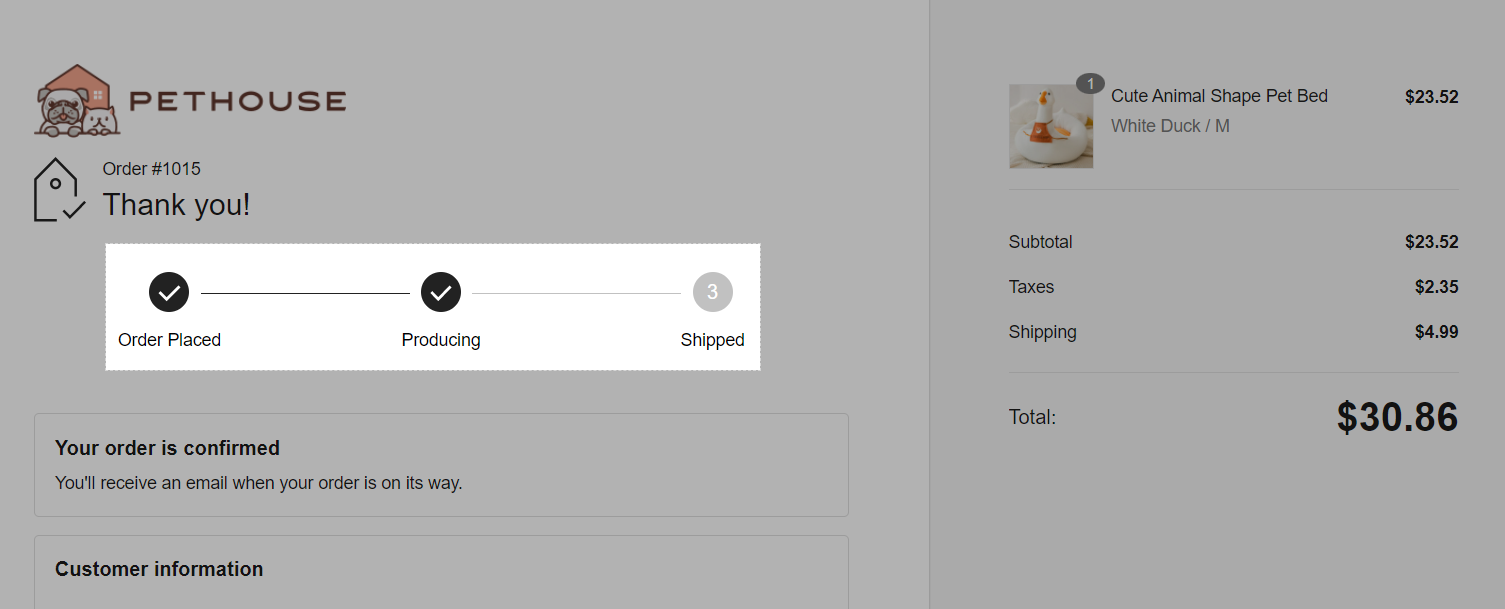
客户完成订单之后将跳转到感谢页面。可以添加 订单状态 和 运输政策 让客户跟踪他们的订单。这个功能助于提高店铺的信任。本文将给您展示如何设置感谢页面的订单状态和运输政策。

