Khi tiến hành phân tích và khắc phục một vấn đề phức tạp trên hệ thống, đội hỗ trợ khách hàng của ShopBase có thể sẽ cần bạn cung cấp thêm thông tin như yêu cầu mạng được tạo trong trình duyệt khi lỗi xảy ra, chẳng hạn như tệp HAR hoặc nhật ký yêu cầu mạng. Tệp HTTP Archive (HAR) ghi lại tất cả các yêu cầu của trình duyệt web bao gồm tiêu đề phản hồi, nội dung và thời gian tải trang. Bài viết này sẽ hướng dẫn bạn cách tạo tệp HAR từ các trình duyệt web khác nhau.
Tệp HAR có thể bao gồm các thông tin cá nhân như mật khẩu, thông tin thanh toán và Private Keys. Vui lòng xóa những thông tin này khỏi tệp HAR bằng trình chỉnh sửa văn bản trước khi gửi cho đội hỗ trợ của ShopBase.
Nội dung bài viết
A. Google Chrome
B. Mozilla Firefox
C. Microsoft Edge
D. Apple Safari
A. Google Chrome
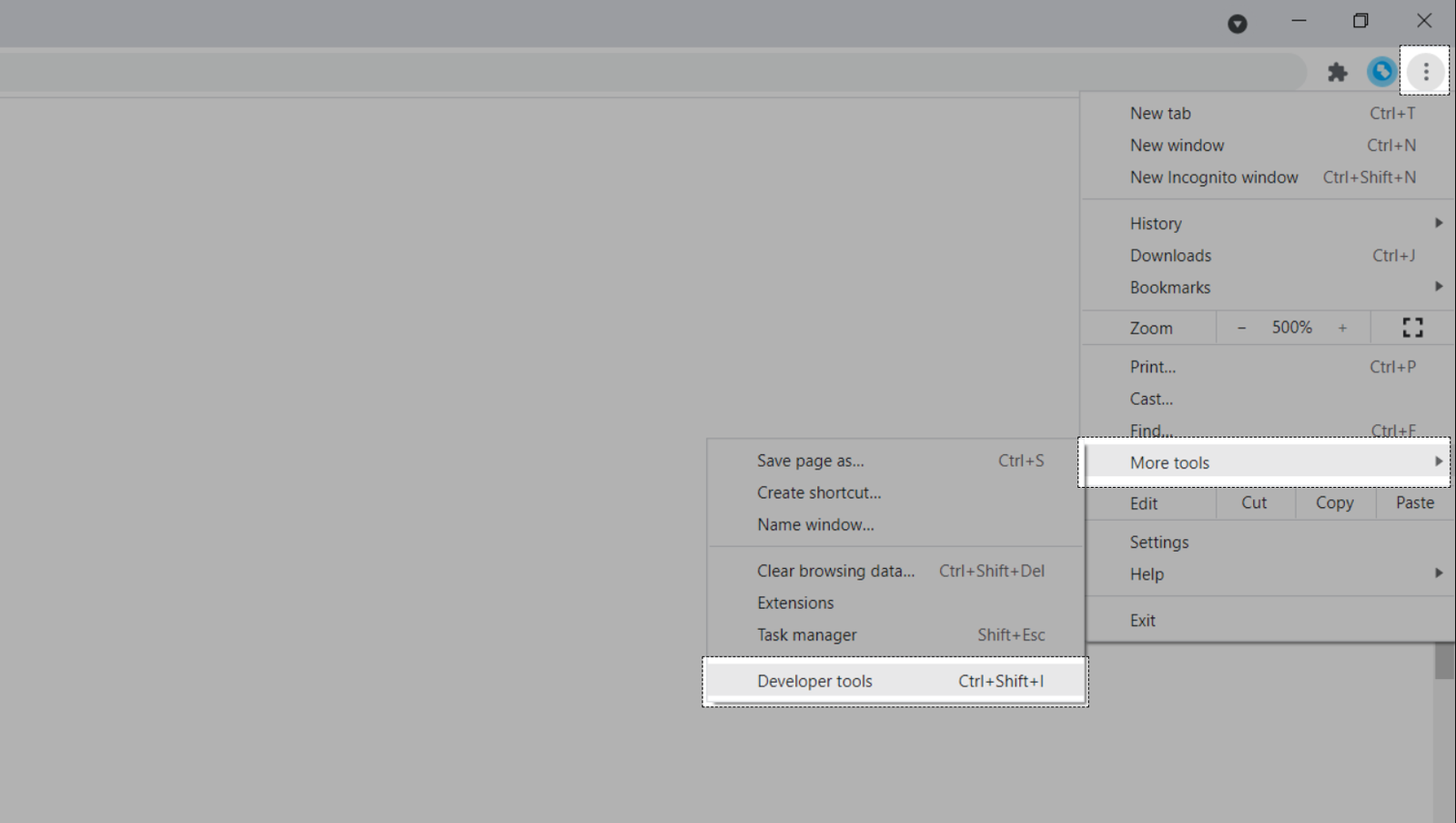
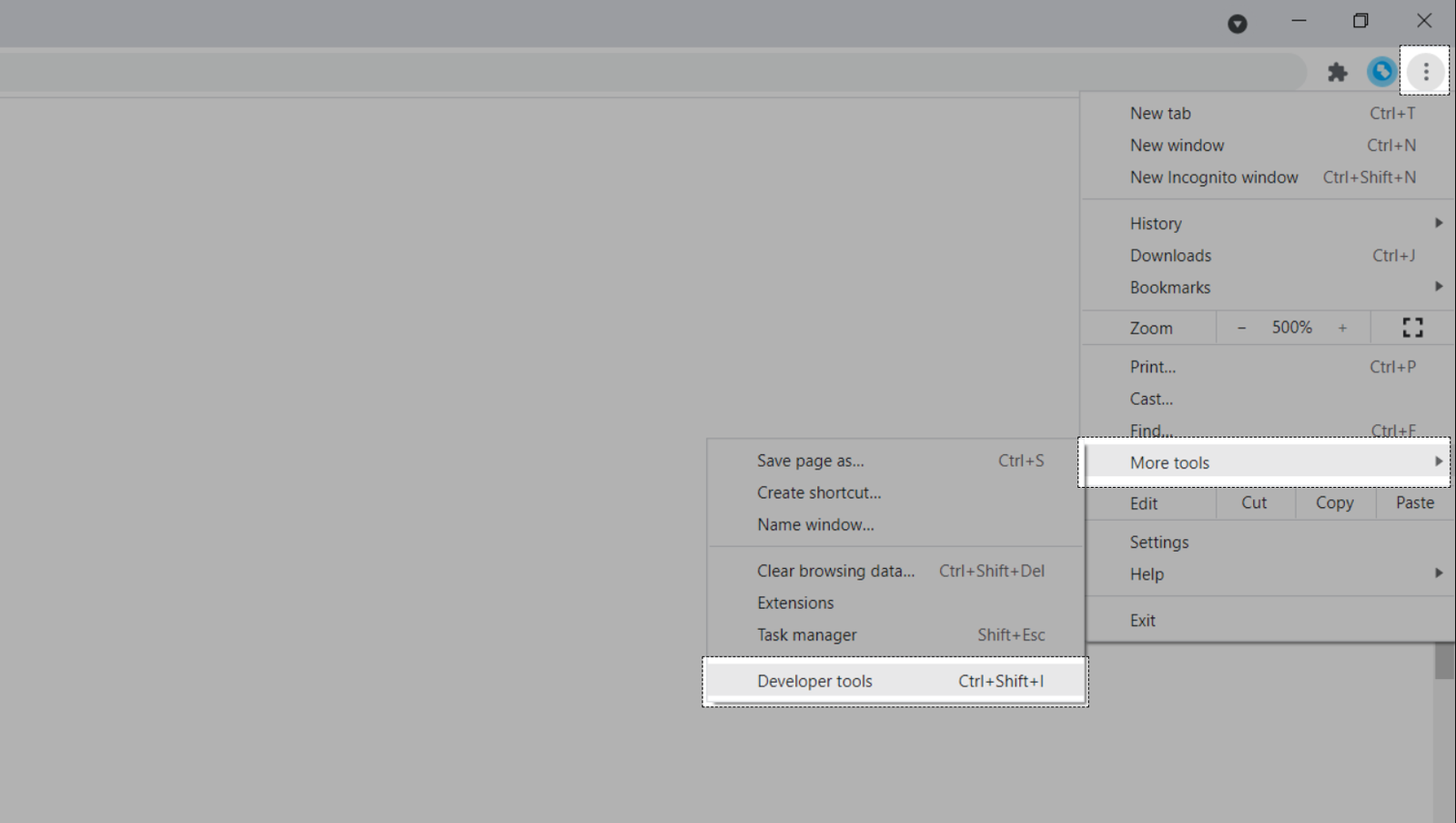
Trên trình duyệt Google Chrome, mở Chrome Menu ở góc trên bên phải cửa sổ trình duyệt và chọn More Tools > Developer Tools. Bạn cũng có thể nhấp chuột phải vào vị trí bất kỳ trên màn hình và chọn Inspect, hoặc dùng tổ hợp phím Option + ⌘ + J (cho hệ điều hành macOS), CTRL + Shift + J (cho hệ điều hành Windows/Linux).

