Khi bạn liên hệ với đội ngũ hỗ trợ khách hàng của ShopBase về một vấn đề trên hệ thống, trong một số trường hợp ShopBase có thể yêu cầu bạn cung cấp thêm thông tin như ảnh chụp màn hình Console và/hoặc Network Logs trên trình đuyệt hoặc để kiểm tra và xử lý chính xác vấn đề. Thông tin Console/Network logs có thể chứa các chi tiết lỗi quan trọng nhằm xác định nguyên nhân của vấn đề mà bạn đang gặp phải.
Trong bài viết này, chúng tôi sẽ hướng dẫn bạn sử dụng các công cụ hỗ trợ khắc phục lỗi khi báo cáo cho ShopBase.
Nội dung bài viết
A. Sử dụng Jam Dev để ghi màn hình
B. Truy cập Developer console và Network logs trên trình duyệt web
A. Sử dụng Jam Dev để ghi màn hình

Mở trang thao tác đang gặp lỗi.
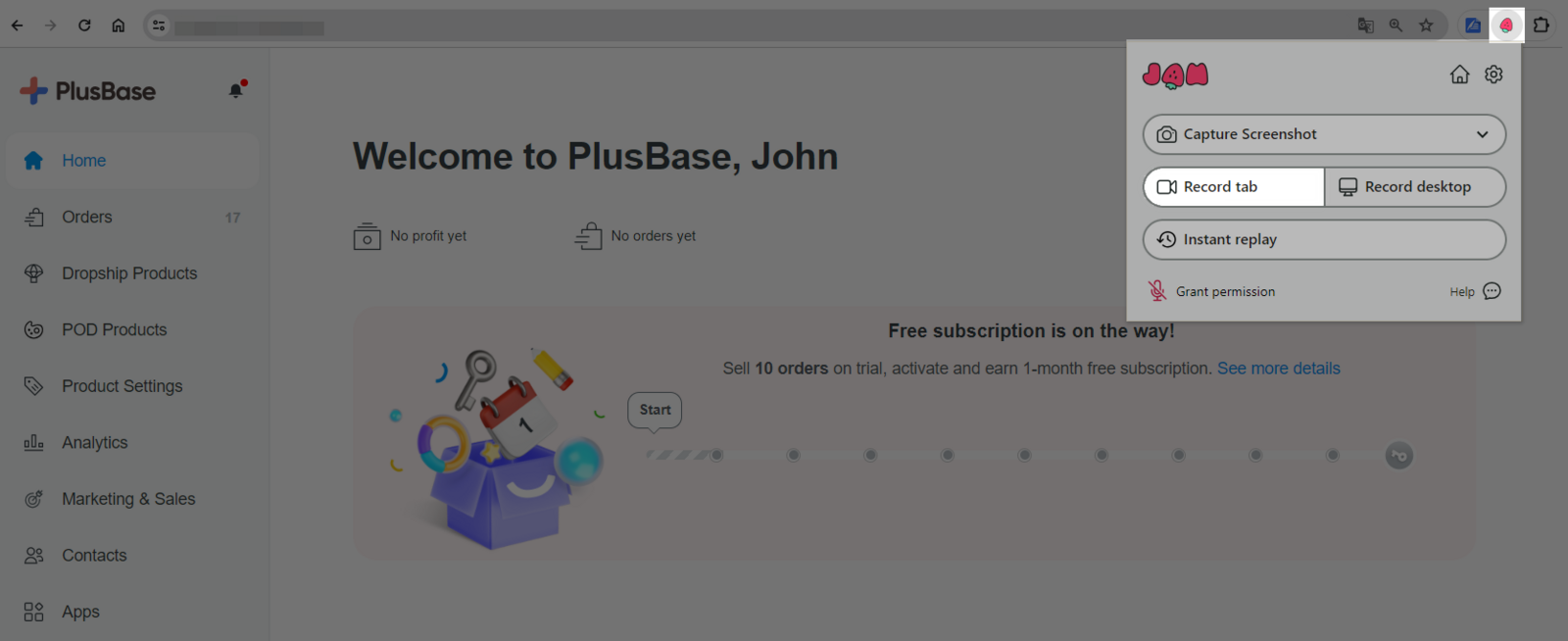
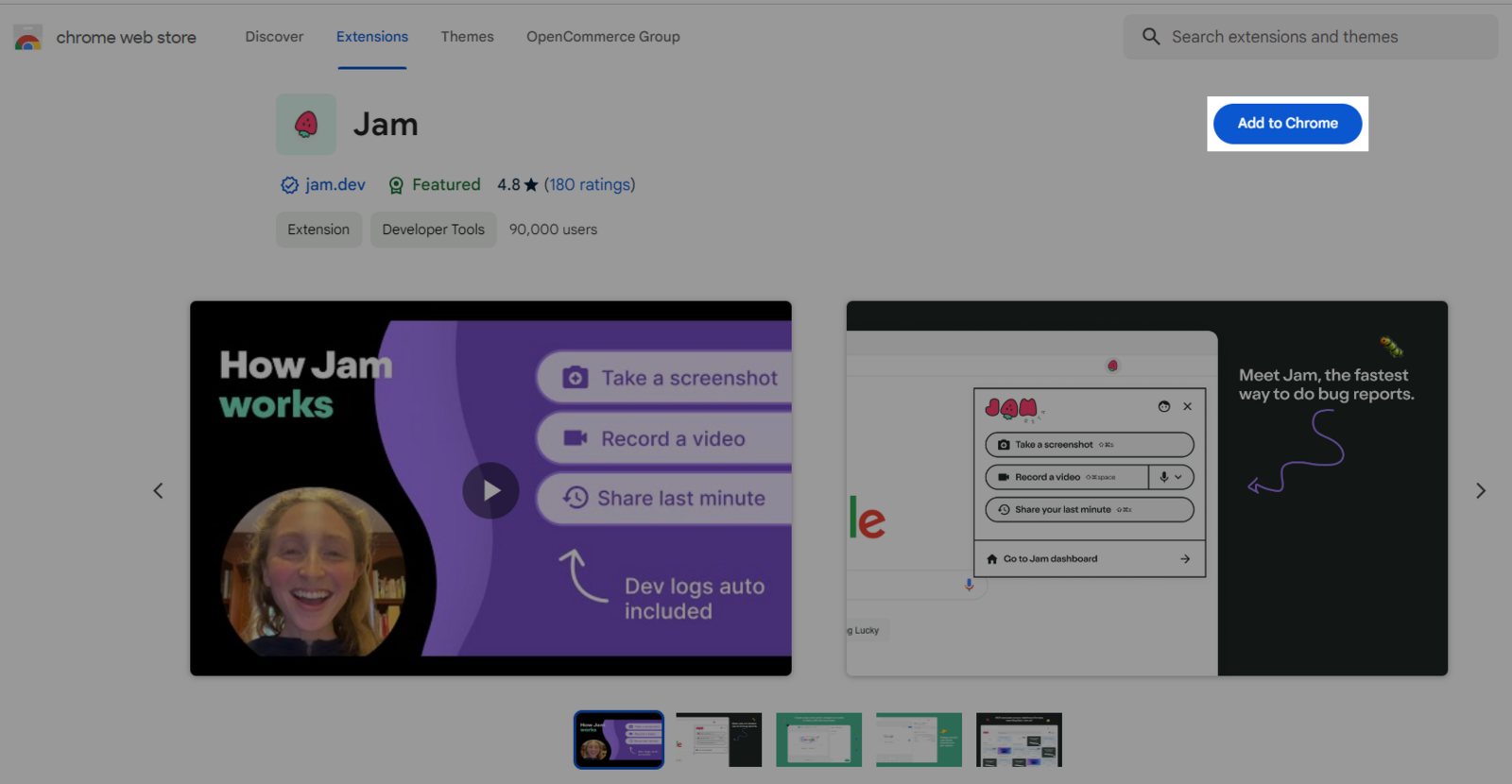
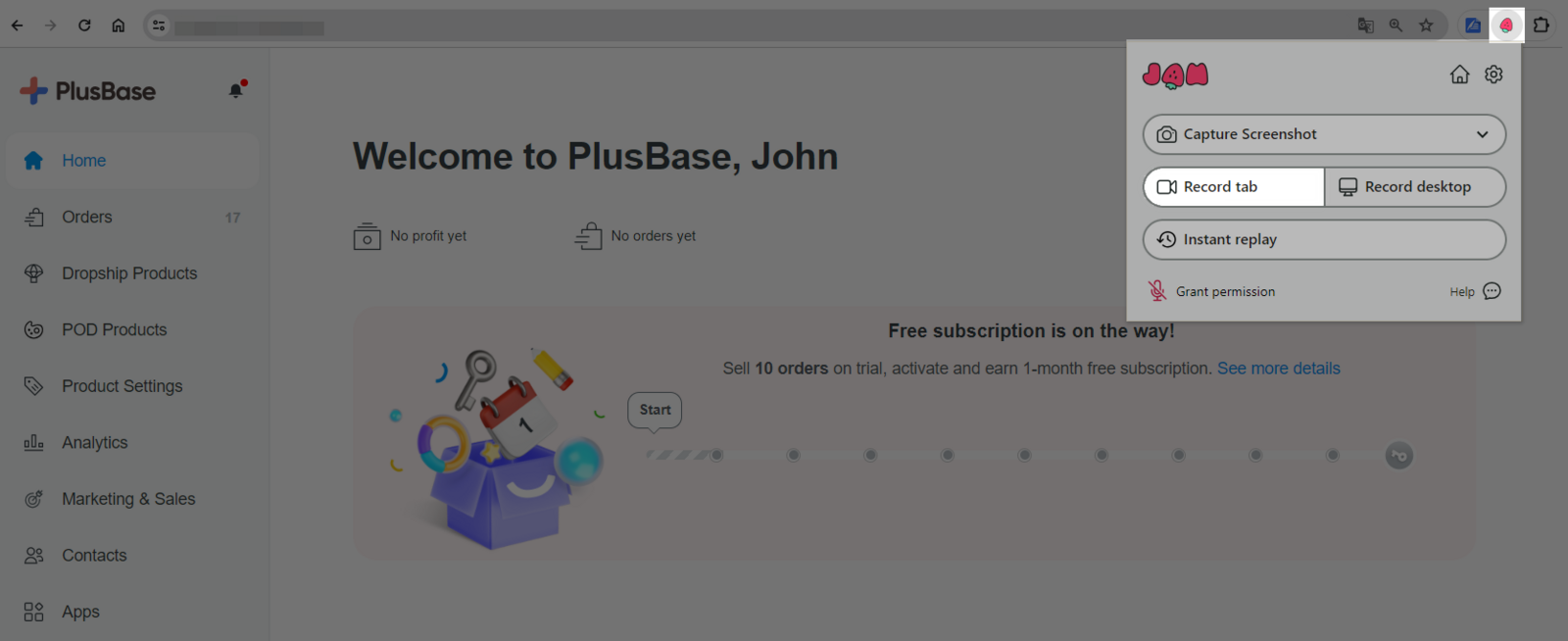
Mở tiện ích Jam. Bấm vào nút Record tab để bắt đầu ghi màn hình.

