在ShopBase上,除了允许客户单击图片来选择变体外,您还可以设置变体图片,以便客户只能看到与他们选择的变体相对应的图片。
主要内容
A. 设置变体图片
B. 为多个变体设置图片
A. 设置变体图片
ShopBase和PrintBase商店之间设置变体图片的步骤有所不同。请参阅以下说明。
对于ShopBase商店
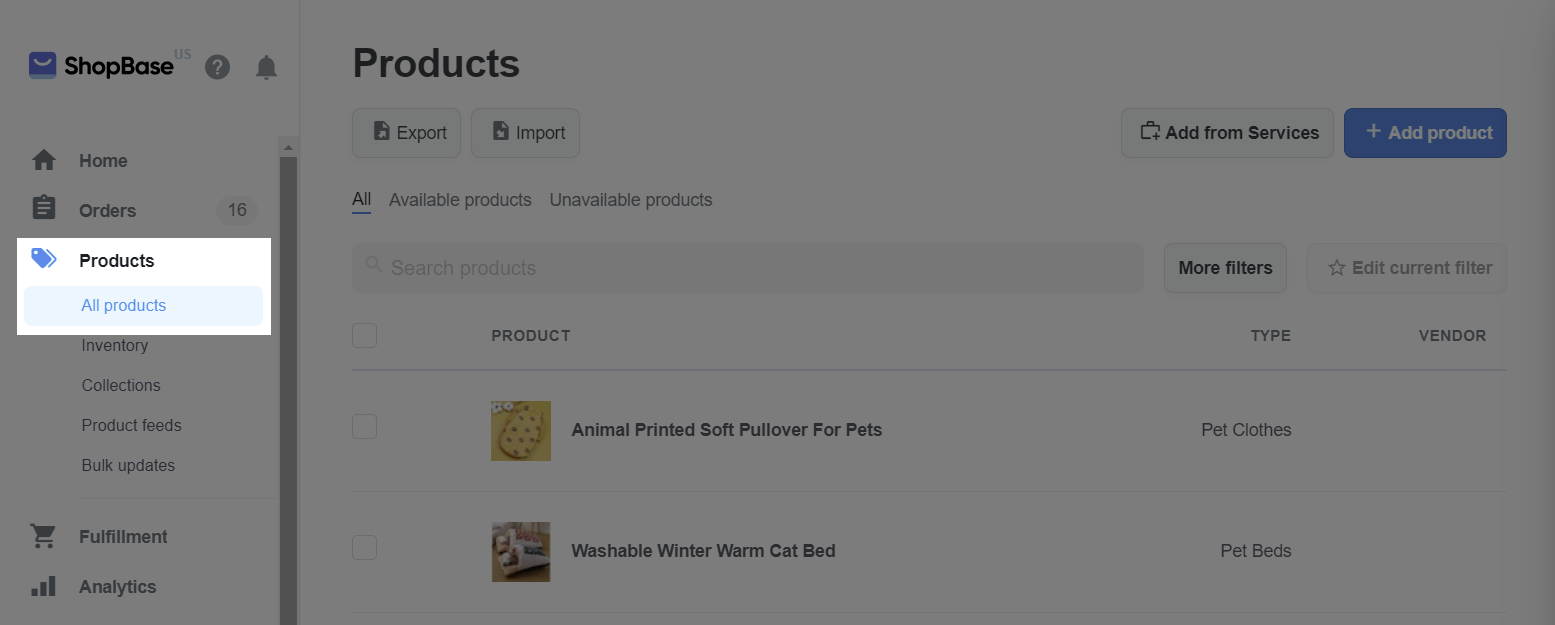
在ShopBase后台上,选择 Products > All products。

单击要更改其变体图片的产品。
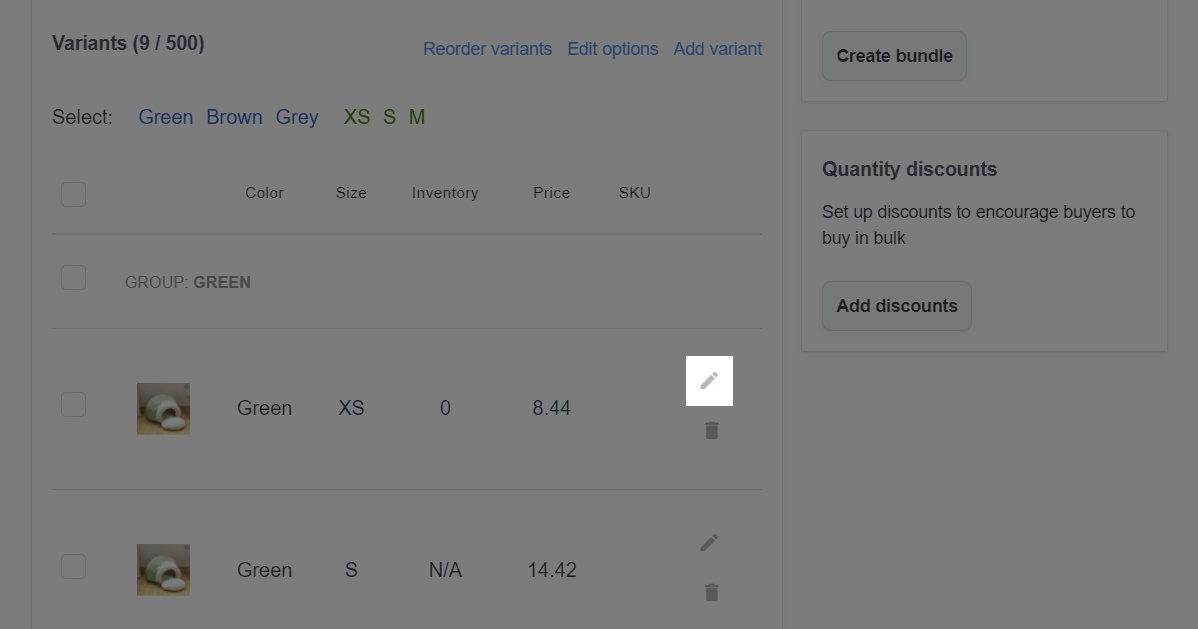
在 产品详情页上,点击 Variants部分中的 Edit variant项目。