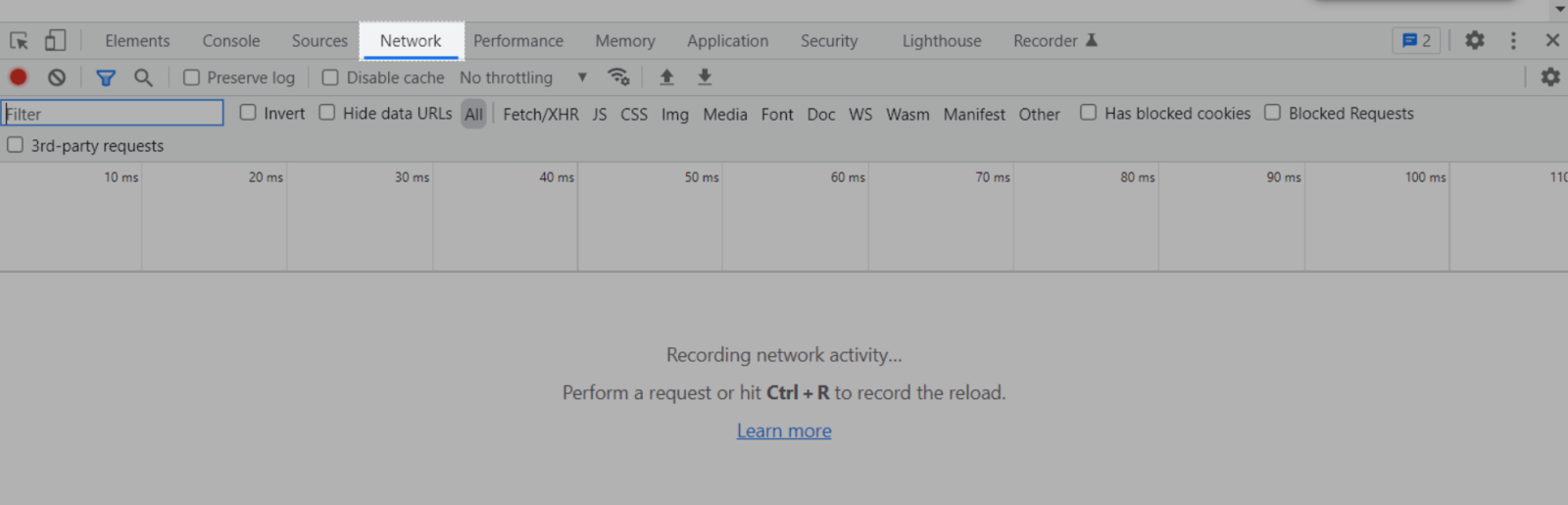
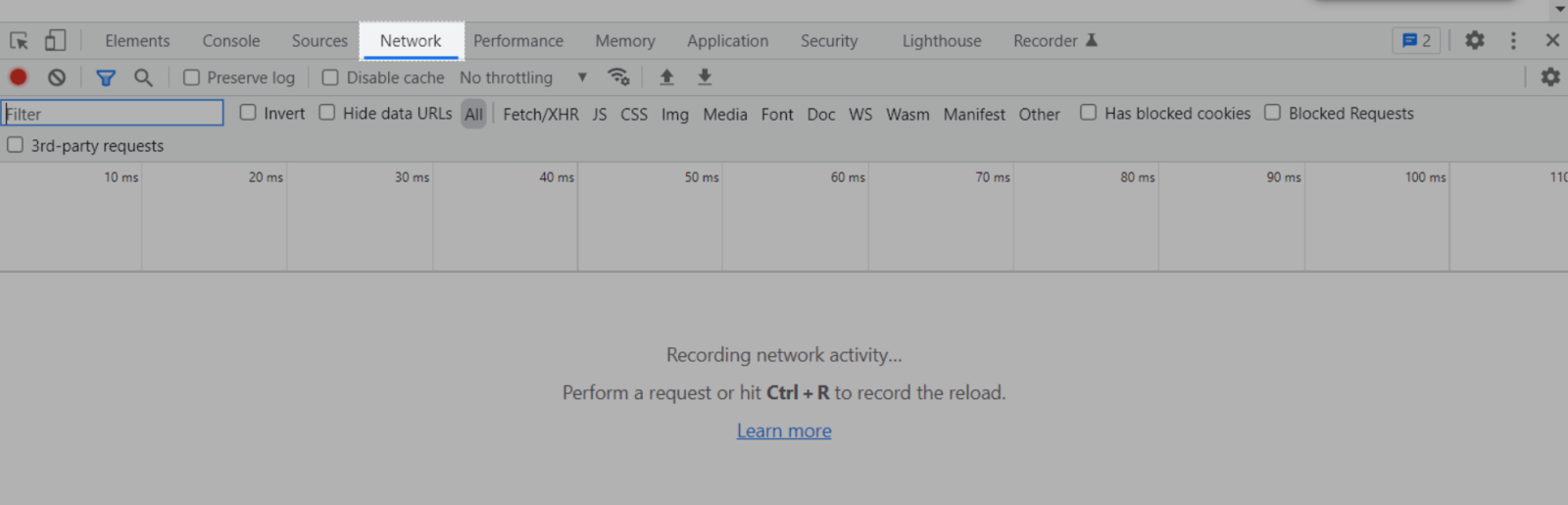
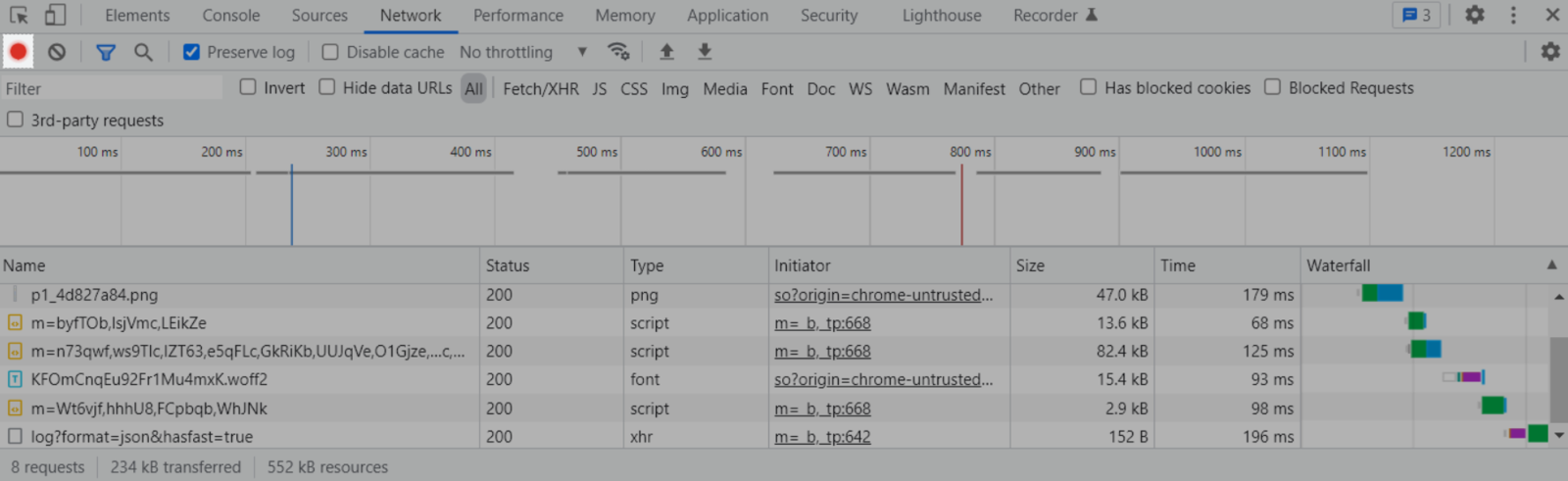
Thông tin console sẽ được hiển thị trong cửa sổ Google Chrome hiện tại của bạn, hoặc tại một cửa sổ mới. Chọn tab Network.

