With ShopBase Themes, you can customize home page sections to create a glamorous website in just a few steps. In this article, we will guide you on how to adjust your home page for Inside theme.
In this article
A. Header
B. Slideshow
C. Rich text
H. Newsletter
I. Banner
J. Video slider
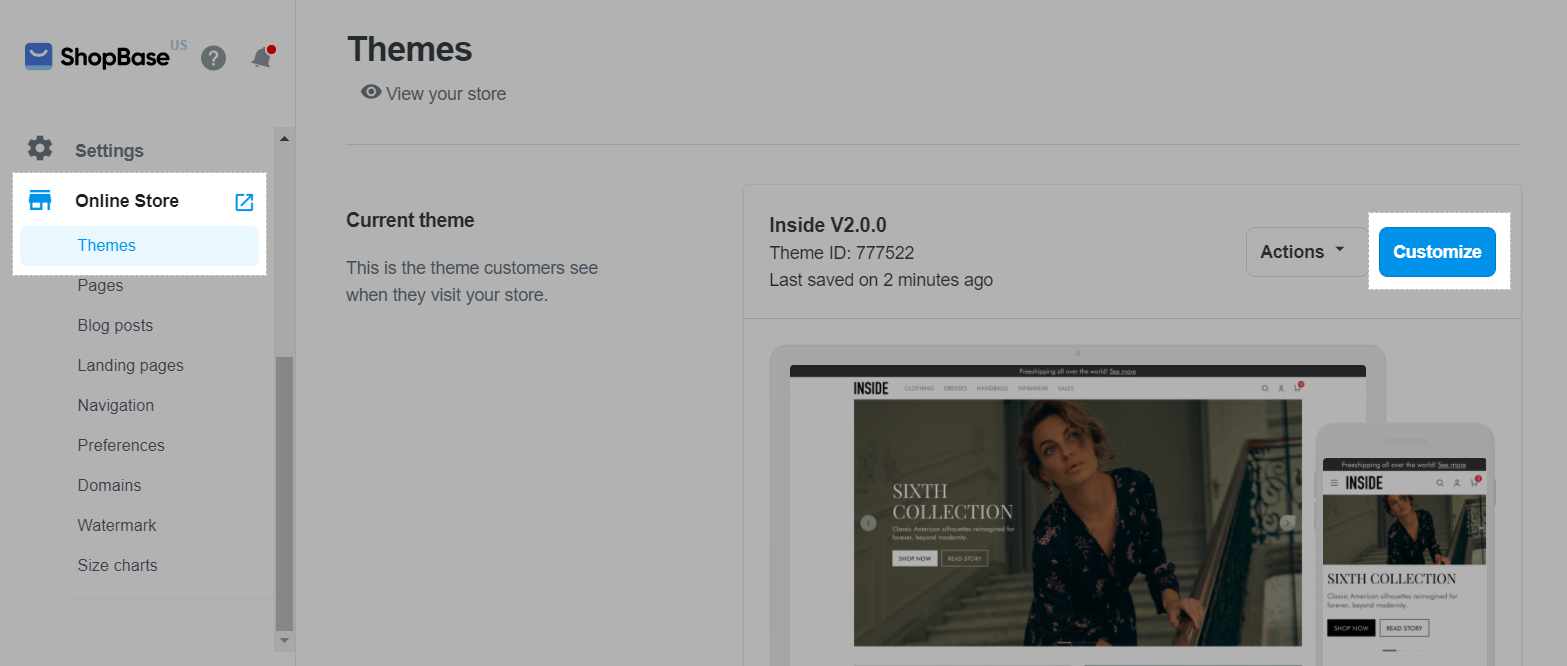
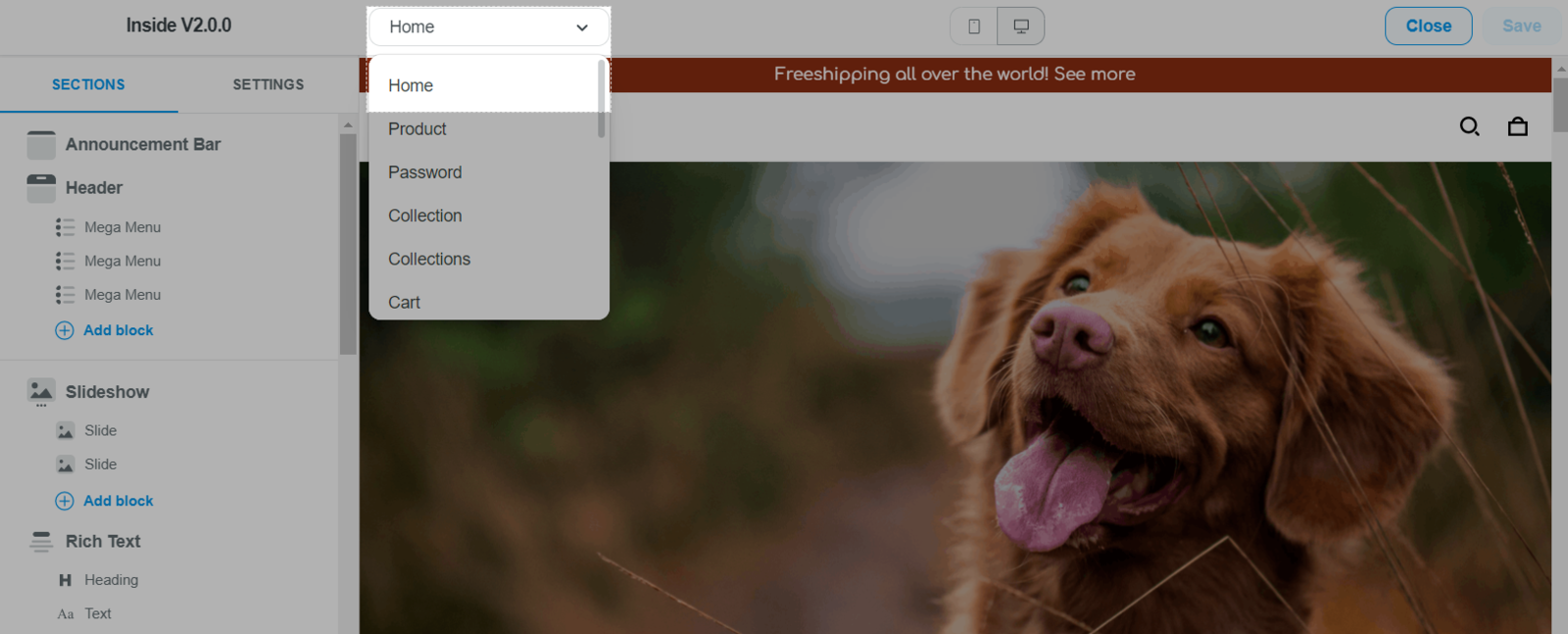
To customize all of the features of Inside theme for home page sections, please follow these steps before you start:


A. Header
Please refer to this article on how to customize your Header sections.
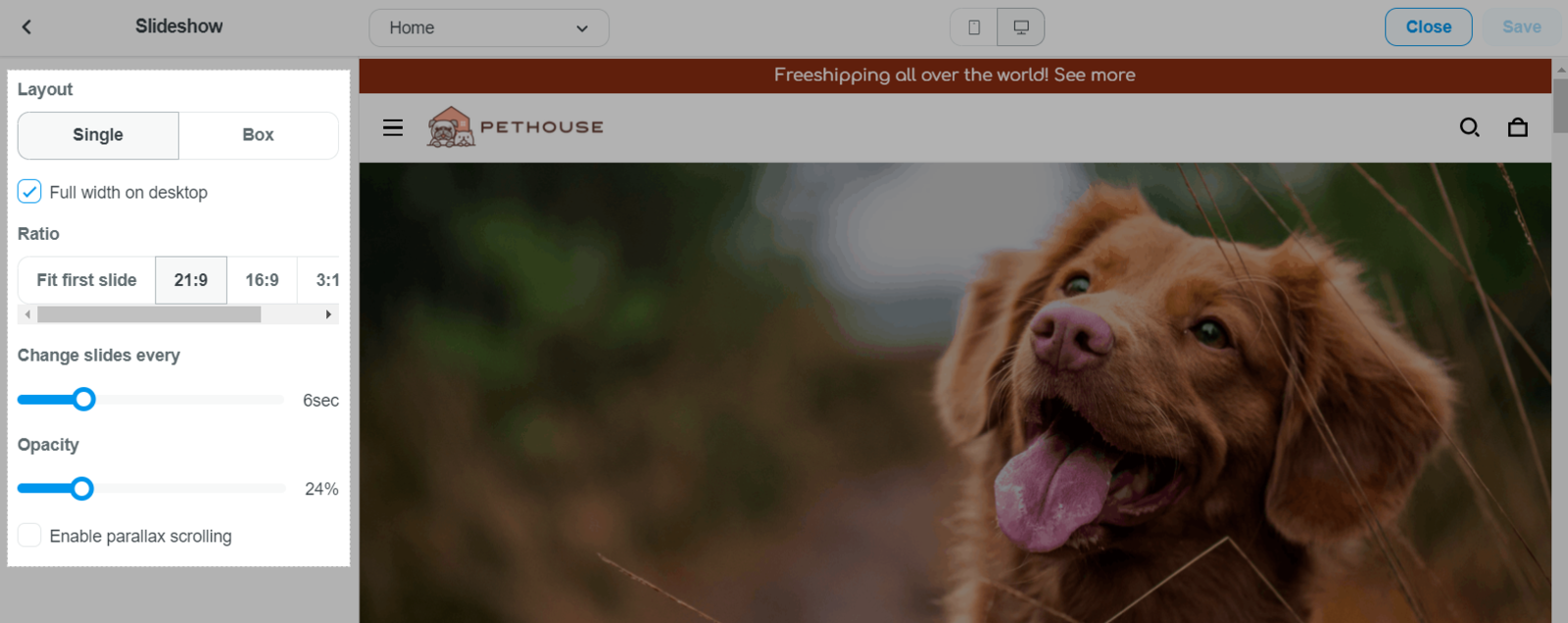
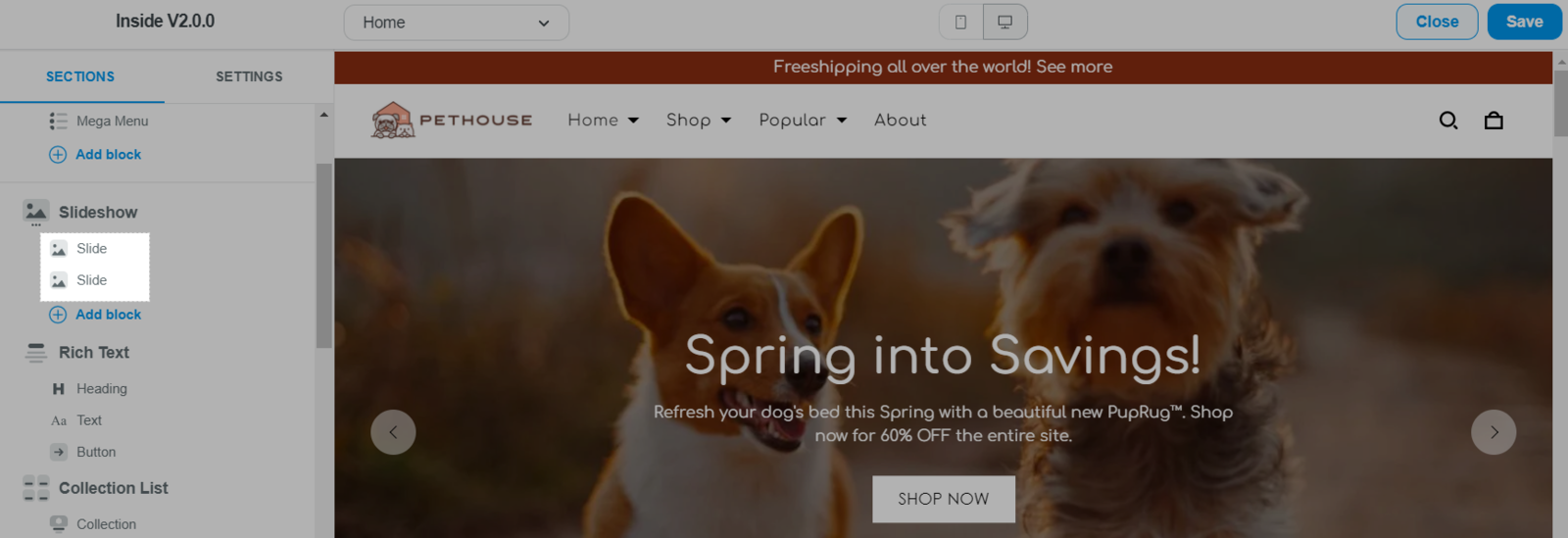
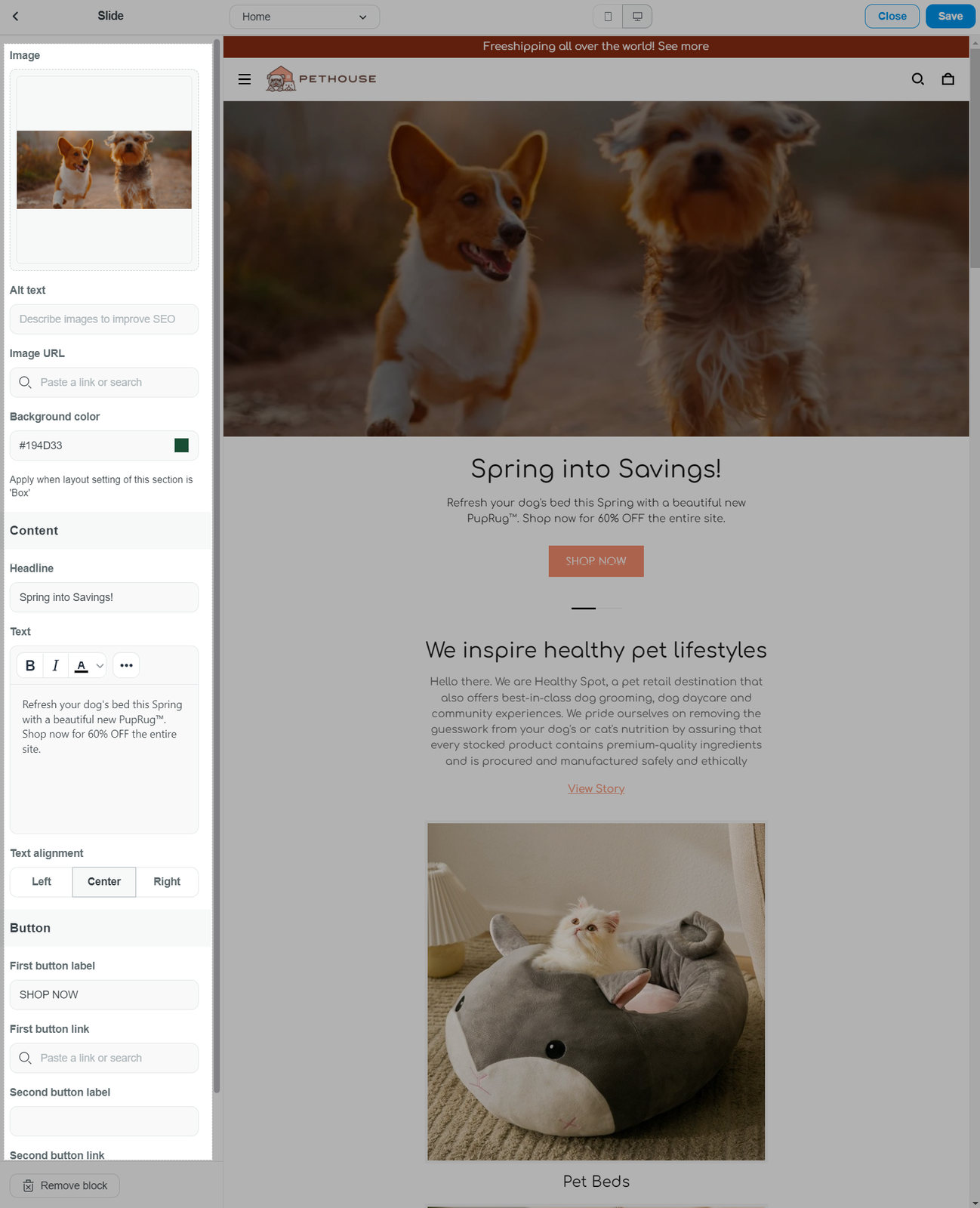
B. Slideshow
In Slideshow section:

You can add different Slide blocks into the Slideshow section. Each Slide block allows you to add background image, alt text, headline, text, or adjust text alignment and text position. You can also enable text background or insert links for first/primary button label.


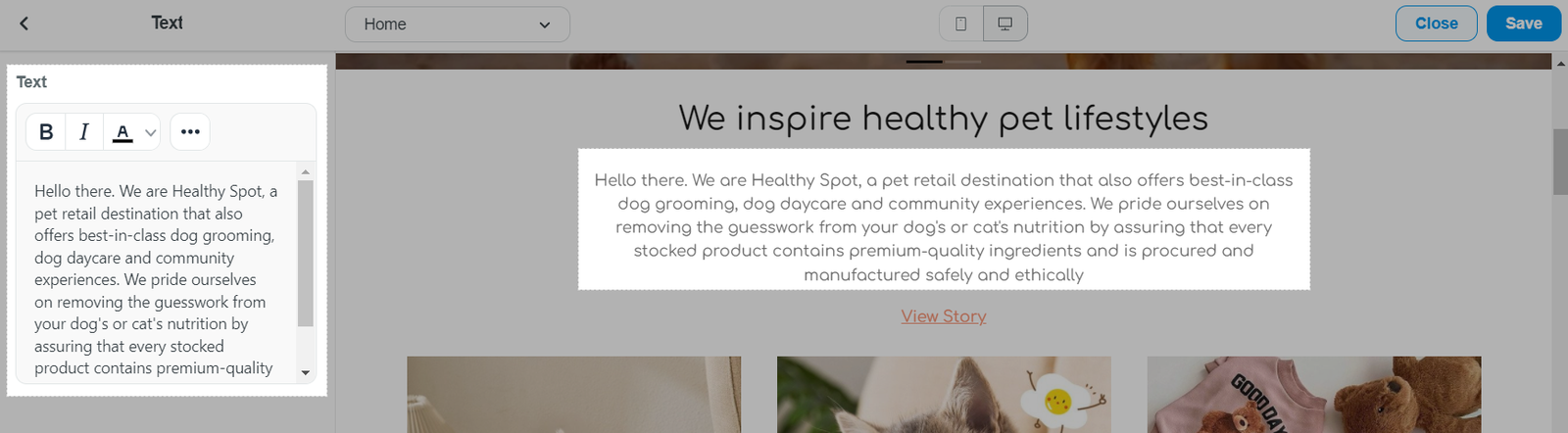
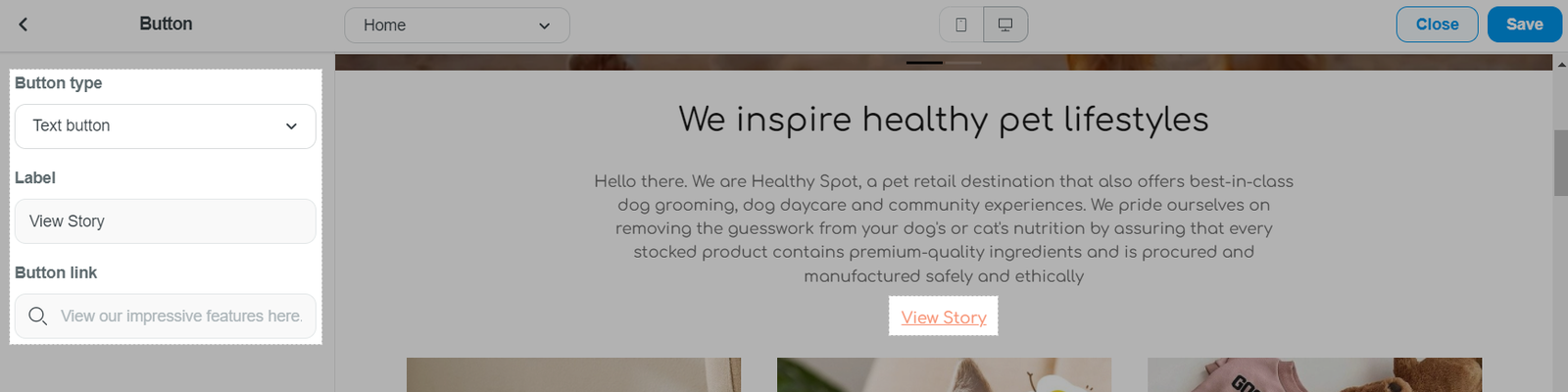
C. Rich text
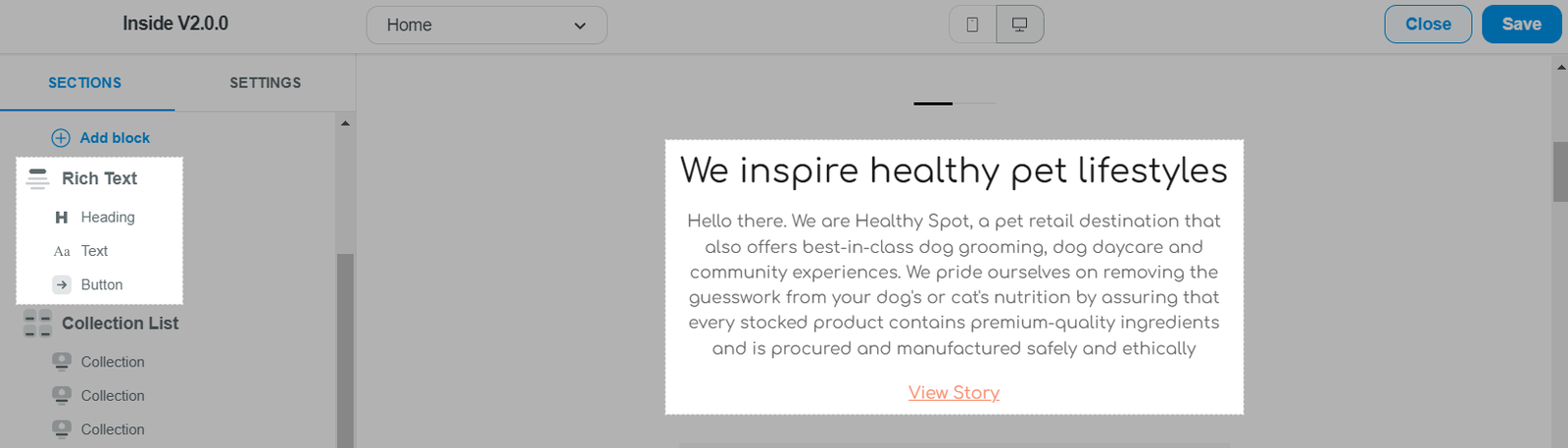
The Rich Text section is where to share introduction or announcements to impress your customers. In Rich text section, you can edit the heading position and text alignment.