Thực hiện các thao tác dẫn đến lỗi hoặc sự cố bạn đang gặp phải.
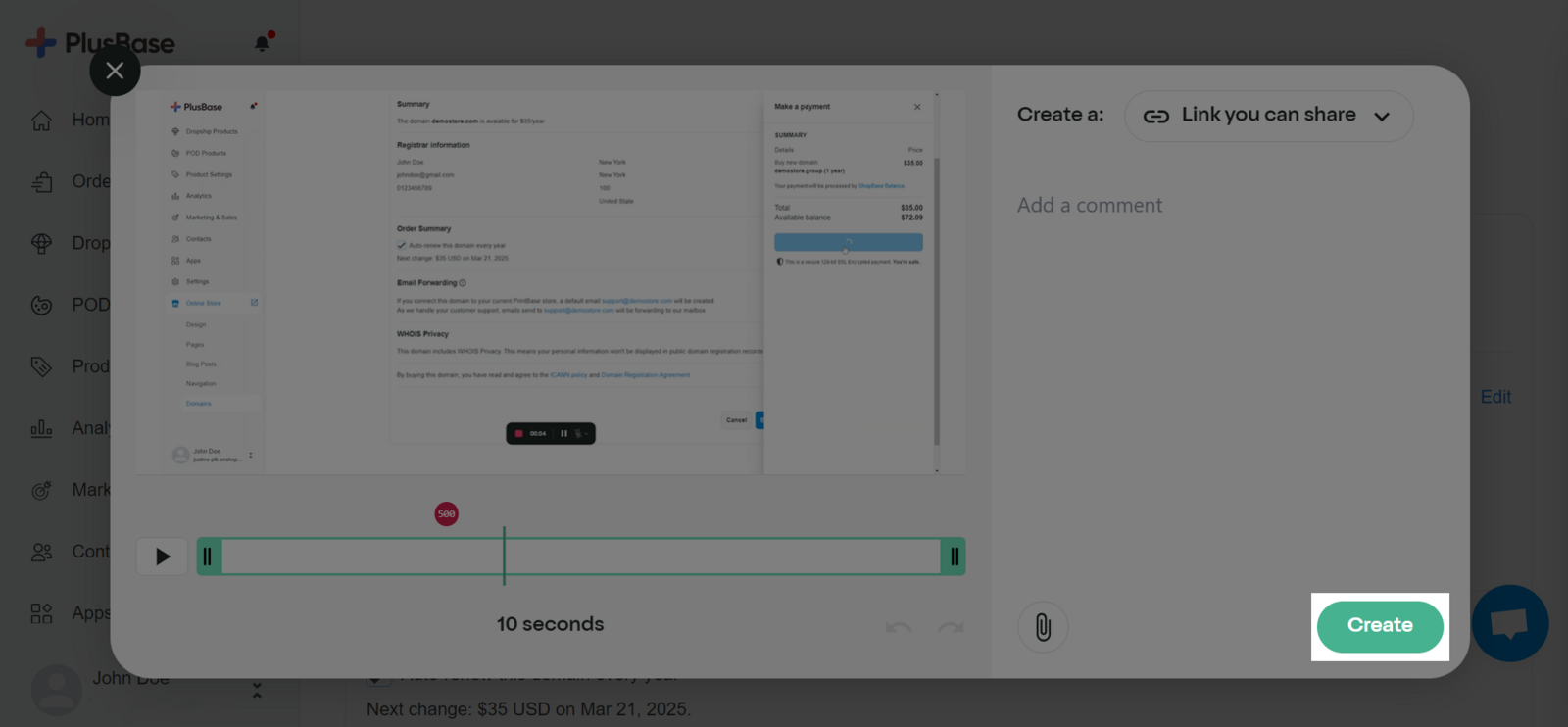
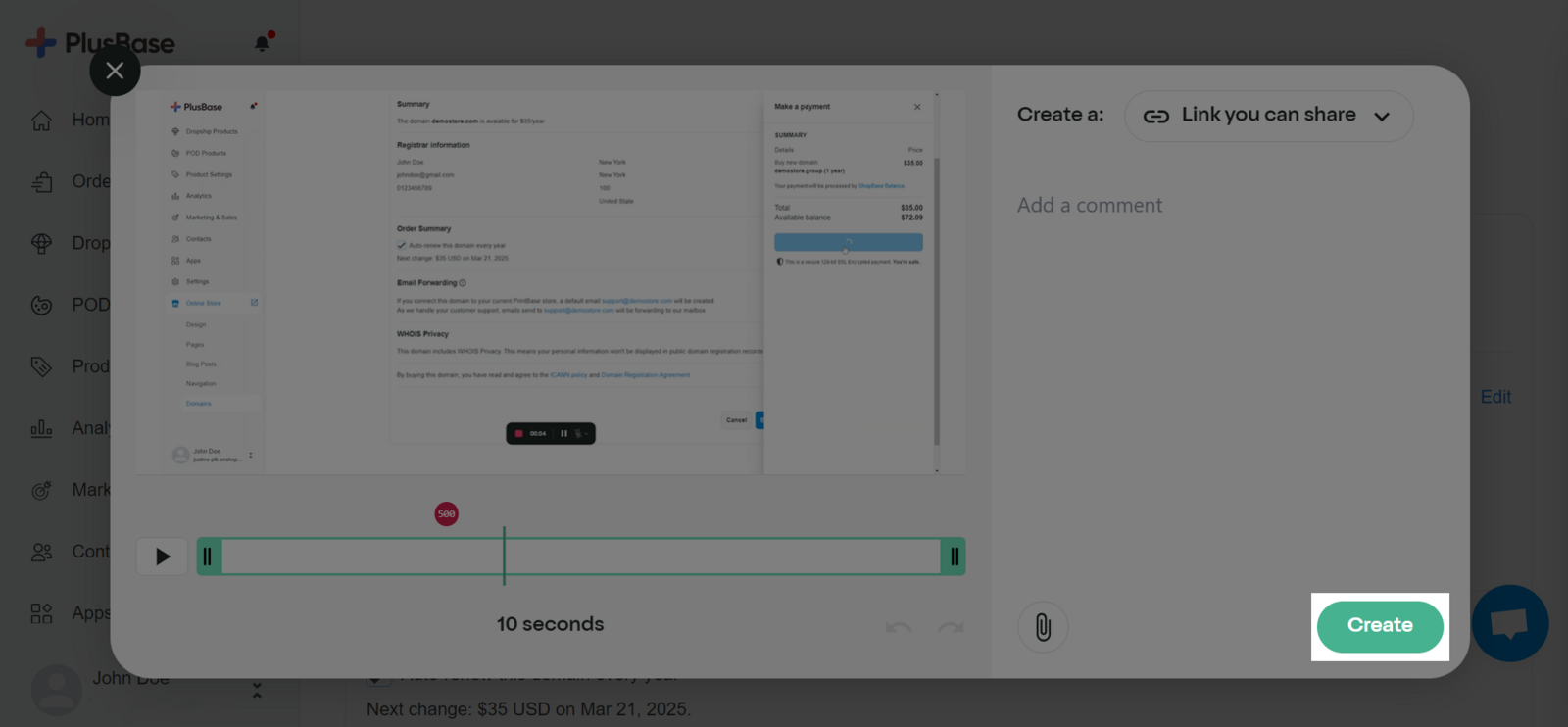
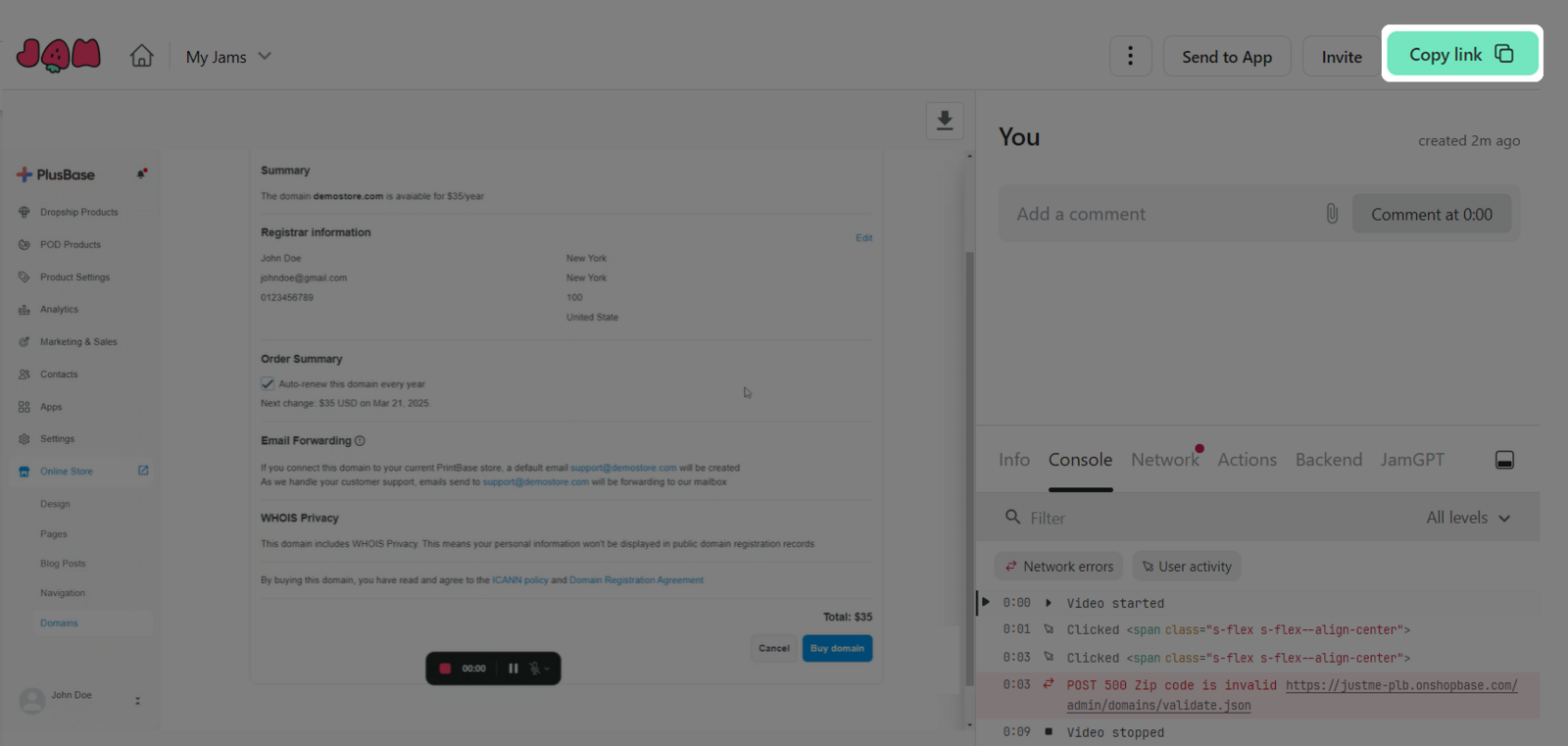
Sau khi kết thúc quá trình ghi hình, nhấp vào nút Create.

