当您向我们的客服团队报告错误时,为了彻底解决问题,我们可能会要求您提供浏览器控制台(Browser Console)和/或网络日志(Network Log)的屏幕截图。控制台/网络日志通常包含重要的错误详情,有助于确定您在ShopBase中面临的问题/错误的根本原因。本文将指导您访问浏览器的控制台和网络日志。
主要内容
A. Apple Safari
A. Apple Safari
在Safari浏览器中,控制台和网络日志是开发者菜单的一个可用部分。
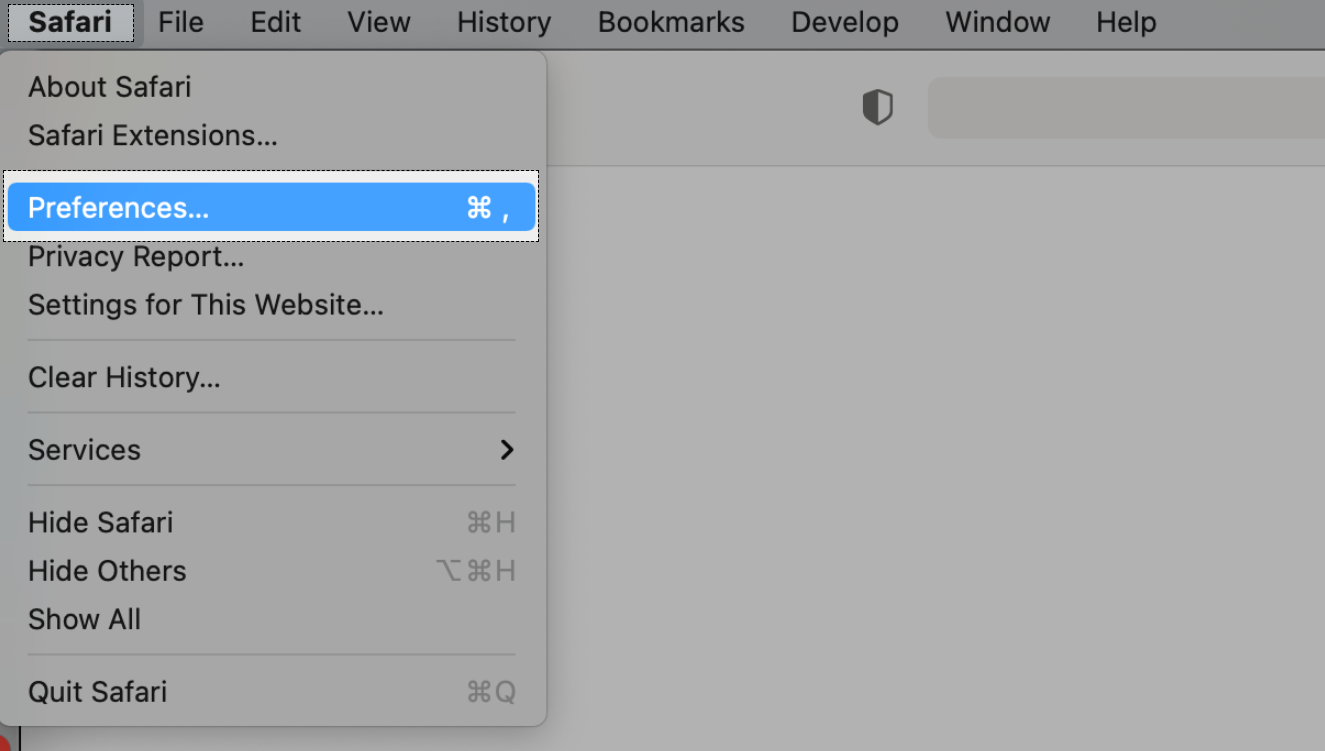