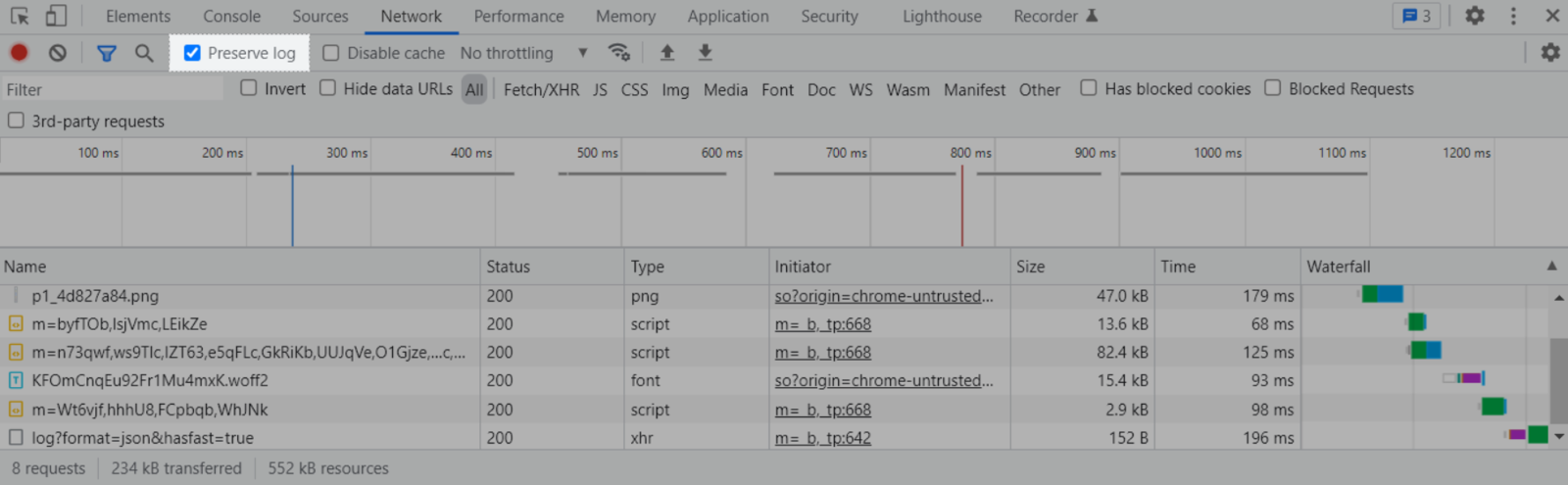
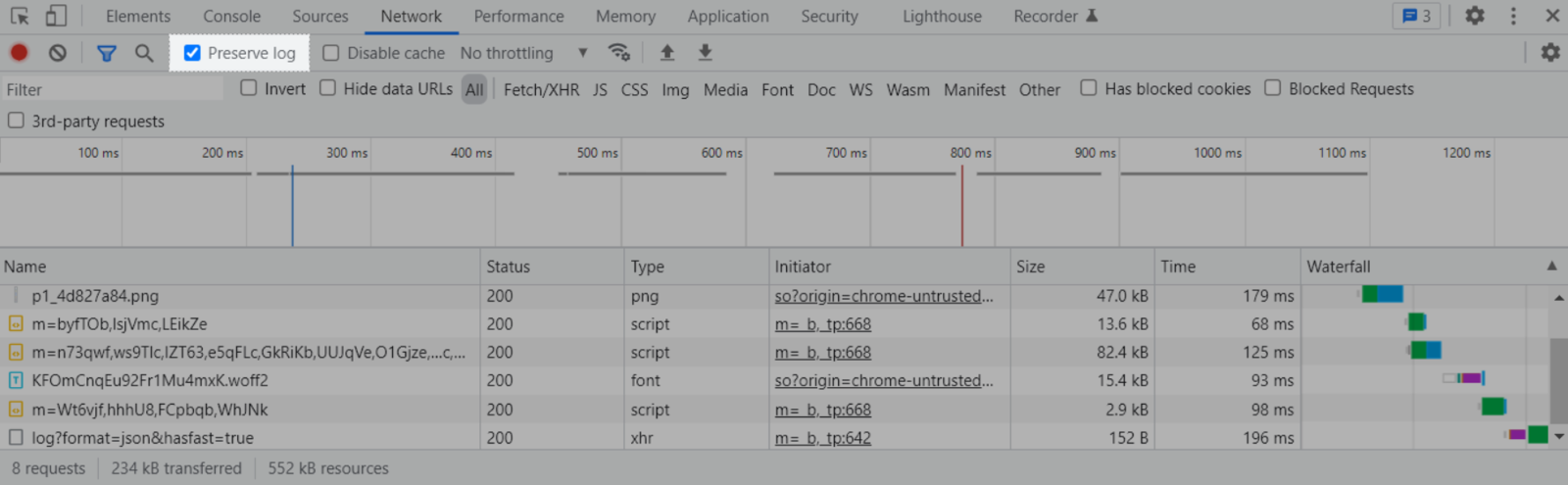
Tích chọn Preserve log.

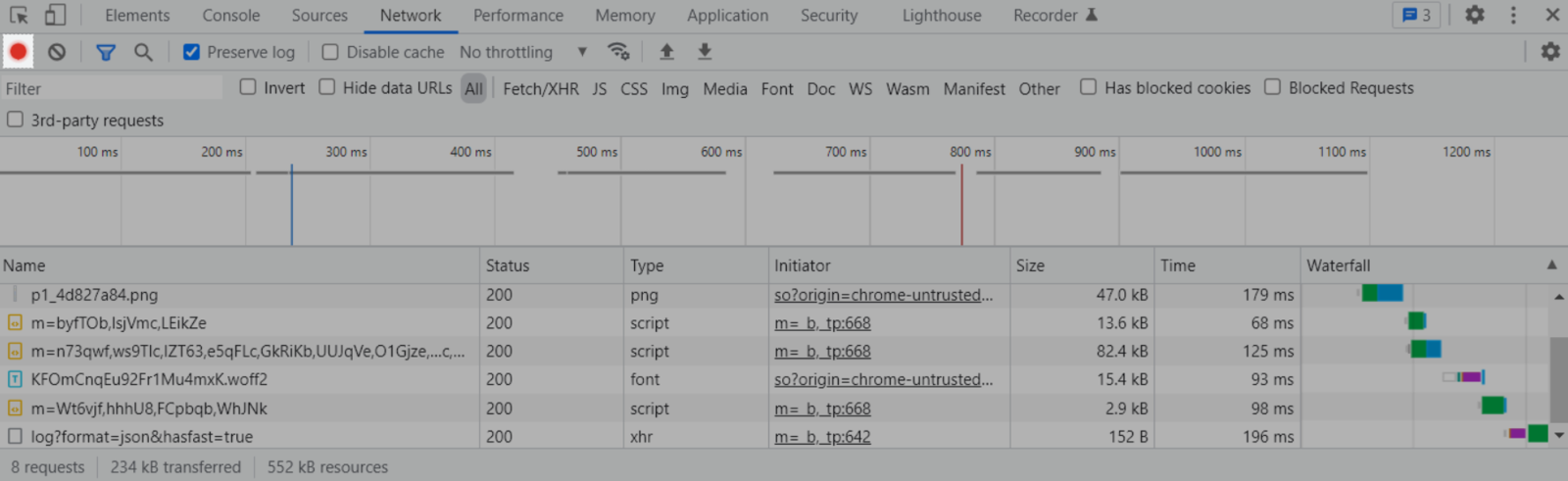
Nhấp vào Record.

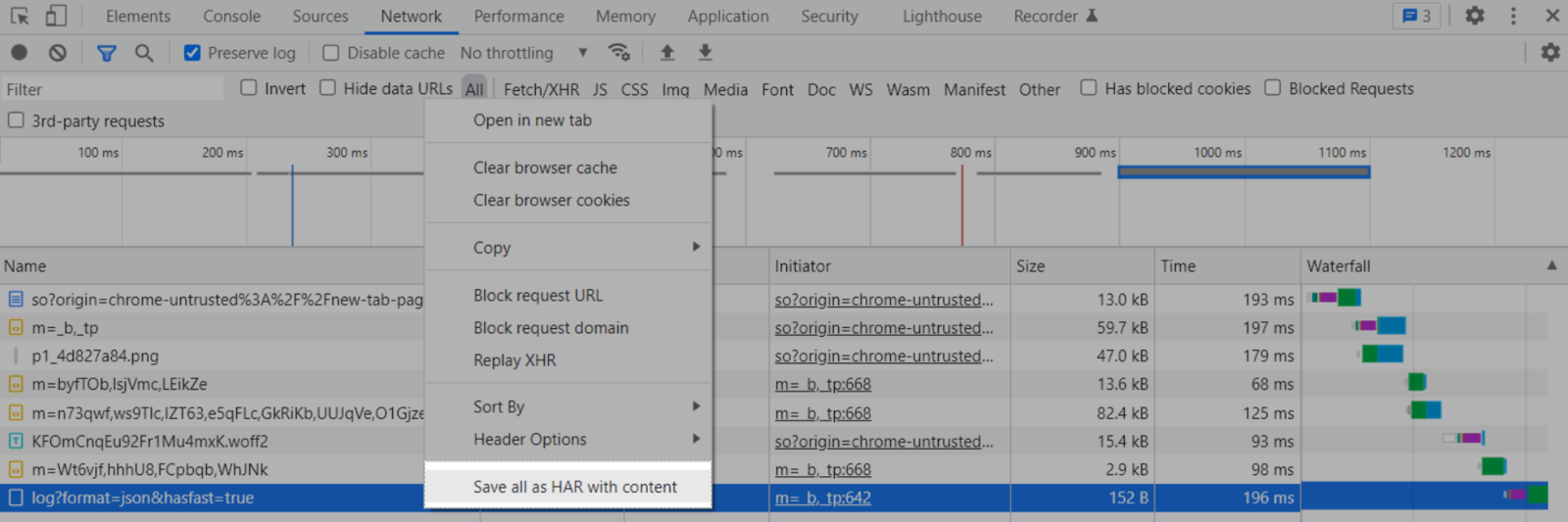
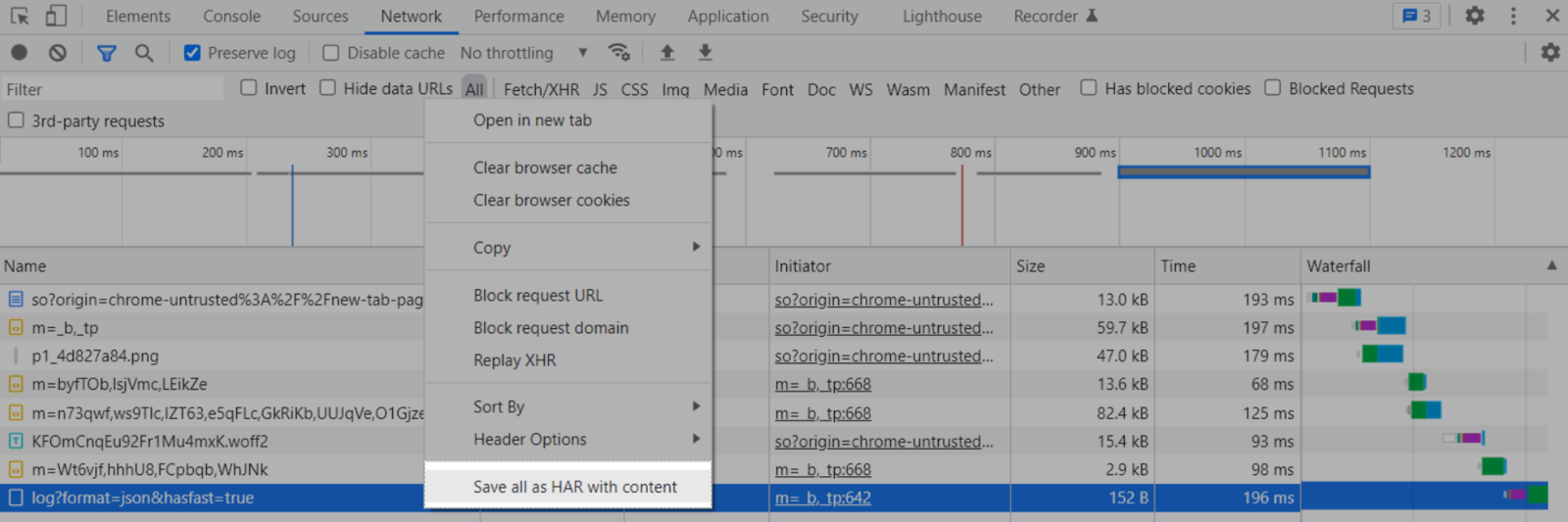
Đi tới URL gây ra lỗi. Sau khi lỗi được khắc phục, nhấp chuột phải vào một mục bất kỳ trong tab Network và chọn Save all as HAR with Content (Lưu tất cả dưới dạng HAR).