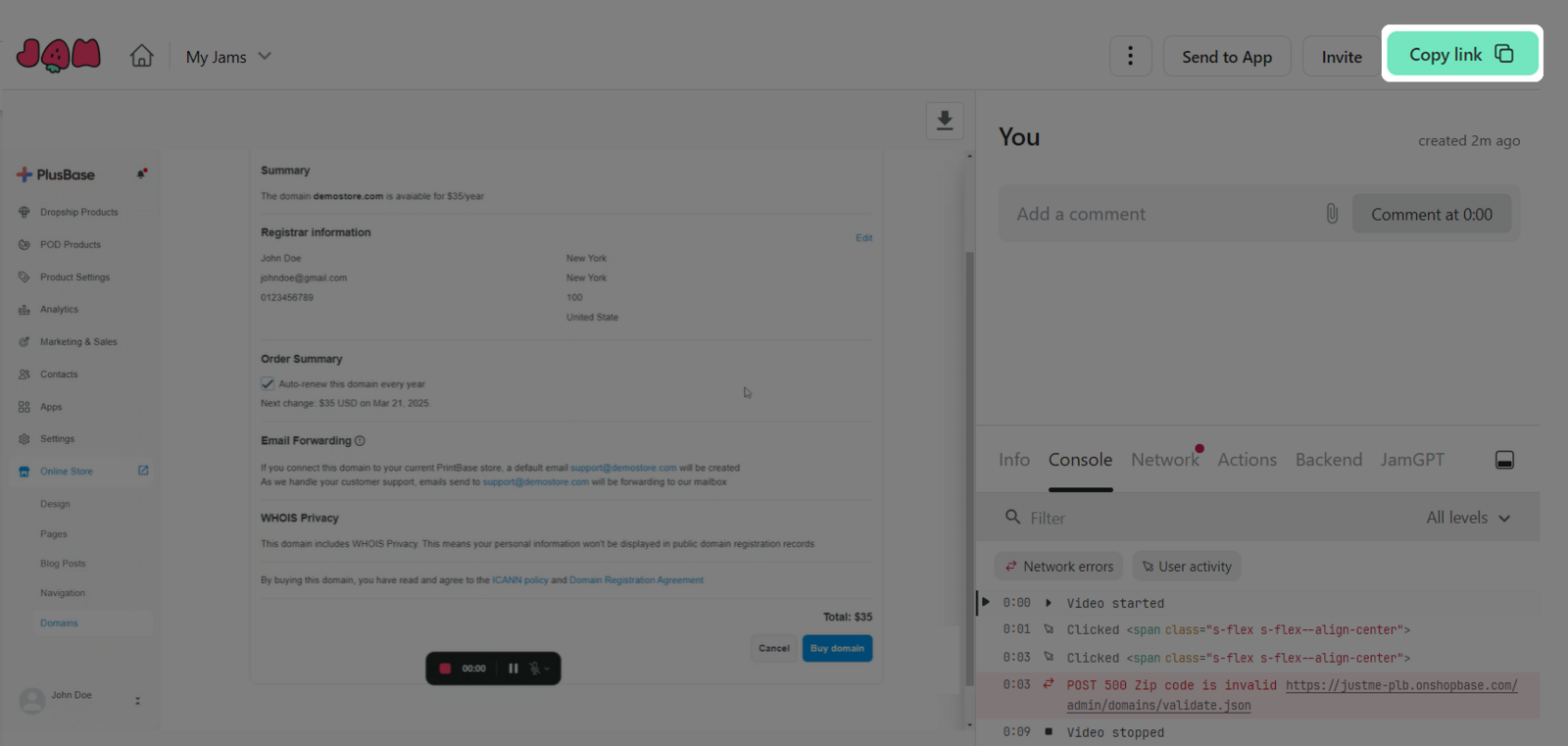
Sau đó, sao chép liên kết video và gửi cho đội ngũ hỗ trợ khách hàng của ShopBase để được hỗ trợ thêm.

Bạn có thể xem hướng dẫn thao tác chi tiết trong video được cung cấp ở đây.
Khi bạn quay video màn hình bằng Jam, các thông số kỹ thuật sẽ được tự động ghi lại vào video nhằm hỗ trợ quá trình khắc phục lỗi của ShopBase, giúp quá trình xử lý nhanh hơn và hiệu quả hơn.
B. Truy cập Developer console và Network logs trên trình duyệt web
Apple Safari
Trên trình duyệt Safari, Console và Network logs sẽ được hiển thị trong Developer Menu.
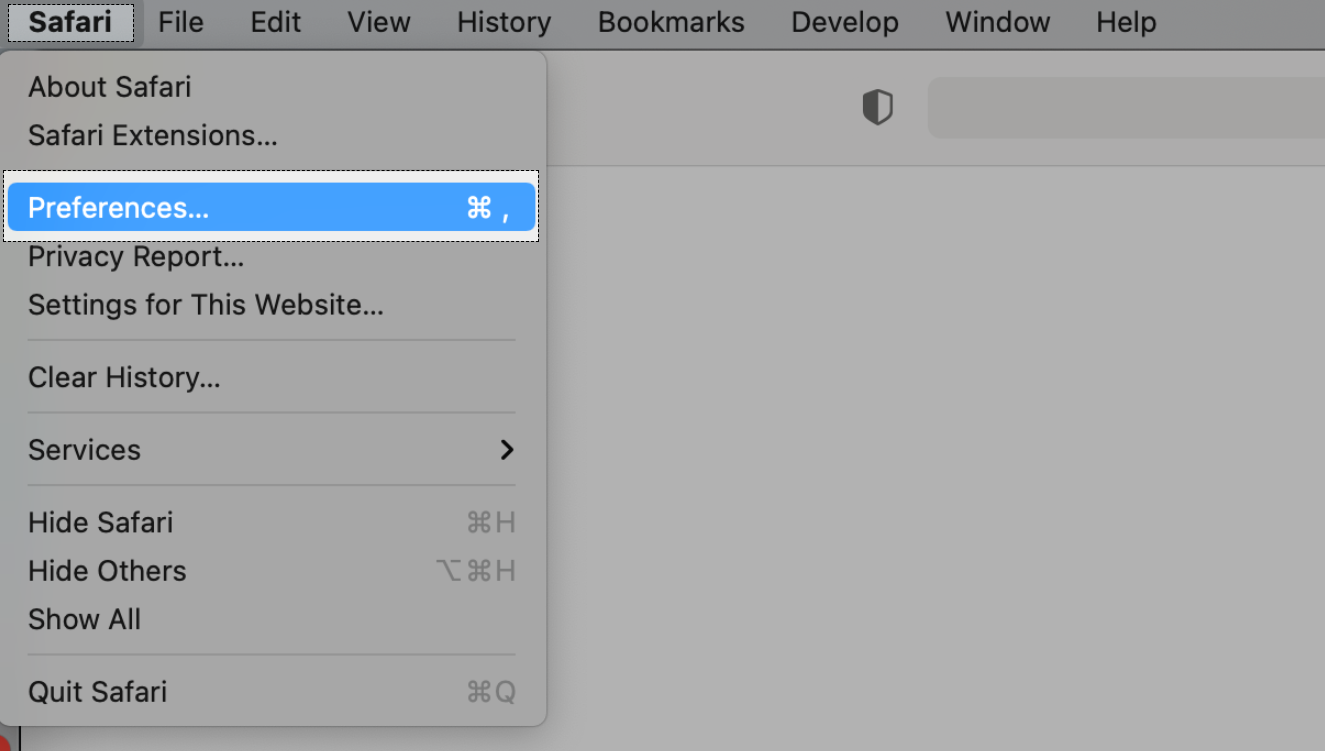
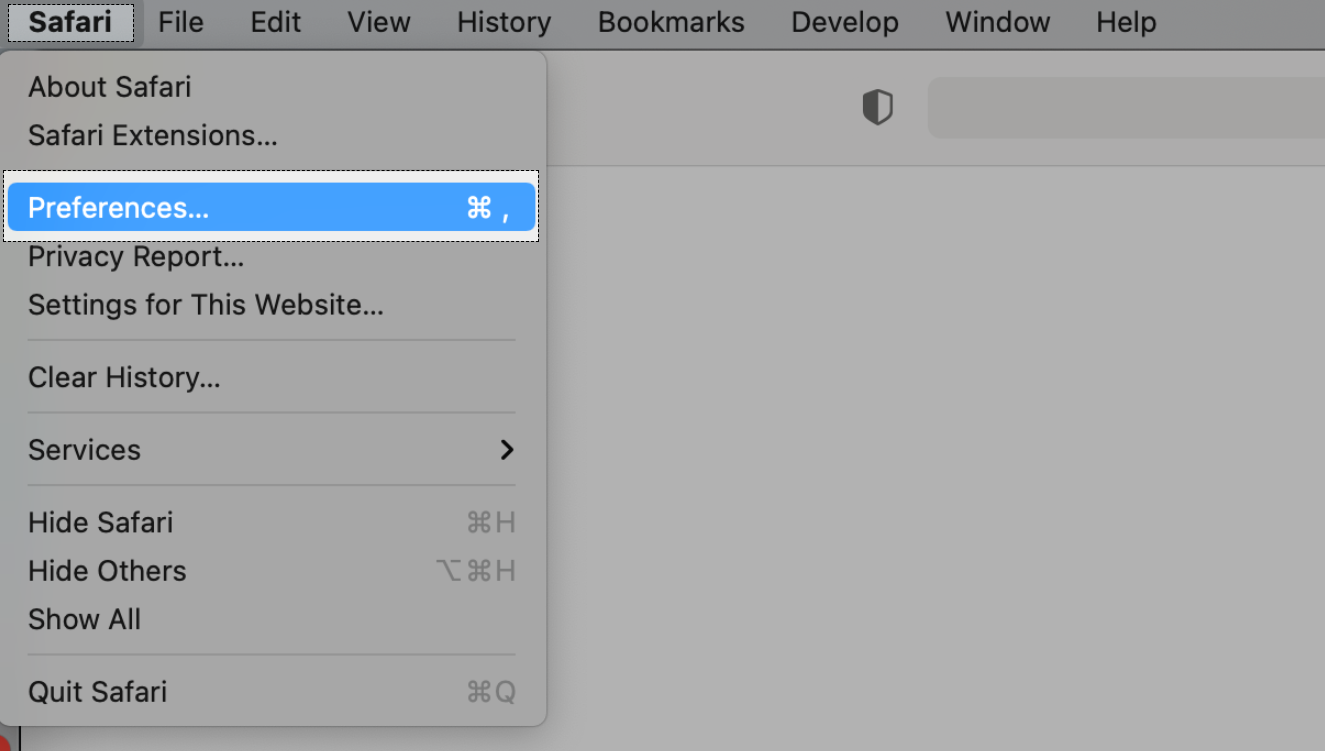
Để bật tính năng Developer Menu trong trình duyệt Safari, đi tới Safari Menu > Preferences.