主要内容
A. 设置订单状态
B. 设置运输政策
A. 设置订单状态
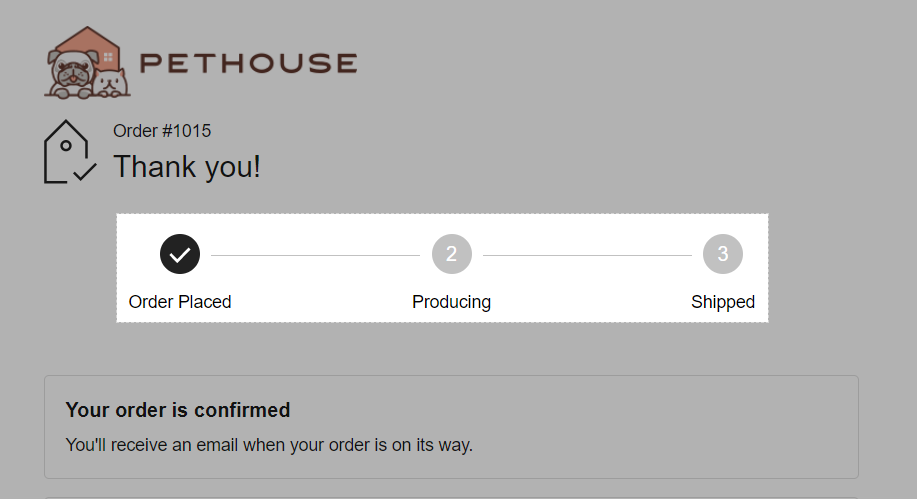
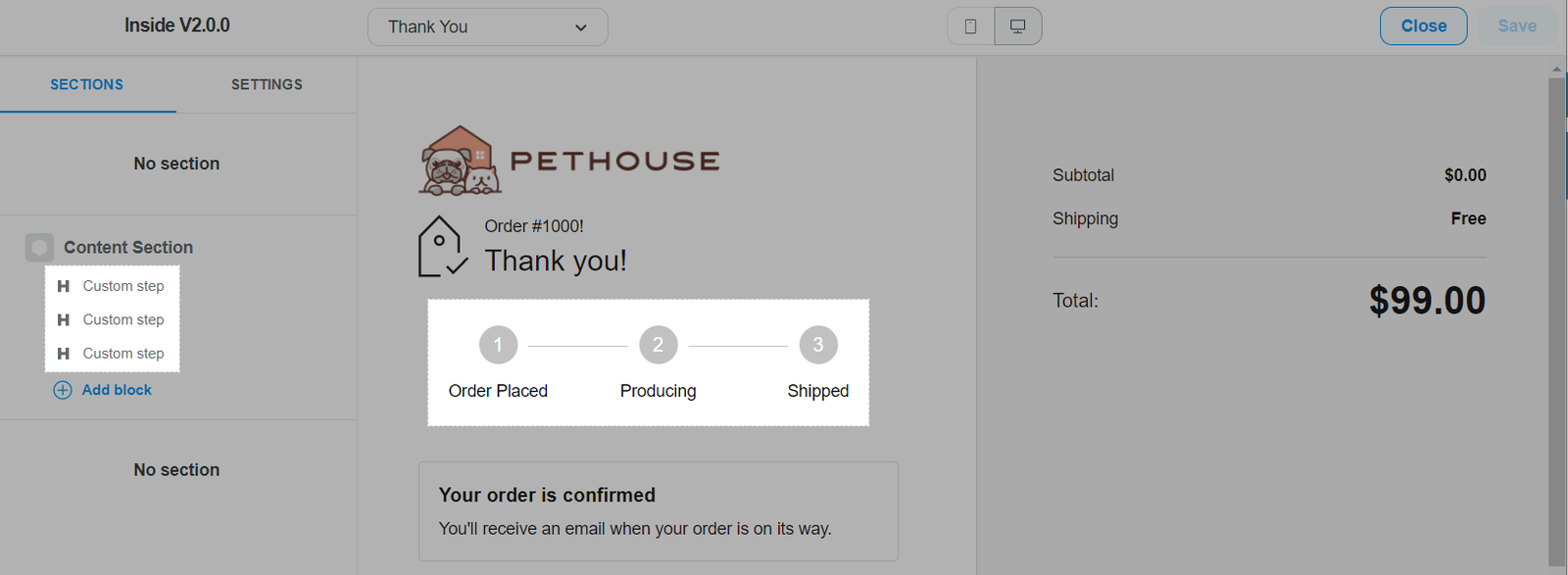
订单状态呈现订单的处理的过程。

