Contact information allows visitors to contact the website owner or sellers. In this article, we will guide you on how to add contact information to your store's footer in a few easy steps.
In this article
A. Display a link to the Contact Us page in the footer
B. Display contact information in the footer
Before adding the contact information to your store's footer, you must create a contact us page and add it to a menu. Please refer to this article for detail instructions on how to do so.
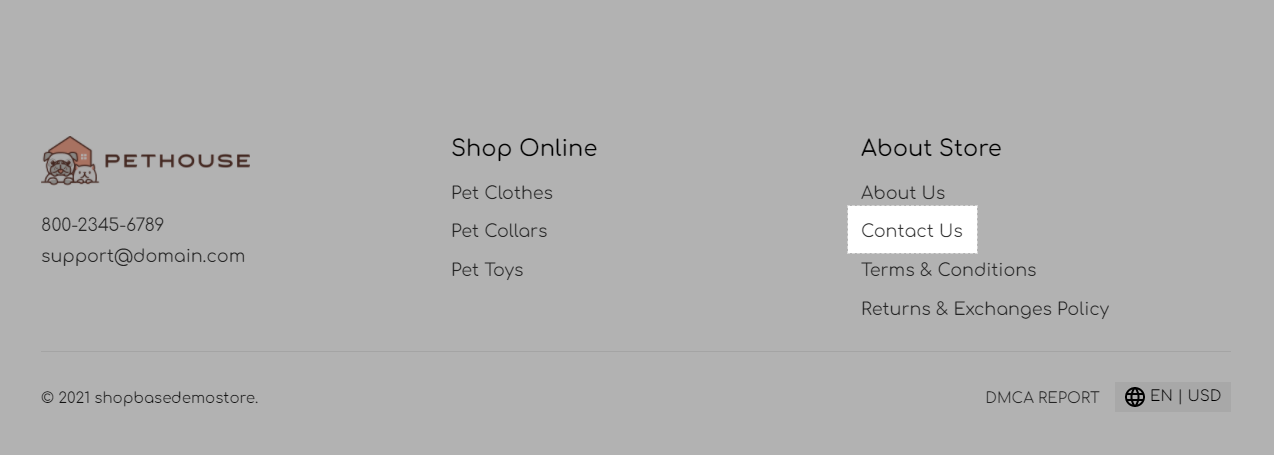
With this method, your store's footer will include a link to your Contact Us page.