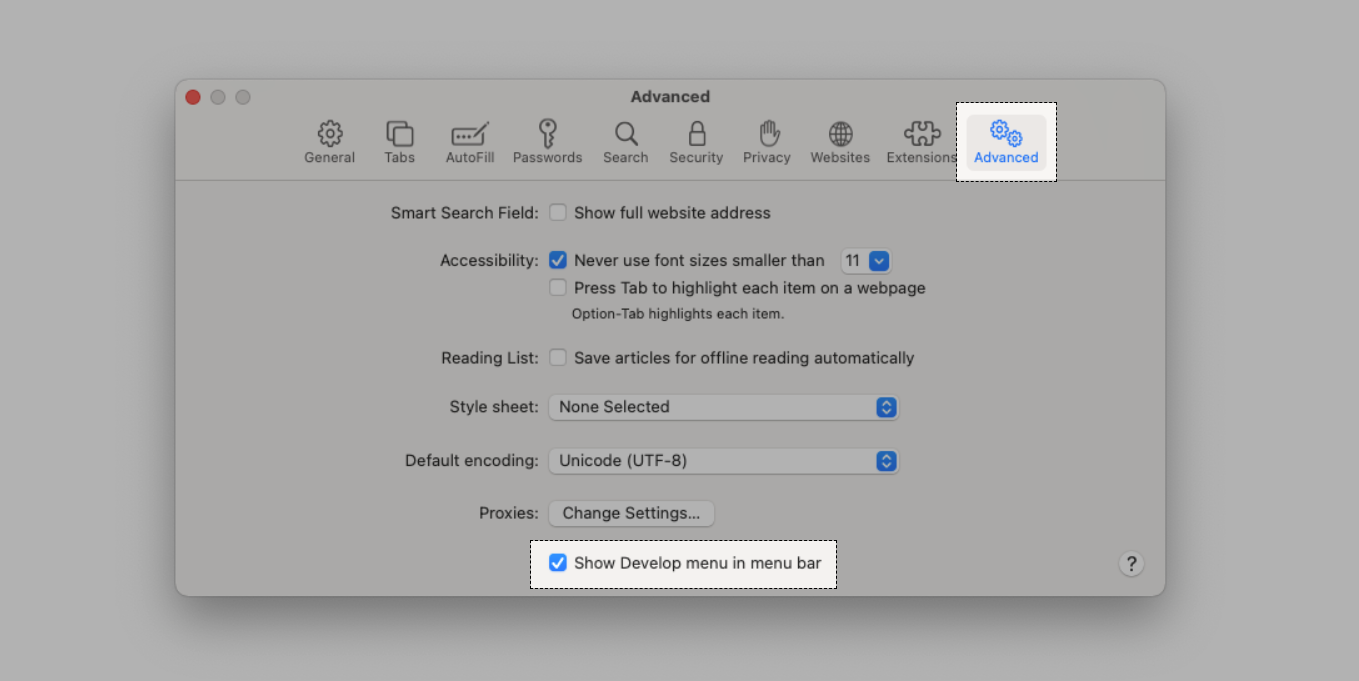
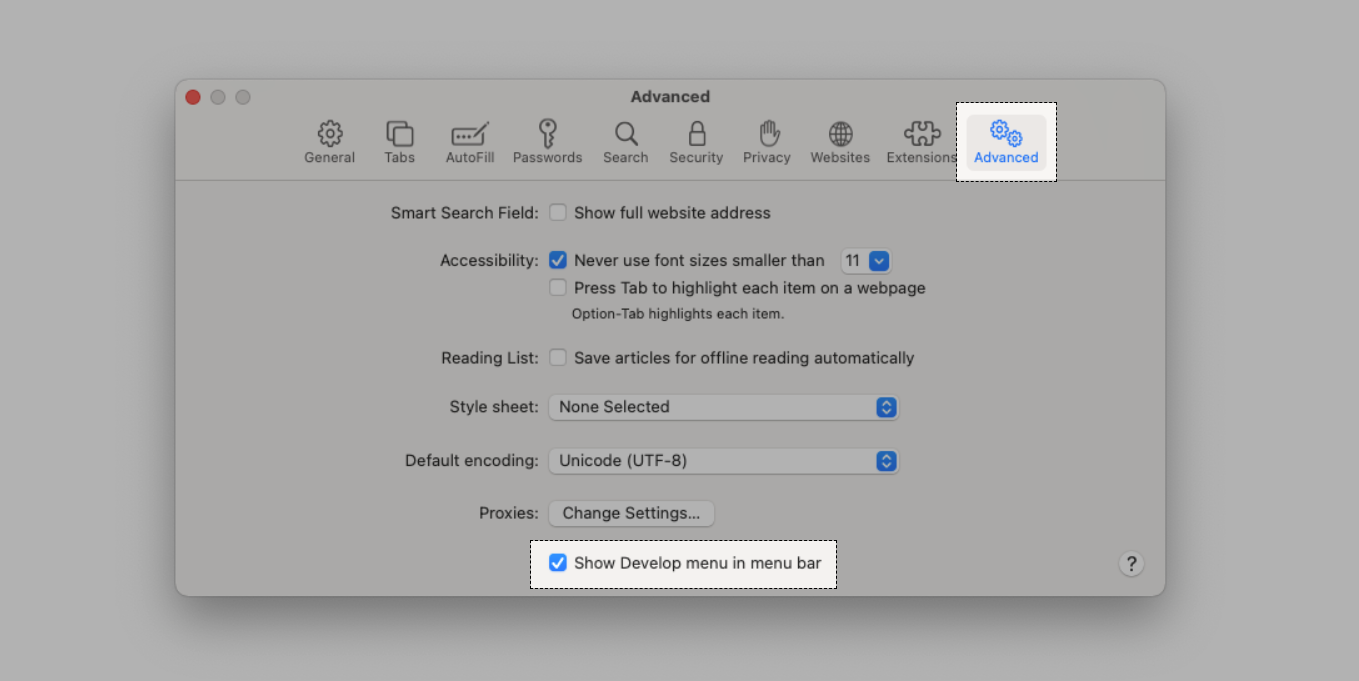
Tại Advanced Tab, tích chọn Show develop menu in menu bar.

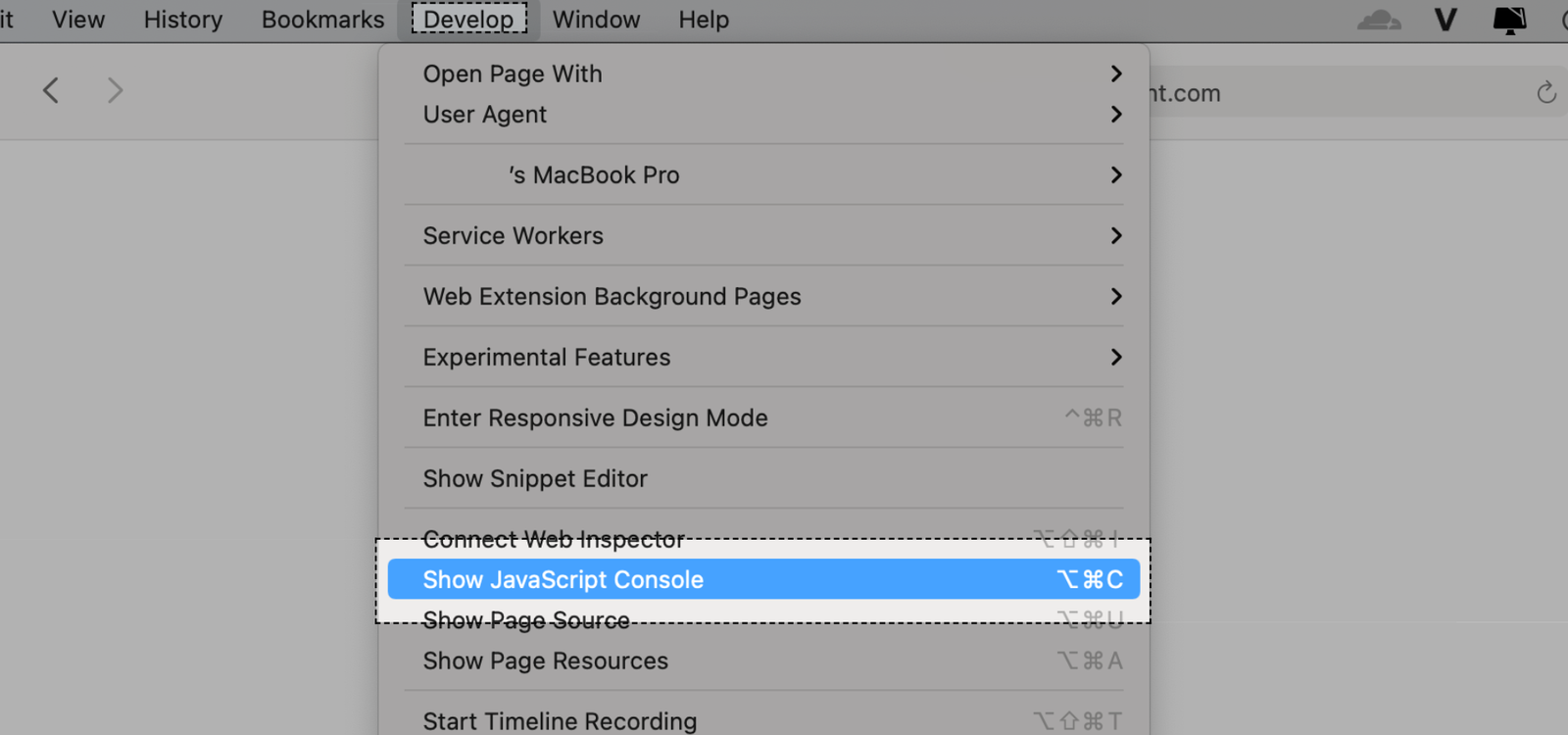
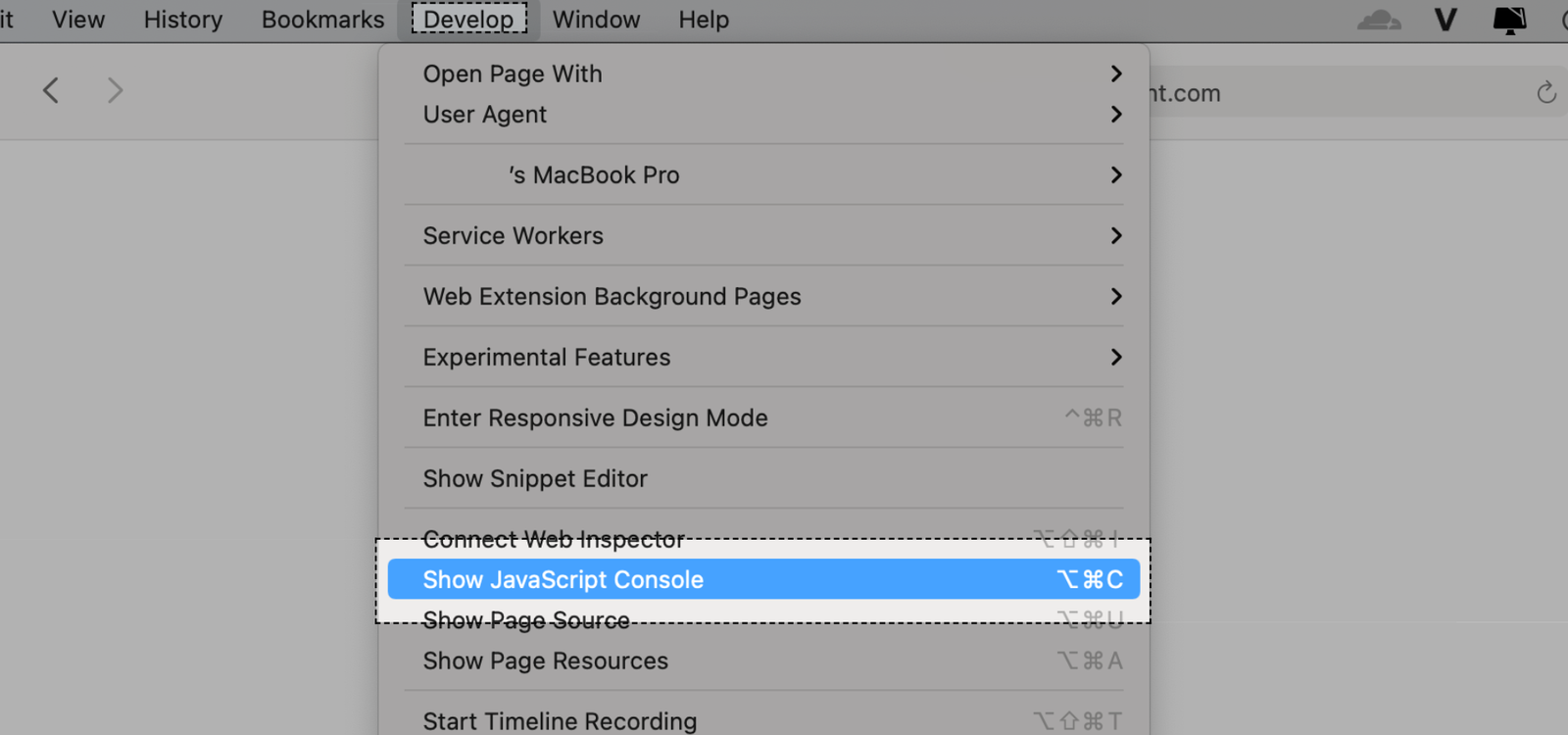
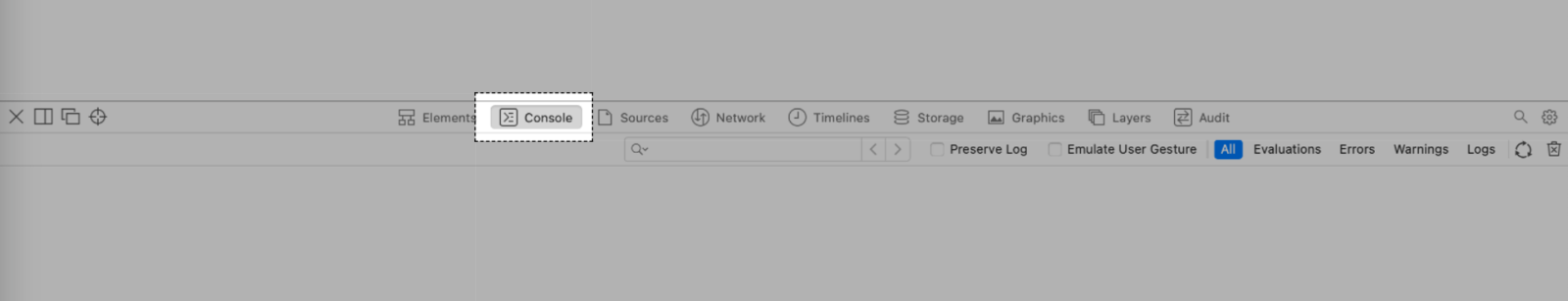
Một khi tính năng này được bật, bạn sẽ tìm thấy thông tin của Developer console bằng cách nhấp chọn Develop > Show Javascript Console, hoặc dùng tổ hợp phím Option + ⌘ + C.