ShopBase后台前往 线上店铺(Online store) > 主题(Themes)。点击 自定义(Customize)。

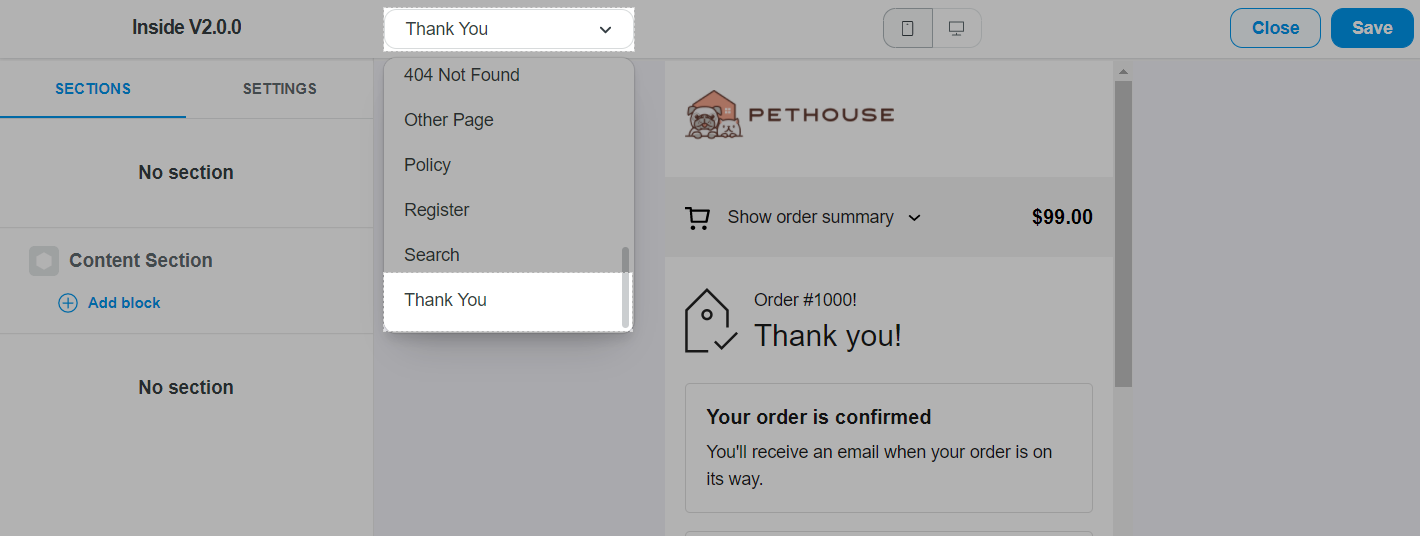
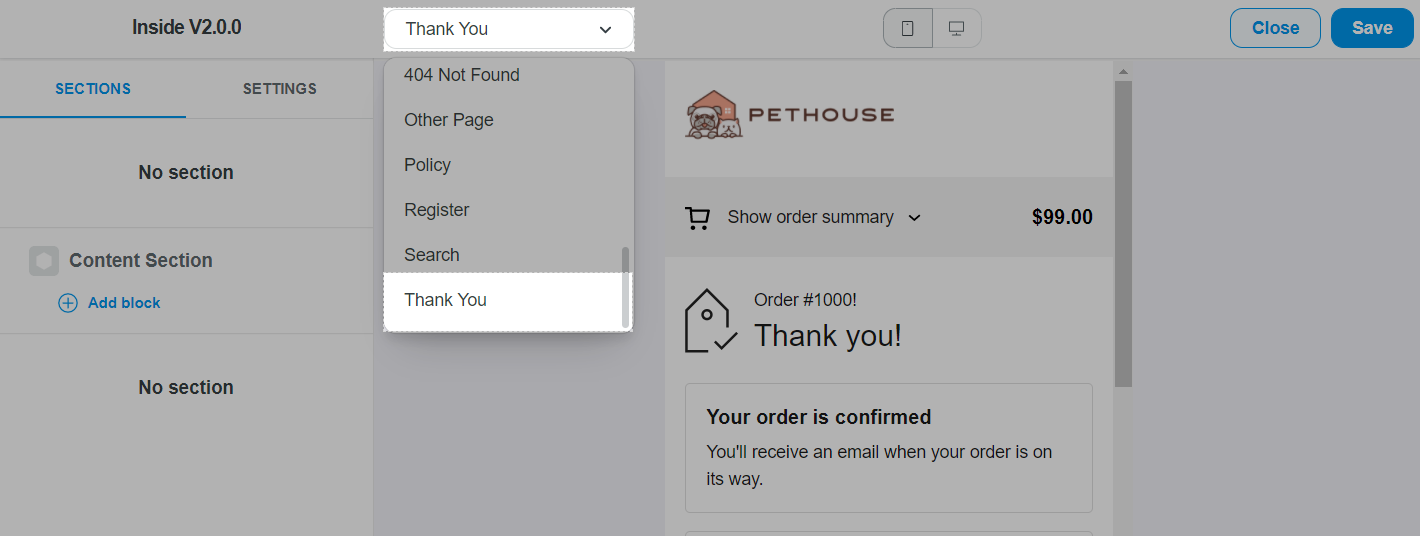
下拉菜单选择 Thank You。

