这些设置决定产品页面上显示的信息和布局。本文将指导您如何有效地调整主题部分中的产品页面。
对于Bassy主题,请参阅 此教程以了解更多信息。
对于Inside主题,请参阅 此教程以了解更多信息。
本文中的所有步骤都使用轻松灵活定制店面分区和块的主题编辑器 2.0 版。请参阅 此教程以了解主题编辑器 2.0 版以及如何更新。
主要内容
A. 页头
B. 产品
C. 专辑列表
D. 其他分区
A. 页头
请参阅 此教程以了解有关页头分区的详细信息。
B. 产品
在 Product分区中,您可以勾选以下选项:
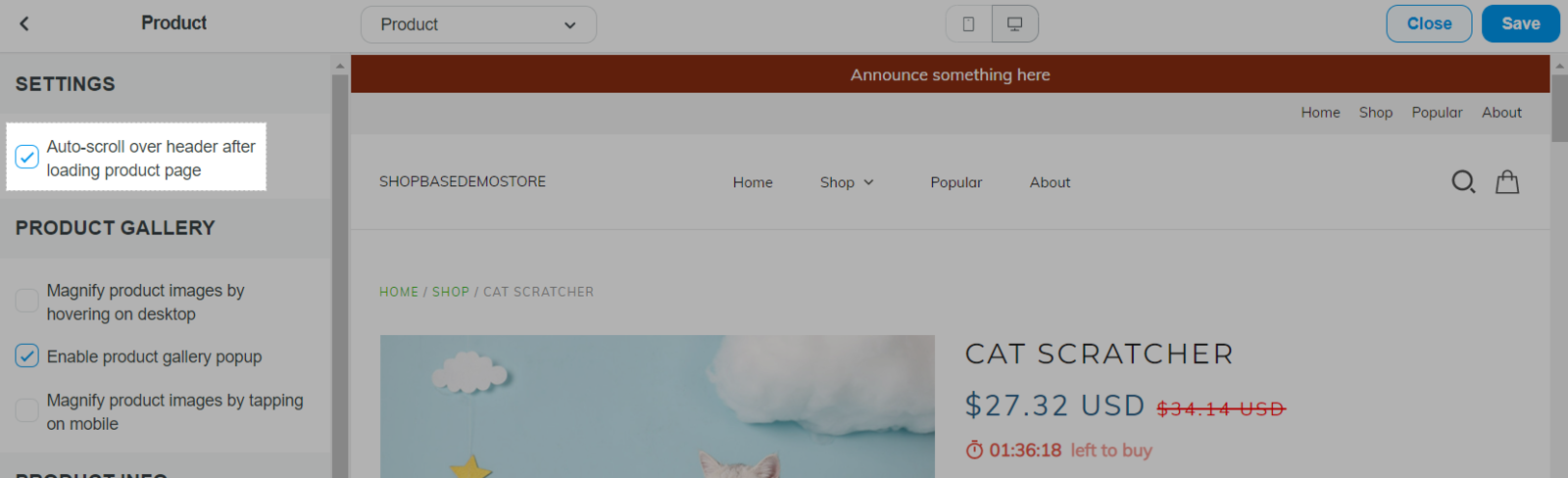
Settings(设置):勾选 Auto-scroll over header after loading product page(加载产品页面后自动滚动页头)。

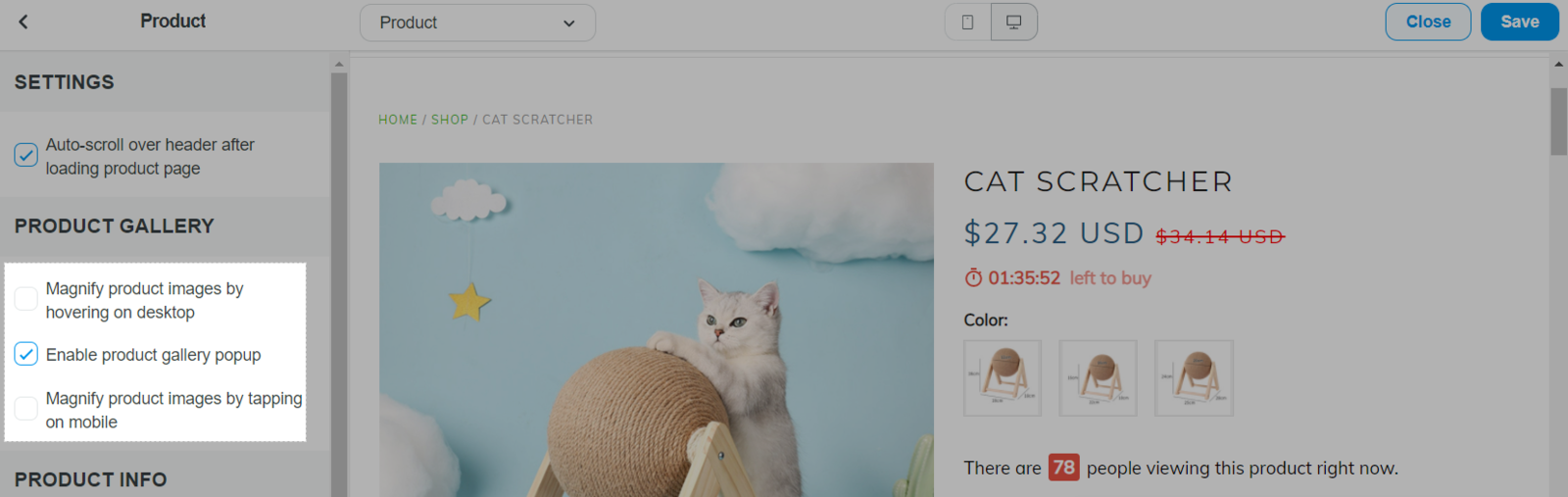
Product Gallery(产品图库):
通过悬停在桌面上放大产品图片。
启用产品图库弹窗。
*通过点击移动设备放大产品图片。