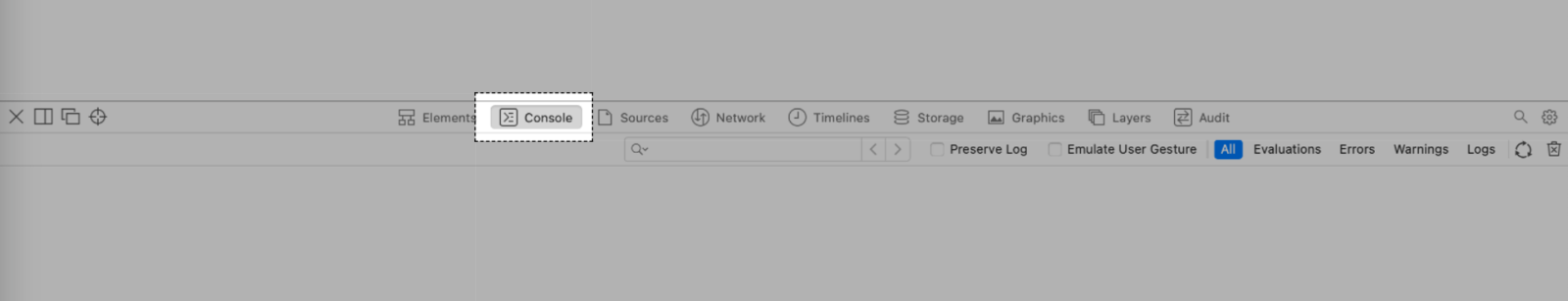
Thông tin Developer console sẽ được hiển thị trong cửa sổ Safari hiện tại của bạn, hoặc tại một cửa sổ mới. Tab Console sẽ được chọn tự động. Tại đây, bạn có thể thấy thông báo lỗi (dòng chữ màu đỏ) cùng các thông tin khác như cảnh báo và nội dung chi tiết.

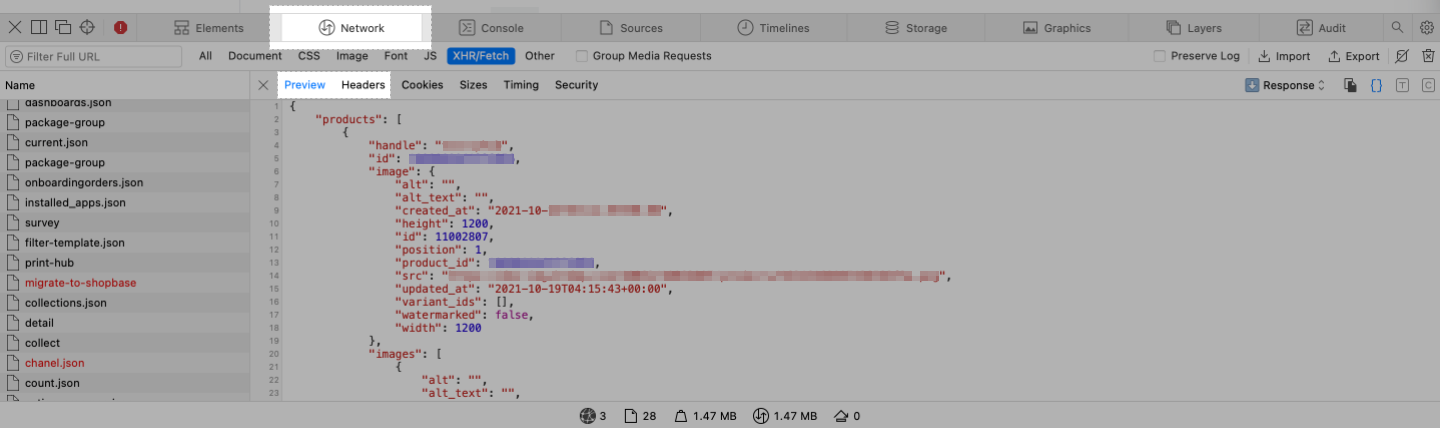
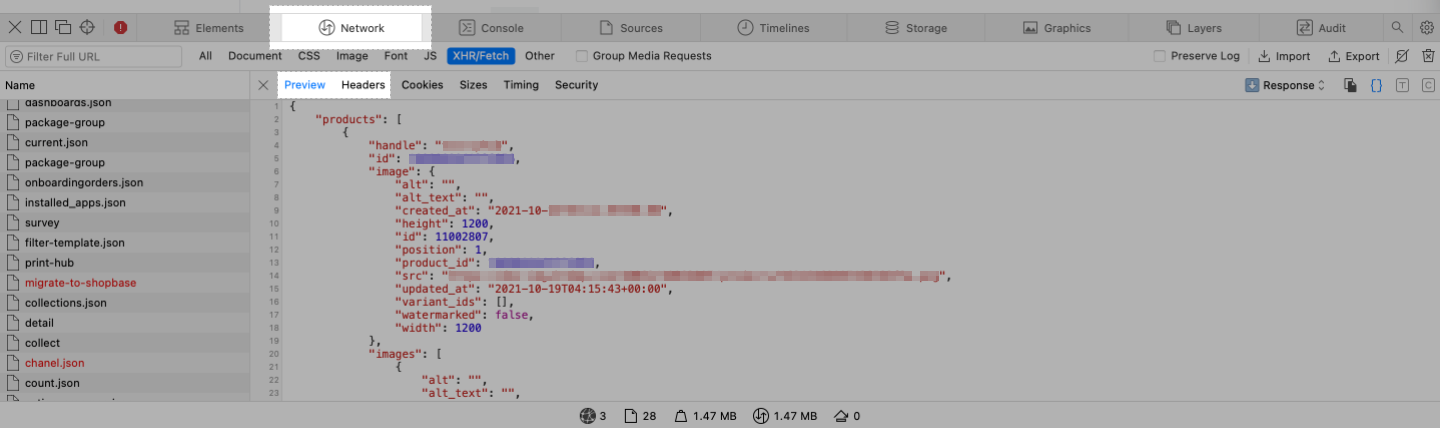
Để mở Network logs, chuyển sang tab Network và tải lại trang web. Thông báo lỗi sẽ được hiển thị bằng dòng chữ màu đỏ.
Nhấp vào thông báo lỗi đó để xem thông tin chi tiết. Truy cập vào tab Preview và Headers để xem thông tin về các lỗi nghiêm trọng. Vui lòng liên hệ với nhân viên hỗ trợ để xác định thông tin nào cần cung cấp.

Google Chrome
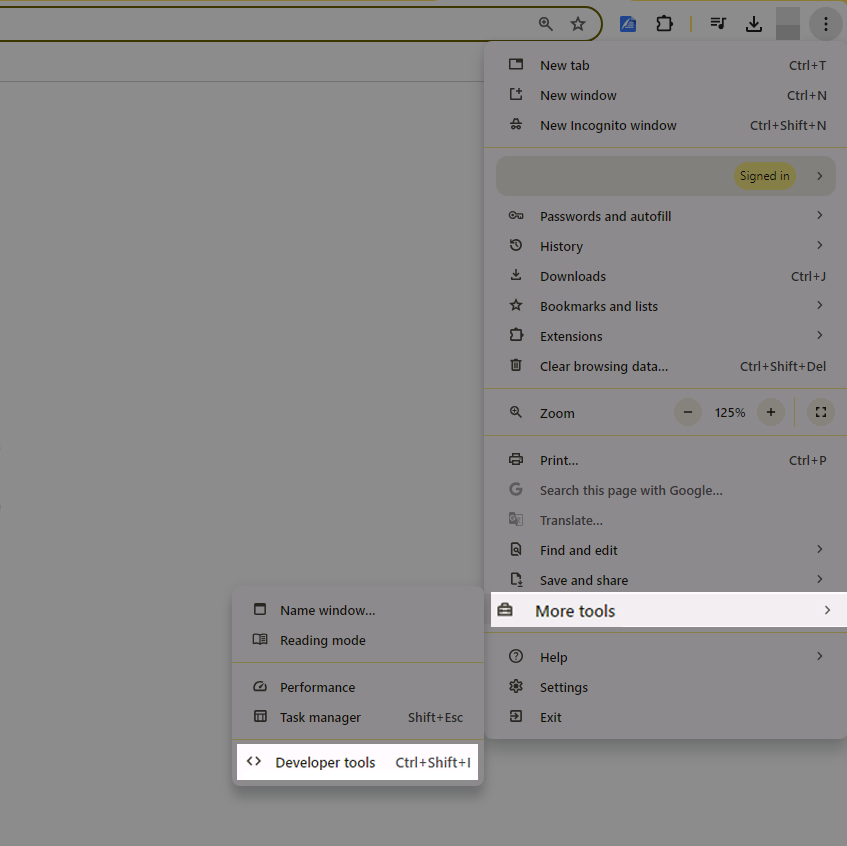
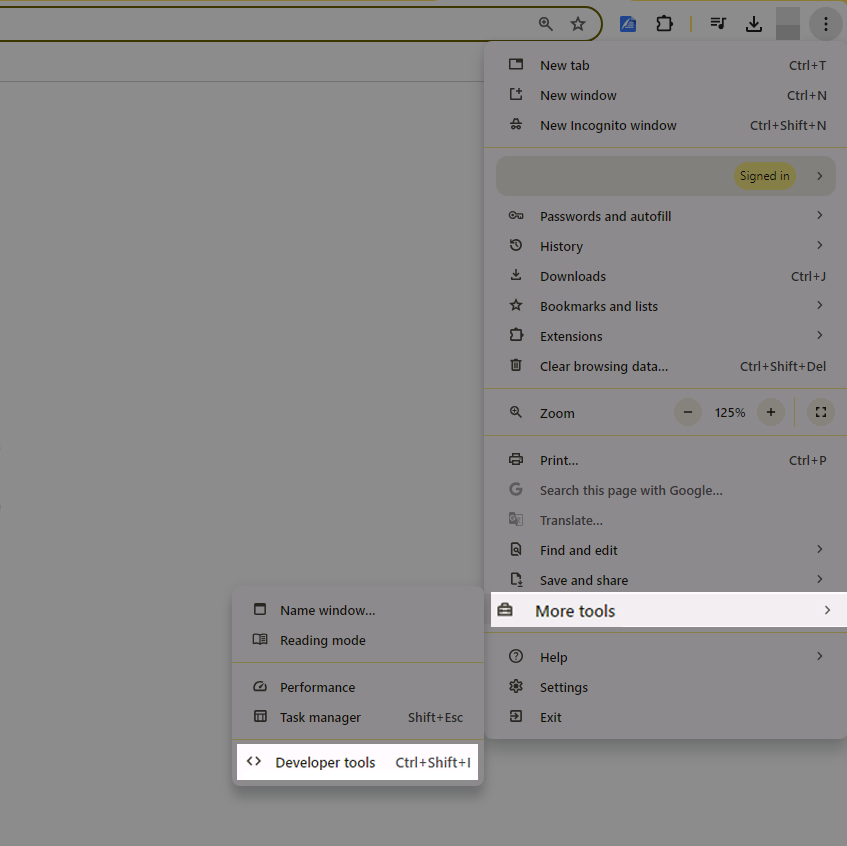
Tại trình duyệt Google Chrome, mở Chrome Menu ở góc trên bên phải cửa sổ trình duyệt và chọn More Tools > Developer Tools. Bạn cũng có thể dùng tổ hợp phím Option + ⌘ + J (cho hệ điều hành macOS), hoặc CTRL + Shift + I (cho hệ điều hành Windows/Linux).