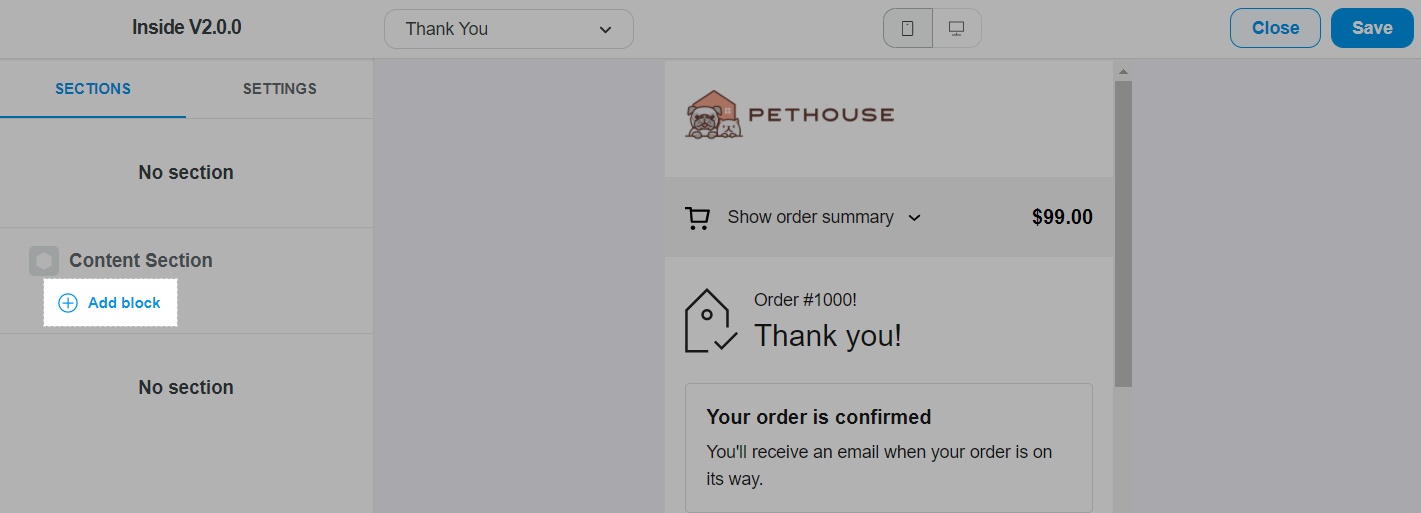
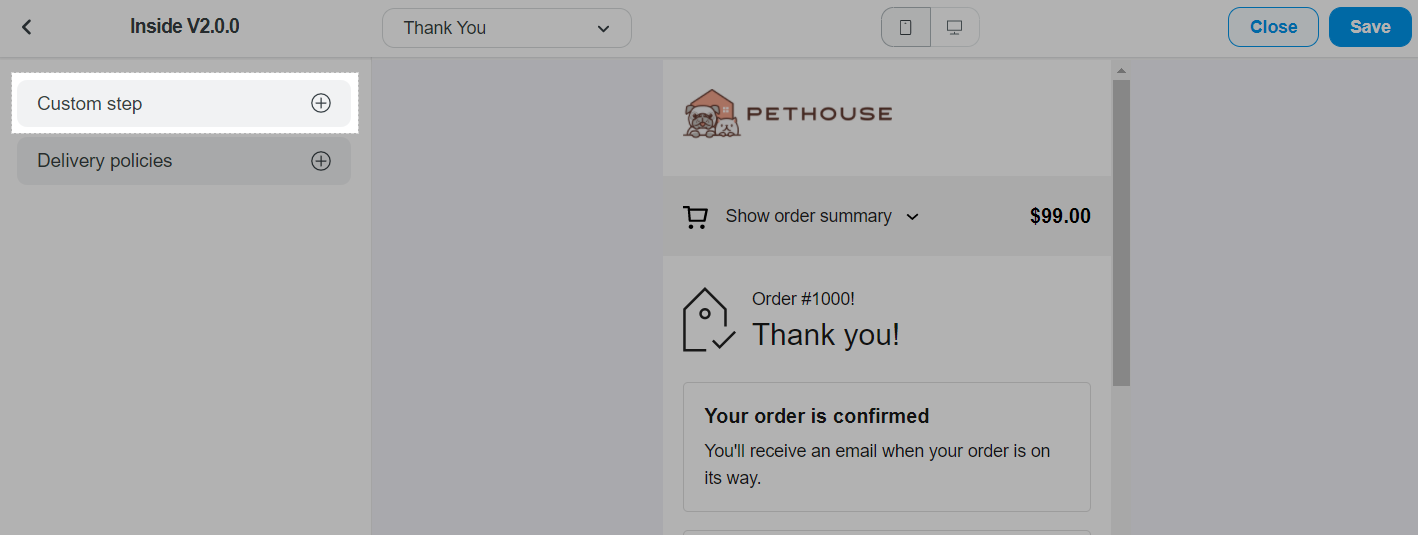
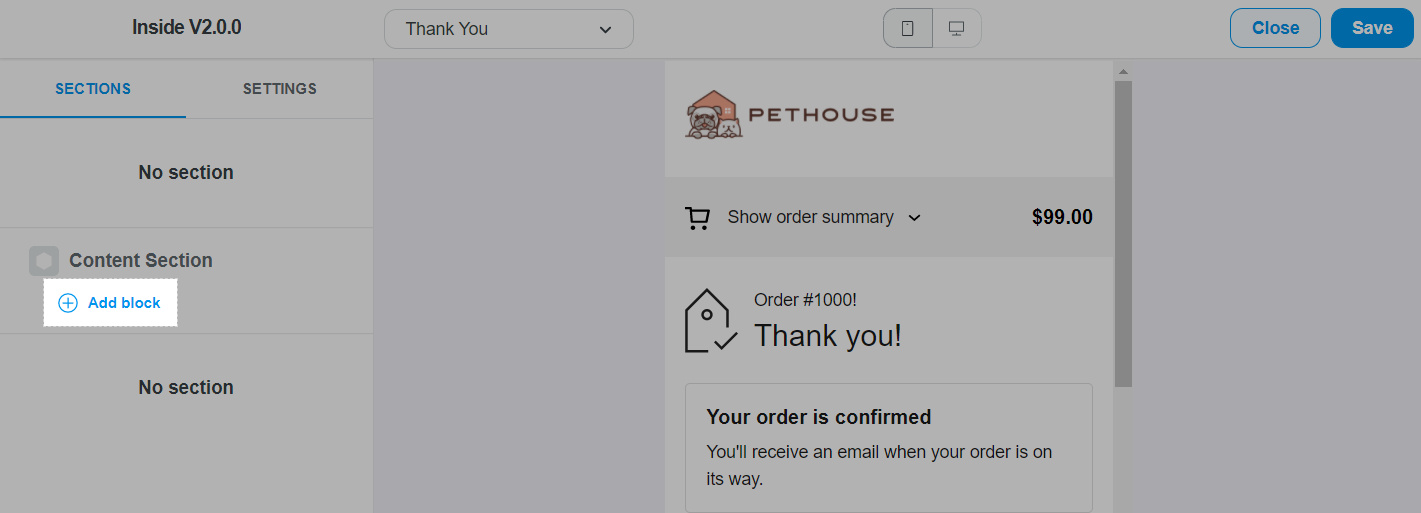
点击 Add block 添加版块。