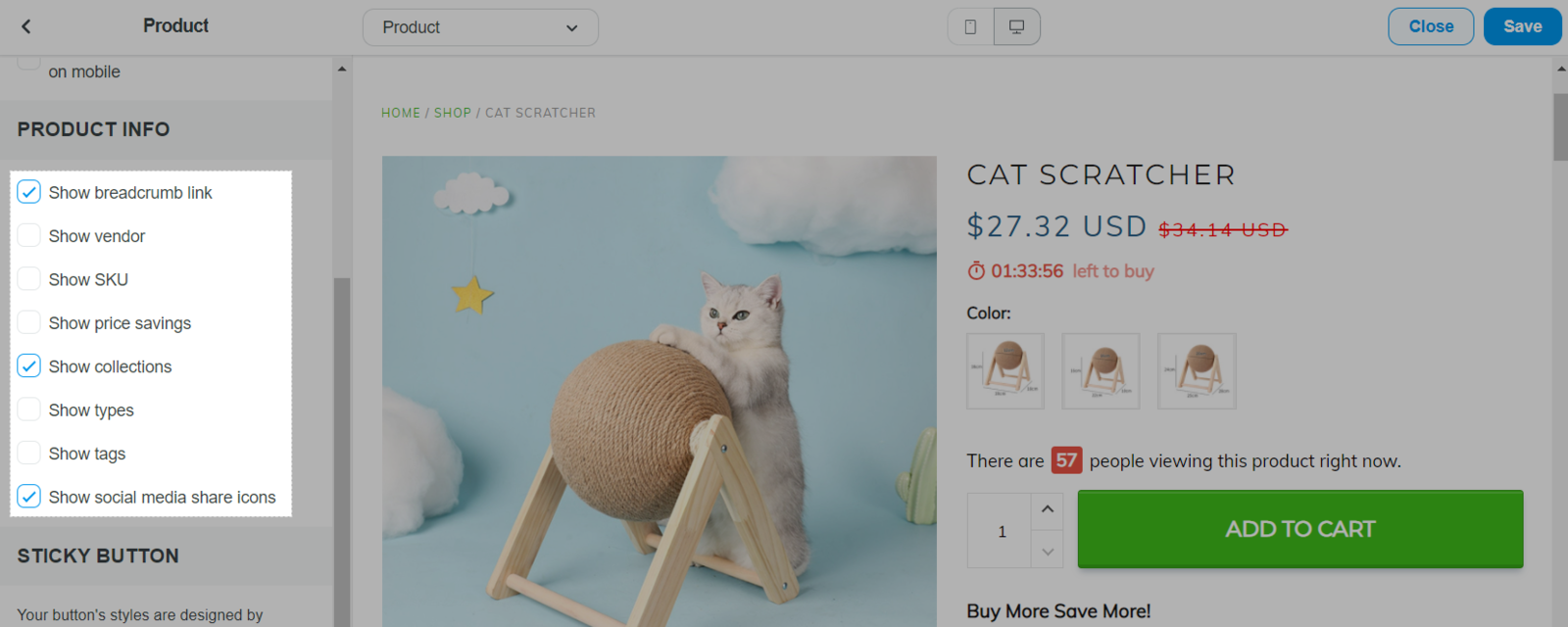
Product Info(产品信息)
Breadcrumb links(显示面包屑链接):让客户知道他们正在访问哪个页面。
Show vendor(显示供应商):显示您在产品页面上已添加的供应商/品牌名称。
Show SKU(显示SKU):显示您在产品页面上已添加的SKU号码。
Show price savings(显示价格节省):显示您的客户节省了多少,包括百分比和金额。