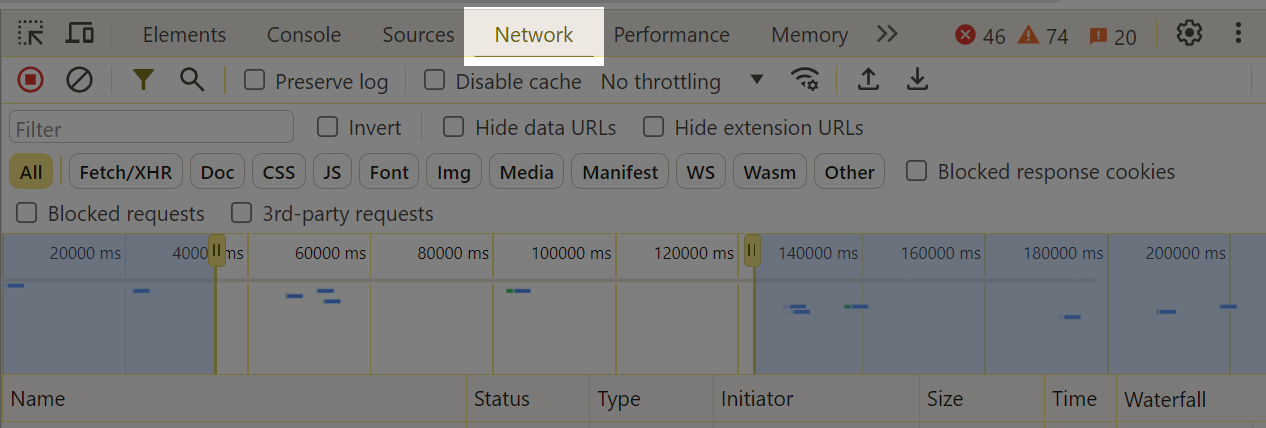
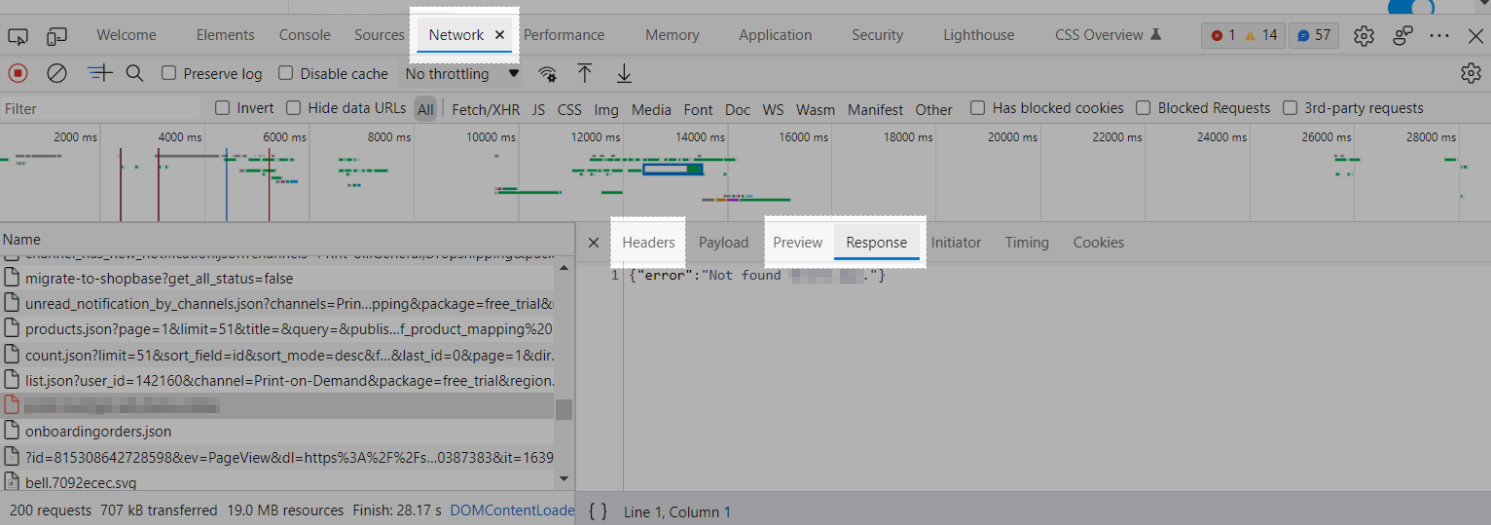
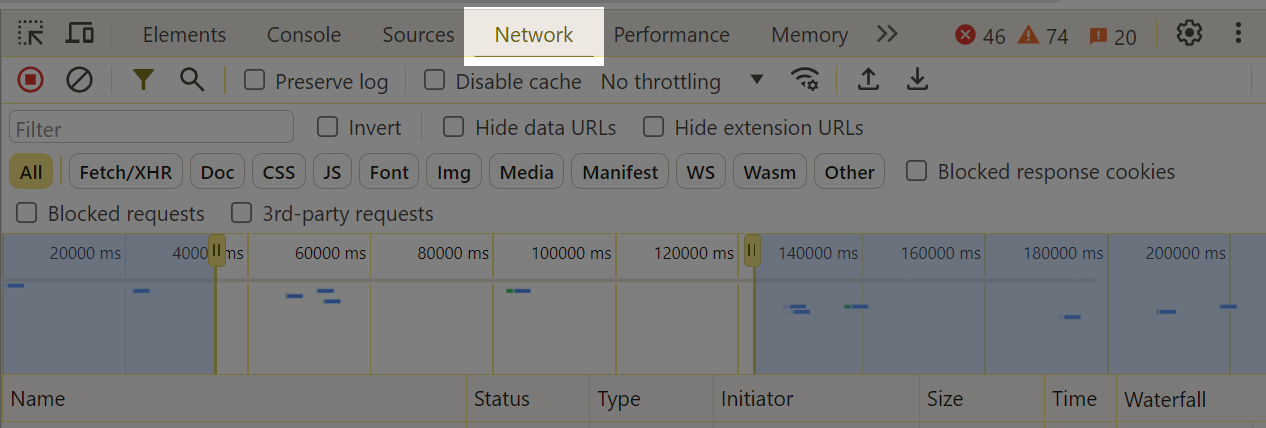
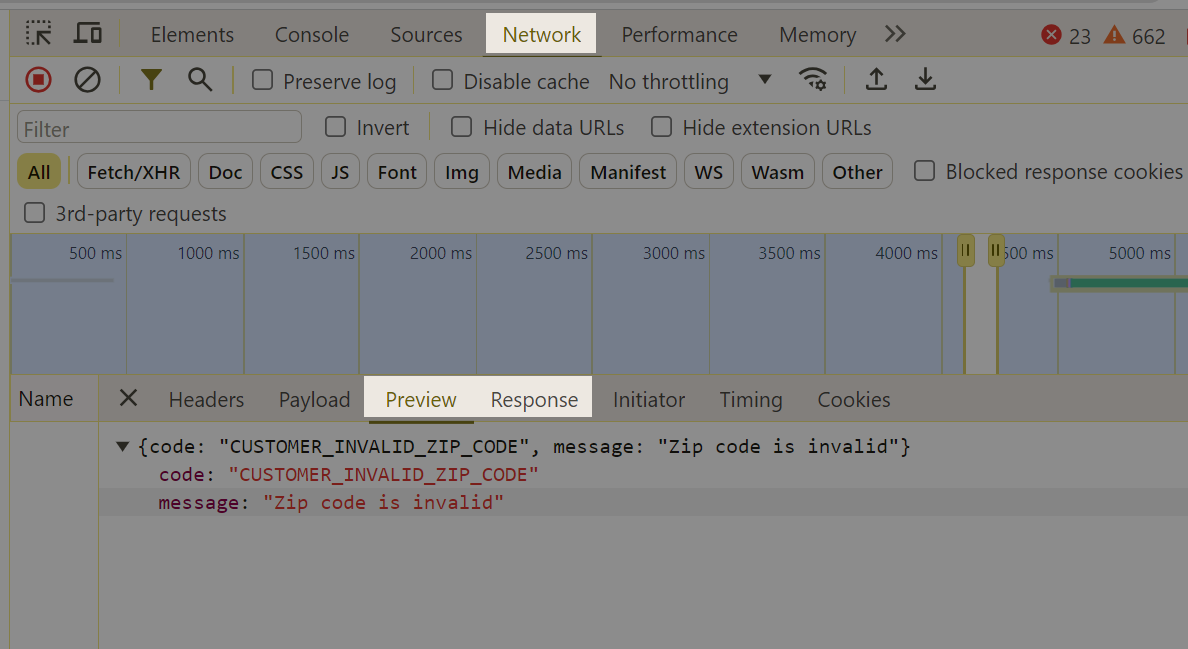
Chọn tab Network và tải lại trang web, thực hiện các thao tác dẫn đến lỗi hoặc sự cố bạn đang gặp phải. Tại đây, bạn có thể thấy thông báo lỗi hiển thị qua dòng chữ màu đỏ cùng các thông tin khác như cảnh báo và nội dung chi tiết.