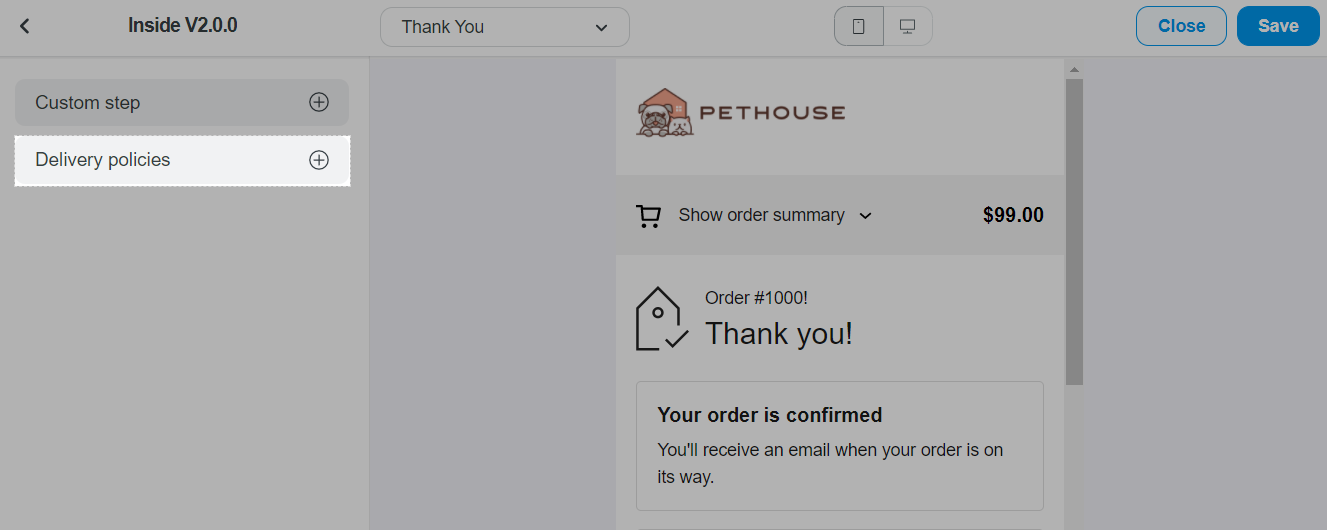
选择 Custom steps。

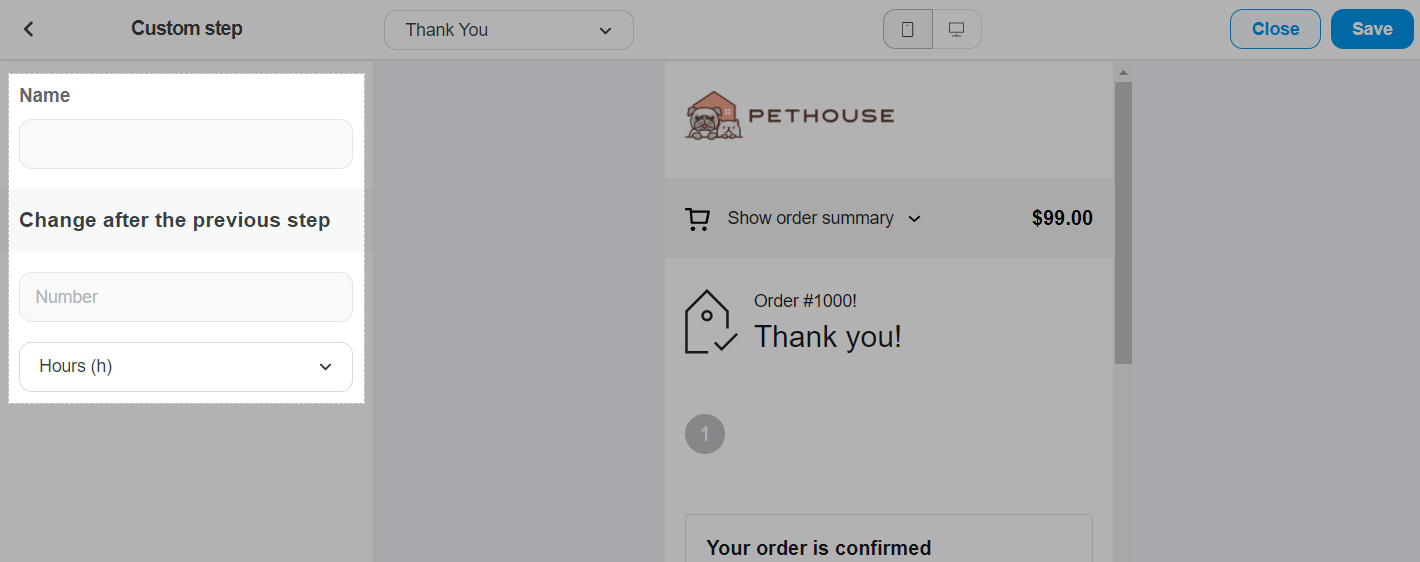
点击刚添加的 Custom step,设置名称以及状态的更新时间。
Name:输入订单状态的名称,例如 Order Placed(已下单)、Producing(处理中)、Shipping(发货中)、Shipped(已发货)。
