当从其他地方将内容粘贴到产品或专辑详情,我们会难免遇到各种各样的问题。例如:
我们列出一些常见故障和处理方法。
主要内容
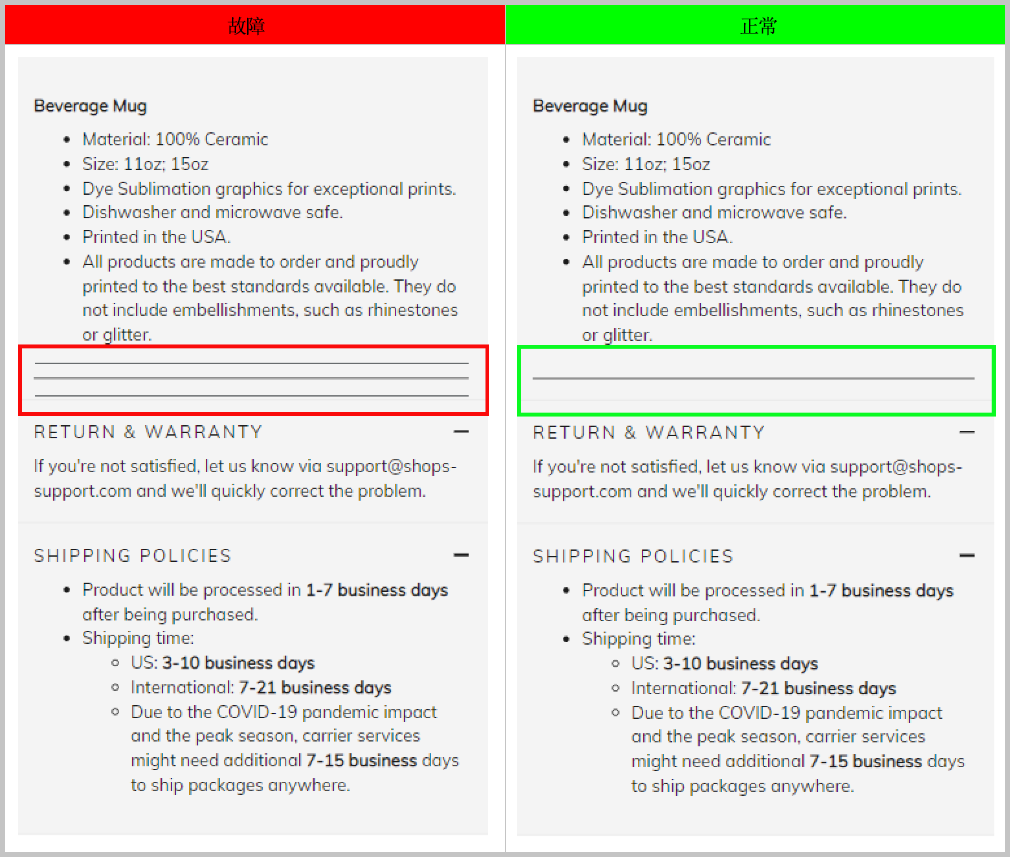
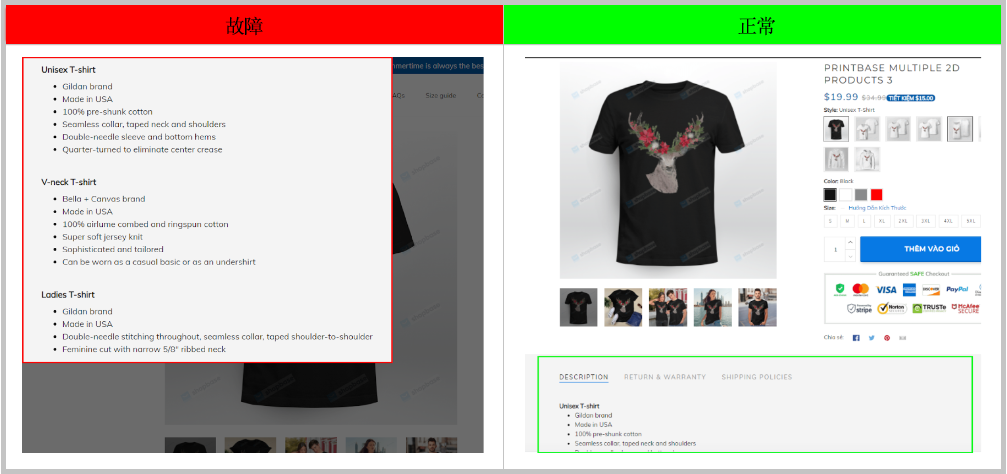
A. 产品描述不整齐,不完整
B. 图片不显示
C. 视频在移动端显示不完整
A. 产品描述不整齐,不完整


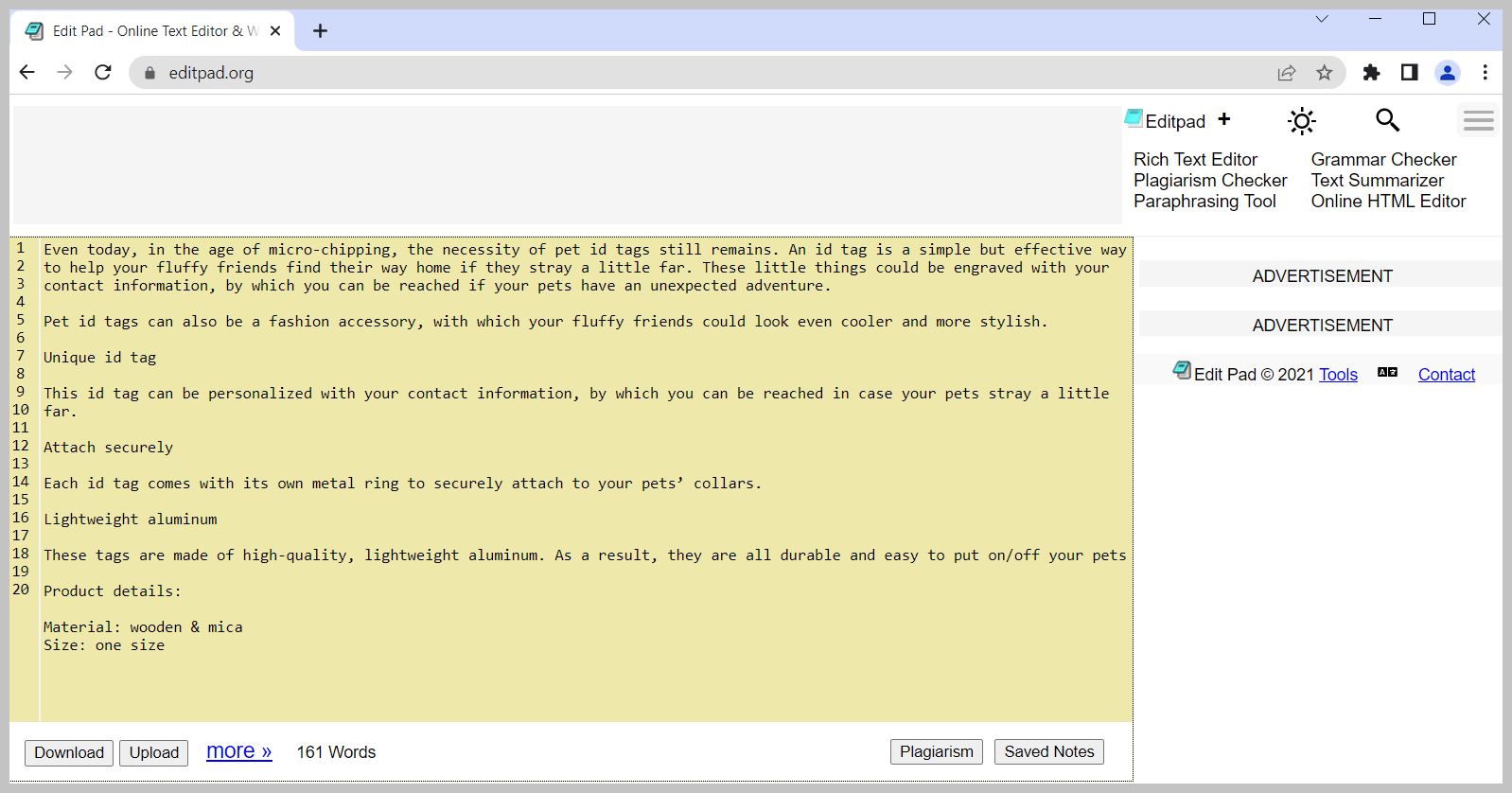
方法一 (适合对HTML 和 CSS不熟悉的用户):只复制,粘贴纯文本(plain text)内容,使用后台内置的编辑器来修改格式。使用 editpad.org 将文本转换成纯文本。

方法二 (适合对HTML 和 CSS熟悉的用户):按照这些步骤删除多余代码。

