ShopBase Website Builder offer animation features that allow you to add dynamic and interactive elements to your website without the need for coding knowledge. These animations can enhance the customer experience and make your website more engaging and visually appealing. Here are a few common methods for adding animations using Website Builder.
In this article
A. Scroll effects
Go to Styling settings > Website styles > Scroll effects.

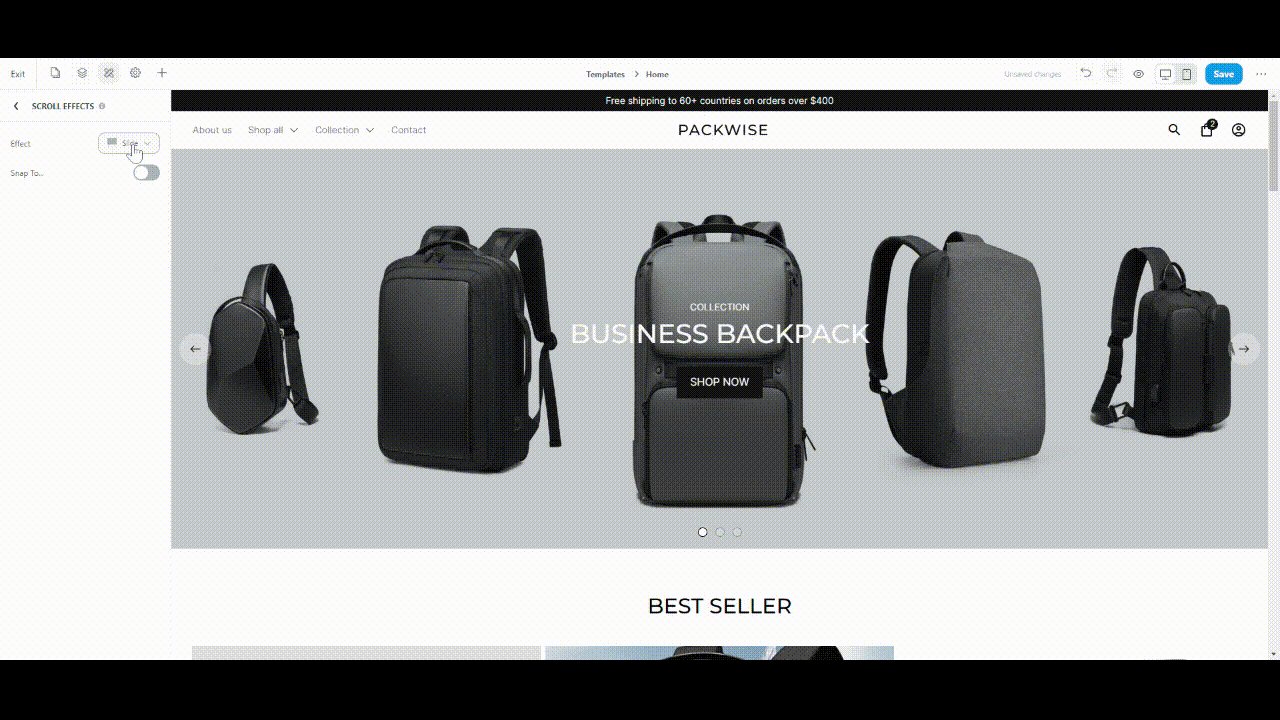
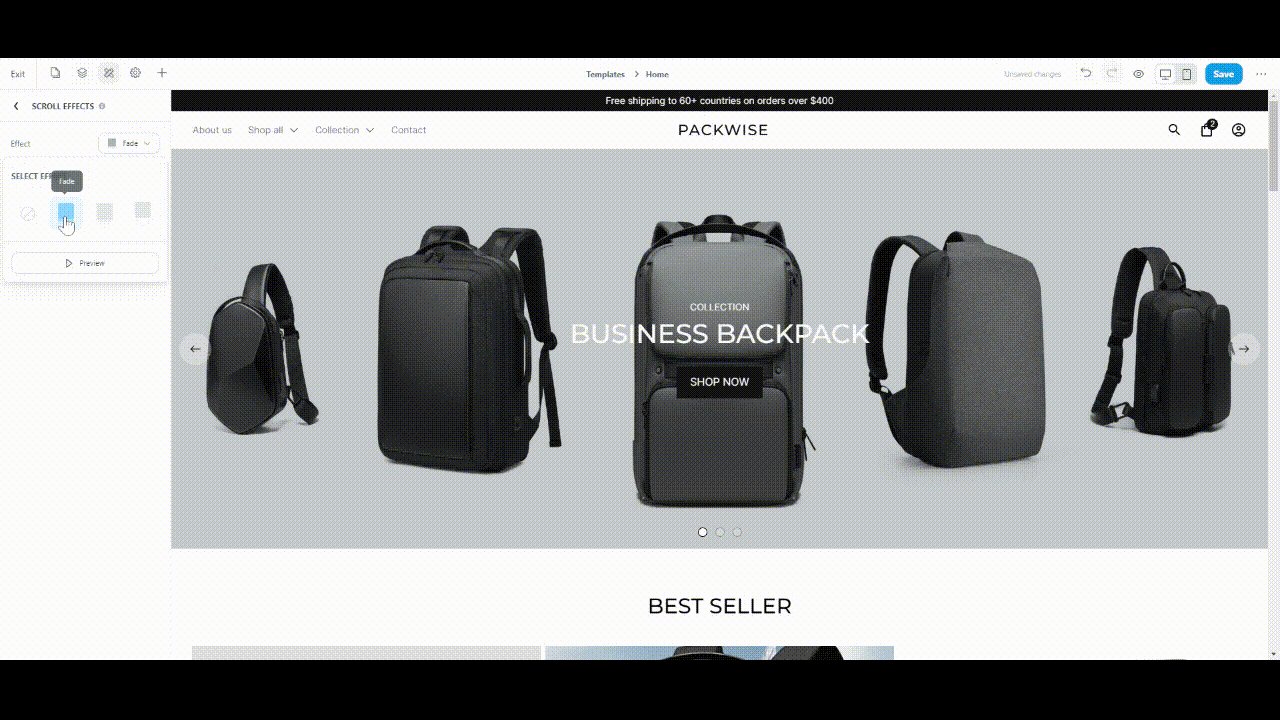
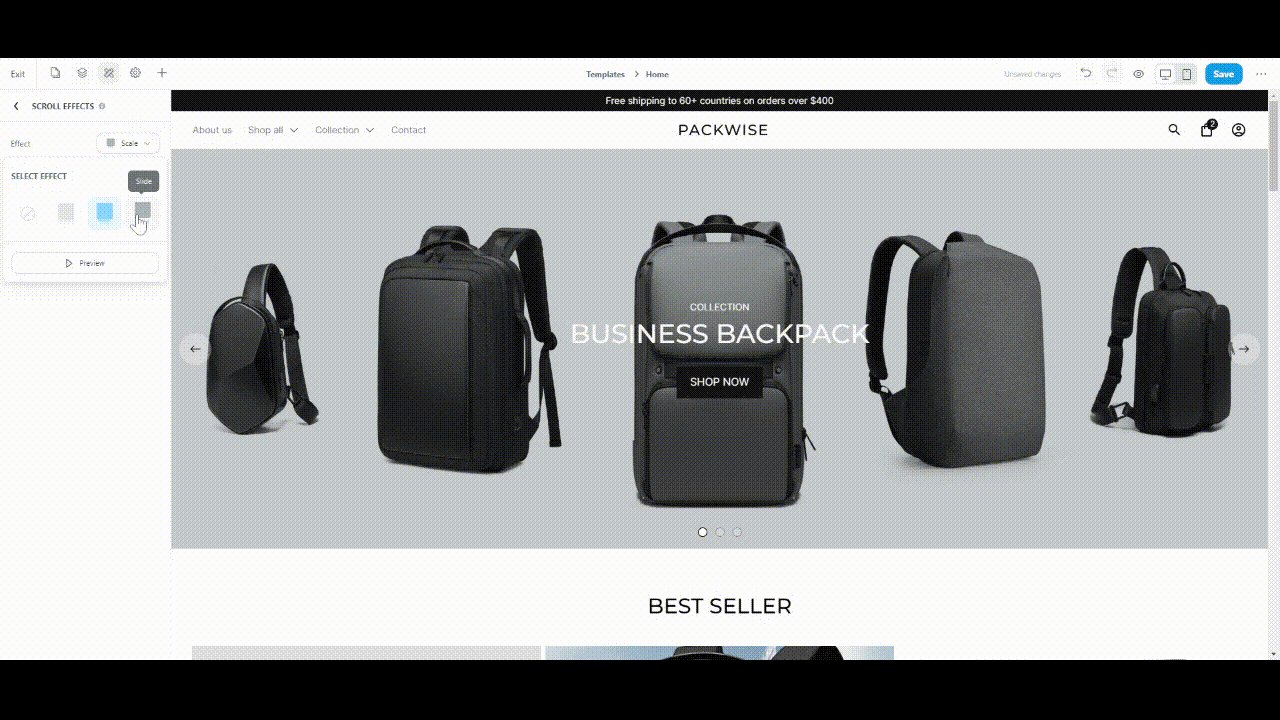
There are 3 scroll effects: Fade, Scale and Slide.

Snap to section: If you turn this button on, once you scroll, the page will scroll up/down a section.