Change after the previous step:设置每个状态的更新时间。输入数字并选择 Day (d)、Hours (h)或 Min (m)。

重复 3,4 和 5的步骤来设置订单其他状态。
最多可以设置四个状态。

点击 Save 保存。
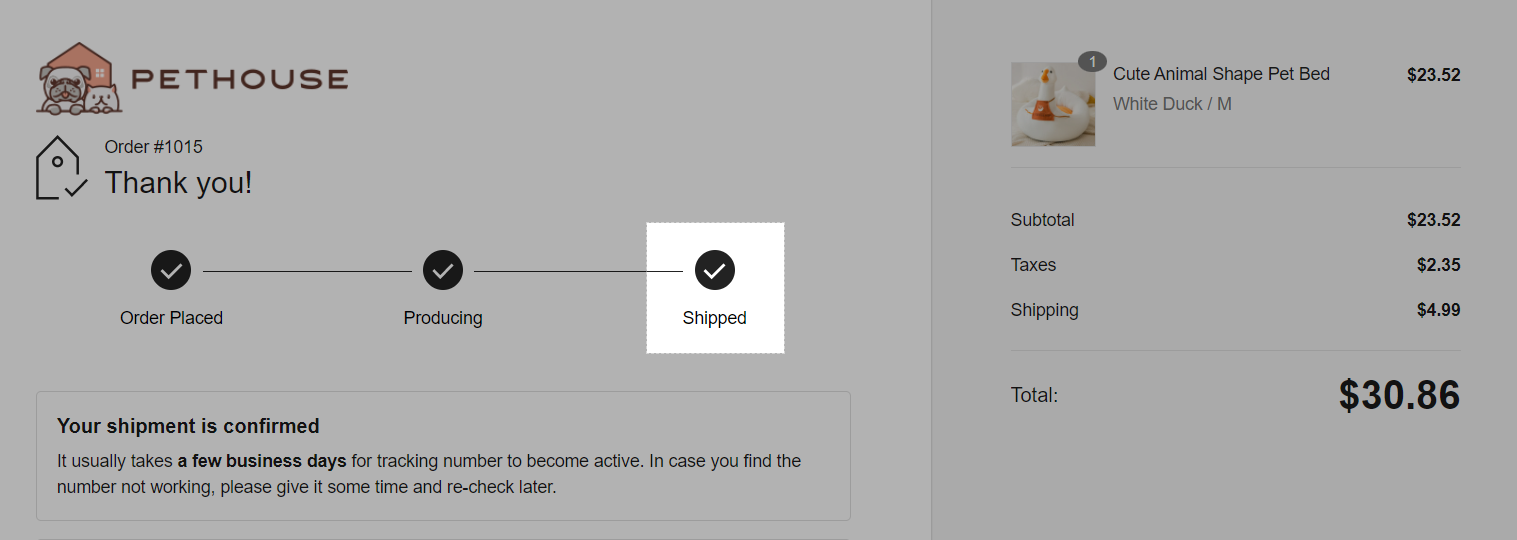
之前订单的状态会按照实际数据更新。如果订单被取消或发生拒付,退款,感谢页面的订单状态将被隐藏。
订单标记为Fulfilled(已履行),感谢页的最后一个状态不管状态是什么名字或更新时间都会自动完成。