This section is divided into different blocks for further customization:




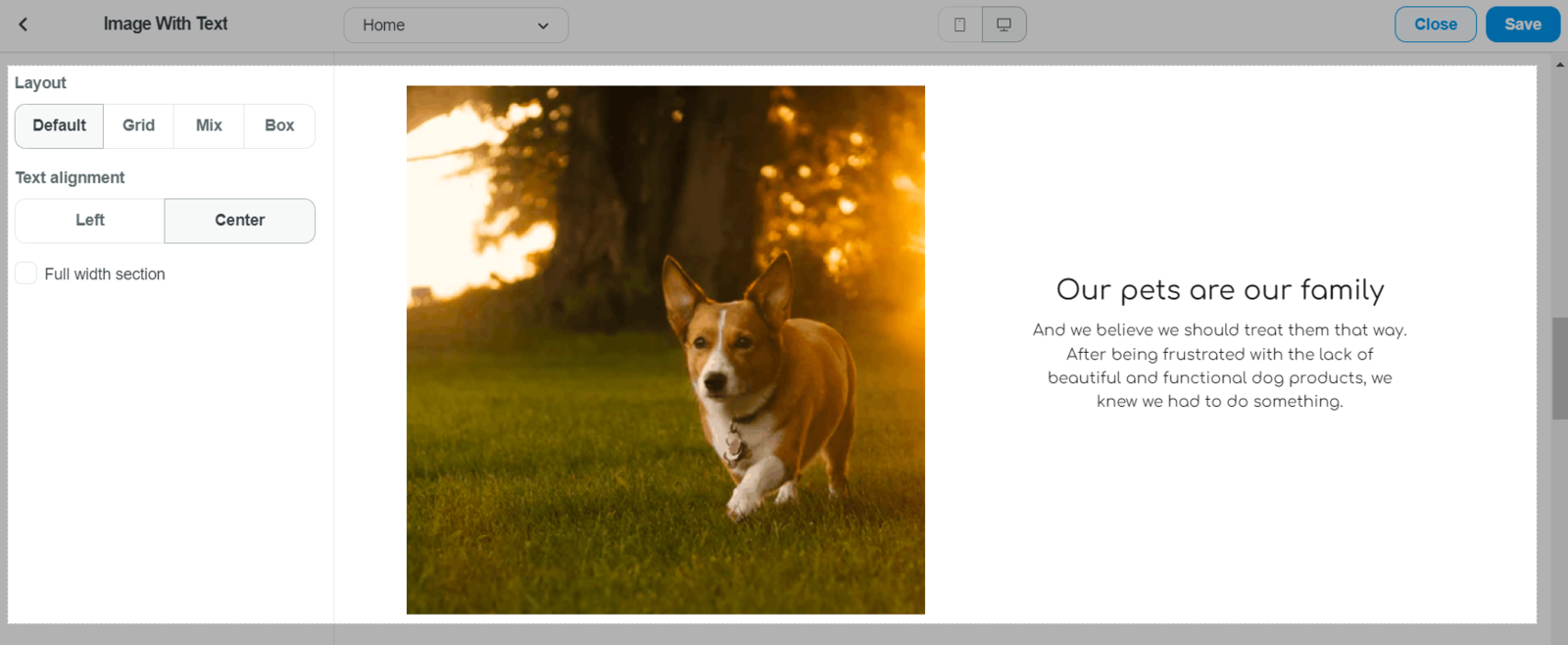
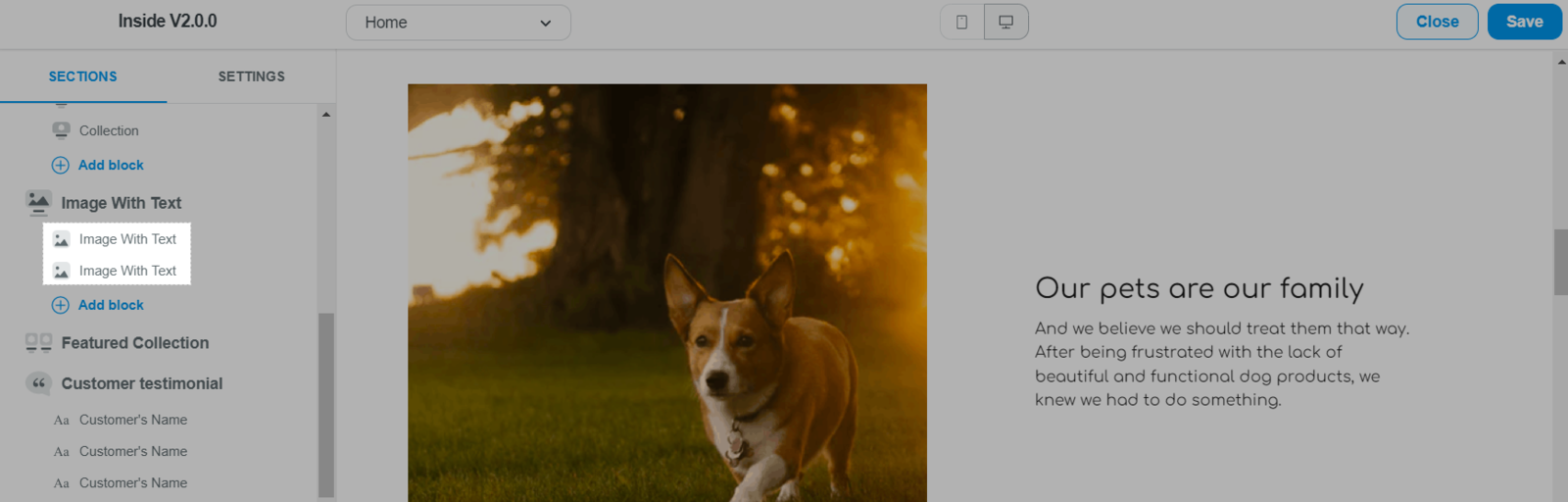
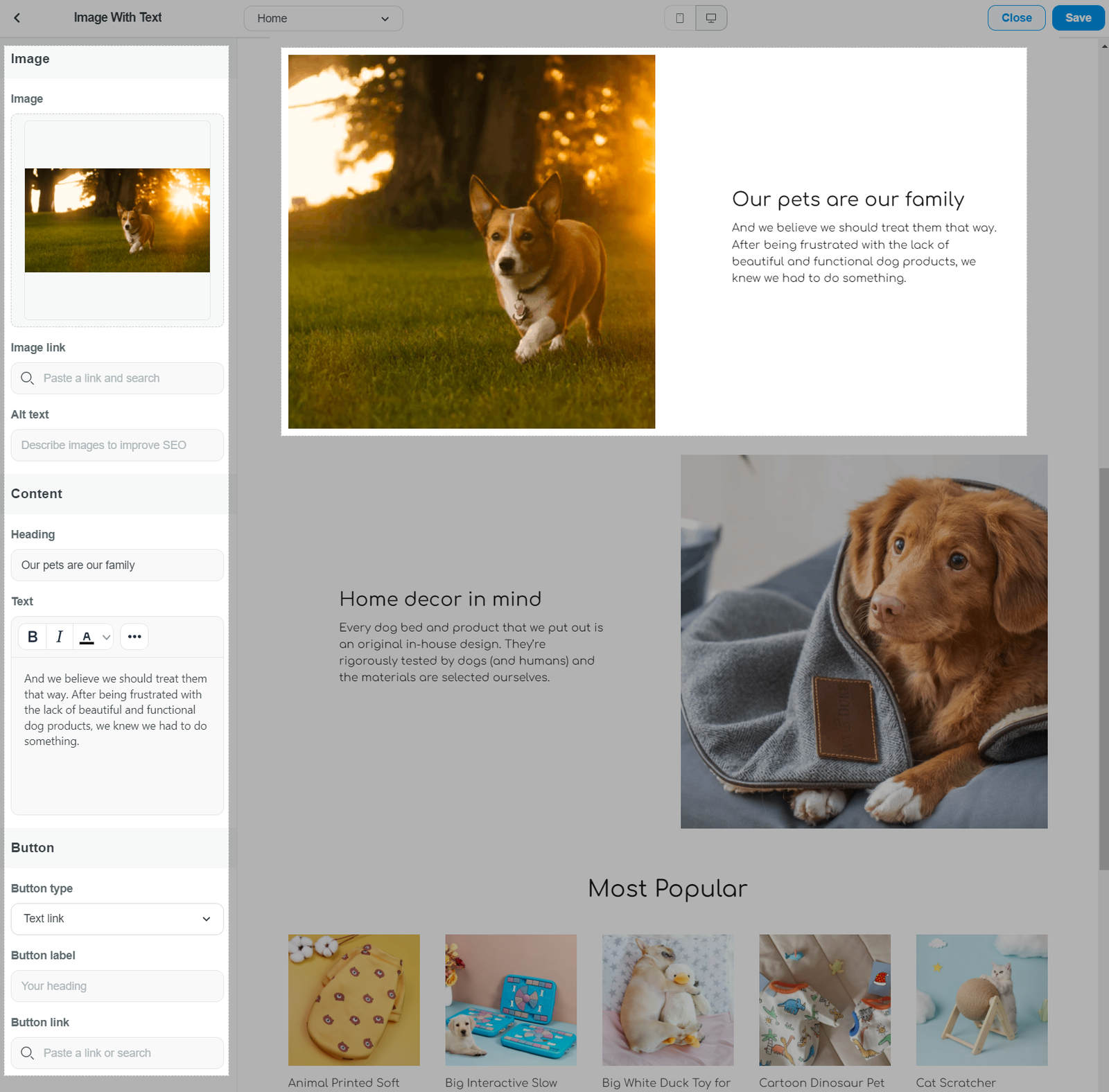
D. Image with Text
This section will show off any big or important images you have along with any applicable text and a call to action button. In this section, you can:

You can add different Image with Text blocks into this section. The Image with Text block allows you to configure each image with text by adding images, alt text, headline, text, button labels/links/buttons. You can enable a maximum of 12 blocks on your homepage.