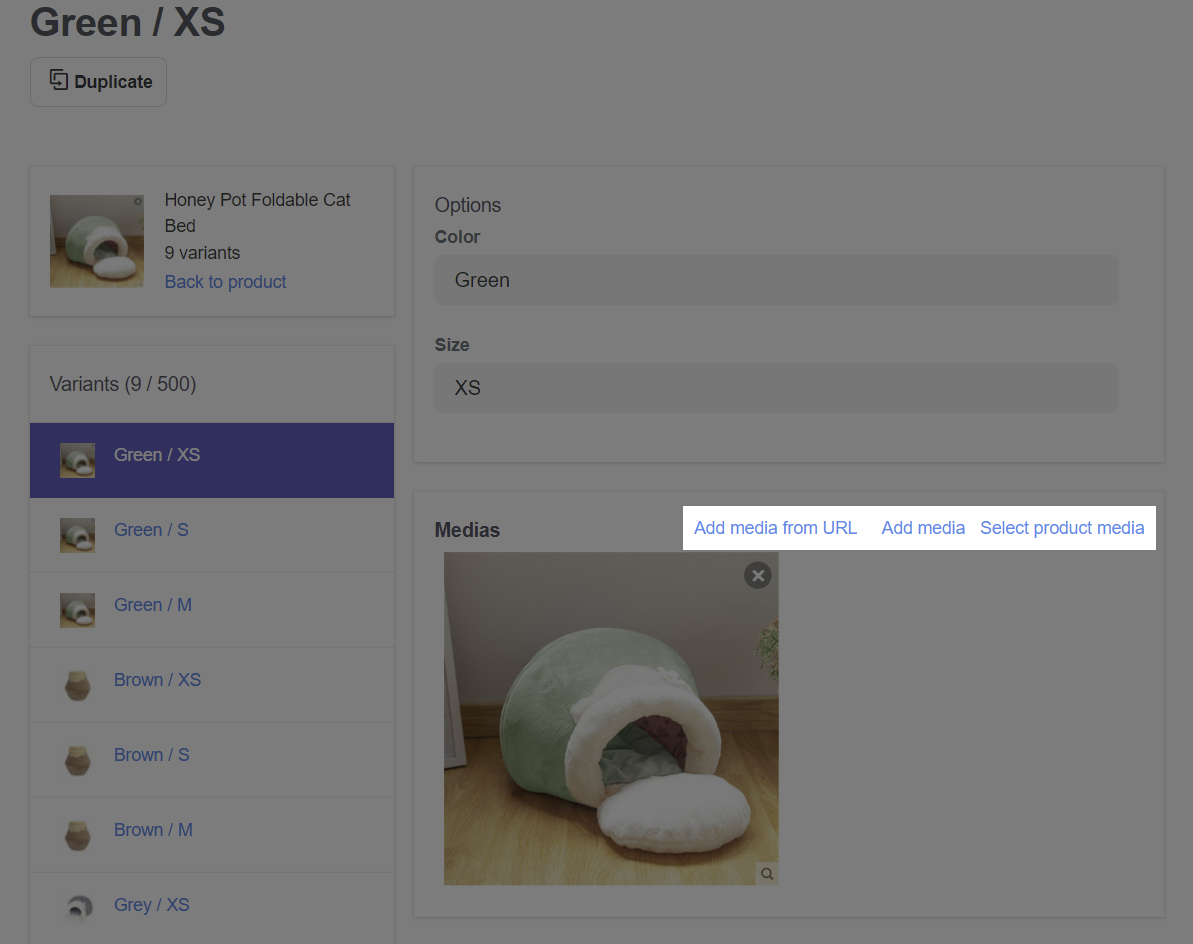
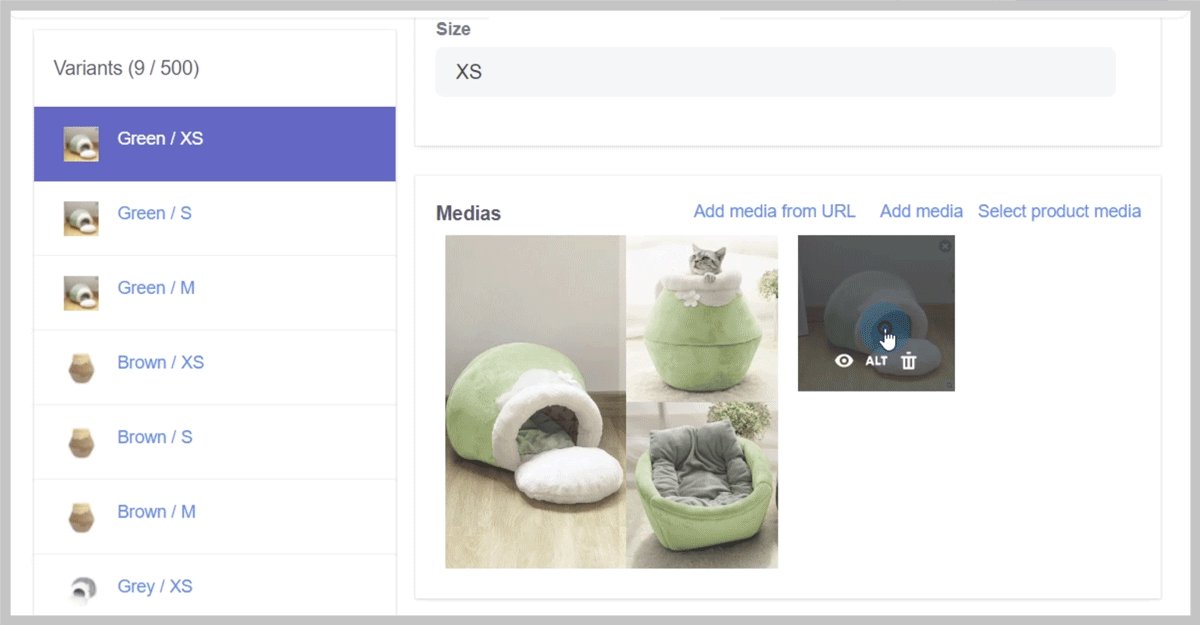
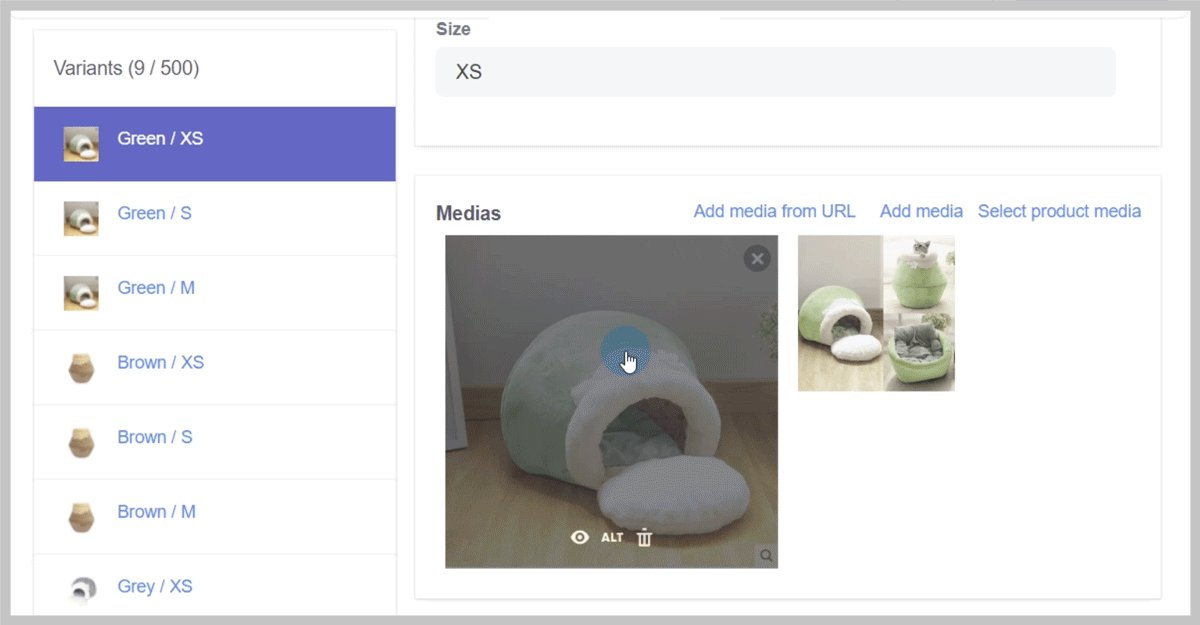
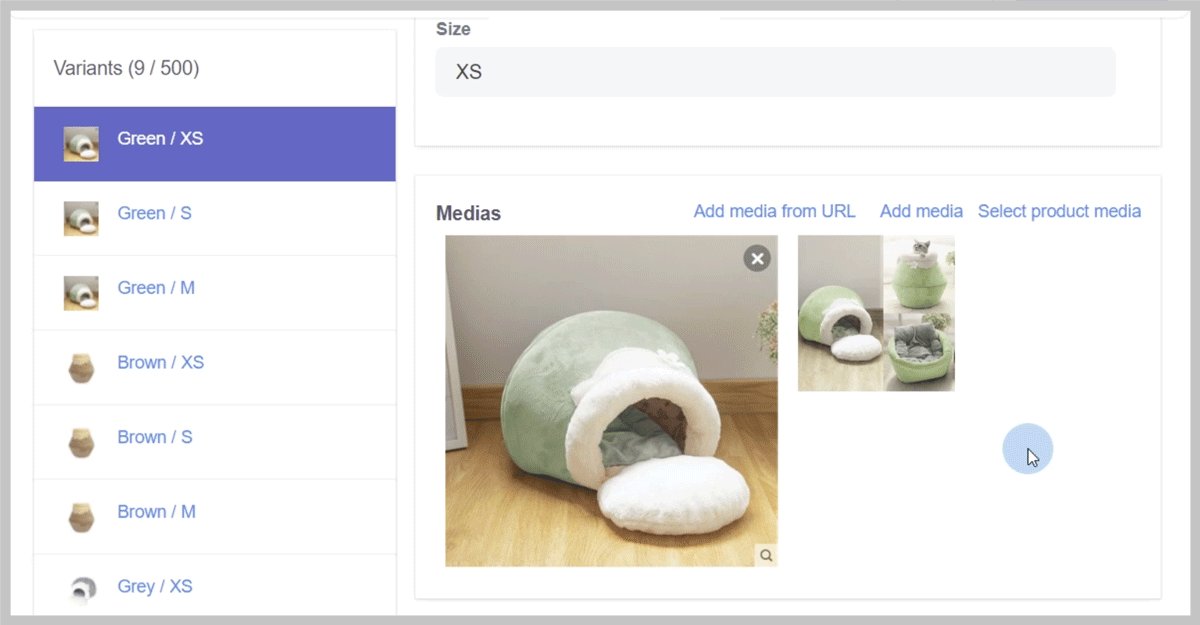
在 变体详情页上的 Medias部分中,单击 Add media以从您的设备上传图片,或 Select product media以选择您之前已经上传的图片。您可以为一个产品变体选择或上传多张图片。