要在 Safari中启用开发者菜单,请转到 Safari菜单 > Preferences。

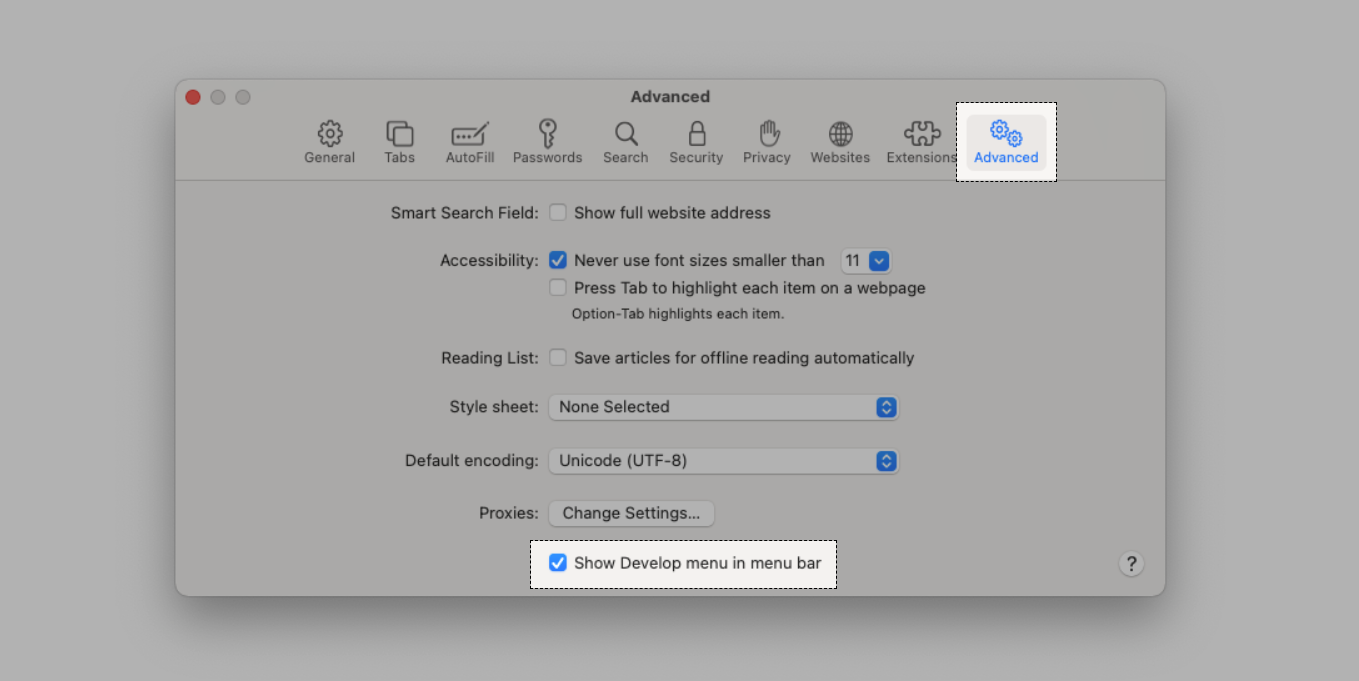
在 Advanced选项卡中,请勾选 Show develop menu in menu bar。

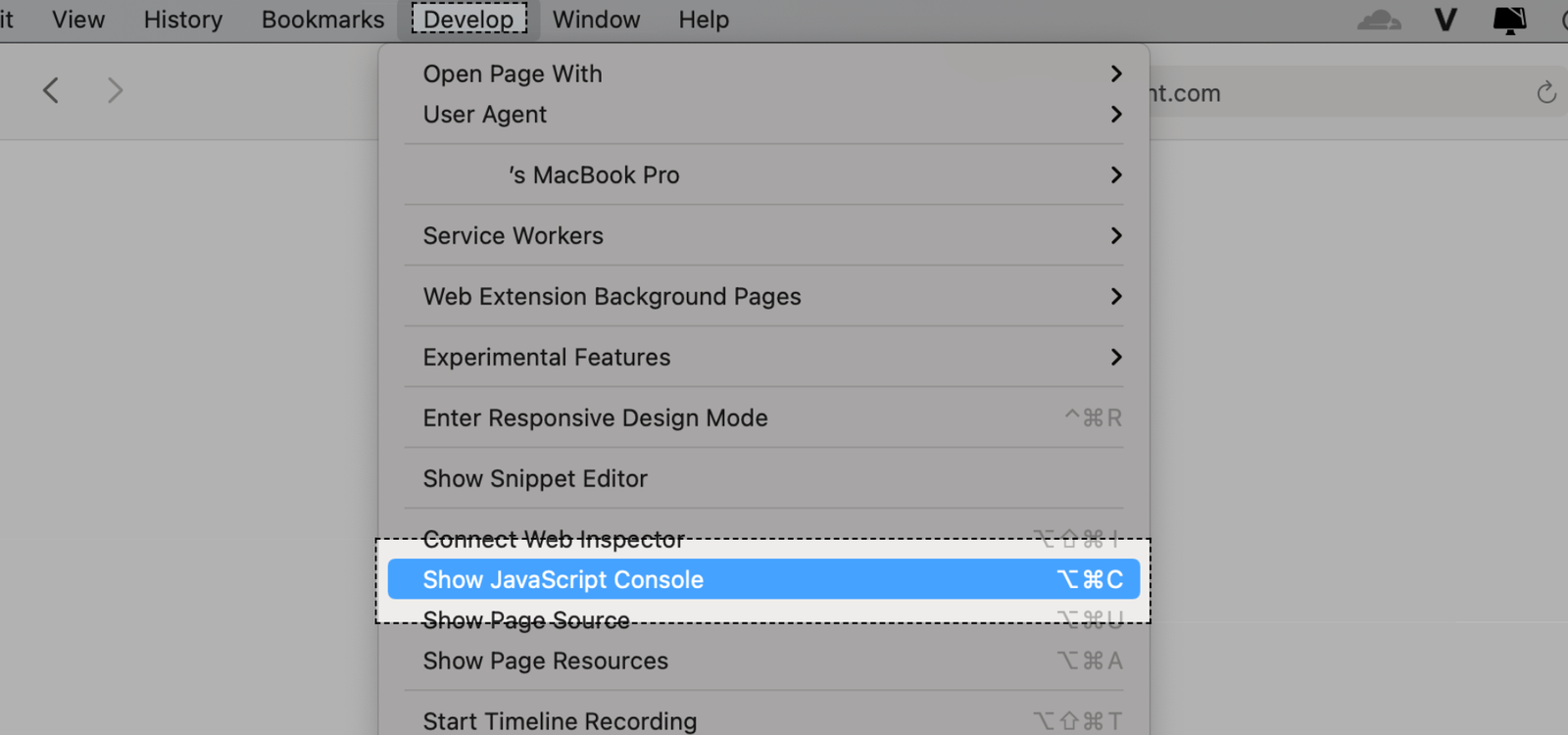
启用此功能后,要找到开发者控制台,请访问所需的网页,然后点击 Develop > Show Javascript Console或者使用
Option + ⌘ + C 快捷键。
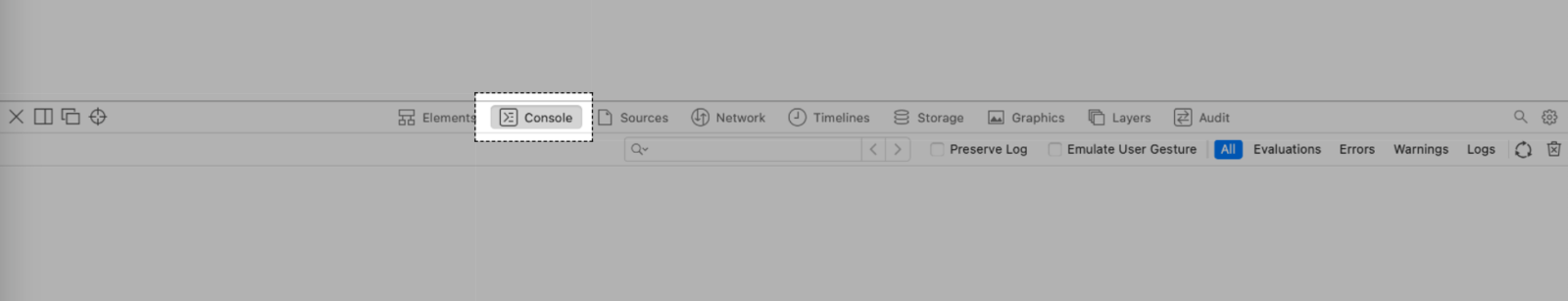
