Nếu bạn đang bán các sản phẩm cá nhân hóa, việc hiển thị tất cả các lựa chọn cá nhân hóa trong email gửi cho khách hàng sẽ giúp họ dễ dàng kiểm tra lại đơn hàng của mình. Các lựa chọn cá nhân hóa có thể được thêm vào những email như Order confirmation (Xác nhận đơn hàng), Order canceled (Đơn hàng bị hủy), Order refund (Hoàn tiền đơn hàng) và Abandoned checkout emails (Email báo về thanh toán chưa hoàn thành).
Nội dung bài viết
A. Thêm các lựa chọn cá nhân hóa vào email gửi cho khách hàng
B. Thêm các lựa chọn cá nhân hóa vào email gửi cho chủ cửa hàng và nhân viên
A. Thêm các lựa chọn cá nhân hóa vào email gửi cho khách hàng
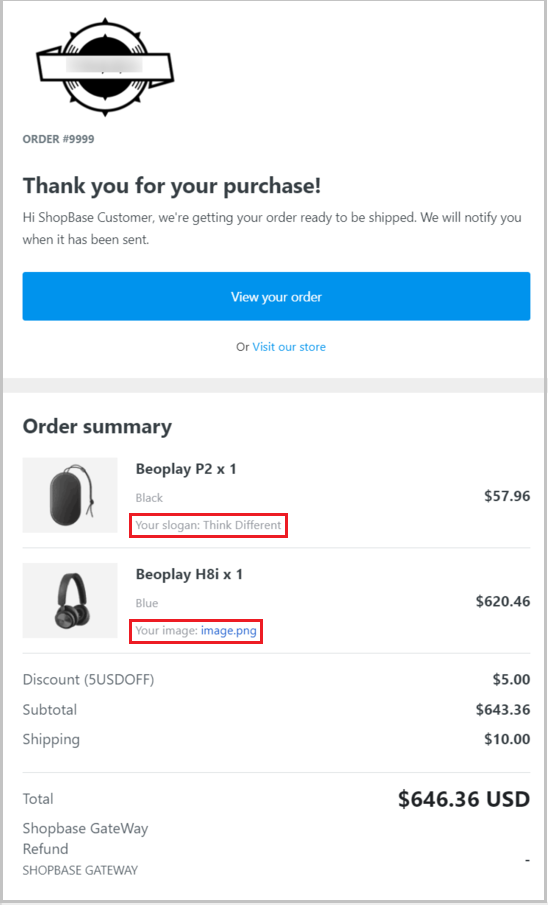
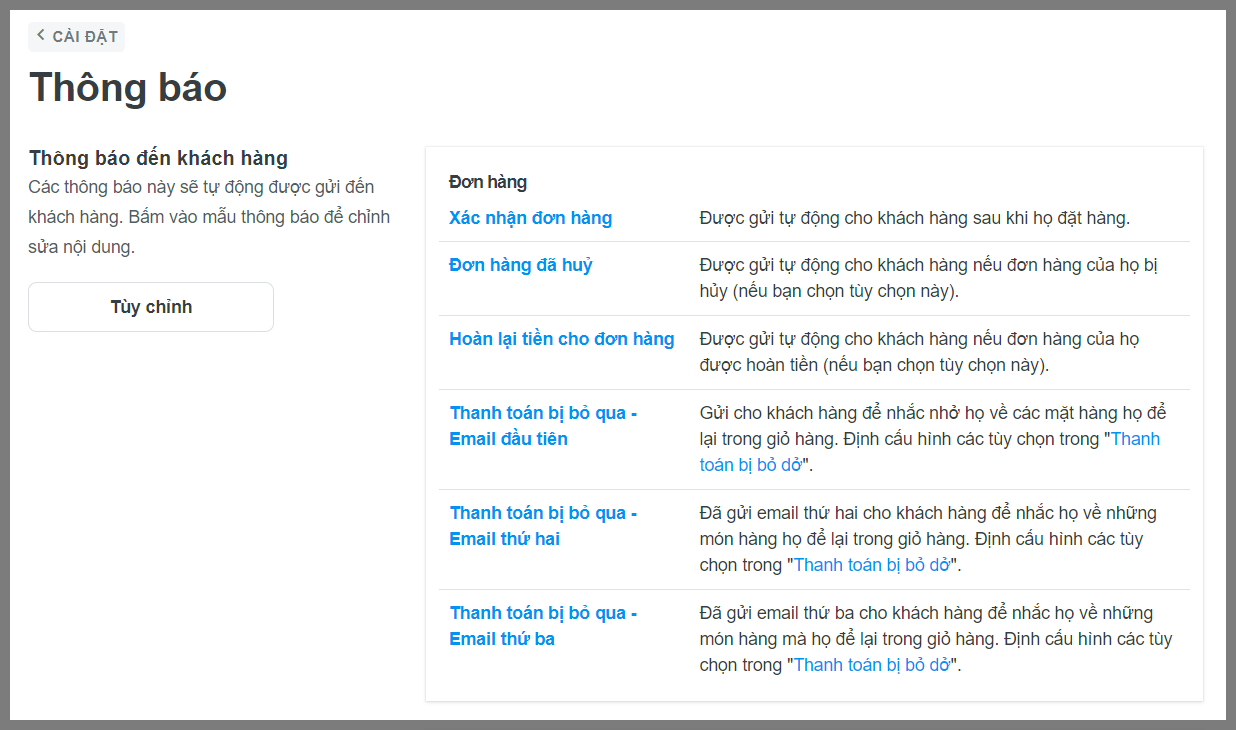
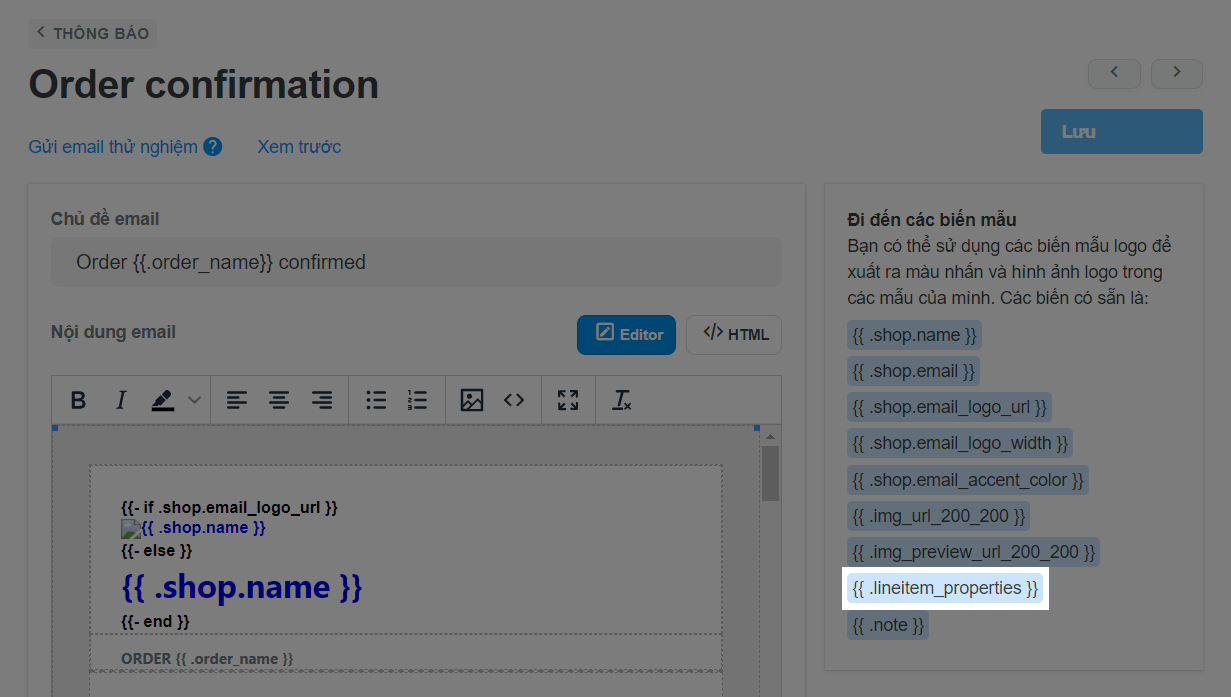
Bạn có thể thêm các lựa chọn cá nhân hóa vào những email xác nhận đơn hàng, email hủy đơn hàng, email hoàn tiền đơn hàng và email báo về thanh toán chưa hoàn thành)