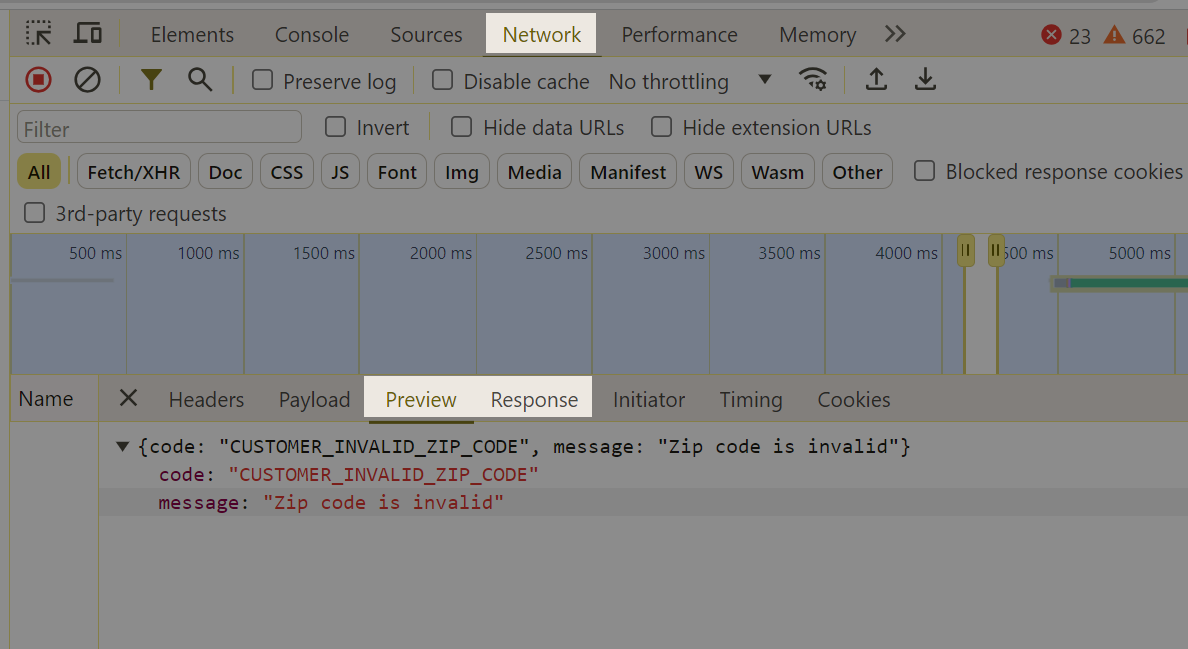
Nhấp vào thông báo lỗi đó để xem thông tin chi tiết. Đi tới các tab Preview và Response để xem thông tin và nguyên nhân báo lỗi. Vui lòng liên hệ với nhân viên hỗ trợ để xác định các thông tin cần cung cấp.

Mozilla Firefox
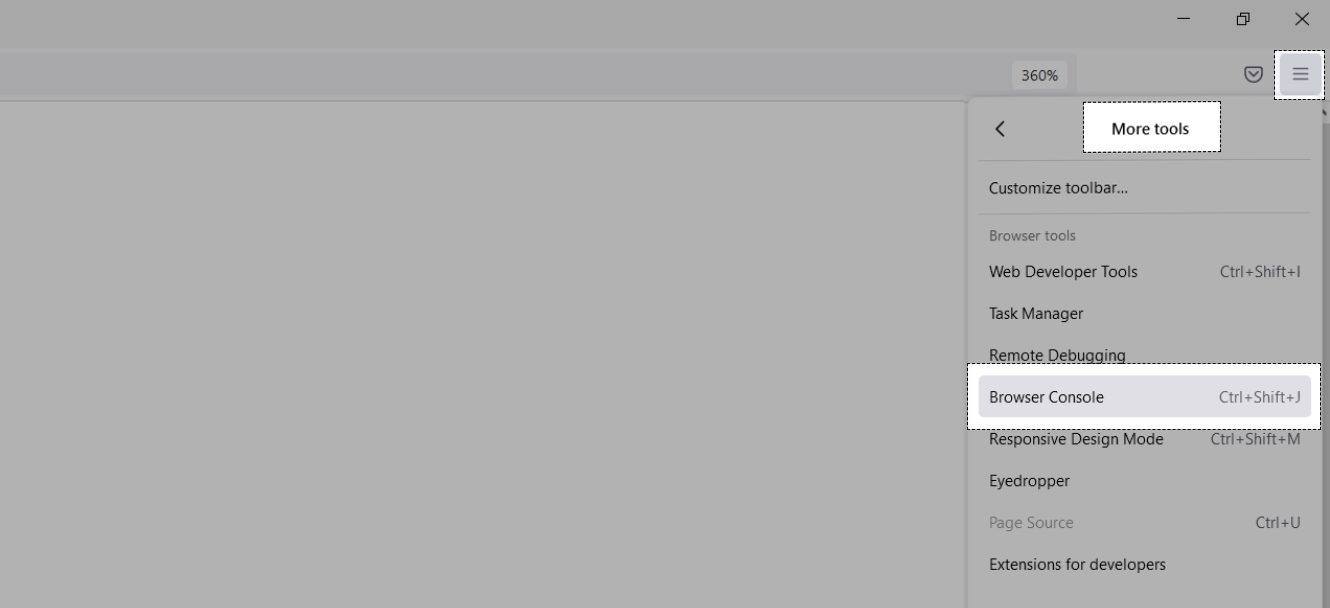
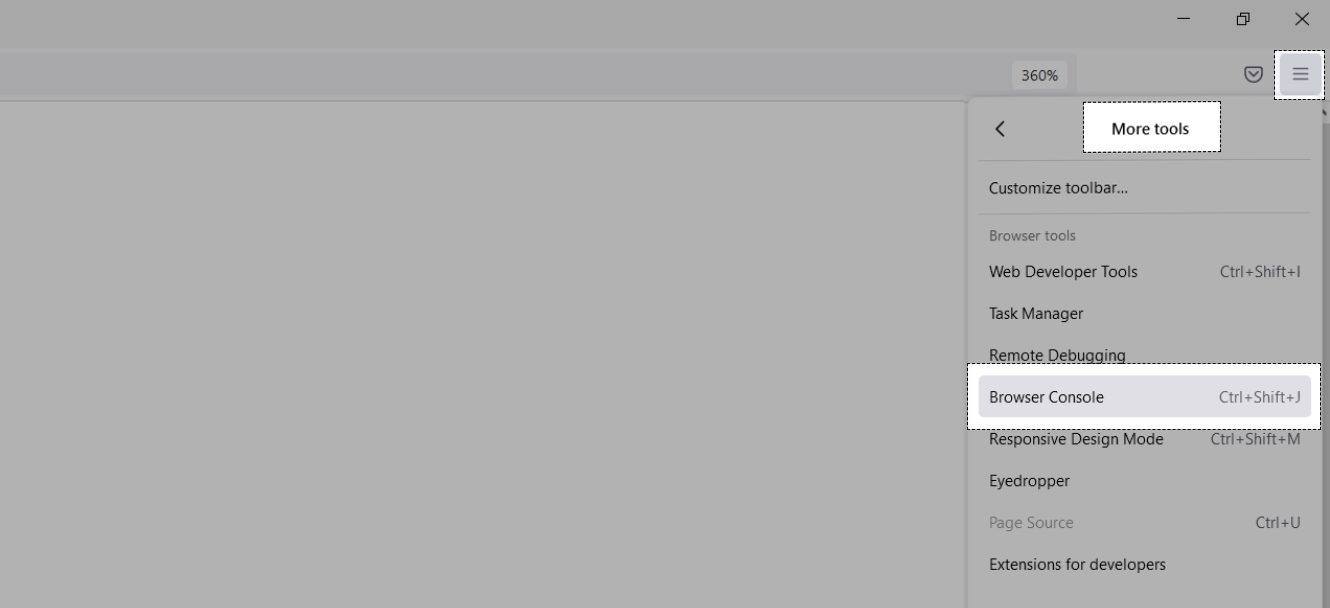
Tại trình duyệt Firefox, mở Firefox Menu ở góc trên bên phải cửa sổ trình duyệt và chọn More Tools > Browser Console. Bạn cũng có thể dùng tổ hợp phím Shift + ⌘ + J (cho hệ điều hành macOS), hoặc CTRL + Shift + J (cho hệ điều hành Windows/Linux).

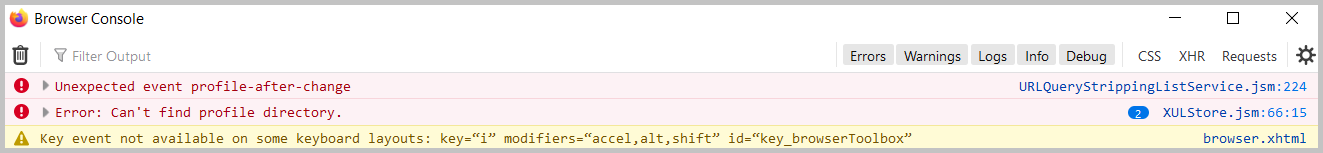
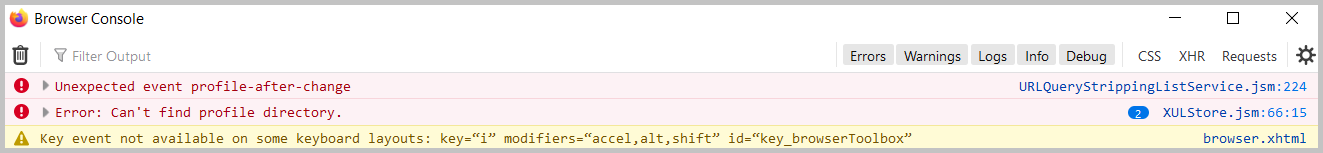
Browser Console sẽ được hiển thị trong cửa sổ hiện tại của bạn, hoặc tại một cửa sổ mới. Tại đây, bạn có thể thấy thông báo lỗi (dòng chữ màu đỏ) cùng các thông tin khác như cảnh báo và nội dung chi tiết.

Để mở Network logs, chuyển sang tab Network và tải lại trang web. Thông báo lỗi sẽ được hiển thị bằng dòng chữ màu đỏ.
Nhấp vào thông báo lỗi đó để xem thông tin chi tiết. Đi tới tab Header và Response để xem thông tin và nguyên nhân của báo lỗi. Vui lòng liên hệ với nhân viên hỗ trợ để xác định thông tin nào cần cung cấp.

