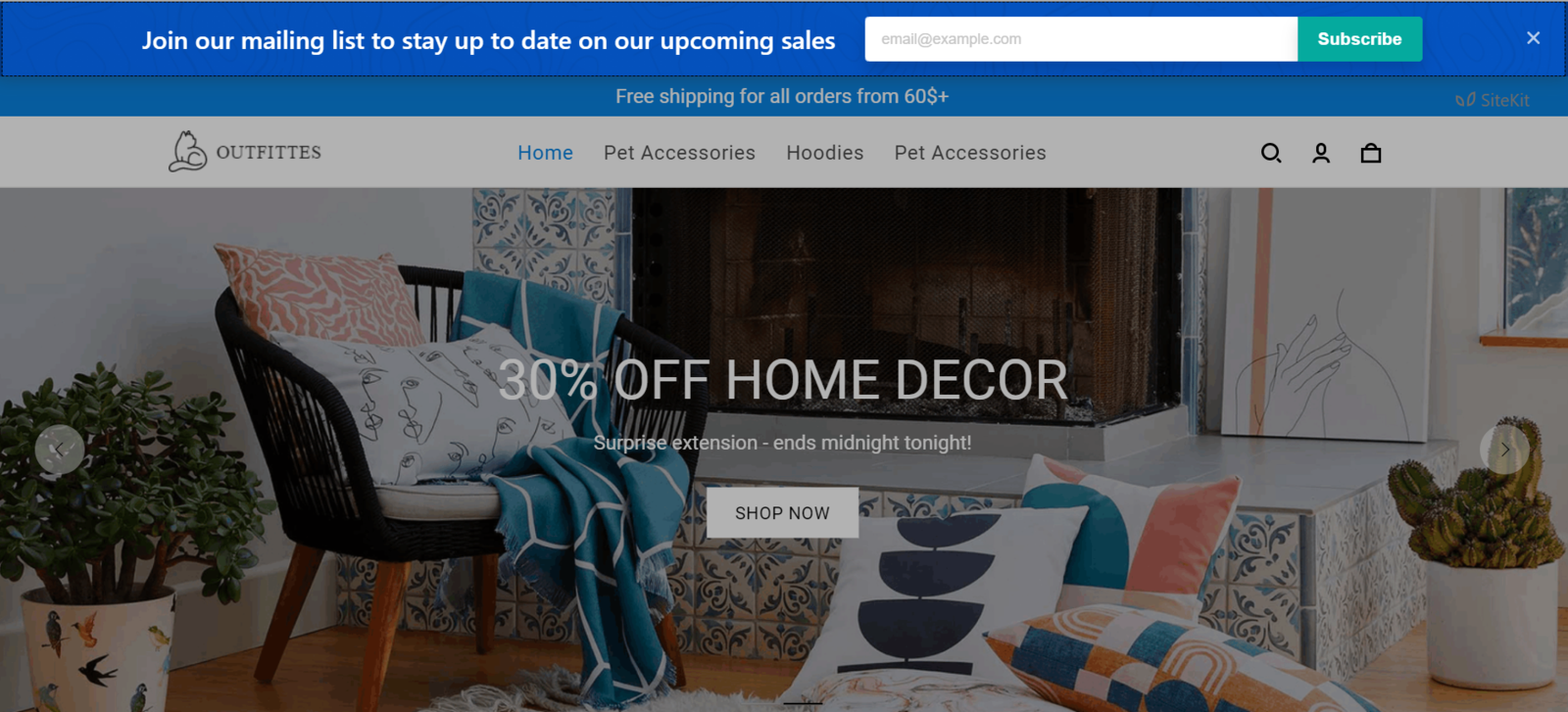
Tính năng Smart Bar cho phép bạn tạo các loại thanh tiêu đề khác nhau trên trang web, dựa trên các mục tiêu tiếp thị và bán hàng của bạn, chẳng hạn như: tạo ra nhiều doanh số hơn với các chiến dịch khuyến mại, khuyến khích khách đăng ký nhận thông báo mới của cửa hàng qua