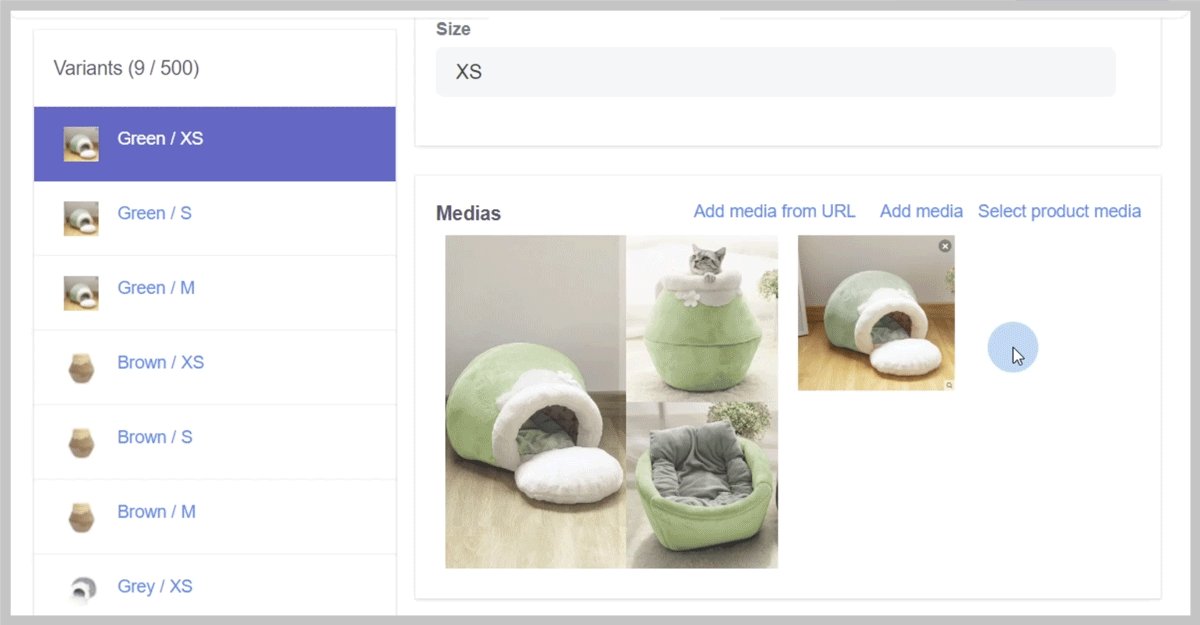
如果您为一个产品变体选择多个图片,请在 变体详情页上单击并将它们拖动到您想要的顺序。第一个位置的图片将是变体的主图。

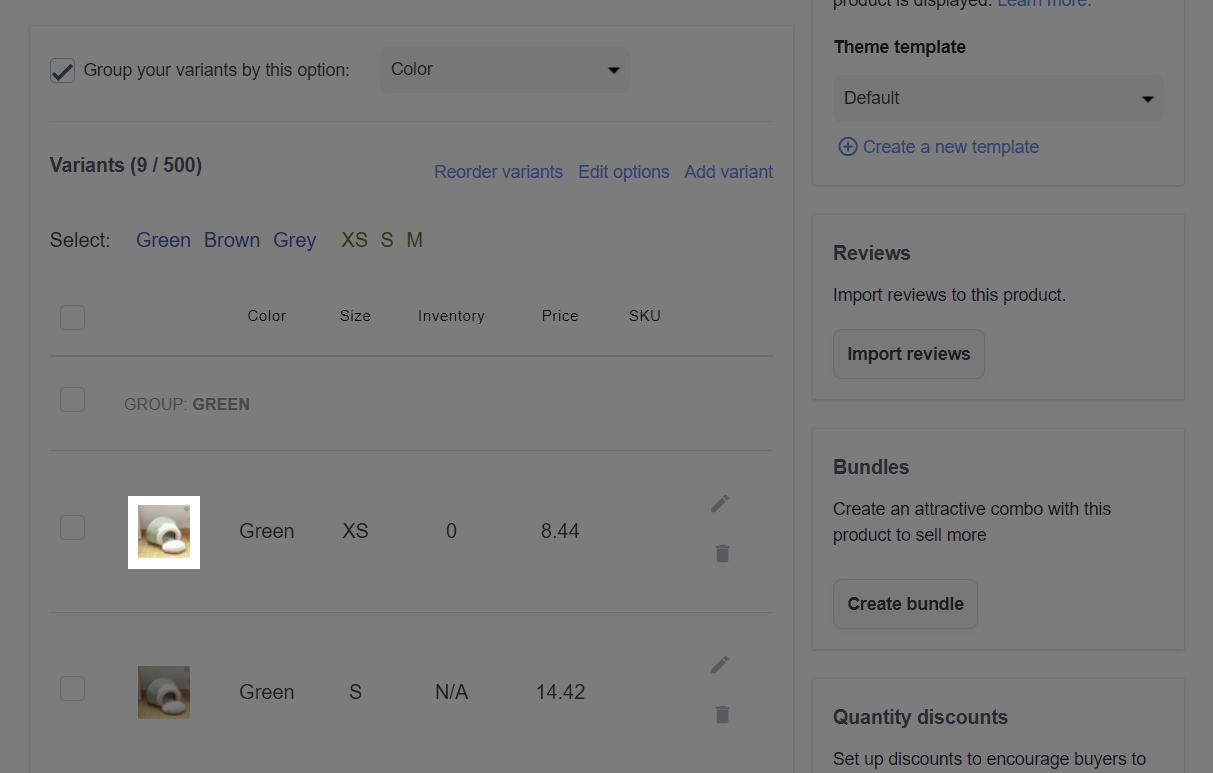
您也可以点击 产品详情页上的变体图片,为您的产品变体选择或上传图片。选择变体图片的步骤与第4步相同。但是,在此步骤中,您将无法重新排列图片。