Microsoft Edge
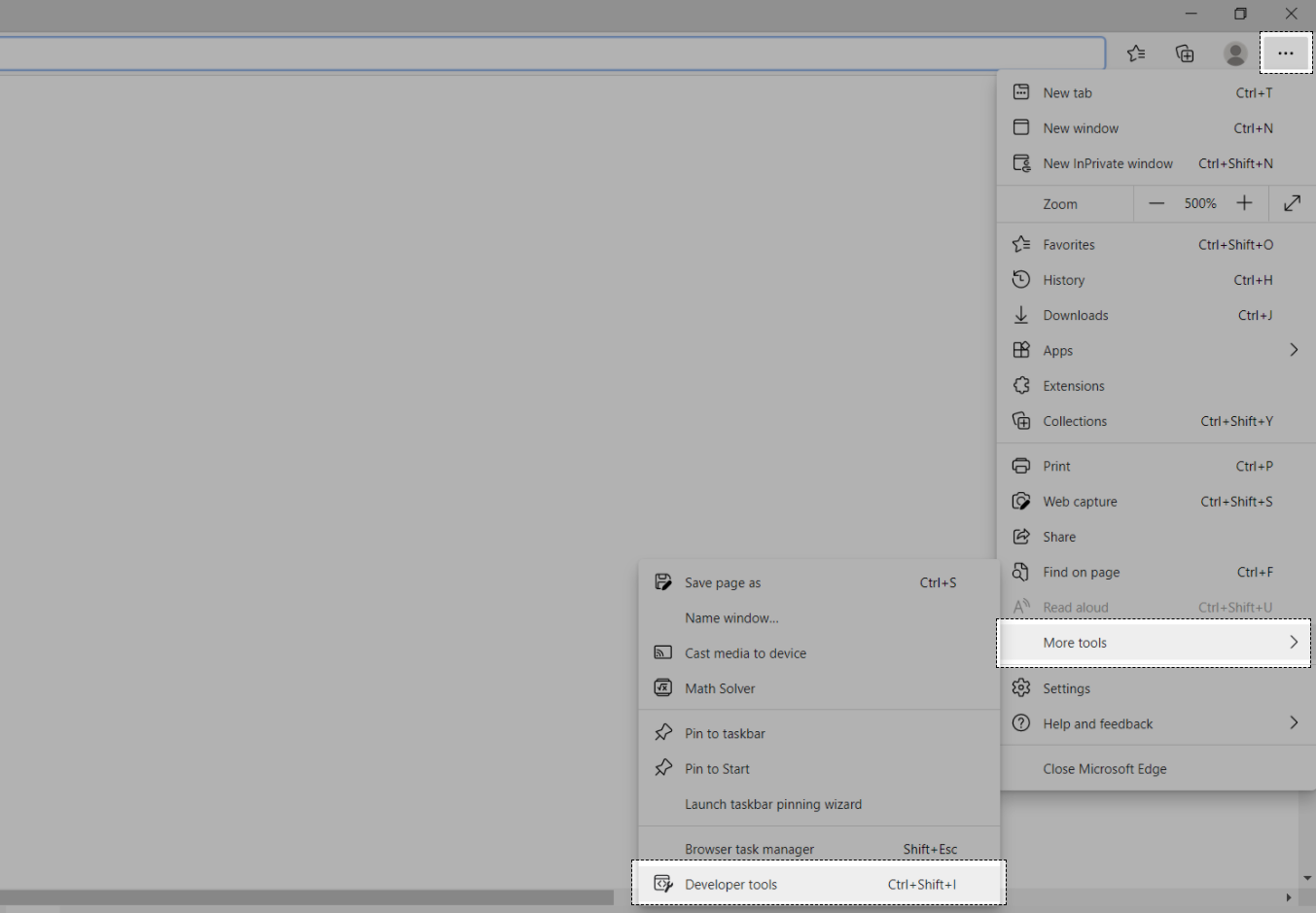
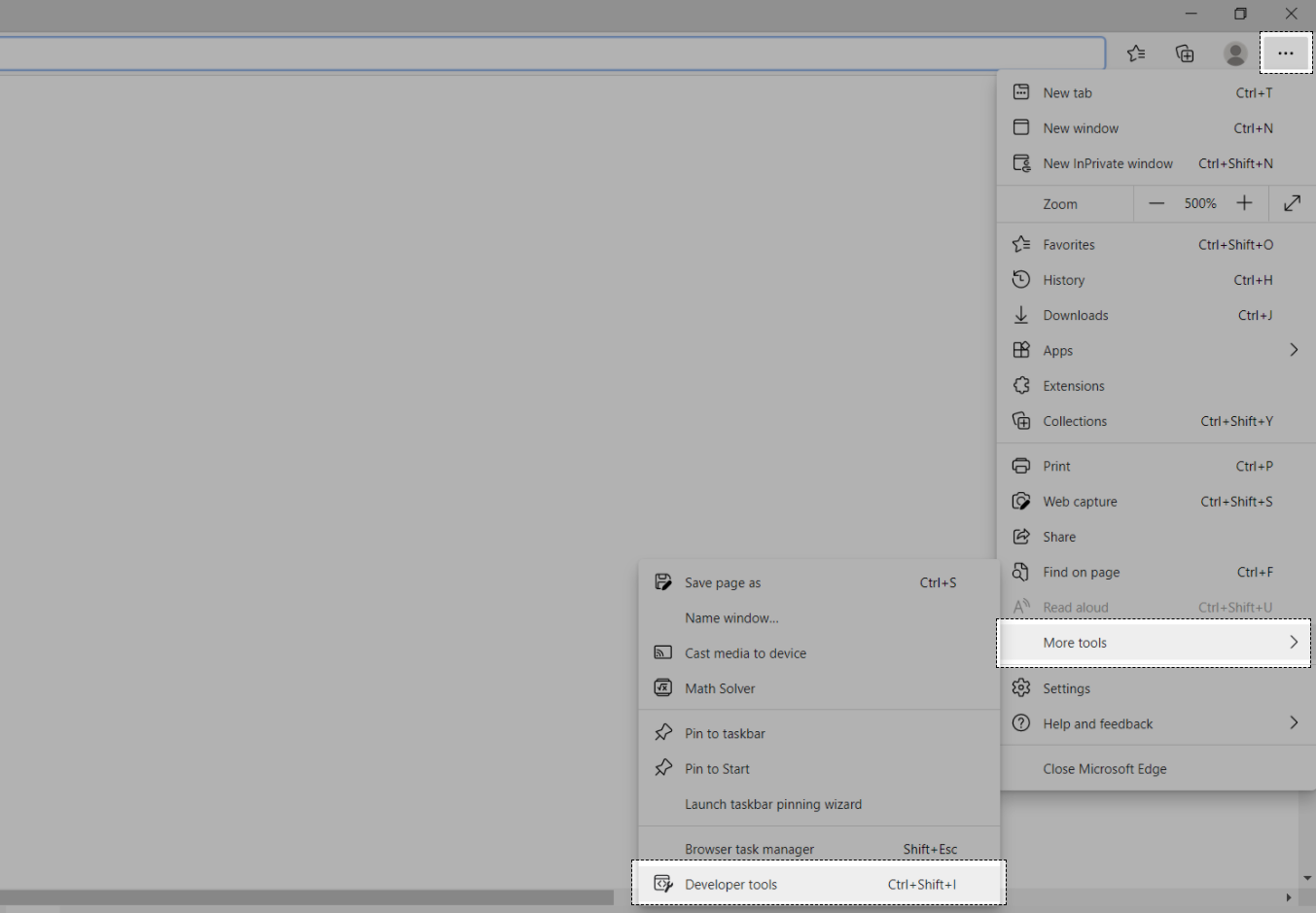
Tại trình duyệt Microsoft Edge, mở Edge Menu ở góc trên bên phải cửa sổ trình duyệt và chọn More Tools > Developer Tools. Bạn cũng có thể dùng tổ hợp phím CTRL + Shift + I.

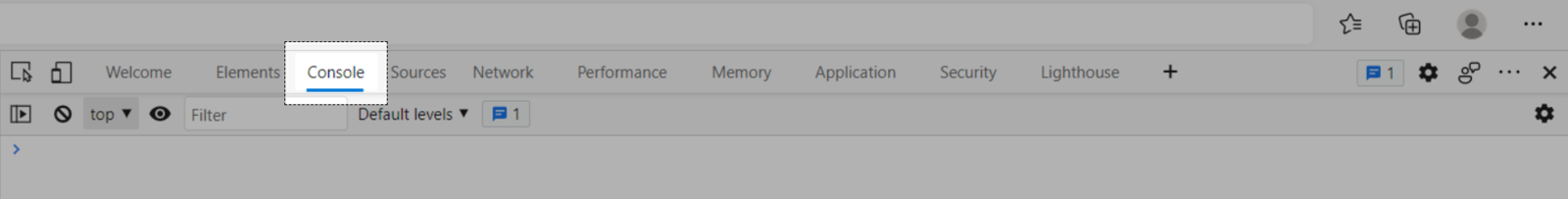
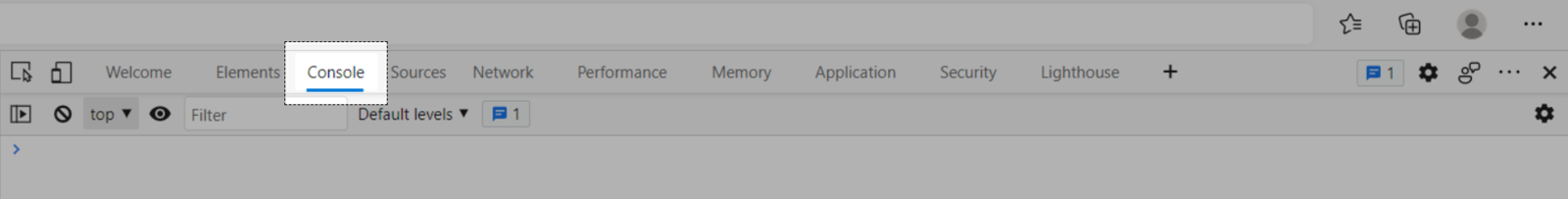
Thông tin của Developer console sẽ được hiển thị trong cửa sổ Microsoft Edge hiện tại của bạn, hoặc tại một cửa sổ mới. Chọn tab Console. Tại đây, bạn có thể thấy thông báo lỗi (dòng chữ màu đỏ) cùng các thông tin khác như cảnh báo và nội dung chi tiết.

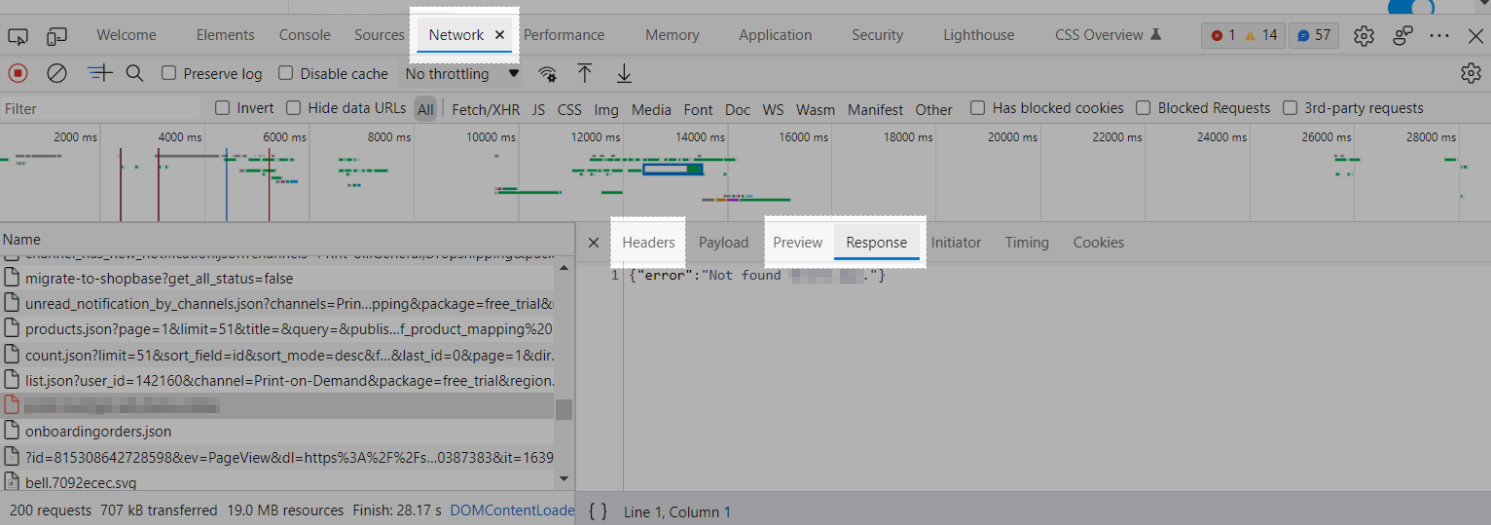
Để mở Network logs, chuyển sang tab Network và tải lại trang web. Thông báo lỗi sẽ được hiển thị bằng dòng chữ màu đỏ.
Nhấp vào thông báo lỗi đó để xem thông tin chi tiết. Đi tới tab Header, Preview và Response để xem thông tin và nguyên nhân của báo lỗi. Vui lòng liên hệ với nhân viên hỗ trợ để xác định thông tin nào cần cung cấp.

Bài viết liên quan