Global sections 提供添加更多内容的空间。例如:您可以在产品页页脚上面添加联系表,在购物车页面添加倒计时来吸引客户。本文将给您展示如何添加、编辑店铺的 Global sections。
主要内容
B. 如何自定义内容
C. 如何自定义格式
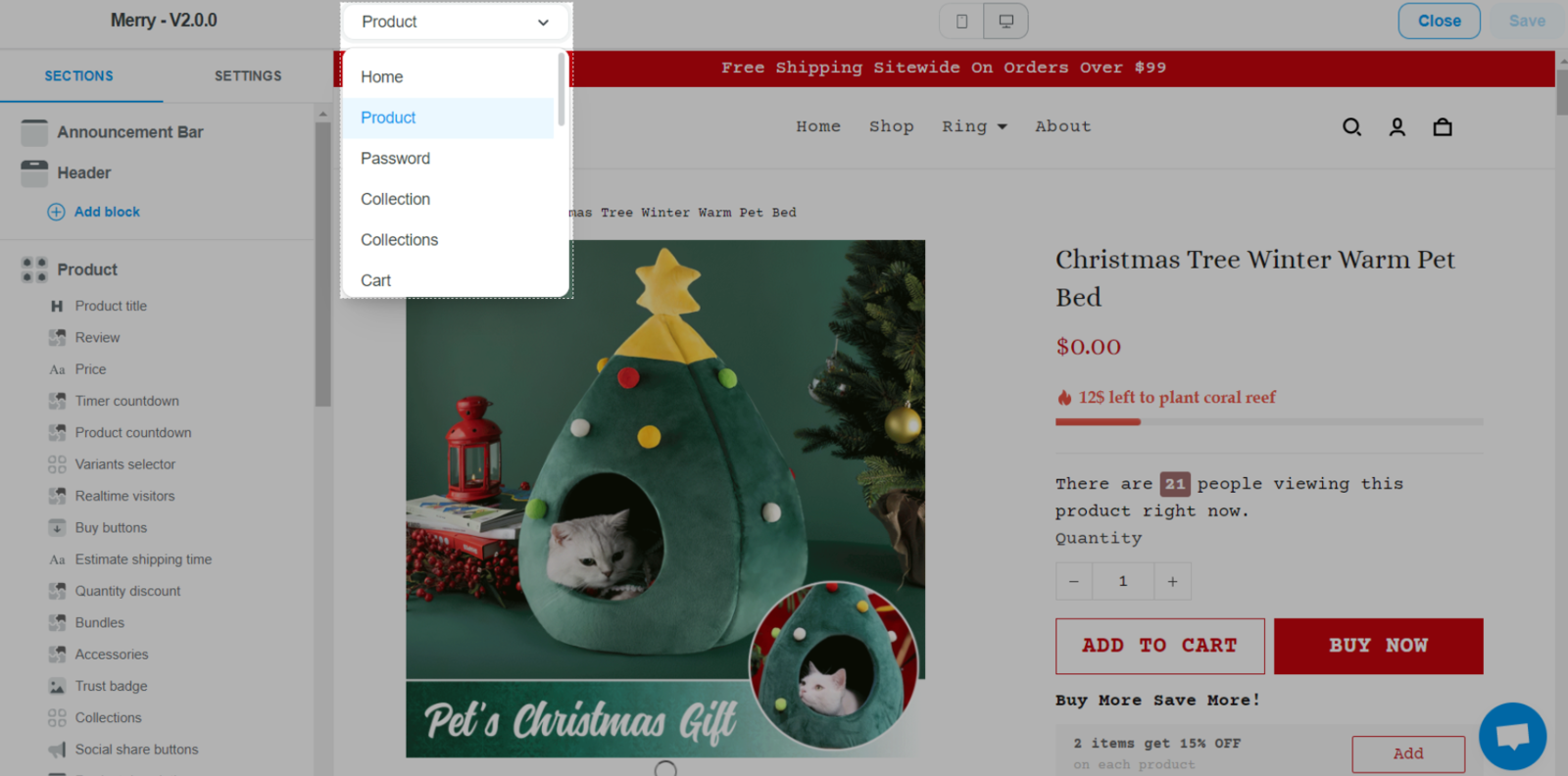
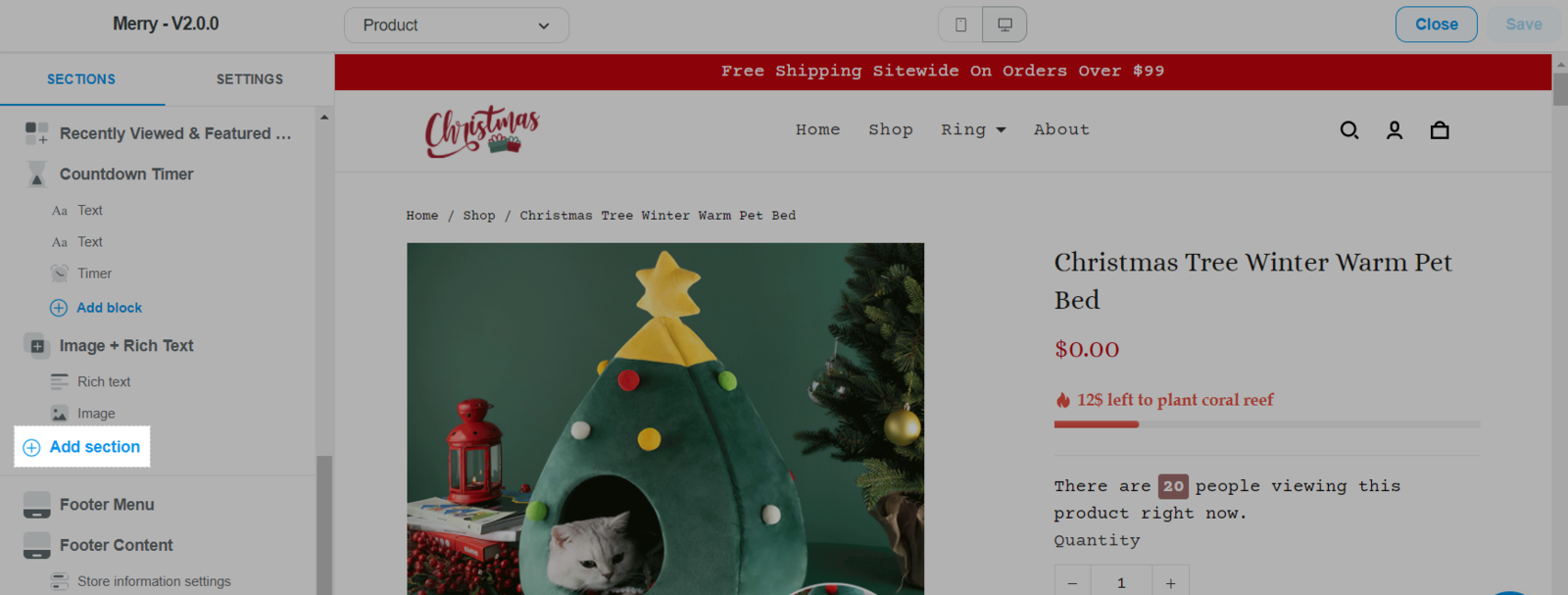