控制台将在您当前的Safari窗口或在新的窗口中打开。 Console选项卡将被自动选择。在此处,您可以找到当前的错误消息(以红色显示)以及其他控制台级别的信息,例如警告和通知。

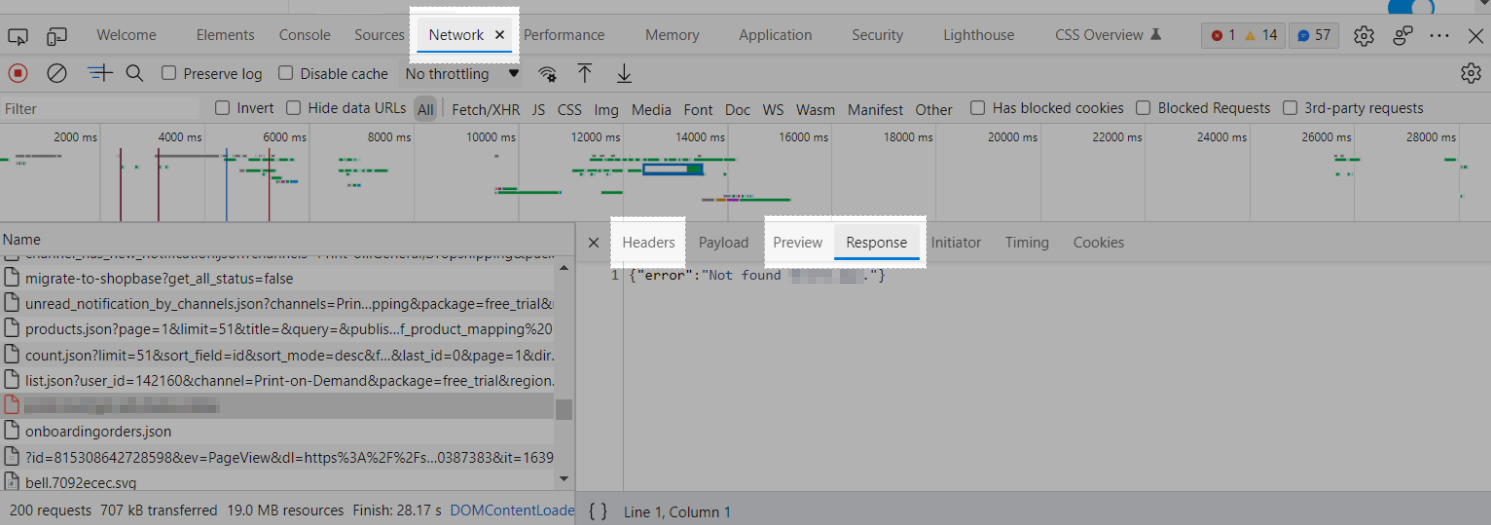
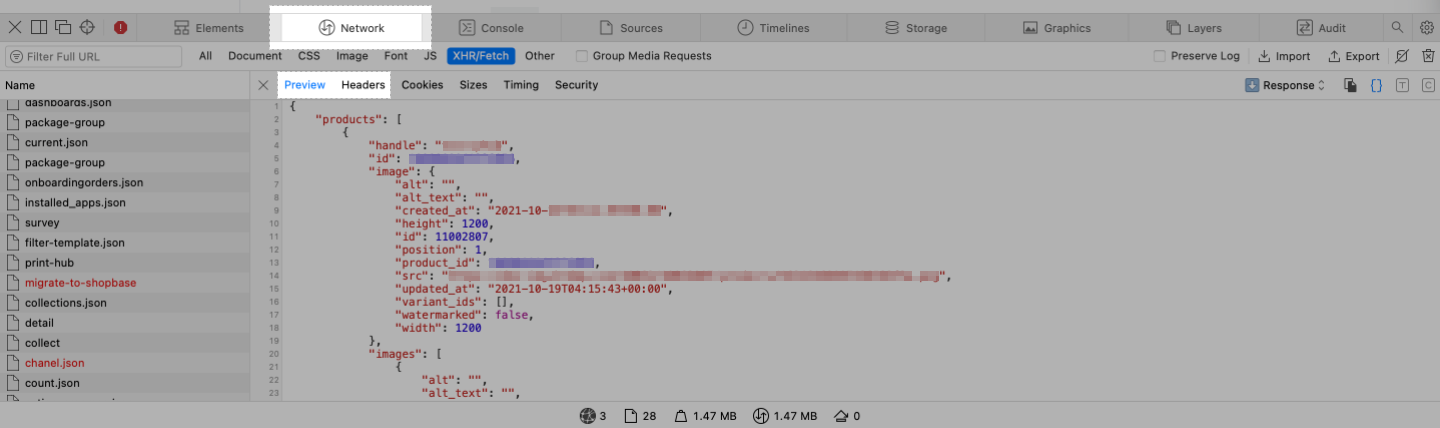
要打开网络日志,请切换到 Network选项卡并刷新网页。错误以红色显示。
单击错误以打开其详情。您可以在 Preview和 Headers选项卡中找到严重错误的信息。请咨询您的客服,以确定要共享的信息。