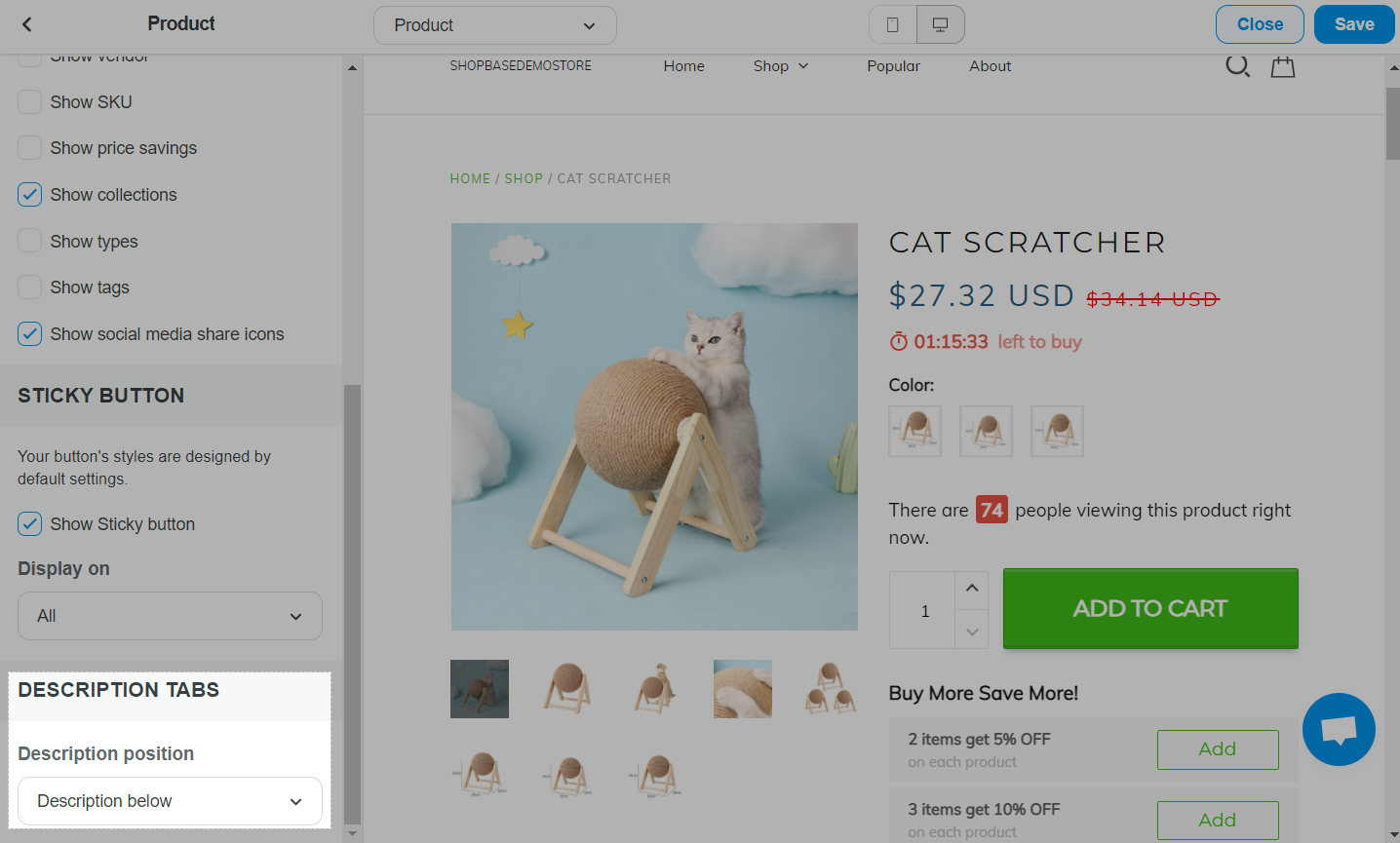
Show collections(显示专辑):将产品专辑显示在产品描述和产品表单区域下方。
Show types(显示类型):显示您在产品页面上已添加的产品类型。
Show tags(显示标签):显示您在产品页面上已添加的任何标签。
Show social media share icons(显示社交媒体分享图标):在产品页面上显示社交媒体分享图标。

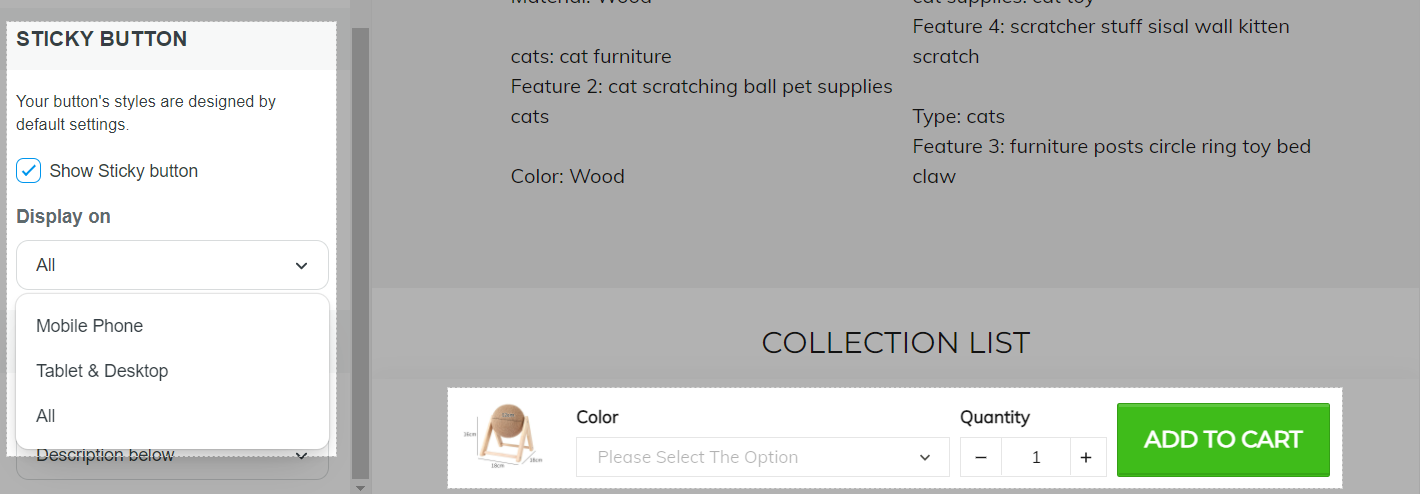