B. 设置运输政策
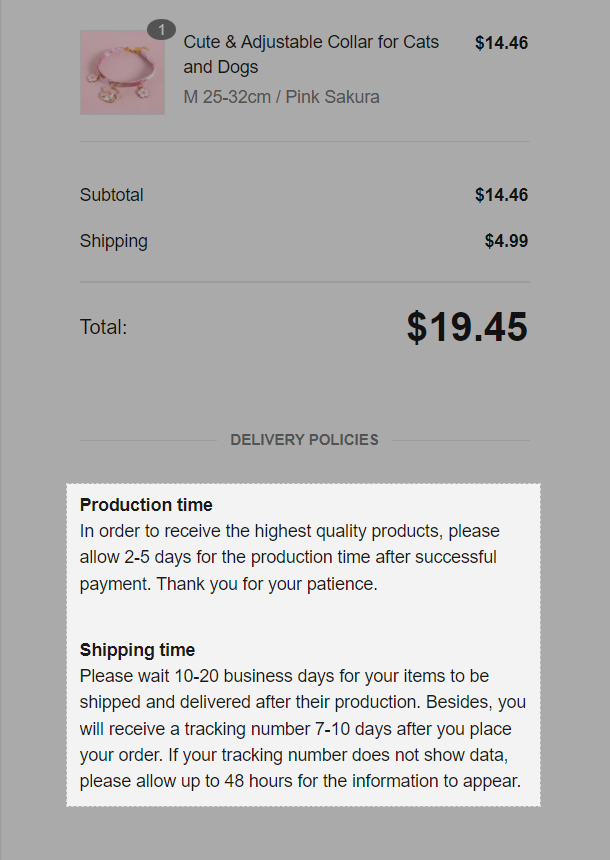
运输政策将在感谢页面的右栏显示。这个地方可以显示发货时间,运输信息。

ShopBase后台前往 线上店铺(Online store) > 主题(Themes)。点击 自定义(Customize)。

下拉菜单选择 Thank You。

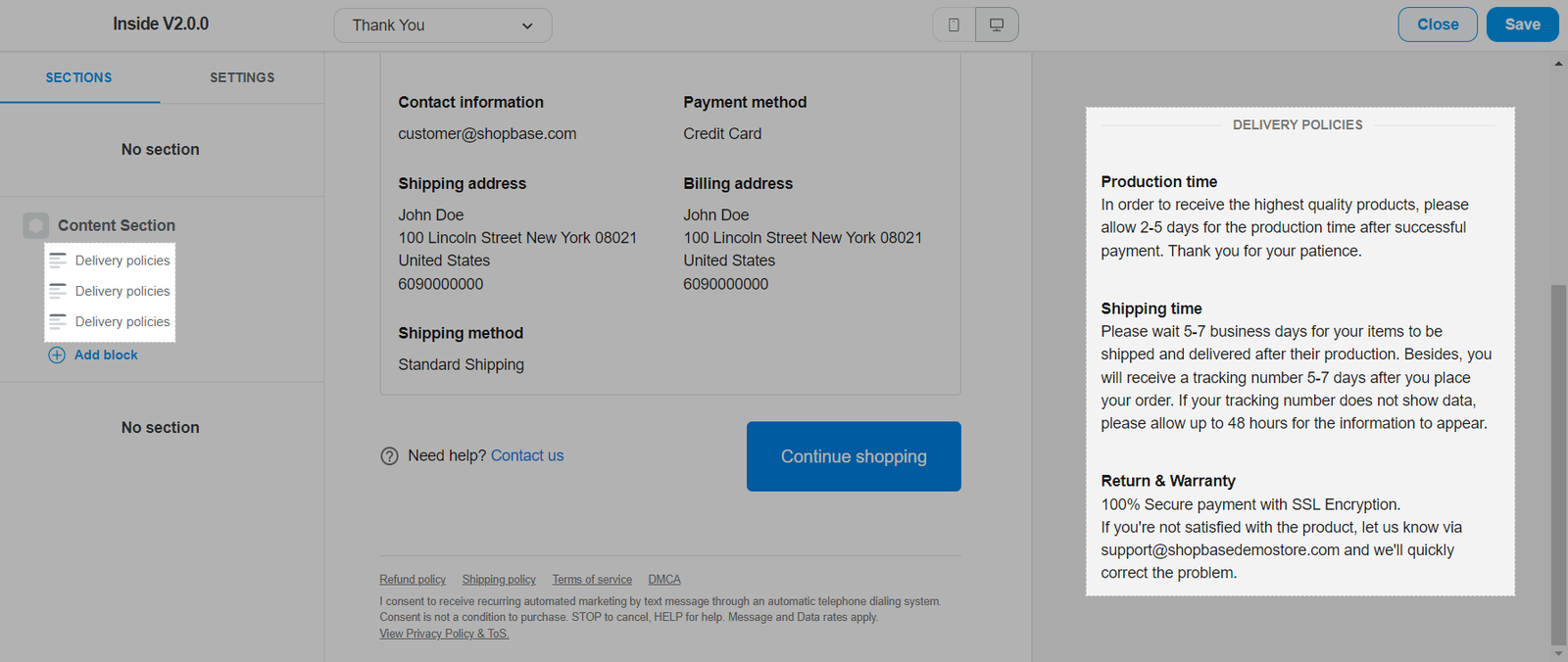
点击 Add block 添加版块。