Sau đó, bạn có thể gửi tệp HAR cho đội hỗ trợ của ShopBase.
B. Mozilla Firefox
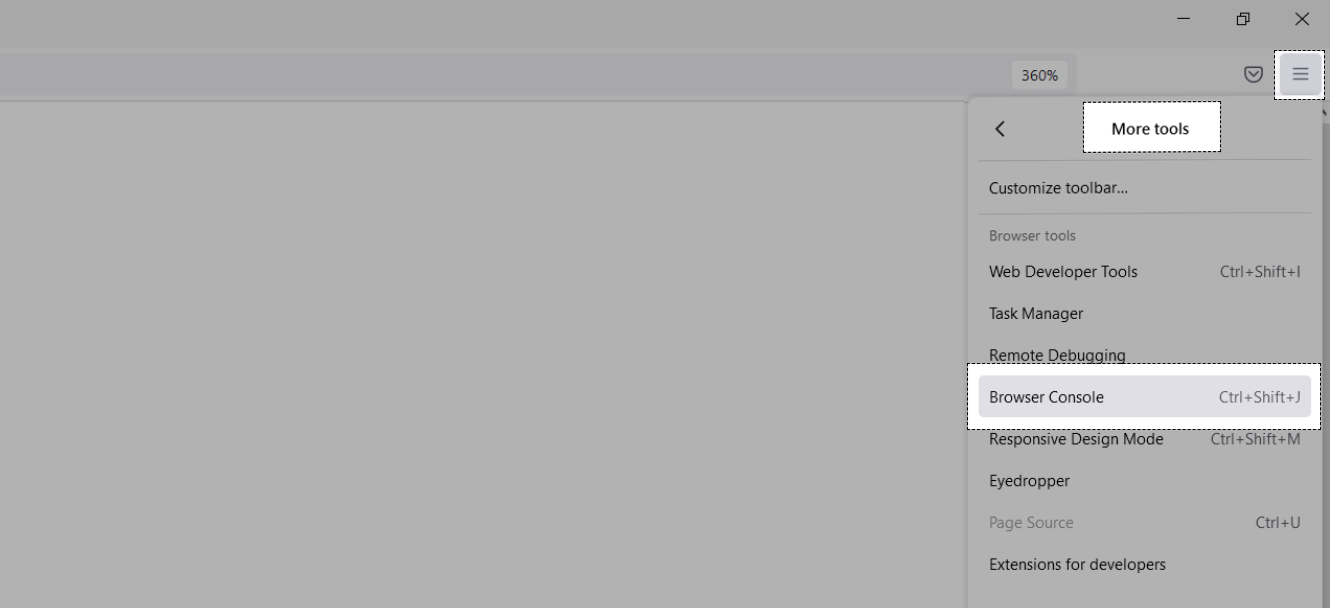
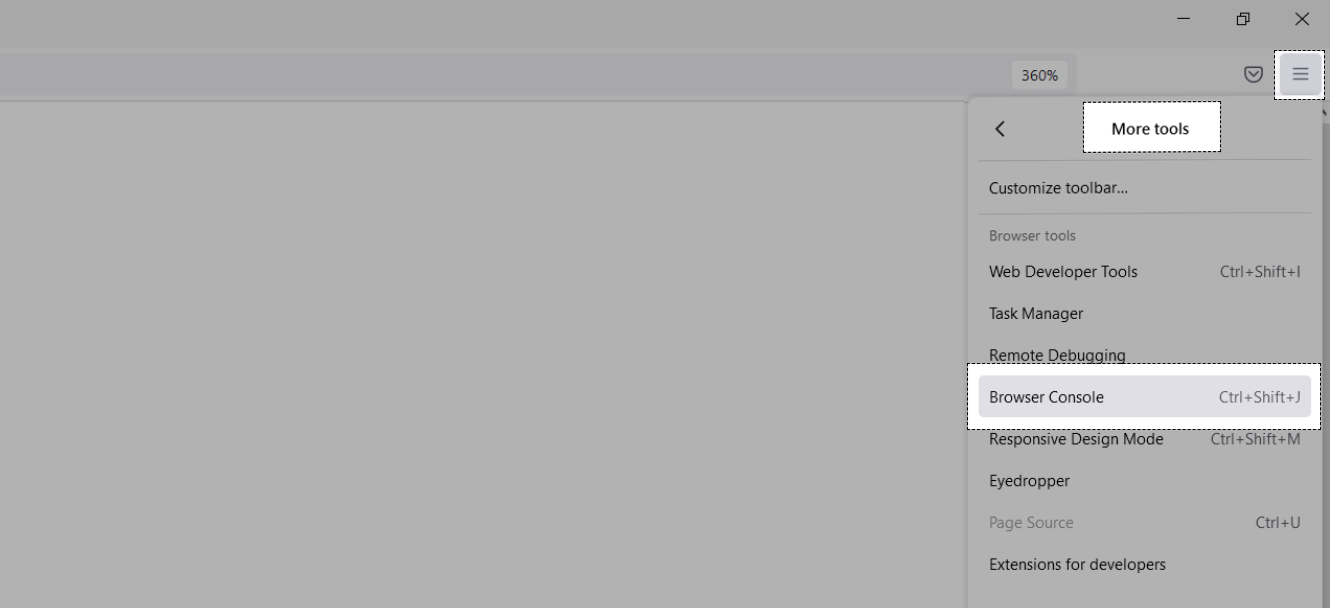
Trên trình duyệt Firefox, mở Firefox Menu ở góc trên bên phải cửa sổ trình duyệt và chọn More Tools > Browser Console. Bạn cũng có thể nhấp chuột phải vào vị trí bất kỳ trên màn hình và chọn Inspect, hoặc dùng tổ hợp phím Shift + ⌘ + J (cho hệ điều hành macOS), CTRL + Shift + J (cho hệ điều hành Windows/Linux).

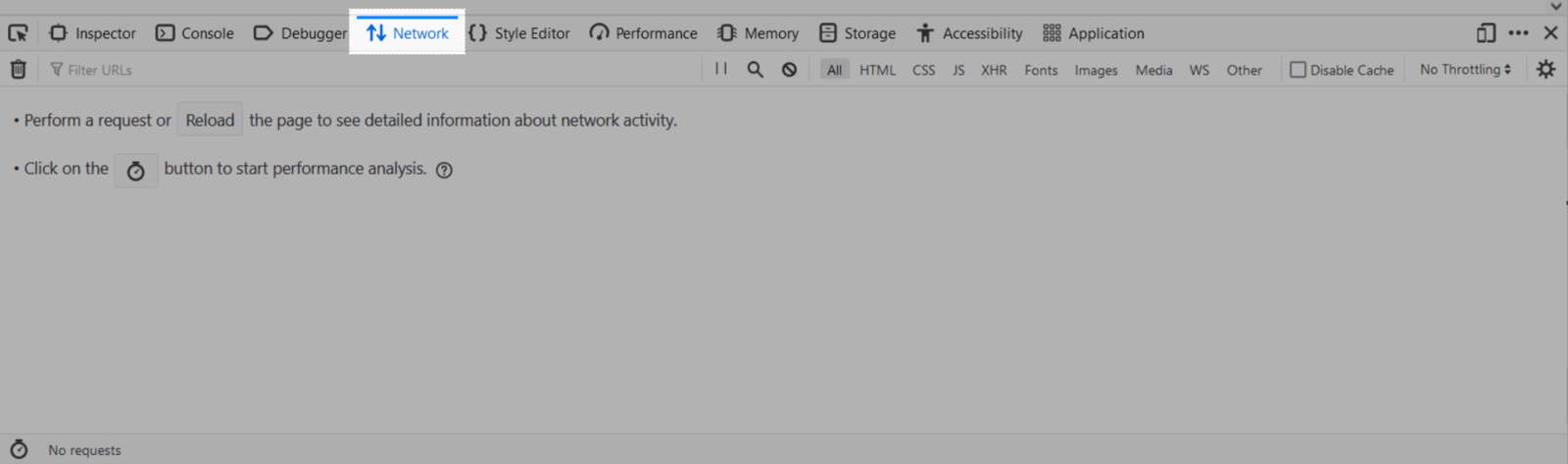
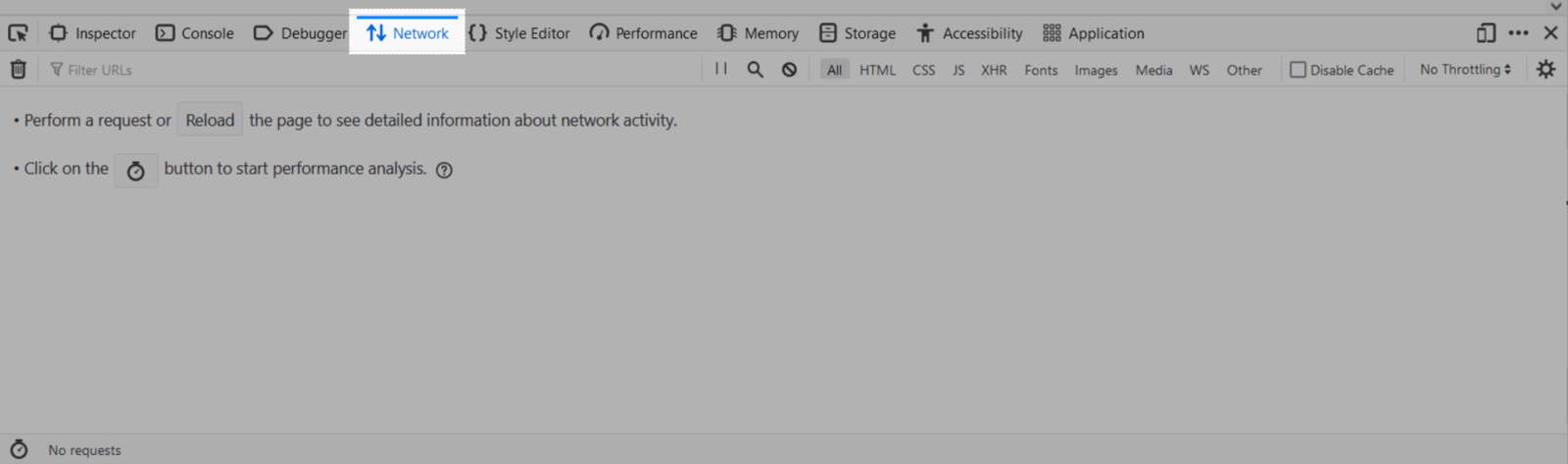
Thông tin Browser console sẽ được hiển thị trong cửa sổ hiện tại của bạn, hoặc tại một cửa sổ mới. Chọn tab Network.