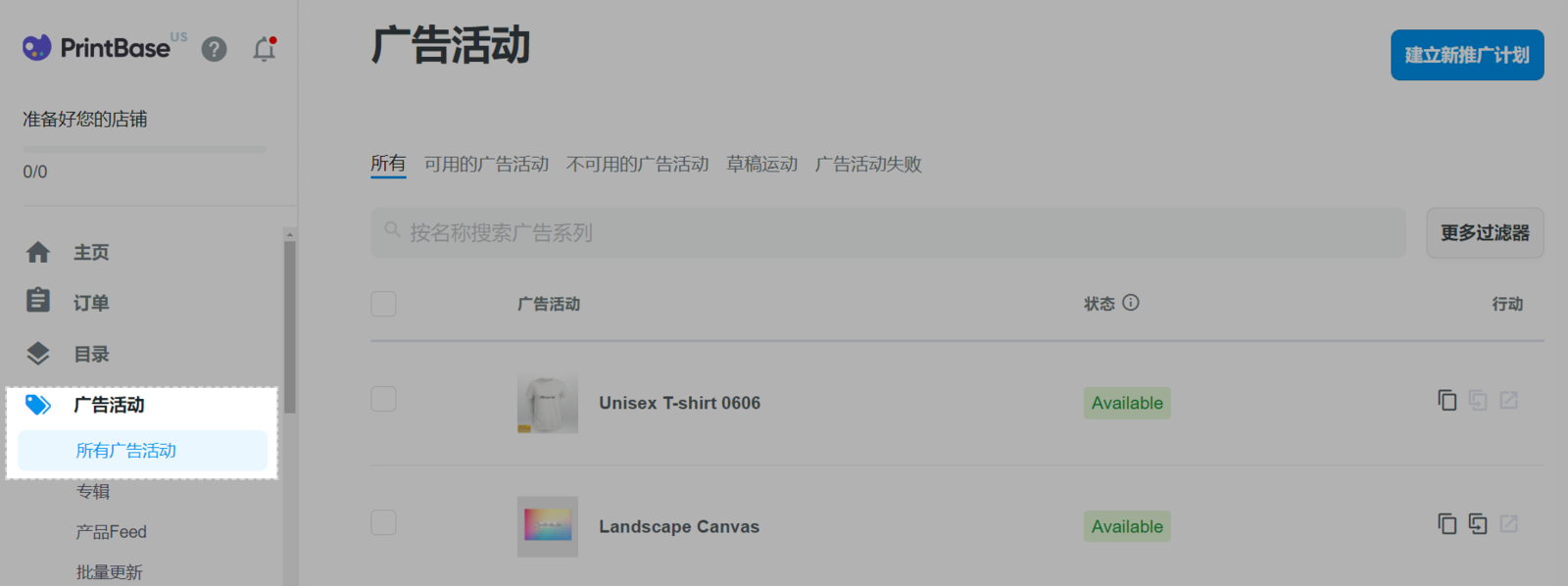
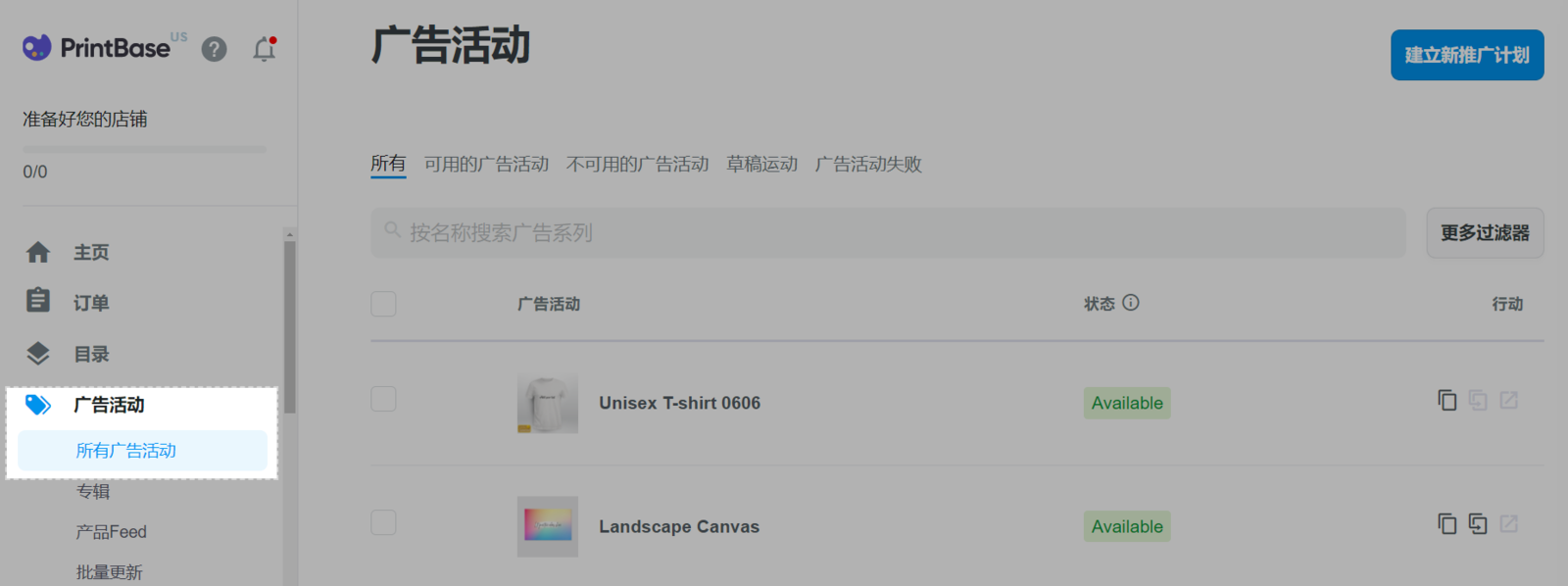
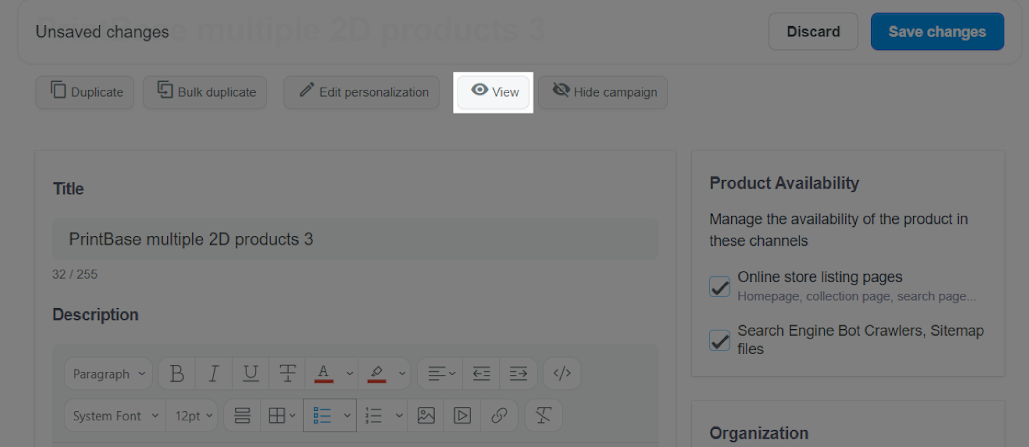
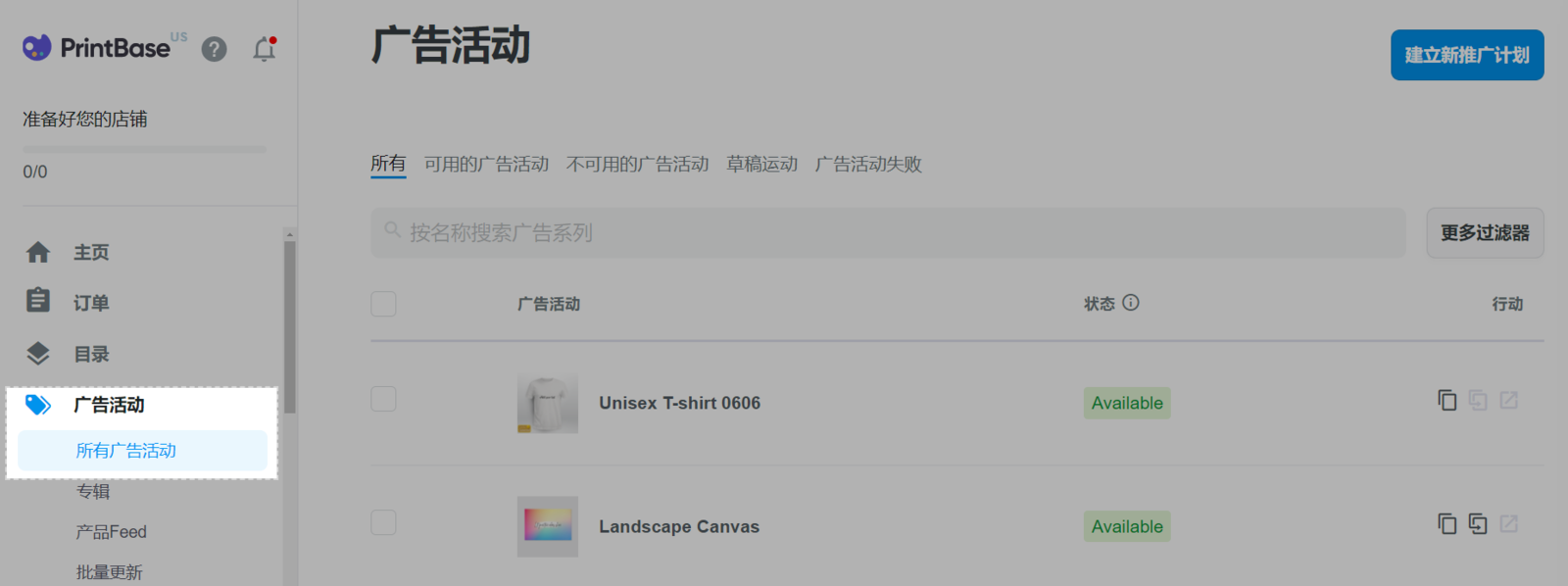
PrintBase 店铺,前往 广告活动(Campaigns) > 所有广告活动(All campaigns) 点击需要编辑的产品。

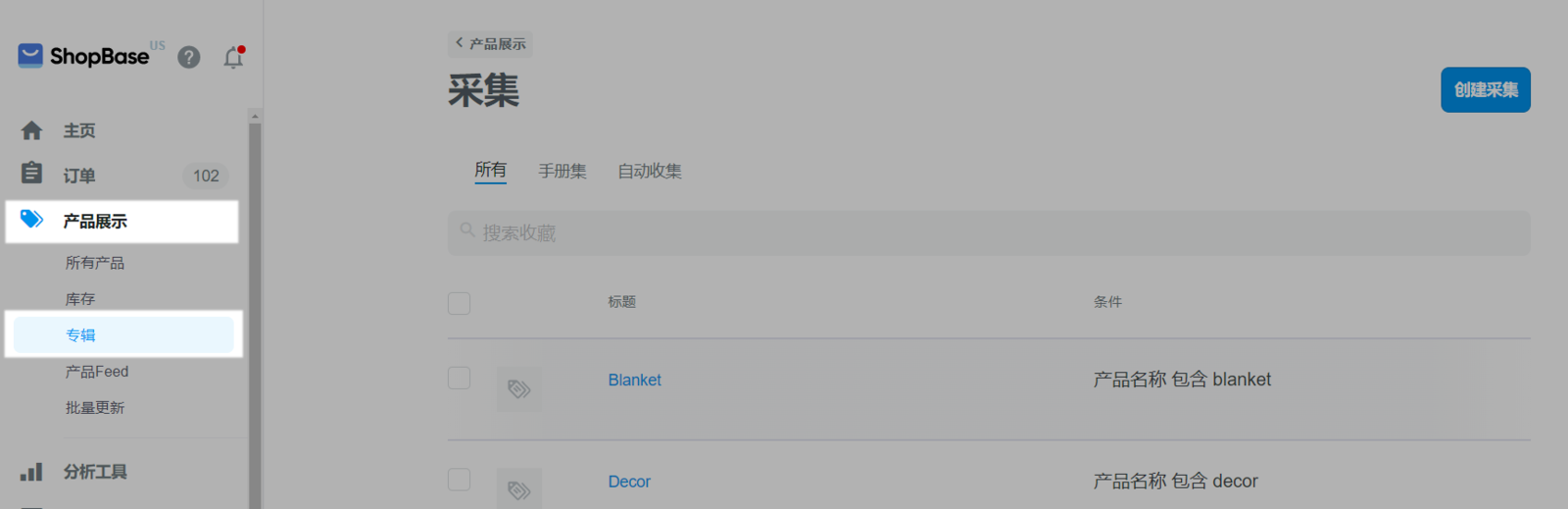
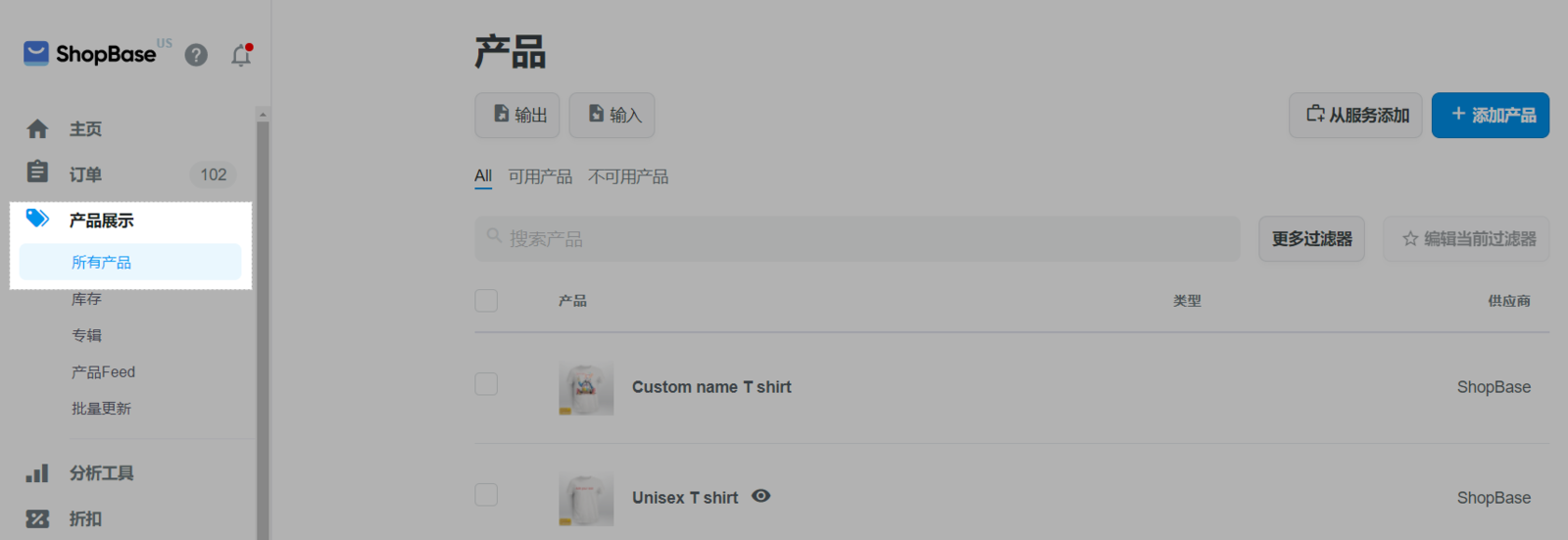
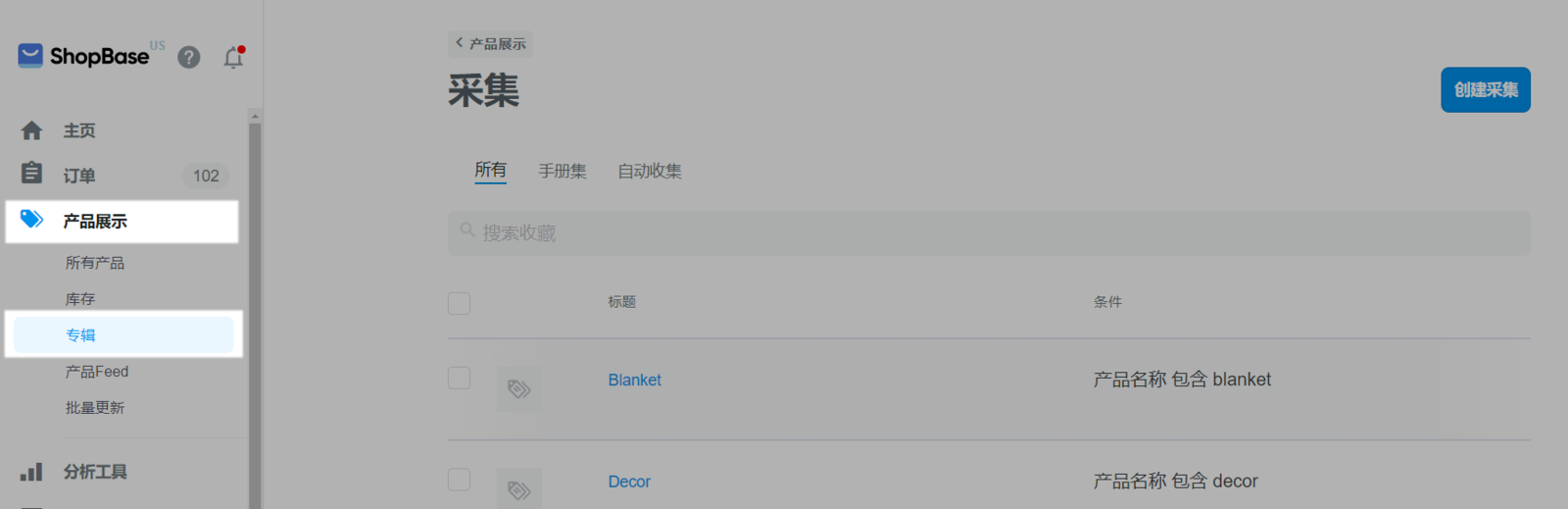
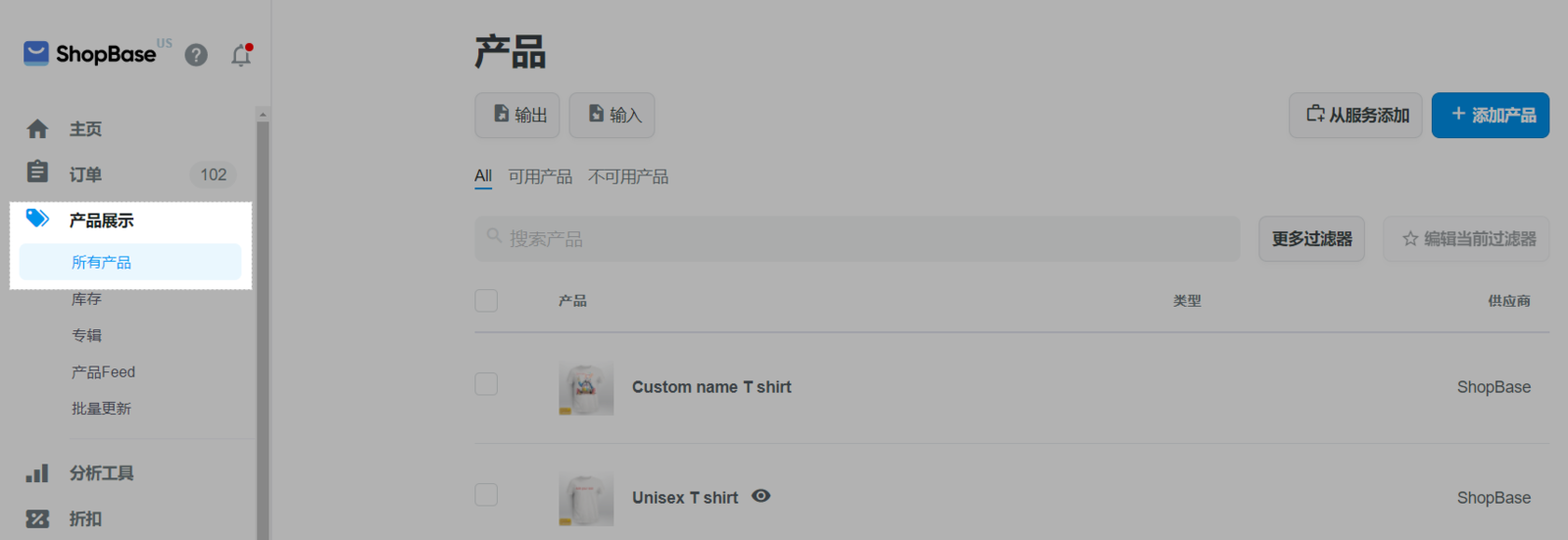