For Roller theme
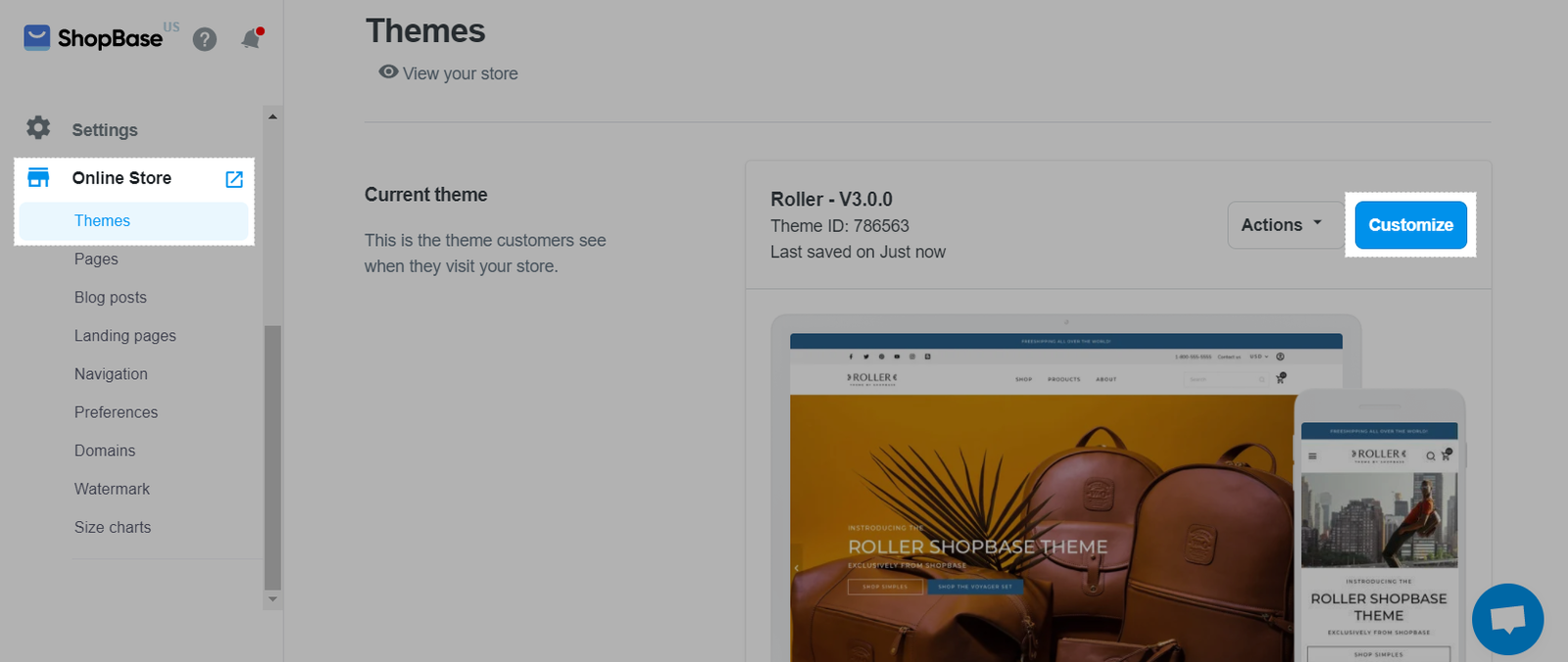
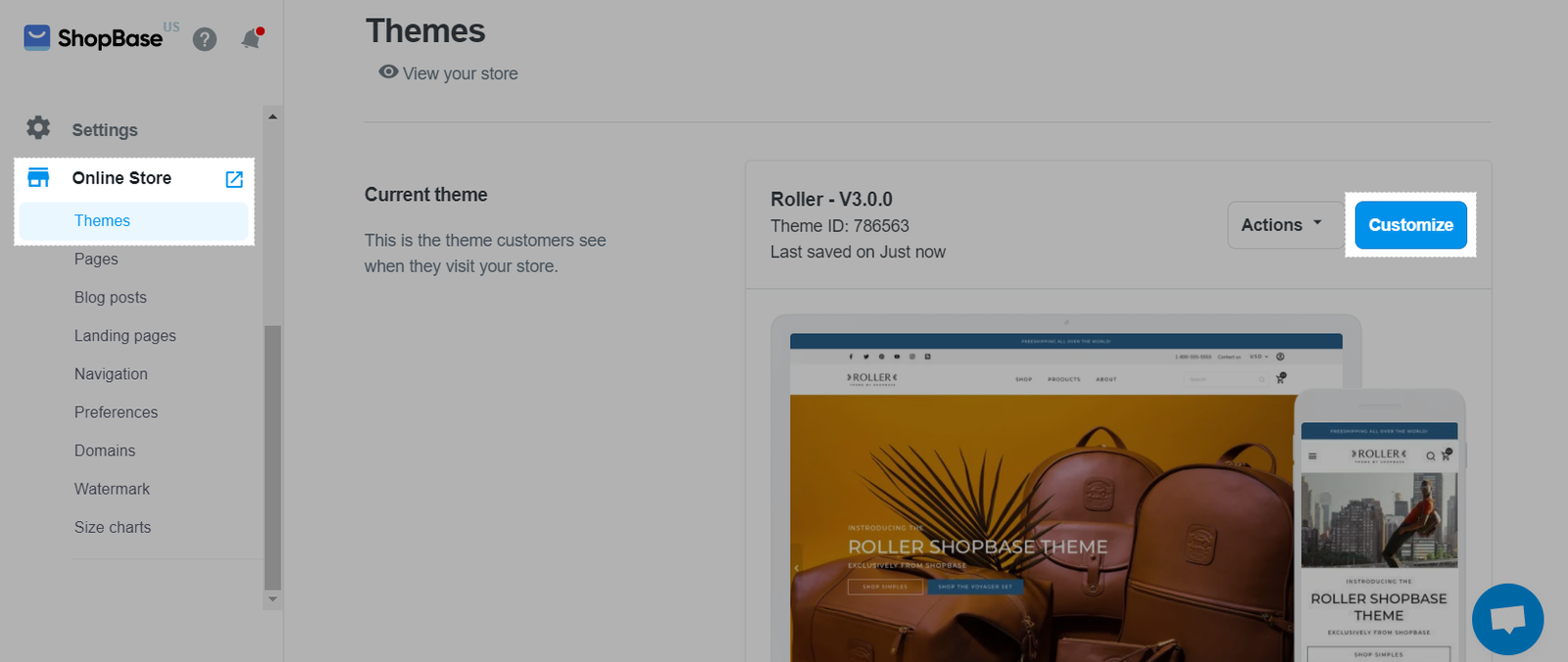
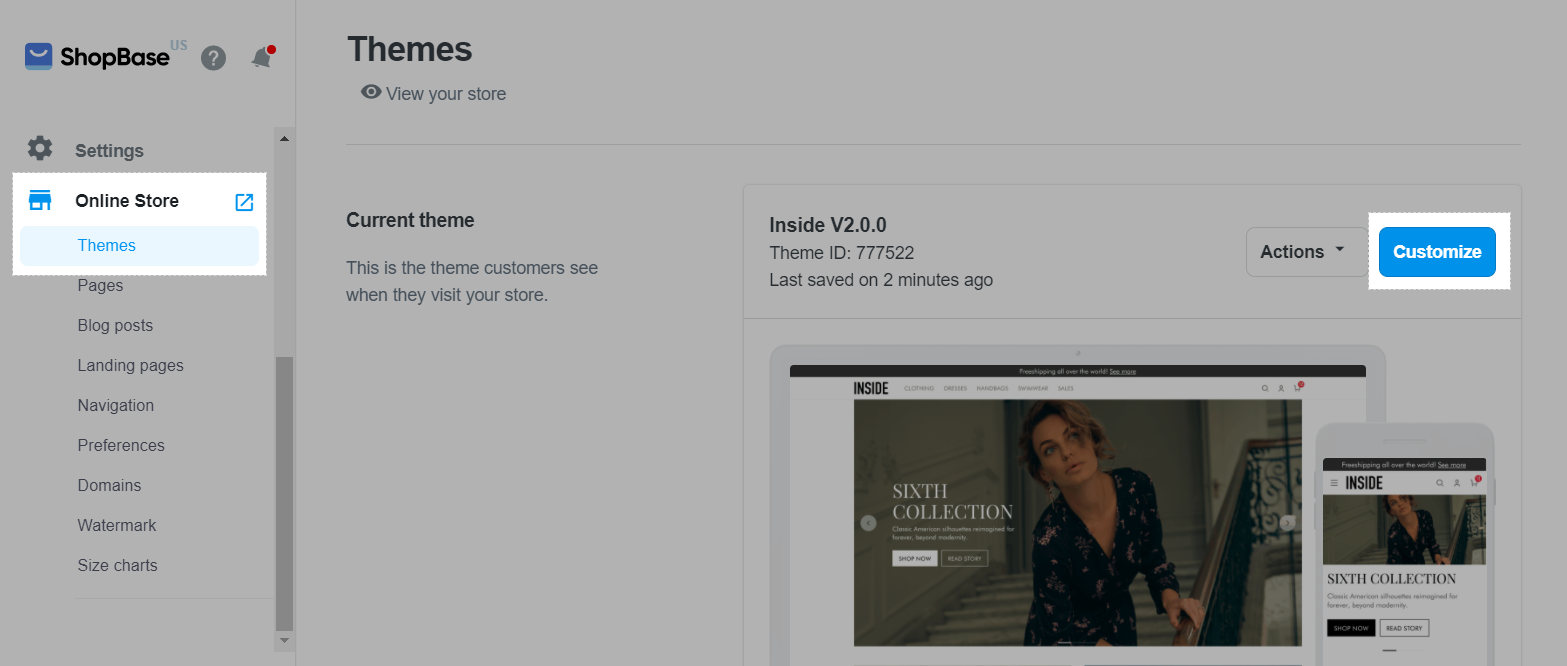
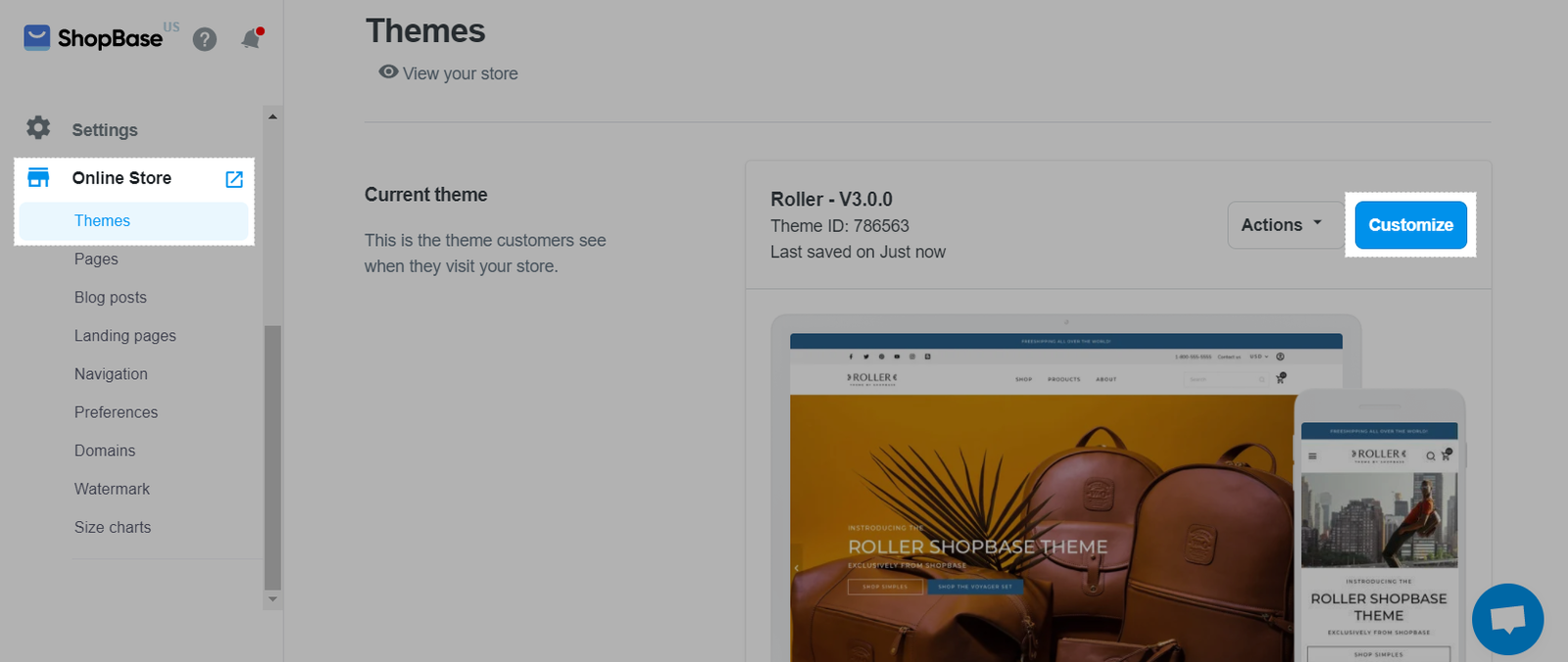
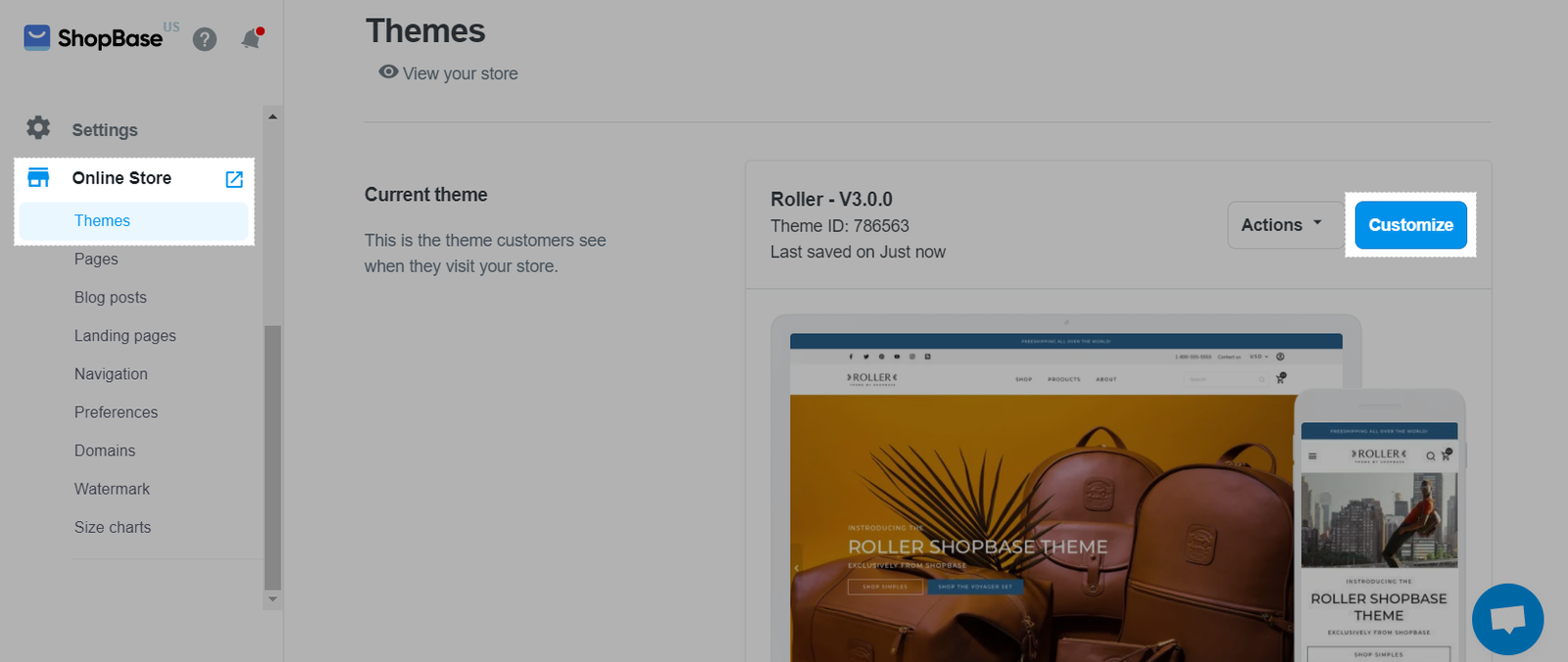
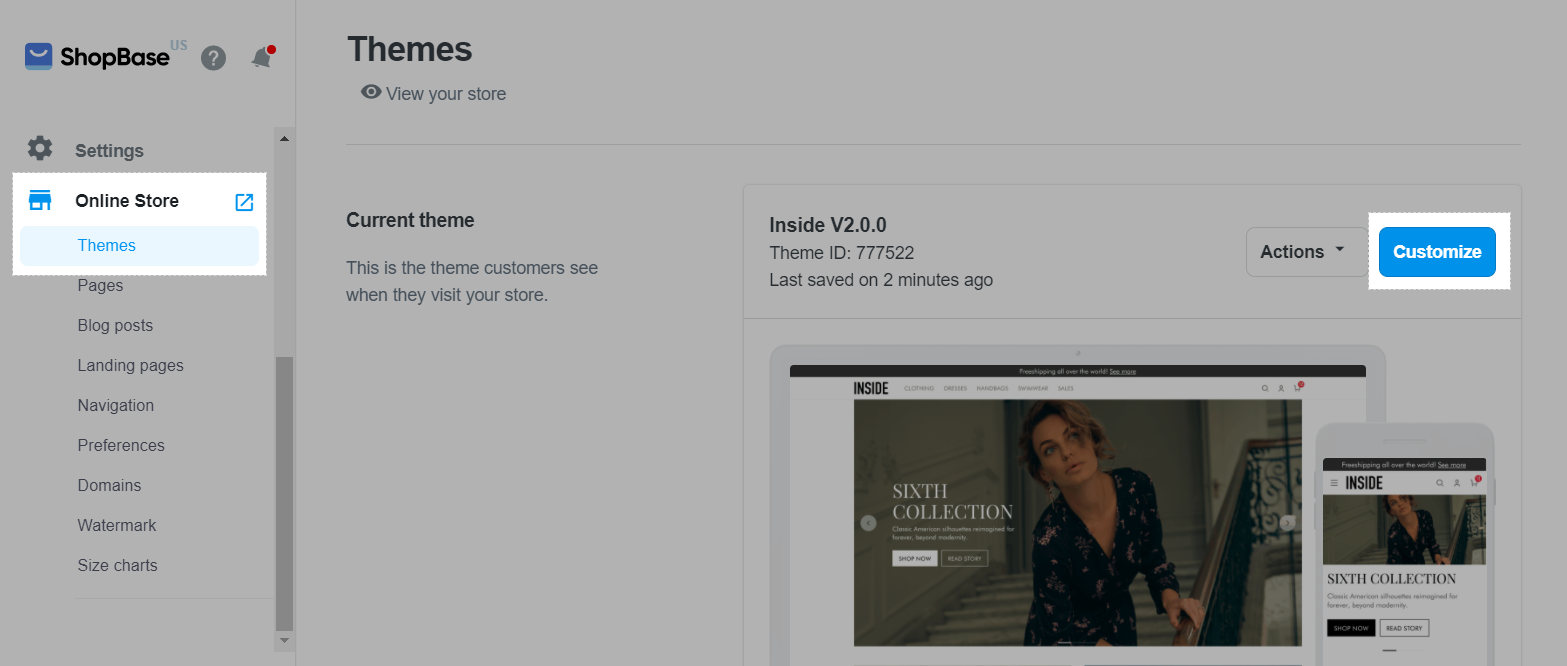
From your ShopBase admin site, go to Online store > Themes. Select the Roller theme you want to edit and click Customize.