email, thu hút sự chú ý của khách hàng khi ra mắt các bộ sưu tập mới, v.v..

Bài viết này sẽ hướng dẫn bạn tạo Smart Bar với ứng dụng SiteKit.
Hướng dẫn
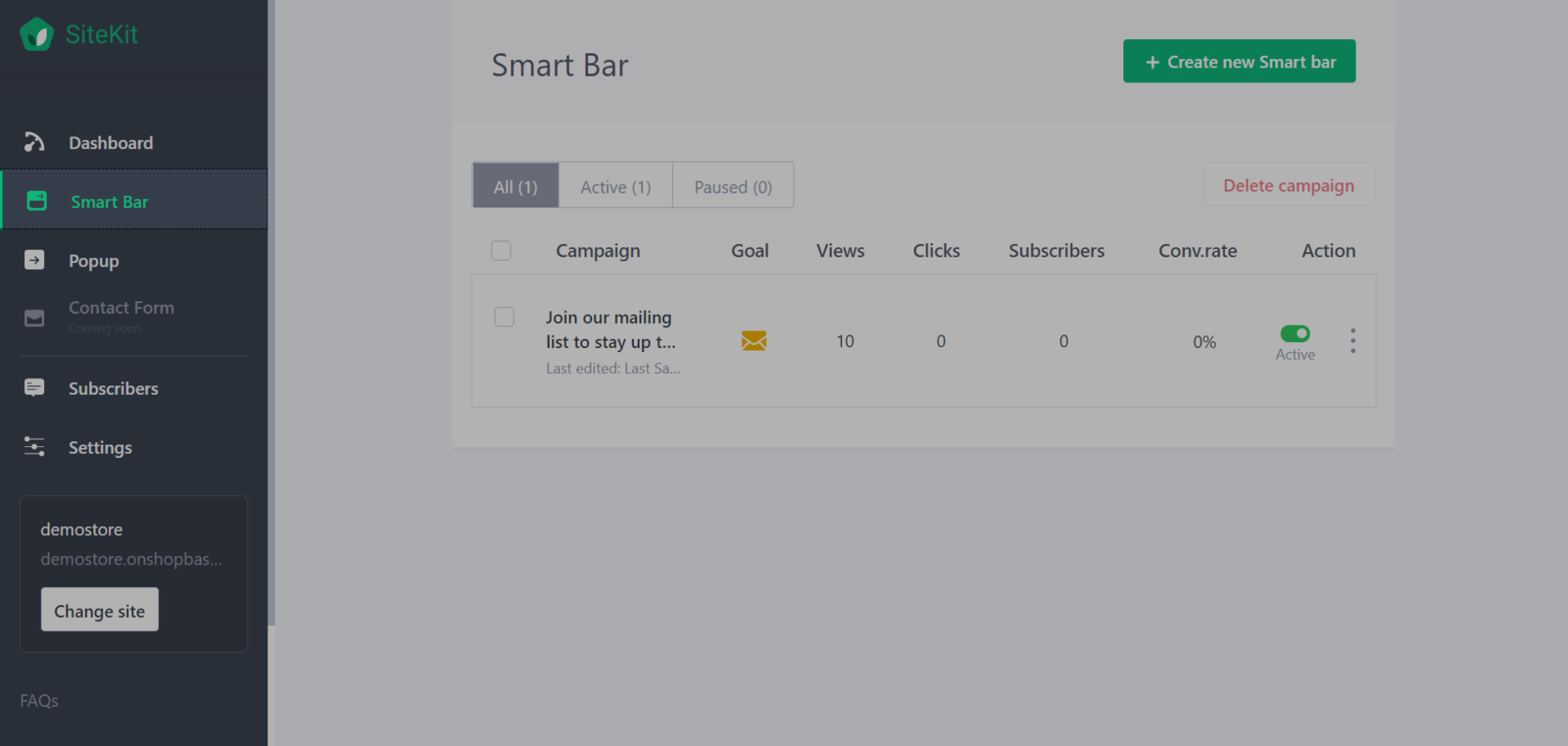
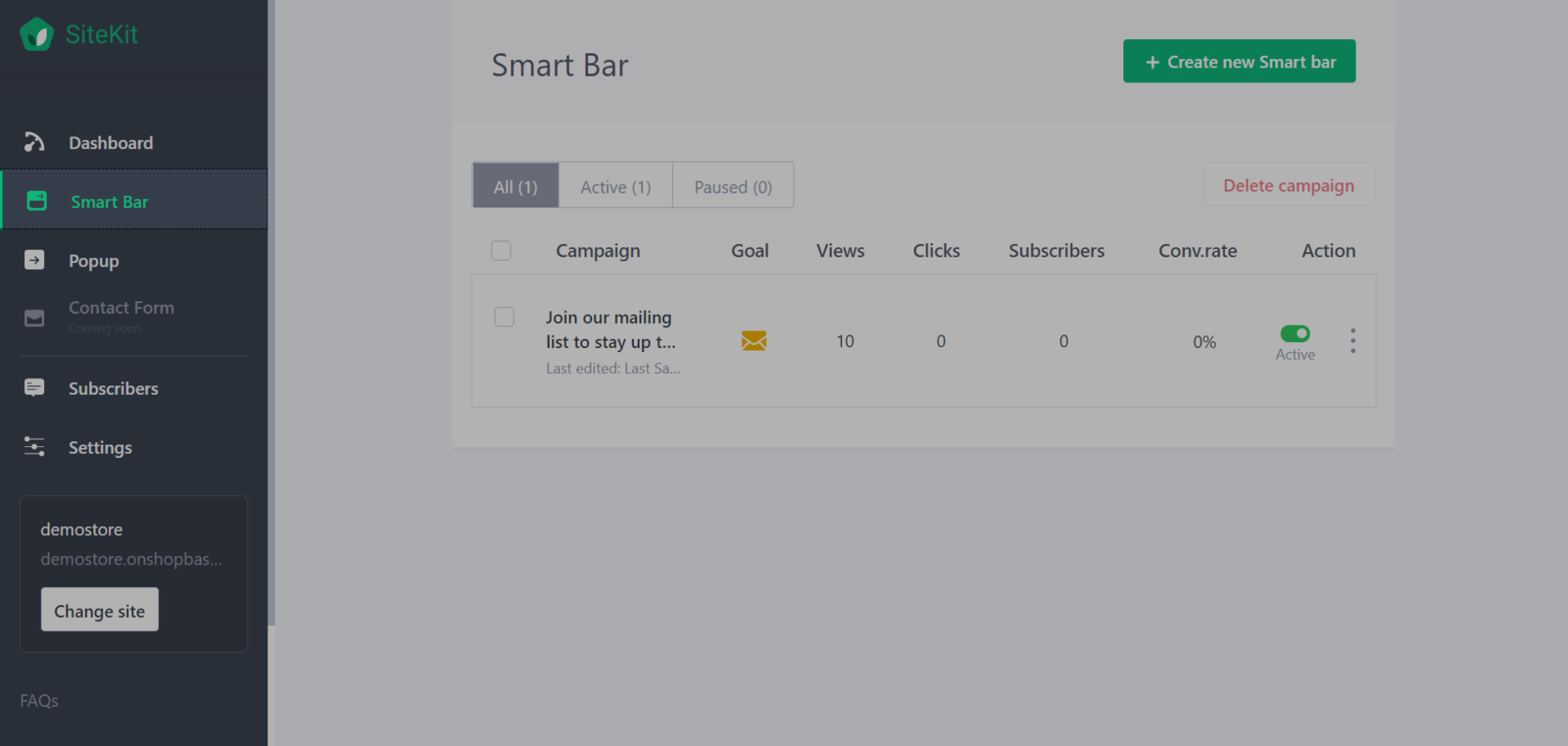
Tại trang quản trị ShopBase, đi tới Apps > SiteKit Promotion Bar & Popup, chọn Smart Bar.