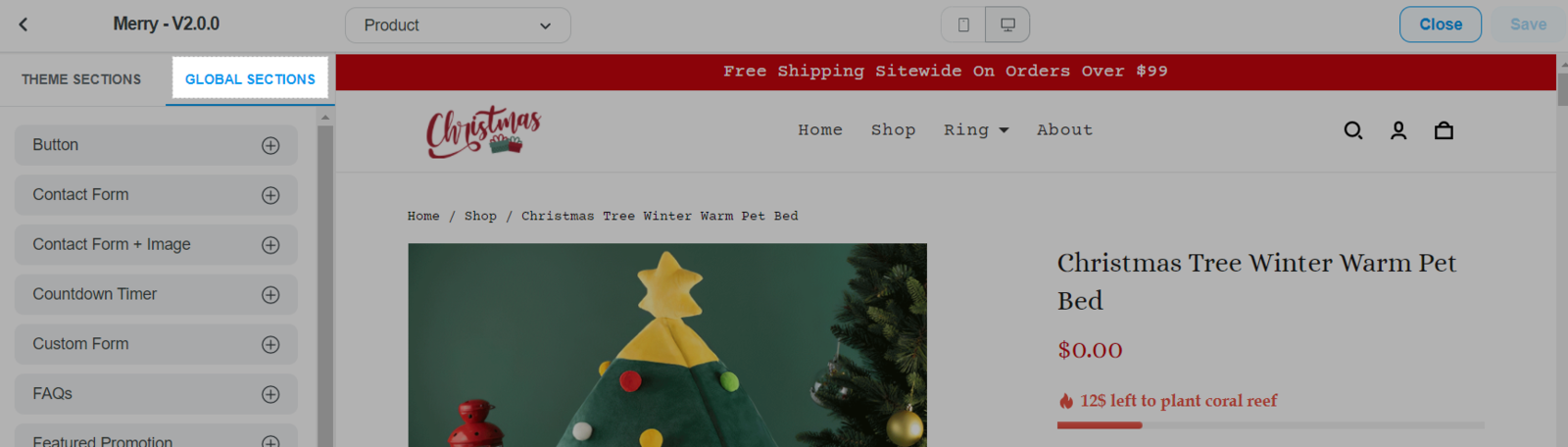
A. 如何添加 Global section 到店铺
Global sections 仅适用于 Inside主题(2.0版本)和 Roller主题(3.0版本)。请访问 此链接查看如何升级主题


您可以在不同页面添加 Global sections,如:主页(Home page), 产品页(Product page), 集合页(Collection