B. Google Chrome
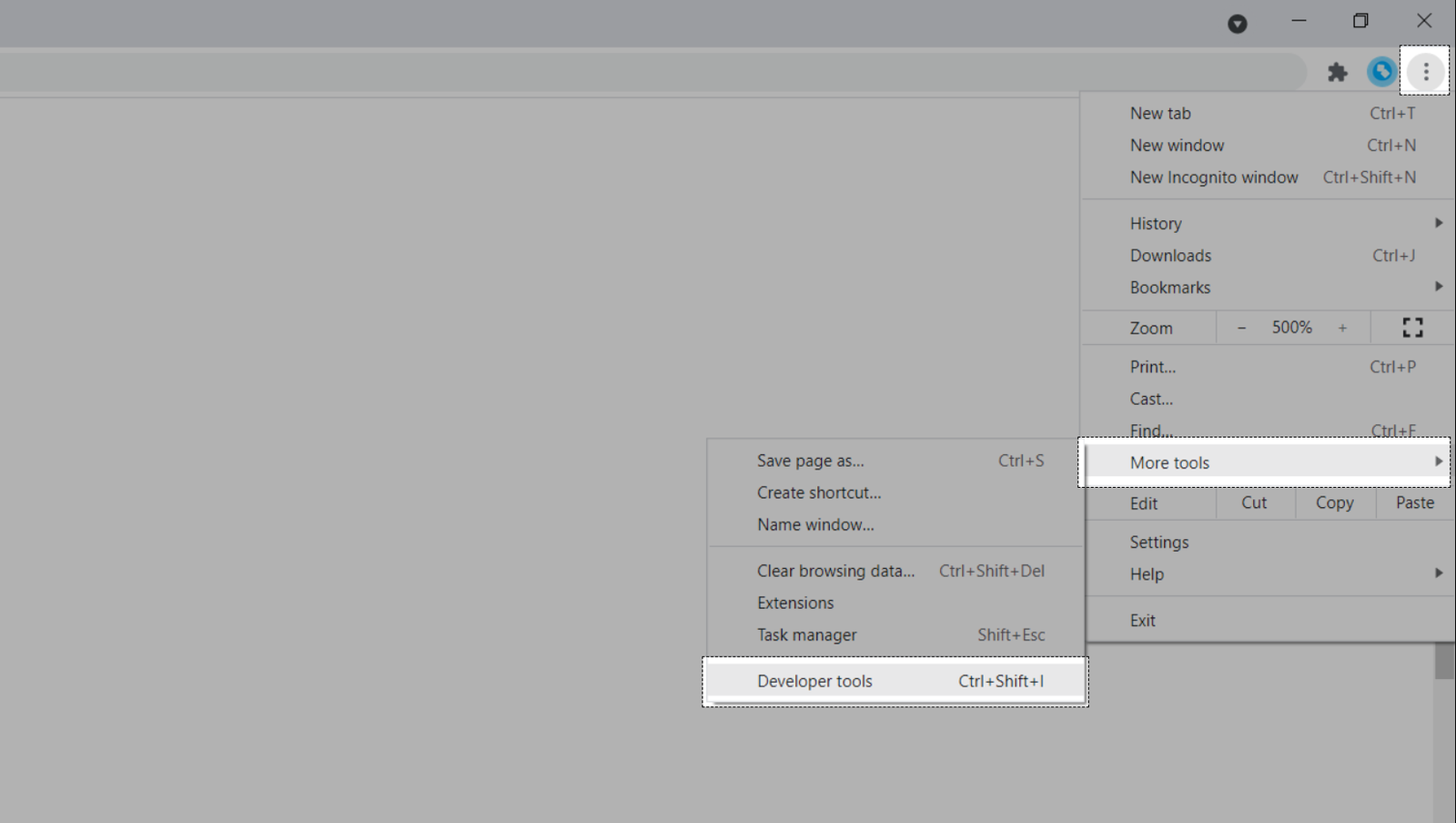
在 Google Chrome中,打开浏览器窗口右上角的 Chrome菜单,然后选择 More Tools > Developer Tools。您也可以使用
Option + ⌘ + J (在macOS上)或 Shift + CTRL + J (在 Windows/Linux 上)快捷键。
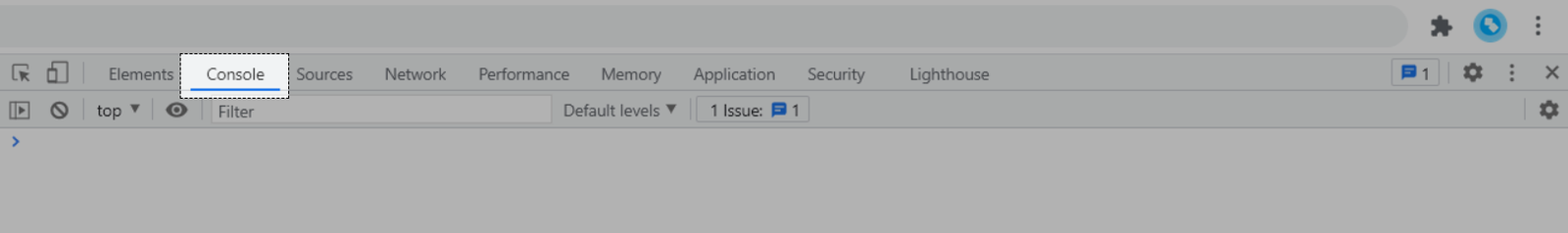
控制台将在您当前的Google Chrome窗口或在新的窗口中打开。选择 Console选项卡。