单击 Save。

单击 Save changes以完成。
对于PrintBase商店
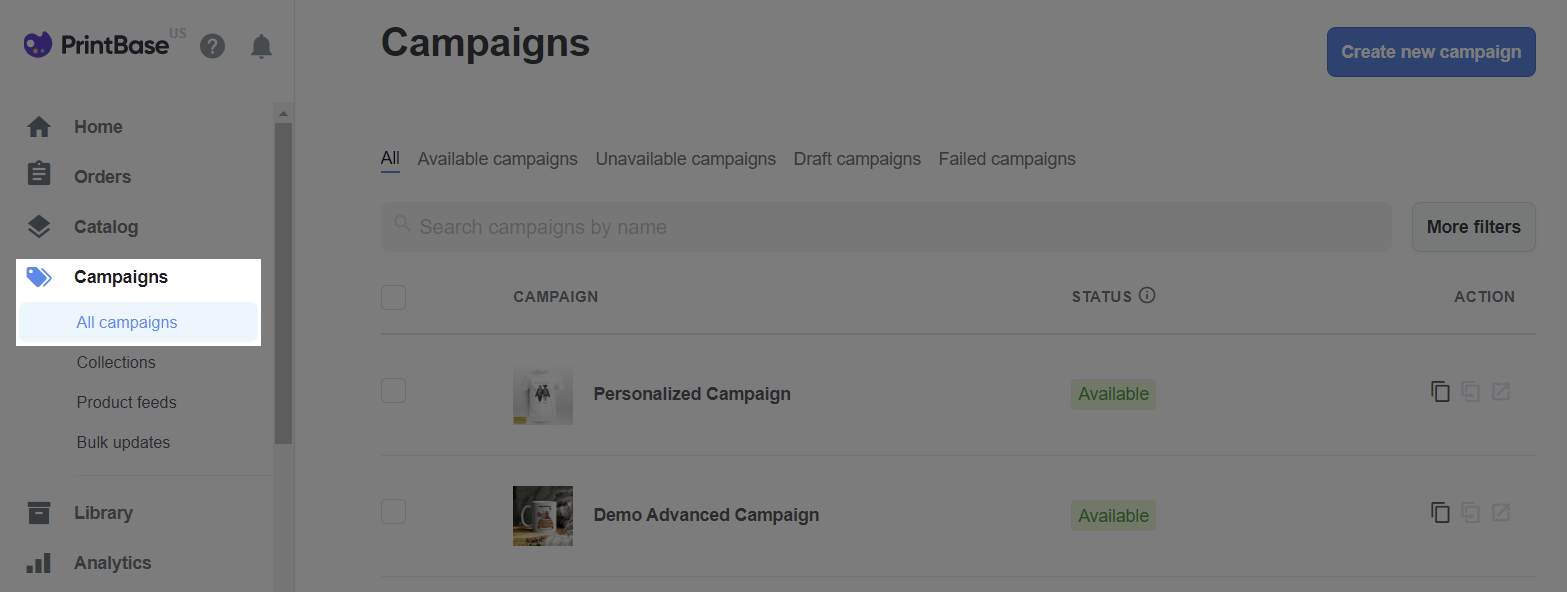
在PrintBase后台上,选择 Campaign > All campaigns。