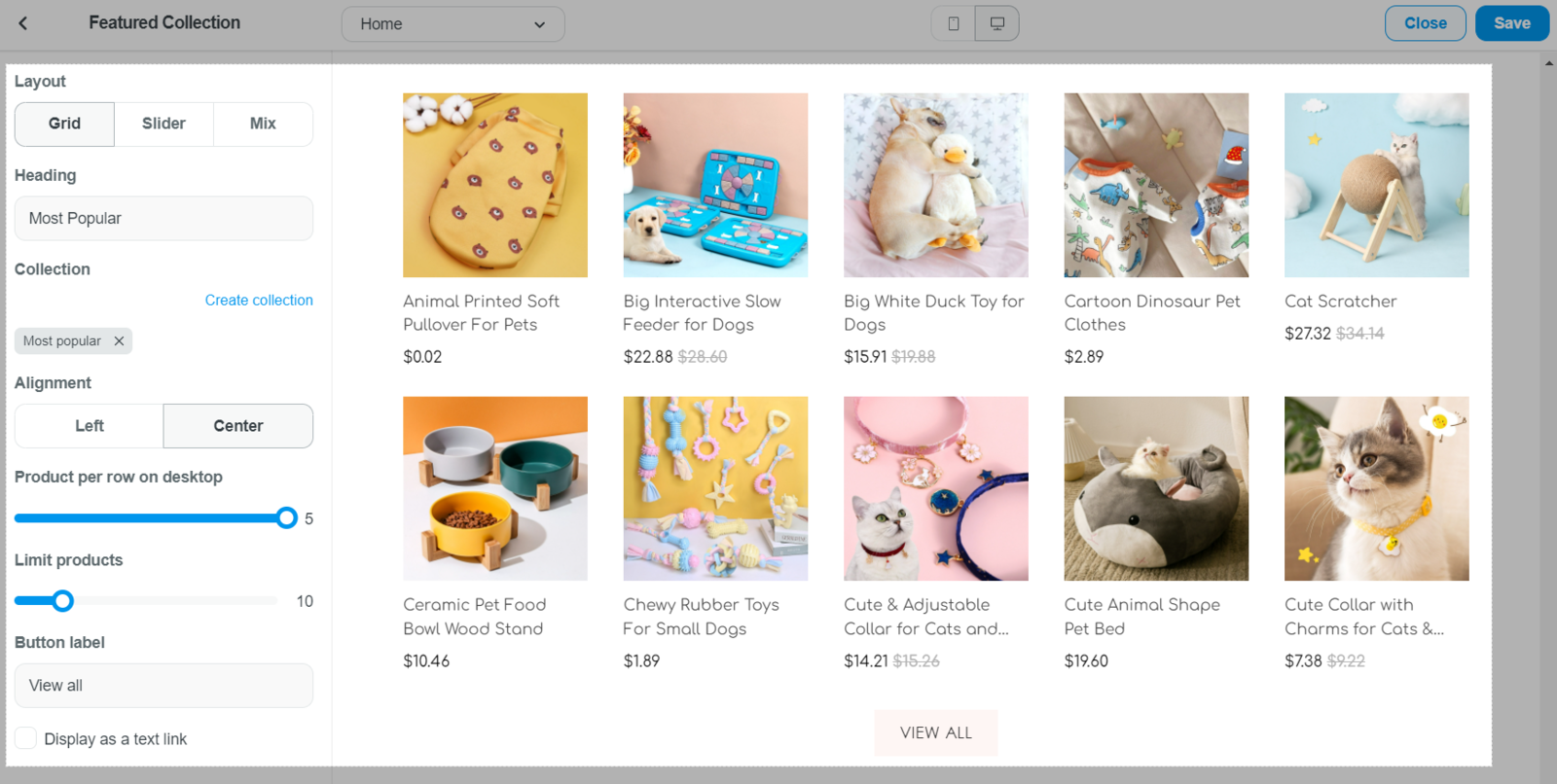
E. Featured collection
You can feature the products from one of your collections on your home page.

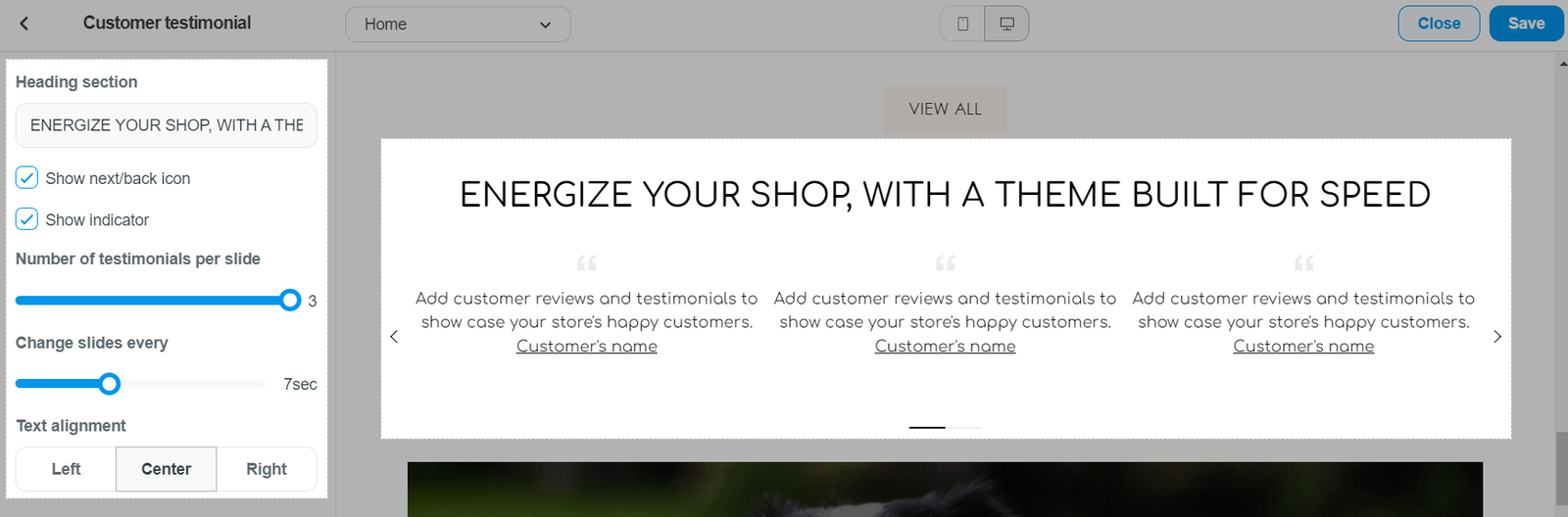
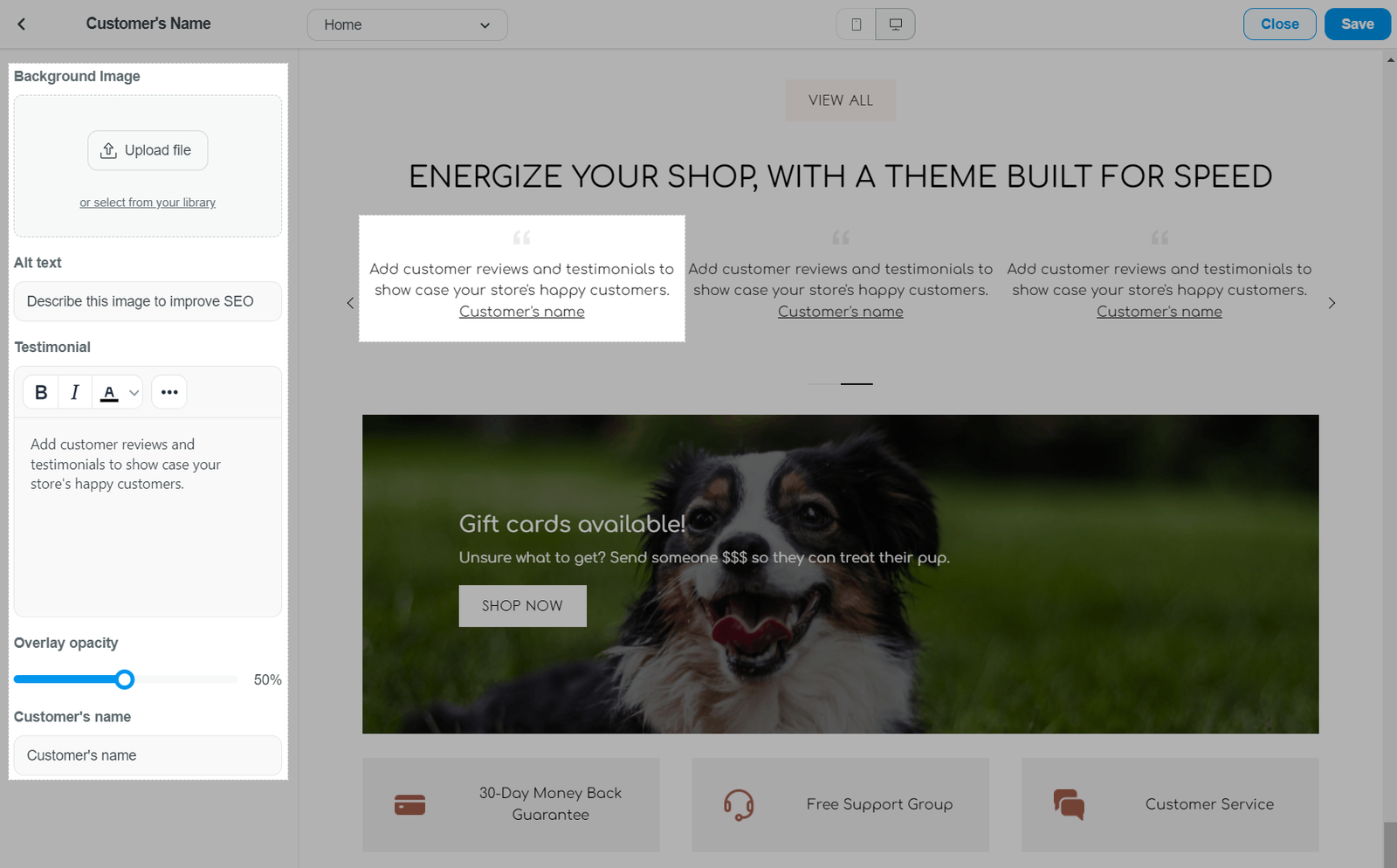
F. Customer testimonial
The Inside theme include a Testimonials homepage section which is a quick and easy way to add customer feedback and reviews to your site. You can add image, alt text, testimonial, customer information.

