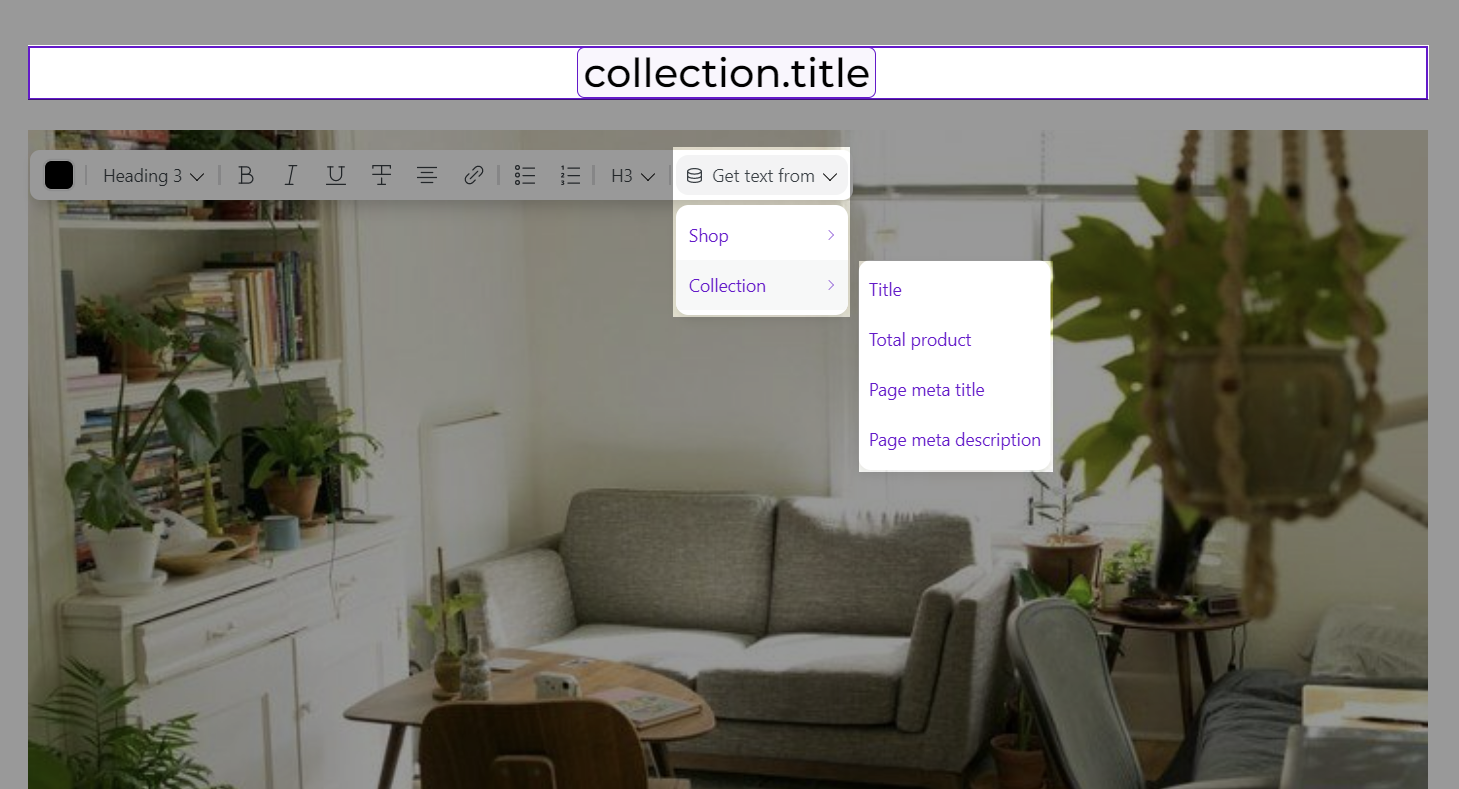
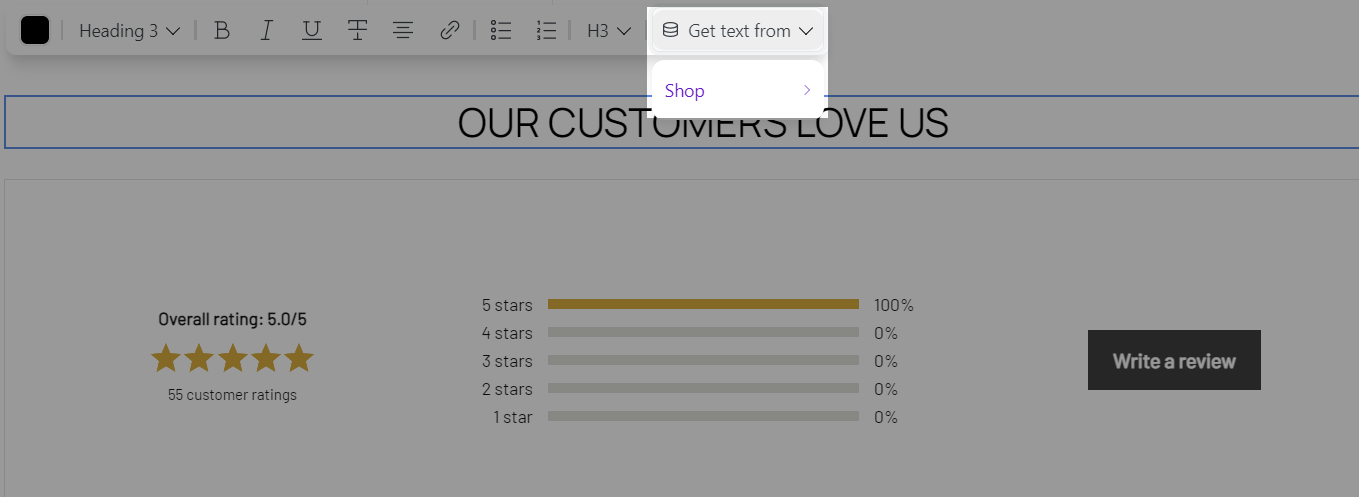
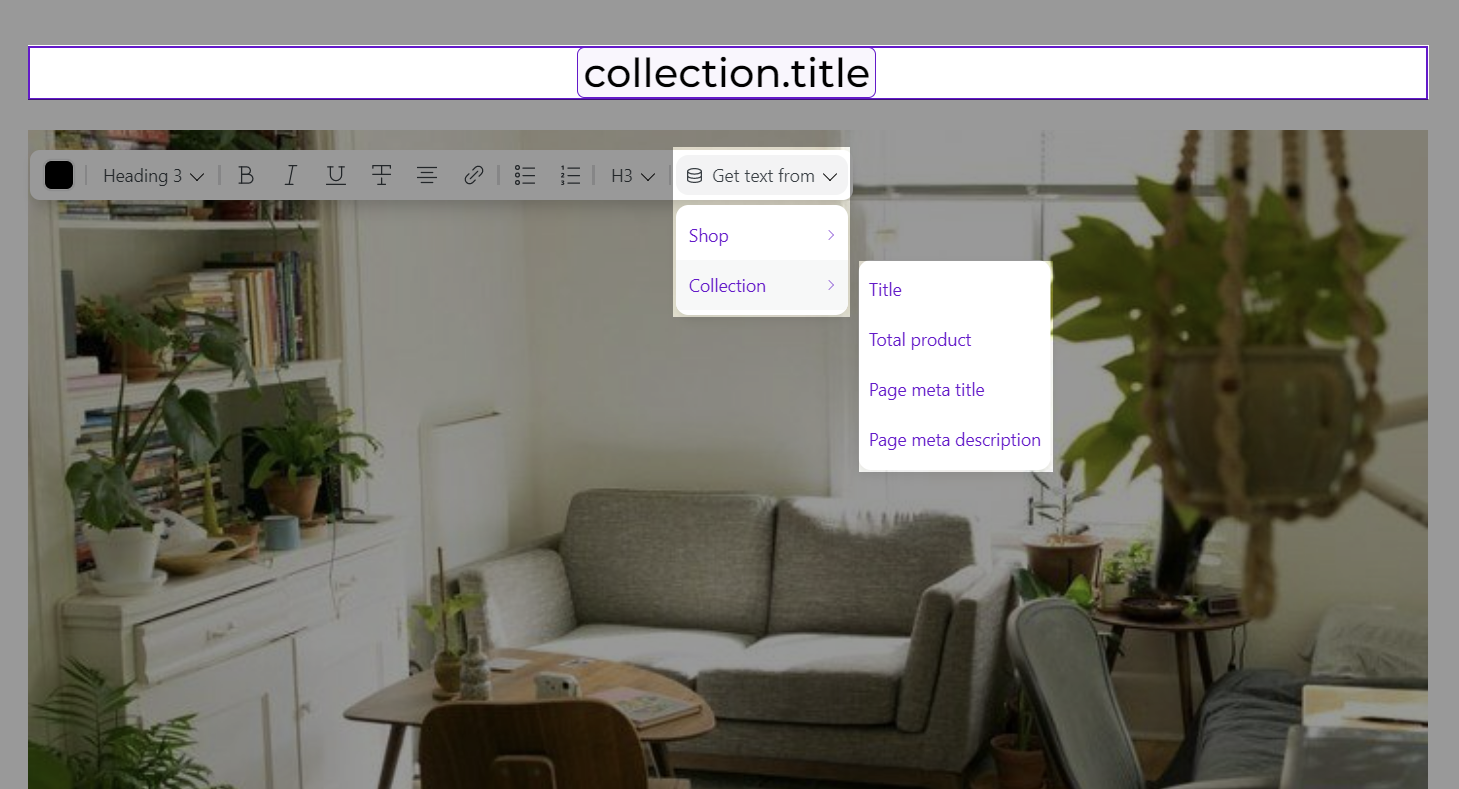
Double click to edit the text > Get text from.
Choose the variable you would like to add.