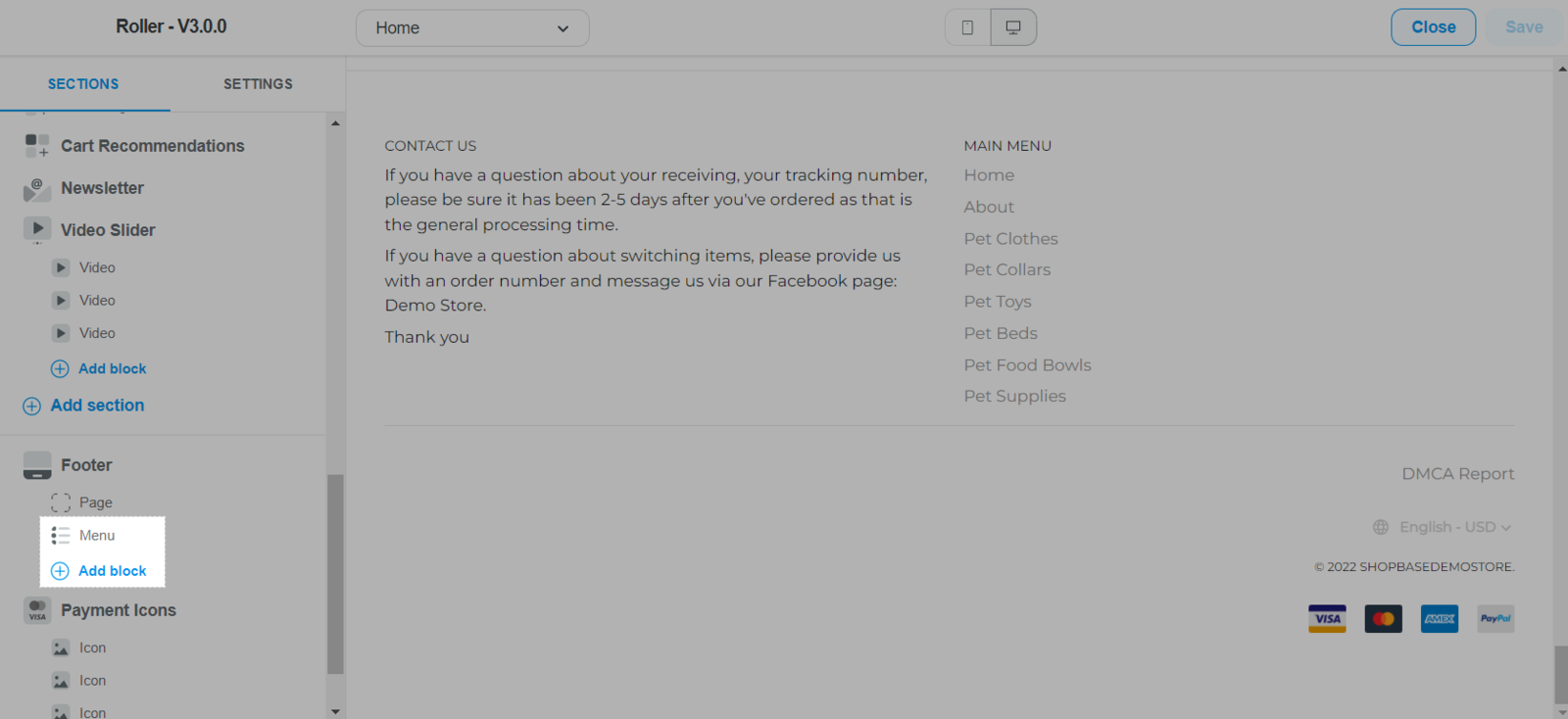
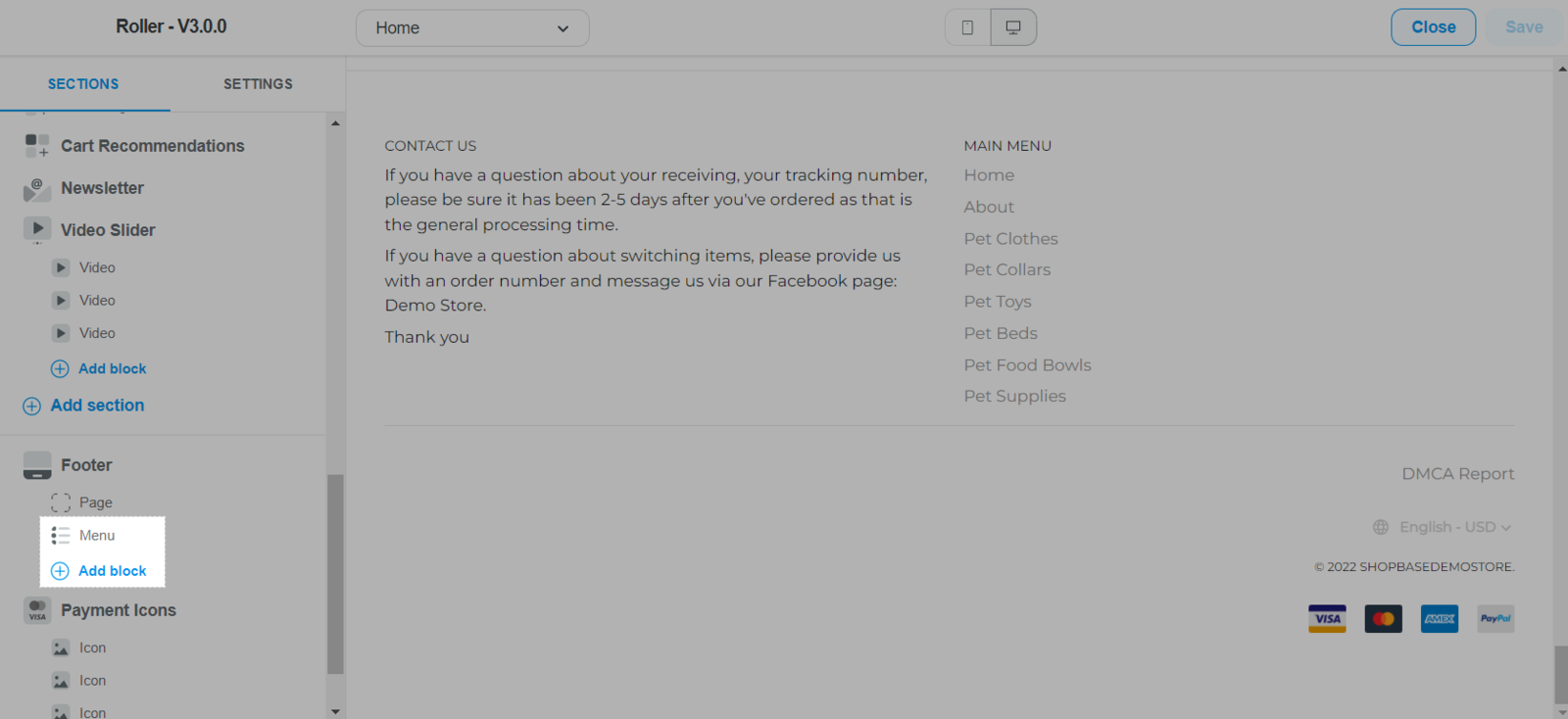
In Footer section, select the Menu block you want to edit, or click Add block > Menu to create a new one.

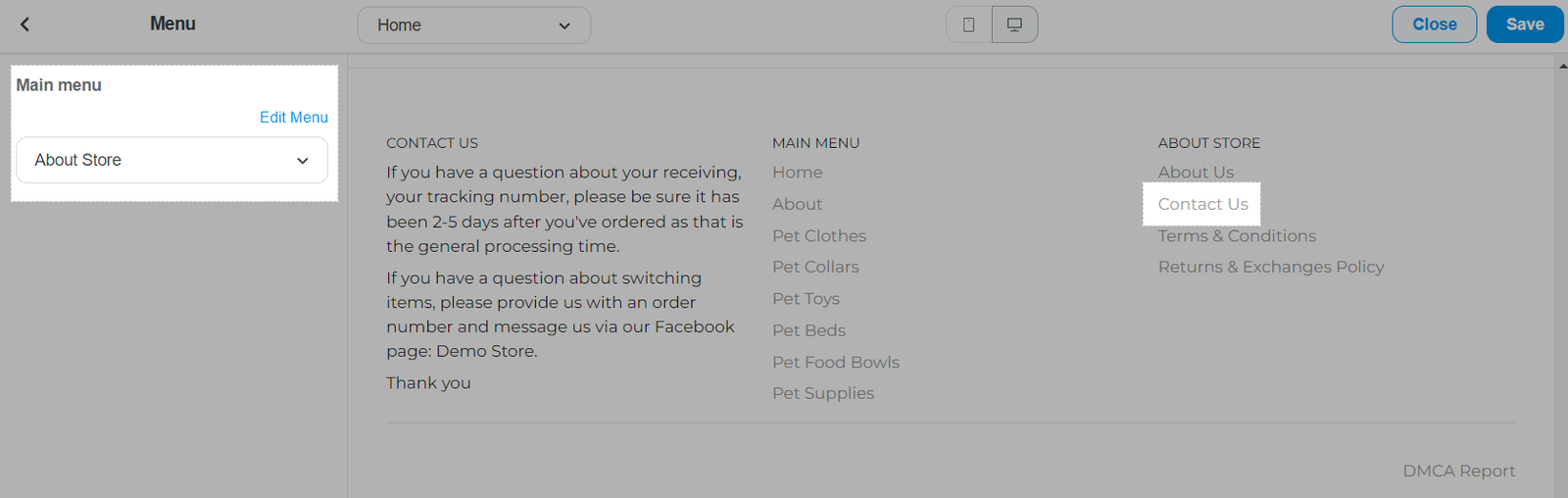
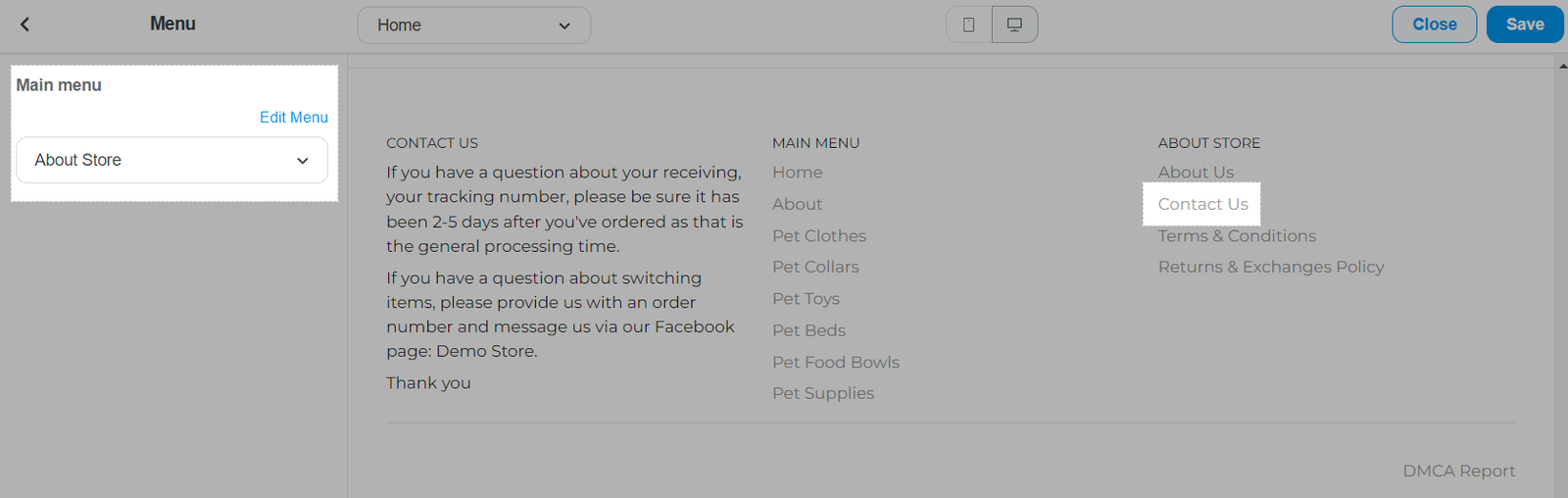
In Main menu, select the menu that contains your Contact us page.