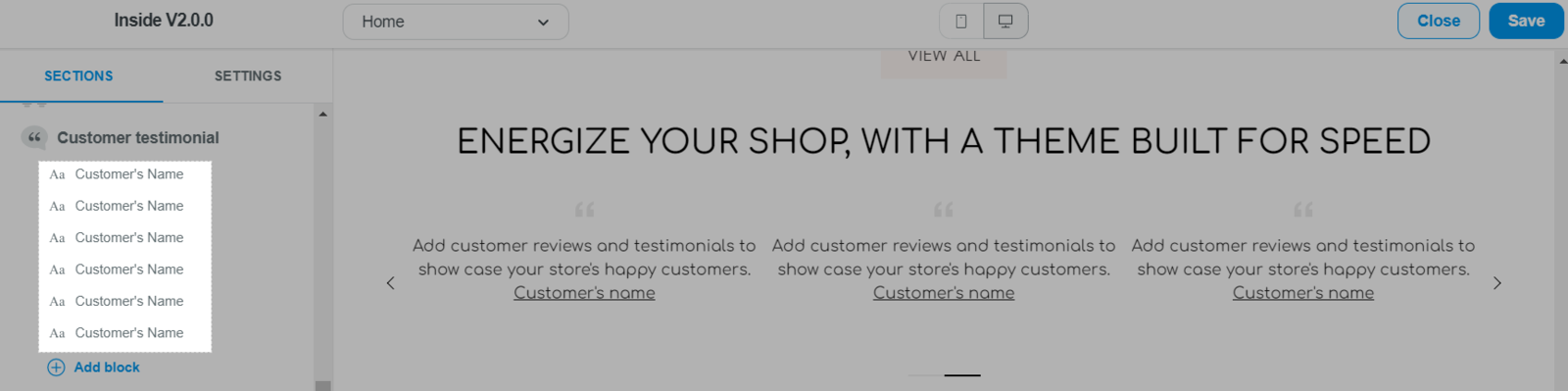
You can add different Customer name blocks into this section. These block allows you to configure each customer testimonial by adding images, alt texts, editing the testimonial content and customer's name.


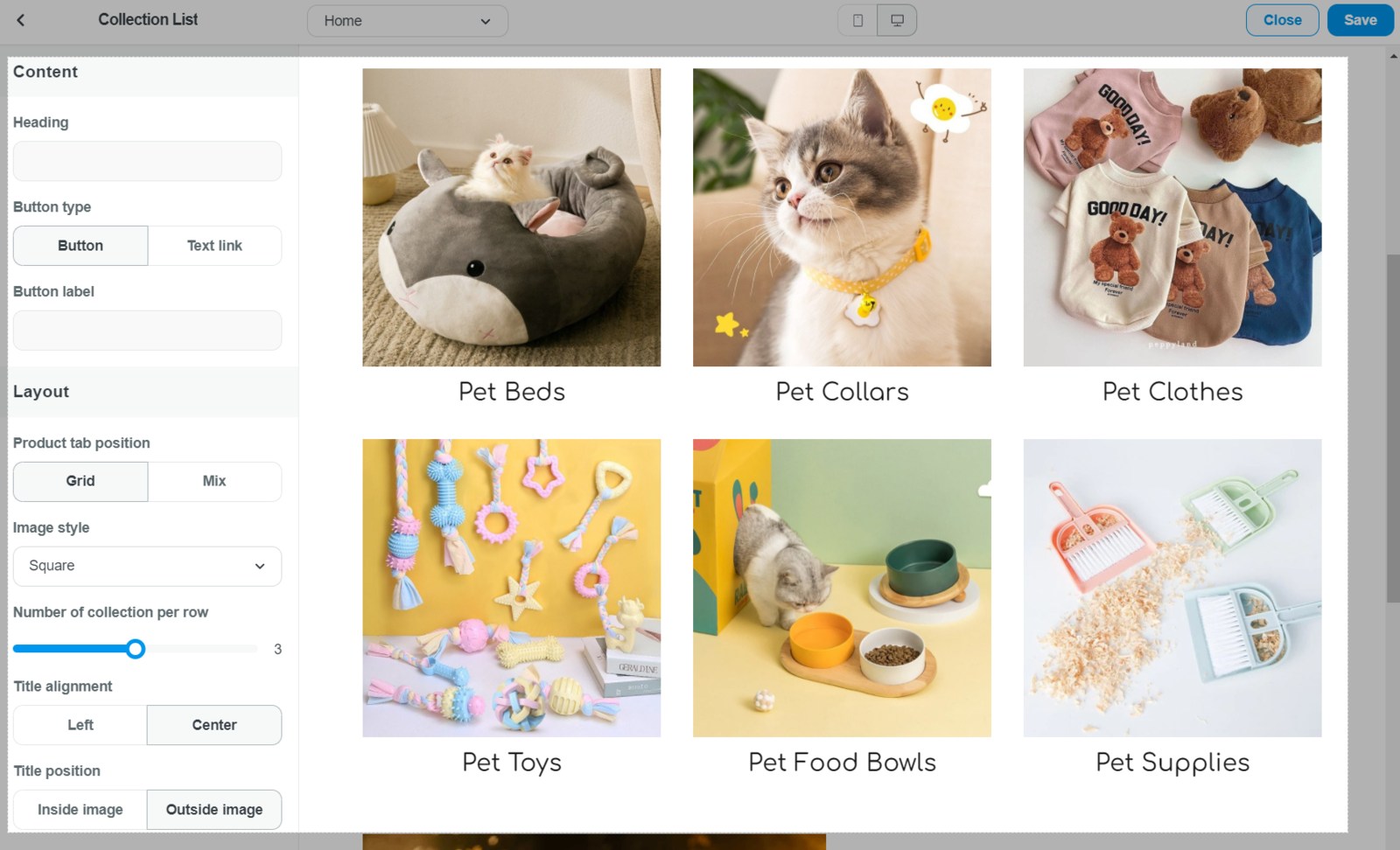
G. Collection list
You can add heading to your collection list. For Inside theme, there are more settings for you to customize such as heading, button type and label, product tab position, image style, item per row, title position, title alignment.

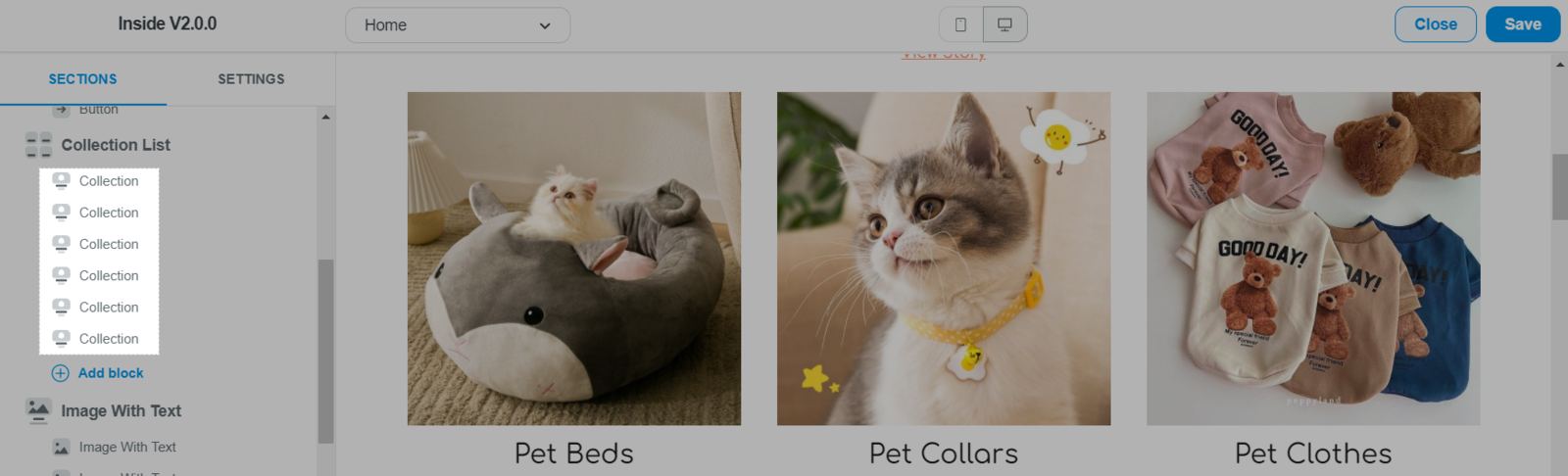
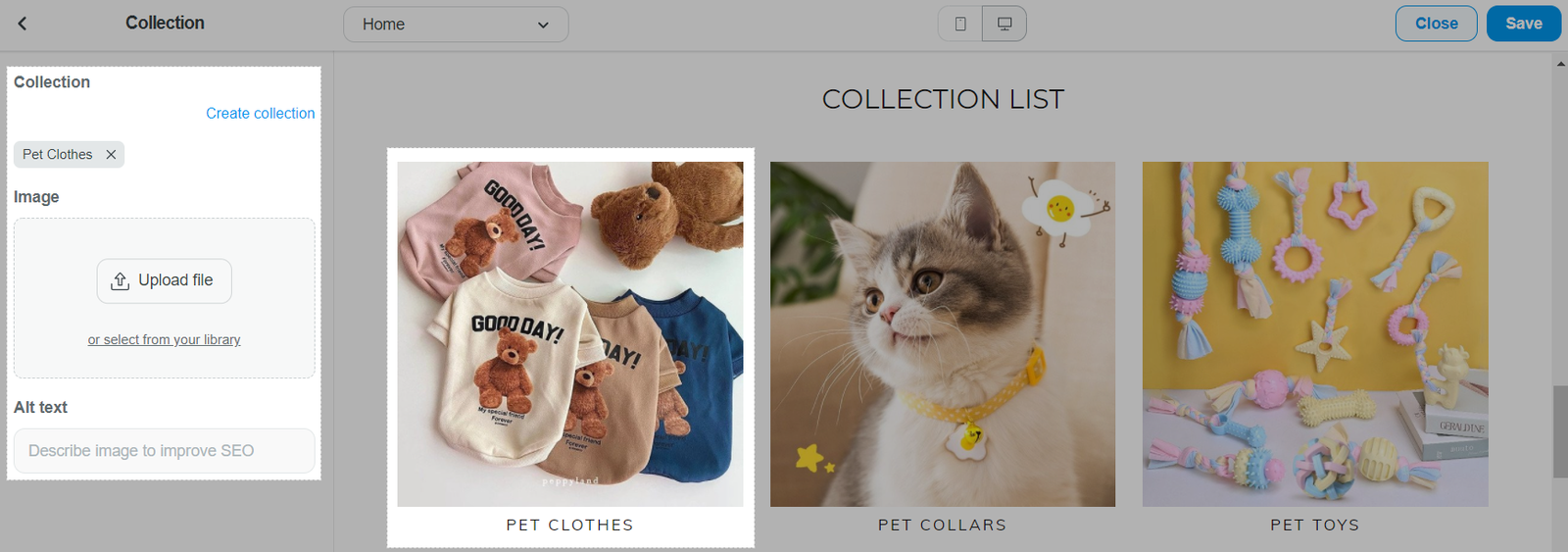
You can add different Collection blocks into this section. These block allows you to create collection, add image and alt text for your collection.