Đi tới URL gây ra lỗi.
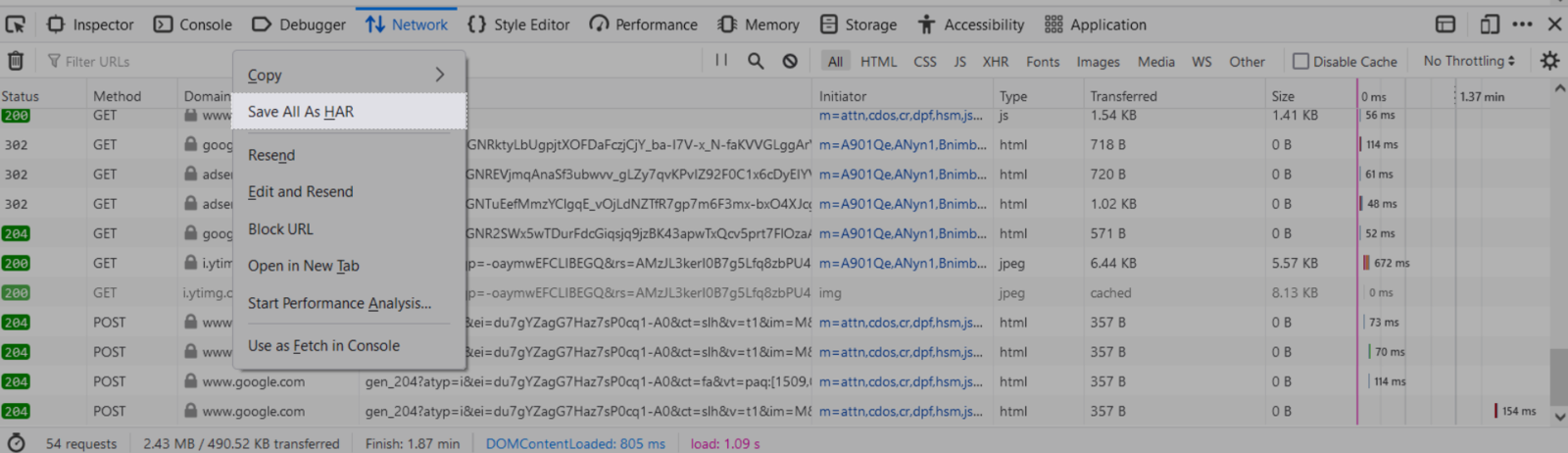
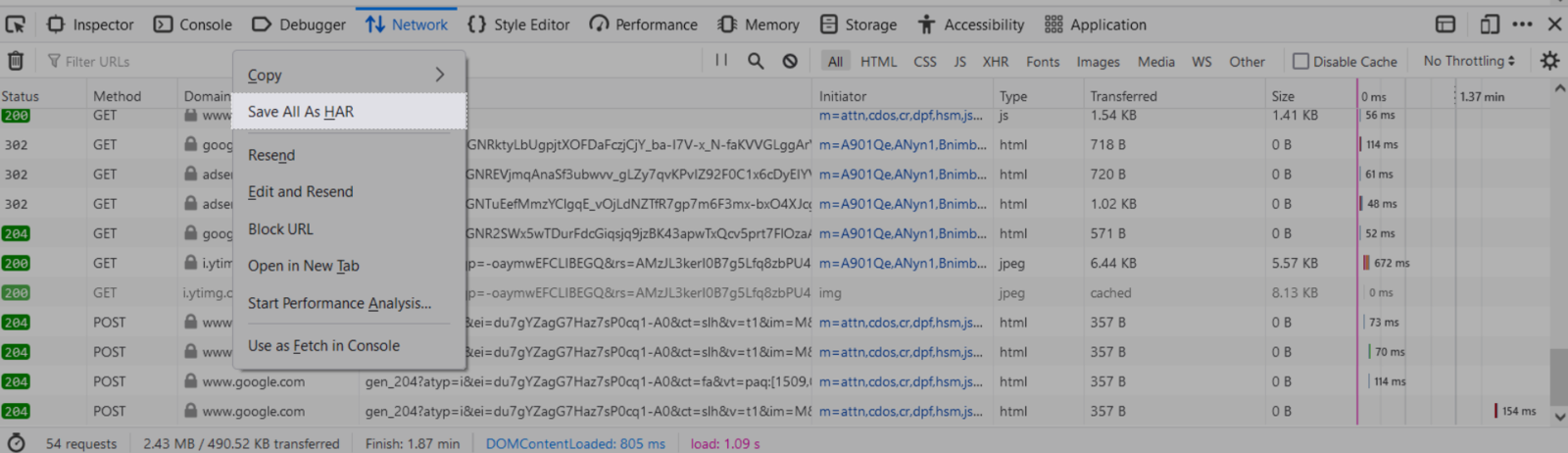
Lặp lại các thao tác trước đó đã gây ra lỗi, sau đó nhấp chuột phải và chọn Save All As HAR.

Sau đó, bạn có thể gửi tệp HAR cho đội hỗ trợ của ShopBase.