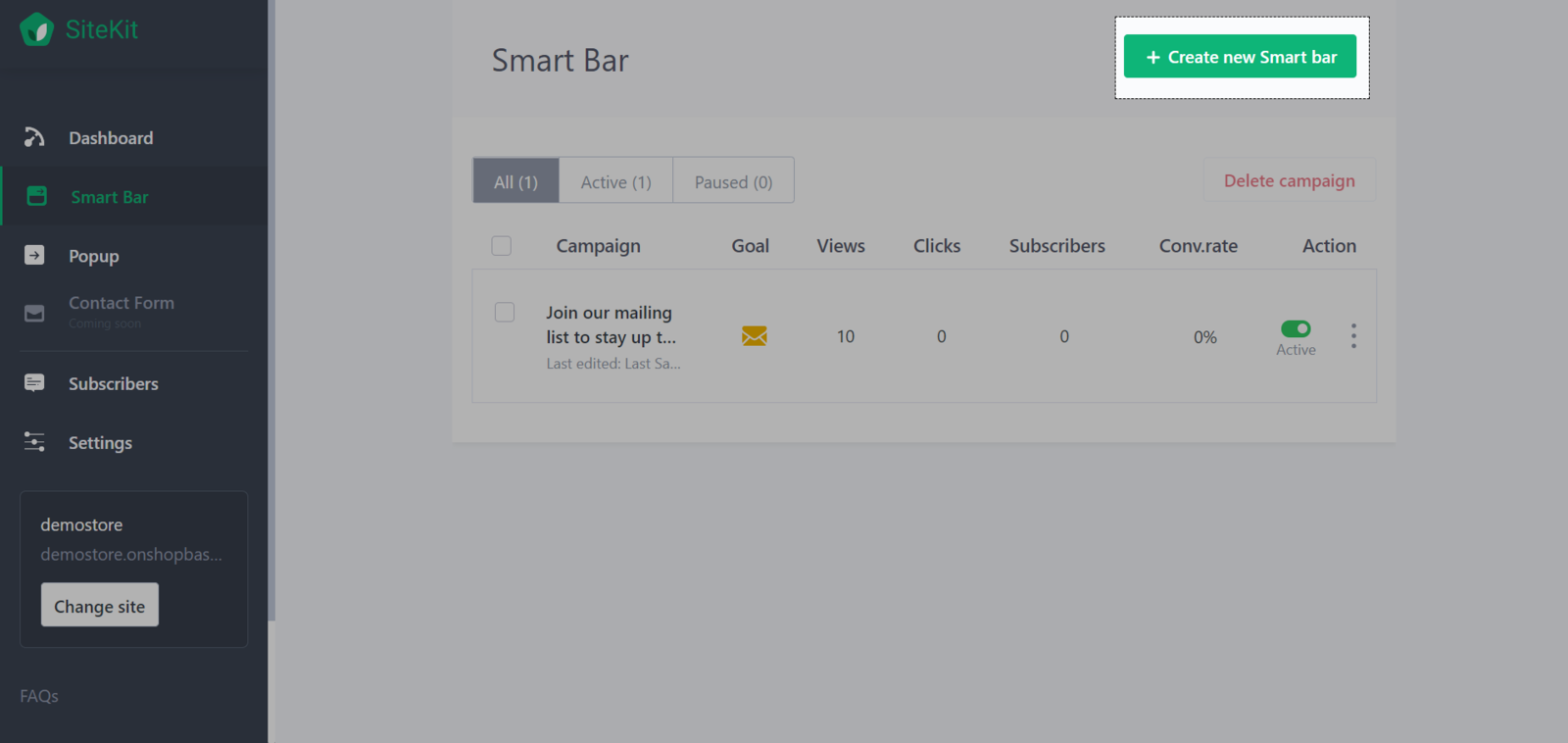
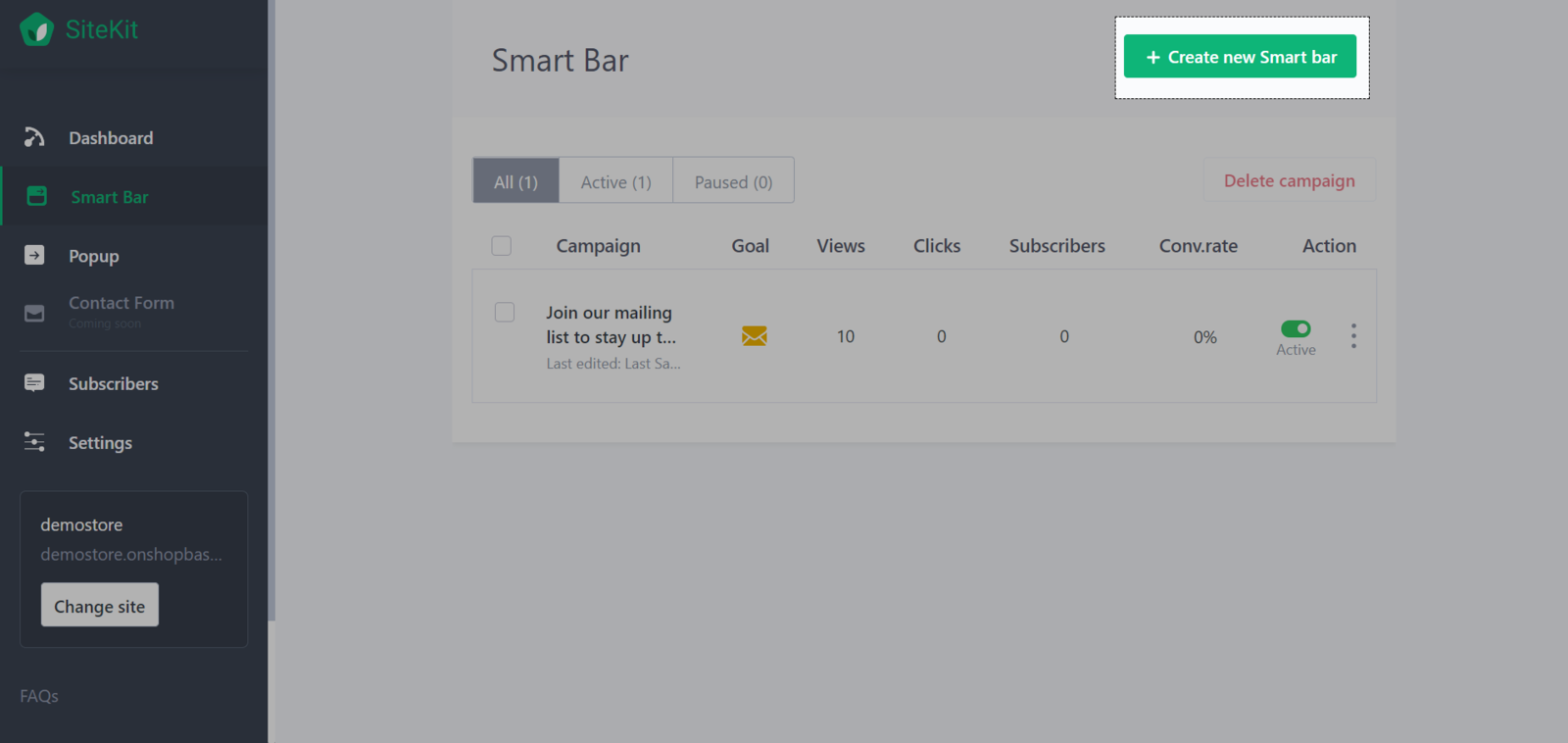
Nhấp vào Create new Smart bar.

Chọn một trong ba tùy chọn ở tab Goal: Collect emails (thu thập email), Target a URL (dẫn khách đến một trang cụ thể trên cửa hàng) hoặc Make announcement (đưa ra một thông báo).