list page), 集合详情页(Collection detail page), 购物车页(Cart page), 博客页(Blog page), 博客帖子页(Blog post page)或从**在线店铺(Online store) > 页面(Pages)**创建的任何页面。

无法添加有产品的Global sections (如 Featured Product global section、Product + Image global section )到 产品页面(Product page)。

添加 Global section之后,请按照B和C的操作步骤来编辑每个 Global section的 内容(Content)和 格式(Design)。每 Global section将有不同的模块来编辑。您也可以针对每个 Global section 进行编辑 内容(Content)和 格式(Design)。
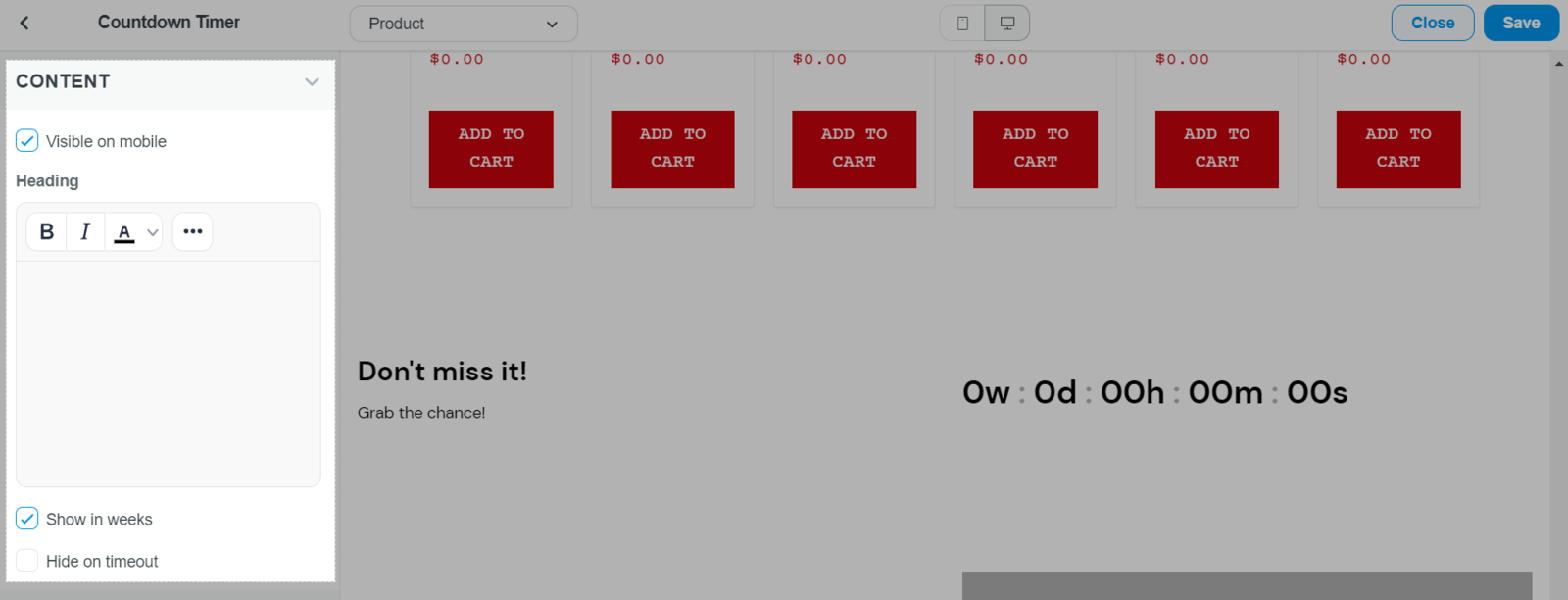
B. 如何自定义内容
在 Content Settings 您可以编辑模块里的内容,如文本、按钮、视频等。
如果您只想将此模块显示在电脑上而不想显示在手机页面,请不勾选 Visible on mobile

C. 如何自定义格式
在 Visual settings 您可以编辑视觉元素。例如,如果模块包括文本、按钮、链接、图片等,您可以分开编辑,不互影响。