Sticky button(粘滞按钮):启用往下拉时在屏幕末尾显示加入购物车按钮。您还可以选择是否在移动设备或桌面上显示此按钮。

Description tabs(描述标签):将产品描述位置选择为在产品信息的右侧或下方。

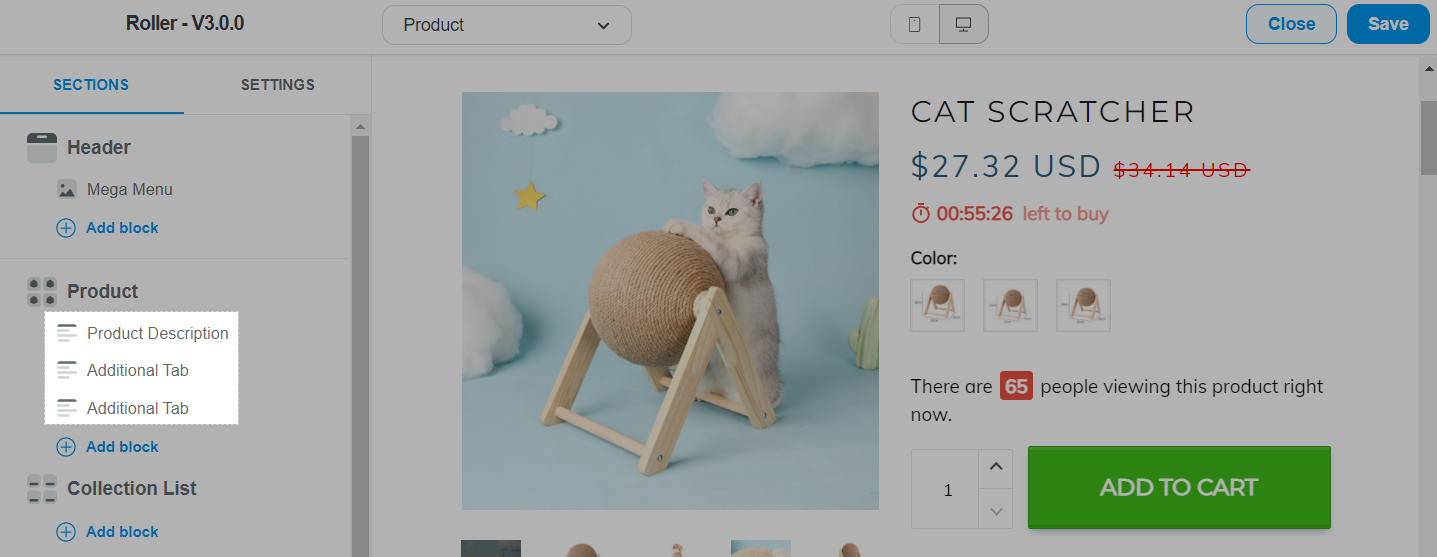
在 Product分区中,默认为 Product Description(产品描述) 和 Additional tabs(附加选项卡)创建 3 个块。