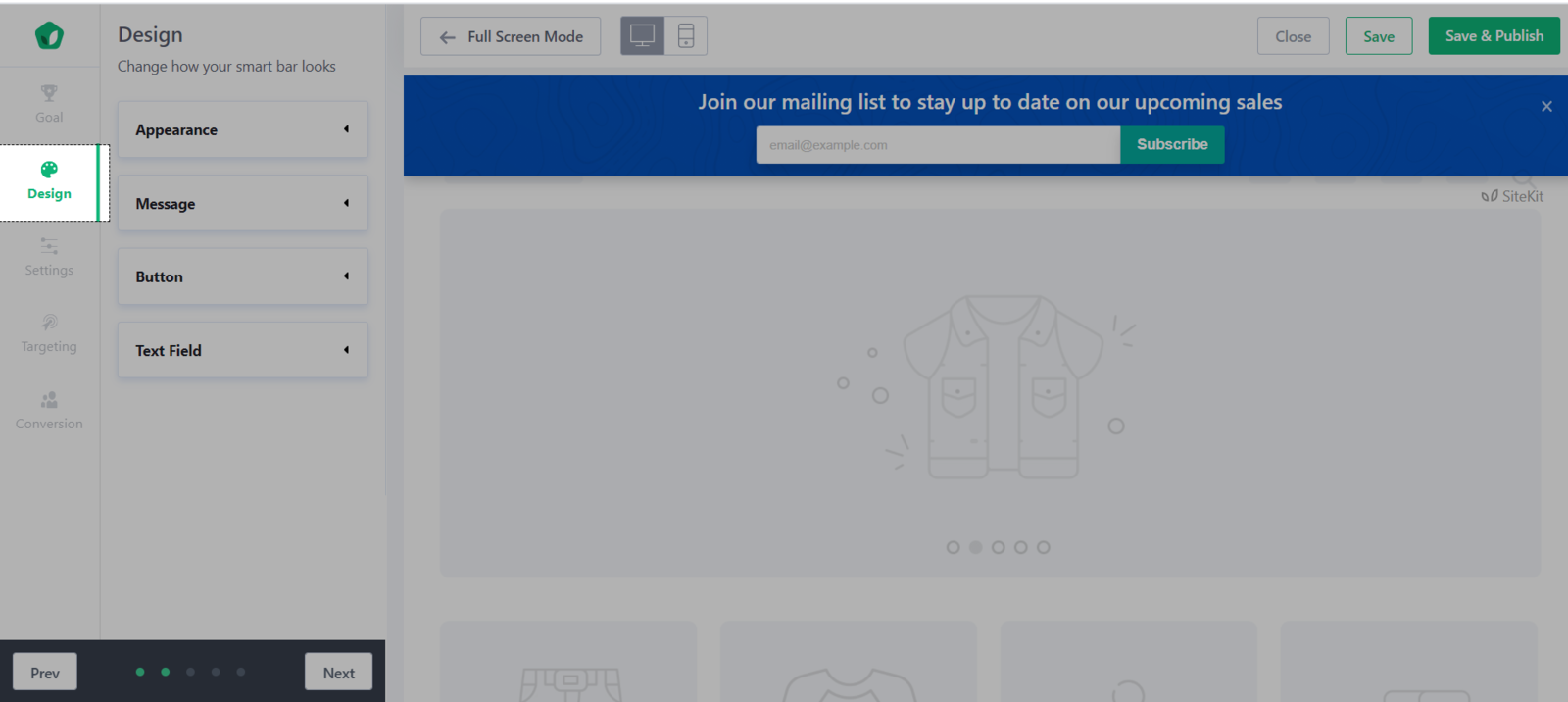
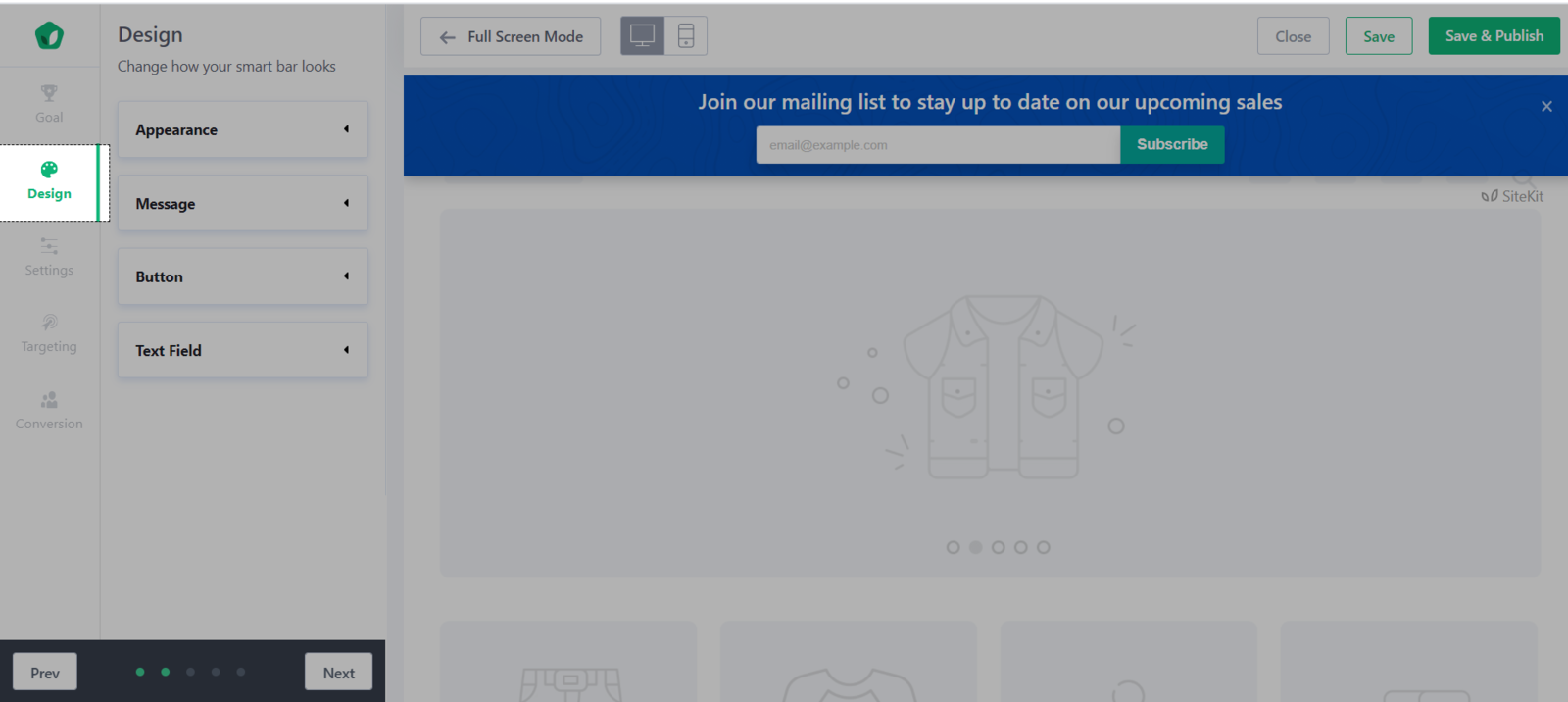
Sau đó, đi tới tab Design ở cột bên trái ngoài cùng để thiết lập nội dung và hình thức của Smart Bar:
Appearance: cách hiển thị của Smart Bar (màu nền, màu của nút kêu gọi hành động, hình nền)
Message: lời dẫn để thuyết phục khách hàng thực hiện hành động trên Smart Bar.
Button: chỉnh sửa nội dung và hình thức của nút kêu gọi hành động.
Text field: dòng chữ mờ hướng dẫn, được hiển thị trong trường ô trống mà khách sẽ điền.
URL Target: đường dẫn bạn muốn khách xem trang truy cập vào.
Phần URL Target chỉ hiển thị khi bạn chọn mục tiêu là Target a URL, phần Text field chỉ hiển thị khi bạn chọn mục tiêu là Collect emails, phần Button chỉ hiển thị khi bạn chọn mục tiêu là Target a URL hoặc Collect emails.