C. Microsoft Edge
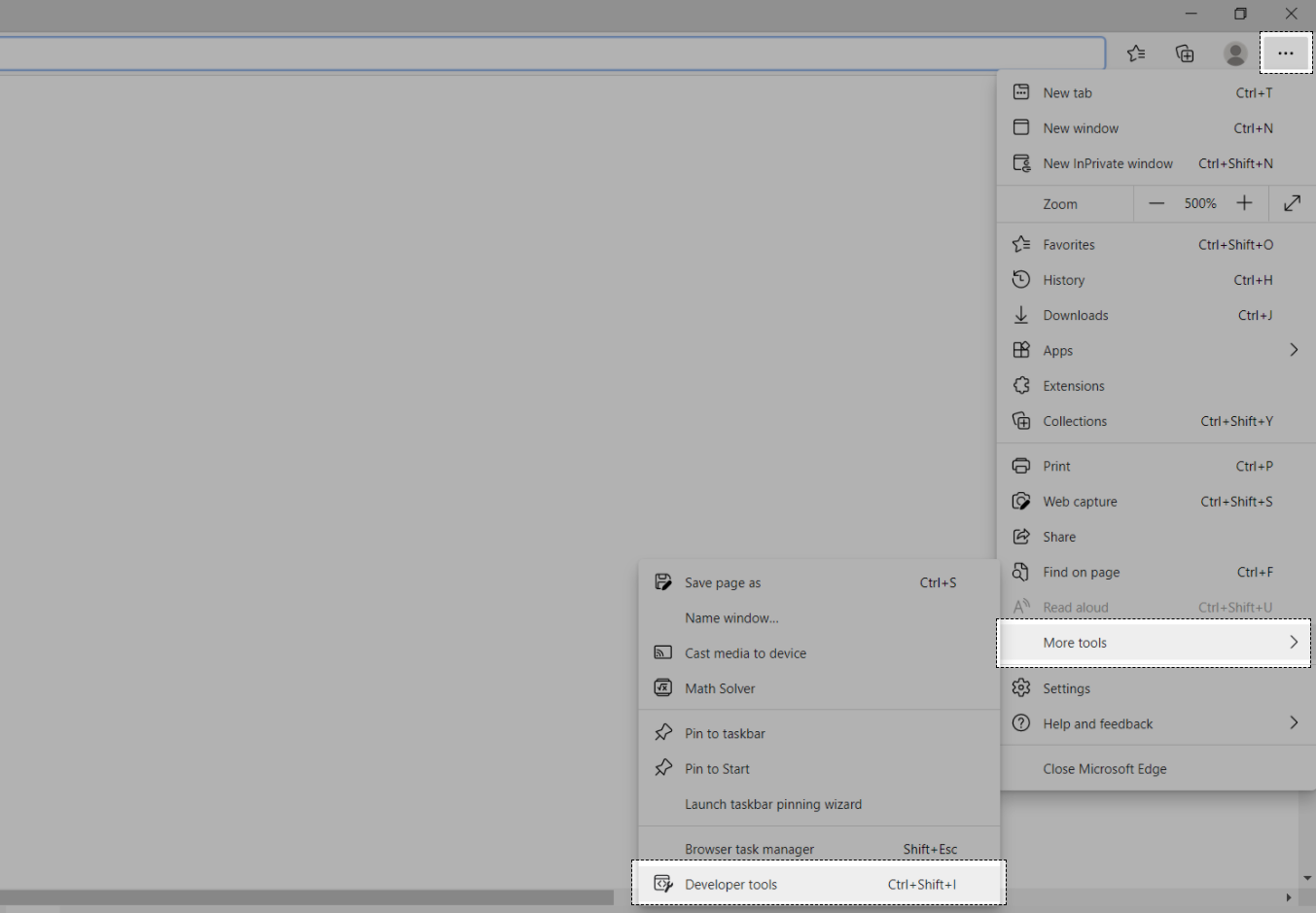
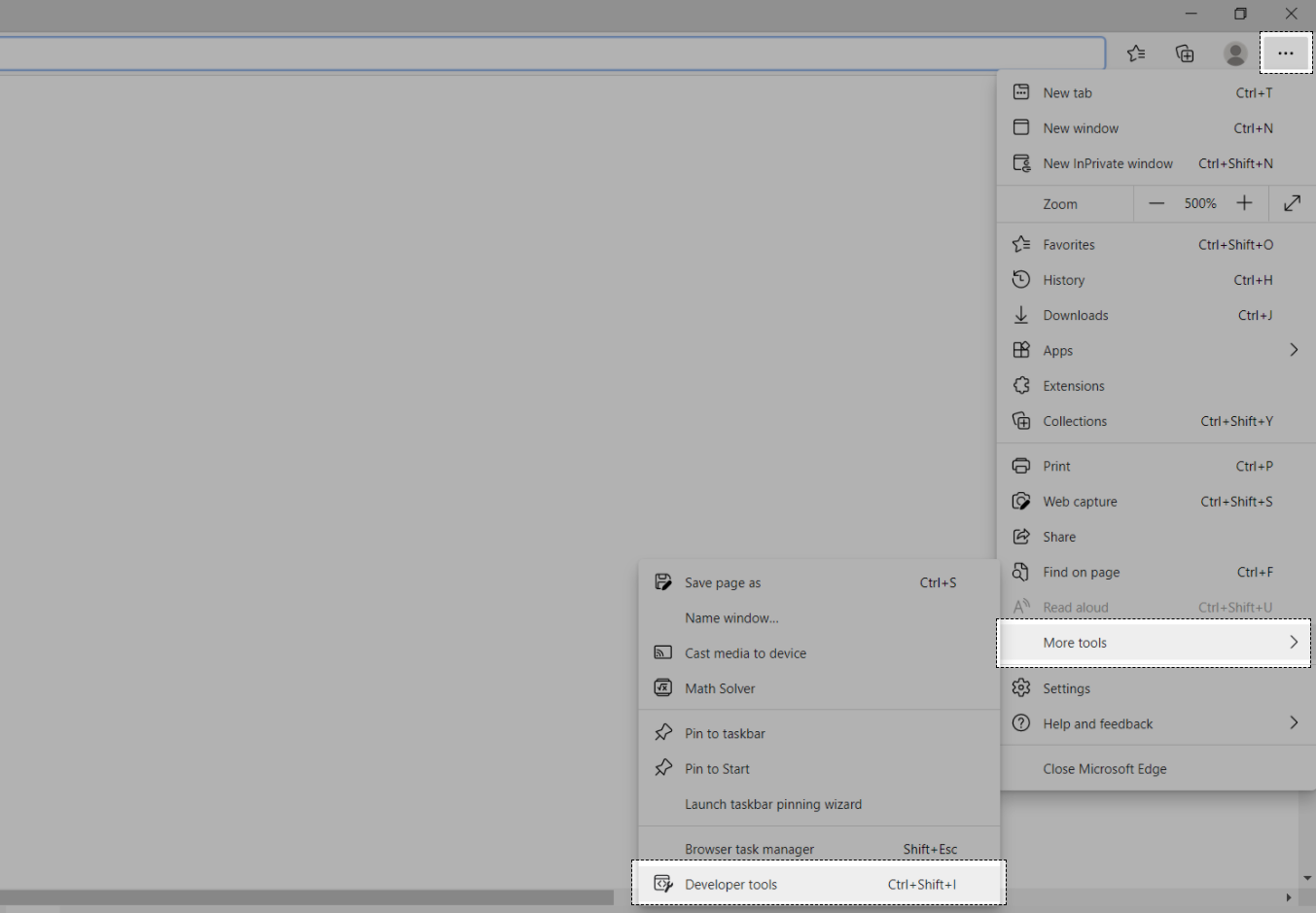
Trên trình duyệt Microsoft Edge, mở Edge Menu ở góc trên bên phải cửa sổ trình duyệt và chọn More Tools > Developer Tools. Bạn cũng có thể nhấp chuột phải vào vị trí bất kỳ trên màn hình và chọn Inspect, hoặc dùng tổ hợp phím CTRL + Shift + I.

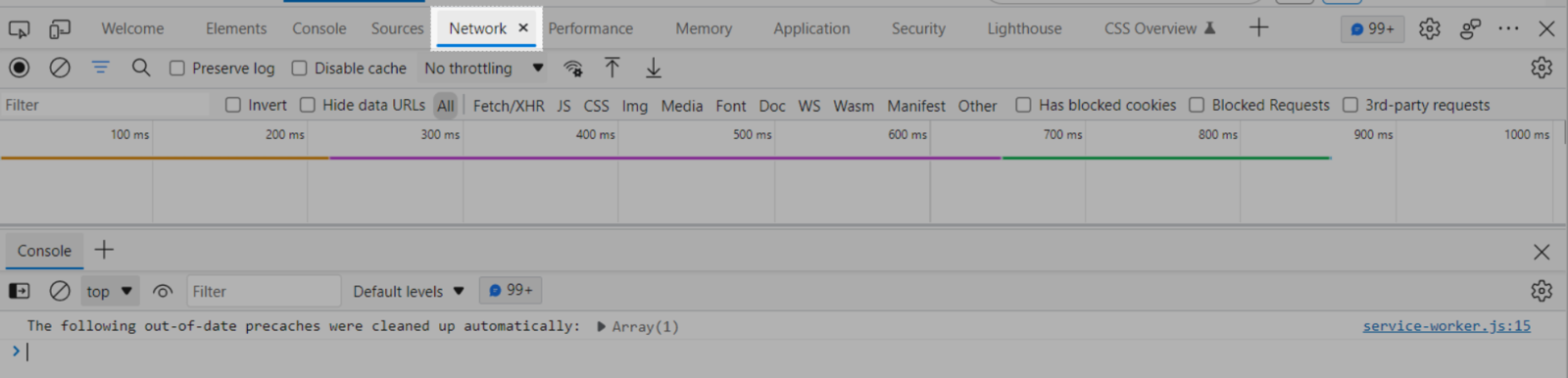
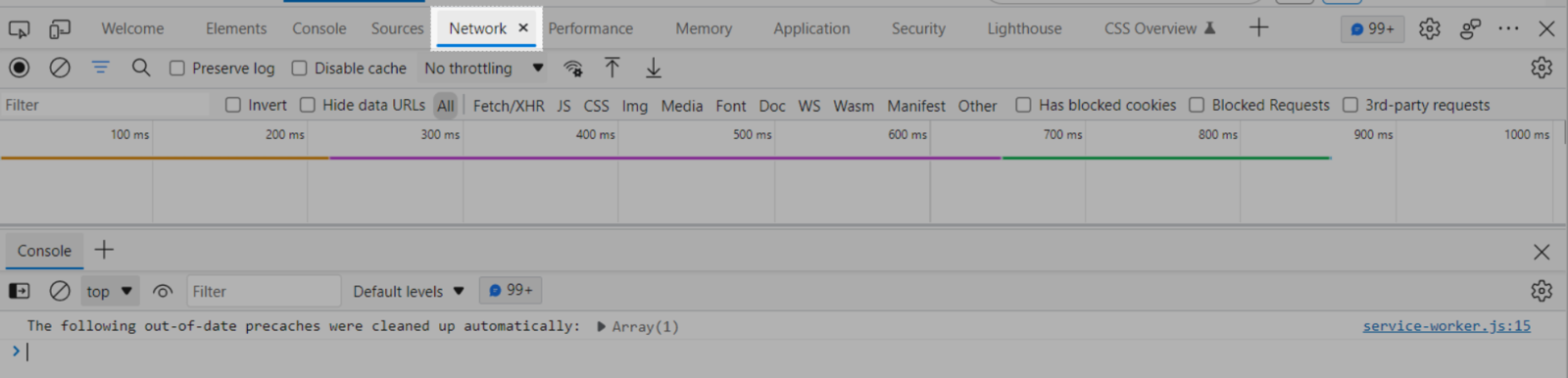
Thông tin console sẽ được hiển thị trong cửa sổ Microsoft Edge hiện tại của bạn, hoặc tại một cửa sổ mới. Chọn tab Network.