单击要更改其变体图片的POD产品。
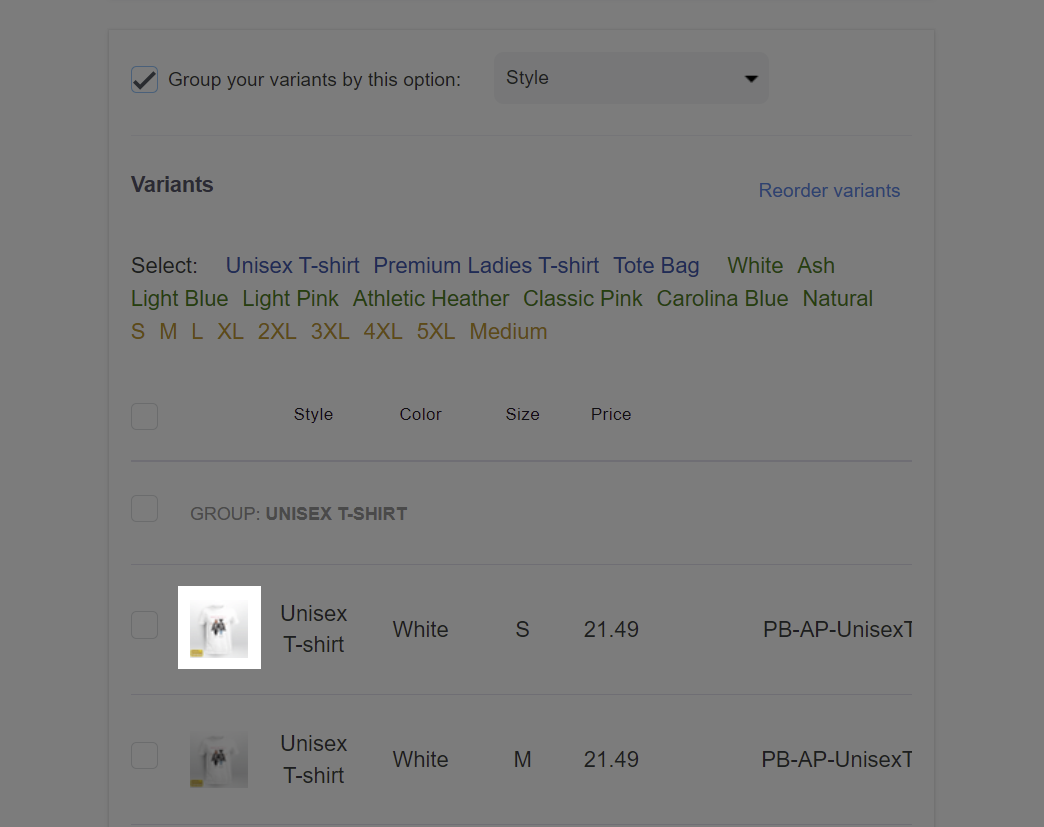
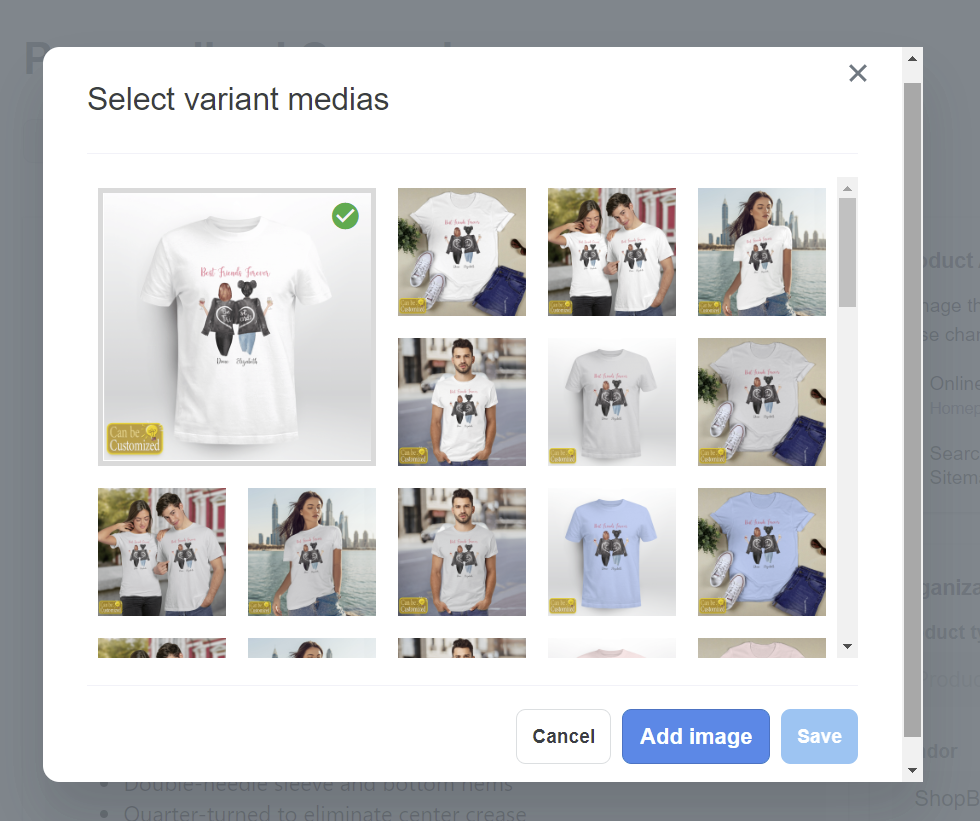
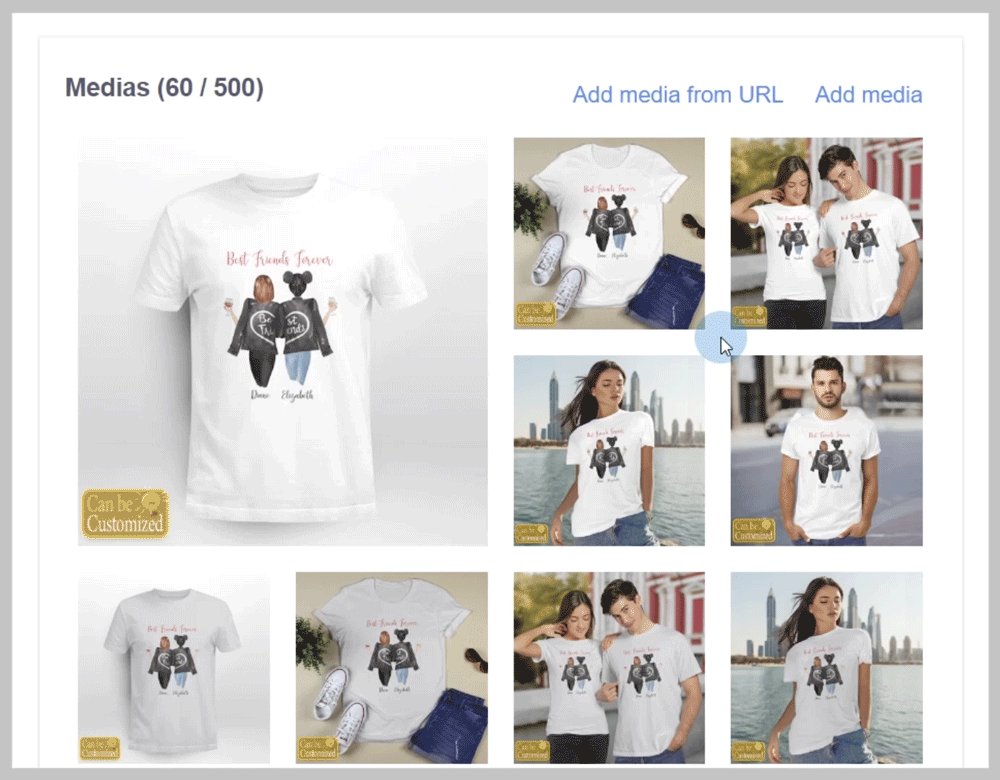
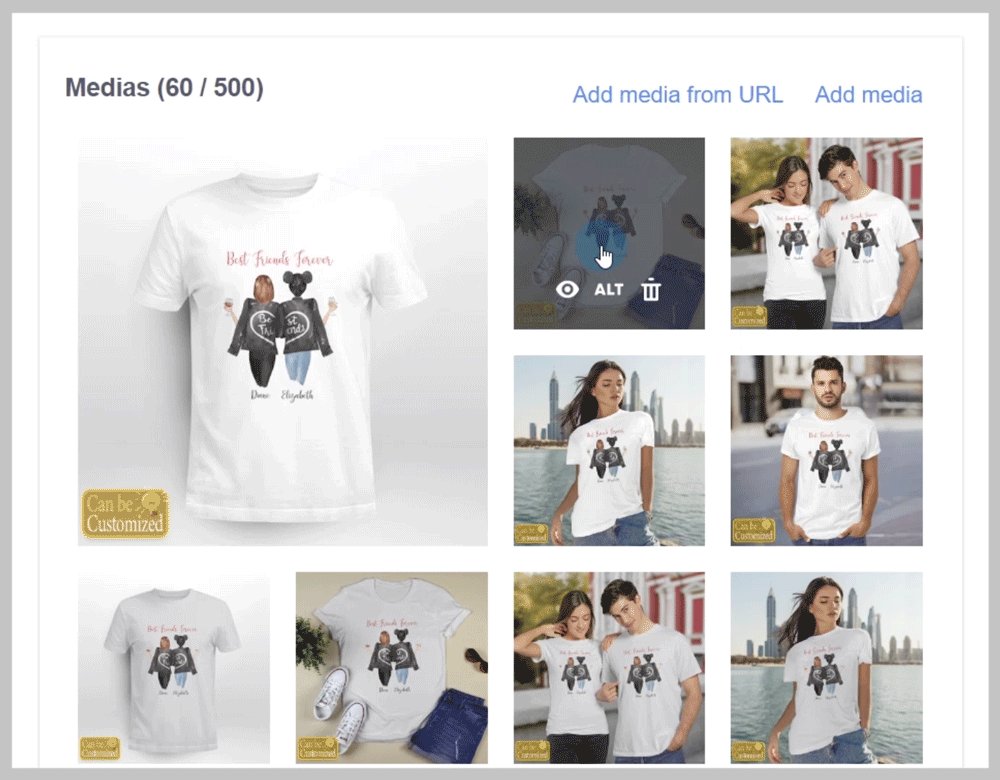
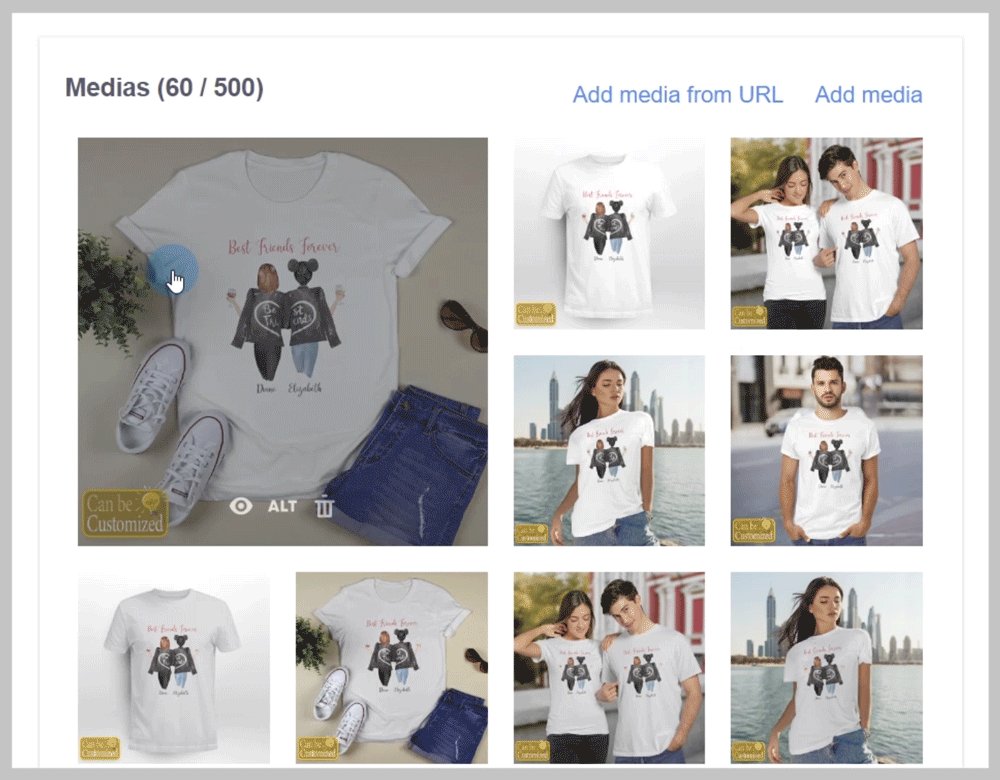
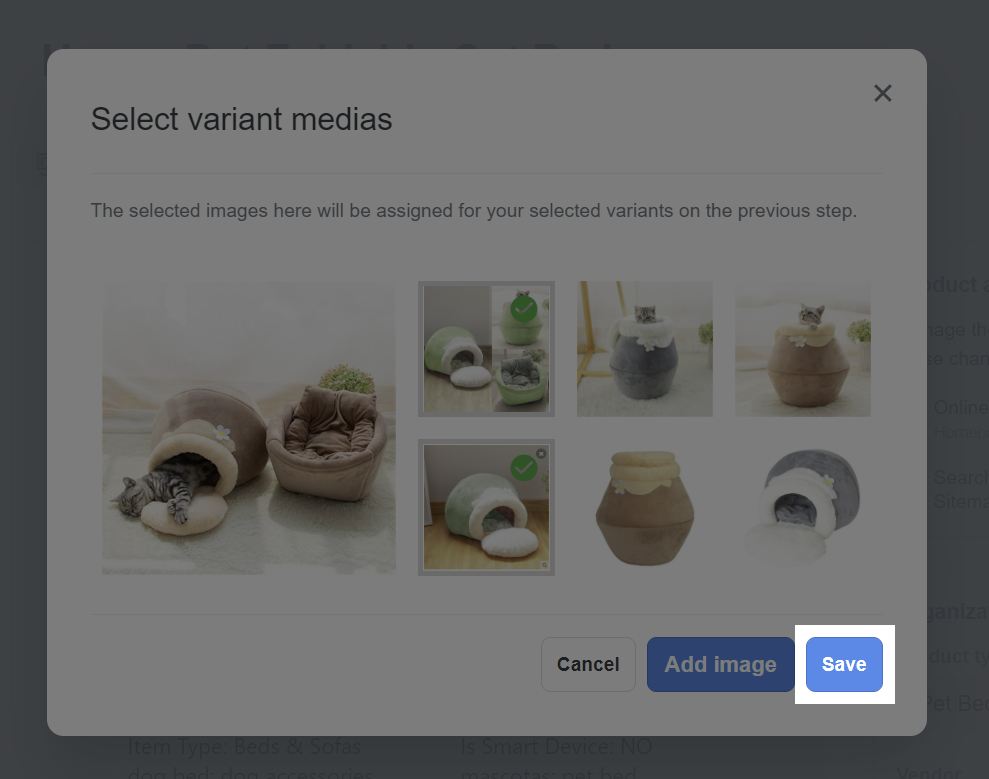
在 POD产品详情页上,点击变体图片,为POD产品的变体选择或上传图片。