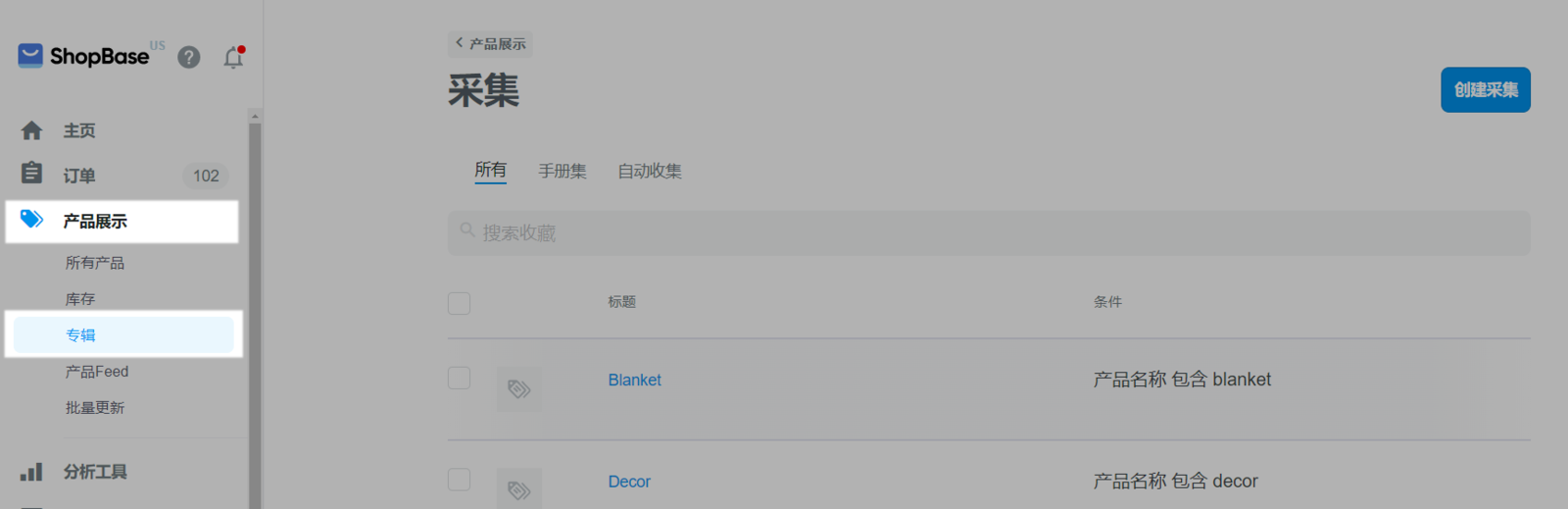
如果您要编辑的专辑,前往 产品展示(Products) > 专辑(Collection),点击需要编辑的专辑。

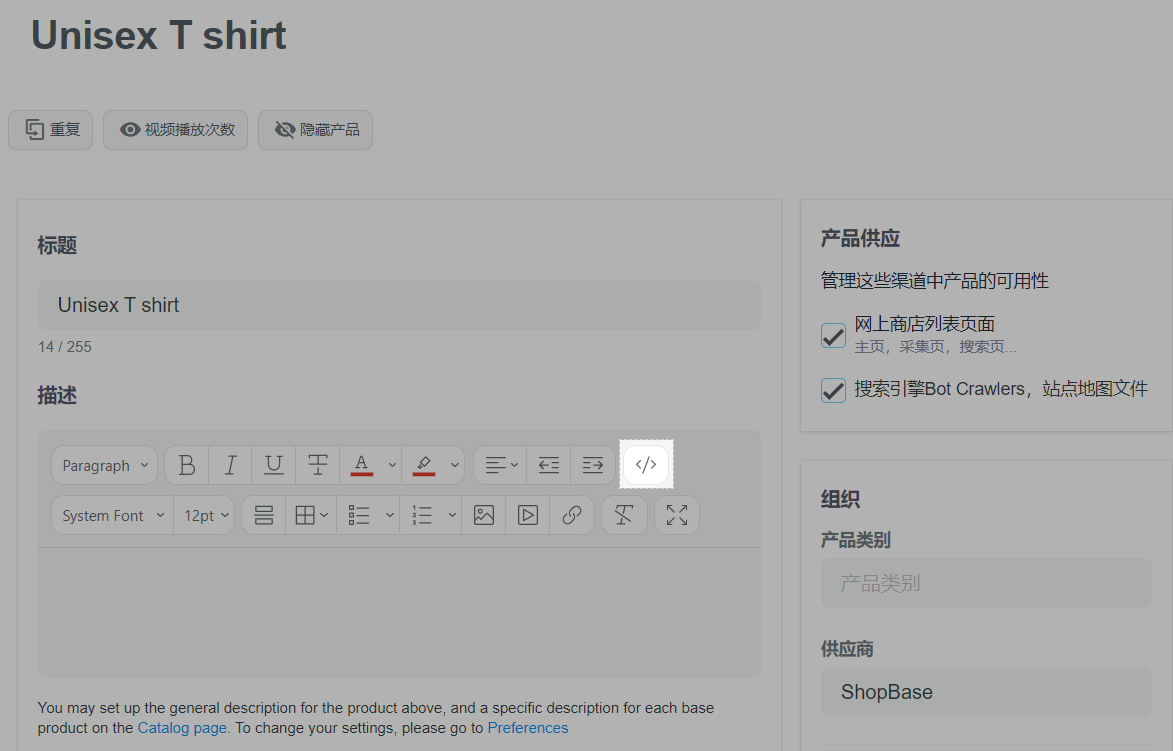
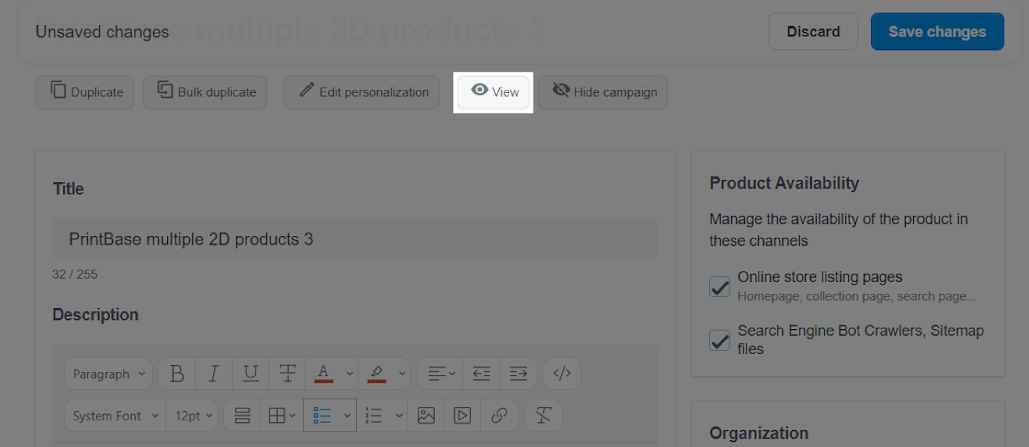
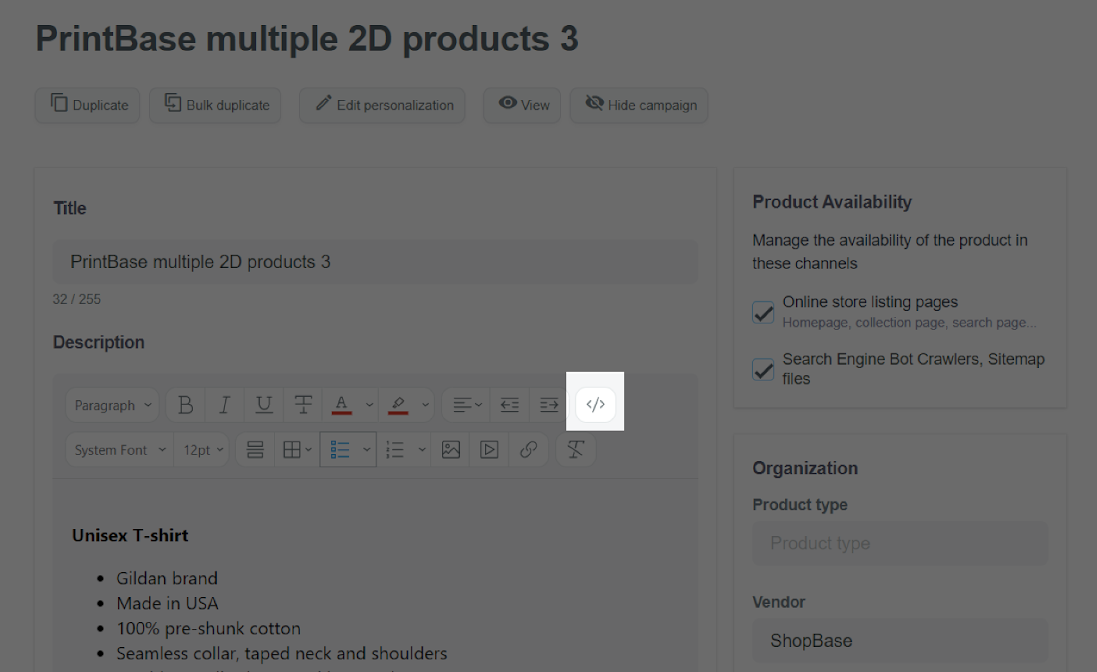
</> 打开 Source Code 编辑页面。
class="......" ,删除这个参数。 (如 class="product_collapse py12 brdr-bottom-1" 、 class="product__description-html" )。【例如】原来代码有 class="......" 。