可以编辑下述视觉模块
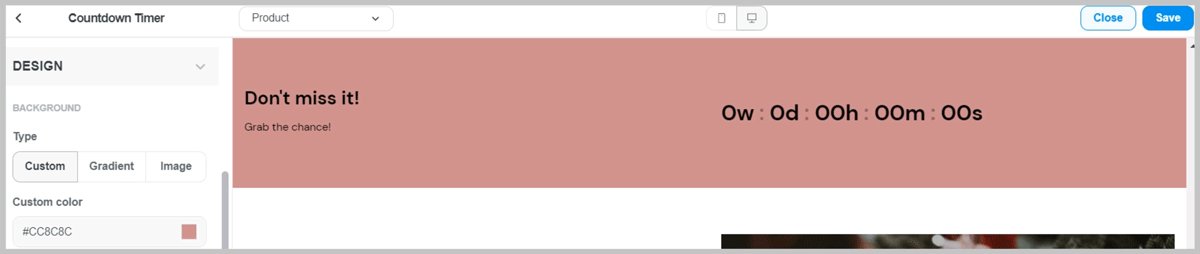
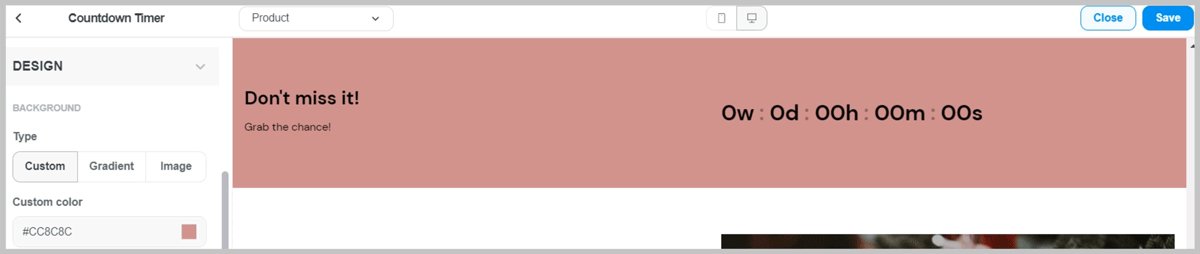
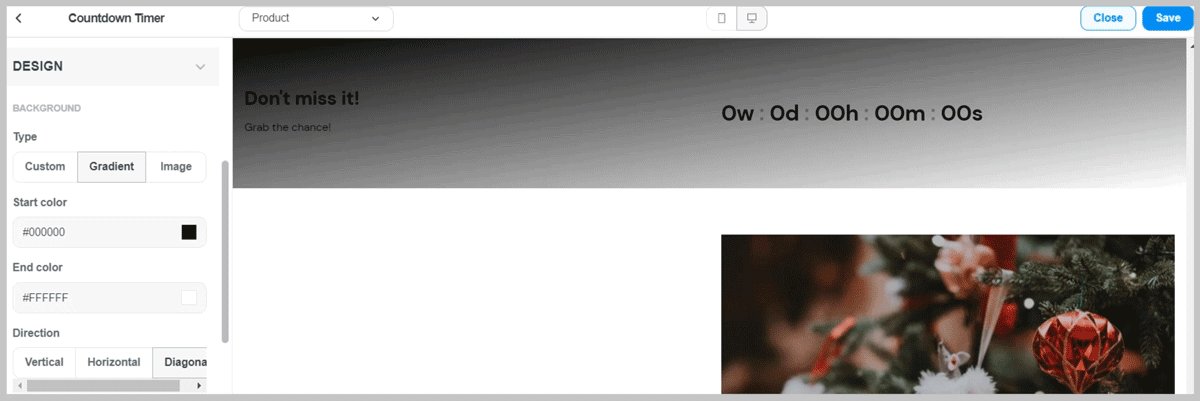
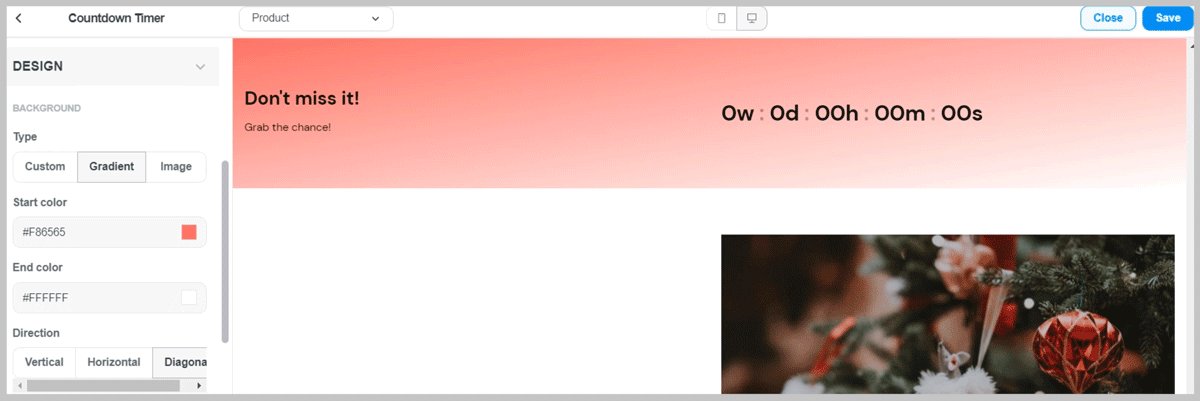
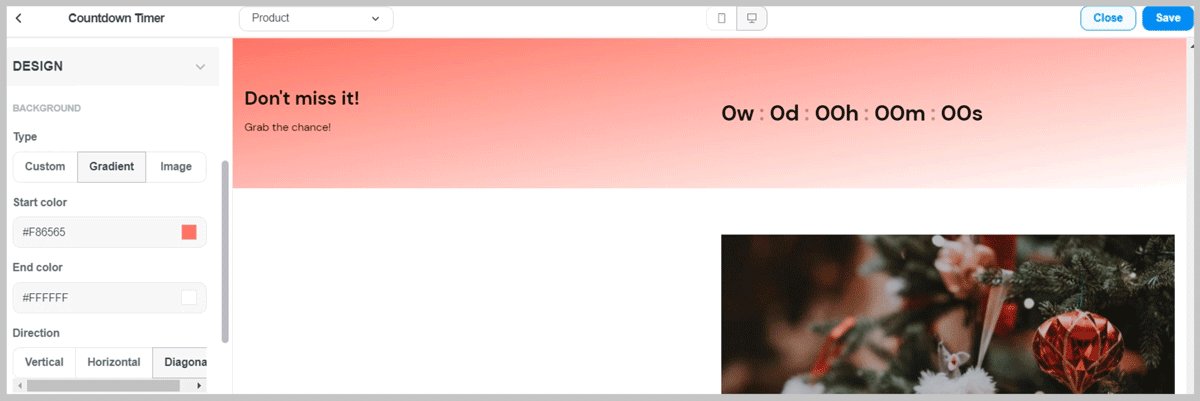