您可以点击它们来自定义标题和/或内容。

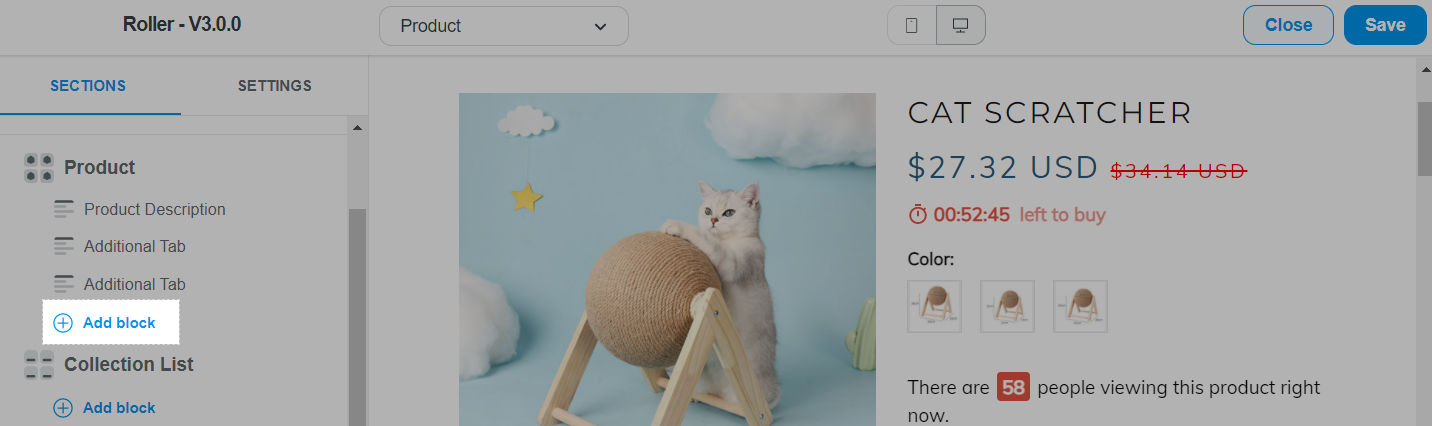
点击 Add block以添加更多区块,包括 Additional tab(附加选项卡)和 Page(页面)。

如果您选择 Page,您可以在商店中选择或创建一个内容页面,以便在其他选项卡中显示。

C. 专辑列表
在 Collection list分区中,您可以随意编辑标题。

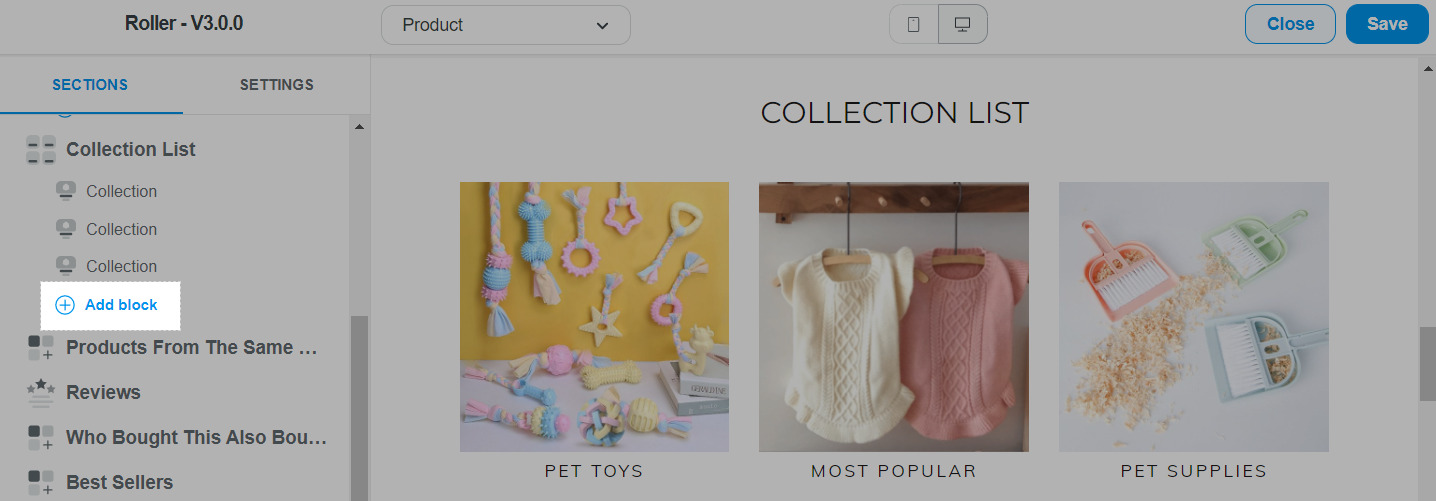