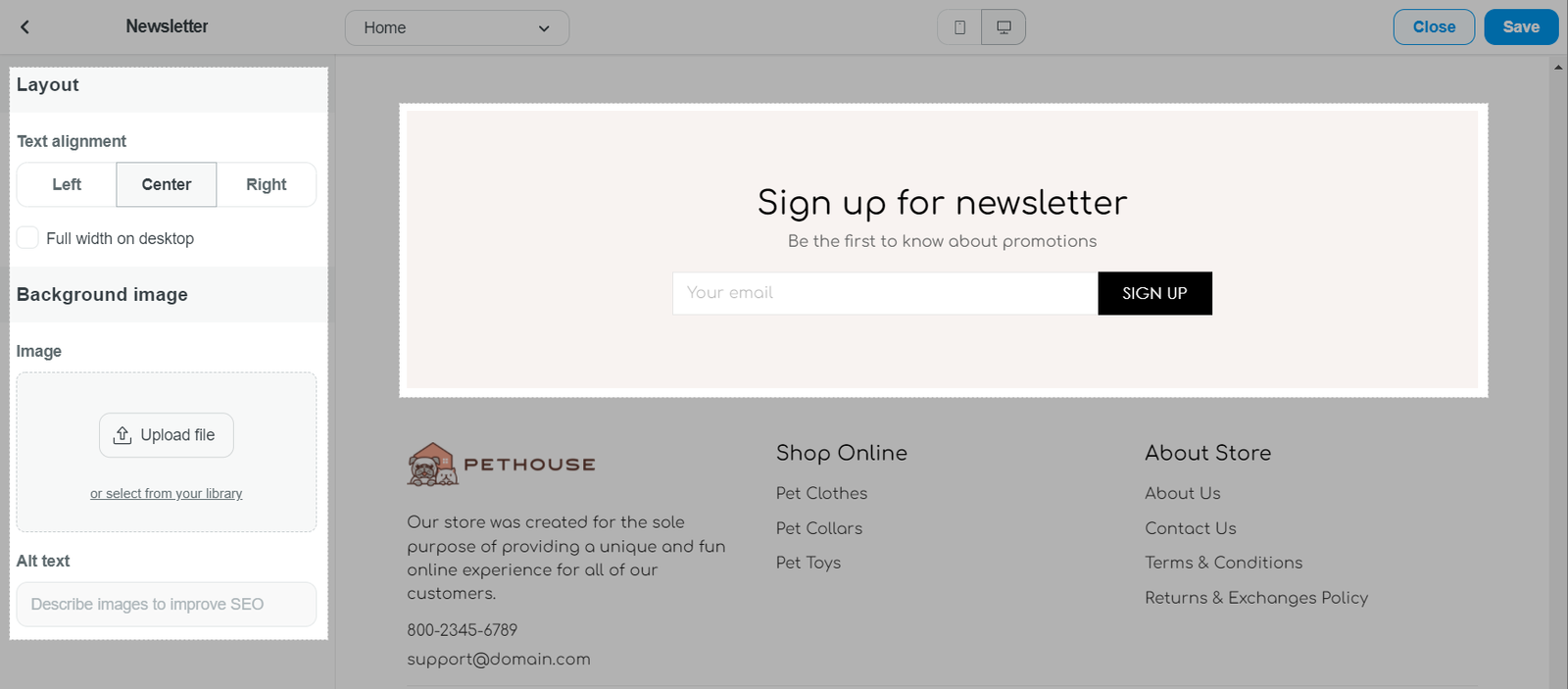
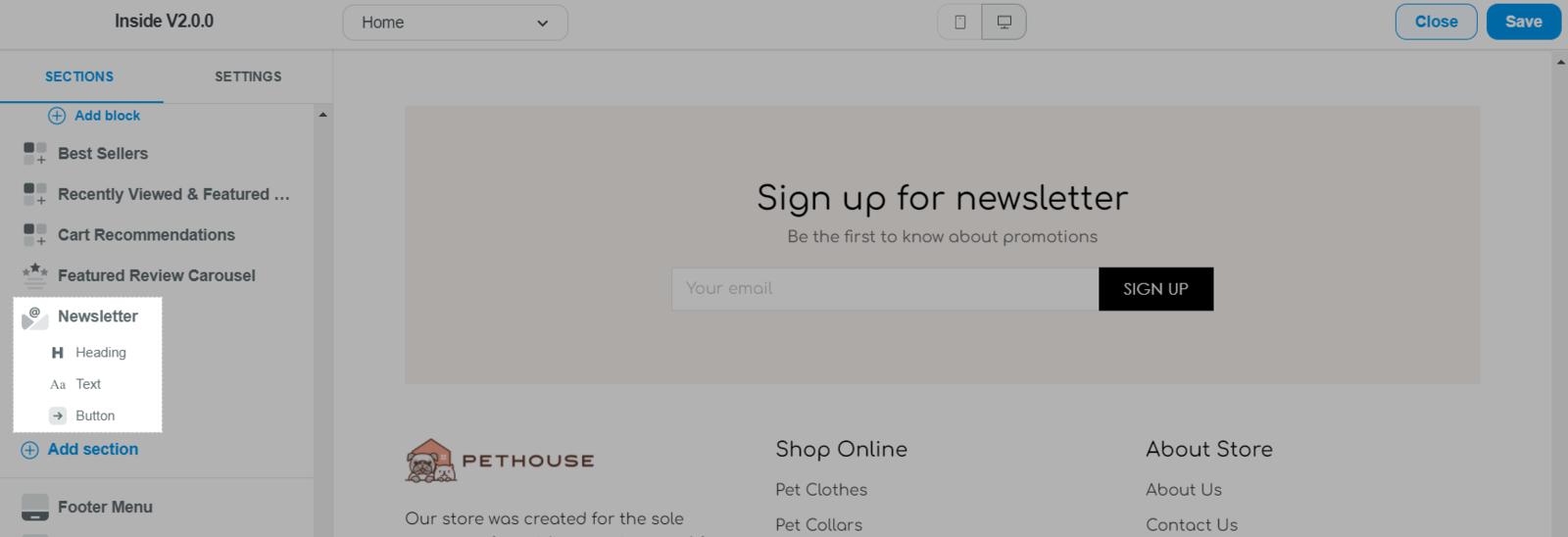
H. Newsletter
Newsletter section helps to encourage your customers to stay in the loop with your company, adding the signup as a whole homepage section may better suit your design and is just a great alternative to have. By default, after a customer signs up for your newsletter, their email address are stored in your customer database. You can add image, adjust heading and subheading. For Inside theme, there are more settings such as text alignment, background image and alt text.

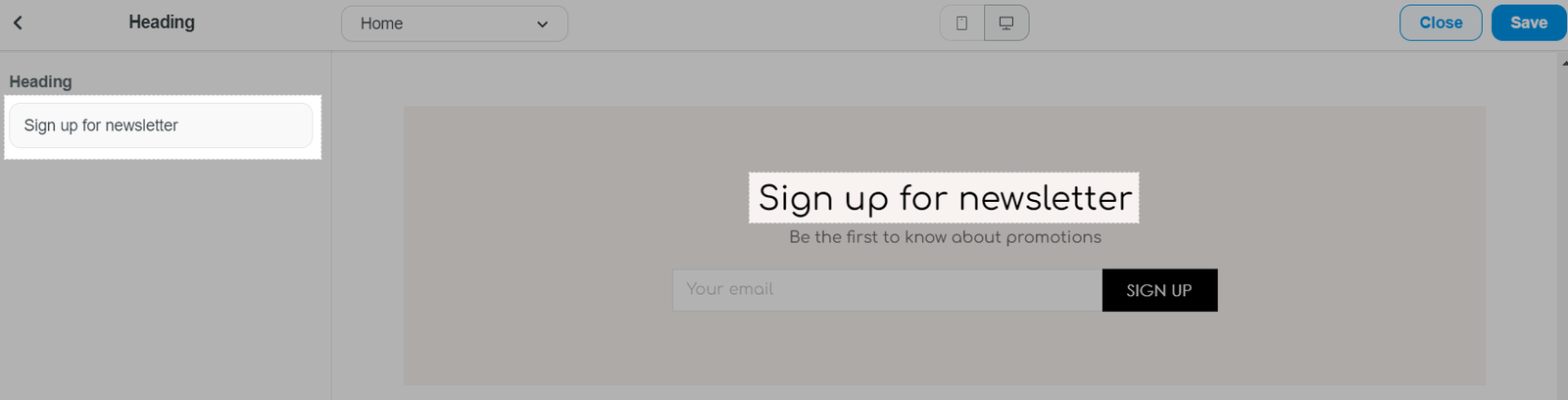
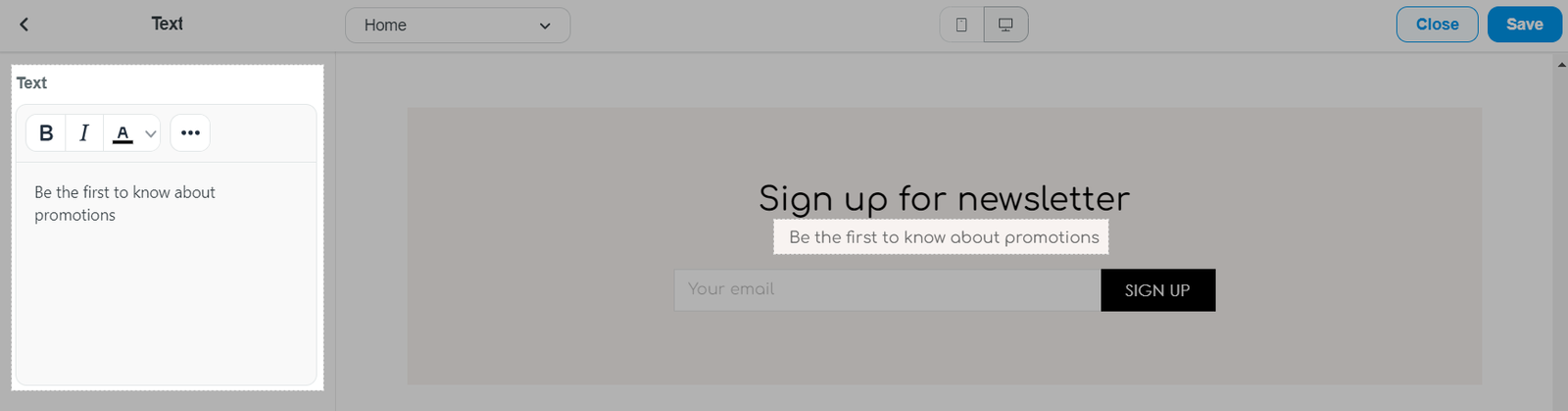
Heading, Text, and Button are also divided into different blocks for further customization.