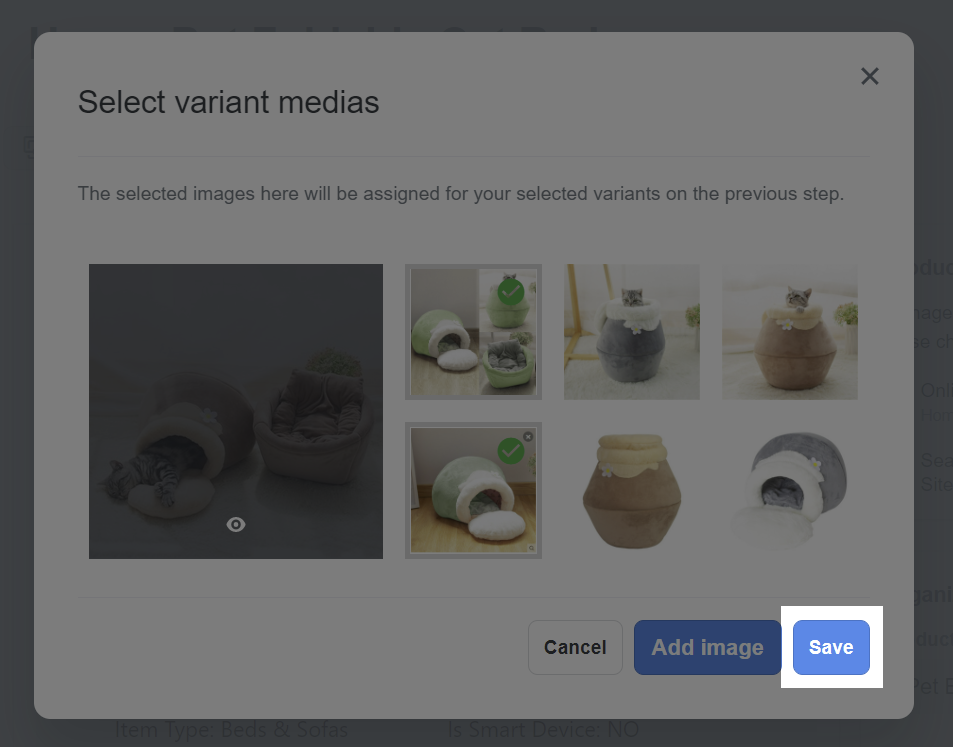
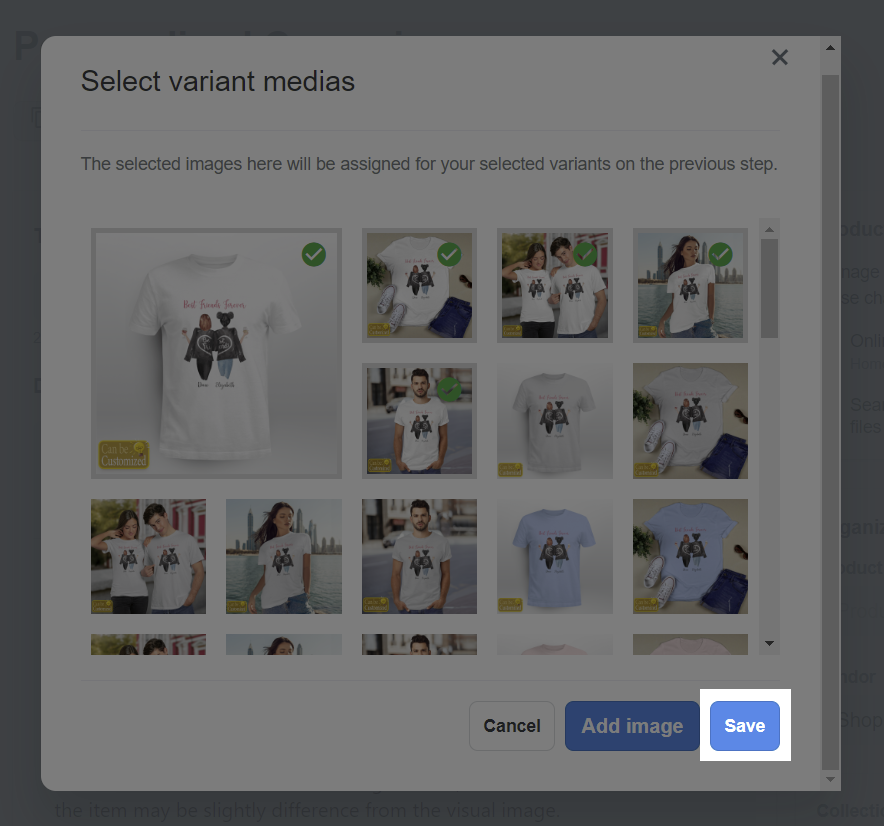
在弹窗中,点击 Add image以从您的设备上传图片。您可以为一个POD产品变体选择或上传多张图片。

点击 Save。

单击 Save changes以完成。
如果您为一个POD产品变体选择多张图片,第一个位置的图片将是变体的主图。在选择POD产品变体的图片之前,您可以在 POD产品详情页上 将图片单击并拖动到您想要的顺序。