Đi tới URL gây ra lỗi.
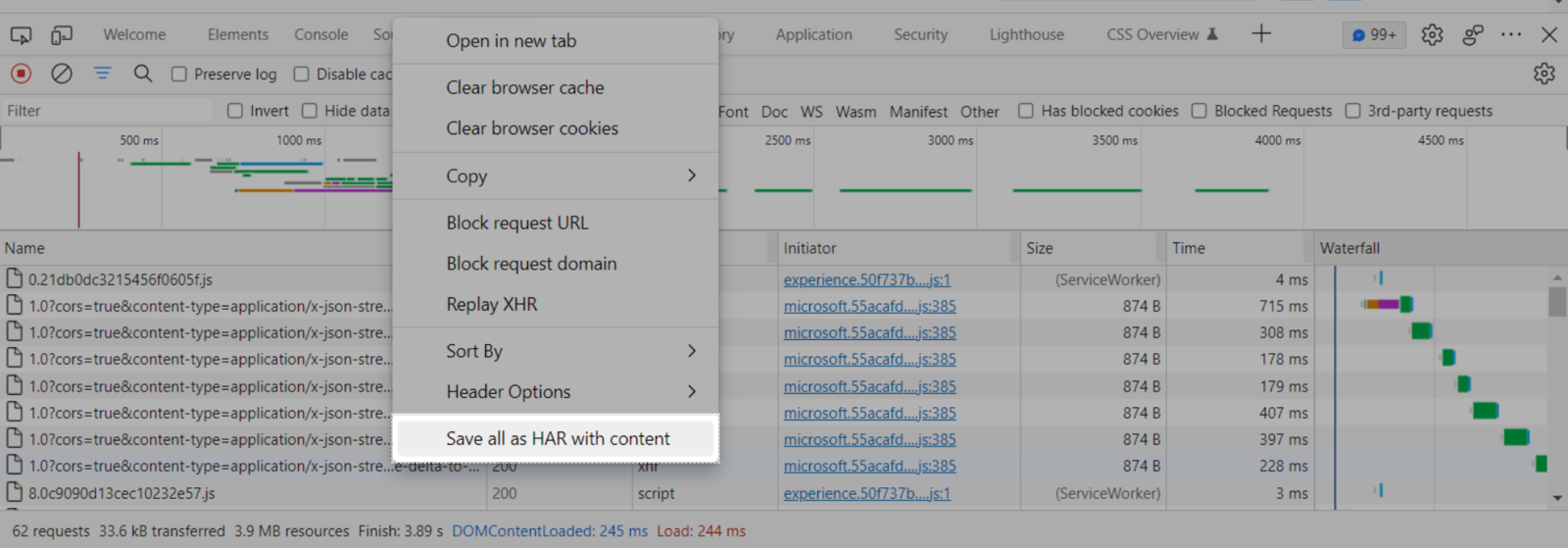
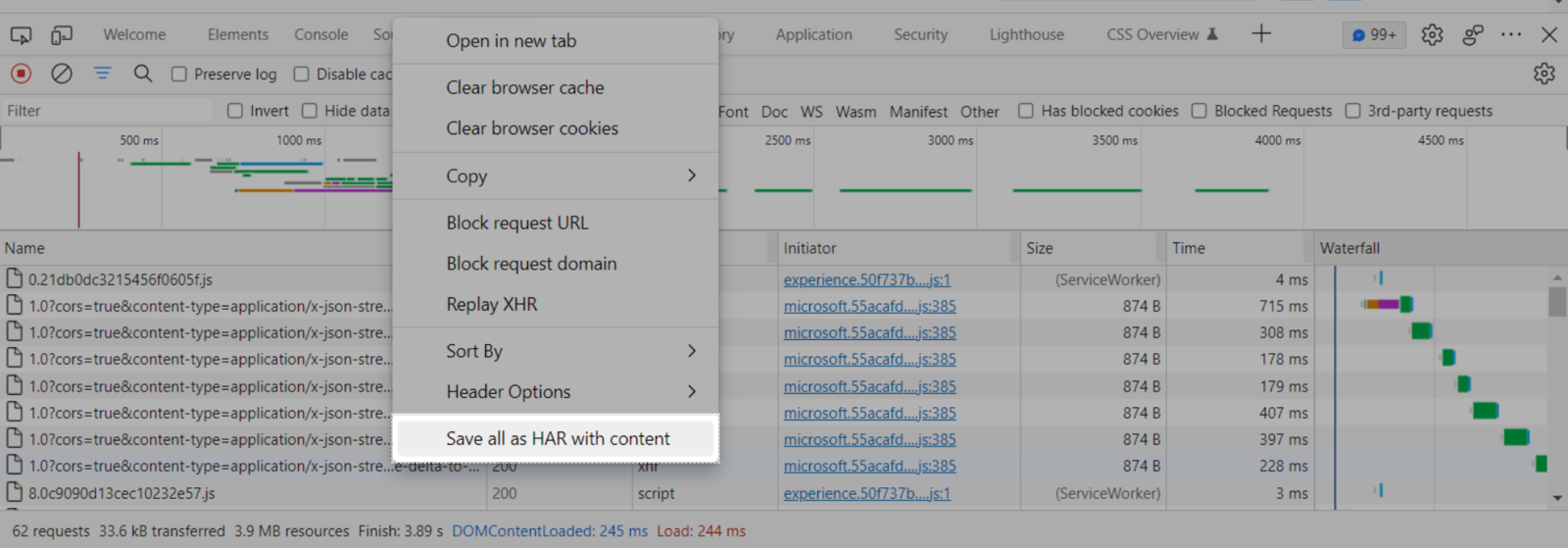
Lặp lại các thao tác trước đó đã gây ra lỗi, sau đó chọn Save all as HAR with Content để lưu tệp của bạn.

Sau đó, bạn có thể gửi tệp HAR cho đội hỗ trợ của ShopBase.
D. Apple Safari
Trên trình duyệt Safari, Console và Network logs sẽ được hiển thị trong Developer Menu.
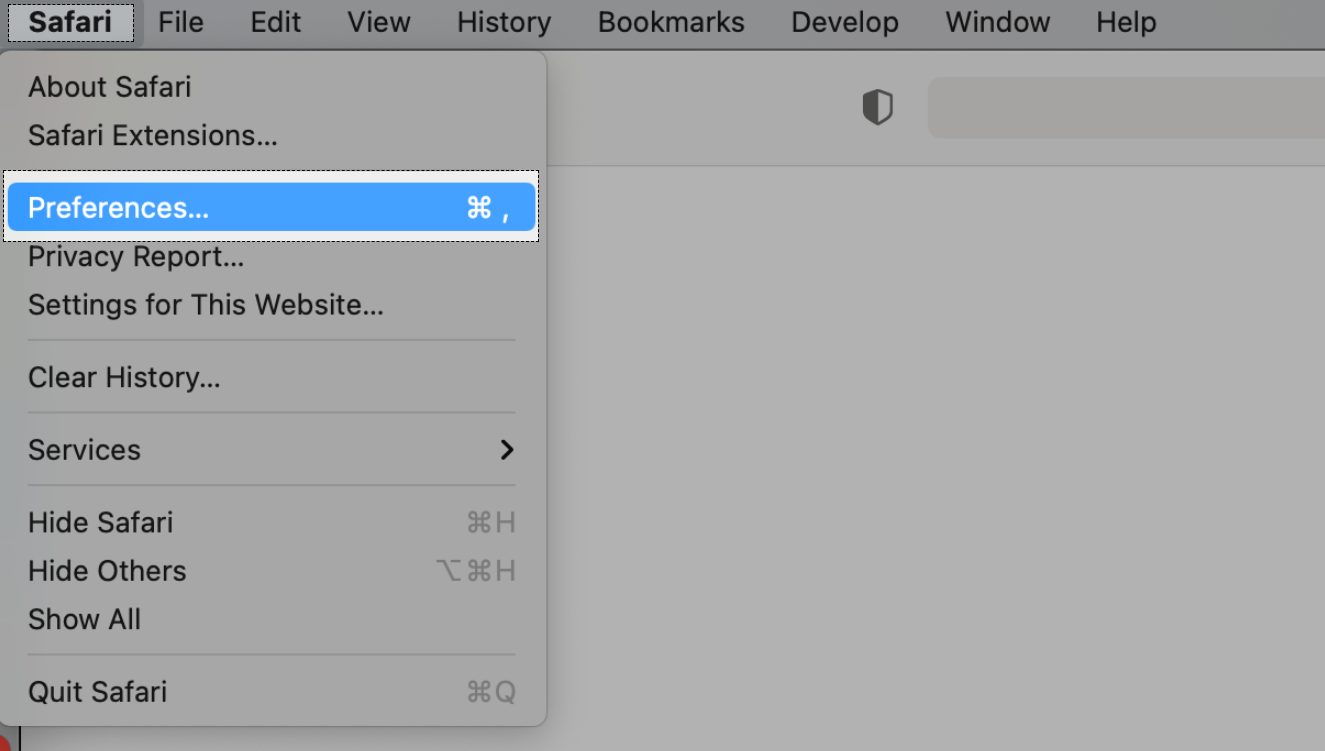
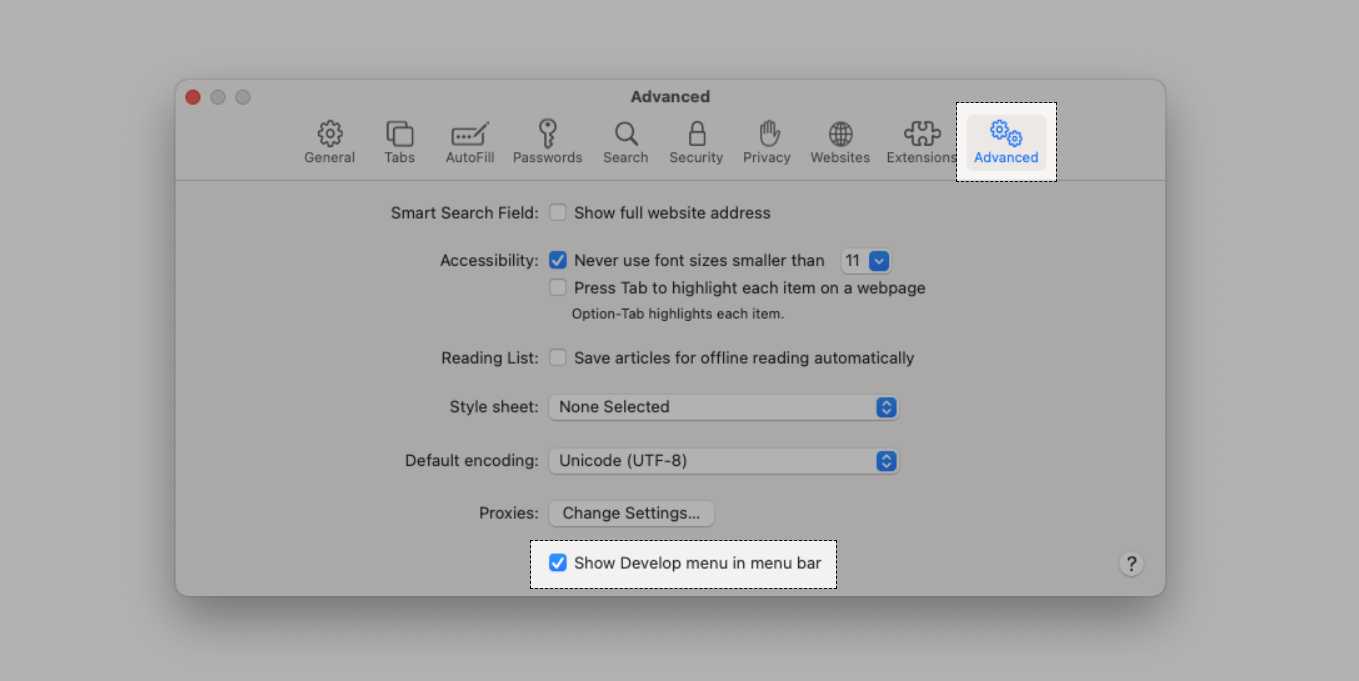
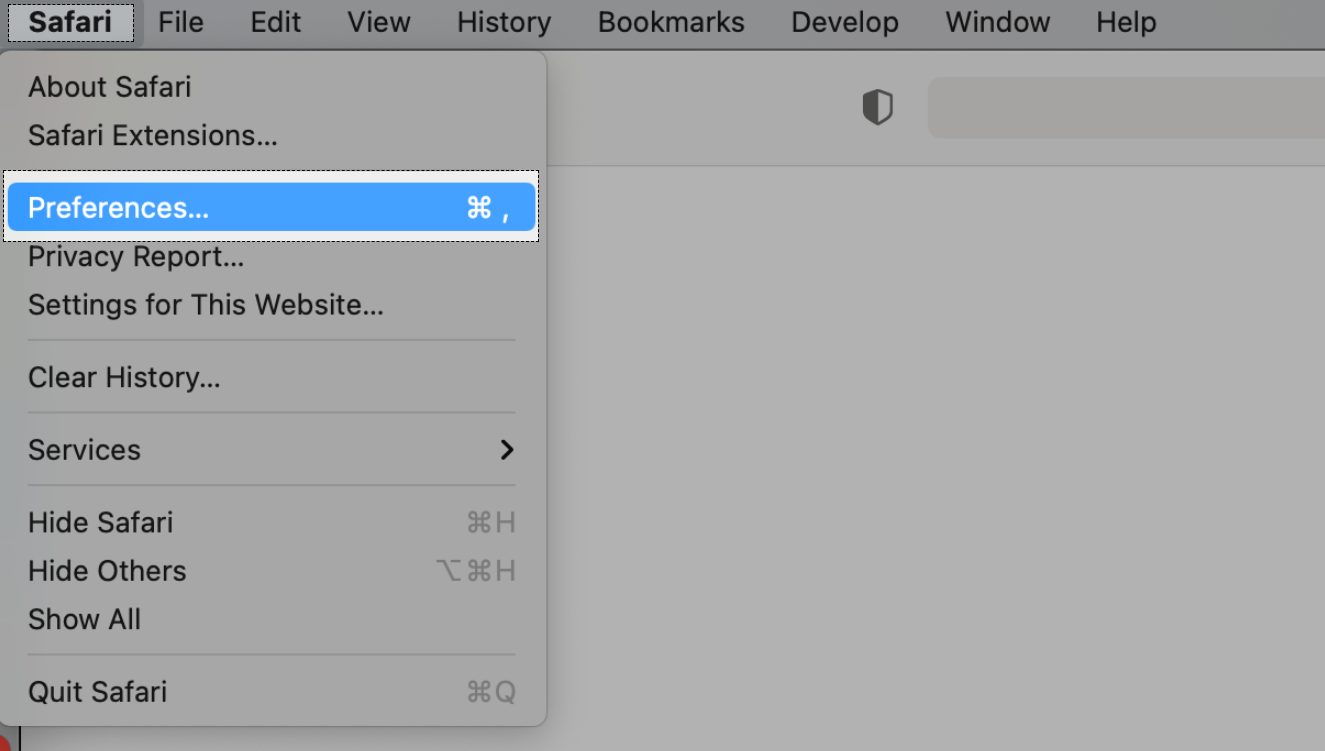