在此处,您可以找到当前的错误消息(以红色显示)以及其他控制台级别的信息,例如警告和通知。

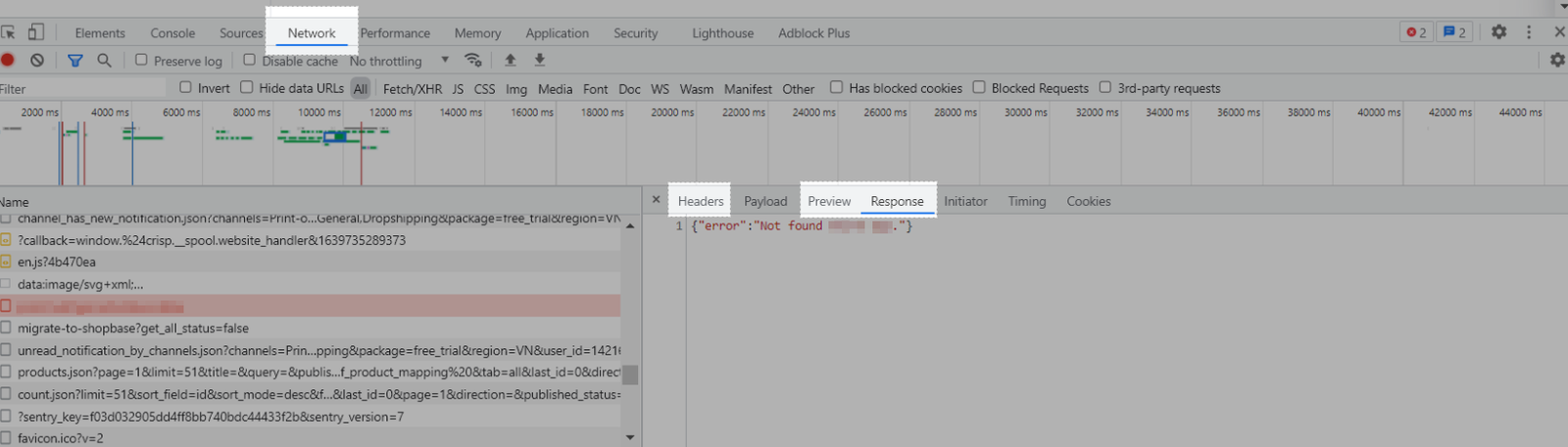
要打开网络日志,请切换到 Network选项卡并刷新网页。错误以红色显示。您可以使用
Option + ⌘ + J (在macOS上)或 Shift + CTRL + J (在 Windows/Linux 上)快捷键。单击错误以查找其详情。浏览 Header、 Preview 和 Response选项卡以了解有关错误及其来源的更多信息。请咨询您的客服,以确定要共享的信息。