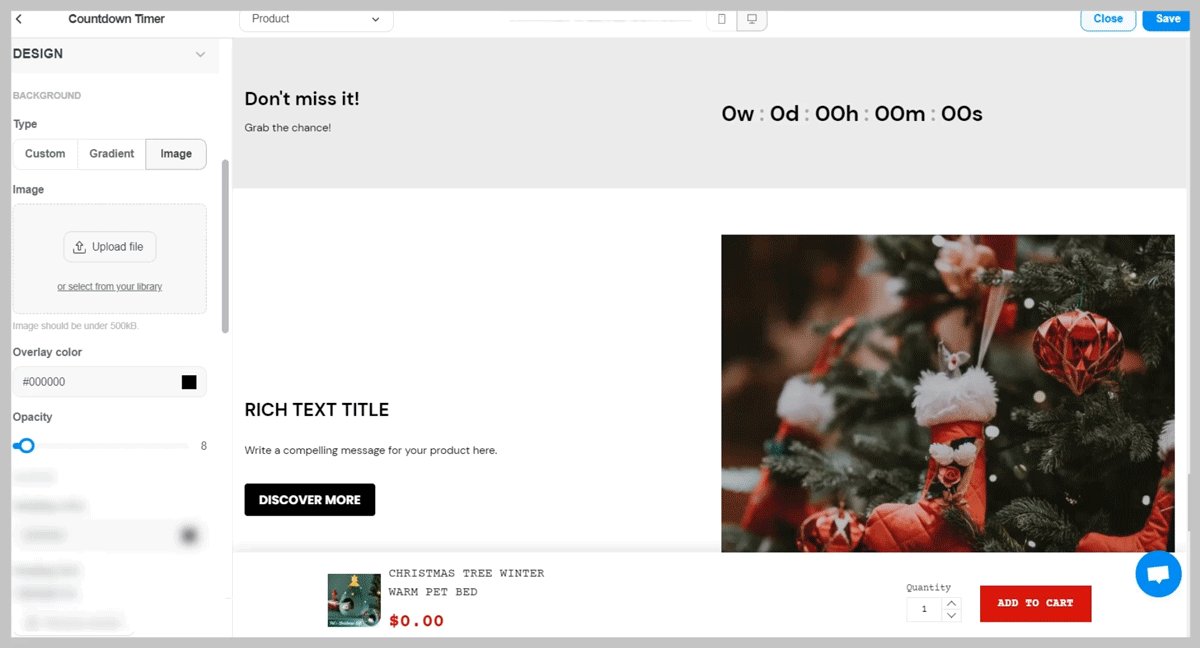
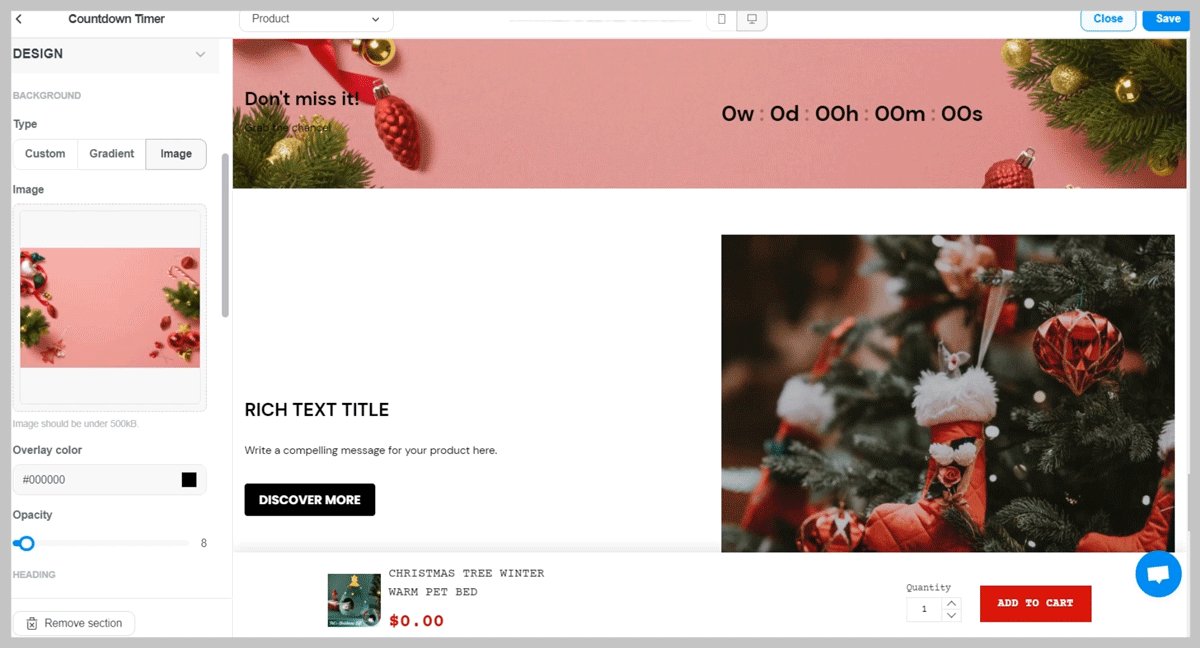
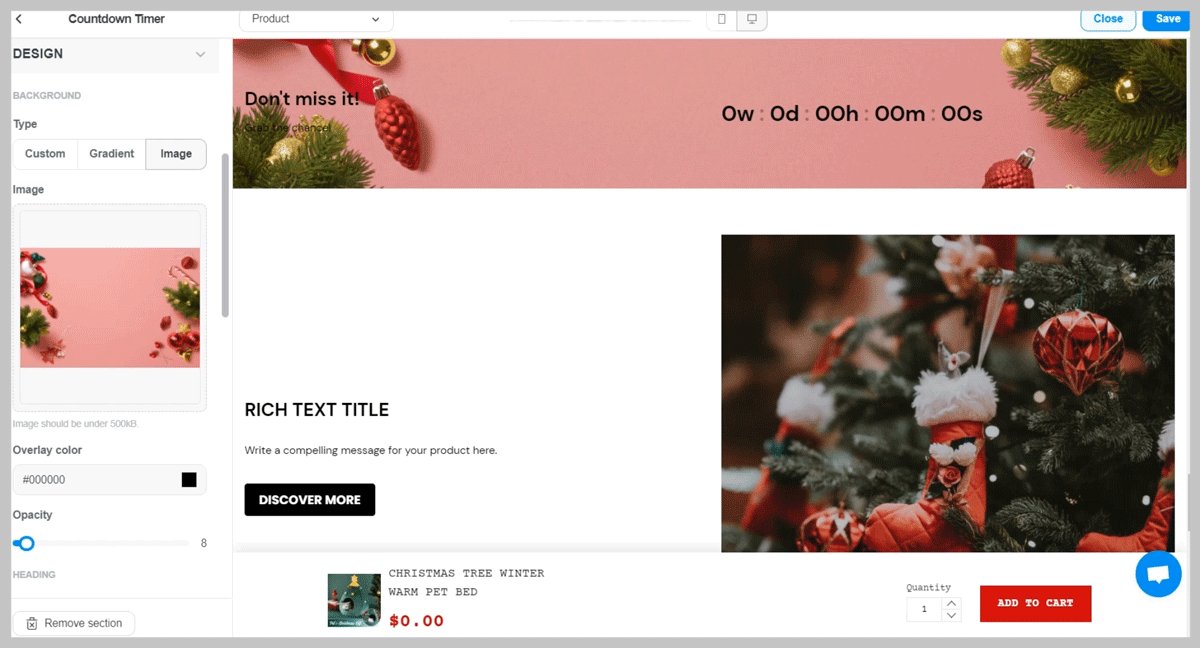
1. 背景(Background)
有三种背景



2. 详细设置
所有元素包括文本(大标题、小标题、正文)、按钮、链接都可以分开编辑颜色、字体、大小和格式对齐。有的按钮和图片可以调整成圆角形。