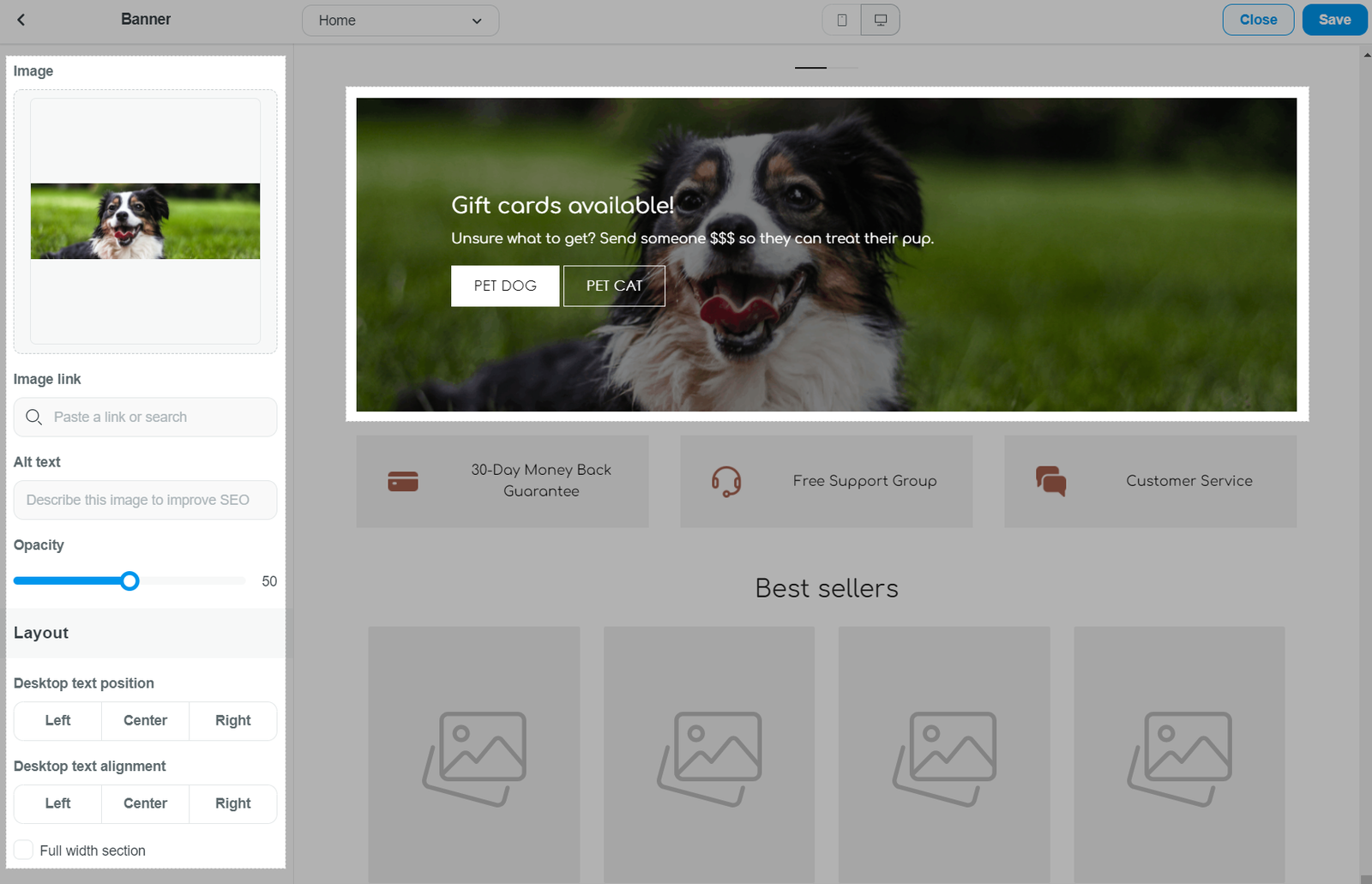
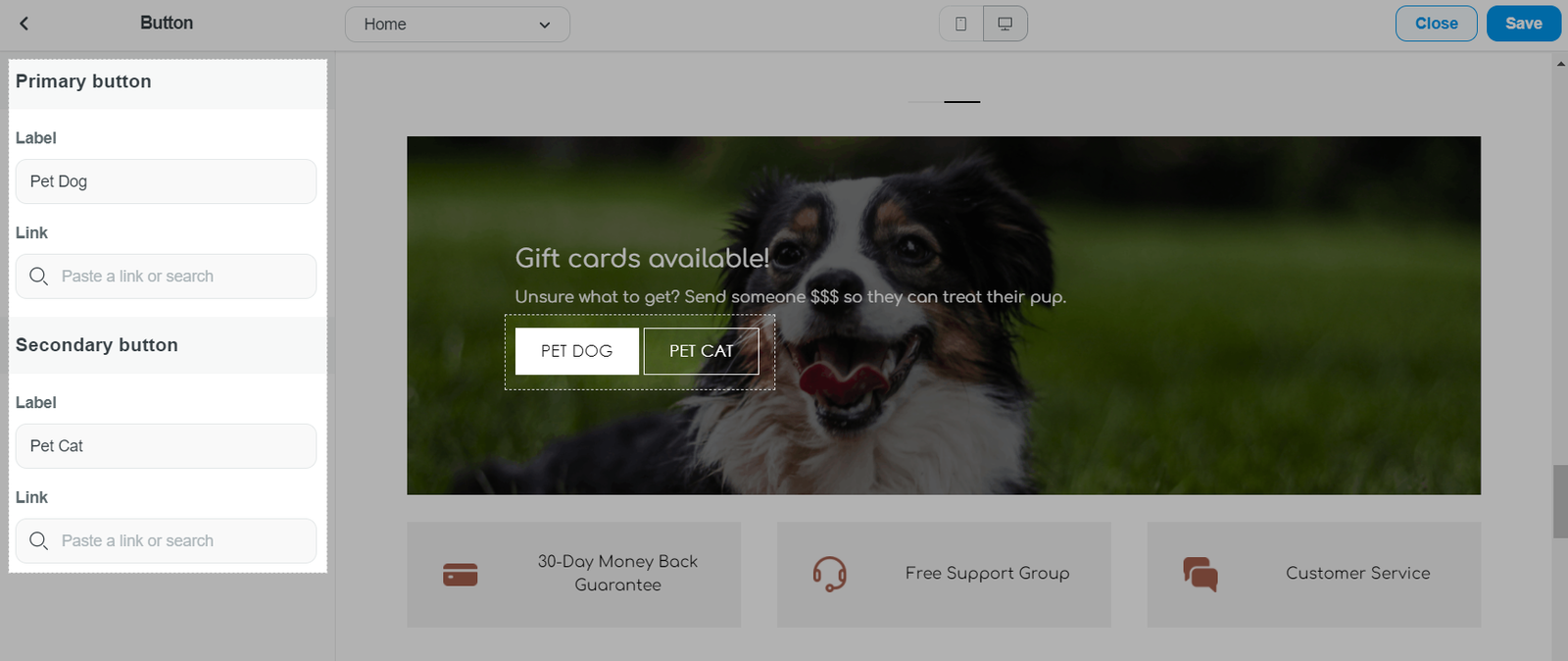
I. Banner
This feature can be used to introduce your store promotion codes. You can freely customize the banner's background image, alt text, ratio (in Roller theme), opacity, heading, text position and alignment, image link (in Roller theme), along with button links and labels.

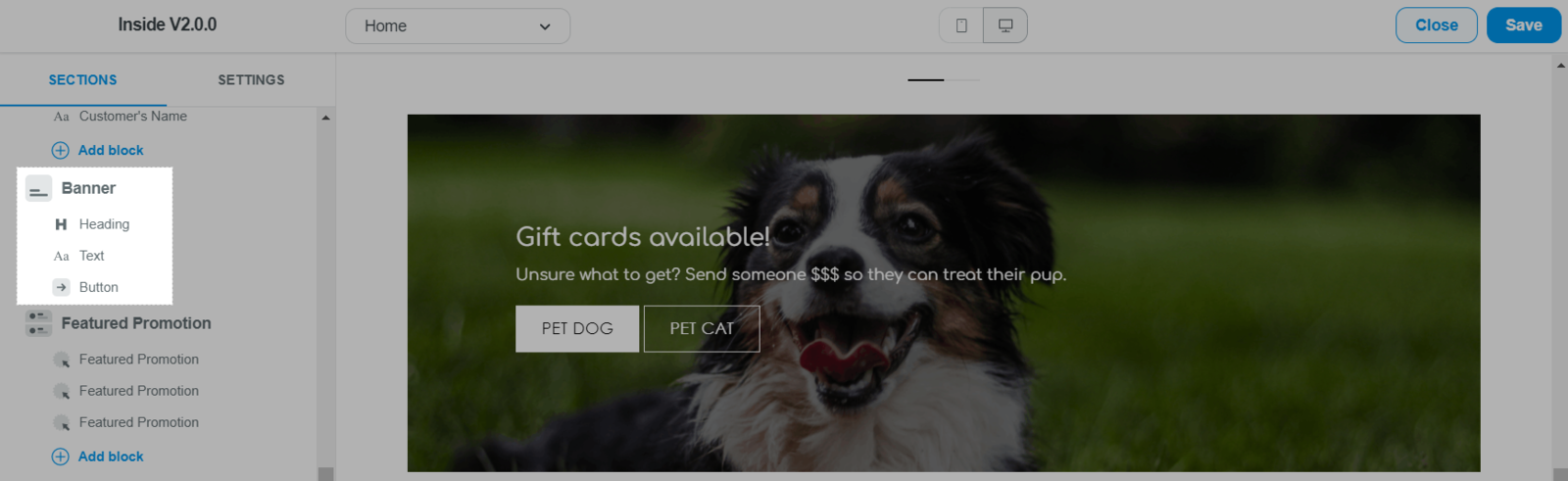
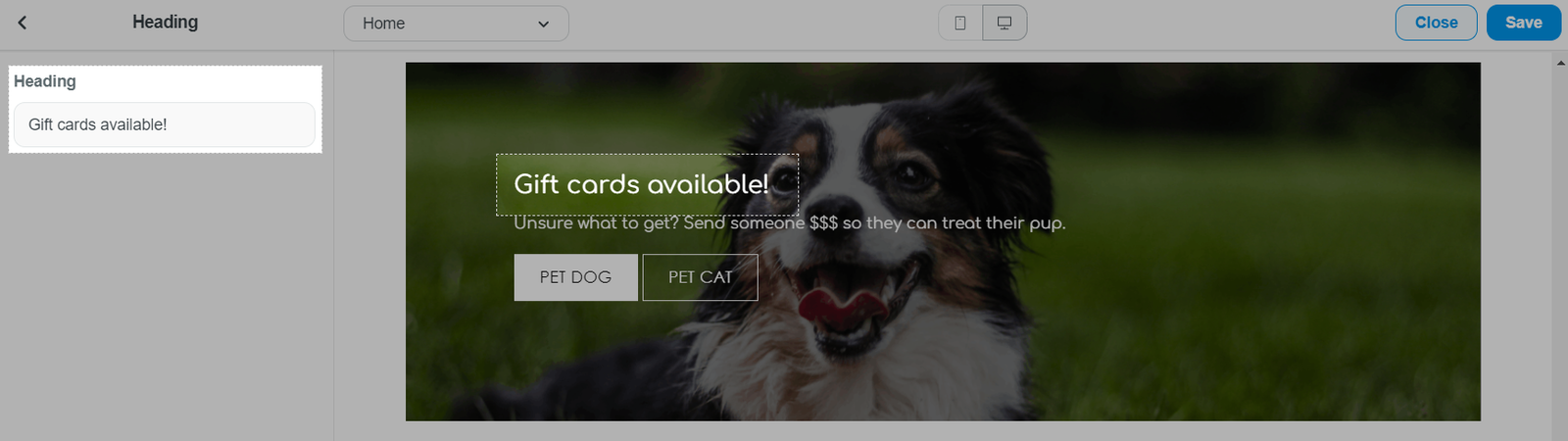
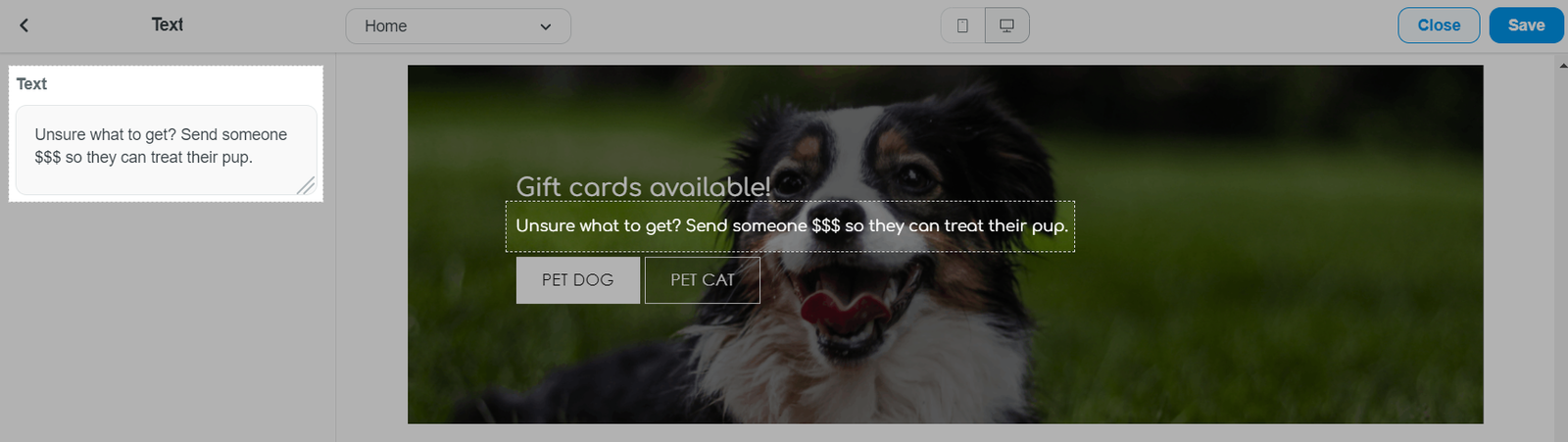
For Inside theme, Heading, Text, and Button are also divided into different blocks for further customization in the new Theme editor.