C. Mozilla Firefox
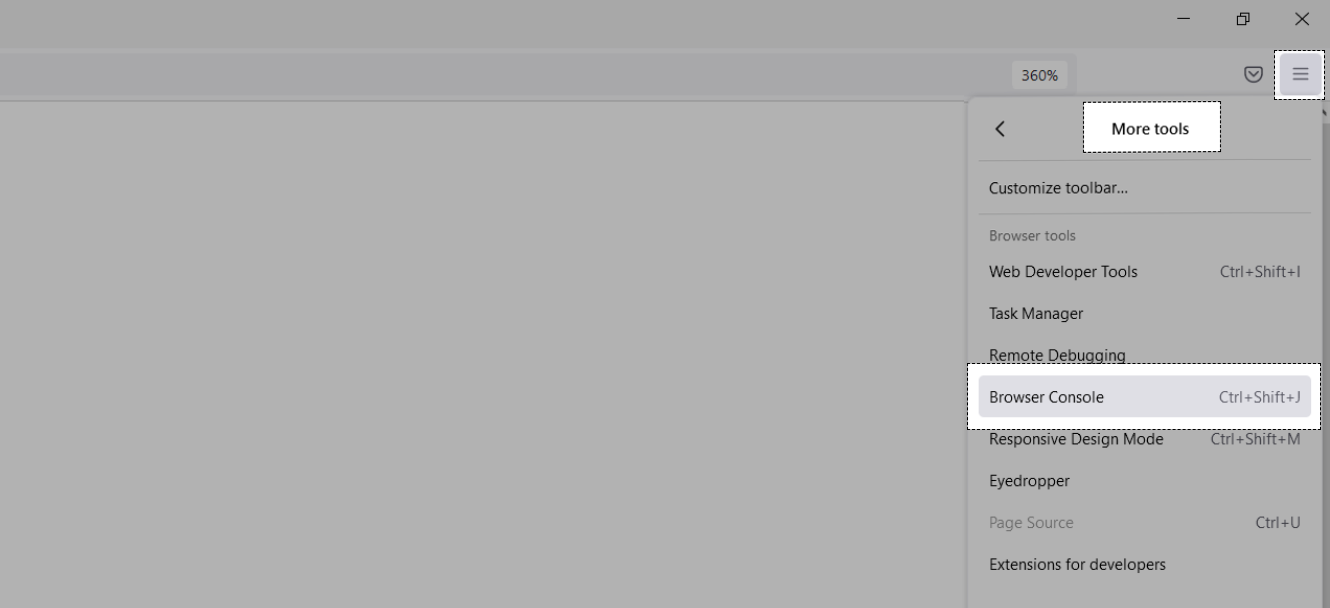
在 Firefox中,打开浏览器右上角的 Firefox菜单,然后选择 More Tools > Browser Console。您也可以使用
Shift + ⌘ + J (在macOS上)或 Shift + CTRL + J (在Windows/Linux上)快捷键。
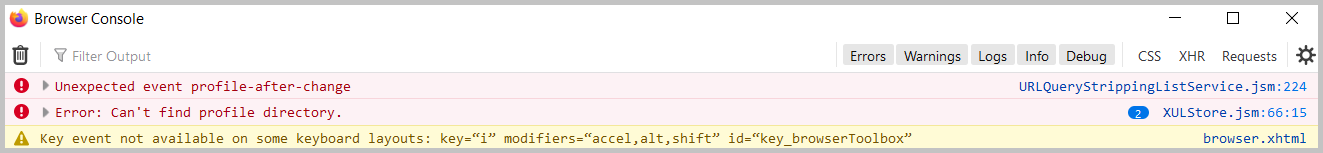
浏览器控制台将在您的当前窗口或在新的窗口中打开。在此处,您可以找到当前的错误消息(以红色显示)以及其他控制台级别的信息,例如警告和通知。

