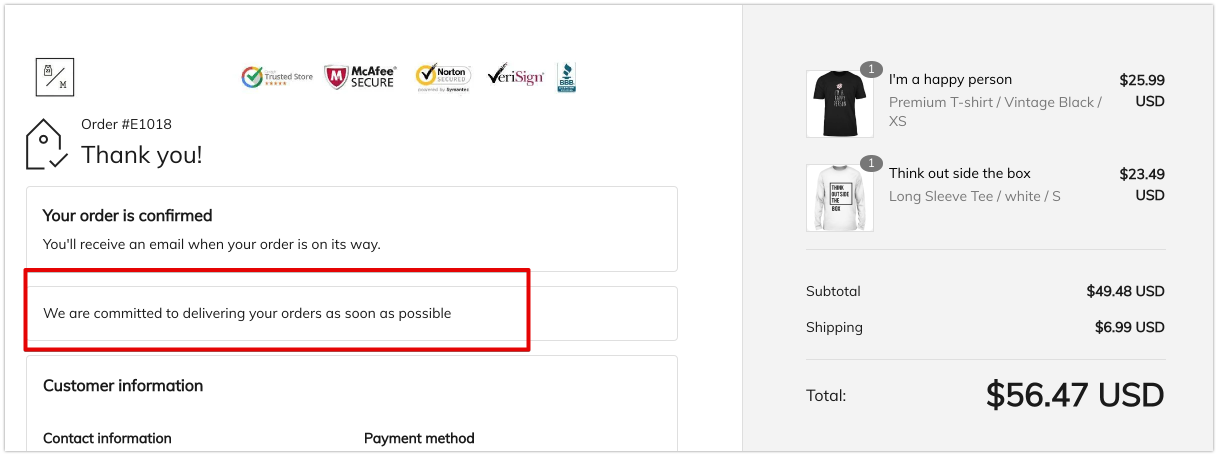
Nếu vào các dịp đặc biệt như ngày lễ, tết và nguồn cung cấp hàng hóa bị xử lý chậm hơn bình thường, bạn có thể thêm thông báo để khách hàng nắm được thông tin tại trang thank you sau khi mua hàng để tránh trường hợp đơn bị hủy do giao hàng chậm trễ.

Hướng Dẫn
Tại trang quản trị ShopBase, đi tới Online Store > Themes > Customize > Checkout Page > More Customization > Put your custom JavaScript code here to add and change some content of Checkout pages.

Dán đoạn script sau:
var message = 'We are committed to delivering your orders as soon as possible.';
function addMessageBlock() {
setTimeout(function() {
const contentBoxes = document.querySelectorAll('#checkout .main .content-box');
if (!contentBoxes || contentBoxes.length === 0) {
return;
}
const messageBox = '<div class="content-box" id="additional-content-box"><div class="content-box__row"><div class="content-box__wrapper"><p class="os-step__description">' + message + '</p></div></div></div>';
if (!document.getElementById("additional-content-box")) {
contentBoxes[0].insertAdjacentHTML('afterend', messageBox);
}
}, 500);
}
window.sbsdk.ready(function() {
window.sbsdk.page.onContextUpdate(function(context) {
if (context.type === 'post_checkout') {
addMessageBlock();
}
});
});Bạn có thể thay đổi nội dung thông báo trong phần
var messagetheo ý muốn.
Nhấp Save để lưu thay đổi.