3. 分割
设置分割线分开各模块让信息更加显眼。您可以添加分割线,编辑颜色并给其加粗。
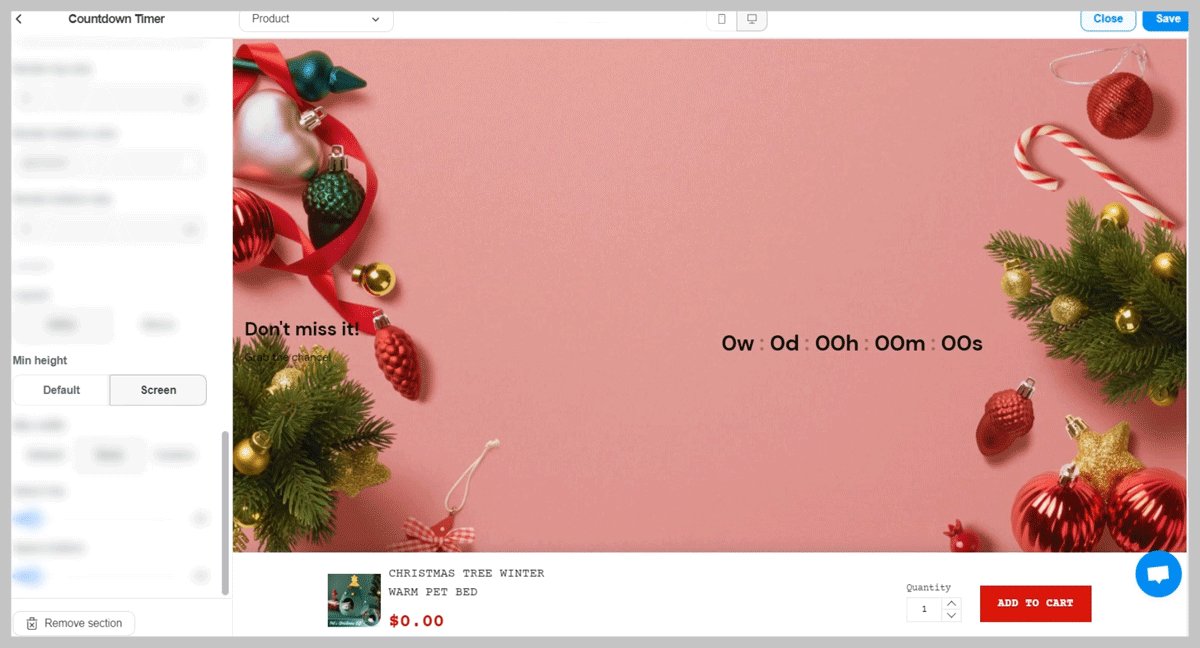
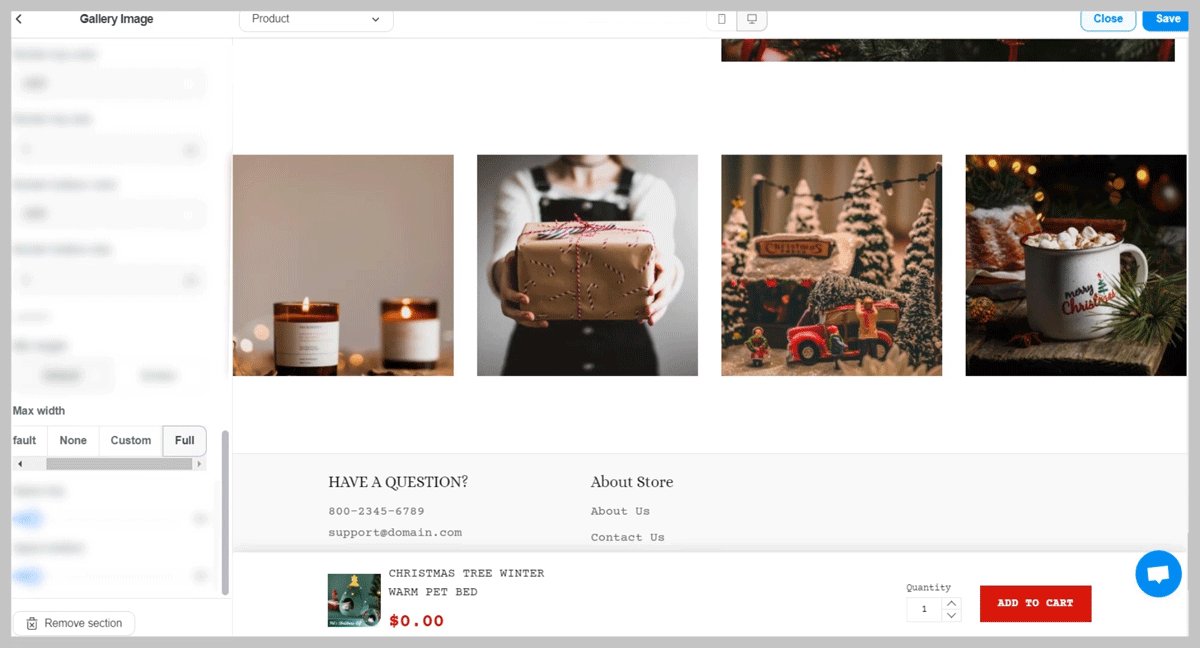
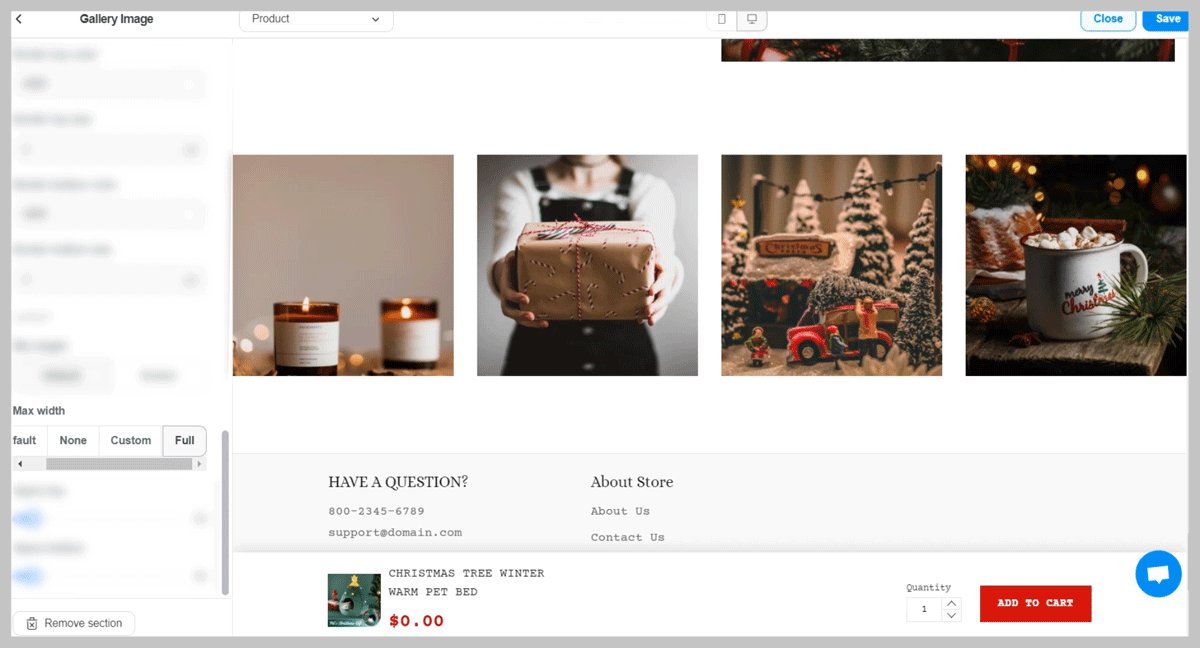
4. 布局
可以安排落地页的布局