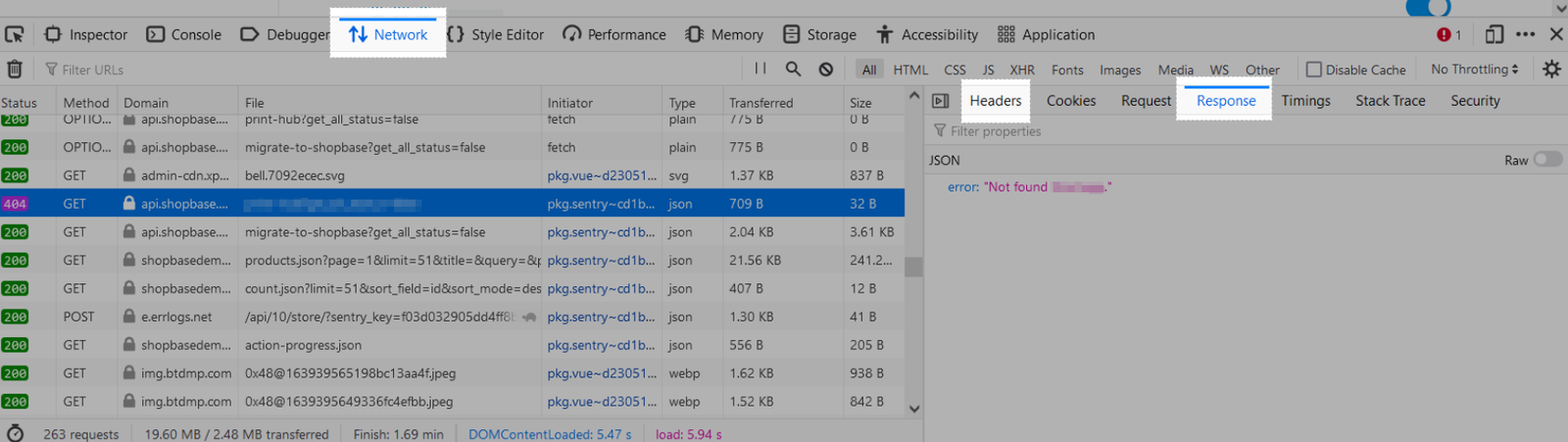
要打开网络日志,请切换到 Network选项卡并刷新网页。错误以红色显示。
单击错误以查找其详情。浏览 Header和 Response选项卡以了解有关错误及其来源的更多信息。请咨询您的客服,以确定要共享的信息。

D. Microsoft Edge
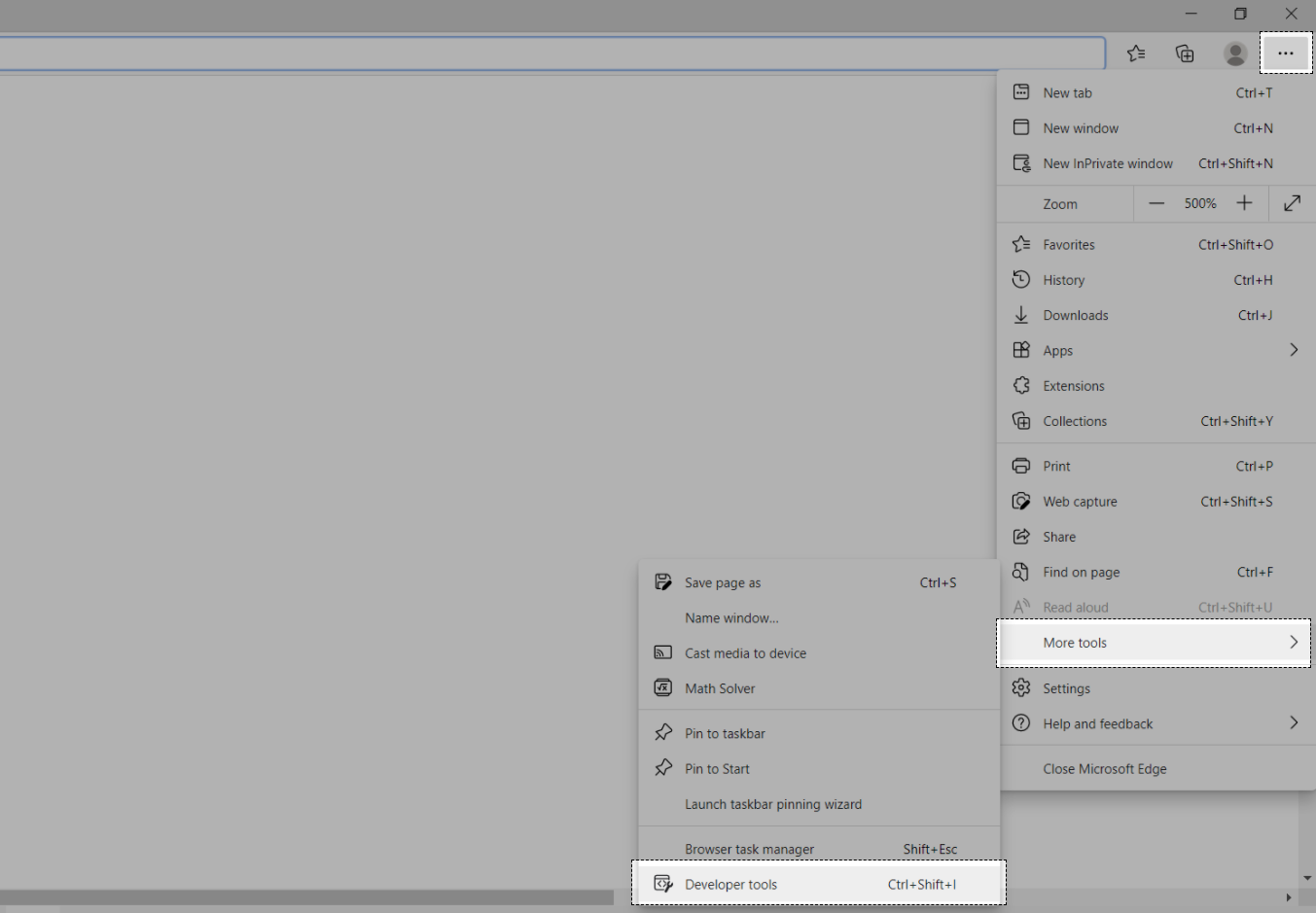
在 Microsoft Edge中,打开浏览器窗口右上角的 Edge菜单,然后选择 More Tools > Developer Tools。您也可以使用