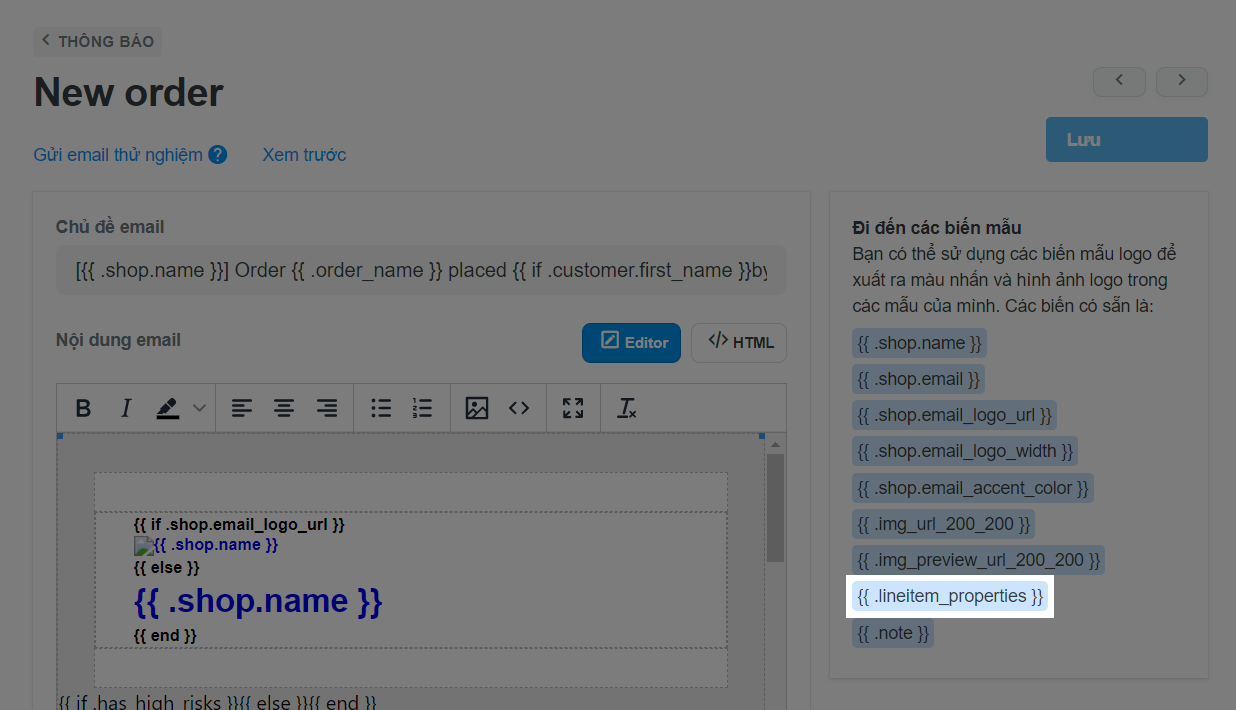
{{ .lineitem_properties }} cần được đặt bên trong mục mặt hàng vì lựa chọn cá nhân hóa là thuộc tính của mặt hàng.

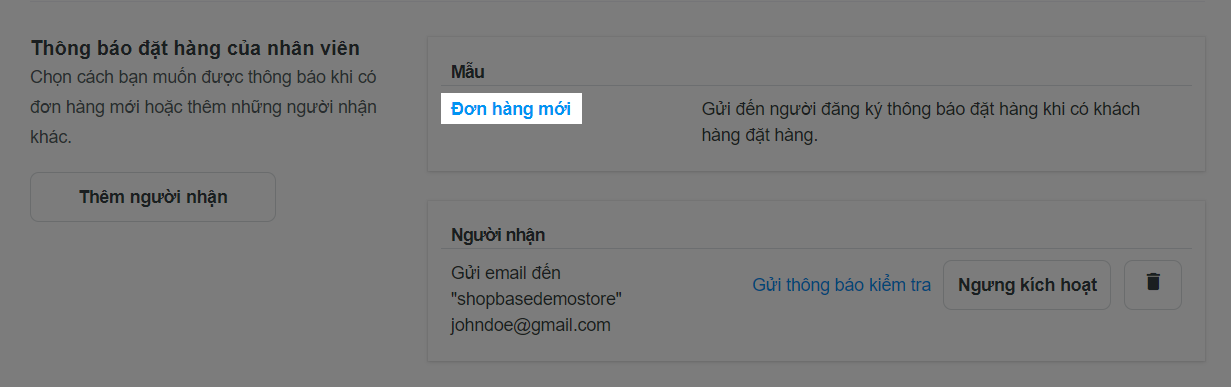
B. Thêm các lựa chọn cá nhân hóa vào email gửi cho chủ cửa hàng và nhân viên
Bạn có thể thêm các lựa chọn cá nhân hóa vào email Đơn hàng mới (New order) để gửi cho chủ cửa hàng và nhân viên khi đơn hàng được đặt.