点击 Add block并选择 Collection以将新专辑添加到此分区。

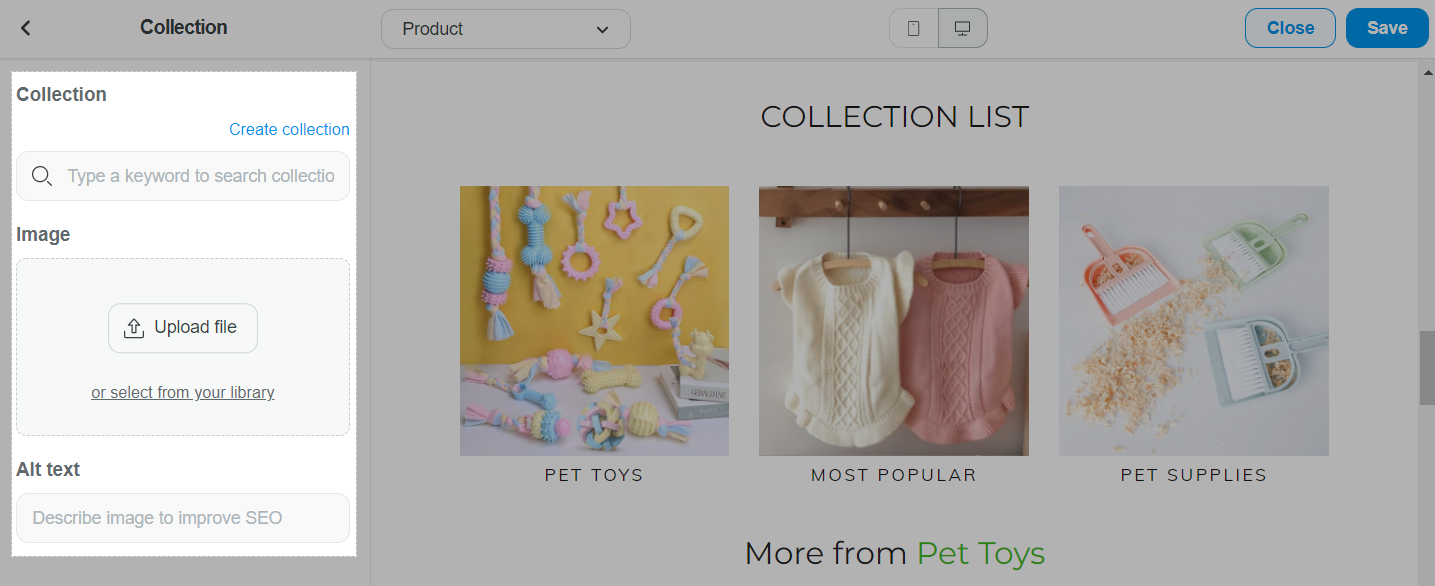
在 Collection块中,您可以选择或创建一个专辑,为专辑添加图片和替代文本。

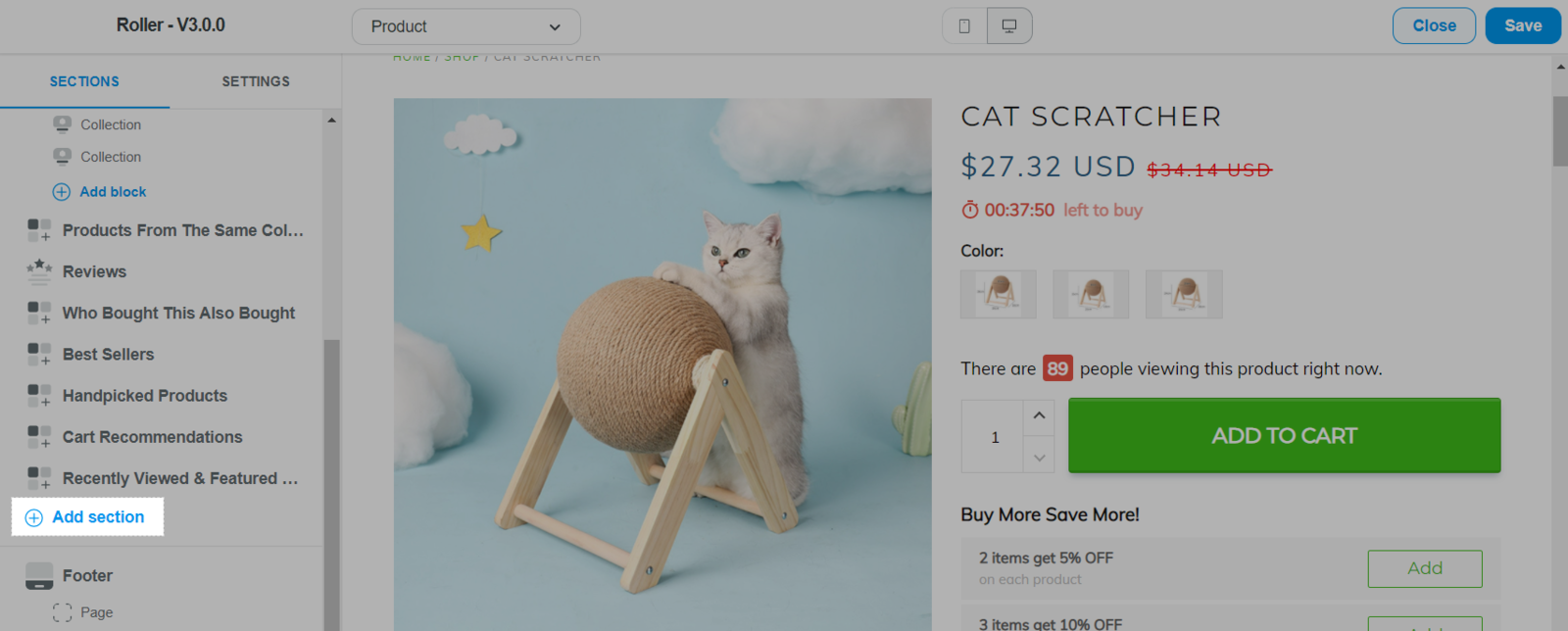
D. 其他分区
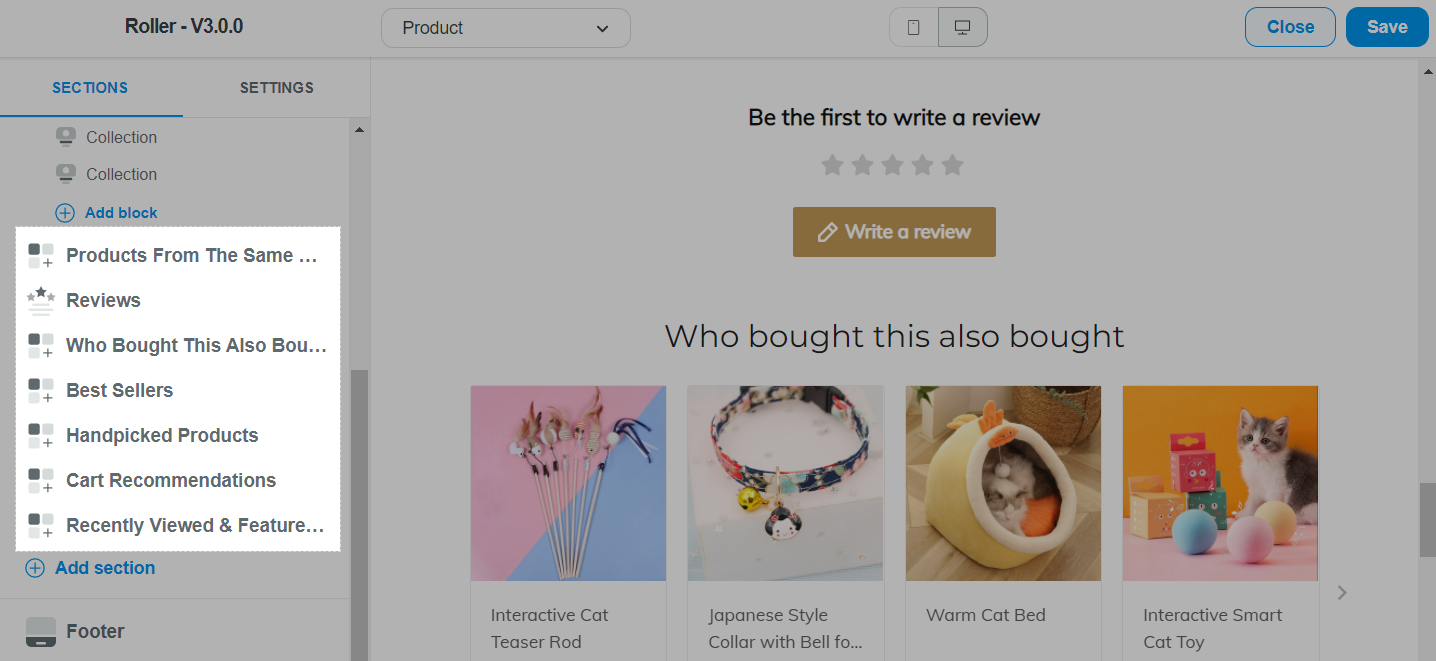
除了上述设置外,产品页面分区还可以包括 Review、 Products from the same collection、 Who bought this also bought、Best sellers、Handpicked products、Cart recommendations、 Recently viewed & featured products 和 Footer分区。请参阅 此教程以了解有关产品小部件的更多信息。

您还可以点击 Add section并从可用的分区列表中选择分区以添加到您的产品页面。您可以随意定制每个分区。