Once finished, click Save.
For Inside theme
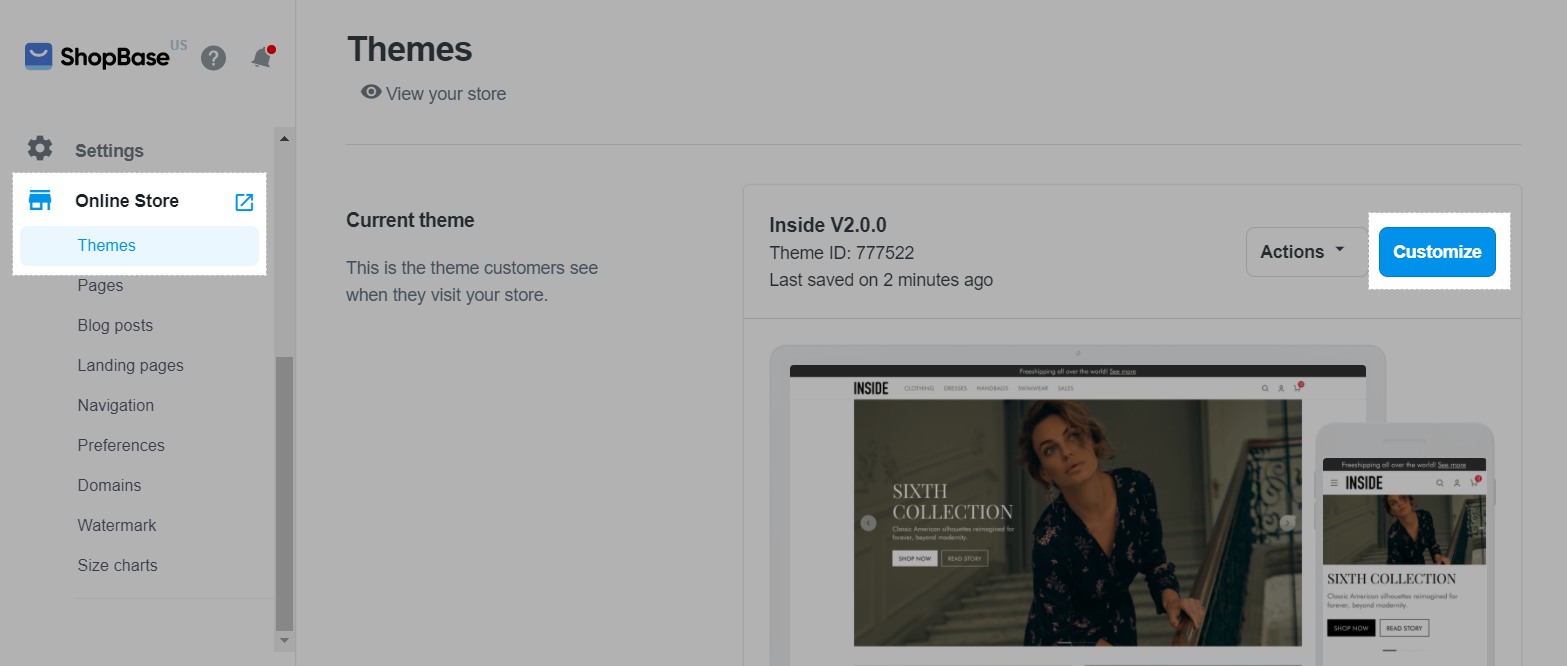
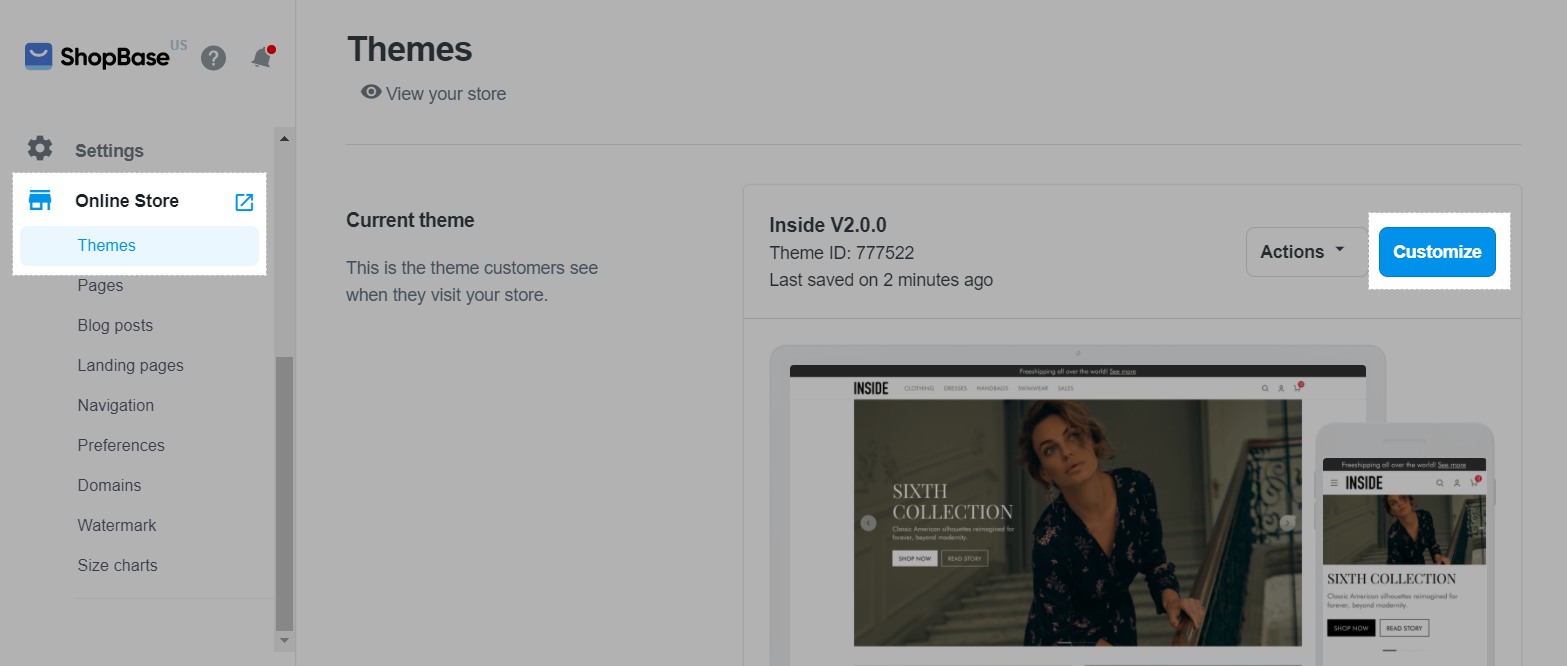
From your ShopBase admin site, go to Online store > Themes. Select the Inside theme you want to edit and click Customize.

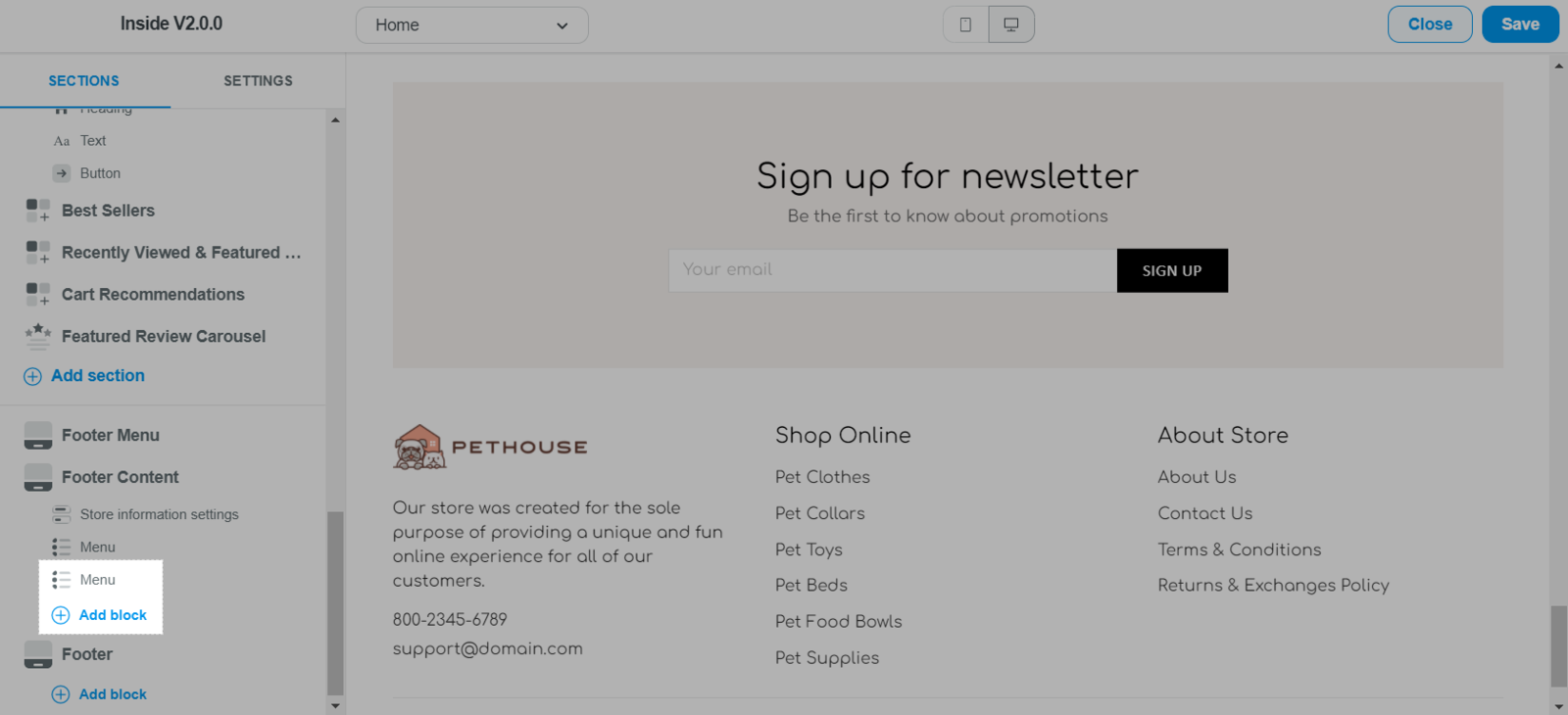
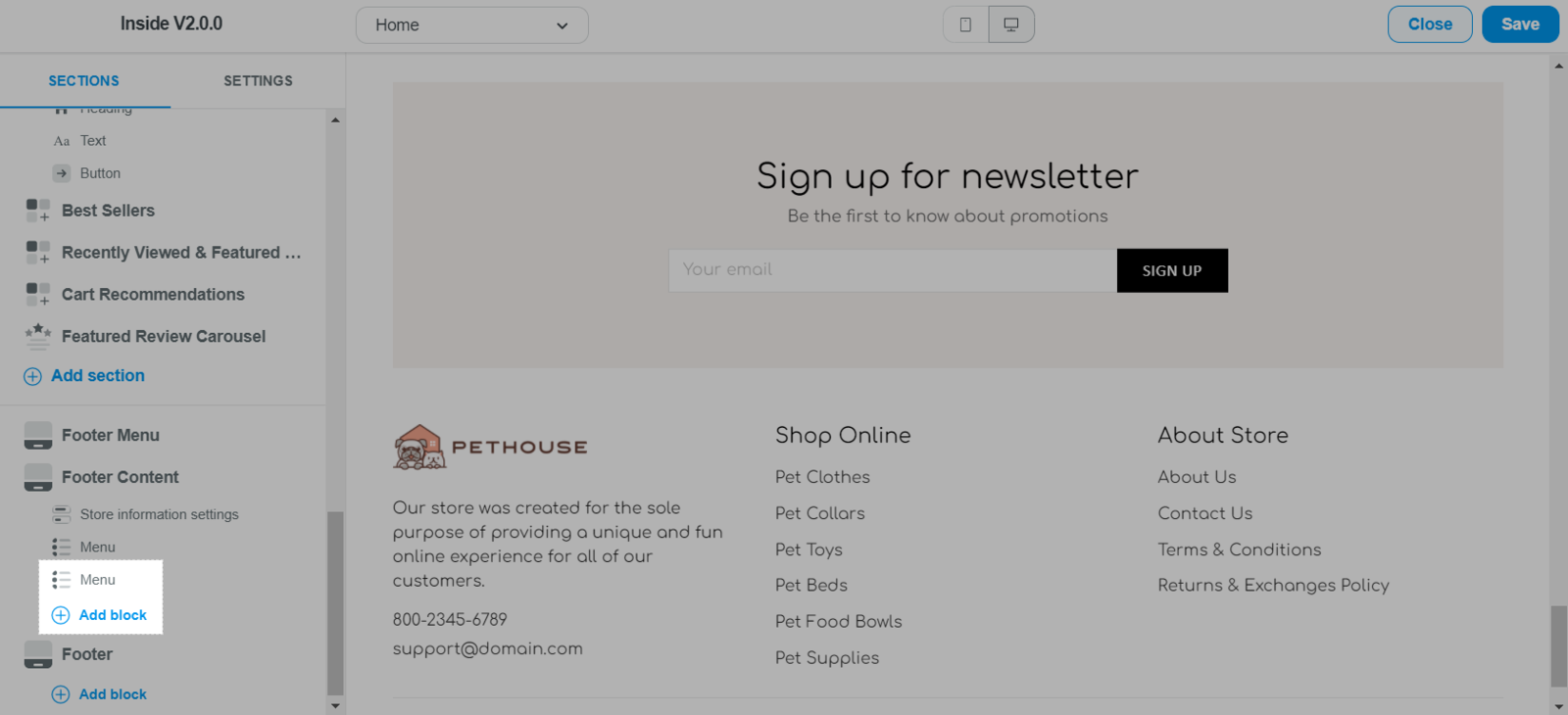
In Footer Content section, select the Menu block you want to edit, or click Add block > Menu to create a new one.