If your section, container and tab haven't connected to any data source, you can only add the Shop variable.


If your section, container and tab have connected to a data source, you can add text variables from the corresponding data source.

D. Common issues
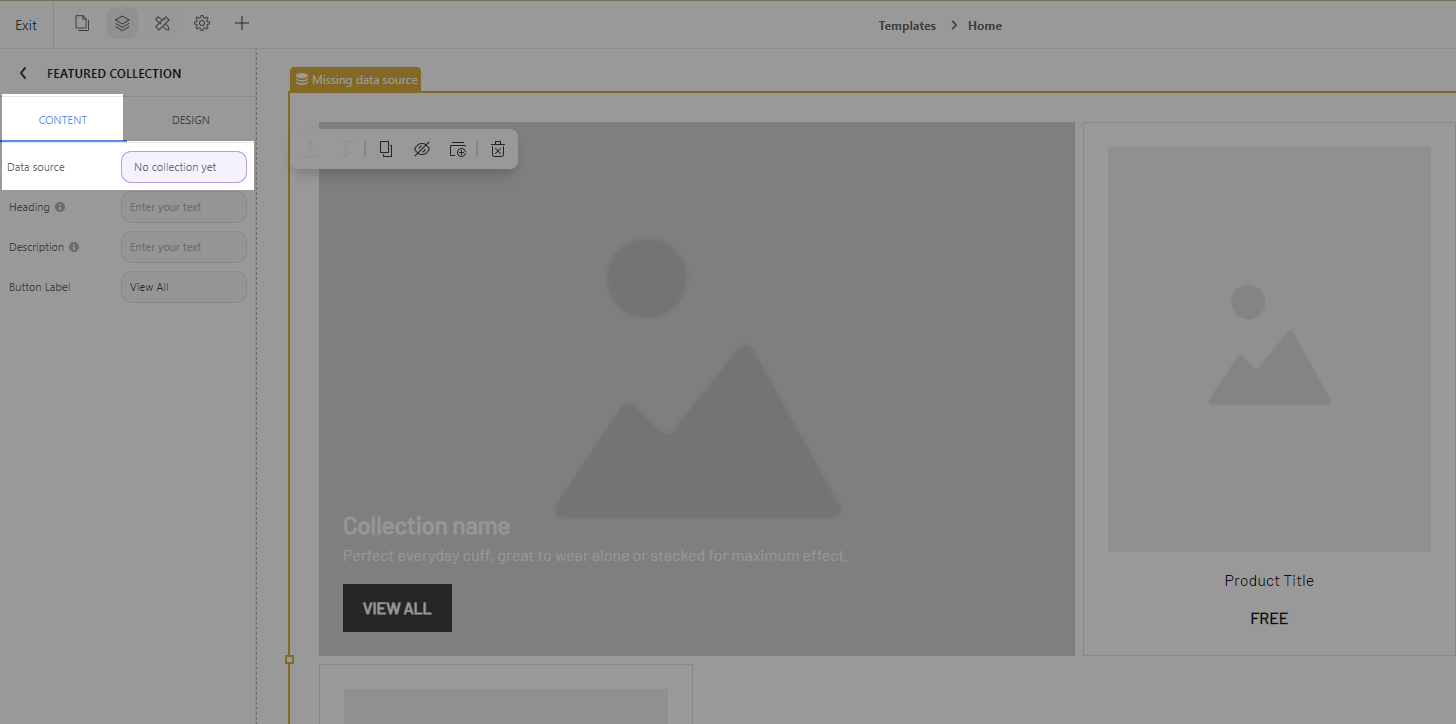
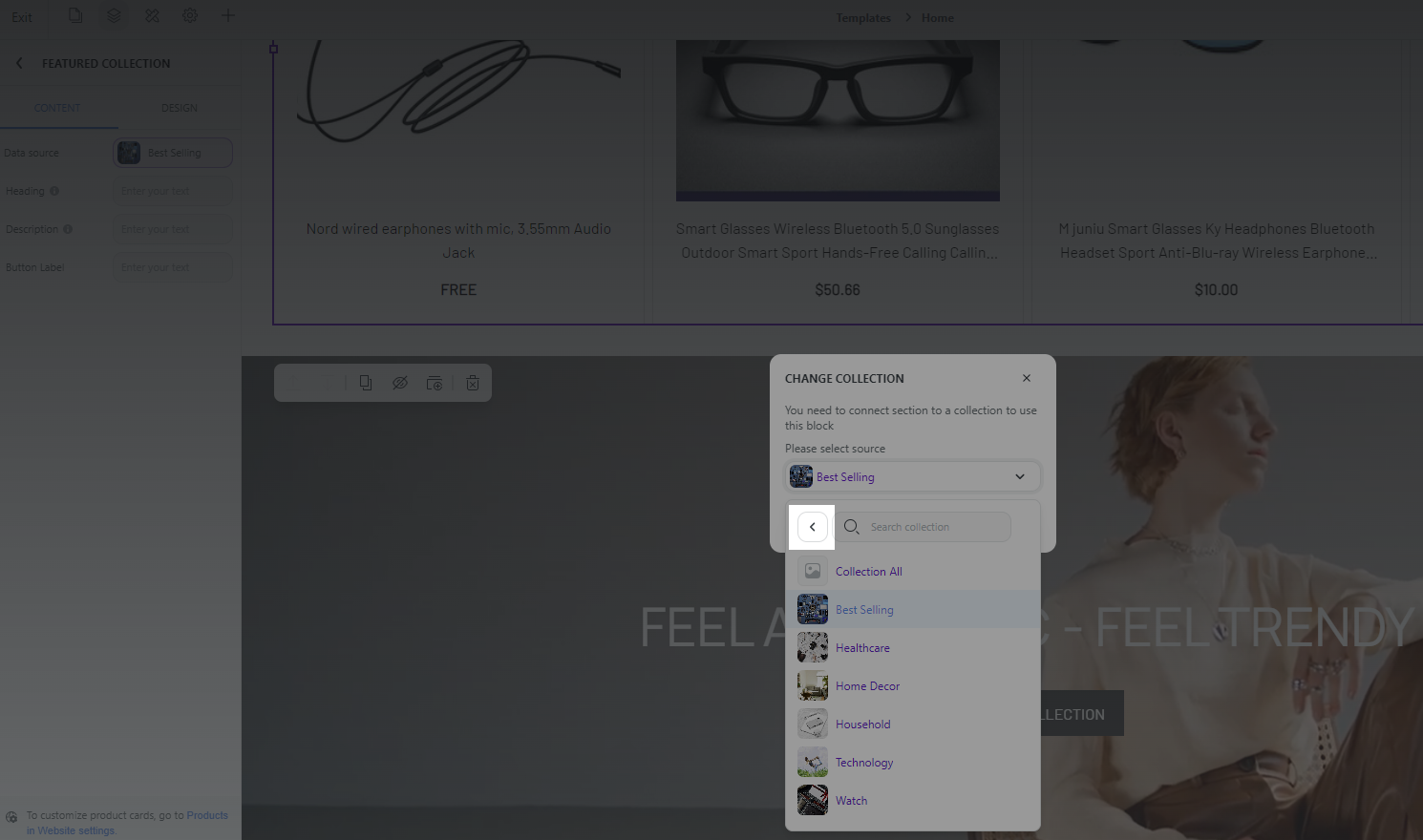
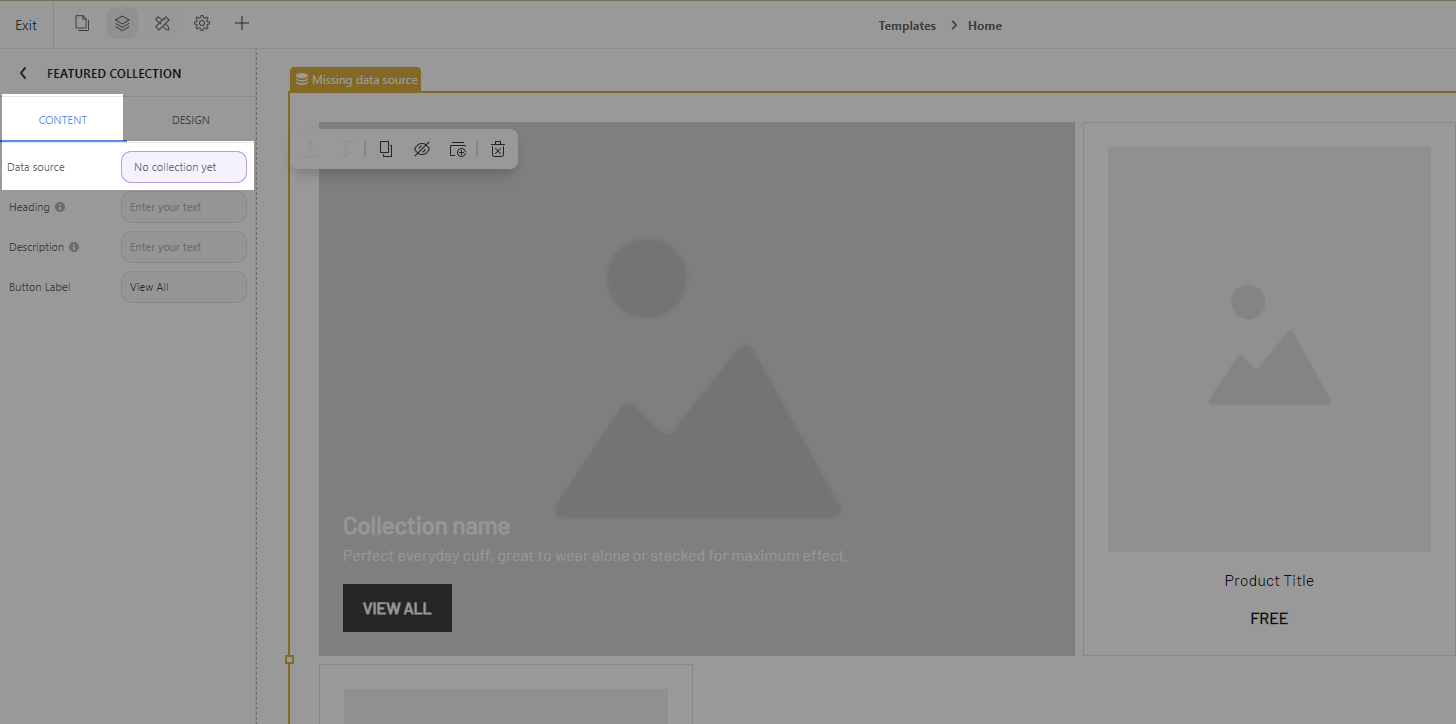
Missing data source alert.
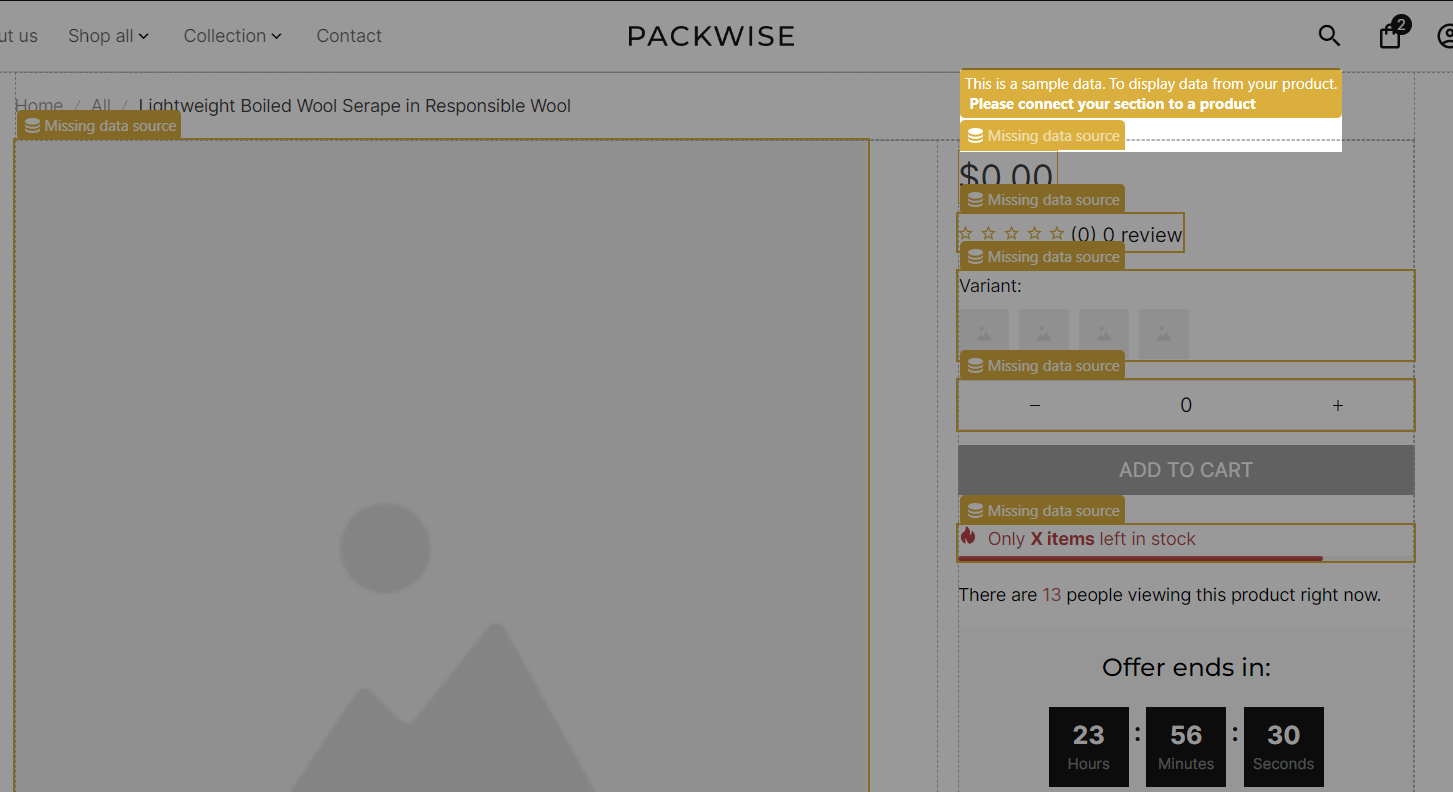
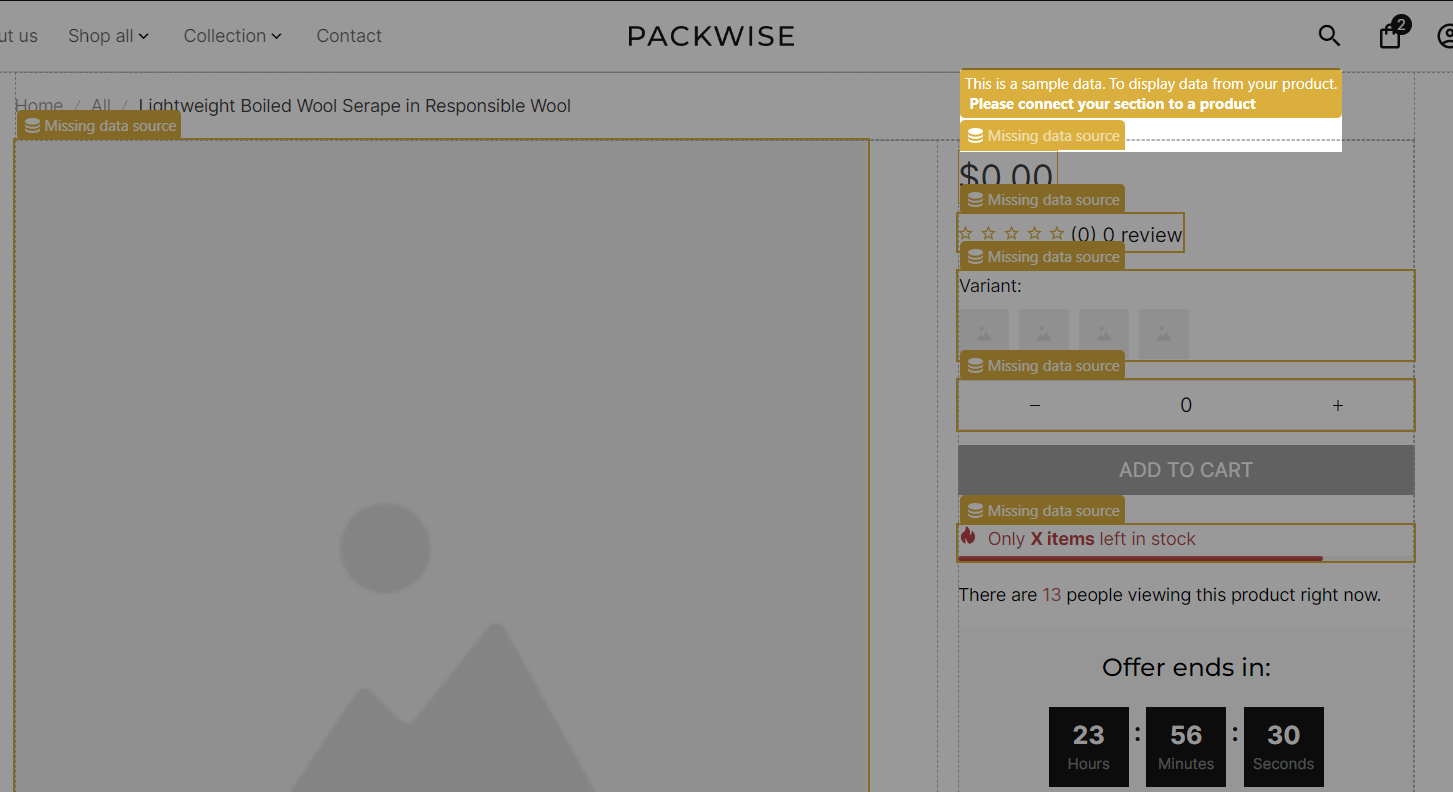
If the section, container or tab that contains the block which has the unsuitable data source, the Missing data source alert will show up. For example, you connect Blog News to Product price, the alert will show up.

To fix this, please do the following steps:
Hover to the Missing data source alert > Please connect your section to a product / Please connect your container to a product / Please connect your tab to a product.

Click Data source > Back action.