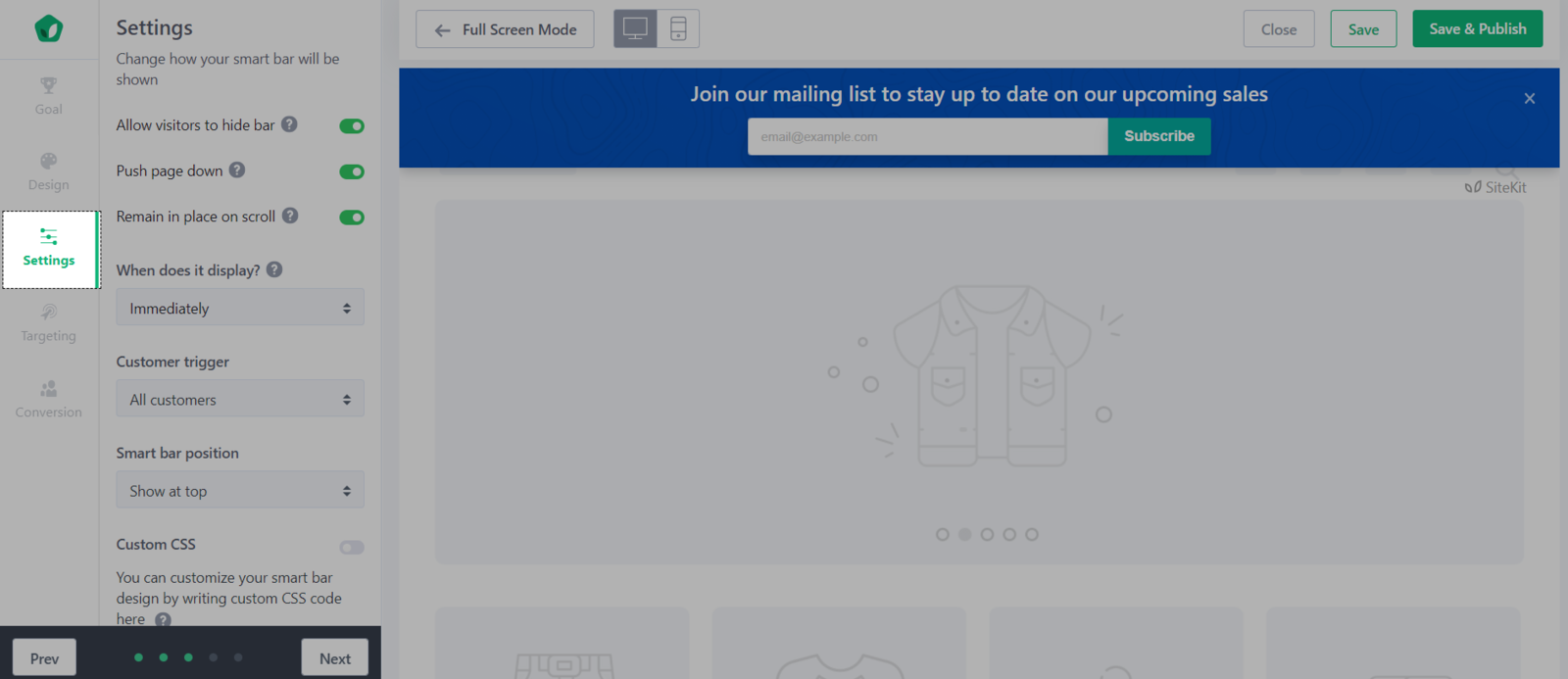
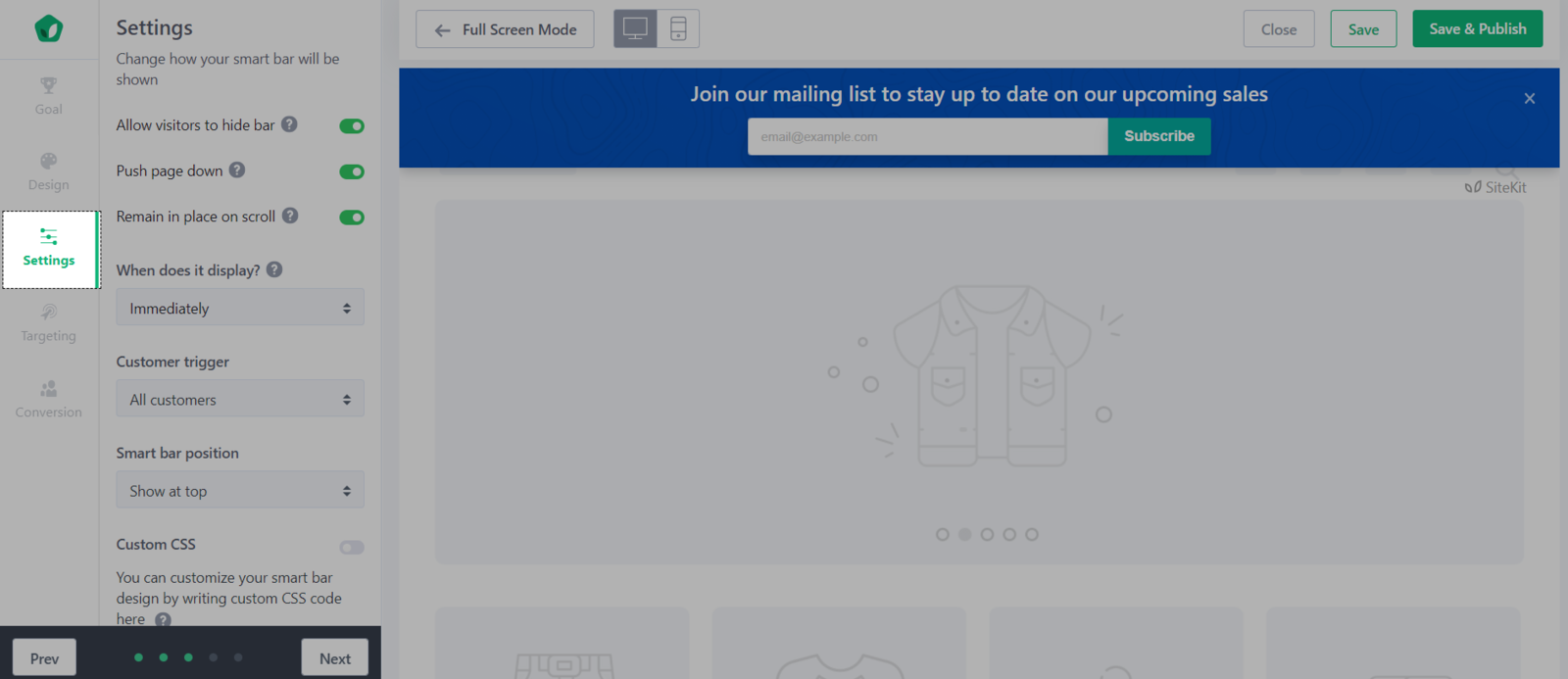
Sau khi thiết lập trong phần Design, đi tới tab Settings ở cột bên trái ngoài cùng để thiết lập cách mà Smart Bar được hiển thị:
Allow visitors to hide bar: tùy chọn cho phép khách truy cập ẩn Smart Bar hay không.