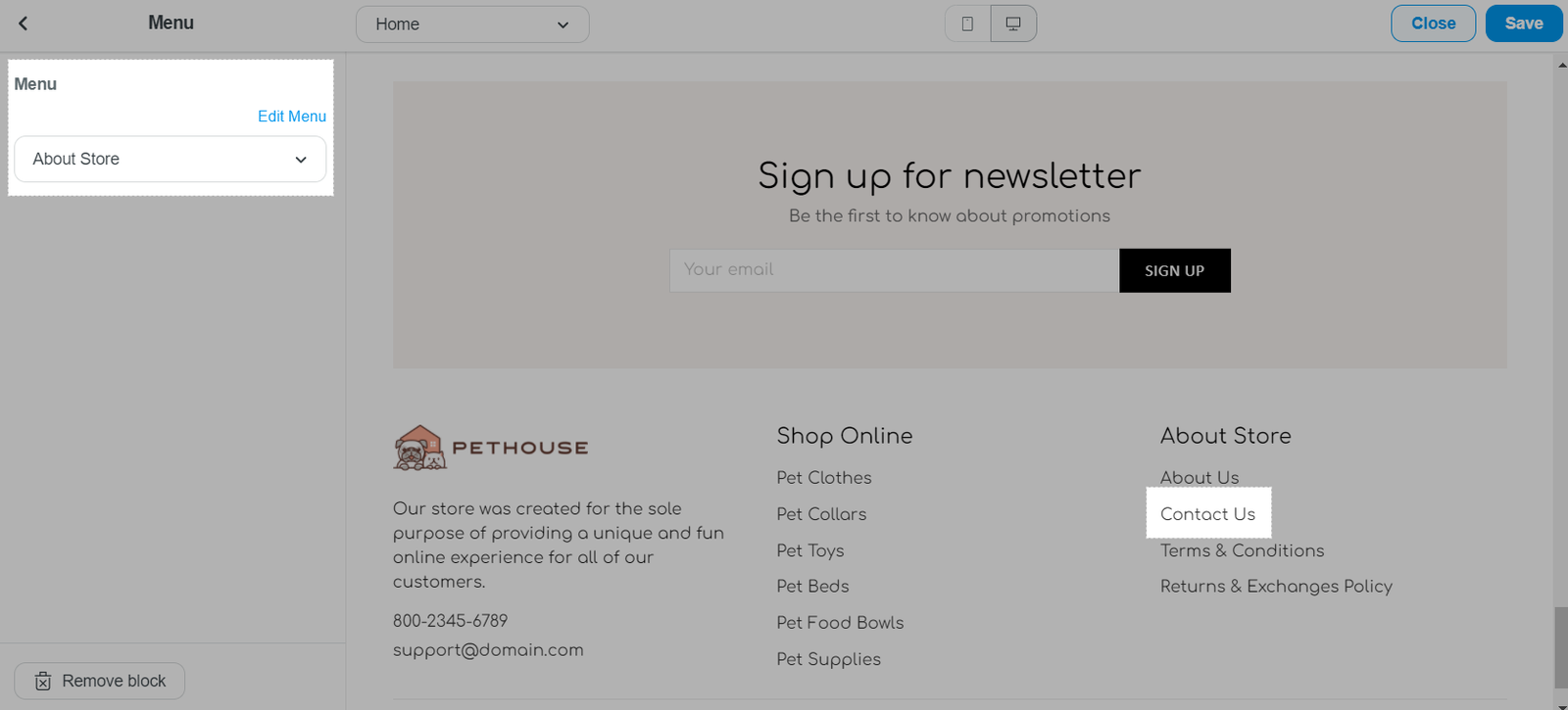
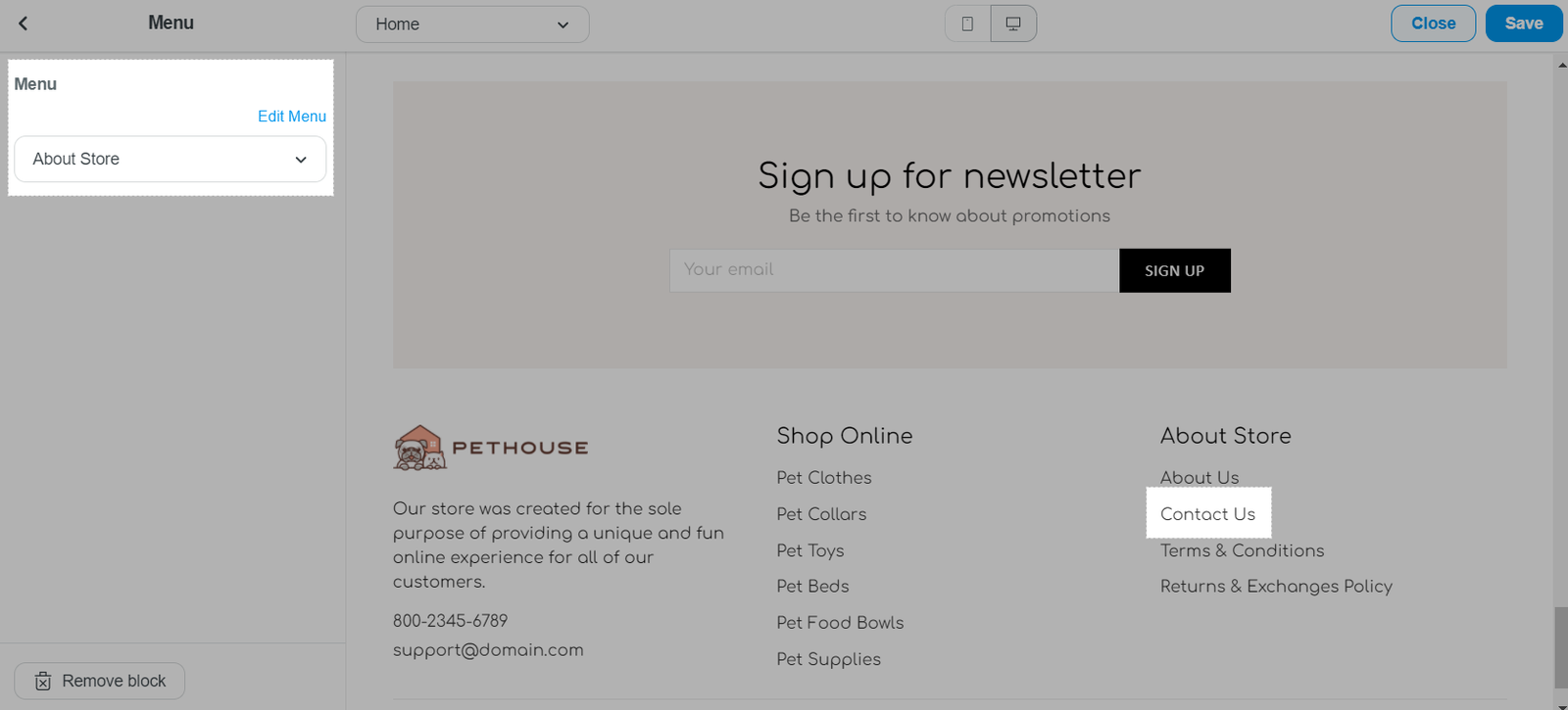
In Menu, select the menu that contains your Contact us page.

Once finished, click Save.
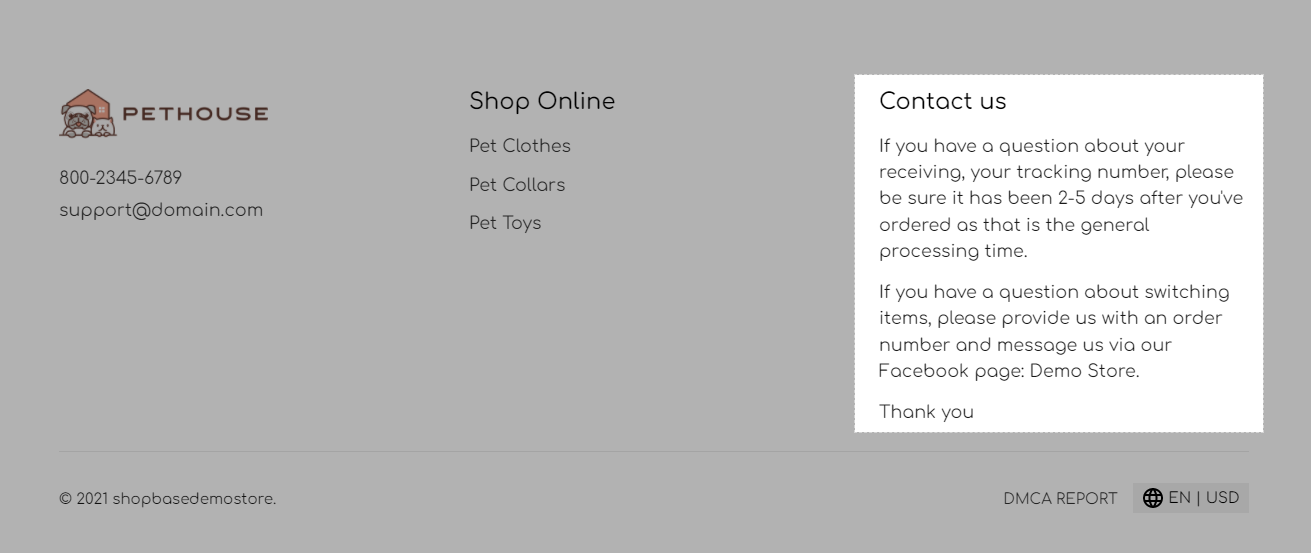
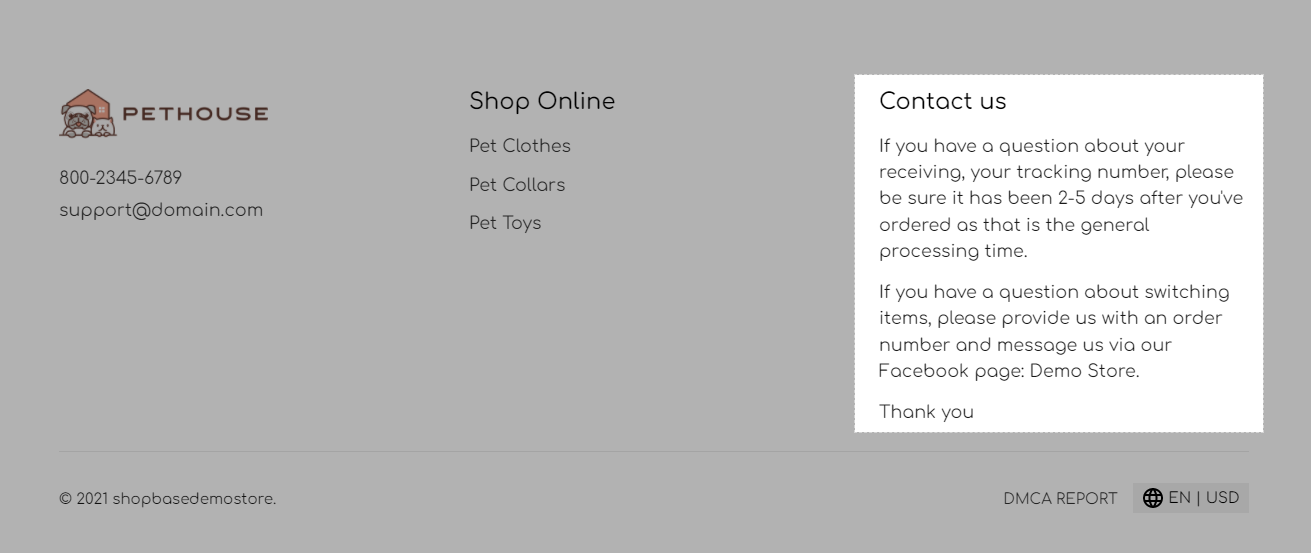
With this method, your contact information will be fully displayed in the store's footer.