J. Video slider
The Video section can be very helpful for customers to see how your product appears and works in real life. It includes many features for setting up the presence of videos on your site such as image, alt text, preheading, heading, subheading, etc...

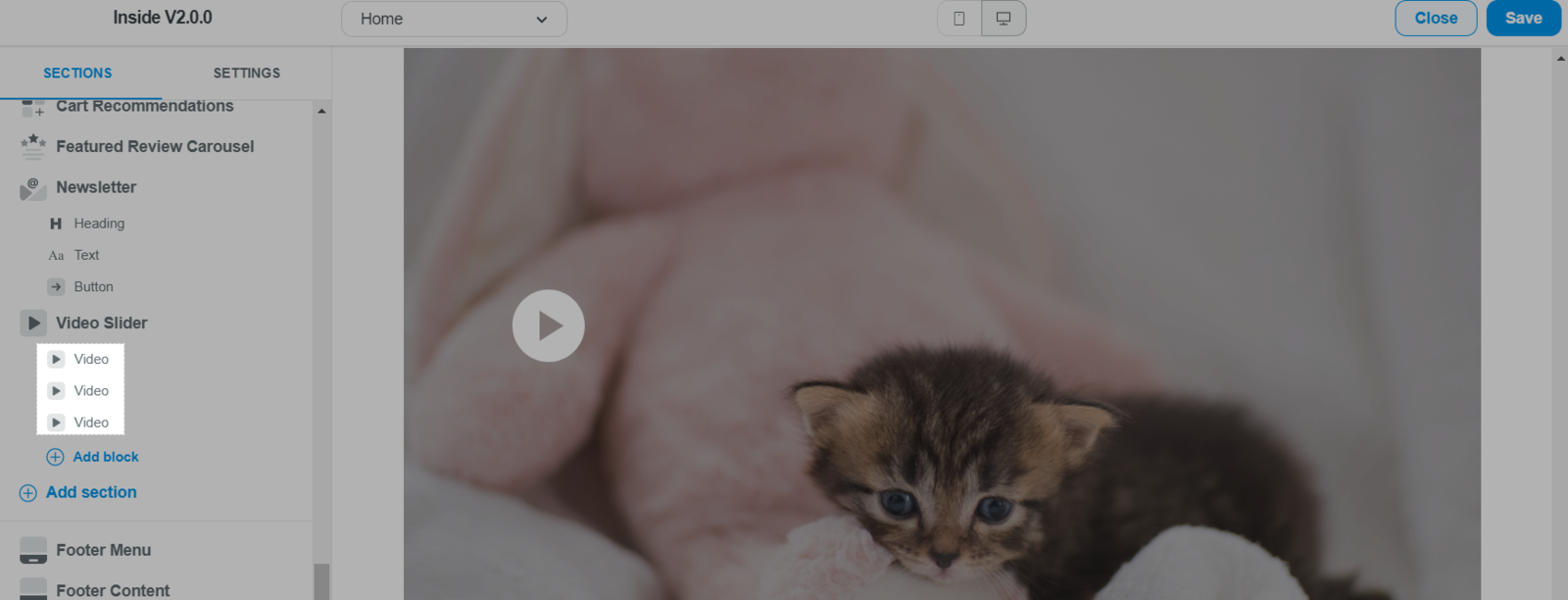
You can add different Video blocks into this section in the new Theme editor.

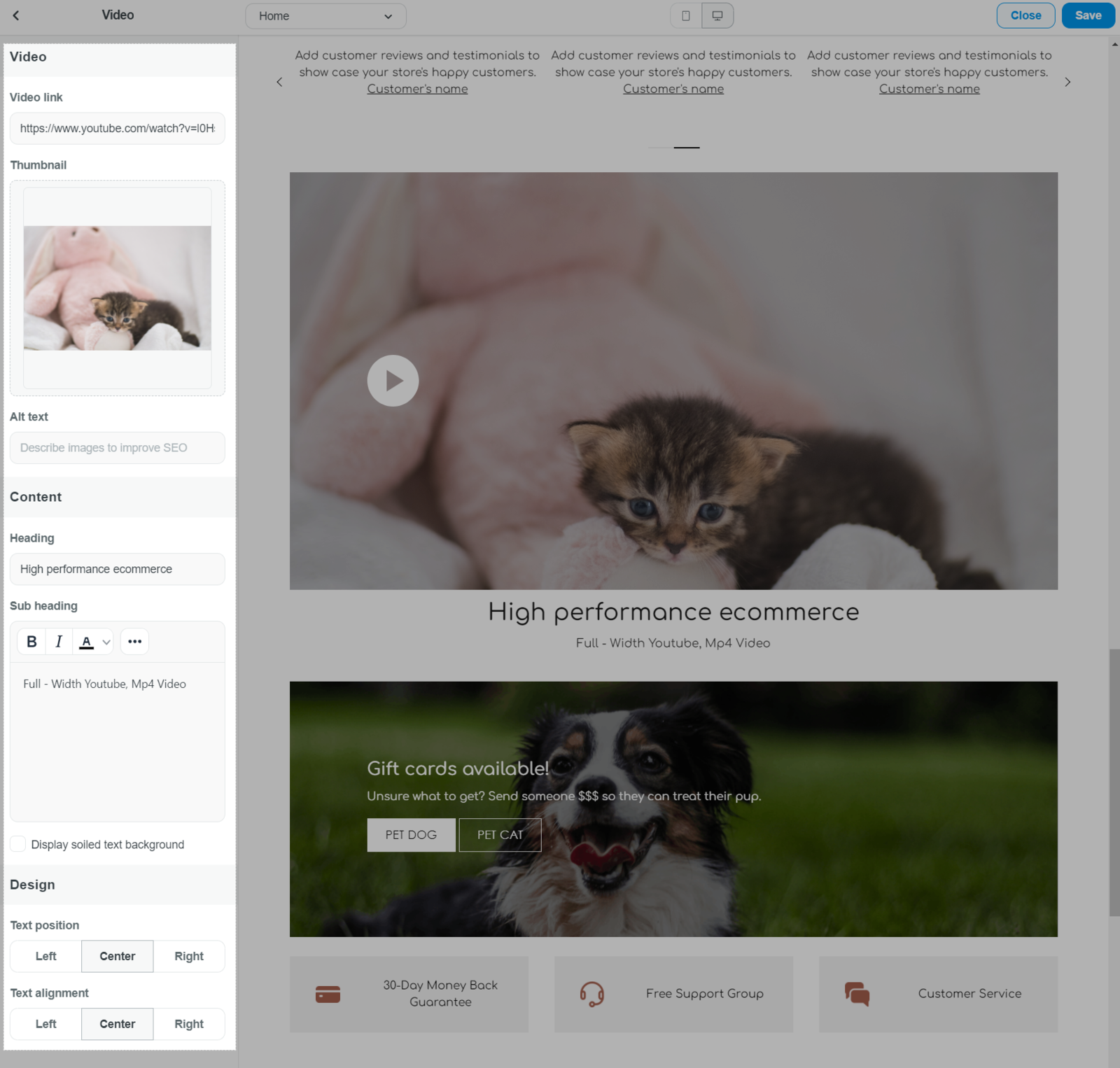
These block allows you to configure each video by adding video links, thumbnails, alt texts, heading, subheading, text position and alignment.

For Bassy theme, please refer to this article for more information.
For Roller theme, please refer to this article for more information.
All steps in this article uses the updated Theme Editor version 2.0, which have been updated to boost versatility and make it easier to tailor your storefront with sections and blocks. Please refer to this article for more information on Theme Editor version 2.0 and how to update.