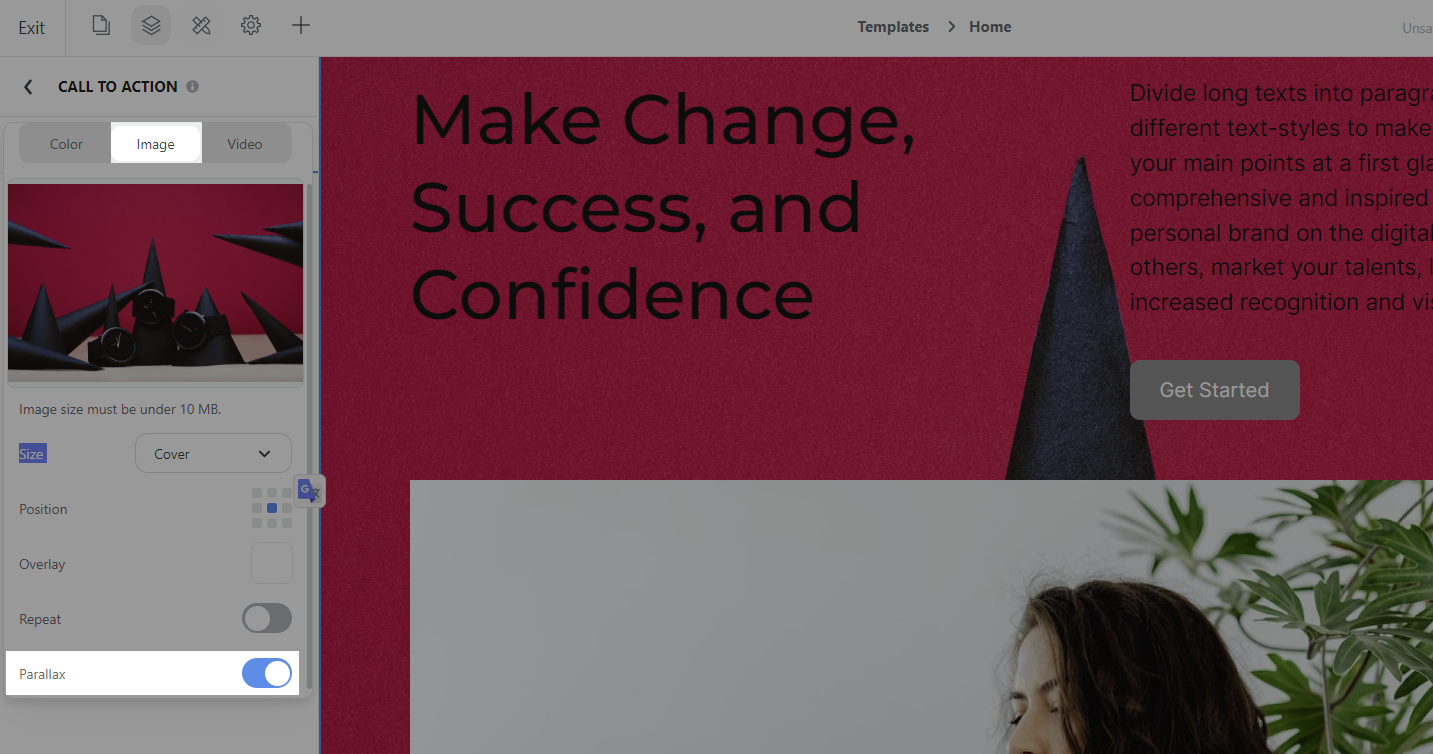
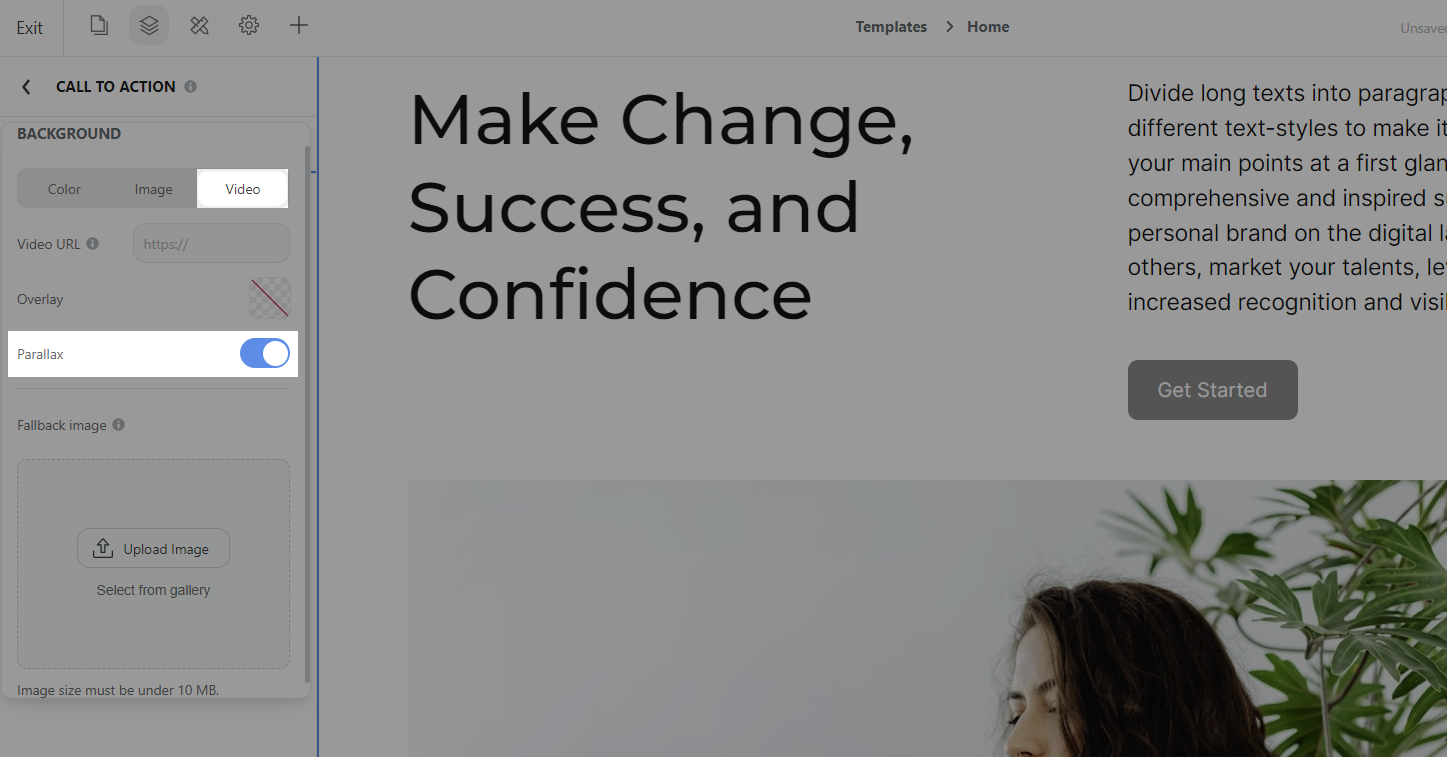
B. Background effect
Go to the section that can use Background. In tab Image or Video, you can turn on Parallax to create parallax effect once you scroll a section on webpage.


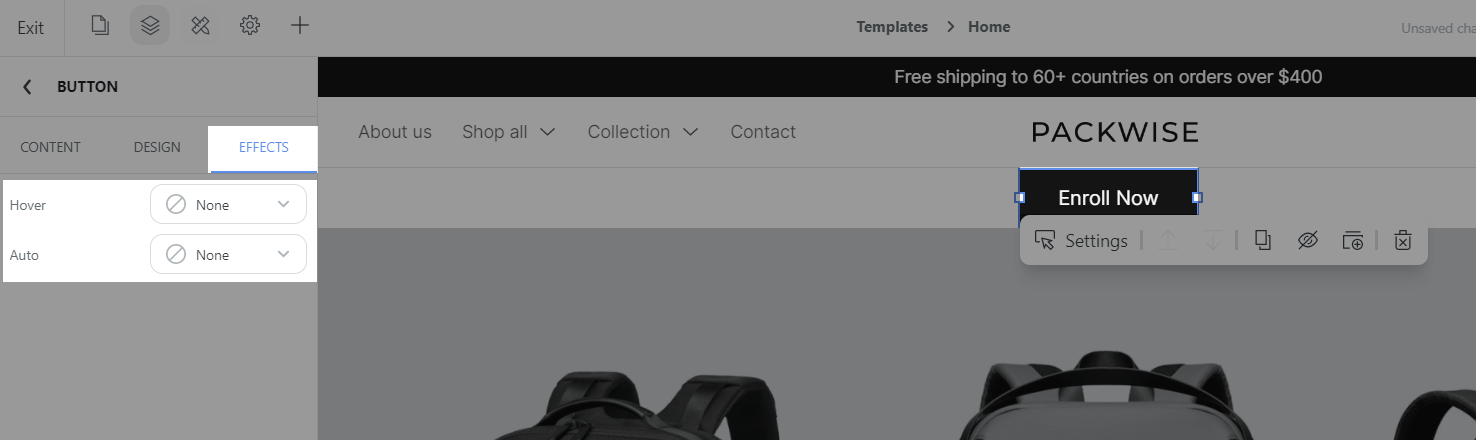
C. Block effect
Some blocks (for example: block button) can customize effects in tab Effects. You can choose Hover (the effect will trigger if you hover to the block) or Auto (the effect will trigger automatically when you visit the website).

In each trigger, you can choose Glow, Shake, Pulse or None (if you don't want to use effect).