For Roller theme
From your ShopBase admin site, go to Online store > Themes. Select the Roller theme you want to edit and click Customize.

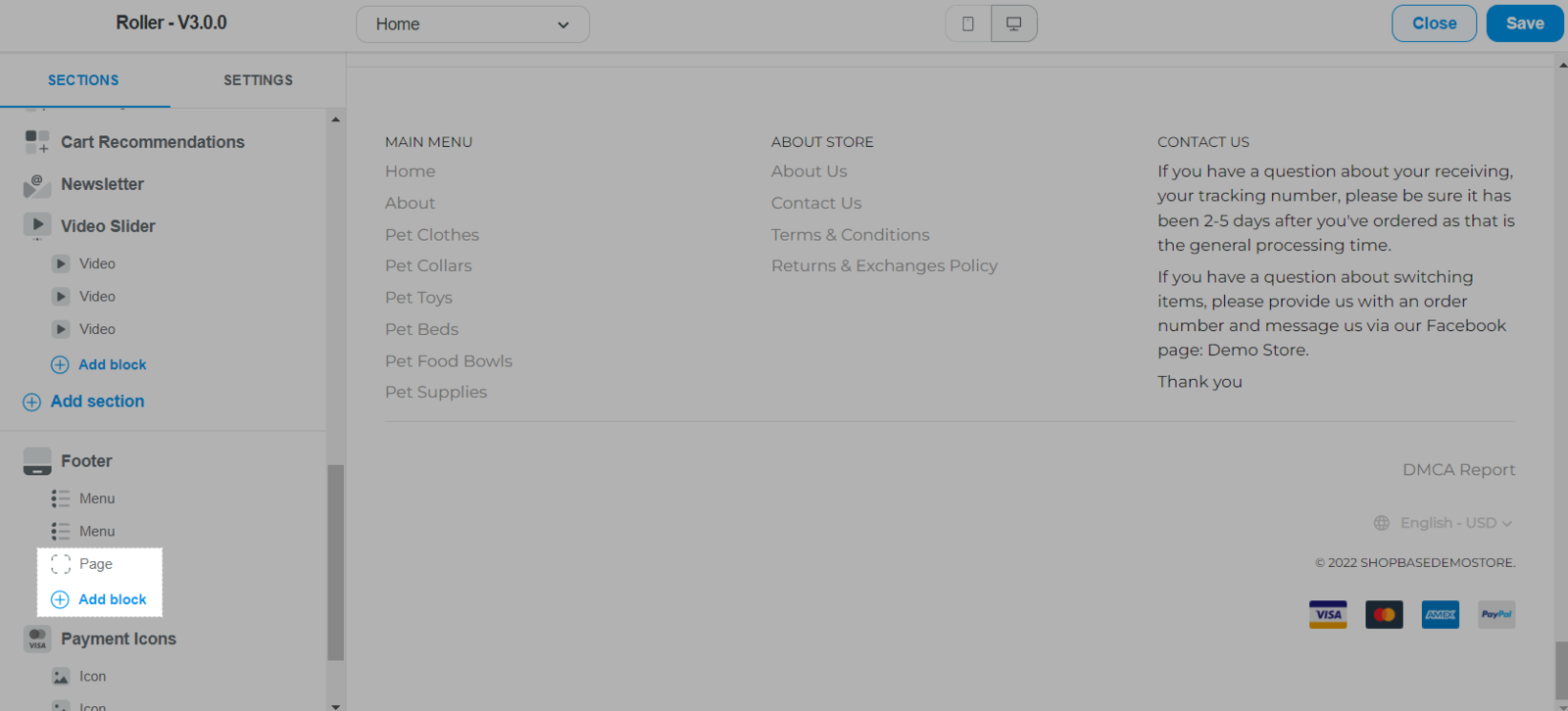
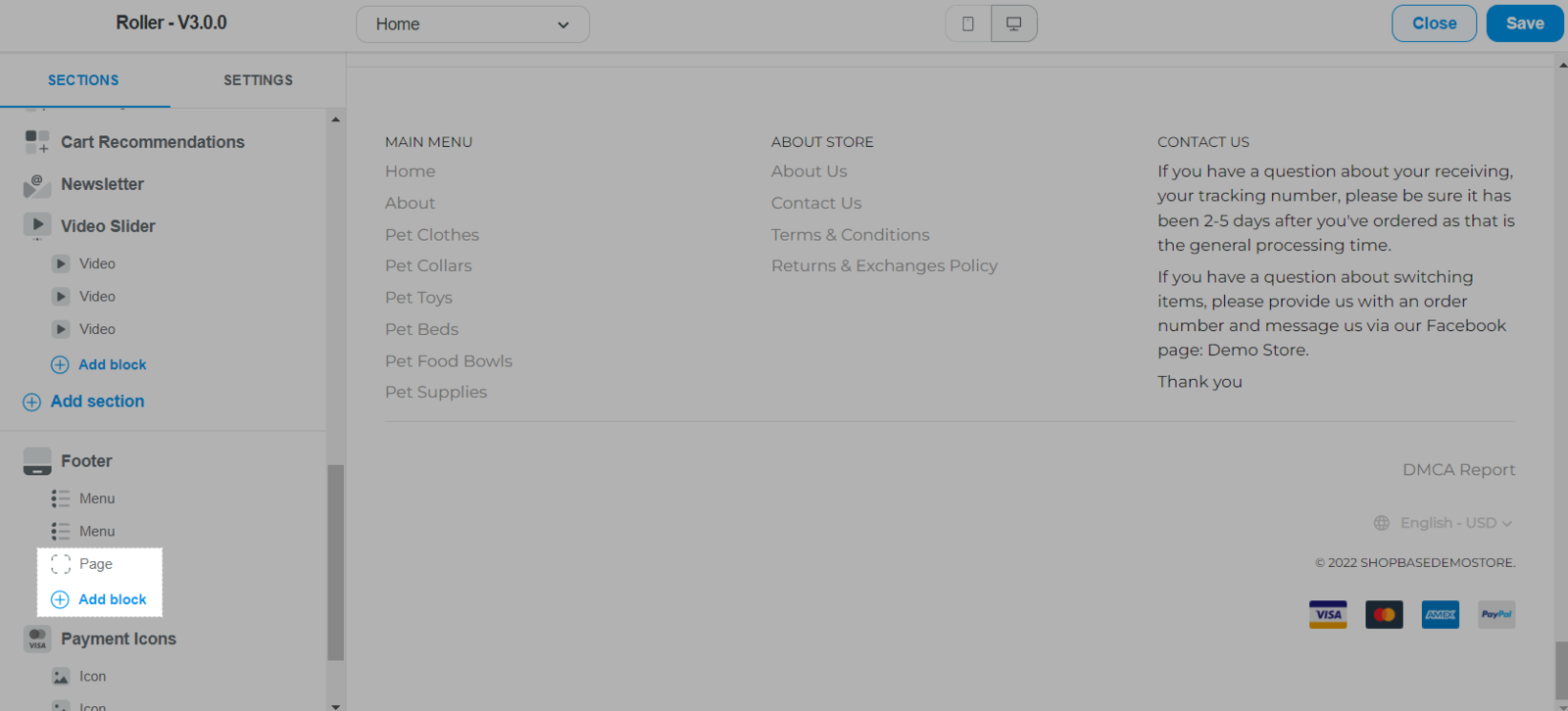
In Footer section, select the Page block you want to edit, or click Add content > Page to create a new one.

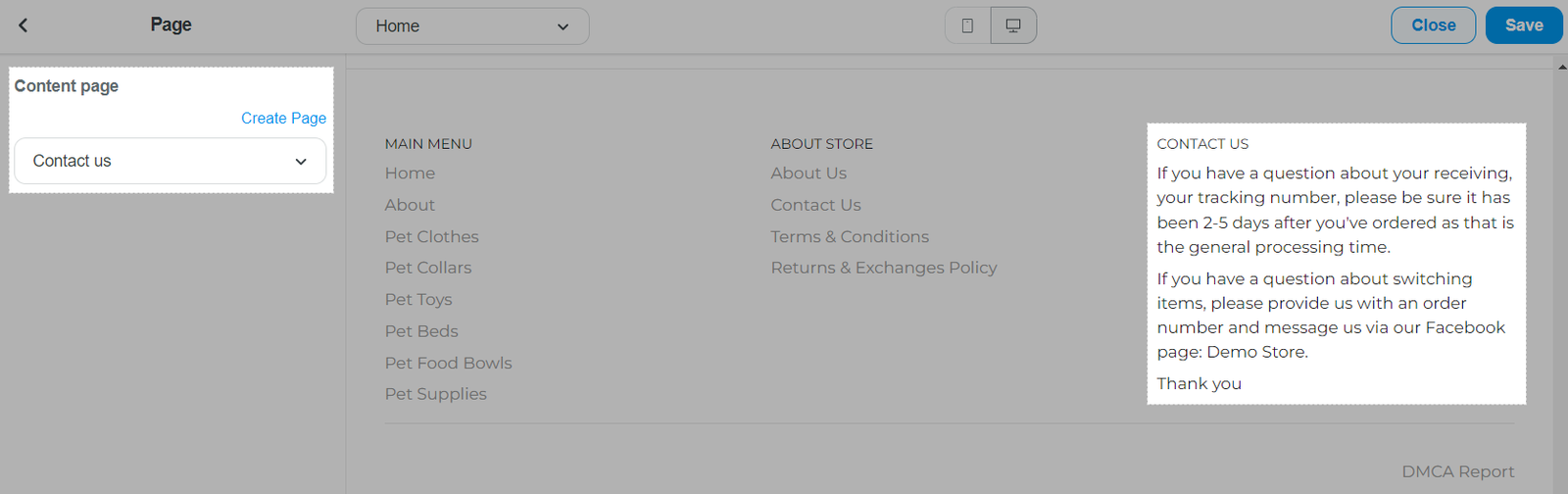
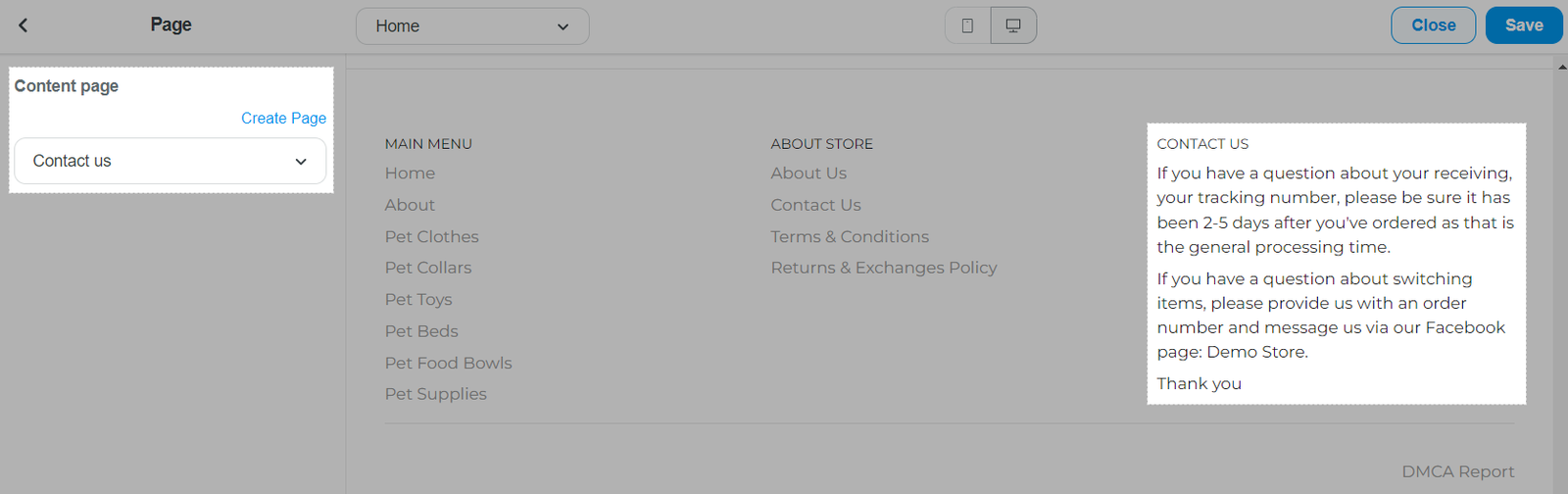
In Content page, select Contact us.