<div class="product_collapse py12 brdr-bottom-1">
<div class="toggle_content mt12">
<div class="product__description-html">
<div><img
src="https://img.btdmp.com/files/10051315/2019/11/26/1574762616068a6695e5.png"
alt=""/></div>删除 class="..." ,修改后的代码如下。
<div>
<div>
<div>
<div><img
src="https://img.btdmp.com/files/10051315/2019/11/26/1574762616068a6695e5.png"
alt=""/></div>
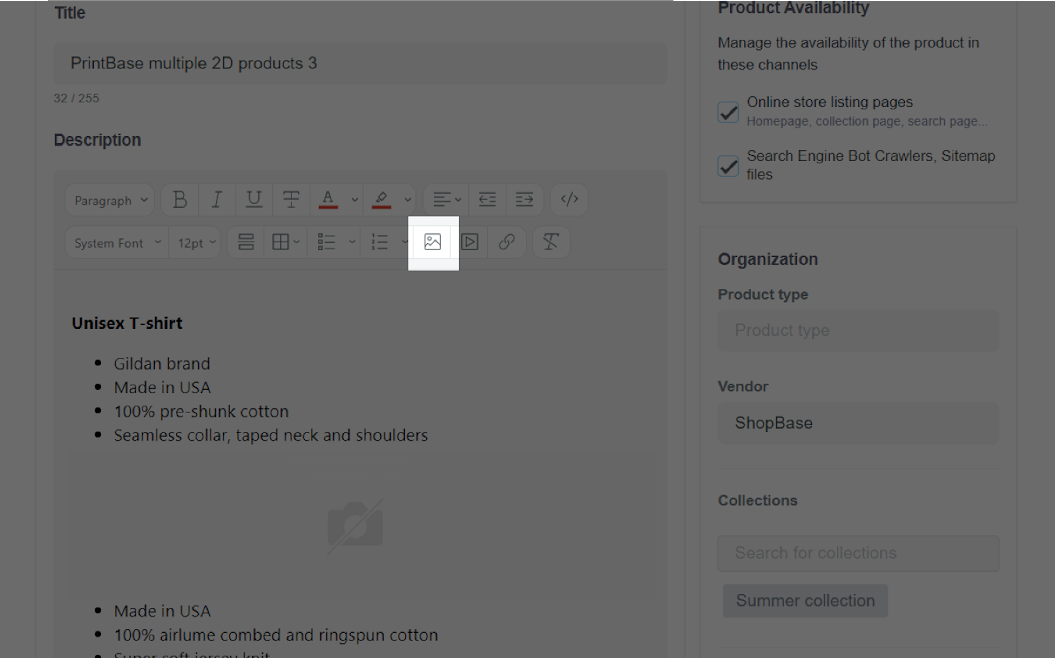
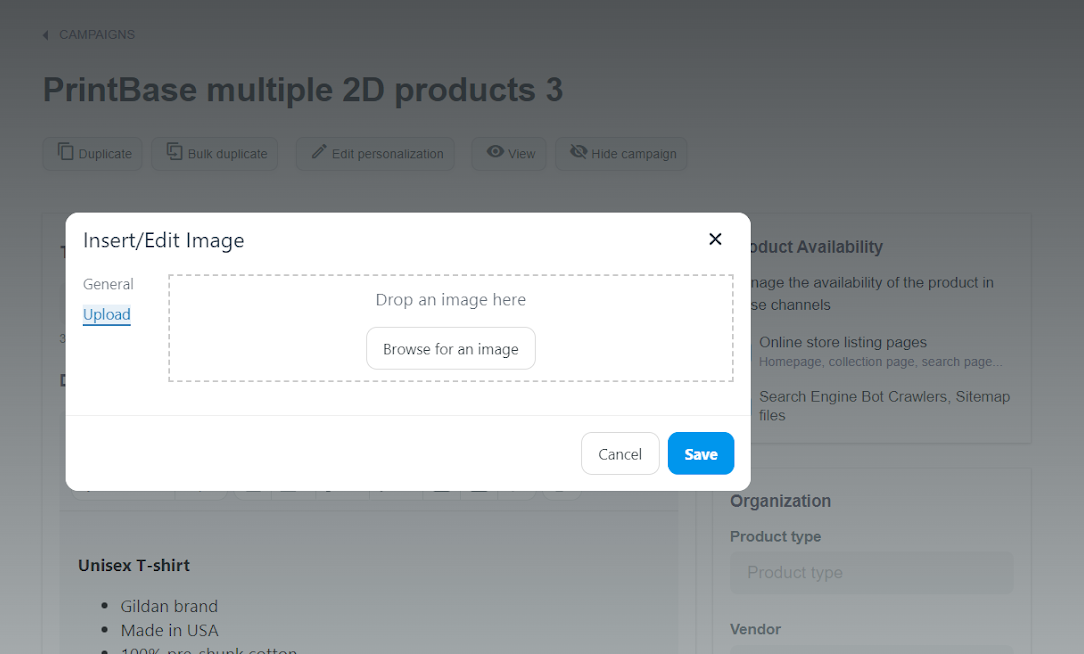
B. 图片不显示


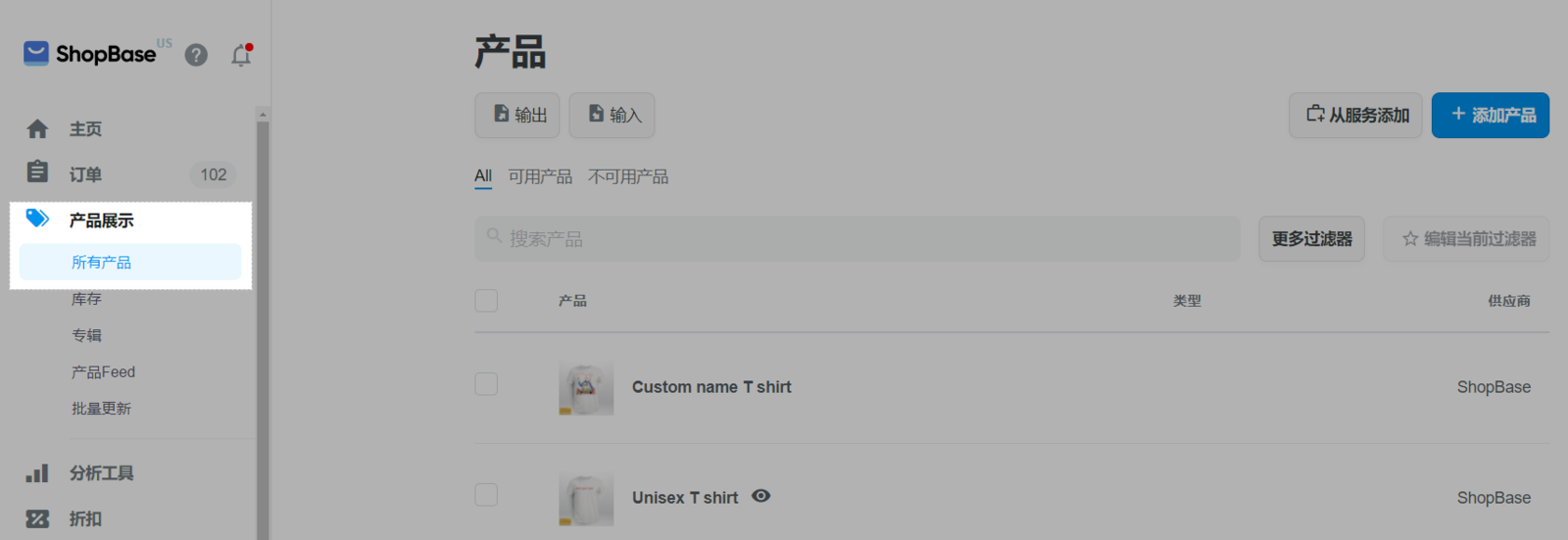
PrintBase 店铺,前往 广告活动(Campaigns) > 所有广告活动(All campaigns) 点击需要编辑的产品。

如果您要编辑的专辑,前往 产品展示(Products) > 专辑(Collection),点击需要编辑的专辑。




如果您遇到的其他问题且无法处理,请联系 在线客服咨询。
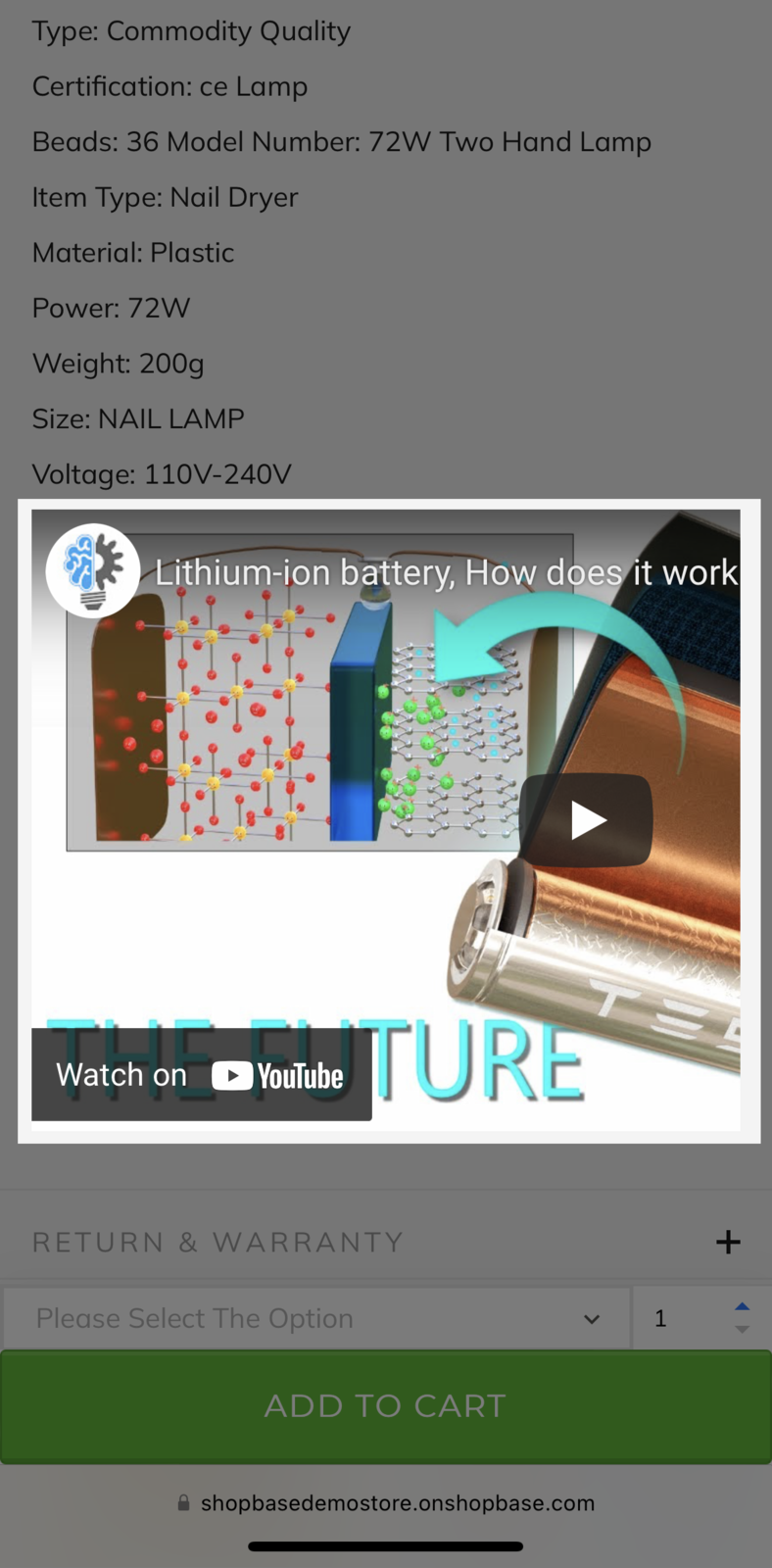
C. 视频在移动端显示不完整