Push page down: nếu bạn bật chế độ này, Smart Bar sẽ đẩy menu tiêu đề của bạn xuống để thanh Smart Bar không che menu của bạn.
Remain in place on scroll: nếu bạn bật chế độ này, Smart Bar của bạn sẽ luôn hiển thị với người dùng khi họ cuộn lên hoặc xuống trang của bạn.
When does it display (chọn thời điểm Smart Bar hiển thị): tại đây bạn có thể chọn Immediately để Smart Bar xuất hiện ngay khi khách truy cập vào trang, chọn Exit intent để Smart Bar xuất hiện khi khách truy cập có ý định rời khỏi trang web của bạn, chọn các mốc thời gian cụ thể để khách vào trang sau một khoảng thời gian nhất định Smart Bar sẽ bật lên, chọn After scrolling a little để Smart Bar bật lên khi khách truy cập lướt trên trang một lúc.
Customer trigger: chọn nhóm khách hàng mà bạn muốn họ thấy Smart Bar.
Smart bar position: Nơi Smart Bar hiển thị (đầu trang hoặc cuối trang).
Custom CSS: bạn có thể thêm mã code vào đây để chỉnh sửa các Smart Bar hiển thị.
Show SiteKit brand: chọn hiển thị logo của SiteKit trên Popup hoặc không.

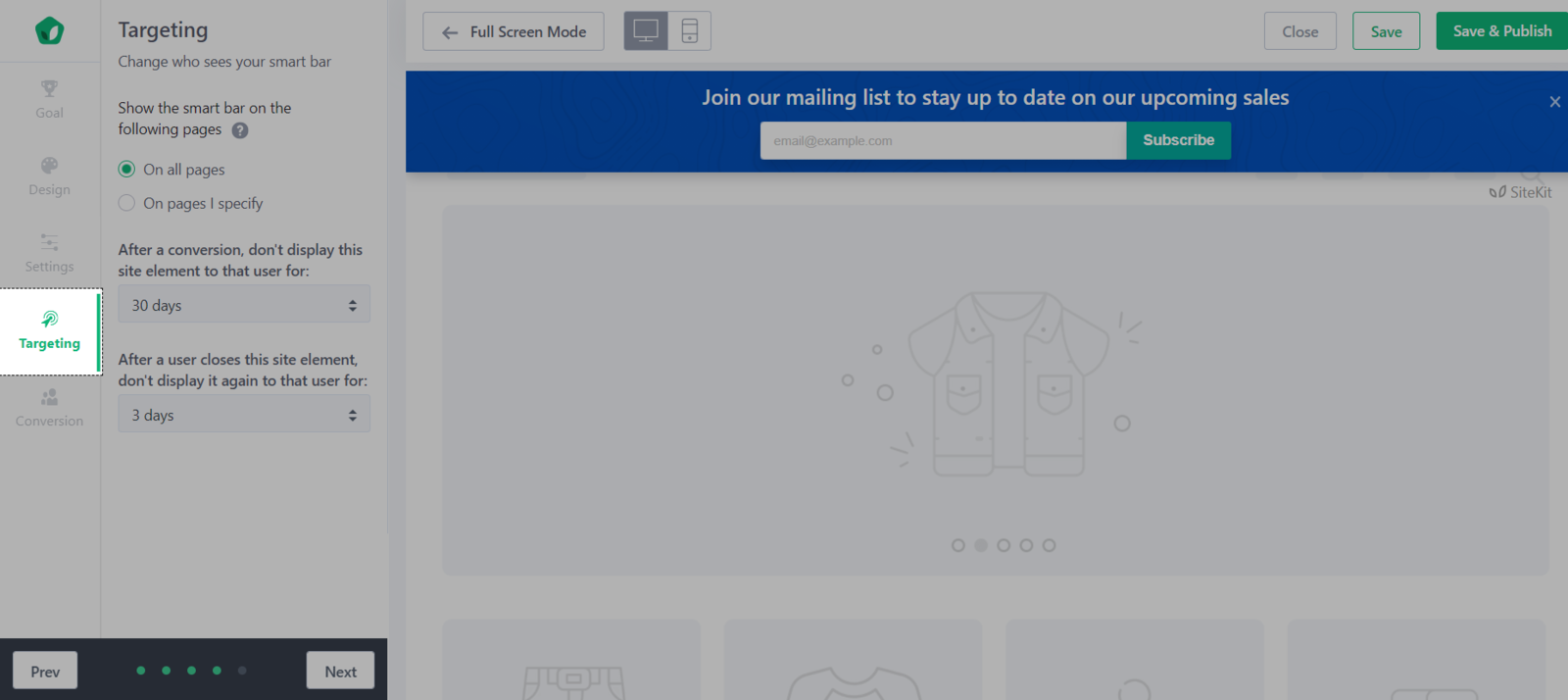
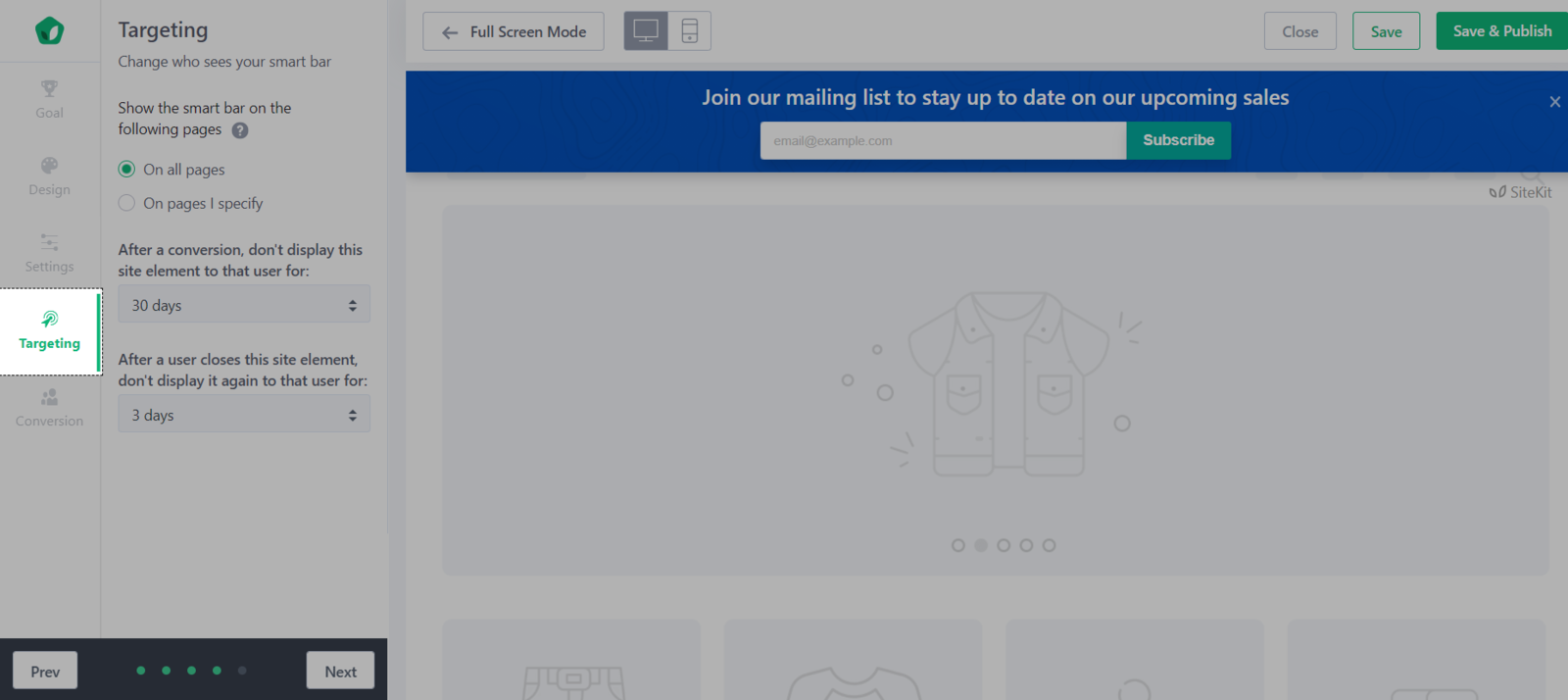
Sau khi thiết lập trong phần Settings, đi tới tab Targeting để thay đổi các thiết lập như:
Show the popup on the following pages: chọn trang mà Popup hiển thị, có thể là On all pages (tất cả các trang) hoặc On pages I specify (một số trang cụ thể).