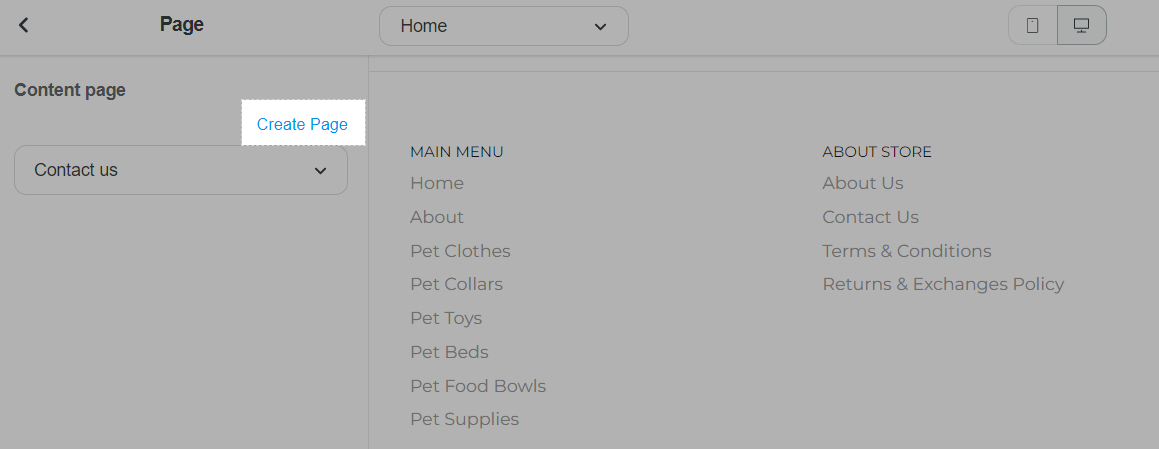
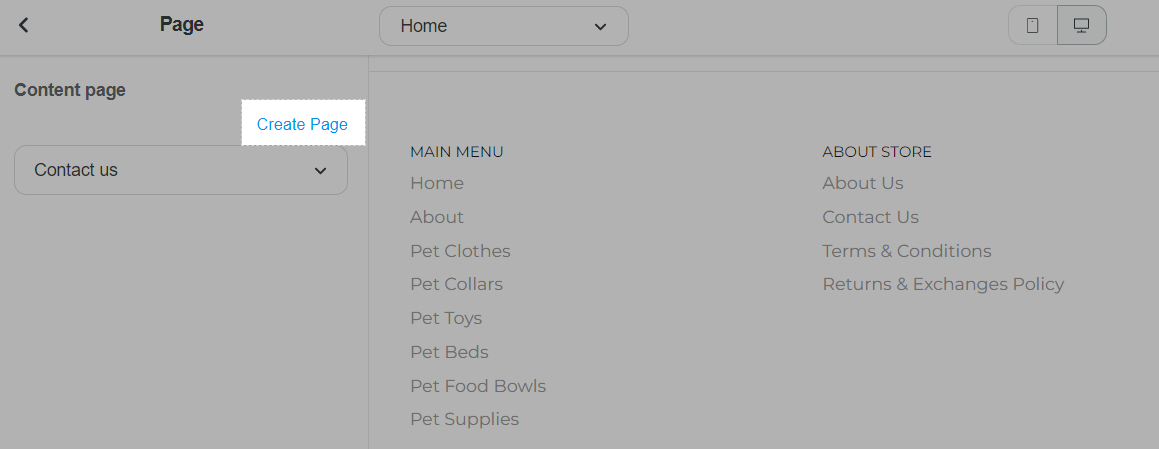
You can also create a new page by clicking Create Page.

Once finished, click Save.
For Inside theme
From your ShopBase admin site, go to Online store > Themes. Select the Inside theme you want to edit and click Customize.

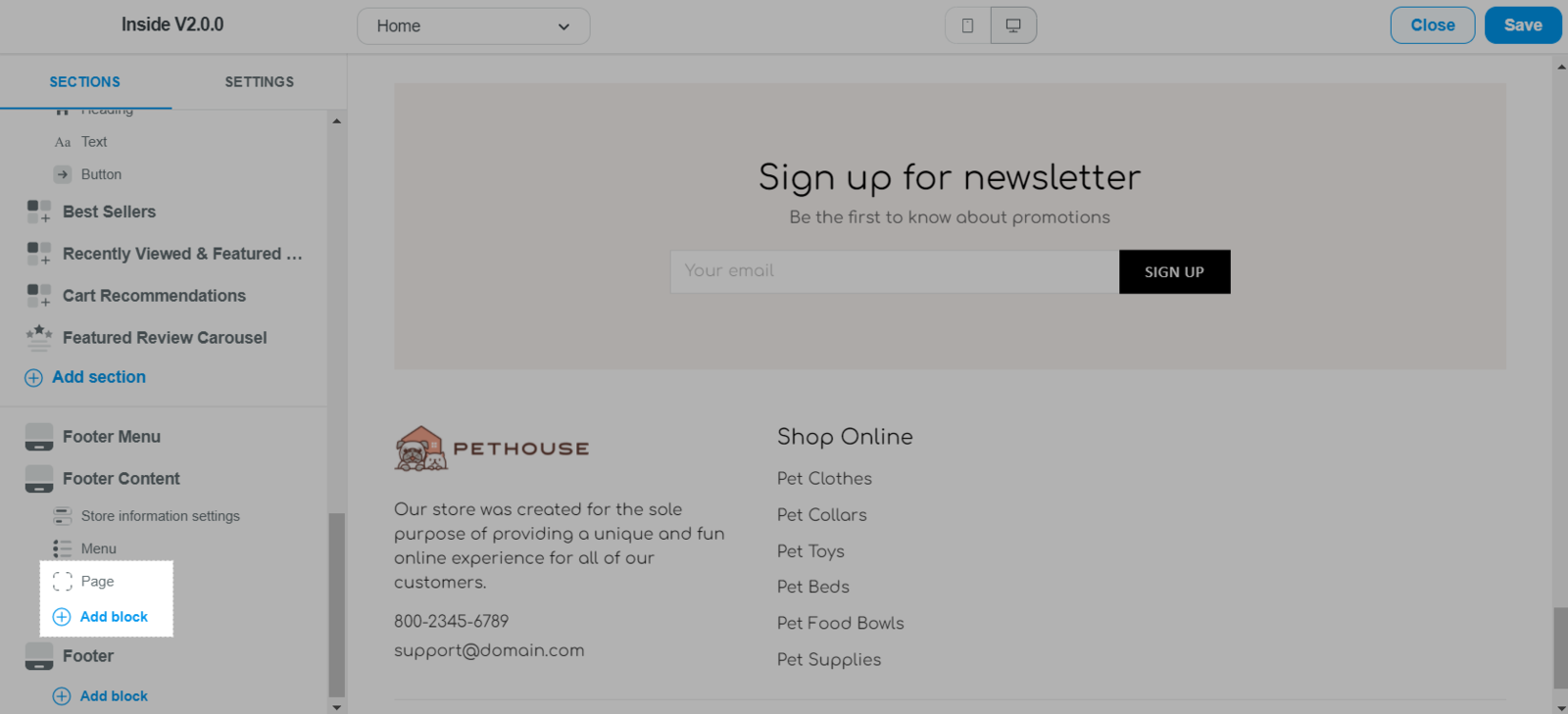
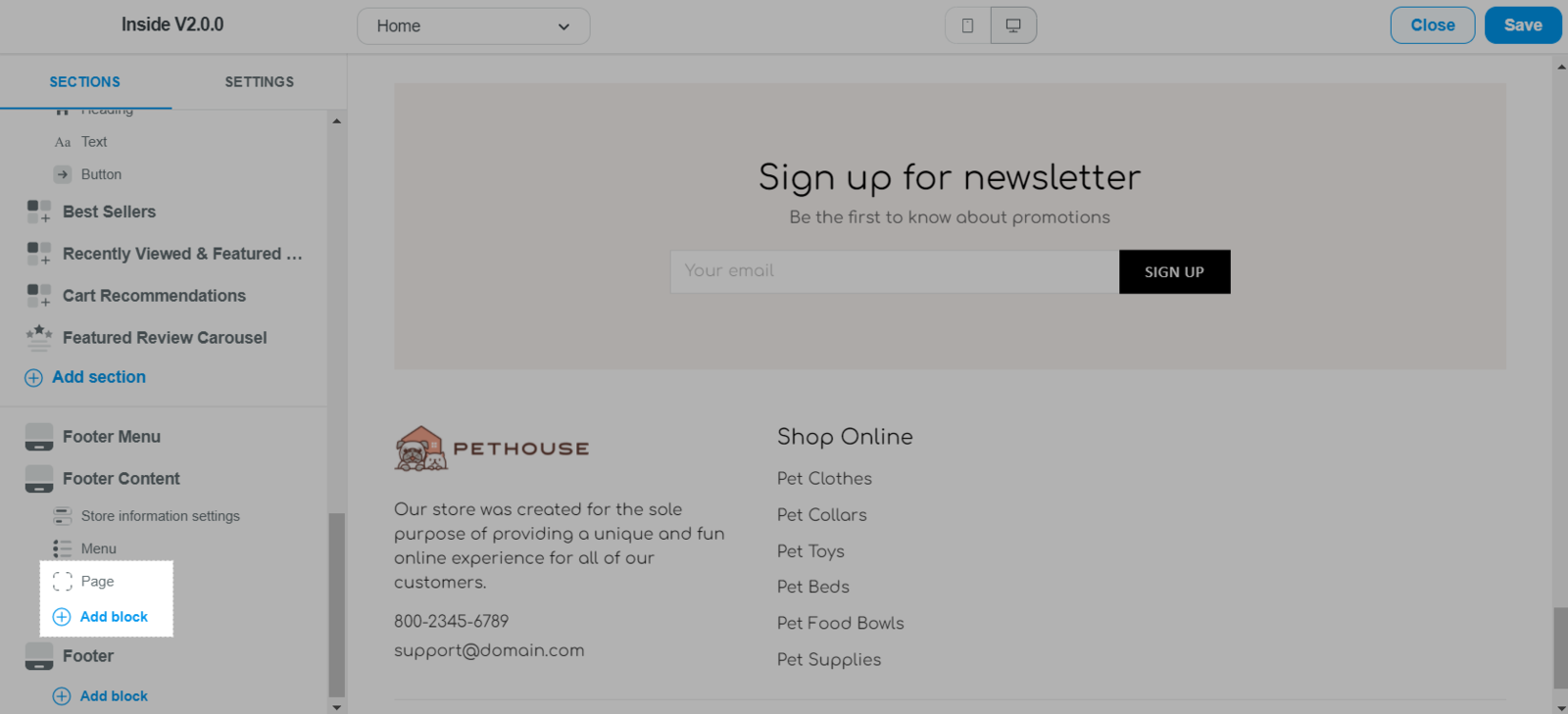
In Footer Content section, select the Page block you want to edit, or click Add content > Page to create a new one.