B. 为多个产品变体设置图片
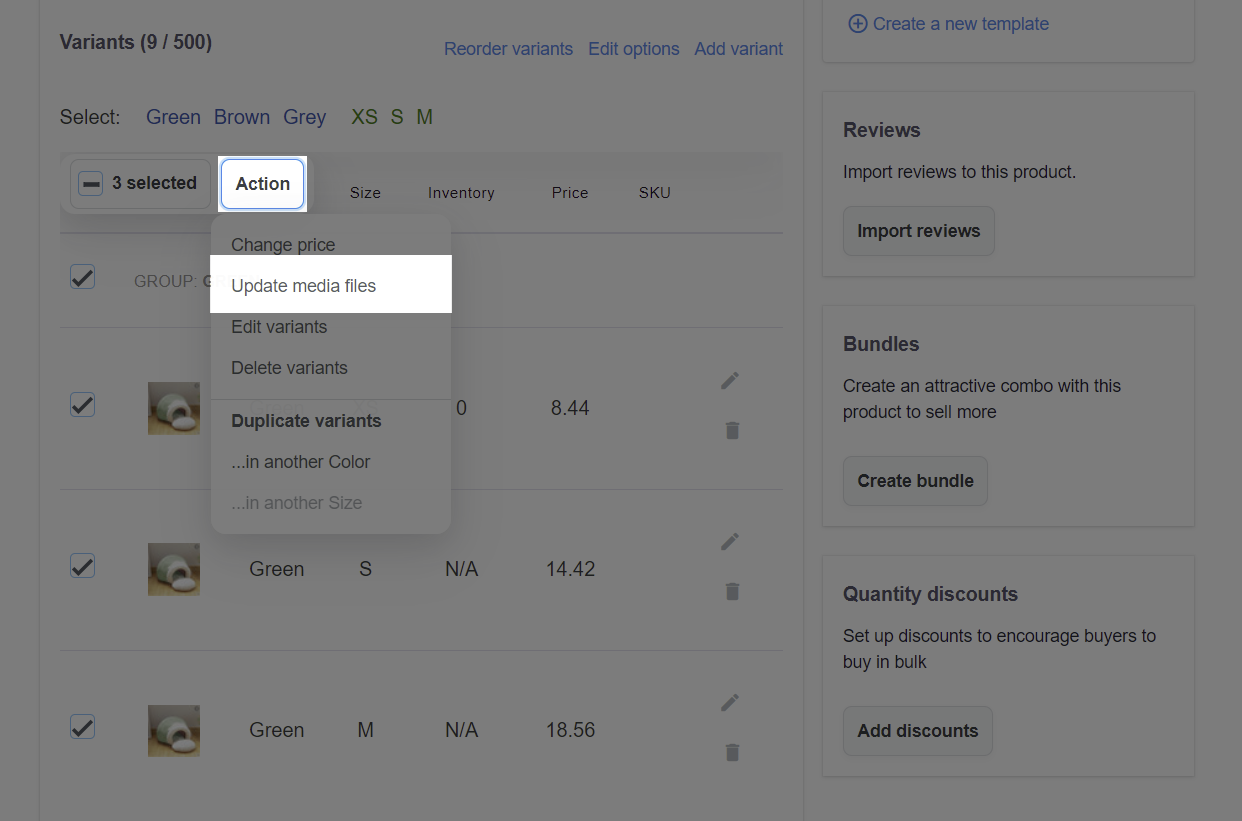
要同时设置多个变体图片,您可以在产品后台上选择变体,然后单击 Action > Update media files。

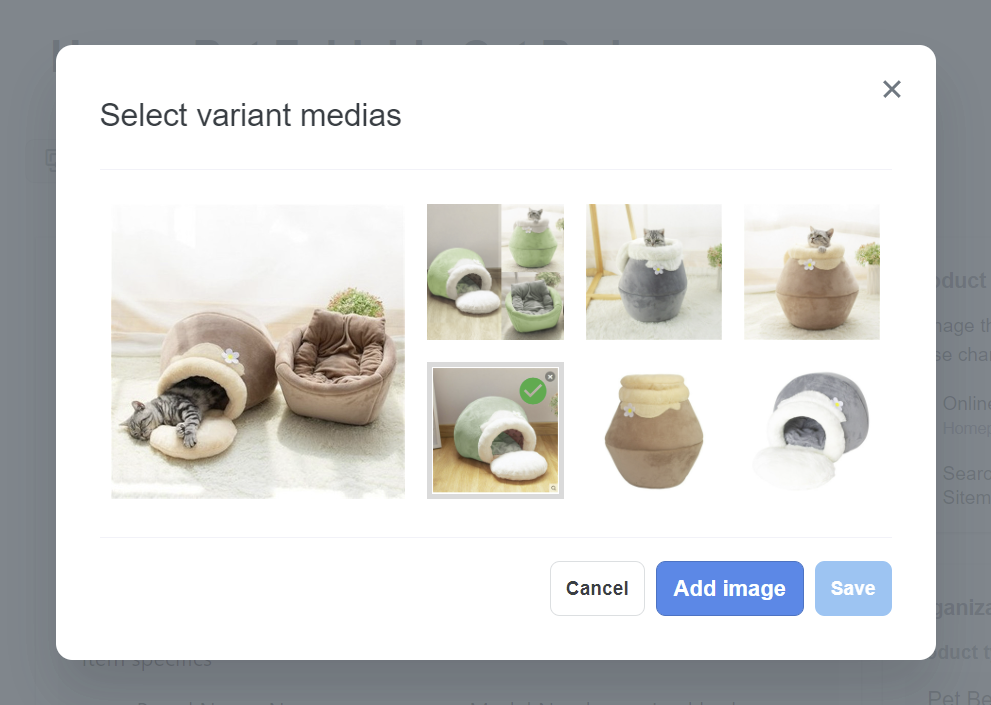
然后,选择您的变体图片。

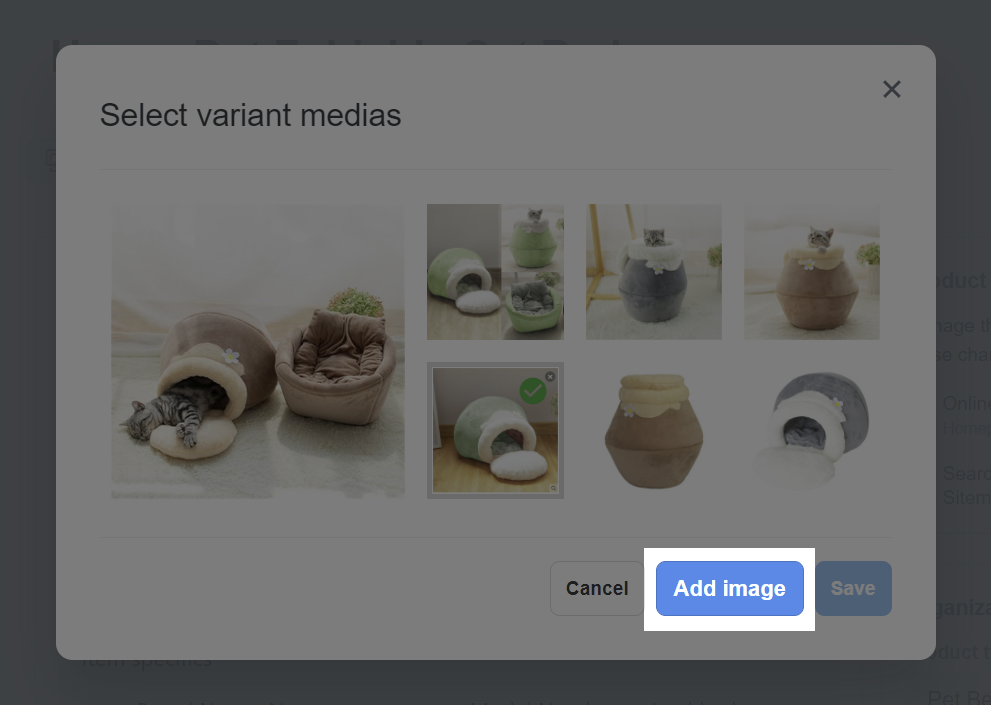
如果您想从您的设备上传图片,请点击 Add image。

单击 Save。

单击 Save changes以完成。
C. 变体图片如何在您的商店中显示?
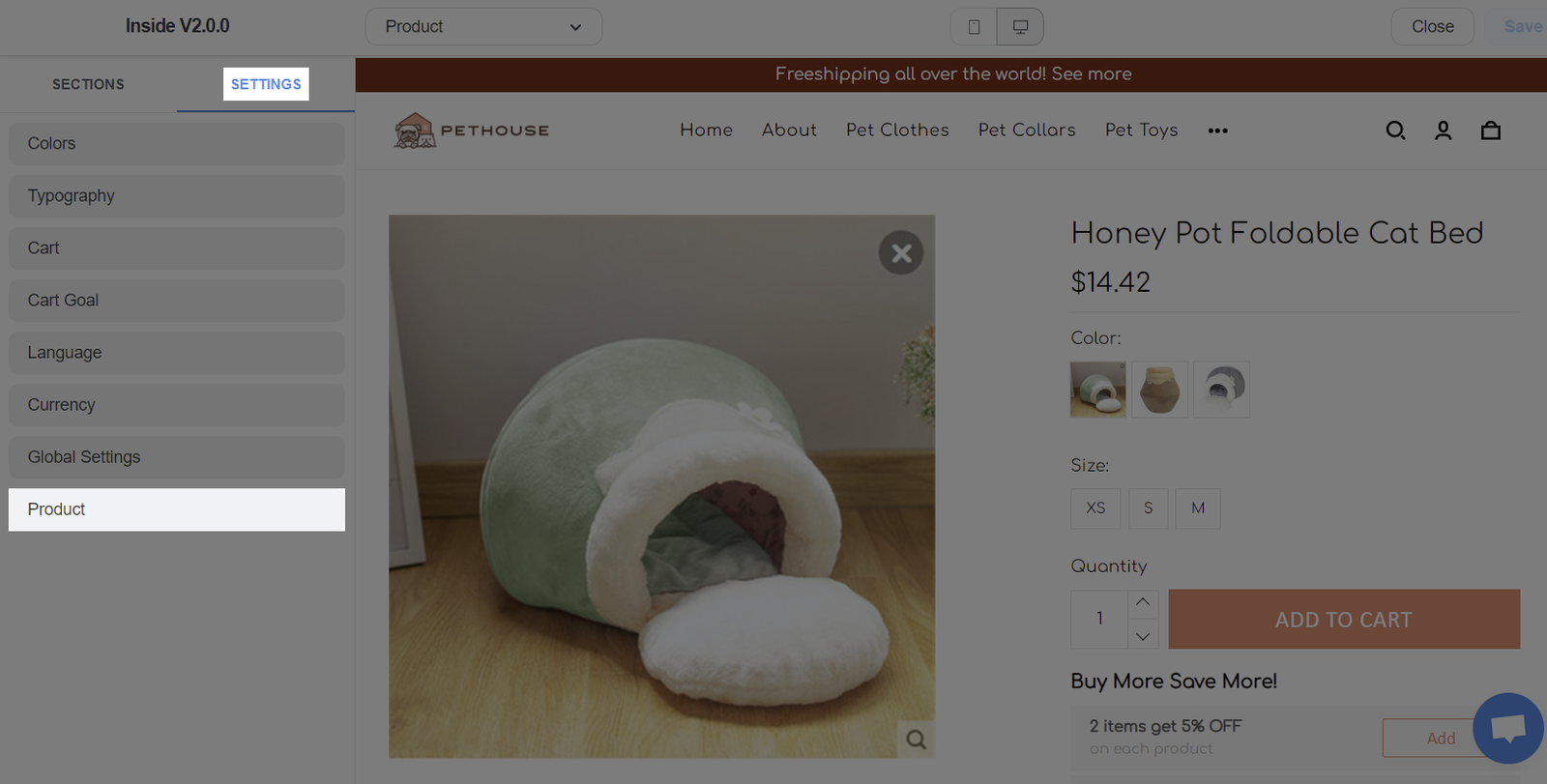