选择 Delivery policies。

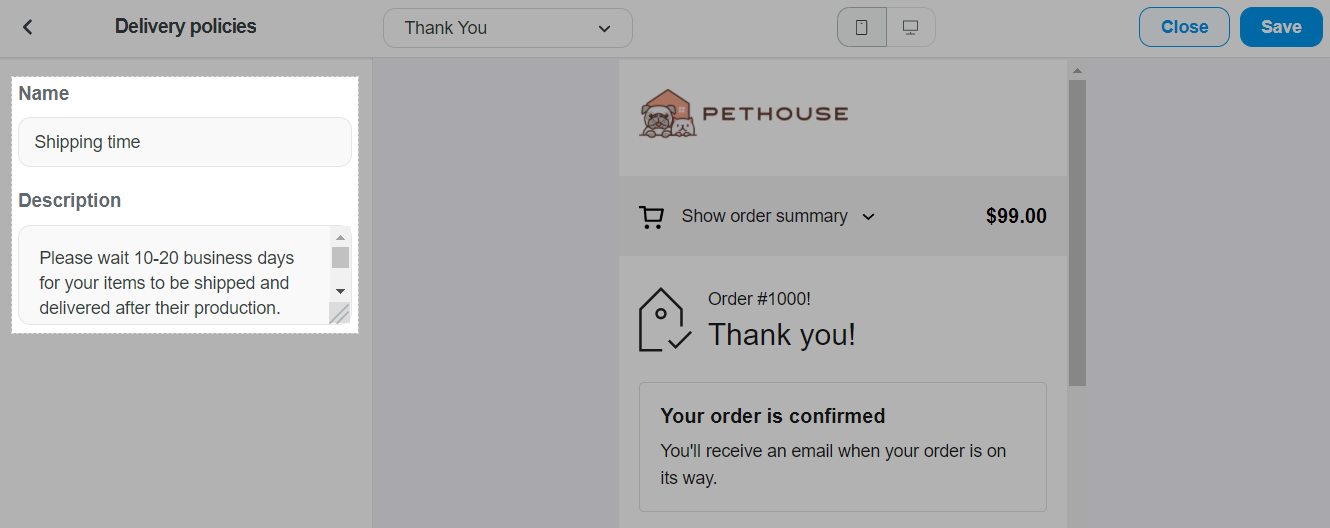
点击刚添加的 Delivery policies ,设置名称和内容。 Shipping time(运输时间)默认设置在前端,您可以编辑,删除这个政策。

重复 3,4 和 5的步骤来设置运输政策。
最多可以设置三条政策。

点击 Save保存。
本文中设置适用于主题编辑器 2.0 版。参考 主题 2.0 版本。