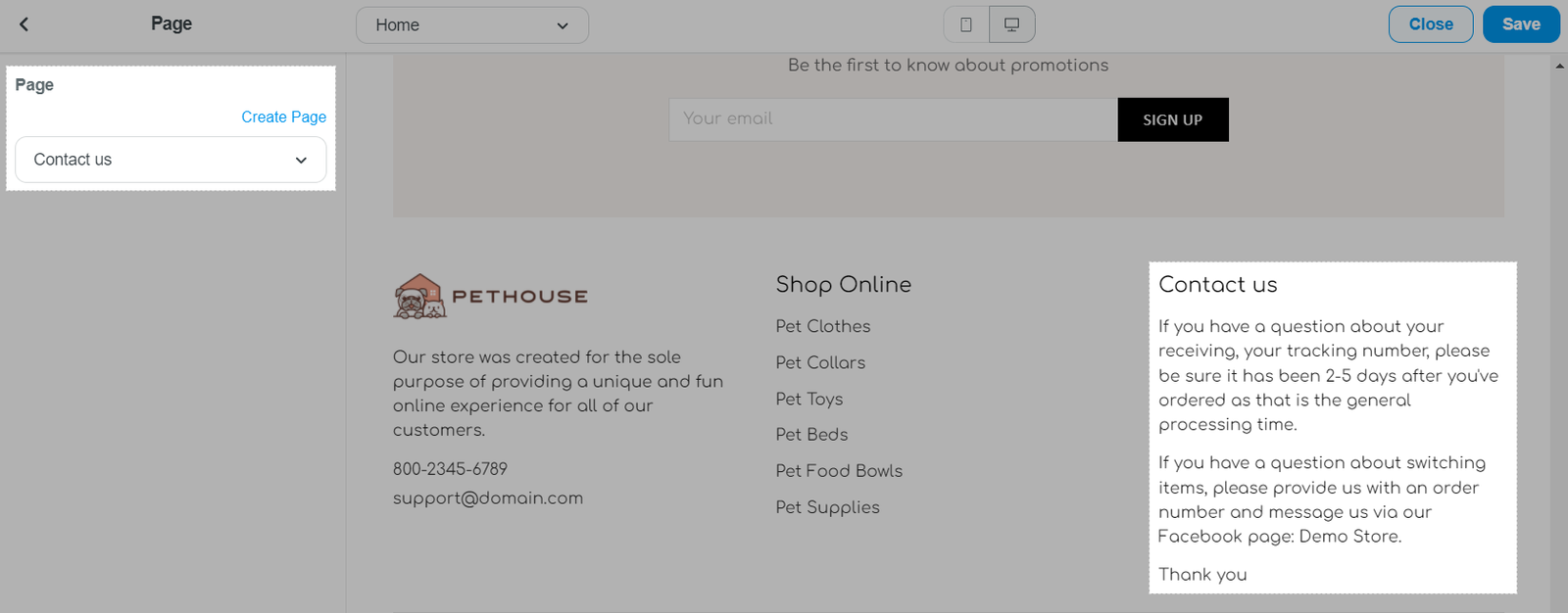
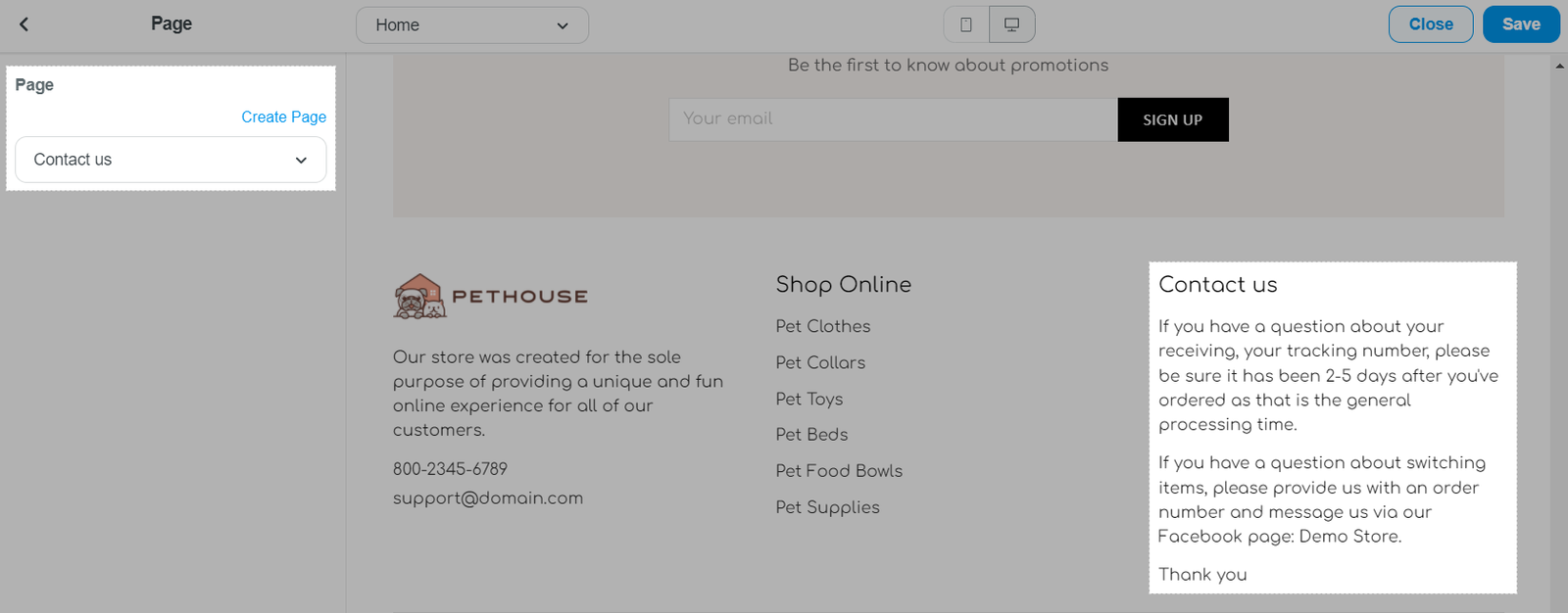
In Page, select Contact us.

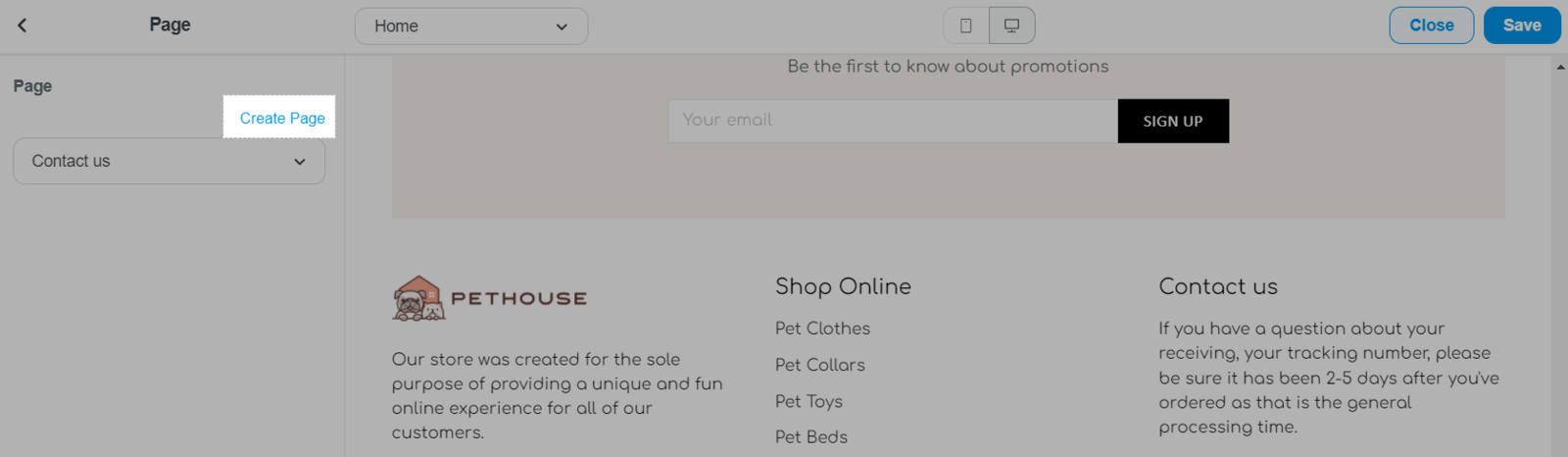
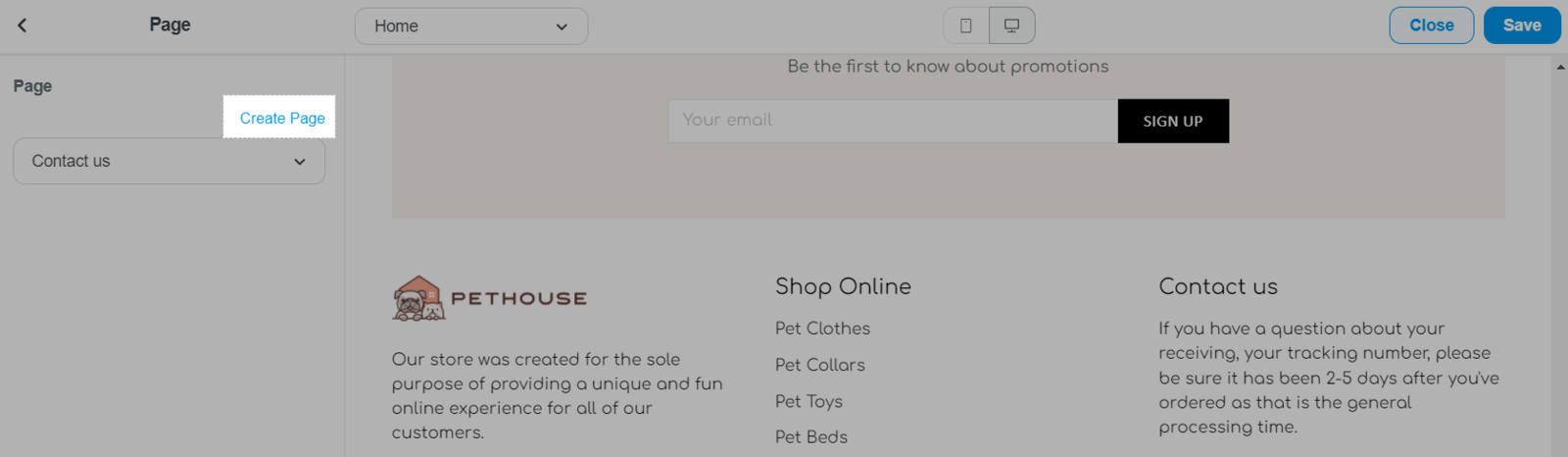
You can also create a new page by clicking Create Page.

Once finished, click Save.
Related articles