After a conversion, don't display this site element to that user for: chọn khoảng thời gian Smart Bar không hiển thị với những khách hàng đã mua hàng.
After a user closes this site element, don't display it again to that user for: chọn khoảng thời gian Smart Bar không hiển thị với những khách hàng đã nhìn thấy và đóng Smart Bar.

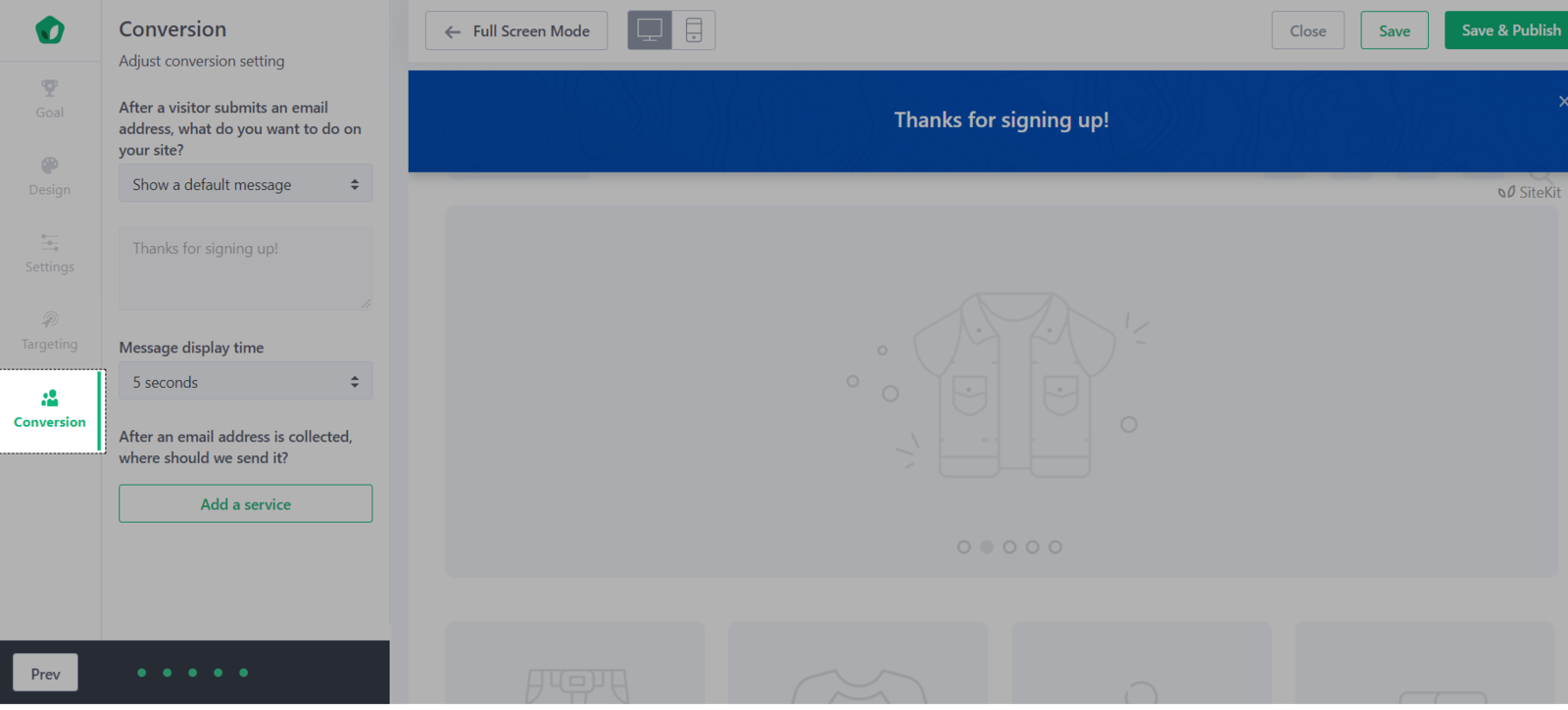
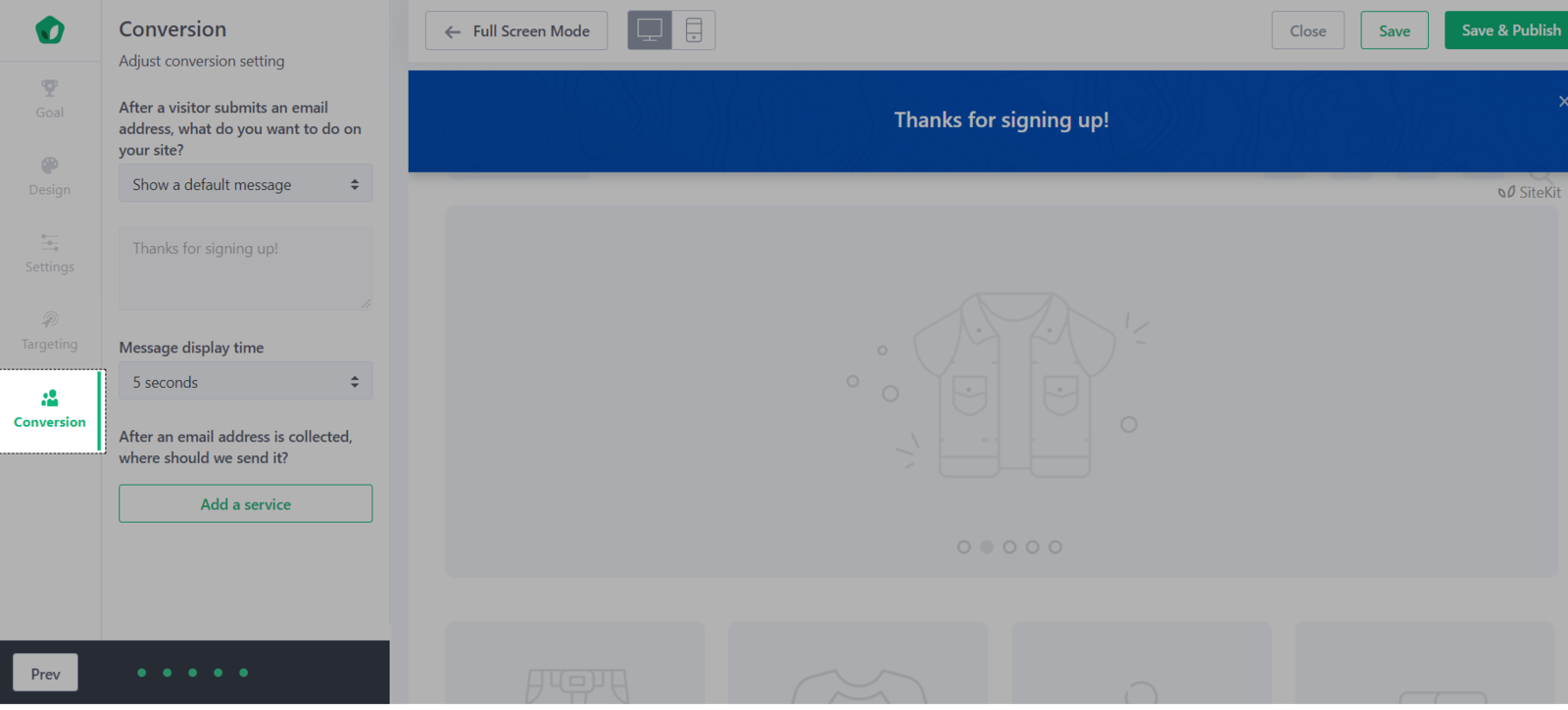
Sau khi thiết lập trong phần Targeting, đi tới tab Conversion để thiết lập nội dung thông báo sau khi khách thực hiện hành động được đề xuất trên Smart Bar.
Phần này chỉ áp dụng nếu bạn chọn mục tiêu ban đầu là Collect emails, nếu bạn chọn những mục tiêu khác, bạn có thể bỏ qua bước này.