Để bật tính năng Developer Menu trong trình duyệt Safari, đi tới Safari Menu > Preferences.

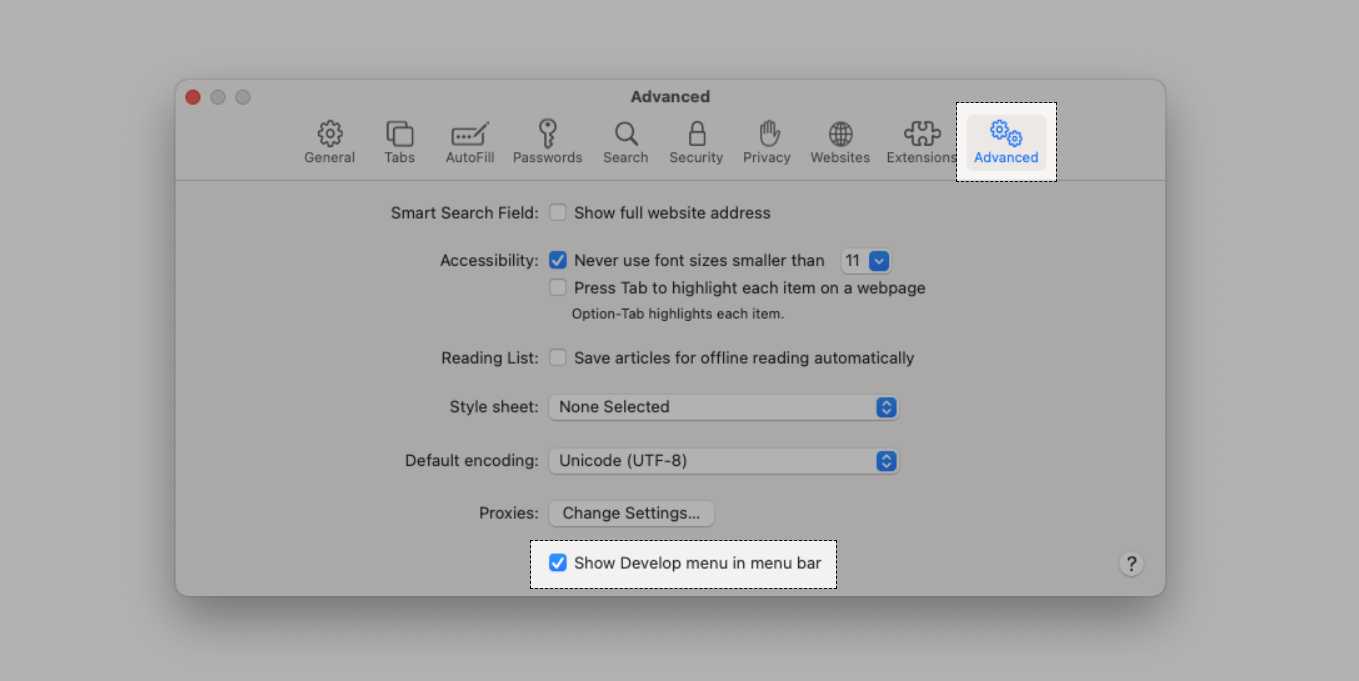
Tại Advanced Tab, tích chọn Show develop menu in menu bar.

Một khi tính năng này được bật, đi tới Develop > Show Web Inspector.
Bạn không thể sử dụng Web Inspector cho đến khi bạn truy cập tới một trang khác so với trang được mở ban đầu trên Safari.
Đi tới URL gây ra lỗi.
Ấn Ctrl và nhấp vào một nguồn dẫn trong Web Inspector, chọn Export HAR.
Bài viết liên quan