CTRL + Shift + I 快捷键。
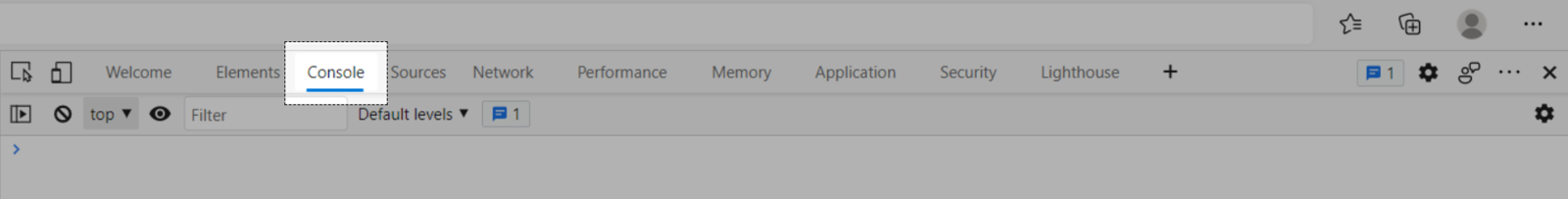
控制台将在您当前的Microsoft Edge窗口或在新的窗口中打开。请选择 Console选项卡。在此处,您可以找到当前的错误消息(以红色显示)以及其他控制台级别的信息,例如警告和通知。

要打开网络日志,请切换到 Network选项卡并刷新网页。错误以红色显示。
单击错误以查找其详情。浏览 Header、 Preview 和 Response选项卡以了解有关错误及其来源的更多信息。请咨询您的客服,以确定要共享的信息。