在ShopBase后台上,选择 Online store > Themes > Customize。
选择 Settings > Product。

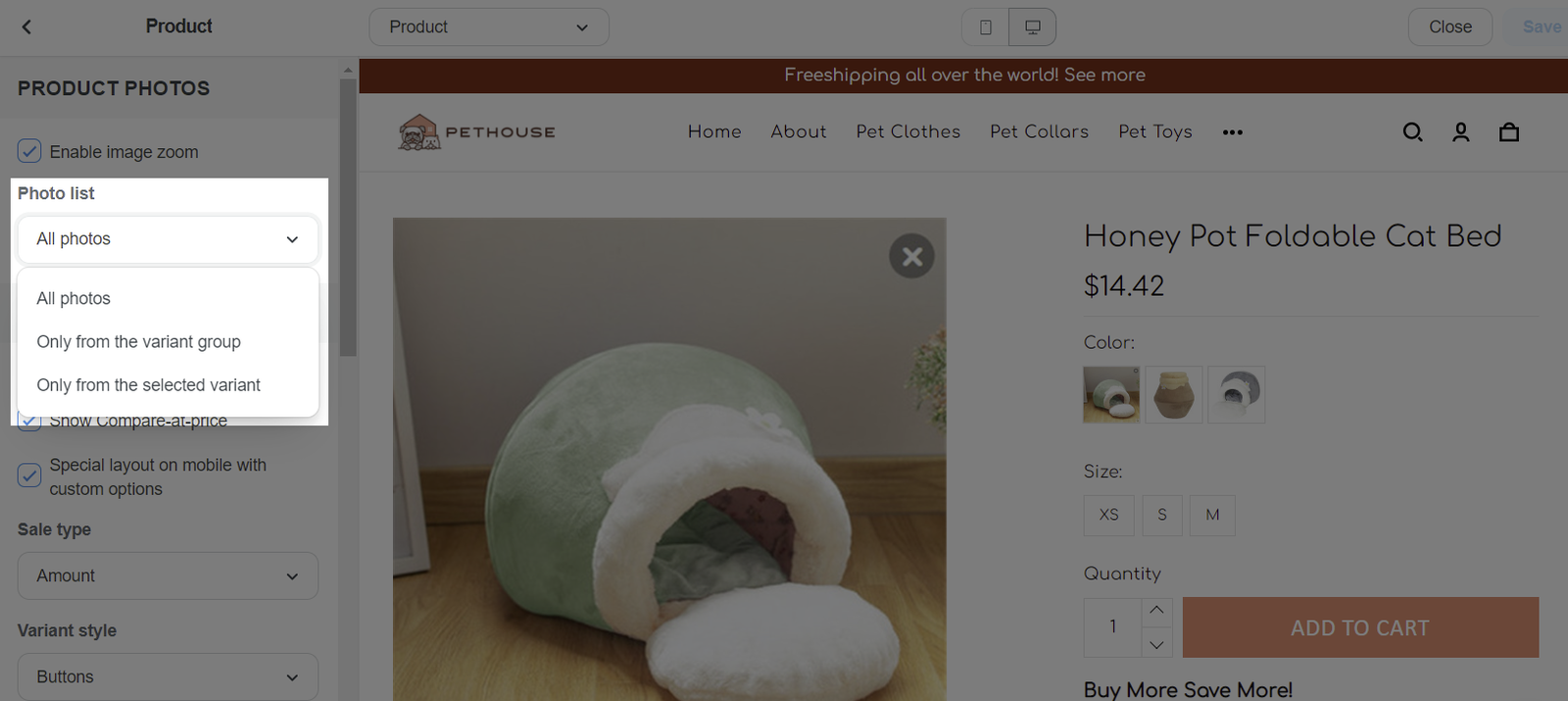
在 Photo list(对于Inside主题)或 Image list(对于Roller主题)中,选择以下选项:
All photos:显示产品的所有图片。
Only from the variant group:显示与买家正在选择的变体在同一组中的所有变体的图片。
Only from the selected variant:仅显示买家正在选择的变体的图片。

点击 Save以完成。
无论主题中的商店设置如何,在2021年10月1日之前推出的产品都将显示产品的所有图片。