PrintBase 店铺,前往 广告活动(Campaigns) > 所有广告活动(All campaigns) 点击需要编辑的产品。

如果您要编辑的专辑,前往 产品展示(Products) > 专辑(Collection),点击需要编辑的专辑。

</> 打开 Source Code 编辑页面。
<p><iframe src="https://www.youtube.com/embed/example-video-link" width="xxx" height="xxx" allowfullscreen="allowfullscreen"></iframe></p>将以下代码替代。
<p class="custom-description-mobile-video"><iframe src="https://www.youtube.com/embed/example-video-link" width="xxx" height="xxx" allowfullscreen="allowfullscreen"></iframe></p>代码里的视频大小可能不一样。
例如,您代码是 <p><iframe src="https://www.youtube.com/embed/Sk1y14kX9sc?ab_channel=YUMMY" width="560" height="314" allowfullscreen="allowfullscreen"></iframe></p> ,改成 <p class="custom-description-mobile-video"><iframe src="https://www.youtube.com/embed/Sk1y14kX9sc?ab_channel=YUMMY" width="560" height="314" allowfullscreen="allowfullscreen"></iframe></p>

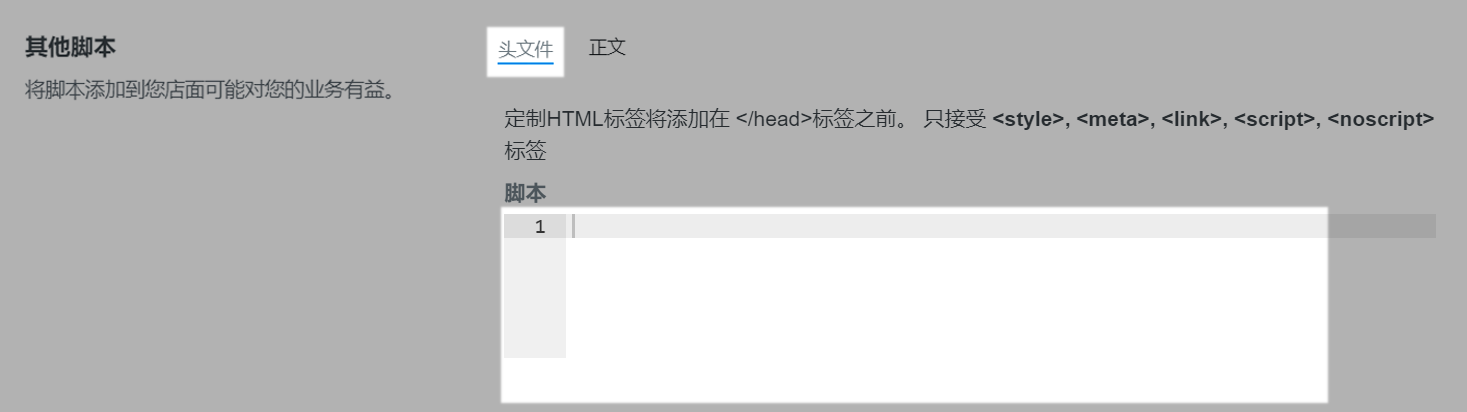
<style>
@media (max-width: 768px) {
.custom-description-mobile-video {
position: relative;
padding-bottom: 56.25%;
padding-top: 35px;
height: 0;
overflow: hidden;
}
.custom-description-mobile-video iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
}
</style>