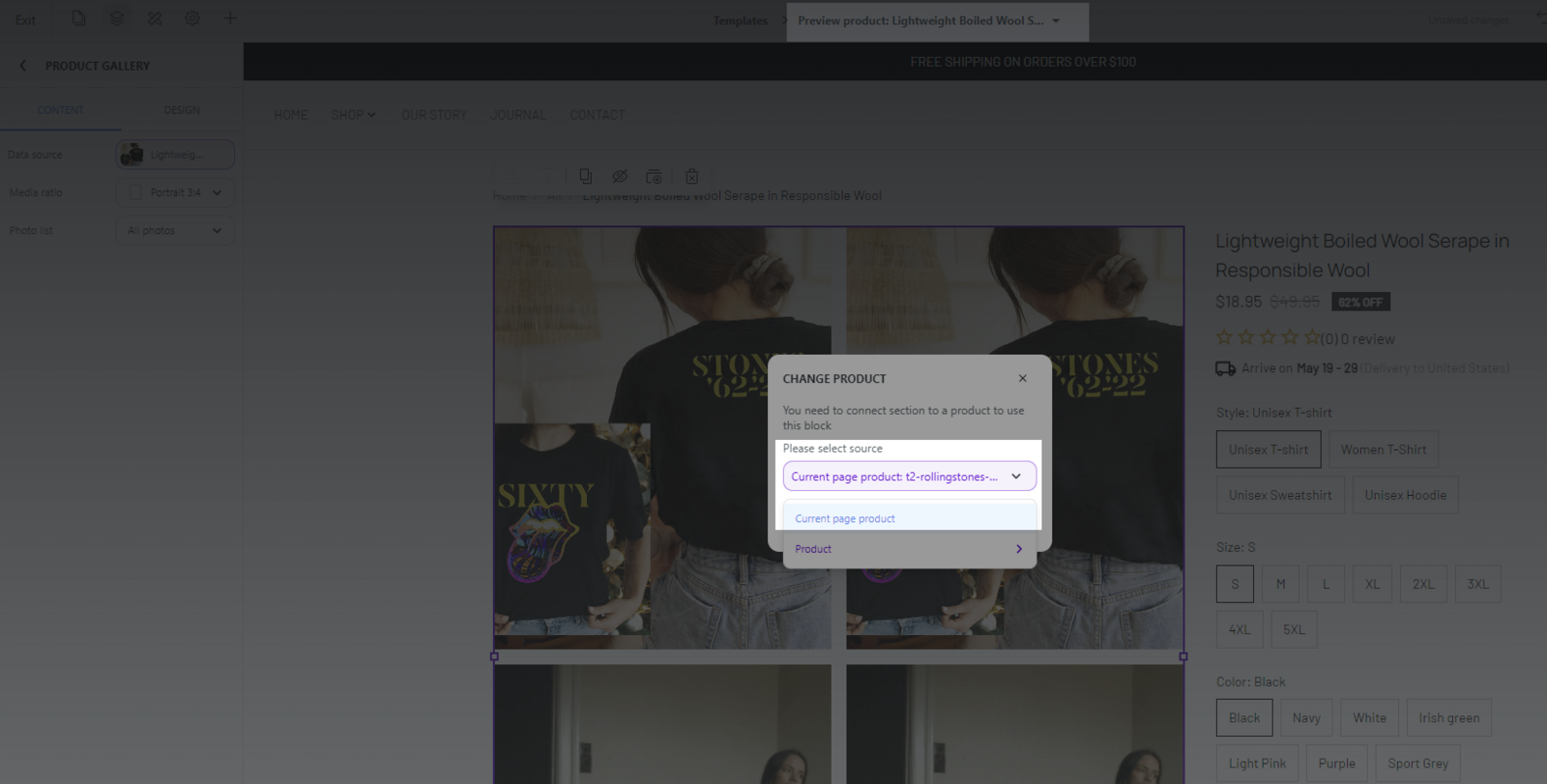
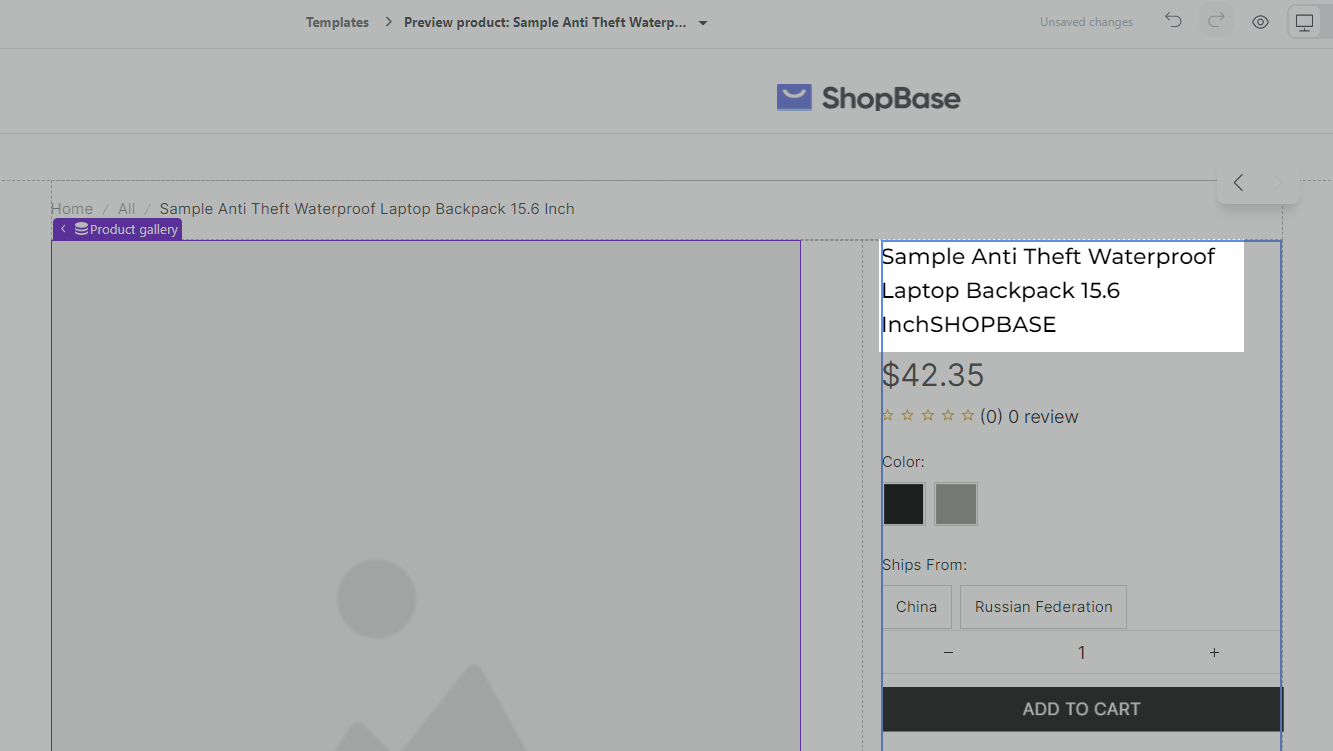
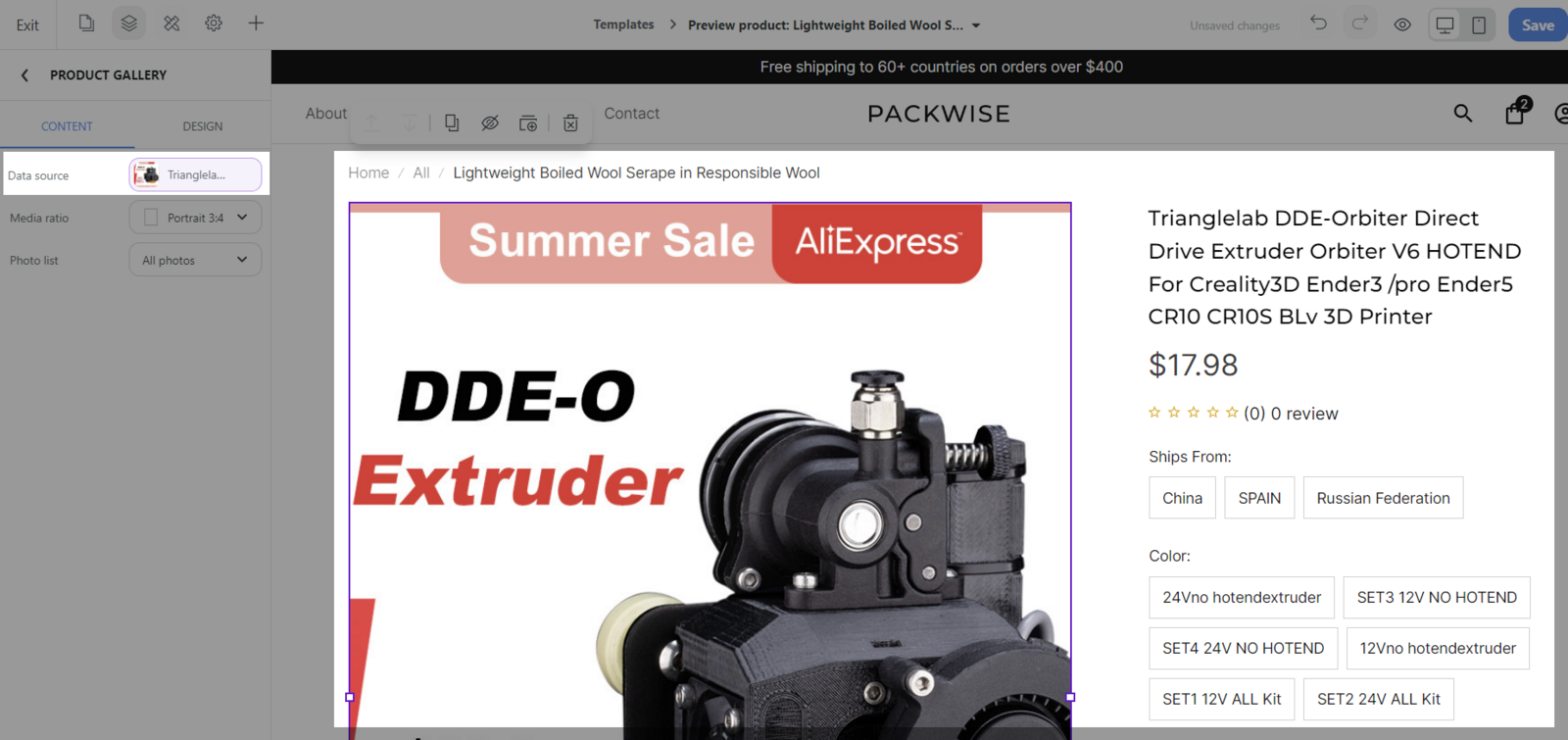
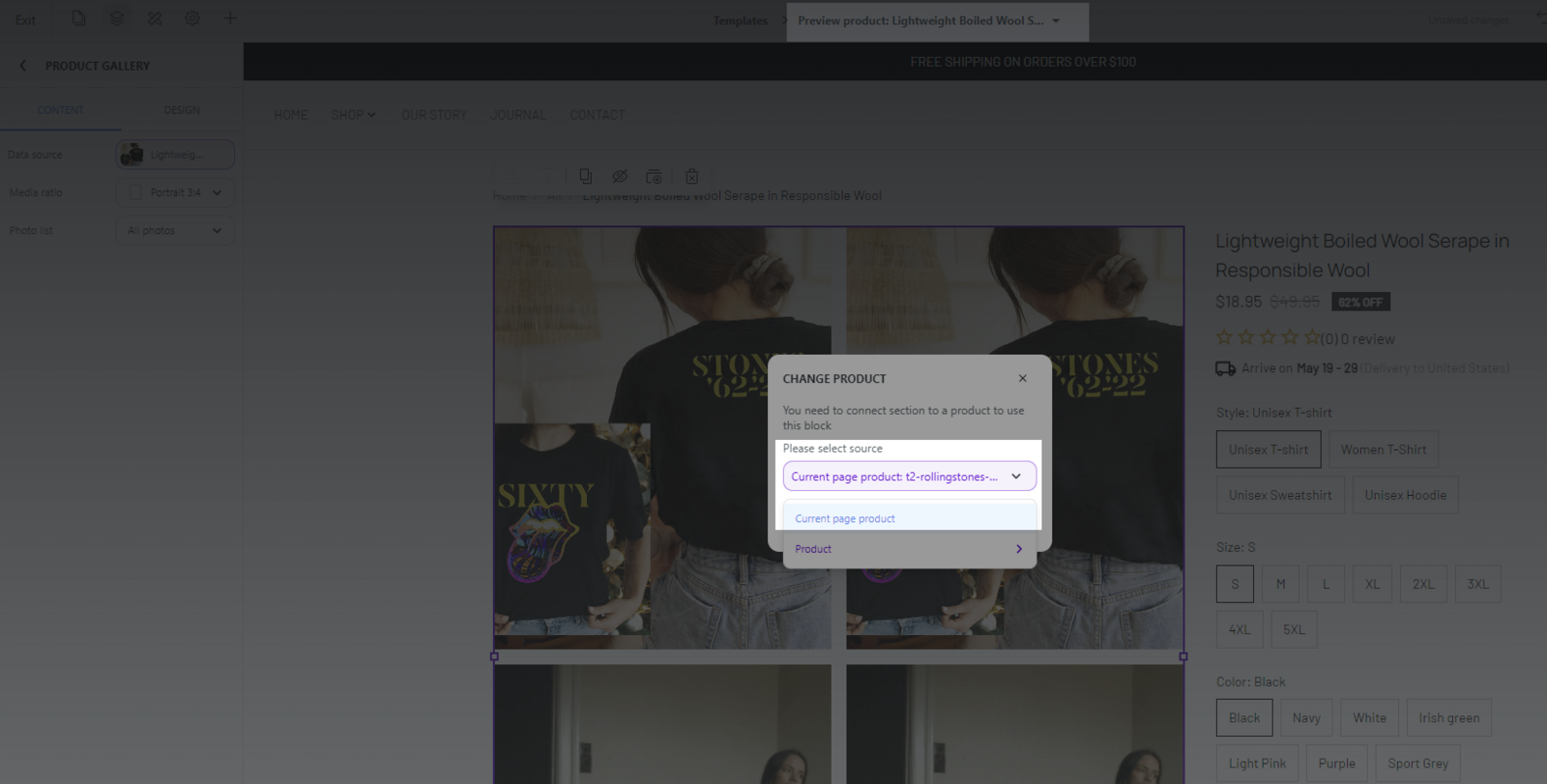
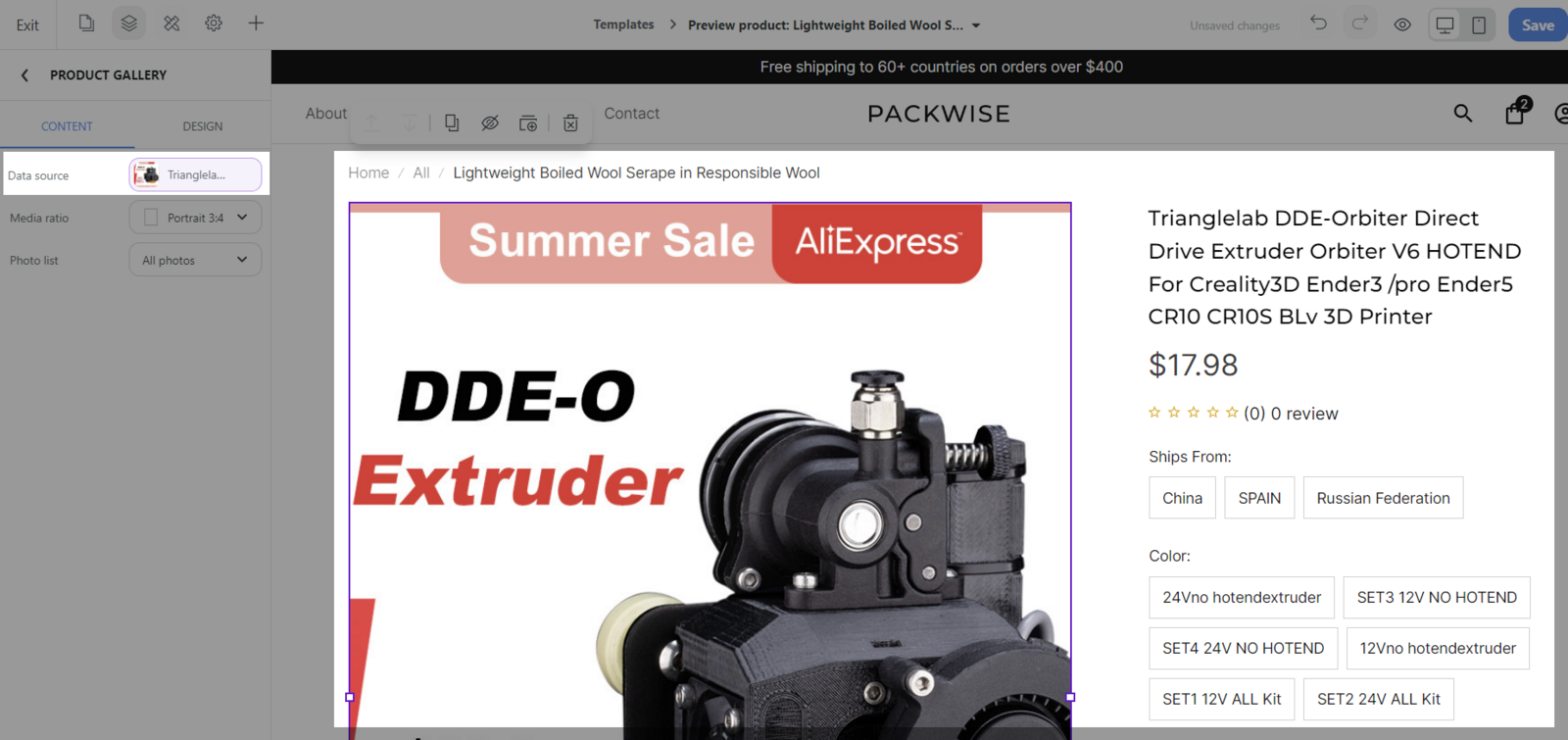
Click on the suitable block's data source. For example: If your block is Product gallery, the suitable data source will be Product or Current page product. Once selected, the Product gallery block will show product images.

The block shows empty data even if suitable variables and data sources are connected correctly
This case happens when the data source does not have any data. For example: The block Product gallery has been linked to Products, however, the product does not have any images then the block will show empty. You should add more images to the product, by then the image will show up.

Related articles