After a visitor submits an email address, what you want them to do: chọn hành động tiếp theo bạn muốn đề xuất cho khách truy cập sau khi họ hoàn thành hành động đã được đề xuất trên Smart Bar trước đó, đó có thể là gửi một nội dung thông điệp tới họ hoặc gửi một liên kết để khách truy cập.
Message display time: chọn thời gian thông báo cuối cùng cùng được hiển thị.
Add a service: phần này cho phép bạn kết nối SiteKit với dịch vụ email marketing của một bên thứ ba khác.

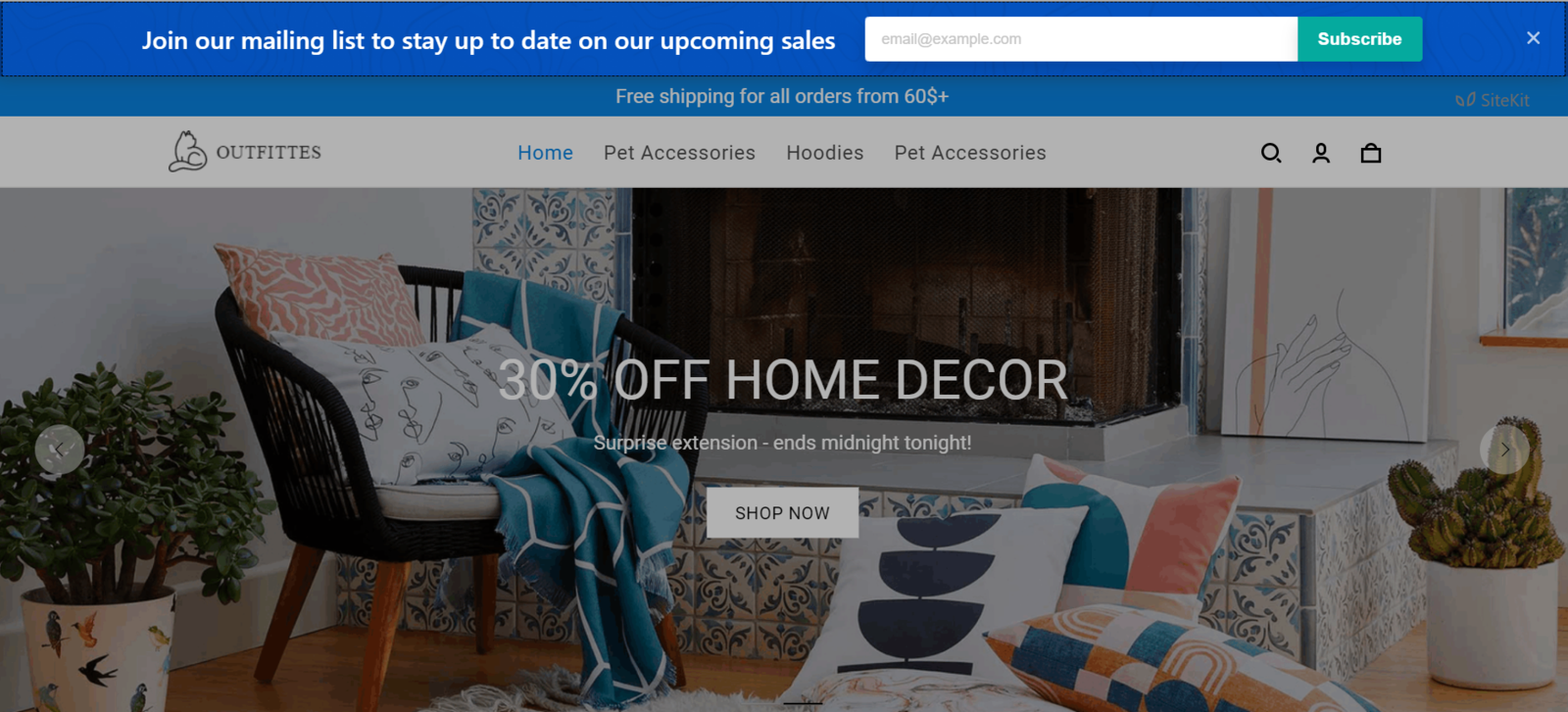
Sau khi hoàn thành tất cả các bước, nhấp Save & Publish để lưu và cho phép Smart Bar chính thức hoạt động trên trang

Bài viết liên quan